كيفية الاستهداف الجغرافي لمحتوى Beaver Builder على WordPress
نشرت: 2020-11-24هل تبحث عن طريقة للاستهداف الجغرافي لمحتوى Beaver Builder على موقع WordPress الخاص بك؟
يساعدك Beaver Builder على إنشاء تصميماتك الفريدة باستخدام المكون الإضافي المرئي الخاص ببناء الصفحة والسحب والإفلات. ولكن ماذا لو كنت ترغب في عرض تصميمات أو وحدات مختلفة من Beaver Builder بناءً على الموقع الجغرافي لزوار موقعك؟
على سبيل المثال ، يمكنك عرض وحدات أزرار مختلفة (CTAs) ومقاطع فيديو مختلفة وإعلانات مختلفة وغير ذلك الكثير. في المجموع ، ستتمكن من الاستهداف الجغرافي لتصميماتك على مستوى صف أو عمود Beaver Builder أو مستوى الوحدة الفردية.
في هذه المقالة ، ستتعلم كيفية الاستهداف الجغرافي لمحتوى Beaver Builder باستخدام GeotargetingWP والمكوّن الإضافي Geotargeting Pro. ستتمكن من إعداد قواعد الاستهداف الجغرافي الخاصة بك من داخل واجهة Beaver Builder العادية - لا داعي لتعلم واجهة جديدة أو استخدام أي كود.
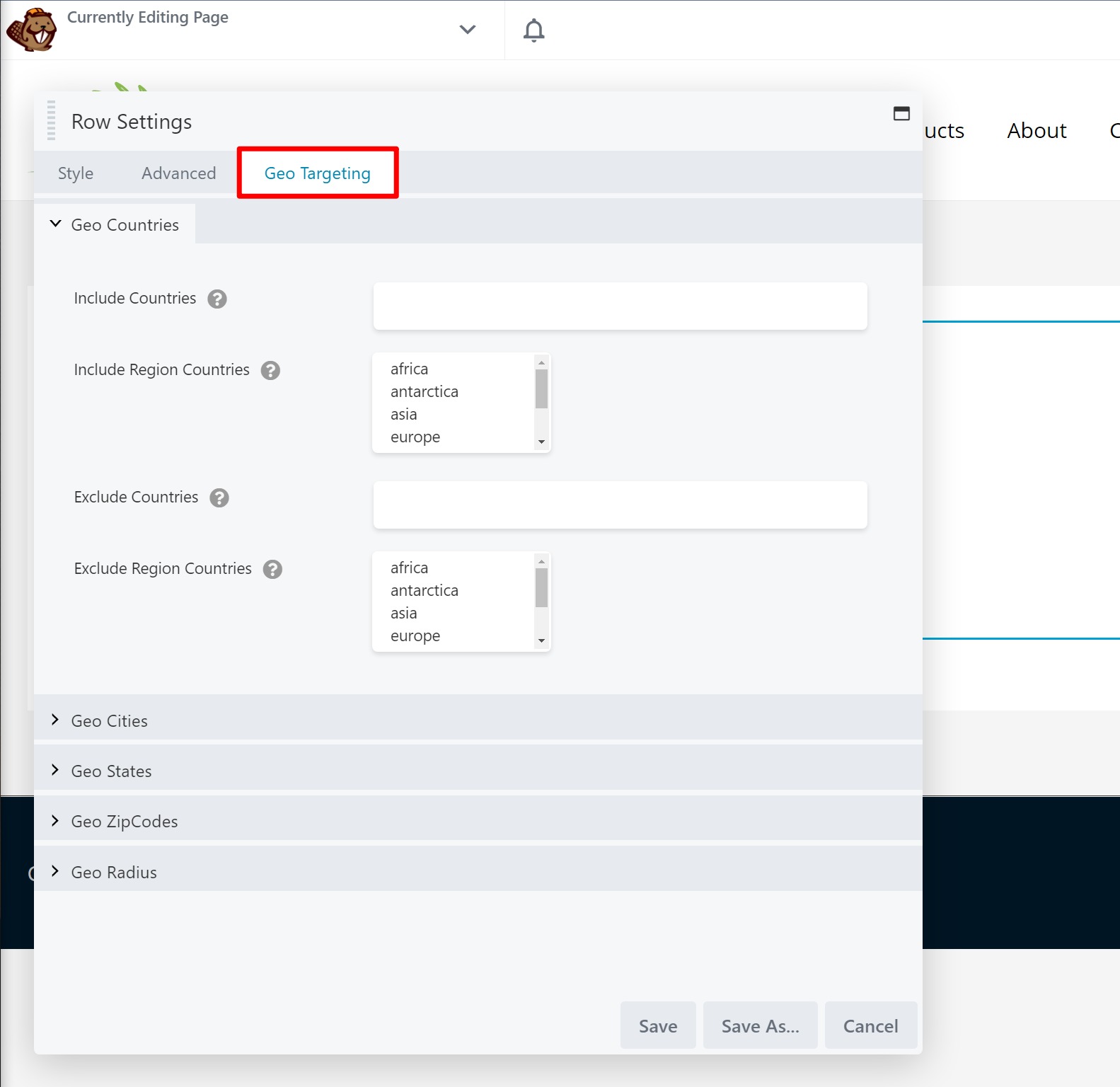
على وجه التحديد ، ستحصل على علامة تبويب GeoTargeting جديدة في منطقة الإعدادات لأي صف أو عمود أو وحدة نمطية:

ستعمل هذه الطريقة مع:
- Beaver Builder (مجانًا) في WordPress.org
- بيفر بيلدر برو
- بيفر ثيمر (ملحق مبنى بيفر بيلدر الكامل)
- أي ملحقات Beaver Builder (طالما تم ترميزها بشكل صحيح)
جاهز لتعلم كيفية القيام بذلك؟ دعونا نحفر ...
جدول المحتويات
- كيفية الاستهداف الجغرافي لمحتوى Beaver Builder على WordPress
- تحديد الموقع الجغرافي بيفر بيلدر
- الخطوة 1: قم بإعداد البرنامج المساعد للاستهداف الجغرافي WP
- الخطوة 2: Geotarget Beaver Builder Content
- هل ستعمل قواعد الاستهداف الجغرافي هذه مع التخزين المؤقت للصفحة؟
- ابدأ الاستهداف الجغرافي Beaver Builder اليوم
- تحديد الموقع الجغرافي بيفر بيلدر
تحديد الموقع الجغرافي بيفر بيلدر
للاستهداف الجغرافي لمنشئ صفحات Beaver Builder ، تحتاج إلى Geotargeting Pro من GeotargetingWP.
يتيح لك Geotargeting Pro الاستهداف الجغرافي لأي جزء من موقع WordPress الخاص بك. يمكنك استخدامه للاستهداف الجغرافي للمنشورات / الصفحات / أنواع المنشورات المخصصة بالكامل والأدوات وعناصر القائمة - وبالطبع - محتوى من Beaver Builder.
مرة أخرى ، يحتوي على تكامل مدمج مع Beaver Builder حتى تتمكن من تكوين جميع قواعد الاستهداف الجغرافي مباشرة من واجهة Beaver Builder.
الأهم من ذلك ، يمكنك الاستهداف الجغرافي للمحتوى الخاص بك من خلال مناطق مختلفة بما في ذلك:
- دولة
- مدينة
- حالة
- الرمز البريدي
- نصف القطر (مسافة معينة من إحداثيات خطوط الطول / العرض التي تحددها)
البرنامج المساعد للاستهداف الجغرافي نفسه مجاني ، لكنك ستحتاج إلى الاشتراك في خدمة GeotargetingWP لاكتشاف موقع زوارك فعليًا. يمكنك الحصول على نسخة تجريبية مجانية لمدة 14 يومًا ، دون الحاجة إلى بطاقة ائتمان. لذلك ستتمكن من متابعة هذا البرنامج التعليمي بأكمله دون دفع أي شيء أو إدخال بطاقة ائتمان - ستحتاج فقط إلى الدفع إذا كنت ترغب في الاستمرار في استخدام الخدمة بعد تلك الأيام الـ 14.
الخطوة 1: قم بإعداد البرنامج المساعد للاستهداف الجغرافي WP
للبدء ، ستحتاج إلى التسجيل للحصول على حساب GeotargetingWP. مرة أخرى ، يمكنك الحصول على نسخة تجريبية مجانية لمدة 14 يومًا دون الحاجة إلى بطاقة ائتمان.
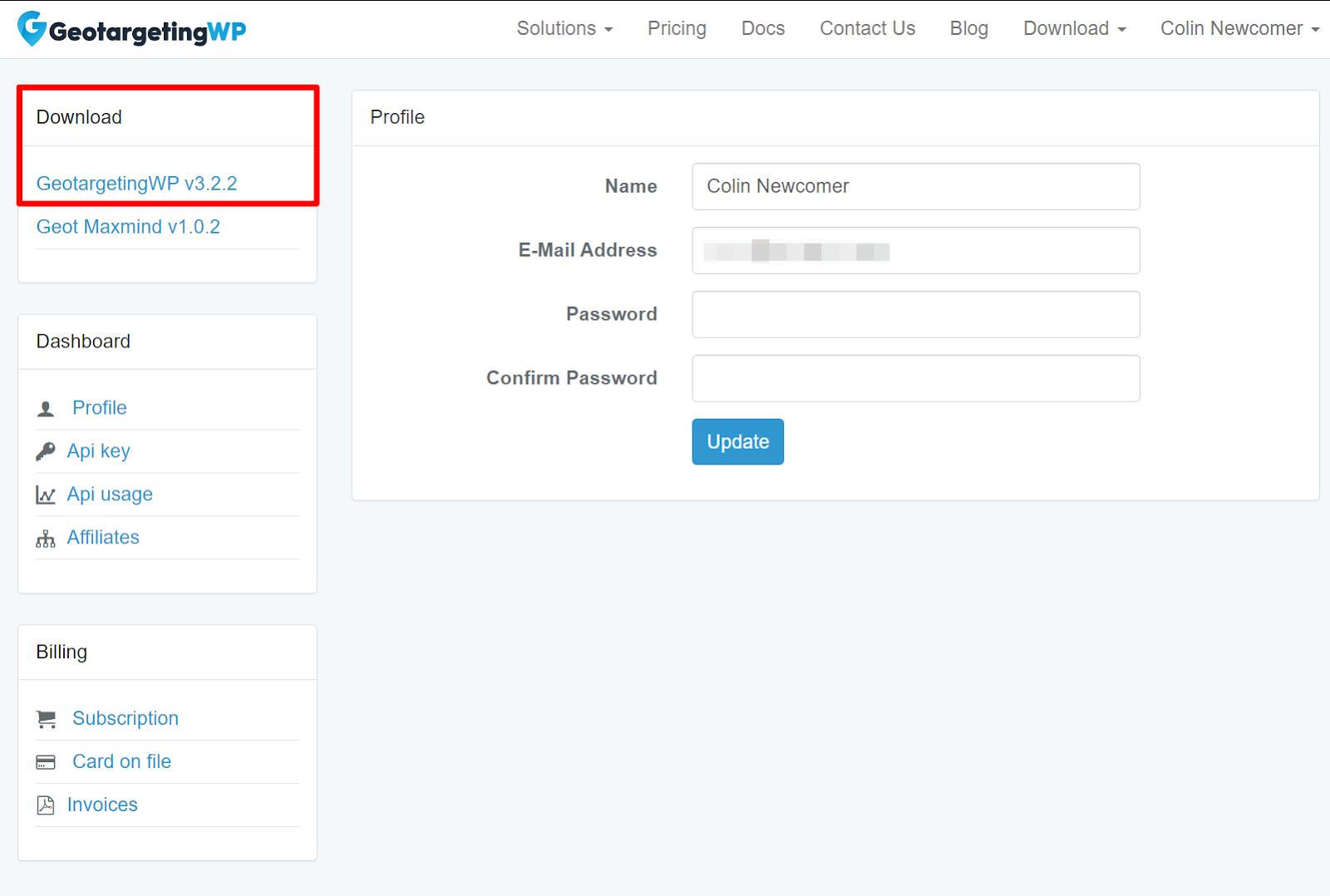
بمجرد التسجيل وتسجيل الدخول إلى حسابك ، سترى مطالبة لتنزيل أحدث إصدار من المكون الإضافي GeotargetingWP في الشريط الجانبي من لوحة معلومات حسابك:

بمجرد تنزيل المكون الإضافي ، قم بتثبيته وتنشيطه على موقع WordPress الخاص بك. سيؤدي تنشيط المكون الإضافي إلى تشغيل معالج الإعداد لمساعدتك في تكوين الإعدادات الأساسية للمكون الإضافي. في معالج الإعداد ، هناك معلومة واحدة ستحتاج إلى إدخالها وهي GeotargetingWP API Keys.
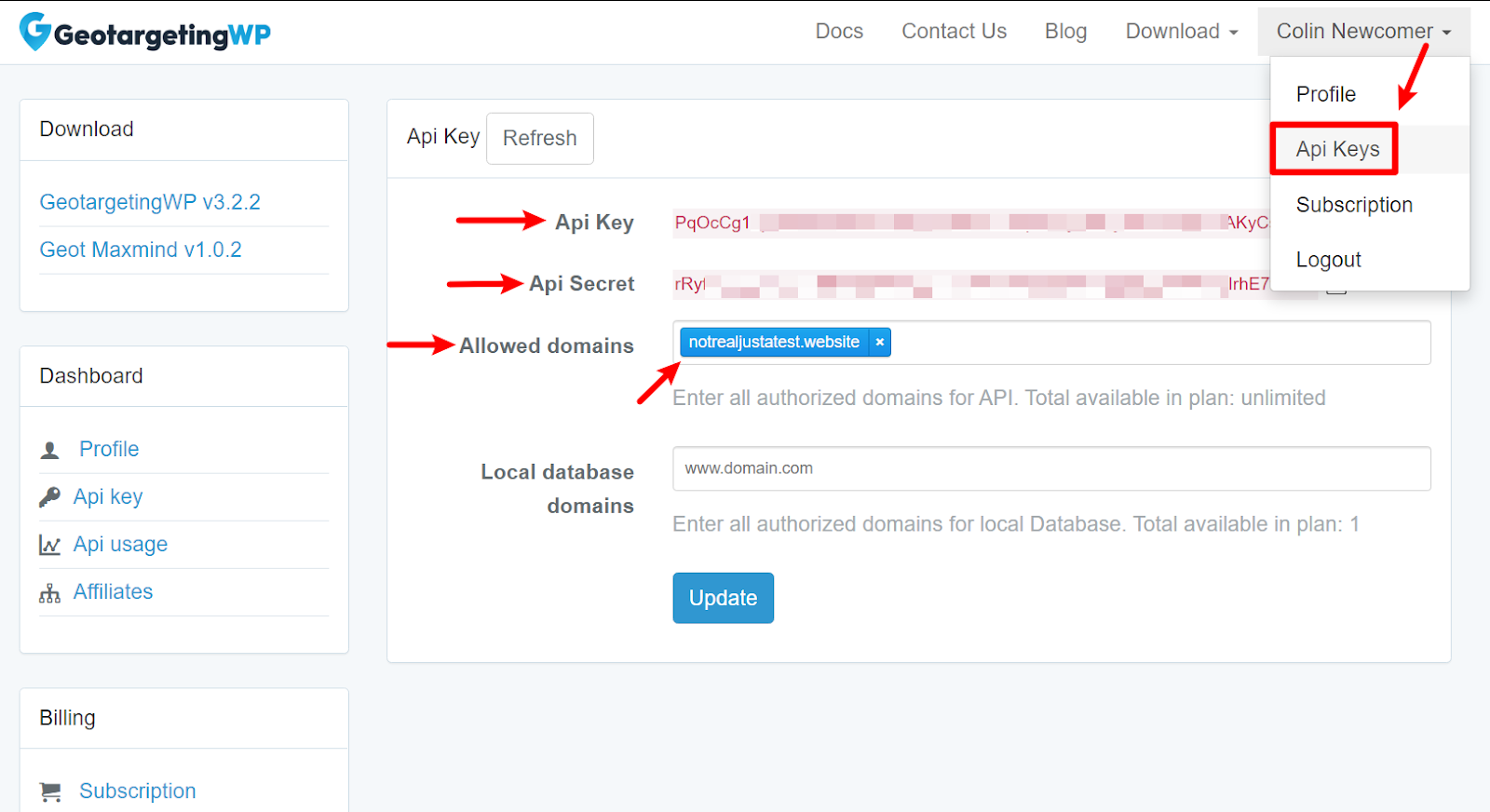
للعثور على هذه المفاتيح ، افتح علامة تبويب جديدة وانتقل إلى هذا الرابط. أو انتقل إلى قسم API Keys في القائمة المنسدلة في الزاوية العلوية اليمنى من لوحة معلومات GeotargetingWP.
أثناء وجودك في لوحة معلومات الاستهداف الجغرافي ، ستحتاج أيضًا إلى إضافة موقع WordPress الخاص بك إلى مربع "المجالات المسموح بها" في منطقة مفتاح واجهة برمجة التطبيقات:

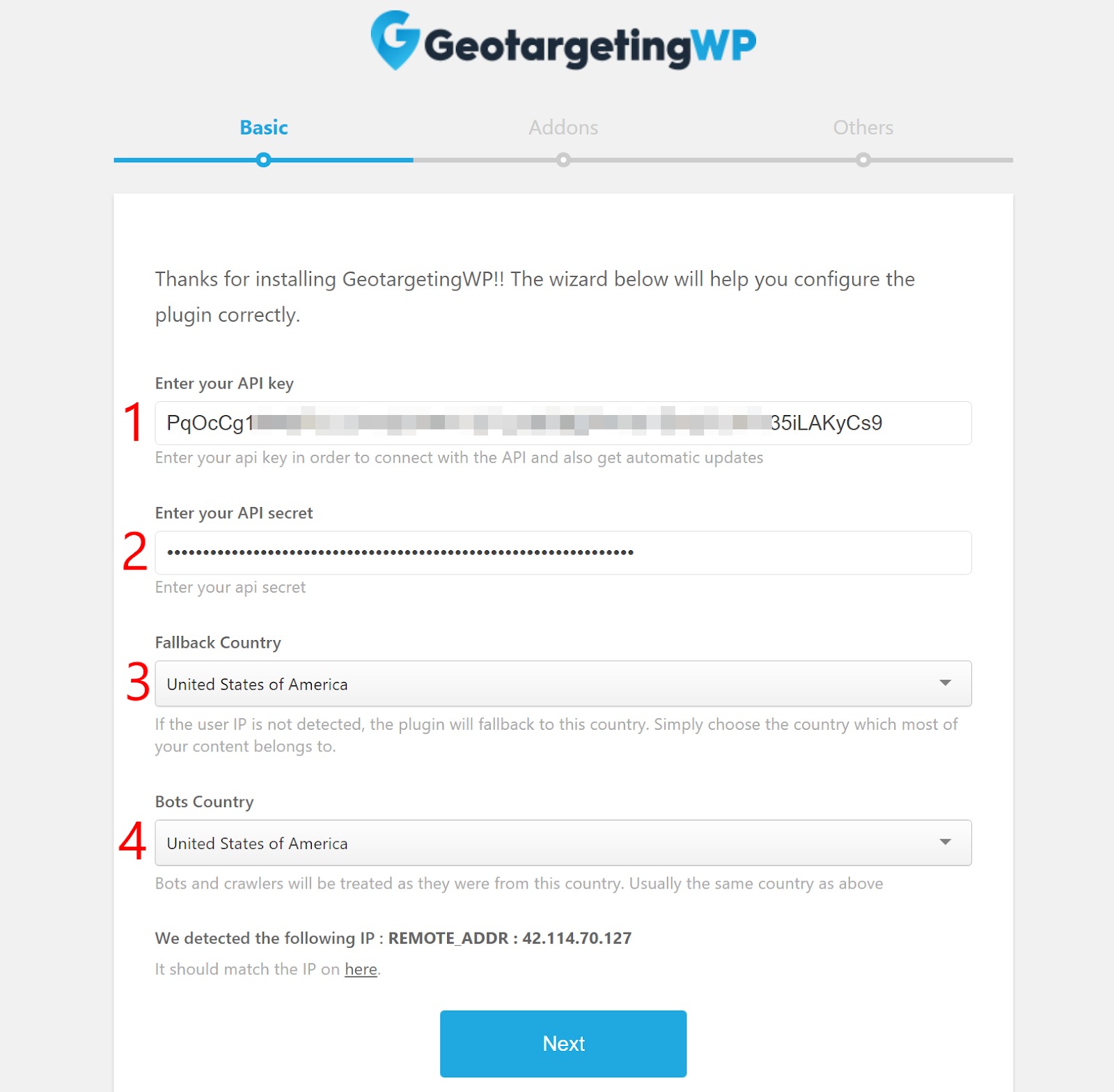
بمجرد إضافة موقعك والحصول على مفتاح API وسر واجهة برمجة التطبيقات ، ارجع إلى لوحة معلومات WordPress وأضف مفاتيح API إلى المربعات الموجودة في معالج إعداد المكون الإضافي. بعد ذلك ، ستحتاج إلى تحديد خيارين إضافيين:
- الدولة الاحتياطية - إذا تعذر على GeotargetingWP اكتشاف عنوان IP / موقع الزائر لسبب ما ، فسوف يعامل الزائر كما لو كان من هذا البلد على أنه احتياطي.
- Bots Country - GeotargetingWP سوف يتعامل دائمًا مع الروبوتات وبرامج الزحف (مثل زاحف بحث Google) كما لو كانوا يزورون من هذا البلد.


بمجرد إدخال هذه المعلومات ، انقر فوق "التالي".
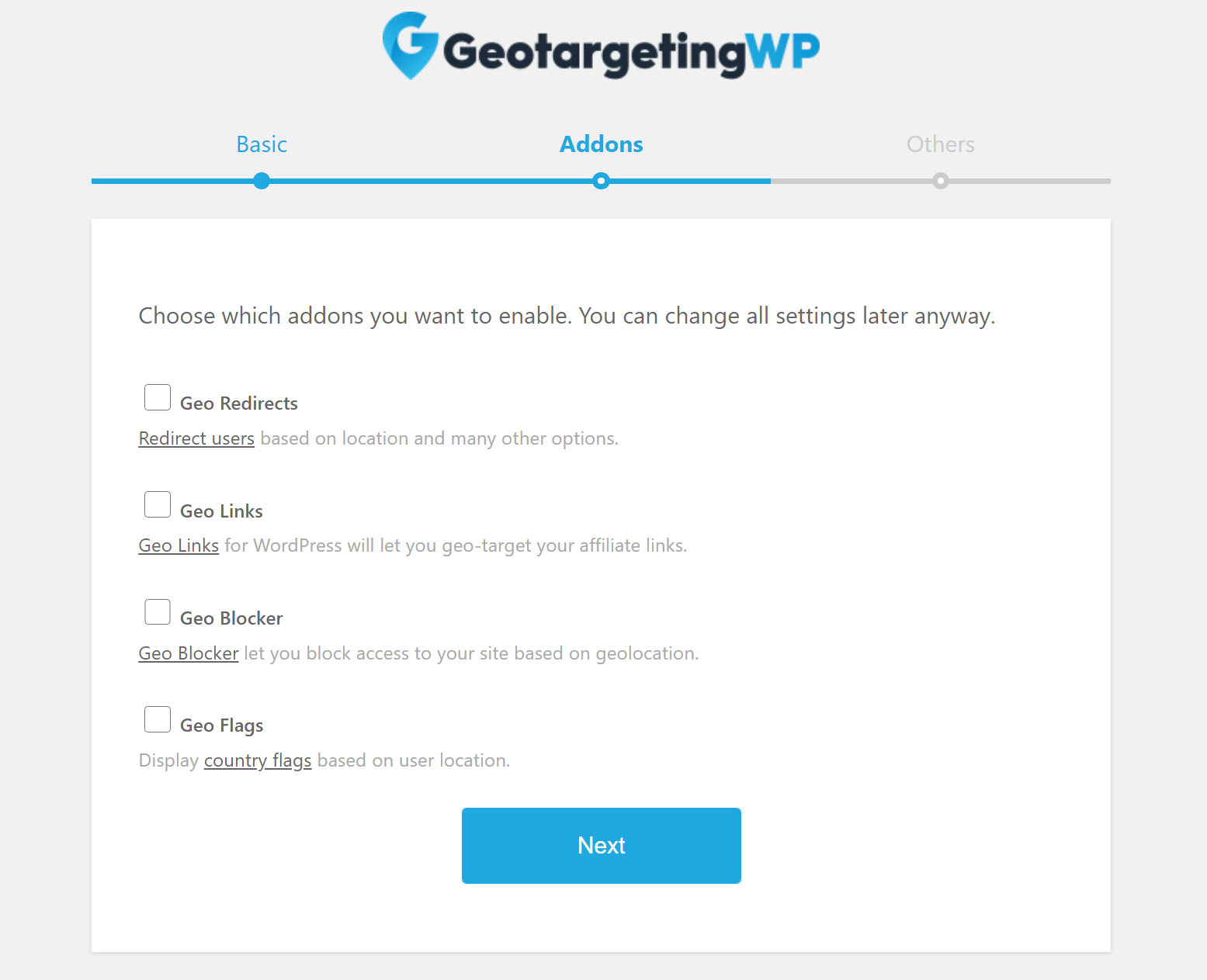
في الصفحة التالية ، سيكون لديك خيار لتثبيت بعض الوظائف الإضافية الأخرى الخاصة بـ GeotargetingWP. على سبيل المثال ، يمكنك إنشاء روابط أو عمليات إعادة توجيه مستهدفة جغرافيًا. يمكنك تثبيت أي إضافات إذا كانت تناسب احتياجاتك. ومع ذلك ، لا تحتاج إلى تثبيت أي إضافات لاستهداف محتوى Beaver Builder جغرافيًا.

بمجرد الانتهاء من معالج الإعداد ، تكون جاهزًا لبدء إضافة الاستهداف الجغرافي إلى Beaver Builder.
الخطوة 2: Geotarget Beaver Builder Content
بعد ذلك ، يمكنك فتح واجهة Beaver Builder العادية لبدء الاستهداف الجغرافي للمحتوى الخاص بك. مرة أخرى ، يعمل GeotargetingWP مع كل من Beaver Builder free / Pro بالإضافة إلى أي قوالب موضوع تقوم بإنشائها باستخدام Beaver Themer.
لإعداد قاعدة الاستهداف الجغرافي ، كل ما عليك فعله هو فتح الإعدادات لأي صف أو عمود أو وحدة نمطية. يجب أن ترى بعد ذلك علامة تبويب جديدة للاستهداف الجغرافي ، حيث يمكنك إعداد قواعد الاستهداف الجغرافي:

يجب أن تلاحظ شيئين هنا:
أولاً ، يتيح لك GeotargetingWP اختيار مناطق مختلفة للاستهداف الجغرافي. مرة أخرى ، يمكنك الاستهداف من خلال:
- دولة
- مدينة
- حالة
- الرمز البريدي
- نصف القطر حول إحداثيات معينة لخطوط الطول / خطوط العرض
يمكنك أيضًا إنشاء "المناطق" الخاصة بك ، والتي تساعدك على توفير الوقت. تتيح لك المنطقة استهداف مواقع متعددة تلقائيًا في وقت واحد. تأتي ميزة GeotargetingWP مع مناطقها الافتراضية مثل "آسيا" و "أوروبا" وما إلى ذلك. ومع ذلك ، يمكنك أيضًا إنشاء مناطقك المخصصة مع أي مجموعة من المواقع.
ثانيًا ، يمكنك استخدام قاعدتي التضمين والاستبعاد:
- تضمين - سيظهر هذا الصف / العمود / الوحدة فقط للزوار من هذه المواقع.
- استبعاد - سيظهر هذا الصف / العمود / الوحدة لجميع الزوار باستثناء الزوار من هذه المواقع.
مثال على كيفية استخدام GeotargetingWP في Beaver Builder
دعنا نلقي نظرة على مثال لنوضح لك كيف يعمل. لنفترض أنك تريد عرض زر واحد للزوار من فيتنام وزرًا آخر للزوار من أي مكان في العالم باستثناء فيتنام.
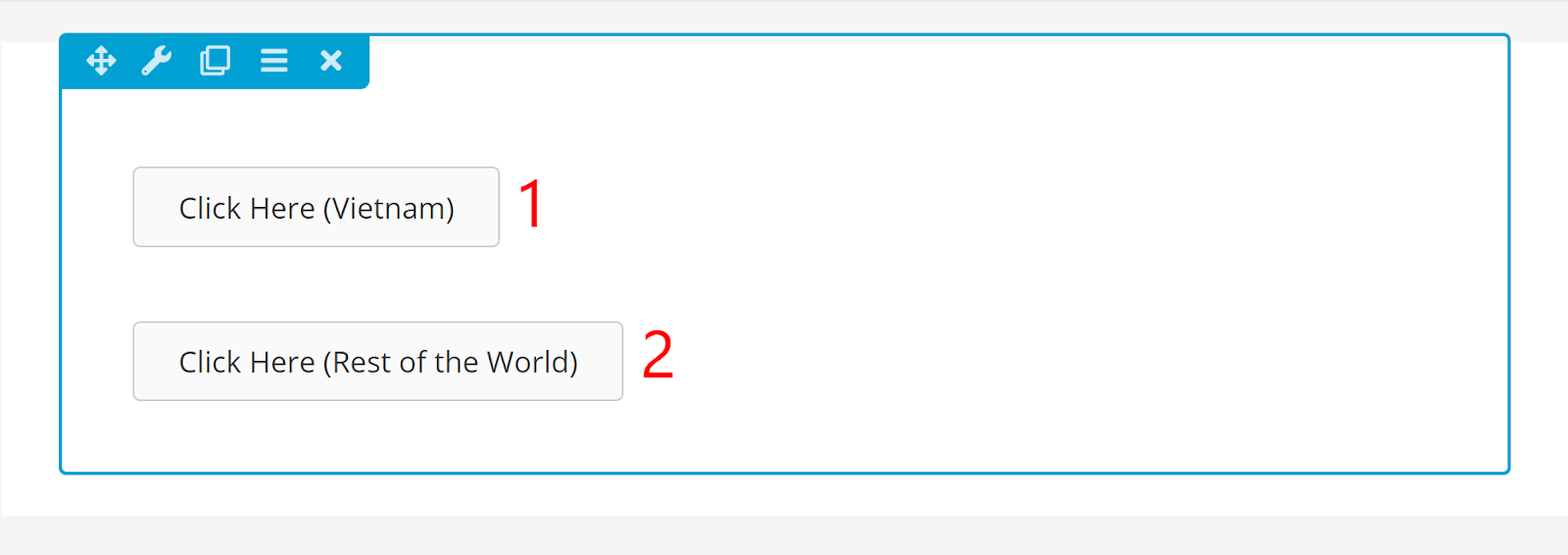
أولاً ، يمكنك إضافة وحدتي زر منفصلتين في Beaver Builder:
- وحدة واحدة مع الرابط / CTA للزوار من فيتنام.
- وحدة أخرى مع الرابط / CTA للزوار من كل مكان باستثناء فيتنام.

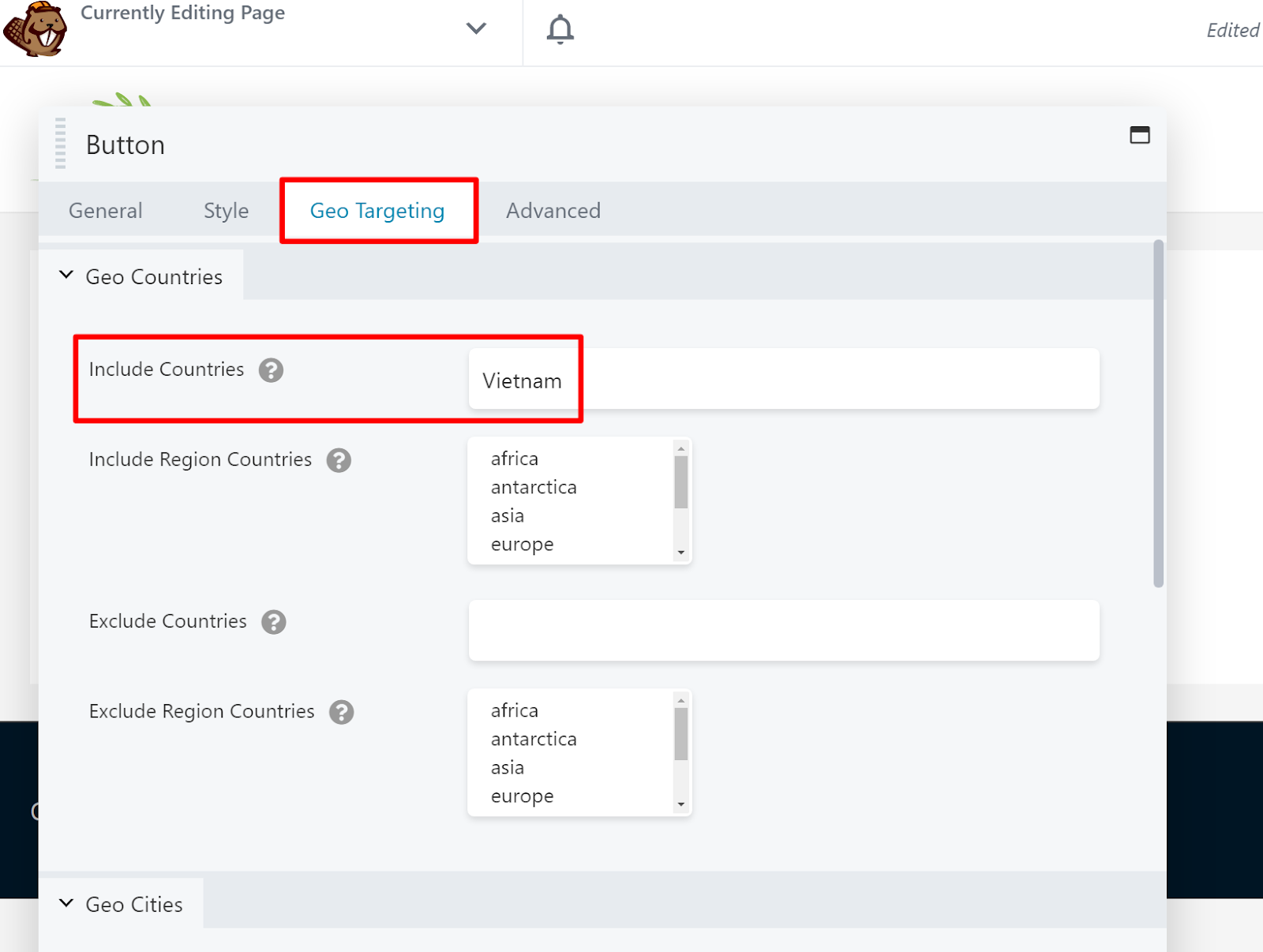
بعد ذلك ، ستفتح إعدادات الاستهداف الجغرافي للزر للزوار الفيتناميين. هنا ، يمكنك تعيين قاعدة تضمين البلدان التي تساوي "فيتنام":

مرة أخرى ، هذا يعني أن وحدة الزر الأول هذه ستعرض فقط للزوار من فيتنام.
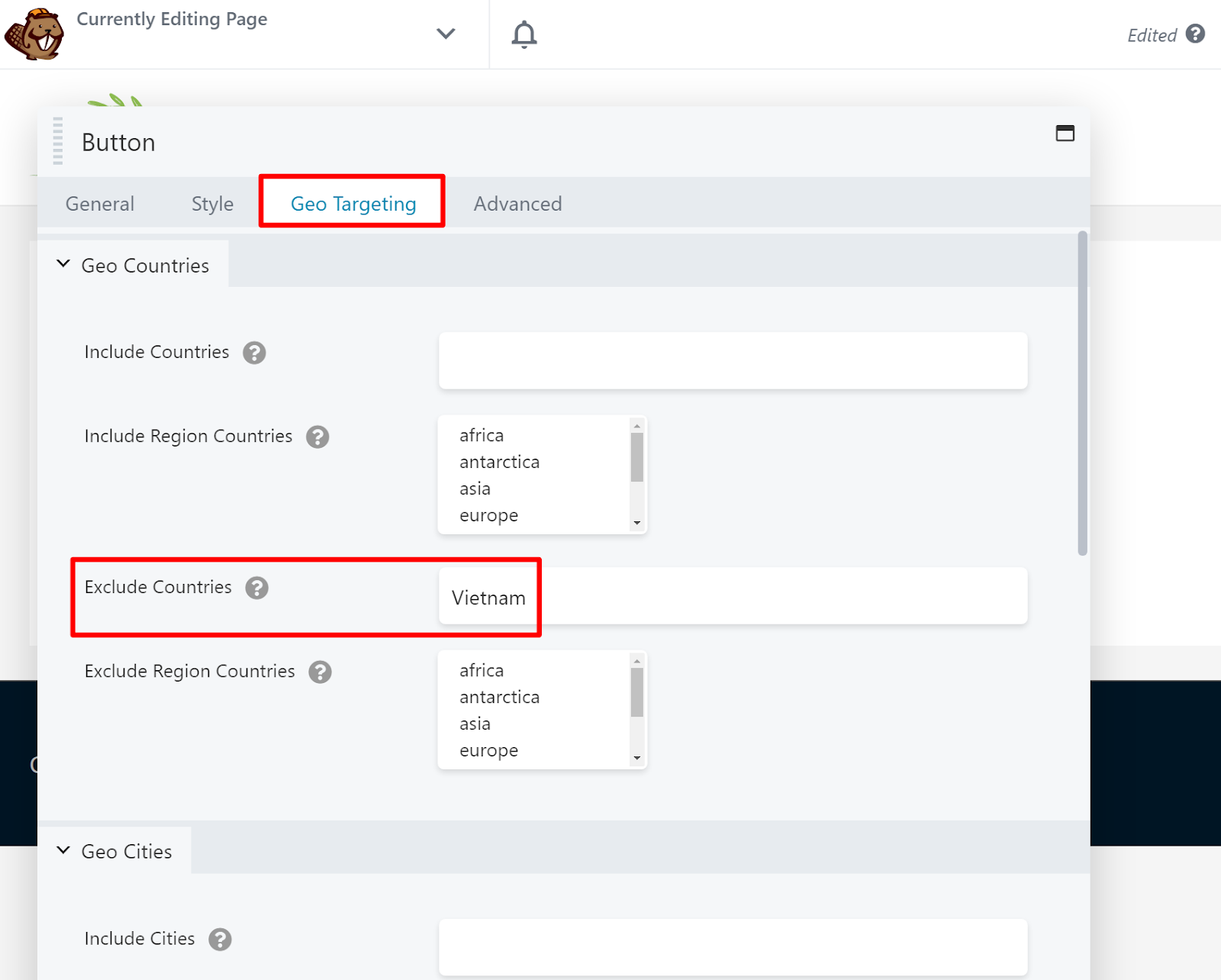
بعد ذلك ، ستفتح إعدادات Geo Targeting للزر للزوار من خارج فيتنام. هنا ، يمكنك تعيين قاعدة استبعاد البلدان بما يساوي "فيتنام". تذكر أن هذا يعني أن هذه الوحدة سيتم عرضها للزوار من أي مكان باستثناء فيتنام:

وهذا كل شيء! الآن ، لن يرى زوار موقعك سوى وحدة الزر الواحد التي تنطبق عليهم.
على سبيل المثال ، أكتب حاليًا هذا المقال من فيتنام ، لذلك عندما أقوم بفتح تصميم Beaver Builder على الواجهة الأمامية للموقع ، لا أرى سوى الزر للزوار الفيتناميين:

إذا كان شخص ما يتصفح من خارج فيتنام ، فسيرى الزر الآخر فقط.
هذا مجرد مثال بسيط مع قاعدتين. ولكن يمكنك أيضًا أن تكون أكثر إبداعًا واستهداف مواقع إضافية إذا لزم الأمر. يمكنك أيضًا استخدام نفس الأسلوب للاستهداف الجغرافي لأقسام أو أعمدة بأكملها بدلاً من وحدة واحدة فقط.
هل ستعمل قواعد الاستهداف الجغرافي هذه مع التخزين المؤقت للصفحة؟
نعم! حتى إذا كنت تستخدم التخزين المؤقت للصفحة من المكون الإضافي أو المضيف لتسريع تصميمات Beaver Builder ، فإن GeotargetingWP لا يزال يعمل طالما قمت بتمكين وضع Ajax في إعدادات البرنامج المساعد.
ابدأ الاستهداف الجغرافي Beaver Builder اليوم
من خلال الاستهداف الجغرافي لتصميمات Beaver Builder الخاصة بك ، يمكنك إنشاء المزيد من تجارب الويب المحسّنة للزوار من مواقع مختلفة.
لبدء الاستهداف الجغرافي لـ Beaver Builder دون الحاجة إلى أي رمز أو معرفة فنية خاصة ، قم بالتسجيل للحصول على حساب GeotargetingWP اليوم وابدأ تجربتك المجانية لمدة 14 يومًا.
