الدليل: كيفية تثبيت مجموعات القوالب في WordPress مجانًا في عام 2023
نشرت: 2023-05-21هل سئمت من قضاء ساعات لا تحصى في تصميم موقع WordPress الخاص بك من البداية؟ حسنًا ، أنت محظوظ! بمساعدة مجموعات القوالب ، يمكنك الحصول على موقع ويب مذهل ومظهر احترافي في أي وقت من الأوقات. في هذه المقالة ، ستجد بعض الخطوات البسيطة لتثبيت مجموعات القوالب في WordPress.

لماذا يجب عليك اختيار تثبيت مجموعات القوالب في WordPress؟
توفر مجموعات قوالب WordPress طريقة ملائمة وفعالة لإنشاء موقع ويب مذهل دون الحاجة إلى خبرة في البرمجة. تتكون هذه المجموعات من قوالب مصممة مسبقًا وتخطيطات وعناصر أخرى تمكّنك من إنشاء موقع ذي مظهر احترافي دون عناء. من خلال تثبيت مجموعة قوالب ، يمكنك الوصول إلى مجموعة متماسكة من التصميمات التي يمكن تطبيقها عبر موقع الويب الخاص بك بالكامل ، مما يضمن مظهرًا وأسلوبًا متسقًا وجذابًا من الناحية المرئية.
علاوة على ذلك ، لا داعي للقلق بشأن الترميز أو إنشاء موقع الويب الخاص بك من البداية عند استخدام قوالب جاهزة. فيما يلي بعض الأسباب الرئيسية التي تجعل معظم منشئي الويب يختارون تثبيت مجموعات القوالب في WordPress عند إنشاء موقع الويب التالي الخاص بهم.
موقع ويب جذاب وذو مظهر احترافي: قد يكون تصميم موقع ويب جذابًا بصريًا أمرًا صعبًا ، خاصة بالنسبة لأولئك الذين ليس لديهم مهارات الترميز أو الخبرة في التصميم. توفر القوالب الجاهزة حلاً من خلال تقديم تخطيطات وهياكل مُصممة مسبقًا تكون مبهجة من الناحية الجمالية. غالبًا ما يتم إنشاء هذه القوالب بواسطة مصممين محترفين ، مما يضمن مظهرًا مصقولًا واحترافيًا لموقعك على الويب.
إشراك تجربة المستخدم: تم تصميم القوالب مع وضع تجربة المستخدم في الاعتبار ، مع دمج أفضل الممارسات لإشراك الزوار والاحتفاظ بهم. غالبًا ما تتميز بقوائم تنقل سهلة الاستخدام ، وعبارات واضحة تحث المستخدم على اتخاذ إجراء ، وعناصر جذابة بصريًا تعزز تفاعل المستخدم. من خلال استخدام هذه العناصر المصممة مسبقًا ، يمكنك توفير تجربة تصفح سلسة وممتعة لزوار موقعك.
كفاءة توفير الوقت: يمكن أن يكون إنشاء موقع ويب من البداية عملية تستغرق وقتًا طويلاً. تعمل النماذج الجاهزة على تقليل الوقت والجهد اللازمين لتصميم وتطوير موقع ويب بشكل كبير. بدلاً من البدء من لوحة قماشية فارغة ، يمكنك الاستفادة من بنية القالب وتصميمه ، مما يوفر لك وقتًا ثمينًا. هذا مفيد بشكل خاص للمحترفين المتمرسين الذين يتطلعون إلى تبسيط سير العمل والأفراد الجدد في تصميم الويب.
مرونة التخصيص: بينما توفر القوالب أساسًا لموقع الويب الخاص بك ، فإنها توفر أيضًا مرونة للتخصيص. تسمح لك معظم القوالب بتعديل الألوان والخطوط والصور والعناصر المرئية الأخرى لمطابقة هوية علامتك التجارية. هذا يعني أنه يمكنك تخصيص القالب ليناسب احتياجاتك الخاصة وإنشاء موقع ويب فريد يعكس عملك أو أسلوبك الشخصي.
تصميمات سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة: مع زيادة عدد المستخدمين الذين يصلون إلى مواقع الويب على الأجهزة المحمولة ، يعد وجود تصميم سريع الاستجابة وسهل الاستخدام للجوال أمرًا بالغ الأهمية. تم تصميم العديد من القوالب الجاهزة مع وضع مبادئ التصميم سريعة الاستجابة في الاعتبار ، مما يضمن تكييف موقع الويب الخاص بك وعرضه بشكل صحيح على مختلف أحجام الشاشات والأجهزة. يتيح لك ذلك تلبية احتياجات جمهور أوسع وتوفير تجربة مستخدم مثالية عبر منصات مختلفة.
كيفية اختيار أفضل مجموعات قوالب WordPress
عندما يتعلق الأمر باختيار مجموعة قوالب WordPress المثالية لموقعك على الويب ، فهناك بعض العوامل الرئيسية التي يجب مراعاتها. انظر أدناه لمعرفة بعض النصائح التي قد تساعدك في اتخاذ قرار مستنير.
تحديد الغرض من موقع الويب الخاص بك: عليك أن تبدأ بتحديد غرض وأهداف موقع الويب الخاص بك. تحتاج إلى التفكير في المجال الذي تعمل فيه ، ونوع المحتوى الذي ستشاركه ، وجمالي التصميم العام الذي تريد تحقيقه. سيوجه هذا الوضوح بحثك عن حزمة القالب الصحيحة.
اختر المحرر الذي تريد استخدامه: يمكنك البحث عن مكون إضافي لمنشئ صفحات السحب والإفلات لتبسيط عملية التثبيت والتخصيص لمجموعات القوالب. يمكنك اختيار إنشاء مواقع الويب الخاصة بهم باستخدام Gutenberg ، وهو محرر WordPress الافتراضي ، أو Elementor ، وهو أحد أشهر أدوات إنشاء مواقع الويب بالسحب والإفلات. يقدم كلا النظامين الأساسيين عددًا كبيرًا من المكونات الإضافية لمجموعات القوالب التي تتكامل بسلاسة مع موقع WordPress الخاص بك.
راجع إمكانات التخصيص: أنت بحاجة إلى تقييم إمكانات التخصيص لمجموعات القوالب. أولاً ، يمكنك تحديد ما إذا كانت توفر المرونة من حيث التخطيط وأنظمة الألوان والخطوط وعناصر التصميم الأخرى. يضمن ذلك أنه يمكنك تخصيص القوالب لتتناسب مع علامتك التجارية وإنشاء موقع ويب فريد.
تأكيد الاستجابة: مع الاستخدام المتزايد للأجهزة المحمولة ، يعد اختيار مجموعات القوالب التي تقدم تصميمًا سريع الاستجابة أمرًا بالغ الأهمية. تحتاج إلى تأكيد أن القوالب يتم ضبطها تلقائيًا وتبدو رائعة على أحجام الشاشات المختلفة ، مما يضمن تجربة مستخدم سلسة عبر الأجهزة.
بشكل نموذجي: المكتبة الأكثر شيوعًا لمجموعات قوالب WordPress

Templately هي مكتبة شائعة لحزم قوالب WordPress. يقدم مجموعة واسعة من القوالب المصممة بشكل احترافي والتي يمكن استيرادها وتخصيصها لإنشاء مواقع ويب مذهلة. باستخدام Templately ، يمكن للمستخدمين العثور بسهولة على قوالب للأغراض والصناعات المختلفة. يعمل هذا المكون الإضافي القوي على تبسيط عملية تصميم مواقع الويب وتخصيصها ، مما يوفر على المستخدمين الوقت والجهد في إنشاء صفحات ويب جذابة ومرئية.
برزت Templately كقوة قوية في صناعة تصميم الويب ، حيث تم تمكين أكثر من 200000 موقع في جميع أنحاء العالم. مع مجموعة كبيرة من ما يقرب من 4000 قالب جاهز للاستخدام ، يوفر Templately مجموعة واسعة من الخيارات لتلبية احتياجات مواقع الويب المتنوعة. ما يميز Templately عن غيره هو تركيزه القوي على التوافق مع Gutenberg و Elementor .
الدليل: البرنامج التعليمي خطوة بخطوة حول استخدام النموذج
لاستخدام مجموعة القوالب ، تحتاج أولاً إلى مكون إضافي للقالب في WordPress. هنا ، سنستخدم Templately ، سحابة القوالب النهائية لـ WordPress. ألق نظرة أدناه على البرنامج التعليمي خطوة بخطوة لاستخدام القوالب Templately على موقع الويب.
الخطوة الأولى. قم بتثبيت البرنامج المساعد لقالب WordPress
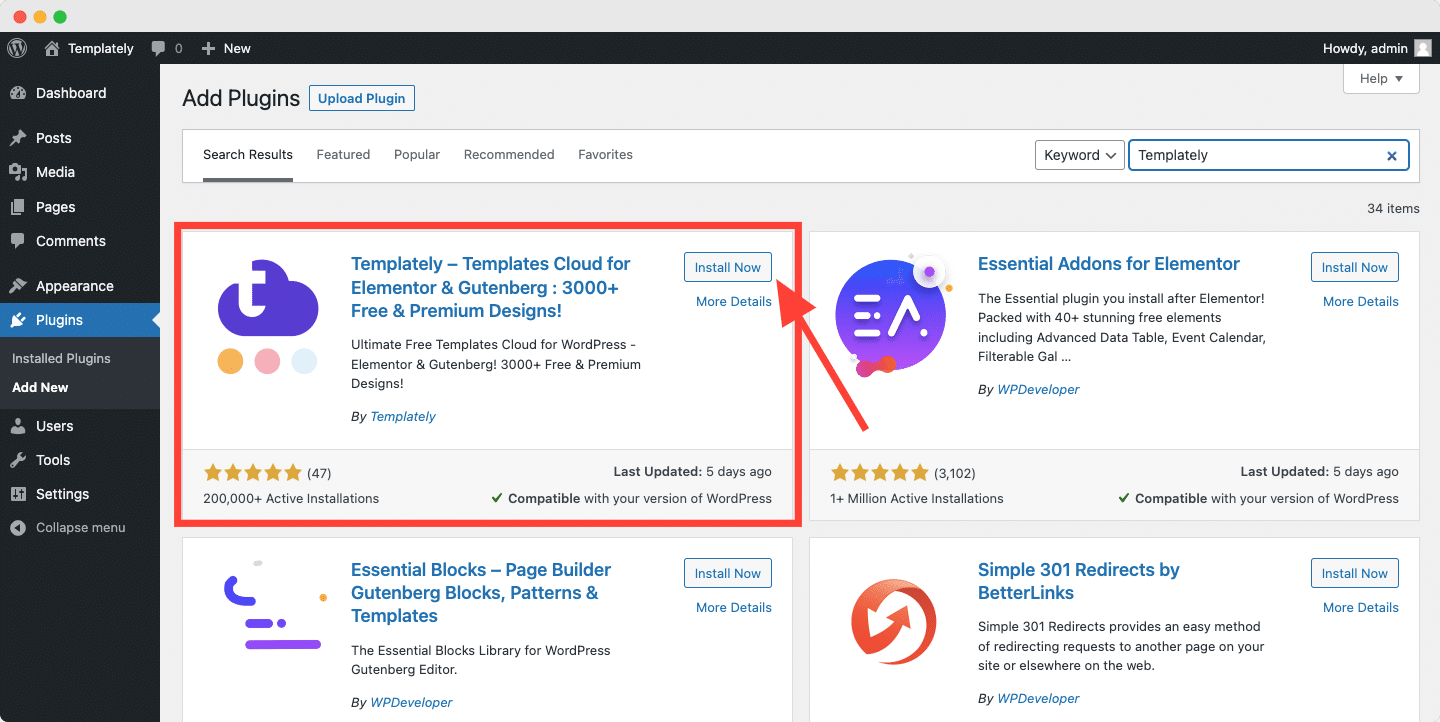
من لوحة القيادة ، انتقل إلى علامة التبويب "المكونات الإضافية" . انقر الآن على 'Add Plugins' وابحث عن Templately. الآن ، انقر فوق الزر "التثبيت الآن" في المكون الإضافي Templately ، وبعد التثبيت الناجح ، "تنشيط" المكون الإضافي.

الخطوة 2. اختر حزمة قالب لموقعك على الويب
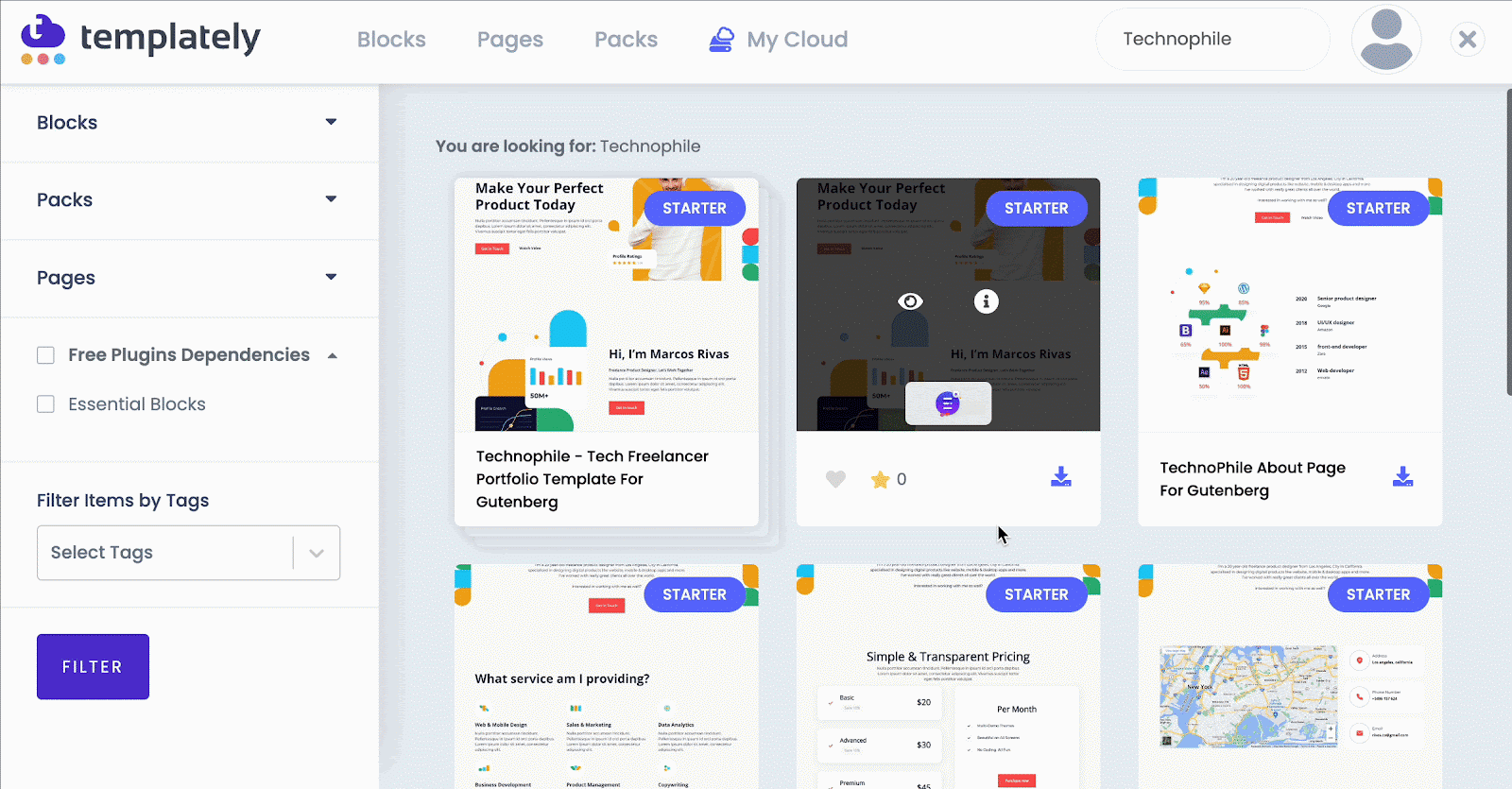
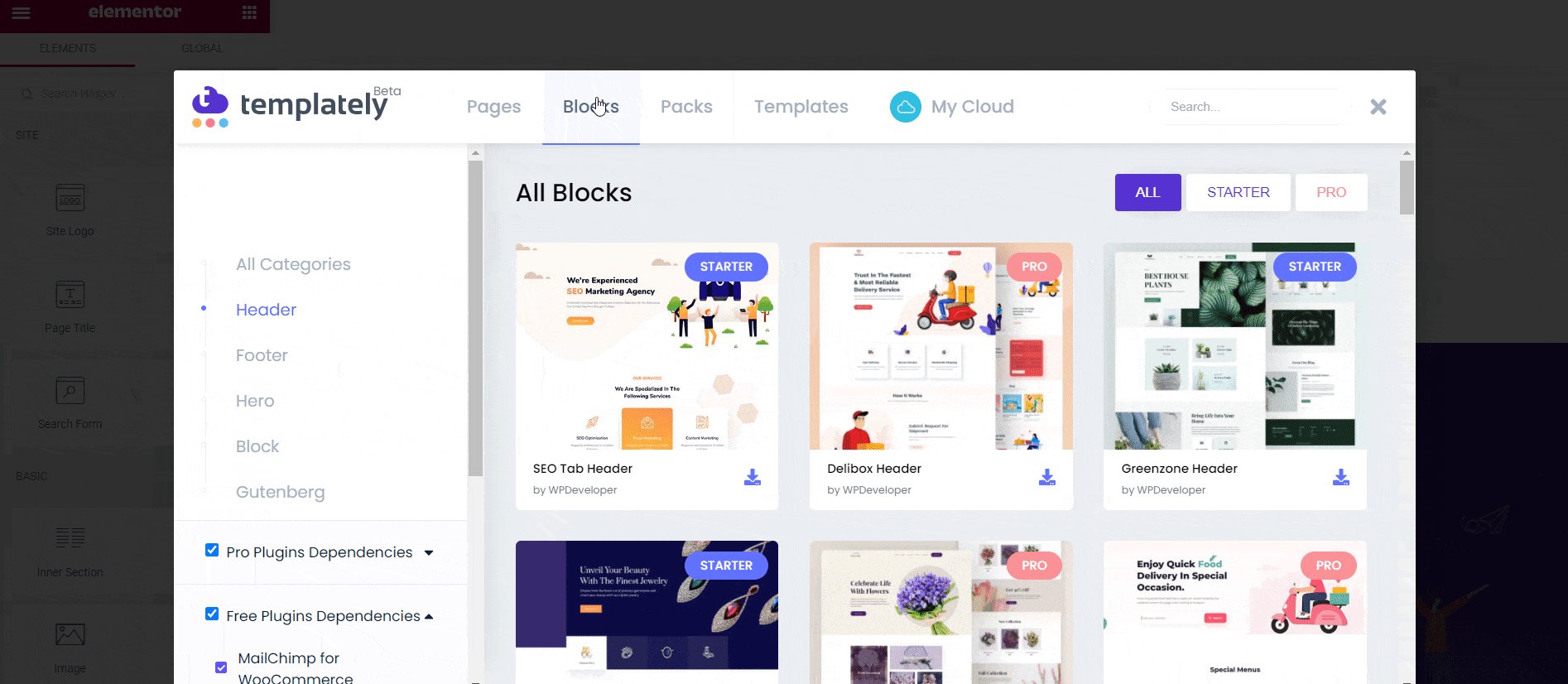
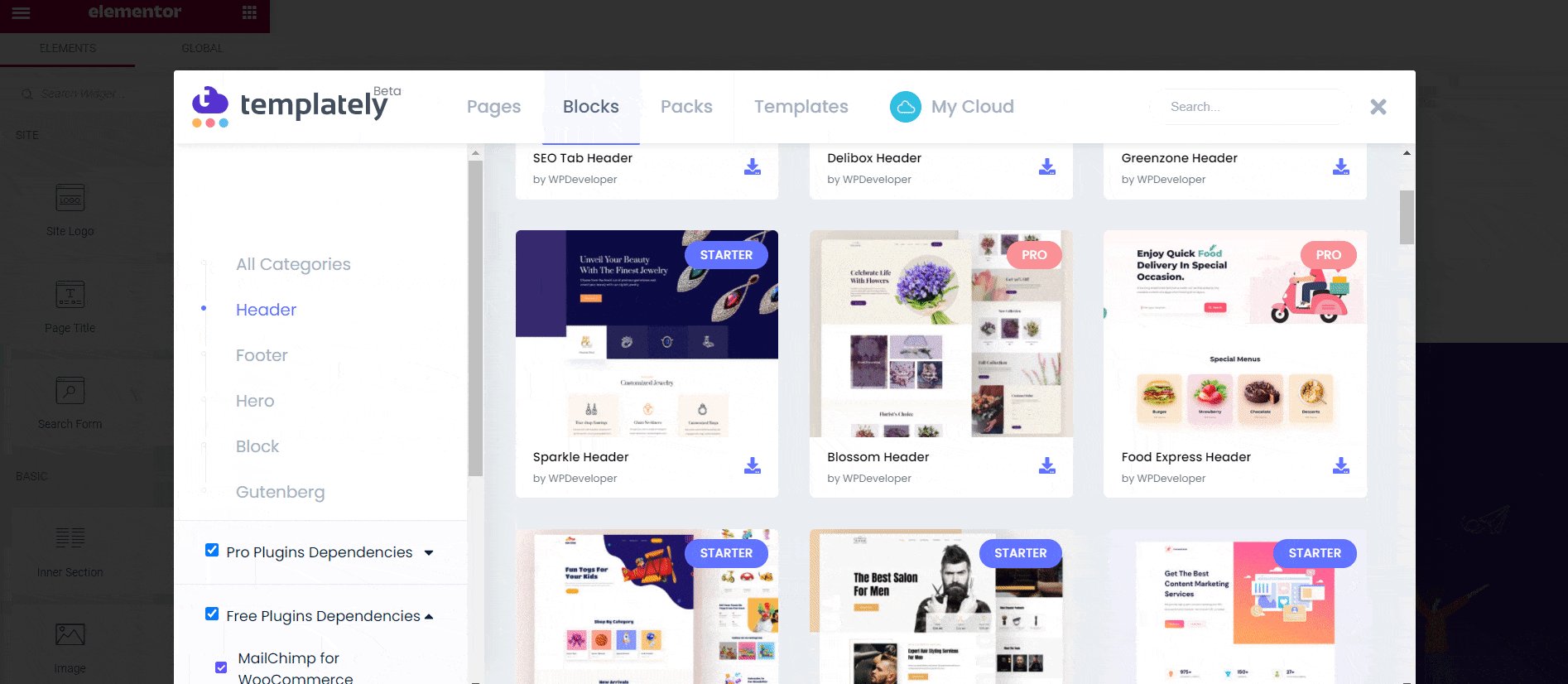
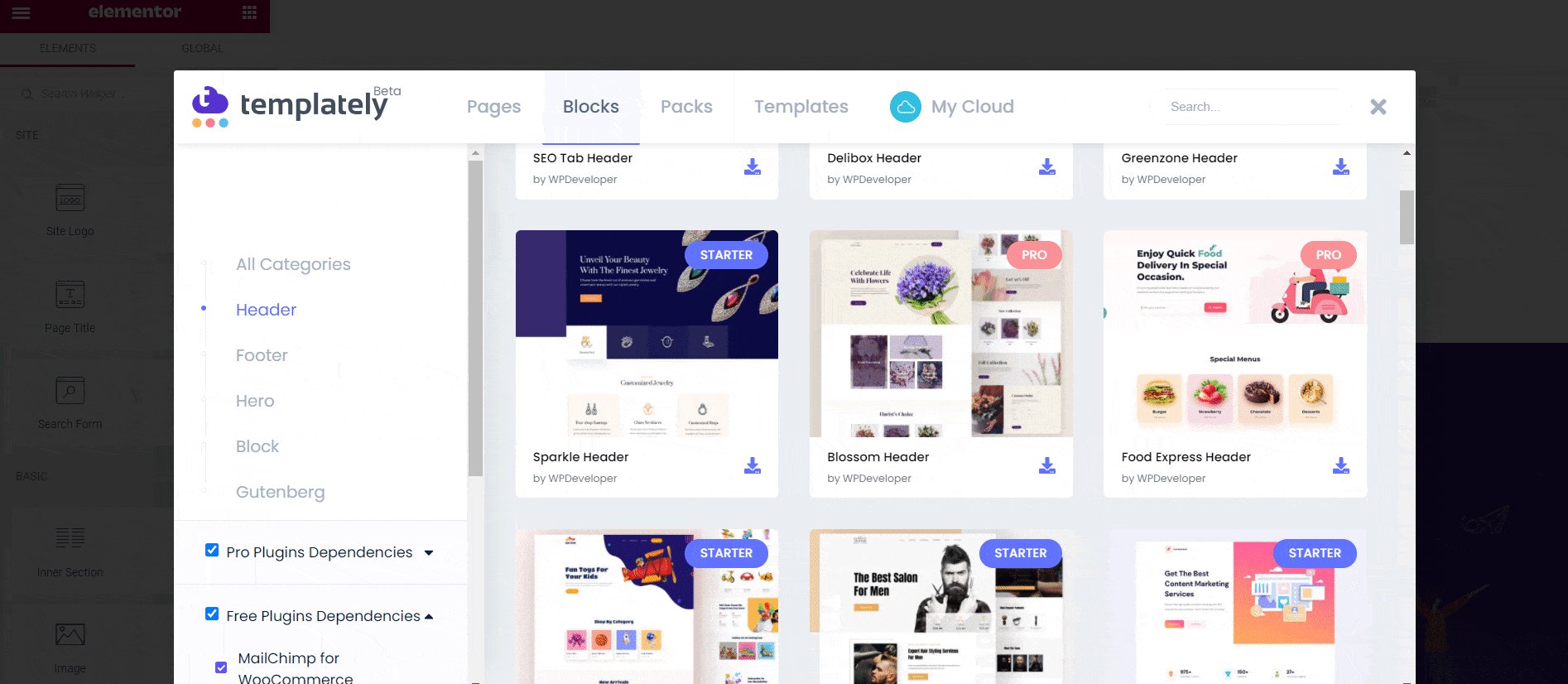
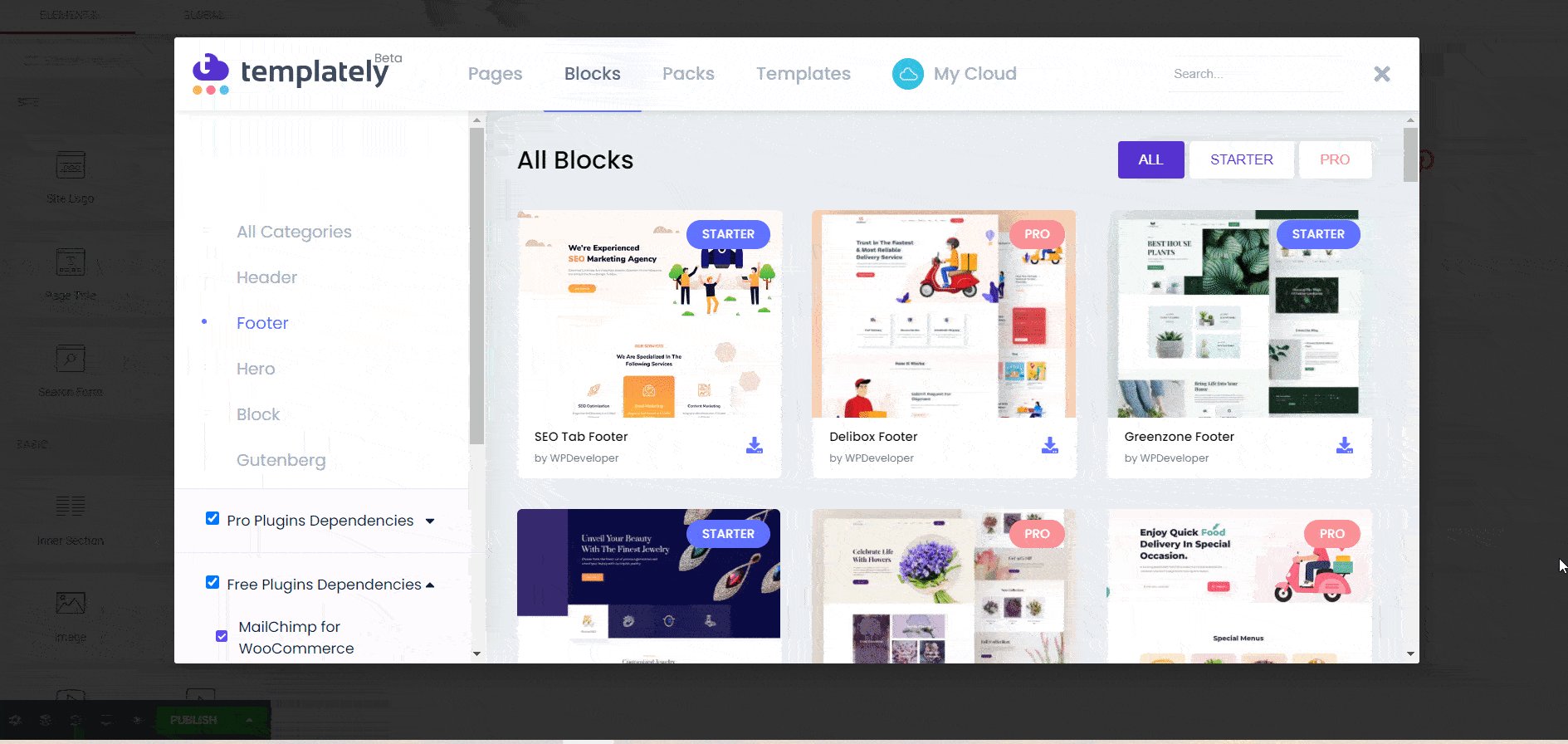
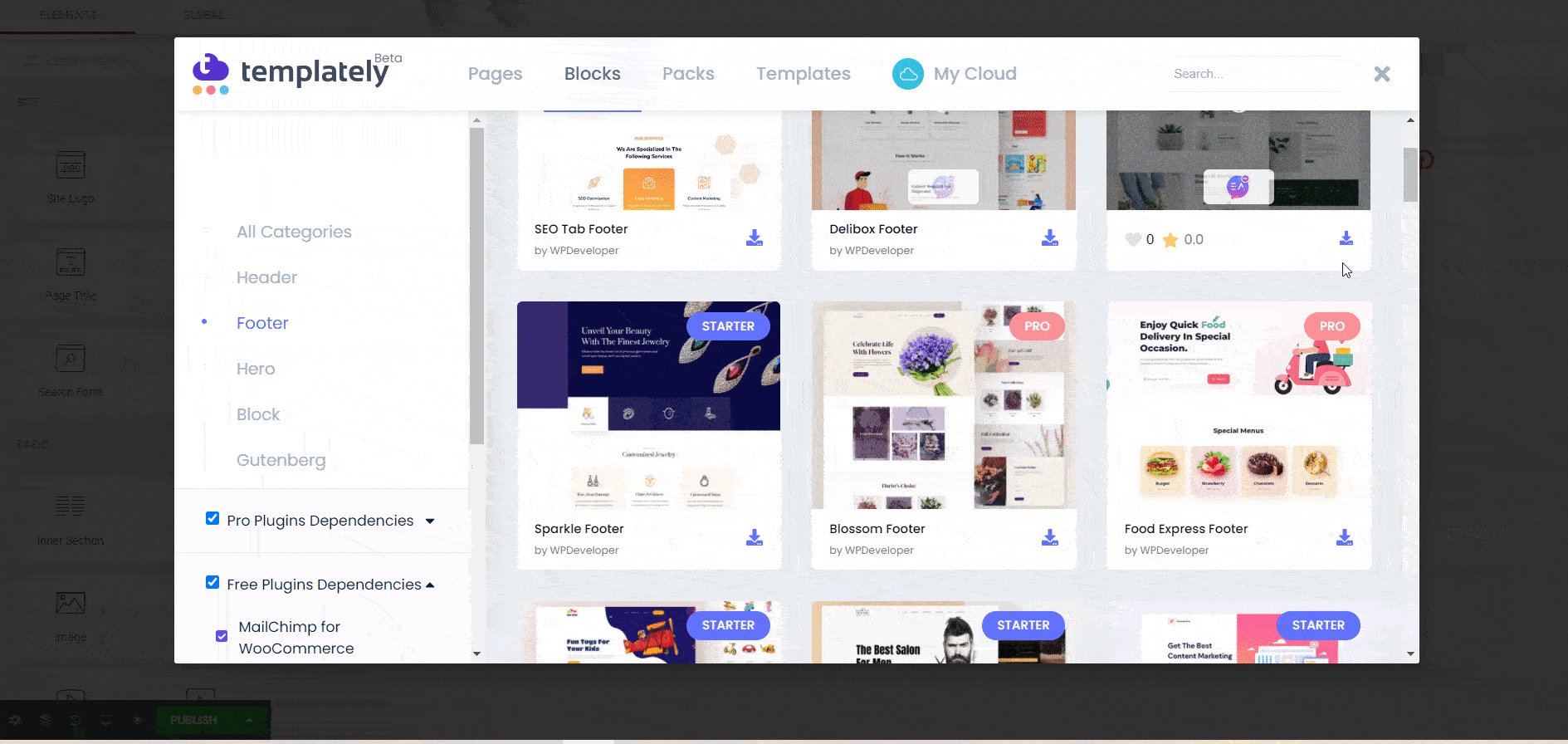
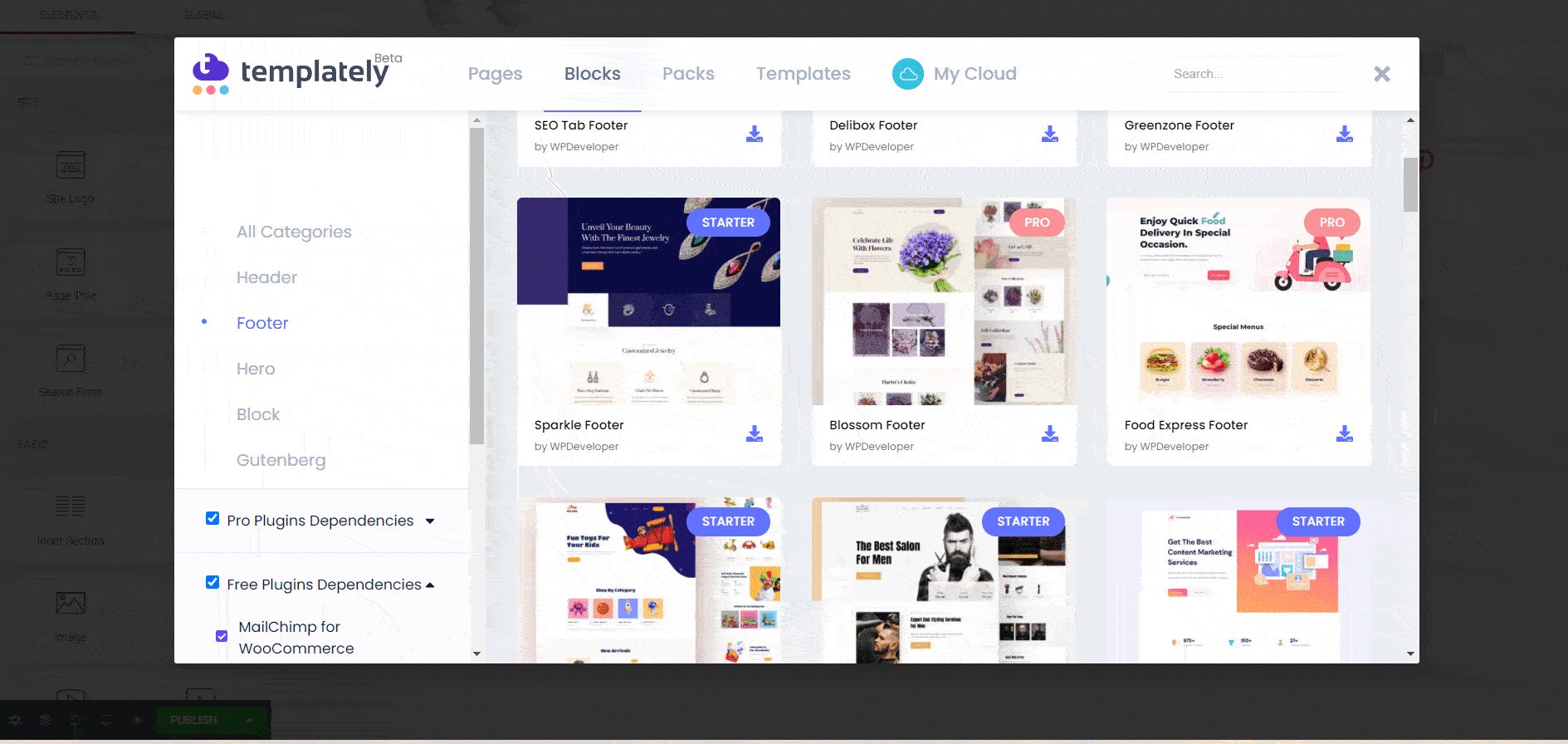
افتح صفحة جديدة وانقر على زر "قالب" . انتقل إلى علامة التبويب "الحزم" واختر حزمة القالب. يمكنك تصفية فئة من لوحة "الفئة" على الجانب الأيسر.

الآن ، تحتاج إلى إدراج صفحة أو قالب حظر. انقر فوق الزر "إدراج" الخاص بالقالب وفي غضون ثوانٍ قليلة ، ستكون صفحتك جاهزة للتخصيص.

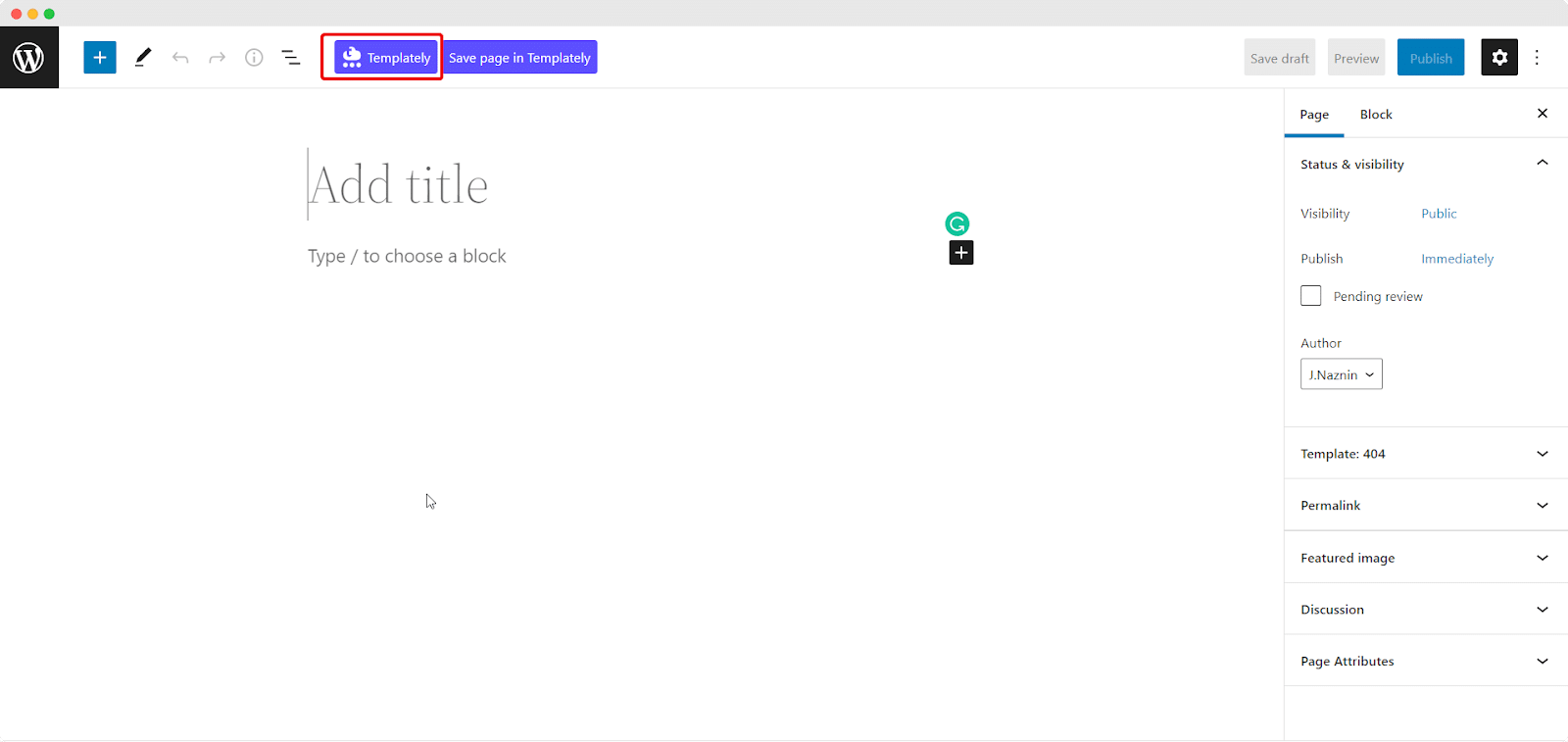
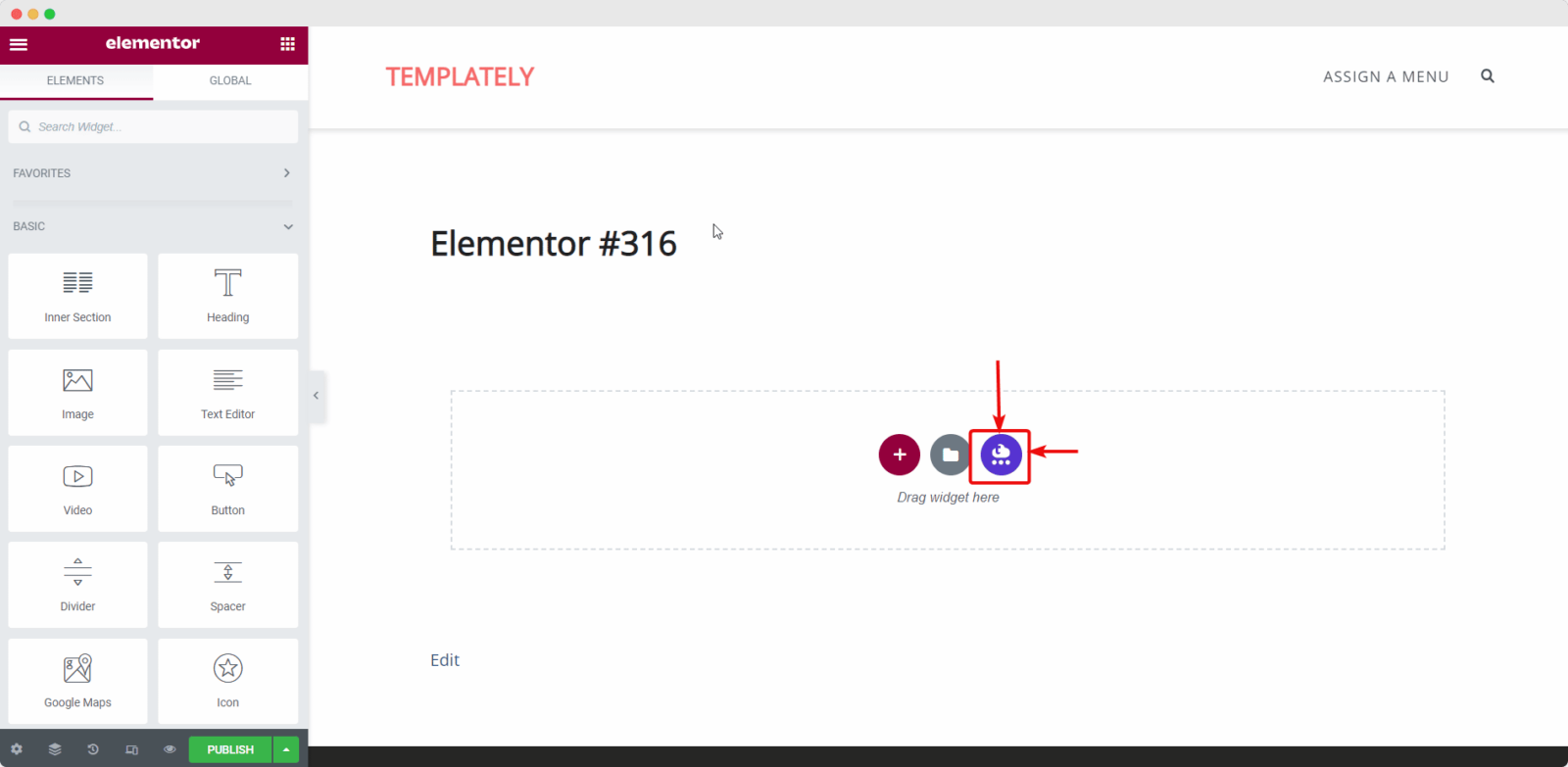
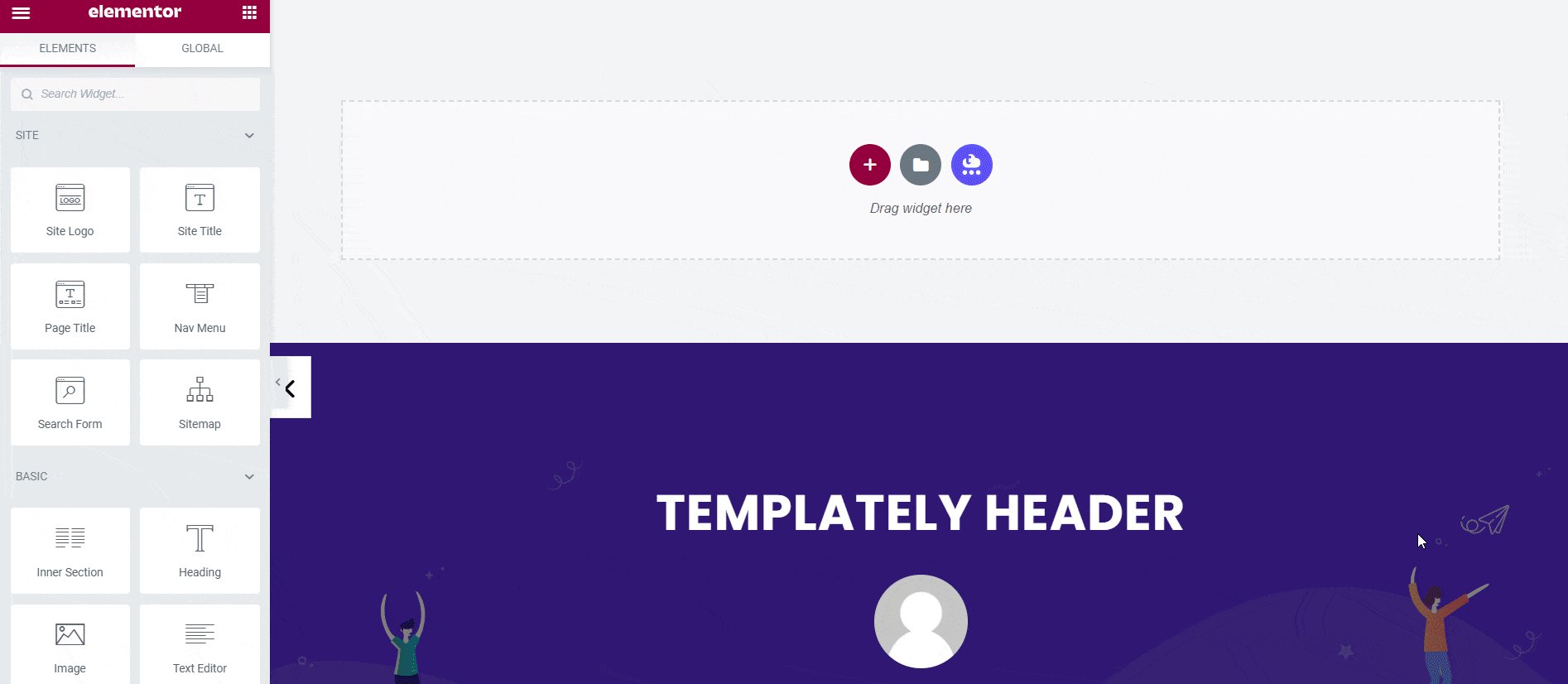
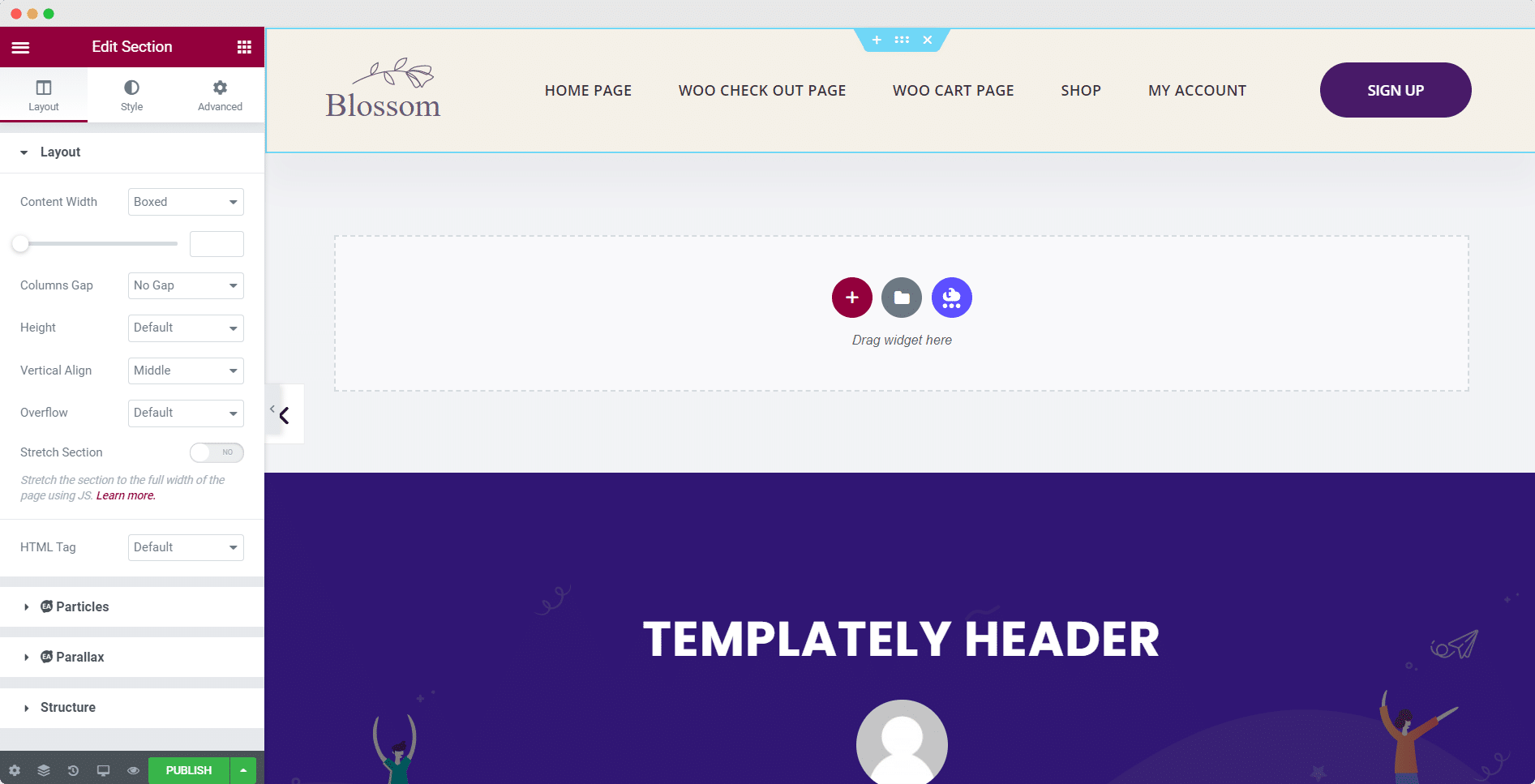
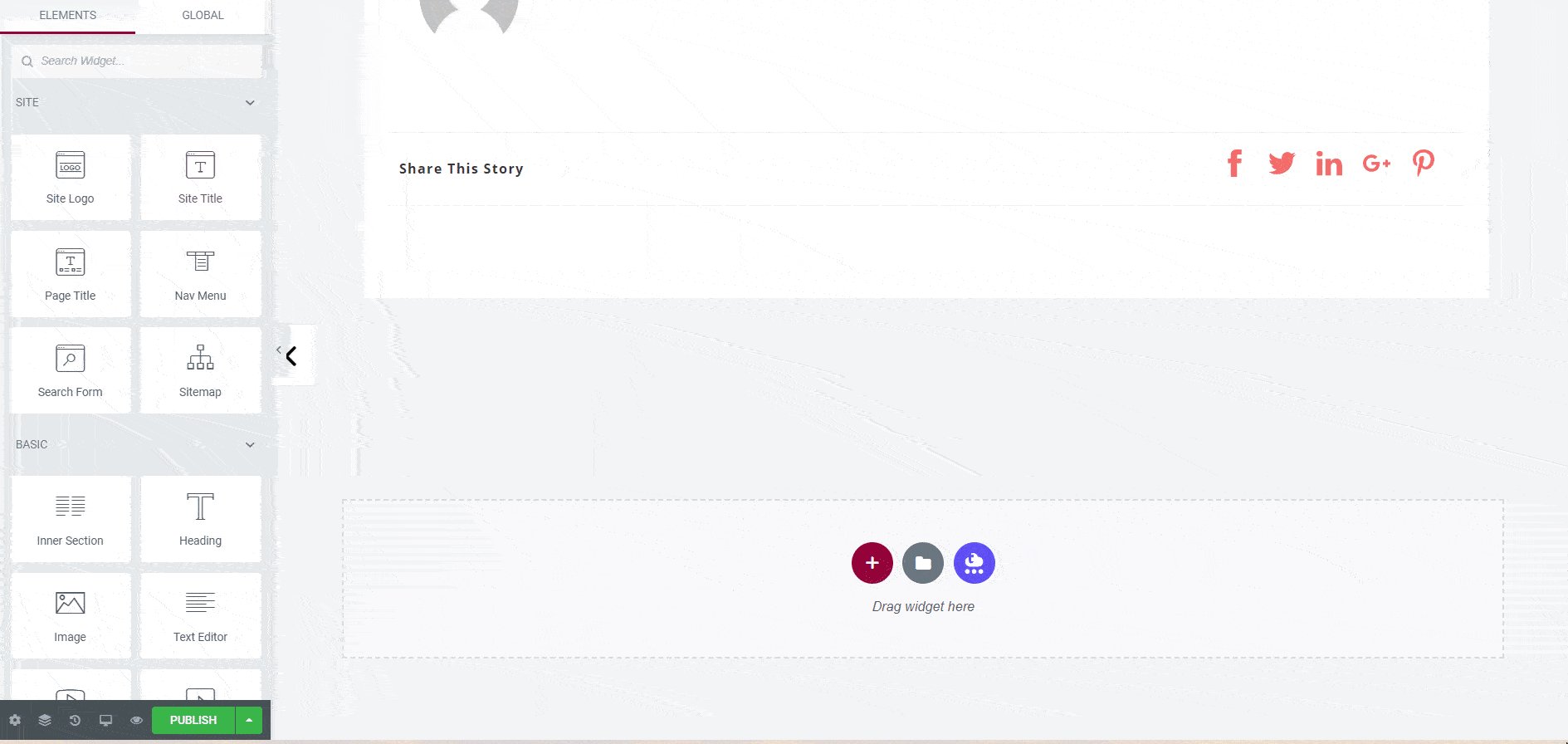
يمكنك أيضًا استخدام Templately مع Elementor . لذلك ، يجب أن يتم تثبيت المكون الإضافي Elementor وتنشيطه. انقر الآن على "تحرير باستخدام Elementor". للانتقال إلى مكتبة قوالب Templately من محرر Elementor الخاص بك ، انقر فوق أيقونة "Templately" الزرقاء التي تظهر في المحرر الخاص بك ، كما هو موضح أدناه.

الخطوة الثالثة. تخصيص مجموعة القوالب الخاصة بك في WordPress
قبل إطلاق حزمة قوالب WordPress الخاصة بك ، من الضروري استبدال المحتوى التجريبي وتخصيصه ليتماشى مع عملك. يتضمن ذلك إضافة خطوط مخصصة وتغيير الألوان ودمج شعارك والمزيد.
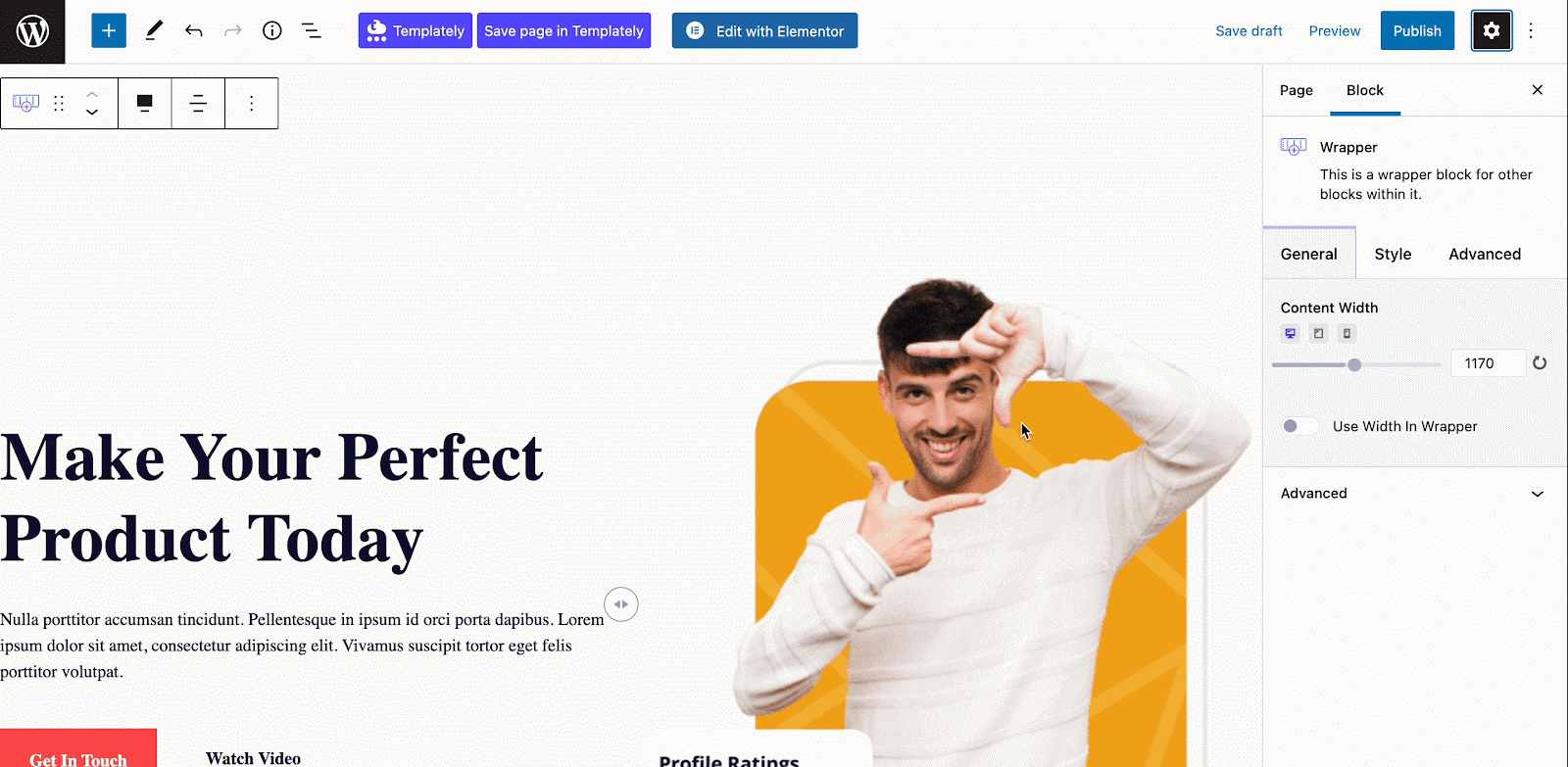
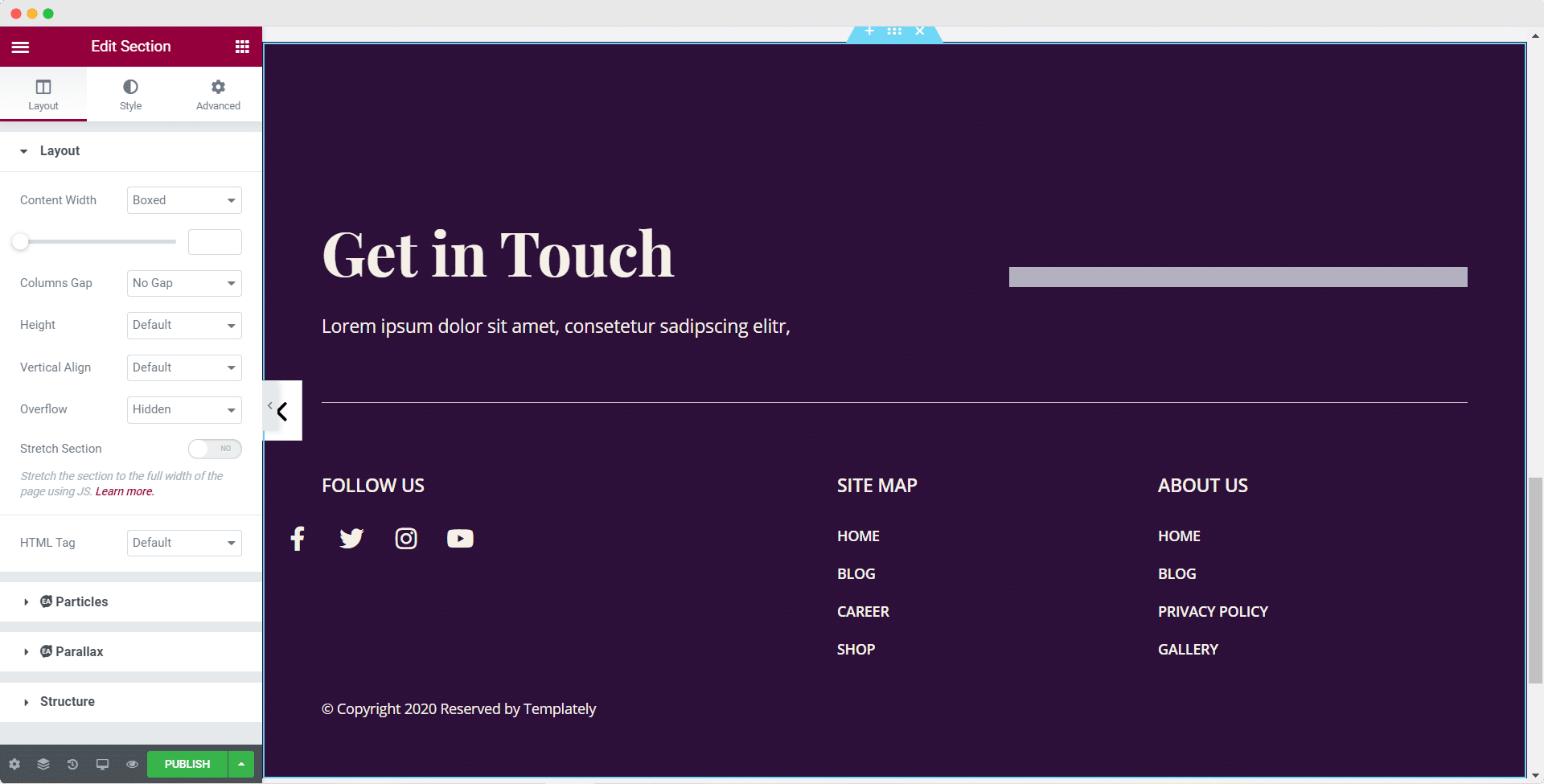
باستخدام Templately ، ستحصل على مجموعة كبيرة من خيارات التخصيص. في محرر Gutenberg ، من لوحة "Block" على الجانب الأيمن ، يمكنك تخصيص الطباعة واللون ونمط عرض الصورة والأزرار وغير ذلك الكثير. ما عليك سوى اختيار كتلة وتعديلها بقدر ما تريد.


الخطوة 4: قم بتخزين تصميماتك المخصصة في MyCloud النموذجي
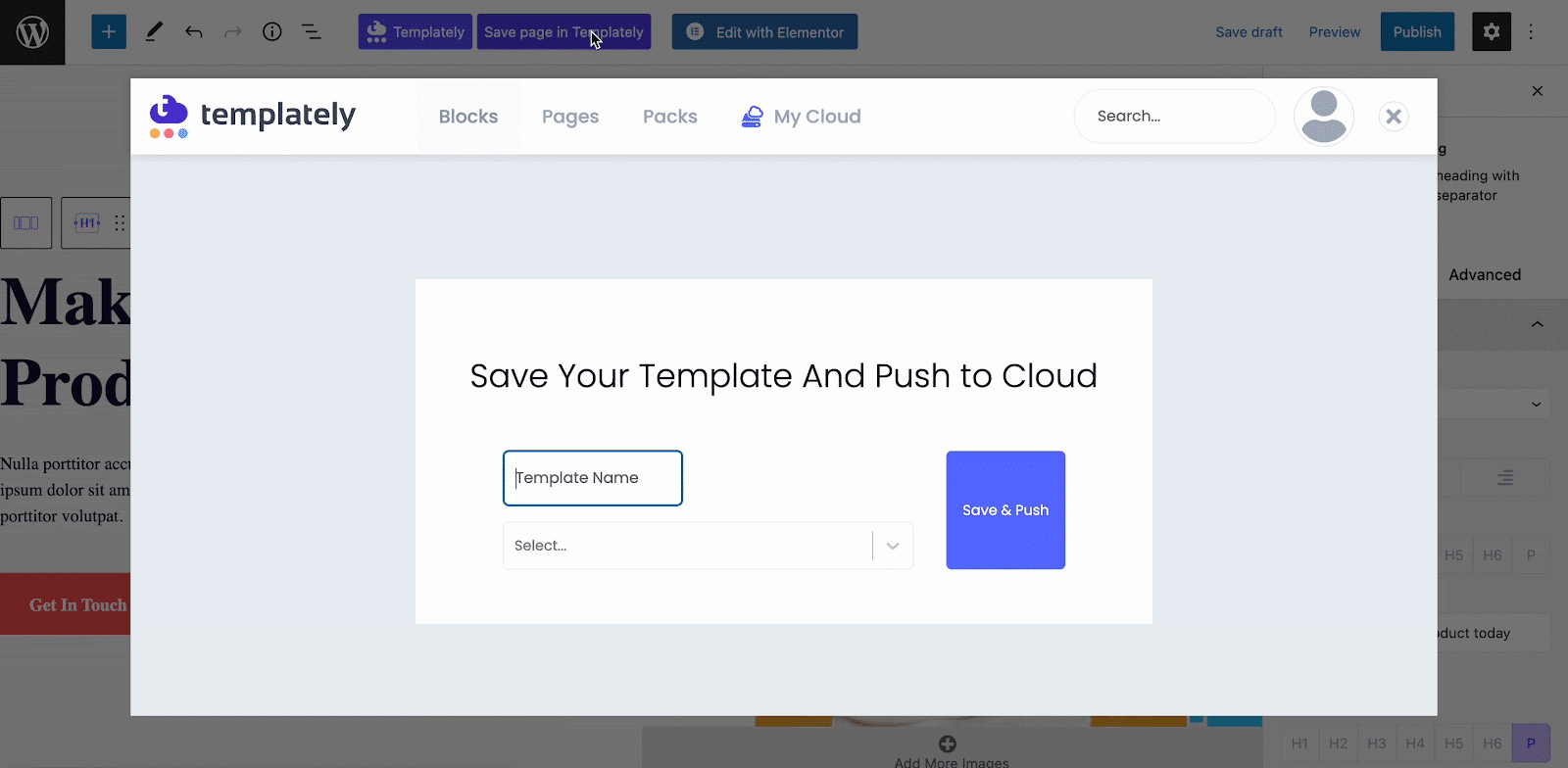
يحتوي النموذج على ميزة رائعة لتخزين القوالب المخصصة في التخزين السحابي النموذجي "My Cloud" . يمكنك تخزين القالب هناك لمزيد من الاستخدام. انقر بزر الماوس الأيمن فوق القسم الذي تريد حفظه ثم انقر فوق "حفظ الصفحة في النموذج" .

علاوة على ذلك ، إذا كنت ترغب في مشاركة عناصرك المحفوظة مع الآخرين ، فيمكنك استخدام ميزة " مساحة العمل " الحصرية والمفيدة للغاية في Templately. تتيح لك هذه الميزة الفريدة والجذابة التعاون مباشرة مع الآخرين وتوفير الكثير من الوقت.
مزيد من النصائح حول تخصيص مجموعات قوالب WordPress الخاصة بك
يعد تخصيص القالب طريقة رائعة لإبراز موقع الويب الخاص بك وإبراز هوية علامتك التجارية الفريدة. لإنشاء موقع ويب مثالي ، تحتاج إلى التركيز على تحديد هوية علامتك التجارية واختيار قالب مرن يناسب احتياجات التخصيص الخاصة بك.
إلى جانب تخصيص نظام الألوان والطباعة والمحتويات الأخرى لتتماشى مع علامتك التجارية ، تحتاج إلى بذل بعض الجهد الإضافي في أقسام الرأس والتذييل. فيما يلي بعض النصائح لمساعدتك في نقل تخصيص القالب الخاص بك إلى المستوى التالي وإنشاء موقع ويب متميز.
كيفية تخصيص قالب الرأس في WordPress
عندما يهبط الزوار على موقع الويب الخاص بك ، فإن العنوان هو نقطة الاتصال الأولية الخاصة بهم. إنه بمثابة بوابة لعلامتك التجارية ويلعب دورًا مهمًا في توجيههم إلى المحتوى الأكثر أهمية على موقعك. يحمل العنوان أهمية كبيرة ، حيث يحدد الأسلوب ويقدم علامتك التجارية للزوار.
يجب تصميم العنوان ليترك انطباعًا دائمًا ويوفر وصولاً سهلاً إلى العناصر الرئيسية لموقعك على الويب. لإنشاء رأس مؤثر ، يجب أن تفكر في دمج العناصر التالية:

العلامة التجارية: يمكنك استخدام العنوان لعرض هوية علامتك التجارية. يجب أن تدمج شعارك أو شعارك أو تمثيلًا جذابًا لعلامتك التجارية لإثبات الاعتراف بها وتعزيز الشعور بالثقة.
التنقل: يمكنك أن تجعل من السهل على الزائرين التنقل في موقع الويب الخاص بك من خلال تضمين قائمة واضحة وبديهية في العنوان الخاص بك. تحتاج إلى تنظيم عناصر القائمة الخاصة بك بشكل استراتيجي ، مما يضمن سهولة الوصول إلى الصفحات المهمة وتحديد أولوياتها.
عبارة تحث المستخدم على اتخاذ إجراء: يمكنك بسهولة إشراك الزائرين من لحظة وصولهم من خلال دمج عبارة مقنعة تحث المستخدم على اتخاذ إجراء (CTA) في رأسك. سواء كان ذلك يشجعهم على التسجيل أو استكشاف منتجاتك أو اتخاذ أي إجراء مرغوب فيه ، يمكن للحث على اتخاذ إجراء في وضع جيد أن يعزز التحويلات.
وظيفة البحث: إذا كان موقع الويب الخاص بك يتضمن قدرًا كبيرًا من المحتوى ، ففكر في إضافة شريط بحث إلى العنوان الخاص بك. يتيح ذلك للزائرين العثور بسرعة على معلومات أو منتجات محددة ، مما يعزز تجربة المستخدم الخاصة بهم.
معلومات الاتصال: بالنسبة للشركات التي تعتمد على استفسارات العملاء أو التي لها وجود مادي ، يمكن أن يكون تضمين معلومات الاتصال في العنوان لا يقدر بثمن. يسمح للزوار بالتواصل بسهولة ، وتعزيز التواصل والثقة.
كيفية استخدام قوالب الترويسة؟
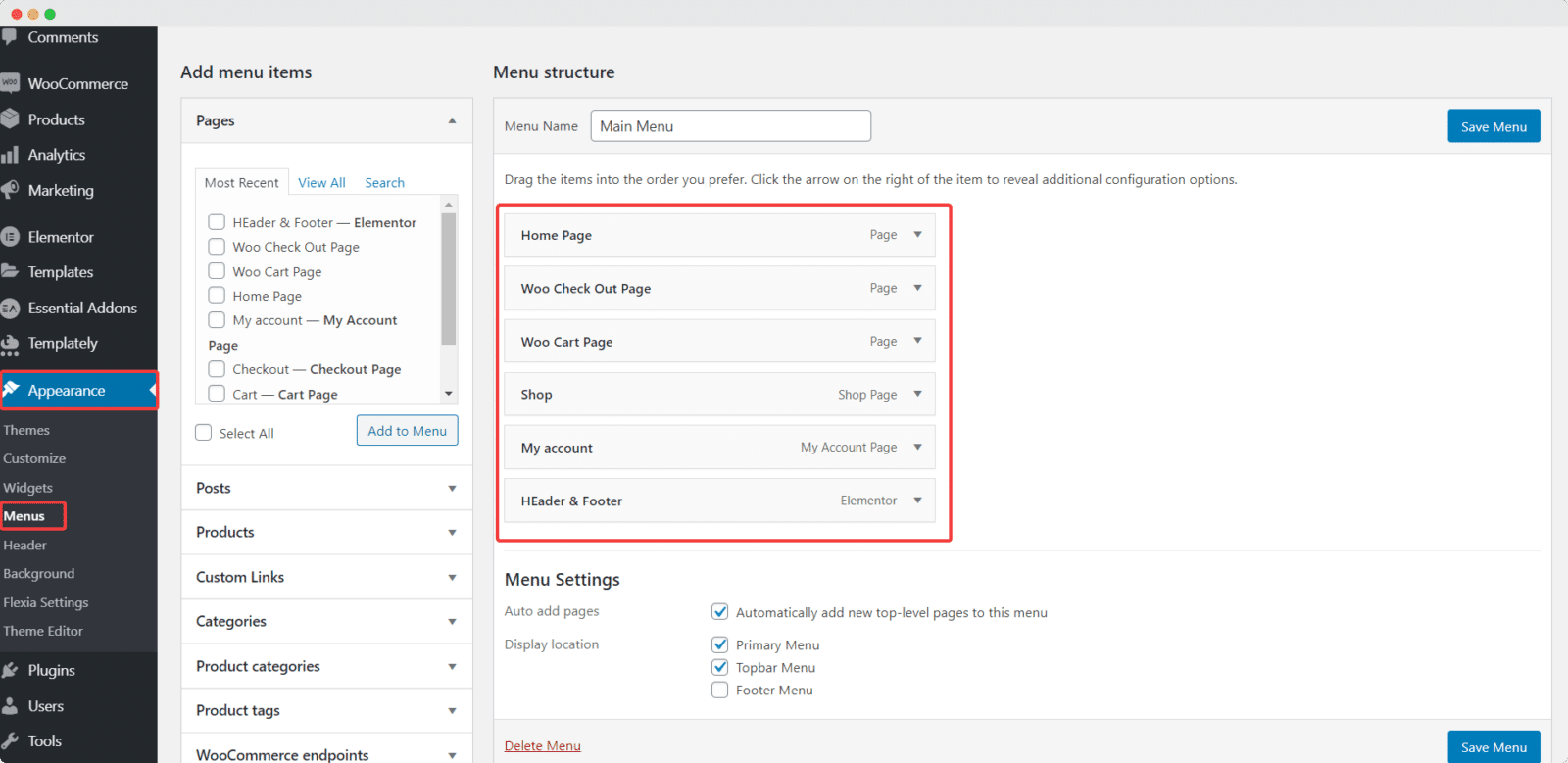
يمكنك إنشاء رأس لصفحة الويب الخاصة بك باستخدام كتل الرأس الجاهزة من Templately. لكن أولاً ، سيتعين عليك إعداد قائمة في WordPress. يمكنك القيام بذلك عن طريق الانتقال إلى Appearance → Themes → Menus من لوحة معلومات WordPress الخاصة بك كما هو موضح أدناه.

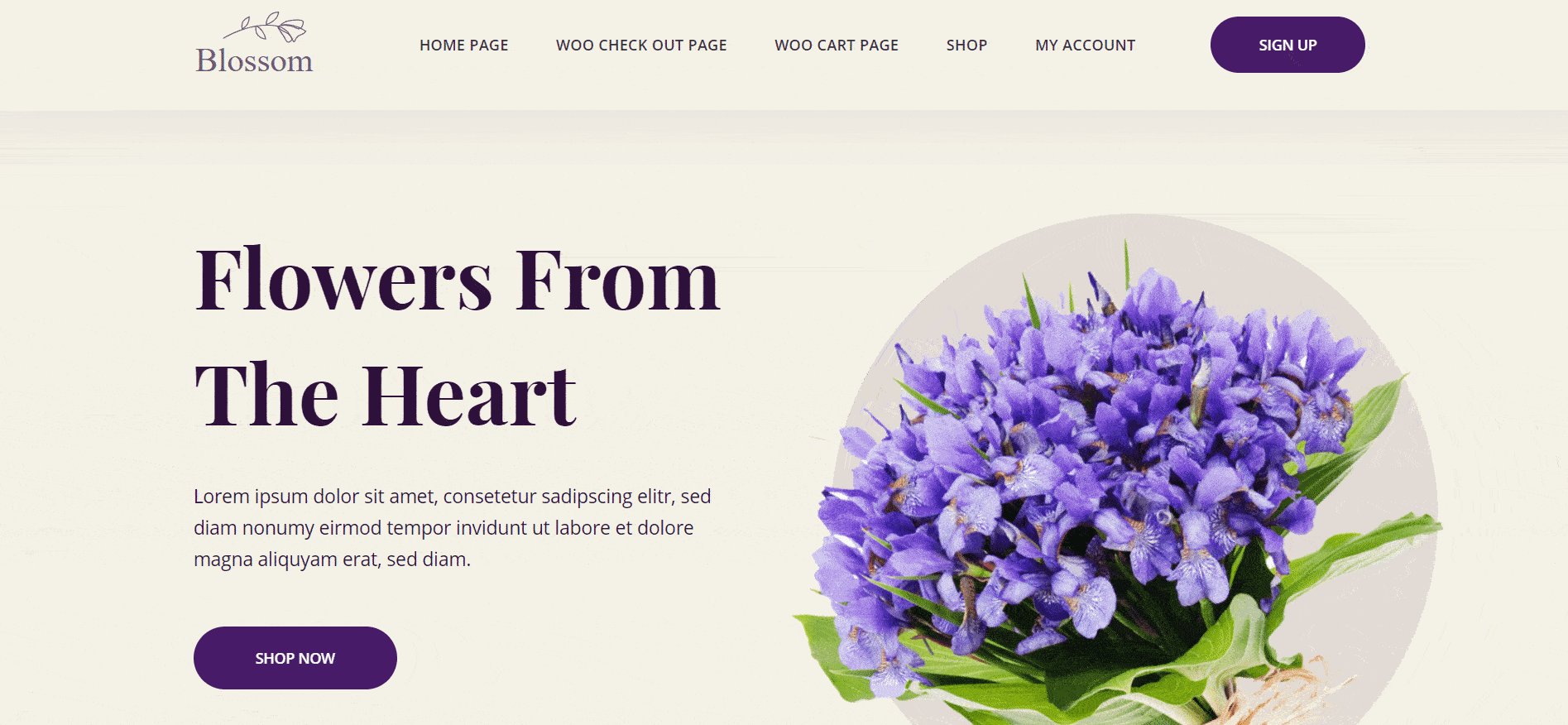
بعد الانتهاء من هذه الخطوة ، افتح صفحة العنوان. انقر على أيقونة "Templately" الزرقاء. ستظهر نافذة منبثقة تعرض جميع كتل الرؤوس والتذييلات الجاهزة من Templately. اختر أيًا من كتل الرأس التي تريدها وانقر فوق الزر "إدراج" .

أثناء تخصيص قسم الرأس ، تذكر أن البساطة والوضوح أمران أساسيان. يضمن العنوان الخالي من الفوضى والجاذبية المرئية تجربة مستخدم سلسة ويشجع الزوار على التعمق أكثر في موقعك.

كيفية تخصيص قالب التذييل في WordPress
يحتوي قسم التذييل في موقع الويب الخاص بك على إمكانات كبيرة لتحسين تجربة المستخدم وتوفير معلومات قيمة للزائرين. من خلال تحسين التذييل وتخصيصه ، يمكنك إنشاء قسم سفلي مثالي يوفر وظائف أساسية ويعزز هوية علامتك التجارية. فيما يلي دليل مفصل حول كيفية تحقيق أقصى استفادة من التذييل الخاص بك:

النداء الجمالي: يمكن أن يساهم التذييل في المظهر المرئي العام لموقعك على الويب ، مما يوفر تصميمًا متوازنًا ومتماسكًا.
التنقل وإمكانية الوصول: يضمن تضمين الروابط المهمة في التذييل قدرة المستخدمين على التنقل بسهولة إلى المناطق الرئيسية في موقعك ، مثل نموذج الاتصال والمدونة وملفات تعريف الوسائط الاجتماعية ، دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
معلومات الاتصال: يمكنك وضع رقم هاتفك أو عنوان بريدك الإلكتروني أو عنوانك الفعلي في التذييل لتسهيل الوصول إليه والسماح للزائرين بالاتصال بك بسهولة.
حقوق النشر والمعلومات القانونية: من خلال عرض إشعار حقوق النشر وإخلاء المسؤولية القانونية الأخرى في الجزء السفلي من موقعك ، يمكنك إثبات الملكية وحماية المحتوى الخاص بك.
المحتوى الإضافي: يمكنك استخدام التذييل لعرض محتوى إضافي ، مثل منشورات المدونة الشائعة أو المقالات الحديثة أو نموذج الاشتراك في النشرة الإخبارية.
كيفية استخدام قوالب التذييل قوالب؟
افتح صفحة التذييل من لوحة القيادة. انقر على أيقونة "Templately" الزرقاء لإدراج أي كتلة تذييل. ستظهر نافذة منبثقة تعرض جميع كتل الرؤوس والتذييلات الجاهزة المتوفرة في مكتبة Templately. اختر أيًا من كتل التذييل التي تريدها وانقر فوق الزر "إدراج" .

من خلال الاستفادة من قوة التذييل وتخصيصه بشكل فعال ، يمكنك تحسين تجربة المستخدم وتوفير المعلومات الأساسية وتعزيز هوية علامتك التجارية. يمكنك إنشاء قسم سفلي مثالي وغني بالمعلومات لموقعك على الويب يكمل التصميم العام ويعمل كمورد قيم للزائرين.

استعد لتحويل موقع الويب الخاص بك إلى جماليات
مجموعات القوالب تشبه السحر ، وتساعدك على إنشاء موقع ويب مذهل رائع ببضع نقرات. وبما أن Templately يقدم قوالب لمختلف الصناعات ، مثل التجارة الإلكترونية والتعليم والصحة ، يمكنك اختيار النموذج الذي يناسب احتياجاتك. يمكنك توفير قدر كبير من الوقت والجهد في تصميم موقع الويب الخاص بك باستخدام قوالب Templately مناسبة لمختلف الصناعات والأغراض.
هل تعتقد أن هذا المقال مفيد؟ إذا أعجبك هذا ، فقم بالاشتراك في مدونتنا لمزيد من المقالات. أيضًا ، انضم إلينا على مجتمع Facebook الخاص بنا للتفاعل مع المزيد من الأشخاص.
