كيفية إصلاح مشكلة Facebook و Instagram oEmbed في WordPress
نشرت: 2023-02-17هل تريد معرفة كيفية إصلاح مشكلة Facebook و Instagram oEmbed في WordPress؟
إذا كنت قد أضفت مسبقًا محتوى Facebook أو Instagram إلى WordPress باستخدام كتلة oEmbed أو Embed الافتراضية ، فلن تعمل هذه الميزة بعد الآن. يمكن أن يتسبب ذلك في حدوث أخطاء ومحتوى مفقود على موقع WordPress الخاص بك.
في هذا الدليل ، سنوضح لك كيفية إصلاح مشكلة تضمين Facebook و Instagram ، بحيث يمكن للزوار الاستمتاع بالمحتوى الاجتماعي على موقع WordPress الخاص بك.

ما هي مشكلة Facebook و Instagram oEmbed في WordPress؟
في الماضي ، كان بإمكانك بسهولة تضمين منشورات Instagram و Facebook في WordPress باستخدام بروتوكول يُعرف باسم oEmbed.
ومع ذلك ، غير Facebook الطريقة التي يعمل بها oEmbed بحيث لم يعد بإمكانك بسهولة تضمين مقاطع الفيديو والصور والتحديثات والمحتويات الأخرى من Facebook أو Instagram.
بدلاً من ذلك ، تحتاج الآن إلى تسجيل تطبيق واستخدام رمز عميل للحصول على البيانات من Facebook Graph API ، قبل أن تتمكن من تضمين محتوى Facebook أو Instagram في مدونة WordPress الخاصة بك.
سيستغرق هذا الكثير من الوقت والجهد ، خاصة إذا كنت ترغب في عرض الكثير من المنشورات الاجتماعية المختلفة عبر موقع الويب الخاص بك. مع وضع ذلك في الاعتبار ، قرر الأشخاص الذين يقفون وراء WordPress إزالة ميزة تضمين Facebook و Instagram.
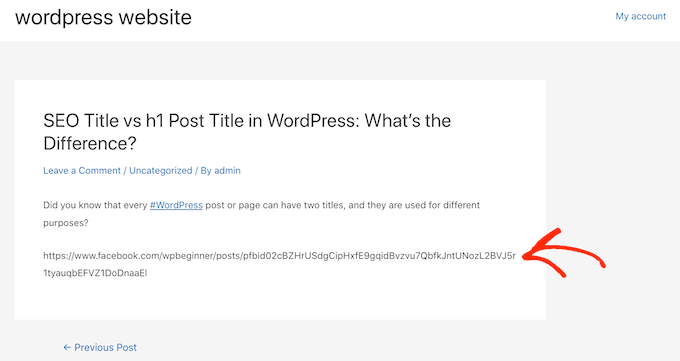
إذا قمت مسبقًا بإضافة أي محتوى على Facebook إلى موقع الويب الخاص بك باستخدام oEmbed ، فسيبدو الآن مشابهًا للصورة التالية.

إذا قمت بتضمين أي منشورات Instagram باستخدام oEmbed ، فستحصل على خطأ مشابه.
هذه تجربة مستخدم سيئة ، وقد يفترض بعض الزوار أن موقع الويب الخاص بك معطل ، أو لم يعد يتم صيانته ، أو أنك لست شركة جديرة بالثقة أو موثوقة.
هناك طرق لإصلاح المشكلة يدويًا. على سبيل المثال ، قد تتصفح كل صفحة وتنشر وتحذف المحتوى المضمن. ومع ذلك ، قد يستغرق هذا الكثير من الوقت والجهد ، وليس هناك ما يضمن أنك ستتمكن من العثور على كل تضمين مكسور.
مع ما يقال ، دعنا نرى كيف يمكنك بسهولة إصلاح مشكلة Facebook و Instagram oEmbed على WordPress.
كيفية إصلاح مشكلة Facebook و Instagram oEmbed
أسهل طريقة لإصلاح مشكلة oEmbed هي استخدام أحد الإضافات المجانية Smash Balloon.
إذا كنت ترغب في تضمين منشورات Instagram في WordPress ، فستحتاج إلى المكون الإضافي Smash Balloon Social Photo Feed.

هل تريد تضمين منشور على Facebook في WordPress؟ ثم يمكنك استخدام البرنامج الإضافي Smash Balloon Social Post Feed المجاني بدلاً من ذلك.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
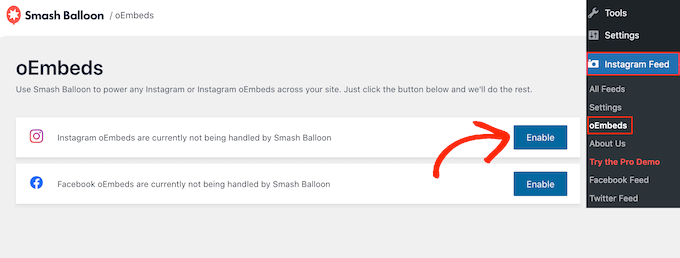
بعد تثبيت أي مكون إضافي ، ما عليك سوى التوجه إلى Instagram Feed »oEmbeds أو Facebook Feed» oEmbeds ، اعتمادًا على المكون الإضافي الذي تستخدمه.
نحن نستخدم المكوّن الإضافي Social Photo Feed في جميع صورنا ، لكن الخطوات ستكون هي نفسها تمامًا بغض النظر عن المكوّن الإضافي الذي تستخدمه.

في هذه الشاشة ، ما عليك سوى النقر فوق الزر "تمكين".
هذا كل شيء. يمكنك الآن تضمين منشورات Facebook و Instagram على موقع WordPress الخاص بك.
كيفية تضمين منشورات Instagram أو Facebook في WordPress
سواء كنت تستخدم Facebook أو Instagram ، يمكنك تضمين منشور معين في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي.
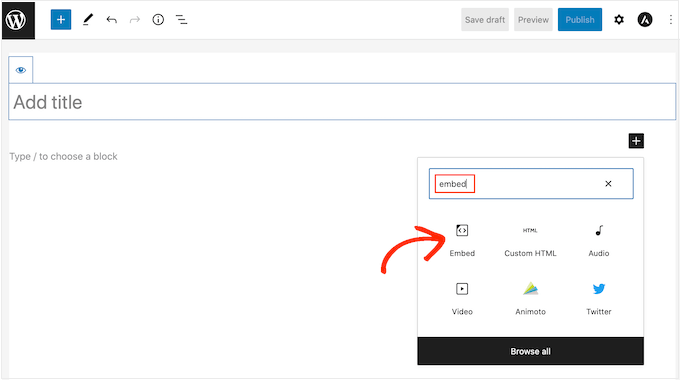
أحد الخيارات هو فتح الصفحة أو النشر حيث تريد إظهار المحتوى الاجتماعي. ثم ، انقر فوق رمز "+" واكتب "تضمين".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الصفحة أو المنشور.

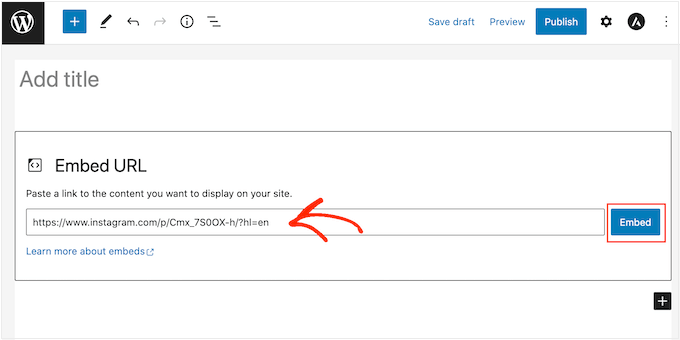
في حقل "التضمين" ، قم ببساطة بلصق عنوان URL الخاص بمنشور Instagram أو Facebook الذي تريد عرضه على موقع الويب الخاص بك.
ثم انقر فوق "تضمين".

سيعرض WordPress الآن هذا المنشور المحدد. عندما تكون جاهزًا لنشر المنشور ، ما عليك سوى النقر فوق "تحديث" أو "نشر".
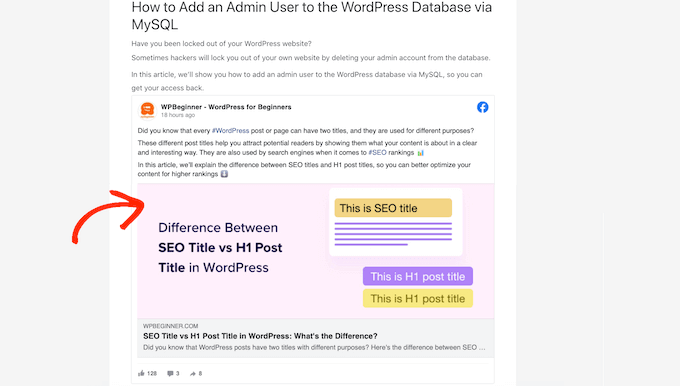
الآن عندما تزور الصفحة ، سترى منشور الوسائط الاجتماعية مباشرًا.

هناك خيار آخر وهو إضافة منشور Instagram أو Facebook إلى منطقة جاهزة لعناصر واجهة المستخدم مثل الشريط الجانبي. بهذه الطريقة ، يمكنك الترويج لنفس المنشور عبر كل صفحة من صفحات موقعك على الويب.
على سبيل المثال ، قد تقوم بتضمين أكثر منشوراتك شيوعًا على Instagram أو منشورًا يروج لعملية بيع أو مسابقة على وسائل التواصل الاجتماعي تستخدمها لتنمية موقعك.

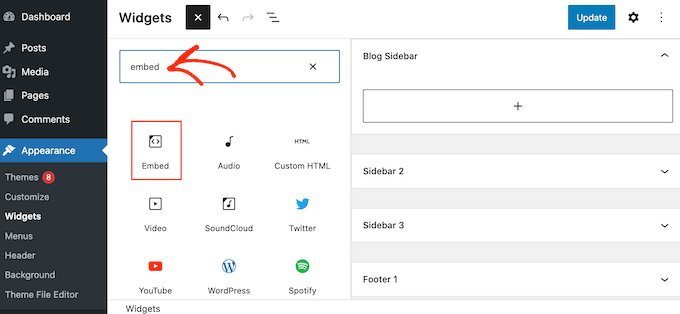
لإضافة منشور على Facebook أو Instagram إلى منطقة جاهزة لعناصر واجهة المستخدم ، ما عليك سوى الانتقال إلى Appearance »Widgets والنقر على الزر الأزرق" + ".

في شريط البحث ، اكتب "تضمين" للعثور على الكتلة الصحيحة.

عندما تظهر كتلة "التضمين" ، اسحبها إلى المنطقة التي تريد إظهار منشور Facebook أو Instagram فيها.
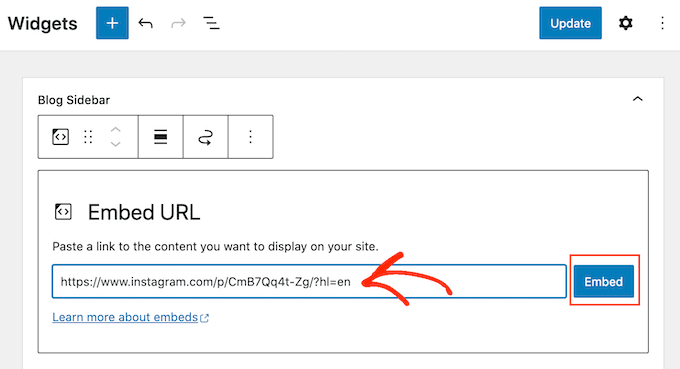
في حقل "التضمين" ، قم ببساطة بلصق عنوان URL الخاص بمنشور Instagram أو Facebook الذي تريد عرضه على موقع الويب الخاص بك. ثم انقر فوق "تضمين".

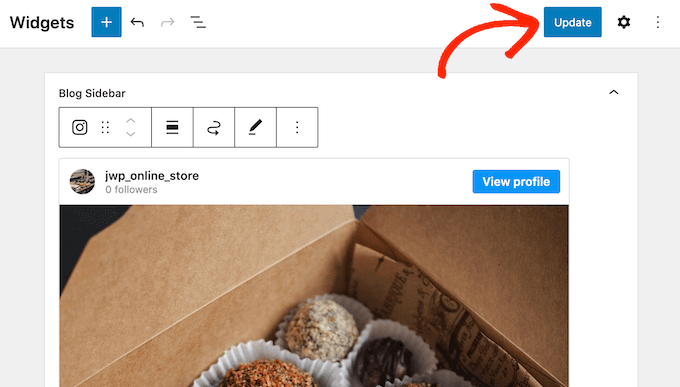
سيعرض WordPress الآن هذا المنشور المحدد.
إذا كنت راضيًا عن الشكل الذي يبدو عليه ، فانقر فوق "تحديث" لتفعيله.

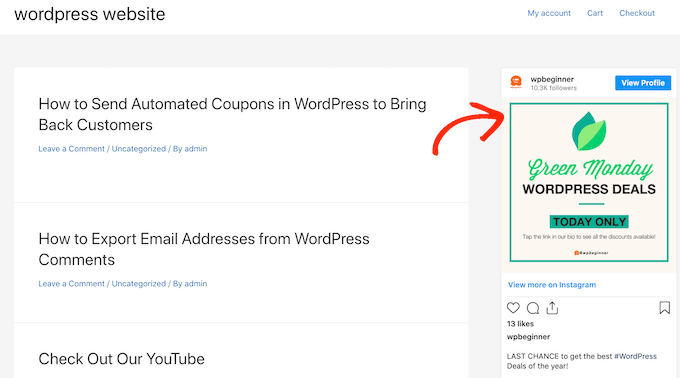
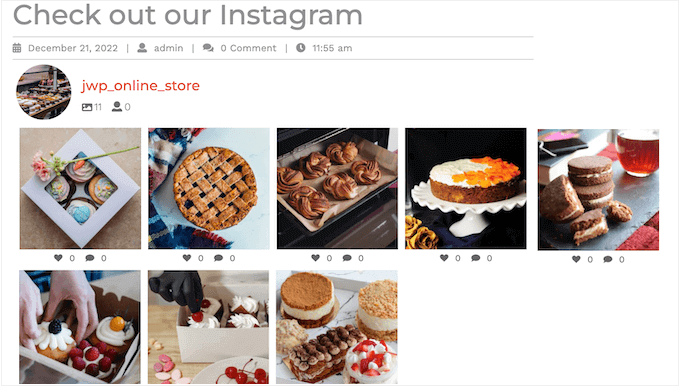
الآن ، عندما تزور موقع الويب الخاص بك ، سترى Instagram أو Facebook منشورًا مباشرًا.
كيفية إضافة Instagram أو Facebook Feed إلى WordPress
باستخدام الإضافات المجانية Smash Balloon ، من السهل إصلاح مشكلة oEmbed حتى تتمكن من إضافة منشورات Facebook و Instagram إلى موقع الويب الخاص بك.
يعد هذا أمرًا رائعًا إذا كنت ترغب فقط في تضمين عدد صغير من المنشورات أو إذا كنت تريد التحكم بالضبط في مكان ظهور كل منشور اجتماعي على WordPress. ومع ذلك ، قد ترغب أيضًا في تضمين موجز Facebook أو Instagram على موقع الويب الخاص بك.
من خلال إنشاء موجز ، يمكنك عرض جميع منشوراتك الأخيرة بتنسيق جميل. والأفضل من ذلك ، سيتم تحديث الخلاصة تلقائيًا بحيث يرى الزوار دائمًا أحدث المنشورات دون الحاجة إلى تحديث موقعك يدويًا.
هذا يمكن أن يبقي موقعك محدثًا وممتعًا ، حتى بالنسبة للزوار المنتظمين.
إذا كنت ترغب في تضمين محتوى Instagram في WordPress ، فيمكنك استخدام المكون الإضافي Smash Balloon Instagram Feed.

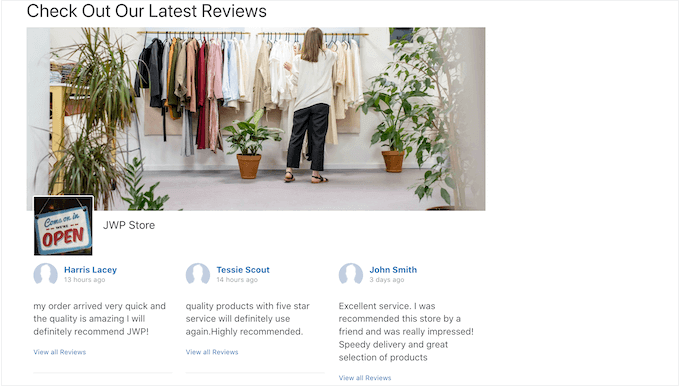
هل تريد إنشاء موجز يعرض أحدث منشورات حالة Facebook ومقاطع الفيديو والمراجعات والمزيد؟
ثم يمكنك استخدام البرنامج المساعد Smash Balloon Facebook Feed.

هل تريد إضافة خلاصات Facebook و Instagram إلى موقع WordPress الخاص بك؟ ثم قد ترغب في إلقاء نظرة على Smash Balloon Social Wall.
يتيح لك هذا المكون الإضافي القوي الجمع بين أي خلاصات قمت بإنشائها باستخدام المكونات الإضافية Smash Balloon ، بما في ذلك Facebook و Twitter و YouTube feeds والمزيد.

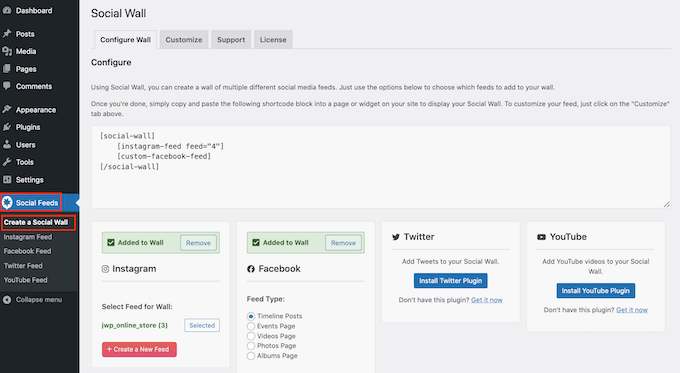
على سبيل المثال ، إذا قمت بإعداد مكوِّن إضافي لـ Facebook Feed و Instagram Feed ، فيمكنك ببساطة الانتقال إلى Social Feeds » إنشاء جدار اجتماعي في لوحة معلومات WordPress الخاصة بك.
هنا ، سترى جميع الخلاصات المختلفة التي قمت بإنشائها حتى الآن.

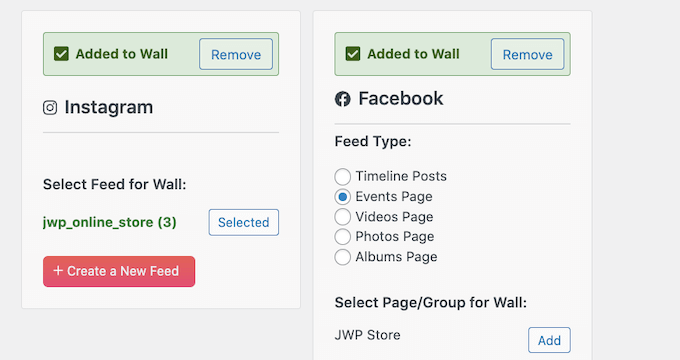
ما عليك سوى تحديد كل موجز تريد إضافته إلى الحائط الاجتماعي.
على سبيل المثال ، يمكنك دمج المنشورات من حساباتك على Instagram و Facebook.

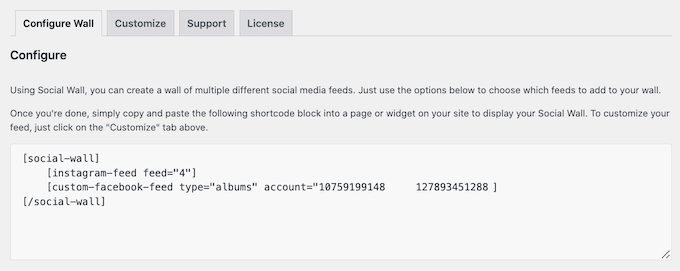
سيقوم Small Balloon Social Wall بعد ذلك بإنشاء رمز قصير يسمح لك بإضافة الجدار الاجتماعي إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.
لمزيد من المعلومات حول العمل مع الرموز القصيرة ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.

بعد وضع الرمز القصير ، ما عليك سوى حفظ التغييرات أو نشرها لجعلها مباشرة.
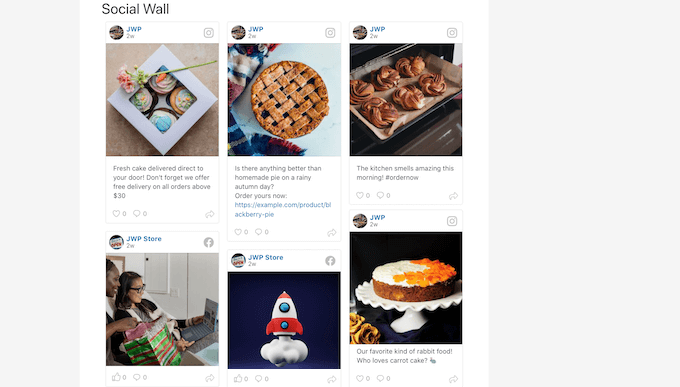
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى جدارًا اجتماعيًا يضم أحدث المنشورات من حساباتك ومنصاتك المختلفة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إصلاح مشكلة Facebook و Instagram oEmbed في WordPress. قد ترغب أيضًا في الاطلاع على اختيار الخبراء الخاص بنا لأفضل المكونات الإضافية للوسائط الاجتماعية لـ WordPress ، ودليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
