كيفية تحسين أداء موقع WordPress بالتصغير
نشرت: 2023-06-30تظل سرعة الموقع مصدر قلق دائم لجميع مالكي المواقع تقريبًا. على الرغم من وجود عدة طرق يمكنك من خلالها تحسين سرعة موقعك ، إلا أن هناك أسلوبًا واحدًا يتم إغفاله (ولكنه فعال للغاية) يجب مراعاته - وهو التصغير.
بعبارات بسيطة ، يعمل التصغير على تحسين كود موقعك لجعله أصغر حجمًا وأكثر كفاءة في التشغيل. في حين أن هذا قد يبدو مصدر قلق صغير ، إلا أنه فعال بشكل مدهش.
في هذه المقالة ، سوف نقدم لك مفهوم التصغير وكيف يعمل. سنعرض لك أيضًا عدة طرق يمكنك من خلالها استخدام هذه الطريقة بنفسك ، دون الدخول في الكود. هيا بنا نبدأ!
مقدمة إلى Minification (وكيف يمكن أن يساعدك)
قد تكون على دراية بالعديد من الطرق التي يمكنك من خلالها تحسين سرعة موقعك. اليوم ، سنركز على التفاصيل المحيطة بالتصغير.
كما ترى ، أحد الأسباب المحتملة وراء أوقات التحميل الطويلة هو كتابة التعليمات البرمجية بطريقة غير فعالة. نادرًا ما يحتاج معظم مالكي المواقع (إن وجد) إلى ترميز أي شيء في الوقت الحاضر ، لذلك قد لا تتمكن حتى من معرفة ما إذا كانت شفرتك تتسبب في تباطؤ موقعك. ومع ذلك ، باستخدام عملية تعرف باسم التصغير ، يمكنك تجاهلها.
إذا لم تكن مبرمجًا ، فقد يبدو هذا معقدًا بشكل مخيف ، لكن لا تقلق. يعتبر التصغير في الواقع عملية مباشرة تتضمن ببساطة تحسين كود CSS و HTML و JavaScript. سنوضح لك كيف يمكنك تحقيق ذلك دون الحاجة إلى أي مهارات ترميز أخرى أدناه. ومع ذلك ، قبل أن نصل إلى هناك ، دعنا نرى كيف يعمل التصغير عمليًا ، باستخدام مقتطف CSS التالي:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }حتى مع وجود إلمام عابر بـ CSS ، فمن السهل جدًا فك تشفيره. إنه يحدد ببساطة النمط الذي يجب تعيينه لعناصر مختلفة في الصفحة. هذا لأن الشفرة مكتوبة لتكون قابلة للقراءة للعين البشرية. تحقيقا لهذه الغاية ، يتم استخدام فواصل الأسطر والمسافات الإضافية لجعل كل جزء من الكود محددًا بوضوح ويسهل مسحه ضوئيًا.
ومع ذلك ، فهذا ليس شيئًا يحتاجه الكمبيوتر لفهم الكود وتشغيله. في الواقع ، تجعل الأحرف الإضافية الشفرة "أثقل" ، وبالتالي ، يستغرق الكمبيوتر وقتًا أطول في القراءة والتنفيذ. على هذا النحو ، يمكنك التفكير في التصغير باعتباره العملية التي تحول الكود الصديق للإنسان إلى تعليمات برمجية صديقة للآلة.
إذا كنت تريد تصغير هذا الرمز ، فسيبدو كالتالي:
h1{background-color:blue}h2{background-color:red}p{background-color:black}يشتمل هذا الرمز في الواقع على نفس الوظيفة تمامًا مثل تلك المذكورة أعلاه ولكن مع إزالة جميع الأجزاء غير الضرورية. على الرغم من أنه قد لا يبدو فرقًا كبيرًا ، إلا أن الكود المصغر أخف بنسبة 36٪ من الأصل. إذا كنت تتخيل أن هذا المبدأ نفسه مطبق على جميع التعليمات البرمجية في صفحتك ، فمن المحتمل أن ترى مدى فاعلية ذلك على المدى الطويل.
لذا ، كيف تفعل ذلك بالفعل؟ هناك عدة طرق تحت تصرفك ، وسأبحث عنها خلال هذه المقالة. أولاً ، دعنا نرى كيف يمكنك تصغير الرمز يدويًا.
كيفية تصغير التعليمات البرمجية يدويًا
إحدى الطرق التي يمكنك بها تصغير الكود هي القيام بذلك بنفسك. هذا مفيد بشكل خاص إذا كنت تكتب التعليمات البرمجية الخاصة بك ، مثل عند إنشاء قالب أو مكون إضافي. ومع ذلك ، فإن مراجعة الكود الخاص بك باستخدام مشط دقيق الأسنان يمكن أن يكون مرهقًا ، إن لم يكن مستحيلًا ، اعتمادًا على المبلغ.
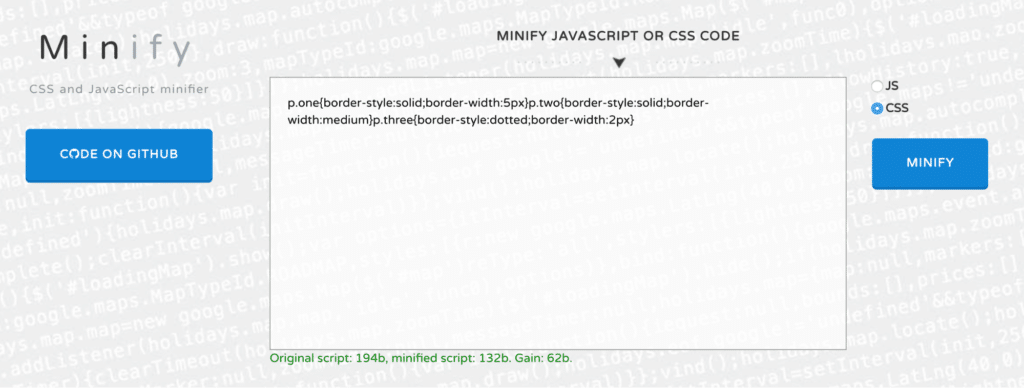
لحسن الحظ ، هناك الكثير من الأدوات التي تساعدك على إنشاء كود مصغر في غضون ثوان. أحد الأمثلة على ذلك هو Minify ، والذي يعمل مع كل من CSS و JavaScript:

ما عليك سوى لصق الرمز الذي تريد ضغطه في مربع النص ، والنقر فوق تصغير ، وسيتم إرجاع الرمز على الفور في شكله الجديد. سترى أيضًا ملخصًا لمدى أخف وزن الإصدار الجديد مقارنة بالإصدار الأصلي:


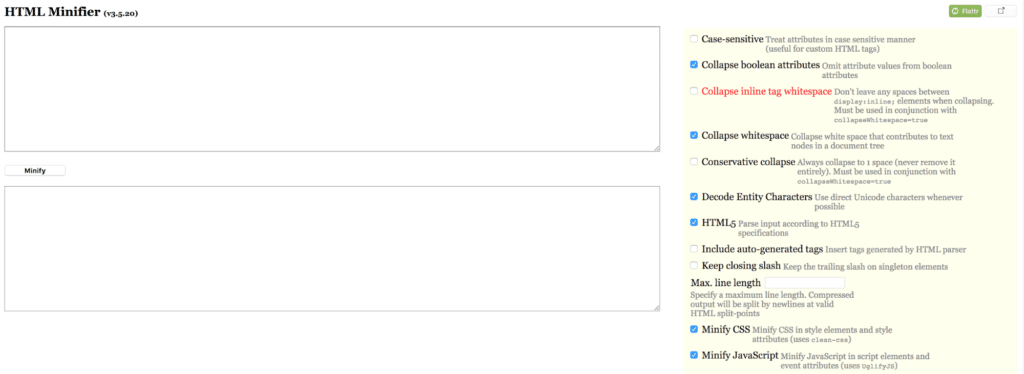
عندما تحتاج إلى تصغير كود HTML ، نوصي باستخدام HTML Minifier للوظيفة:

هذه الأداة مثيرة للاهتمام بشكل خاص لأنها توفر الكثير من الخيارات فيما يتعلق بكيفية ضغط الكود ، وهي أيضًا معتمدة من Google. يمكنك استخدام الإعدادات الموجودة على اليمين لتخصيص الإخراج النهائي حسب رغبتك.
على الرغم من أن تصغير الكود يدويًا يمكن أن يكون مفيدًا بالتأكيد ، فغالبًا ما سترغب في أتمتة العملية في معظم الأوقات. بعد ذلك ، سننظر في كيفية القيام بذلك بالضبط.
3 إضافات WordPress لمساعدتك على تصغير التعليمات البرمجية تلقائيًا
إلى حد بعيد أسهل طريقة لتنفيذ التصغير هي استخدام مكون WordPress الإضافي للقيام بالمهمة نيابة عنك. سيؤدي هذا المكون الإضافي تلقائيًا إلى تصغير الكود الخاص بك بمجرد استدعائه.
هذا يعني أنه يمكنك تصغير الكود الخاص بك دون الحاجة إلى النظر إليه بنفسك. مع وضع ذلك في الاعتبار ، دعنا نلقي نظرة على بعض من أفضل مكونات التصغير الإضافية!
1. التحسين التلقائي

إذا كنت قلقًا من أن التصغير سيكون عملية معقدة ، فإن التحسين التلقائي هو نقطة التباين المثالية. هذا هو حل "اضبط وانسى" والذي سيقلل تلقائيًا جميع البرامج النصية لموقعك دون الحاجة إلى إدخال من جانبك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، وسيتولى الباقي. ومع ذلك ، إذا كنت ترغب في الدخول في الجانب التقني للأشياء ، فإن المكون الإضافي يوفر أيضًا العديد من خيارات التكوين المتقدمة.
دلائل الميزات
- سهل الاستخدام ، دون الحاجة إلى تكوين.
- يقوم تلقائيًا بتصغير وضغط جميع البرامج النصية على موقعك.
- ينقل كل الأنماط إلى رأس الموقع للحصول على الأداء الأمثل.
التسعير: البرنامج المساعد مجاني ويقدم Autoptimize أيضًا مستوى متميزًا.
2. سرعة تصغير

البساطة هي السمة التي تعمل على جميع هذه المكونات الإضافية. كما هو الحال مع العرض السابق ، يعمل Fast Velocity Minify مباشرة خارج الصندوق. من خلال ضغط الرموز والبرامج النصية الخاصة بك في أقل عدد من الملفات ، يضمن المكون الإضافي تسليم CSS وجافا سكريبت بأكبر قدر ممكن من الكفاءة. يتضمن أيضًا عددًا من إعدادات التكوين ، بما في ذلك تصغير HTML الاختياري.
دلائل الميزات
- يعمل على تصغير ملفات البرامج النصية لتقليل عدد طلبات HTTP.
- يقدم وظيفة التوصيل والتشغيل مع الإعدادات الافتراضية.
- يدمج ويحسن خطوط جوجل.
التسعير: المكون الإضافي مجاني تمامًا ، دون الحاجة إلى خطة متميزة.
3. دمج + تصغير + تحديث

Merge + Minify + Refresh هو مكون إضافي آخر للتصغير يبدأ العمل خارج الصندوق. في حين أن ميزاته تشبه إلى حد كبير Autoptimize ، إلا أنها بديل خفيف الوزن بشكل خاص. نظرًا للطريقة التي تعمل بها عملية التصغير ، يوفر المكون الإضافي الحد الأدنى من التباطؤ ، ولا يتطلب منك مسح ذاكرة التخزين المؤقت يدويًا (على عكس الحلول الأخرى).
دلائل الميزات
- يصغر ويجمع ملفات البرامج النصية الخاصة بك تلقائيًا.
- يستخدم wp-cron لتقليل التباطؤ أثناء التصغير.
- متوافق مع إعدادات WordPress متعددة المواقع.
التسعير: Merge + Minify + Refresh مجاني للتنزيل والاستخدام ، مع عدم توفر خطة متميزة.
خاتمة
عندما يتعلق الأمر بتحسين موقعك ، من المهم استخدام جميع الطرق المتاحة لك. أحدها هو التصغير ، والذي يمكّنك من ضغط التعليمات البرمجية الخاصة بك لجعلها أكثر فاعلية دون التأثير على وظائفها.
في هذه المقالة ، ناقشت كيف يمكنك الاستفادة من التصغير على موقعك باستخدام أحد المكونات الإضافية الموصى بها:
- التحسين التلقائي. قوي وبسيط ، مع إعدادات إضافية للمستخدمين ذوي الخبرة.
- تصغير السرعة السريعة. خيار قوي رائع لكل من المبتدئين والمطورين.
- دمج + تصغير + تحديث. سريع وموثوق مما يساعد على ضمان الأداء الجيد في جميع الأوقات.
تريد معرفة المزيد؟ ابحث عن الكثير من المحتوى المفيد مثل هذا في مركز موارد WP Engine أو تحدث إلى ممثل WP Engine الآن للحصول على إجابات لأسئلتك.
