كيفية إخفاء عنوان منشورات وصفحات WordPress الانتقائية
نشرت: 2022-11-11هل تريد إخفاء عنوان منشورات وصفحات WordPress الانتقائية؟
يمكن أن تكون العناوين مفيدة لكل من محركات البحث والزوار ، ولكن لا تحتاج كل صفحة إلى عرض عنوان اعتمادًا على تصميمها.
في هذه المقالة ، سنوضح لك كيفية إخفاء العنوان لمشاركات وصفحات محددة في WordPress.

لماذا تخفي العنوان في منشورات أو صفحات معينة في ووردبريس؟
عندما تنشئ صفحة WordPress أو تنشر ، فإن أول شيء ستراه هو حقل "إضافة عنوان" حيث ستكتب العنوان الخاص بك.

تعرض معظم سمات WordPress هذا العنوان أعلى الصفحة أو المنشور. يمكن أن يتيح العنوان الوصفي والملائم للزوار معرفة أنهم في المكان المناسب وما يمكن توقعه من هذه الصفحة.
قد تكون العناوين مفيدة ، ولكن لا تحتاج كل صفحة أو منشور إلى عنوان. الصفحة الرئيسية لموقع الويب الخاص بك هي أحد الأمثلة الشائعة.
في أوقات أخرى قد ترغب في إظهار عنوان الصفحة في منطقة مختلفة. على سبيل المثال ، قد تبدأ صفحتك المقصودة بشعار لافت للنظر ، ثم تظهر العنوان في أسفل الصفحة.
في هذا الدليل ، سنغطي ثلاث طرق مختلفة لإخفاء المنشور أو عنوان الصفحة في WordPress. ما عليك سوى النقر فوق الروابط أدناه للانتقال إلى الطريقة التي تفضلها.
- الطريقة الأولى: إزالة كافة عناوين النشر في محرر الموقع الكامل
- الطريقة الثانية: إخفاء العناوين في منشورات معينة أو صفحات باستخدام CSS
- الطريقة الثالثة. إخفاء عناوين WordPress الانتقائية باستخدام البرنامج المساعد
- الطريقة الرابعة: إخفاء عناوين WordPress الانتقائية في تصميمات الصفحة المخصصة
الطريقة الأولى: إزالة عنوان المنشور باستخدام محرر الموقع الكامل
إذا كنت تستخدم WordPress 5.9 أو إصدارًا أحدث ، ولديك سمة WordPress تدعم التحرير الكامل للموقع ، فيمكنك استخدام هذه الطريقة لإزالة العنوان من جميع المنشورات أو كل الصفحات.
ألست متأكدًا مما إذا كان المظهر الخاص بك يدعم التحرير الكامل للموقع؟
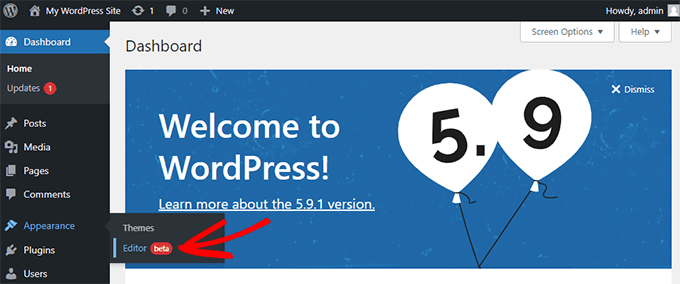
إذا كان الأمر كذلك ، فسترى خيار القائمة المظهر »محرر متاح في لوحة معلومات WordPress الخاصة بك.

بعد النقر فوق "المحرر" ، سيتم تشغيل محرر الموقع بالكامل.
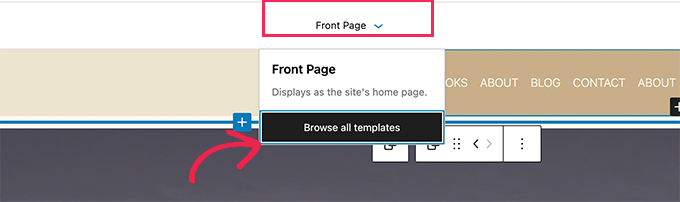
من هنا ، ستحتاج إلى تحديد النموذج الذي تريد تحريره بالنقر فوق القائمة المنسدلة أعلى الصفحة ، ثم النقر فوق "تصفح جميع القوالب".

في هذا المثال ، سنقوم بتحرير قالب المنشور الفردي حتى نتمكن من إخفاء جميع عناوين منشورات المدونة الخاصة بنا.
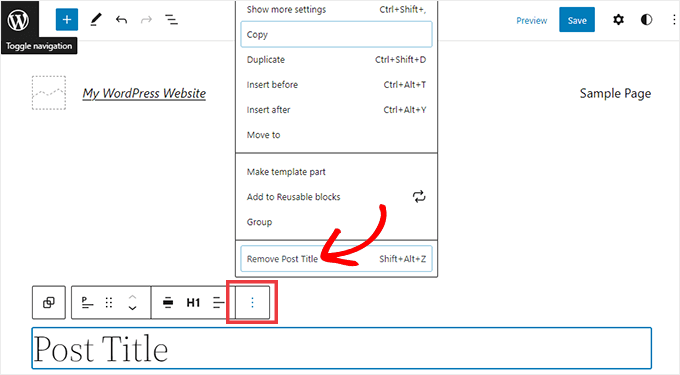
لإخفاء العنوان ، ستحتاج أولاً إلى النقر فوق عنوان منشور المدونة. ثم ، ما عليك سوى النقر فوق قائمة خيارات النقاط الثلاث وتحديد خيار "إزالة عنوان المنشور" في الجزء السفلي.

لا تنس النقر فوق الزر حفظ أعلى الشاشة بعد الانتهاء من تخصيص القالب.
هذا كل شيء ، لقد قمت بإخفاء العنوان في جميع منشورات المدونة الخاصة بك.
إذا كنت تريد طريقة لإخفاء العنوان فقط في منشورات أو صفحات معينة ، فيجب أن تعمل الطريقة التالية من أجلك.
الطريقة الثانية: إخفاء عناوين WordPress الانتقائية باستخدام CSS
يمكنك إخفاء عنوان صفحة أو منشور عن طريق إضافة كود CSS مخصص إلى مُخصص WordPress. تعمل هذه الطريقة على إخفاء العنوان عن زوارك ، لكنها لا تزال تُحمّل في كود HTML الخاص بالصفحة.
هذا يعني أنه لا يزال بإمكان محركات البحث استخدام العنوان لمساعدتهم على فهم محتويات صفحتك ، وهو أمر جيد لتحسين محركات البحث على موقع WordPress الخاص بك ويمكن أن يساعدك في الحصول على المزيد من حركة المرور.
سنوضح لك كيفية إخفاء العنوان في منشورات أو صفحات معينة ، أو في جميع منشوراتك وصفحاتك.
كيفية إخفاء العنوان في منشور ووردبريس محدد أو صفحة باستخدام CSS
لإخفاء عنوان صفحة أو منشور باستخدام CSS ، تحتاج فقط إلى معرفة معرفها.
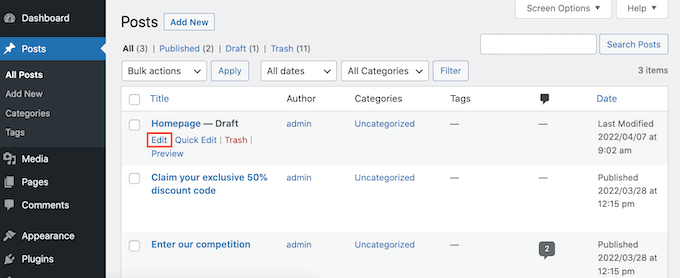
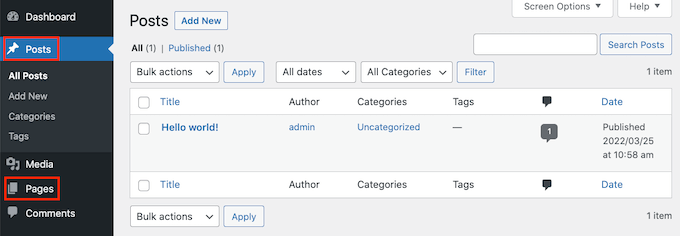
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المنشورات »كل المنشورات ، أو الصفحات» كل الصفحات . ثم ابحث عن الصفحة أو المنشور الذي تريد إخفاء العنوان فيه.
يمكنك الآن فتح هذا المنشور أو الصفحة للتحرير.

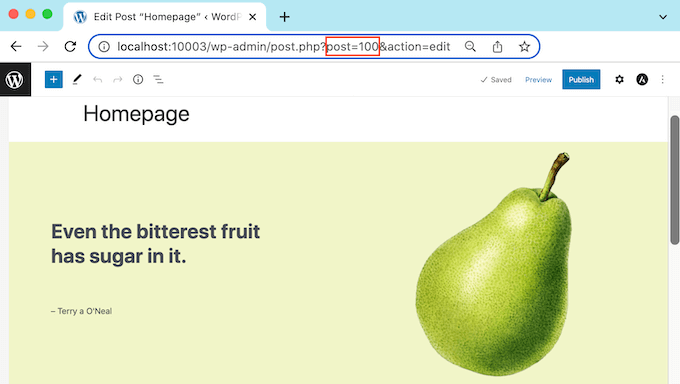
الآن ما عليك سوى إلقاء نظرة على عنوان URL في شريط عنوان المتصفح الخاص بك.
يجب أن ترى قسم "post =" متبوعًا برقم. على سبيل المثال "المشاركة = 100".

هذا هو معرف منشورك. قم بتدوين هذا الرقم ، حيث ستستخدمه في كود CSS الخاص بك.
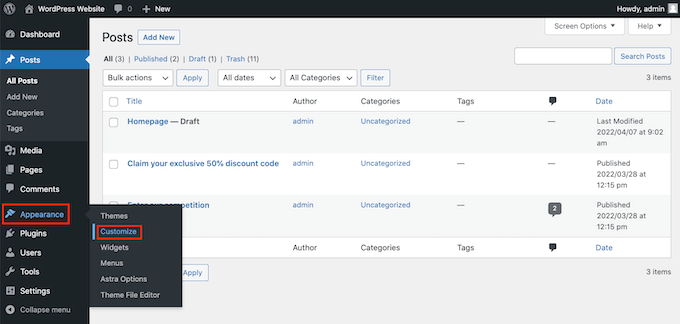
يمكنك الآن الانتقال إلى المظهر »تخصيص .

يؤدي هذا إلى تشغيل أداة تخصيص WordPress.
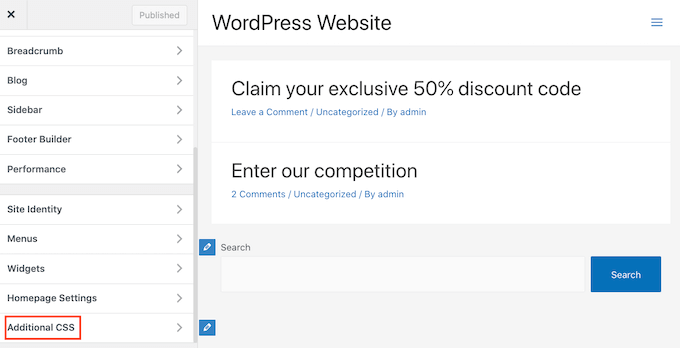
في الشريط الجانبي ، ما عليك سوى النقر فوق CSS إضافي.

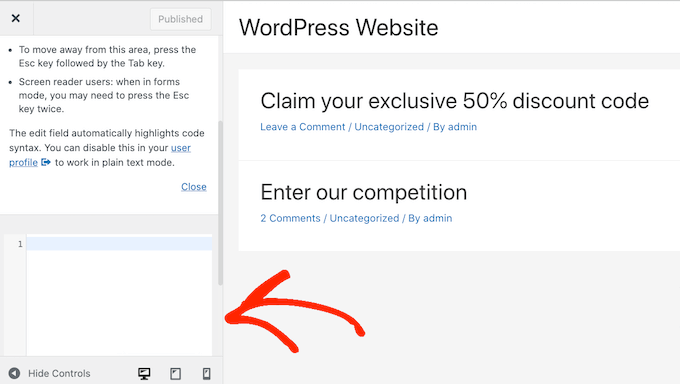
الآن قم بالتمرير إلى أسفل الشريط الجانبي.
يجب أن تشاهد الآن محرر نص صغير. هذا هو المكان الذي ستكتب فيه كود CSS الخاص بك.

إذا كنت تريد إخفاء عنوان منشور ما ، فستحتاج إلى استخدام الكود التالي.
فقط تأكد من استبدال "100" بمعرف المنشور الذي حصلت عليه في الخطوة السابقة.
.postid-100 .entry-title {
display: none;
}
إذا كنت تريد إخفاء عنوان الصفحة ، فستحتاج إلى استخدام رمز مختلف قليلاً.
مرة أخرى تأكد من استبدال "100" بمعرف الصفحة الحقيقي الخاص بك.
.page-id-100 .entry-title {
display: none;
}
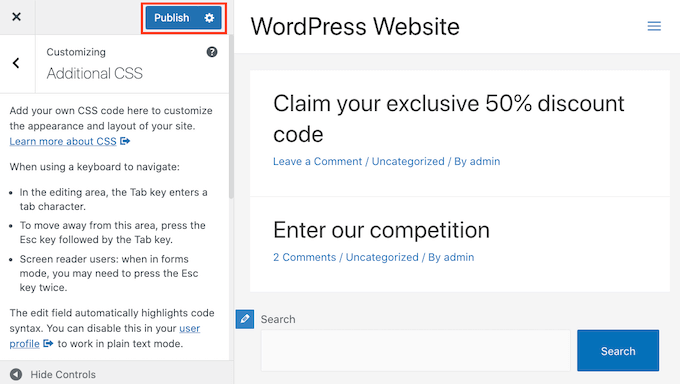
بعد ذلك ، قم بالتمرير إلى أعلى الصفحة.
يمكنك بعد ذلك النقر فوق الزر "نشر" الأزرق.

الآن إذا قمت بفحص هذه الصفحة أو المنشور ، يجب أن يكون العنوان قد اختفى.
هل العنوان لا يزال موجودًا؟
إذا لم تنجح هذه الطريقة معك ، فربما يستخدم قالب WordPress الخاص بك فئة CSS مختلفة. هذا يعني أن معرف صفحتك أو منشورك سيكون مختلفًا عن الرقم الموضح في عنوان URL الخاص به.
للحصول على المعرف الصحيح ، ستحتاج إلى استخدام وحدة تحكم مطوري المستعرض الخاص بك.
للبدء ، توجه إلى الصفحة أو انشر على موقع WordPress الخاص بك. يمكنك بعد ذلك فتح وحدة تحكم مطوري المستعرض الخاص بك.
ستختلف هذه الخطوة بناءً على متصفح الويب الذي تستخدمه. على سبيل المثال ، إذا كان لديك Chrome ، فيمكنك استخدام اختصار لوحة المفاتيح Control + Shift + J على نظام التشغيل Windows ، أو اختصار Command + Option + J على نظام Mac.
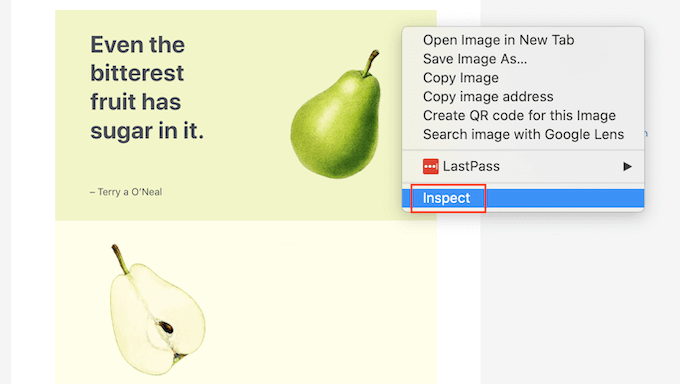
يمكن لمستخدمي Chrome أيضًا التحكم + النقر في أي مكان على الصفحة أو النشر ، ثم تحديد فحص.

إذا لم تكن متأكدًا من كيفية فتح وحدة تحكم المطور ، فيمكنك دائمًا التحقق من موقع الويب الخاص بالمتصفح أو الوثائق الرسمية للحصول على مزيد من المعلومات.
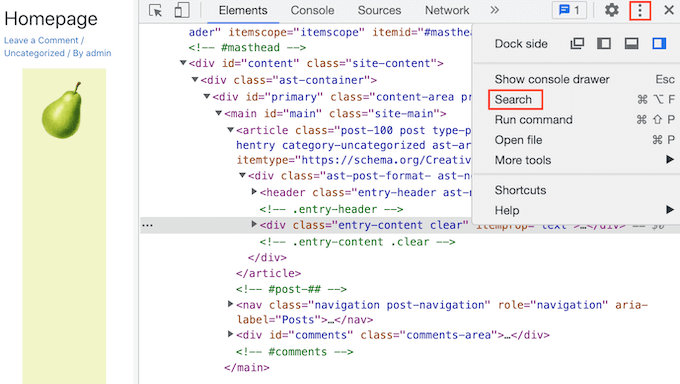
في وحدة تحكم المطور ، انقر فوق أيقونة النقاط الثلاث. يمكنك بعد ذلك تحديد "بحث".

يجب أن تشاهد الآن شريط بحث باتجاه الجزء السفلي من وحدة تحكم المطور.
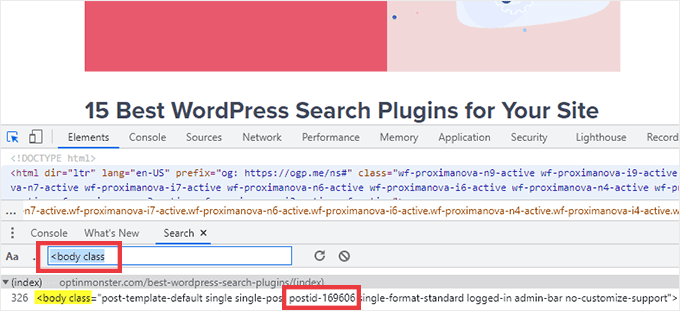
في هذا الشريط ، اكتب <body class ، ثم اضغط ببساطة على مفتاح Enter بلوحة المفاتيح.

إذا كنت تبحث في صفحة WordPress ، فمن المفترض أن ترى شيئًا مشابهًا لما يلي.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
في نموذج الشفرة أعلاه ، يمكنك أن ترى أن قيمة "معرّف الصفحة" هي 78.
إذا كنت تقوم بفحص منشور WordPress ، فيجب أن تعرض وحدة التحكم شيئًا مثل:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
في هذا المثال ، قيمة "postid" هي 100. يمكنك الآن استخدام هذه القيمة مع كود CSS الذي قدمناه في الخطوة السابقة.
ما عليك سوى إضافة هذا الرمز إلى موقع الويب الخاص بك باستخدام أداة تخصيص WordPress ، باتباع العملية الموضحة أعلاه.
يمكنك الآن إلقاء نظرة على الصفحة أو المنشور. كان يجب أن يكون العنوان قد اختفى.
كيفية إخفاء العنوان في جميع المنشورات أو الصفحات باستخدام CSS
لإخفاء عناوين جميع صفحاتك ومنشوراتك ، انسخ / الصق ما يلي في محرر النصوص.
.entry-title {
display: none;
}
هل تريد إخفاء العناوين لجميع صفحاتك وليس مشاركاتك؟ لإخفاء جميع عناوين الصفحات ، انسخ / الصق التالي في محرر النصوص الصغير.

.page .entry-title {
display: none;
}
هناك خيار آخر وهو إخفاء العنوان لجميع مشاركاتك. يمكنك القيام بذلك باستخدام CSS التالية.
.post .entry-title {
display: none;
}
قد ترغب أحيانًا في إخفاء عناوين جميع منشوراتك وصفحاتك.
للقيام بذلك ، أضف ما يلي.
.entry-title {
display: none;
}
الطريقة الثالثة: إخفاء عناوين WordPress الانتقائية باستخدام البرنامج المساعد
يمكنك بسهولة إخفاء العنوان للمشاركات والمنشورات المختارة باستخدام إخفاء الصفحة وعنوان المنشور. يتيح لك هذا المكون الإضافي المجاني إخفاء عنوان أي صفحة أو منشور أو حتى أنواع منشورات مخصصة.
ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Hide Page And Post Title. إذا كنت بحاجة إلى مساعدة ، يمكنك اتباع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، افتح الصفحة أو المنشور أو المنشور المخصص الذي تريد تحريره.

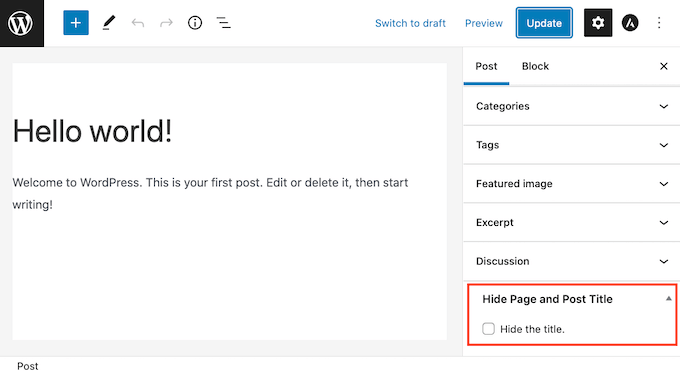
الآن ببساطة قم بالتمرير إلى أسفل الشريط الجانبي الأيمن.
ستجد هنا مربعًا جديدًا "إخفاء الصفحة وعنوان النشر".

لإخفاء العنوان ، ما عليك سوى النقر لتحديد مربع الاختيار "إخفاء العنوان". يمكنك بعد ذلك تحديث أو نشر هذا المنشور كالمعتاد.
هذا هو! إذا قمت بزيارة الصفحة ستلاحظ اختفاء العنوان.
قد تحتاج في وقت ما إلى استعادة هذه الصفحة أو عنوان المنشور.
هذا سهل. فقط افتح الصفحة أو انشر للتحرير. ثم انقر لإلغاء تحديد مربع الاختيار "إخفاء العنوان" نفسه.
لا تنس النقر فوق الزر "تحديث" أعلى الشاشة. الآن إذا قمت بزيارة هذه الصفحة ، يجب أن يظهر العنوان مرة أخرى.
الطريقة الرابعة: إخفاء عناوين WordPress الانتقائية باستخدام SeedProd
خيار آخر هو إخفاء العنوان باستخدام مكون إضافي منشئ الصفحة.
SeedProd هو أفضل مكون إضافي منشئ صفحات WordPress في السوق. يمكنك استخدام هذا المكون الإضافي لإنشاء صفحات مخصصة بسهولة أو حتى إنشاء سمة WordPress الخاصة بك.
هذا يعني أنه يمكنك بسهولة إخفاء العنوان على تصميم صفحة مخصص أو قالبك.
يأتي SeedProd مع مكتبة قوالب بها أكثر من 150 قالبًا يمكنك استخدامها كنقطة بداية لتصميمات صفحتك. دعونا نرى مدى سهولة إزالة العنوان من أحد قوالب السمات هذه.
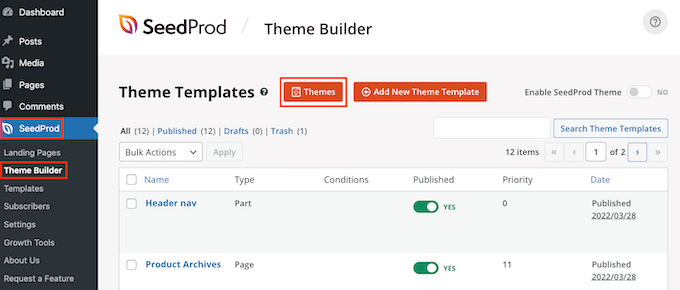
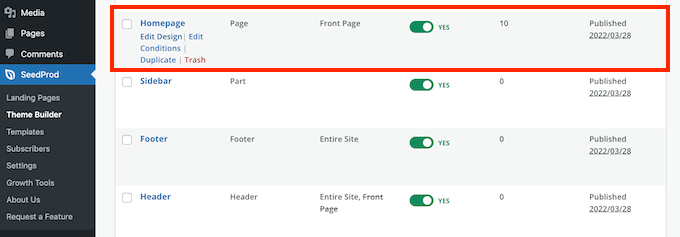
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى SeedProd »Template Builder . يمكنك بعد ذلك النقر فوق الزر Themes.

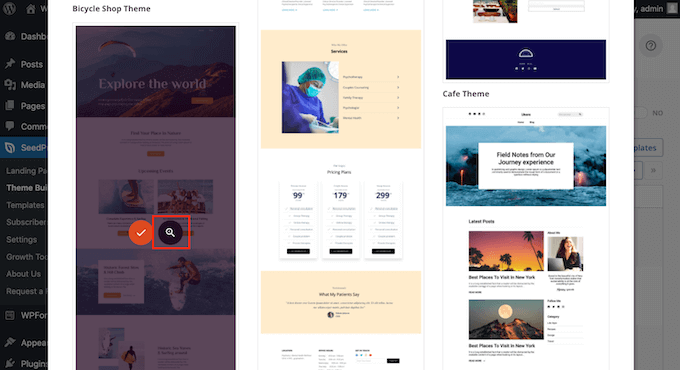
يؤدي هذا إلى تشغيل مكتبة قوالب SeedProd. يمكنك الآن تصفح جميع التصاميم المختلفة.
لإلقاء نظرة فاحصة على قالب ، ما عليك سوى تحريك مؤشر الماوس فوقه. ثم اضغط على أيقونة العدسة المكبرة.

سيؤدي هذا إلى فتح القالب في علامة تبويب جديدة.
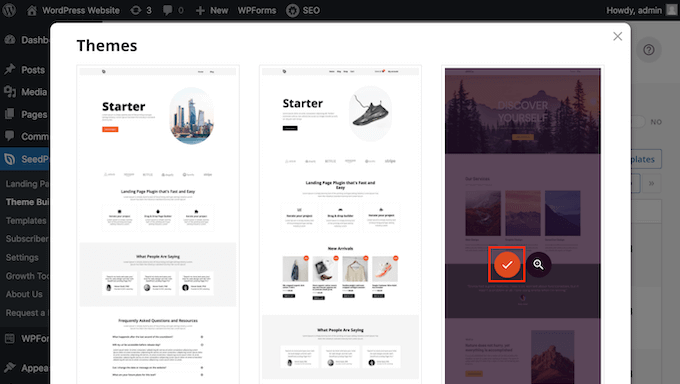
عندما تجد نموذجًا تريد استخدامه ، مرر مؤشر الماوس فوق هذا القالب. ثم ببساطة انقر فوق رمز علامة الاختيار.

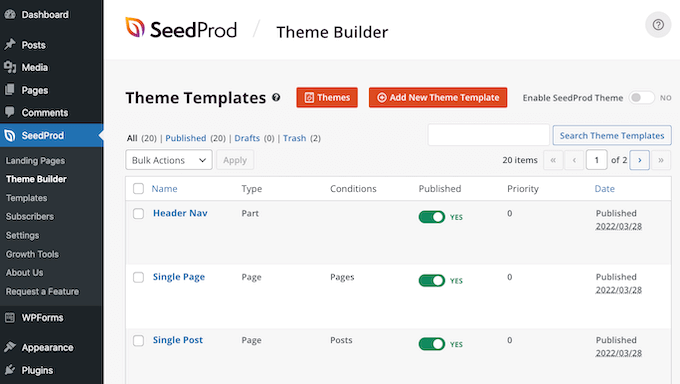
يضيف هذا كل تصميمات هذا القالب إلى لوحة معلومات WordPress الخاصة بك.
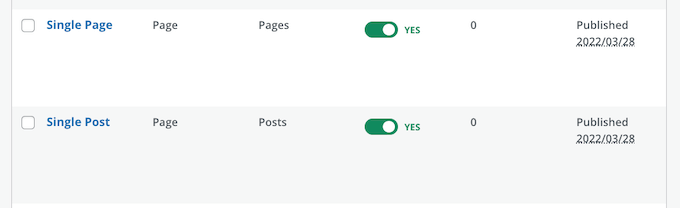
عادة ما توجد تصميمات مختلفة لأنواع مختلفة من المحتوى.

يمكنك استخدام هذه القوالب لإخفاء العنوان لأنواع المحتويات المختلفة. على سبيل المثال ، العديد من قوالب SeedProd لها تصميم منفصل للصفحة الرئيسية.
لإخفاء عنوان صفحتك الرئيسية ، ستحتاج ببساطة إلى تعديل قالب الصفحة الرئيسية.

لإخفاء عنوان جميع منشوراتك ، ستحتاج عادةً إلى تعديل قالب المنشور الفردي.
وفي الوقت نفسه ، إذا كنت ترغب في إخفاء العنوان من صفحاتك ، فعادة ما تقوم بتحرير قالب الصفحة الواحدة من SeedProd.

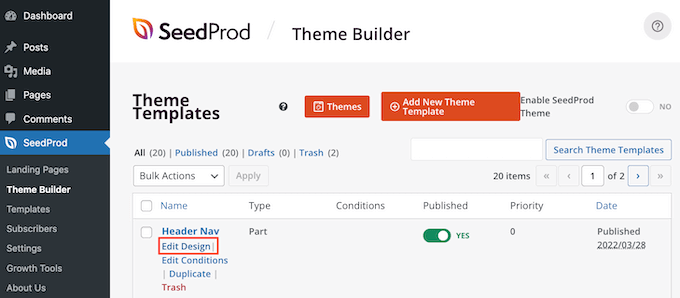
لتحرير قالب ، حرك الماوس فوقه.
يمكنك بعد ذلك المضي قدمًا والنقر على رابط تحرير التصميم.

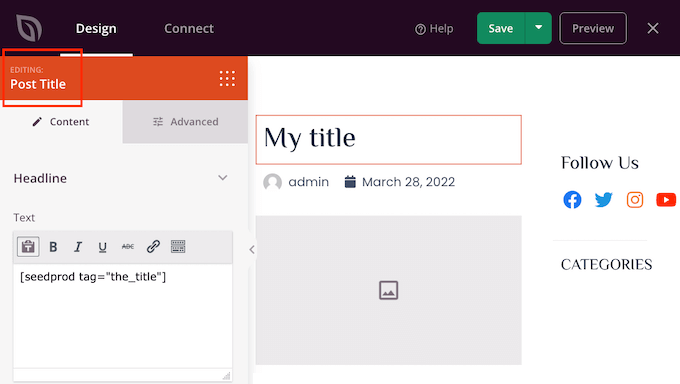
هذا يفتح هذا التصميم في محرر السحب والإفلات SeedProd. لإخفاء العنوان ، ابحث عن المنشور أو عنوان الصفحة.
بمجرد تحديد هذا العنوان ، انقر عليه. سيعرض الشريط الجانبي لـ SeedProd الآن جميع الإعدادات للمنطقة المحددة.
في الجزء العلوي من هذه اللوحة ، يجب أن ترى إما عنوان المشاركة أو عنوان الصفحة.

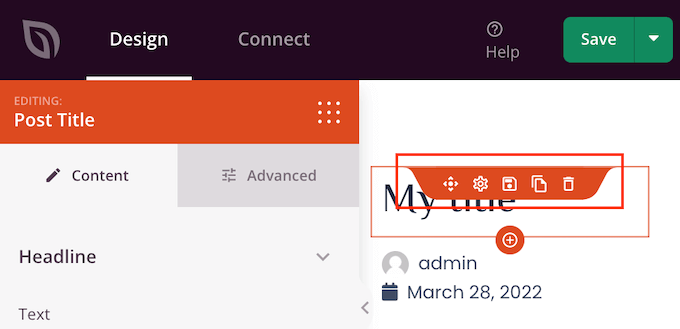
بعد التأكد من أنك حددت المنطقة الصحيحة ، مرر مؤشر الماوس فوق عنوان المنشور أو عنوان الصفحة في محرر SeedProd الرئيسي.
يجب أن تشاهد الآن صفًا من عناصر التحكم.

لإزالة العنوان من هذا التصميم ، ما عليك سوى النقر على أيقونة سلة المهملات.
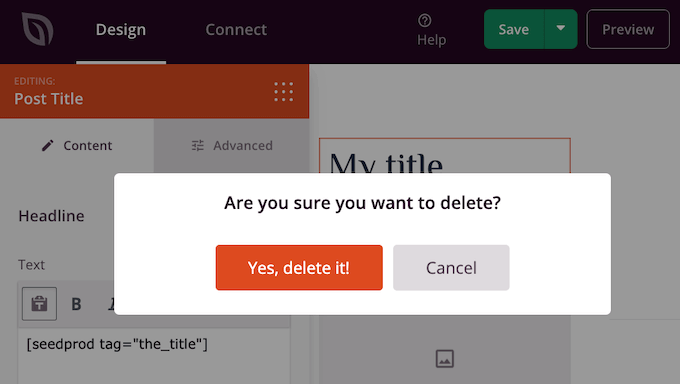
سيسألك SeedProd عما إذا كنت تريد حقًا حذف العنوان. للمضي قدمًا وإزالته ، ما عليك سوى النقر فوق "نعم ، احذفها!"

سيختفي العنوان الآن من تصميمك.
لمعرفة كيف سيبدو هذا على موقع الويب الخاص بك ، انقر فوق الزر معاينة.

عندما تكون راضيًا عن التصميم الخاص بك ، انقر فوق الزر نشر.
اعتمادًا على كيفية إعداد موقعك ، قد تحتاج إلى إزالة العنوان من بعض القوالب الإضافية. على سبيل المثال ، قد ترغب في إخفاء العنوان لجميع منشوراتك وصفحاتك. في هذه الحالة ، ستحتاج عادةً إلى تعديل كلٍ من قوالب المنشور الواحد والصفحة الواحدة.
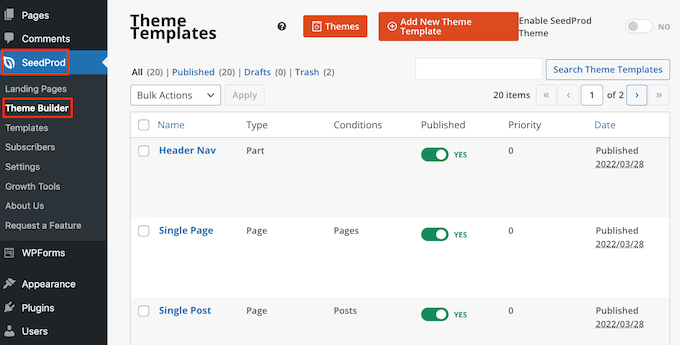
إذا لم تكن متأكدًا ، فقد يكون من المفيد مراجعة جميع التصميمات التي يتكون منها قالبك. للقيام بذلك ، انتقل ببساطة إلى SeedProd »Theme Builder .

يجب أن تشاهد الآن قائمة بجميع تصميماتك المختلفة. يمكنك الآن تحرير أي من هذه القوالب باتباع نفس العملية الموضحة أعلاه.
أسئلة وأجوبة حول إخفاء العنوان للصفحات والمنشورات الانتقائية
قبل إخفاء صفحتك أو عناوين المنشورات ، هناك بعض التأثيرات التي يجب أن تفكر فيها ، مثل تأثير هذا الإجراء على مُحسّنات محرّكات البحث لموقعك على الويب.
ومع ذلك ، إليك بعض الأسئلة الأكثر شيوعًا حول إخفاء الصفحة وعنوان المنشور.
لماذا لا يمكنني ترك حقل "إضافة عنوان" فارغًا؟
عندما يتعلق الأمر بإخفاء العنوان ، يبدو أنه حل سهل. أثناء إنشاء صفحتك ، اترك حقل العنوان فارغًا.
في البداية يبدو أن هذا يحل المشكلة. سيعرض WordPress هذا المنشور للزوار بدون عنوان. ومع ذلك ، هناك بعض المشاكل.
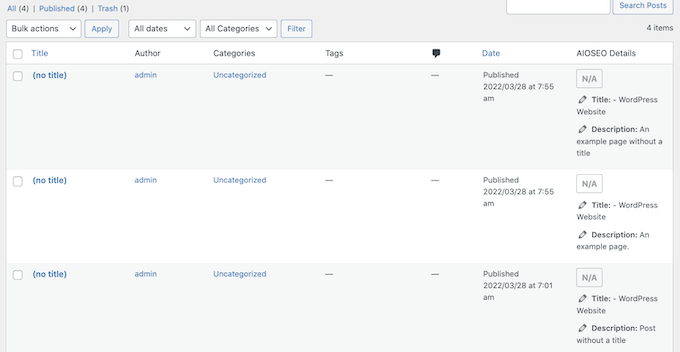
أولاً ، ستظهر هذه الصفحة أو المنشور كـ "(بدون عنوان)" في لوحة تحكم WordPress الخاصة بك. هذا يجعل من الصعب تتبع صفحاتك.
إذا أنشأت العديد من منشورات "(بلا عنوان)" المختلفة ، فكيف تعرف إذا صفحة اتصل بنا؟ وأي صفحة هي صفحتك الرئيسية؟

يستخدم WordPress أيضًا العنوان لإنشاء عنوان URL للصفحة.
إذا لم تقدم عنوانًا ، فسيستخدم WordPress افتراضيًا رقمًا بدلاً من ذلك ، مثل "www.mywebsite / 8".
غالبًا ما يستخدم الزوار عنوان URL لمساعدتهم على فهم مكان وجودهم على موقع WordPress الخاص بك ، لذا فإن "www.mywebsite / 8" ليس مفيدًا بشكل خاص.
عنوان URL الغامض هذا ليس رابطًا ثابتًا مناسبًا لكبار المسئولين الاقتصاديين ، لذلك قد تجد محركات البحث صعوبة في فهم محتوى المحتوى الخاص بك وإدراجه في نتائج البحث ذات الصلة.
هل سيؤثر إخفاء الصفحة أو عنوان المنشور على مُحسنات محركات البحث الخاصة بي؟
إذا كنت تفضل إخفاء عنوان صفحة أو منشور ، فستحتاج إلى قضاء بعض الوقت الإضافي في ضبط بقية مُحسنات محركات البحث في WordPress ، بما في ذلك تعيين عنوان تحسين محركات البحث. سيساعد هذا في ضمان فهم محركات البحث لمحتوى صفحتك ، حتى بدون العنوان.
ستحتاج هنا إلى مكون إضافي جيد لتحسين محركات البحث ، نظرًا لأن WordPress لا يتيح لك القيام بذلك افتراضيًا.
نوصي باستخدام AIOSEO ، أفضل مكون إضافي لتحسين محركات البحث لـ WordPress في السوق. تُستخدم مجموعة أدوات تحسين محركات البحث (SEO) سهلة الاستخدام للمبتدئين في أكثر من 3 ملايين موقع ويب.
إذا كنت بحاجة إلى مساعدة للبدء ، فيرجى الرجوع إلى دليلنا حول كيفية إعداد All in One SEO بشكل صحيح في WordPress.
للتأكد من تحسين عناوينك ، يمكنك الاطلاع على دليلنا حول كيفية استخدام محلل العنوان في AIOSEO.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إخفاء عنوان منشورات وصفحات WordPress الانتقائية. يمكنك أيضًا الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب وأفضل المكونات الإضافية للصفحة المقصودة لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
