كيفية تحسين تصميم موقع الويب باستخدام دائرة عرض الشعار وشهادة المنصة
نشرت: 2019-12-17يمكن أن يساعدك تمثيل شهادة العميل أو شعار العميل الذي عملت من أجله بطريقة متسلسلة على تحقيق مبيعات فورية. والجزء الأكثر إثارة للاهتمام هو أنه يمكنك استخدامه في أي مكان على موقع الويب الخاص بك. ولكن من الحكمة استخدامه في الأماكن التي يزورها المستخدمون كثيرًا. علاوة على ذلك ، تحتاج أيضًا إلى التأكد من عرض شهادات العملاء أو عرض الشعار الدائري بأكثر الطرق جمالية وتصميمًا. وبالتالي فهو يساعد في تحسين تصميم موقع الويب وأيضًا زيادة حركة المرور إلى موقعك.
يمكن وصف استخدام الشهادات أو دائرة عرض الشعار على موقع الويب على أنه طريقة رائعة لاكتساب ثقة العملاء وتحسين معدل التحويل.
الأهم من ذلك ، إذا كان لديك نشاط تجاري إلكتروني يعمل على نظام WordPress الأساسي وكنت تبيع أو تروج للمنتجات / المنتجات ، فيمكن أن يساعدك المكون الإضافي الدائري للشهادة والشعار في عرض خبرتك وتجربتك بطريقة أكثر تنظيماً.
ومع ذلك ، إذا كنت تستخدم Elementor لبناء موقع الويب الخاص بك ، فيمكنك الحصول على هاتين الميزتين في الإضافات السعيدة المفضلة لديك. بالإضافة إلى ذلك ، هذه ميزات احترافية لـ Happy Addons ولكن الفوائد التي تمتلكها تستحق الحديث عنها تمامًا.
ومع ذلك ، في منشور اليوم ، سنعرض كيفية إضافة دائرة للشهادة والشعار في موقع WordPress بسهولة. ولكن قبل التعمق في البرنامج التعليمي ، دعنا نقدم هاتين الحاجتين من إضافات Happy Elementor أولاً.
لذلك دون مزيد من اللغط ، فلنبدأ.
تقديم الشعار ودائرة التزكية الخاصة بملحقات سعيدة

إذا كنت من مستخدمي Elementor العادي ، فيجب أن تكون مرتبطًا بميزته جيدًا. وقد ذكرنا بالفعل عدة مرات ما هو Happy Addons وكيف يعمل. ولكن في هذا القسم ، سنقدم ميزتين احترافيتين إضافيتين لـ Happy Addons قابلة للتخصيص بدرجة كبيرة لعرض شهادات العملاء وكذلك الشعارات.
قطعة شعار دائري للملحقات السعيدة
باستخدام أداة "Logo Carousel" ، يمكنك عرض مجموعة من شعارات العميل. على سبيل المثال ، شعارات عملائك وشركائك والجهات الراعية والشركات التابعة وغير ذلك. الأهم من ذلك ، أنها تستجيب بنسبة 100٪ مما يعني أن الشعارات ستكون نشطة بشكل جيد عبر جميع الأجهزة.
لذلك ، إذا كان بإمكانك الاستفادة من هذه الميزة في موقع الويب الخاص بك جيدًا ، فسوف تولد مظهرًا فريدًا وبالتالي فهي تعمل على تحسين تصميم موقع الويب الخاص بشركتك.
أداة العرض الدائري للشهادة من الإضافات السعيدة
مثل جميع عناصر واجهة المستخدم الأخرى في Happy Addons ، تعد أداة "Testimonial Carousel" أيضًا أداة أساسية من حيث تحسين مظهر موقع الويب. وسيسمح لك أيضًا بإنشاء قسم جميل لشهادة العملاء لصفحة الويب الخاصة بك.
العلامة التجارية: دور الشعار والشهادات

من الذي لا يريد لشركته أن تكون علامة تجارية؟ نعم ، بغض النظر عن الحجم ، يعتز العديد من أصحاب الأعمال هذه الأيام بإنشاء علامة تجارية حول أعمالهم. ويمكن أن يساعدك اتباع النصائح والحيل المستدامة المتعلقة بعلاقة العملاء في الوصول إلى هذا الإنجاز.
وفقًا لجمعية التسويق الأمريكية ، يتلقى المستهلك العادي ما يصل إلى 10000 رسالة علامة تجارية يوميًا. لكن العملاء يشترون فقط من عدد قليل من العلامات التجارية المختارة.
كما نعلم جميعًا ، يفضل الأشخاص التفاعل المرئي بدلاً من قراءة شيء ما على الويب. لذلك يمكن لأي أشياء فريدة المظهر على موقع الويب تغيير اللعبة. في هذه الحالة ، يمكنك إظهار رسائل العملاء الراضين أو شعاراتهم لجذب المزيد من العملاء. لأن الميزات المضمنة ستتيح لك إنشاء تصميم ممتاز.
نتيجة لذلك ، ستساعدك على خلق المزيد من الثقة والموثوقية بين العملاء وستزيد جودة علامتك التجارية تلقائيًا.
ومع ذلك ، اقرأ المقال عن "9 أسرار للربح لبناء علامتك التجارية من خلال تطوير موقع الويب". ستوضح لك هذه المقالة ما يجب عليك اتباعه لزيادة قيمة علامتك التجارية.
كيفية استخدام Logo Carousel

تعد إضافة عنصر واجهة المستخدم " Logo Carousel " إلى موقع ويب مهمة سهلة. خاصة إذا كنت مستخدم Elementor منتظم ، فهذا أسهل بالنسبة لك. ولكن قبل الانتقال إلى المناقشة التفصيلية ، دعنا نتحقق من المتطلبات التي ستحتاج إليها فيما يتعلق بإضافة هذه الأداة.
متطلبات
- ووردبريس
- العنصر
- إضافات سعيدة (مجاني)
- الإضافات السعيدة (برو)
ملاحظة: متطلبات "منصّة تقديم التوثيق " هي نفسها متطلبات " Logo Carousel "
في الوقت الحالي ، دعنا نفترض فقط أن لديك جميع الإعدادات المطلوبة لبدء البرنامج التعليمي. حسنًا ، بدون مزيد من اللغط ، دعنا نتابع الخطوات أدناه:
الخطوة الأولى: إضافة عنصر واجهة مستخدم "Logo Carousel"
للحصول على معلومات جيدة ، قبل إضافة هذه الأداة ، يجب أن تعرف كيفية إنشاء صفحة وكيفية إضافة رأس وعناصر أخرى ذات صلة. ستسهل هذه الأشياء مهمتك وتساعد أيضًا في تحسين تصميم موقع الويب.
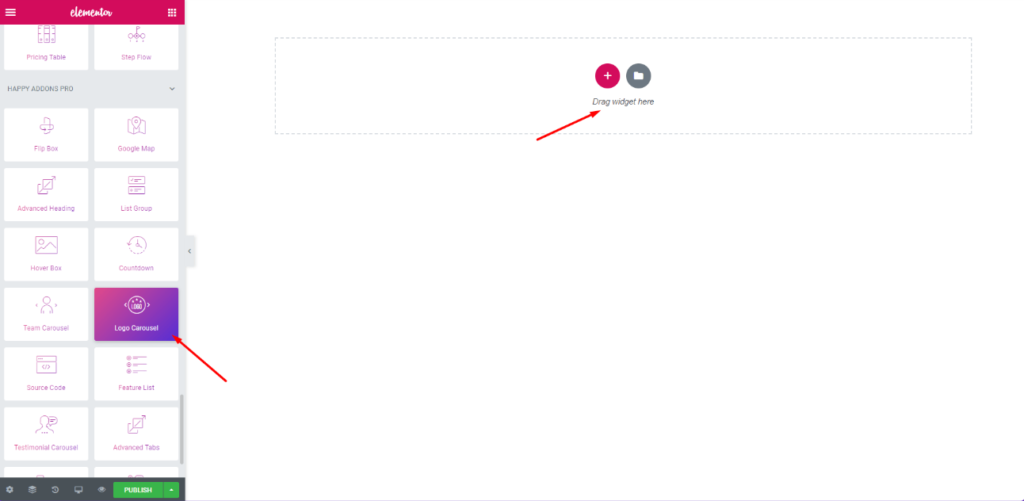
حسنًا ، الآن لإضافة هذه الأداة ، انتقل إلى الصفحة التي تريد تخصيصها. ثم انقر فوق 'تحرير باستخدام Elementor. ستحصل على اللوحة البيضاء محملة أمامك. اكتب الآن "Logo Carousel" في شريط البحث الأيمن. حدد القطعة واسحبه إلى المنطقة المحددة.

الخطوة الثانية: وظائف "Logo Carousel"
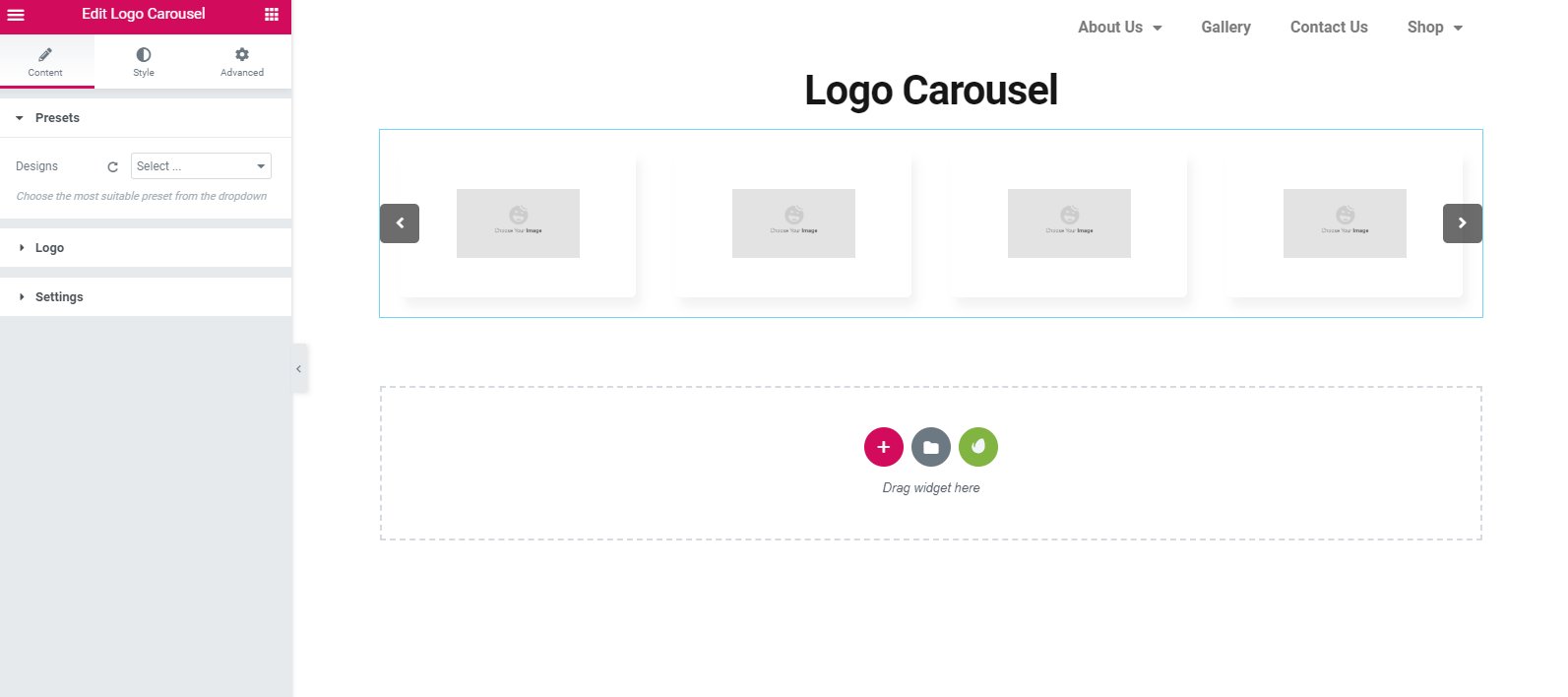
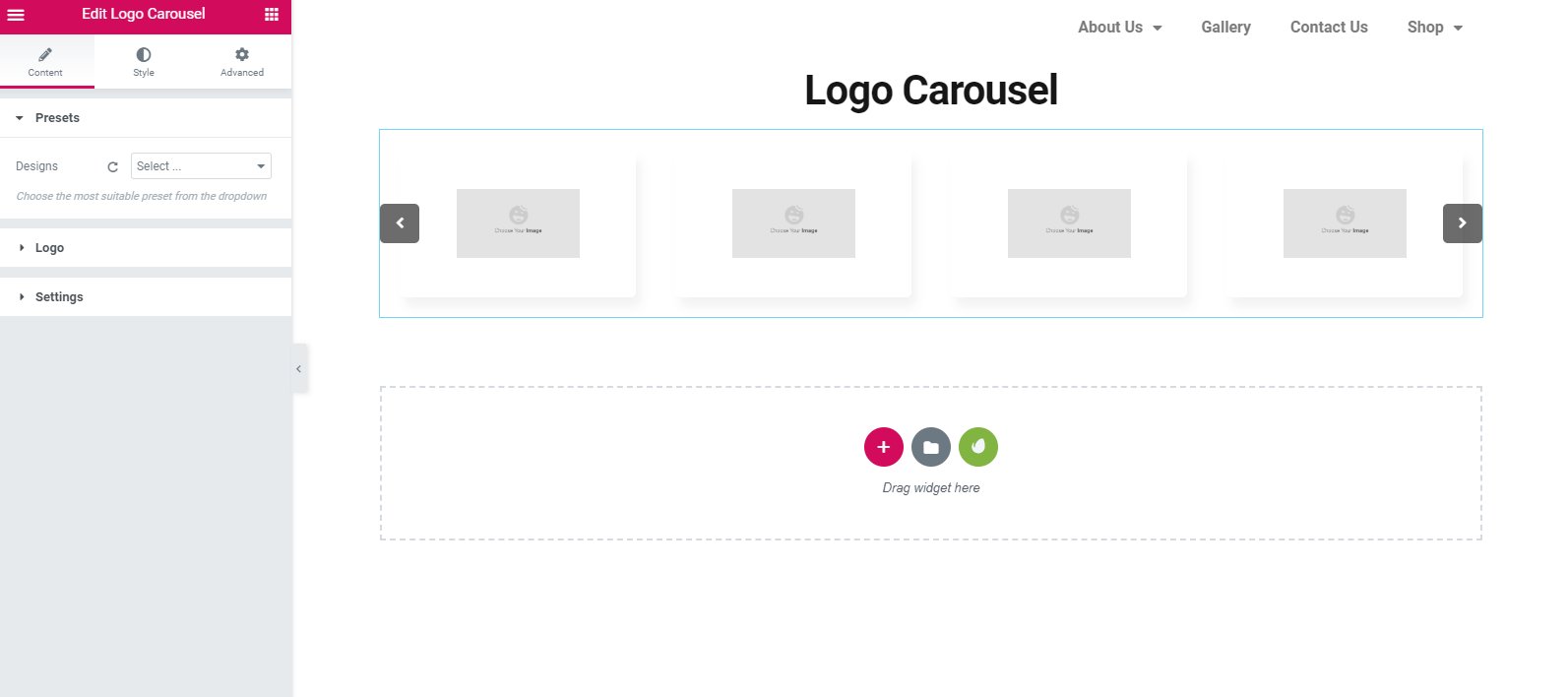
بعد إضافة هذه الأداة ، ستحصل على خيار التخصيص. وهناك يمكنك بسهولة الحصول على بعض الإعدادات المذهلة مثل ما يمكن رؤيته أدناه

كما ترى يظهر خيار التخصيص هنا. وهي "معدة مسبقًا" و "شعار" و "إعدادات". الإعداد المسبق عبارة عن مجموعة من التصاميم المذهلة التي ستساعد في تطبيقها على تصميمك.
في قسم "الشعار" ، ستتمكن من إضافة العديد من الشعارات وأسماء الشعارات وأيضًا إدراج الرابط الذي تختاره.
لتخصيص هذه الأداة ، يمكنك استخدام قسم "الإعدادات" الخاص بها. وبالتالي يساعدك أيضًا على تحسين تصميم موقع الويب الخاص بك.

الخطوة الثالثة: Stylize Widget
هذا القسم هو تنسيق مظهر الصفحة. مثل عناصر واجهة المستخدم الأخرى لـ Elementor ، ستجد نفس الخيار لهذه الأداة أيضًا. في خيار "النمط" ، ستتمكن من التعديل والشعار والتنقل والنقاط.

الخطوة الرابعة: تطبيق الإعداد المتقدم
في القسم المتقدم ، ستتمكن من تحرير المزيد من الأشياء. ولكن هنا ستجد "Happy Effect". يتكون التأثير السعيد من خيارين رائعين. الأول هو "Custom CSS" والآخر هو "Floating Effect"

المعاينة النهائية للشعار الدائري
بعد الانتهاء من جميع خيارات التحرير ، يمكنك الآن الضغط على زر "نشر". نعم، هو بهذه السهولة.

كيفية استخدام منصّة التزكية

مثل أداة " Logo Carousel " في Happy Addons ، من السهل أيضًا إضافة " Testimonial Carousel ". بشكل عام ، ستعمل هذه الأداة أيضًا على تحسين تصميم موقع الويب برسائل لطيفة من العملاء. وستساعد هذه الأداة في تصميم ملاحظاتهم من خلال لوحة التصميم المدمجة في Happy Addons.
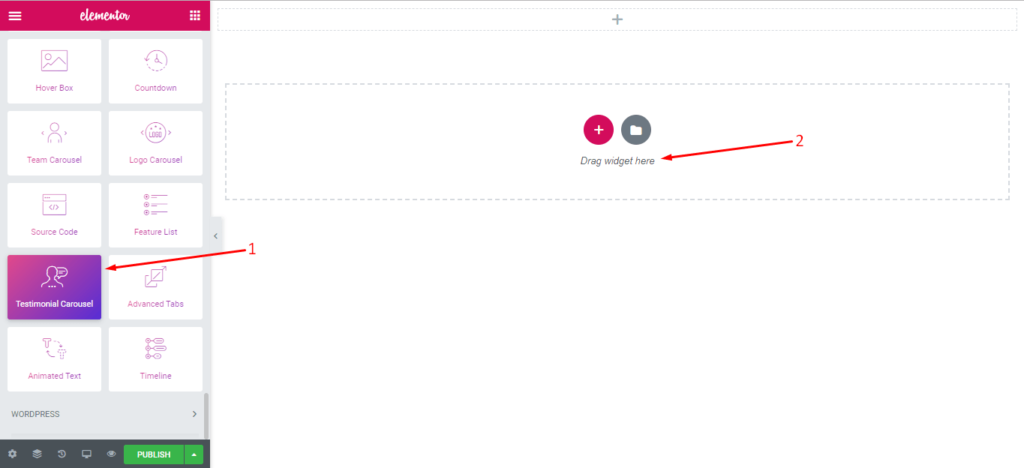
الخطوة الأولى: إضافة أداة الشهادات
لإضافة هذه الأداة ، انتقل إلى الصفحة التي تريد تحريرها. ثم ستظهر صفحة بيضاء. ثم قم ببساطة بسحب أداة الشهادة للعثور عليها من قائمة الأدوات في علامة التبويب اليسرى إلى المنطقة المحددة في الصفحة الفارغة. وبقية العمليات هي نفسها.

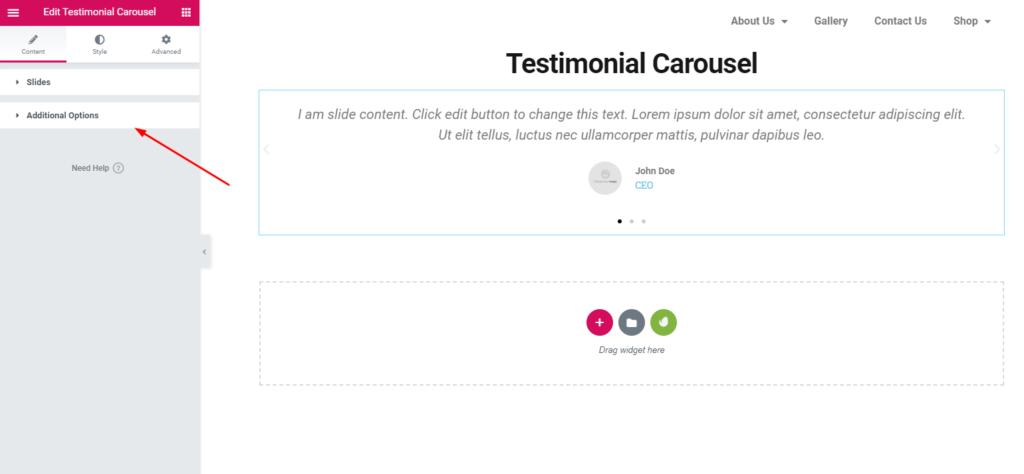
بعد إضافة الأداة ، سترى لوحة تحرير مثل لقطة الشاشة أدناه:

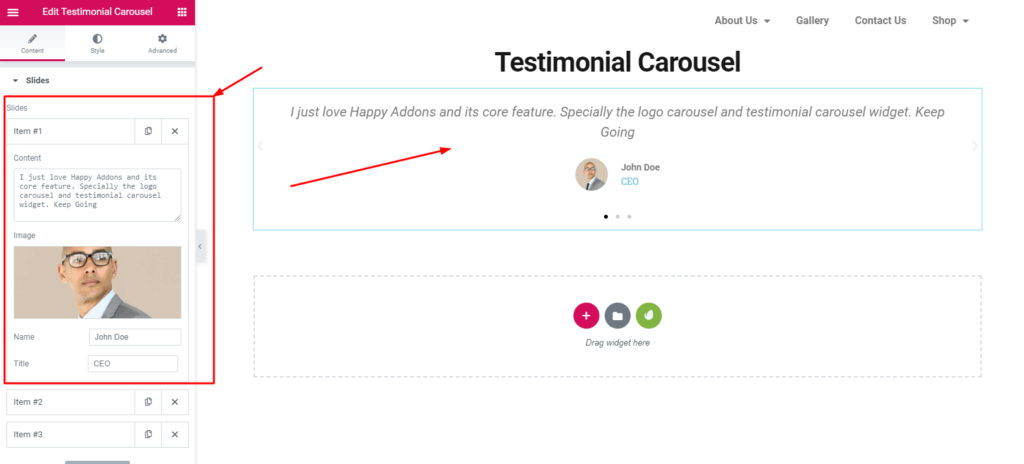
الخطوة الثانية: إضافة الصور
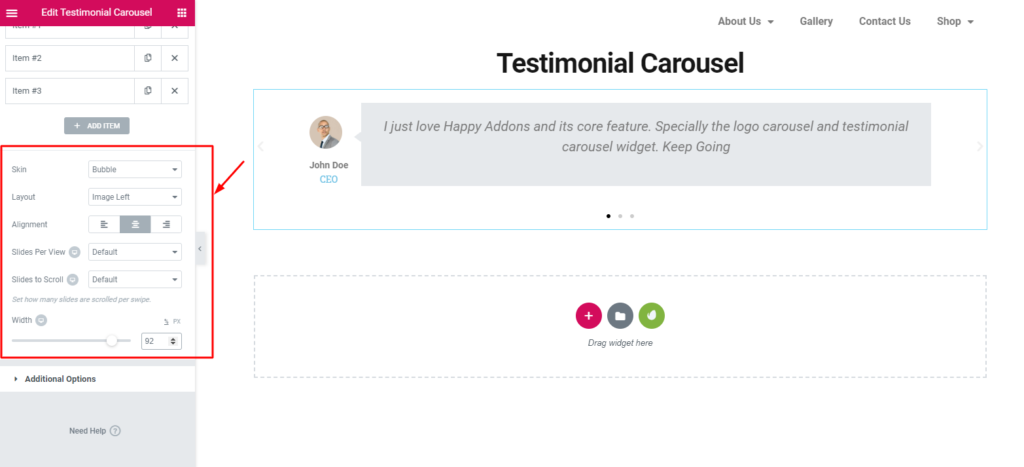
بعد إضافة هذه الأداة ، انقر فوق "المتزلجون". هنا يمكنك إضافة الصور والأوصاف وكذلك اسم المراجع والمسميات الوظيفية. تحقق من لقطة الشاشة أدناه:

مرة أخرى ، يمكنك أيضًا تعديل أحجام الصور والتخطيط والمحاذاة والمزيد.

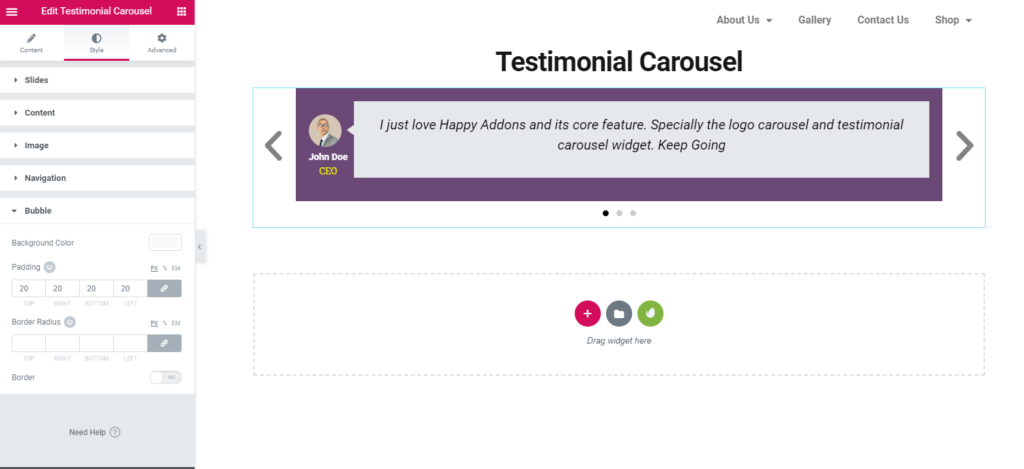
الخطوة الثالثة: الأسلوب المصغر
يمكنك تعديل وتخصيص وتبسيط "Testimonial Carousel" في هذا القسم. هنا يمكنك بسهولة رؤية أن أشرطة التمرير والمحتوى والصور وشريط التنقل والفقاعات منظمة بشكل مذهل.

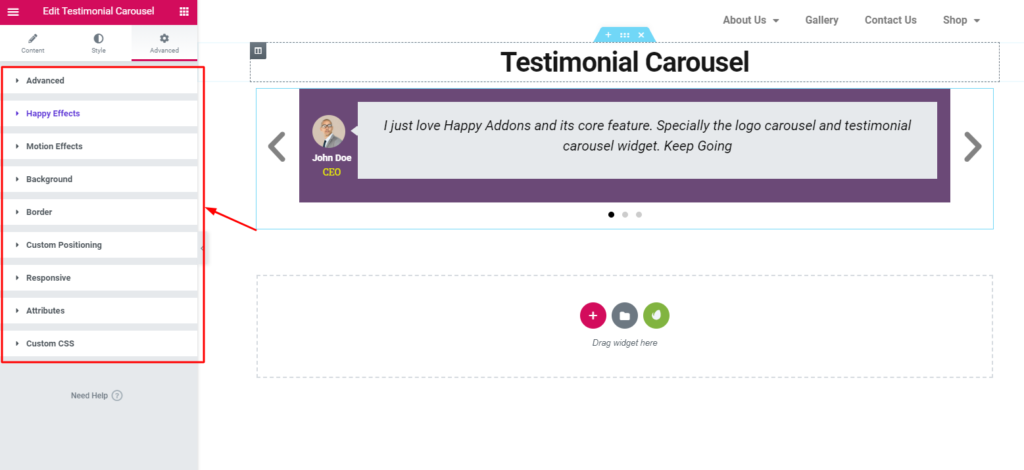
الخطوة الرابعة: إنهاء التصميم
سيساعدك هذا القسم المتقدم على استخدام الخيارات المتقدمة للمكوِّن الإضافي Elementor. وسيسمح لك أيضًا باستخدام تأثيرات Happy . سيمكنك هذا من استخدام تأثيرات الحركة والتأثيرات العائمة وغير ذلك الكثير.

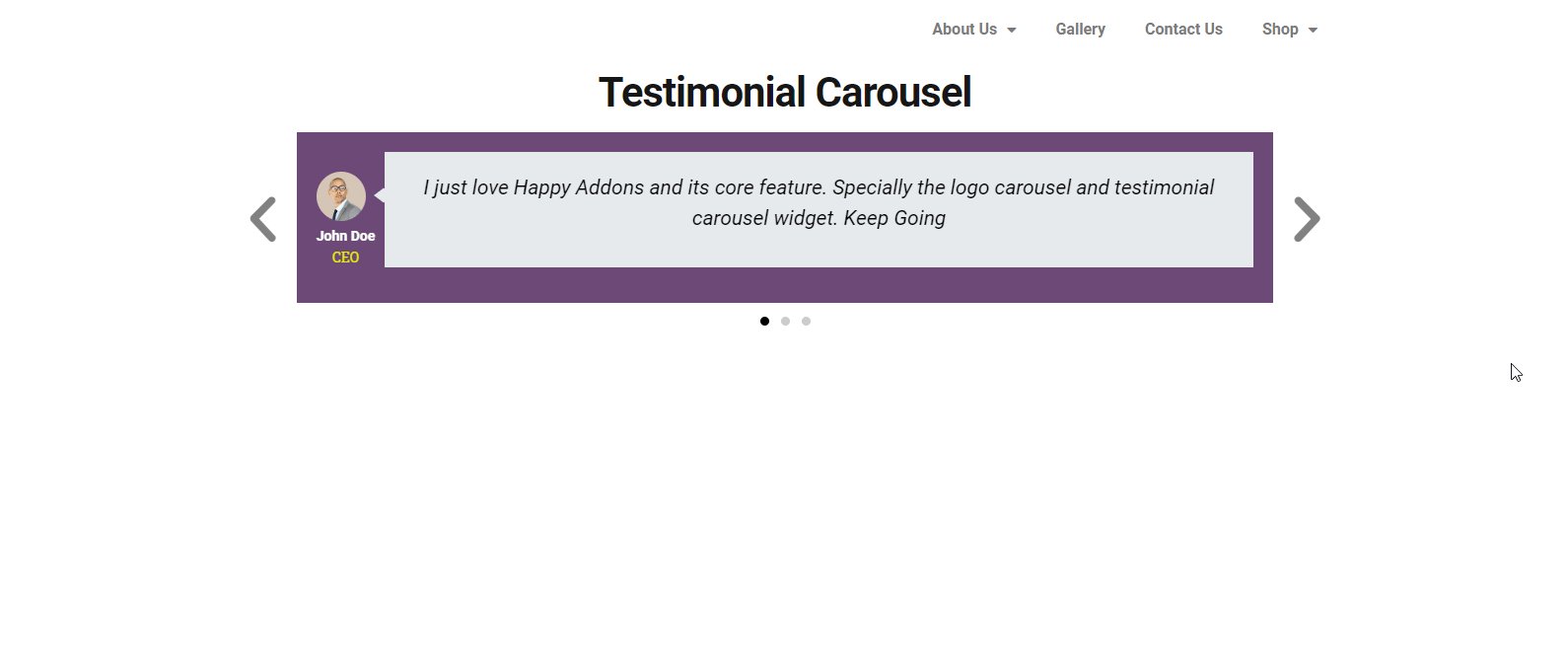
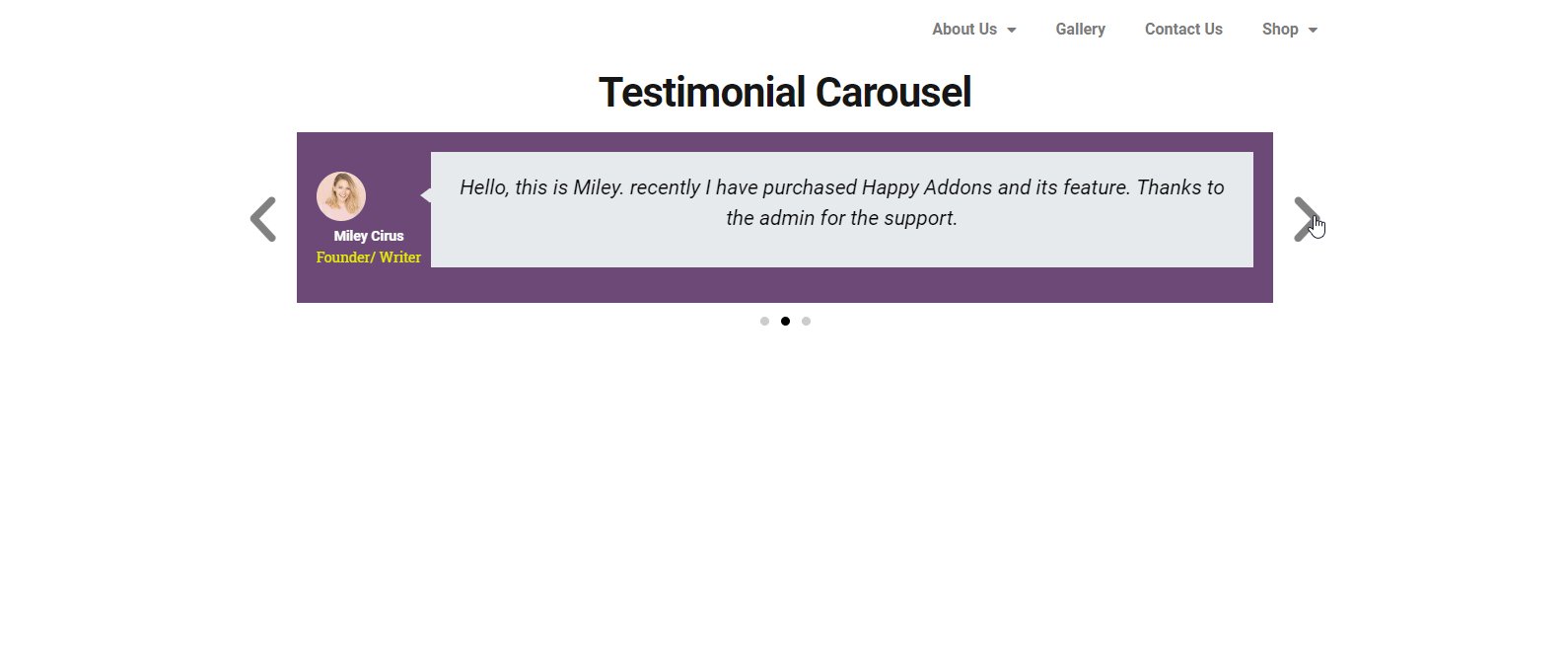
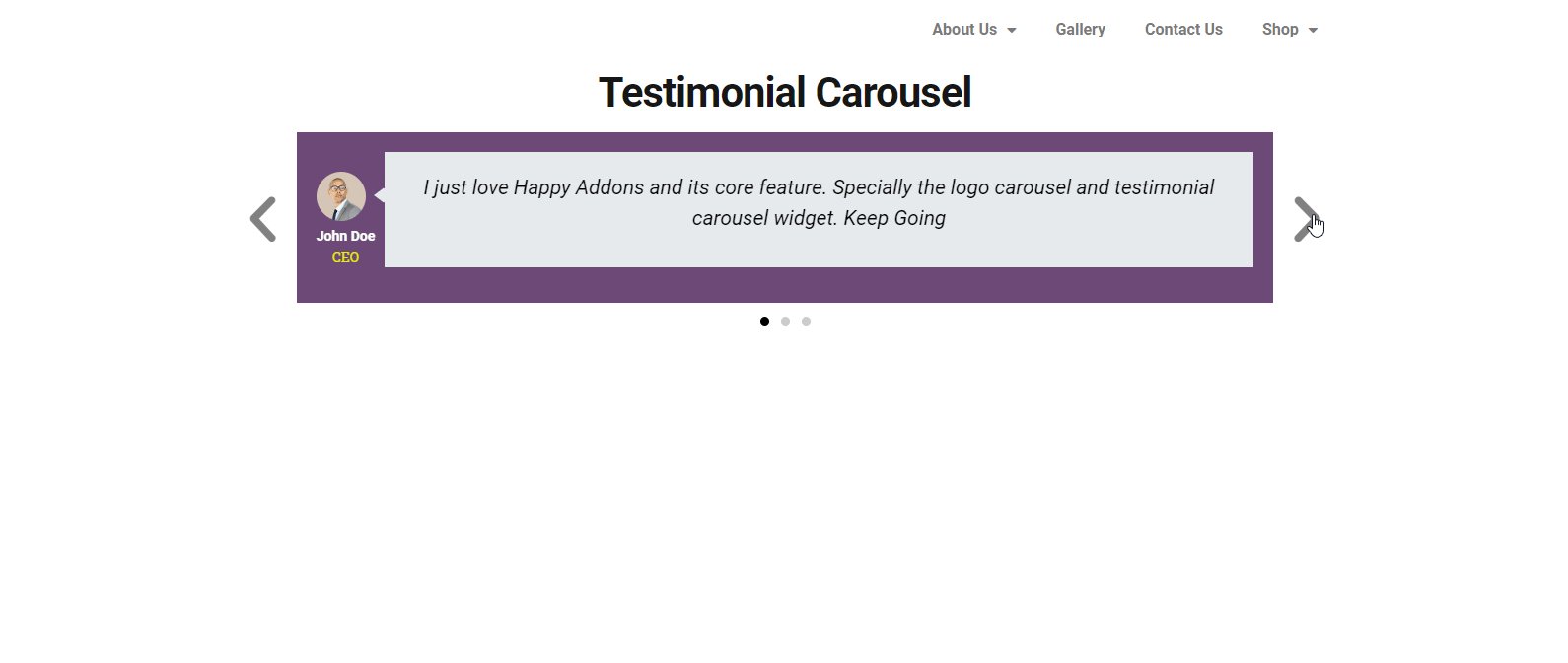
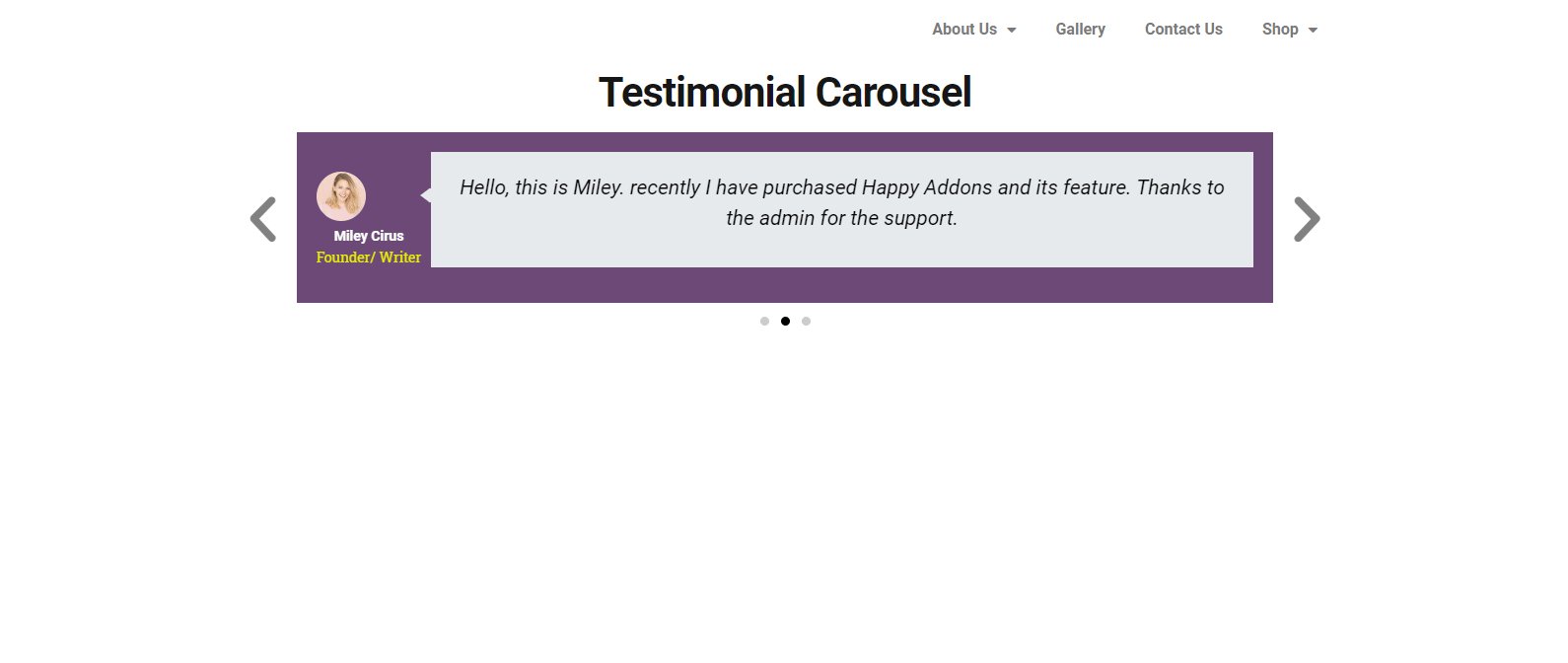
المعاينة النهائية للعرض الدائري للشهادة
كما هو الحال سابقًا ، انقر فوق الزر "نشر" عند الانتهاء من تحرير تصميمك. هنا المعاينة النهائية

ما هو قرارك
بصفته صاحب عمل ، يجب عليه اتخاذ عدة قرارات في أوقات مختلفة. في بعض الأحيان يعمل أو في بعض الأحيان لا يعمل. ولكن إذا كانت النسبة الإيجابية أفضل من السلبية ، فأنت في المنطقة الآمنة.
ومع ذلك ، في البرنامج التعليمي والمناقشة أعلاه ، حاولنا إظهار كيف يمكنك تحسين مظهر موقع الويب الخاص بك باستخدام أداة عرض الشهادات والشعار من إضافات Happy Elementor. لذلك إذا كنت ترغب في تجميل مظهر موقع الويب الخاص بك ، يمكنك استخدام هاتين الأداتين دون أي مشكلة.
يمكنك إخبارنا في قسم التعليقات أدناه إذا كان لديك أي استفسارات أخرى.
