كيفية تحسين تصميم موقع الويب الخاص بك؟ موضحا بأمثلة عملية
نشرت: 2018-01-10كوننا شركة تصميم وتطوير ويب، فإننا نسعى باستمرار لمنح المستخدمين تصميم ويب أفضل بأفكار مبتكرة. لكن التصميم المبتكر لا يعني جعل موقع الويب الخاص بك مختلفًا تمامًا عن الآخرين وترك المستخدمين معصوبي الأعين تمامًا بشأن كيفية التفاعل مع موقعك. التعقيد النهائي هو جعل الأمر بسيطًا. تصميم الويب لا يعني القيام بأشياء مختلفة، بل يدور حول القيام بالأشياء بشكل مختلف. فيما يلي بعض النصائح لتحسين تصميم موقع الويب الخاص بك.
أبقيها بسيطة
كما قلنا من قبل، البساطة هي التعقيد النهائي. عندما تجعل التصميم بسيطًا والتفاعل مع موقع الويب الخاص بك سهلاً، يميل المستخدم إلى البقاء على موقعك لفترة أطول مما كان عليه من قبل. عندما تقوم بإنشاء صورة حرارية لموقعك على الويب بناءً على نقرة المستخدم، فقد تعرف نمط تفاعل المستخدم على موقعك.

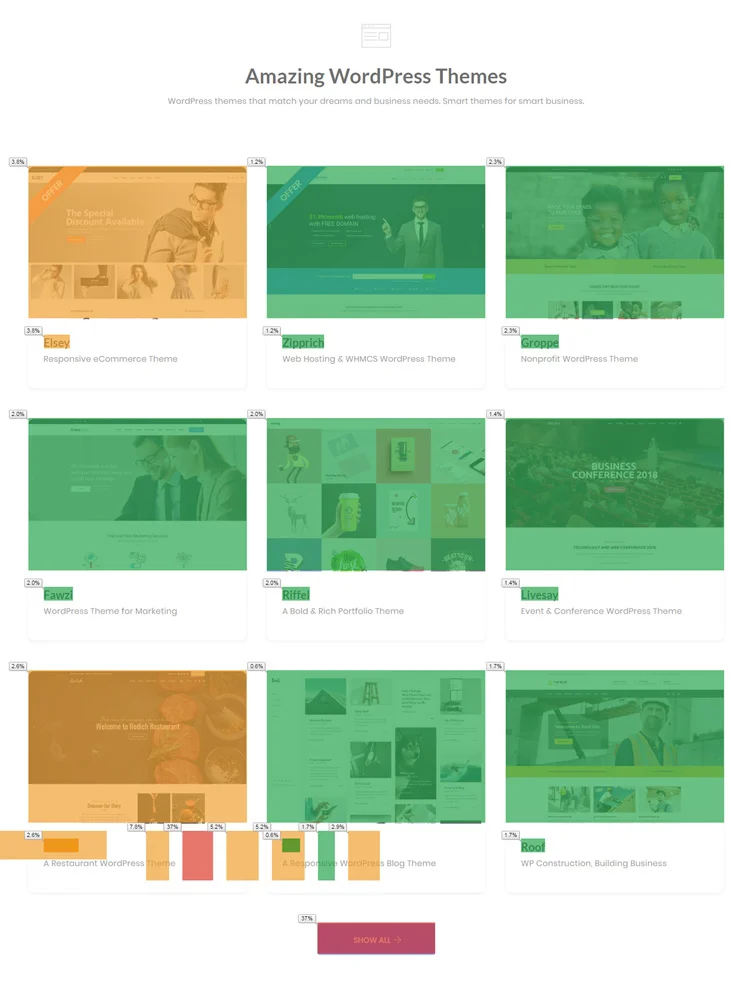
هناك عدد من المكونات الإضافية للخرائط الحرارية لمساعدتك إذا كنت تستخدم موقع WordPress. لقد استخدمت هنا أداة الحل العامة، ملحق Google Analytics لمتصفح Chrome. يعرض عدد النقرات على موقعك. من صفحتنا الرئيسية، يمكنك استنتاج وجود المزيد من النقرات على القائمة وأزرار الحث على اتخاذ إجراء. مستخدمو الإنترنت هم الأشخاص الذين يتمتعون بأدنى مستوى من التسامح والصبر. يميل المستخدم إلى تصفح محتوياتك والبحث عن المعلومات الأكثر صلة. تأكد من أن تصميم الويب الخاص بك بسيط حتى يتمكن المستخدم من التنقل بسهولة والحصول على ما يبحث عنه على موقعك.
المساحة البيضاء هي الاتجاه
إذا ألقيت نظرة على سمات WordPress الحديثة، فقد تلاحظ أن معظمها يتبع الكثير من المساحات البيضاء. لا يؤدي ترك الكثير من المساحة البيضاء إلى إهدار مساحة الشاشة، وبدلاً من ذلك فإنك تقدم فقط المعلومات الأكثر أهمية للمستخدم. تساعد المساحة البيضاء المستخدم على الاستمتاع بتجربة موقع ويب خالية من التشتيت. تضيف المساحة البيضاء ثراءً لموقعك، وتساعدك على عرض محتوى موقعك بشكل أنيق.

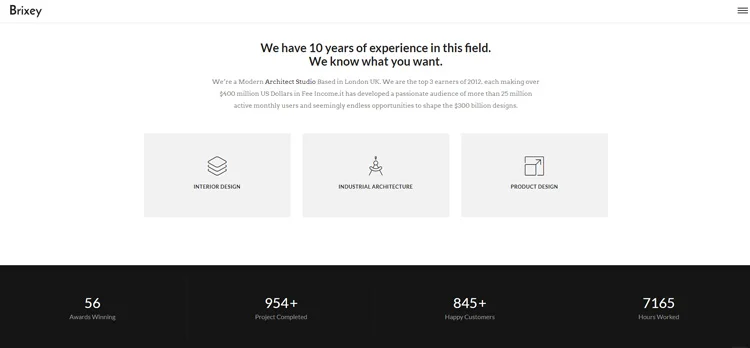
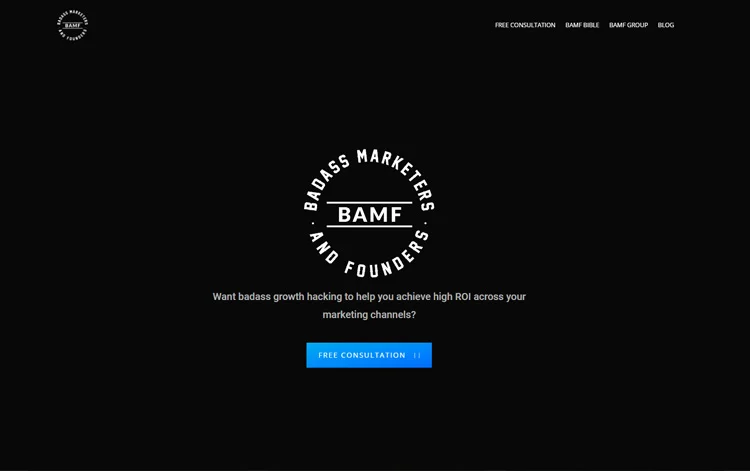
إذا كنت تستخدم سمة ذات بشرة داكنة، فهذا أيضًا خيار أفضل للتصميم. تمنحك السمات ذات البشرة السوداء إحساسًا ملكيًا ومميزًا. تتبع معظم اتجاهات العلامات التجارية الفاخرة المظهر المظلم. على سبيل المثال، قم بإلقاء نظرة على موقع Badass Marketers and Founders، فهم يتبعون المظهر الداكن، ولكن بالنسبة لمواقع المحتوى، فقد اختاروا بحكمة المساحة البيضاء للحصول على تجربة قراءة أفضل.

الحفاظ على نهج أضيق الحدود
البساطة هي عصر تصميم الويب الحديث. عندما نقول التبسيط فهذا لا يعني اللون وتخطيط التصميم، بل يشير أيضًا إلى التأثيرات المرئية على القالب. تتبع بعض القوالب بالفعل تخطيط تصميم نظيف ونظام ألوان عصري دقيق، وعندما تحاول إضافة الكثير من تأثيرات الرسوم المتحركة، فإنها تفسد تصميم القالب بالكامل.
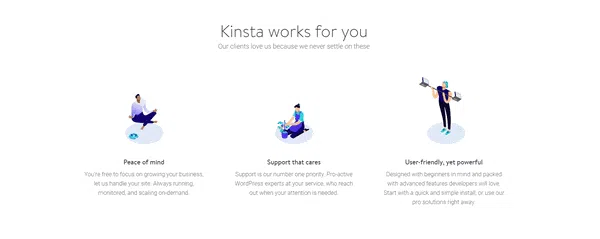
أهم الأماكن التي تحتاج إلى إضافة الرسوم المتحركة فيها هي خيارات القائمة وأزرار الحث على اتخاذ إجراء والأماكن التي تعتقد أن مؤشر الماوس الخاص بالمستخدمين يستقر عليها. على سبيل المثال، قم بإلقاء نظرة على موقع Kinsta، فهي شركة استضافة مواقع، وهي من المواقع التي نحسدها عليها. في منشور تقرير تصميم WordPress الخاص بنا حول فكرة تصميم موقع استضافة حديثة، ذكرت أنني أرغب في رؤية موقع استضافة مثل هذا، وسرعان ما شاركت Kinsta موقعها المُجدد، وأنا عاجز عن الكلام تمامًا.

الرسوم المتحركة خفيفة بحيث يتم تحميل الصفحات بشكل أسرع وتمنح هذه التأثيرات المستخدم إحساسًا تفاعليًا. في معظم قوالبنا، يمكنك رؤية رسوم متحركة مدهشة لعناصر الويب حيث يتعين علينا إنشاء قوالب لجمهور كبير. لكننا نقوم بإنشاء مثل هذه المواقع في مشاريعنا المخصصة. إذا كنت مهتمًا بإنشاء مثل هذا الموقع التفاعلي، فيمكنك استخدام خدمة تطوير السمات المخصصة لدينا.

لا تقل فقط، روى من أنت!
يعد سرد القصص الجزء الأكثر أهمية في أي موقع ويب. تحاول العديد من الوكالات والعلامات التجارية الإبداعية استخدام طرق أكثر ابتكارًا للتعرف على هويتها وما تقدمه. يعد Screaming Frog أحد مواقع الويب هذه التي تتحدث عن تاريخها في واجهة تفاعلية قابلة للتمرير. العنصر الجذاب في صفحة الويب موجود في التذييل، وعنصر الضفدع، وعنصر الطيران، بدلاً من القول لقد شاركت كصورة متحركة أدناه، استمتع.

إنها تفاصيل صغيرة تساعد المستخدم على فهم مدى تقديرك لعملك. أهم الأقسام التي تحتاج إلى إضافتها إلى صفحتك الرئيسية هي؛
- مقدمة قوية تثبت علامتك التجارية في ذاكرة الزائر.
- لمحة صغيرة عن الخدمات التي تقدمها.
- الميزات الفريدة لمنتجك.
- تفاعلية عنا.
- شهادات بناء الثقة.
- تجربة تعزيز دراسات الحالة / قصص النجاح.
- الموارد لتبادل المعرفة.
استجابة المحمول بالطبع! لكن أمبير؟
تعد الاستجابة للجوال تقريبًا خيارًا افتراضيًا يمكنك الحصول عليه حتى في قالب WordPress المجاني. في السمة المتميزة، تحصل على المزيد من خيارات التخصيص. لقد قمت بإعداد قائمة بالمكونات الإضافية التي تساعدك في إنشاء نسخة محمولة أنيقة لموقعك.
ولكن إذا كنت تتساءل عما إذا كان يجب عليك استخدام AMP لموقعك، فالإجابة معك. إذا كانت معظم حركة المرور الخاصة بك تأتي من الأجهزة المحمولة، فمن الأفضل اختيار AMP، لأن Google قامت باختبار الفهرس الأول للجوال بصمت ودفع صفحات AMP في عمليات بحث الهاتف المحمول وفي عمليات البحث الصوتي Ok Google. من الحكمة تنفيذ AMP. لقد قمت أيضًا بإعداد مقالة حصرية حول كيفية إنشاء صفحات AMP، يرجى إلقاء نظرة عليها للحصول على فكرة أفضل.
تصميم معاصر أو أنيق
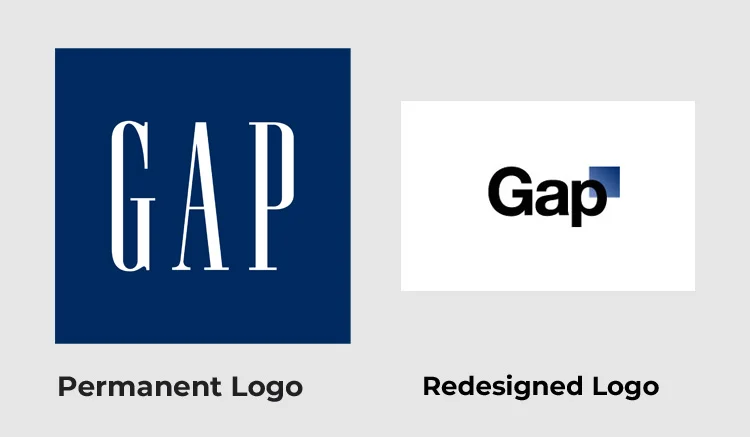
يعتمد الأمر كليًا على جمهورك المستهدف، ربما لاحظت أنه على الرغم من أن مواقع الويب الحديثة قد نمت كثيرًا، إلا أن بعض مواقع الويب تلتزم بتصميمها القديم جدًا. والسبب في ذلك هو أن العلامة التجارية معروفة بتصميمها. إليك مثال عملي، ربما تعرف شركة GAP العالمية لبيع الملابس والإكسسوارات بالتجزئة منذ عام 1969. في عام 2010، قرروا إعادة تصميم شعارهم ليتناسب مع الجمهور الحديث.

كان هناك الكثير من الخطوط المائلة العكسية من عملائها على الشعار الجديد واستبدلوا الشعار الجديد بالشعار القديم في غضون يومين. لذا، قبل تصميم أو إعادة تصميم موقع الويب الخاص بك، فكر في جمهورك المستهدف. إذا كنت ترغب في تطوير موقع ويب جديد، فيرجى مراجعة دليل التصميم الخاص بنا للتعرف على مواقع الويب الحديثة.
لا يستوي أبدا
هذه بعض الأشياء الأساسية التي يجب عليك مراعاتها عندما تقرر تحسين تصميم موقع الويب الخاص بك. أنا أؤمن بأنه لا يوجد شيء دائم ولا يوجد شيء مثالي، استمر في تجربة التغييرات الصغيرة على موقعك مهما كان رأيك. قد يفشل ألف، وقد ينجح مائة، ولكن إذا لم نحاول الألف فلن نجد النجاح أبدًا.
