كيفية تحسين سرعة موقع الويب الخاص بك بسرعة: 5 نصائح مثبتة
نشرت: 2023-12-15على شبكة الإنترنت، ميلي ثانية مهمة. يطلب زوار الموقع تجارب سريعة وسريعة الاستجابة، ويمكن لبضع ثوانٍ إضافية من وقت التحميل أن تُحدث فرقًا بين العميل المخلص والفرصة الضائعة. بينما يسعى أصحاب مواقع الويب إلى تحسين تواجدهم على الإنترنت، لا يمكن التغاضي عن السرعة.
في هذا الدليل الشامل، سوف نتعمق في أهمية سرعة موقع الويب ونقدم خمس إستراتيجيات مجربة وحقيقية لتحسين أداء موقعك.
بالنسبة لمستخدمي WordPress، نسلط الضوء على Jetpack Boost، وهو مكون إضافي قيم وحليف في السعي لتحسين السرعة.
لماذا سرعة الموقع مهمة؟
1. يؤثر على تجربة المستخدم ومعدل الارتداد
عندما يزور زائر موقعك، تكون التوقعات عالية. قد لا يتم التكرم بالتأخير في استجابة الموقع. يريد الأشخاص تحميل المواقع في أقل من ثانيتين. أي تأخير يتجاوز هذا الحد، يزيد احتمالية مغادرة الشخص للموقع، مما يؤدي إلى ارتفاع معدل الارتداد بشكل كبير.
معدل الارتداد هو النسبة المئوية للزوار الذين ينتقلون بعيدًا عن موقعك بعد مشاهدة صفحة واحدة فقط. هذا الرقم هو أكثر من مجرد إحصائية - فهو يعكس رضا المستخدمين الذي يمكن أن يؤثر على الإيرادات.
2. هناك علاقة مباشرة بين السرعة والتحويلات
لقد أثبتت الدراسات باستمرار وجود صلة مباشرة بين سرعة الموقع ومعدلات التحويل. مقابل كل ثانية أطول يستغرقها تحميل موقعك، قد تفقد ما يقرب من 5% من التحويلات.
3. يساعد في تحديد تصنيفات محرك البحث
محركات البحث لها هدف أساسي واحد: تزويد المستخدمين بالنتائج الأكثر صلة وكفاءة. تعمل سرعة الموقع كمقياس أساسي في تحديد هذه النتائج لأن محركات البحث تدرك أن الزائرين يقدرون السرعة ومن المرجح أن يقضوا وقتًا على موقع يتم تحميله بسرعة.
لا تقدم مواقع الويب الأسرع تجارب أفضل للمستخدم فحسب، بل تحظى أيضًا بتفضيل في تصنيفات محركات البحث. صرحت جوجل، عملاق البحث، صراحةً أن سرعة الموقع هي إحدى الإشارات التي تستخدمها خوارزميتها لتصنيف الصفحات. مع زيادة المنافسة في مجال تحسين محركات البحث (SEO)، لم يعد تحسين سرعة موقع الويب أمرًا اختياريًا.
كيفية قياس سرعة موقعك الحالي
1. استخدم أدوات مثل Google PageSpeed Insights وGTMetrix وPingdom
قبل الشروع في رحلة تحسين السرعة، يجب عليك أولاً تحديد المكان الذي تقف فيه. يمكن أن تساعد العديد من أدوات قياس الأداء في تقييم أداء موقعك من وجهات نظر مختلفة.
تقدم Google PageSpeed Insights رؤى مبنية على أحدث أفضل ممارسات الويب، وتوفر GTMetrix تحليلًا مشتركًا باستخدام Google PageSpeed وYSlow، وتقدم Pingdom تقارير مرئية ودرجات الأداء.
2. تفسير النتائج وفهم المقاييس الرئيسية
في حين أن هذه الأدوات تولد تقارير شاملة، فمن الضروري فهم مقاييسها. تتضمن بعض المعلمات الأساسية التي يجب مراعاتها ما يلي:
- First Contentful Paint (FCP)، الذي يقيس الوقت المستغرق من لحظة بدء تحميل الصفحة إلى وقت عرض أي جزء من محتوى الصفحة على الشاشة.
- أكبر رسم محتوى (LCP) ، والذي يشير إلى النقطة التي تم فيها تحميل المحتوى الرئيسي ويكون مرئيًا للمستخدمين.
- إجمالي وقت الحظر (TBT) ، الذي يلتقط إجمالي الوقت الذي تم فيه حظر سلسلة المحادثات الرئيسية ولا يمكنها الاستجابة لمدخلات المستخدم. بمعنى آخر، هذا هو مقدار الوقت الذي يكون فيه زائر الموقع غير قادر بشكل أساسي على التفاعل مع أي شيء على الموقع.
- التحول التراكمي للتخطيط (CLS) ، الذي يقوم بتقييم الاستقرار البصري للموقع، والتحقق من العناصر التي تتغير بشكل غير متوقع.
يؤدي كل مقياس دورًا فريدًا في فهم الصحة الشاملة لسرعة موقعك وأدائه.
3. استخدم نتائج أداء Jetpack Boost القابلة للتنفيذ لمواقع WordPress
يتطلب المشهد المتطور لتحسين مواقع الويب أدوات ليست مفيدة فقط، ولكنها قابلة للتنفيذ. يتدخل Jetpack Boost في هذا الفراغ، خاصة بالنسبة لمواقع WordPress. فهو لا يقدم لك البيانات فحسب، بل يقدم حلولاً قابلة للتنفيذ، مما يمكّن المستخدمين من تحسين أداء موقع الويب الخاص بهم بشكل مباشر.
باستخدام Jetpack Boost، يمكن لمالكي مواقع WordPress الانتقال من تحديد المشكلة إلى تنفيذ الحلول بسرعة وفعالية.
خمس نصائح أساسية لتحسين سرعة موقع الويب الخاص بك بسرعة
عند الدخول إلى المجال العملي لتحسين السرعة، قد تكون المجموعة الواسعة من التحسينات المحتملة أمرًا شاقًا. لكننا قمنا بتقطير المعلومات إلى ست إستراتيجيات محورية تم اختبارها وثبت أنها تحقق مكاسب كبيرة في السرعة.
بينما نستعرض هذه المجالات الحيوية، نسلط الضوء على إمكانات Jetpack Boost لتوضيح كيف يمكن لمالكي مواقع WordPress الاستفادة بسرعة من هذه التوصيات.
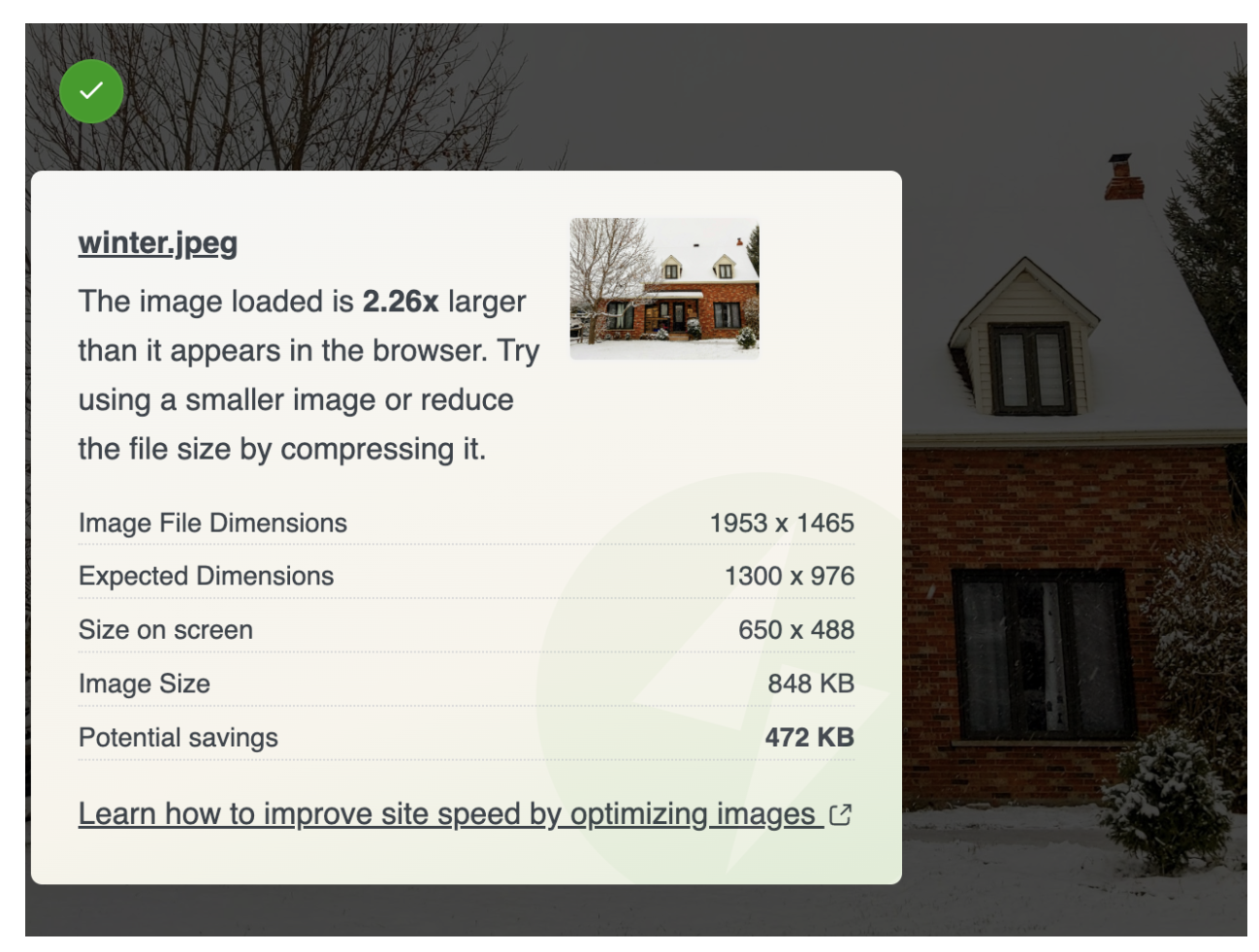
1. تحسين الصور
أهمية تحسين الصورة
غالبًا ما تشكل الصور الحصة الأكبر من محتوى صفحة الويب. على الرغم من أنها جذابة بصريًا، إلا أن الصور غير المحسنة يمكن أن تعيق أداء الموقع بشكل كبير. يضمن تحسين الصورة الفعال تسليم الصور دون المساس بالسرعة.
ضياع مقابل ضغط ضياع
توجد طريقتان أساسيتان لضغط الصور:
- ضغط بلا خسائر . تعمل هذه الطريقة على تقليل حجم الملف دون أي انخفاض في جودة الصورة. هنا، يتم التخلص من البيانات الزائدة، مما يسمح بإعادة بناء الصورة بشكل مثالي عند عرضها.
- الضياع . باستخدام هذه الطريقة، تتم إزالة بعض بيانات الصورة، مما يؤدي إلى انخفاض طفيف في الجودة. ومع ذلك، فإنه يحقق أحجام ملفات أقل بشكل ملحوظ.
ويعتمد الاختيار بين هذه الطرق على أهداف الموقع والاستخدام المحدد لكل صورة.
كيفية اختيار تنسيق الصورة المناسب (JPEG، PNG، WebP)
فيما يلي عدة خيارات لتنسيقات الصور:
- جبيغ . الأفضل للصور الفوتوغرافية أو الصور ذات التدرجات، فهو يستخدم الضغط مع فقدان البيانات، والذي يمكن تعديله لتحقيق التوازن بين الحجم والجودة.
- بي إن جي . مناسب للصور التي تتطلب شفافية أو تفاصيل دقيقة، ويستخدم ضغطًا بدون فقدان، مع الحفاظ على أقصى جودة.
- ويب بي . وهو تنسيق حديث قدمته Google، وهو يوفر ضغطًا فائقًا وقد اكتسب قبولًا واسع النطاق لاستخدام الويب.
استخدام الصور سريعة الاستجابة والسمة "srcset".
تضمن الصور المستجيبة حصول الزائرين على الحجم الأمثل للصورة استنادًا إلى حجم شاشة أجهزتهم ودقتها. تسمح السمة 'srcset' للمطورين بتحديد أشكال متعددة للصور، مما يتيح للمتصفحات تحديد الأنسب.
تسليط الضوء على إمكانات تحسين الصورة المضمنة في Jetpack Boost
يتألق Jetpack Boost ببراعة في مجال تحسين الصورة. تقوم Image CDN بتفريغ الصور وخدمتها من شبكة عالمية وضمان التسليم السريع. يوفر دليل الصور أفضل الممارسات المختصرة، ويضمن التحميل البطيء للصور عدم تحميل الصور إلا عند وصولها إلى إطار العرض، مما يحافظ على النطاق الترددي ويعزز السرعة.

بالنسبة لمستخدمي WordPress، يعد Jetpack Boost أداة لا غنى عنها في مجموعة أدوات تحسين الصور.
تعرف على المزيد حول Jetpack Boost هنا.
2. تقليل وقت استجابة الخادم الخاص بك
العوامل المؤثرة على زمن استجابة الخادم
وقت استجابة الخادم، والذي يشار إليه أحيانًا بالوقت حتى البايت الأول (TTFB)، هو المدة التي يستغرقها الخادم لبدء تسليم المحتوى استجابةً لطلب الزائر. فيما يلي بعض العوامل التي يمكن أن تؤثر على هذا:
- إستضافة المواقع الإلكترونية . تلعب قدرات الخادم الفعلي وتكوينه دورًا محوريًا.
- حجم حركة المرور . قد يؤدي تدفق الزوار المتزامنين إلى إجهاد موارد الخادم.
- كفاءة برامج الويب . يمكن أن تُحدث كفاءة نظام إدارة المحتوى (CMS) أو تطبيقات الويب المستخدمة فرقًا كبيرًا.
- إدارة قاعدة البيانات . يمكن أن يزيد وقت الاسترجاع من قواعد البيانات من التأخير.
أهمية جودة الاستضافة
الاستضافة عالية الجودة هي حجر الأساس للاستجابة السريعة للخادم. توفر حلول الاستضافة القوية أجهزة محسنة وبرامج فعالة من جانب الخادم ودعمًا كفؤًا. علاوة على ذلك، فإنها تدير ارتفاعات حركة المرور بشكل فعال وتضمن وقت التشغيل.
استخدام التخزين المؤقت من جانب الخادم
يشير التخزين المؤقت إلى ممارسة تخزين نسخ من الملفات في مواقع يسهل الوصول إليها، بحيث لا تحتاج إلى إعادة معالجتها أو جلبها من البداية لكل طلب. يمكن تقسيم التخزين المؤقت من جانب الخادم إلى:
- ذاكرة التخزين المؤقت Bytecode، والتي تعمل على تسريع البرامج النصية عن طريق تخزين حالتها المترجمة مؤقتًا.
- ذاكرة التخزين المؤقت للكائن ، والتي تحفظ نتائج استعلام قاعدة البيانات.
- ذاكرة التخزين المؤقت للصفحة ، التي تخزن صفحات HTML المعروضة بالكامل.
تسليط الضوء على WP Super Cache لمواقع WordPress
بالنسبة لمواقع WordPress، يبرز WP Super Cache باعتباره الحل الأمثل للتخزين المؤقت. من خلال إنشاء ملفات HTML ثابتة من مدونات WordPress الديناميكية، يقلل WP Super Cache بشكل كبير من معالجة الخادم. وهذا يعني أنه يتم تقديم صفحة مخبأة للزائرين، مما يؤدي إلى تحسين السرعة بشكل كبير، دون أن يدركوا أنهم يشاهدون نسخة مخبأة.

تعمل هذه الأداة، جنبًا إلى جنب مع كفاءة Jetpack Boost، على تمكين مستخدمي WordPress من إنشاء مواقع ويب أسرع بكثير.
3. تحسين تسليم CSS
أهمية مسار العرض الحرج
يمثل مسار العرض الهام التسلسل الذي يعالج فيه المتصفح HTML وCSS وJavaScript لعرض صفحة ويب. يستلزم CSS المهم استخراج ملف CSS الضروري وتضمينه لعرض محتوى الصفحة في الجزء المرئي من الصفحة. ومن خلال التركيز على ذلك، فإنه يضمن أن الزوار يمكنهم رؤية المحتوى الأساسي للصفحة بسرعة، حتى لو لم يتم تحميل ورقة الأنماط الكاملة.
القضاء على حظر العرض CSS
كل ملف CSS مشار إليه في رأس مستند HTML يكون محظورًا للعرض افتراضيًا. وهذا يعني أن المتصفح سيتوقف عن العرض حتى يتم جلب أوراق الأنماط هذه ومعالجتها. يمكن التحايل على ذلك إما عن طريق تضمين CSS المهم أو تحميل أوراق الأنماط غير الأساسية بشكل غير متزامن.
استخدام Jetpack Boost لتحسين تحميل CSS على WordPress
يوفر Jetpack Boost أدوات مصممة خصيصًا لمواقع WordPress للتعامل مع CSS لحظر العرض. يقوم البرنامج الإضافي بتحديد وتحسين تسليم CSS، مما يضمن تحميل المحتوى المرئي للصفحة (في الجزء العلوي) بسرعة. تضمن واجهة Jetpack Boost البديهية أن مستخدمي WordPress، بغض النظر عن فطنتهم التقنية، يمكنهم تحسين تحميل CSS بسلاسة.
4. تحسين التعامل مع جافا سكريبت
فهم تأثير JavaScript على الأداء
تلعب JavaScript دورًا أساسيًا في إنشاء صفحات ويب تفاعلية. ومع ذلك، عند سوء إدارتها، يمكن أن تصبح عائقًا كبيرًا أمام أوقات التحميل. لا يجب على المتصفحات تنزيل ملفات JavaScript فحسب، بل يجب أيضًا تحليلها وتنفيذها. عندما يتم حظر عرض هذه الملفات، فإنها تؤخر عرض صفحات الويب، بشكل ملحوظ في بعض الأحيان.
التحميل غير المتزامن والمؤجل لجافا سكريبت
هناك طريقتان شائعتان تخففان من طبيعة حظر العرض في JavaScript: التحميل غير المتزامن والمؤجل.
التحميل غير المتزامن . ستتم معالجة البرامج النصية التي تم تعيينها للتحميل بشكل غير متزامن في نفس الوقت الذي تتم فيه معالجة بقية محتوى الصفحة. وهذا يعني أن متصفحات الزائرين لن تتعرض للتوقف عن العمل لأنهم سيستمرون في العمل أثناء تنفيذ التعليمات البرمجية في الخلفية.
التحميل المؤجل . عندما يتم تأجيل البرامج النصية، فإنها تحافظ على ترتيبها المناسب، لذلك سيتم تنفيذ الأول بينما ينتظر المتصفح تحميل البرامج الأخرى بدوره.
أسهل مكون إضافي لتحسين السرعة في WordPress

يمنح Jetpack Boost موقعك نفس مزايا الأداء التي توفرها مواقع الويب الرائدة في العالم، دون الحاجة إلى مطور.
تعزيز موقعك مجاناالاستفادة من Jetpack Boost لتحميل JavaScript بكفاءة
يأخذ Jetpack Boost تعقيدات تحميل JavaScript في الاعتبار. فهو يوفر ميزات تتعامل تلقائيًا مع ملفات JavaScript، مما يضمن أنها لا تقف في طريق العرض السريع للمحتوى.
من خلال بضع نقرات بسيطة، يمكن لمسؤولي WordPress إعداد استراتيجية التحميل المثالية لنصوصهم البرمجية، مما يعزز أداء الموقع دون الدخول في تعقيدات JavaScript.
5. استخدم شبكة توصيل المحتوى (CDN)
ما هو CDN، ولماذا هو مفيد؟
شبكة توصيل المحتوى، والتي يشار إليها عادة باسم CDN، هي شبكة من الخوادم الموجودة في مواقع استراتيجية عبر أجزاء مختلفة من العالم. تقوم هذه الخوادم بتخزين الإصدارات المخزنة مؤقتًا من المحتوى الثابت من مواقع الويب، مثل الصور وأوراق الأنماط وملفات JavaScript.
عندما يصل المستخدم إلى موقع ويب، تقوم شبكة CDN بتحميل هذا المحتوى من أقرب خادم، مما يقلل المسافة التي تحتاج المعلومات إلى قطعها. النتائج؟ أوقات تحميل أسرع، وتقليل الضغط على الخادم الأساسي، وتجربة مستخدم محسنة.
كيف تعمل شبكات CDN على تحسين سرعة الموقع
تستخدم شبكات CDN مبدأ القرب. بدون CDN، يقوم كل زائر لموقع ما بجلب المحتوى من الخادم الرئيسي، والذي قد يكون على بعد قارات. هذه المسافة تؤدي إلى الكمون.
تعمل شبكات CDN على تقليل ذلك عن طريق تكرار المحتوى وتخزينه عبر شبكة واسعة من الخوادم. عندما يقوم المستخدم بتقديم طلب، يستجيب أقرب خادم، مما يقلل من الوقت المستغرق لتحميل المحتوى.
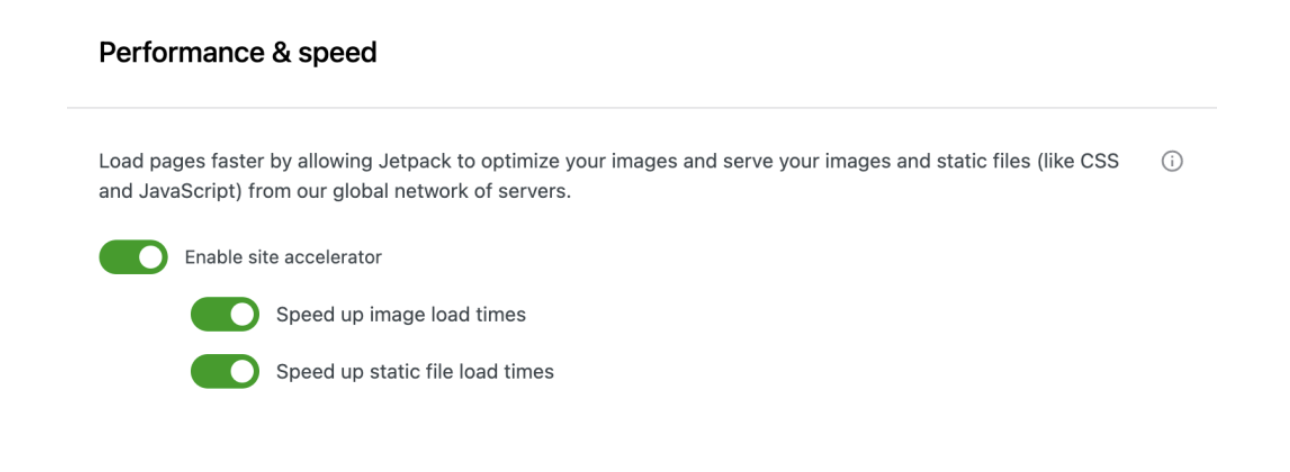
تسليط الضوء على CDN لصورة Jetpack Boost
يستخدم Jetpack Boost قوة شبكة CDN خصيصًا للصور، وهو السبب الشائع لسرعات الموقع البطيئة. تعمل Image CDN على تحسين الصور وتقديمها من شبكة عالمية، مما يضمن تحميل العناصر المرئية بسرعة وسلاسة بغض النظر عن مكان وصول الزائر إلى الموقع.

بالإضافة إلى ذلك، فهو يكيف الصور مع جهاز المستخدم وسرعة الاتصال، مما يضمن التسليم الأمثل في كل مرة.
أفضل الممارسات التي يجب اتباعها عند تحسين سرعة موقع الويب الخاص بك
1. اختر مزود استضافة SSD سريع
يعد اختيار مزود الاستضافة المناسب هو الخطوة الأولى نحو ضمان الأداء العالي لموقع الويب. توفر استضافة محركات الأقراص ذات الحالة الصلبة (SSD)، مقارنة باستضافة محركات الأقراص الثابتة التقليدية (HDD)، سرعة وموثوقية فائقتين.
تكمن الميزة الأساسية لاستضافة SSD في افتقارها إلى الأجزاء المتحركة، مما يؤدي إلى أوقات وصول أسرع للبيانات. الفائدة المباشرة لموقع الويب هي التحميل السريع للصفحة، مما يؤدي إلى تجربة سلسة للمستخدم النهائي.
2. إعطاء الأولوية لسرعة موقع الويب المحمول
مع النمو الهائل في استخدام الأجهزة المحمولة، لم يعد تحسين سرعة الهاتف المحمول خيارًا، بل ضرورة. يميل مستخدمو الأجهزة المحمولة إلى أن يكونوا أقل صبرًا، ويتوقعون تحميلات شبه فورية للموقع.
يمكن أن تؤدي سرعات الهاتف المحمول البطيئة إلى زيادة معدلات الارتداد بشكل كبير وتقليل مشاركة المستخدم. إن التأكد من استجابة موقعك، مع وجود عناصر مصممة خصيصًا للشاشات الصغيرة، يمكن أن يقلل بشكل كبير من أوقات التحميل ويلبي احتياجات هذه الشريحة الواسعة من المستخدمين.
3. قم بتحسين مؤشرات الويب الأساسية لموقعك على الويب
أكد تقديم Google لـ Core Web Vitals على تجربة المستخدم من حيث التحميل والتفاعل والاستقرار البصري. إن تلبية هذه المعايير لا يقتصر فقط على تحديد المربعات لتحسين محرك البحث. وهو يتوافق بشكل مباشر مع كيفية إدراك المستخدمين لموقعك وتفاعلهم معه. يمكن أن يشهد الموقع الذي يتفوق في هذه المقاييس زيادة في أوقات المكوث، ومعدلات ارتداد أقل، وتفاعل أعلى.
4. تقليل البرامج النصية للجهات الخارجية (أو استضافتها محليًا)
يمكن لكل برنامج نصي يقوم بتشغيله موقع ويب أن يزيد من وقت تحميله، خاصة إذا تم جلب هذه البرامج النصية من مصادر خارجية. من الحكمة تقييم مدى ضرورة كل برنامج نصي لجهة خارجية. إذا كانت ضرورية، فكر في استضافتها محليًا، مما يوفر المزيد من التحكم في تحميلها وتنفيذها، مما يؤدي في النهاية إلى تبسيط العملية.
5. إذا كنت تستخدم WordPress، فقم بتثبيت مكون إضافي لتحسين السرعة
تقوم المكونات الإضافية لتحسين السرعة بضبط الجوانب المختلفة لأداء WordPress. هذا هو المكان الذي يتألق فيه Jetpack Boost.
ميزة Jetpack Boost
يمتلك مالكو مواقع WordPress أداة قوية تحت تصرفهم في شكل Jetpack Boost. تم تصميم هذا البرنامج الإضافي لتحسين سرعة WordPress بدقة لمعالجة تحديات السرعة النموذجية التي تواجهها مواقع WordPress. وفيما يلي لمحة موجزة عن عروضها:
ميزات بنقرة واحدة. لا يدفن Jetpack Boost ميزاته خلف متاهة من القوائم. من خلال واجهة بسيطة وبديهية، يمكن للمستخدمين تنشيط التحسينات الرئيسية بضغطة تبديل واحدة، مما يجعل العملية ليست فعالة فحسب، بل أيضًا موفرة للوقت.
تحسين مؤشرات أداء الويب الأساسية. وإدراكًا لأهمية مؤشرات الويب الأساسية من Google، يركز Jetpack Boost جهوده على مقاييس الأداء المحورية هذه. من أكبر طلاء للمحتوى (LCP) إلى تأخير الإدخال الأول (FID) وإزاحة التخطيط التراكمي (CLS)، تتناول هذه الأداة العناصر المهمة في مشهد تحسين محركات البحث (SEO) اليوم.
تأجيل البرامج النصية غير الضرورية. من خلال تأخير تحميل بعض JavaScript غير الضرورية حتى تفاعل المستخدم، يضمن Jetpack Boost تحميل المحتوى الأساسي بسرعة، مما يعزز تجربة المستخدم ويحسن سرعة الموقع الملموسة.
توليد CSS الحرجة. يقوم Jetpack Boost بتحديد وترتيب أولويات CSS الأكثر أهمية لمحتوى موقعك في الجزء العلوي من الصفحة، مما يضمن تحميله أولاً. يعمل هذا على تحسين سرعة الموقع ويوفر للمستخدمين تجربة مرئية أكثر سلاسة، مما يزيل التحولات المشتتة التي يمكن أن تحدث عند تحميل CSS غير الحرج قبل الأنماط الأساسية.
تحسين الصورة. في حين أن الصور تعزز المظهر المرئي للموقع، إلا أنها يمكن أن تكون أيضًا مساهمًا كبيرًا في حالات التباطؤ. يعالج Jetpack Boost هذا التحدي بشكل مباشر، حيث يقدم أدوات تعمل على تحسين الصور دون المساس بالجودة.
الأسئلة المتداولة حول سرعة الموقع
لماذا تعتبر سرعة الموقع مهمة؟
تعد سرعة موقع الويب أمرًا بالغ الأهمية لأنها تؤثر بشكل مباشر على رضا الزائرين ومعدلات الارتداد ومعدلات التحويل. توفر المواقع سريعة التحميل للمستخدمين تجربة أكثر سلاسة، مما يؤدي إلى زيارات أطول للموقع وزيادة التفاعل. وعلى العكس من ذلك، يمكن أن تؤدي التأخيرات إلى انخفاض الثقة وتقليل مشاركة المستخدم.
كيف تؤثر سرعة موقع الويب على تجربة المستخدم والتحويلات؟
تلعب سرعة موقع الويب دورًا حاسمًا في تشكيل الانطباعات الأولى. يتوقع الزوار تفاعلات سريعة وسريعة الاستجابة مع صفحات الويب. يمكن أن يؤدي التأخير إلى إحباط المستخدم، مما يؤدي إلى ترك الموقع - مما يؤدي إلى ضياع فرص المشاركة أو المبيعات أو التحويلات.
كيف تؤثر سرعة الموقع على SEO؟
تأخذ محركات البحث، وخاصة جوجل، في الاعتبار سرعة الصفحة عند تصنيف مواقع الويب. تحصل المواقع الأسرع بشكل عام على تصنيفات أفضل، مما يزيد من ظهورها للزوار المحتملين. وبالتالي يمكن أن يؤدي موقع الويب البطيء إلى انخفاض حركة المرور العضوية.
ما هي العوامل الرئيسية التي تؤدي إلى إبطاء موقع الويب؟
يمكن لعناصر متعددة أن تعرقل الموقع. تعد الصور الضخمة، والمكونات الإضافية أو البرامج النصية المفرطة التابعة لجهات خارجية، والتعليمات البرمجية غير المحسنة، والتصميم غير المستجيب، وحلول الاستضافة غير الكافية، وعدم استخدام آليات التخزين المؤقت، من بعض الأسباب الشائعة.
كيف يمكنني تحديد أولويات تحسينات السرعة التي يجب معالجتها أولاً؟
ابدأ باختبار شامل لسرعة موقع الويب لتحديد المشكلات الأكثر إلحاحًا. في كثير من الأحيان، تأتي أهم المكاسب من تحسين الصور، والاستفادة من التخزين المؤقت للمتصفح، وتقليل البرامج النصية التابعة لجهات خارجية. معالجة هذه المجالات يمكن أن تؤدي إلى تحسينات فورية.
كم مرة يجب أن أتحقق من سرعة موقع الويب الخاص بي؟
يُنصح بمراقبة سرعة موقع الويب بعد أي تحديث مهم للمحتوى أو التصميم. ومع ذلك، كأفضل ممارسة، يمكن أن يساعدك إجراء فحص شهري في تحديد أي مشكلات ناشئة وتصحيحها بشكل استباقي.
ما هي مؤشرات الويب الأساسية لـ Google، وما سبب أهميتها؟
تعد مؤشرات الويب الأساسية من Google عبارة عن مجموعة من المقاييس التي تركز على تجربة المستخدم - أداء التحميل والتفاعل والاستقرار البصري. وبما أن هذه المقاييس تؤثر على عملية التصنيف في Google، فمن الضروري لمالكي مواقع الويب تحسينها لضمان أقصى قدر من الظهور في نتائج البحث.
كيف أعرف ما إذا كان موقع الويب الخاص بي مُحسّنًا للجوال؟
يمكن تقييم تحسين الجوّال باستخدام أدوات مثل اختبار التوافق مع الجوّال من Google. سيكون من السهل التنقل في الموقع المحسّن على الأجهزة المحمولة، مع نص بحجم مناسب وعناصر يمكن النقر عليها بسهولة.
ما الفرق بين التخزين المؤقت للمتصفح والتخزين المؤقت من جانب الخادم؟
يقوم التخزين المؤقت للمتصفح بتخزين موارد موقع الويب على جهاز المستخدم، مما يقلل الحاجة إلى جلبها أثناء الزيارات اللاحقة. من ناحية أخرى، يتضمن التخزين المؤقت على جانب الخادم تخزين نسخة ثابتة من موقع الويب الخاص بك على الخادم، والتي يمكن تقديمها للمستخدمين، مما يقلل الحاجة إلى إنشاء صفحة ديناميكيًا لكل زيارة.
كيف تؤثر الصور على أوقات تحميل موقع الويب؟
غالبًا ما تشكل الصور الجزء الأكبر من حجم صفحة الويب. إذا لم يتم تحسينها بشكل مناسب، فيمكنها زيادة أوقات التحميل بشكل كبير. تضمن الصور المضغوطة والمنسقة بشكل صحيح تحميل سريع للصفحة مع الحفاظ على الجودة المرئية.
كيف تؤثر الاستضافة على سرعة الموقع؟
تلعب جودة مزود الاستضافة الخاص بك دورًا محوريًا. يضمن حل الاستضافة القوي أوقات استجابة سريعة للخادم، وتخصيصًا فعالاً للموارد، ووقت تشغيل إجمالي أعلى، مما يترجم إلى موقع ويب أسرع.
هل يمكن للإعلانات أن تبطئ موقع الويب الخاص بي؟
نعم، يمكن للإعلانات، خاصة تلك التي يتم جلبها من خوادم الطرف الثالث، أن تبطئ موقعك. من الضروري إدارة النصوص الإعلانية وتحسينها، حتى لا تؤدي إلى انخفاض الأداء العام للموقع.
ما هي أسهل طريقة لتسريع موقع ووردبريس؟
بالنسبة لمستخدمي WordPress، فإن استخدام مكون إضافي لتحسين السرعة مثل Jetpack Boost يمكن أن يؤدي إلى مكاسب فورية في الأداء. تعمل هذه الأداة، بميزات النقرة الواحدة، على تبسيط عملية التحسين، ومعالجة العديد من المشكلات الشائعة التي تؤدي إلى إبطاء مواقع WordPress.
Jetpack Boost: أصبح تحسين سرعة WordPress أمرًا سهلاً
وسط الصخب الرقمي والمشهد المتطور باستمرار لتصميم مواقع الويب وتحسينها، فإن وجود أداة موثوقة في ذخيرة الشخص يمكن أن يحدث فرقًا بين نجاح الموقع والركود.
هناك عدد لا يحصى من مكونات WordPress الإضافية المصممة لتحسين أداء الموقع، ولكن القليل منها يجمع بين ثلاثية الكفاءة والفعالية وسهولة الاستخدام تمامًا مثل Jetpack Boost.
فهم قوة Jetpack Boost
Jetpack Boost هو حل مصمم مع وضع المستخدم النهائي في الاعتبار. في حين أن العديد من أدوات التحسين تتطلب فهم الفروق الدقيقة في الترميز أو الساعات التي تقضيها في تكوين الإعدادات المعقدة، فإن Jetpack Boost يبسط العملية إلى نهج أبسط، مما يجعل تحسين السرعة في متناول الجميع، بغض النظر عن المعرفة التقنية.
تعرف على المزيد حول Jetpack Boost وابدأ اليوم مجانًا: https://jetpack.com/boost/
