كيفية تضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال Divi الخاصة بك
نشرت: 2023-11-13في بعض الأحيان، قد ترغب في إرسال نماذج الاتصال الخاصة بموقعك على الويب إلى عناوين بريد إلكتروني متعددة بدلاً من عنوان واحد فقط. لحسن الحظ، من السهل جدًا القيام بذلك باستخدام Divi! في هذا البرنامج التعليمي، سنوضح لك كيفية تضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال Divi الخاصة بك. بالإضافة إلى ذلك، سنوضح لك أيضًا كيفية إضافة وتخصيص تصميم نموذج الاتصال ليتناسب مع تصميم موقع الويب الخاص بك.
هيا بنا نبدأ!
- 1 نظرة خاطفة
- 2 ما تحتاجه للبدء
- 3 كيفية تضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال Divi الخاصة بك
- 3.1 قم بإنشاء صفحة جديدة بتخطيط مسبق الصنع
- 3.2 قم بتعديل التخطيط لوحدة نموذج الاتصال
- 3.3 إضافة وحدة نموذج الاتصال وتخصيصها
- 3.4 قم بتضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال Divi الخاصة بك
- 4 النتيجة النهائية
- 5 الأفكار النهائية
نظرة خاطفة التسلل
فيما يلي معاينة لما سنقوم بتصميمه

ما تحتاجه للبدء
قبل أن نبدأ، قم بتثبيت وتنشيط سمة Divi وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
كيفية تضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال Divi الخاصة بك
الآن، أنت جاهز للبدء! سنتناول هذا البرنامج التعليمي خطوة بخطوة.
أنشئ صفحة جديدة بتخطيط معد مسبقًا
لنبدأ باستخدام تخطيط معد مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم، سوف نستخدم الصفحة المقصودة للعلاج من حزمة تخطيط العلاج.
قم بإضافة صفحة جديدة إلى موقع الويب الخاص بك ومنحها عنوانًا، ثم حدد خيار استخدام Divi Builder.

سنستخدم تخطيطًا تم إعداده مسبقًا من مكتبة Divi لهذا المثال، لذا حدد Browse Layouts.

ابحث عن الصفحة المقصودة للعلاج وحدِّدها.

حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن، نحن على استعداد لبناء تصميمنا.
تعديل التخطيط لوحدة نموذج الاتصال
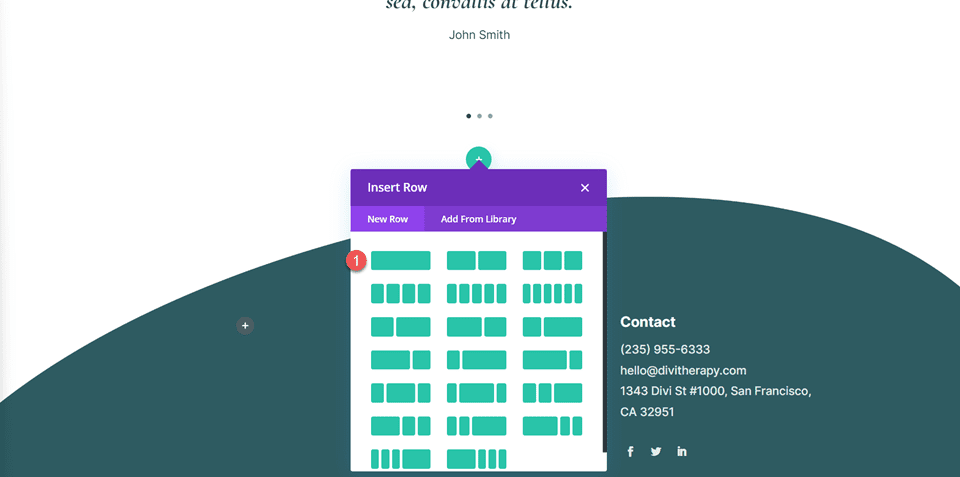
أولاً، نحتاج إلى إضافة نموذج اتصال إلى هذه الصفحة. قم بالتمرير إلى أسفل التخطيط. سنضيف نموذج اتصال بين قسم الشهادات والتذييل. أضف صفًا جديدًا بعمود واحد أسفل قسم الشهادات.

إعدادات الصف
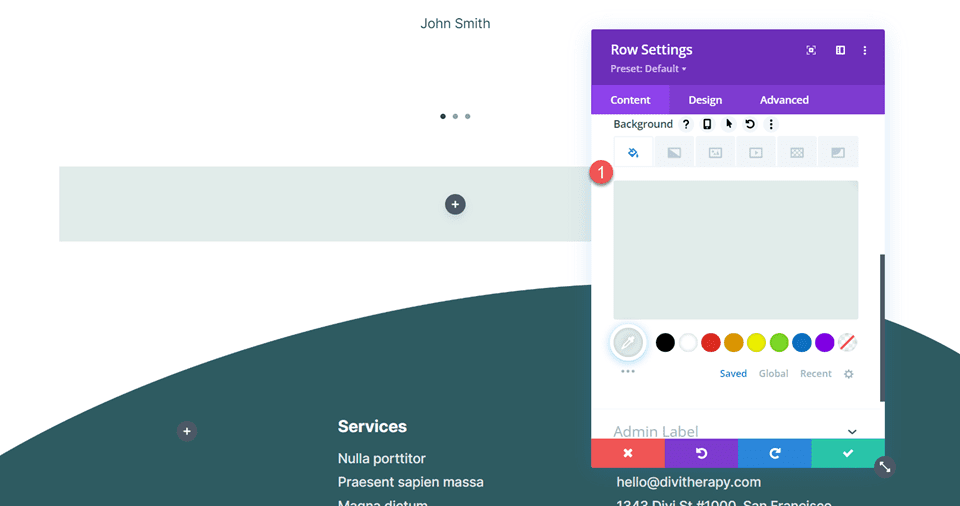
افتح إعدادات الصف. سنقوم بإضافة خلفية لنموذج الاتصال. ضبط لون الخلفية.
- الخلفية: #e1ecea

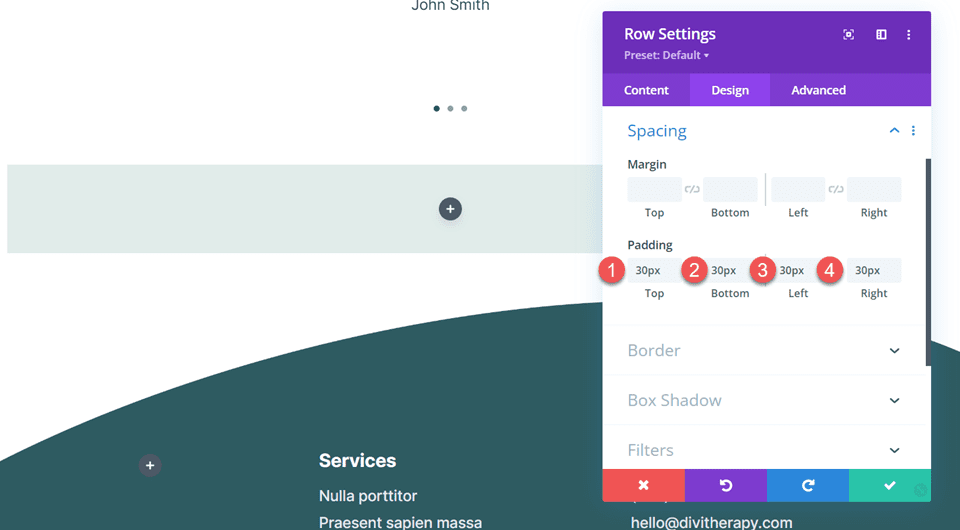
بعد ذلك، افتح إعدادات التباعد ضمن علامة التبويب "تصميم" وأضف الحشو.
- الحشو العلوي: 30 بكسل
- الحشو السفلي: 30 بكسل
- المساحة المتروكة على اليسار: 30 بكسل
- المساحة المتروكة على اليمين: 30 بكسل

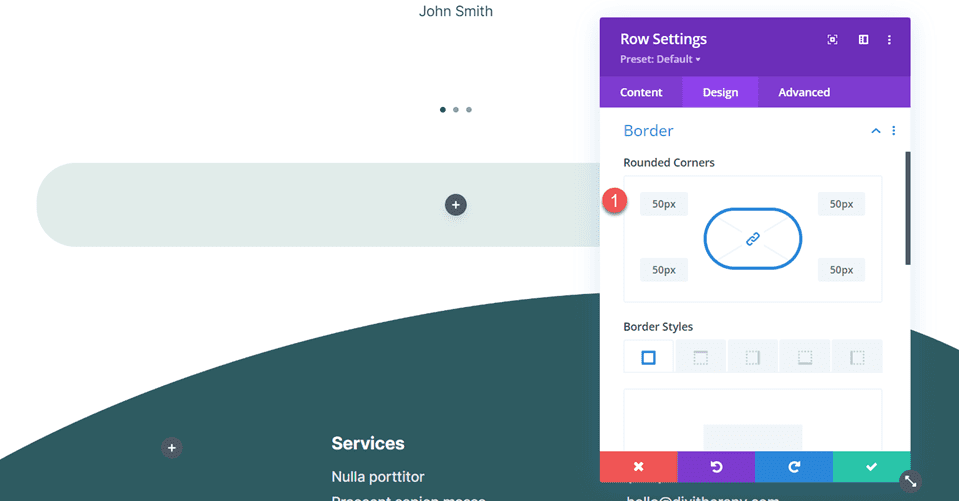
ثم افتح إعدادات الحدود وأضف زوايا مستديرة.
- زوايا مستديرة: 50 بكسل

إضافة نص العنوان
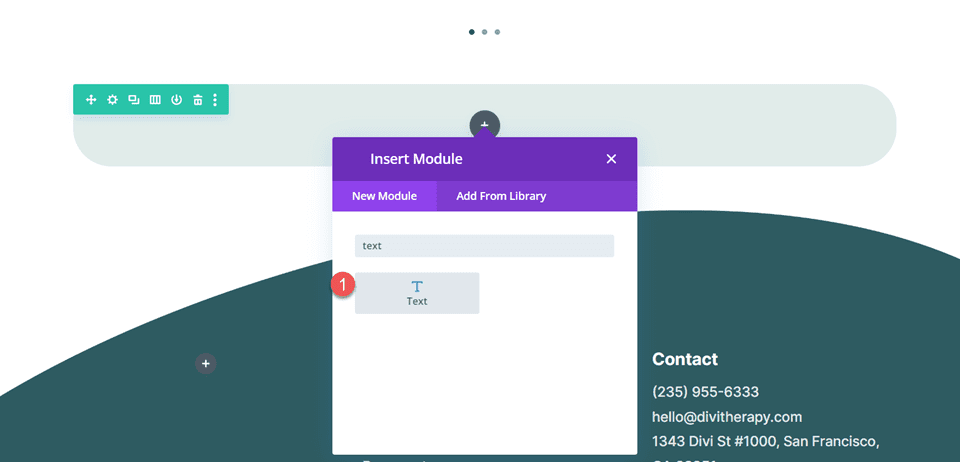
بعد ذلك، أضف وحدة نصية إلى الصف. سنقوم بإضافة بعض نص العنوان.

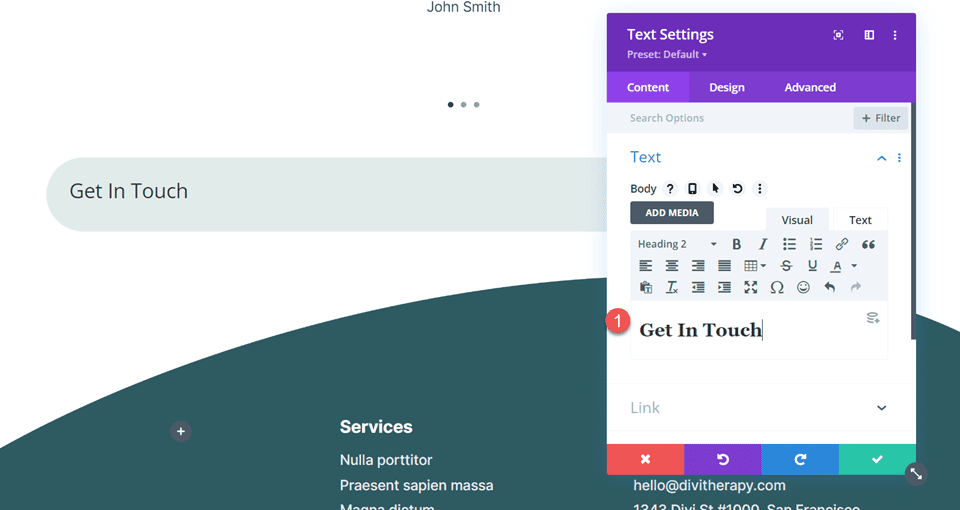
أضف نص العنوان.
- H2: تواصل معنا

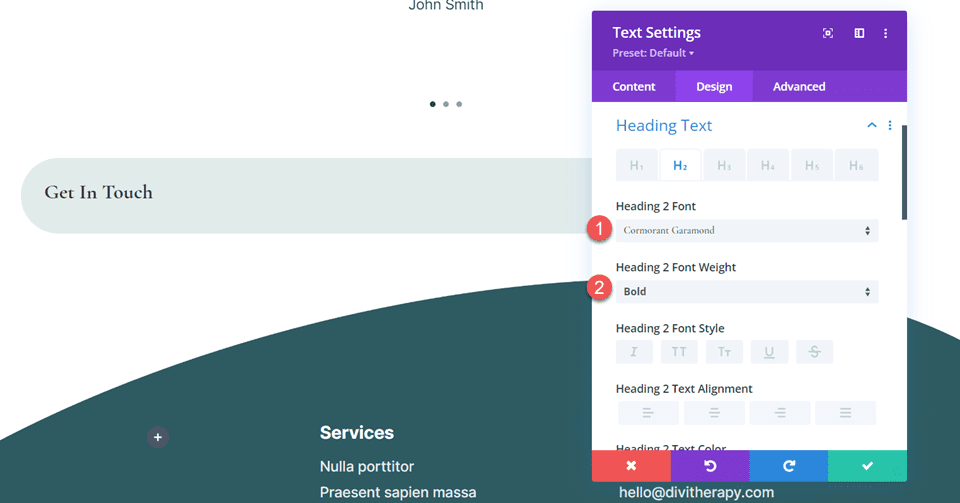
افتح إعدادات نص العنوان ضمن علامة تبويب التصميم وقم بتعديل الخط ووزن الخط.
- العنوان 2 الخط: الغاق جاراموند
- عنوان 2 وزن الخط: غامق

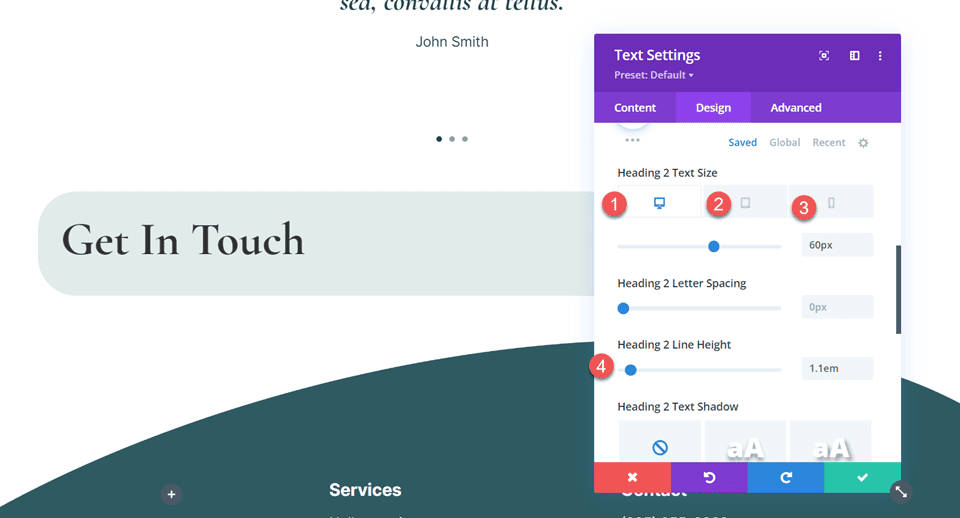
بعد ذلك، اضبط حجم نص العنوان باستخدام خيارات الاستجابة لتعيين أحجام نص أصغر على الشاشات الأصغر. بالإضافة إلى ذلك، قم بضبط ارتفاع الخط.
- العنوان 2 حجم النص سطح المكتب: 60 بكسل
- العنوان 2 حجم النص اللوحي: 32 بكسل
- العنوان 2 حجم النص المحمول: 26 بكسل
- ارتفاع خط العنوان 2: 1.2م


إضافة وتخصيص وحدة نموذج الاتصال
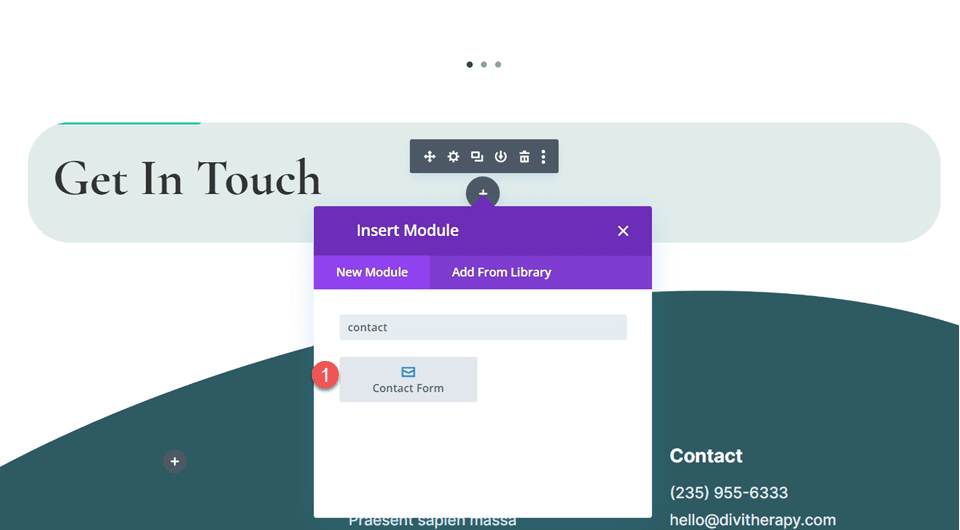
أضف وحدة نموذج الاتصال
الآن بعد أن تم تخصيص إعدادات الصف ووضع نص الرأس في مكانه، يمكننا إضافة وحدة نموذج الاتصال إلى الصف. أضف الوحدة أسفل نص العنوان.

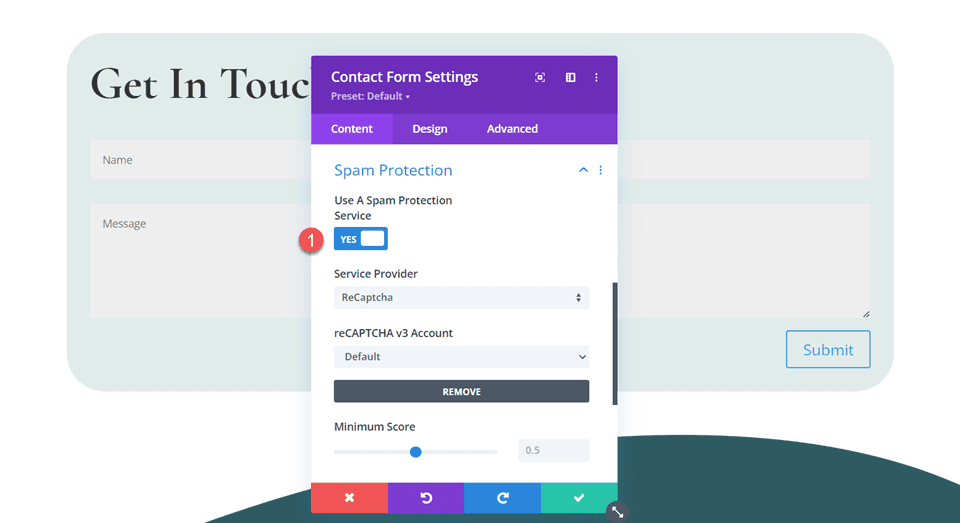
افتح إعدادات نموذج الاتصال. ضمن خيارات الحماية من البريد العشوائي، قم بتمكين "استخدام خدمة حماية البريد العشوائي" لتمكين ReCaptcha وإزالة متطلبات Captcha الأساسية من النموذج.
- استخدم خدمة الحماية من البريد العشوائي: نعم
- استخدم كلمة التحقق الأساسية: لا

تخصيص تصميم وحدة نموذج الاتصال
إعدادات الحقول
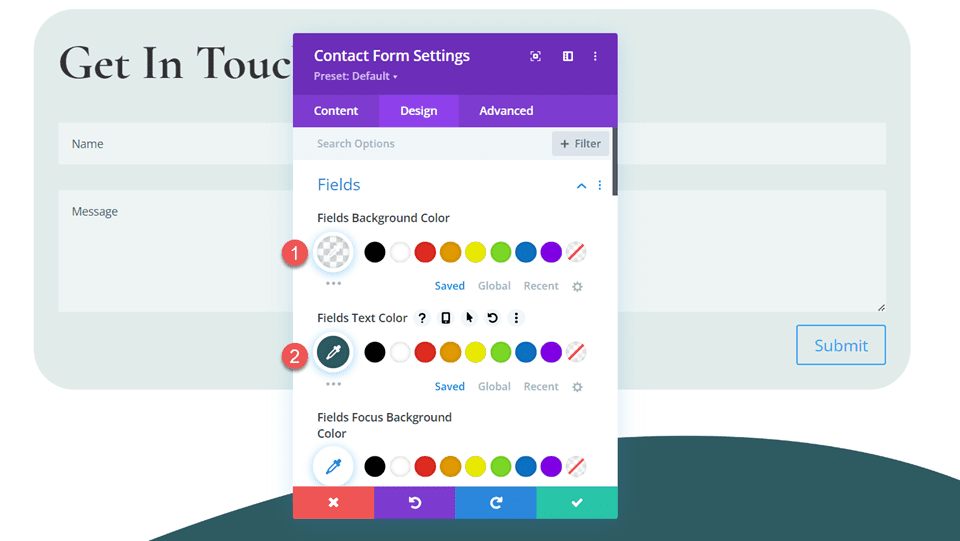
انتقل إلى علامة تبويب التصميم وافتح إعدادات الحقول. تغيير لون الخلفية ولون النص.
- لون خلفية الحقول: rgba(255,255,255,0.42)
- لون نص الحقول: #2e5b61

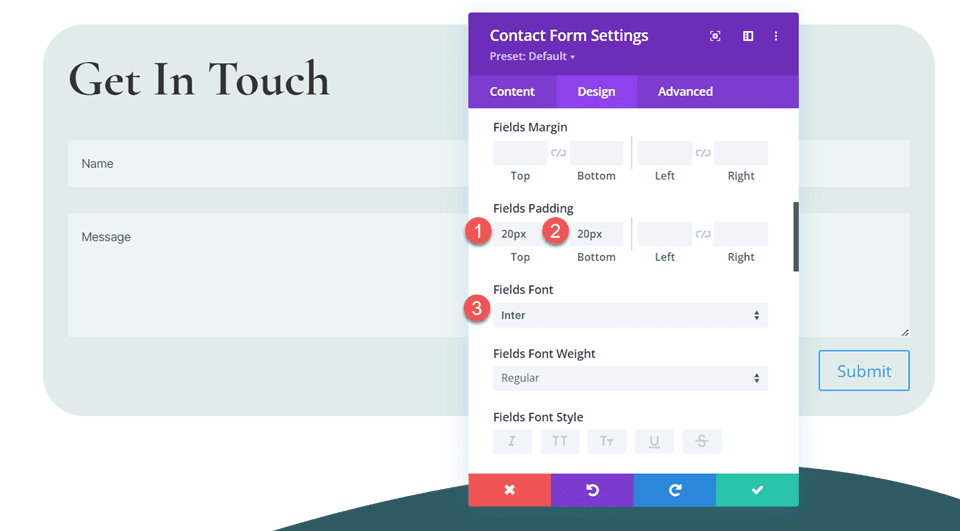
بعد ذلك، قم بتعديل مساحة الحقل والخط.
- حشوة الحقول العلوية: 20 بكسل
- حشوة الحقول السفلية: 20 بكسل
- خط الحقول: Inter

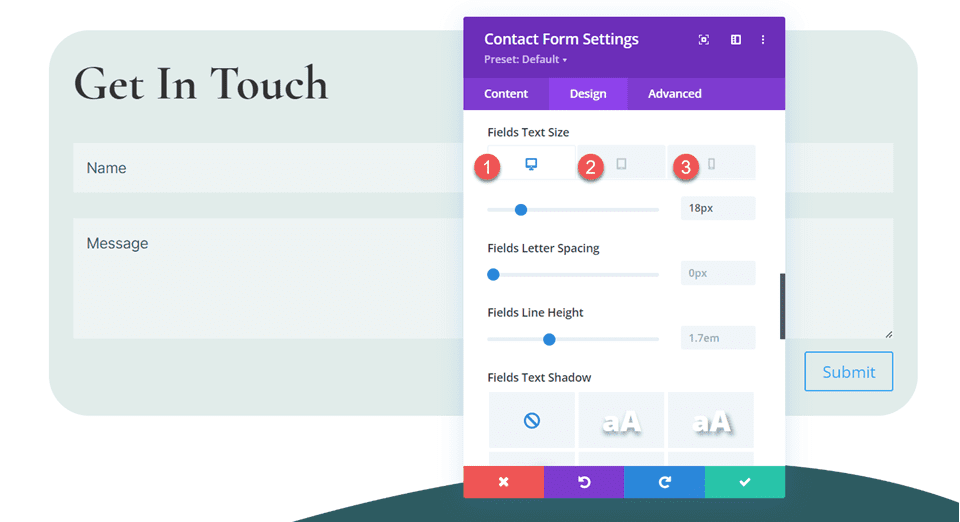
ثم قم بتغيير حجم نص الحقل. استخدم خيارات الاستجابة لتعيين أحجام نص مختلفة على الشاشات الصغيرة.
- الحقول حجم النص سطح المكتب: 18 بكسل
- الحقول حجم النص اللوحي: 16 بكسل
- حجم نص الحقول الجوال: 14 بكسل

إعدادات الزر
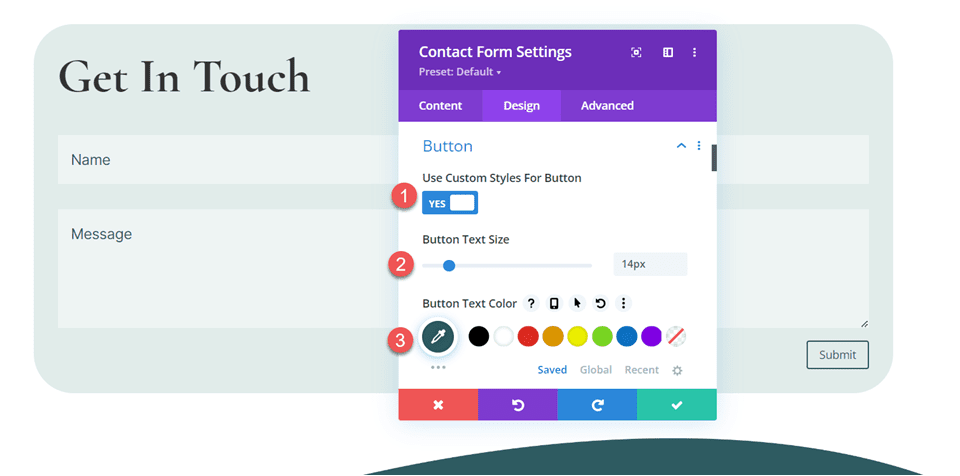
انتقل إلى إعدادات الزر وقم بتمكين الأنماط المخصصة. ثم قم بتغيير حجم النص ولون النص.
- استخدم الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #2e5b61

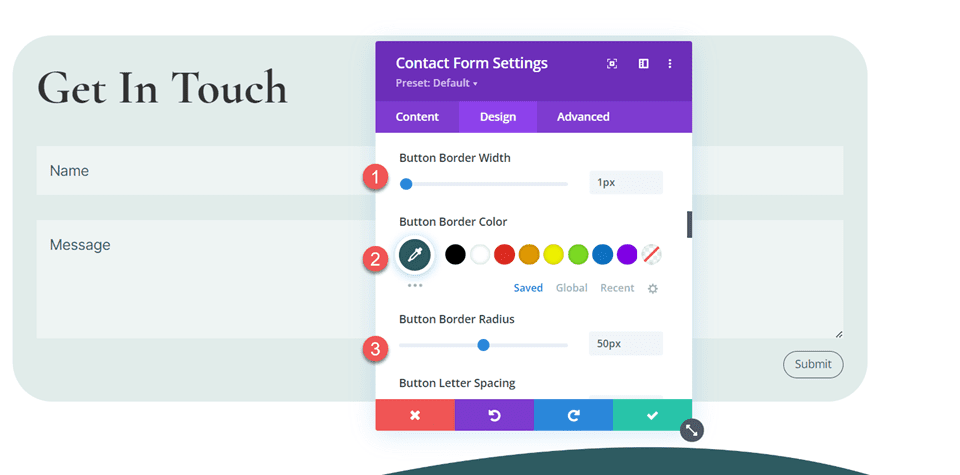
بعد ذلك، قم بتعيين عرض الحدود واللون ونصف القطر.
- عرض حدود الزر: 1 بكسل
- لون حدود الزر: #2e5b61
- نصف قطر حدود الزر: 50 بكسل

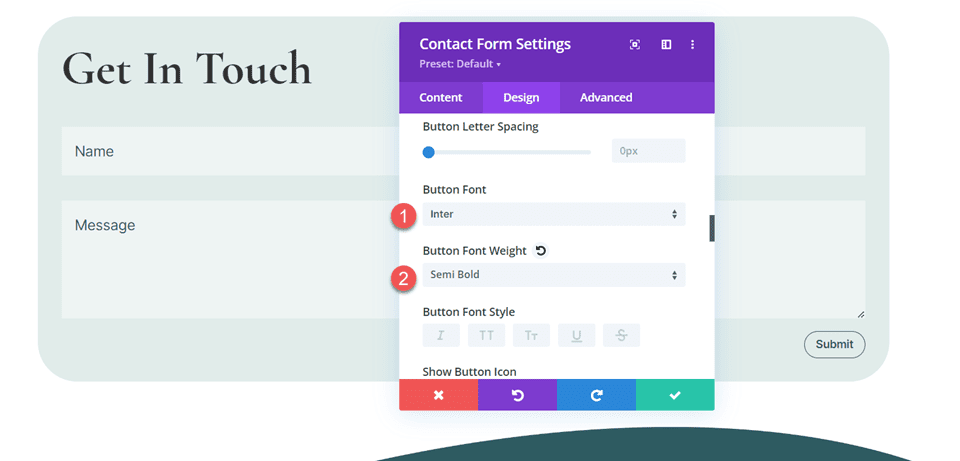
تعديل خط الزر ووزن الخط.
- خط الزر: انتر
- وزن خط الزر: شبه غامق

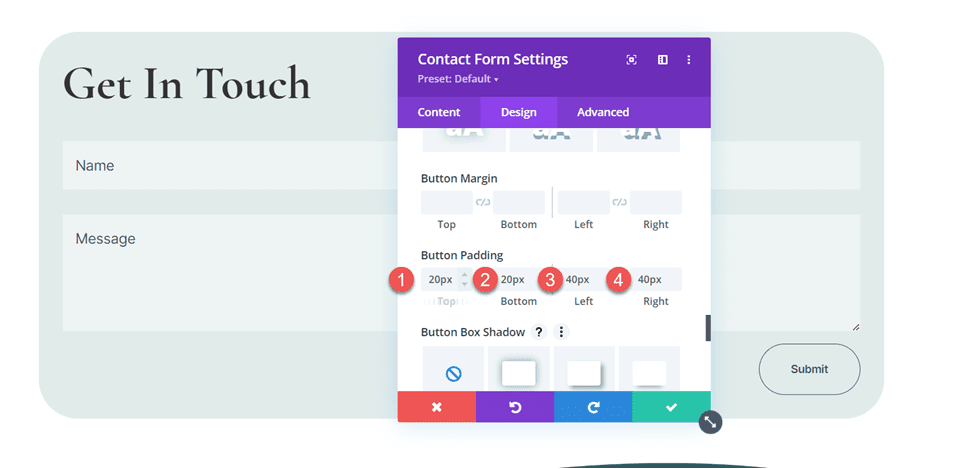
وأخيرا، إضافة الحشو إلى الزر.
- حشوة الزر العلوي: 20 بكسل
- حشوة الزر السفلي: 20 بكسل
- حشوة الزر الأيسر: 40 بكسل
- حشوة الزر الأيمن: 40 بكسل

إعدادات الحدود
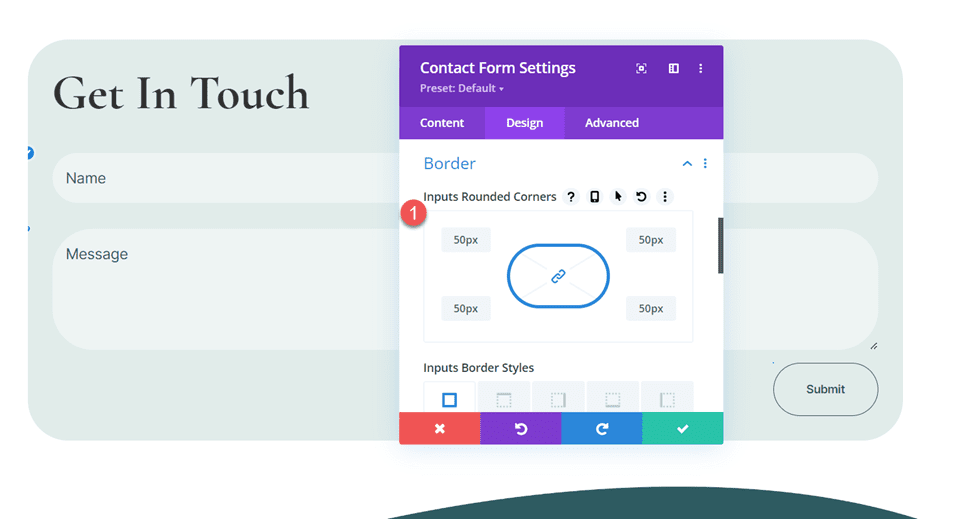
افتح الآن إعدادات الحدود وأضف زوايا مستديرة إلى المدخلات.
- المدخلات زوايا مدورة: 50px

هذا يكمل تصميم وحدة نموذج الاتصال.
قم بتضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال Divi الخاصة بك
يمكن أن يكون تضمين عناوين بريد إلكتروني متعددة في وحدة نموذج اتصال Divi مفيدًا إذا كنت تريد أن يتمكن العديد من الأشخاص من تلقي الرسائل الواردة من موقع الويب الخاص بك أو إذا كنت بحاجة إلى إرسال الرسالة إلى عناوين بريد إلكتروني متعددة. إذا كنت تعمل مع عدة أشخاص في فريق أو لديك صناديق بريد وارد متعددة يجب تسليم الرسائل إليها، فقد تكون هذه الميزة مفيدة. لحسن الحظ، من السهل تضمين عناوين بريد إلكتروني متعددة في وحدة نموذج الاتصال الخاصة بك باستخدام Divi.
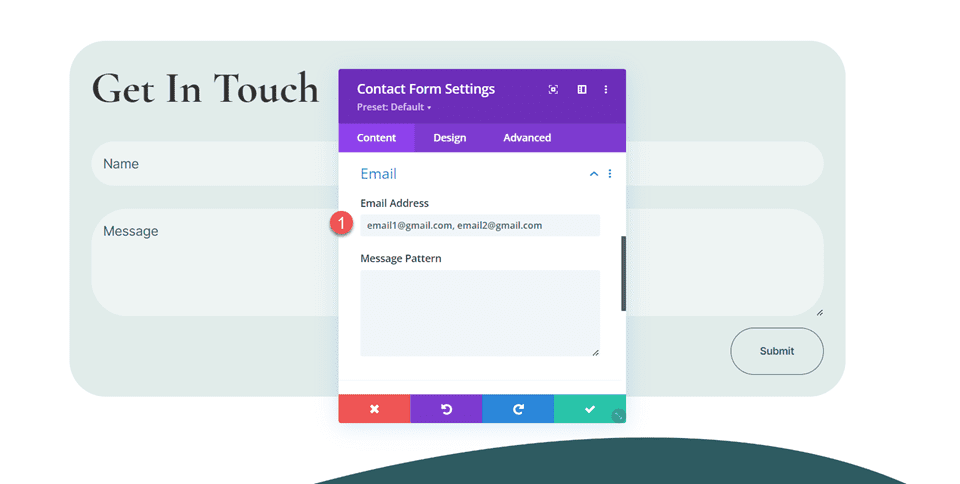
أولاً، افتح إعدادات نموذج الاتصال. انتقل إلى إعدادات البريد الإلكتروني الموجودة ضمن علامة التبويب المحتوى. لإضافة عناوين بريد إلكتروني متعددة، افصل بينها بفاصلة وأضفها إلى حقل "عنوان البريد الإلكتروني". يمكن أن يكون لديك مسافة بينهما مثل هذا:
"[البريد الإلكتروني محمي]، [البريد الإلكتروني محمي]"
أو ببساطة ضع فاصلة تفصل بين رسائل البريد الإلكتروني:
"[البريد الإلكتروني محمي]،[البريد الإلكتروني محمي]"

بمجرد إضافة رسائل البريد الإلكتروني الخاصة بك إلى نموذج الاتصال الخاص بك، تأكد من ملئه وإرسال رسالة اختبار وتأكد من تسليم الرسالة إلى جميع عناوين البريد الإلكتروني المدرجة في النموذج.
النتيجة النهائية
الآن، دعونا نلقي نظرة على التصميم النهائي لنموذج الاتصال الخاص بنا. 
افكار اخيرة
قد يكون من المناسب إرسال نماذج الاتصال الخاصة بك إلى رسائل بريد إلكتروني متعددة، خاصة إذا كان لديك عدة أشخاص يحتاجون إلى نسخة من الرسالة. لحسن الحظ، من السهل جدًا تنفيذ ذلك باستخدام وحدة نموذج الاتصال الخاصة بـ Divi. لمعرفة المزيد حول ما يمكنك فعله باستخدام وحدة نموذج جهة الاتصال الخاصة بـ Divi، راجع هذه المقالة حول كيفية إنشاء نموذج متعدد الاستخدامات بمنطق شرطي وكيفية تضمين نموذج جهة اتصال منزلق في قسم البطل. كيف قمت بتخصيص نموذج الاتصال الخاص بموقعك على الويب؟ نود أن نسمع منك في التعليقات!
