كيفية وضع مسافة بادئة للفقرات في موقع ووردبريس؟ 4 طرق سريعة
نشرت: 2024-08-28بغض النظر عن مقدار المحتوى عالي الجودة الذي تنشئه لقرائك، إذا لم يتم تنظيمه وتزيينه وتنسيقه بشكل جيد، فلن يحقق هدفه بنسبة 100٪.
لذلك، يعد وضع مسافة بادئة للفقرات في WordPress أمرًا ضروريًا لتحقيق نجاح المحتوى. إنها عملية بسيطة وسهلة للغاية، وبقليل من الجهد، يمكنها تعزيز إمكانية القراءة وتحسين تجربة المستخدم.
سواء كنت تستخدم المحرر الكلاسيكي، أو محرر Gutenberg، أو HTML/CSS، سترشدك هذه المقالة إلى أفضل الطرق لوضع مسافة بادئة في WordPress.
لذلك دون مزيد من الإطالة، فلنبدأ!
كيف يمكن أن تعمل المسافة البادئة في WordPress على تعزيز سهولة القراءة وتجربة المستخدم؟
بالنظر إلى وجهة نظر الكاتب، تلعب المسافة البادئة دورًا حاسمًا في الانتقال بين فقرتين.
ومع ذلك، لا ينبغي أن يساء فهم أن المسافة البادئة ضرورية في كل فقرة؛ ويختلف بناءً على سيناريوهات حالة الاستخدام ونوع المحتوى.
قد يبدو الأمر أساسيًا وبسيطًا للغاية، ولكن قد لا يدرك معظمكم أنه إذا تم إجراء المسافة البادئة بشكل صحيح، فيمكن أن يحدث فرقًا كبيرًا في كيفية رؤية القراء للمحتوى الخاص بك.
دعونا نرى كيف يمكن أن تكون المسافة البادئة في WordPress مفيدة لقرائك.
وهذا شرح مبسط مع النقاط الرئيسية :
1 . محتوى منظم ومنظم جيدًا وسهل القراءة:
- تساعد المسافات البادئة للفقرات في WordPress على تنظيم المحتوى الخاص بك وتنسيقه بشكل جيد، مما يسهل على الزائرين التنقل والقراءة. فهو يفصل الفقرات أو القوائم أو التعليمات البرمجية، مما يساعد المستخدمين على المتابعة بسهولة أكبر.
2 . المسح السريع:
- يقوم معظم الزوار بفحص المحتوى بدلاً من قراءة كل كلمة. إن وضع مسافة بادئة للنقاط أو العناوين المهمة يجعل من السهل عليهم العثور على المعلومات الأساسية بسرعة.
3 . كود أوضح:
- إذا كنت تستخدم تعليمات برمجية مخصصة على موقع WordPress الخاص بك، فإن المسافة البادئة المناسبة تجعل قراءة التعليمات البرمجية وإدارتها أسهل. يساعدك على رؤية أجزاء مختلفة من التعليمات البرمجية واكتشاف الأخطاء بشكل أسرع.
4 . المظهر الاحترافي:
- المسافة البادئة المتسقة تمنح موقع الويب الخاص بك مظهرًا مصقولًا واحترافيًا. إنه يوضح أنك بذلت جهدًا في تنظيم المحتوى الخاص بك.

كيفية المسافة البادئة في وورد؟
الآن دعونا نتحقق من الطرق المختلفة لوضع مسافة بادئة في WordPress عبر الإنترنت.
- المسافة البادئة للفقرات في WordPress باستخدام المحرر الكلاسيكي
- المسافة البادئة للفقرات بأكملها باستخدام HTML في WordPress
- المسافة البادئة للفقرة باستخدام CSS في WordPress
- المسافة البادئة في WordPress باستخدام ملحقات WordPress
1. المسافة البادئة للفقرات في WordPress باستخدام المحرر الكلاسيكي
كما ذكرنا سابقًا، يساعدك وضع المسافة البادئة على تنظيم المحتوى الخاص بك، مما يجعله أسهل في القراءة وأكثر جاذبية من الناحية البصرية.
لمعالجة هذه المشكلة، يوفر لك محرر WordPress، والذي يُسمى أيضًا محرر Gutenberg، أدوات سهلة الاستخدام لوضع مسافة بادئة للمحتوى الخاص بك.
إليك كيفية استخدام هذه الأدوات البسيطة مع تعليمات خطوة بخطوة:
كيفية وضع مسافة بادئة للنص في ووردبريس:
الخطوة 1: تسجيل الدخول إلى WordPress: انتقل إلى لوحة تحكم مسؤول WordPress وقم بتسجيل الدخول باستخدام بيانات الاعتماد الخاصة بك.
الخطوة 2: انتقل إلى المحتوى الخاص بك: بعد ذلك، انقر فوق "المشاركات" أو "الصفحات" حسب المكان الذي تريد إضافة المحتوى إليه أو تعديله. الآن، انقر فوق "إضافة جديد" لإنشاء منشور/صفحة جديدة أو حدد منشورًا/صفحة موجودة لتعديلها.
الخطوة 3: افتح المحرر: سيتم فتح محرر WordPress (Gutenberg)، ليظهر المحتوى الخاص بك.

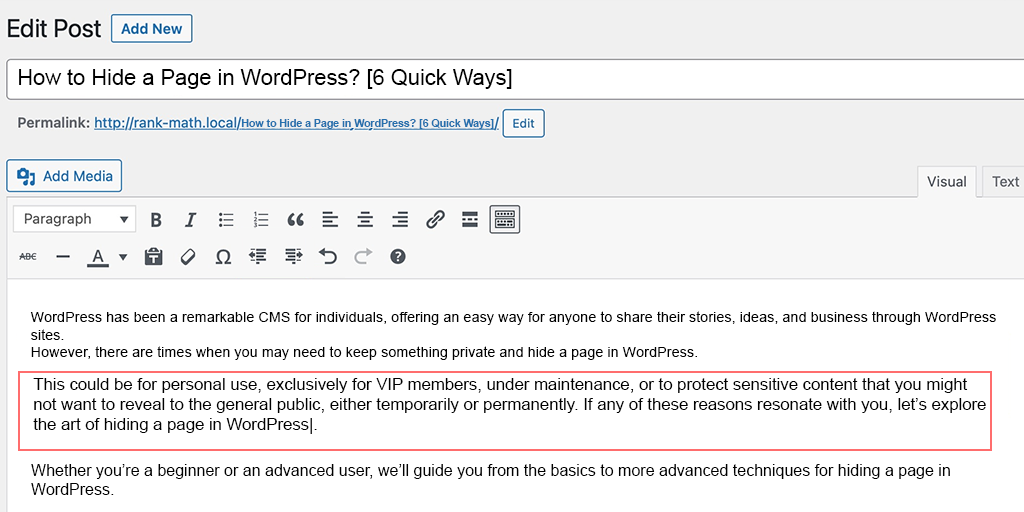
الخطوة 4: تحديد النص: قم بتمييز النص الذي تريد إضافة مسافة بادئة له عن طريق النقر فوقه وسحب المؤشر فوقه.
الخطوة 5: ابحث عن زر المسافة البادئة: سيظهر شريط أدوات يحتوي على خيارات التنسيق في الأعلى. ابحث عن الرمز الذي يشبه السهم الذي يشير إلى اليمين. هذا هو زر "المسافة البادئة".

الخطوة 6: وضع مسافة بادئة للنص: انقر فوق الزر "مسافة بادئة" مرة واحدة لتحريك النص إلى اليمين. إذا كنت تريد المزيد من المسافة البادئة، فانقر عليها عدة مرات.
استخدم اختصارات لوحة المفاتيح (اختياري):
- Windows: اضغط على "Ctrl + ]" لوضع مسافة بادئة. لتقليل المسافة البادئة، اضغط على "Ctrl + [".
- ماك: اضغط على "Cmd + ]" لوضع مسافة بادئة. لتقليل المسافة البادئة، اضغط على "Cmd + [".
باتباع هذه الخطوات، يمكنك بسهولة وضع مسافة بادئة للنص في WordPress وتنظيم المحتوى الخاص بك بشكل أفضل. في القسم التالي، ستتعلم كيفية وضع مسافة بادئة باستخدام HTML.
2. المسافة البادئة للفقرات بأكملها باستخدام HTML في WordPress
بصرف النظر عن المحرر المرئي في WordPress، يمكنك أيضًا استخدام علامات HTML لوضع مسافة بادئة للفقرات بأكملها في WordPress. الميزة هي أن HTML يوفر لك المزيد من المرونة والتحكم في بنية النص وتنسيقه.
لاستخدام علامات HTML، لا تحتاج إلى أدوات خاصة؛ يمكنك القيام بذلك مباشرة عبر المحرر الكلاسيكي أو محرر الكتل في WordPress. فيما يلي الخطوات التي يمكنك اتباعها.
خطوات المسافة البادئة للفقرات باستخدام علامات HTML في المحرر الكلاسيكي:
1. افتح منشورك أو صفحتك في المحرر الكلاسيكي.
2. انقر فوق علامة التبويب "النص" للتبديل إلى وضع النص.

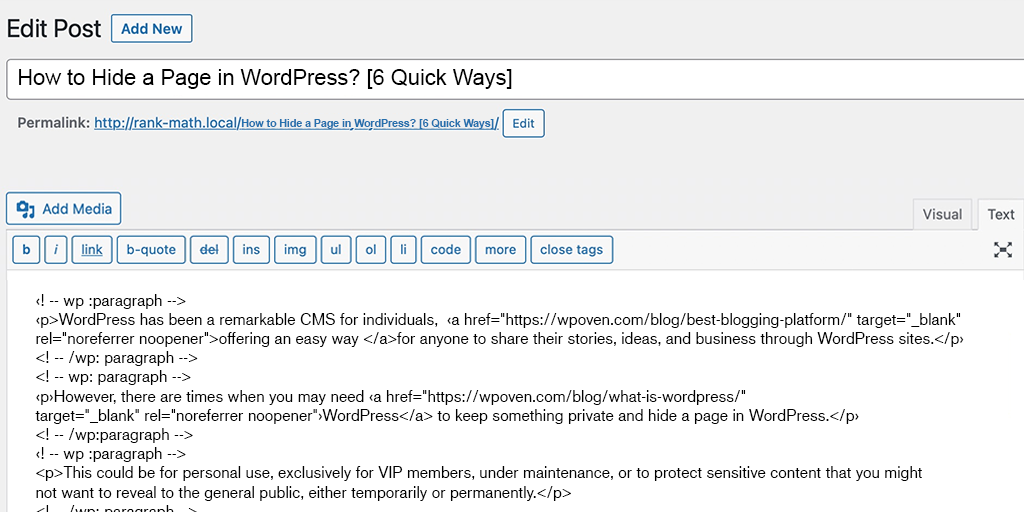
3. قم بلف فقرتك بالعلامات <p> و </p>.
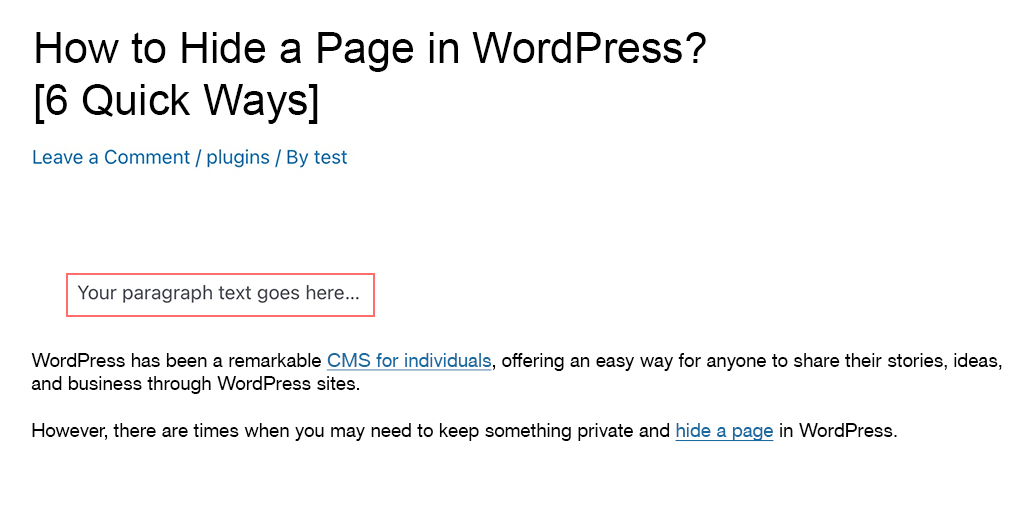
- مثال: <p>يوضع نص الفقرة هنا...</p>
4. أضف CSS مضمّنًا إلى العلامة <p> لوضع مسافة بادئة للفقرة.
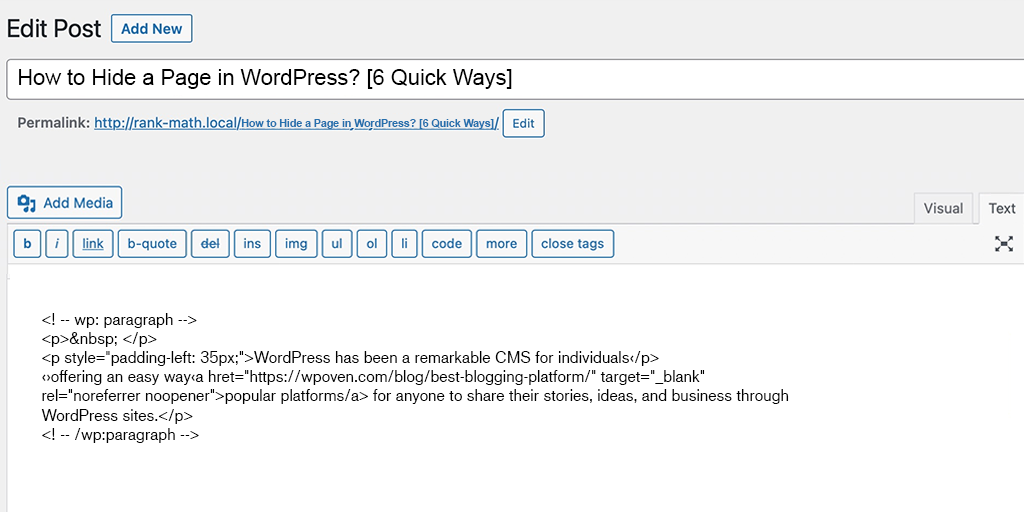
- مثال: <p style=”padding-left: 35px;”>يظهر نص الفقرة هنا...</p>

5. قم بمعاينة المحتوى الخاص بك لرؤية تأثير المسافة البادئة.

ملاحظة: استخدم هذه الطريقة إذا لم تكن بحاجة إلى وضع مسافة بادئة للفقرات بشكل متكرر.
خطوات المسافة البادئة للفقرات باستخدام علامات HTML في محرر الكتل :
إذا كنت تستخدم Block Editor لتحرير الصفحات أو المنشورات على موقع WordPress الخاص بك، فاتبع هذه الخطوات.
1. قم بتسجيل الدخول إلى لوحة تحكم إدارة WordPress الخاصة بك.
2. انتقل إلى قسم "المشاركات" أو "الصفحات".
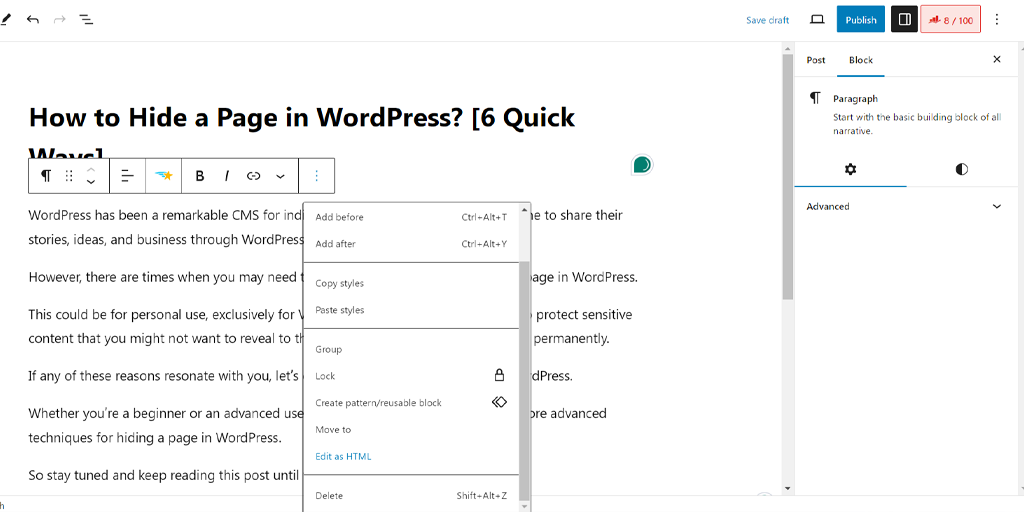
3. الآن حدد الفقرة أو الكتلة التي تريد تحريرها وقم بالتبديل إلى "Edit as HTML" كما هو موضح في الصورة. (بهذه الطريقة يمكنك تحرير كود HTML للمحتوى مباشرة)

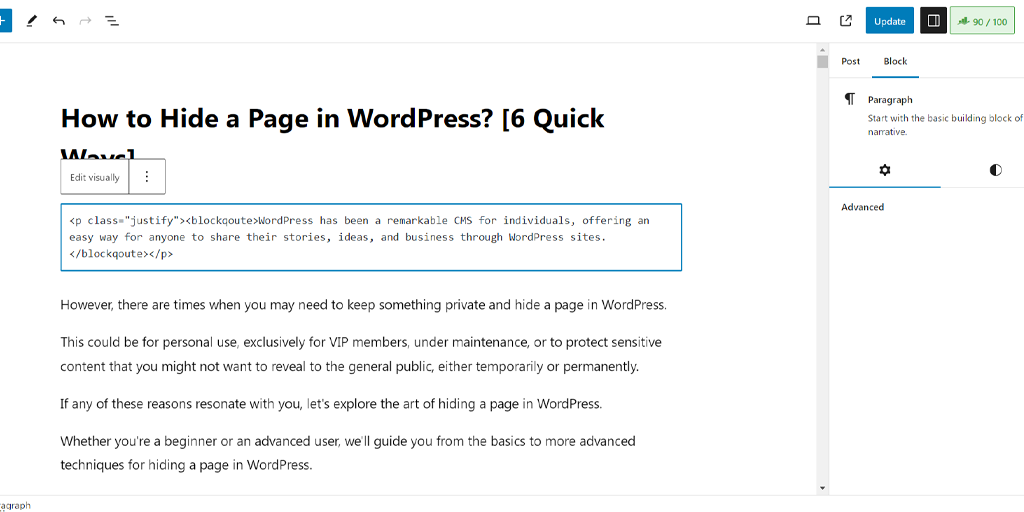
4. أضف الآن علامة <blockquote> قبل النص وعلامة </blockquote> بعد النص.

5. احفظ أو قم بتحديث منشورك/صفحتك.
ملاحظة: سيؤدي استخدام العلامة <blockquote> إلى إنشاء كتلة نصية ذات مسافة بادئة في المحتوى الخاص بك.
نصائح يجب اتباعها لتجنب مشكلات المسافة البادئة لـ HTML في WordPress
إذا كنت مبتدئًا وجديدًا في استخدام أكواد HTML، فهناك احتمالات أنك قد تواجه بعض المشكلات الشائعة، أثناء وضع مسافة بادئة باستخدام HTML في WordPress. لإصلاحها، يمكنك اتباع النصائح أدناه:
1. لقد قمت بإجراء مسافة بادئة ولكنها لا تعكس التغييرات:
إذا قمت بإجراء مسافة بادئة لـ HTML من نهايتك، ولكن لا تزال المسافة البادئة غير ظاهرة،
- تحقق مما إذا كنت قد أضفت علامات <blockquote> بشكل صحيح حول النص الذي تريد وضع مسافة بادئة له أم لا.
- تأكد أيضًا من أنك تقوم بالتحرير في وضع "HTML"، وليس الوضع "المرئي".
2. المسافة البادئة غير المنظمة:
إذا اكتشفت أن المسافة البادئة غير متماثلة عبر جميع الفقرات، فتحقق مما إذا كنت قد استخدمت علامات <blockquote> بنفس الطريقة لكل كتلة من النص.
3. المسافة البادئة الفوضوية:
- يجب ألا تضع علامة <blockquote> واحدة داخل علامة أخرى في HTML. قد يؤدي القيام بذلك إلى تداخل المسافة البادئة، مما يجعل النص يبدو فوضويًا. لمنع ذلك، استخدم علامة <blockquote> واحدة فقط للنص الذي تريد إضافة مسافة بادئة إليه.
بالنظر إلى كل هذه النصائح أثناء استخدام علامات HTML للمسافة البادئة في WordPress، يمكنك بسهولة إنشاء محتوى جيد التنظيم.
3. المسافة البادئة للفقرة باستخدام CSS في WordPress
هناك طريقة أخرى يمكنك من خلالها إجراء مسافة بادئة في WordPress وهي استخدام CSS. هذه هي الطريقة التي يمكنك القيام بها.
المسافة البادئة فقط للسطر الأول من الفقرة
في حالة رغبتك في وضع مسافة بادئة للسطر الأول من الفقرة، يمكنك القيام بذلك بسهولة عن طريق ضبط ملف CSS الخاص بالقالب الخاص بك. للقيام بذلك،
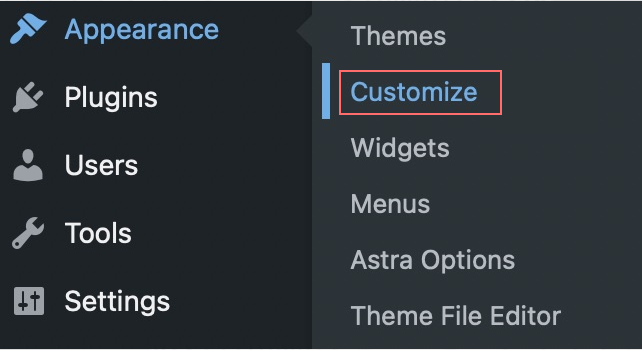
1. انتقل إلى لوحة تحكم WordPress الخاصة بك، ثم انتقل إلى المظهر → التخصيص .


2. في أداة التخصيص، ابحث عن القسم الذي يمكنك من خلاله إضافة CSS مخصص.
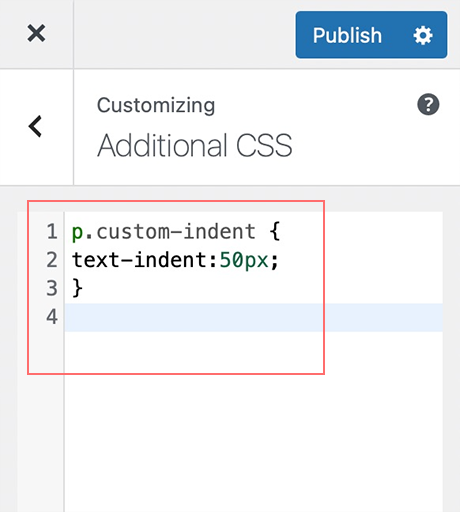
3. أضف كود CSS التالي لإنشاء مسافة بادئة مخصصة:
مسافة بادئة مخصصة {
مسافة بادئة للنص: 50 بكسل؛
}

4. احفظ التغييرات في أداة التخصيص.
5. قم بتحرير مشاركتك وانتقل إلى وضع محرر النصوص.
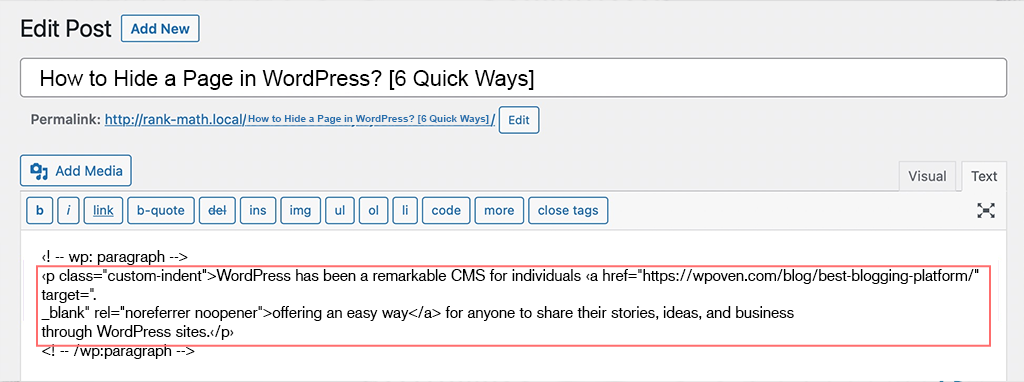
6. قم بلف فقرتك بالكود التالي لتطبيق المسافة البادئة:
<p class=”custom-indent”>يظهر نص الفقرة هنا...</p>

7. قم بتحديث أو نشر مشاركتك.

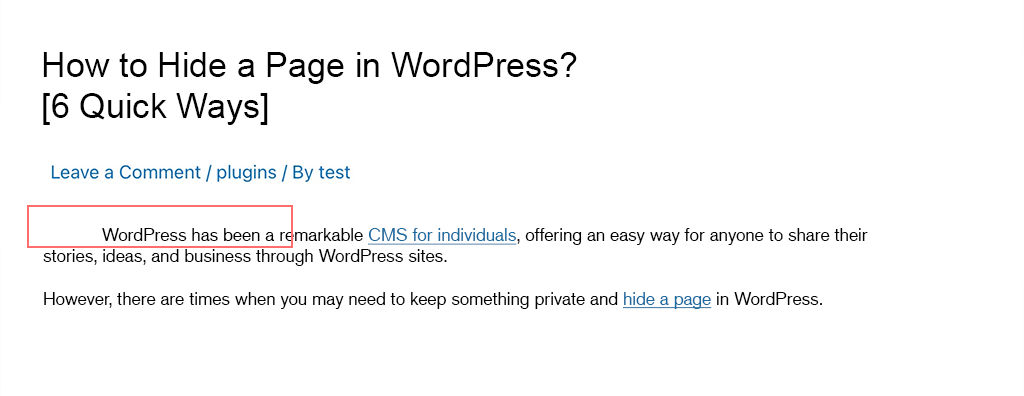
8. قم بمعاينة منشورك لترى أنه تم وضع مسافة بادئة بمقدار 50 بكسل في السطر الأول فقط من الفقرة.
وضع مسافة بادئة في السطر الأول لجميع فقرات المحتوى
إذا كنت تريد تطبيق مسافة بادئة على السطر الأول من كل فقرة في المحتوى الخاص بك، فاتبع هذه الخطوات لإضافة تعليمات برمجية إلى CSS المخصص لقالبك:
- انتقل إلى المظهر → التخصيص في لوحة تحكم WordPress الخاصة بك.
- ابحث عن قسم CSS المخصص .
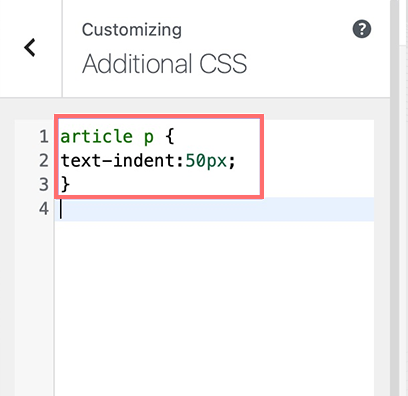
- قم بإضافة الكود التالي إذا كنت تريد وضع مسافة بادئة للسطر الأول من الفقرات بمقدار 50 بكسل، فسيكون الكود كما يلي:
المادة ع {
مسافة بادئة للنص: 50 بكسل؛
}

- انقر فوق الزر نشر .
4. المسافة البادئة في WordPress باستخدام مكونات WordPress الإضافية
بغض النظر عن أن ميزات WordPress المضمنة يمكنها التعامل مع المسافة البادئة للفقرة، إذا كنت تريد المزيد من خيارات التخصيص والتحكم، فإن التفكير في مكونات WordPress الإضافية يمكن أن يكون فكرة رائعة.
فيما يلي الفوائد التي ستحصل عليها أثناء استخدام مكونات WordPress الإضافية للمسافة البادئة في WordPress:
- الكثير من خيارات التخصيص: يمكن لمكونات WordPress الإضافية توسيع وظائف التنسيق وإضافة ميزات إضافية لا يستطيع المحرر الافتراضي تقديمها. تتيح لك المكونات الإضافية إنشاء هياكل فريدة وأكثر تصميمًا تبدو أكثر جاذبية وجاذبية للقراء.
- سهلة الاستخدام: غالبًا ما تحتوي على منحنى تعليمي سطحي، مما يعني أنها سهلة الاستخدام والتعلم، لذلك لا تحتاج إلى معرفة التعليمات البرمجية لجعل المحتوى الخاص بك يبدو جيدًا.
- توفير الوقت: تأتي بعض المكونات الإضافية الآن مزودة بميزات الذكاء الاصطناعي التي يمكنها اكتشاف المحتوى ووضع مسافة بادئة له تلقائيًا أو تطبيق التغييرات على العديد من الأقسام في وقت واحد، مما يوفر لك الوقت والجهد.
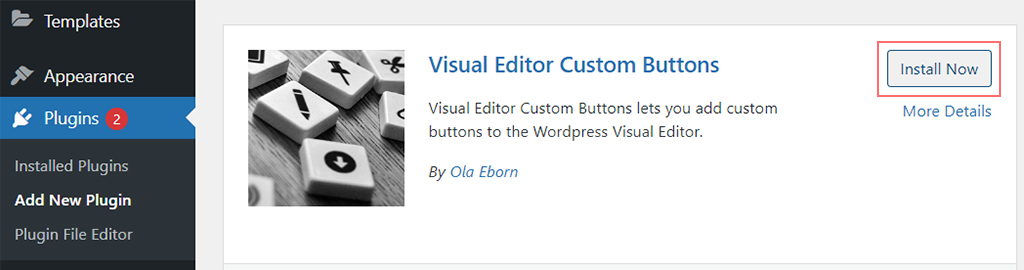
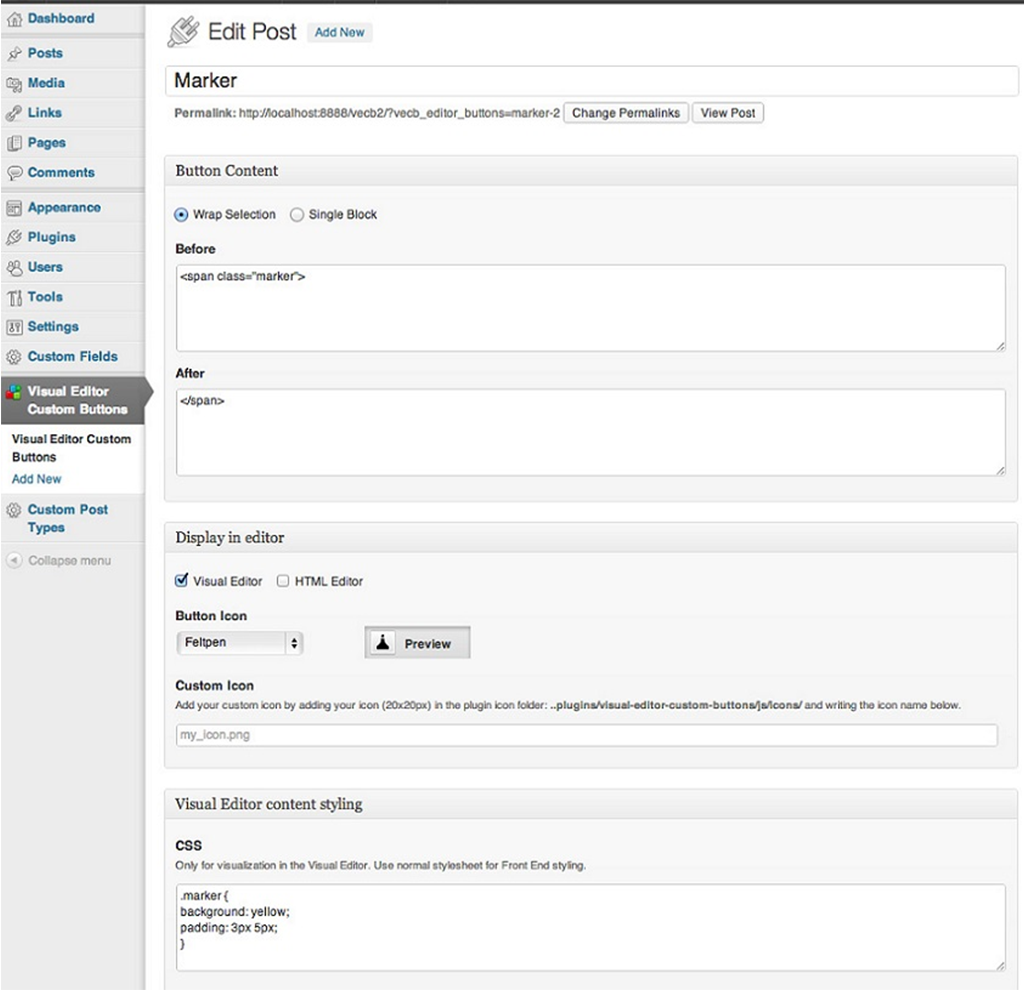
الآن، دعونا نتحدث عن المكونات الإضافية للمسافة البادئة في WordPress. هناك الكثير من المكونات الإضافية المتاحة في دليل WordPress، ولكن كمرجع لك، نحن نستخدم الأزرار المخصصة للمحرر المرئي كمثال.
دعونا نرى كيف يمكنك القيام بذلك. مثل أي مكون إضافي لـ WordPress، تحتاج إلى تثبيته أولاً من مستودع WordPress. بعد التفعيل اتبع الخطوات التالية:

الخطوة 1: انتقل إلى إعدادات المكون الإضافي، والتي يمكنك العثور عليها عمومًا ضمن قسم "الإعدادات" أو "الأدوات" في لوحة تحكم WordPress الخاصة بك.
الخطوة 2 : قم بتكوين إعدادات البرنامج المساعد وفقًا لمتطلباتك مثل خيار اختيار نمط المسافة البادئة، وتحديد أنواع المحتوى التي سيتم وضع مسافة بادئة لها، وتمكين أي ميزات أتمتة يقدمها البرنامج الإضافي.

الخطوة 3: بمجرد الانتهاء من إعداد البرنامج المساعد، انقر على زر حفظ. يمكنك الآن بسهولة استخدام ميزات المسافة البادئة التي يوفرها البرنامج الإضافي مباشرةً في محرر WordPress.
ملحوظة: قد تختلف الخطوات الدقيقة قليلاً حسب المكون الإضافي الذي تختاره. إنها فكرة جيدة أن تتحقق من وثائق البرنامج الإضافي أو موارد الدعم للحصول على تعليمات محددة.

بعض النصائح والحيل التي يجب اتباعها لتحقيق مسافة بادئة فعالة في WordPress
لقد تعلمت الآن طرقًا مختلفة حول كيفية وضع مسافة بادئة للفقرات في WordPress، ولكن النقطة الأساسية هي كيفية الاستفادة من هذه المهارة للحصول على أفضل النتائج.
لا كيف؟ تحقق من بعض ما يجب عليك فعله وما لا يجب عليك اتباعه بدقة، كما اقترحه العديد من المحررين والكتاب.
متى يجب عليك استخدام المسافة البادئة؟ (ما يفعل)
- الاستخدام في الفقرات: ضع مسافة بادئة للسطر الأول من الفقرات لإنشاء فاصل مرئي بين الأقسام، مما يسهل قراءة المحتوى الخاص بك والتنقل فيه.
- الاستخدام في القوائم: استخدم المسافة البادئة في القوائم لتسليط الضوء على النقاط وبنية العناصر، مما يعزز سهولة القراءة والتنظيم.
- اتبع دليل التنسيق: إذا كنت تعمل مع فريق يتكون من عدة كتاب أو محررين أو مساهمين، فقم بإنشاء دليل تنسيق بحيث يتبع الجميع نفس الإرشادات وينتجون محتوى مشابهًا ومتسقًا لموقع الويب الخاص بك.
- المعاينة والاختبار: قبل الضغط على زر النشر، تحقق من المحتوى في وضع المعاينة للتأكد من أن المسافة البادئة قد تمت بشكل مثالي وظهورها على النحو المنشود. وتأكد أيضًا من ظهوره بنفس الشكل على جميع الأجهزة، بغض النظر عن حجم الشاشة.
- استخدم المحررات المرئية: إذا لم تكن أكواد HTML مفيدة لك، ففكر في استخدام محرر مرئي أو مكونات إضافية بدلاً من ذلك. إنها توفر واجهة بديهية كما أنها سهلة الاستخدام.
- قم بإجراء المراجعات وتحديث المحتوى: ابق دائمًا على اطلاع دائم بالتنسيقات الشائعة الجديدة وقم بإجراء تغييرات على المحتوى الخاص بك وفقًا لذلك. إذا كان ذلك ممكنًا، تحقق من المحتوى الأعلى تصنيفًا في مجال تخصصك وقم بتحليل التصميم الذي يستخدمونه. إذا وجدت أنه فعال، فيمكنك تنفيذ نفس التصميم وتحديث المحتوى الخاص بك وفقًا لذلك. يؤدي تحديث المحتوى الخاص بك وصيانته بانتظام إلى تحسين إمكانية القراءة وتسهيل التنقل.
- مقتطفات التعليمات البرمجية: يمكنك أيضًا استخدام المسافة البادئة في مقتطفات التعليمات البرمجية، وليس فقط في المحتوى، لتحسين إمكانية القراءة وتسهيل فهم المطورين للتعليمات البرمجية والتعامل معها.
ما هي النقاط التي يجب عليك مراعاتها أثناء وضع مسافة بادئة في WordPress؟ (لا يجوز)
- الكثير من المسافة البادئة: الكثير من أي شيء يمكن أن يفسده، وهذا ينطبق هنا أيضًا. إذا استخدمت مسافة بادئة زائدة، فقد يبدو المحتوى غير منظم ويصعب فهمه. بدلاً من ذلك، ركز على استخدام المسافة البادئة المعتدلة في WordPress للحفاظ على المحتوى المنظم والمنظم بشكل صحيح.
- مسافة بادئة غير متناسقة: تأكد من أن المسافة البادئة الخاصة بك متسقة في جميع أنحاء المحتوى لإنشاء مظهر متماسك واحترافي. يمكن أن تؤدي المسافة البادئة غير المتناسقة إلى تعطيل التدفق وجعل المحتوى يبدو غير منظم.
- نسيان المسافة البادئة: كن مجتهدًا في تطبيق المسافة البادئة، خاصة في المحتوى الطويل أو مقتطفات التعليمات البرمجية المعقدة، للحفاظ على سهولة القراءة والجاذبية البصرية.
سيساعدك اتباع هذه النصائح والحيل على إنشاء محتوى جيد التنظيم ومنظم جيدًا وجذاب بصريًا لقرائك والحفاظ عليه.
خاتمة
قد تبدو المسافة البادئة في WordPress وكأنها تفاصيل صغيرة، ولكن قد لا يدرك الكثير منكم أهميتها.
في تسويق المحتوى، يلعب التصميم وفن الكتابة دورًا حاسمًا في إبقاء القراء منخرطين في المحتوى الخاص بك. لن ترغب في تفويت أي فرصة لجذب القراء وإبقائهم مهتمين بالمحتوى الخاص بك.
وبالمثل، تعد المسافة البادئة تقنية مهمة جدًا يجب عليك تطبيقها على المحتوى الخاص بك، ولكن مع التوجيه المناسب.
لا تنس أن تأخذ في الاعتبار أهميتها، وما يجب فعله وما لا يجب فعله، والتي ذكرناها في هذه المدونة للحصول على وضوح أفضل، واتباع النهج الصحيح. بعد كل شيء، المحتوى هو الملك، ولا تريد العبث به.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.