كيفية تضمين خيار إضافة إلى التقويم في نماذج WordPress الخاصة بك
نشرت: 2018-11-29هل تريد تضمين خيار إضافة إلى التقويم في نماذج WordPress الخاصة بك؟
إن منح زوار الموقع طريقة سهلة لإضافة تواريخ الأحداث إلى التقويم الخاص بهم بعد التسجيل على موقعك هو لمسة شخصية إضافية سيقدرها الناس. إذا كنت تفضل ذلك ، فيمكنك دائمًا إضافة هذا الخيار إلى تأكيدات النموذج أو إشعارات البريد الإلكتروني أيضًا.
في هذه المقالة ، سنوضح لك كيفية تضمين خيار إضافة إلى التقويم في نماذج WordPress الخاصة بك ، بحيث يمكن لزوار الموقع البدء في التخطيط لأحداثك القادمة من اللحظة التي يرسلون فيها نموذجًا على موقع الويب الخاص بك.
الخطوة 1: قم بإنشاء نموذج WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
في مثالنا ، سننشئ نموذج RSVP بسيطًا لحفلة عيد ميلاد يمكن للأشخاص ملؤه وإرساله. للمساعدة في هذه الخطوة ، تأكد من مراجعة هذا البرنامج التعليمي حول كيفية إنشاء نموذج RSVP في WordPress باستخدام Form Templates Pack Addon.
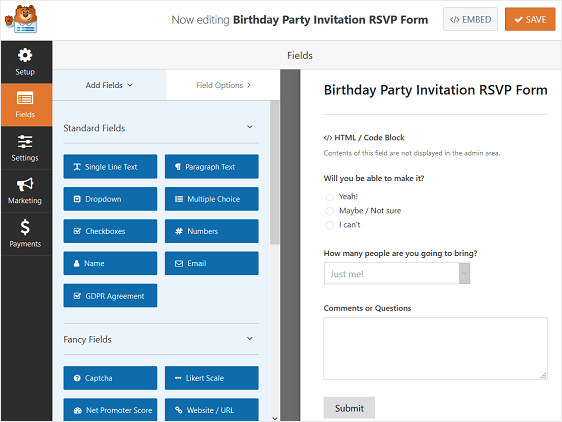
إليك ما يبدو عليه نموذج RSVP في محرر النماذج:

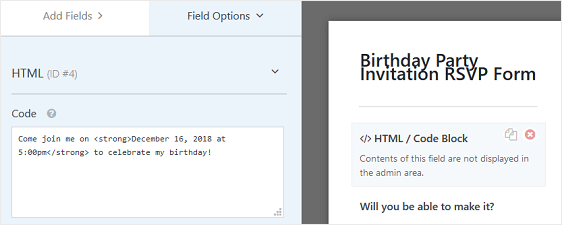
لإضافة رسالة صغيرة إلى نموذجك لإعلام الأشخاص بموعد الحفلة ، ما عليك سوى سحب حقل نموذج HTML من الجانب الأيسر إلى الجانب الأيمن. ثم انقر فوق الحقل لإجراء التغييرات.
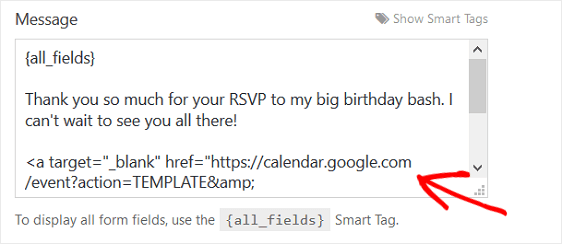
هذا ما أضفناه إلى نموذجنا:

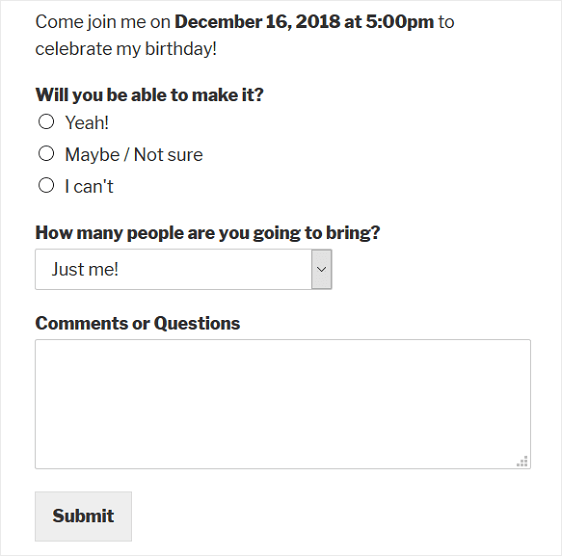
في الواجهة الأمامية لموقعنا ، هذا ما سيبدو عليه نموذج RSVP:

حان الوقت الآن لتضمين خيار إضافة إلى التقويم إلى النموذج الخاص بك.
الخطوة الثانية: إنشاء حدث في تقويم Google
أول شيء سنفعله قبل تضمين خيار التقويم في نموذجنا هو إنشاء حدث في تقويم Google.
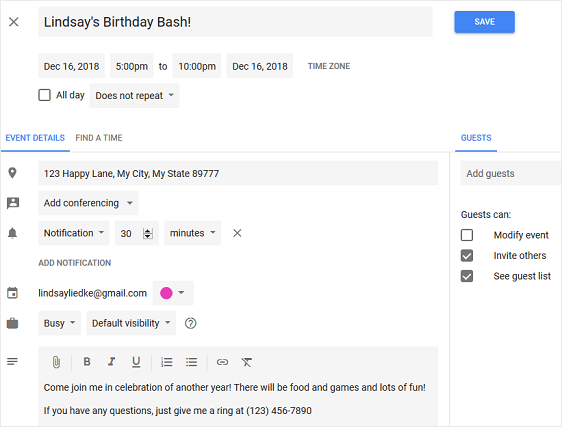
للقيام بذلك ، قم بتسجيل الدخول إلى حساب Google الخاص بك وانتقل إلى تقويم Google الخاص بك. بعد ذلك ، املأ تفاصيل الحدث.

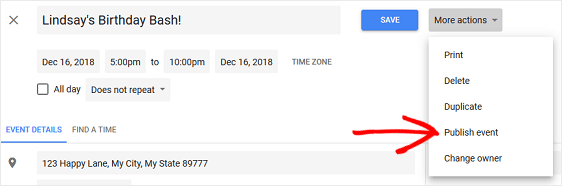
انقر فوق حفظ حتى يتم حفظ الحدث الخاص بك في التقويم الخاص بك.
بعد ذلك ، من القائمة المنسدلة بعنوان مزيد من الإجراءات ، حدد نشر الحدث .

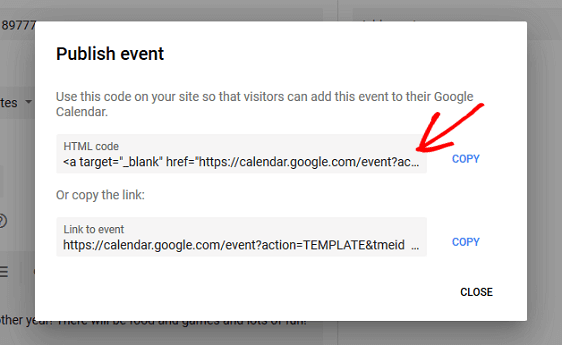
عند القيام بذلك ، ستظهر نافذة منبثقة مع روابط إلى الحدث الخاص بك. ستحتاج إلى نسخ كود HTML لاستخدامه في نموذج WordPress الخاص بك.

لكي يتمكن زوار موقعك من مشاهدة الحدث المنشور ، ستحتاج إلى التأكد من تعيين تقويم Google على "عام".
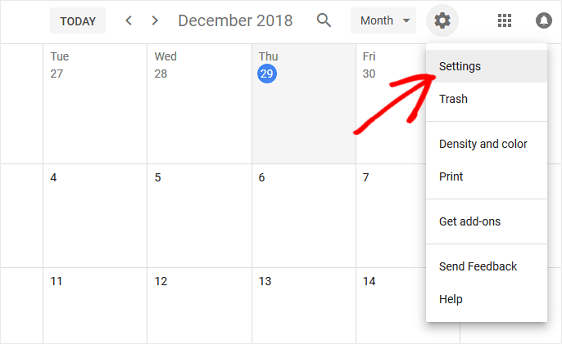
لتغيير تقويم Google إلى "عام" ليراه الجميع ، اختر أولاً الإعدادات من القائمة المنسدلة في التقويم الخاص بك.

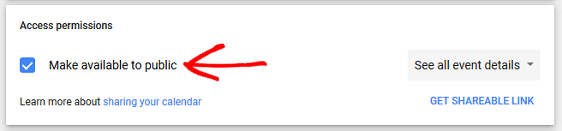
بعد ذلك ، انقر فوق التقويم الذي تريد جعله عامًا ، وانتقل لأسفل إلى أذونات الوصول وانقر فوق مربع الاختيار جعله متاحًا للجمهور .

سيؤدي جعل تقويم Google الخاص بك إلى "عام" إلى جعل جميع أحداث التقويم الخاصة بك مرئية للعالم ، حتى عبر بحث Google. إذا كانت لديك مسائل خاصة في التقويم الخاص بك ، فمن المقترح أن تقوم بإنشاء تقويم Google منفصل للأحداث التي تريد أن يضيفها زوار الموقع إلى تقاويمهم الخاصة.
الآن حدثك جاهز لإضافته إلى نموذج WordPress الخاص بك.
الخطوة 3: قم بتضمين خيار إضافة إلى التقويم إلى نموذج WordPress الخاص بك
هناك العديد من الأماكن التي يمكنك تضمين خيار الإضافة إلى التقويم فيها في النماذج الخاصة بك:
- على النموذج نفسه
- تأكيدات في النموذج
- في إشعارات البريد الإلكتروني
دعنا أولاً نلقي نظرة على كيفية تضمين خيار إضافة إلى التقويم في النموذج الفعلي أولاً.
إذا لم تكن قد قمت بذلك بالفعل ، فأضف حقل نموذج HTML إلى نموذج الحدث الخاص بك عن طريق سحبه من الجانب الأيسر إلى اللوحة اليمنى.
أضفنا حقل النموذج هذا من البداية لأننا أردنا التأكد من أن الناس يعرفون القليل عن حدثنا.
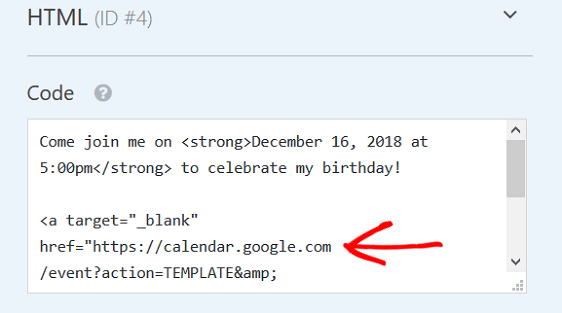
بمجرد إضافة حقل نموذج HTML ، انقر فوقه لإجراء التغييرات. الصق الرمز من تقويم Google الخاص بك في قسم الرمز :

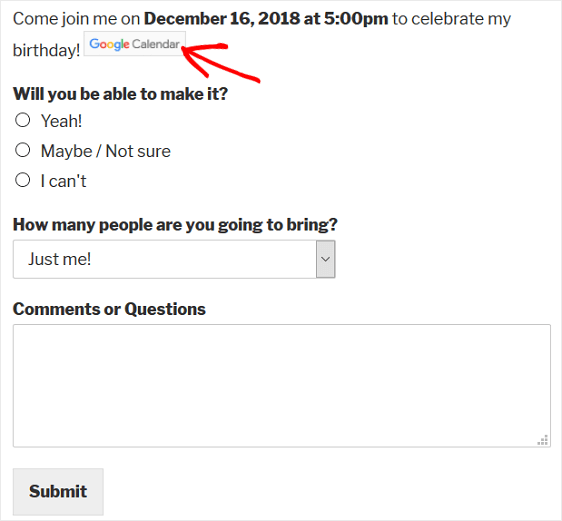
انقر فوق حفظ . هذا ما يبدو عليه خيار الإضافة إلى التقويم في نموذجنا بالواجهة الأمامية:

عندما ينقر زائر الموقع على زر CTA المسمى تقويم Google ، ستفتح Google وتطالبه بتسجيل الدخول إلى حسابه. ثم سيظهر الحدث مع كل التفاصيل التي أضفتها حتى يتمكنوا من حفظها في التقويم الخاص بهم إذا اختاروا القيام بذلك.
الآن ، إذا كنت تفضل عدم وجود خيار إضافة إلى التقويم في نموذج WordPress الفعلي الخاص بك ، فيمكنك دائمًا إضافة الرابط إلى الحدث الخاص بك في التأكيدات أو الإشعارات الخاصة بالنموذج.
الخطوة 4: قم بتضمين خيار الإضافة إلى التقويم في رسالة تأكيد النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج على موقع الويب الخاص بك. إنهم يخبرون الناس أن شكلهم قد مر به ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.

يحتوي WPForms على ثلاثة أنواع تأكيد للاختيار من بينها:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع نموذج RSVP الخاص بك ، ستظهر رسالة تأكيد بسيطة لإعلامهم بأن النموذج الخاص بهم قد تم إدخاله.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على الرد على الدعوة. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
بالنسبة إلى نموذج الحدث الخاص بنا ، سننشئ رسالة تأكيد ، كاملة مع خيار إضافة إلى التقويم حتى يتمكن زوار الموقع من إضافة حدثنا القادم على الفور إلى تقويم Google الخاص بهم.
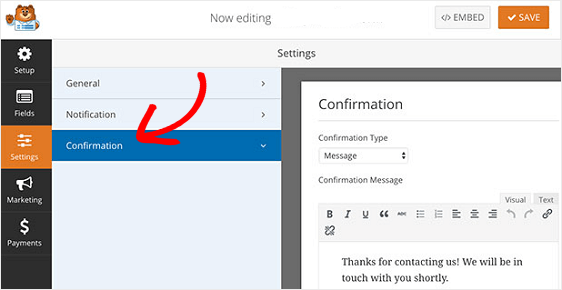
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

نظرًا لأننا نضيف خيار إضافة حدثك إلى التقويم في تأكيد النموذج ، فلدينا خياران:
- قم بإنشاء رسالة واحدة بسيطة ، مع إضافة خيار إضافة إلى التقويم في الرسالة ، سواء كان الأشخاص سيحضرون أم لا
- قم بإنشاء تأكيدات نموذج متعددة وتمكين المنطق الشرطي الذكي بحيث يرى فقط أولئك الذين سيحضرون أو قد يحضرون رسالة التأكيد مع خيار إضافة إلى التقويم
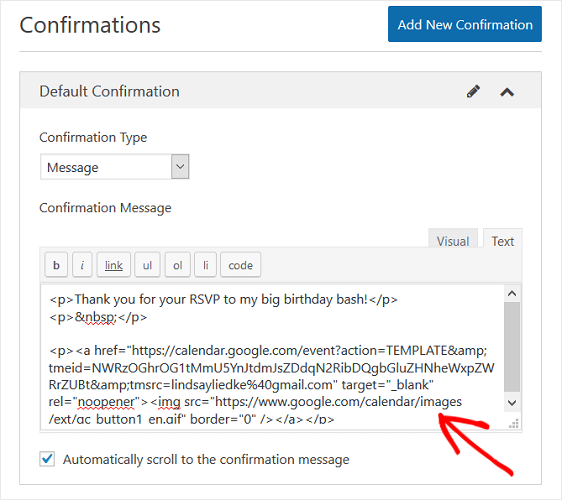
للتبسيط ، سننشئ رسالة تأكيد واحدة تعرض لجميع زوار الموقع سواء كانوا يخططون لحضور الحدث أم لا. فقط تأكد من النقر فوق علامة التبويب " نص" عند إضافة رمز HTML من تقويم Google الخاص بك إلى رسالة التأكيد الخاصة بك.

هذا ما يبدو عليه تأكيد النموذج عندما يرسل شخص ما نموذج RSVP:

مرة أخرى ، كل ما يحتاجه زائر موقعك هو النقر على زر تقويم Google وإضافة الحدث الخاص بك إلى التقويم الخاص به.
إذا كنت تريد إنشاء تأكيدات نموذج متعددة واستخدام المنطق الشرطي لعرض رسائل مختلفة للأشخاص اعتمادًا على إجابات RSVP الخاصة بهم ، فراجع هذا البرنامج التعليمي حول إنشاء تأكيدات نموذج شرطي.
الخطوة 5: قم بتضمين خيار الإضافة إلى التقويم إلى إشعارات البريد الإلكتروني للنموذج الخاص بك
آخر مكان يمكنك فيه تضمين خيار إضافة إلى التقويم في نماذج WordPress الخاصة بك هو إشعار البريد الإلكتروني الذي يتلقاه الأشخاص عند إرسال نموذج على موقع الويب الخاص بك.
ولكن قبل أن ننتقل إلى كيفية القيام بذلك ، ستحتاج إلى التأكد من أن لديك حقل نموذج بريد إلكتروني في نموذج RSVP الخاص بك ، وهو ما لم نفعله في مثالنا. هذه هي الطريقة الوحيدة التي يعرفها WPForms لإرسال إشعار بالبريد الإلكتروني إلى زوار موقعك.
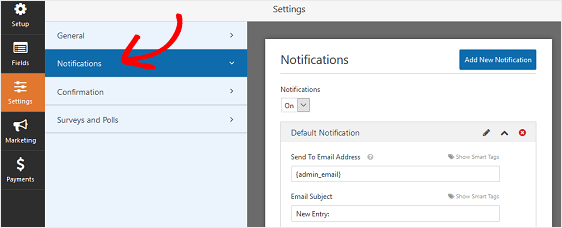
بعد إضافة حقل نموذج بريد إلكتروني إلى نموذج الحدث ، انتقل إلى الإعدادات » الإشعارات في محرر النماذج.

بشكل افتراضي ، ستتلقى دائمًا إشعارًا بالبريد الإلكتروني عندما يرسل شخص ما نموذجًا على موقعك.
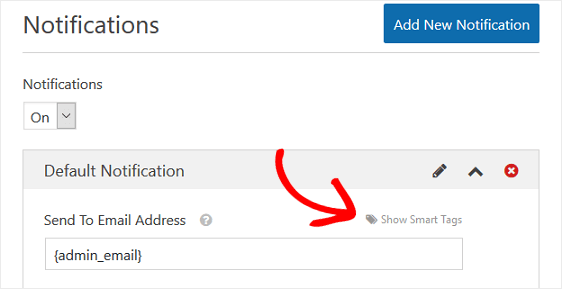
للتأكد من تلقي زوار الموقع إشعارًا أيضًا ، ستحتاج إلى استخدام العلامات الذكية لإضافة البريد الإلكتروني لزائر موقعك إلى إشعار البريد الإلكتروني.
للقيام بذلك ، انقر فوق إظهار العلامات الذكية .

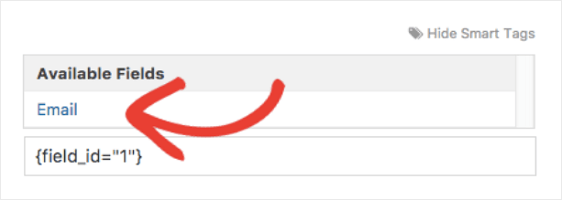
بعد ذلك ، حدد خيار البريد الإلكتروني من القائمة المنسدلة حتى يعرف WPForms إرسال إشعار بالبريد الإلكتروني إلى البريد الإلكتروني الذي أدخله زائر موقعك في نموذج RSVP الخاص بك.

حان الوقت الآن لتخصيص الرسالة باستخدام خيار إضافة إلى التقويم.
قم بالتمرير لأسفل وصولاً إلى رسالة وأضف الرسالة التي تريد أن يراها الأشخاص في بريدهم الإلكتروني. يمكنك هنا لصق رمز HTML من تقويم Google الخاص بك لخيار "إضافة إلى التقويم".

الآن عندما يملأ شخص ما نموذج الحدث الخاص بك ، سيتلقى إشعارًا كاملاً بنفس زر تقويم Google الذي رأيناه في جميع الخطوات الأخرى.
افكار اخيرة
وهناك لديك! أنت تعرف الآن كيفية تضمين خيار إضافة إلى التقويم إلى نماذج WordPress الخاصة بك حتى يتمكن زوار الموقع بسهولة من إضافة الحدث القادم إلى تقويم Google الخاص بهم.
إذا كنت تقوم بإنشاء نماذج للأحداث أو الحجوزات ، فستعجب أيضًا بهذا الدليل حول كيفية إنشاء نموذج WordPress باستخدام منتقي التاريخ.
هل تعلم أنه يمكنك السماح للزائرين بإضافة أحداث تقويم إلى تقويم WordPress مشترك؟ إليك دليلنا السهل لإضافة نموذج للأحداث التي يرسلها المستخدم.
إذا كنت قلقًا بشأن رؤية جميع زوار الموقع وملء نموذج الحدث الخاص بك ، فاعلم أن WPForms تتيح لك تمكين أذونات نموذج معينة بحيث لا يتمكن سوى من لديهم كلمة مرور من ملء نموذج الحدث الخاص بك وإرساله. للمساعدة في هذه الخطوة ، تحقق من هذا البرنامج التعليمي السهل المتابعة حول كيفية حماية نماذج WordPress الخاصة بك بكلمة مرور.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
