كيفية تسليط الضوء على عنصر القائمة في WordPress
نشرت: 2022-12-26هل تريد تمييز عنصر قائمة على موقع WordPress الخاص بك؟
يمكن أن يساعدك تسليط الضوء على عنصر القائمة على توجيه انتباه المستخدم إلى منطقة معينة في قائمتك. يمكن أن يكون هذا رائعًا إذا كنت ترغب في إبراز صفحة التسعير أو اتصل بنا على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية تمييز عنصر قائمة بسهولة في WordPress باستخدام كود CSS.

لماذا يجب عليك تسليط الضوء على عنصر القائمة؟
قائمة التنقل هي قائمة بالروابط التي تشير إلى مناطق مهمة في موقع الويب الخاص بك. يتم تقديمها عادةً على شكل شريط أفقي في أعلى كل صفحة على موقع WordPress.
يتم إنشاء قائمة التنقل هذه عن طريق إضافة عناصر قائمة مختلفة. لمزيد من التفاصيل ، يمكنك الاطلاع على مقالتنا حول كيفية إضافة قائمة تنقل في WordPress.
يمكن أن يكون عنصر القائمة المميز طريقة رائعة لجذب انتباه المستخدم إلى العبارة الأكثر بروزًا التي تحث المستخدم على اتخاذ إجراء. سيتم جذب عيون الزوار تلقائيًا إلى عنصر القائمة عند زيارتهم لموقع الويب الخاص بك.

من خلال إضافة هذه الميزة ، يمكنك إنشاء موقع ويب سهل الاستخدام وإبراز عناصر القائمة المهمة التي تريد أن يقوم المستخدمون بإعطائها.
ومع ذلك ، دعنا نرى كيف يمكنك تمييز عنصر قائمة في WordPress باستخدام CSS.
- الطريقة الأولى. تمييز عنصر قائمة باستخدام محرر الموقع الكامل
- الطريقة الثانية: إبراز عنصر قائمة باستخدام أداة تخصيص السمة
- تخصيص تمييز عنصر القائمة
الطريقة الأولى. تمييز عنصر قائمة باستخدام محرر الموقع الكامل
إذا كنت تستخدم سمة ممكّنة للكتل ، فسيكون لديك محرر الموقع الكامل بدلاً من مُخصص السمة الأقدم. يمكنك أيضًا تمييز عنصر قائمة فيه بسهولة.
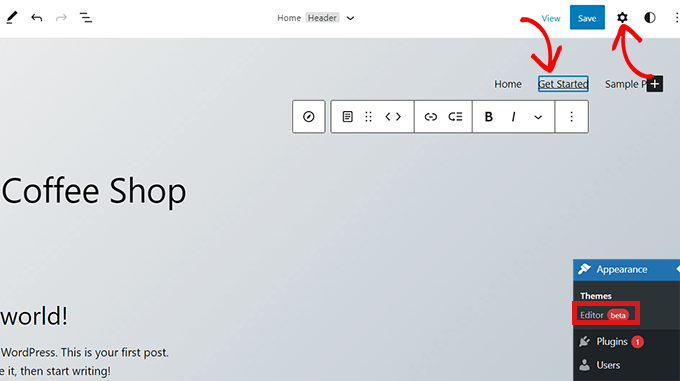
أولاً ، توجه إلى المظهر »محرر من لوحة تحكم مسؤول WordPress. سيوجهك هذا إلى محرر الموقع الكامل.
هنا ببساطة انقر نقرًا مزدوجًا فوق عنصر القائمة الذي تريد تمييزه ، ثم انقر فوق رمز الترس في الأعلى. سيؤدي هذا على الفور إلى فتح كتلة "الإعدادات" لعنصر القائمة المحدد.

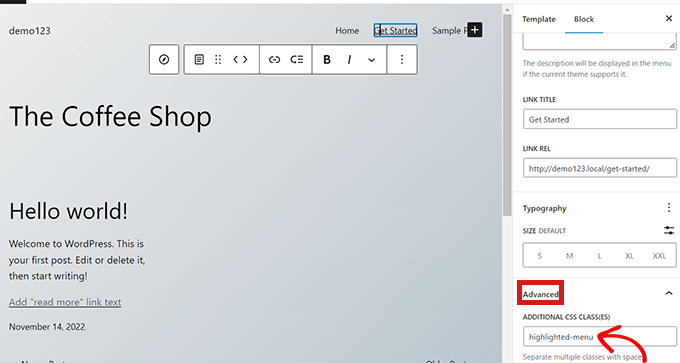
ما عليك سوى التمرير لأسفل في كتلة "الإعدادات" إلى علامة التبويب "خيارات متقدمة" والنقر فوق رمز السهم بجانبها لتوسيع علامة التبويب.
سيؤدي هذا إلى فتح حقل "فئة CSS إضافية" حيث يتعين عليك ببساطة كتابة highlighted-menu في الحقل.

بعد ذلك ، انقر فوق الزر "حفظ" أعلى الصفحة لتخزين تغييراتك.
بعد ذلك ، ستحتاج إلى إضافة القليل من CSS إلى المظهر الخاص بك لتأثير التمييز. يمكنك إما إصلاح Theme Customizer المفقود ، أو يمكنك استخدام البرنامج المساعد لمقتطف الشفرة لإضافة كود CSS.
كيفية إضافة CSS Snippets باستخدام WPCode
لإضافة CSS في WordPress ، نوصي باستخدام WPCode لأنه أسهل طريقة لإضافة أي كود مخصص إلى WordPress.
تحتاج أولاً إلى تثبيت البرنامج المساعد WPCode المجاني وتنشيطه. لمزيد من الإرشادات ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
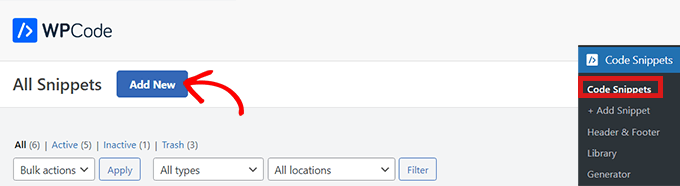
عند التنشيط ، انتقل إلى Code Snippets »إضافة Snippet من لوحة إدارة WordPress الخاصة بك. الآن انقر فوق الزر "إضافة جديد".

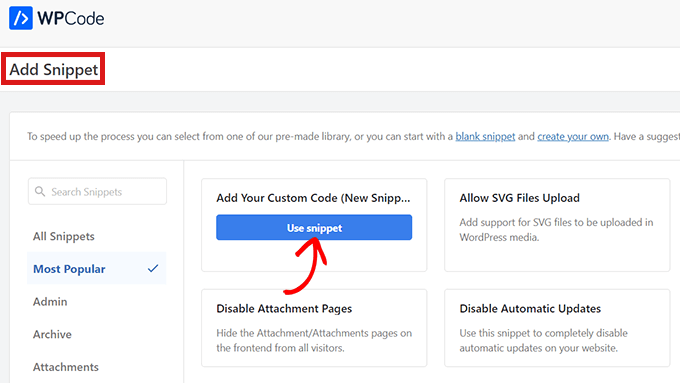
سينقلك هذا إلى صفحة "إضافة مقتطف".
هنا ، مرر مؤشر الماوس فوق الخيار "إضافة رمزك المخصص (مقتطف جديد)" وانقر ببساطة على الزر "استخدام المقتطف" الموجود أسفله.

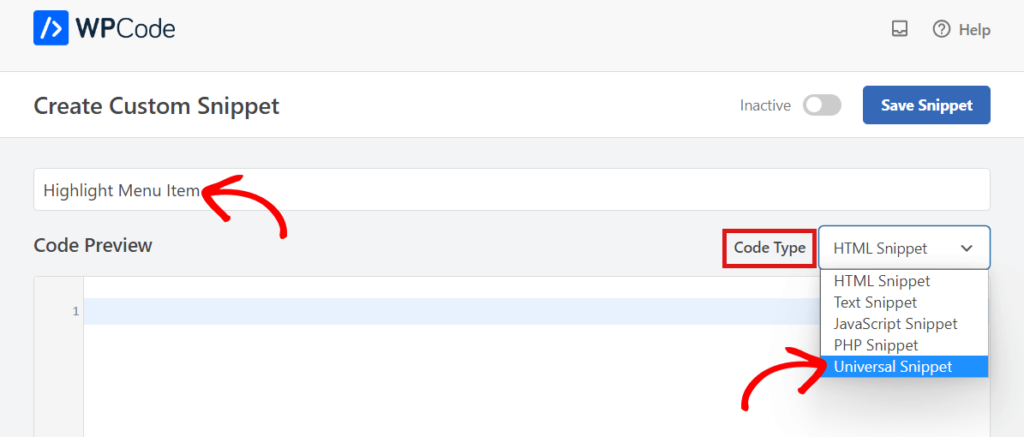
الآن بعد أن أصبحت في صفحة "إنشاء مقتطف مخصص" ، ابدأ باختيار اسم و "نوع رمز" لمقتطف CSS الخاص بك.
يمكنك اختيار أي اسم تريده.

بعد ذلك ، ما عليك سوى النقر فوق القائمة المنسدلة بجوار خيار "نوع الرمز" على اليمين ثم تحديد خيار "المقتطف الشامل".
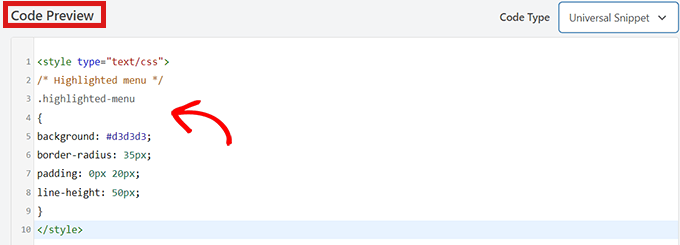
بعد ذلك ، انسخ / الصق كود CSS التالي في "Code Preview".
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
تأكد من تضمين علامات النمط ، كما ترى في السطرين 1 و 10 أدناه.

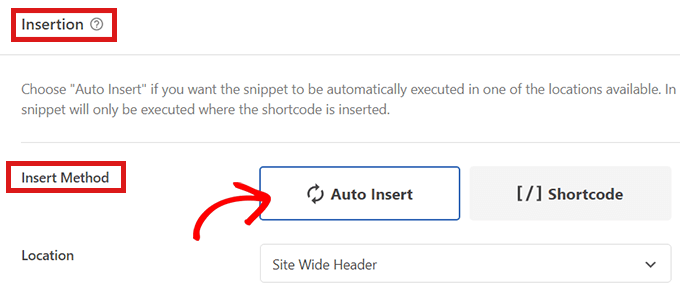
بعد لصق الرمز ، انتقل إلى قسم "الإدراج" بالتمرير لأسفل.
هنا ما عليك سوى اختيار وضع "الإدراج التلقائي" بحيث يمكن تنفيذ الرمز تلقائيًا على موقع الويب بالكامل.

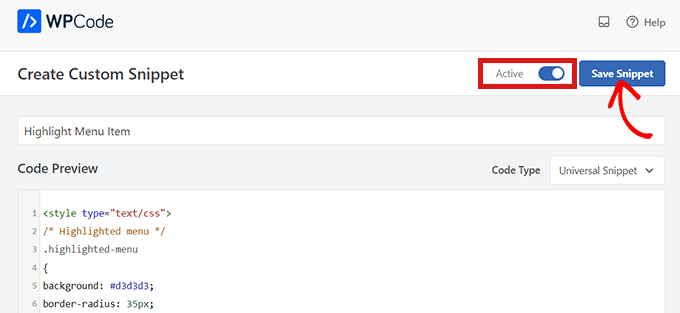
الآن ، انتقل إلى أعلى الصفحة وقم بتبديل التبديل من "غير نشط" إلى "نشط".
ثم ببساطة انقر فوق الزر "حفظ المقتطف".

لقد نجحت الآن في تمييز عنصر قائمة في WordPress باستخدام محرر موقع كامل.
هذه هي الطريقة التي سيبدو عليها عنصر القائمة بعد إضافة كود CSS.

كيفية الوصول إلى أداة تخصيص السمة باستخدام سمة بلوك

إذا كنت تريد استخدام مُخصص القوالب واستخدام سمة FSE ، فما عليك سوى نسخ عنوان URL أدناه ولصقه في متصفحك. تأكد من استبدال "example.com" باسم المجال الخاص بموقعك.
https://example.com/wp-admin/customize.php
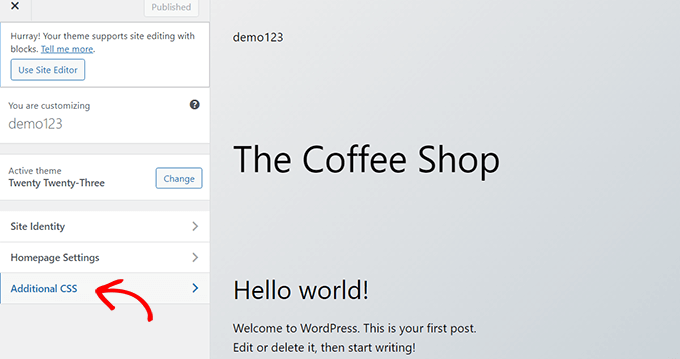
هنا عليك ببساطة النقر فوق علامة التبويب "CSS إضافية".

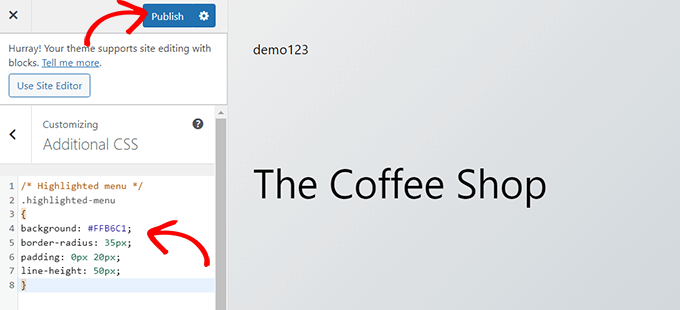
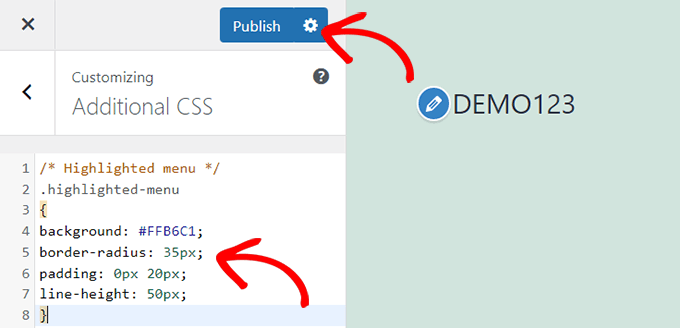
الآن ، قم بتوسيع حقل "CSS إضافي" ، ثم انسخ / الصق مقتطف الشفرة التالي.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
بعد ذلك ، ما عليك سوى النقر فوق الزر "نشر" في الأعلى.

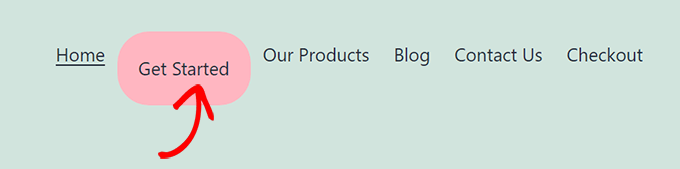
هذا كل ما يتطلبه الأمر لتسليط الضوء على عنصر القائمة.
يجب أن يبدو مثل هذا على موقع الويب الخاص بك عند الانتهاء:

الطريقة الثانية: إبراز عنصر قائمة باستخدام أداة تخصيص السمة
إذا كنت تستخدم سمة غير ممكّنة للكتل ، فمن المحتمل أن يكون لديك أداة تخصيص سمة ممكّنة بشكل افتراضي. يعد تمييز عنصر قائمة في أداة تخصيص السمات عملية بسيطة إلى حد ما.
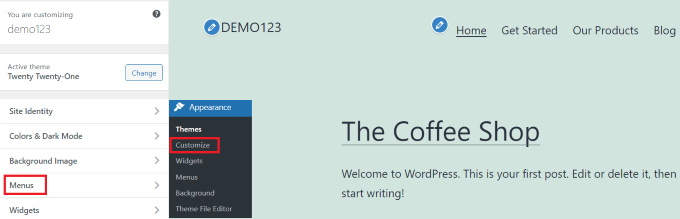
أولاً ، ما عليك سوى الانتقال إلى المظهر »تخصيص في لوحة معلومات WordPress لبدء تشغيل أداة تخصيص السمات. بمجرد فتح أداة تخصيص السمات ، ما عليك سوى النقر فوق علامة التبويب "القوائم".

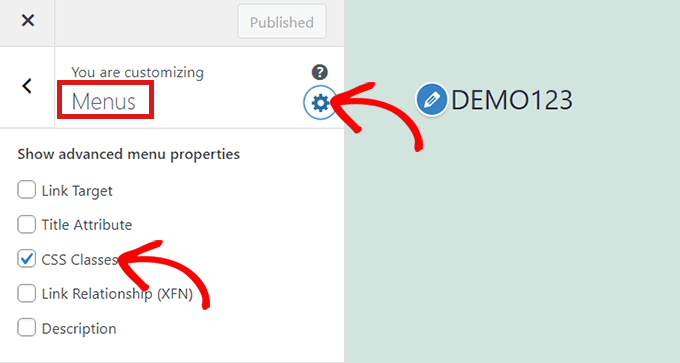
بمجرد دخولك إلى قسم "القوائم" ، ما عليك سوى النقر فوق رمز الترس أعلى اليمين لعرض الخصائص المتقدمة.
الآن ، ما عليك سوى تحديد مربع "فئات CSS".

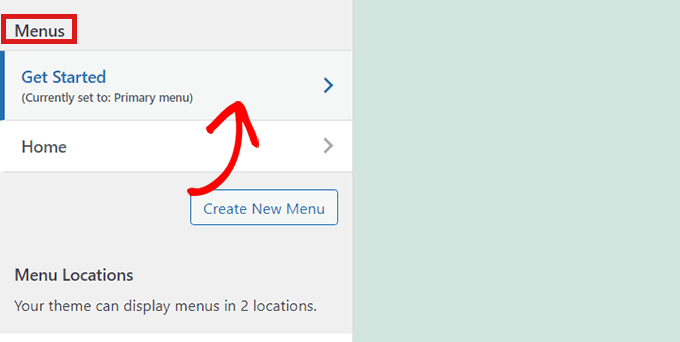
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "القوائم".
إذا كانت لديك قوائم متعددة على موقع الويب الخاص بك ، فما عليك سوى النقر فوق القائمة التي تريد إبراز عناصر القائمة الخاصة بها.

سيؤدي هذا إلى فتح علامة تبويب جديدة حيث يمكنك تحديد عنصر القائمة الذي تريد تمييزه. يمكن أن تكون "ابدأ" كما في مثالنا ، أو قد تكون صفحة نموذج الاتصال أو رابط متجرك عبر الإنترنت.
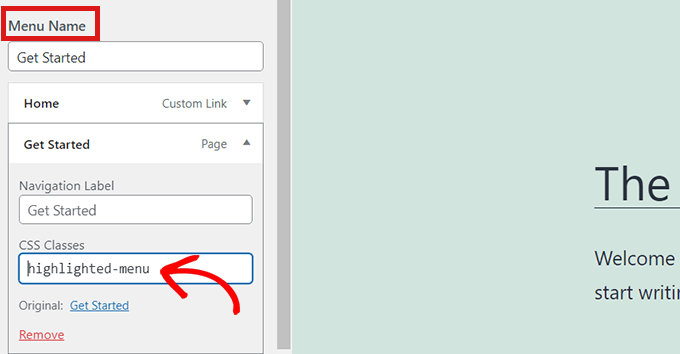
ما عليك سوى النقر فوق عنصر القائمة الذي تختاره والذي سيؤدي إلى توسيعه لعرض بعض الخيارات. انقر فوق الحقل "فئات CSS".
كل ما عليك فعله هو كتابة 'highlighted-menu' في الحقل. يمكنك إضافة فئة CSS هذه إلى عناصر قائمة متعددة ، وسيتم تمييزها جميعًا.

بعد ذلك ، ما عليك سوى الانتقال إلى علامة التبويب "CSS إضافية" في أداة تخصيص السمات.
الآن ، ما عليك سوى نسخ ولصق رمز CSS التالي.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
تهانينا! لقد نجحت في تمييز عنصر القائمة.
ملاحظة: قد لا يحتوي نسقك على حقل "CSS إضافي" في أداة تخصيص السمات. إذا لم يكن كذلك ، فتحقق من إعدادات السمة لمعرفة كيفية إضافة CSS مخصص. إذا لم تتمكن من العثور عليه ، فقد ترغب في الاتصال بالمطور أو إضافته باستخدام WPCode.

تخصيص تمييز عنصر القائمة
الآن بعد أن قمت بتمييز عنصر القائمة ، يمكنك ضبط كود CSS لتخصيص عنصر القائمة بالطريقة التي تريدها.
على سبيل المثال ، يمكنك تغيير لون خلفية عنصر القائمة.

ما عليك سوى البحث عن الكود التالي في مقتطف CSS ، الذي قمت بلصقه للتو.
background: #FFB6C1
بعد تحديد موقعه ، يمكنك ببساطة استبدال رقم رمز اللون الوردي بالرمز السداسي لأي لون من اختيارك:
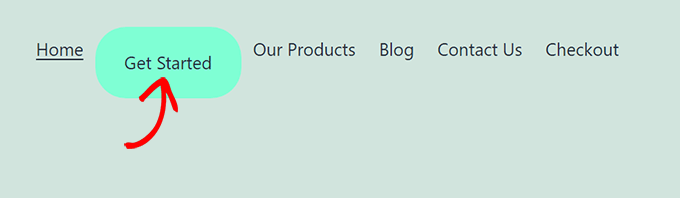
background: #7FFFD4;
أعلاه هو الرمز السداسي للزبرجد.

يمكنك الاطلاع على دليلنا لإضافة CSS مخصصة بسهولة للحصول على أفكار أخرى حول كيفية تخصيص عنصر القائمة المميز.
بعد أن تكون راضيًا عن اختياراتك ، ما عليك سوى النقر فوق الزر "نشر" في أداة تخصيص السمات أو "حفظ المقتطف" في WPCode لحفظ التغييرات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تمييز رمز القائمة في WordPress. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تصميم قوائم التنقل في WordPress أو اختيارات الخبراء لدينا من مكونات WordPress الإضافية الضرورية لتنمية موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
