كيفية إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا (تعليمي بسيط)
نشرت: 2021-03-01هل تريد إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا؟
يمنحك إخفاء موقعك متسعًا من الوقت للعمل عليه دون إظهار أي صفحات غير مكتملة أو معطلة للزائرين.
في هذه المقالة ، سنوضح لك أسهل طريقة لإخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا باستخدام مكون إضافي. سنوضح لك أيضًا كيفية إخفاء أقسام معينة من موقعك بسهولة ، وهو أمر مفيد إذا كنت بحاجة إلى إجراء المزيد من التغييرات بعد نشر موقعك.
هل يمكنني نقل موقع WordPress الخاص بي إلى وضع عدم الاتصال؟
نعم! يمكنك بسهولة جعل موقع WordPress الخاص بك في وضع عدم الاتصال باستخدام SeedProd.

يتيح لك SeedProd إخفاء موقعك بالكامل خلف صفحة قادمة قريبًا. يحتوي على منشئ صفحات مقصودة رائع يمكنك استخدامه لإنشاء تصميمات صفحات مخصصة.
باستخدام SeedProd ، يمكنك بسهولة إجراء ما يلي:
- الصفحات القادمة قريبًا : استخدم هذا الإعداد لإخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا. يسمى هذا أحيانًا "صفحة قيد الإنشاء".
- صفحات 404 : قم بإنشاء صفحتك المخصصة التي تظهر إذا حاول شخص ما زيارة صفحة محذوفة على موقع الويب الخاص بك.
- صفحات وضع الصيانة : صمم صفحة لعرضها إذا كنت بحاجة إلى جعل موقعك في وضع عدم الاتصال للصيانة.
- صفحات مقصودة مخصصة : قم بإنشاء نماذج صفحة مقصودة جميلة خالية من التشتيت للاشتراك في الرسائل الإخبارية والندوات عبر الإنترنت والمزيد.
والأفضل من ذلك ، أنه يتيح لك إخفاء كل موقعك أو مجرد المنشورات والصفحات المحددة التي تحتاج إلى العمل عليها. هذا يعني أن زوار موقعك لن يضطروا أبدًا إلى مشاهدة محتوى مكسور أو غير مكتمل.
لست مضطرًا إلى نقل موقعك أو حذفه لإظهار صفحة "قريبًا" مع SeedProd ، وستظل محركات البحث ترى صفحة صالحة عند زيارتها.
والأفضل من ذلك ، يمكنك إضافة نموذج اشتراك في النشرة الإخبارية حتى تتمكن من الاستمرار في الحصول على مشتركين عندما يكون موقع WordPress الخاص بك غير متصل بالإنترنت. يمكنك قراءة المزيد حول هذه الميزات في مراجعة SeedProd الكاملة.
في الوقت الحالي ، اتبع البرنامج التعليمي أدناه لمعرفة كيفية إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا للتشغيل.
قم بإنشاء نموذج اتصال WordPress الخاص بك الآن
كيفية إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا
هل أنت جاهز لبدء العمل على موقعك؟ سوف نسير من خلاله خطوة بخطوة.
- قم بإعداد موقع WordPress الجديد الخاص بك
- قم بتثبيت البرنامج المساعد SeedProd
- أنشئ صفحة WordPress الخاصة بك قريبًا
- تخصيص قالب الصفحة التي ستأتي قريبًا
- اختر وقت إظهار الصفحة القادمة قريبًا
- إخفاء موقع WordPress الخاص بك
لنبدأ بالتحقق من إعداد الاستضافة لديك وجاهزيتها.
1. قم بإعداد موقع WordPress الجديد الخاص بك
عندما تبدأ باستخدام WordPress ، سترغب في شراء استضافة الويب. نوصي بالتحقق من Bluehost.

مع Bluehost ، يمكنك الحصول على استضافة WordPress فائقة التكلفة واسم مجال مجاني في خطة واحدة. ويتيح لك Bluehost أيضًا إنشاء عنوان بريد إلكتروني مجاني للنشاط التجاري في مجالك.
إذا كنت جديدًا على WordPress ، فإن Bluehost يعد خيارًا رائعًا لأنه سيقوم تلقائيًا بإعداد WordPress لك.
لمزيد من المساعدة للبدء ، اقرأ هذا الدليل حول كيفية بدء مدونة WordPress.
الآن تم إعداد حساب الاستضافة الخاص بك ، دعنا نثبت المكون الإضافي SeedProd لإخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا.
الخطوة 2: تثبيت البرنامج المساعد SeedProd
دعنا نثبت المكون الإضافي الذي سنستخدمه لإخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا.
أولاً ، توجه إلى موقع SeedProd واحصل على نسختك من المكون الإضافي. يمكنك تنزيل الملف المضغوط من علامة التبويب التنزيلات في حساب SeedProd الخاص بك.

ألست متأكدًا من كيفية استخدام الملف المضغوط؟ تحقق من كيفية تثبيت مكون WordPress الإضافي إذا لم تقم بتثبيت مكون إضافي من قبل.
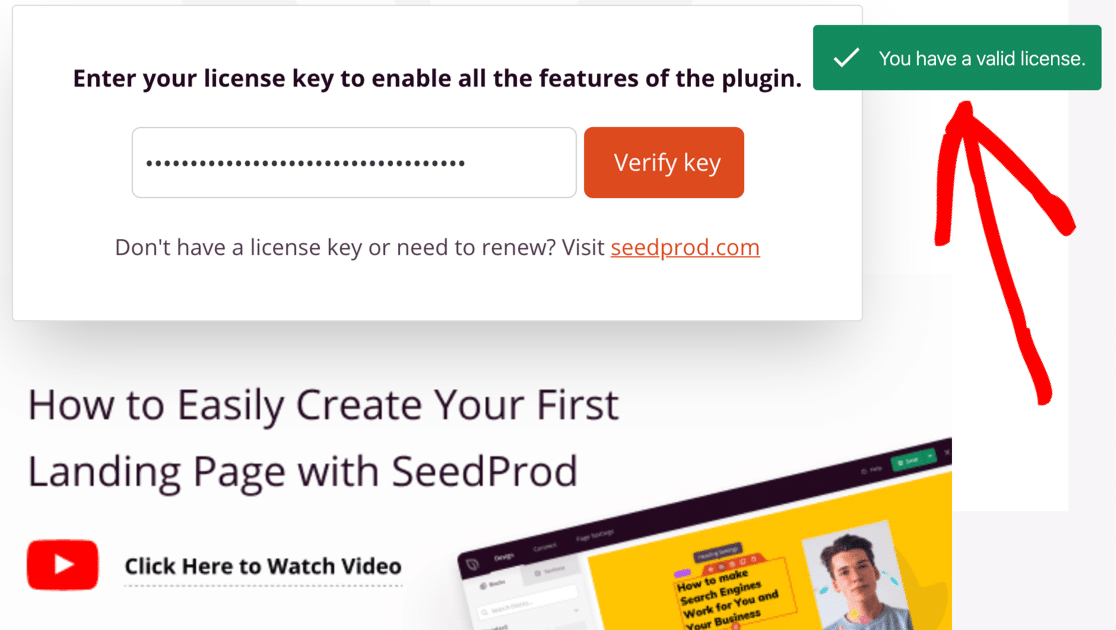
عند تنشيط المكون الإضافي ، ستحتاج أيضًا إلى لصق مفتاح ترخيص SeedProd الخاص بك. يؤدي هذا إلى فتح جميع الميزات الموجودة في إصدار Pro.

بعد ذلك ، سننشئ الصفحة التي ستظهر قريبًا عندما يحاول الزوار الوصول إلى موقعك الجديد.
الخطوة 3: أنشئ صفحة "Coming Soon" الخاصة بك في SeedProd
في هذه الخطوة ، سنستخدم أداة السحب والإفلات لإنشاء صفحة مخصصة بالكامل "قريبًا".
صفحات SeedProd منفصلة تمامًا عن قالب WordPress الخاص بك ، لذا يمكنك تجربة سمات مختلفة على الواجهة الخلفية دون التأثير على صفحة "قريبًا".
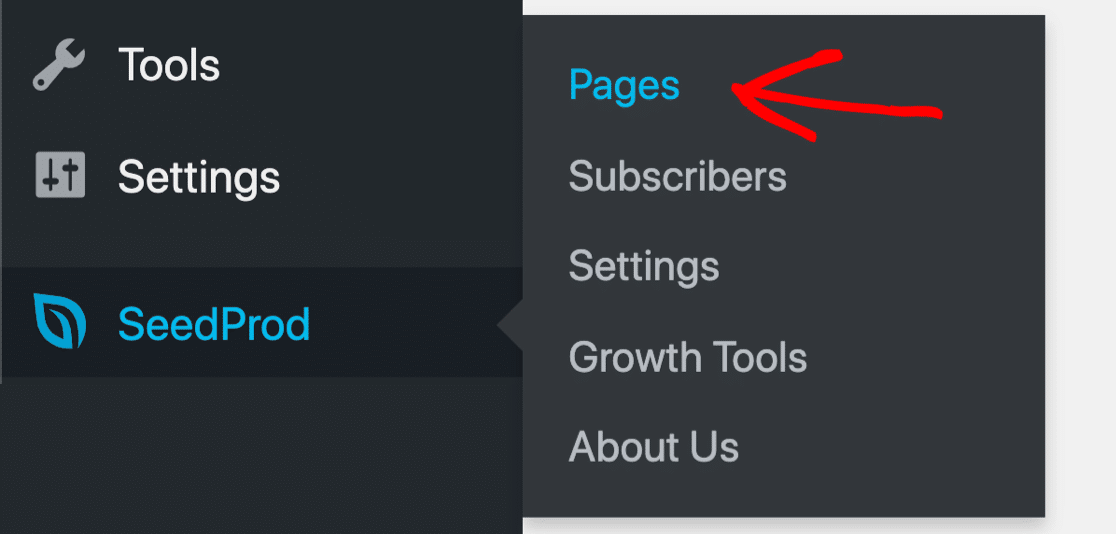
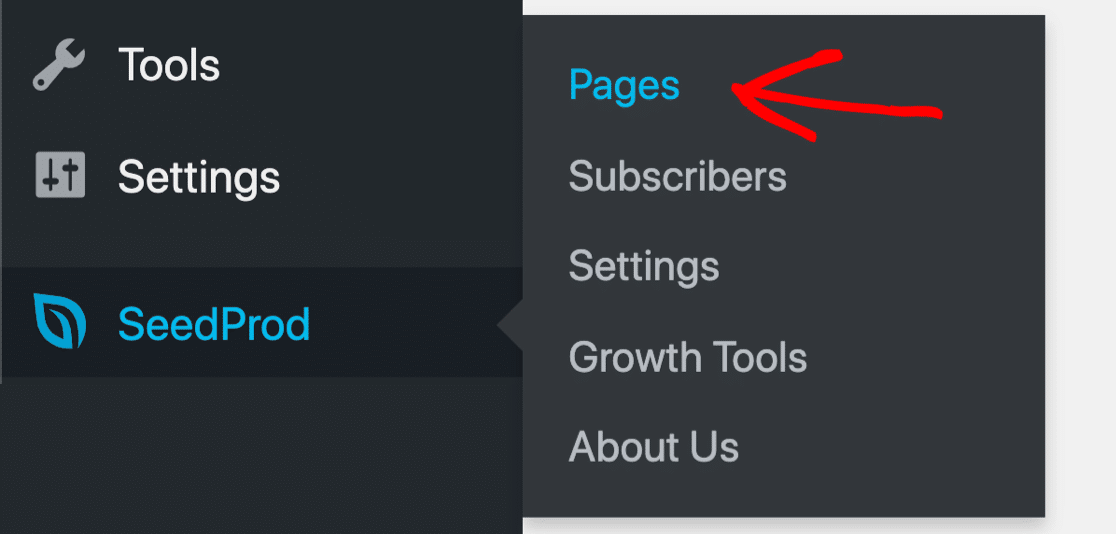
أولاً ، انظر إلى الجانب الأيسر في لوحة معلومات WordPress. لبدء إنشاء صفحتك ، انقر فوق SeedProd »الصفحات.

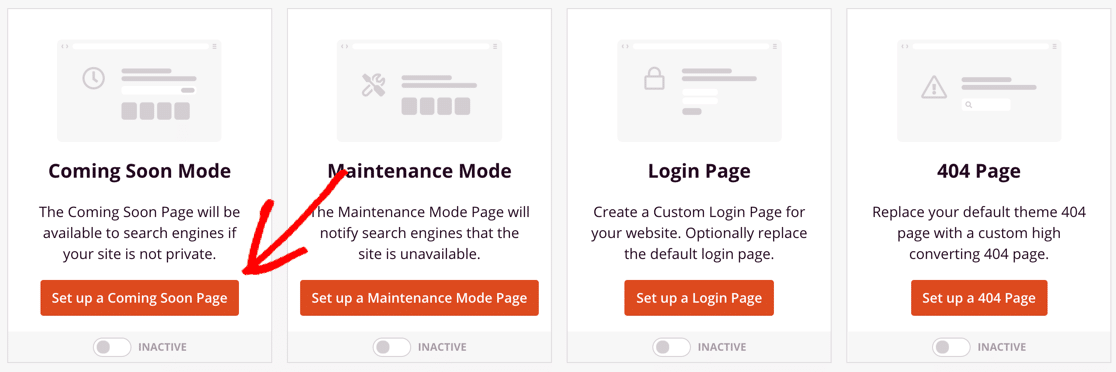
في الجزء العلوي ، سترى أنواعًا مختلفة من القوالب التي يمكنك استخدامها في SeedProd:
- قريبا
- نمط الصيانة
- 404 صفحة
- صفحة تسجيل الدخول
- الصفحة المقصودة
لإخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا ، فلنقم بإعداد صفحة Coming Soon.

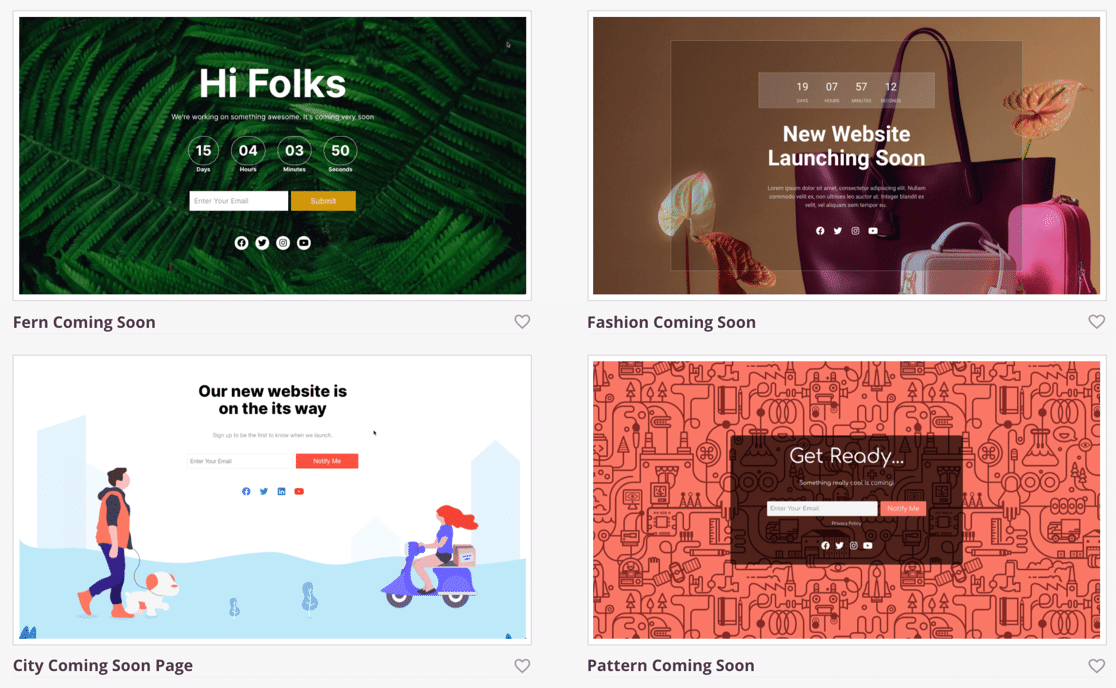
اختر الآن تصميمك المفضل من القوالب وانقر فوقه لفتحه بالحجم الكامل. في هذا المثال ، سنستخدم قالب City Coming Soon Page.

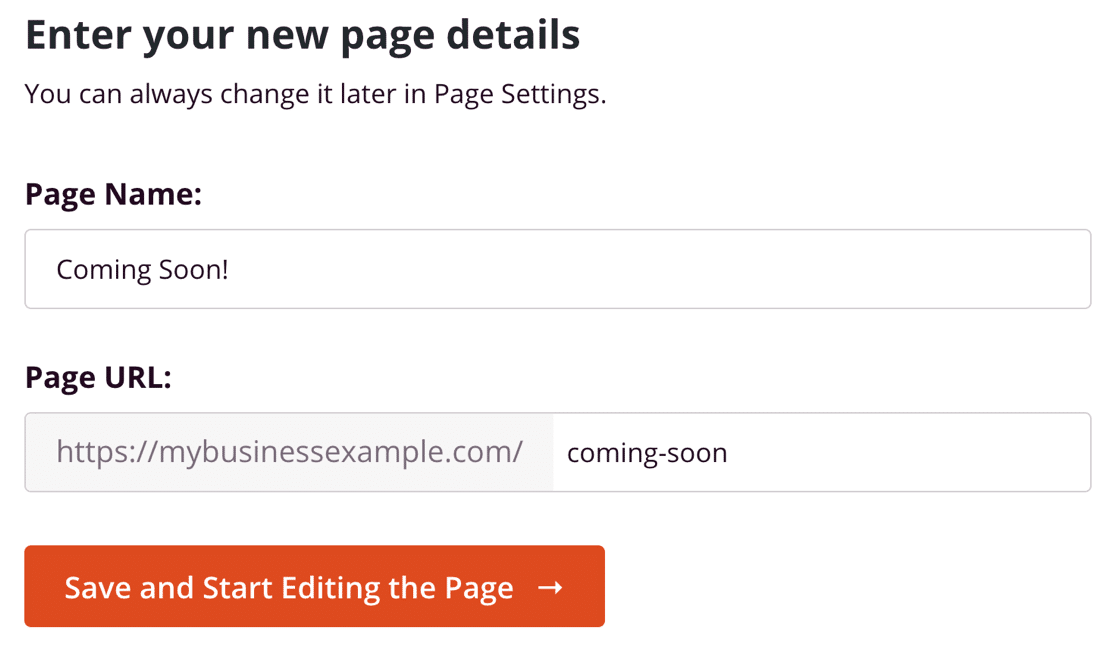
في النافذة المنبثقة ، اكتب اسمًا لصفحتك. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL ، ولكن يمكنك تخصيصه هنا إذا كنت تريد ذلك.

نحن الآن جاهزون لتخصيص صفحتك الجديدة.
الخطوة 4: تخصيص الصفحة القادمة قريبًا
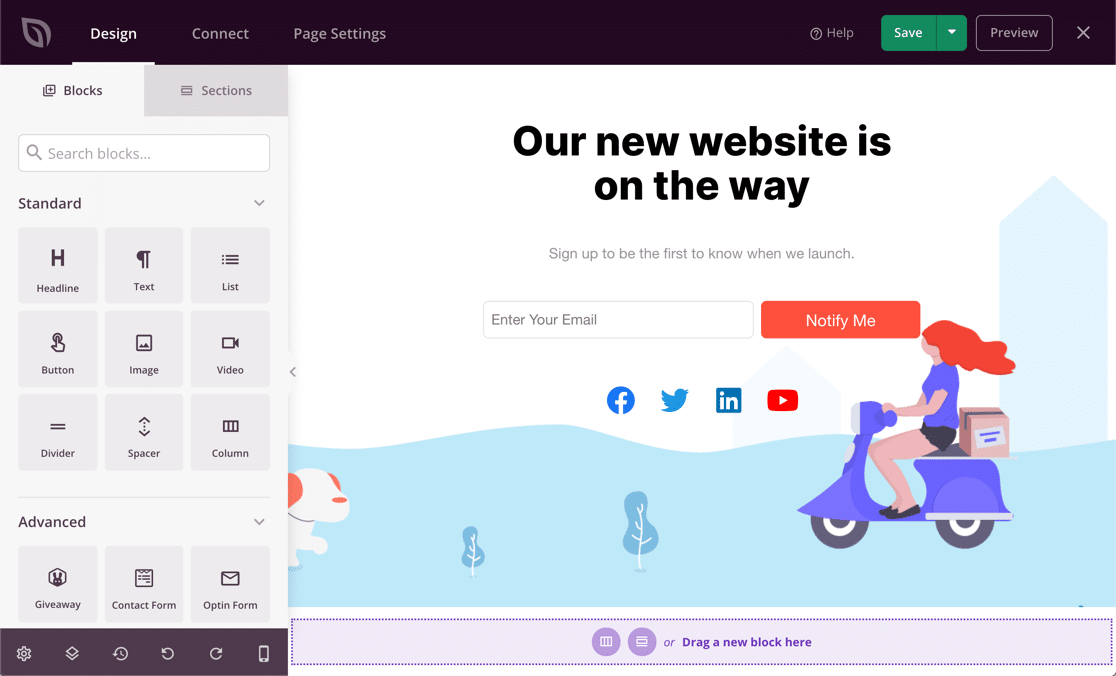
نحن الآن في منشئ الصفحة SeedProd. دعنا نأخذ ثانية لنلقي نظرة على كيفية عملها.
على اليسار ، سترى كل العناصر المختلفة التي يمكنك سحبها إلى صفحتك. على اليمين ، هناك معاينة مباشرة. يمكنك النقر فوق أي جزء من المعاينة لتحريره.
يمكنك إنشاء صفحة تطابق موقعك الجديد ، أو إنشاء شيء فريد تمامًا.

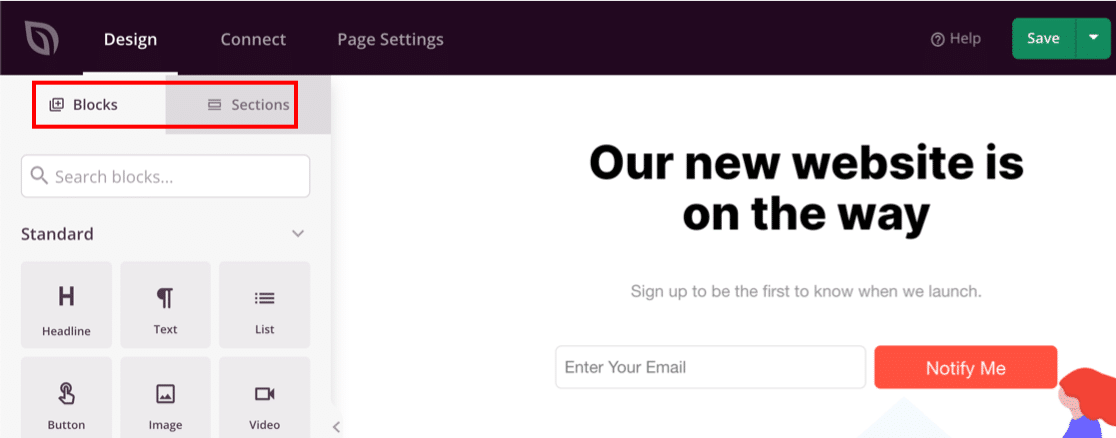
يتيح لك SeedProd إضافة نوعين مختلفين من المحتوى إلى صفحتك: الكتل والأقسام . يمكنك الوصول إليها باستخدام علامات التبويب في أعلى اليسار.

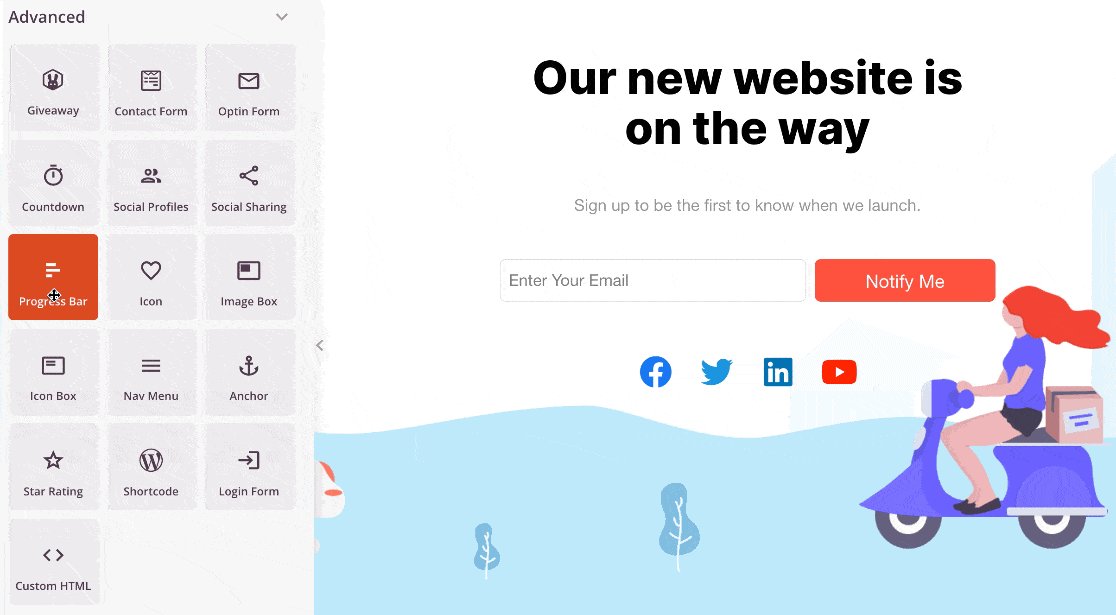
يمكنك بسهولة إنشاء صفحتك باستخدام كتل من أجل:
- نص
- صور الخلفية
- نماذج
- أزرار الحث على اتخاذ إجراء
- توقيت العد التنازلي
- روابط وسائل التواصل الاجتماعي
- أشرطة فيديو
- هبات RafflePress
- أسئلة وأجوبة
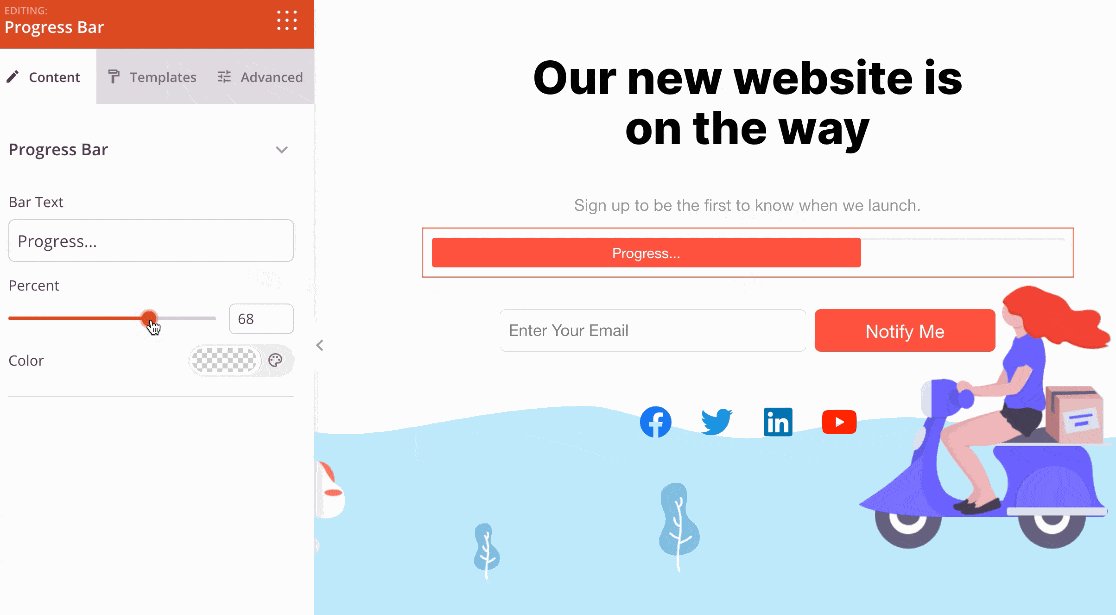
- أشرطة التقدم
- و اكثر.
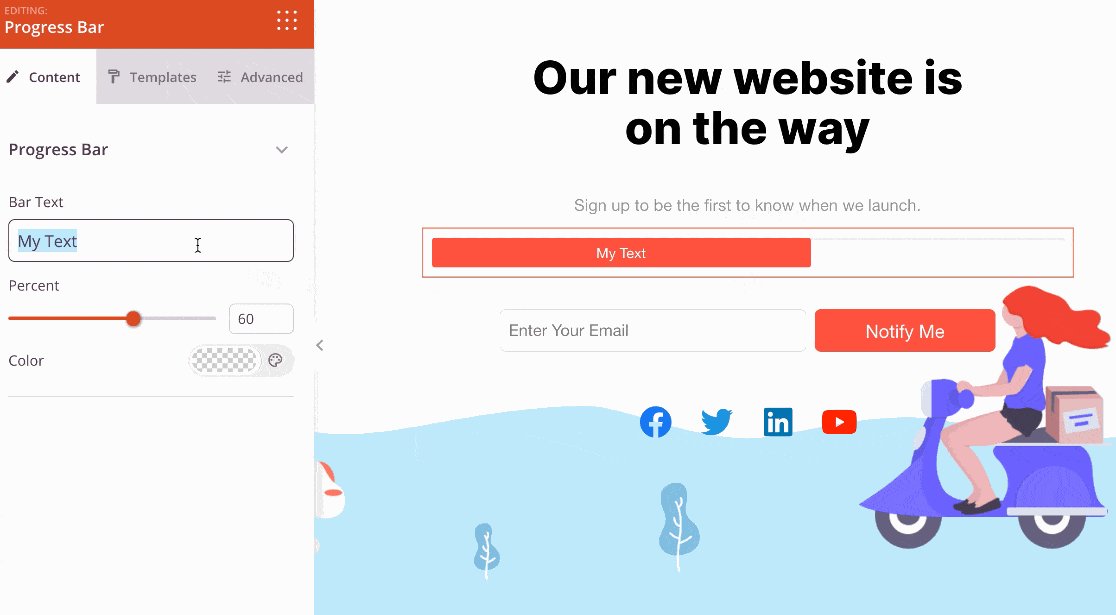
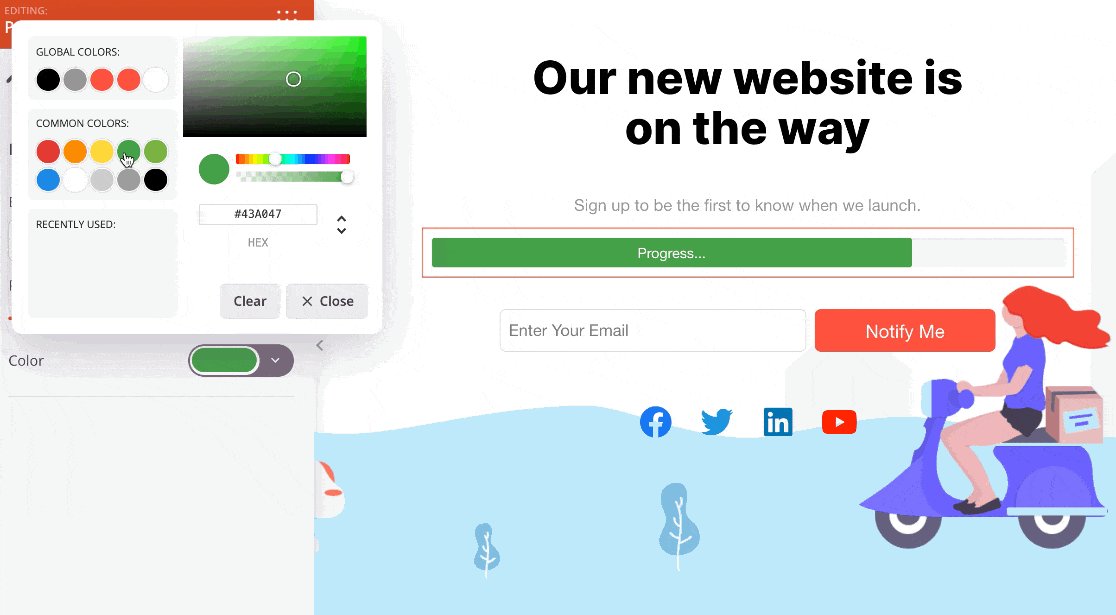
ما عليك سوى اختيار عنصر واسحبه إلى صفحتك. عند النقر فوق الكتلة ، يمكنك بسهولة تعديل الألوان والإعدادات.


دعنا نحاول إضافة عداد للعد التنازلي حتى نتمكن من إخبار الأشخاص بوقت إطلاق الموقع. يمكننا القيام بذلك بسهولة دون كتابة أي كود HTML أو PHP.
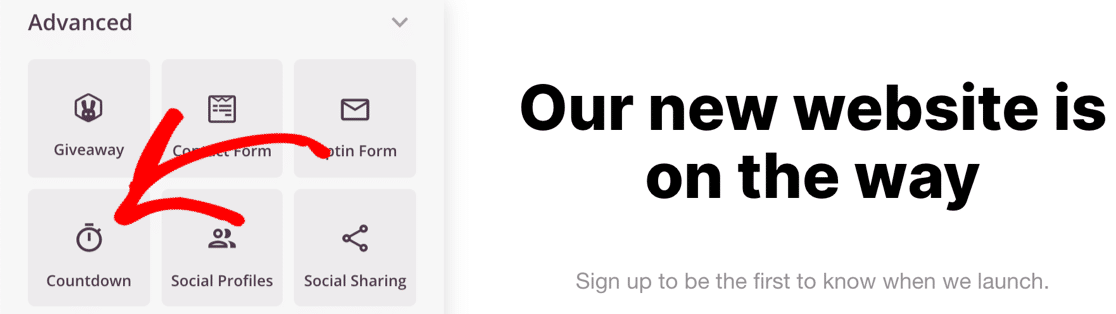
أولاً ، قم بالتمرير إلى الكتل المتقدمة واسحب مؤقت العد التنازلي إلى صفحتك.

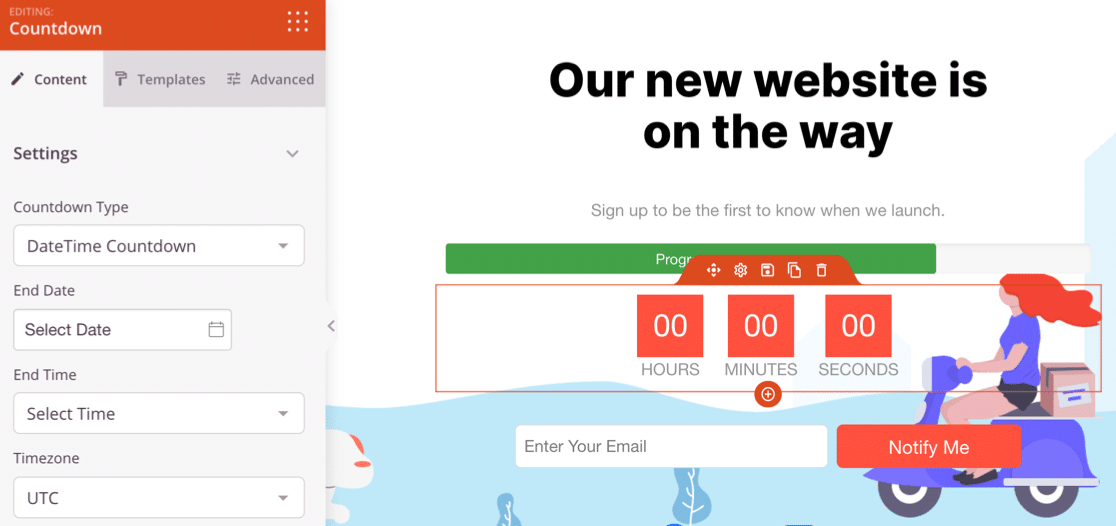
بعد ذلك ، انقر فوق كتلة العد التنازلي لفتح الإعدادات.

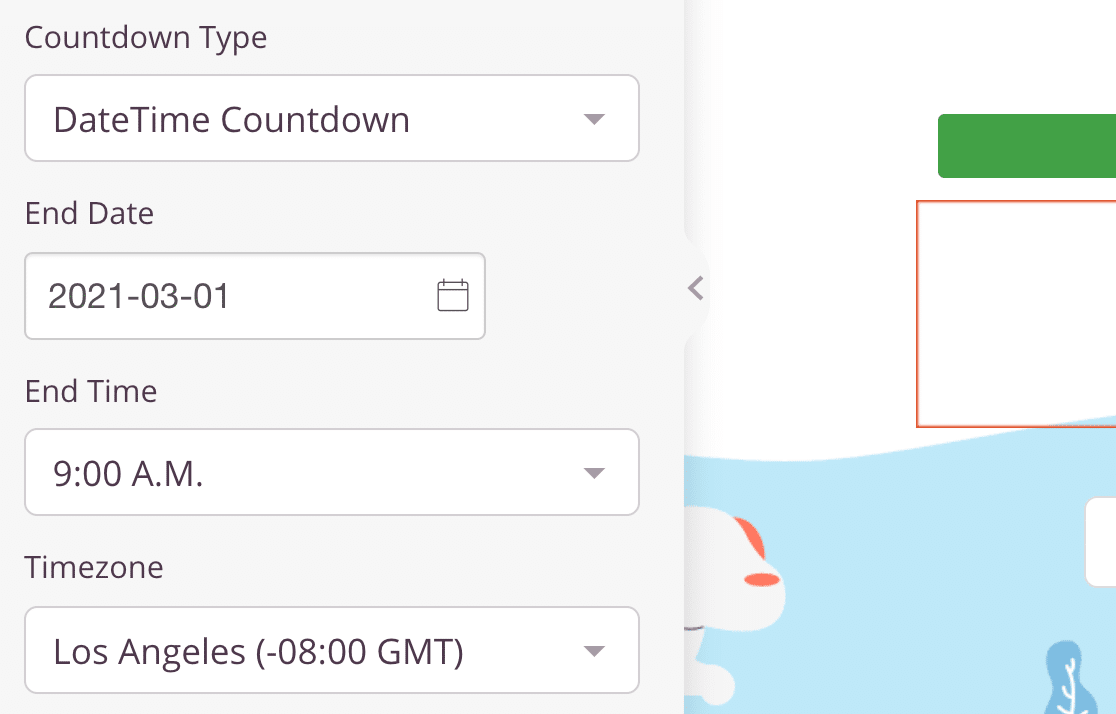
الآن استخدم الإعدادات الموجودة على اليسار لاختيار نمط العد التنازلي. يمكنك أيضًا إعداد تاريخ الإطلاق الفعلي لموقعك على الويب.

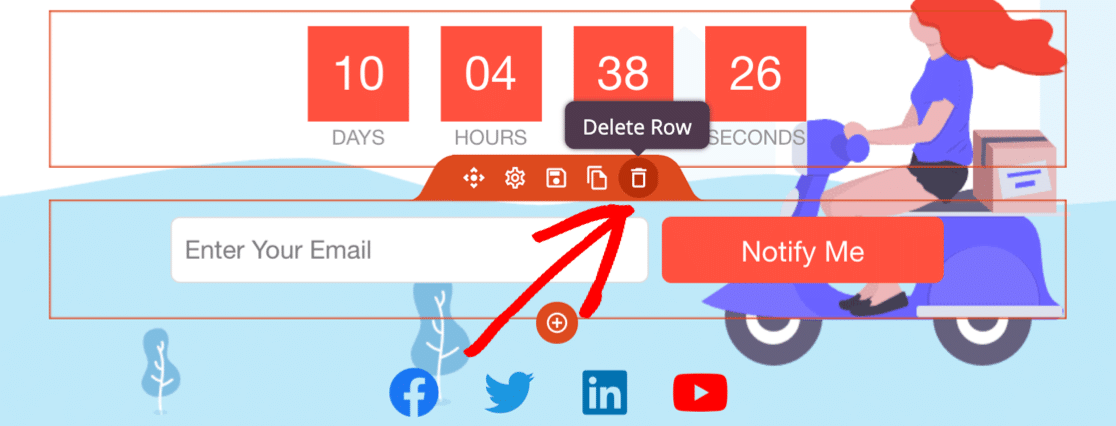
لنقم الآن بإزالة أجزاء الصفحة التي لا نحتاج إليها.
يمكننا حذف أي عنصر بالمرور فوقه والنقر على سلة المهملات.

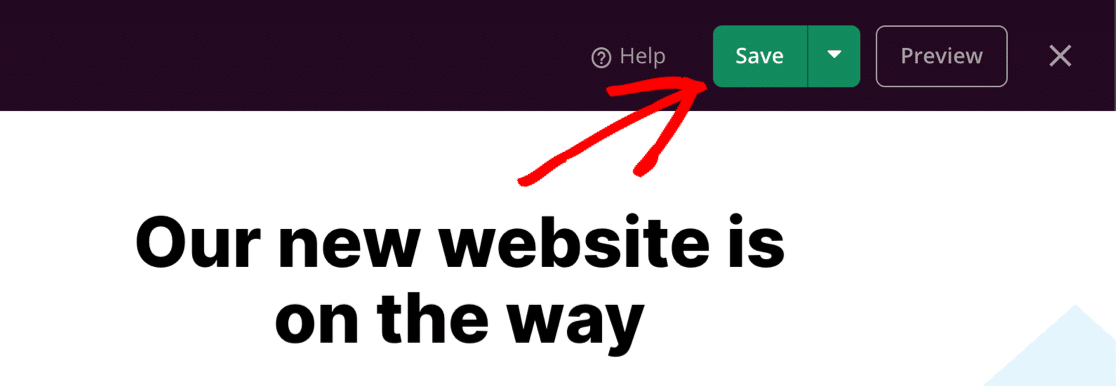
استمر في تخصيص صفحتك حتى تصبح جاهزة للنشر. لا تنس الضغط على زر حفظ الأخضر في الأعلى لحفظ تقدمك حتى الآن.

الآن دعنا نلقي نظرة على بعض الإعدادات التي يمكنك تعديلها على صفحة WordPress الجديدة الخاصة بك التي ستأتي قريبًا.
الخطوة 5: اختر وقت إظهار الصفحة القادمة قريبًا
تحتوي العديد من المكونات الإضافية لوضع الصيانة على صفحة واحدة ستظهر قريبًا لموقعك بالكامل.
يعد SeedProd أكثر تقدمًا لأنه يتيح لك التحكم بالضبط في الصفحات التي تريد إخفاءها.
في الوقت الحالي ، ربما تريد إخفاء موقعك بالكامل حتى يصبح جاهزًا. لكن في المستقبل ، قد ترغب في إخفاء صفحات أو منشورات معينة. لذا فإن التعرف على هذا الإعداد سيكون مفيدًا حقًا للتطوير المستقبلي.
للتحكم في وقت ظهور صفحتك قريبًا على موقع الويب الخاص بك ، انقر فوق إعدادات الصفحة في الجزء العلوي من SeedProd builder.
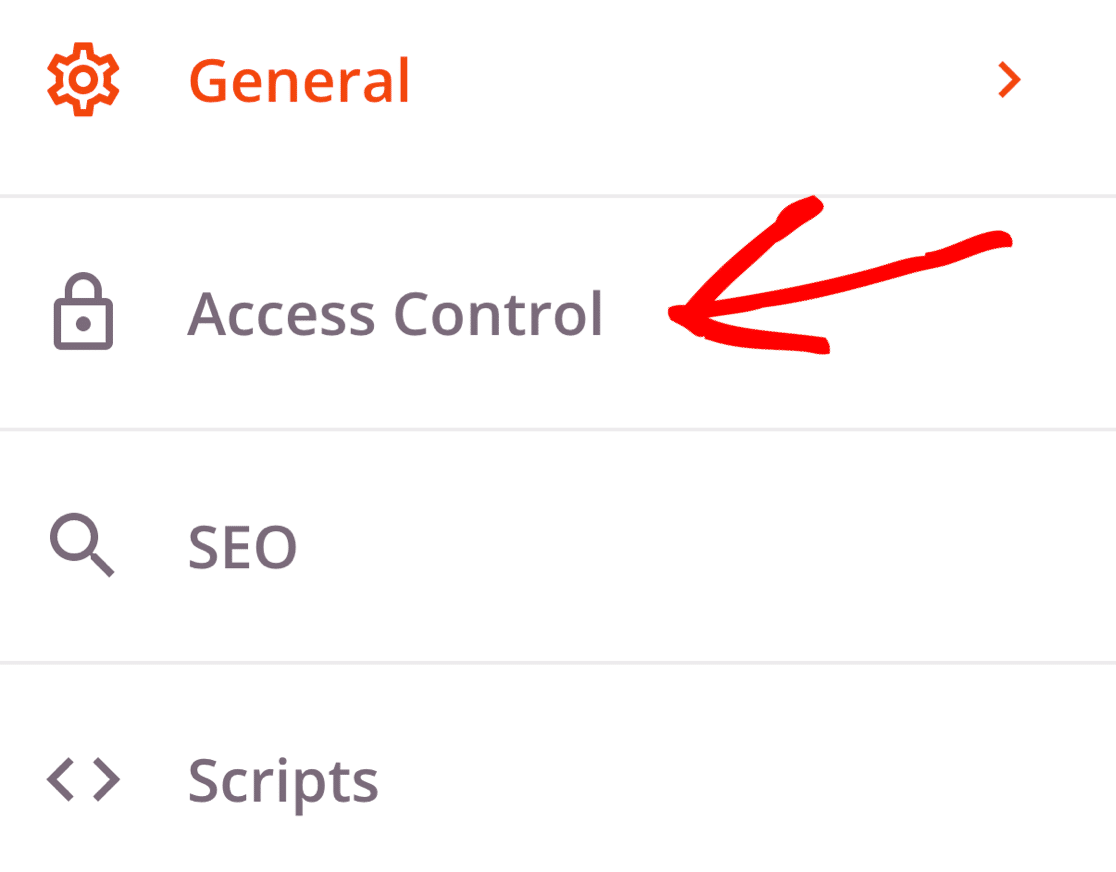
ثم انقر فوق التحكم في الوصول لفتح الإعدادات.

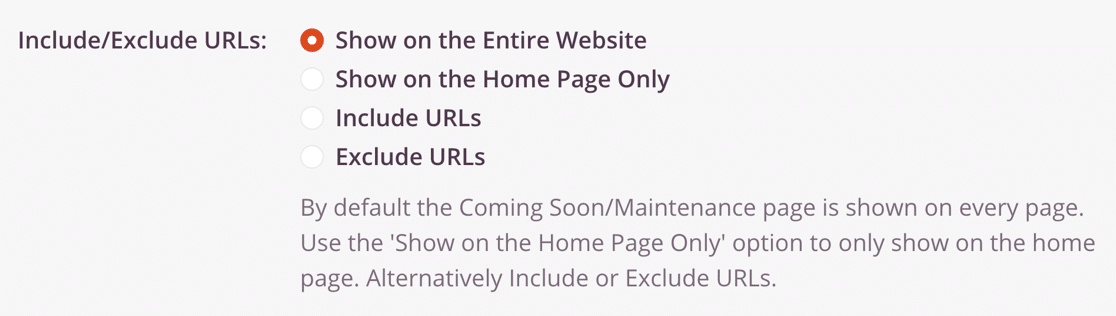
الآن دعنا ننتقل لأسفل إلى قسم تضمين / استبعاد عناوين URL . هذا هو المكان الذي سنخبر فيه SeedProd بكيفية إخفاء موقعك.

إليك ما تعنيه إعدادات التحكم في الوصول:
- إظهار على موقع الويب بالكامل : هذا هو الإعداد الافتراضي ، وهو الخيار الأفضل إذا كنت تريد إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا. أي شخص يحاول عرض أي صفحة على موقعك سيرى الصفحة القادمة قريبًا على الواجهة الأمامية.
- إظهار على الصفحة الرئيسية فقط : يمكنك استخدام هذا لإظهار صفحتك الجديدة فقط على الصفحة الرئيسية لموقع الويب الخاص بك. ستظل جميع الصفحات والمشاركات الأخرى في العرض العام.
- تضمين عناوين URL : استخدم هذا الإعداد إذا كنت تريد اختيار صفحات معينة لعرضها في صفحتك التي ستأتي قريبًا. على سبيل المثال ، إذا كنت تكتب فقط محتوى جديدًا لإحدى صفحاتك ، فيمكنك إخفاء صفحة واحدة فقط وترك كل شيء آخر على الموقع مرئيًا.
- استبعاد عناوين URL : يعمل هذا الإعداد على عكس تضمين عناوين URL. يخفي الموقع بأكمله باستثناء الصفحات التي تحددها. اختر هذا إذا كنت تريد الاحتفاظ ببعض الصفحات التي يمكن الوصول إليها أثناء إخفاء الباقي.
السماح بالوصول إلى موقع WordPress مخفي
إذا كنت تعمل على موقع ويب لعميل أو صديق ، فقد ترغب في منحهم إمكانية الوصول حتى يتمكنوا من مراجعة تقدمك.
هذا سهل في SeedProd أيضًا. يتيح لك إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا مع السماح أيضًا لأشخاص محددين برؤية الموقع الحقيقي.

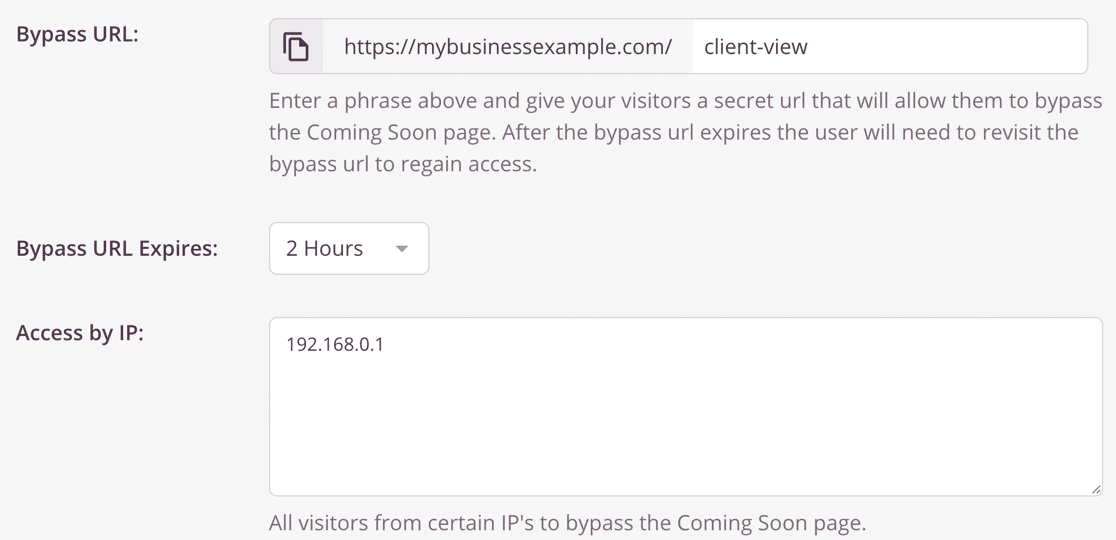
هناك ثلاث طرق للسماح للأشخاص بتجاوز الصفحة القادمة قريبًا:
- تجاوز عنوان URL : عنوان URL للتجاوز هو عنوان URL سري يتيح للزائر تجاوز صفحتك التي ستأتي قريبًا. يمكنك مشاركة عنوان URL هذا مع أي شخص يحتاج إلى رؤية الموقع. تنتهي صلاحية عنوان URL الخاص بالتجاوز يحدد المدة التي يمكن خلالها لأي شخص عرض الموقع بعد زيارة عنوان URL الخاص بالتجاوز السري.
- الوصول عن طريق IP : إذا كنت تعرف عنوان IP الخاص بعميلك ، فيمكنك كتابته هنا حتى لا يروا الصفحة القادمة قريبًا.
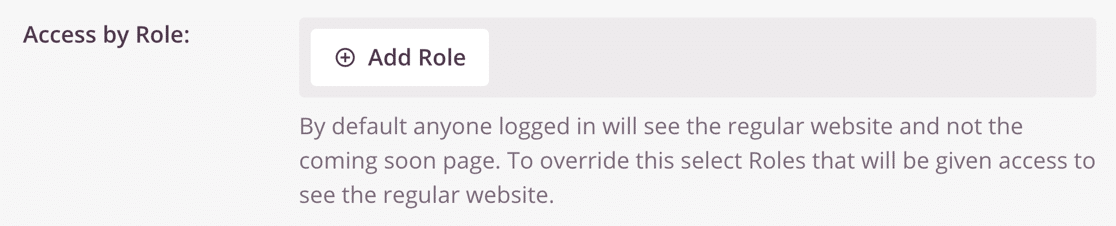
- الوصول حسب الدور : باستخدام هذا الإعداد ، يمكنك السماح لمستخدمي WordPress الذين قاموا بتسجيل الدخول برؤية الموقع الحقيقي إذا كان لديهم دور مستخدم مطابق. على سبيل المثال ، إذا كنت تريد السماح لكتاب المحتوى برؤية الموقع ، وتم إعدادهم كمحررين ، أضف دور المحرر هنا.

سيكون الآن وقتًا رائعًا للتحقق من بقية إعدادات الصفحة التي ستأتي قريبًا إذا كان هناك أي شيء آخر تحتاج إلى تعديله.
كل مجموعة؟ انقر فوق الزر حفظ باللون الأخضر في الجزء العلوي لحفظ إعداداتك.
الخطوة 6: إخفاء موقع WordPress الخاص بك
رائعة! تم الآن إعداد الصفحة ونحن على استعداد لإخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا.
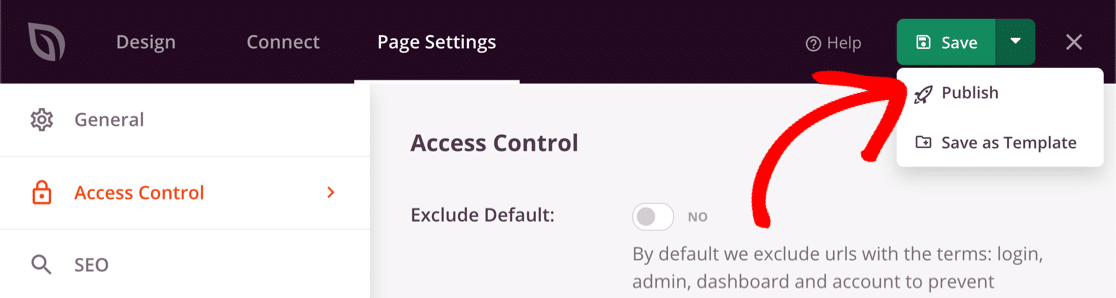
للبدء ، انقر فوق القائمة المنسدلة بجوار الزر حفظ وحدد نشر .

بعد ذلك ، انقر فوق " مشاهدة الصفحة المباشرة" لرؤية الصفحة التي ستأتي قريبًا كما يراها زوارك.
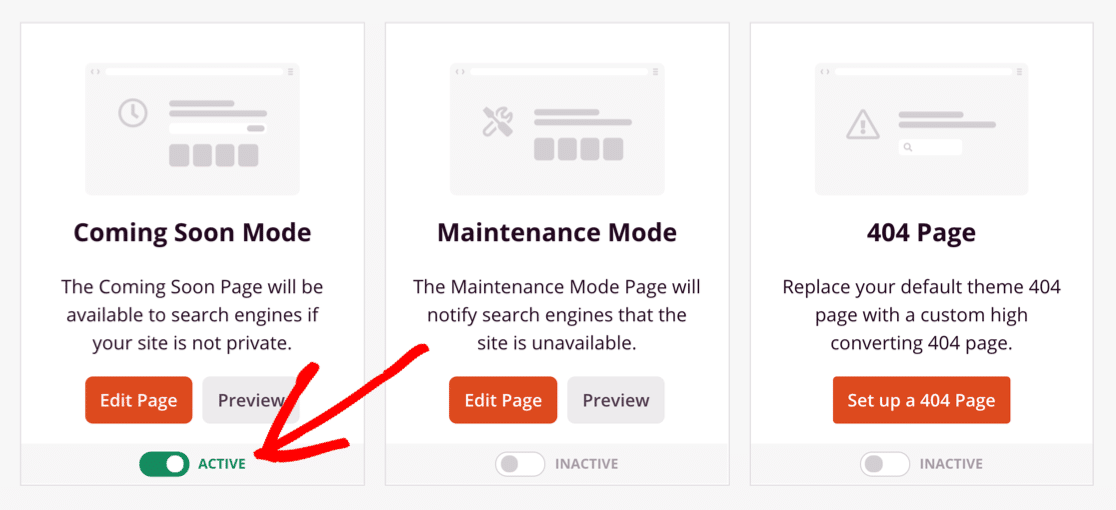
أخيرًا ، انقر فوق X في الزاوية اليمنى العليا للخروج مرة أخرى إلى لوحة معلومات WordPress. الخطوة الأخيرة هي تمكين الصفحة في قائمة SeedProd »Pages .

جاهز لإخفاء موقعك؟ ما عليك سوى النقر فوق المفتاح الموجود ضمن Coming Soon Mode بحيث يكون نشطًا .

وهذا كل شيء. أنت الآن تعرف كيفية إخفاء موقع WordPress الخاص بك حتى يصبح جاهزًا باستخدام SeedProd!
قم بإنشاء نموذج اتصال WordPress الخاص بك الآن
الخطوة التالية: أضف نموذجًا إلى صفحتك المقصودة
هل تعلم أنه يمكنك بسهولة إضافة نماذج اتصال إلى صفحتك المقصودة؟ تعني إضافة نموذج اتصال أنه يمكن لأي شخص الاتصال بك حتى بعد إخفاء موقع WordPress الخاص بك.
للبدء ، اتبع دليلنا لإنشاء نموذج اتصال بسيط يمكنك تضمينه بسهولة باستخدام SeedProd.
إذا لم تكن متأكدًا من المكون الإضافي الخاص بباني النماذج الذي يجب استخدامه على موقع الويب الجديد الخاص بك ، فقد قمنا بإعداد دليل إلى WPForms Lite vs Contact Form 7 والذي سيساعدك على اتخاذ القرار.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
