كيفية إخفاء عناصر قائمة لوحة معلومات بائع دكان
نشرت: 2022-08-24هل تتطلع إلى إخفاء بعض عناصر القائمة من لوحة معلومات بائع دكان؟ يمكنك استخدام رموز مخصصة أو مكون إضافي لإنجاز مهمتك. يوضح لك هذا الدليل كلا الاتجاهين بالتفصيل.
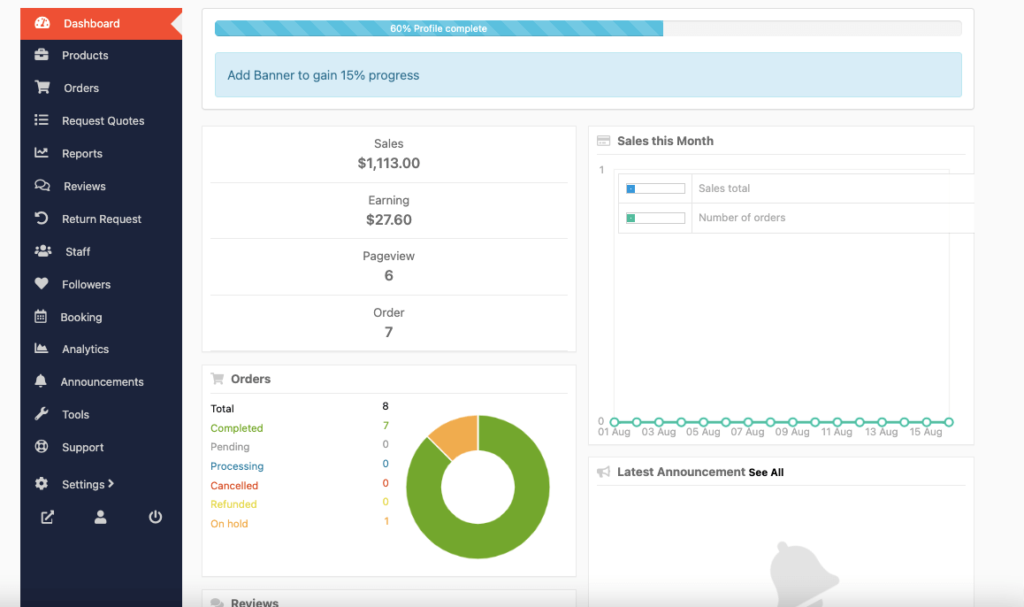
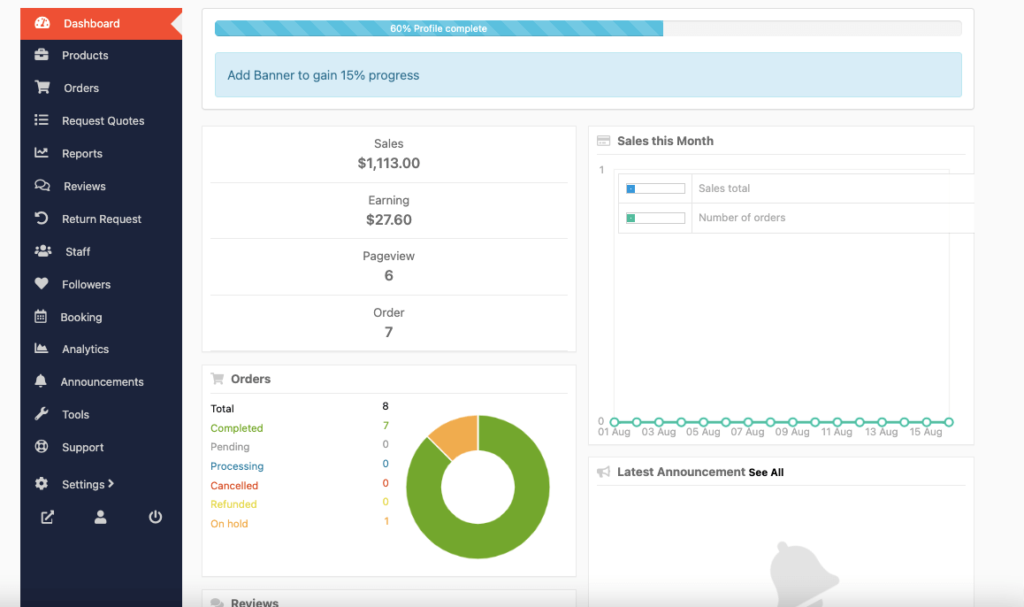
يوفر دكان طريقة سهلة لإدارة متاجرك مباشرة من لوحة تحكم البائع. يوجد خيار قائمة على لوحة القيادة يتيح للبائعين الوصول بسرعة إلى الصفحات المفيدة.
نظرًا للمتطلبات الفردية للصناعات المختلفة ، لن يكون كل عنصر قائمة ضروريًا للجميع. يمكنك إخفاء بعض العناصر من قائمة لوحة المعلومات ، مع مراعاة الغرض من البائعين واحتياجاتهم. سيحصل البائعون لديك على لوحة تحكم مخصصة تحتوي فقط على العناصر الضرورية التي يحتاجونها لتشغيل متاجرهم بسلاسة في السوق الخاص بك.
دعونا نرى كيفية إخفاء قائمة لوحة المعلومات في WordPress for Dokan متعدد البائعين المدعوم من السوق.
ملاحظة : يمكنك تعلم طرق إضافة قائمة إضافية على لوحة معلومات البائع في Dokan Multivendor.
كيفية إخفاء عناصر القائمة من لوحة معلومات بائع دكان
كما ذكرنا أعلاه ، يمكنك إخفاء عناصر قائمة لوحة معلومات البائع باتباع طريقتين مختلفتين:
- الطريقة الأولى: إزالة عناصر القائمة باستخدام رمز مخصص
- الطريقة 2: إزالة عناصر القائمة باستخدام البرنامج المساعد WordPress
سنوضح لك كلا الطريقتين لاختيار الأفضل لك.
دعونا نرى كيفية إخفاء قائمة لوحة القيادة في WordPress-
الطريقة الأولى: إزالة عناصر القائمة باستخدام رمز مخصص
في البداية ، سنوضح لك كيفية استخدام رمز مخصص لإخفاء عناصر القائمة من لوحة تحكم البائع.
فيما يلي الخطوات التي عليك اتباعها:
- الخطوة 1: إنشاء موضوع الطفل
- الخطوة 2: أضف الكود المخصص إلى ملف Functions.php لموضوع الطفل
- الخطوة 3: احفظ الكود واطلع على النتائج
دعونا نرى الخطوات بالتفصيل.
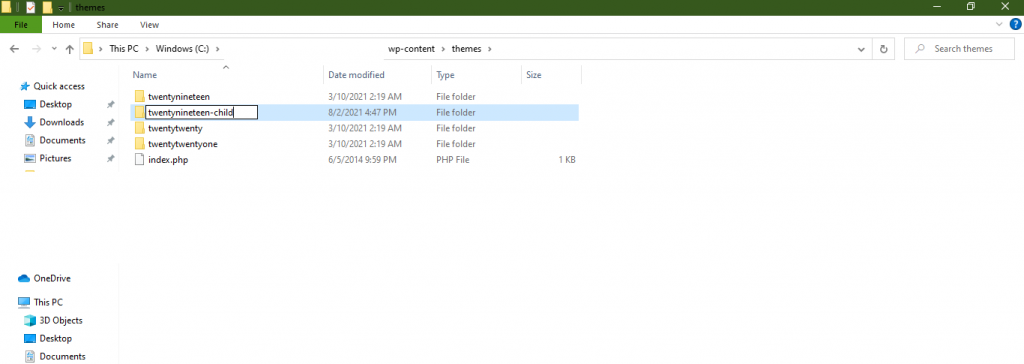
الخطوة 1: إنشاء موضوع الطفل
كما هو الحال دائمًا ، عند إجراء التخصيصات ، من الأفضل استخدام موضوع طفلك. بهذه الطريقة لن تفقد أي بيانات عند تحديث المكونات الإضافية.
قراءة: كيفية إنشاء موضوع طفل لموقع WordPress الخاص بك.
ستجد مكونات إضافية لإنشاء سمة فرعية أيضًا.

الخطوة 2: انسخ الكود الموجود في ملف Function.PHP الخاص بالقالب الفرعي
الآن ، افتح ملف function.php الخاص بموضوع الطفل وانسخ الكود التالي-
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );"؟" = اكتب اسم القائمة هنا.
الخطوة 3: احفظ الرمز واختبر عن طريق تسجيل الدخول كمورد.
انتهيت. الآن احفظ الكود وقم بتحديث موقع الويب الخاص بك. قم بتسجيل الدخول كمورد وسترى التغييرات.
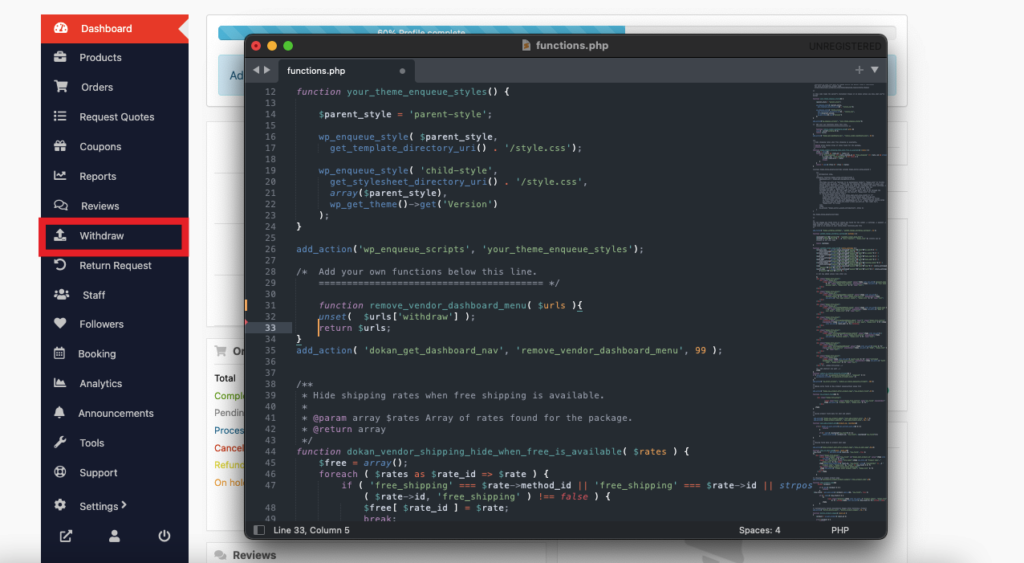
في البداية ، سنقوم بإزالة خيار قائمة السحب من لوحة تحكم البائع. لذلك سيكون رمزنا ،
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );هنا يمكنك أن ترى من الصورة أدناه-

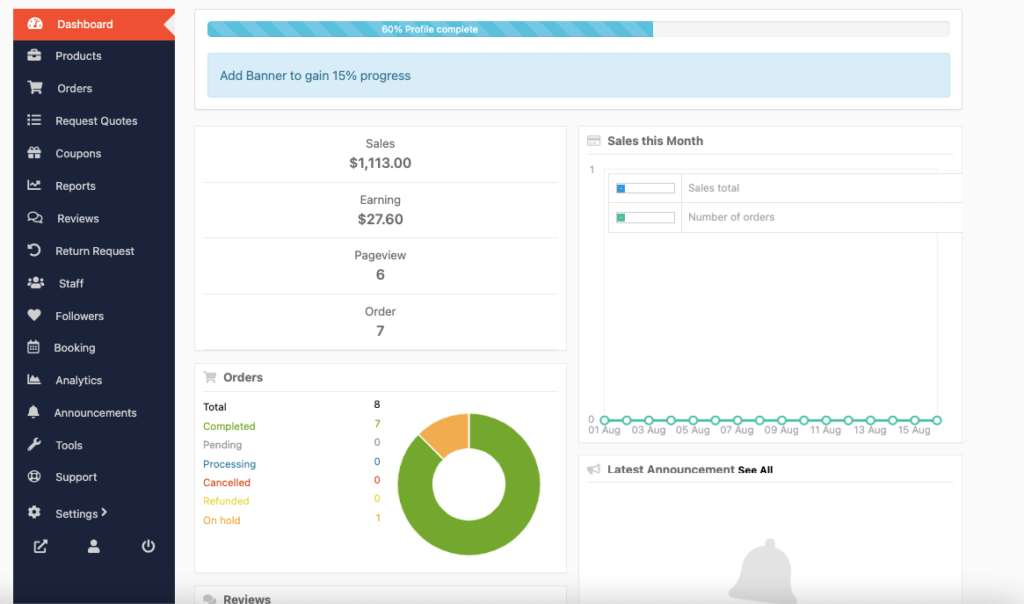
احفظ الكود وقم بتحديث موقع الويب الخاص بك. سترى أنه قد تمت إزالة خيار السحب.

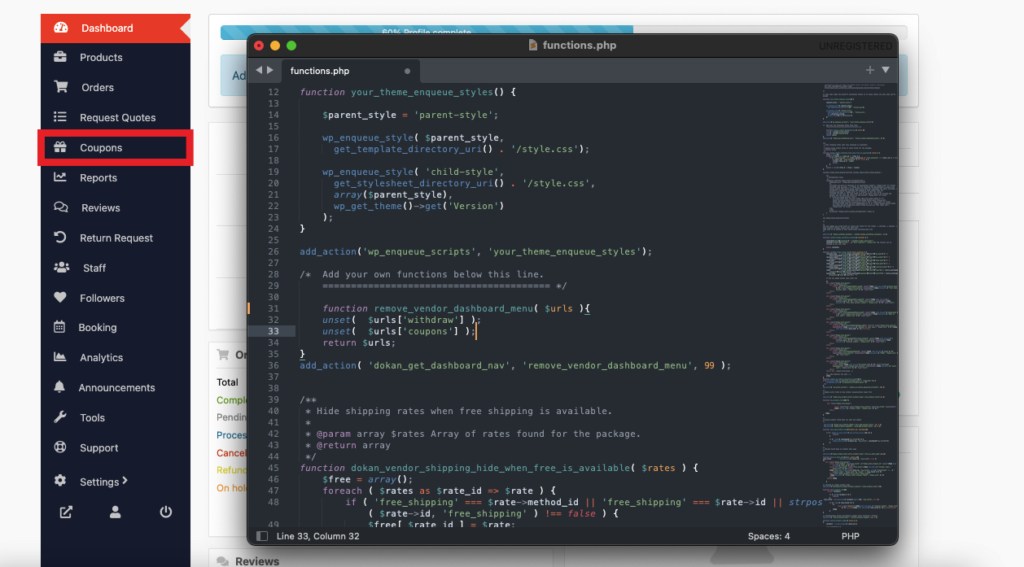
ماذا لو أردت إزالة خيارات قائمة متعددة؟ نعم ، يمكنك فعل ذلك أيضًا. دعنا نقول جنبًا إلى جنب مع خيار السحب نريد إزالة خيار القسائم أيضًا. هذا هو الشكل الذي سيبدو عليه الرمز ،
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );يمكنك أن ترى من الصورة أدناه للمحرر-

احفظ الكود وقم بتحديث موقع الويب الخاص بك. سترى أنه تم أيضًا إزالة خيار القسيمة.

هذه هي الطريقة التي يمكنك بها إزالة عناصر قائمة متعددة من لوحة معلومات البائع باستخدام رمز مخصص.

الآن ، دعنا نرى كيفية القيام بذلك باستخدام مكون WordPress الإضافي.
الطريقة 2: إزالة عناصر القائمة باستخدام البرنامج المساعد WordPress
بخلاف استخدام التعليمات البرمجية المخصصة ، يمكنك إخفاء عناصر القائمة من لوحة معلومات البائع باستخدام مكون إضافي أيضًا. دعونا نرى كيف.
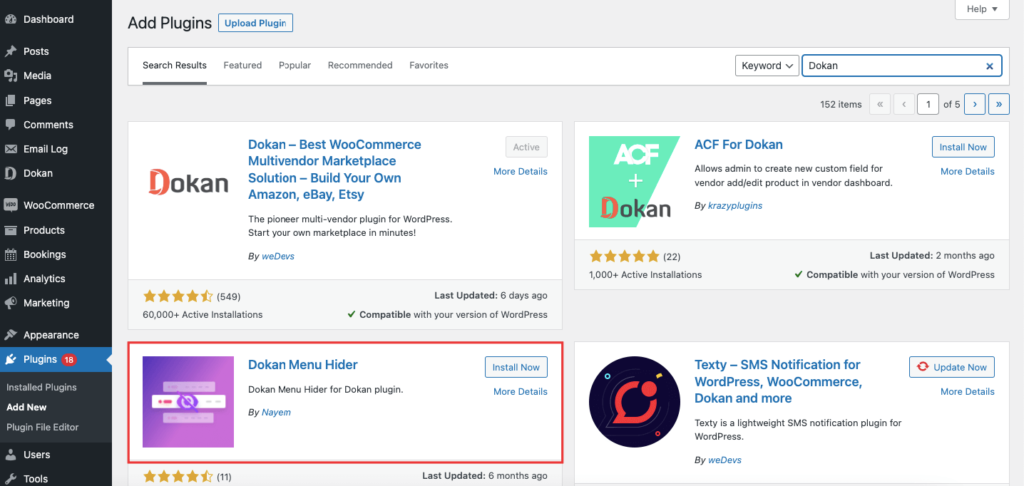
سجّل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات-> إضافة جديد . اكتب "Dokan Menu Hider" في مربع البحث. ثم قم بتثبيت البرنامج المساعد وتنشيطه.

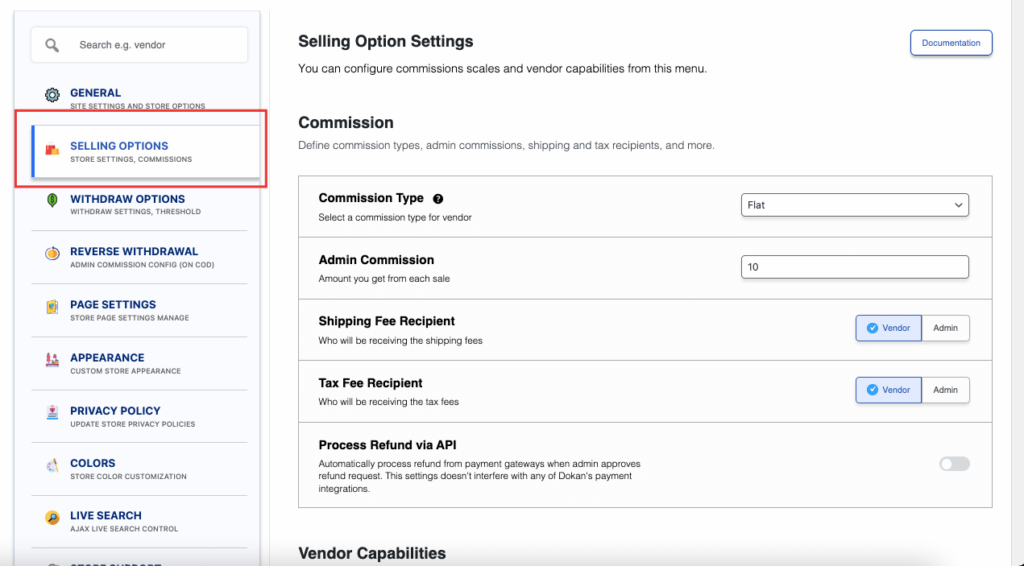
بعد تثبيت البرنامج المساعد ، انتقل إلى دكان-> الإعدادات-> خيارات البيع.

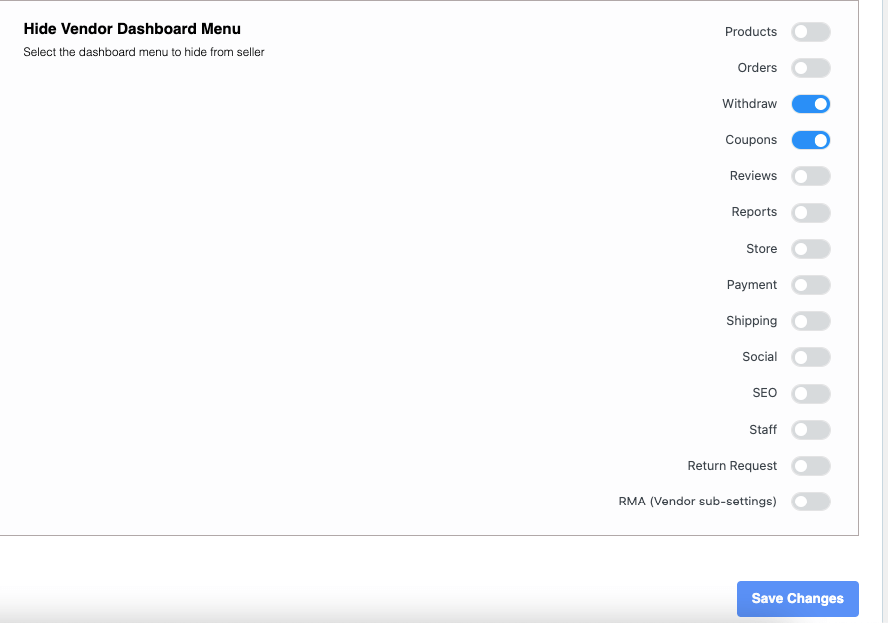
إذا قمت بالتمرير لأسفل ، فستجد خيارات "إخفاء قائمة لوحة معلومات البائع". قم بتمكين خيارات القائمة التي تريد إزالتها من قائمة لوحة التحكم. يمكنك اختيار عدة خيارات إذا أردت.

اضغط على زر حفظ التغييرات وسترى التغييرات في قائمة لوحة معلومات البائع.

هذه هي الطريقة التي يمكنك بها استخدام مكون إضافي لإخفاء خيارات القائمة من لوحة معلومات البائع.
ملاحظة مهمة: قد تؤدي إضافة مكون إضافي آخر إلى موقعك إلى تحميل موقع الويب الخاص بك. قد يعيق هذا أداء موقعك أيضًا. على الرغم من أن استخدام المكون الإضافي أسهل ، إلا أننا نقترح استخدام رمز مخصص. لن يؤدي استخدام الرمز إلى فرض أي ضغط على موقع الويب الخاص بك وإعاقة أداء موقع الويب الخاص بك.
يمكنك أيضًا التحقق من الفيديو التعليمي أدناه لمعرفة المزيد حول كيفية إخفاء عناصر القائمة من لوحة معلومات بائع Dokan-
الأسئلة الشائعة حول كيفية إخفاء قائمة لوحة المعلومات في WordPress
في الشريط الجانبي للمخصص ، انقر فوق علامة التبويب القوائم> . انقر فوق أساسي. الآن فقط افتح عنصر القائمة الذي تريد إخفاءه / إزالته بالنقر فوقه والنقر فوق ارتباط إزالة الأحمر. أخيرًا ، انقر فوق حفظ ونشر.
أسهل طريقة لإخفاء القوائم والعناصر من لوحة إدارة WordPress هي استخدام المكون الإضافي Admin Menu Editor . إنه مكون إضافي مجاني لبرنامج WordPress يتيح لك تغيير عناوين القائمة وعناوين URL والرموز والمزيد.
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر وانقر على تخصيص. ابحث عن قسم CSS الإضافي وانقر فوقه. في المربع هناك ، الصق هذا: nav # site-navigation {display: none؛ }. انشر تغييراتك
إضفاء الطابع الشخصي على سوق دكان الخاص بك مع التخصيصات المتقدمة
سيساعدك تخصيص لوحة معلومات البائع على تخصيص سوقك الذي يعمل بنظام Dokan. يمكنك إما-
- استخدم الرموز المخصصة
- أو قم بتثبيت مكون إضافي على موقع الويب الخاص بك
باستخدام التخصيصات المتقدمة ، يمكنك ترقية تجربة البائعين على موقعك. اجعله أسهل للمسح وأكثر سهولة. لذلك ، يمكن للبائعين العثور بسهولة على العناصر المطلوبة واتخاذ إجراءات سريعة. تعزز تجربة البائع الأفضل ولاءهم وتلهم المزيد من البائعين للتسجيل في موقعك.
إذا واجهت أي مشاكل مع الأكواد أو المكون الإضافي ، فأخبرنا بذلك في قسم التعليقات أدناه.
