كيفية تضمين نموذج الاتصال في تذييل Divi الخاص بك
نشرت: 2023-02-15يعد تذييل Divi مكانًا رائعًا لإضافة نموذج اتصال. لحسن الحظ ، من السهل القيام بذلك باستخدام Divi Theme Builder. بالطبع ، لا نريد فقط إضافته في أي مكان لأن هناك بعض الأشياء التي يجب وضعها في الاعتبار من أجل سهولة الاستخدام. في هذا المنشور ، سنرى كيفية تضمين نموذج اتصال في تذييل Divi الخاص بك. سنستعرض بعض الأمثلة لمساعدتك على البدء.
هيا بنا نبدأ!
- 1 معاينة
- 1.1 نموذج اتصال Divi في تذييل سطح المكتب مثال واحد
- 1.2 نموذج الاتصال Divi Footer مثال واحد
- 1.3 نموذج اتصال Divi في تذييل سطح المكتب المثال الثاني
- 1.4 الهاتف Divi تذييل نموذج الاتصال المثال الثاني
- 2 حول نموذج الاتصال في تذييل Divi الخاص بك
- 2.1 لماذا تضمين نموذج الاتصال في تذييل Divi الخاص بك؟
- 2.2 مكان إضافة نموذج الاتصال
- 3 كيفية تضمين نموذج الاتصال في تذييل Divi الخاص بك
- 3.1 استيراد تخطيط Divi Footer الخاص بك
- 4 كيفية إضافة نموذج الاتصال Divi Footer
- 4.1 نقل معلومات الاتصال
- 4.2 ضبط الصف
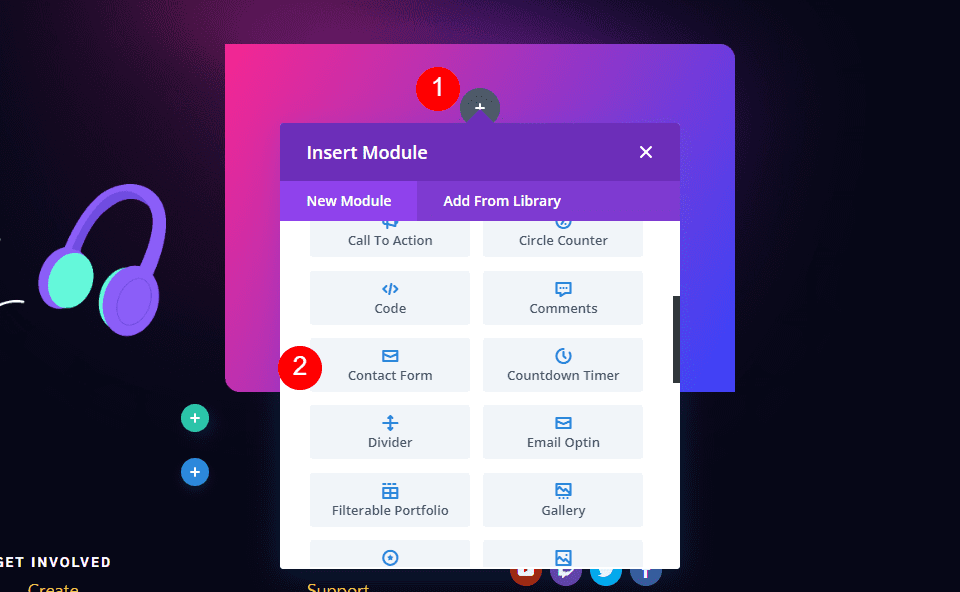
- 4.3 إضافة نموذج الاتصال
- 5 كيفية تصميم نموذج الاتصال Divi Footer
- 5.1 نموذج الاتصال Divi Footer مثال واحد
- 5.2 نموذج الاتصال Divi Footer المثال الثاني
- 6 نتائج
- 6.1 نموذج اتصال Divi Footer ، مثال واحد
- 6.2 نموذج الاتصال Divi Footer مثال واحد
- 6.3 نموذج اتصال Divi Footer ، المثال الثاني
- 6.4 الهاتف Divi Footer نموذج الاتصال المثال الثاني
- 7 خواطر ختامية
معاينة
مثال واحد

نموذج الاتصال Divi Footer الهاتف المثال الأول

المثال الثاني

المثال الثاني

حول نموذج الاتصال في تذييل Divi الخاص بك
لماذا تضمين نموذج الاتصال في تذييل Divi الخاص بك؟
التذييل هو موقع سيبحث فيه الزوار عن معلومات محددة. يتضمن هذا طرق الاتصال بك. لا تؤدي إضافة نموذج اتصال إلى التذييل إلى جعل معلومات جهة الاتصال مرئية فحسب ، بل تعمل أيضًا على تبسيط العملية.
مكان إضافة نموذج الاتصال
عند اختيار موقع لنموذج الاتصال ، انظر إلى عناصر التذييل الأخرى لمعرفة ما قد يصطدم بالاهتمام.
من الأفضل وضع نموذج الاتصال بالقرب من معلومات الاتصال الأخرى ، لكنك لا تريده أن يتعارض مع نموذج البريد الإلكتروني. قد يؤدي وضع نموذجين بجانب بعضهما البعض إلى إرباك الزائرين. ضع نموذج جهة الاتصال في صف أو قسم مختلف من نموذج البريد الإلكتروني. أضف مسافة بيضاء كافية حول نموذج جهة الاتصال بحيث تكون منفصلة عن باقي المحتوى.
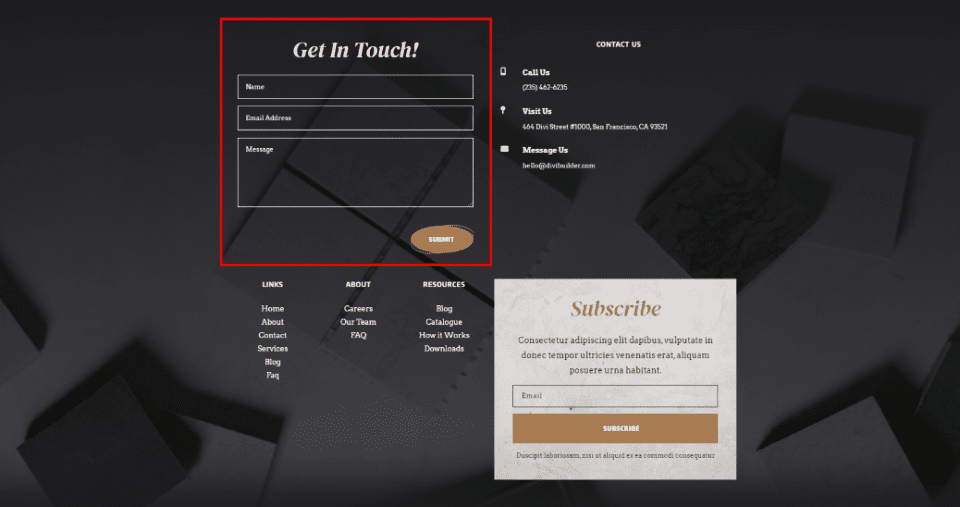
المثال أدناه مأخوذ من قالب الرأس والتذييل المجاني لحزمة تخطيط مصنع حجر Divi's . هذا مثال رائع على كيفية استخدام نموذج الاتصال في التذييل. يتضمن هذا التخطيط نموذج اتصال ونموذج بريد إلكتروني. يتم وضع نموذج الاتصال مع معلومات الاتصال في صف مختلف عن الروابط ونموذج البريد الإلكتروني. إنه أيضًا لون مختلف عن نموذج البريد الإلكتروني ويتم تمييزه جيدًا ، لذلك سيعرف الزوار في لمحة أي شكل هو.

كيفية تضمين نموذج الاتصال في تذييل Divi الخاص بك
أفضل طريقة لإضافة نموذج اتصال إلى تذييل Divi الخاص بك هي بناء التذييل في Divi Theme Builder. يمكن أيضًا إضافة نموذج اتصال إلى أي تذييل موجود. عملية إضافة النموذج هي نفسها.
استيراد تخطيط Divi Footer الخاص بك
في لوحة معلومات WordPress ، انتقل إلى Divi > Theme Builder . حدد إضافة تذييل عام إذا لم يكن لديك تذييل عام ، فحدد إضافة قالب جديد ، أو اختر قالب التذييل الذي تريد إضافة نموذج جهة الاتصال إليه. سنقوم باستيراد تذييل جديد. في هذا المثال ، سنضيف نموذج اتصال إلى Header & Footer لحزمة تخطيط خدمات Divi's المالية .
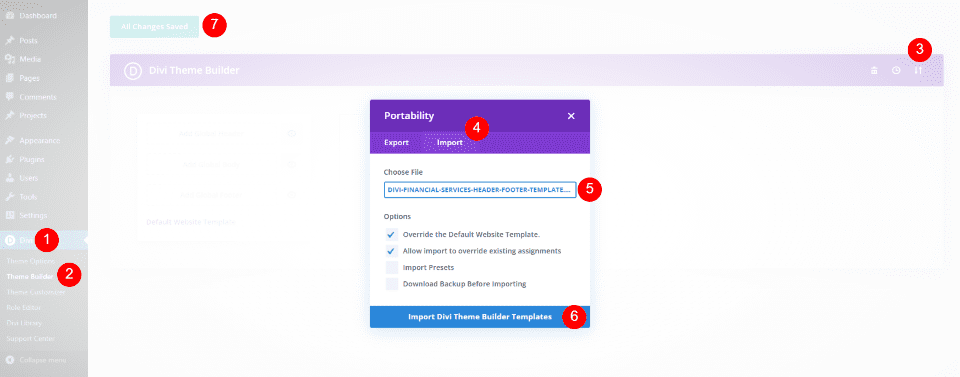
حدد أيقونة قابلية النقل في الزاوية العلوية اليمنى من Theme Builder. انتقل إلى قالب الرأس والتذييل على جهاز الكمبيوتر الخاص بك ، وحدده ، وانقر فوق استيراد قوالب Divi Theme Builder . احفظ التغييرات.

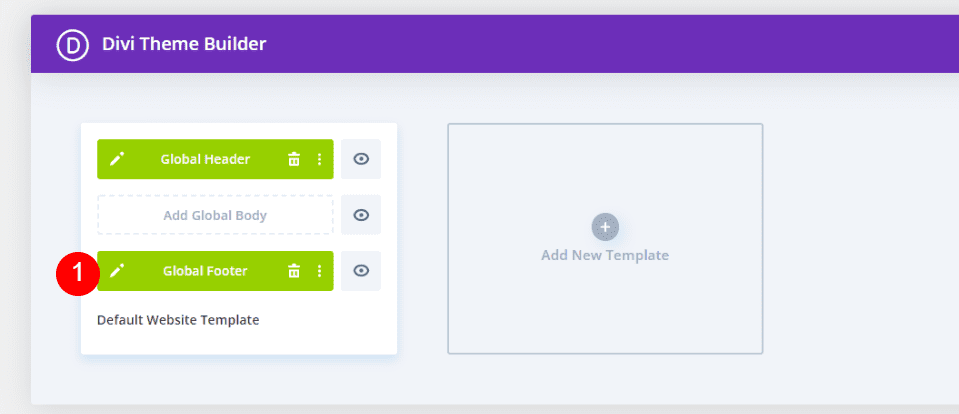
بعد ذلك ، حدد أيقونة تحرير لقالب التذييل. سيؤدي هذا إلى فتح قالب التذييل في المنشئ حيث سنجري تغييراتنا.

كيفية إضافة نموذج الاتصال Divi Footer
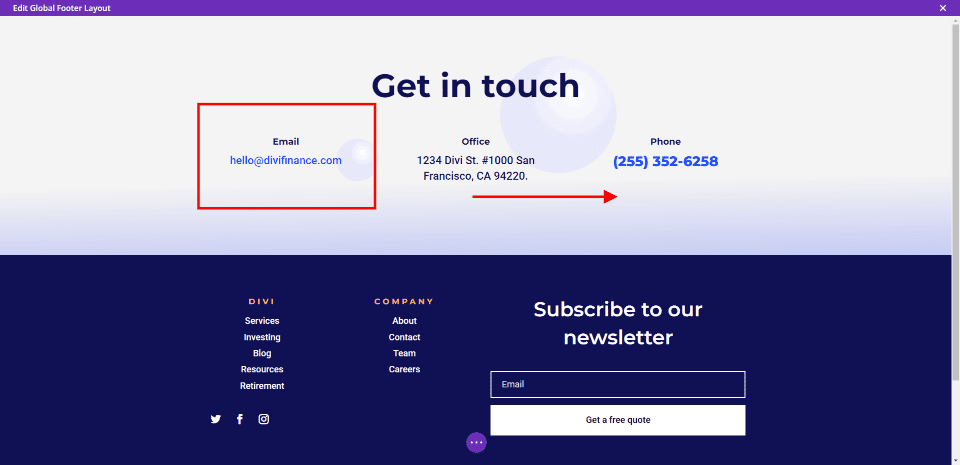
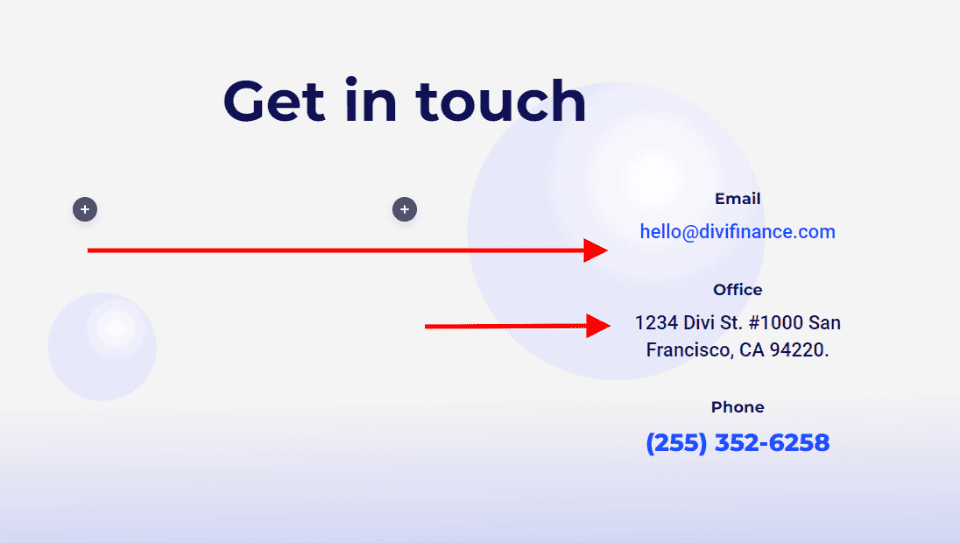
بعد ذلك ، سنضيف نموذج الاتصال إلى تخطيط التذييل. أولاً ، سنحتاج إلى إجراء بعض التعديلات على تصميم التخطيط. نرى التصميم من قسمين. يحتوي القسم العلوي على عنوان لتحديد أنه معلومات الاتصال. يتضمن هذا القسم ثلاثة أنواع من معلومات الاتصال مرتبة أفقيًا.
سنقوم بتكديس معلومات الاتصال على اليمين ، فوق نموذج اشتراك البريد الإلكتروني. بعد ذلك ، سنضع وحدة نموذج اتصال Divi على اليسار. هذا يزيد من حجم هذا القسم ويوازن التذييل بنموذج على كل جانب.

انقل معلومات الاتصال
أولاً ، قم بسحب الوحدات النمطية النصية وإفلاتها في العمود الأيمن. قم بتكديسها لإظهار البريد الإلكتروني في الأعلى ، والمكتب في المنتصف ، والهاتف في الأسفل.

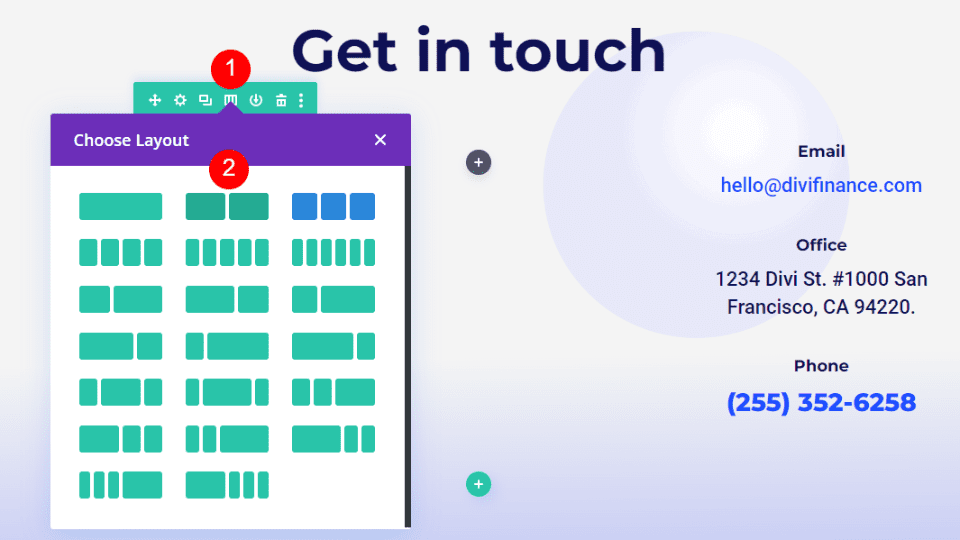
اضبط الصف
بعد ذلك ، اضبط الصف لإظهار عمودين بدلاً من ثلاثة.

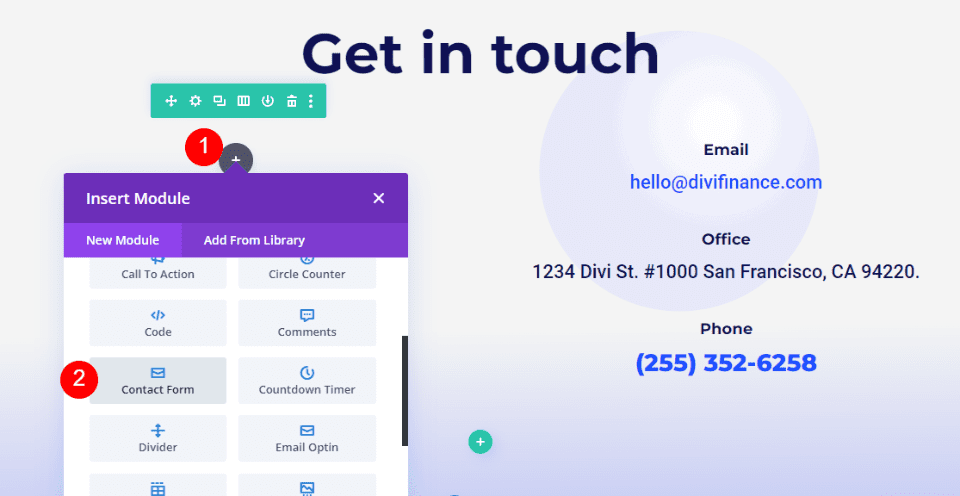
أضف نموذج الاتصال
أخيرًا ، أضف وحدة نموذج جهة اتصال إلى العمود الأيسر.

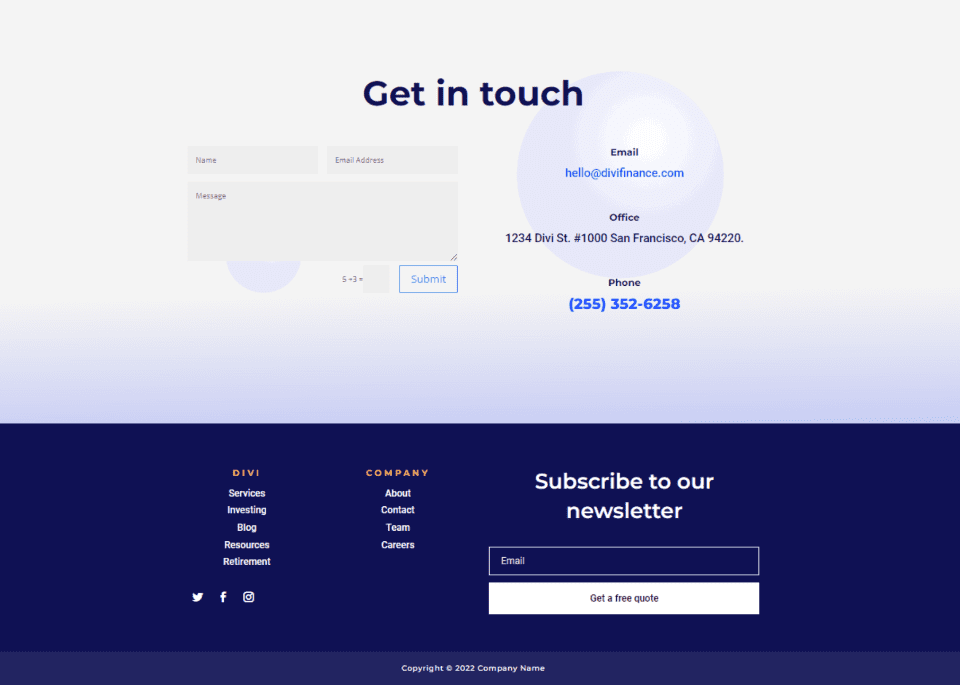
لدينا الآن نموذج اتصال مضاف إلى تخطيط Divi الخاص بنا. يتوازن نموذج الاتصال جيدًا مع نموذج البريد الإلكتروني على الجانب الآخر من التخطيط. بالطبع ، إنه يعمل ولكنه لن يتناسب بشكل جيد مع تصميم التخطيط حتى نقوم بتصميمه.

كيفية تصميم نموذج الاتصال Divi Footer
الآن ، دعنا نرى كيفية تصميم وحدة نموذج الاتصال Divi لتتناسب مع التخطيط. سننظر في مثالين ، بما في ذلك المثال الذي بدأناه بالفعل. سنستخدم إشارات التصميم من التخطيط نفسه.
نموذج الاتصال Divi Footer مثال واحد
لهذا ، سنقوم بتصميم النموذج الذي أضفناه في القسم السابق.
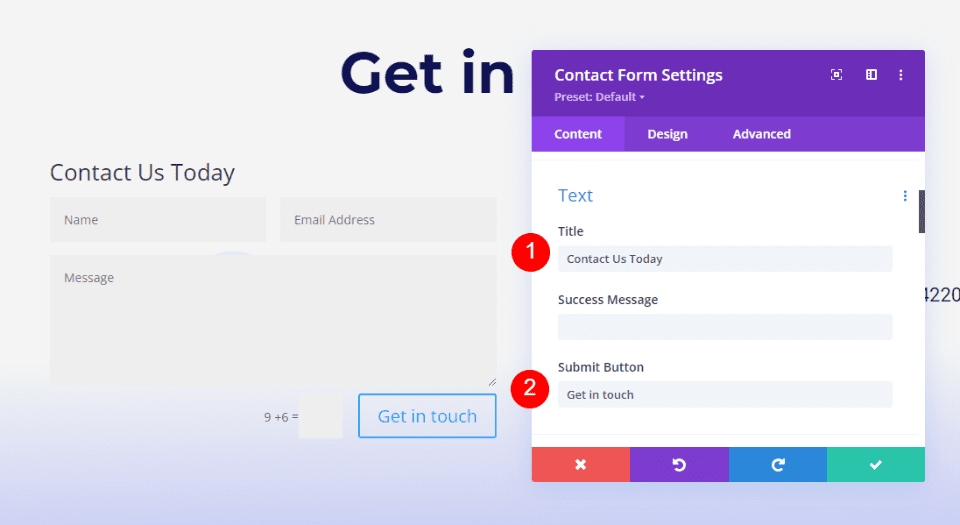
نص
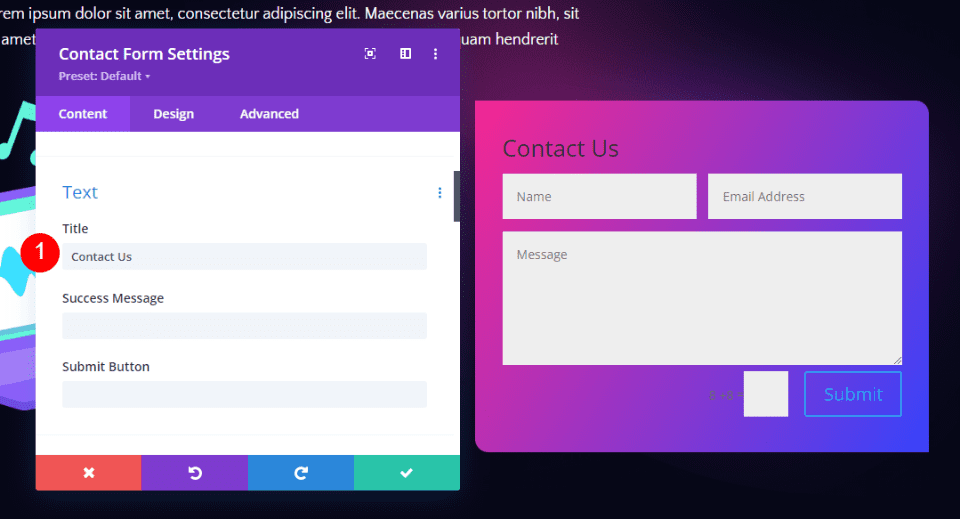
افتح إعدادات وحدة نموذج الاتصال. أدخل نص العنوان وزر الإرسال .
- العنوان: اتصل بنا اليوم
- زر الإرسال: تواصل معنا

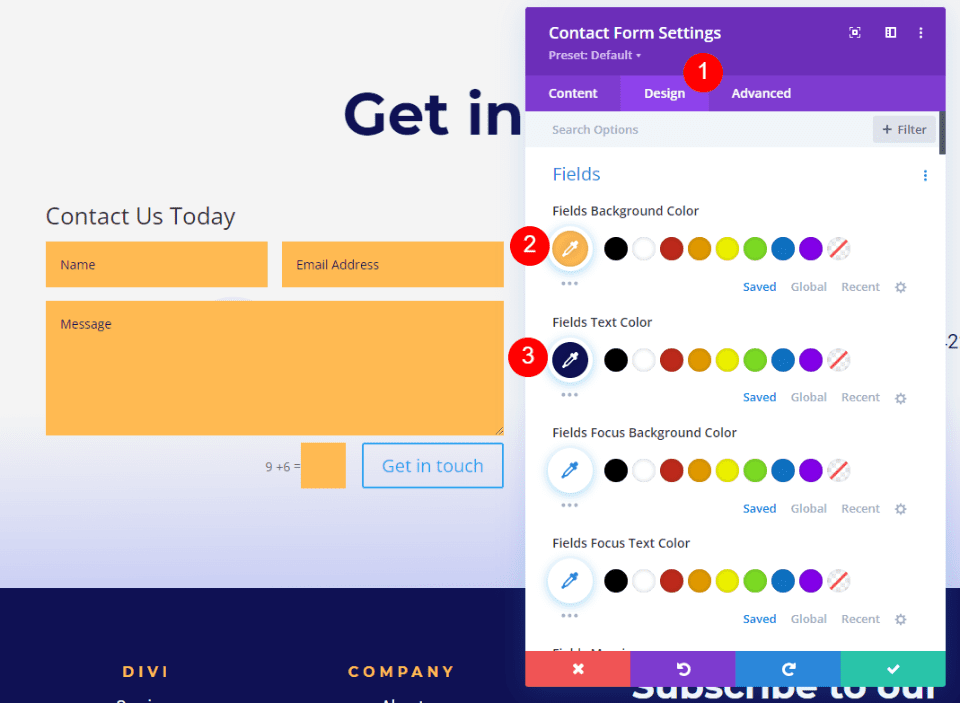
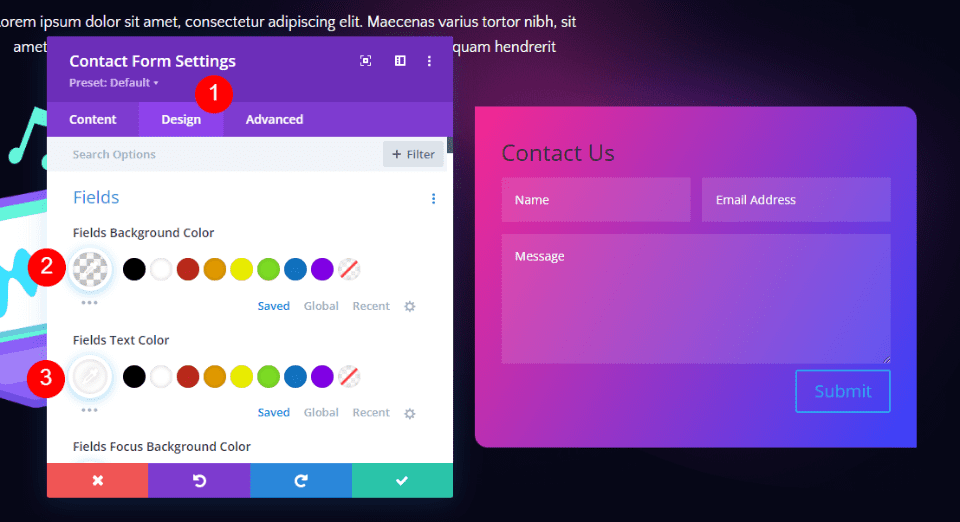
مجالات
بعد ذلك ، انتقل إلى علامة التبويب "التصميم" . قم بتغيير لون خلفية الحقول إلى # ffba52 وقم بتغيير لون نص الحقول إلى # 0f1154. اترك ألوان التركيز في إعداداتها الافتراضية. هذا يسمح لهم باستخدام نفس الألوان مثل الحقول العادية.
- لون الخلفية: # ffba52
- لون النص: # 0f1154

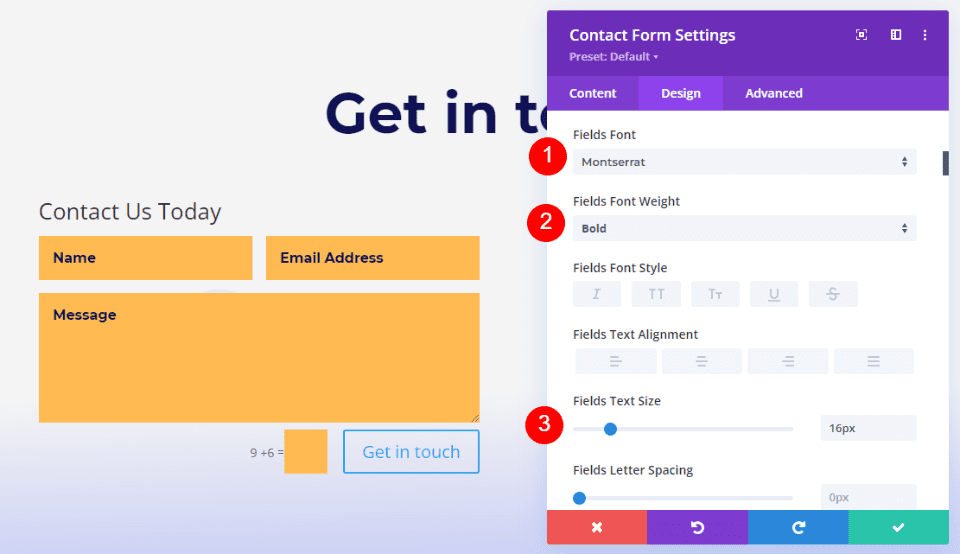
بعد ذلك ، قم بتغيير Fields Font إلى Montserrat. اضبط الوزن على غامق والحجم على 16 بكسل.
- الخط: مونتسيرات
- الوزن: جريء
- الحجم: 16 بكسل

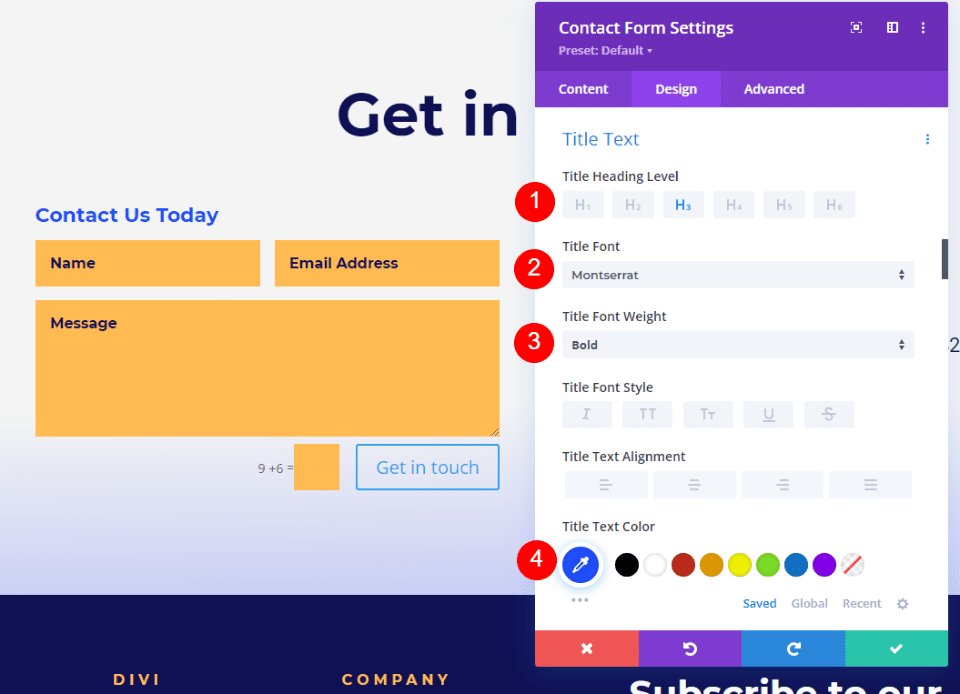
نص العنوان
بعد ذلك ، قم بالتمرير لأسفل إلى نص العنوان . اختر H3 لمستوى العنوان . يستخدم عنوان هذا القسم H2 ، لذا فإن اختيار H3 سيؤدي إلى بناء بنية الصفحة المناسبة. حدد مونتسيرات للخط . حدد Bold للوزن وقم بتغيير اللون إلى # 1d4eff.
- مستوى العنوان: H3
- الخط: مونتسيرات
- الوزن: جريء
- اللون: # 1d4eff

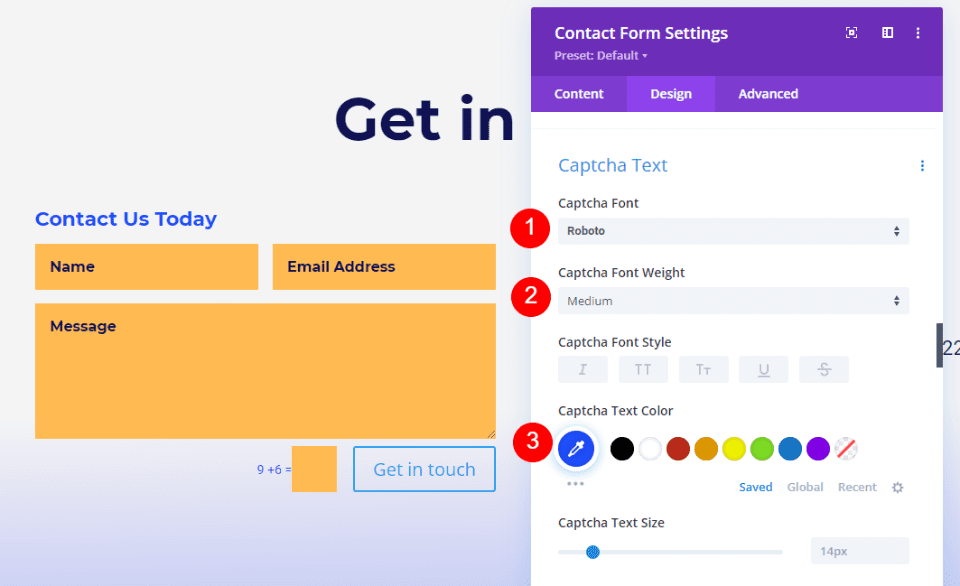
نص كلمة التحقق
بعد ذلك ، قم بالتمرير لأسفل إلى Captcha Text . سنقوم بإجراء تغييرات على نص Captcha في هذا الإعداد ، لكننا سنضيف أيضًا بعض CSS لتغيير لون الحقل. قم بتغيير الخط إلى Roboto ، والوزن إلى متوسط ، واللون إلى # 1d4eff. سنضيف CSS في النهاية.

- الخط: Roboto
- الوزن: متوسط
- اللون: # 1d4eff

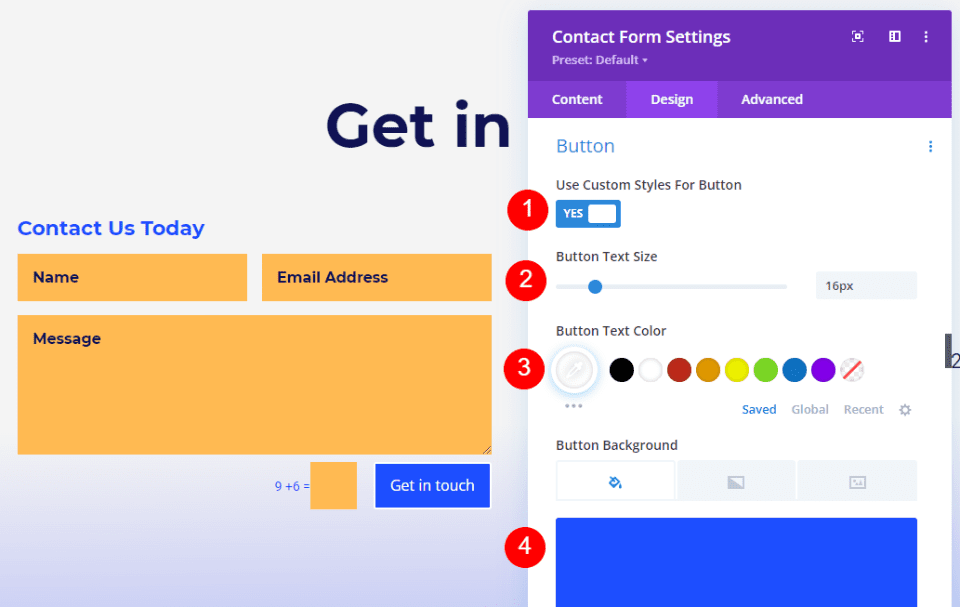
زر
بعد ذلك ، قم بالتمرير لأسفل إلى الزر وقم بتمكين استخدام الأنماط المخصصة للزر . قم بتغيير حجم الخط إلى 16 بكسل ، ولون الخط إلى الأبيض ، ولون الخلفية إلى # 1d4eff.
- استخدام الأنماط المخصصة للزر: نعم
- الحجم: 16 بكسل
- لون النص: #ffffff
- لون الخلفية: # 1d4eff

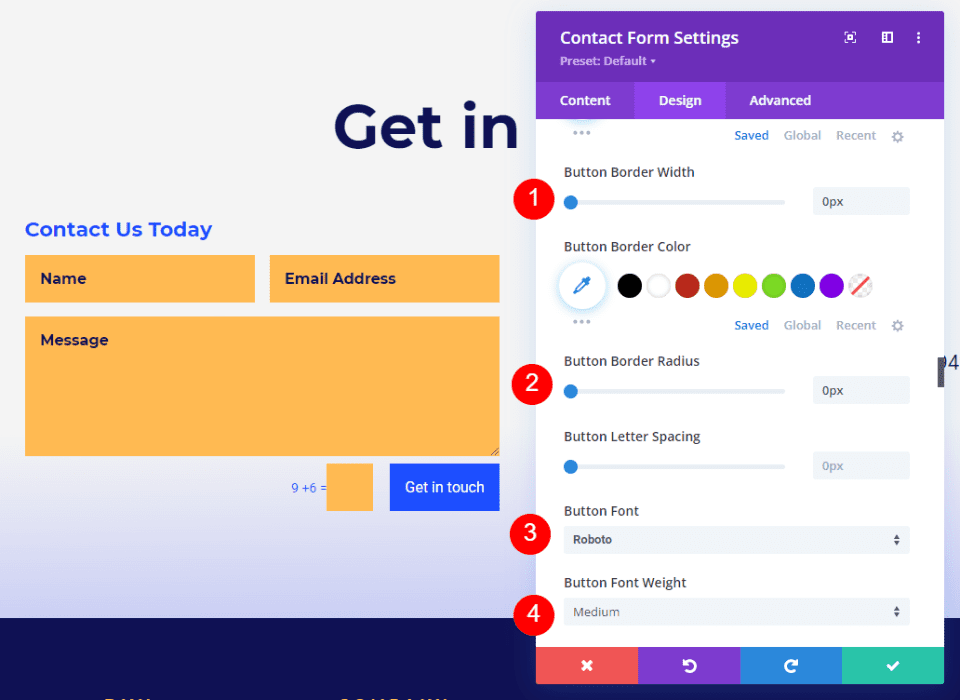
اضبط عرض الحدود ونصف قطر الحدود على 0 بكسل لكليهما. قم بتغيير الخط إلى Roboto والوزن إلى متوسط.
- نصف قطر الحدود: 0 بكسل
- عرض الحدود: 0 بكسل
- الخط: Roboto
- الوزن: متوسط

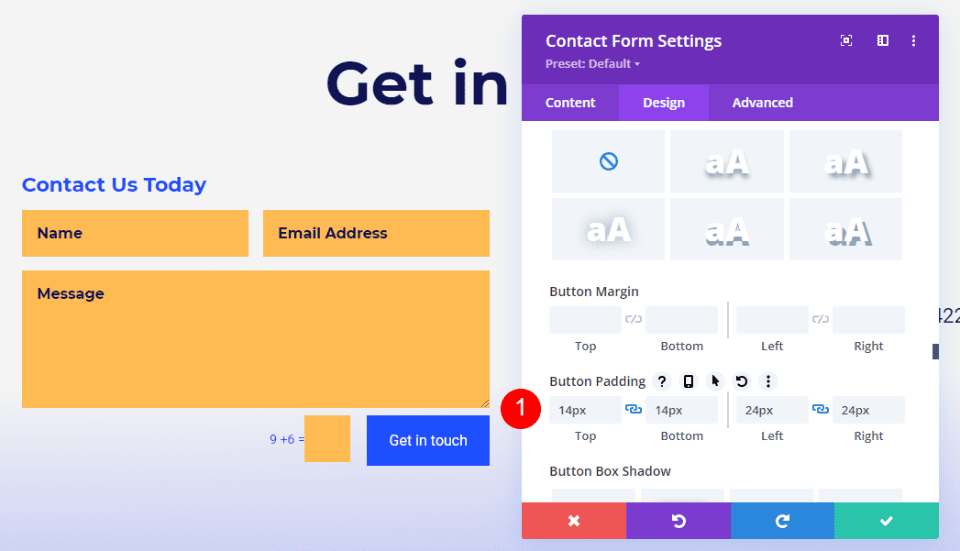
بعد ذلك ، قم بالتمرير لأسفل إلى Button Padding . أدخل 14 بكسل للحشوة العلوية والسفلية و 24 بكسل للحشوة اليسرى واليمنى.
- الحشو: 14 بكسل أعلى وأسفل ، 24 بكسل يسار ويمين

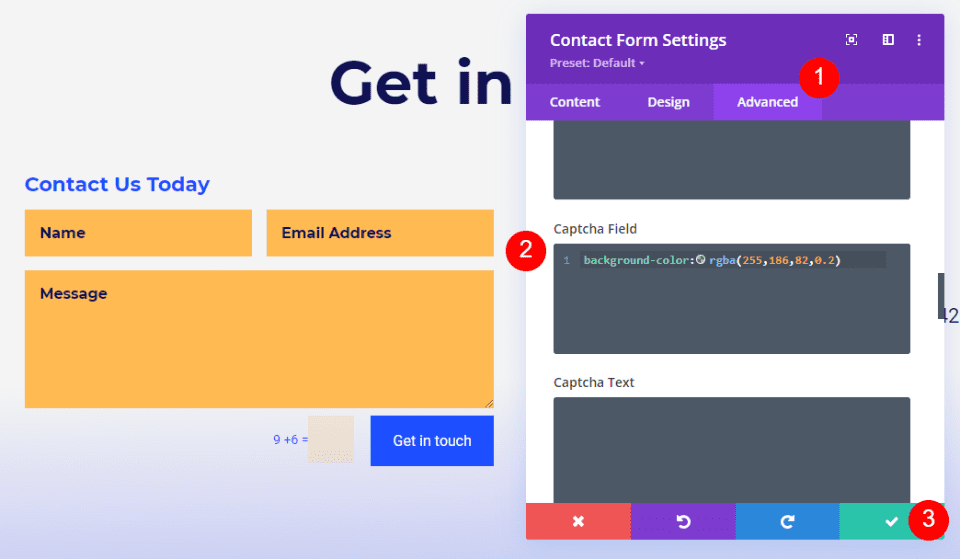
خلفية كلمة التحقق
أخيرًا ، انتقل إلى علامة التبويب خيارات متقدمة وانتقل لأسفل إلى حقل Captcha . أدخل CSS أدناه في الحقل. يمنح هذا الخلفية لونًا مختلفًا عن باقي النموذج ، لذلك سيعرف المستخدمون أنها مختلفة. الآن ، أغلق الوحدة واحفظ إعداداتك.
- Captcha Field CSS:
background-color:rgba(255,186,82,0.2)

نموذج الاتصال Divi Footer المثال الثاني
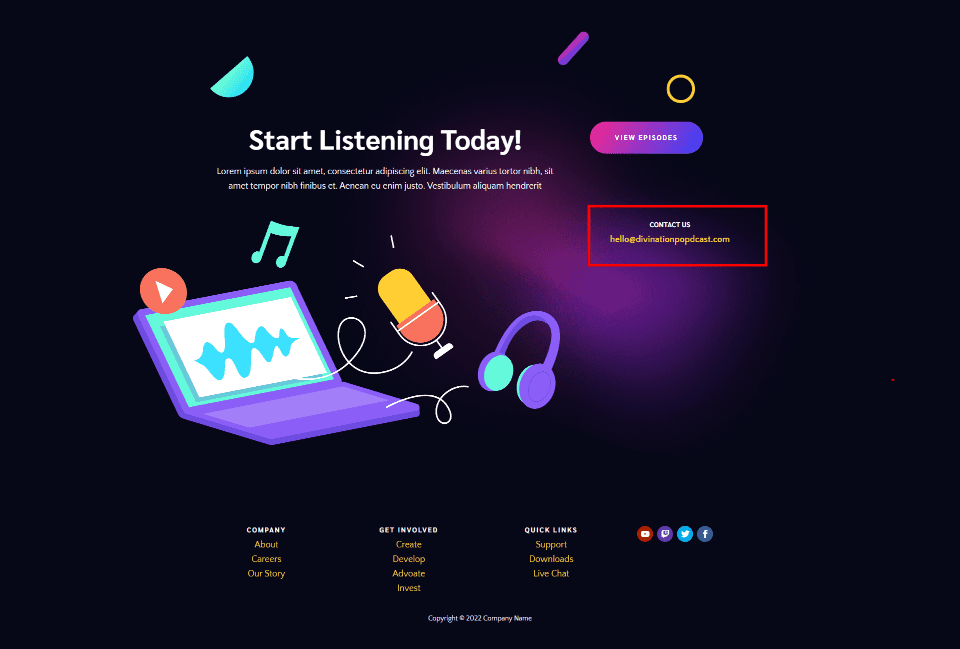
لنلق نظرة على مثال آخر. لهذا ، أنا أستخدم التذييل العالمي من Header & Footer المجاني لحزمة Divi's Podcaster Layout Pack . سنقوم باستبدال البريد الإلكتروني لجهة الاتصال بنموذج اتصال.

حذف وحدة نص البريد الإلكتروني
أولاً ، قم بحذف وحدات الاتصال النصية والبريد الإلكتروني. سنقوم باستبدال العنوان بالعنوان الموجود في وحدة نموذج الاتصال.

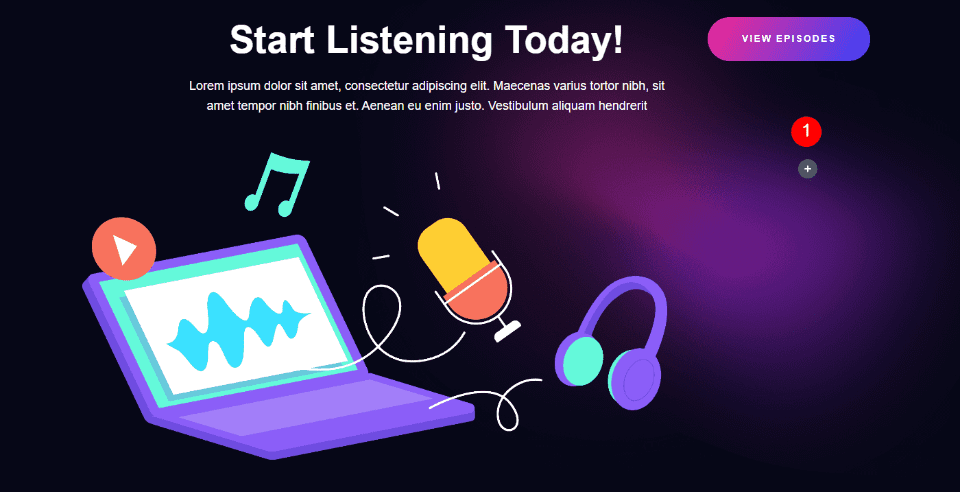
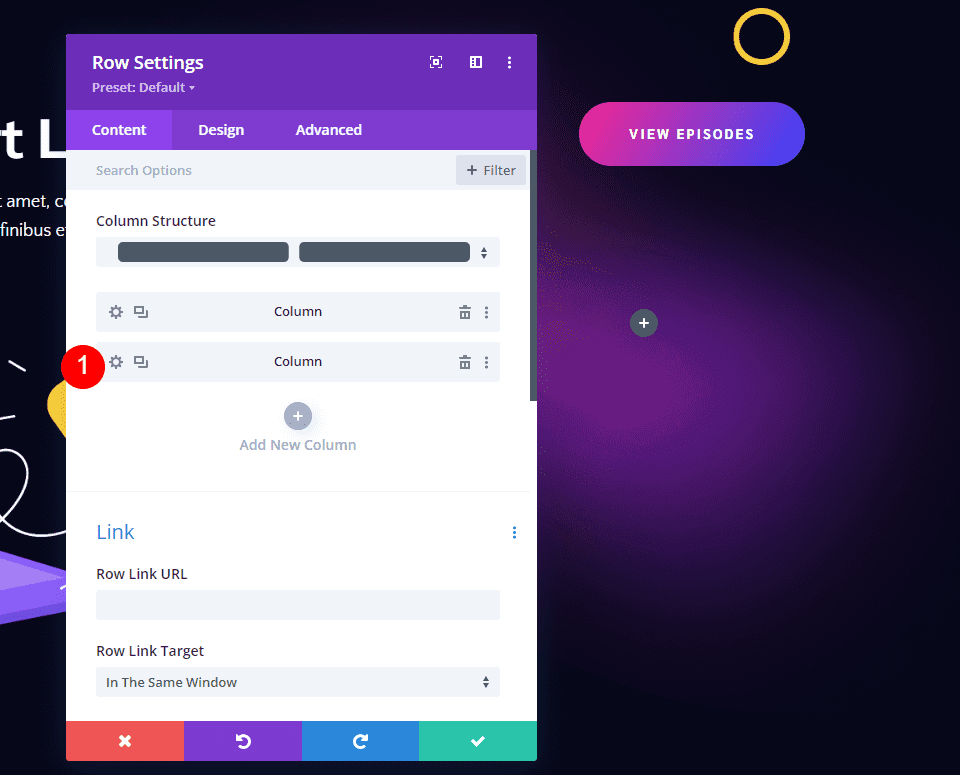
تغيير عرض عمود الصف
بعد ذلك ، قم بتغيير تخطيط العمود لعرض عمودين متساويين. هذا يمنحنا مساحة أكبر لنموذج الاتصال.

ضبط العمود
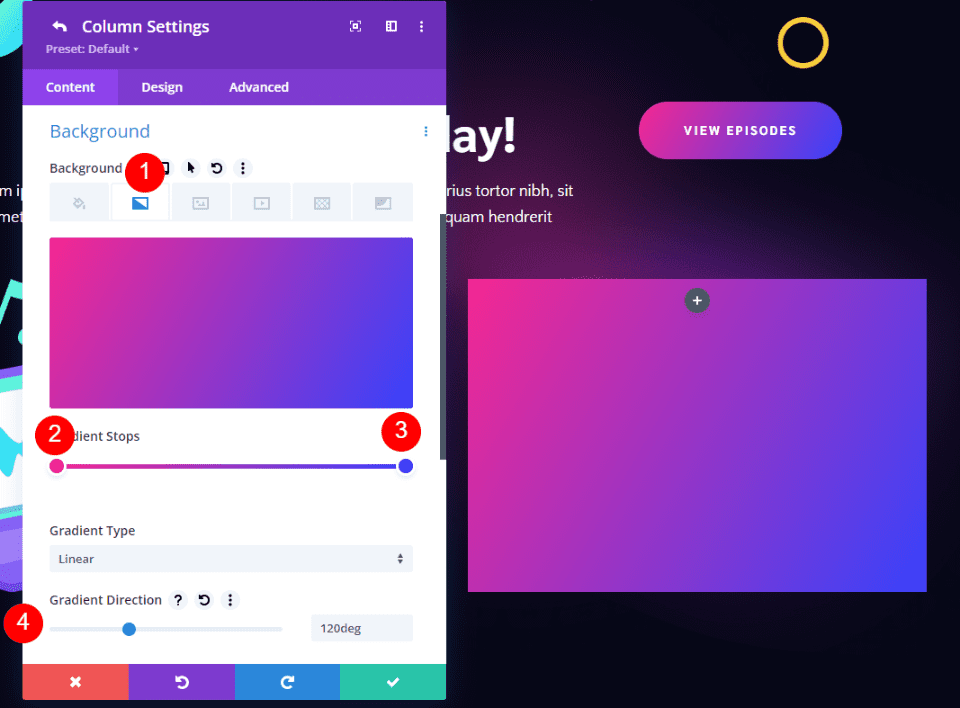
بعد ذلك ، سنقوم بتغيير خلفية العمود الخاص بنموذج الاتصال. يمنحنا هذا مزيدًا من التحكم في تصميم النموذج. افتح إعدادات العمود الأيمن.

قم بالتمرير لأسفل إلى الخلفية وحدد علامة التبويب تدرج الخلفية . عيّن لون إيقاف التدرج الأول إلى # f52791 واتركه في موضعه عند 0٪. عيّن لون إيقاف التدرج الثاني إلى 3742fb # واترك موضعه عند 100٪. قم بتغيير الاتجاه إلى 120 درجة.
- توقف التدرج الأول: # f52791 ، 0٪
- توقف التدرج الثاني: # 3742fb ، 100٪
- الاتجاه: 120 درجة

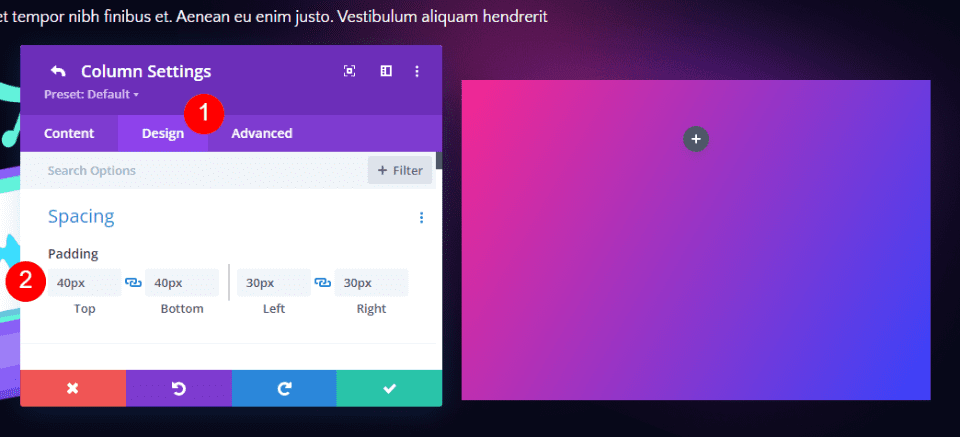
بعد ذلك ، انتقل إلى علامة التبويب "التصميم" . قم بتغيير الحشوة العلوية والسفلية إلى 40 بكسل والحشوة اليسرى واليمنى إلى 30 بكسل.
- الحشو: 40 بكسل لأعلى ولأسفل ، 30 بكسل لليسار واليمين.

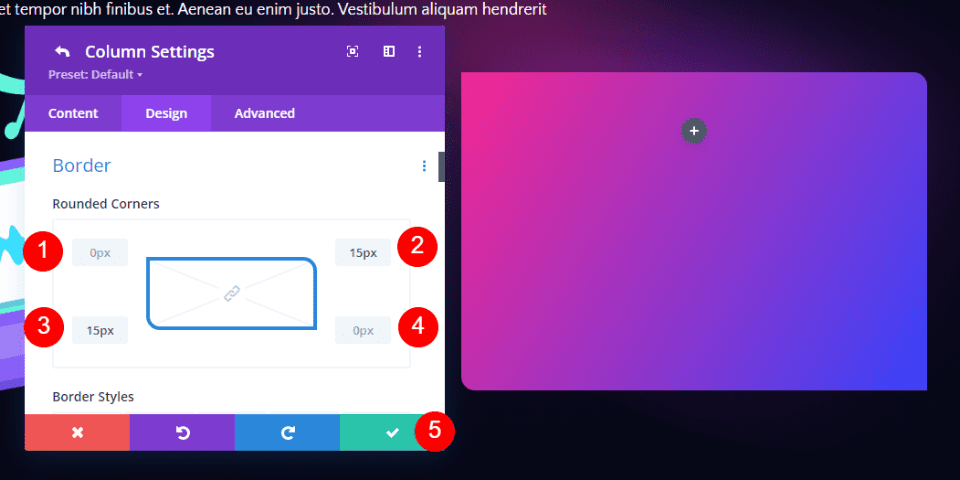
بعد ذلك ، قم بالتمرير لأسفل إلى الحدود واضبط الزوايا الدائرية . اضبط الجزء العلوي الأيسر على 0 بكسل ، وأعلى اليمين على 15 بكسل ، والجزء السفلي الأيسر على 15 بكسل ، والجزء السفلي الأيمن على 0 بكسل. أغلق إعدادات العمود والصف.
زوايا مدورة:
- أعلى اليسار: 0 بكسل
- أعلى اليمين: 15 بكسل
- أسفل اليسار: 15 بكسل
- أسفل اليمين: 0 بكسل

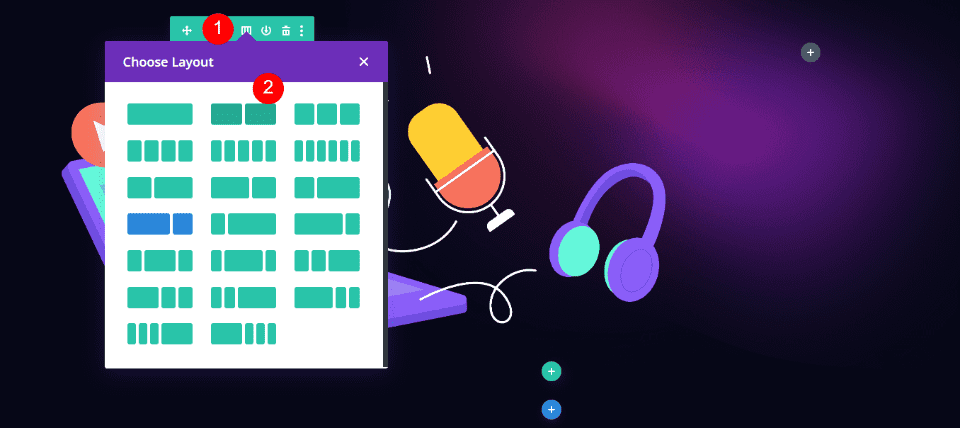
أضف وحدة نموذج الاتصال
بعد ذلك ، أضف وحدة نموذج جهة اتصال بدلاً من الوحدات النمطية النصية.

محتوى نموذج الاتصال
أضف محتوى العنوان .
- العنوان: اتصل بنا

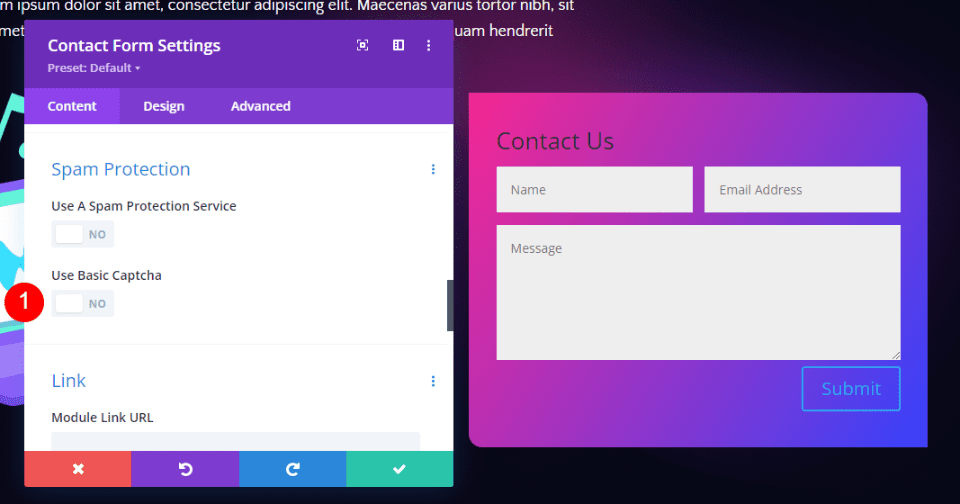
الحماية من البريد المزعج
قم بالتمرير لأسفل إلى الحماية من البريد العشوائي وقم بتعطيلها.
- استخدام Basic Captcha: لا

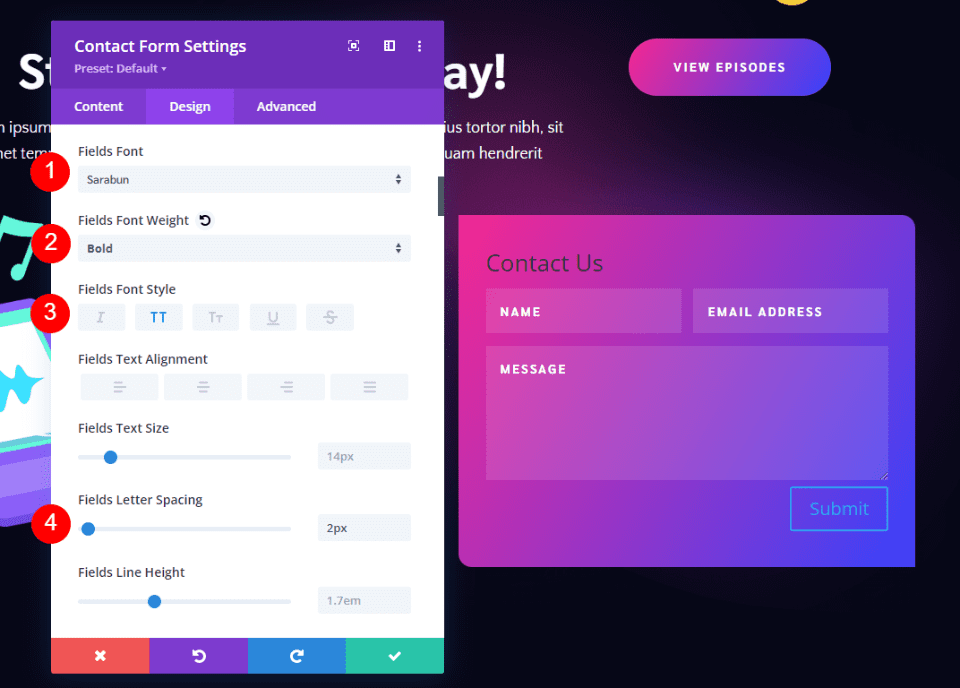
مجالات
انتقل إلى علامة التبويب التصميم . قم بتغيير لون خلفية الحقول إلى rgba (255،255،255،0.12) وقم بتغيير لون النص إلى الأبيض.
- لون خلفية الحقول: rgba (255،255،255،0.12)
- لون نص الحقول: #ffffff

قم بتغيير خط الحقول إلى Sarabun. اضبط الوزن على غامق ، والنمط على TT ، وتباعد الأحرف على 2 بكسل.
- خط الحقول: سرابون
- الوزن: جريء
- النمط: TT
- تباعد الأحرف: 2 بكسل

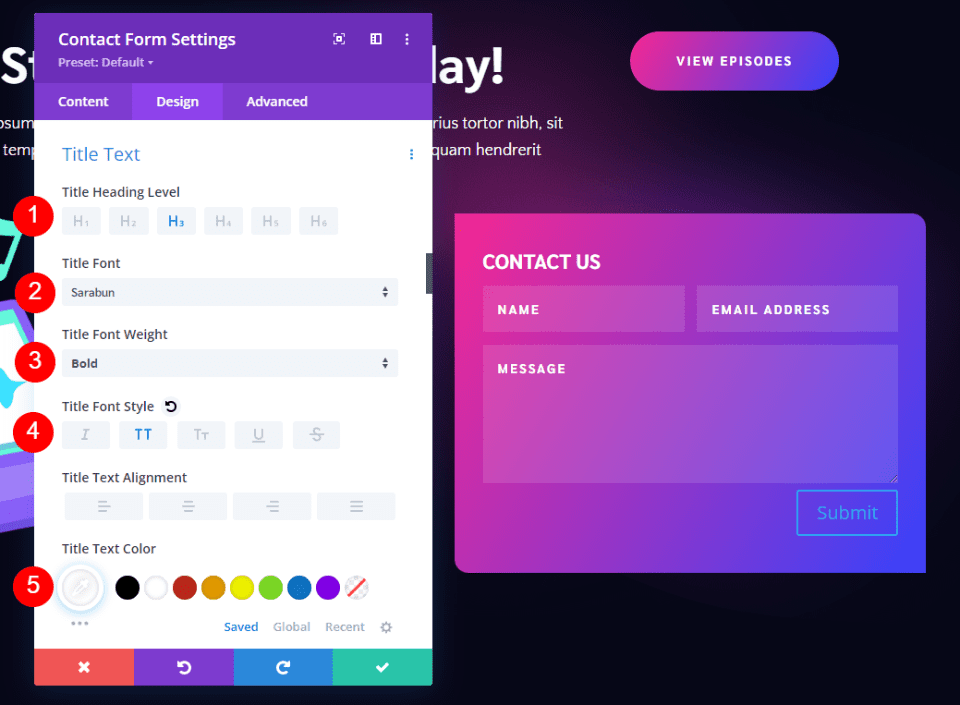
نص العنوان
بعد ذلك ، قم بالتمرير لأسفل إلى نص العنوان . قم بتغيير خط العنوان إلى Sarabun ، والوزن إلى غامق ، والنمط إلى TT ، واللون إلى الأبيض.
- مستوى العنوان: H3
- خط الحقول: سرابون
- الوزن: جريء
- النمط: TT
- اللون: #ffffff

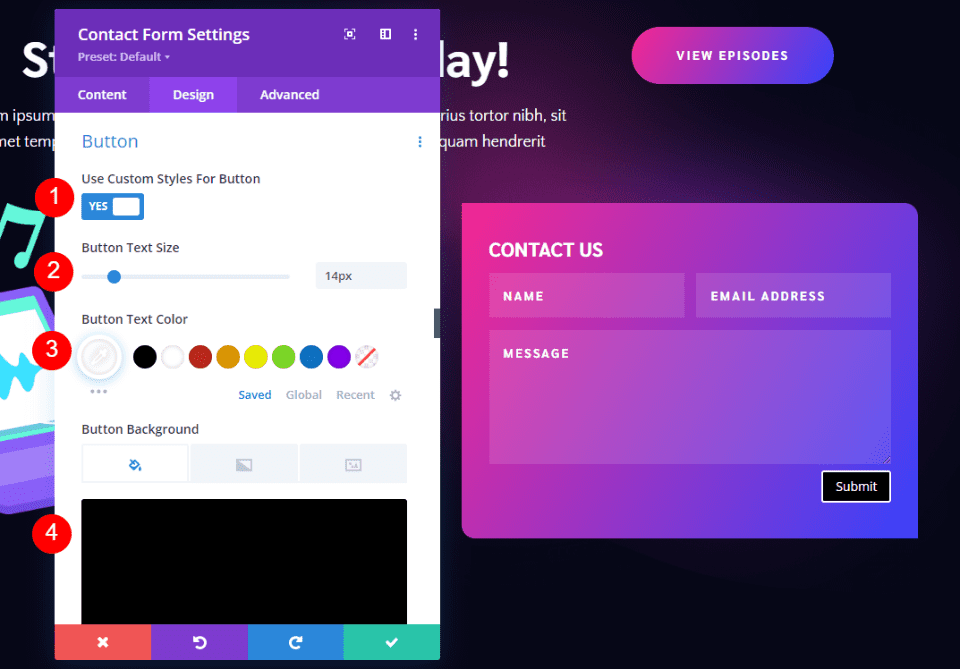
زر
بعد ذلك ، قم بالتمرير لأسفل إلى الزر وقم بتمكين استخدام الأنماط المخصصة للزر . قم بتغيير حجم الخط إلى 14 بكسل ، ولون الخط إلى الأبيض ، ولون الخلفية إلى الأسود.
- استخدام الأنماط المخصصة للزر: نعم
- الحجم: 14 بكسل
- لون النص: #ffffff
- لون الخلفية: # 000000

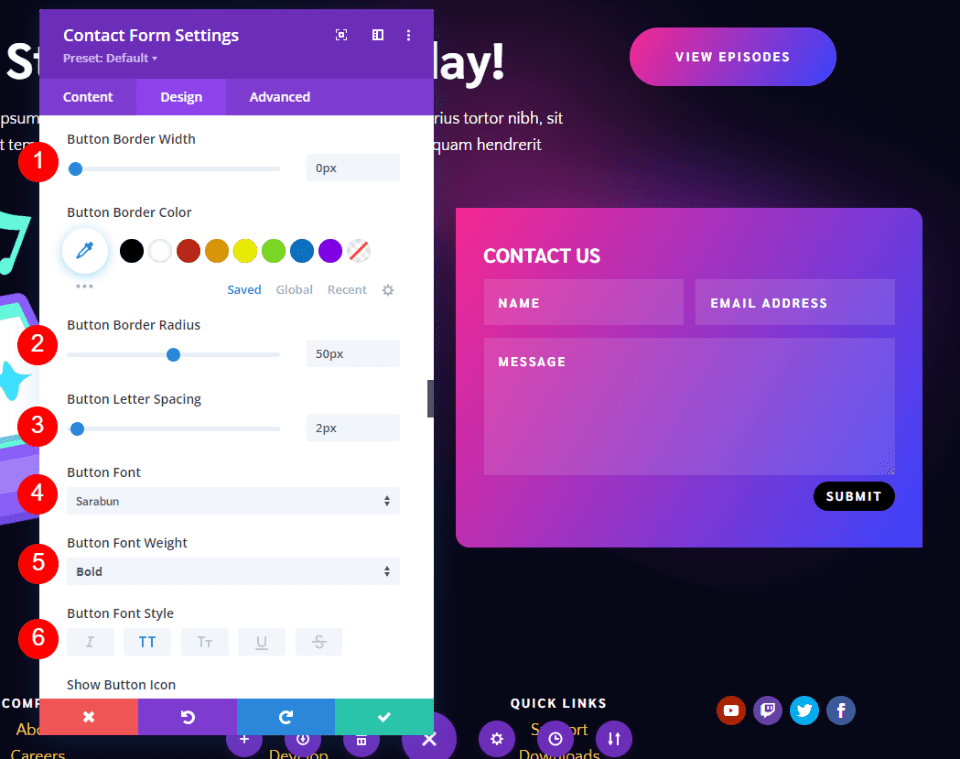
تغيير عرض الحدود إلى 0 بكسل والحدود نصف قطرها إلى 50 بكسل. اضبط تباعد الأحرف على 2 بكسل ، والخط على Sarabun ، والوزن إلى غامق ، والنمط على TT.
- عرض الحدود: 0 بكسل
- نصف قطر الحدود: 50 بكسل
- تباعد الأحرف: 2 بكسل
- الخط: سرابون
- الوزن: جريء
- النمط: TT

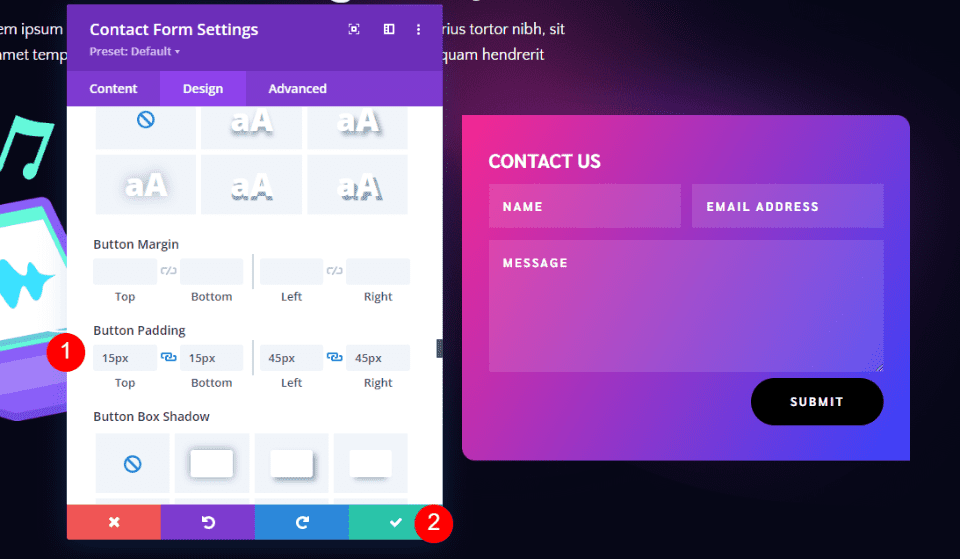
بعد ذلك ، قم بالتمرير لأسفل إلى Button Padding . أدخل 15 بكسل للحشوة العلوية والسفلية و 45 بكسل للحشوة اليمنى واليسرى. أغلق الوحدة واحفظ إعداداتك.
- الحشو: 15 بكسل للأعلى والأسفل ، 45 بكسل لليسار واليمين

نتائج
مثال واحد

نموذج الاتصال Divi Footer الهاتف المثال الأول

المثال الثاني

المثال الثاني

خواطر ختامية
هذه هي نظرتنا إلى كيفية تضمين نموذج اتصال في تذييل Divi الخاص بك. تعد وحدة نموذج الاتصال Divi سهلة الإضافة إلى أي تخطيط تذييل Divi ومن السهل تصميمه لمطابقة أي تخطيط Divi. سيضمن اتباع بعض مبادئ التصميم تحقيق أقصى استفادة من مساحة التذييل.
نريد أن نسمع منك. هل تقوم بتضمين نموذج اتصال في تذييل Divi الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات.
