كيفية تعزيز نقاط Google PageSpeed Insights لـ WordPress
نشرت: 2025-01-24يمكن أن تجعل سرعة تحميل موقع الويب أو كسر نجاحها. إذا قارنت صفحتين متطابقتين ، فإن الصفحة الأسرع تحصل على معاملة تفضيلية من محركات البحث مثل Google. لحسن الحظ ، هناك طريقة لاختبار سرعة موقع الويب الخاص بك والحصول على المشورة بشأن تحسينه. يطلق عليه اسم Google PageSpeed Insights - ما هو عليه وكيف يمكنك استخدامه.

- 1 ما هي Google PageSpeed Insights؟
- 1.1 ما هو الفرق بين Lighthouse و PageSpeed Veals؟
- 1.2 CORE WEBOTALS: ماذا تعني هذه الاختصارات والقياس؟
- 1.3 لماذا تحديد أولوية صفحة صفحة الهاتف المحمول؟
- 2 كيفية تحسين العوامل الحيوية على شبكة الإنترنت للحصول على درجات أفضل pagespeed
- 2.1 LCP (أكبر طلاء محتوى)
- 2.2 INP (التفاعل مع الطلاء التالي)
- 2.3 CLS (تحول التصميم التراكمي)
- 2.4 FCP (الطلاء الأول المحتوى)
- 2.5 TTFB (وقت البايت الأول)
- 3 كيفية إصلاح سرعة الصفحة لموقع WordPress
- 3.1 كيفية تحسين TTFB
- 3.2 كيفية تحسين FCP و CLS و LCP
- 3.3 كيفية تحسين LCP و INP
- 4 وضع كل شيء معًا
- 5 قم بإنشاء موقع WordPress عالي تسجيل اليوم
- 6 أسئلة طالب بشكل متكرر
ما هي Google PageSpeed Insights؟
Google PageSpeed Insights (PSI) هي أداة مجانية عبر الإنترنت تم تطويرها بواسطة Google تحلل السرعة والعناصر المختلفة لتجربة المستخدم لصفحات الويب على الأجهزة المحمولة وسطح المكتب. إنه يحلل الصفحة ويقدم النتائج والتوصيات لمساعدة مالكي مواقع الويب على تحسين أداء موقعهم. يمكن لأي شخص تشغيل تقرير على أي صفحة ويب - إنها طريقة رائعة لمعرفة مدى جودة تشغيل مواقع المنافسين الخاصة بك.

فيما يلي عرض تجريبي مباشر لموقع ويب تم تصميمه باستخدام موضوع Divi WordPress حيث تنقر على زر لتشغيل تقرير Quick PageSpeed إذا لم تكن قد لم تكن بالفعل.
قدم فريق Chrome من Google Core Web Hotals (CWV) في عام 2020 لتوحيد المقاييس لتحديد سرعة الموقع الجيدة وتجربة المستخدم. PageSpeed Insights هي ببساطة الأداة التي تحلل وتقارير عن تلك المقاييس. هذا هو السبب في أنه من الأهمية بمكان أن يفهم أصحاب الموقع مقاييس CWV وكيفية تأثير SEO على سرعة صفحتك.
ما الفرق بين Lighthouse و PageSpeed Veals؟
تعتبر Google Lighthouse و Google PageSpeed Insights كلتا الأدوات التي تقيس أداء موقع الويب. Lighthouse أكثر تركيزًا على المطورين وتوفر معلومات أكثر تفصيلاً ، في حين أن PageSpeed Insights أكثر تركيزًا على المستخدم ويوفر فهمًا أوسع لسرعة الصفحة.
Core Web Hitals: ماذا تعني هذه الاختصارات والقياس؟
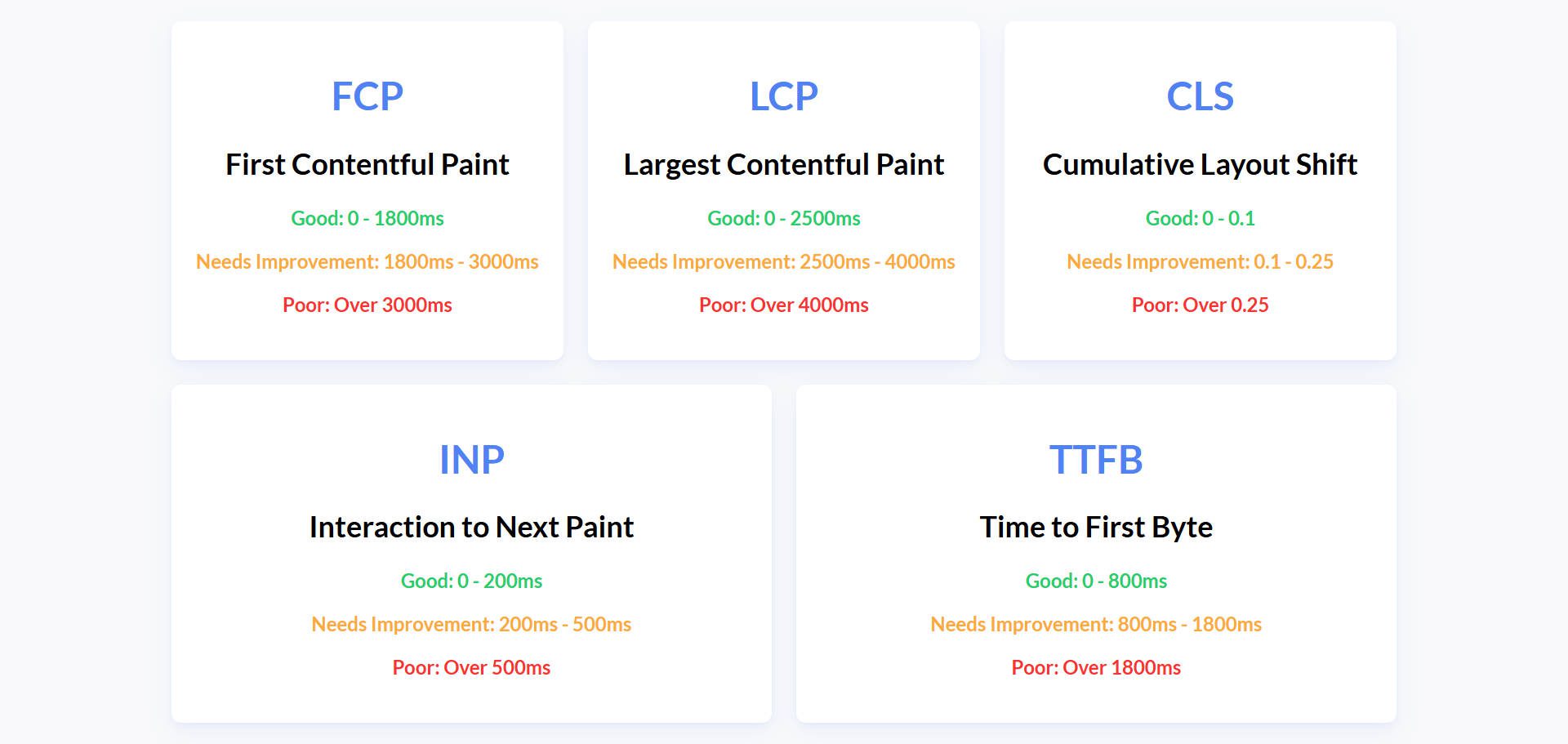
يتم قياس درجة PageSpeed الخاصة بك من خلال خمس مقاييس أساسية (على الرغم من أن ثلاثة فقط تعتبر "جوهرًا" حقًا ، حيث يُطلق على الاثنين الأخريين "ملحوظين".

إليك شرحًا سريعًا للاختصارات LCP و INP و CLS و FCP و TTFB:
- يقيس LCP (أكبر طلاء محتوى) المدة التي يستغرقها أكبر عنصر محتوى (صورة ، فيديو ، كتلة من النص) مرئي داخل منفذ العرض لتقديمه على الشاشة. إنه يمثل مدى سرعة المحتوى الرئيسي للصفحة للمستخدم. تهدف لمدة 2.5 ثانية أو أقل لتجربة مستخدم جيدة.
- يقيس INP (التفاعل مع الطلاء التالي) استجابة الصفحة لتفاعلات المستخدم. إنه يبحث في زمن انتقال جميع تفاعلات النقر والنقر والوحة المفاتيح أثناء زيارة المستخدم إلى صفحة ويبلغ عن قيمة واحدة تمثل الكمون النموذجي للصفحة. INP جيد هو 200 ميلي ثانية أو أقل. هذا كان يسمى تأخير المدخلات .
- يقيس CLS (تحول التصميم التراكمي) الاستقرار البصري للصفحة. يحدد كمية حركة المحتوى المرئي في منفذ العرض. يمكن أن تحدد نوبات التصميم غير المتوقعة المستخدمين (على سبيل المثال ، إذا كان زر ما يحاول النقر فوقه). تهدف للحصول على درجة CLS من 0.1 أو أقل.
- يقيس FCP (الطلاء الأول للمحتوى) الوقت من عندما تبدأ الصفحة في التحميل عندما يتم رسم أي محتوى (نص ، صورة ، إلخ) على الشاشة أولاً. ويشير إلى مدى سرعة تحميل المستخدم بعض التعليقات المرئية التي يتم تحميل الصفحة. تهدف لمدة 1.8 ثانية أو أقل.
- يقيس TTFB (وقت البايت الأول) الوقت الذي يستغرقه المستعرض لتلقي البايت الأول من البيانات من الخادم بعد طلب صفحة. إنه مقياس رئيسي لاستجابة الخادم. تهدف إلى 800 مللي ثانية أو أقل.
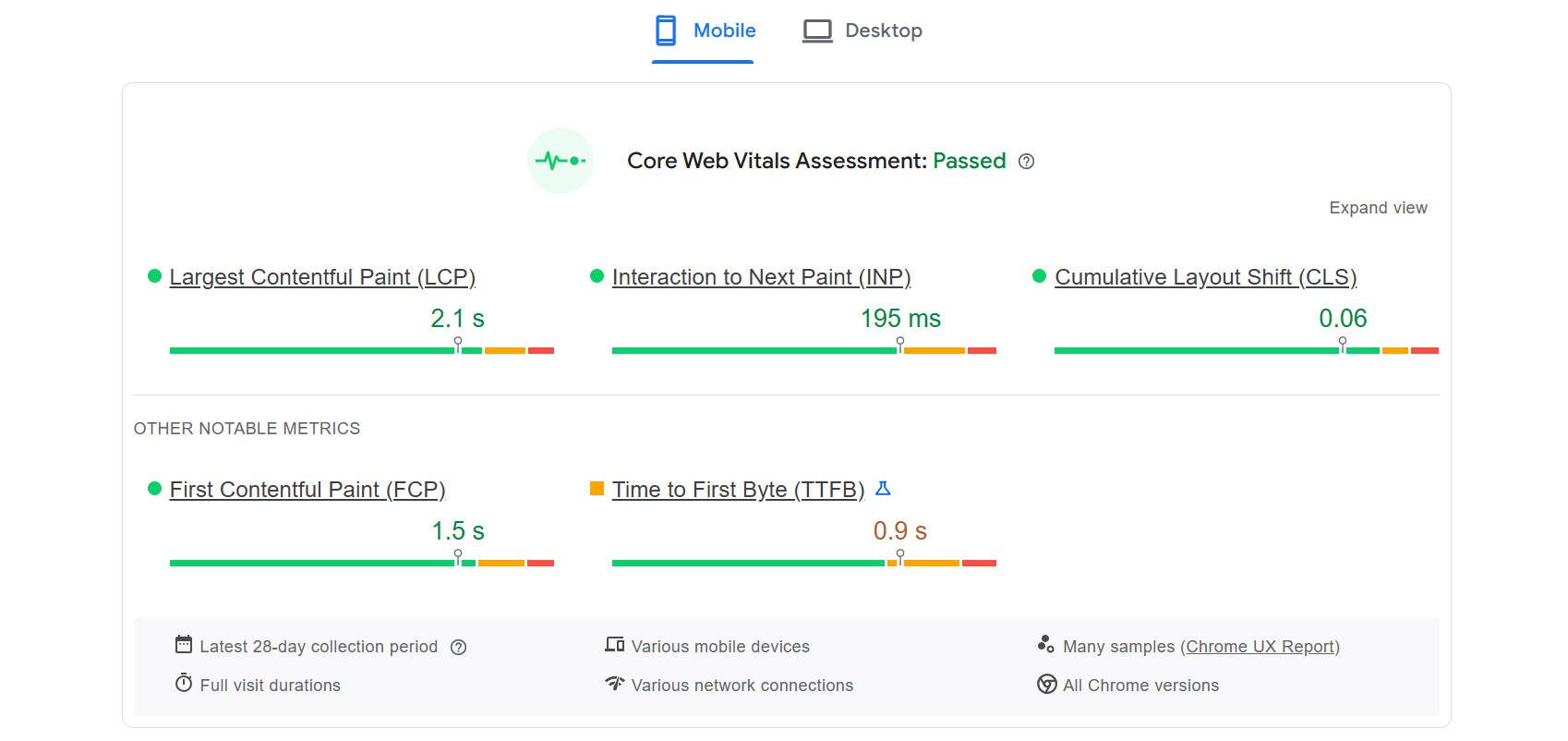
لماذا تحديد أولوية صفحة الصفحة الجوال؟
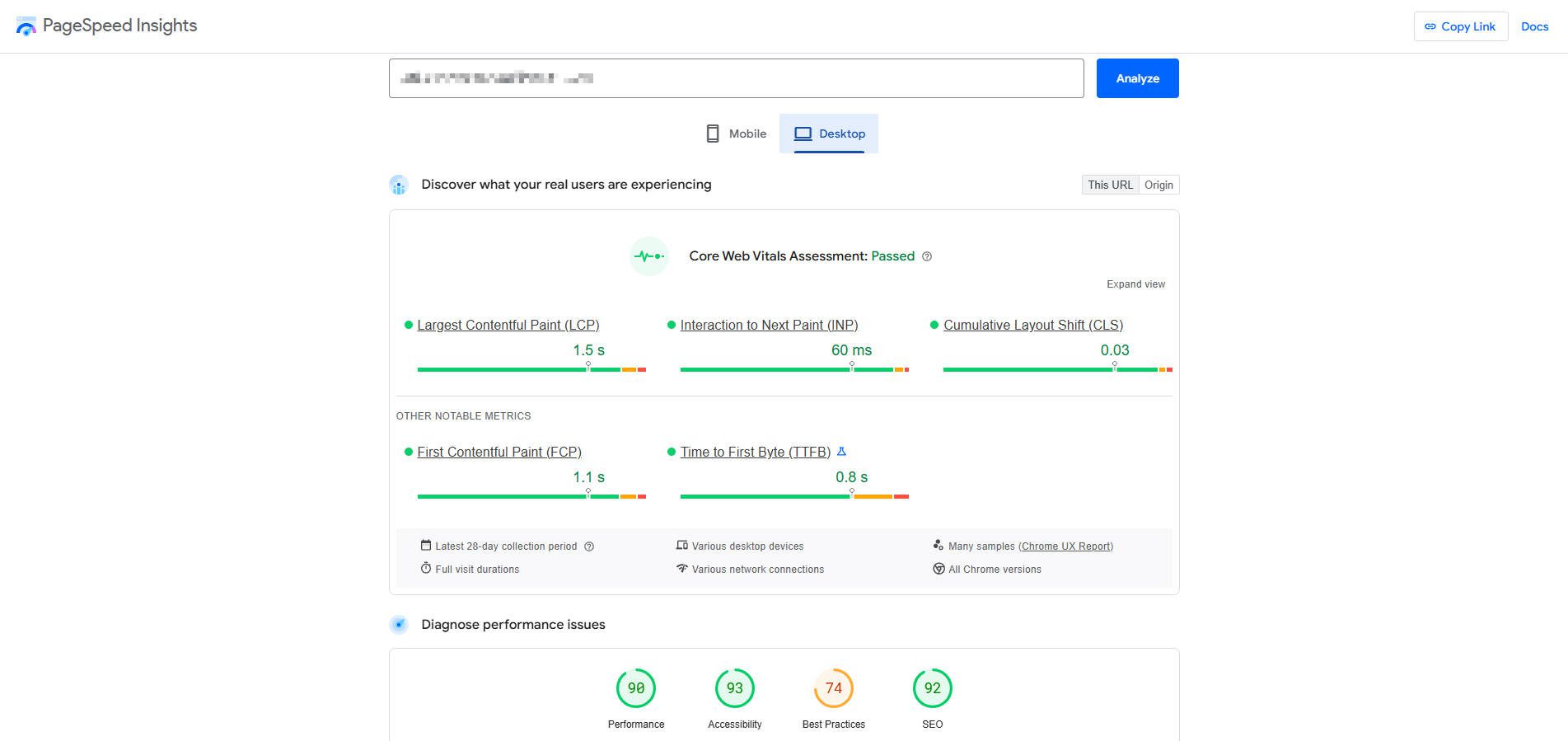
مع ظهور الهواتف الذكية وحقيقة أن معظم عمليات البحث تحدث الآن من الأجهزة المحمولة ، بدأت Google ومحركات البحث الأخرى في تحديد أولويات تجربة المحمول للمواقع الإلكترونية وصفحات الويب. لذلك ، عندما تقوم بتشغيل تقييم PageSpeed Insight ، سترى أنه يمنحك درجة لكل من سطح المكتب والجوال.

في تجربتي ، في الوقت الحاضر ، يكون الحصول على درجة 95 أو أعلى على سطح المكتب سهلًا للغاية ولكنه أصعب بكثير مع إصدار محمول. هذا لعدة أسباب:
- لا يزال العديد من مصممي الويب يصممون مواقع الويب الخاصة بهم في المقام الأول من تجربة سطح المكتب. تصميم الهاتف المحمول هو فكرة لاحقة.
- يفترض اختبار سرعة الهاتف المحمول سرعات الإنترنت باستخدام البيانات الخلوية ، في حين تميل أجهزة الكمبيوتر المكتبية إلى استخدام اتصالات المنزل أو الإنترنت المستقرة وعالية السرعة. بسبب هذا التباين ، تميل التجارب المتنقلة إلى أن تكون أبطأ.
- استنادًا إلى رقم 1 أعلاه ، يقوم مصممو الويب أيضًا بتحسين مواقع الويب الخاصة بهم مع وضع أجهزة الكمبيوتر المكتبية في الاعتبار ، مما يعني أن العديد من أفضل التحسينات ليست مصممة تجاه تجربة الهاتف المحمول.
بالنظر إلى هذا ، تأكد من أن تجربة الهاتف المحمول جيدة على الأقل مثل سطح المكتب. ولكن في كلتا الحالتين ، يتم الحكم على كل من تجارب سطح المكتب والجوال من خلال نفس المعايير ويجب أن تكون على دراية جيدة بتلك المقاييس.
كيفية تحسين العوامل الحيوية على شبكة الإنترنت للحصول على درجات PageSpeed أفضل
حسنًا ، هناك الكثير مما يمكنك القيام به ، لكنه يساعد على تضييقه. لقد جمعت الأولوية التي حددت الأولوية وقابلة للتنفيذ لأصحاب الموقع لتحسين كل من الحالات الحيوية على شبكة الإنترنت الأساسية. ستجد توصياتي بناءً على المشكلات التي تواجهها.
LCP (أكبر طلاء محتوى)
بالنسبة إلى LCP ، سترغب في التركيز على "أكبر عنصر" كما هو موضح في التقرير. مع درجة سيئة لهذا ، يرى المستخدمون محتوى صفحة أقل أهمية قبل رؤية المحتوى الرئيسي.
ركز على هذه الأشياء الثلاثة:
- قم بتحسين عنصر LCP: حدد العنصر الأكبر في منفذ العرض الأولي (غالبًا ما يكون نص الصورة أو البطل). تحسين هذا العنصر أولاً:
- الصور: ضغط الصور باستخدام التنسيقات الحديثة مثل WebP. استخدم التحجيم المناسب (لا تخدم صورًا أكبر مما هو مطلوب). استخدم سمات SRCSET والأحجام للصور المستجيبة. النظر في استخدام CDN لتسليم الصور.
- كتل نصية: تأكد من تحميل خطوط الويب بكفاءة (باستخدام خطوط الطرف: المبادلة جيدة). تجنب كتل كبيرة من JavaScript أو CSS التي تؤخر عرض النص.
- قم بتحسين المحتوى أعلاه: تحديد أولويات محتوى التحميل فوق الطية (جزء من الصفحة مرئيًا دون التمرير) بسرعة. تأجيل تحميل الموارد غير الحرجة أسفل الحظيرة.
- تحسين أوقات استجابة الخادم (TTFB): يؤثر TTFB بشكل مباشر بشكل مباشر على LCP. انظر اقتراحات TTFB أدناه.
INP (التفاعل مع الطلاء التالي)
يركز INP على كيفية استجابة صفحتك لتفاعل المستخدم (على سبيل المثال ، نقرات الزر). إنها واحدة من أكثر المقاييس التي تركز على المطورين ويمكن أن تكون أكثر صعوبة على غير المطورين.
ولكن يجب أن تركز على هذه المهام إذا كنت تعتقد أنك على استعداد لها:
- تقليل المهام الطويلة : تحديد وحطم مهام JavaScript طويلة الأجل (أي شيء يحظر الخيط الرئيسي لـ 50 مللي ثانية أو أكثر). استخدم تقسيم الكود وتأجيل JavaScript غير الحرجة.
- تحسين معالجات الأحداث : تأكد من أن معالجات الأحداث (مثل النقر أو النقر على أحداث) فعالة ولا تسبب تأخيرات طويلة. تجنب الحسابات المعقدة أو معالجة DOM داخل معالجات الأحداث.
- تجنب تخطيط السحق : تجنب فرض تخطيطات متزامنة (حيث يفرض JavaScript المستعرض على إعادة حساب التصميم عدة مرات في فترة قصيرة). يحدث هذا غالبًا عند القراءة ثم كتابة أنماط على الفور.
CLS (تحول التصميم التراكمي)
لتحسين CLS ، العمل بجد في منع تحولات التصميم غير المتوقعة. عندما يحدث هذا ، يتم تحميل العناصر والأنماط المهمة في أوقات غير متوقعة ، مما يجعل الأمور تقفز على الشاشة.
حاول التركيز على هذه الأشياء:
- قم بتعيين عرض وارتفاع صريح على الصور ومقاطع الفيديو : قم دائمًا بتضمين سمات العرض والارتفاع (أو استخدم Ratio CSS) للصور ومقاطع الفيديو لحجز المساحة لهم أثناء التحميل. هذا يمنع المحتوى من القفز.
- مساحة الاحتياطي للإعلانات والمحتوى المضمّن : إذا كنت تستخدم الإعلانات أو التضمينات التي قد تغير الحجم ، تحتفظ بمساحة كافية لهم باستخدام العناصر النائبة أو اللوادر الهيكلية.
- تجنب إدخال المحتوى فوق المحتوى الحالي : لا تضخ المحتوى ديناميكيًا فوق المحتوى الحالي ما لم يكن استجابةً لتفاعل المستخدم.
FCP (الطلاء الأول المحتوى)
تحدث درجات FCP السيئة عندما لا يكون المحتوى مرئيًا بسرعة كبيرة. هذا يعطي انطباعًا بأن الصفحة قد لا يتم تحميلها.

ركز على هذه العناصر لمعالجة مشكلات FCP:
- القضاء على موارد التقيد : تقليل أو القضاء على CSS و JavaScript التي تمنع العرض. Minify وضغط ملفات CSS و JavaScript. CSS الحرجة المضمنة (CSS اللازمة لتقديم المحتوى فوق الأقيط) وتأجيل CS غير الحرجة. تأجيل JavaScript غير الحرجة باستخدام سمات التأجيل أو غير المتزامن.
- تحسين وقت استجابة الخادم : TTFB أسرع يحسن مباشرة FCP. انظر اقتراحات TTFB أدناه.
- قم بتحسين ترتيب تحميل الموارد : تحديد أولويات تحميل الموارد الحرجة (مثل CSS والخطوط اللازمة للمحتوى أعلاه) في وقت مبكر.
TTFB (حان الوقت إلى الأول بايت)
على غرار ما سبق ، ينتظر المستخدمون صفحة لتحميلها. ومع ذلك ، فإن TTFB يدور حول تكوين الخادم الخاص بك أكثر مما هو حول مدى تحميل الصفحة الفردية. سيظهر TTFB استجابة الخادم الخاصة بك التي تعرض أي صفحة على موقعك.
حقوق حقًا في هذه العناصر لمعالجة أوقات استجابة الخادم:
- تحسين أداء الخادم : غالبًا ما يكون هذا هو العامل الأكثر تأثيرًا.
- ترقية خطة الاستضافة الخاصة بك إلى خادم أكثر قوة (أو تحديث إلى مزود استضافة أكثر قوة).
- باستخدام شبكة توصيل المحتوى (CDN) لتخزين الأصول الثابتة أقرب إلى المستخدمين.
- تحسين الرمز من جانب الخادم الخاص بك واستعلامات قاعدة البيانات.
- استخدم التخزين المؤقت : تنفيذ آليات التخزين المؤقت المناسبة (GZIP ، التخزين المؤقت للمتصفح ، التخزين المؤقت من جانب الخادم ، التخزين المؤقت للكائنات) لتقليل الحمل على الخادم الخاص بك.
- استخدم مزود DNS مع أوقات بحث سريعة : يمكن لمزود DNS السريع تقليل الوقت الذي يستغرقه حل اسم المجال الخاص بك إلى عنوان IP.
كيفية إصلاح سرعة الصفحة لموقع WordPress
WordPress هو منصة ممتازة للسماح لك بتحسين موقعك بأي طريقة تشعر أنك بحاجة إليها. يقوم بناة مواقع الويب مثل Wix و Squarespace التعامل مع هذا لك ، ولكن هذه التكاليف مخبوزة في اشتراكك. أنت مغلق إذا اختاروا خنق الأداء أو زيادة الأسعار. إذا حدث ذلك مع مزود استضافة أو مكون إضافي (عند استخدام WordPress) ، يمكنك بسهولة تبديل البائعين للاحتفاظ بالأداء في الأسعار المطلوبة.
فيما يلي المنصات والخدمات والمكونات الإضافية الأساسية التي أوصيك باستخدامها لتحسين حيويات الويب الأساسية كما هو موضح في تقرير PageSpeed Insights. CWVs تتداخل ، لذلك في بعض الأحيان إصلاح واحد يحسن الآخرين. ستلاحظ أن بعض توصياتنا يمكن أن تساعد مقاييس متعددة.
كيفية تحسين TTFB
يقيس TTFB استجابة الخادم الخاص بك. TTFB أسرع يعني أن موقع الويب الخاص بك يبدأ في التحميل عاجلاً. لإصلاح هذا ، عليك القيام ببعض الأعمال على جانب الخادم.
Siteground استضافة

يعد الاستضافة الموثوقة مع تكوينات الخادم المحسنة أمرًا بالغ الأهمية لـ TTFB السريع. يوفر Siteground أداءً ممتازًا وميزات محسّنة لـ WordPress.
الحصول على موقع
Cloudflare CDN

شبكة توصيل المحتوى (CDN) مثل Cloudflare تخزين الأصول الثابتة لموقع الويب الخاص بك على الخوادم في جميع أنحاء العالم ، مما يقلل من رحلات البيانات عن بعد وتحسين TTFB للمستخدمين على مستوى العالم. النسخة المجانية توفر فوائد كبيرة.
الحصول على CloudFlare
كيفية تحسين FCP و CLS و LCP
تتأثر هذه CWVs بشدة بالسرعة التي يتم بها تحميل المحتوى الخاص بك ومدى استقرار تخطيطك أثناء التحميل. التخزين المؤقت وتحسين الصورة هي المفتاح.
Nitropack

يزيد Nitropack من كفاءة الموقع من خلال التخزين المؤقت الذكي ، وتسليم الموارد المحسّن ، وتقنيات تحسين الصور المتقدمة ، مثل التحميل البطيء وتحويل الويب. أريد أن أذكر هذا الأمر لأنه يتعامل مع التخزين المؤقت ويقدم تغيير حجم CDN والصورة (اعتمادًا على الخطة). هذا يعني أنه متجر شامل للأشياء الرئيسية الثلاثة التي ستحتاجها (التخزين المؤقت ، تحسين الصور ، و CDN).
الحصول على Nitropack
W3 إجمالي ذاكرة التخزين المؤقت

W3 Total Cache عبارة عن مكون إضافي لتخزين WordPress منذ فترة طويلة يوفر مجموعة شاملة من الخيارات لتحسين أوقات التحميل ، بما في ذلك التخزين المؤقت للصفحات والتخزين المؤقت للتخزين المؤقت للمتصفح.
احصل على W3 Total Cache
صاروخ WP

يعد WP Rocket مكونًا للتخزين المؤقت للاستخدام سهل الاستخدام يبسط التحسين مع ميزات مثل التخزين المؤقت للصفحات ، والتحويل المسبق ، وتعديل الملفات. إنه يحتوي على متابعين من الهذيان وهو سهل الاستخدام. يحتوي على الوظائف الإضافية لـ CDN أو تعمل بشكل جيد مع أطنان من التكوينات المختلفة.
الحصول على الصاروخ WP
EWWW محسّن الصورة

يعمل Optimizer EWWW على تحسين صورك تلقائيًا ، مما يقلل من أحجام الملفات دون فقدان جودة ملحوظ. هذا يحسن أوقات التحميل ويمنع CLS. يساعد في تغيير حجم الصور وكذلك تقديم تنسيقات الصور من الجيل التالي والتي يتم تحميلها بشكل أفضل للشبكة الحديثة.
احصل على مُحسّن صورة EWWW
كيفية تحسين LCP و INP
يعني تكسير الرمز لكل من LCP و INP أن موقعك يحتاج إلى إظهار المحتوى بسرعة ، سواء في التحميل الأول للصفحة أو أي نشاط لاحق. يمكن أن يساعد موضوع WordPress في تحقيق ذلك.
موضوع ديفي

تم تصميم Divi لتقليل كمية CSS و JavaScript التي تم تحميلها في كل صفحة ، حتى قبل التعديل. عند استخدام أي وحدة DIVI ، يمكنك الوثوق بأنه مشفر جيدًا وأنه لن يفرض ضريبة على الخادم الخاص بك. للحصول على مزيد من الأداء من DIVI ، استخدم المسبقة العالمية للتصميم المسبق لزيادة تقليل كمية CSS اللازمة للصفحة. كل هذا يأتي معًا للسماح لك بإنشاء صفحات أفضل تبدو جيدة ويمكنك الثقة في الجري بشكل جيد. اقرأ المزيد عن تحسين Divi بالكامل.
احصل على Divi Pro
وضع كل شيء معًا
يعد تحسين موقع الويب الخاص بك لـ Core Web Victals (CWVS) استثمارًا في نجاحك عبر الإنترنت. أعلم أن الأمر كثيرًا ، ولكن من خلال التركيز على LCP و INP و CLS و FCP و TTFB ، فإنك تقوم بتحسين تجربة المستخدم مباشرة ، مما يجعل موقع الويب الخاص بك أكثر متعة وجذابة. هذا يترجم إلى انخفاض معدلات الارتداد ، وزيادة الوقت في الموقع ، وفي نهاية المطاف ، المزيد من التحويلات.
علاوة على ذلك ، تعتبر Google هذه المقاييس مهمة ، لذلك يمكن أن يؤدي تحسين حياتك الأساسية على تحسين رؤية محرك البحث. على الرغم من أن هذه المقاييس ليست عوامل تصنيف ، إلا أنها تساعد في أنواع الأشياء التي ترتب. آمل أن ترى أن هذه التحسينات تدفع المزيد من حركة المرور العضوية إلى موقعك.
قم بإنشاء موقع WordPress عالي الترقوة اليوم
إذا لم تكن قد قمت ببناء موقع الويب الخاص بك بعد ، فإليك ما أركز عليه بهذا الترتيب:
- الحصول على استضافة موثوقة (نوصي SiteGround)
- اختر موضوعًا مثل Divi ، تم تصميمه باستخدام أفضل الممارسات لتقديم أداء مذهل.
- أنهيها مع مكون إضافي جيد للتخزين المؤقت و CDN.
اختبار Divi صفحة (عرض مباشر)
احصل على ديفي اليوم
