كيف تبدأ مع جوتنبرج
نشرت: 2019-06-11إذا كنت مهتمًا بمحرر WordPress الجديد ، Gutenberg ، فهذا المنشور يناسبك.
Gutenberg هو الطفل الجديد في الكتلة لمحرر WordPress. تم تطويره على GitHub باستخدام WordPress REST API و JavaScript و React . المحرر يشعر بالحداثة ، وسهل العمل معه ومتواضع للغاية. تشبه مقارنة Gutenberg بالمحرر الكلاسيكي مقارنة منزلين: أحدهما به الكثير من الأثاث والآخر لا يحتوي على أي شيء تقريبًا. حتى إذا كنت تشعر أن الأسلوب البسيط أمر شاق بعض الشيء ، فبمجرد أن تبدأ في استخدام Gutenberg ، يمكن أن تكون التجربة الكلية تجربة ممتعة.
بالطبع ، لدى Gutenberg عيوبه ، وإذا كنت خبيرًا جدًا في المحرر الكلاسيكي ، فقد تشعر أن العمل مع Gutenberg يبدو وكأنه خطوة إلى الوراء.
في هذه المقالة ، سأحاول تغطية أكبر قدر ممكن من الأرضية وأعطيك صورة واضحة عما يمكن توقعه مع Gutenberg. سأناقش الإيجابيات والسلبيات ، وكذلك كيف يمكنك تحسين هذه العيوب حتى يكون الانتقال أكثر سلاسة.

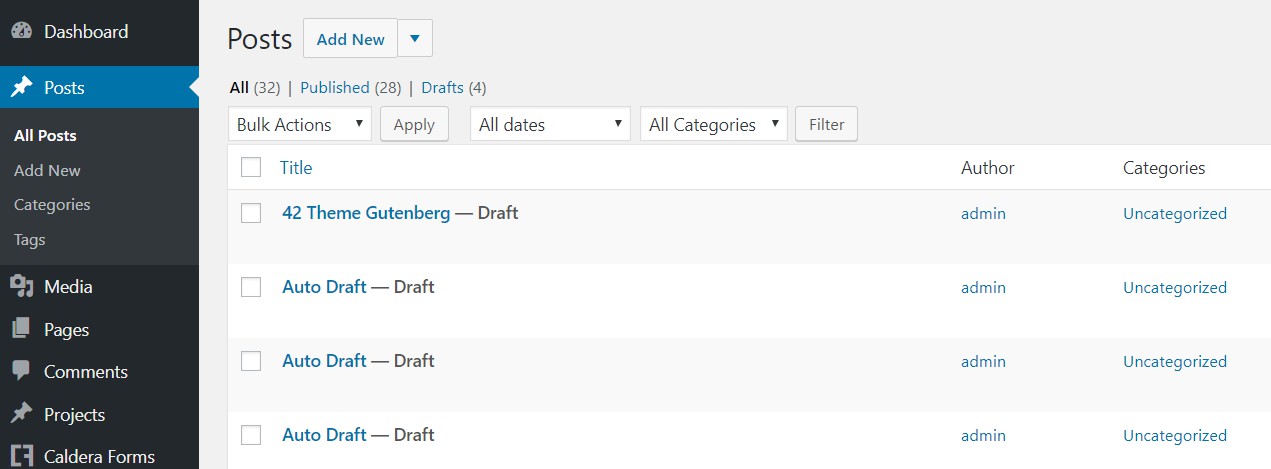
للبدء ، يمكنك استخدام Gutenberg فقط عن طريق تحديث WordPress إلى الإصدار الأخير . أصبح Gutenberg الآن جزءًا من جوهر WordPress. إذا كان لا يزال لديك المكون الإضافي Classic Editor ، فيمكنك البدء بإزالته والاستعداد لاستخدام Gutenberg.
الخطوات الأولى
لقد قطع جوتنبرج وديفي شوطًا طويلاً في الاندماج. في المراحل المبكرة ، لم تتمكن من حفظ منشور تم إنشاؤه بواسطة Divi مع Gutenberg دون المخاطرة بفقدان كل المحتوى الخاص بك. اليوم ولت تلك الأنواع من المشاكل. يمكنك بسهولة حفظ منشور تم إنشاؤه باستخدام Divi على Gutenberg وستظل قادرًا على تحريره باستخدام Divi. الأمر نفسه ينطبق مع Elementor.

أصبحت وظائف Gutenberg الآن سلسة ، حيث يمكنك الحصول على Divi و Elementor و Gutenberg تعمل جميعها بشكل جيد تمامًا على نفس الموقع ويمكنك حتى إنشاء محتوى مختلف باستخدام بنائين مختلفين دون أي مشاكل على الإطلاق. بالطبع ما دمت لا تعود إلى محرر Gutenberg أثناء استخدام Divi ثم فرض الحفظ ، وفي هذه الحالة سوف تقوم بالتأكيد بالكتابة فوق محتوى Divi الخاص بك ، سيحدث نفس الشيء إذا حاولت تجاهل المحتوى وحفظه باستخدام منشئ آخر.
الهيكل العام والكتل

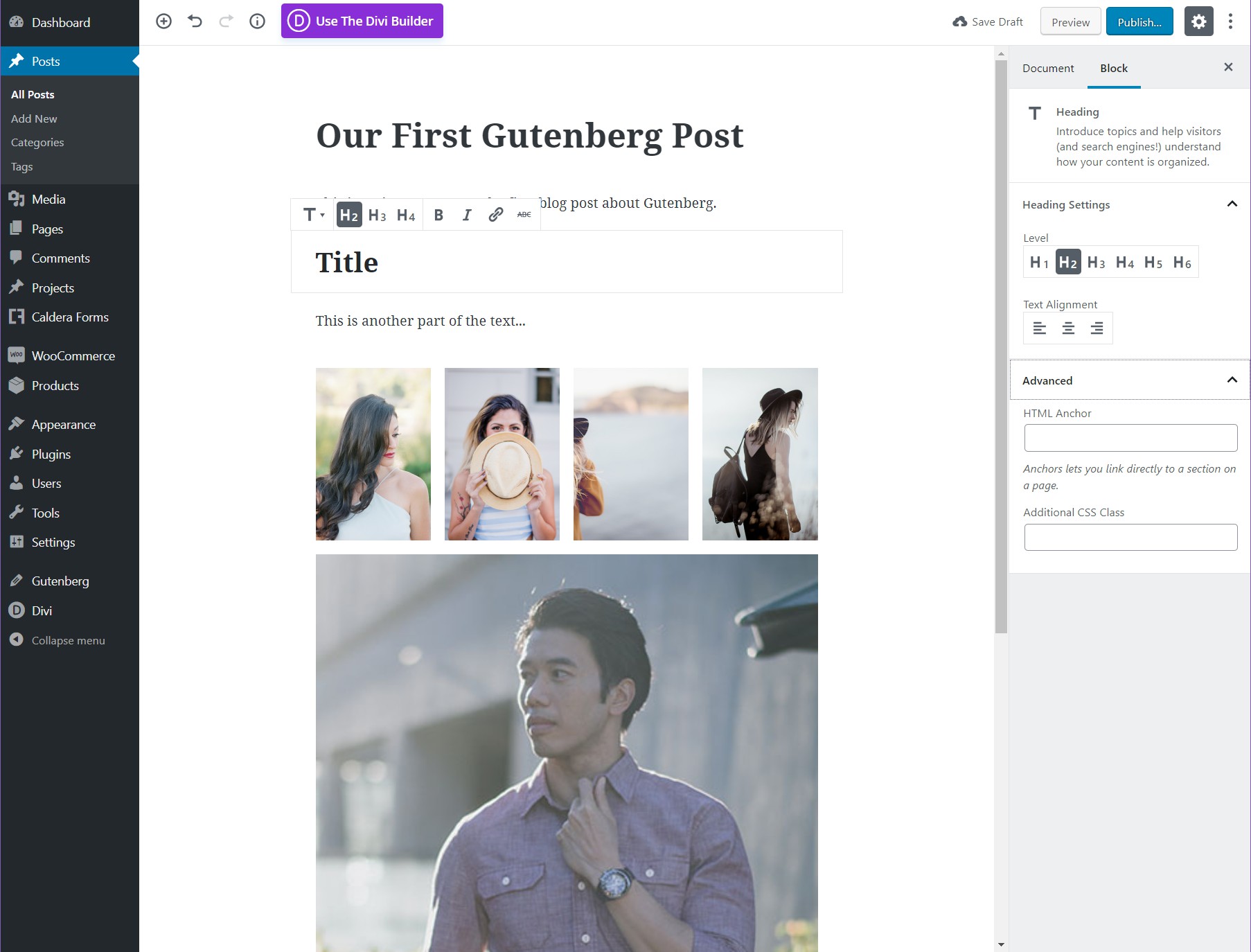
لعرض خيارات التحرير والتصميم ، مرر الماوس فوق الكتلة. سيعرض هذا خيارات متنوعة خاصة بالكتل ، مثل عرض H1 إلى H6 للعناوين أو أنماط مختلفة لنص الفقرة مثل غامق ومائل وروابط وما إلى ذلك.

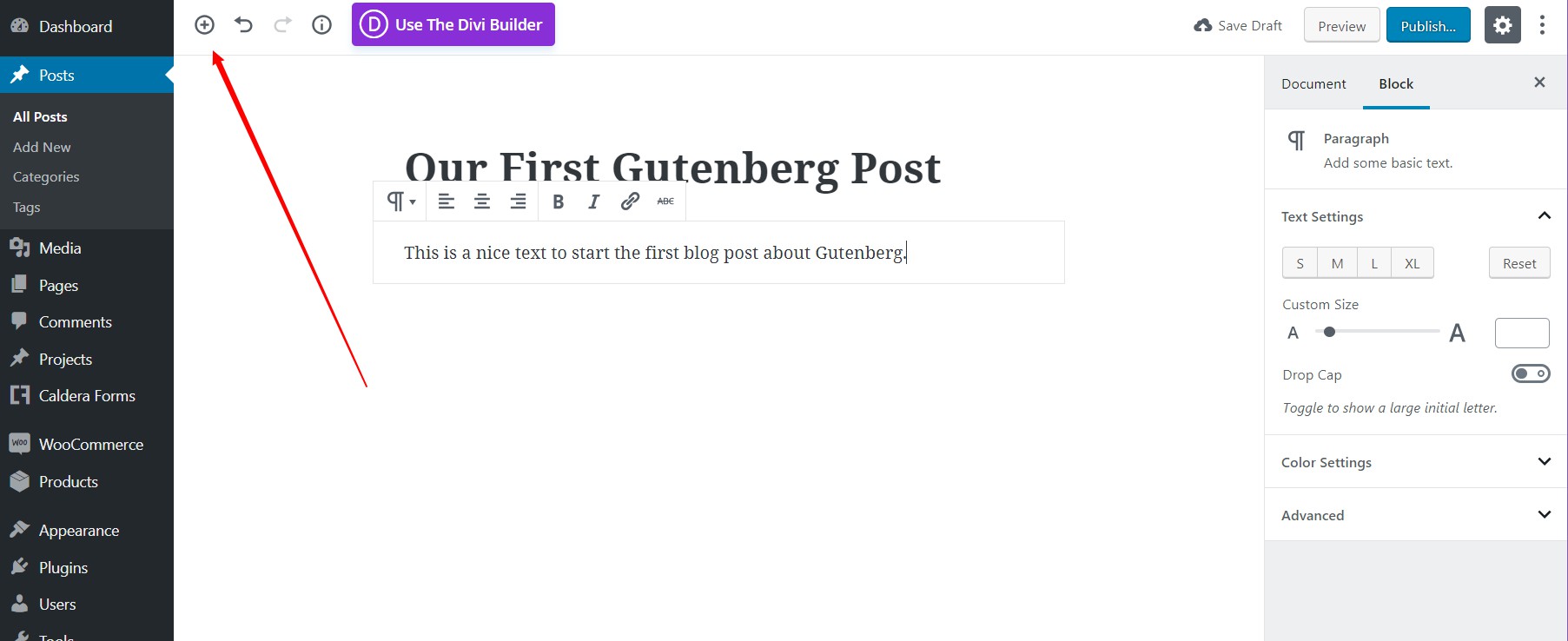
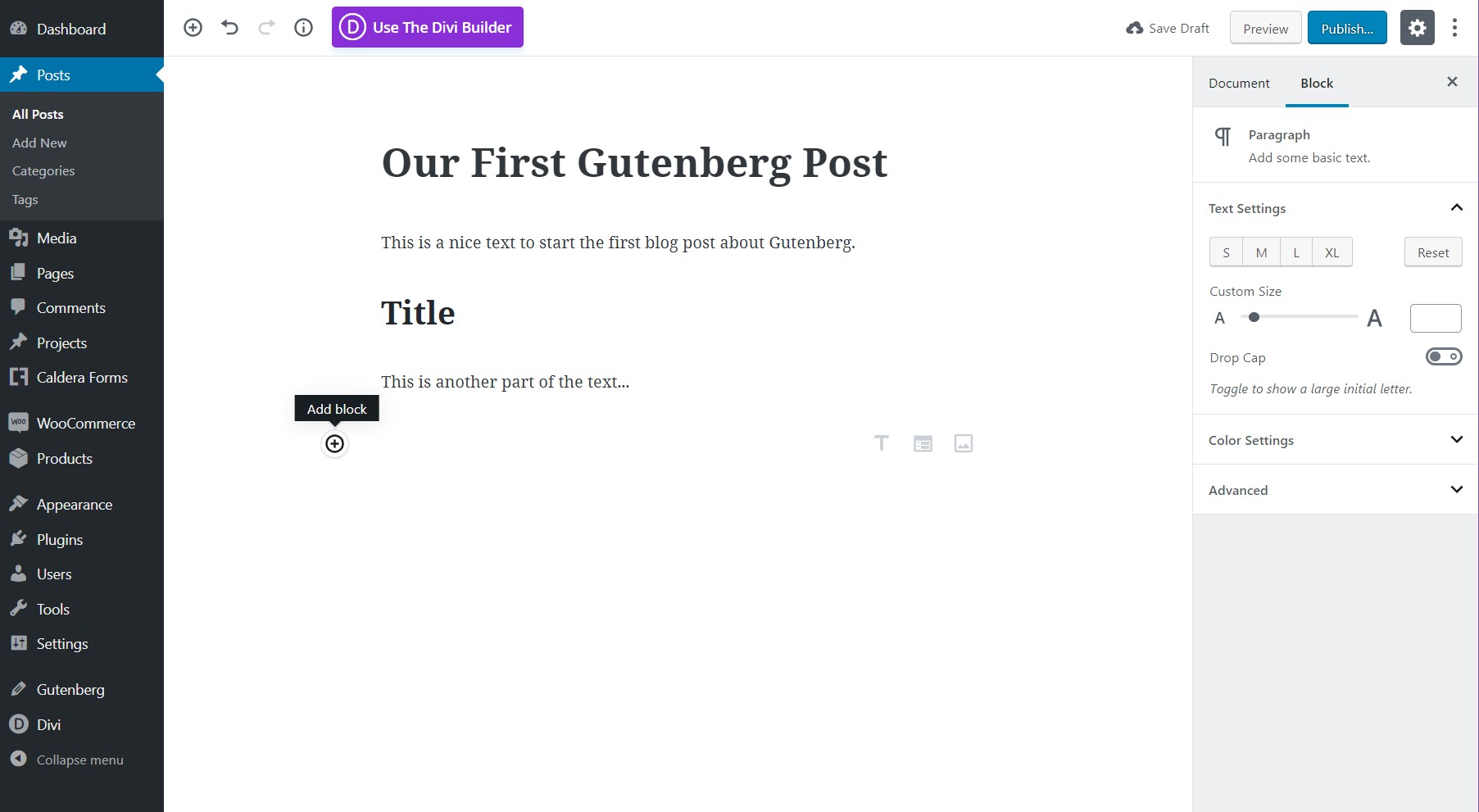
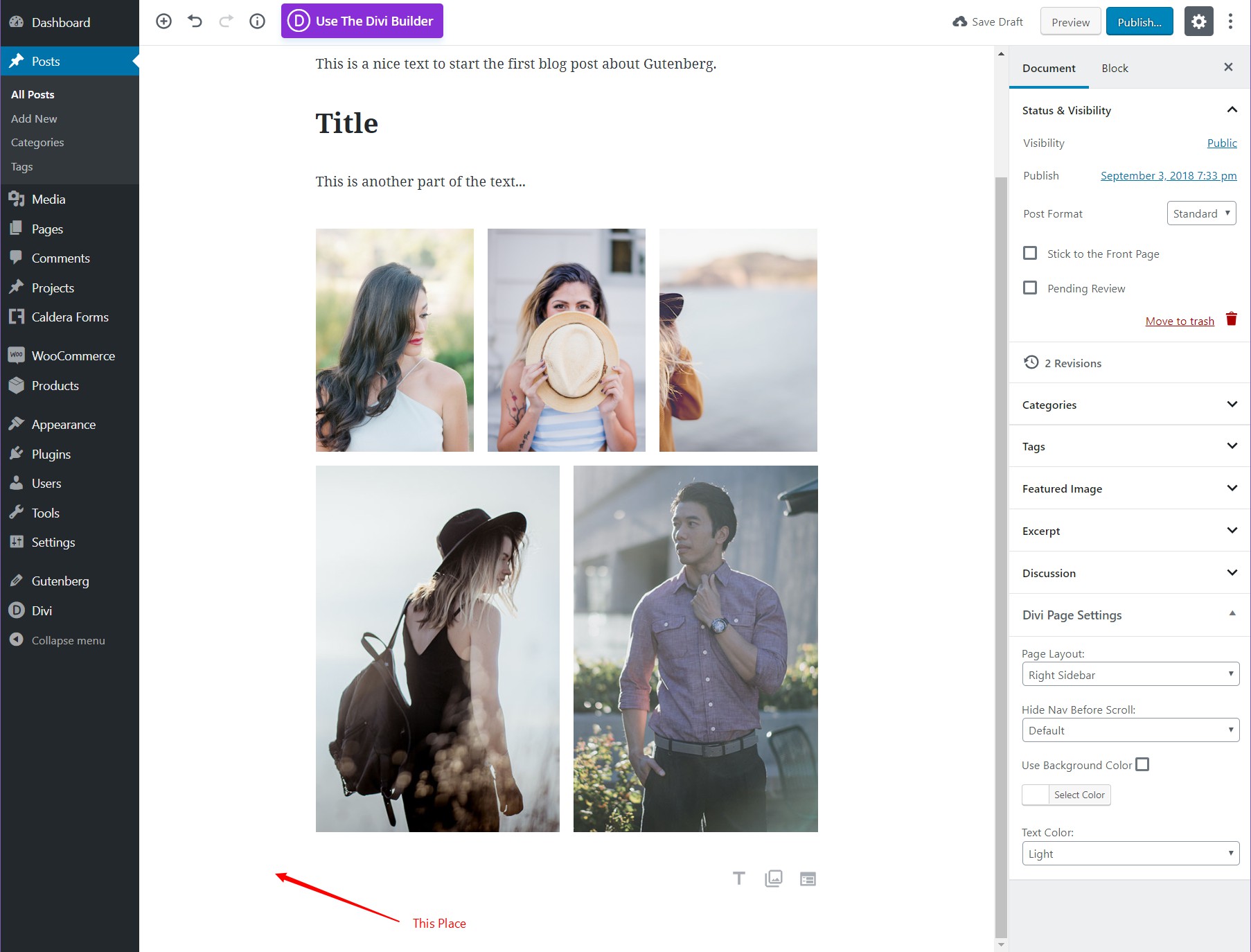
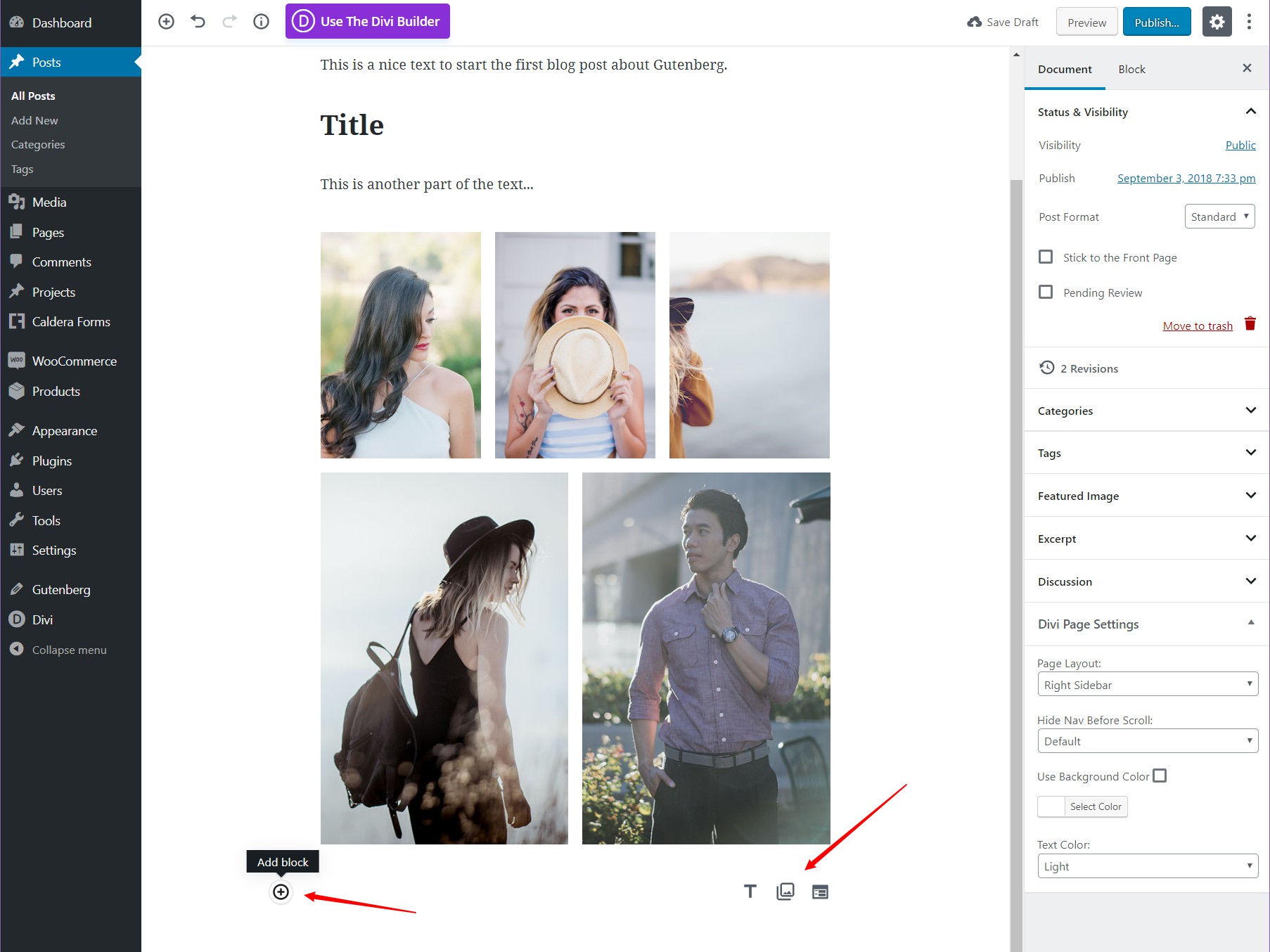
زر إضافة كتلة جديدة


هناك مشكلة في محرر Gutenberg البسيط وهي أن الزر الثاني يمكن أن يضيع . تحتاج إلى تحريك الماوس فوق مساحة فارغة حتى يظهر الزر. يحدث هذا فقط عند إضافة وحدات نمطية جديدة ليست فقرات تتم إضافة الفقرات بسهولة باستخدام "إدخال" من لوحة المفاتيح.
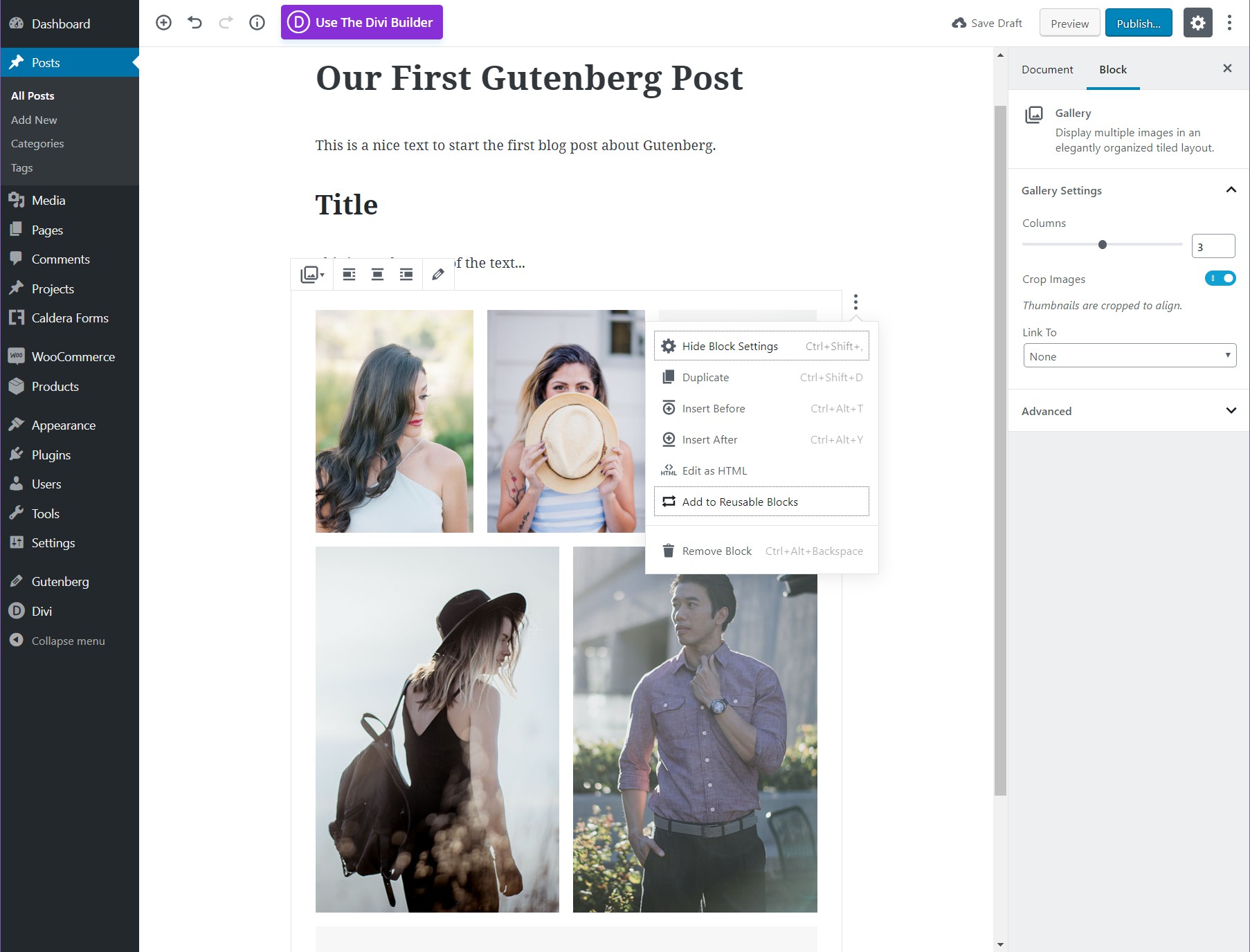
إدارة الكتلة





بمجرد إضافة الكتل ، يمكنك تحريكها فوق المحتوى ، لأعلى ولأسفل باستخدام الأسهم وما إلى ذلك.
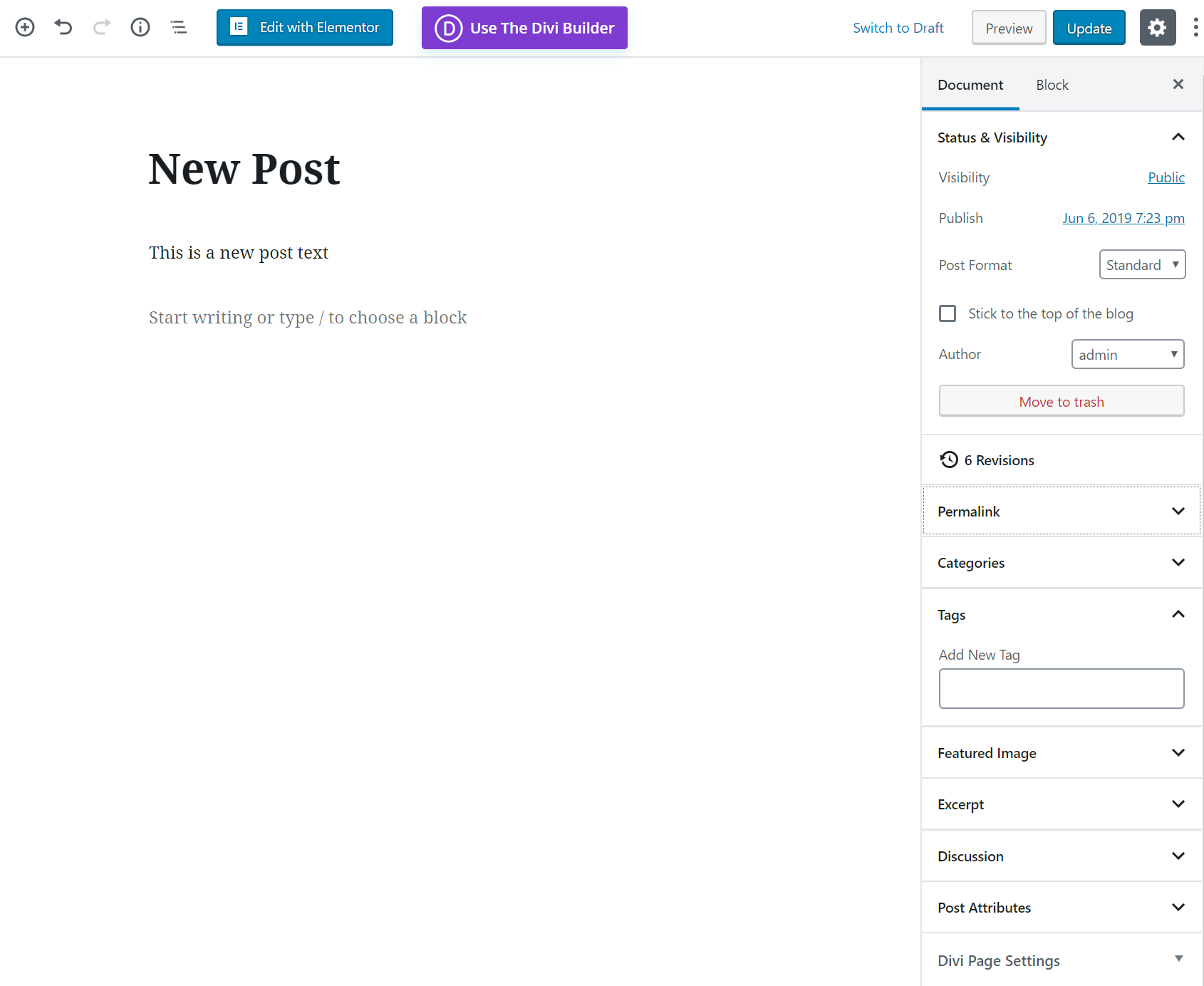
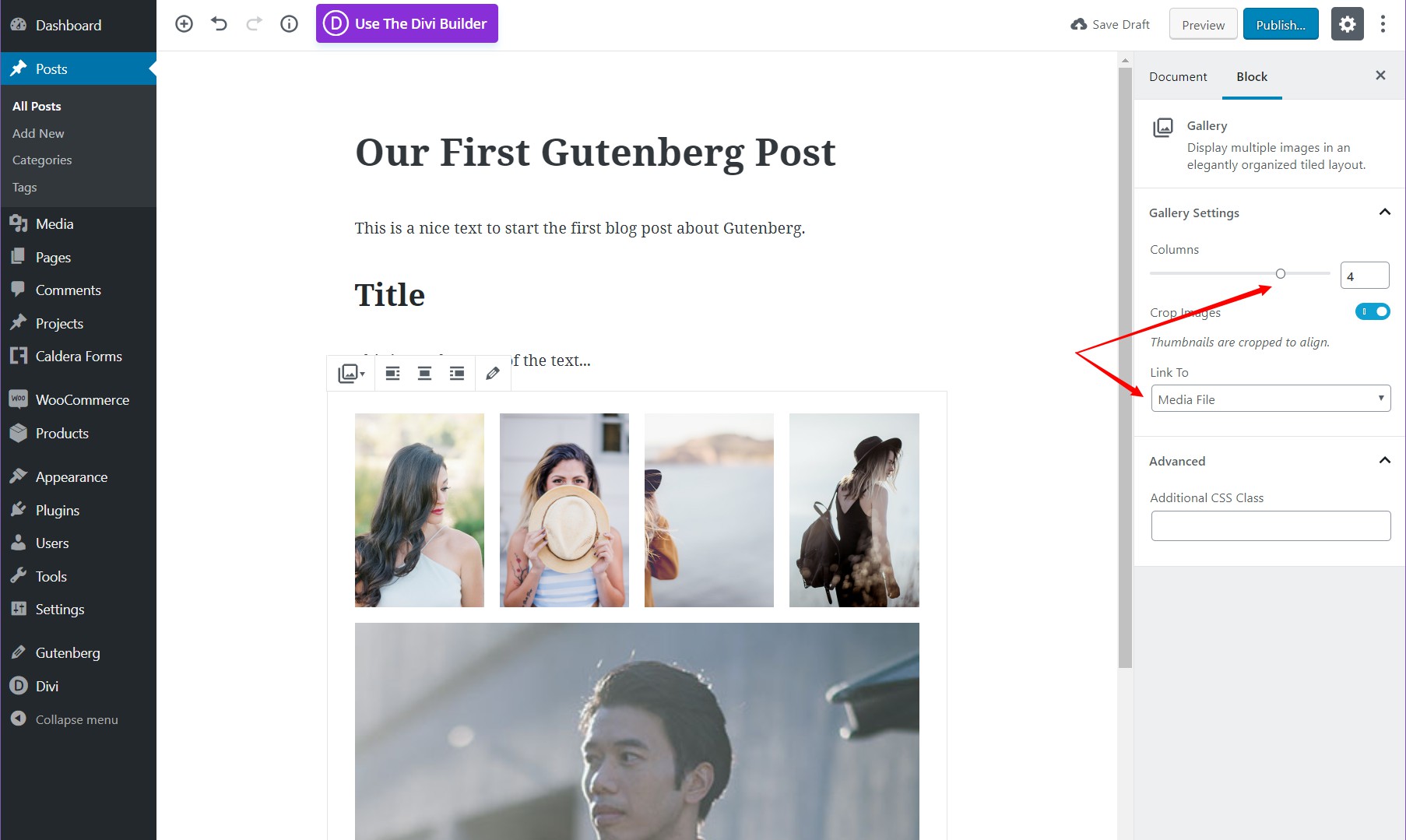
الشريط الجانبي

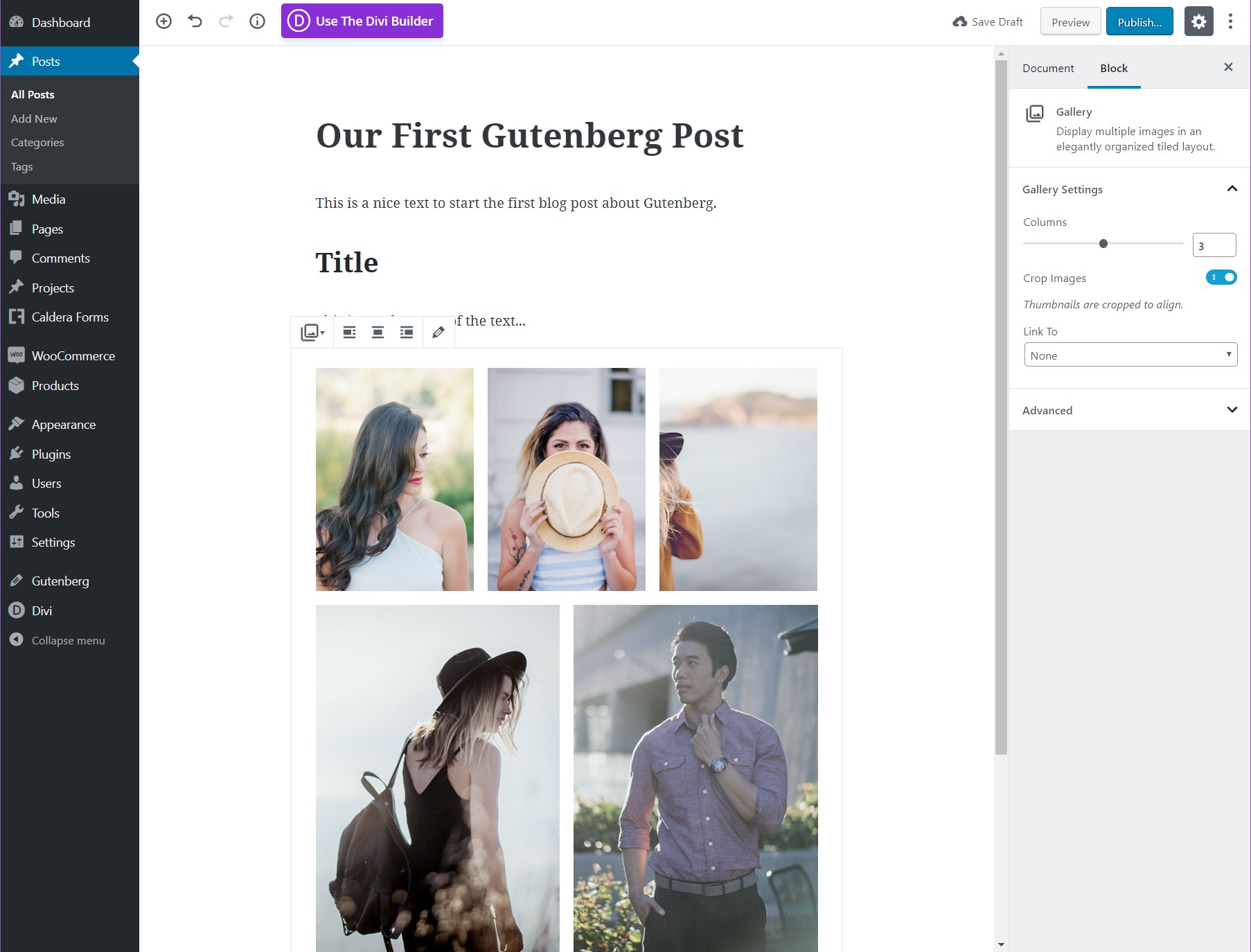
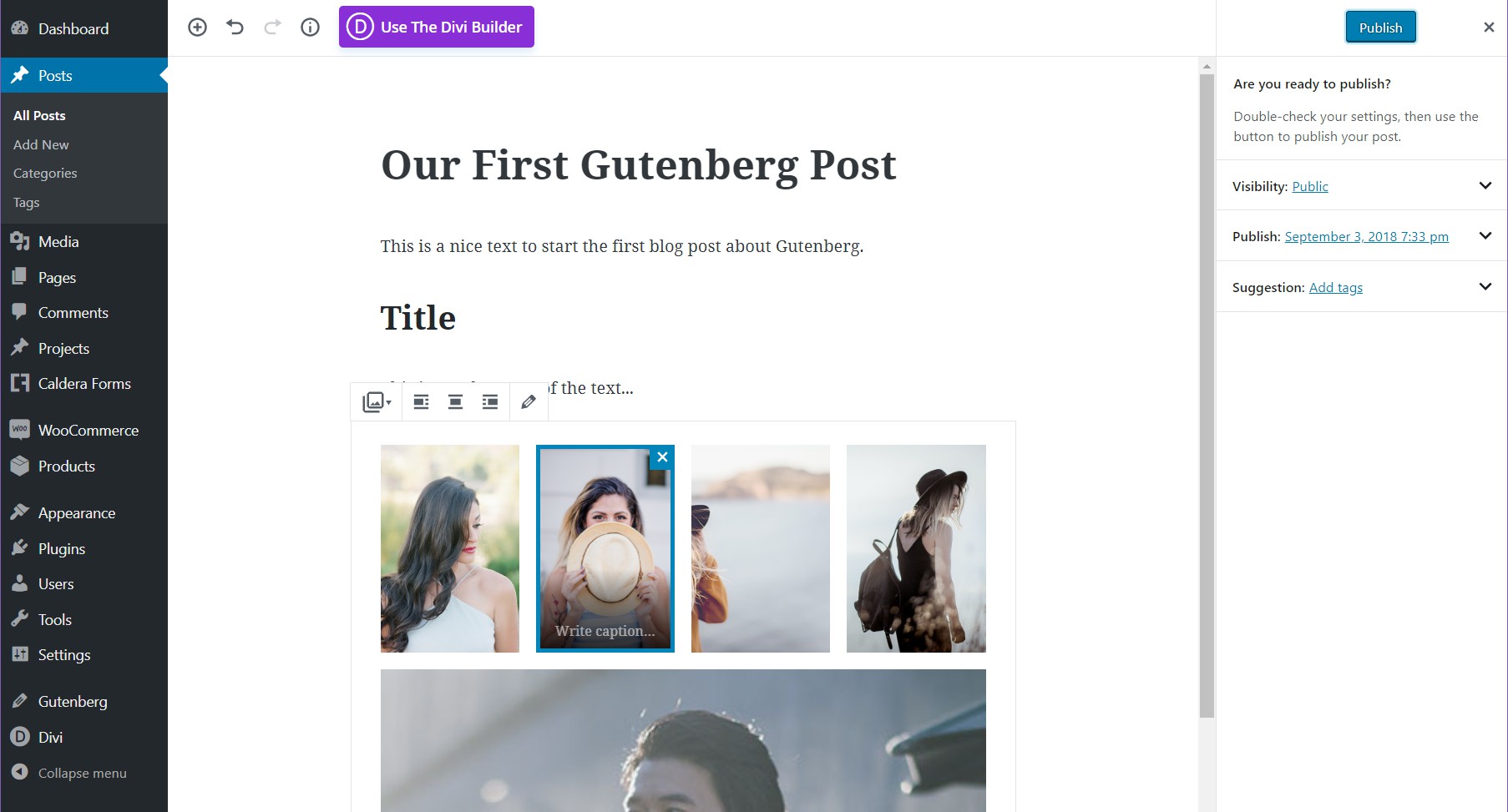
تعرض علامة التبويب Block خيارات مفصلة لكتلة معينة. في هذا المثال ، يمكننا ربط الصور بملف الوسائط وتحديد عدد الأعمدة التي نرغب في عرضها. تحتوي كل وحدة على مجموعتها الخاصة من الخيارات القابلة للتكوين ضمن علامة التبويب "حظر الشريط الجانبي".

تحرك للأمام
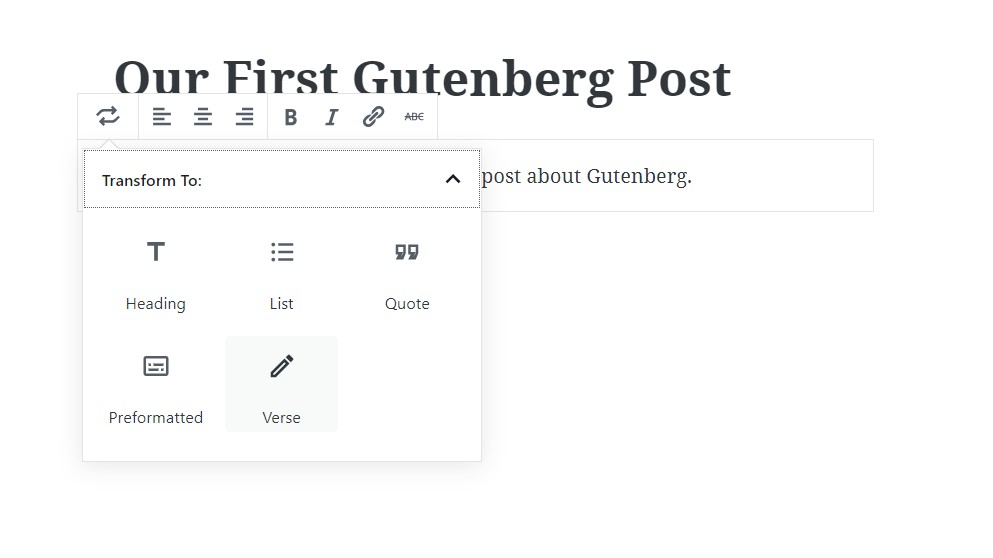
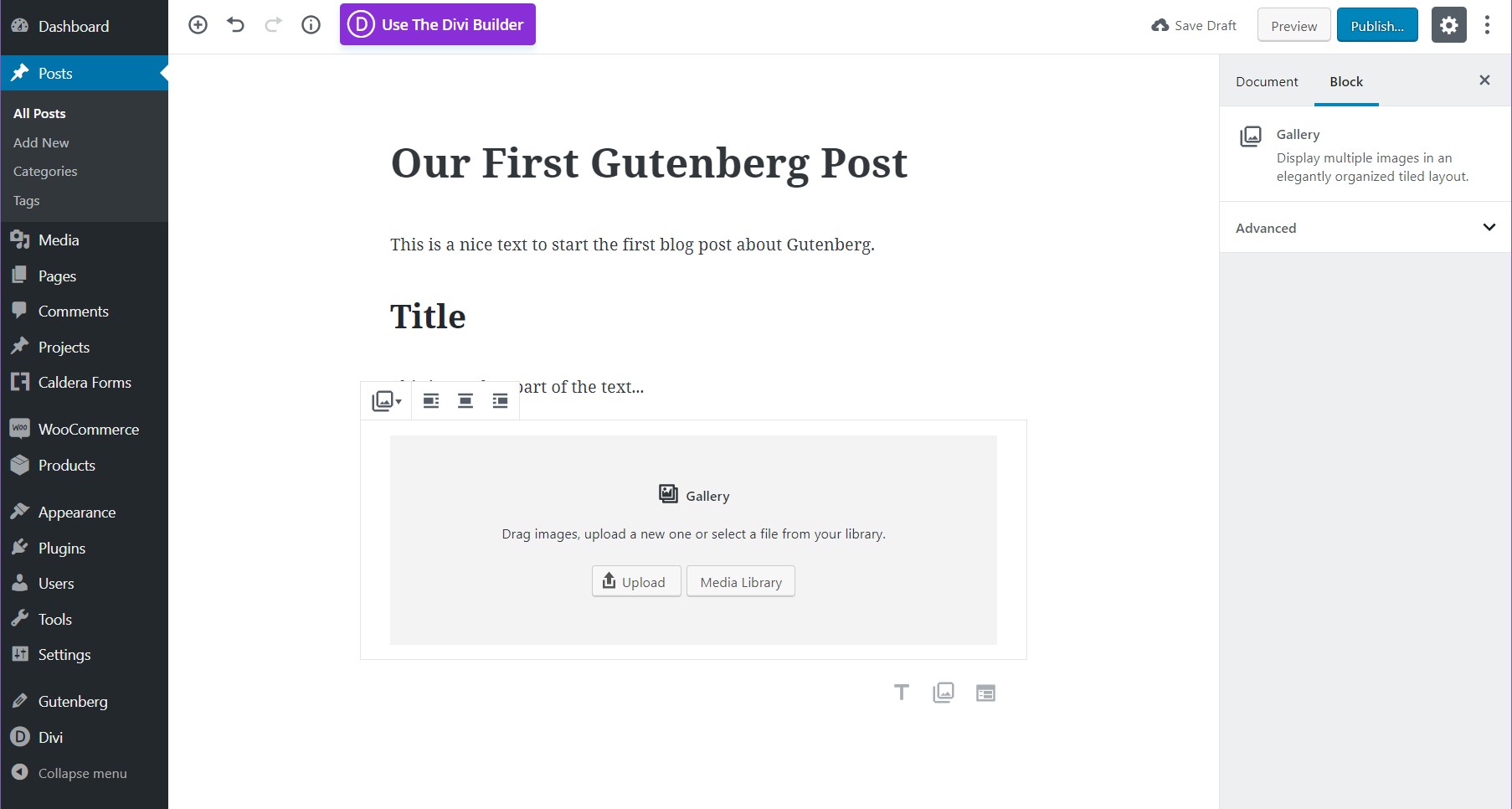
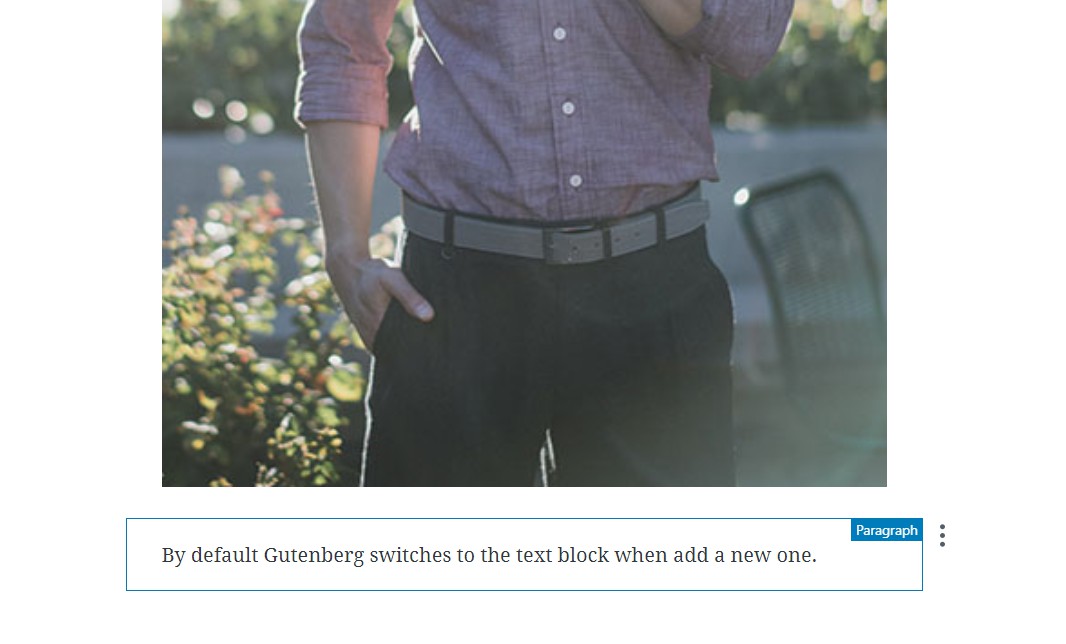
أفضل طريقة للتعامل مع Gutenberg هي اللعب والقيام بأكبر قدر ممكن من الكتابة. يعد استخدام مفتاح Enter أفضل طريقة لتحفيز كتلة جديدة. على سبيل المثال ، إذا قررت إضافة كتلة فقرة جديدة ، فسيكون لديك خيار تحويل تلك الكتلة إلى صورة ، أو معرض صور.

يعد إنشاء كتل جديدة باستخدام مفتاح الإدخال أفضل طريقة لتخطي زر "الكتلة الجديدة" المخفي. ستؤثر محاولة إضافته أثناء استخدام الماوس بشدة على مهارات التحرير لديك. من خلال إنتاج كتل جديدة باستخدام مفتاح الإدخال ، يمكنك لاحقًا إضافة صورة عن طريق تحديد رمز الصورة على يمين تلك الكتلة.
تذكر ، مع ذلك ، أن Gutenberg ليس لديه مفتاح اختصار لإضافة صور جديدة مثل Classic Editor . يجبرك هذا على استخدام الماوس ، وهو شيء يكسر تمامًا تدفق الكتابة. إذا أضاف Gutenberg اختصارًا لإدراج الصور والمعارض ، فقد يؤدي ذلك إلى إهمال المحرر الكلاسيكي القديم بسرعة.



من خلال إنشاء فقرات وعناوين ومعارض صور ، يمكنك معرفة سبب سهولة التعامل مع Gutenberg عندما يكون لديك الكثير من الكتل في حاجة إلى إعادة الترتيب. بمجرد أن تصبح مقالتك جاهزة ، يمكنك نشرها والاستمتاع بأول مشاركة لك في Gutenberg. فقط تذكر أنه بمجرد أن تبدأ في إنشاء مشاركات Gutenberg ، لا يمكنك العودة.
يضيف Gutenberg رمزًا إلى كل منشور سيجعله يبدو فظيعًا إذا قررت لاحقًا تعطيله ، لذلك ، على الرغم من أنه يمكنك البدء في تجربته ، فقط تذكر أنه إذا بدأت في استخدامه على موقعك ، فلن تتمكن من ذلك العودة دون الحاجة إلى تعديل كل منشور يدويًا بعد ذلك.
ميزات اضافية
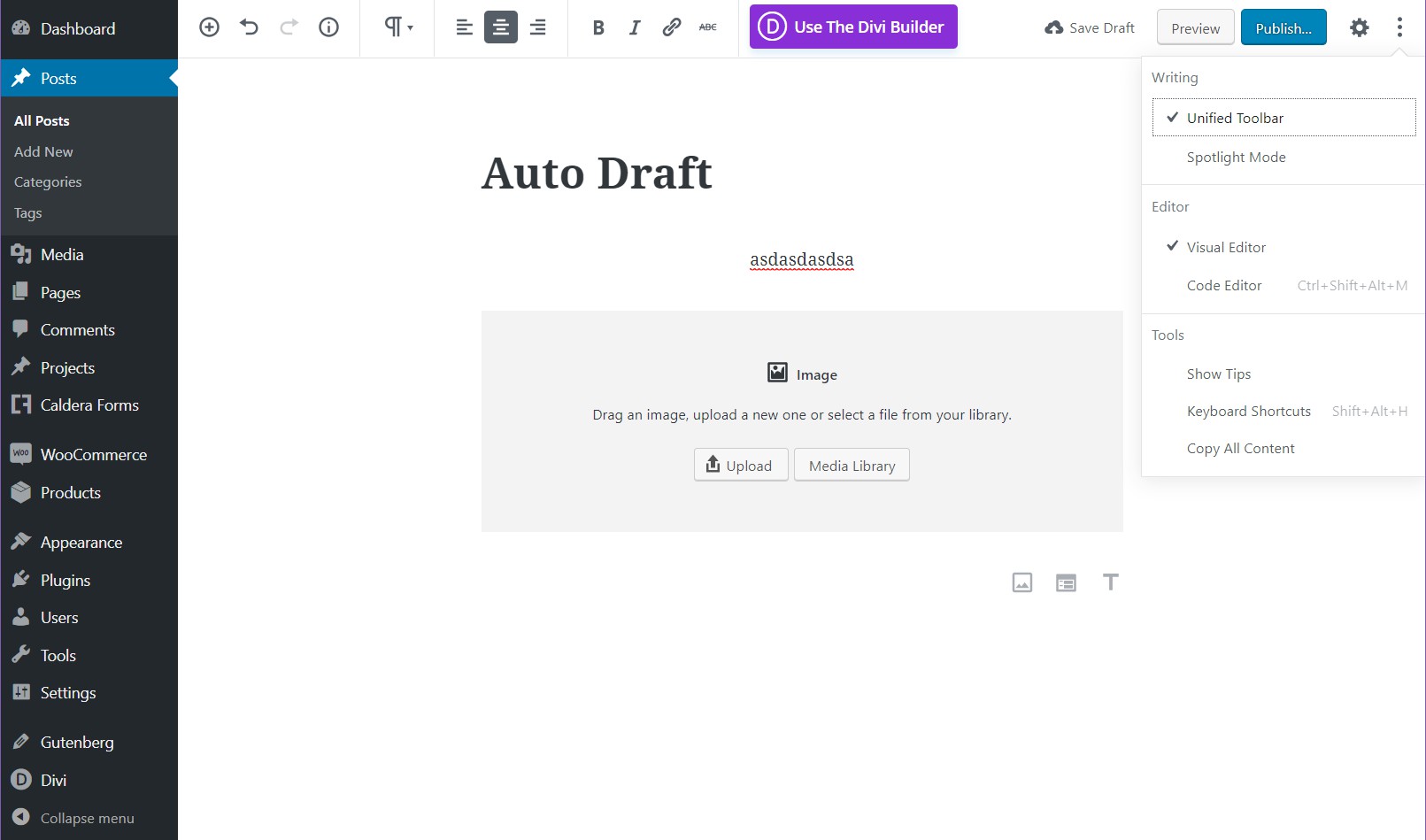
يعد شريط الأدوات الموحد ووضع Spotlight إضافة رائعة إلى Gutenberg. يقوم الوضع الموحد بما يقوله بالضبط ، فهو يوحد شريط الأدوات في الأعلى ، لجميع الوحدات ، لذلك في كل مرة تقوم فيها بتحرير وحدة ، سيكون كل محتوى شريط الأدوات في المقدمة ، وهذا مفيد حقًا ويحاكي المحرر الكلاسيكي في بطريقة ما.

من ناحية أخرى ، فإن ميزة Spotlight تقوم بتعتيم سطوع كل المحتوى باستثناء القسم الذي تقوم بتحريره. يكون هذا مفيدًا عندما يكون لديك مقال معقد للغاية وتحتاج إلى التركيز على ما تفعله. يمكن الوصول إلى كلا الوضعين ضمن خيارات تكوين Gutenberg - النقاط الثلاث في الزاوية اليمنى العليا من الشاشة.
للمحررين
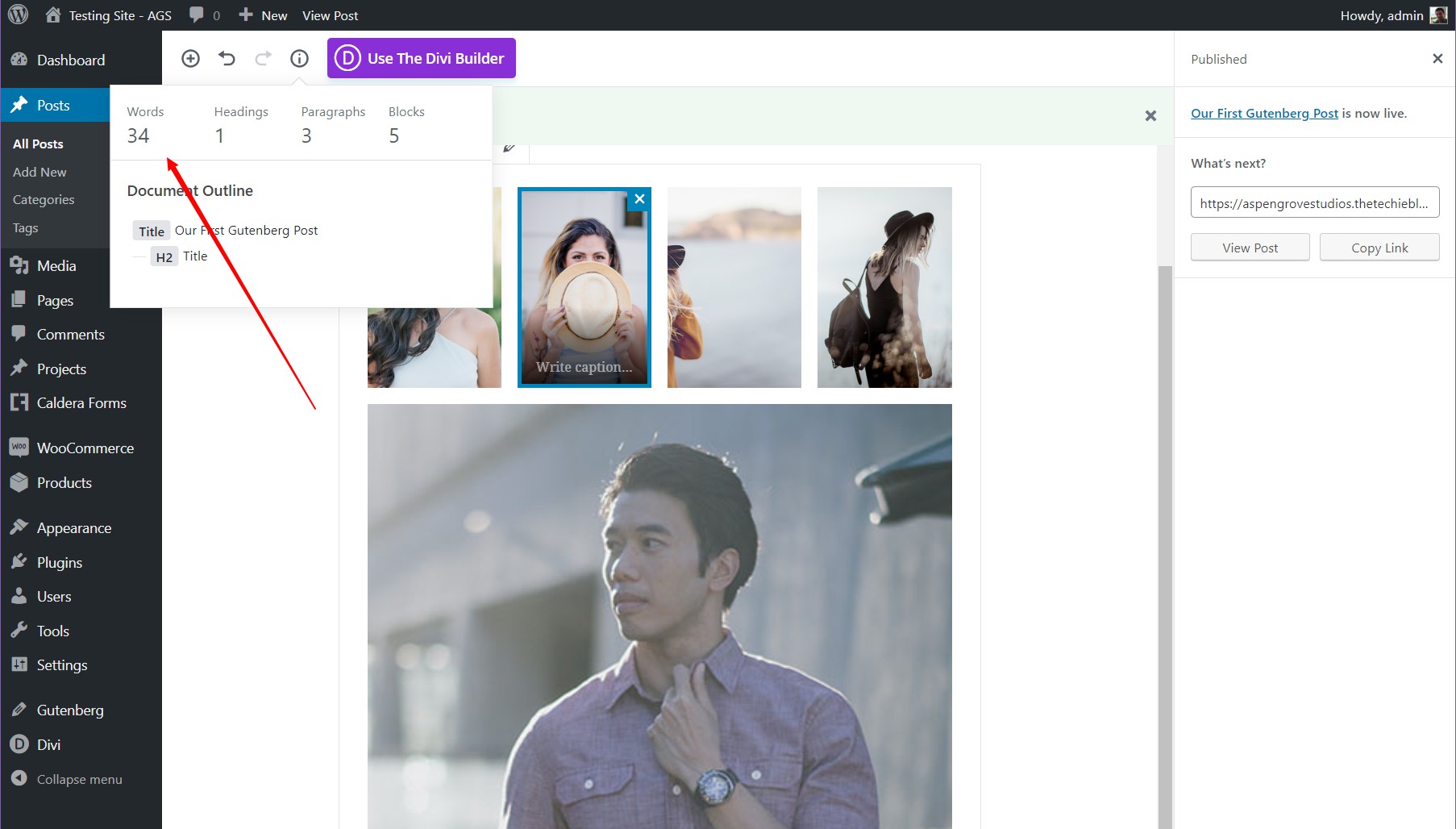
جوتنبرج مدهش للمحررين. من الأسهل بكثير التعامل مع كتابة الإعلانات العامة حيث يمكنك بسهولة تغيير الكتل وتبديلها دون كسر أي شيء. أيضًا ، يمكنك تحرير الكتل بشكل مستقل ولديك قائمة معلومات سهلة تتيح لك عد الكلمات.

موضوع 42
ألق نظرة سريعة على ما سيأتي ، مشروعنا الجديد المبني على محرر بصري جديد لـ WordPress ، The 42 Theme. سيتم إصداره على موقع Aspen Grove Studios قريبًا ، وكذلك في مستودع WordPress.
ختاماً
Gutenberg هو محرر سهل الاستخدام بمجرد أن تتعلم الفروق الدقيقة . إذا دربت نفسك على الكتابة باستخدام مفتاح الإدخال وأضفت صورًا وكتل أخرى من تلك النقطة فصاعدًا ، يمكن لـ Gutenberg تحسين تجربة بناء موقع الويب بشكل إيجابي.
ومع ذلك ، إذا كنت تفضل استخدام الماوس ، فسيتم فقد كل جمال Gutenberg وقد تتأثر إنتاجيتك. بالنسبة لأولئك المتمرسين للغاية في المحرر الكلاسيكي ، يمكن أن يمثل Gutenberg تحديًا ولكن إذا اتبعت نصيحتي هنا ، يمكنك بسهولة التكيف مع Gutenberg في أي وقت من الأوقات.
