[مشاركة ضيف] كيفية زيادة تحويلات صفحة التسعير بنسبة 30% اليوم (9 طرق)
نشرت: 2023-12-14ملحوظة : هذه مشاركة ضيف كتبها توماس جريفين، المؤسس المشارك لـ OptinMonster، أداة تحسين معدل التحويل رقم 1. سنقوم بنشر منشور ضيف على WPBeginner كل الخميس الثاني والرابع. هذا العمود مخصص للدعوة فقط، مما يعني أننا لا نقبل عروض منشورات الضيوف غير المرغوب فيها.
صفحة التسعير الخاصة بك هي الصفحة الوحيدة الأكثر أهمية التي يمكن أن تؤدي إلى نجاح عملك أو فشله.
إذا لم تركز على تحسين التحويلات في صفحة التسعير الخاصة بك، فإنك تترك الكثير من المال على الطاولة.
مع OptinMonster، حظيت بشرف المساعدة في تحسين التحويلات على مئات مواقع الويب والمتاجر للمساعدة في زيادة مبيعاتها وإيراداتها.
واستنادًا إلى هذه التجربة، إليك قائمتي الواضحة التي تضم أفضل النصائح حول كيفية زيادة تحويلات صفحة التسعير الخاصة بك بنسبة 30% على الأقل اليوم.

سأغطي عددًا لا بأس به من المواضيع في هذا المنشور. فيما يلي قائمة مفيدة حتى تتمكن من الانتقال إلى القسم الذي يهمك أكثر:
- حفز المستخدمين الجدد على تجربة منتجك
- خلق شعور بالإلحاح لإقناع العمل
- تحويل الزائرين المتخلين إلى عملاء
- عرض الدليل الاجتماعي
- منع شلل الاختيار
- اشرح بإيجاز كل ميزة باستخدام تلميح الأدوات
- تنظيم الميزات في فئات مختلفة
- تعزيز عامل الثقة
- قم بإجراء اختبارات A/B لتعزيز التحويلات
1. حفز المستخدمين الجدد على تجربة منتجك
يعد اكتساب العملاء هو التحدي الأكبر الذي تواجهه كل أعمال التجارة الإلكترونية، خاصة عند البدء. غالبًا ما يتردد الأشخاص في شراء منتج من متجر عبر الإنترنت لم يسبق لهم الشراء منه. ولهذا السبب أوصي دائمًا بتحفيز المستخدمين الجدد.
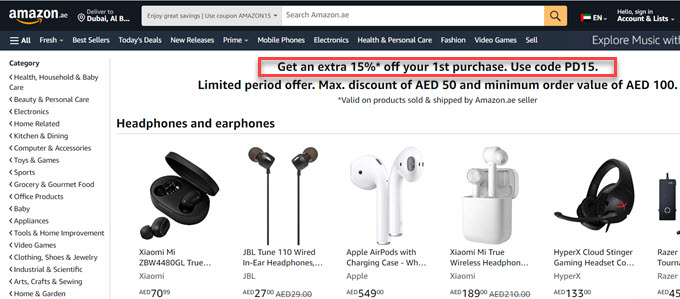
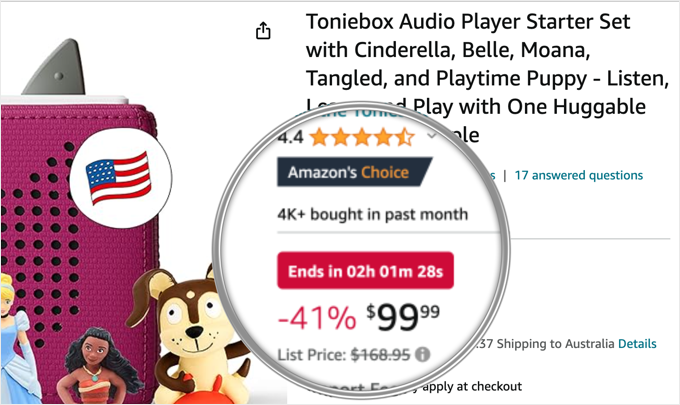
يمكن أن يكون الحافز بسيطًا مثل تقديم خصم للمستخدمين الجدد. يقدم عمالقة التجارة الإلكترونية مثل أمازون خصومات هائلة للعملاء لأول مرة.

إذا كنت تريد حقًا تحسين التحويلات على صفحة التسعير، ففكر في تحفيز المستخدمين الجدد.
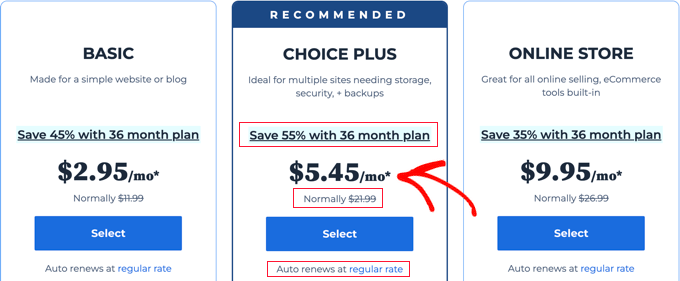
على سبيل المثال، قم بإلقاء نظرة خاطفة على تخطيط تسعير Bluehost. وهي تسلط الضوء على الأسعار المخفضة للمستخدمين الجدد إلى جانب الأسعار العادية، مع التركيز على التوفير.
يمكن أن يكون هذا حافزًا فعالاً للعملاء لاتخاذ الإجراءات والاشتراك.

بالإضافة إلى ذلك، فإنها ترتبط أيضًا بخطة مدتها 36 شهرًا، حيث يمكن للمستخدمين الحصول على خصم أكبر. وأخيرًا، يضيفون تنويهًا بأن الخصم للدفعة الأولى فقط وأن التجديدات ستكون بالسعر العادي.
كيفية تنفيذ ذلك في WordPress: أسهل طريقة لتقديم خصومات للمستخدمين الجدد هي استخدام مكون إضافي مثل Advanced Coupons. إنه يتكامل بسلاسة مع المكونات الإضافية الشهيرة للتجارة الإلكترونية مثل WooCommerce.
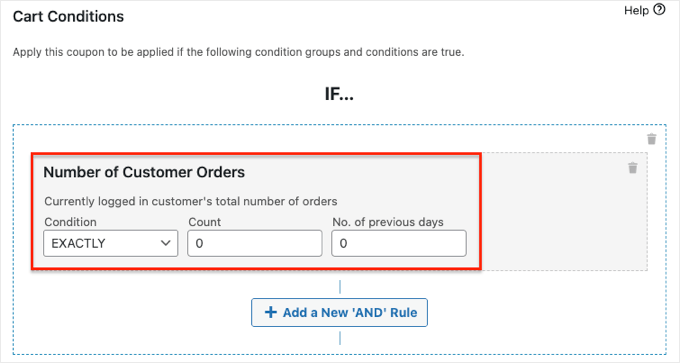
كل ما عليك فعله هو إعداد شرط قسيمة لأول مرة. يتيح لك هذا تقديم الخصم فقط للمستخدمين الذين لم يقدموا أي طلبات سابقة.

يمكن أن تساعدك القسائم المتقدمة أيضًا في إعداد العديد من خصومات القسيمة، وعروض شراء واحدة واحصل على واحدة (BOGO)، وبرامج الولاء على موقع الويب الخاص بك أو متجرك عبر الإنترنت.
لمزيد من التفاصيل، يمكنك الاطلاع على مراجعة كوبونات WPBeginner المتقدمة.
2. خلق شعور بالإلحاح لإقناع العمل
إن خلق شعور بالإلحاح هو استراتيجية مشتركة أخرى بين عمالقة التجارة الإلكترونية. ومع ذلك، فإن العديد من متاجر التجارة الإلكترونية الصغيرة لا تستفيد من هذه الإستراتيجية.

إحدى أسهل الطرق لخلق شعور بالإلحاح هي استخدام مؤقت العد التنازلي.
تعمل أجهزة ضبط الوقت للعد التنازلي.
في الواقع، قام أحد عملائنا، Reliablesoft.net، بزيادة مبيعاته على الفور بنسبة 20% فقط عن طريق وضع مؤقت للعد التنازلي.

كيفية تنفيذه في WordPress: يمكنك بسهولة إضافة مؤقت العد التنازلي للشريط العائم على موقع الويب الخاص بك باستخدام OptinMonster.
الأمر بسيط مثل سحب قالب إلى الشاشة أثناء تصميم حملتك الجديدة ثم إعداد المؤقت.

3. تحويل الزوار المتخلين إلى عملاء
هل تعلم أن 70% من الزوار الذين يغادرون صفحة الأسعار الخاصة بك لن يعودوا أبدًا؟
وهذا يعني أن معظم جهودك التسويقية ستضيع ما لم تكن لديك استراتيجية للتعامل مع الأشخاص الذين يتخلون عن صفحات التسعير الخاصة بك.
هناك عدة طرق لتحويل المستخدمين المهجورين إلى عملاء. فيما يلي طريقتان أستخدمهما على جميع مواقع الويب الخاصة بي لتقليل التخلي عن صفحة التسعير:
طريقة 1. قم بإنشاء حملة تلقائية للتخلي عن البريد الإلكتروني
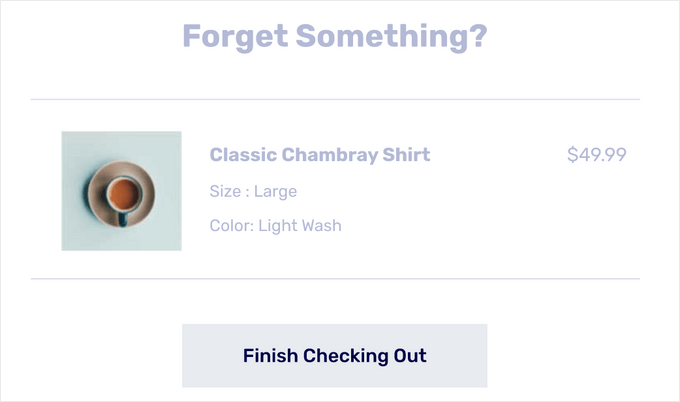
يعمل هذا التكتيك عندما يتخلى العميل عن عربة التسوق الخاصة به بعد إدخال عنوان بريده الإلكتروني أثناء الخروج.
يمكنك جمع عنوان البريد الإلكتروني هذا والتواصل معه لإكمال الطلب باستخدام حملة بريد إلكتروني آلية.
في WordPress، أسهل طريقة لإعداد حملة بريد إلكتروني للتخلي عن سلة التسوق هي باستخدام FunnelKit.

يأتي FunnelKit مزودًا بمكتبة كاملة من مسارات عمل أتمتة البريد الإلكتروني، بما في ذلك مسارات عمل سلة التسوق المهجورة. تتضمن مسارات العمل هذه نسخة مكتوبة مسبقًا وفترات تأخير وأهدافًا والمزيد.
إذا كنت بحاجة إلى مزيد من التحكم في حملات ترك البريد الإلكتروني الخاصة بك وتريد أيضًا تنمية قائمة بريدك الإلكتروني، فيمكنك استخدام خدمة تسويق بريد إلكتروني مستقلة مثل Constant Contact.
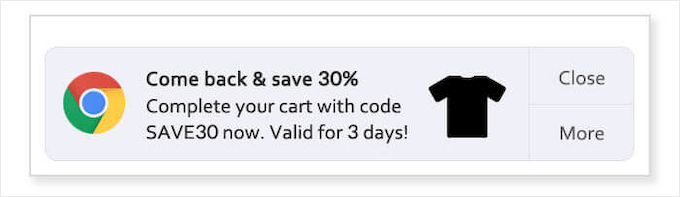
وبدلاً من ذلك، إذا كنت تفضل التواصل مع زوار موقعك بعد مغادرتهم موقعك عبر الإشعارات بدلاً من رسائل البريد الإلكتروني، فيمكنك استخدام أداة مثل PushEngage.
فيما يلي مثال على إشعار الدفع الذي يشجع المستخدمين على إكمال عمليات الشراء الخاصة بهم.

لن يعمل هذا إلا إذا وافق العملاء على قبول الإشعارات على موقعك قبل التخلي عن سلة التسوق الخاصة بك.
لمزيد من التفاصيل، راجع بعض الطرق لاستعادة مبيعات سلة التسوق المهجورة في WooCommerce.
الطريقة رقم 2. إظهار عرض نية الخروج
هناك إستراتيجية أخرى مثبتة لتقليل التخلي عن صفحة التسعير وهي إظهار عرض نية الخروج.
Exit Intent هي تقنية OptinMonster التي تقوم بتشغيل نافذة منبثقة بالضبط في اللحظة التي يغادر فيها العملاء موقعك.
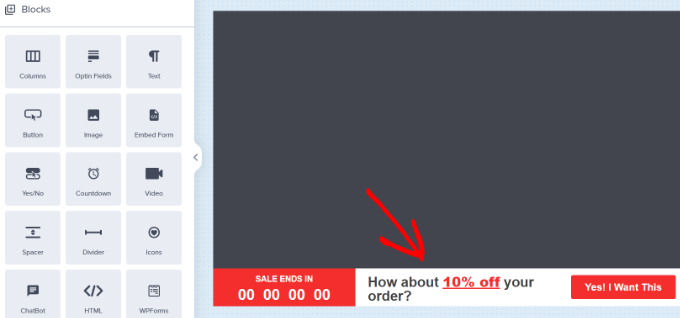
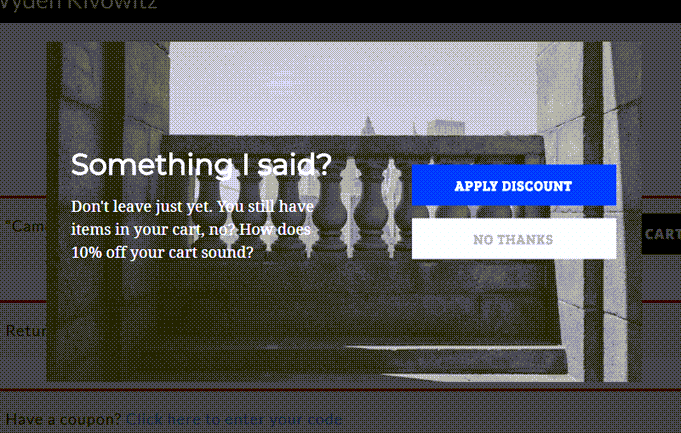
يقدم أحد عملائنا خصمًا إضافيًا بنسبة 10% للعودة إلى عربة التسوق مع نافذة منبثقة لنية الخروج.

عندما يقبل المستخدم العرض بالنقر فوق "تطبيق الخصم"، ستتم إعادة توجيهه إلى عنوان URL الخاص بقسيمة WooCommerce الذي تم إنشاؤه مسبقًا، والذي يطبق الخصم الإضافي تلقائيًا.
وبدلاً من ذلك، إذا كنت لا ترغب في تقديم خصم إضافي، فيمكنك فقط أن تسأل عن سبب مغادرتهم والتواصل مع الدعم عبر نموذج الاتصال.
4. عرض الدليل الاجتماعي
التحقق من الحقيقة: 98% من الزوار يغادرون دون الشراء، و70% لا يعودون أبدًا. في حين أن هناك عدة أسباب، أحدها هو مشاكل الثقة.

ولهذا السبب فإن الدليل الاجتماعي قوي جدًا. في الواقع، 92% من الأشخاص يثقون في توصيات الأقران.
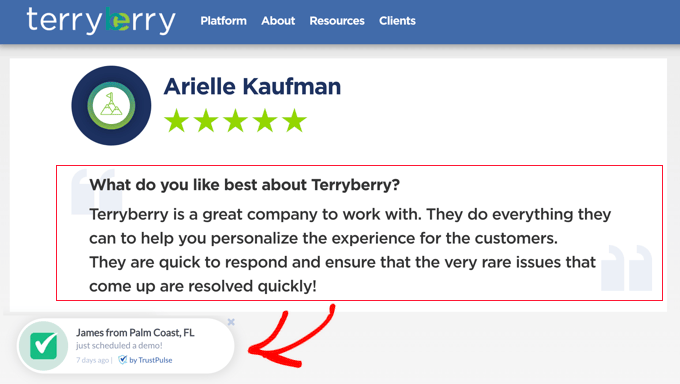
وهذا ما يفسر مدى فعالية عرض شهادات العملاء على صفحة التسعير الخاصة بك. إنها تثبت أن هناك أشخاصًا يثقون بالمنتج ويستخدمونه، كما ترون على هذا الموقع.

يمكنك أيضًا عرض نشاط العميل المباشر الذي تم التحقق منه في الجزء السفلي من الشاشة.
يستخدم هذا سيكولوجية "الخوف من الضياع" أو FOMO، والتي يمكن أن تعزز التحويلات بنسبة تصل إلى 15٪.
كيفية التنفيذ: يمكنك إضافة FOMO إلى موقعك الخاص في دقائق معدودة باستخدام TrustPulse. إنه أفضل مكون إضافي للإثبات الاجتماعي في WordPress، كما أن الإعداد سهل للغاية.
5. منع شلل الاختيار
يعد شلل الاختيار سببًا كبيرًا لعدم تحويل معظم صفحات التسعير بشكل جيد. بعض صفحات التسعير معقدة للغاية. لا يرغب العملاء في اتخاذ الاختيار الخاطئ، لكن الاختيار الصحيح غير واضح.
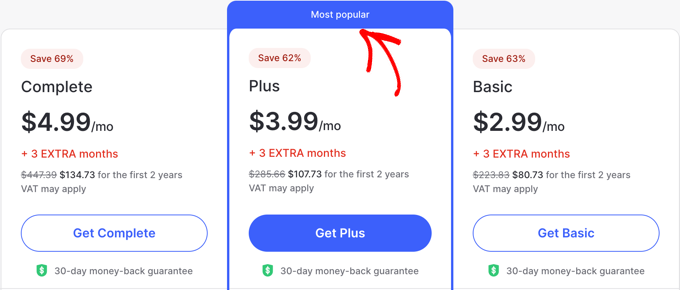
لهذا السبب يجب عليك أن تبقي صفحة التسعير الخاصة بك نظيفة وواضحة وبسيطة. قم بتسليط الضوء على الخطة الأكثر شيوعًا أو الصفقة الأكثر رواجًا، واشرح ميزات الخطة في رسم بياني أو جدول.

بمجرد أن يعرف المستخدمون ما هو شائع، يمكنهم البدء في التفكير في الخطة الأفضل لهم.
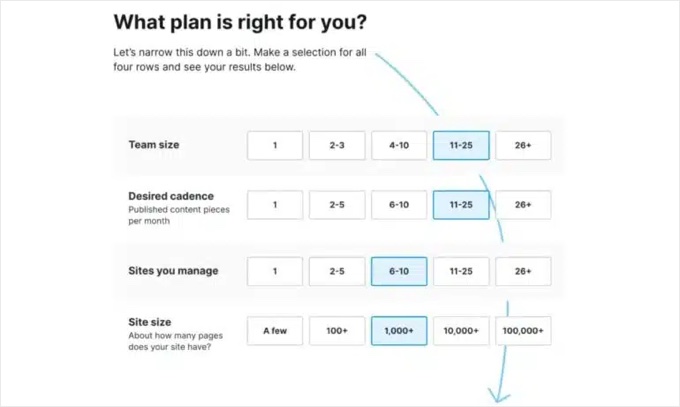
تقدم بعض مواقع الويب اختبارًا أو استبيانًا لتوضيح احتياجات العملاء لتحديد الخطة الأفضل.

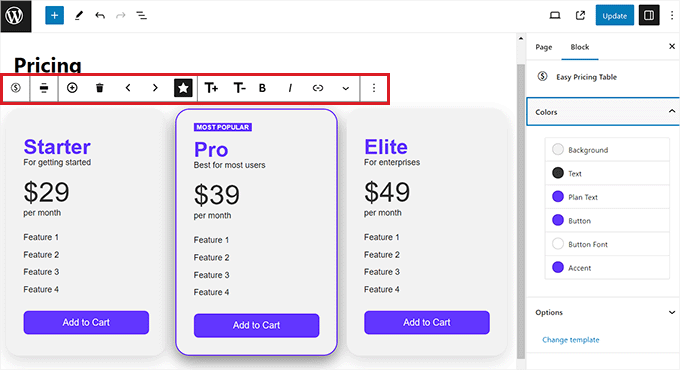
كيفية تنفيذها في WordPress: يمكنك إنشاء جداول تسعير جميلة باستخدام مكون إضافي مثل Easy Pricing Tables.
ابدأ باختيار قالب بالشكل والمظهر المناسبين، ثم قم بتخصيصه بتفاصيل خطتك. لا تنس وضع علامة على إحدى الخطط باعتبارها مميزة أو الأكثر شعبية.

أو يمكنك استخدام أداة إنشاء الصفحات مثل SeedProd. إنه يقدم كتل جدول تسعير جذابة يمكنك ببساطة سحبها إلى صفحة التسعير الخاصة بك.
تأكد من استخدام علامة التبويب "الإعدادات المتقدمة" للمكون الإضافي لتخصيص خط كتلة التسعير ولون الزر وحجمه وتأثيرات التمرير حتى يسهل اكتشاف الخطة الموصى بها.
6. اشرح بإيجاز كل ميزة باستخدام تلميح الأدوات
بينما يمكنك تجنب الحمل الزائد للمعلومات عن طريق الحفاظ على صفحة التسعير الخاصة بك بسيطة، سيكون هناك دائمًا مستخدمون يرغبون في معرفة المزيد حول ميزة أو منتج معين. كيف يمكنك أن تفعل ذلك دون تعقيد؟
هذا هو المكان الذي يأتي فيه تلميح الأداة. يوفر تلميح الأداة المزيد من المعلومات للعملاء الذين يريدون ذلك.
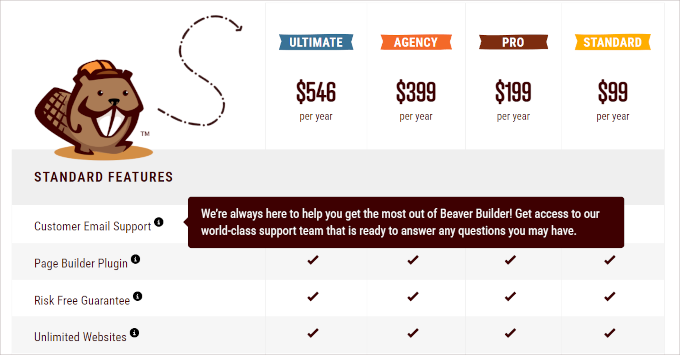
توفر مقتطفات المعلومات التي يتم تشغيلها بالمرور تفاصيل إضافية دون إرباك تجربة المستخدم. يقوم جدول التسعير الخاص بـ Beaver Builder بهذا بشكل جيد للغاية.

يمكن أن يقدم تلميح الأداة شرحًا نصيًا موجزًا أو حتى يتضمن صورًا ومحتويات غنية أخرى.
كيفية التنفيذ: يمكنك بسهولة إضافة تلميحات الأدوات إلى موقع WordPress الخاص بك باستخدام مكون إضافي مجاني مثل WordPress Tooltips. الإعداد سهل، لكن تذكر أن كثرة تلميحات الأدوات يمكن أن تشتت انتباهك.
خذ بعض الوقت للارتقاء بتلميحات الأدوات الخاصة بك إلى المستوى التالي. اختر الخطوط والألوان التي تتوافق مع العلامة التجارية لموقع الويب الخاص بك، وقم بتخصيص محتوى تلميح الأداة ليتوافق مع الميزة المحددة.
وأخيرًا، لا تضع معلومات مهمة في تلميحات الأدوات. يجب أن يكون ذلك مرئيًا على الصفحة الرئيسية، ويجب أن تضيف تلميحات الأدوات معلومات إضافية لأولئك الذين يريدون البحث عنها.
7. تنظيم الميزات في فئات مختلفة
تحتوي بعض المنتجات والخدمات على الكثير من الميزات. لكي يتخذ العملاء قرارًا مستنيرًا، يجب إدراج هذه الميزات في صفحة التسعير الخاصة بك، حتى لو كانت تضيف بعض التعقيد.
لكن مجرد إضافة قائمة طويلة من الميزات لن يساعد. يمكن تجميع أفضل قوائم الميزات بعناية في عدد قليل من الفئات التي يمكن أن تجعل المعلومات أسهل في الهضم.
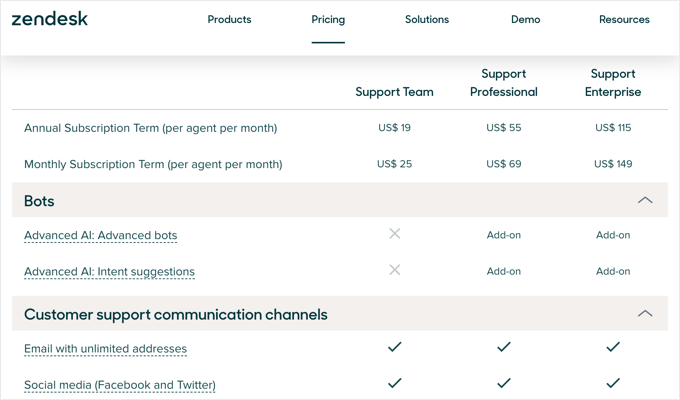
يوضح مثال Zendesk هذا الأمر بشكل جميل، مما يتيح للمستخدمين مقارنة الخطط وتقييمها بسهولة بناءً على ما هو مهم بالنسبة لهم ولأعمالهم.

لاحظ أن كل ميزة عبارة عن رابط. تعمل هذه بشكل مختلف قليلاً عن تلميحات الأدوات، لكن الفكرة هي نفسها. عندما تنقر على رابط، ستظهر لك نافذة منبثقة تحتوي على مزيد من التفاصيل حول هذه الميزة.
ومع ذلك، مثل تلميح الأدوات، فإن هذه الروابط لا تأخذ المستخدم بعيدًا عن صفحة التسعير، لذلك لا يزال من المرجح أن يقوموا بالتحويل.
كيفية التنفيذ: عند استخدام هذه الإستراتيجية، يجب أن تستغرق بعض الوقت لتحديد الفئات التي ستساعد عملائك على المضي قدمًا واتخاذ القرار.
يجب عليك إلقاء نظرة على الفئات التي يستخدمها منافسوك للإلهام.
أخيرًا، تأكد من ترتيب الخطط تدريجيًا، بدءًا من الميزات الأقل على اليسار إلى العروض الأكثر شمولاً على اليمين.
8. تعزيز عامل الثقة
يعد كسب ثقة العملاء أمرًا ضروريًا للتحويلات. مع المبيعات عبر الإنترنت، لا يهتم المتسوقون بشراء منتج غير مرض فحسب، بل يهتمون أيضًا بأمان معلوماتهم الشخصية والمالية
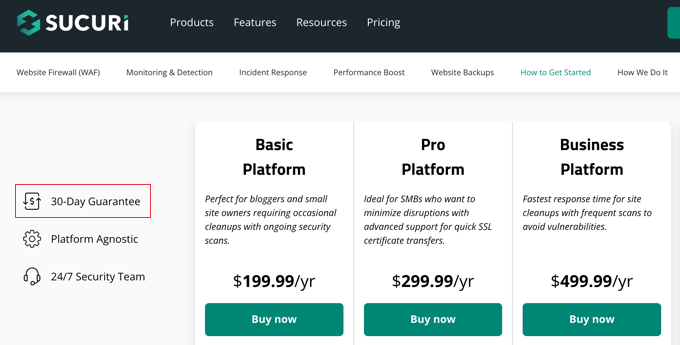
من خلال تجربتي، يعد ضمان استعادة الأموال بداية رائعة لأنه يقلل من المخاطر التي يتعرض لها عملاؤك ويمكن أن يزيد التحويلات والمبيعات بنسبة تصل إلى 15-30%.

ستحتاج أيضًا إلى تعديل صفحة التسعير الخاصة بك لراحة العملاء ومساعدتهم على الشعور بالأمان. أفضل طريقة للقيام بذلك هي عرض شارات الخصوصية والأمان.
وذلك لأن عمليات الاحتيال في الدفع عبر الإنترنت تضاعفت ثلاث مرات في العقد الماضي، وواجه 54% من المتسوقين عبر الإنترنت أنشطة احتيالية أو مشبوهة عبر الإنترنت. لا يمكنك إلقاء اللوم عليهم لكونهم حذرين.
تقدم منصات مثل WooCommerce شارات الثقة، والتي يمكن أن تعزز مصداقية موقع الويب الخاص بك وتؤكد للمستخدمين المعاملات الآمنة.

كيفية التنفيذ: وفقًا لاحتياجاتك، يمكنك عرض شارات الثقة عن طريق تمكين إعدادات WooCommerce، أو استخدام مكون إضافي أو سمة، أو إضافة رمز إلى متجرك عبر الإنترنت.
قد تتفاجأ بجميع الشارات المختلفة المتوفرة. عند القيام بذلك بشكل صحيح، يمكن أن يؤدي ذلك إلى زيادة مبيعاتك الإجمالية بنسبة 15٪.
9. قم بإجراء اختبارات A/B لتعزيز التحويلات
الآن، ربما تتساءل عن كيفية قياس تأثير التغييرات التي تجريها على صفحة التسعير الخاصة بك. اختبار أ/ب هو الحل.
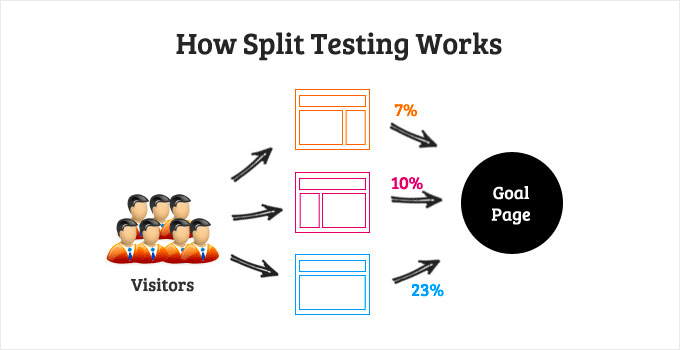
أنا وفريقي نستخدم بشكل روتيني اختبار تقسيم A/B لمعرفة إصدار صفحة التسعير أو الصفحة المقصودة التي تحصل على أكبر عدد من التحويلات. بهذه الطريقة، يمكننا التأكد من اختيار الخيار الذي يحقق أفضل النتائج.

كيفية التنفيذ: يوجد دليل مفيد على WPBeginner يحتوي على تعليمات خطوة بخطوة حول كيفية إجراء اختبار تقسيم A/B في WordPress.
تأكد من البدء بتغييرات صغيرة، وإلا قد يكون من الصعب معرفة السبب وراء إنتاج إصدار واحد من صفحة التسعير الخاصة بك لتحويلات أكثر من الإصدار الآخر. على سبيل المثال، ابدأ باختبار التغييرات على العنوان أو العبارة التي تحث المستخدم على اتخاذ إجراء قبل إجراء تغييرات أكبر.
تأكد أيضًا من إجراء الاختبار لفترة كافية لجمع البيانات التي تحتاجها لاستخلاص استنتاجات دقيقة ورصد التقلبات في حركة المرور.
بعد ذلك، يمكنك استخدام ما تعلمته لإجراء المزيد من التغييرات والتحسين المستمر لصفحة التسعير الخاصة بك لمزيد من التحويلات.
آمل أن تكون أفكاري قد ساعدتك في تعلم كيفية زيادة تحويلات صفحة التسعير. قد ترغب أيضًا في الاطلاع على أدلة WPBeginner الخاصة بـ WooCommerce بشكل بسيط أو أفضل مكونات WooCommerce الإضافية لمتجرك.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
