كيفية تحسين معدل الارتداد
نشرت: 2019-09-11لتشغيل متجر إلكتروني ناجح ، ليس عليك فقط جذب الجمهور المناسب إلى موقعك - بل عليك جذب انتباههم وإقناعهم بالشراء.
أحد المؤشرات الرئيسية لأداء موقعك في هذه المنطقة هو معدل الارتداد.
ما هو معدل الارتداد؟
معدل الارتداد هو النسبة المئوية للأشخاص الذين يهبطون على صفحة من موقعك ثم يغادرون دون زيارة أي صفحات أخرى. يمكن أن يخبرك هذا المقياس كثيرًا عن مدى جودة أداء موقعك في جذب العملاء المحتملين. إذا كان معدل الارتداد لديك مرتفعًا حقًا ، فقد يكون هذا مؤشرًا واضحًا على أنك لا تقوم بعمل جيد في جذب انتباههم ، مما يعني أن لديك فرصة أقل بكثير لإقناعهم بالشراء.
ما هو معدل الارتداد الجيد؟
لا توجد قاعدة محددة لتأهيل معدل الارتداد "الجيد" أو "السيئ". أفاد بعض الخبراء مثل نيل باتيل أن متوسط معدلات الارتداد تتراوح بين 45-65 ٪ في جميع الصناعات. يسرد Hubspot معدلات الارتداد حسب معايير الصناعة التي جمعتها Google. وفقًا لهم ، يجب أن ينخفض متوسط معدل ارتداد التجارة الإلكترونية بين 20-40 ٪.
قد يقول المنطق أن معدل الارتداد الجيد سيكون ضمن هذا المتوسط أو أقل منه.
ومع ذلك ، لتحسين موقعك ، ركز بدرجة أقل على مقارنة معدل الارتداد بمعايير الصناعة أو مواقع الويب الأخرى ، وبدلاً من ذلك ركز على مقارنة معدلات الارتداد الخاصة بك بأدائك السابق.
بمعنى آخر ، معدل الارتداد الجيد هو أقل من الفترة السابقة التي تقيسها (شهر ، ربع سنة ، سنة ، إلخ).

كيف تجد معدل الارتداد الخاص بك؟
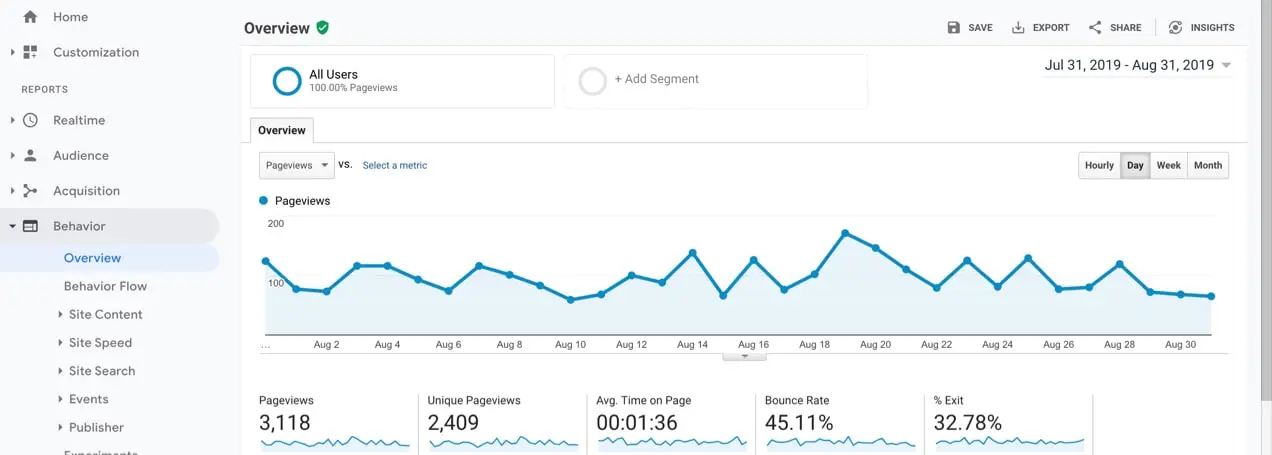
عادةً ما يتم عرض معدل الارتداد أعلى الصفحة الأولى عند تسجيل الدخول إلى Google Analytics ، أو إذا انتقلت إلى الجمهور> نظرة عامة . لكن هذا الرقم هو معدل الارتداد على مستوى الموقع لفترة زمنية افتراضية ولن يخبرك كثيرًا.
إذا انتقلت إلى السلوك> محتوى الموقع> جميع الصفحات ، فستجد معدل الارتداد لكل صفحة فردية على موقعك. يمكنك ضبط الفترة الزمنية في الزاوية اليمنى العليا.
يوفر ملحق WooCommerce Google Analytics Pro طريقة رائعة لعرض التحليلات التفصيلية من متجرك عبر الإنترنت. سيساعدك هذا الامتداد في معرفة العلاقة بين بيانات التحليلات الخاصة بك والمبيعات الفعلية حتى تتمكن من اتخاذ القرارات الرئيسية لتحسين أرباحك.
كيف يجب أن تقيس معدلات الارتداد؟
يجب عليك قياس معدلات الارتداد مقابل فترة زمنية ذات حجم عينة كافٍ أو بين حدثين جوهريين. لذلك ، يمكنك إلقاء نظرة على معدلات الارتداد لهذا الشهر مقابل نفس الشهر في العام السابق. أو ، إذا أطلقت للتو موقعًا معاد تصميمه ، فيمكنك مقارنة الشهر الأول بعد الإطلاق بالشهر الذي يسبق الإطلاق.
تخيل إنفاق المال على إعلان يرسل عشرة أشخاص إلى موقعك ، لكن لا أحد منهم يقوم بالشراء. هذا الحجم الصغير للعينة لا ينبغي أن يقودك إلى إجراء تغيير كبير لأنه ببساطة ليس بيانات كافية لتحديد الاتجاه.
عادة ، من الحكمة الابتعاد عن اتخاذ القرارات بناءً على معدلات الارتداد اليومية لأن أي يوم يمكن أن يواجه حالة شاذة تؤدي إلى إيقاف بياناتك. ومع ذلك ، قد يكون هذا منطقيًا في مواقف معينة. إذا كان لديك حدث واحد كل عام يشكل جزءًا كبيرًا من مبيعاتك ، فقد ترغب في إجراء مقارنة ليوم واحد بين تاريخ حدث هذا العام وتاريخ العام الماضي.
أحد الأسباب التي قد تجعلك لا تزال ترغب في مراقبة معدلات الارتداد اليومية هو عدم اتخاذ قرارات بشأن التغييرات الرئيسية في الموقع ، ولكن تحديد أي مشاكل. إذا كنت ترى عادةً معدل ارتداد بنسبة 35٪ ثم في يوم من الأيام يرتفع إلى 90٪ ، فستحتاج إلى مزيد من البحث. من الممكن أن يكون هناك شيء ما معطل على موقعك.
أخيرًا ، بعيدًا عن حجم العينة أو الفترة الزمنية التي تستخدمها لقياس معدل الارتداد ، ضع في اعتبارك بالضبط ما تقيسه. قد يكون للصفحات الفردية معدلات ارتداد مرتفعة أو منخفضة بشكل غير عادي أو قد ترى فئات معينة من الصفحات تؤدي أداءً أفضل كمجموعة مقارنة بغيرها. من خلال تحليل الصفحات بشكل فردي أو في مجموعات منسقة ، بدلاً من النظر فقط إلى معدل الارتداد على مستوى الموقع ، يمكنك معرفة الصفحات أو أنواع المحتوى التي تجذب عملائك وما لا يجذبهم.
إذن ، لماذا يرتد الناس؟
يرتد الأشخاص لأسباب عديدة ، ولكن عادةً ما يتعلق الأمر بواحد من هذه المجالات الأربعة العريضة:
1. أنت لا تجتذب النوع المناسب من الزوار. إذا كنت تعرض إعلانات تستهدف متسوقي المنتجات الفاخرة الراقية ولكن موقعك يبيع سلعًا ذات أسعار مخفضة ، حتى إذا كان لديك موقع مصمم بشكل مثالي ، فسترى معدل ارتداد غير مقبول.
2. أنت لم تجبرهم على الذهاب أبعد من ذلك. لم يكن هناك شيء جذاب أو مثير للاهتمام بما يكفي لمواصلة تصفح موقعك. حتى الجمهور المستهدف تمامًا سوف يغادر إذا كانت الرسالة على الصفحة لا تلقى صدى معهم.
3. كانت هناك تجربة مستخدم سيئة. ربما استغرق تحميل موقعك وقتًا طويلاً أو لم يتمكن المستخدمون من قراءة النص الموجود على موقعك. ربما تلقوا تنبيهًا ببرامج ضارة أو شاهدوا شيئًا آخر جعلهم يشعرون بعدم الأمان. إذا كانوا يتصفحون على جهاز محمول ولم يتم تحسين موقعك للجوال ، فربما يكونون قد انتقلوا. إذا كان التنقل في قائمتك صعبًا ولم يتمكنوا من معرفة إلى أين يذهبون ، فربما غادروا أيضًا.
4. لقد قدمت بالضبط ما كانوا يبحثون عنه. لا تعني صفحة معينة من موقعك تحتوي على معدل ارتداد مرتفع بشكل خاص دائمًا أنها بحاجة إلى إعادة تصميم. في الواقع ، قد يعني ذلك أنه ناجح إلى حد كبير في توفير قيمة للمستخدم. كيف؟
تخيل أن عملاءك يبحثون عن "ما حجم الأحذية التي يبيعها [متجر مثال]؟" ينقرون على نتيجة البحث الأولى ويذهبون إلى صفحة في متجرك تفيد بأنك تبيع أحذية نسائية بمقاسات 3-11. يحصل الشخص على إجابته ، ويقوم بحفظ هذه المعلومات بعيدًا عن التسوق في المستقبل ، ويغادر. لقد أجبت على سؤالهم بسرعة وفعالية وأضفت قيمة إلى تجربتهم. لقد غادروا دون مشاهدة أي صفحات أخرى ، لكن هذا لا يعني أنها كانت فاشلة.
يجب أن تفكر دائمًا في السياق الكامل لتجربة المستخدم وأهدافك التسويقية عندما تفكر في معدل الارتداد.

ما الذي يمكنك فعله لتحسين معدل الارتداد؟
1. احصل على التقنية
يتوقع المستخدمون تحميل موقعك بسرعة. يتوقعون أنه سيتوافق مع الجهاز الذي يستخدمونه ويمكنهم التنقل فيه بشكل فعال. لقد تم تدريبهم أيضًا على البحث عن علامات الشرعية مثل شهادة SSL أو موافقات الصناعة.
وفقًا لموقع Entrepreneur.com ، يتوقع 47٪ من المستخدمين تحميل الموقع في ثانيتين أو أقل. من الجيد إجراء بعض اختبارات السرعة ومعرفة مستوى أداء موقعك. هل موقعك يلبي باستمرار هذا الحد؟ غالبًا ما يكون السبب في بطء تحميل الصفحات لموقع التجارة الإلكترونية هو الافتقار إلى الصور المحسّنة بشكل صحيح. Jetpack هي إحدى الطرق السهلة للمساعدة في تحسين صورك ، ولكن يمكنك أيضًا قراءة دليلنا الكامل هنا.
هل موقعك متوافق مع الجوّال؟ يتصفح المزيد من الزوار الآن على الأجهزة المحمولة أكثر من أي وقت مضى ، وتتزايد النسبة يوميًا. إذا كان من الصعب التنقل في موقعك على جهاز محمول ، فإنك تزيد بشكل كبير من فرص مغادرة زوارك دون مشاهدة أي صفحات إضافية.
يمكنك استخدام اختبار Google المتوافق مع الجوّال لمعرفة مدى جودة موقعك مع اقتراحات تحسينه.
احصل على شهادة SSL وتأكد من أن أي مشكلات تتعلق بالبرامج الضارة لم يتم حلها قد تكون واجهتها في الماضي قد تم حلها بالكامل. إذا وصل المستخدمون إلى موقعك وتلقوا تحذيرًا من الفيروسات / البرامج الضارة ، فيمكنك المراهنة على أنهم لن يستمروا طويلاً.
2. الحد من الانحرافات
في عصر القانون العام لحماية البيانات (GDPR) ، عادةً ما يتم الترحيب بزوار موقعك لأول مرة بإشعار وطلب أذونات على شاشتهم. إذا أرفقت هذا الإشعار على الفور مع نافذة منبثقة أو مربع دردشة أو أي شيء آخر يعترض طريق التنقل ، فقد ينزعج العملاء.
إذا كان لديك العديد من الإعلانات على صفحتك ، والعروض المتعددة الوامضة والنوافذ المنبثقة والفوضى العامة ، فإن الأمر يشبه الدخول إلى متجر فعلي واستقبال العديد من البائعين المندفعين في نفس الوقت. يمكن أن تجعل التجربة غير مريحة وتتسبب في مغادرة العملاء.
لذا ، قلل من استخدامك لهذه الأنواع من الأدوات. اختبر كل واحد لمعرفة كيف يؤثر على معدل الارتداد والمبيعات لديك وتحسين تجربة المستخدم وفقًا لما يوفر أفضل النتائج. يمكنك تشغيل نافذة منبثقة كل أسبوعين ومعرفة ما إذا كان هناك تأثير قابل للقياس على المبيعات أو معدلات الارتداد. افعل الشيء نفسه مع روبوتات الدردشة أو غيرها من الأدوات. وتذكر أن هذه الأدوات قد تستحق معدل ارتداد أعلى إذا كانت الزيادة في المبيعات تفوق بكثير الزوار المفقودين.

3. إنشاء التنقل السهل
إذا كنت تقدم مجموعة متنوعة من فئات المنتجات ، فتأكد من تقديم الخيارات بوضوح وسرعة. إذا كنت تبيع قمصانًا وأحذية وسراويل ولكن كل ما يظهر عند انتقال المستخدم إلى موقعك هو قمصان ، فقد يصاب بالارتباك أو الإحباط ويغادر. امنحهم على الفور الفئات العامة للاختيار من بينها ودعهم يختارون طريقهم من هناك.
يجب أن تكون العناصر الموجودة في قائمتك قصيرة وموجزة وأن تصف بوضوح الصفحة المحددة التي ترتبط بها. تجنب استخدام المصطلحات المتخصصة أو المصطلحات في قائمتك ، لأن الزائر لأول مرة قد لا يفهم ما تعنيه.
يمكن أن تكون القوائم الثابتة رائعة للصفحات الطويلة حتى لا يضطر المستخدمون إلى التمرير إلى الأعلى للوصول إلى قائمتك الرئيسية. يتوقع العملاء العثور على أشياء مثل معلومات الاتصال والأسئلة الشائعة والسياسات في تذييلك.
أخيرًا ، إذا كان موقعك يحتوي على الكثير من المعلومات أو الصفحات المعقدة ، فقد تحتاج إلى التفكير في إضافة فتات الخبز. توفر هذه طريقة ثانوية للمستخدمين للتنقل في موقعك والعودة بسهولة إلى الصفحة التي كانوا فيها سابقًا. كما أنها تحدد التسلسل الهرمي لموقعك وتمنع الزوار من الضياع.

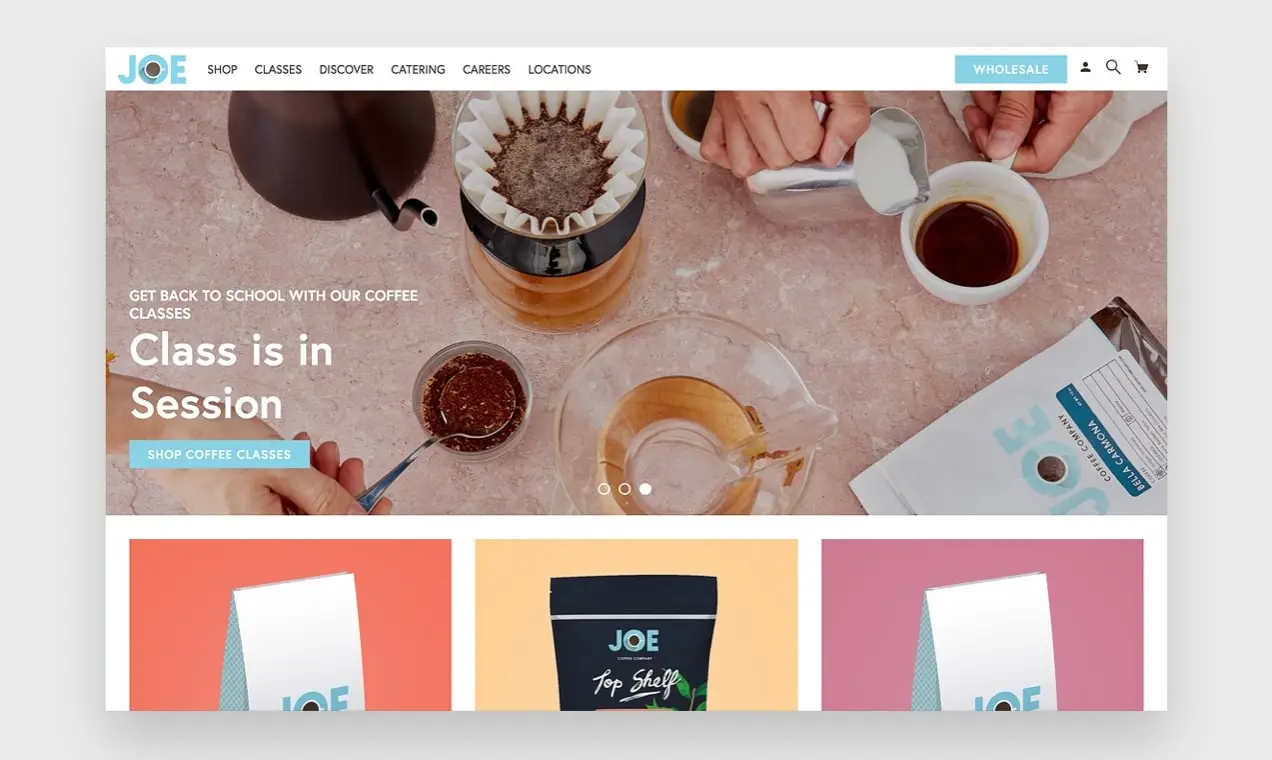
4. ضع أفضل الأشياء الخاصة بك في الجزء المرئي من الصفحة
مصطلح "الجزء المرئي من الصفحة" يأتي من الصحف. الصحف موضوعة على رف وكل ما يمكنك رؤيته هو النصف العلوي - ما يظهر قبل طيها. هذا النصف العلوي يجب أن يجذبك إلى الداخل على الفور. إذا كان العنوان الذي يجذب الانتباه في الأسفل ، فلن تراه أو ترغب في التقاطه.
على موقع الويب ، يشير "الجزء المرئي من الصفحة" إلى ما هو مرئي للمستخدم دون الحاجة إلى التمرير أو التنقل. ما يظهر في الجزء المرئي من الصفحة سيختلف باختلاف الأجهزة وأحجام الشاشات. اختبر أكبر عدد ممكن من الأحجام للتأكد من جذب الانتباه على الفور. اعتمادًا على المكان الذي تضع فيه إشعارات أشياء مثل القانون العام لحماية البيانات (GDPR) ، قد لا يكون هذا دائمًا في أعلى الصفحة.
نصيحة للمحترفين: استخدم Google Analytics لمعرفة أحجام الشاشة / الأجهزة المسؤولة عن غالبية حركة المرور على موقع الويب الخاص بك. هناك المئات من الأجهزة وأحجام الشاشات ، ولكن من المحتمل أن يشكل عدد قليل معظم حركة المرور الخاصة بك. نظرًا لأنك قد لا تكون قادرًا على الاختبار والتكيف معها جميعًا ، فاختر أهمها واحصل عليها أولاً.
قد تضطر إلى التضحية بتجربة المستخدم مقابل جهاز يجلب 1٪ من حركة المرور الخاصة بك من أجل تحسين تجربة الجهاز الذي يجلب 50٪.
5. كن دائمًا في الاختبار
إذا لم تكن متأكدًا من كيفية تأثير شيء ما على موقعك على معدل الارتداد ، أو إذا كنت ترغب في تحسين التغييرات الصغيرة لزيادة تأثيرها إلى أقصى حد ، فقد ترغب في التفكير في اختبار A / B أو تقسيم الاختبار. تسمح لك هذه الأنواع من الاختبارات بإرسال حركة المرور إلى إصدارات بديلة من موقع الويب الخاص بك أو إلى صفحة معينة. ثم يرسلون لك بيانات حول الأداء العام.
على سبيل المثال ، يمكنك اختيار اختبار شكلين مختلفين من صور الشعارات في الجزء العلوي من الموقع. يمكنك تشغيل هذا لفترة من الوقت ومعرفة ما إذا كان الإصدار "أ" أو الإصدار "ب" يؤدي إلى معدل ارتداد أقل.
إليك أداة اختبار A / B رائعة يجب وضعها في الاعتبار.
6. اجعل المستخدمين في المكان المناسب في المرة الأولى
استخدم مُحسّنات محرّكات البحث لتحسين الصفحات استنادًا إلى الفئات بحيث لا يهبط الأشخاص على صفحتك الرئيسية فحسب ، بل يهبطون على الصفحة التي تعرض بالضبط فئة المنتجات التي يبحثون عنها. إذا بحث أحد الأشخاص عن "أحذية [مثال اسم العلامة التجارية]" ، فمن الأفضل أن تظهر فئة الأحذية الرئيسية الخاصة بك أولاً ، وليس الصفحة الرئيسية لمتجرك. إذا كنت بحاجة إلى بعض المساعدة ، فإن Jetpack يوفر بعض الأدوات الرائعة للمساعدة في تحقيق أهداف تحسين محركات البحث الخاصة بك.
باستخدام إعلانات البحث المدفوعة ، يمكنك إضافة روابط الموقع التي تنقل المستخدمين إلى صفحة معينة على موقعك. إذا كنت تبيع سلعًا موجهة للطلاب ، فيمكنك تشغيل إعلان يظهر عندما يبحث شخص ما عن "العودة إلى ملابس المدرسة". يمكن للمستخدم النقر فوق عنوان إعلانك وتوجيهه إلى صفحة مقصودة لعودتك إلى البيع المدرسي ، أو يمكنك فصل فئات البضائع إلى روابط أقسام الموقع حتى يتمكن المستخدمون من العثور بسرعة أكبر على ما يبحثون عنه بالضبط.
قد يكون لديك روابط مواقع خاصة بـ "حقائب الظهر" و "الأزياء الموحدة" و "الملابس الرياضية" و "الأحذية". قد يبحث المستخدمون عن "ملابس العودة إلى المدرسة" ولكنهم يبحثون حقًا عن ملابس موحدة. إذا وصلوا مباشرة إلى قسم الزي الرسمي الخاص بك في المرة الأولى ، فمن المرجح أن يكونوا راضين عما يرونه ويستمرون في تصفح موقعك.
قد يظهر هذا النوع نفسه من روابط أقسام الموقع أيضًا في نتائج البحث المجانية. بينما لا يمكنك إملاء الروابط التي تظهر في النتائج بالضبط ، تقترح Google بعض أفضل الممارسات للمساعدة في جهودك.
7. صور ذات جودة عالية وفريدة من نوعها
الصور عالية الجودة ضرورية لنجاح متجرك عبر الإنترنت. نظرًا لأن المستخدمين لا يمكنهم رؤية المنتجات والاحتفاظ بها شخصيًا ، فأنت تريد جعل التجربة واقعية قدر الإمكان.
قد تبدو الصور المخزنة فكرة جيدة ، وفي بعض الحالات تكون كذلك ، لكن الصور المخزنة التي قد يستخدمها أي متجر آخر أيضًا لا تساعدك في إنشاء علامة تجارية فريدة. حاول إنشاء مظهر متسق يتعرف عليه المستخدمون ويقدرونه باعتباره أصيلًا وفريدًا بالنسبة لك. قد يتضمن ذلك استخدام عوامل تصفية محددة على جميع صورك أو عرض النماذج في إعداد ثابت.
ضع في اعتبارك استخدام الصور التي تتضمن أشخاصًا بدلاً من المنتجات على خلفية عادية. وجدت دراسة في Georgia Tech أن الصور الموجودة على Instagram التي تضم أشخاصًا فيها كانت أكثر عرضة بنسبة 40 ٪ للحصول على ردود فعل من المستخدمين. تساعد هذه الأنواع من الصور الزائرين على تصور أنفسهم وهم يرتدون منتجاتك أو يستخدمونها بشكل أفضل. إنها تجربة أكثر جاذبية وشخصية ، تمامًا مثل التسوق في متجر محلي بدلاً من مستودع ضخم به صناديق من المنتجات.
8. سهولة الوصول والقراءة
المستخدمون الذين يزورون موقعك فريدون ومتنوعون. لديهم احتياجات فردية ، ومن خلال تلبية هذه الاحتياجات ، ستتمكن من الاحتفاظ بمزيد من الأشخاص على موقعك لفترة زمنية أطول.
تأكد من أن موقعك يمكن الوصول إليه للأشخاص ذوي الإعاقة. عرض دليل الوصول لدينا هنا.

9. إظهار السلطة والشرعية
هل تساءلت يومًا عن سبب عرض المنتجات غالبًا بشعار "كما يظهر على التلفزيون" على عبواتها؟ أو لماذا ستدرج زجاجات النبيذ الجوائز أو التصنيفات التي حصل عليها النبيذ؟ يضيف إحساسًا بالشرعية لما يبيعونه. إذا تم عرض منتجك في برنامج أو موقع إعلامي بارز ، أو إذا كنت قد فزت بجائزة أو اعتماد من مؤسسة صناعية ، فقم بتضمين ذلك على موقع الويب الخاص بك لمساعدة المستخدمين على فهم قيمة منتجك.
10. بعد الوثب
على الرغم من بذل قصارى جهدك ، سيظل بعض الأشخاص يغادرون موقعك دون زيارة أي صفحات أخرى.
وحتى إذا لم يرتدوا ، فلن يقوم معظم الأشخاص بالشراء في زيارتهم الأولى. يمكنك الوصول إلى هؤلاء الأشخاص من خلال إعلانات تجديد النشاط التسويقي التي يتم تخصيصها بناءً على الصفحات التي زاروها. اقرأ دليلنا حول كيفية إعادة العملاء المحتملين.
إذا كان لديك معدل ارتداد مرتفع ، فيمكن أن تساعد هذه الجهود في تقليل تأثيره السلبي أثناء العمل على حله.
ابدأ القياس ، وابدأ في التحسين
يعد معدل الارتداد أحد المقاييس القيمة العديدة التي يمكنك استخدامها لمراقبة نجاح موقعك وتحسينه بمرور الوقت. على الرغم من أنه ليس الشيء الوحيد الذي يجب التركيز عليه ، فإن التحسين المستمر لمعدل الارتداد من خلال القياس الدقيق والتجريب بمرور الوقت يمكن أن يحسن بشكل كبير ربحية موقعك.
تأكد من أنك تفكر دائمًا في معدل الارتداد في سياق الفترة الزمنية التي تقيسها والصفحة التي تقيسها. ركز على التحسين بمرور الوقت ، بدلاً من المقارنة مع المواقع الأخرى.
