كيفية تثبيت مجموعات القوالب في WordPress خطوة بخطوة
نشرت: 2022-07-28هل تريد معرفة كيفية تثبيت مجموعات القوالب في WordPress؟
عادةً ما يتضمن إنشاء موقع ويب WordPress مخصصًا الاستعانة بمطور أو رمز تعليمي. ومع ذلك ، تتيح لك مجموعات القوالب إنشاء مواقع WordPress قابلة للتخصيص بالكامل وخالية من الأكواد.
في هذه المقالة ، سنوضح لك كيفية تثبيت مجموعات القوالب في WordPress لموقع ويب احترافي في دقائق.
ما هي مجموعة قوالب ووردبريس؟
مجموعات قوالب WordPress عبارة عن مجموعة من قوالب وعناصر الصفحات المصممة مسبقًا والتي تتيح لك إنشاء موقع ويب بدون رمز. لديهم تصميم حديث يمكنك تخصيصه ليناسب علامتك التجارية بشكل مرئي باستخدام السحب والإفلات.
تتضمن مجموعات القوالب كل ما تحتاجه لبناء موقع WordPress سريع الاستجابة. على سبيل المثال ، سوف تتكون من:
- صفحة المدونة
- الصفحة الرئيسية
- رأس
- تذييل
- حول الصفحة
- صفحة الاتصال
اعتمادًا على ميزات المجموعة ، قد تتضمن أيضًا صفحات أخرى للخدمات ، والمحفظة ، والفريق ، والشهادات ، والمزيد.
يمكن أن تحتوي هذه المجموعات أيضًا على العديد من الأسماء. قد تسميها بعض الشركات مجموعات مواقع الويب ، أو قوالب مواقع الويب ، بينما يطلق عليها البعض الآخر قوالب بدء WordPress. ومع ذلك ، فإنهم عادةً ما يفعلون نفس الشيء: إنشاء موقع WordPress بسرعة بدون رمز.
يبقى السؤال. كيف تختار مجموعة أدوات الموقع وأين تجدها؟
اختيار أفضل مجموعات قوالب WordPress
تعد مجموعات القوالب ميزة أساسية للعديد من المكونات الإضافية لمنشئ صفحات WordPress. إلى جانب السماح لك بإنشاء صفحات WordPress فردية من البداية ، فإنها غالبًا ما تتمتع بوظيفة تصميم مواقع الويب الخالية من الأكواد.
فيما يلي بعض من أفضل منشئي صفحات WordPress الذين يقدمون مجموعات قوالب للعديد من الصناعات التجارية.
منشئ موقع الويب SeedProd WordPress

SeedProd هو أفضل منشئ مواقع WordPress مع أكثر من مليون مستخدم. يجعل إنشاء أي موقع WordPress أمرًا سهلاً من خلال واجهته الصديقة للمبتدئين ومحرر السحب والإفلات.
يمكنك استخدام SeedProd من أجل:
- بناء مواقع WordPress كاملة بدون كود
- قم بإنشاء سمة WordPress مخصصة من البداية
- إنشاء صفحات مقصودة عالية التحويل
- أنشئ مواقع ويب WooCommerce
- ضع WordPress في وضع الصيانة
- إنشاء صفحة قادمة قريبا
- تخصيص صفحة تسجيل الدخول إلى WordPress الخاصة بك
- و اكثر
يحتوي هذا المكون الإضافي القوي على أكثر من 180 قالبًا للصفحة المقصودة سريعة الاستجابة ومكتبة متنامية من مجموعات مواقع الويب الاحترافية التي يمكنك تثبيتها بنقرة واحدة. يمكنك تخصيص كل مجموعة مواقع ويب بسهولة عن طريق إضافة نماذج optin ونماذج الاتصال وجداول الأسعار والمعارض والمزيد.
يتكامل SeedProd مع إضافات WordPress الشائعة مثل MonsterInsights و WPForms و All in One SEO لتحسين جهود التسويق الرقمي الخاصة بك. يساعدك أيضًا على جمع عناوين البريد الإلكتروني من خلال الدمج مع أفضل خدمات التسويق عبر البريد الإلكتروني.
ابدأ مع SeedProd اليوم.
Elementor Page Builder

Elementor هو منشئ صفحات WordPress آخر بوظيفة السحب والإفلات. إنه يعمل بشكل مشابه لـ SeedProd ، مما يسمح لك باستخدام المحرر المرئي المباشر لبناء مواقع الويب والصفحات المقصودة دون الاستعانة بمطور.
تتضمن مكتبة قوالب Elementor العديد من قوالب الصفحات المقصودة المعدة مسبقًا وتخطيطات للعديد من الصناعات. يمكنك أيضًا تثبيت المكون الإضافي لمجموعة قوالب Elementor ، والذي يتيح لك تثبيت تخطيطات مواقع الويب المعدة مسبقًا في WordPress.
بينما يتوفر العديد من منشئي مواقع الويب ، نعتقد أن SeedProd و Elementor يقدمان الأفضل في السوق.
بعد قولي هذا ، دعنا الآن نلقي نظرة على كيفية تثبيت مجموعات القوالب في WordPress.
كيفية تثبيت مجموعات مواقع الويب في WordPress باستخدام SeedProd
في هذا البرنامج التعليمي ، سنوضح لك كيفية تثبيت مجموعات مواقع الويب في WordPress باستخدام SeedProd. اخترنا SeedProd لأنه يحتوي على أسرع تثبيت لمجموعة القوالب وأسهل واجهة.
علاوة على ذلك ، فإن SeedProd خفيف الوزن وخالي من الانتفاخ ، مما يعني أنه لن يبطئ موقع WordPress الخاص بك. اتبع الخطوات أدناه لتثبيت مجموعة مواقع SeedProd.
- الخطوة 1. تثبيت وتنشيط SeedProd
- الخطوة 2. اختر مجموعة أدوات الموقع
- الخطوة 3. قم بتمكين SeedProd Website Kit
- تخصيص مجموعة موقع الويب الخاص بك
نظرًا لأن مجموعات SeedProd تسمى مجموعات مواقع الويب ، فسوف نستخدم هذه المصطلحات من الآن فصاعدًا.
الخطوة 1. تثبيت وتنشيط SeedProd
الخطوة الأولى هي تنزيل نسخة من البرنامج المساعد SeedProd WordPress. لاستخدام مجموعات SeedProd ، ستحتاج على الأقل إلى خطة SeedProd Pro.
احصل على SeedProd Pro هنا.
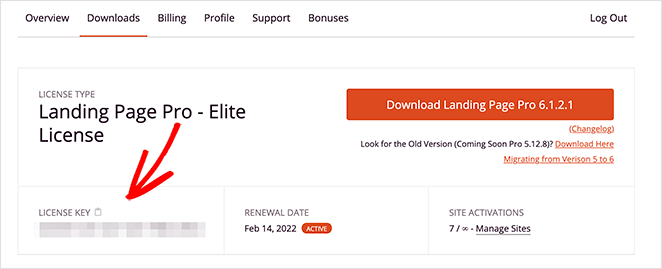
بعد ذلك ، قم بتسجيل الدخول إلى لوحة معلومات حساب SeedProd الخاص بك وانقر فوق علامة التبويب التنزيلات . في هذه الصفحة ، يمكنك تنزيل ملف المكون الإضافي .zip ونسخ مفتاح ترخيص Pro الخاص بك.

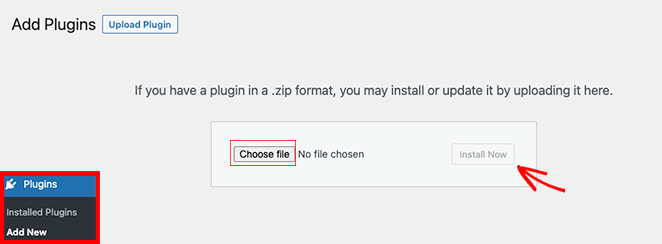
بعد تنزيل SeedProd ، انتقل إلى الإضافات »إضافة جديد من منطقة إدارة WordPress الخاصة بك وانقر فوق إضافة جديد . من هناك ، انقر فوق الزر اختيار ملف ، وحدد ملف البرنامج المساعد SeedProd وانقر فوق التثبيت الآن .

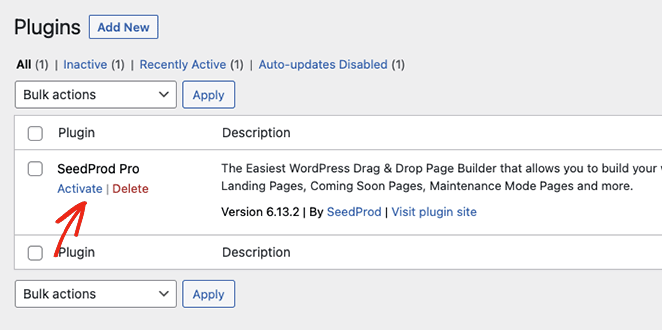
في الشاشة التالية ، انقر فوق الارتباط تنشيط لتمكين المكون الإضافي SeedProd على موقع WordPress الخاص بك.

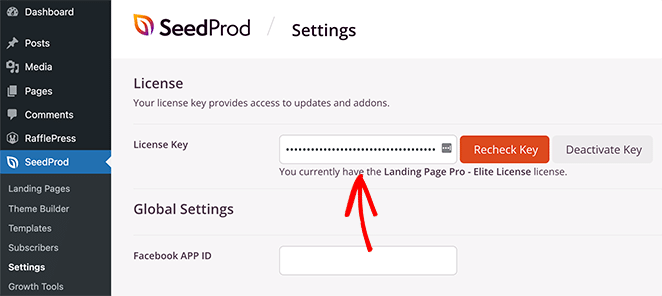
الآن بعد أن أصبح SeedProd نشطًا ، يمكنك الانتقال إلى SeedProd »صفحة الإعدادات وإدخال مفتاح الترخيص الذي نسخته مسبقًا. بعد لصقه في حقل مفتاح الترخيص ، انقر فوق الزر تنشيط المفتاح .

مع تنشيط مفتاح الترخيص الخاص بك ، حان الوقت لتثبيت مجموعة أدوات موقع الويب.
الخطوة 2. اختر مجموعة أدوات الموقع
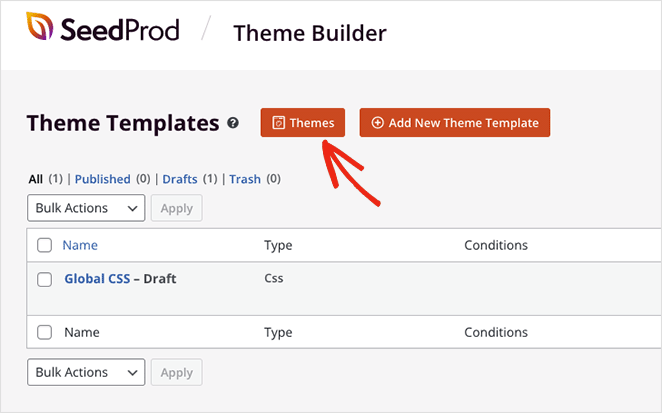
تعمل مجموعات موقع SeedProd بسلاسة مع ميزة Theme Builder الخاصة بها. لاختيار واحد لموقع الويب الخاص بك ، انتقل إلى SeedProd »Theme Builder وانقر فوق الزر Themes .

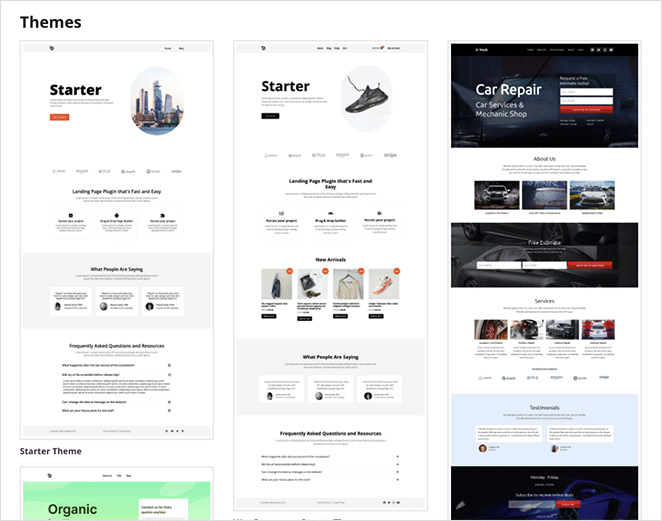
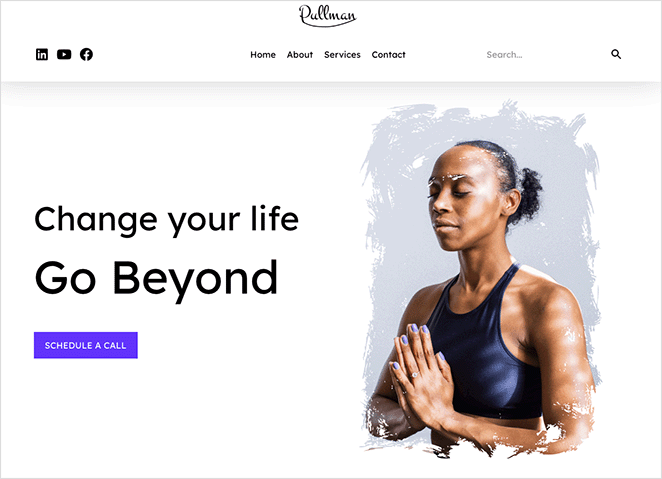
في الشاشة التالية ، سترى مكتبة مجموعة مواقع الويب الخاصة بـ SeedProd.

يتضمن مجموعة متنوعة من التصاميم النظيفة لمختلف الصناعات التجارية ، بما في ذلك:
- السيارات و الصيانة
- تطبيقات الهاتف الجوال
- متاجر التجارة الإلكترونية
- خدمات احترافية
- مطاعم وكافيهات
- التدوين والموضة
- الرهن العقاري والعقار
- الأحداث والألعاب
- و اكثر.
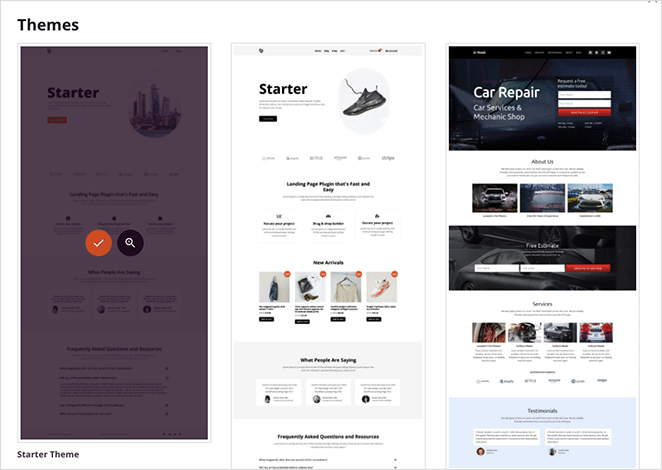
سنوضح لك كيفية تخصيصها لاحقًا ، ولكن في الوقت الحالي ، قم بتمرير المؤشر فوق المجموعة التي تريدها وانقر فوق رمز علامة الاختيار البرتقالية.

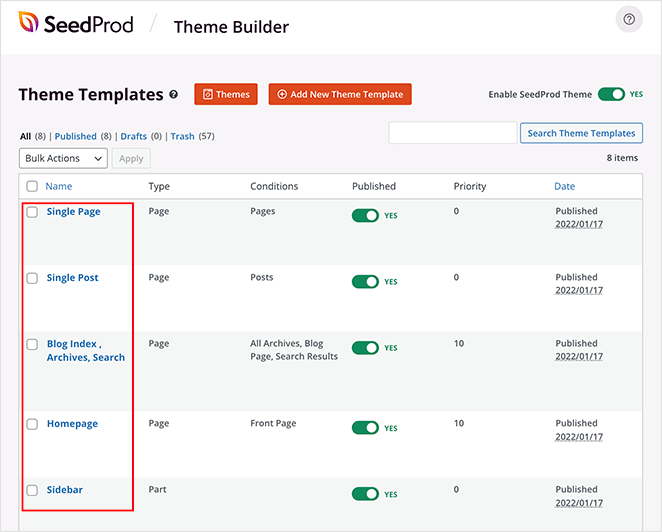
سيضيف SeedProd الآن المجموعة الكاملة إلى لوحة معلومات منشئ السمات كقائمة بأجزاء القالب القابلة للتخصيص. اعتمادًا على مجموعة أدوات موقع الويب التي تختارها ، ستتضمن:
- قوالب الرأس والتذييل
- الصفحة الرئيسية وقوالب المدونة
- صفحة واحدة وقوالب النشر
- نموذج CSS العام

إذا اخترت مجموعة مواقع ويب تحتوي على صفحات إضافية ، فيمكنك العثور عليها بالانتقال إلى الصفحات »جميع الصفحات من مسؤول WordPress الخاص بك. سنقوم بتحريرها بمزيد من التفصيل لاحقًا.

ملاحظة: إذا قمت بتثبيت مجموعة أدوات موقع التجارة الإلكترونية ، فستحتاج إلى ترخيص SeedProd Elite ويكون المكون الإضافي WooCommerce نشطًا.
استيراد ملف .zip لمواقع الويب في SeedProd
نظرًا لأن SeedProd يتيح لك إنشاء سمات WordPress مخصصة ، يمكنك بسهولة إنشاء مجموعات مواقع الويب الخاصة بك لمشاريع تصميم الويب المستقبلية. هذه طريقة ممتازة لتبسيط سير عملك دون البدء من نقطة الصفر لكل مشروع.
ما عليك سوى إنشاء مجموعة مواقع الويب المخصصة الخاصة بك باستخدام أداة إنشاء السمات ، ثم تصدير ملف .zip كموضوع WordPress مخصص. إليك دليل خطوة بخطوة حول تصدير قالب SeedProd WordPress.
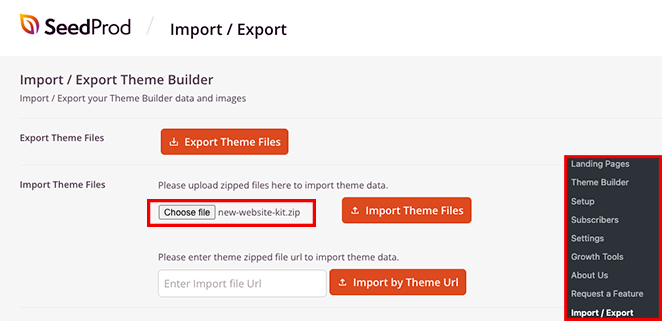
يمكنك الآن استيراد المجموعة إلى أي موقع آخر باستخدام تثبيت SeedProd نشط. ما عليك سوى التوجه إلى SeedProd »استيراد / تصدير ، والنقر فوق اختيار ملف أسفل عنوان استيراد ملفات السمات ، والنقر فوق الزر استيراد ملفات السمات.

بعد بضع ثوانٍ ، سترى إشعارًا أخضر يفيد بأن الاستيراد كان ناجحًا.
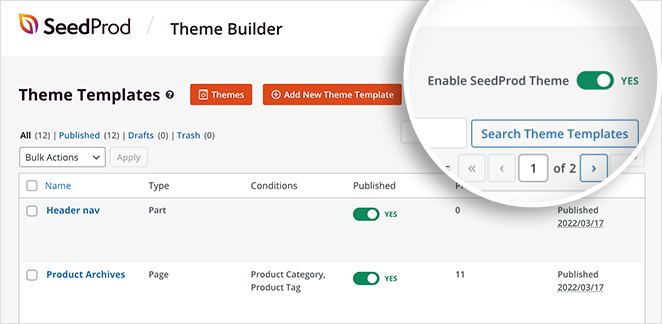
الخطوة 3. قم بتمكين SeedProd Website Kit
يتم تعطيل قوالب SeedProd افتراضيًا للتأكد من عدم قيامها بالكتابة فوق نسقك الحالي قبل أن تكون جاهزًا. تأكد من استبدال المحتوى التجريبي بمحتوى خاص بك قبل إكمال هذه الخطوة (سنبين لك كيفية إجراء ذلك لاحقًا في هذا المنشور).
لجعل مجموعة مواقع الويب الخاصة بك حية والكتابة فوق قالب WordPress الحالي ، انتقل إلى صفحة SeedProd »Theme Builder ، وابحث عن مفتاح Enable SeedProd Theme ، وقم بتحويله إلى وضع" تشغيل ".

يمكنك الآن معاينة مجموعة مواقع الويب الجديدة اللامعة الخاصة بك في WordPress!

يتطلب تثبيت مجموعات مواقع الويب في WordPress باستخدام SeedProd بضع نقرات فقط. سننظر الآن في كيفية تعديل تصميمك وتخصيصه بمزيد من التفاصيل.
تخصيص مجموعة موقع الويب الخاص بك
بعد تثبيت مجموعة على موقع WordPress الخاص بك ، من المحتمل أن ترغب في تغيير بعض الأشياء. سنعرض لك أدناه كيفية تخصيص أجزاء مختلفة من مجموعتك باستخدام محرر السحب والإفلات المرئي من SeedProd.
إضافة شعار موقع الويب الخاص بك
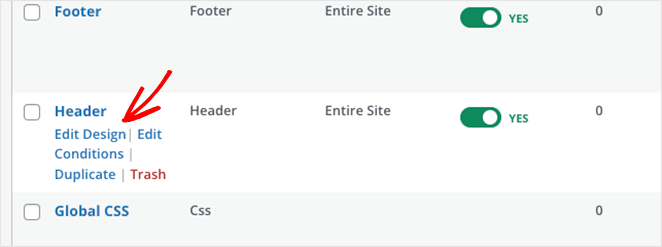
أحد الأشياء الأولى التي تريد تغييرها هو شعار القالب الافتراضي. للقيام بذلك ، انتقل إلى SeedProd »Theme Builder ، وابحث عن جزء قالب Header وانقر على رابط تحرير التصميم .

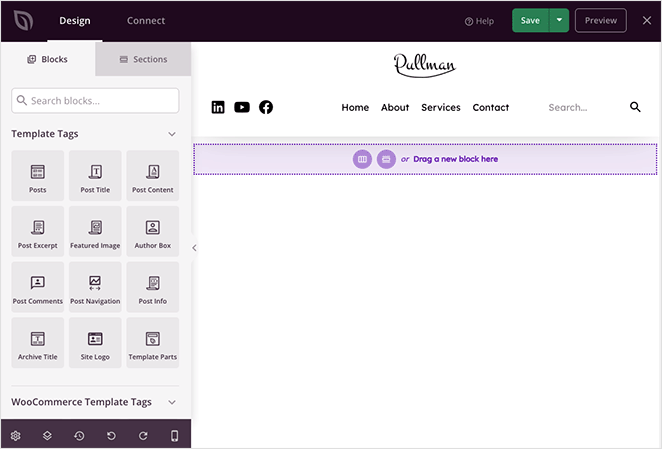
سيفتح العنوان في المحرر المرئي ، حيث يمكنك النقر والسحب والإفلات لتخصيص المحتوى.

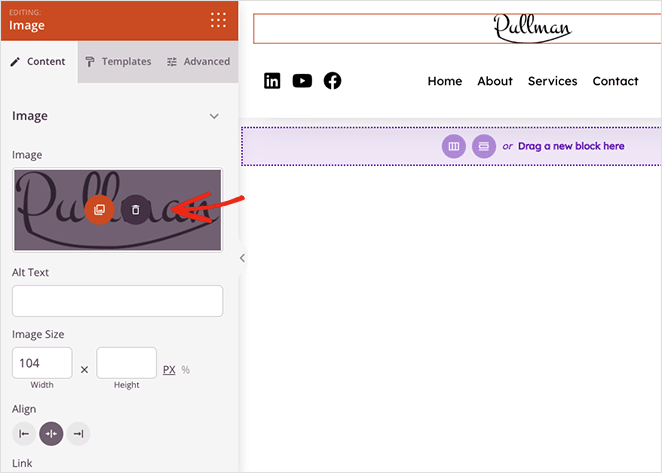
انقر فوق الشعار الافتراضي في المعاينة المباشرة لفتح الإعدادات في اللوحة اليمنى. ثم انقر فوق رمز سلة المهملات لإزالة صورة الشعار.

يمكنك الآن تحميل شعار مخصص من مكتبة وسائط WordPress الخاصة بك ، وإضافة رابط مخصص للصورة ، وضبط حجمها ومحاذاة.
فيما يلي بعض الأشياء الأخرى التي يمكنك تخصيصها في قالب الرأس:
- قائمة الإبحار
- مربع البحث
- روابط وسائل التواصل الاجتماعي
عندما تكون راضيًا عن تخصيصاتك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى. يمكنك الآن التحقق من رأسك الجديد في الواجهة الأمامية لموقعك.

تخصيص المحتوى الخاص بك
تأتي قوالب SeedProd مع محتوى تجريبي لتسهيل تصور موقع الويب النهائي الخاص بك. ومع ذلك ، ستحتاج إلى استبدال هذا المحتوى بمعلومات حول عملك أو منتجاتك أو خدماتك.
يمكنك استبدال المحتوى الافتراضي بسهولة باستخدام نفس مبادئ تخصيص محتوى الرأس.
أجزاء القالب
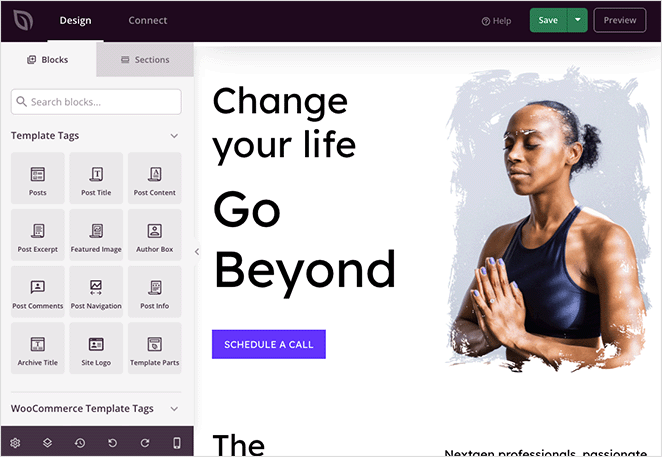
على سبيل المثال ، لتخصيص صفحة WordPress الرئيسية الخاصة بك ، انقر فوق رابط تحرير التصميم في قالب الصفحة الرئيسية . يمكنك بعد ذلك تخصيص كل جزء من التصميم في المحرر المرئي.

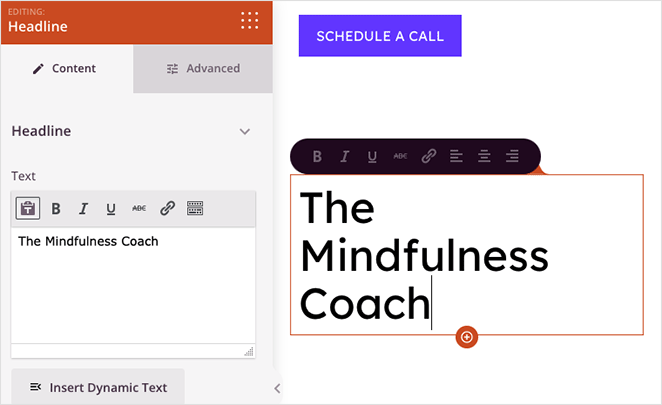
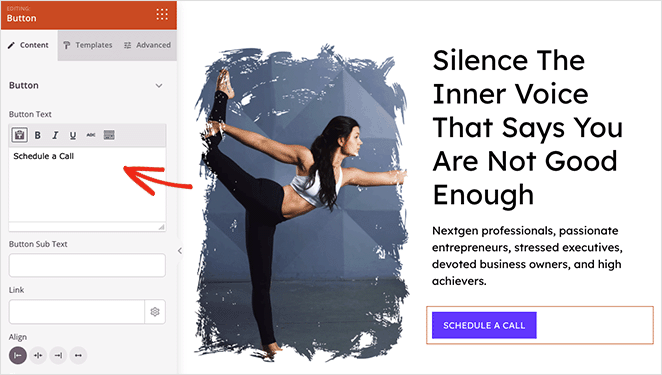
على سبيل المثال ، يتيح لك النقر فوق أي عنوان تحرير نص العنوان مباشرةً في المعاينة أو في لوحة إعدادات المحتوى.

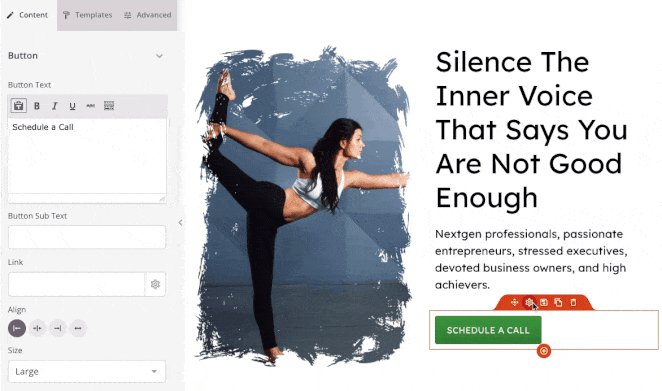
يمكنك أيضًا تغيير الصور كما فعلت مع شعارك وتعديل أزرار الحث على اتخاذ إجراء لزيادة النقرات والتحويلات.

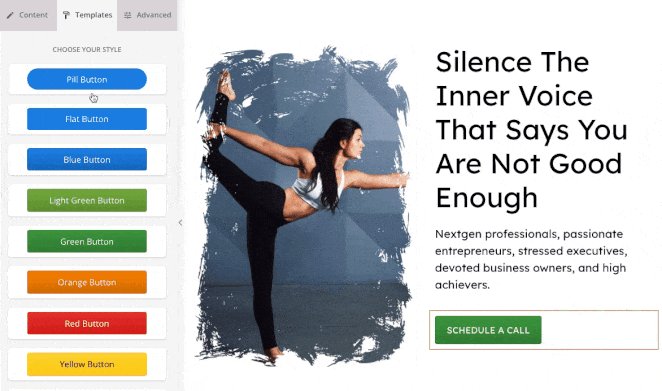
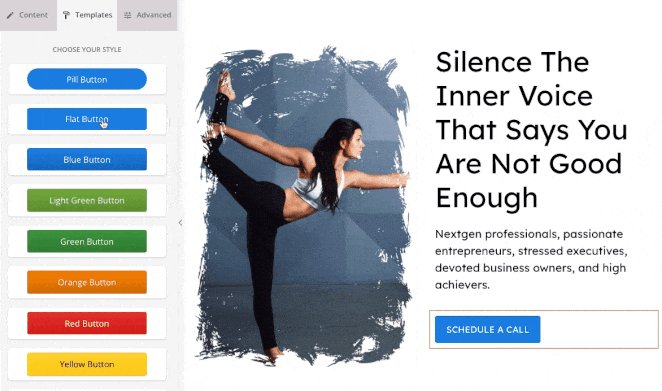
نصيحة احترافية: تحتوي كتل الأزرار في SeedProd على قوالب مسبقة الصنع لتسهيل التصميم. انقر فوق علامة التبويب القوالب في لوحة الإعدادات وحدد أي نمط زر بنقرة واحدة.

صفحات المحتوى
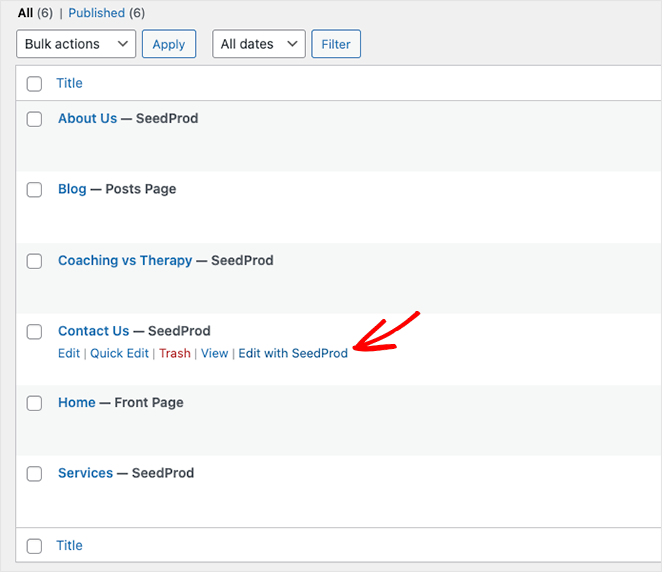
ستحتاج إلى تحرير صفحات المحتوى الخاصة بك ، مثل صفحات "حول" و "جهة الاتصال" و "الخدمات". نظرًا لأن هذه الصفحات ليست أجزاء قالب ، يمكنك العثور عليها بالانتقال إلى الصفحات »جميع الصفحات من مسؤول WordPress الخاص بك.

من هناك ، انقر فوق الارتباط تحرير باستخدام SeedProd لفتح الصفحة في المحرر المرئي.

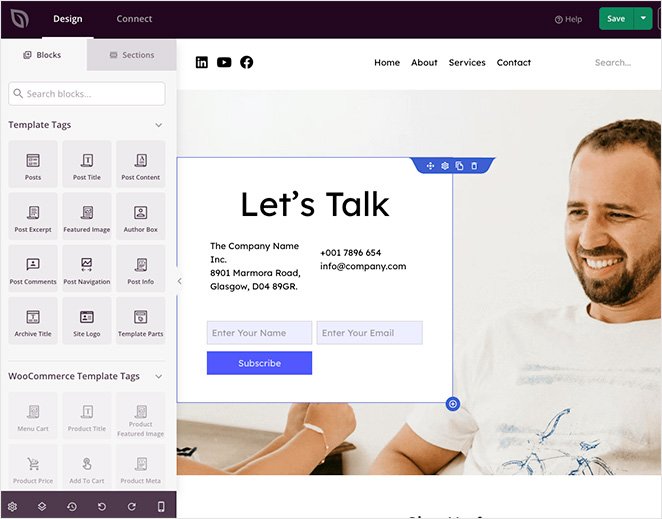
يعمل تخصيص الصفحة كما كان من قبل. يمكنك النقر فوق أي مكان في المعاينة لتحرير وسحب الكتل من قائمة الحظر لإضافة المزيد من عناصر الصفحة.
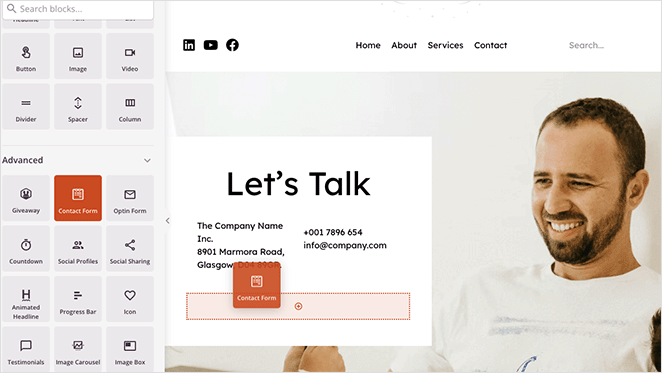
على سبيل المثال ، يمكنك إزالة كتلة نموذج optin بالنقر فوق أيقونة سلة المهملات ، ثم السحب فوق كتلة نموذج جهة الاتصال لإضافة نموذج الاتصال الخاص بك WPForms.

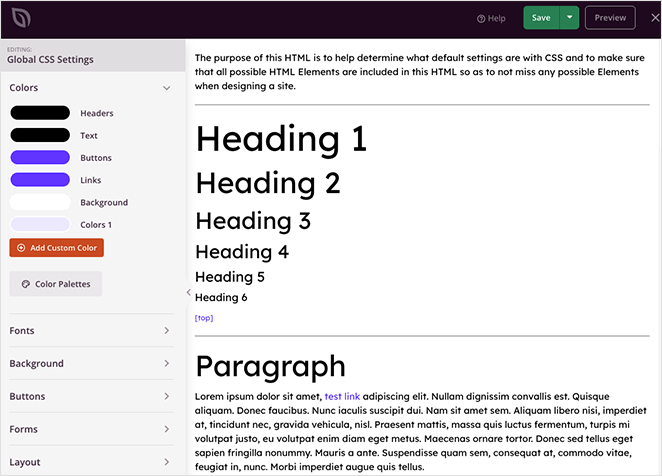
تحرير الإعدادات العامة الخاصة بك
قد ترغب أيضًا في تخصيص خطوط وألوان النموذج الخاص بك لتتناسب مع علامتك التجارية الصغيرة. من السهل القيام بذلك باستخدام إعدادات CSS العمومية لـ SeedProd.
من لوحة معلومات Theme Builder ، انقر على رابط تحرير التصميم في قالب Global CSS لفتحه في المحرر المرئي.
الآن يمكنك ضبط تصميم العناصر عبر موقع الويب الخاص بك بالكامل. ما عليك سوى توسيع العنوان وتغيير الإعدادات لتناسب احتياجاتك.

على سبيل المثال ، يمكنك اختيار ألوان مخصصة للروابط والأزرار والنصوص والخلفيات. يمكنك أيضًا تخصيص أسلوب الطباعة والأزرار والتخطيط و CSS المخصص لموقعك لتطبيق التغييرات عبر موقعك بالكامل تلقائيًا.
كما ترى ، يجعل SeedProd من السهل تخصيص أي جزء من موقع WordPress الخاص بك دون تعلم التعليمات البرمجية أو التعاقد مع مطور.
الخطوات التالية
نأمل أن تكون قد استمتعت بهذه المقالة ، وقد ساعدتك في تعلم كيفية تثبيت مجموعات القوالب في WordPress.
فيما يلي بعض الأدلة الأخرى التي قد تجدها مفيدة لموقع الويب الخاص بشركتك:
- كيفية إنشاء فواصل أقسام رائعة لمواقع ووردبريس
- كيفية إنشاء صفحة مدونة على WordPress
- كيفية تخصيص صفحة متجر WooCommerce الخاصة بك بسهولة
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.