كيف أحيي كل مستخدم برسالة ترحيب مخصصة في ووردبريس
نشرت: 2023-07-27هل تريد تحية كل مستخدم برسالة ترحيب مخصصة في WordPress؟
يمكن أن تساعد تحية المستخدمين برسالة ترحيب في تعزيز المشاركة على موقع الويب الخاص بك ، حيث إنها تجعل الناس يشعرون بالترحيب والاهتمام. إنها طريقة رائعة للبقاء على اتصال مع زوارك ، وجذب عملاء محتملين ، وزيادة المبيعات.
في هذه المقالة ، سنوضح لك كيفية تحية كل مستخدم برسالة ترحيب مخصصة في WordPress.

لماذا ومتى يجب أن تحيي المستخدمين برسائل ترحيب في WordPress
لا تحتاج جميع مواقع الويب إلى تحية المستخدمين برسالة ترحيب مخصصة. ومع ذلك ، إذا كنت تدير متجرًا عبر الإنترنت ، أو تحاول إنشاء عملاء متوقعين ، أو تعزيز مشاركة المستخدم ، فيمكن أن تكون رسالة الترحيب مفيدة للغاية.
هناك أنواع مختلفة من رسائل الترحيب التي يمكنك استخدامها. الهدف هنا هو تقديم الكثير من القيمة للمستخدمين مع كل رسالة.
فيما يلي بعض حالات الاستخدام لإظهار رسالة ترحيب على موقع WordPress الخاص بك:
- عندما يصل العملاء إلى متجر التجارة الإلكترونية الخاص بك ، يمكنك إظهار رسالة ترحيب تحييهم بعروض الخصم ، أو صفقة اليوم ، أو مساعدتهم في عملية الدفع.
- تساعد رسالة الترحيب في توفير الدعم المباشر للمستخدمين الذين قد لا يكونون على دراية بمنتجاتك وخدماتك. يمكنك تشجيعهم على طرح الأسئلة وحل أي أسئلة قد تكون لديهم.
- يمكن أن يؤدي إظهار رسالة ترحيب للزائرين العائدين إلى زيادة المبيعات على موقعك. يمكنك عرض نافذة منبثقة تحتوي على المنتجات الشائعة والخصومات والحوافز الأخرى.
- يمكنك أيضًا إنشاء رسائل ترحيب مخصصة بلغات مختلفة لجمهورك العالمي. يساعد هذا في تعزيز المشاركة ويجعل المستخدمين من جميع أنحاء العالم يشعرون بالترحيب.
- في مدونة WordPress ، يمكن أن تساعدك رسالة الترحيب في تنمية قائمة بريدك الإلكتروني. يمكنك تشجيع المستخدمين على تنزيل دورة تدريبية مجانية وإظهار أفضل محتوى لهم والمزيد.
- يمكن أن يساعدك إنشاء رسالة ترحيب لموقع ويب غير ربحي في الحصول على المزيد من التبرعات. يمكنك الترحيب بالمستخدمين وإظهار أهم أسباب الدعم في الرسالة المنبثقة.
ومع ذلك ، دعنا نرى كيفية الترحيب بكل مستخدم بسهولة برسالة ترحيب مخصصة في WordPress. سنغطي طريقتين ، لذا يمكنك النقر فوق الروابط أدناه للانتقال إلى أي قسم:
- الطريقة الأولى: قم بتحية المستخدمين برسالة ترحيب مخصصة باستخدام OptinMonster
- الطريقة 2: الترحيب بالمستخدمين برسالة ترحيب مخصصة باستخدام LiveChat
الطريقة الأولى: قم بتحية المستخدمين برسالة ترحيب مخصصة باستخدام OptinMonster
لهذه الطريقة ، سنستخدم OptinMonster. إنه أشهر برامج إنشاء قوائم العملاء المحتملين في العالم والذي يساعدك على تحويل زوار الموقع إلى مشتركين وعملاء.
أولاً ، تحتاج إلى التسجيل للحصول على حساب OptinMonster. ما عليك سوى زيارة موقع الويب والنقر فوق الزر "Get OptinMonster Now" للبدء.

بعد التسجيل ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
إنه مكون إضافي مجاني يعمل كموصل بين موقع WordPress الخاص بك و OptinMonster.
عند التنشيط ، سترى معالج إعداد OptinMonster وشاشة الترحيب. انطلق وانقر على زر "ربط حسابك الحالي".

بعد ذلك ، سيتم فتح نافذة جديدة الآن.
تحتاج إلى النقر فوق الزر "الاتصال بـ WordPress" لتوصيل موقع WordPress الخاص بك مع OptinMonster.

أنت الآن جاهز لإنشاء حملة جديدة لموقعك على الويب.
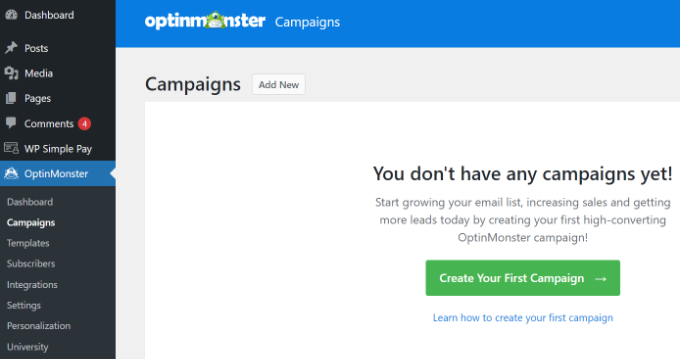
ما عليك سوى التوجه إلى OptinMonster »الحملات من لوحة إدارة WordPress والنقر فوق خيار" إنشاء حملتك الأولى ".

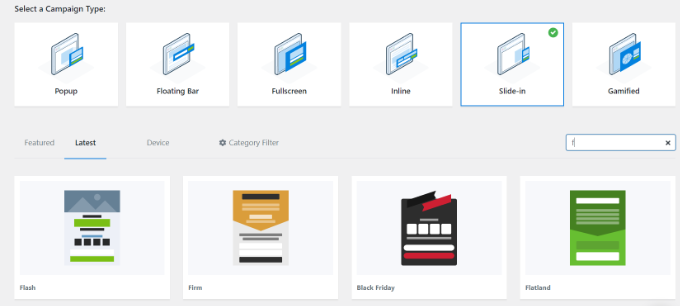
بعد ذلك ، تحتاج إلى اختيار نوع الحملة ونموذجها. يأتي OptinMonster مع أنواع مختلفة من الحملات ، ويمكنك استخدام أي منها لتحية المستخدمين برسالة ترحيب في WordPress.
في هذا البرنامج التعليمي ، سنستخدم نوع الحملة المنزلق مع قالب Flatland.

بعد ذلك ، سيُطلب منك تسمية حملتك.
بمجرد الانتهاء من ذلك ، ما عليك سوى النقر فوق الزر "بدء البناء".

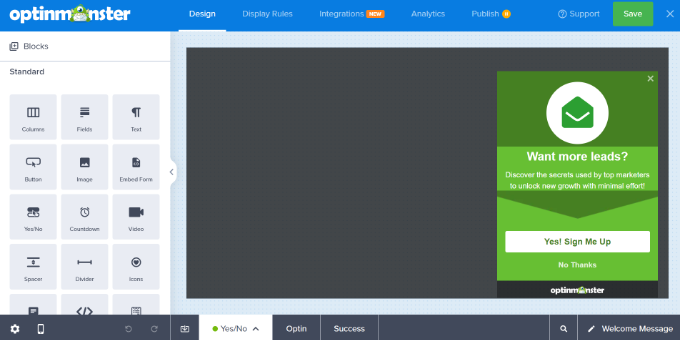
سيقوم OptinMonster الآن بتشغيل محرر السحب والإفلات ، حيث يمكنك ببساطة إضافة أي عنصر وتحريره.
يمكنك إضافة مجموعات مختلفة مثل الأعمدة والنصوص والفيديو والأزرار وحقول التسجيل والمزيد.

يمكنك أيضًا تغيير النص في نافذة رسالة الترحيب المنبثقة.
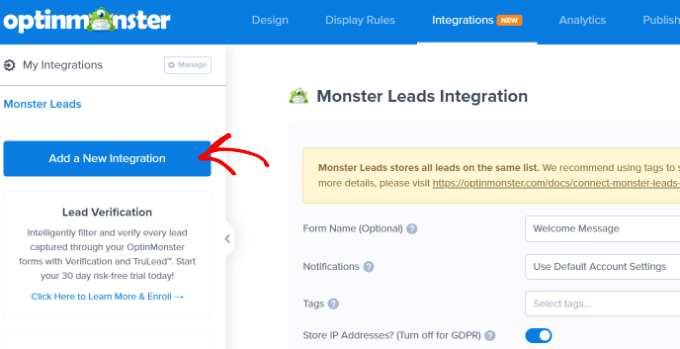
يتكامل OptinMonster أيضًا مع خدمات التسويق عبر البريد الإلكتروني. ما عليك سوى التبديل إلى علامة التبويب "عمليات التكامل" في الأعلى.

بعد ذلك ، ستحتاج إلى النقر فوق الزر "إضافة تكامل جديد" من القائمة الموجودة على يسارك.
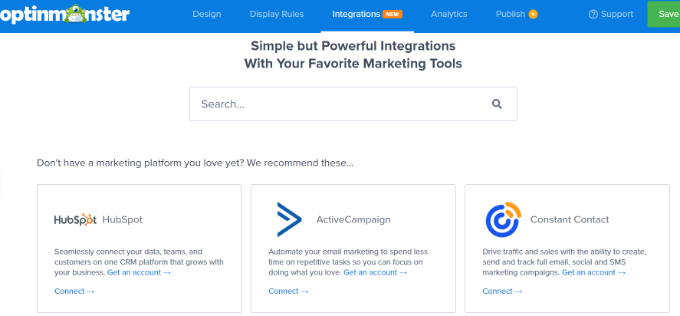
يعمل OptinMonster بسلاسة مع الأدوات الشائعة مثل ActiveCampaign و Constant Contact و HubSpot والمزيد.
انطلق وحدد أداة التسويق عبر البريد الإلكتروني التي ترغب في دمجها وانقر على رابط "اتصال". يمكنك بعد ذلك اتباع التعليمات التي تظهر على الشاشة لتسجيل الدخول إلى الخدمة المفضلة لديك.

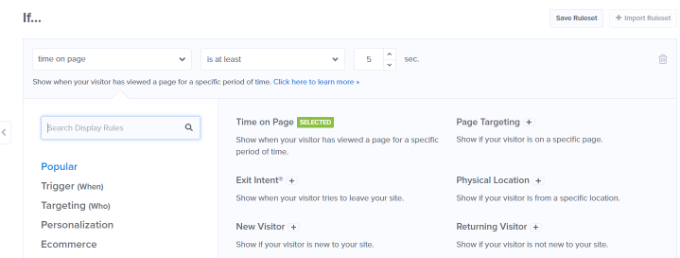
بعد ذلك ، تحتاج إلى التبديل إلى علامة التبويب "قواعد العرض" لتحديد متى تريد عرض التحية.
يأتي OptinMonster مع مجموعة من الخيارات التي يمكنك استخدامها لإنشاء رسائل ترحيب أقل تدخلاً وجاذبية.
عرض رسالة الترحيب باستخدام الوقت على قاعدة الصفحة
بشكل افتراضي ، سيستخدم OptinMonster قاعدة عرض الوقت على الصفحة لإظهار حملة رسالة الترحيب الخاصة بك.
لنفترض أن مستخدمًا وصل إلى متجر التجارة الإلكترونية الخاص بك وقضى 5 ثوانٍ على الصفحة الرئيسية. يمكنك بعد ذلك عرض رسالة منبثقة ترحب بالمستخدم وتظهر المبيعات الحديثة أو المنتجات الشائعة أو غيرها من الحوافز.
وبالمثل ، إذا كان لديك مدونة WordPress ، فيمكنك عرض المقالات الشائعة أو أحدث الإعلانات أو معلومات حول المنتجات أو الخدمات الجديدة للمستخدمين في رسالة الترحيب.

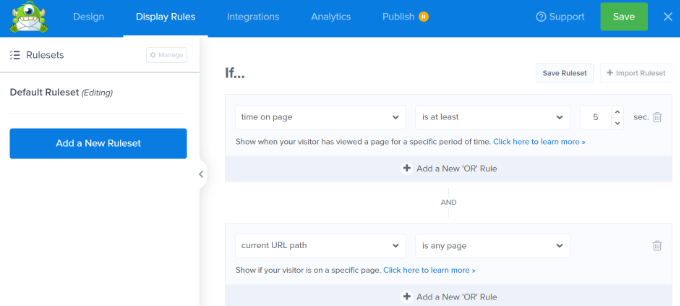
ما عليك سوى تحديد قاعدة عرض "الوقت على الصفحة" للبدء وضبط الوقت على 5 ثوانٍ.
إذا كنت ترغب في عرض الحملة على جميع الصفحات الموجودة على موقع الويب الخاص بك ، فستحتاج إلى استخدام قواعد "مسار عنوان URL الحالي" و "أي صفحة".
ومع ذلك ، يمكنك تغيير هذه الإعدادات وزيادة الوقت أو تحديد صفحة معينة لعرض رسالة الترحيب الخاصة بك.

عرض رسالة ترحيب بناءً على الموقع
يمكنك أيضًا إظهار عرضك لرسائل مختلفة للمستخدمين من مواقع محددة. يمكنك أيضًا إنشاء حملات متعددة وتحية المستخدمين بلغاتهم الأصلية.
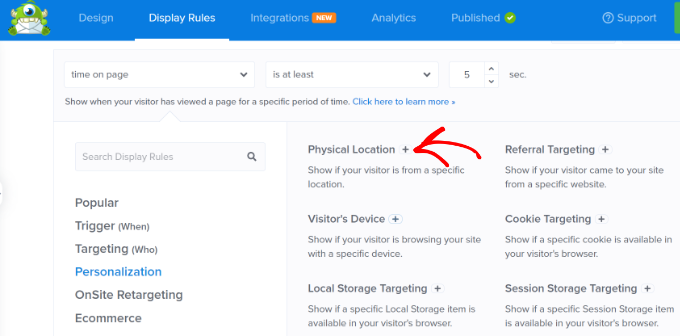
كل ما عليك فعله هو تحديد قاعدة عرض "الموقع الفعلي" في OptinMonster.

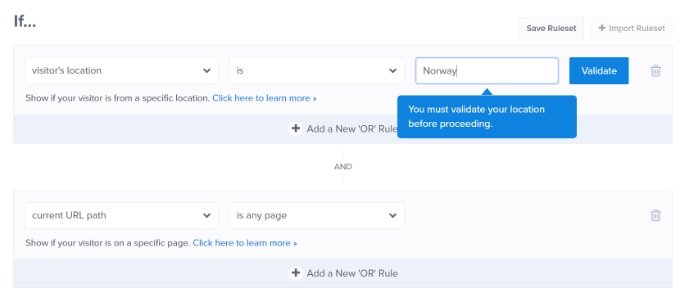
بعد ذلك ، يمكنك إدخال اسم البلد في إعدادات قاعدة العرض.
من هنا ، سوف تحتاج إلى النقر فوق الزر "تحقق".
بعد إعداد قواعد العرض ، يمكنك التبديل إلى علامة التبويب "نشر" في الأعلى.

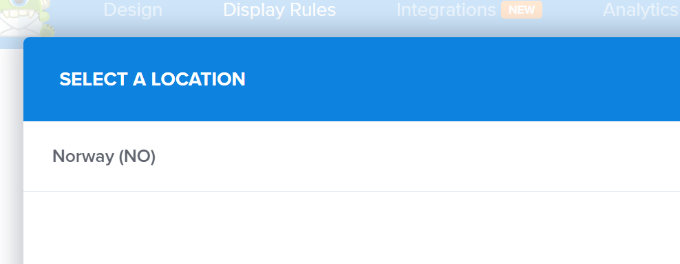
في الشاشة التالية ، ستحتاج إلى تأكيد الموقع الذي أدخلته.
ببساطة اضغط على اسم الموقع للمتابعة.

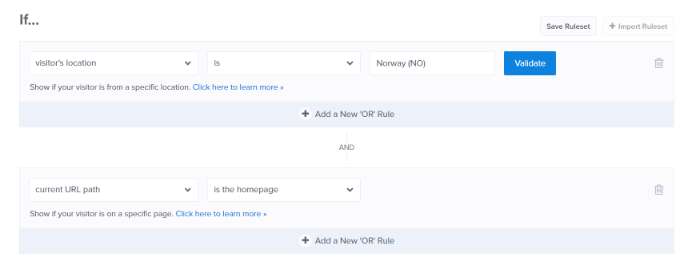
يمكنك الاحتفاظ بالإعدادات الخاصة بعرض الحملة على جميع الصفحات.
ومع ذلك ، إذا كنت ترغب في ذلك ، يمكنك تعديل هذا وإظهار رسالة الترحيب الخاصة بك على صفحة معينة ، مثل الصفحة الرئيسية.

هناك العديد من قواعد العرض التي يمكنك استخدامها في OptinMonster لإظهار رسالة الترحيب الخاصة بك. على سبيل المثال ، هناك خيارات لعرض الحملة استنادًا إلى جهاز المستخدم ، عند النقر فوق ارتباط ، عند زيارة صفحة معينة ، والمزيد.

انشر حملة رسالة الترحيب الخاصة بك
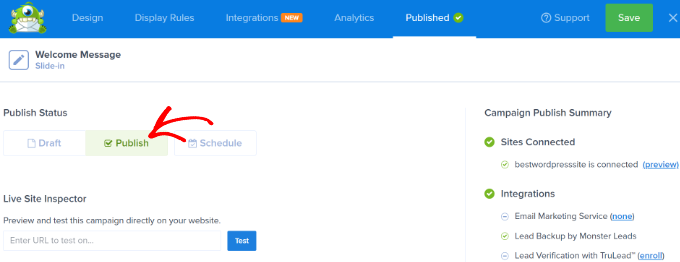
بمجرد أن تصبح رسالة الترحيب جاهزة ، امض قدمًا وقم بتغيير حالة النشر إلى "نشر". بعد ذلك ، يمكنك النقر فوق الزر "حفظ" في الجزء العلوي والخروج من أداة إنشاء الحملة.

بعد ذلك ، سترى إعدادات إخراج WordPress لحملتك.
للتأكد من أن حملتك نشطة ، انقر فوق القائمة المنسدلة "الحالة" على اليسار وحدد الإعداد "منشور".
لا تنس حفظ الإعدادات بعد تغيير الحالة.
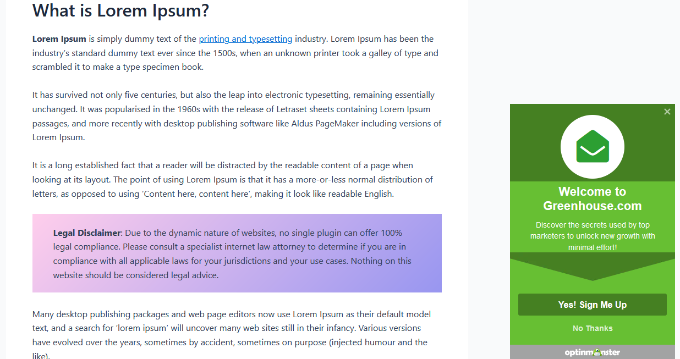
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة رسالة الترحيب المخصصة الخاصة بك قيد التنفيذ.

يمكنك إنشاء نوافذ منبثقة أخرى مثل هذه باستخدام قواعد مختلفة للمستخدمين الآخرين أيضًا. لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية إظهار المحتوى المخصص لمستخدمين مختلفين في WordPress.
الطريقة 2: الترحيب بالمستخدمين برسالة ترحيب مخصصة باستخدام LiveChat
LiveChat هو أفضل برنامج دعم للدردشة الحية لمواقع WordPress. يتيح لك إنشاء أزرار دردشة حية مصممة بشكل جميل ودعم الدردشة الحية لموقع WordPress الخاص بك.
يمكنك تخصيص رسالة الترحيب وعرض الأزرار الخاصة بك وتحميل شعارك وإظهار ملفات تعريف الوكيل والمزيد.
أولاً ، تحتاج إلى زيارة موقع LiveChat على الويب والتسجيل للحصول على حساب. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لإعداد حسابك.

بعد ذلك ، سيتم نقلك إلى لوحة تحكم LiveChat الخاصة بك.
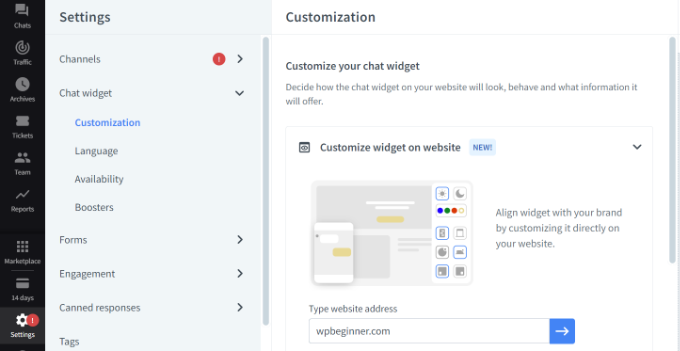
بعد ذلك ، تحتاج إلى الانتقال إلى علامة التبويب "الإعدادات" من اللوحة اليمنى والتوجه إلى أداة الدردشة »صفحة التخصيص .

هنا ، يمكنك تخصيص أداة الدردشة الخاصة بك.
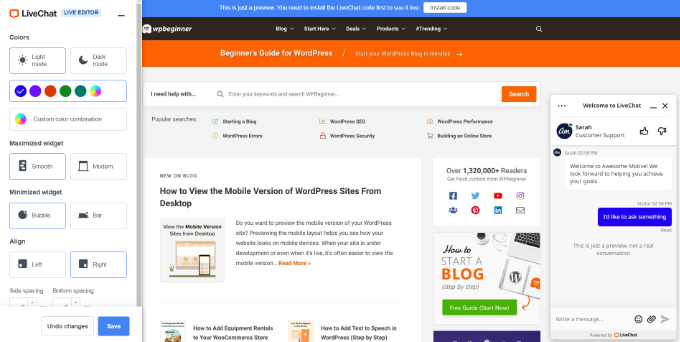
يتيح LiveChat تحرير الأدوات مباشرة على موقع الويب الخاص بك. ما عليك سوى إدخال عنوان URL لموقعك في خيار "تخصيص عنصر واجهة المستخدم على موقع الويب" والنقر فوق زر السهم الأزرق.

يمكنك الآن تغيير لون أداة الدردشة الخاصة بك ، وتحديد الوضع الداكن أو الفاتح ، وضبط النمط ، وتغيير المحاذاة والتباعد.
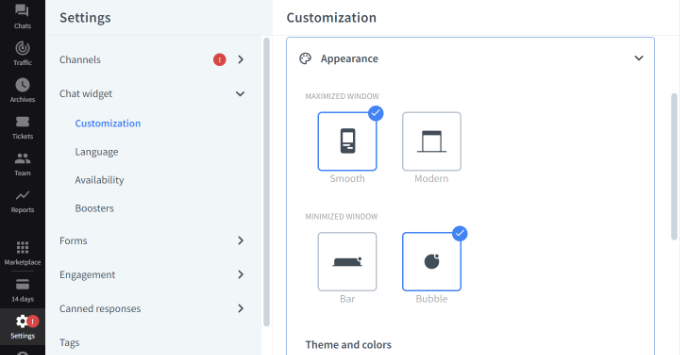
يتيح لك LiveChat أيضًا تعديل مظهر أداة الدردشة المباشرة من إعدادات لوحة القيادة.

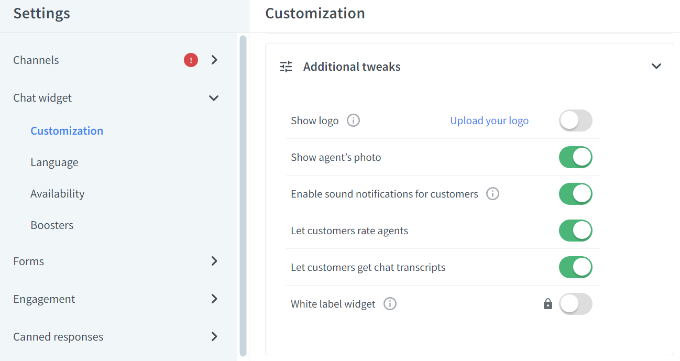
بالإضافة إلى ذلك ، يمكنك أيضًا إجراء تعديلات إضافية على أداة الدردشة الخاصة بك.
على سبيل المثال ، هناك خيارات لإظهار شعار أو صورة وكيل ، وتمكين الإشعارات الصوتية ، والسماح للعملاء بتقييم الوكلاء ، والمزيد.

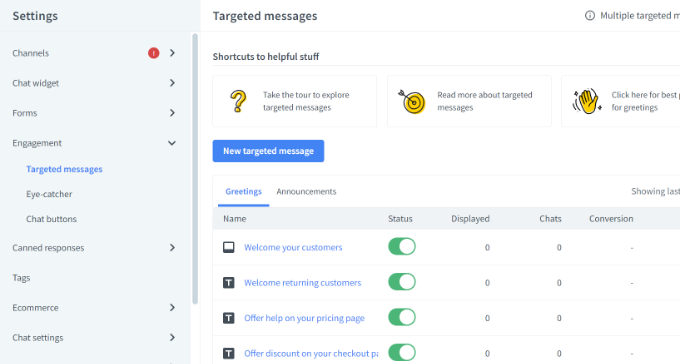
بعد ذلك ، تحتاج إلى التبديل إلى قسم المشاركة »الرسائل المستهدفة من اللوحة الموجودة على يسارك.
بشكل افتراضي ، يتيح LiveChat بعض الرسائل المستهدفة. ومع ذلك ، يمكنك إنشاء أنواع الرسائل المستهدفة الخاصة بك ، مثل:
- رسالة ترحيب للعملاء الجدد
- رسالة ترحيب للعملاء العائدين
- مساعدة في صفحة التسعير
- خصم على صفحة الخروج
- إعلانات المنتج
- إصدارات الميزات الجديدة
- صفقات حساسة للوقت وعروض الخصم

يمكنك النقر فوق الرسائل الافتراضية لتخصيصها بشكل أكبر أو إضافة رسالة جديدة.
بالنسبة لهذا البرنامج التعليمي ، سنضيف إشعار ترحيب جديد بالنقر فوق الزر "رسالة مستهدفة جديدة".
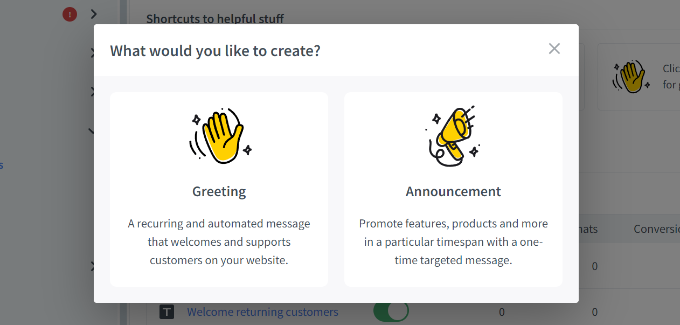
بعد ذلك ، ستفتح نافذة صغيرة حيث يمكنك اختيار نوع الرسالة التي ترغب في إنشائها. انطلق وحدد خيار "الترحيب".

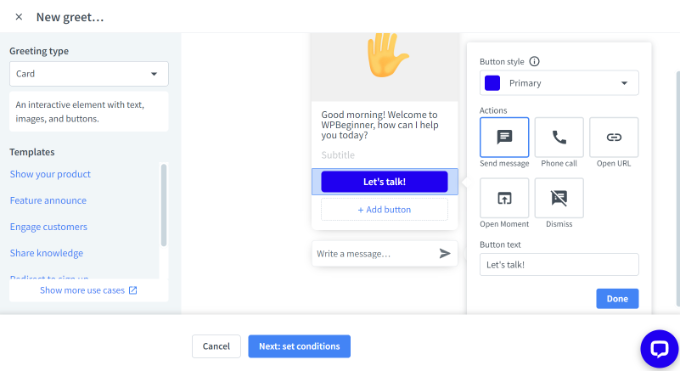
بعد ذلك ، يمكنك تعديل الرسالة التي سيراها المستخدمون كتحية.
تقدم LiveChat أيضًا قوالب لرسالة الترحيب الخاصة بك. على سبيل المثال ، يمكنك عرض منتج والإعلان عن ميزة جديدة ومشاركة المعرفة والمزيد. سنستخدم القالب الافتراضي لهذا البرنامج التعليمي.
هناك أيضًا خيارات لتغيير نص الزر وإضافة زر آخر والمزيد.

بمجرد تحرير رسالة الترحيب ، ما عليك سوى النقر فوق الزر "التالي: تعيين الشروط" في الجزء السفلي.
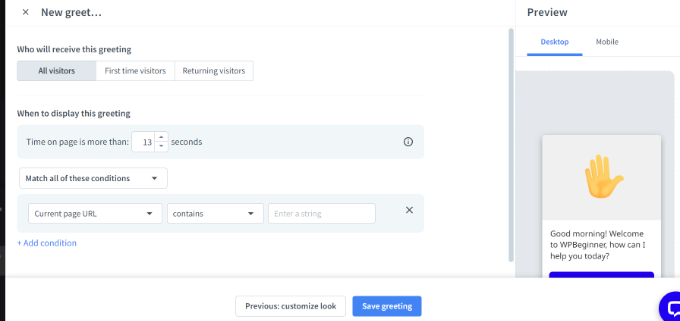
بعد ذلك ، ستحتاج إلى تحديد وقت ظهور رسالة الترحيب. تُظهر LiveChat 3 خيارات ، والتي تشمل إظهارها لجميع الزوار ، أو الزوار لأول مرة ، أو الزوار العائدين.
يتيح لك برنامج الدردشة المباشرة أيضًا اختيار الوقت الذي يقضيه المستخدم على الصفحة قبل عرض رسالة الترحيب. بعد ذلك ، ستحتاج إلى تحديد الصفحة التي ستظهر فيها الرسالة.

بعد إجراء التغييرات ، ما عليك سوى النقر فوق الزر "حفظ الترحيب".
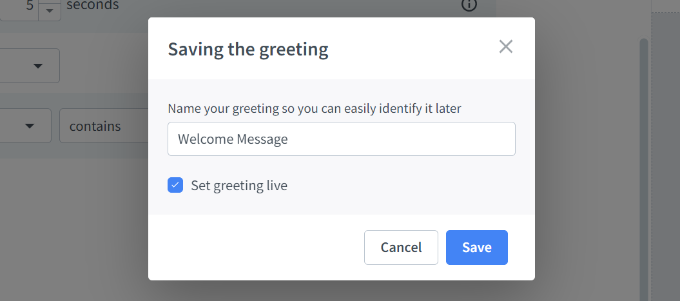
سيتم فتح نافذة جديدة الآن. انطلق وأدخل اسمًا لرسالة الترحيب الخاصة بك وقم بتمكين خيار "تعيين الترحيب المباشر". بعد ذلك ، انقر فوق الزر "حفظ".

لاحظ أنه يمكنك تعطيل رسالة الترحيب الافتراضية التي تم تعيينها بواسطة LiveChat إذا كنت قد قمت للتو بإنشاء واحدة جديدة.
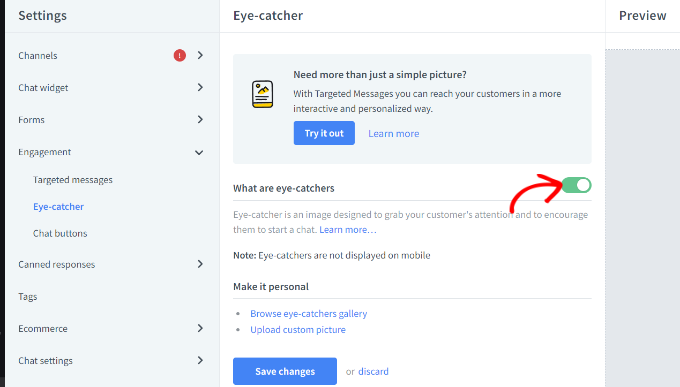
بعد ذلك ، تحتاج إلى تحديد ملفت للنظر. هذه صورة يتم عرضها عند تصغير نافذة LiveChat.
يأتي LiveChat مع العديد من أدوات جذب الأنظار الجاهزة التي يمكنك استخدامها. يمكنك أيضًا تحميل صورك واستخدام إحداها.
ما عليك سوى الانتقال إلى Engagement »Eye-catcher في إعدادات LiveChat وانقر فوق زر التبديل لتمكين ميزة جذب الأنظار. لا تنس النقر فوق الزر "حفظ التغييرات" عند الانتهاء.

بمجرد أن تكون سعيدًا بتصميم نافذة LiveChat الخاصة بك والترحيب المخصص ، فأنت جاهز لإضافته إلى موقع WordPress الخاص بك.
بعد ذلك ، يمكنك العودة إلى منطقة إدارة WordPress الخاصة بك لتثبيت وتفعيل المكون الإضافي LiveChat. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
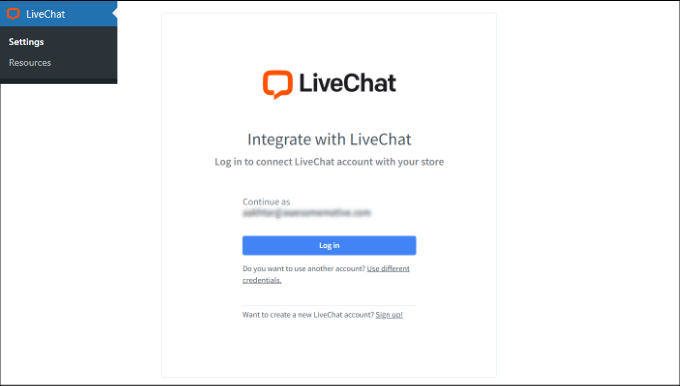
عند التنشيط ، سيضيف المكون الإضافي عنصر قائمة جديدًا يسمى LiveChat إلى الشريط الجانبي لمسؤول WordPress. بالإضافة إلى ذلك ، سيعيد توجيهك إلى شاشة تسجيل الدخول ، حيث يمكنك تحديد حساب LiveChat الخاص بك والنقر فوق الزر "تسجيل الدخول".

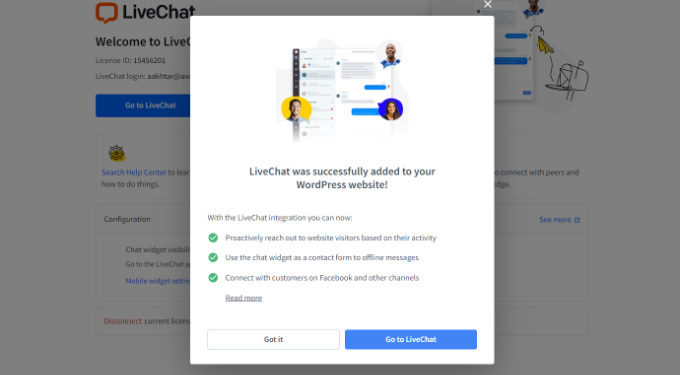
سترى الآن رسالة نجاح تفيد بأنك نجحت في إضافة LiveChat إلى WordPress.
ما عليك سوى النقر فوق الزر "فهمت ذلك" للمتابعة.

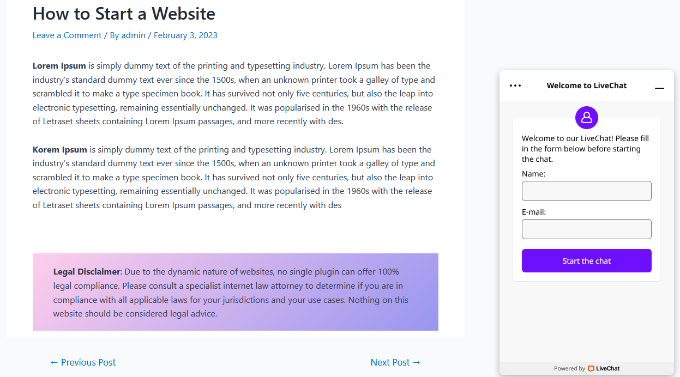
هذا كل شيء. لقد نجحت في إضافة رسالة ترحيب ترحيبية من خلال الدردشة المباشرة على موقع الويب الخاص بك.
يمكنك الآن زيارة موقعك في علامة تبويب متصفح جديدة لمشاهدة تحية LiveChat المخصصة أثناء العمل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية تحية كل مستخدم برسالة ترحيب مخصصة في WordPress. قد ترغب أيضًا في الاطلاع على مقالتنا حول كيفية إضافة إشعارات الدفع في WordPress واختيار الخبراء لدينا للمكونات الإضافية لـ WordPress لتنمية موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
