كيفية تطبيق المنطق الشرطي في قوائم ووردبريس
نشرت: 2022-10-14بشكل افتراضي ، يمكنك بسهولة إنشاء قوائم WordPress لموقع الويب الخاص بك ولكن يتم عرض القائمة التي تم إنشاؤها عبر جميع الصفحات في موقع الويب الخاص بك. يمكن أن يُنظر إلى هذا في بعض الأحيان على أنه قيد لأنه في بعض الحالات ، قد ترغب في الحصول على قوائم مختلفة في صفحات مختلفة أو قوائم مختلفة معروضة لمستخدمين مختلفين. على سبيل المثال ، تقديم عنصر قائمة "تسجيل" إلى مستخدم قام بتسجيل الدخول أمر غير مناسب.
تنفيذ قوائم مختلفة في ظروف مختلفة ليس بالمرونة التي يوفرها WordPress. في هذا الدليل ، سننظر في المنطق الشرطي وكيف يمكنك تنفيذه ضمن قوائم WordPress الخاصة بك لعرض قوائم مختلفة في ظل ظروف مختلفة.
جدول المحتويات
ما هو المنطق الشرطي
أهمية المنطق الشرطي في قوائم ووردبريس
إعداد قائمة التنقل
كيفية إضافة المنطق الشرطي في قوائم WordPress
- عرض قوائم WordPress مختلفة للمستخدمين الذين قاموا بتسجيل الدخول والذين تم تسجيل خروجهم
- عرض قوائم WordPress مختلفة لأدوار المستخدم المختلفة
- اعرض قوائم WordPress مختلفة في صفحات مختلفة
- بدائل للمكون الإضافي Conditional Menus
استنتاج
ما هو المنطق الشرطي
المنطق الشرطي هو ببساطة مجموعة أتمتة تحدث إذا تم استيفاء معايير معينة أو تم الوصول إليها. المنطق الشرطي على سبيل المثال يُرى بشكل أساسي في النماذج حيث إذا تم تمكين خيار معين ، فسيتم عرض حقل معين. يمكن رؤية ذلك على سبيل المثال في تسجيل الخروج من WooCommerce حيث إذا حددت بوابة دفع معينة ، فسيتم تقديم حقول بوابة الدفع.
في حالتنا هنا ، سوف نستكشف المنطق الشرطي في سياقات القائمة. على غرار حقول بوابة الدفع ، يمكنك عرض قوائم WordPress بناءً على إجراء المستخدم.
أهمية المنطق الشرطي في قوائم ووردبريس
يمكّنك المنطق الشرطي من تحسين التنقل داخل موقع WordPress الخاص بك.
هناك سيناريوهات مختلفة حيث قد ترغب في تطبيق المنطق الشرطي على القوائم الخاصة بك. بعض هذه تشمل:
ط) عرض قوائم مختلفة للمستخدمين الذين قاموا بتسجيل الدخول وتسجيل الخروج.
ب) تقديم قوائم مختلفة عبر صفحات مختلفة.
ج) عرض قوائم مختلفة لمختلف أدوار المستخدم
ما ورد أعلاه ليس سوى عدد قليل من الحالات التي يمكن فيها تطبيق المنطق الشرطي في القوائم. لاحقًا في هذا الدليل ، سننظر في كيفية تنفيذ المنطق الشرطي في السيناريوهات المذكورة أعلاه.
إعداد قائمة التنقل
تأتي معظم سمات WordPress مع قوائم محددة مسبقًا ومواقع قائمة. ومع ذلك ، قد تحتاج إلى إعداد قائمة التنقل التي تناسب وظائف موقعك. على سبيل المثال ، قد تحتاج إلى إعداد قائمة يتم عرضها للأرشيف وقائمة أخرى للصفحات العادية.
لإعداد قائمة التنقل ، يمكنك القيام بذلك عن طريق القيام بما يلي:
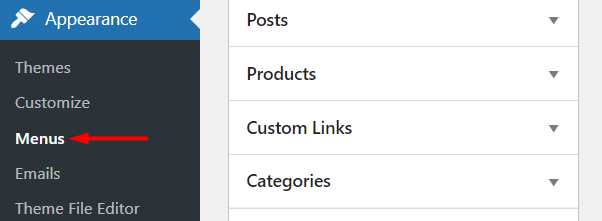
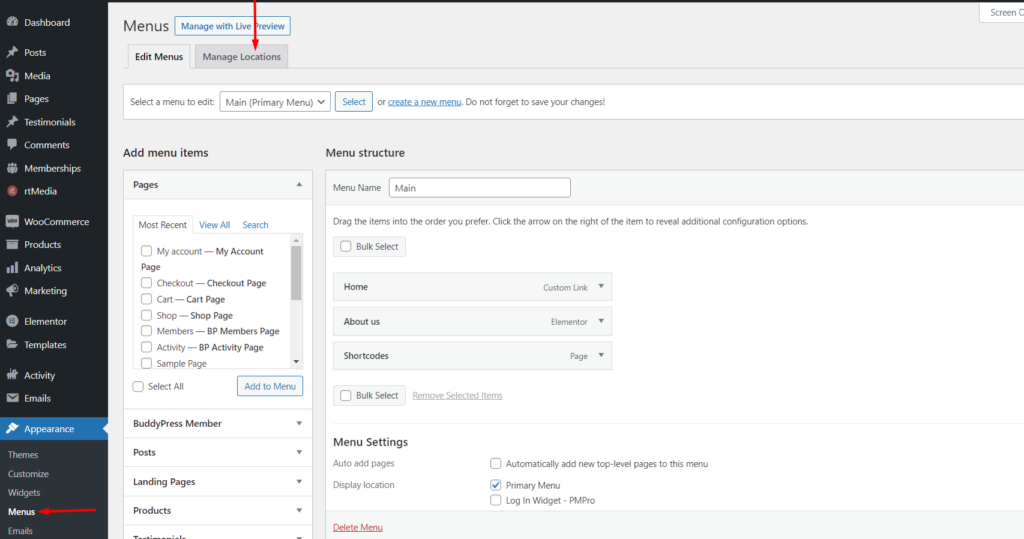
انتقل إلى المظهر> قسم القوائم داخل لوحة معلومات WordPress الخاصة بك

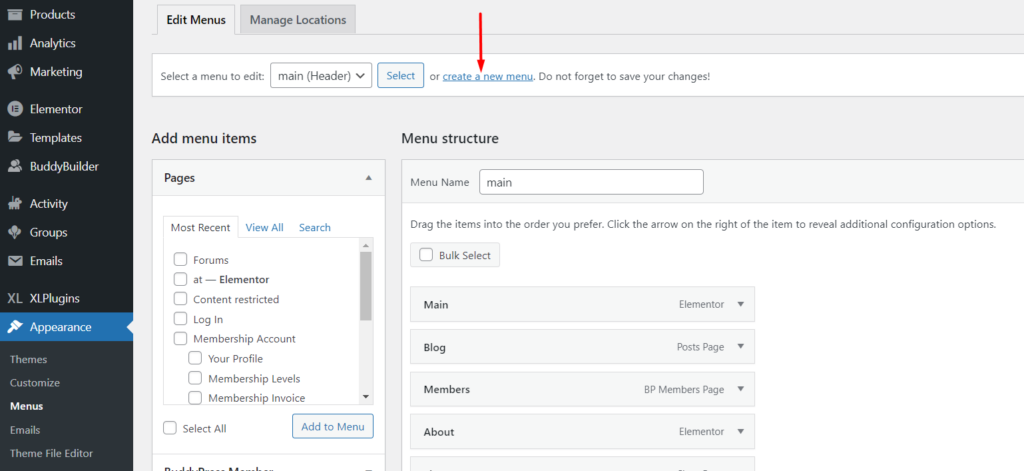
انقر على رابط "إنشاء قائمة جديدة"

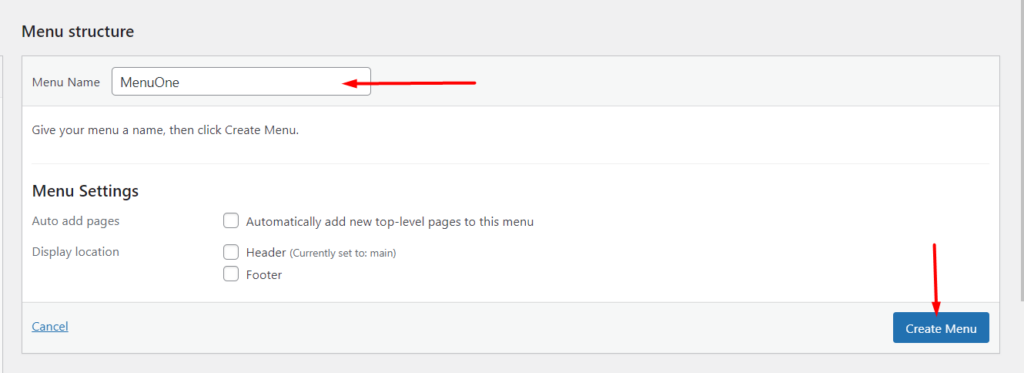
في الشاشة التالية ، حدد اسم القائمة وانقر على زر "إنشاء قائمة":

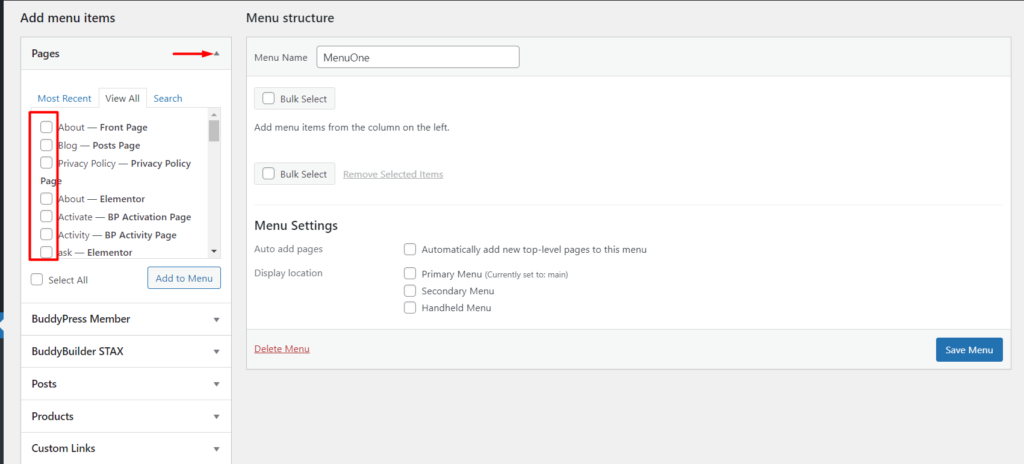
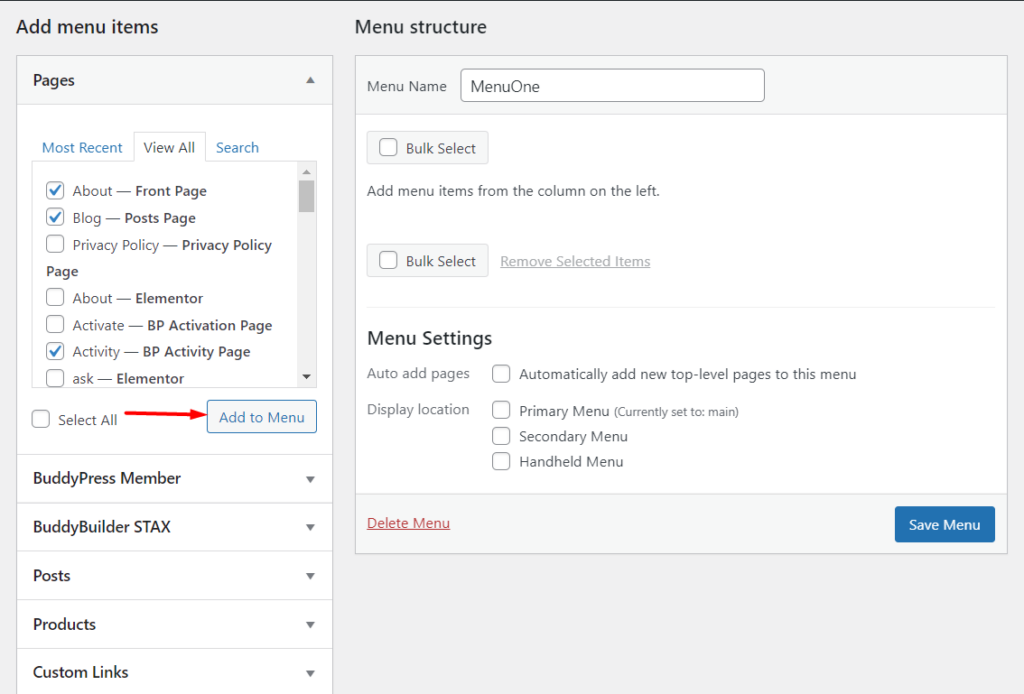
بعد ذلك ، من الجزء الأيمن ، يمكنك بعد ذلك تحديد المحتويات التي ترغب في عرضها داخل القوائم من خلال النقر على أيقونة الأكورديون وتحديد عناصر القائمة المختلفة عن طريق تحديد مربعات الاختيار المتنوعة.

عند اختيار عناصر القائمة التي ترغب في الحصول عليها تحت كل أكورديون ، أضف عناصر القائمة إلى القائمة بالنقر فوق الزر "إضافة إلى القائمة" في كل منها.

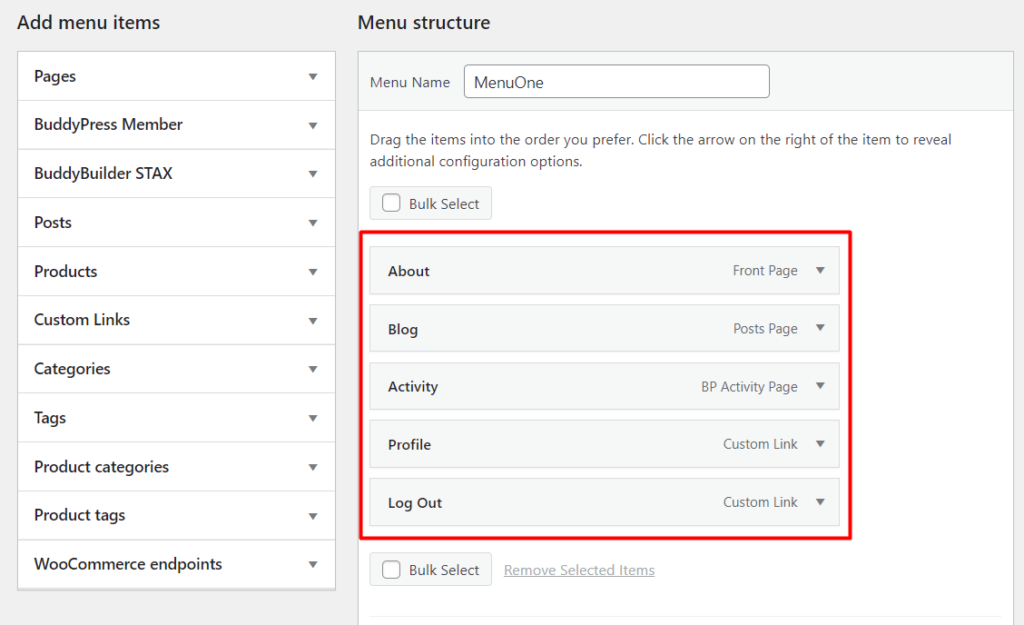
يمكنك بعد ذلك سحب عناصر القائمة وإفلاتها على اليمين بناءً على طلبك المفضل.

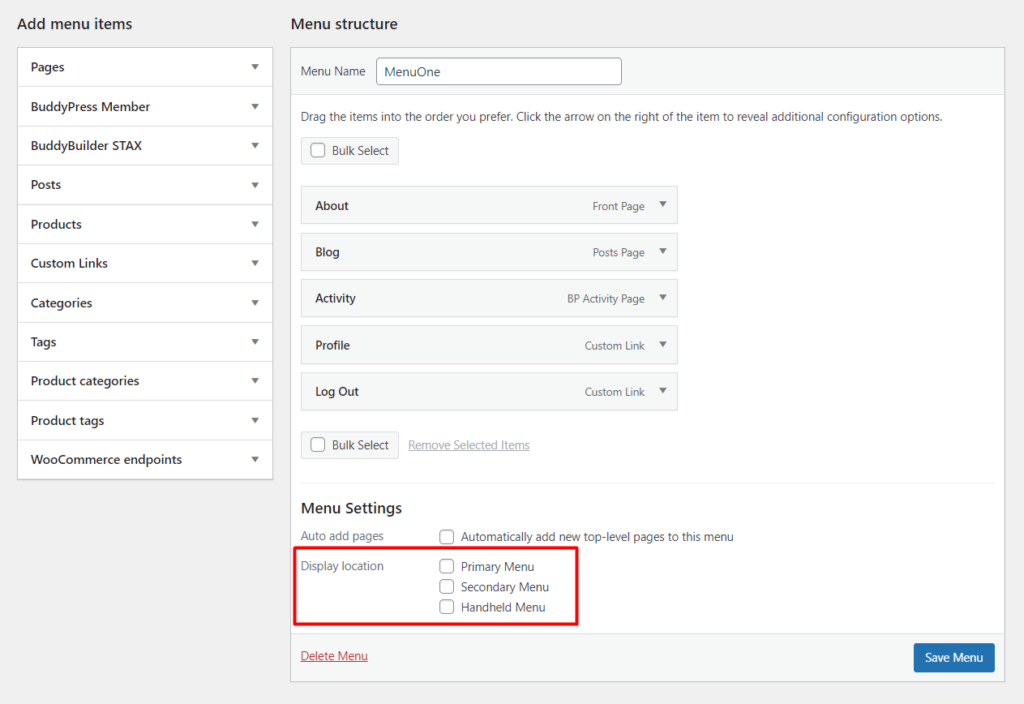
يوجد أسفل عناصر القائمة أيضًا خيارًا لتحديد موقع عرض القائمة أو القسم الذي ترغب في عرض القائمة فيه. قد يكون للمواضيع المختلفة مواقع قائمة مختلفة.

بمجرد تنفيذ ما سبق ، تأكد من حفظ القائمة بالنقر فوق الزر "حفظ القائمة" الموجود في لقطة الشاشة أعلاه.
كيفية إضافة المنطق الشرطي في قوائم WordPress
يمكن إضافة المنطق الشرطي في قوائم WordPress عبر رمز مخصص أو باستخدام مكون إضافي. في حالتنا هنا ، سنستخدم المكون الإضافي Conditional Menus.
يعد المكون الإضافي Conditional Menus مكونًا إضافيًا مجانيًا ويمكنك إعداده من خلال تنفيذ الخطوات التالية:
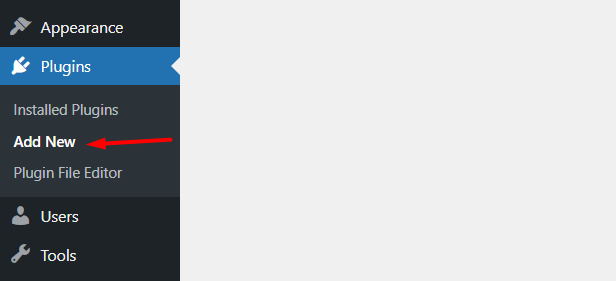
انتقل إلى الإضافات> قسم إضافة جديد داخل لوحة معلومات WordPress الخاصة بك

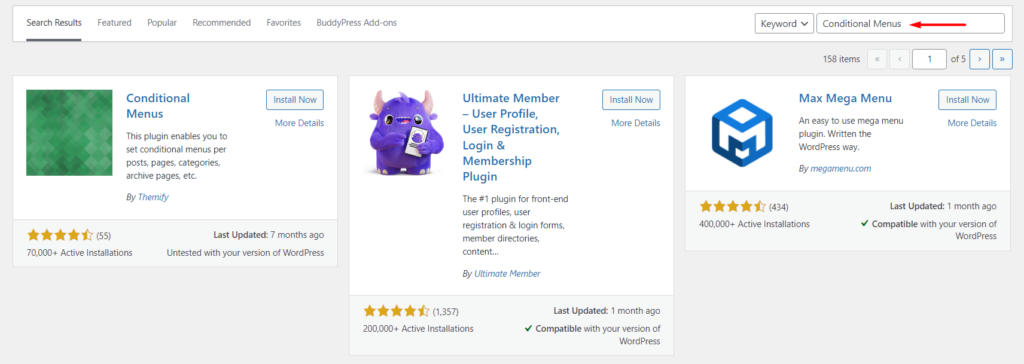
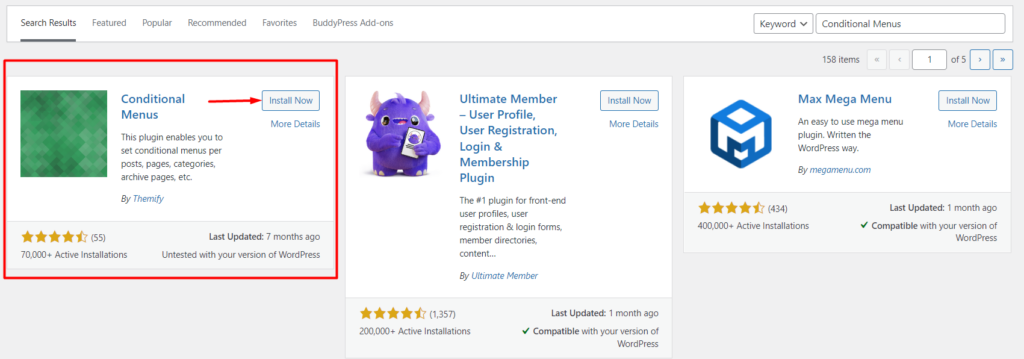
ابحث عن البرنامج المساعد "Conditional Menus"

تابع تثبيت البرنامج المساعد وتنشيطه

عرض قوائم WordPress مختلفة للمستخدمين الذين قاموا بتسجيل الدخول والذين تم تسجيل خروجهم
في حالات مختلفة ، من المهم عرض قوائم WordPress مختلفة للمستخدمين الذين قاموا بتسجيل الدخول والمستخدمين الذين قاموا بتسجيل الخروج. على سبيل المثال ، إذا كنت تدير متجرًا عبر الإنترنت ، فقد تكون هذه الوظيفة مفيدة بالفعل. لتحقيق هذا التنفيذ ، سوف تحتاج إلى القيام بما يلي:
ط) قم أولاً بإعداد قائمتين مختلفتين. أحدهما يعمل كقائمة للمستخدمين الذين قاموا بتسجيل الدخول والآخر للمستخدمين الذين تم تسجيل خروجهم. يمكنك الاستفادة من الخطوات المذكورة في قسم "إعداد قائمة التنقل".
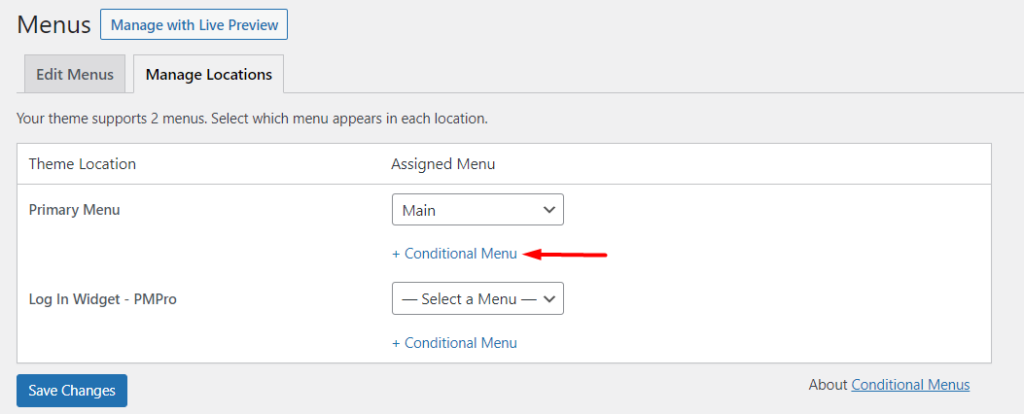
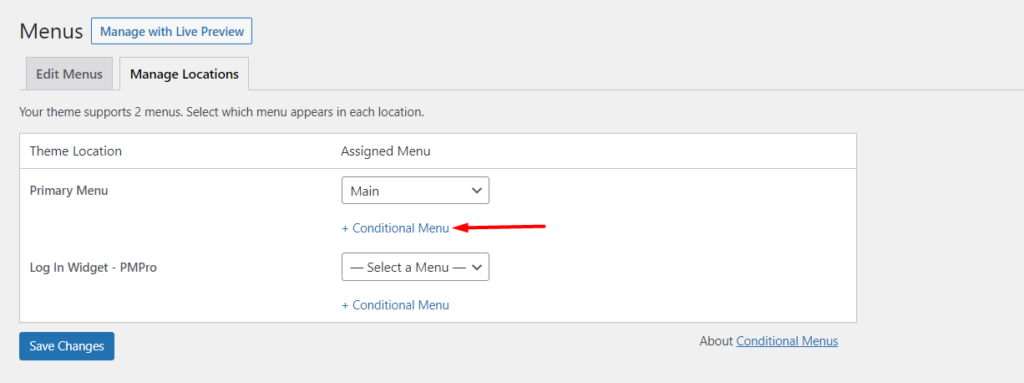
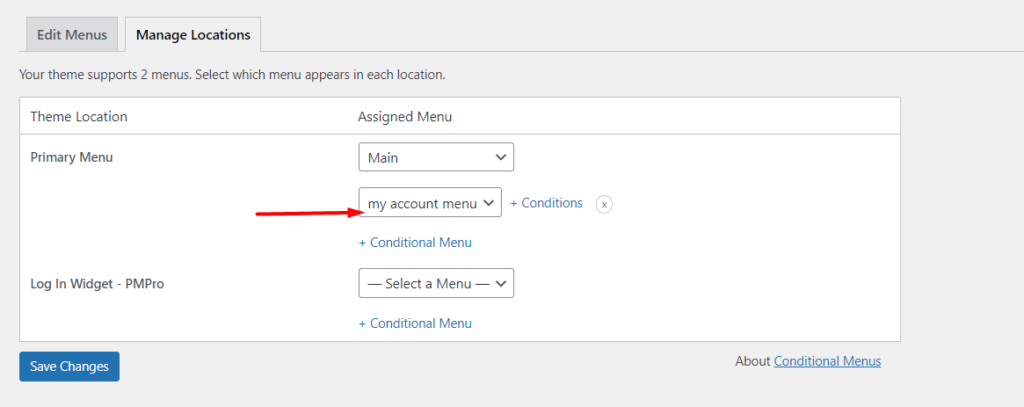
ب) انتقل إلى المظهر> القوائم> إدارة المواقع القسم

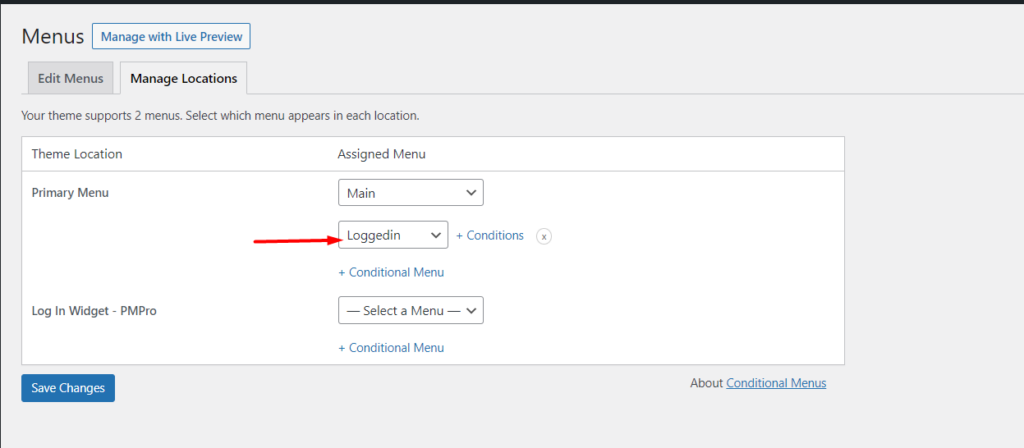
ج) بعد ذلك ، داخل موقع المظهر حيث ترغب في عرض القائمة ، انقر فوق رابط "القائمة الشرطية"

4) حدد القائمة التي تريد عرضها للمستخدمين الذين قاموا بتسجيل الدخول

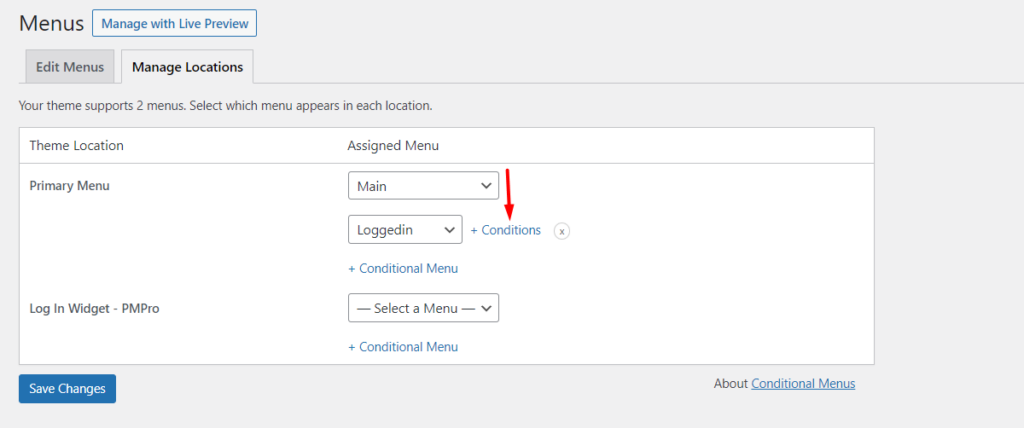
v) انقر على رابط الشروط


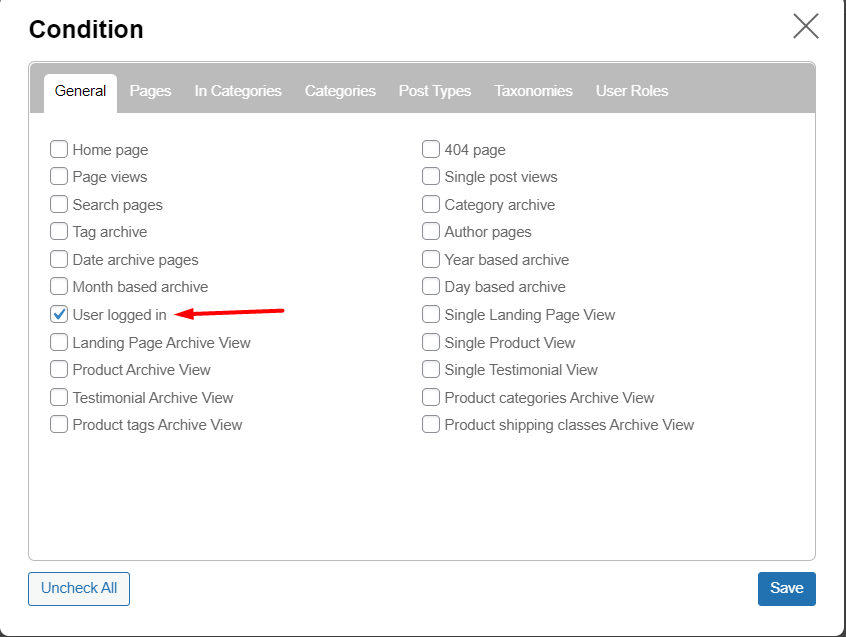
سادسًا) في النافذة المنبثقة المعروضة ، حدد الخيار "تسجيل دخول المستخدم" الموجود في علامة التبويب "عام"

السابع) احفظ جميع التغييرات
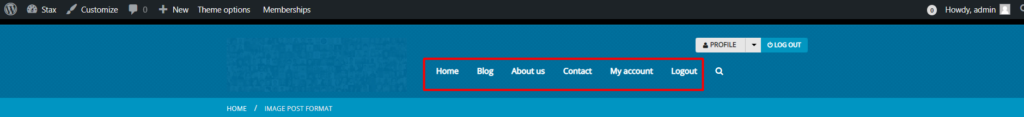
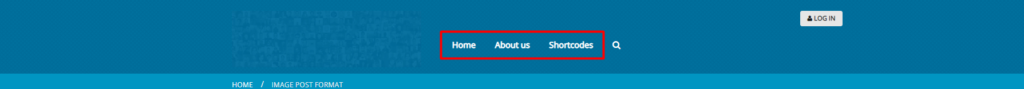
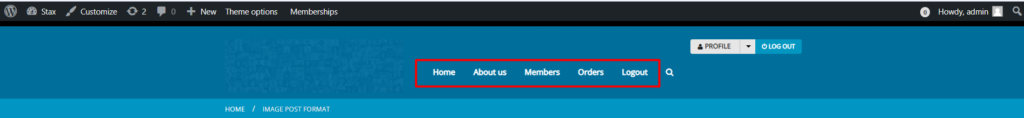
بمجرد أن تحاول الآن الوصول إلى موقع الويب أثناء تسجيل الدخول ، ستلاحظ الآن أنه سيتم عرض قائمة تسجيل الدخول داخل الموقع. يوجد أدناه نموذج توضيحي بناءً على مثالنا هنا:

إذا صادفت أيضًا معاينة الموقع أثناء تسجيل الخروج ، فستلاحظ أن القائمة الافتراضية يتم تقديمها. فيما يلي عينة على هذا:

عرض قوائم WordPress مختلفة لأدوار المستخدم المختلفة
بمساعدة ملحق القوائم الشرطية ، من الممكن عرض قوائم WordPress مختلفة لأدوار مستخدم مختلفة. على غرار عرض القوائم المختلفة للمستخدمين الذين قاموا بتسجيل الدخول وتسجيل الخروج ، ستحتاج أولاً إلى إعداد قوائم مختلفة لأدوار المستخدم المختلفة من قسم المظهر> القوائم. بمجرد الانتهاء من ذلك:
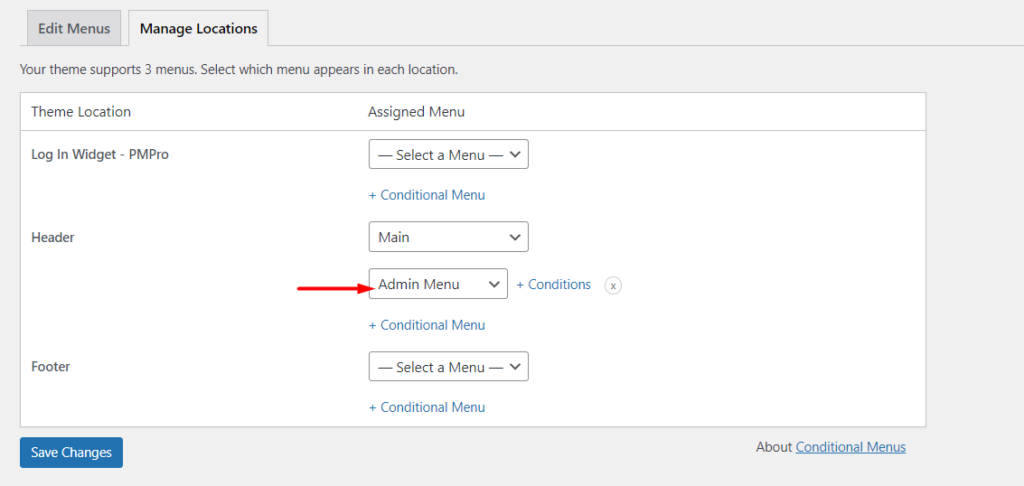
1) انتقل إلى المظهر> القائمة> قسم إدارة المواقع
ب) بعد ذلك ، انقر فوق ارتباط "قائمة شرطية"

ج) بمجرد الانتهاء من ذلك ، حدد القائمة لدور المستخدم الذي تريده

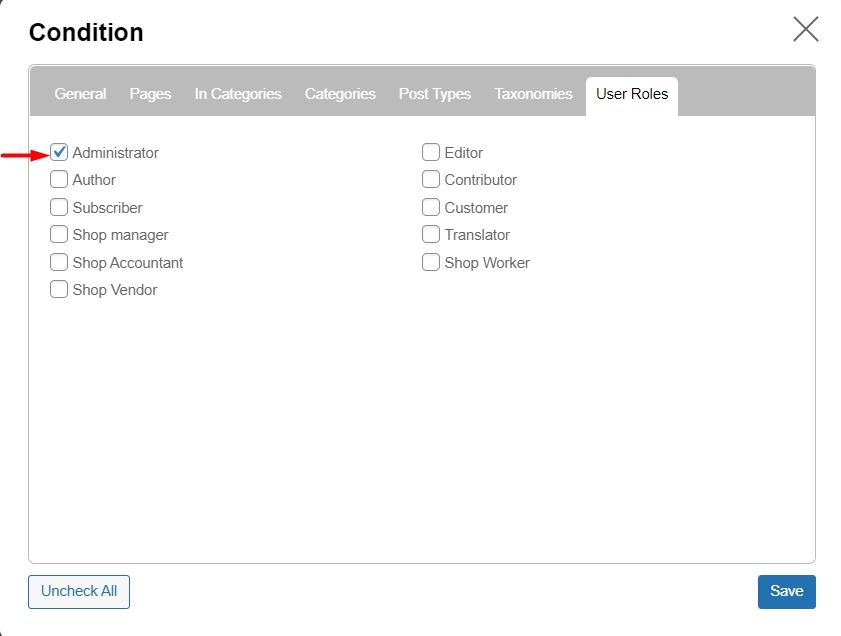
4) انقر على رابط "الشروط" الظاهر في لقطة الشاشة أعلاه وداخل النافذة المنبثقة المعروضة ، وقم بالوصول إلى علامة التبويب "أدوار المستخدم" وحدد دور المستخدم الذي سيكون في وضع يسمح له بعرض القائمة المحددة

v) احفظ التغييرات
عند معاينة القائمة كمسؤول في حالتنا هنا ، ستلاحظ أن القائمة المحددة هي ما سيتم عرضه. فيما يلي لقطة شاشة نموذجية على هذا:

اعرض قوائم WordPress مختلفة في صفحات مختلفة
يمكن أيضًا استخدام المكون الإضافي للقائمة الشرطية في عرض قوائم WordPress المختلفة في صفحات مختلفة.
على غرار التطبيقات الأخرى التي تمت مناقشتها أعلاه ، ستحتاج أولاً إلى إعداد قائمة من قسم المظهر> القائمة. سيتم استخدام هذه القائمة في الصفحة حيث تريد عرض قائمة مختلفة.
بعد القيام بذلك ، انتقل إلى قسم إدارة المواقع وحدد القائمة التي ترغب في عرضها.

بعد ذلك ، انقر فوق رابط الشروط الموضح في لقطة الشاشة أعلاه
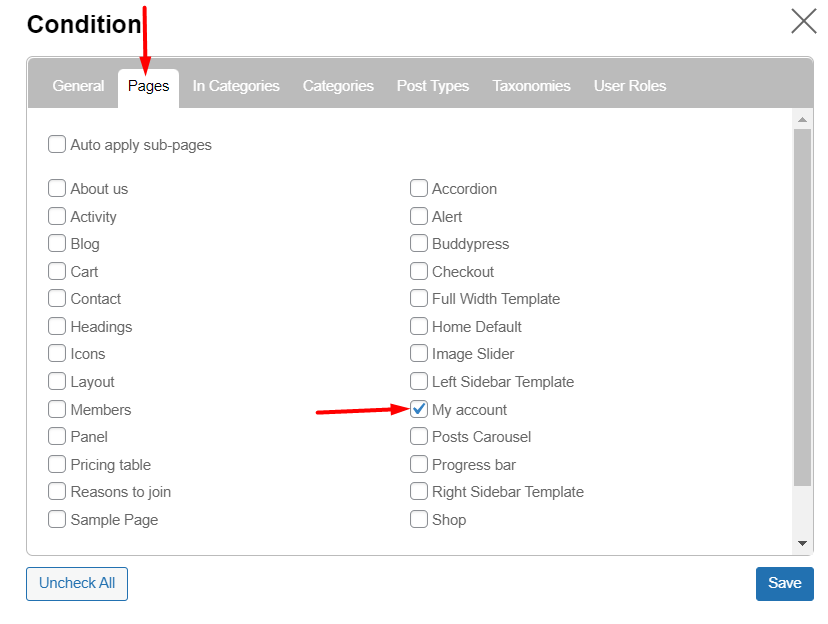
داخل النافذة المنبثقة المعروضة ، انتقل إلى قسم "الصفحات" وحدد الصفحة التي تريد عرض القائمة فيها.

بمجرد الانتهاء من ذلك ، احفظ جميع التغييرات.
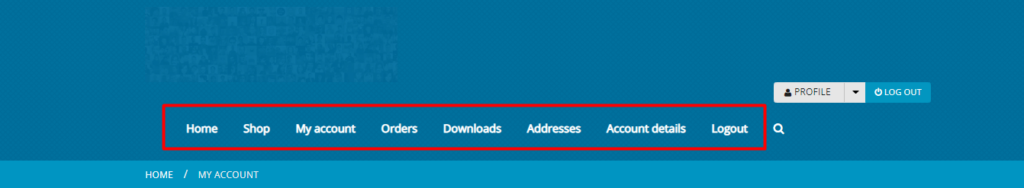
عند معاينة الصفحة المحددة ، في حالتنا هنا "حسابي" ، ستلاحظ تطبيق القائمة. فيما يلي لقطة شاشة نموذجية على هذا:

بدائل للمكون الإضافي Conditional Menus
بصرف النظر عن المكون الإضافي Conditional Menus ، هناك عدد كبير من المكونات الإضافية الأخرى التي يمكن أن تمنحك أيضًا التحكم في قوائمك. تتضمن بعض المكونات الإضافية التي قد تفكر فيها ما يلي:
1. قوائم المستخدم - رؤية قائمة التنقل

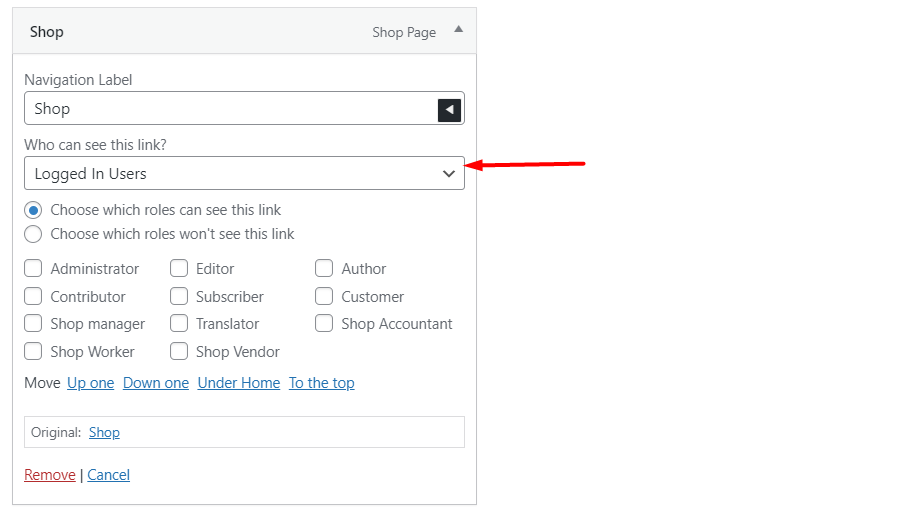
قوائم المستخدم عبارة عن مكون إضافي مجاني ويمكن استخدامه للتحكم في رؤية عناصر قائمة محددة بشكل أساسي لمواقع الويب التي تتضمن مستخدمين مسجلين الدخول.
باستخدام المكون الإضافي ، أنت في وضع يسمح لك بتحديد من يمكنه رؤية رابط (روابط) القائمة المحددة (أدوار مستخدم محددة ، أو مستخدمين تم تسجيل خروجهم أو الجميع).

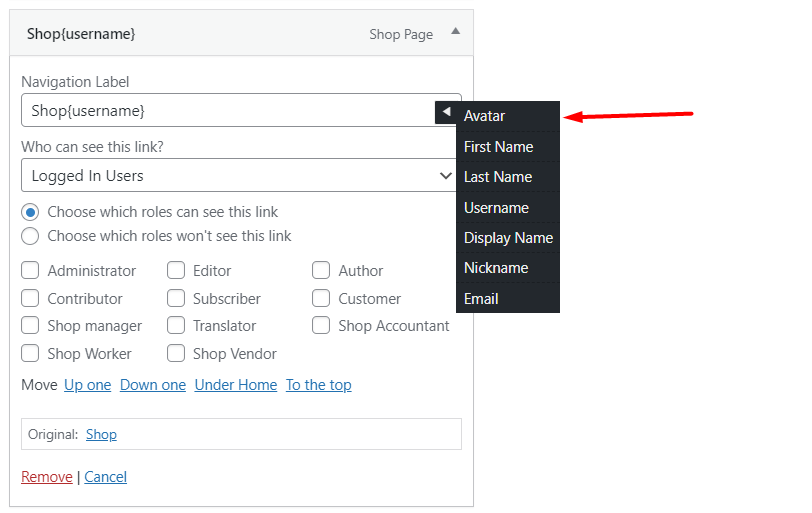
يتيح لك المكون الإضافي أيضًا إضافة معلومات المستخدم التي سيتم عرضها ضمن تسمية التنقل في عنصر القائمة كما هو موضح أدناه:

2. إذا كانت القائمة - التحكم في الرؤية للقوائم

يمكّنك المكون الإضافي If Menu من التحكم في رؤية عناصر القائمة الخاصة بك. بمساعدة البرنامج المساعد ، أنت في وضع يسمح لك بتحديد شروط الرؤية أدناه:
- الرؤية على أساس دور المستخدم
- تعتمد الرؤية على ما إذا كان المستخدم قد قام بتسجيل الدخول أم لا
- تعتمد الرؤية على نوع الصفحة
- الرؤية استنادًا إلى ما إذا كان جهاز الزوار جهازًا محمولاً أم لا
يمكنك أيضًا شراء الملحق المزيد من قواعد الرؤية إذا كنت ترغب في دمج المزيد من ميزات الرؤية ضمن عناصر القائمة الخاصة بك. تتضمن بعض هذه الميزات ما يلي:
- الظهور على أساس العضوية والاشتراكات
- الرؤية على أساس موقع الزائر
- تعتمد الرؤية على لغة الزائر
استنتاج
يساعد استخدام قوائم مختلفة داخل موقع WordPress الخاص بك في تكوين تجربة مستخدم رائعة عند التنقل في موقعك. يتم تحقيق ذلك على سبيل المثال من خلال تقديم القوائم ذات الصلة فقط بالمستخدمين بناءً على الشروط المحددة.
في هذا الدليل ، نظرنا في كيفية تنفيذ المنطق الشرطي داخل قوائم WordPress. نأمل أن تكون هذه المعلومات مفيدة في تقديم قوائم مختلفة بناءً على المجموعة والحالة المرغوبة.
إذا كان لديك أي ملاحظات أو أسئلة أو اقتراحات ، فلا تتردد في استخدام قسم التعليقات أدناه.
