كيفية تضمين زر التمرير لأسفل في وحدة رأس Divi Fullwidth
نشرت: 2022-10-19تتضمن وحدة Divi Fullwidth Header Module زرًا يشير إلى أنه يمكن للمستخدم التمرير لأسفل. بمجرد النقر فوقه ، تتم إعادة توجيههم تلقائيًا إلى القسم التالي. هذا زر بسيط به العديد من الرموز للاختيار من بينها ويمكن تخصيص لونه وحجمه بالكامل. في هذا المنشور ، سننظر في كيفية تخصيصه ونرى أربعة أزرار تمرير لأسفل يمكنك تضمينها في وحدة Divi Fullwidth Header. سنرى أيضًا كيفية تصميمه باستخدام CSS لمزيد من خيارات التصميم.
هيا بنا نبدأ!
قم بالتمرير لأسفل معاينة الأزرار
أولاً ، لنلقِ نظرة على التصميمات التي سننشئها في هذا المنشور.
مثال واحد أزرار تمرير سطح المكتب

الهاتف أزرار التمرير لأسفل المثال الأول

مثال اثنين من أزرار التمرير لأسفل على سطح المكتب

الهاتف أزرار التمرير لأسفل المثال الثاني

مثال ثلاثة أزرار تمرير سطح المكتب

مثال ثلاثة أزرار تمرير الهاتف لأسفل

مثال أربعة أزرار تمرير سطح المكتب

مثال أربعة أزرار تمرير الهاتف لأسفل

قم بالتمرير لأسفل أزرار تصميم الرأس بعرض كامل
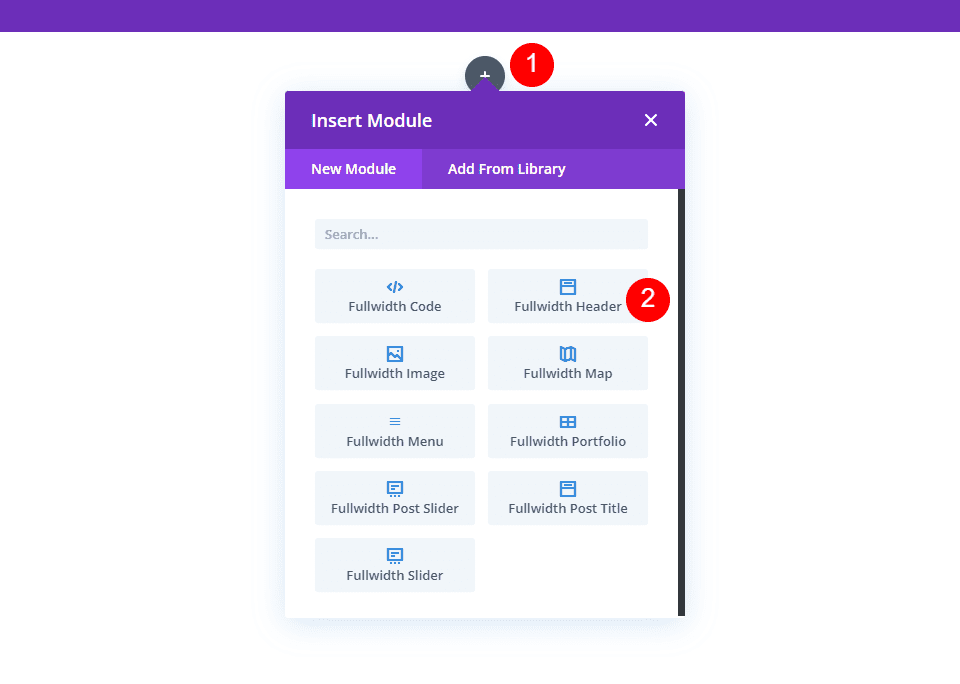
أولاً ، سننشئ تصميم Fullwidth Header الخاص بنا. أقوم ببنائه من البداية باستخدام تصميمات من حزمة تخطيط العلاج المجانية المتوفرة داخل Divi. قم بإنشاء صفحة جديدة وأضف وحدة Fullwidth Header Module إلى قسم fullwidth جديد.

مقسم المقطع بعرض كامل
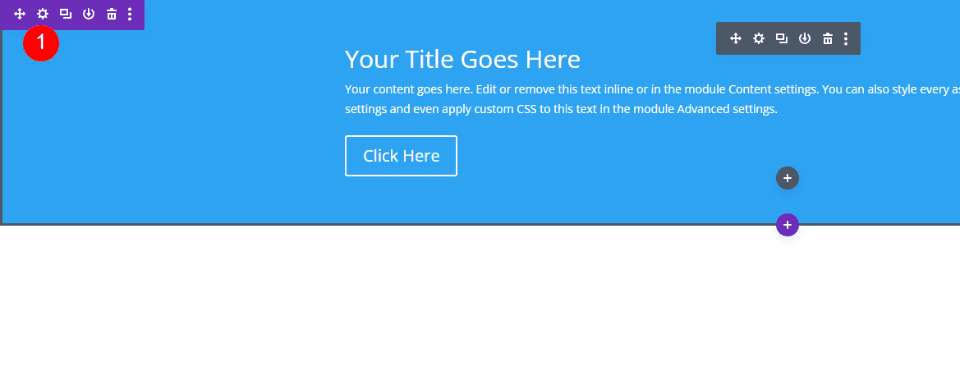
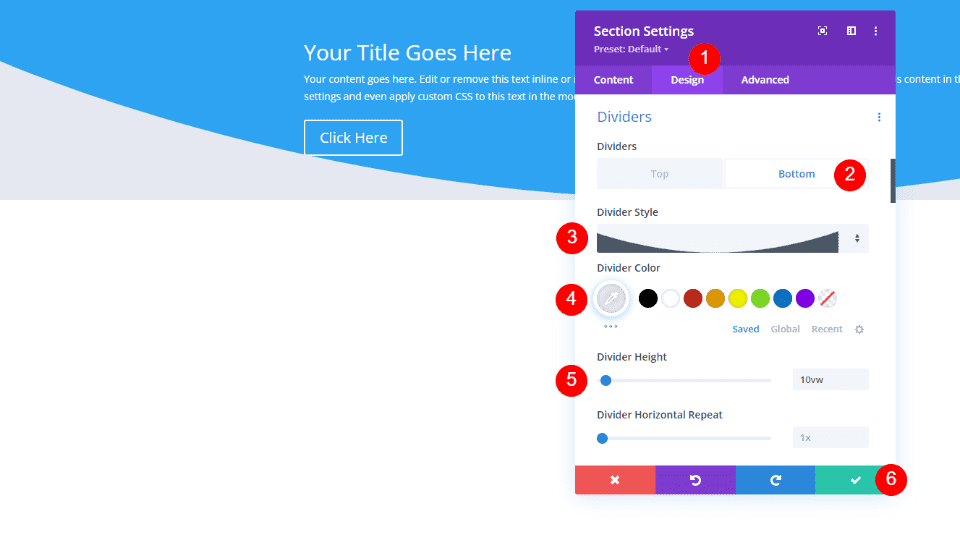
سنضيف حاجزًا لهذا الرأس ذي العرض الكامل. افتح الإعدادات الخاصة بقسم العرض الكامل .

بعد ذلك ، قم بالتمرير إلى Dividers . انقر فوق علامة التبويب " أسفل " واختر نمط الحاجز الثامن . اضبط اللون على # e5e8f0 وأدخل 10vw للارتفاع. أغلق إعدادات القسم.
- الفواصل: القاع
- نمط الفاصل: النمط الثامن
- اللون: # e5e8f0
- الارتفاع: 10vw

نص الرأس بعرض كامل
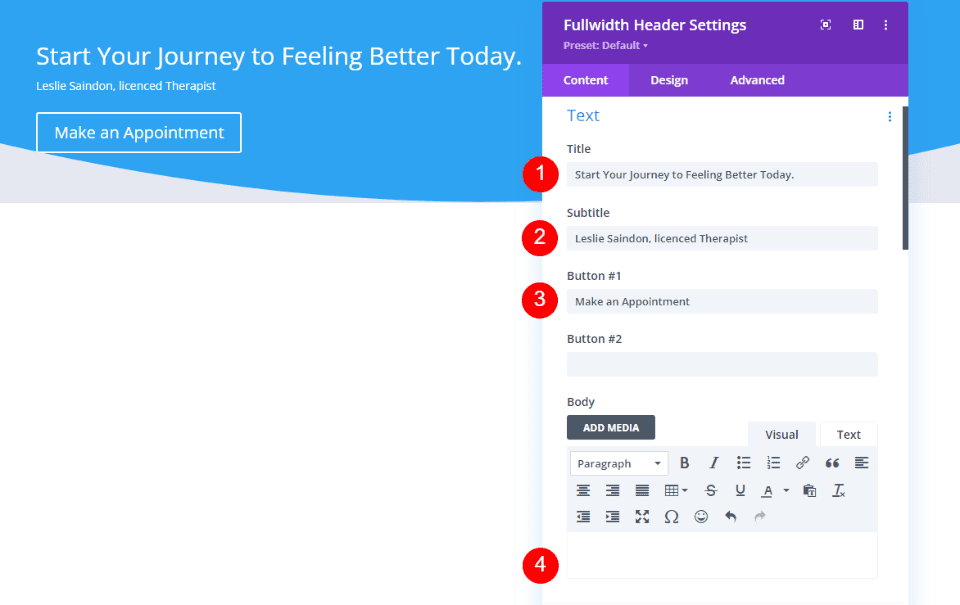
بعد ذلك ، افتح وحدة Fullwidth Header وأضف العنوان والعنوان الفرعي ونص الزر. احذف النص الوهمي لمحتوى الجسم واتركه فارغًا.
- العنوان: ابدأ رحلتك إلى الشعور بالتحسن اليوم.
- العنوان الفرعي: الاسم ، معالج مرخص
- نص الزر الأول: تحديد موعد
- محتوى الجسم: لا شيء

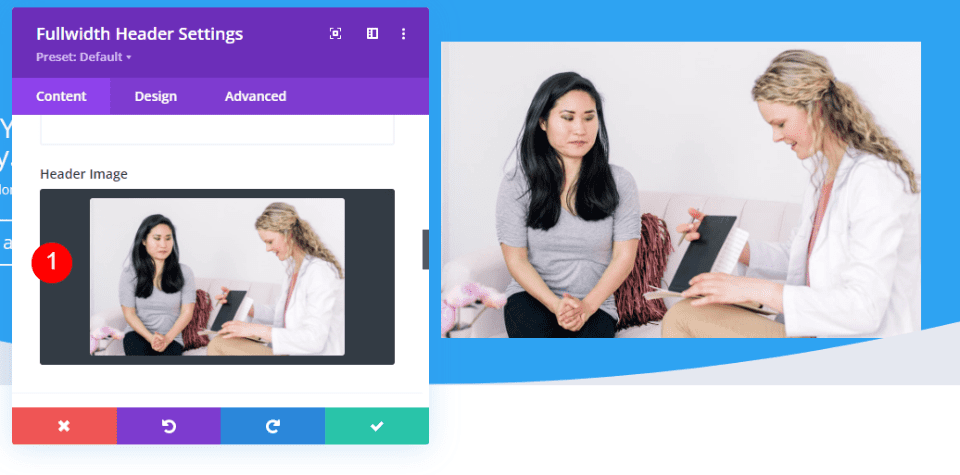
صور رأس عرض كامل
قم بالتمرير لأسفل إلى الصور واختر صورة رأس عريضة. أختار صورة تأتي مع حزمة تخطيط العلاج. يمكنك العثور على الصورة بالتمرير لأسفل في هذا المنشور وتنزيل أصول الصور.

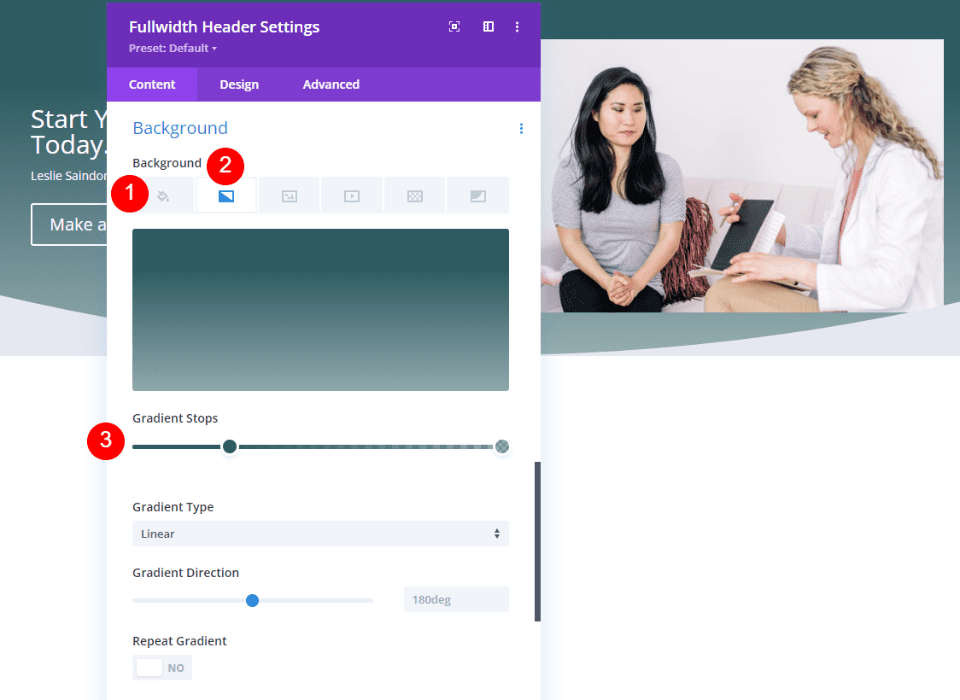
عرض الخلفية الكاملة للرأس
قم بالتمرير لأسفل إلى الخلفية . احذف لون الخلفية وحدد علامة التبويب التدرج. غيّر لون إيقاف التدرج الأول إلى # 2e5b61 واضبط الموضع على 25٪. اترك نقطة توقف التدرج الثانية عند 100٪ وقم بتغيير اللون إلى rgba (46،91،97،0.5).
- توقف التدرج الأول: # 2e5b61 ، 25٪
- توقف التدرج الثاني: rgba (46،91،97،0.5) ، 100٪

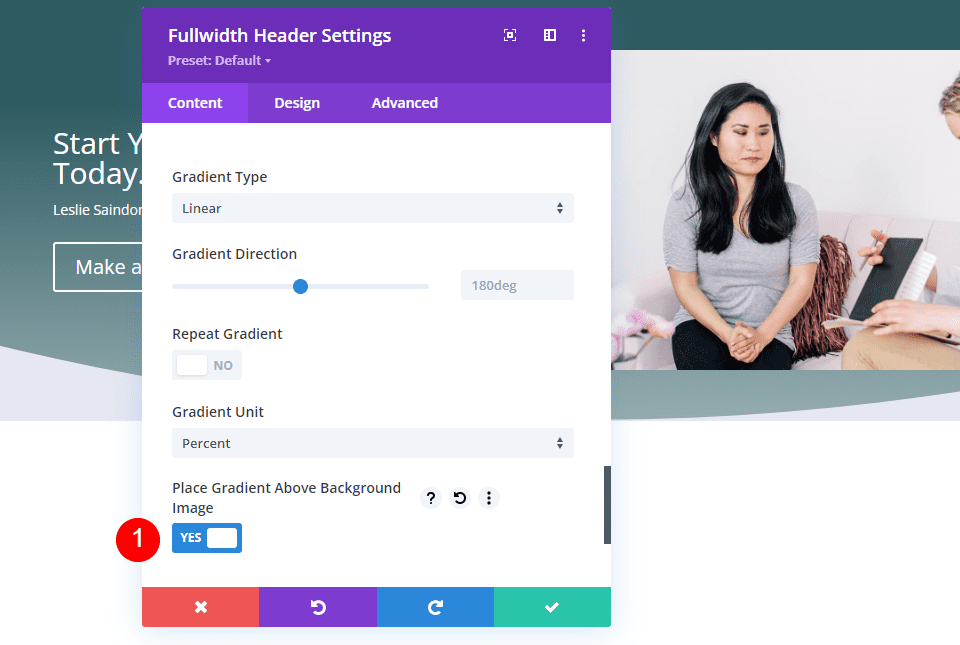
تمكين وضع التدرج فوق صورة الخلفية .
- وضع التدرج فوق صورة الخلفية: نعم

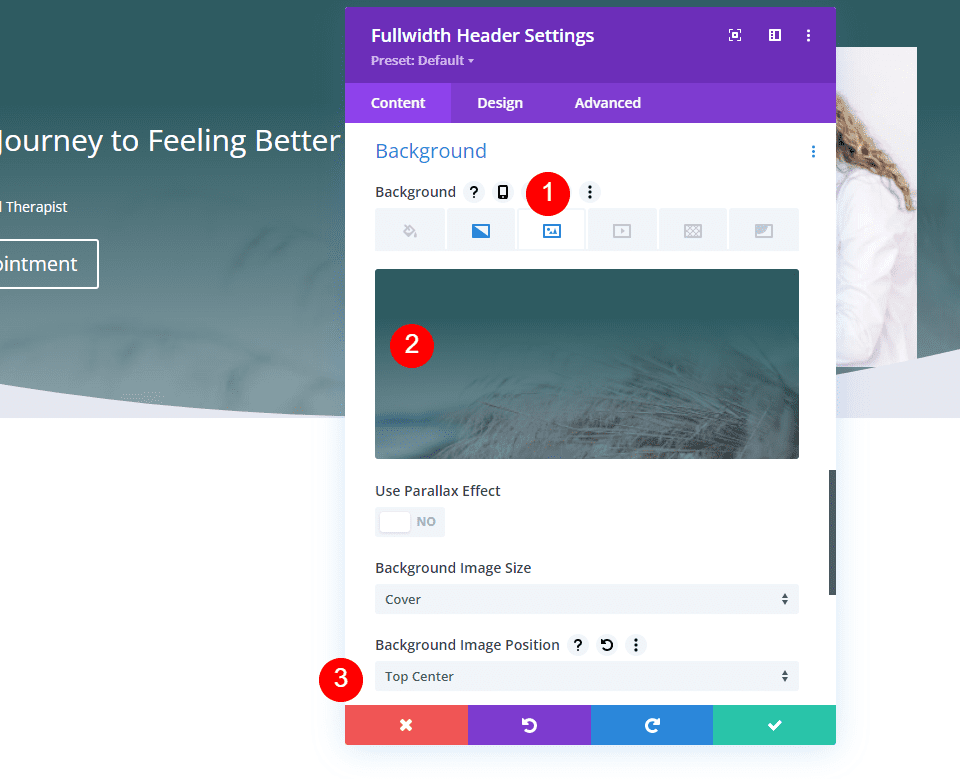
صورة خلفية عرض كامل الرأس
بعد ذلك ، حدد علامة التبويب صورة الخلفية واختر صورة بملء الشاشة. أنا أستخدم صورة أخرى من حزمة تخطيط العلاج.
- المركز: أعلى المركز

تخطيط رأس بعرض كامل
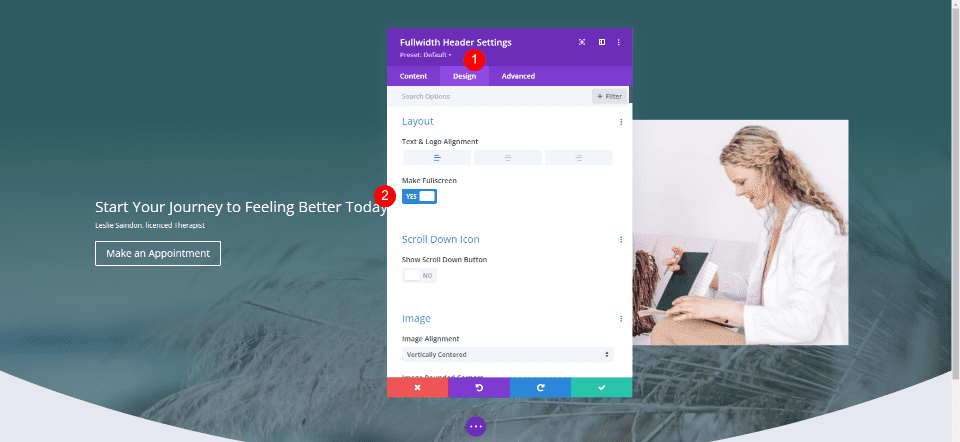
بعد ذلك ، حدد علامة التبويب Design وقم بتمكين Make Fullscreen .
- عمل ملء الشاشة: نعم

عرض كامل رأس التمرير لأسفل
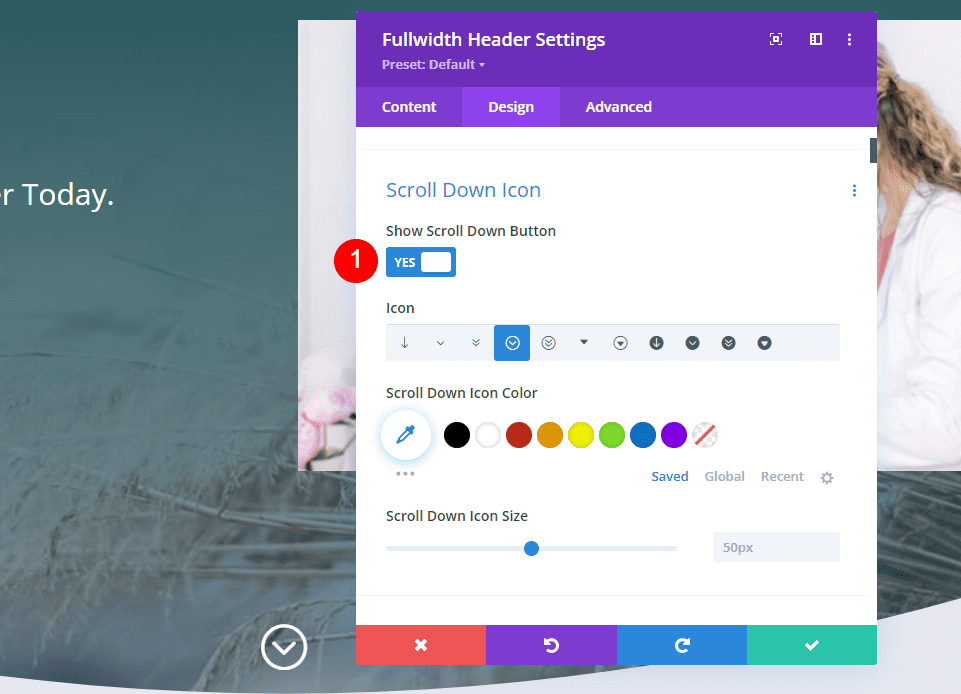
بعد ذلك ، قم بتمكين إظهار زر التمرير لأسفل . سنقوم بتصميم هذا الزر في الأمثلة الخاصة بنا ، لذلك سنتركه في الإعدادات الافتراضية في الوقت الحالي.
- إظهار زر التمرير لأسفل: نعم

صورة الرأس ذات العرض الكامل
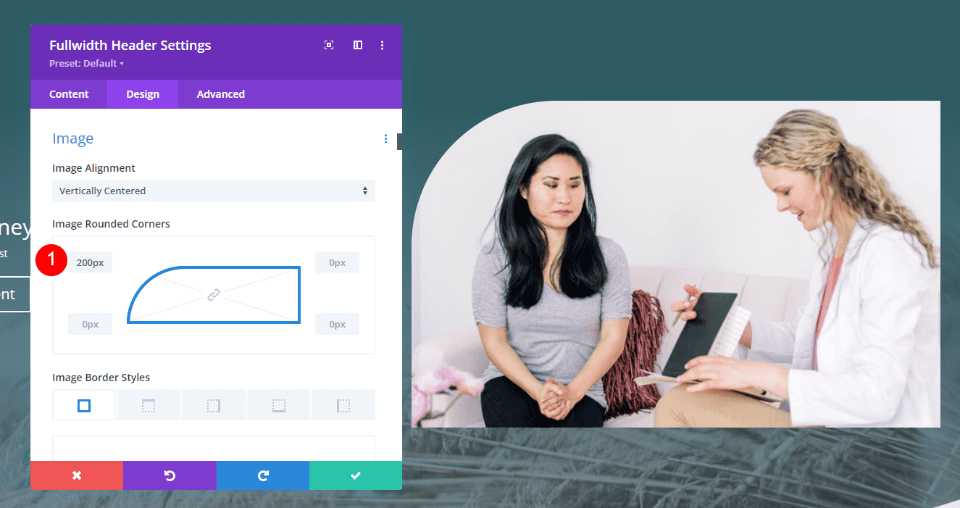
بعد ذلك ، قم بالتمرير إلى Image وقم بتغيير Top Left Rounded Corners إلى 200 بكسل لسطح المكتب. اضبط باقي الزوايا الدائرية على 0 بكسل. قم بتغيير الزوايا الدائرية إلى 100 بكسل للأجهزة اللوحية والهواتف.
- أجهزة سطح المكتب Rounded Corners: 200 بكسل أعلى اليسار ، 0 بكسل لجميع الأجهزة الأخرى
- الأجهزة اللوحية والهواتف Rounded Corners: 200 بكسل أعلى اليسار ، 0 بكسل لجميع الأجهزة الأخرى

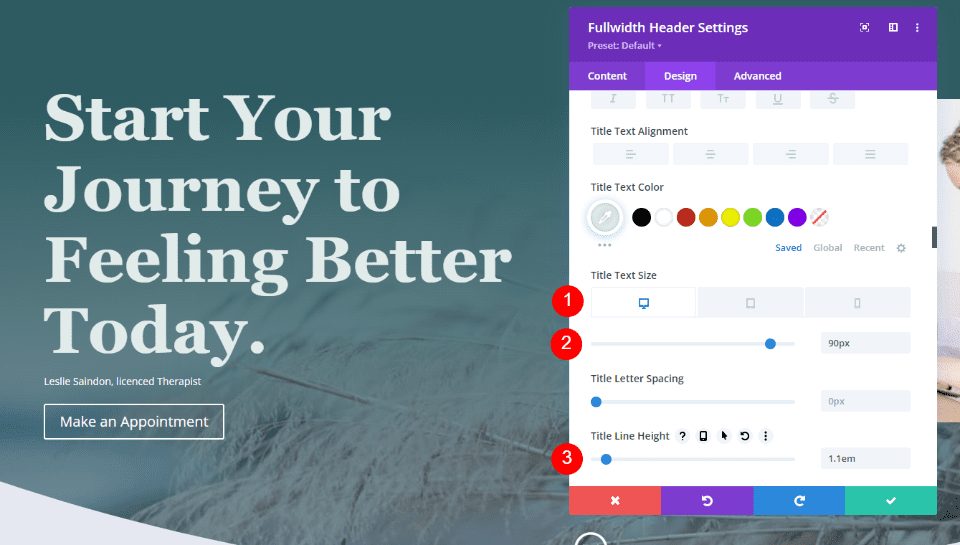
نص عنوان الرأس بعرض كامل
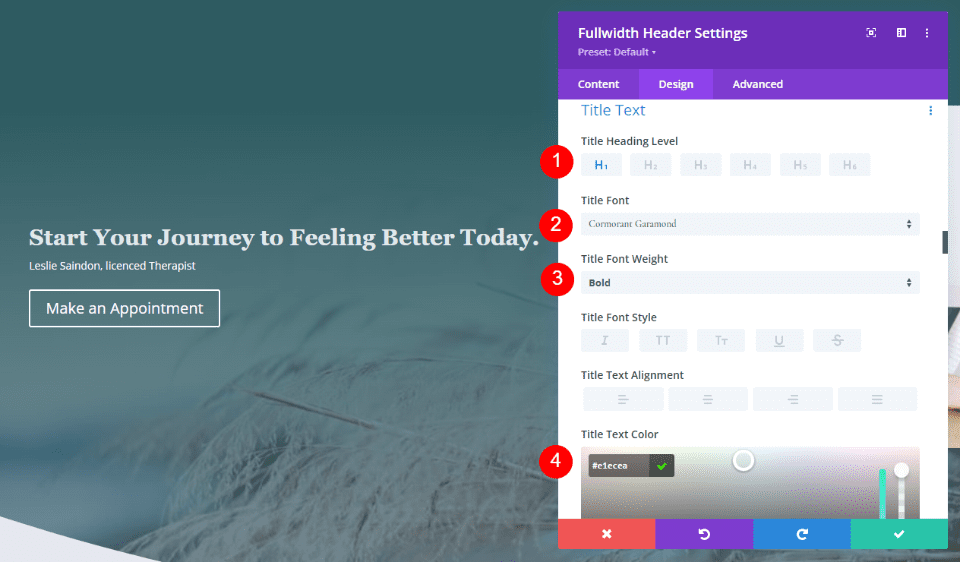
بعد ذلك ، قم بالتمرير إلى نص العنوان . استخدم H1 لمستوى العنوان. اختر Cormorant Garamond لخط العنوان ، واضبط الوزن على غامق ، واللون على # e1ecea.
- مستوى العنوان: H1
- الخط: الغاق Garamond
- الوزن: جريء
- اللون: # e1ecea

بعد ذلك ، قم بتعيين الحجم لجميع أحجام الشاشات الثلاثة. استخدم 90 بكسل لأجهزة سطح المكتب و 40 بكسل للأجهزة اللوحية و 24 بكسل للهواتف. قم بتغيير ارتفاع الخط إلى 1.1em.
- الحجم: 90 بكسل ، 40 بكسل ، 24 بكسل
- ارتفاع الخط: 1.1em

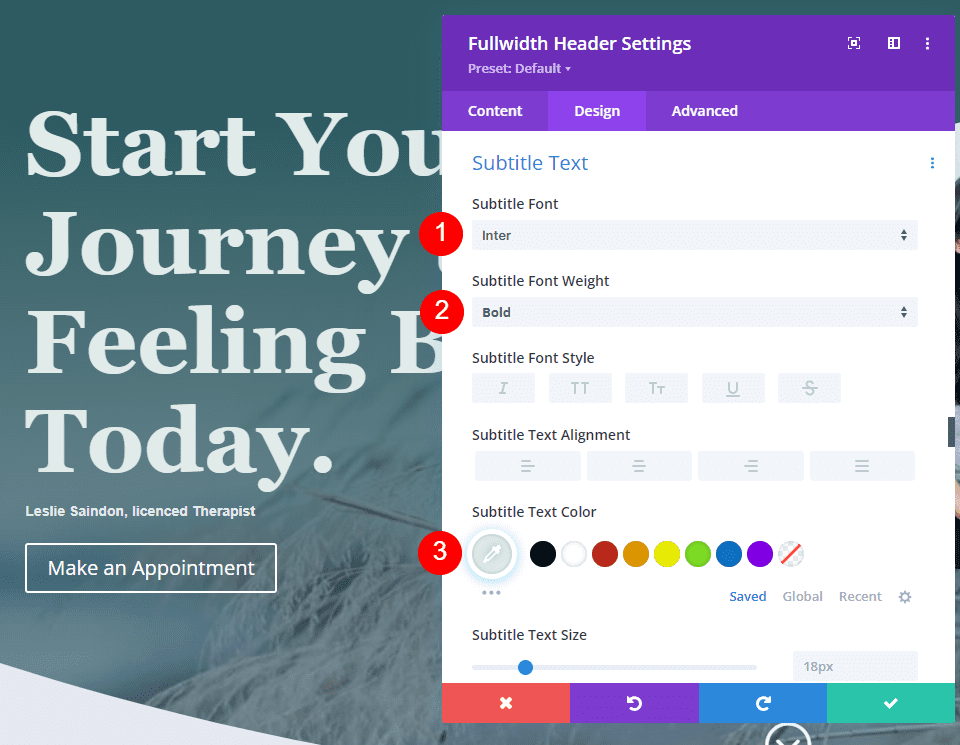
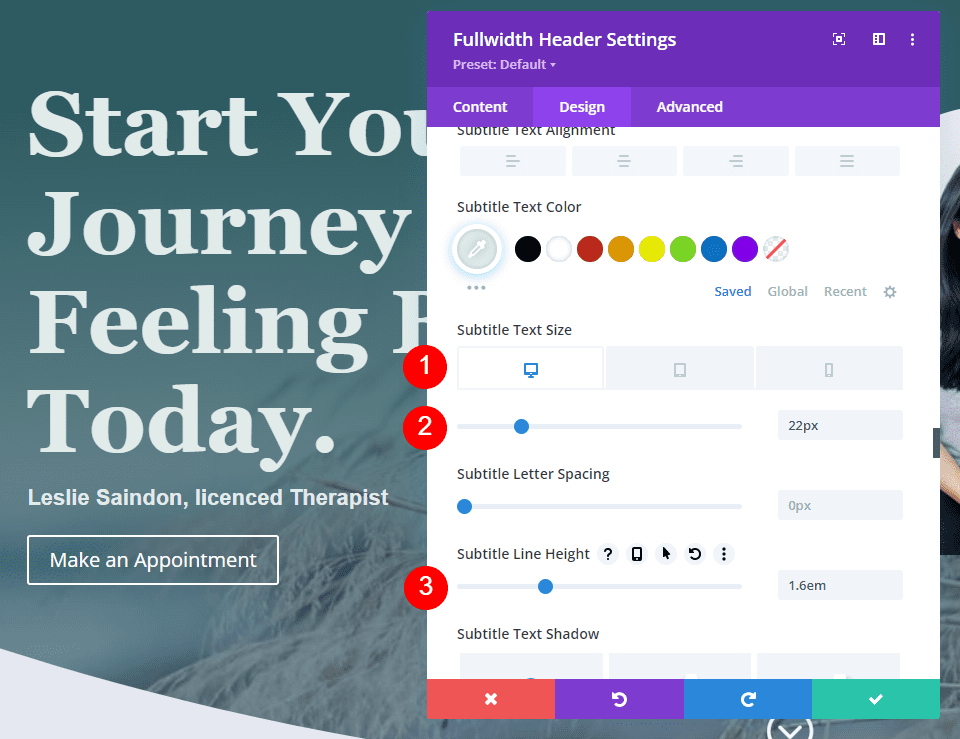
نص العنوان الفرعي بعرض كامل
بعد ذلك ، قم بالتمرير إلى نص الترجمة . قم بتغيير الخط إلى Inter ، والوزن إلى غامق ، واللون إلى # e1ecea.
- الخط: Inter
- الوزن: جريء
- اللون: # e1ecea

اضبط الحجم على 22 بكسل لأجهزة الكمبيوتر المكتبية و 20 بكسل للأجهزة اللوحية و 16 بكسل للهواتف. قم بتغيير ارتفاع الخط إلى 1.6em.

- الحجم: 22 بكسل ، 20 بكسل ، 16 بكسل
- ارتفاع الخط: 1.6em

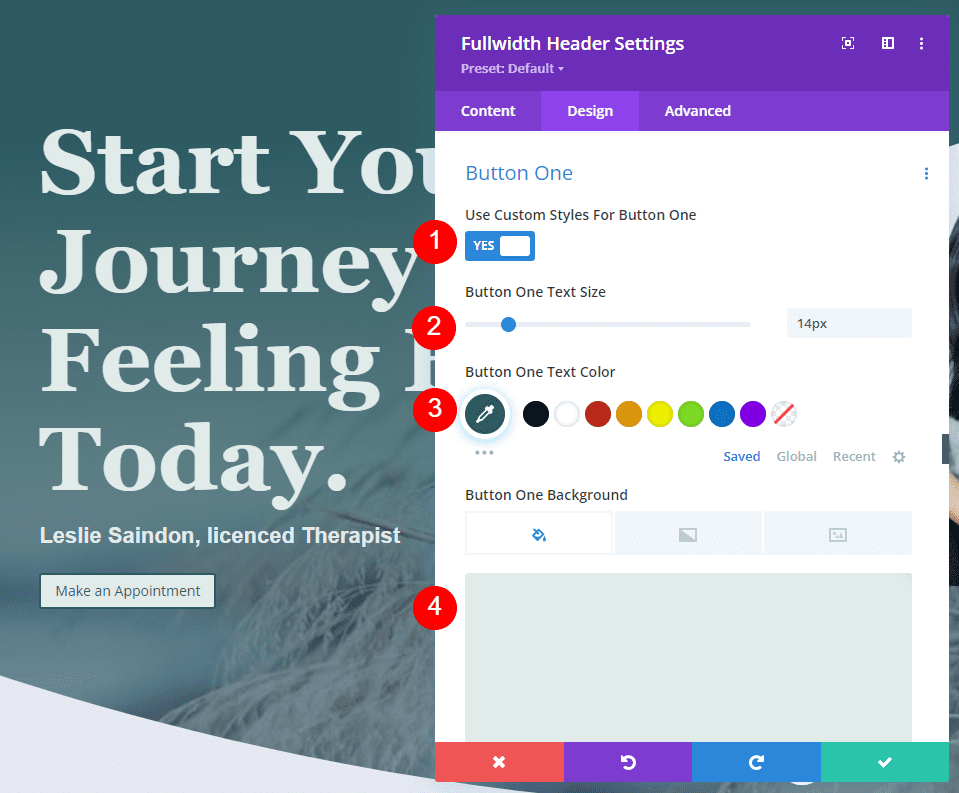
زر الرأس بعرض كامل
قم بالتمرير لأسفل إلى إعدادات الزر 1 وقم بتمكين استخدام الأنماط المخصصة للزر الأول . قم بتغيير الحجم إلى 14 بكسل ، ولون النص إلى # 2e5b61 ، ولون الخلفية إلى # e1ecea.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم النص: 14 بكسل
- لون النص: # 2e5b61
- خلفية الزر: # e1ecea

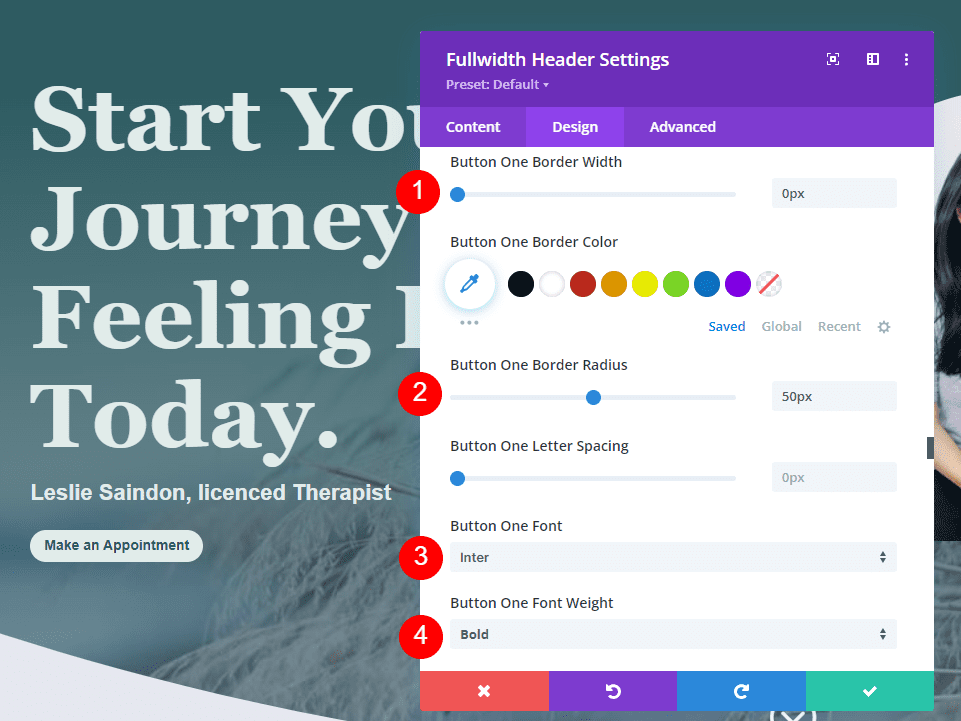
قم بتغيير عرض الحدود إلى 0 بكسل ونطاق الحد إلى 50 بكسل. استخدم Inter للخط وقم بتغيير الوزن إلى Semi Bold.
- عرض الحدود: 0 بكسل
- نصف قطر الحدود: 50 بكسل
- الخط: Inter
- الوزن: شبه عريض

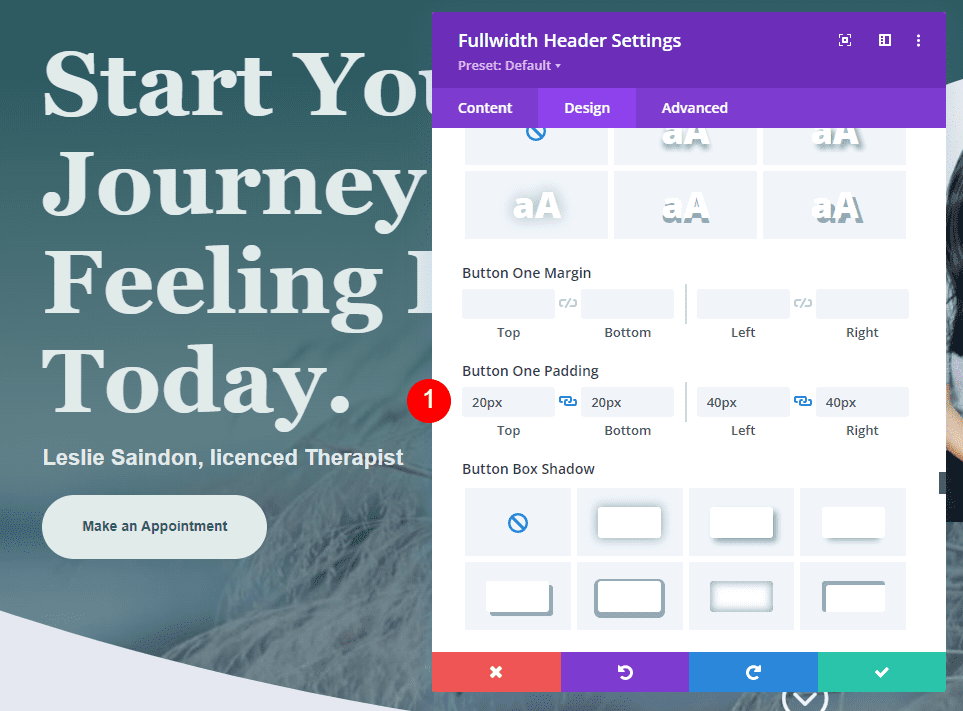
بالنسبة إلى حشوة الأزرار ، استخدم 20 بكسل للأعلى والأسفل و 40 بكسل لليسار واليمين.
- الحشو: 20 بكسل لأعلى ولأسفل ، 40 بكسل لليسار واليمين

أمثلة على أزرار التمرير لأسفل في رأس عرض كامل
الآن بعد أن أصبح لدينا Fullwidth Header ، دعنا نرى كيفية تصميم أزرار التمرير لأسفل. سنلقي نظرة على أربعة أمثلة بمجموعات مختلفة من الرموز والألوان والأحجام.
تتضمن أزرار التمرير لأسفل ثلاثة إعدادات. يمكن تعديل كل إعداد لكل حجم شاشة بشكل مستقل. الإعدادات تشمل:
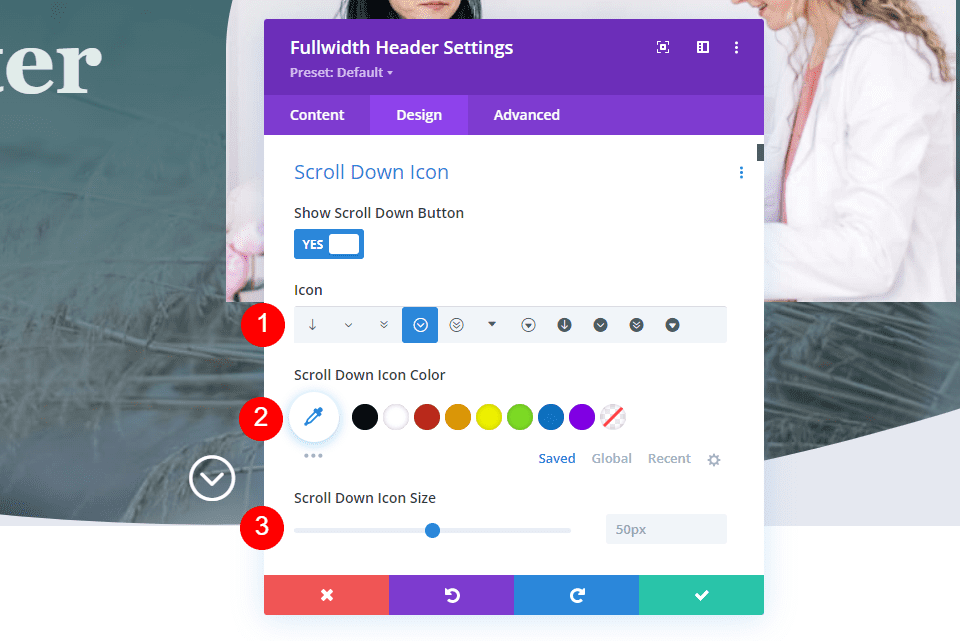
- اختيار الرمز - اختر من 11 رمزًا. وهي تشمل تصميمات أسهم مختلفة بخلفية أو بدون خلفية بما في ذلك غير محاطة بدائرة ومحاطة بدائرة وصلبة.
- اللون - محدد ألوان Divi القياسي.
- الحجم - تعديل حجم Divi القياسي.

يتضمن أيضًا حقل CSS في علامة التبويب خيارات متقدمة. سنستخدم كل هذه الإعدادات.
قم بالتمرير لأسفل ، المثال الأول
في مثالنا الأول ، سنستخدم رمزًا غير محاط بدائرة بدون خلفية. حدد الرمز الأول ، وقم بتغيير اللون إلى # e1ecea ، وقم بتغيير الحجم إلى 66 بكسل لأجهزة الكمبيوتر المكتبية ، و 60 بكسل للأجهزة اللوحية ، و 50 بكسل للهواتف.
- الأيقونة: الأيقونة الأولى
- اللون: # e1ecea
- الحجم: 66 بكسل لأجهزة الكمبيوتر المكتبية ، 60 بكسل للأجهزة اللوحية ، 50 بكسل للهواتف
يؤدي هذا إلى إنشاء سهم لأسفل باللون الأخضر الفاتح يعمل بشكل جيد مع بقية التصميم ويبرز بدرجة كافية لإبلاغ المستخدم.

التمرير لأسفل المثال الثاني
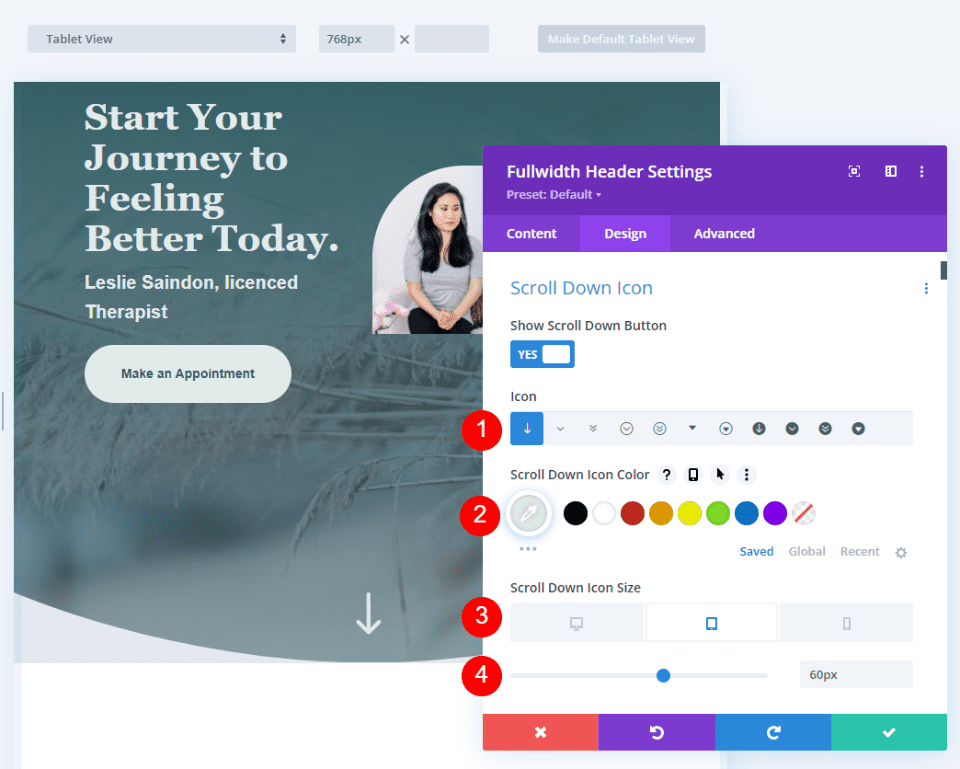
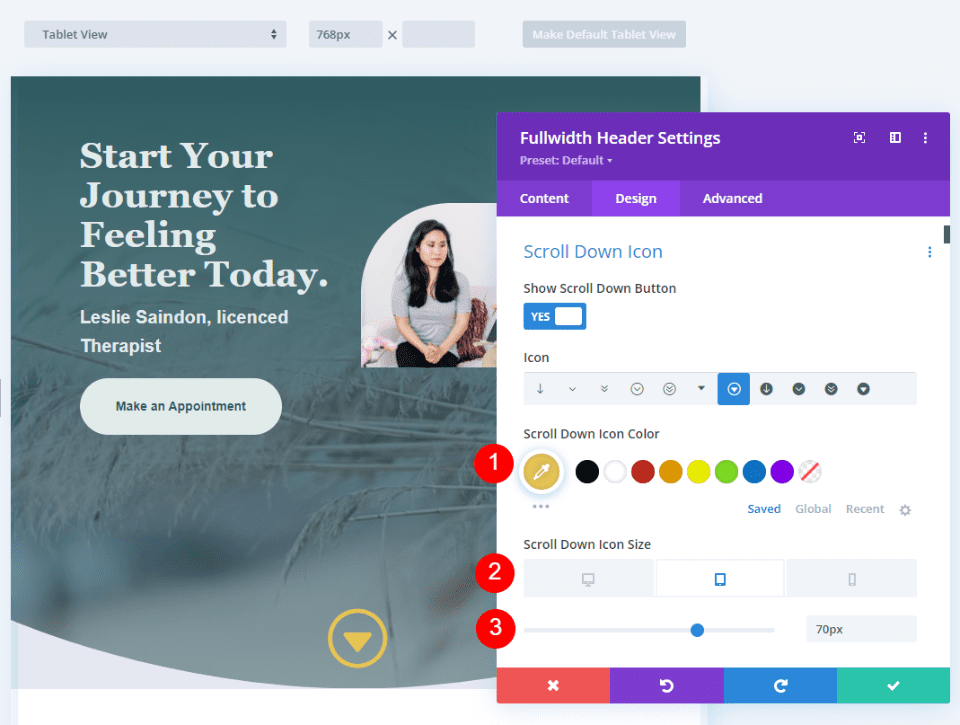
في المثال الثاني ، سنستخدم رمزًا محاطًا بدائرة. حدد الأيقونة السابعة وقم بتغيير اللون إلى # e8c553. سنقوم بتعيين الرمز أكبر لهذا الرمز. قم بتغيير الحجم إلى 78 بكسل لأجهزة الكمبيوتر المكتبية ، و 70 بكسل للأجهزة اللوحية ، و 60 بكسل للهواتف.
- الأيقونة: الأيقونة السابعة
- اللون: # e8c553
- الحجم: 78 بكسل لأجهزة الكمبيوتر المكتبية ، و 70 بكسل للأجهزة اللوحية ، و 60 بكسل للهواتف
هذا اللون هو اختلاف عن اللون الأصفر في حزمة التخطيط ، لكنه أفتح وهو يعمل بشكل أفضل على الخلفية الخضراء. تحتوي الأيقونة على زوايا حادة ، لكن الدائرة تتطابق مع التصميم الدائري للتخطيط.

زر التمرير لأسفل ، المثال الثالث
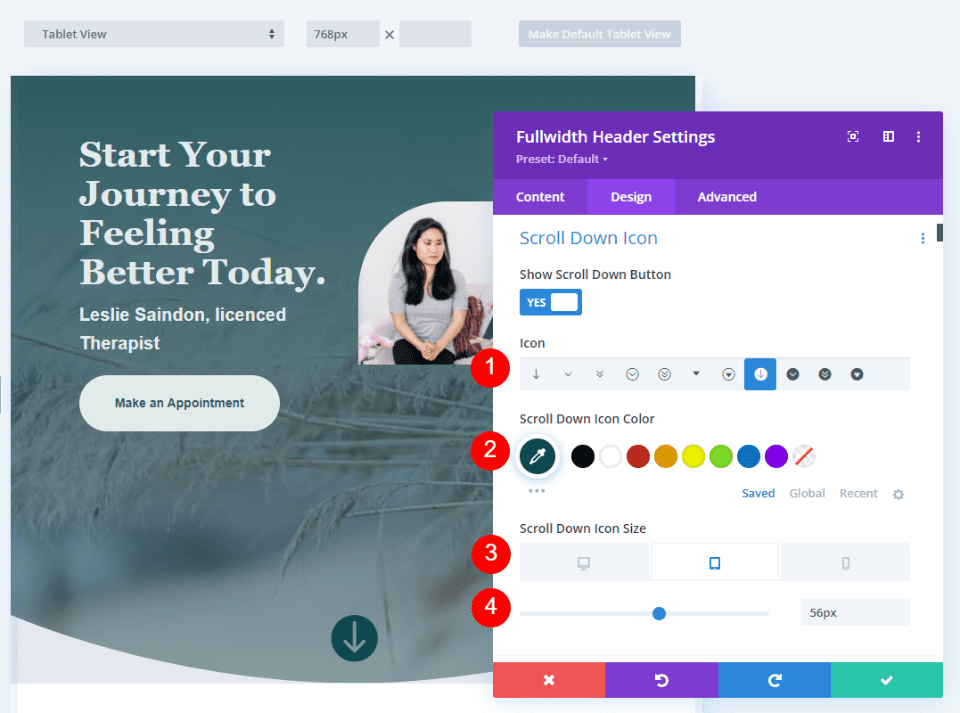
في المثال الثالث ، سنستخدم رمزًا محاطًا بدائرة وله خلفية. يؤدي ذلك إلى تلوين الخلفية وإنشاء الرمز بفتحة تسمح بإظهار صورة الخلفية للموقع من خلاله. للحصول على أفضل النتائج ، سنحتاج إلى الانتباه عن كثب إلى حجم الرمز ولون خلفية الزر.
حدد الأيقونة الثامنة وقم بتغيير لونها إلى # 0e4951. اضبط الحجم على 60 بكسل لأجهزة الكمبيوتر المكتبية و 56 قطعة للأجهزة اللوحية و 50 بكسل للهواتف.
- الأيقونة: الأيقونة الثامنة
- اللون: # 0e4951
- الحجم: 60 بكسل لأجهزة الكمبيوتر المكتبية ، 56 بكسل للأجهزة اللوحية ، 50 بكسل للهواتف
الأخضر هو ظل أغمق من اللون الأخضر في الخلفية. يبرز الظل الغامق فوق اللون الأخضر ولا يزال يطابق بقية التصميم.

زر التمرير لأسفل المثال الرابع
ماذا لو كنت تريد دمج الألوان ، بحيث يكون لديك لون خلفية خلف أيقونة الفصل؟ يمكننا القيام بذلك باستخدام CSS. في هذا المثال ، سنستخدم CSS لإنشاء شكل خلفية خلف الرمز الذي سيظهر من خلال رمز الفصل. سيستخدم الرمز نفسه الإعدادات القياسية.
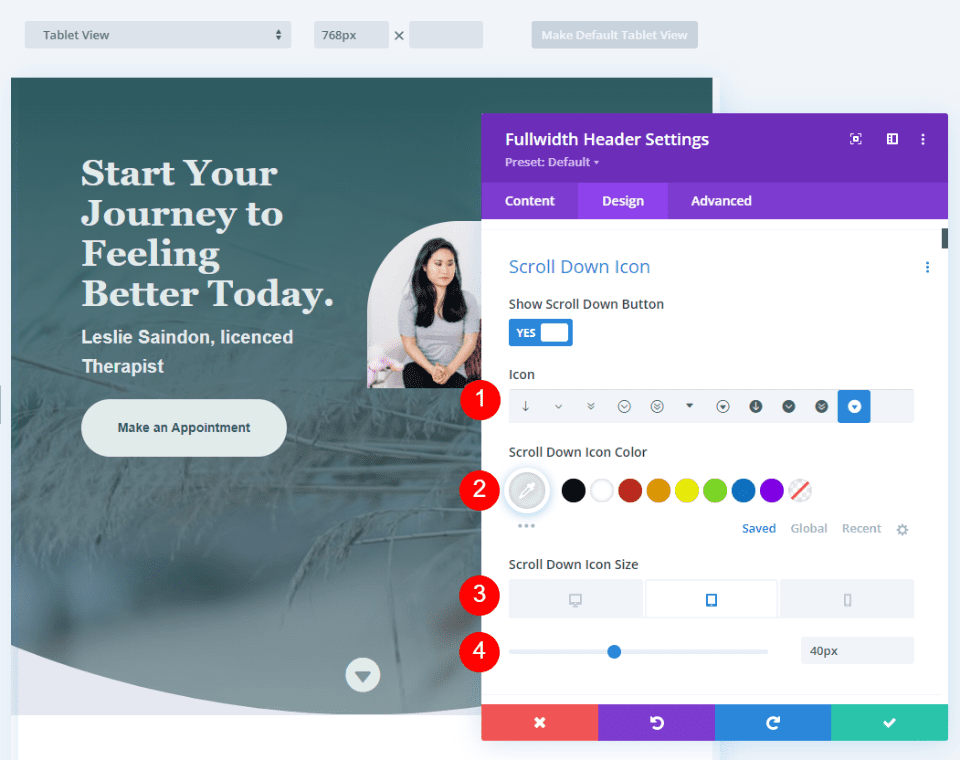
حدد الرمز الحادي عشر وقم بتغيير اللون إلى # e1ecea. سنقوم بتعيين الرمز أصغر لهذا الرمز وإنشاء شكل خلفية كبير. قم بتغيير الحجم إلى 50 بكسل لأجهزة الكمبيوتر المكتبية و 40 بكسل للأجهزة اللوحية و 30 بكسل للهواتف.
- الأيقونة: الحادي عشر
- لون الأيقونة: # e1ecea
- الحجم: 50 بكسل لأجهزة الكمبيوتر المكتبية ، و 40 بكسل للأجهزة اللوحية ، و 30 بكسل للهواتف

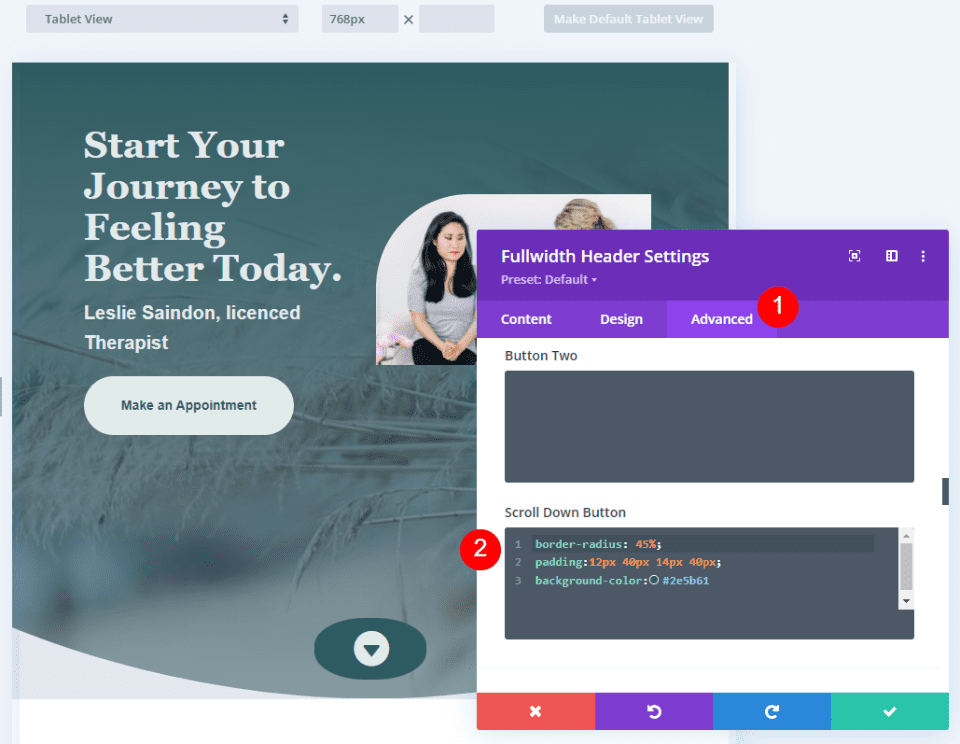
بعد ذلك ، انتقل إلى علامة التبويب خيارات متقدمة وانتقل لأسفل إلى حقل CSS الخاص بالزر التمرير لأسفل وأدخل CSS هذا:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
يضيف تنسيق CSS هذا مساحة متروكة إلى الأعلى ، واليمين ، والسفلي ، واليسار. لقد استخدمت هذه الحشوة لإنشاء خلفية بيضاوية تتوافق بشكل جيد مع تصميم الرأس باستخدام إشارات التصميم من التخطيط.

انتقل لأسفل نتائج الأزرار
مثال زر التمرير لأسفل لسطح المكتب

زر تمرير الهاتف لأسفل ، المثال الأول

مثال زر التمرير لأسفل لسطح المكتب

مثال زر تمرير الهاتف لأسفل

مثال زر التمرير لأسفل لسطح المكتب

مثال على زر تمرير الهاتف لأسفل

مثال زر التمرير لأسفل لسطح المكتب

مثال على زر تمرير الهاتف لأسفل

خواطر ختامية
هذه هي نظرتنا إلى أربعة أزرار تمرير لأسفل يمكنك تضمينها في وحدة Divi Fullwidth Header الخاصة بك. يشتمل زر التمرير على العديد من الرموز للاختيار من بينها ويمكنك تحديد لونها وحجمها. باستخدام حقل CSS ، يمكنك تصميم الزر بشكل أكبر. تمنحك مجموعات خيارات تصميم الزر و CSS الكثير من إمكانيات التصميم باستخدام أزرار التمرير لأسفل.
نريد أن نسمع منك. هل تقوم بتصميم أزرار التمرير لأسفل في وحدة Divi Fullwidth Header الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات.
