كيفية إخفاء الصور في Mobile View على WordPress
نشرت: 2022-05-09هل تبحث عن طريقة سهلة لإخفاء الصورة في عرض الجوال على موقع WordPress الخاص بك؟
يمكن أن يؤدي عرض كل عنصر تصميم لموقع الويب الخاص بك على شاشات الهاتف المحمول إلى جعل تجربة المشاهدة مزدحمة ومربكة. عندما يحدث ذلك ، يصعب على الزائرين العثور على ما يبحثون عنه ويمكن أن يتسببوا في تركهم لموقعك.
ألن يكون رائعًا إذا كان بإمكانك "إيقاف" بعض عناصر التصميم لمشاهدي الجوال فقط؟
ستوضح لك هذه المقالة كيفية إخفاء الصور على الهاتف المحمول في WordPress ، مما يتيح لك تقديم تجربة مستخدم أفضل لزوار الموقع.
لماذا إخفاء الصور على الهاتف المحمول في WordPress؟
كما ذكرنا للتو ، يمكن أن يؤدي موقع الويب المزدحم على الجوّال إلى إيقاف تشغيل زوار موقعك ، ولكن هذا ليس السبب الوحيد لإخفاء المحتوى على أجهزة الجوّال.
في بعض الأحيان ، قد ترغب في الوصول إلى زوار سطح المكتب بعرض مستهدف. في هذه الحالة ، سترغب في إخفاء صورك الترويجية عن زوار الجوال حتى لا تستهدفها عن طريق الخطأ وتشوه نتائجك.
سبب آخر لإخفاء الصور هو أنها قد تكون كبيرة جدًا بحيث لا يمكن عرضها على شاشات الجوال. قد تبدو صورة البطل الضخمة رائعة على سطح المكتب ، لكنها قد تشغل مساحة كبيرة على الأجهزة المحمولة ، وفي هذه الحالة ، يكون أفضل حل هو إخفاءها.
كيفية إظهار وإخفاء الصورة في طريقة عرض الجوال على WordPress
قد تبدو حلول إخفاء الصور على شاشات الهاتف معقدة للمستخدمين غير المعتادين على لغات الترميز. يكشف بحث Google السريع عن إرشادات لكتابة CSS مخصص وفئات div وجميع أنواع المصطلحات الفنية.
لا تقلق. لن تحتاج إلى أي خبرة فنية للطرق التي نغطيها أدناه. كل ما تحتاجه هو مكون إضافي لبرنامج WordPress وموقع ويب WordPress والقدرة على اتباع بعض الخطوات السهلة.
- الطريقة الأولى: إخفاء صور موقع الويب في الجوال باستخدام SeedProd
- الطريقة 2: إخفاء صور الصفحة المقصودة في الجوال باستخدام SeedProd
- الطريقة الثالثة: إخفاء الصورة في طريقة عرض الجوال باستخدام CSS
الطريقة الأولى: إخفاء صور موقع الويب في الجوال باستخدام SeedProd
سنستخدم مكونًا إضافيًا قويًا لبرنامج WordPress لإخفاء الصور في عرض الجوال للطريقة الأولى.

SeedProd هو أفضل منشئ مواقع ويب لبرنامج WordPress. يتيح لك إنشاء سمات WordPress وصفحات مقصودة وتخطيطات سريعة الاستجابة دون كتابة تعليمات برمجية.
يتضمن المئات من القوالب المعدة مسبقًا ، ويمكنك تخصيص كل شبر من موقع الويب الخاص بك باستخدام أداة إنشاء صفحات السحب والإفلات المرئية والكتل والأقسام. يمكنك أيضًا استخدام إعدادات رؤية الجهاز لإخفاء محتوى معين في طرق عرض الأجهزة المحمولة وسطح المكتب.
يوفر SeedProd أيضًا أوضاعًا مضمنة ، مثل قريبًا ووضع الصيانة وصفحة 404 وصفحة تسجيل الدخول. يمكنك تشغيل وإيقاف كل وضع بنقرة واحدة ، مما يسمح لك بإخفاء موقع الويب الخاص بك عن الجمهور أثناء العمل على تصميمه.
اتبع الخطوات أدناه لإخفاء الصور في عرض الجوال على موقع WordPress الخاص بك.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، انقر فوق الزر أدناه للحصول على نسختك من SeedProd.
ملاحظة: لاستخدام ميزة منشئ موقع الويب الخاص بـ SeedProd ، فأنت بحاجة إلى ترخيص SeedProd Pro.
بعد تنزيل البرنامج المساعد ، قم بتثبيته وتنشيطه على موقع WordPress الخاص بك. يمكنك اتباع هذا الدليل حول تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة.
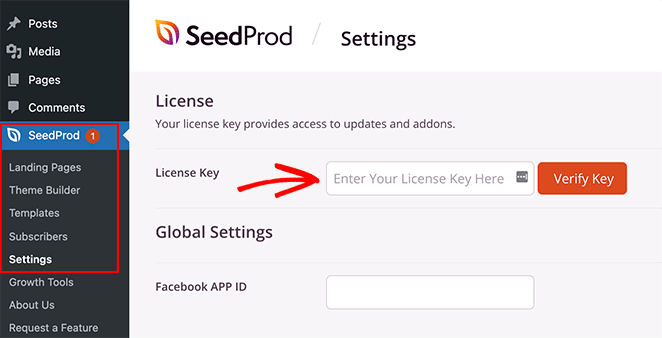
بعد ذلك ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

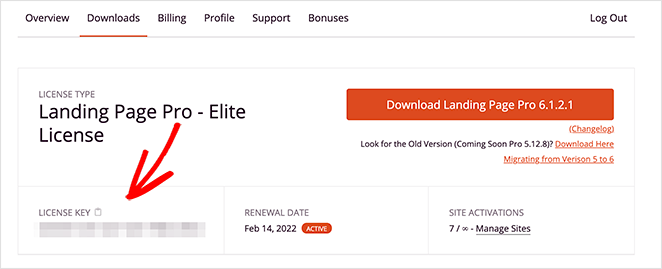
يمكنك العثور على مفتاحك في لوحة معلومات حساب SeedProd ضمن قسم "التنزيلات".

انقر فوق الزر "التحقق من المفتاح" لإلغاء تأمين ترخيص SeedProd الخاص بك ، ثم انتقل إلى الخطوة التالية.
الخطوة 2. اختر قالب موقع ويب
تتضمن الخطوة التالية إنشاء سمة WordPress مخصصة. سيسمح لك ذلك باستخدام إعدادات "رؤية الجهاز" الخاصة بـ SeedProd لإظهار وإخفاء محتوى مختلف على سطح المكتب والجوال.
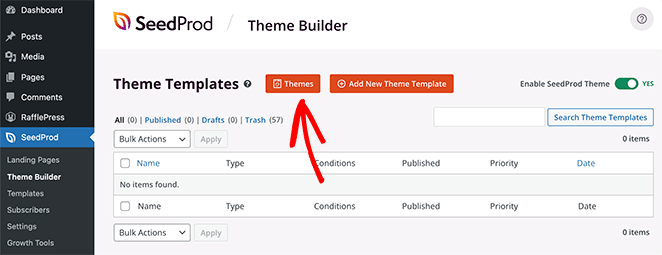
انتقل إلى SeedProd »Theme Builder وانقر فوق الزر Themes لاختيار قالب موقع ويب.

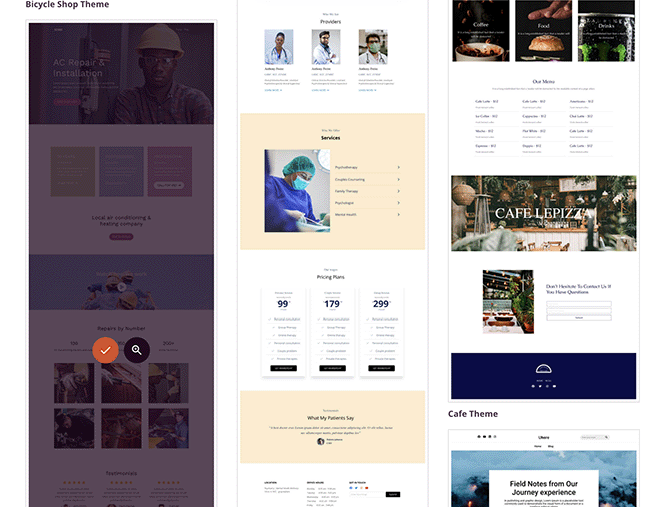
تتوفر العديد من السمات لمختلف الصناعات وأنواع مواقع الويب ، بما في ذلك التجارة الإلكترونية والمدونات والمحافظ وما إلى ذلك.
بمجرد العثور على سمة تريدها ، مرر الماوس فوقها وانقر فوق رمز علامة الاختيار لاستيرادها إلى موقعك.

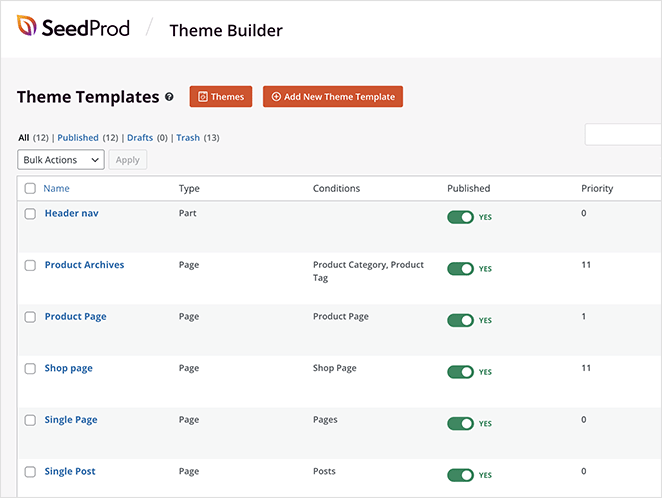
سترى الآن الأجزاء المختلفة التي يتكون منها قالب WordPress الخاص بك.

عادةً ما تحتاج إلى تخصيصها يدويًا باستخدام التعليمات البرمجية ، ولكن باستخدام SeedProd ، يمكنك تحرير كل جزء من موقع الويب الخاص بك بصريًا باستخدام أداة إنشاء صفحات السحب والإفلات.
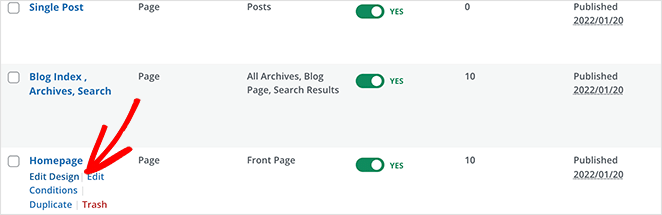
لتخصيص أي جزء من موقع الويب الخاص بك ، مرر مؤشر الماوس فوق قالب السمة وانقر فوق ارتباط التصميم "تحرير التصميم". بالنسبة لهذا الدليل ، نبدأ بالصفحة الرئيسية.

الخطوة 3. تخصيص تصميم موقع الويب الخاص بك
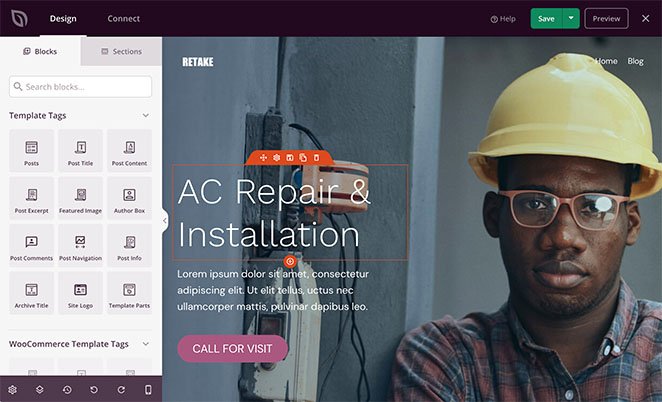
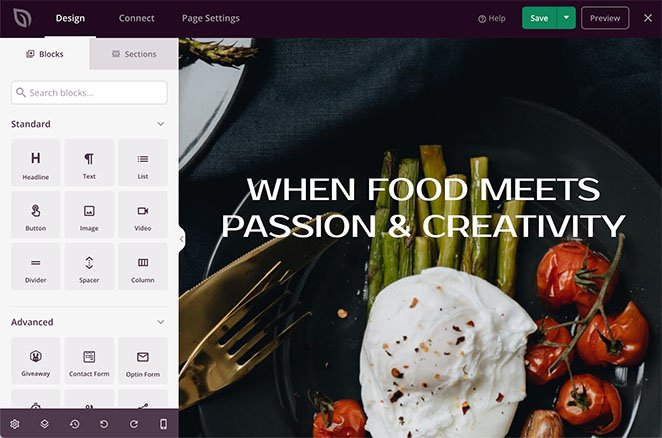
سترى محرر الصفحة المرئية لـ SeedProd عندما تفتح قالب نسق. يحتوي على كتل وأقسام على اليسار لإضافة محتوى مخصص ومعاينة مباشرة على اليمين.

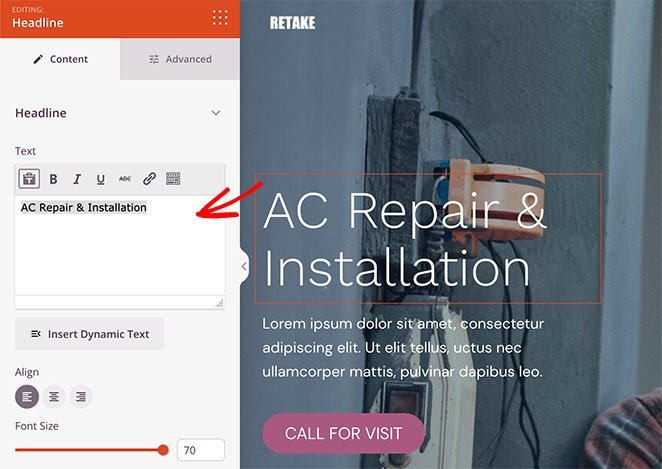
يمكنك النقر فوق أي عنصر لرؤية إعداداته وتغيير التصميم والتخطيط. على سبيل المثال ، يسمح لك عنصر العنوان الرئيسي بتحرير المحتوى والمحاذاة ومستوى العنوان وما إلى ذلك.

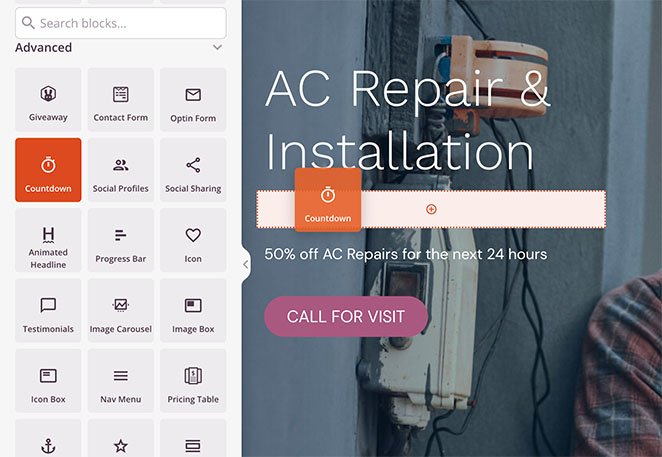
من السهل أيضًا إضافة عناصر جديدة إلى تصميمك. ما عليك سوى سحب كتلة من اليسار وإفلاتها في المعاينة المباشرة.

استخدمنا كتلة "العد التنازلي" في هذا المثال. تعد عدادات العد التنازلي طريقة ممتازة لإضافة الإلحاح إلى موقعك وتشجيع الزوار على التصرف قبل فقدان أي شيء.

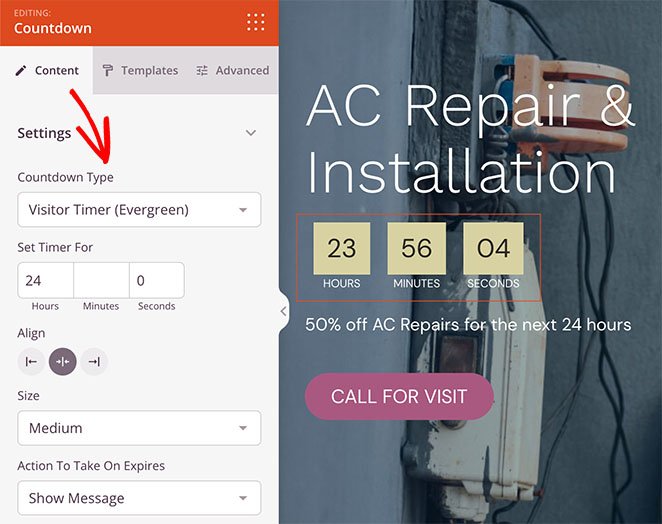
مثل كل كتل SeedProd ، يمكنك النقر فوقه من أجل:
- قم بتغيير نوع المؤقت
- اضبط محاذاة المؤقت
- أضف رسالة مخصصة
- إعادة توجيه المستخدمين عند انتهاء العداد
- قم بتغيير حجم المؤقت
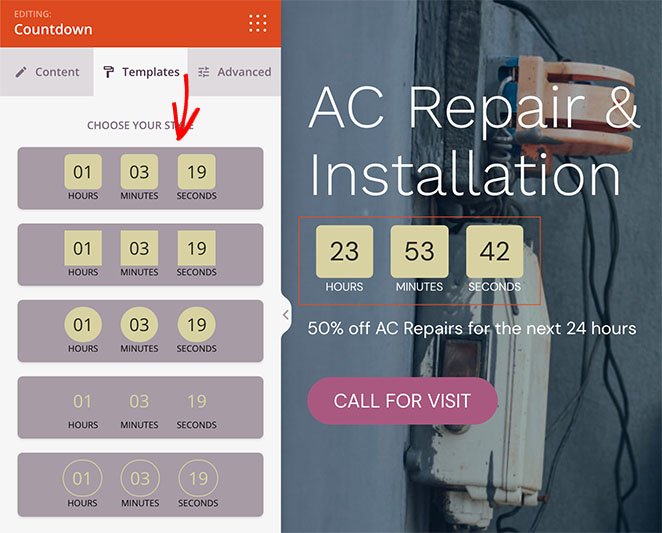
يمكنك أيضًا النقر فوق علامة التبويب "النماذج" لاختيار نمط مختلف بسرعة.

الخطوة 4. إخفاء صور موقع الويب على الهاتف المحمول مع رؤية الجهاز
يعد إخفاء الصور في عرض الجوال أمرًا سهلاً باستخدام إعدادات "رؤية الجهاز" في SeedProd. يمكنك إخفاء الصور بشكل فردي أو أقسام الصورة بأكملها بنقرة واحدة.
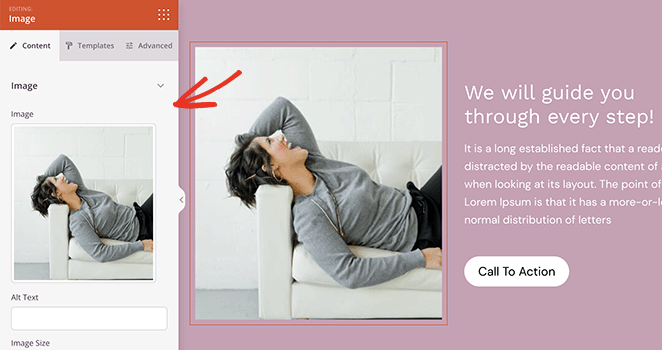
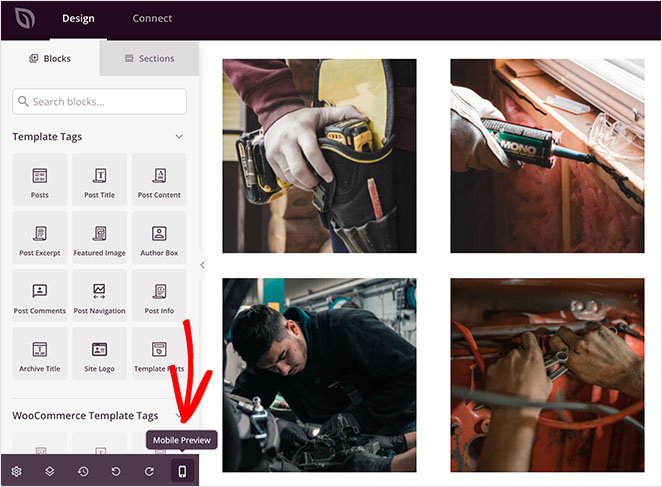
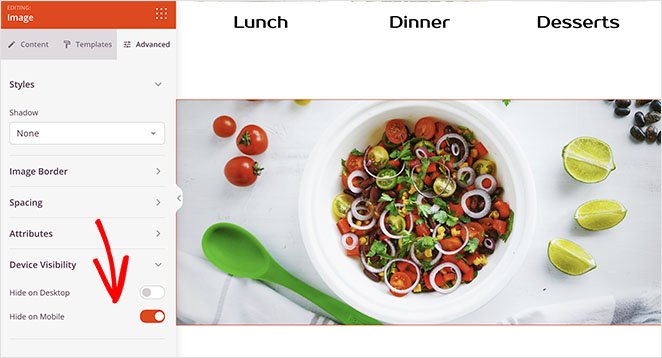
لإخفاء الصور بشكل فردي ، ابحث عن الصورة التي ترغب في إخفاءها ، ثم انقر عليها لفتح إعدادات المحتوى.

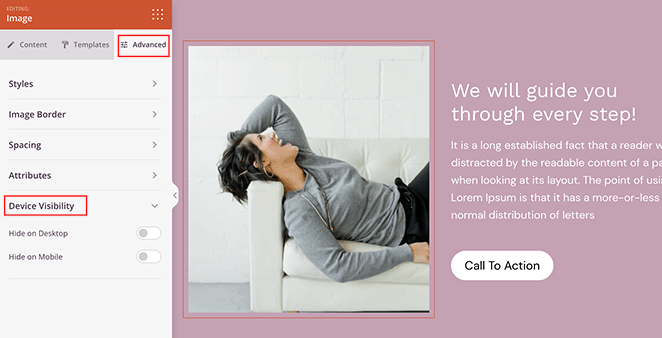
بعد ذلك ، انقر فوق علامة التبويب "خيارات متقدمة" ، وقم بتوسيع قسم "رؤية الجهاز".

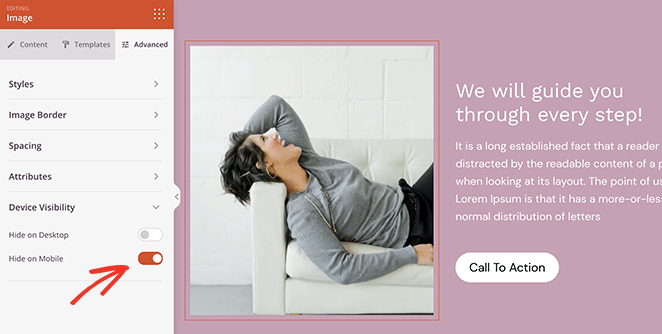
لإخفاء الصورة على الهاتف المحمول ، انقر على زر التبديل بجوار العنوان "إخفاء على الهاتف المحمول".


سيتم عرض هذه الصورة الآن فقط لزوار سطح المكتب وستكون مخفية على الهاتف المحمول.
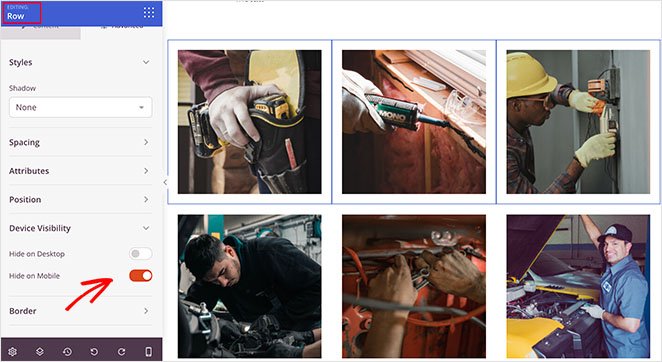
يمكنك اتباع نفس الخطوات لإخفاء صفوف الصورة بأكملها باستخدام SeedProd. ما عليك سوى فتح إعدادات الصف ، وفي علامة التبويب "خيارات متقدمة" ، استخدم إعدادات "رؤية الجهاز" لإخفاء صف الصورة على الهاتف المحمول.

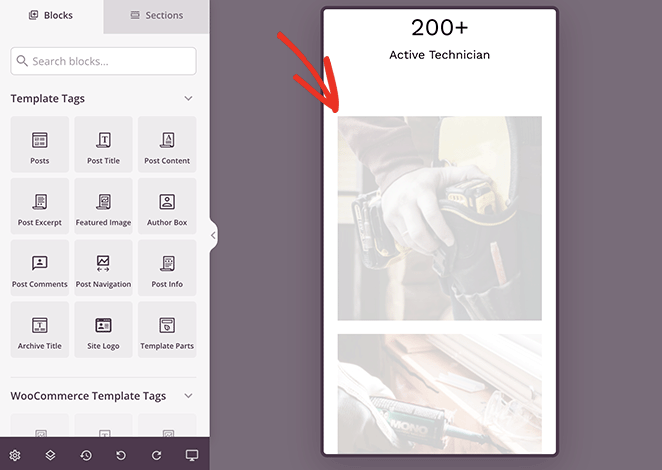
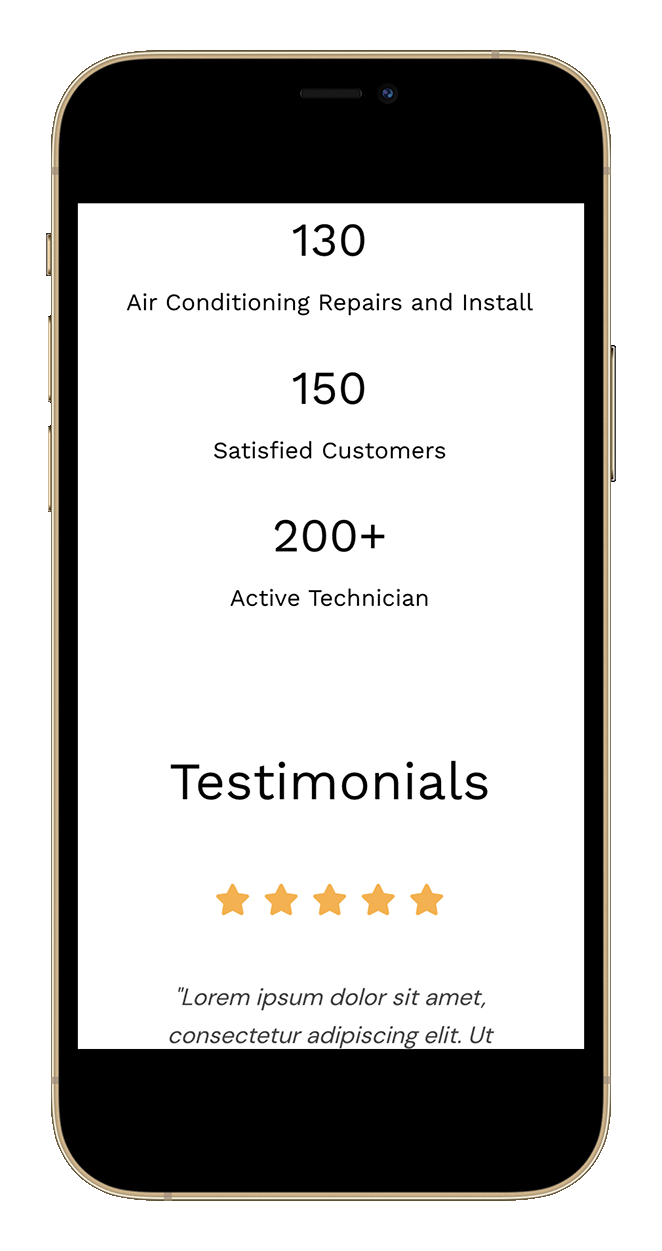
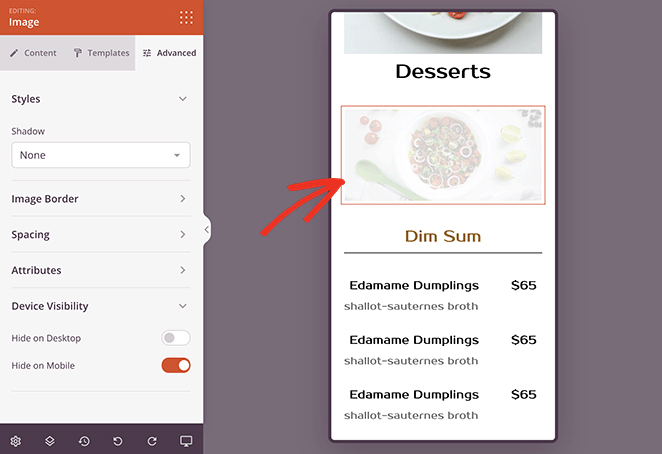
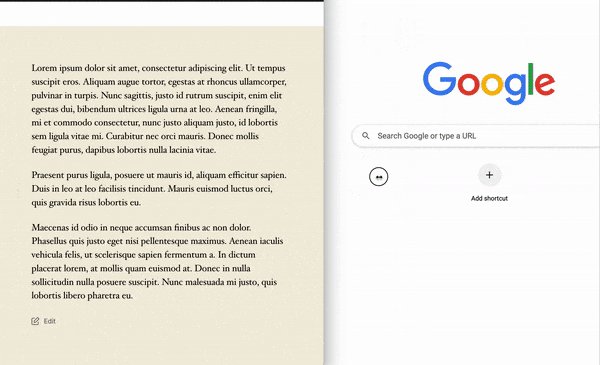
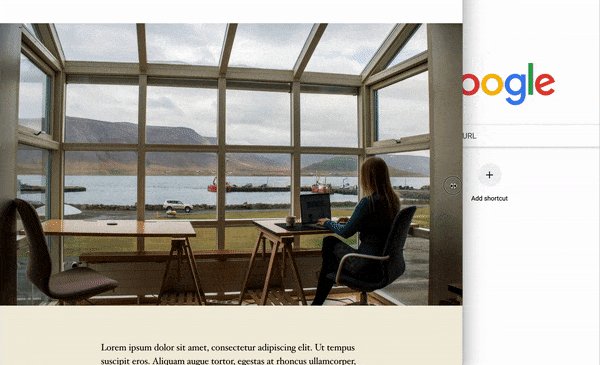
يمكنك معاينة التغييرات بالنقر فوق رمز "معاينة الجوال" في شريط الأدوات السفلي.

أي صور "رمادية اللون" لن تكون مرئية لزوار موقع الويب للجوال.

عندما تكون راضيًا عن شكل تصميمك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى من شاشتك.

اتبع الخطوات المذكورة أعلاه لإخفاء الصور في عرض الجوال لأي قالب سمة آخر ، مثل الشريط الجانبي والمنشورات الفردية والصفحات وما إلى ذلك.
الخطوة 5. انشر موقع WordPress الخاص بك
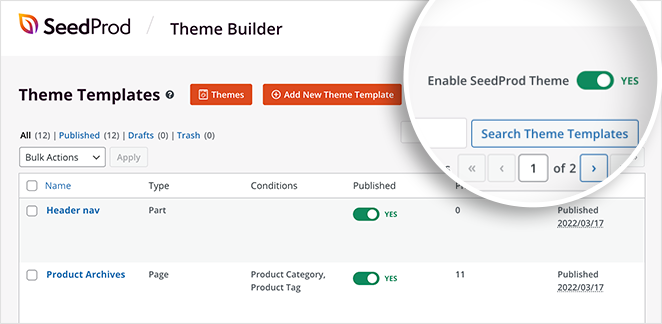
عندما تكون جاهزًا لإطلاق السمة المخصصة الخاصة بك ، انتقل إلى SeedProd »Theme Builder وقم بتبديل" Enable SeedProd Theme "إلى وضع" تشغيل ".

يمكنك الآن معاينة موقع الويب الخاص بك لعرض التغييرات. كما ترى من هذا المثال ، الصور التي اخترناها سابقًا مخفية على الهاتف المحمول.

الطريقة 2: إخفاء صور الصفحة المقصودة في الجوال باستخدام SeedProd
يمكنك أيضًا استخدام SeedProd لإخفاء الصورة في عرض الجوال للصفحات المقصودة الفردية. يعد هذا حلاً ممتازًا إذا كنت تريد الاحتفاظ بموضوع WordPress الحالي وإنشاء صفحات مقصودة عالية التحويل في WordPress.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، اتبع الخطوات المذكورة أعلاه لتثبيت المكون الإضافي SeedProd وتنشيطه على موقع الويب الخاص بك.
ملاحظة: يمكنك استخدام الإصدار المجاني من SeedProd لهذه الطريقة ، حيث تتوفر إعدادات رؤية الجهاز لجميع المستخدمين. ومع ذلك ، سنستخدم SeedProd Pro لمجموعة أكبر من قوالب الصفحات المقصودة.
الخطوة 2. اختر قالب الصفحة المقصودة
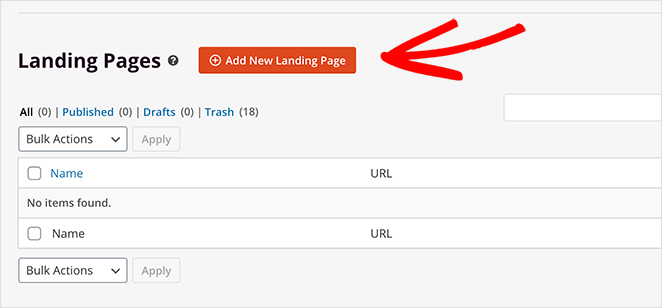
بعد ذلك ، انتقل إلى SeedProd »صفحات مقصودة وانقر فوق الزر إضافة صفحة مقصودة جديدة .

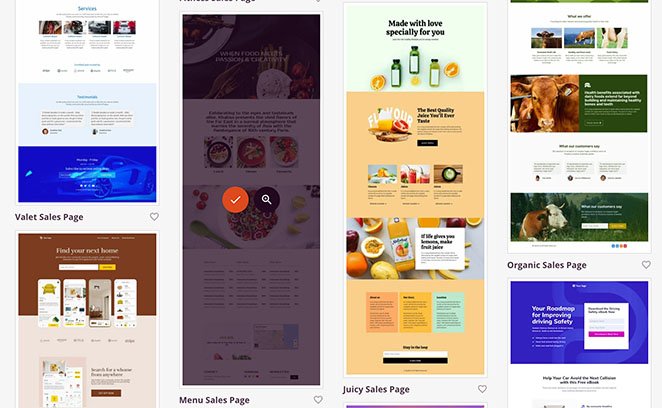
يمكنك اختيار أي قالب للصفحة المقصودة في الصفحة التالية ، بما في ذلك:
- قريبا
- نمط الصيانة
- 404 صفحة
- مبيعات
- نقاش عبر الويب
- ضغط الرصاص
- شكرًا لك
- تسجيل الدخول
عندما تجد نموذجًا يعجبك ، مرر فوقه وانقر فوق رمز علامة الاختيار.

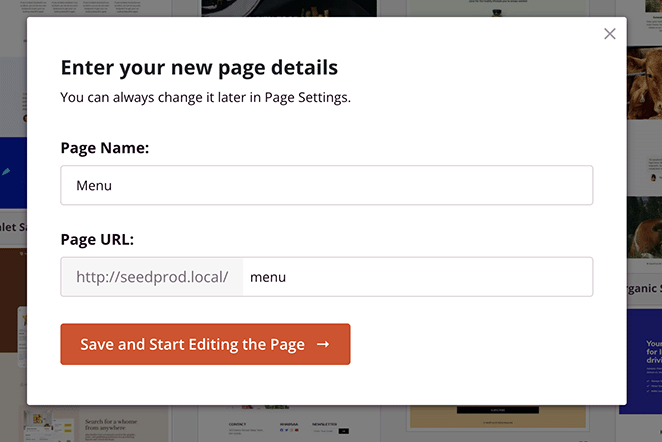
يمكنك بعد ذلك تسمية صفحتك المقصودة والنقر فوق الزر حفظ وبدء تحرير الصفحة .

الخطوة 3. تخصيص تصميم الصفحة المقصودة الخاصة بك
سيتم فتح قالب الصفحة المقصودة في نفس مُنشئ الصفحة الذي استخدمناه لتخصيص سمة WordPress مسبقًا. إنه يعمل بنفس الطريقة ويتضمن نفس الأقسام والعناصر مثل أداة إنشاء السمات.

الكتل الوحيدة التي لا يمكنك استخدامها على صفحتك المقصودة هي علامات قوالب WordPress و WooCommerce. هذه الكتل مخفية لأن الصفحات المقصودة لا تستخدم محتوى WordPress الديناميكي ، مثل منشورات المدونة والفئات والعلامات وما إلى ذلك.
بدلاً من ذلك ، يمكنك تخصيص صفحتك المقصودة باستخدام:
- الهبات
- عناوين متحركة
- أشكال Optin
- توقيت العد التنازلي
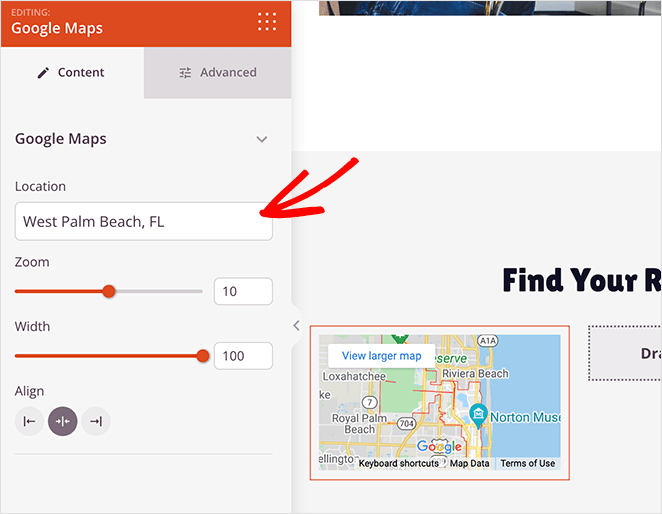
- خرائط جوجل
- تضمين وسائل الاعلام الاجتماعية
- وأكثر بكثير.

الخطوة 4. إخفاء صور الصفحة المقصودة على الهاتف مع إمكانية رؤية الجهاز
يمكنك إخفاء الصور في الهاتف المحمول على صفحتك المقصودة كما فعلت مع منشئ السمات. ببساطة انقر فوق الصورة التي تريد إخفاءها. ثم في علامة التبويب "خيارات متقدمة" ، قم بتبديل مفتاح "إخفاء على الهاتف المحمول" إلى وضع "تشغيل".

ستتحول الصورة إلى "رمادية اللون" عند معاينتها على الهاتف المحمول ، مما يشير إلى أن الصورة مخفية للزوار على الهاتف المحمول.

استمر في تخصيص صفحتك المقصودة حتى تشعر بالرضا عن شكلها.
الخطوة 5. انشر صفحتك المقصودة
لنشر صفحتك المقصودة المخصصة ، انقر فوق سهم القائمة المنسدلة الموجود على الزر " حفظ ". ثم حدد خيار النشر .

عندما تقوم بمعاينة صفحتك المقصودة على جهاز محمول ، فلن تتمكن من رؤية الصورة التي أخفيتها باستخدام إعدادات الرؤية.

الطريقة الثالثة: إخفاء الصورة في طريقة عرض الجوال باستخدام CSS
نحن نتفهم أن بعض مالكي مواقع الويب يفضلون تخصيص مواقعهم يدويًا. لهذا السبب ، ستوضح لك الطريقة التالية كيفية إخفاء الصور على الهاتف باستخدام CSS المخصص.
ملاحظة: نوصي بهذه الطريقة فقط إذا كنت تشعر بالراحة عند التعامل مع لغات البرمجة. يمكنك استخدام أداة تخصيص WordPress المضمنة لإضافة CSS مخصص إلى موقع الويب الخاص بك.
أولاً ، ابحث عن فئة عنصر المحتوى التي تحتوي على صورتك. على سبيل المثال ، الصورة المميزة لمشاركات مدونتك. يمكنك بعد ذلك إخفائها باستخدام فئة CSS التالية:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
ستحتاج إلى استبدال "فئة العنصر" بفئة CSS التي تحتوي على صورتك. قد تحتاج أيضًا إلى ضبط الحد الأقصى لعرض الجهاز ليناسب سمة WordPress واستعلام الوسائط.
في هذا المثال ، قمنا بإخفاء الصورة المميزة للمنشور المنشور على الهاتف المحمول من خلال استهداف "فئة .featured-media img":
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
كما ترى ، تختفي الصورة تلقائيًا على شاشات أصغر حجمًا.

ها أنت ذا!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إخفاء الصور في عرض الجوال على WordPress. قد يعجبك هذا الدليل أيضًا حول إضافة مربع مؤلف إلى WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.

