كيفية تثبيت WordPress على SiteGround (دليل خطوة بخطوة)
نشرت: 2022-12-14SiteGround هي شركة استضافة حسنة السمعة تقدم خيارًا ممتازًا لإطلاق مدونة WordPress جديدة أو موقع ويب أو حتى متجر على الإنترنت. ويصادف أيضًا أن يكون أحد مزودي الاستضافة الموصى بهم والمميزين على WordPress.org. إذا اخترت الاشتراك في إحدى خطط الاستضافة الخاصة بهم ، فستحتاج أيضًا إلى معرفة كيفية تثبيت WordPress على SiteGround دون أي متاعب أو مفاجآت. هذا هو بالضبط ما سنقدمه لك في الأقسام أدناه.
وبشكل أكثر تحديدًا ، سوف نغطي ما يلي:
- كيفية إنشاء حساب SiteGround جديد
- كيفية تثبيت WordPress على SiteGround
- كيفية إعداد موقع WordPress الخاص بك باستخدام SiteGround
على الرغم من أن الإعداد الأولي لن يستغرق وقتًا طويلاً ، إلا أننا نوصي بوضع إشارة مرجعية على هذه المشاركة. بهذه الطريقة يمكنك الرجوع إليها بسرعة لاحقًا إذا لم تجتاز العملية بأكملها دفعة واحدة.
مع ذلك ، دعنا ندخله:
كيفية إنشاء حساب SiteGround جديد
قبل أن ندخل في كيفية تثبيت WordPress على SiteGround ، تحتاج أولاً إلى حساب SiteGround. إذا كان لديك بالفعل ، يمكنك النقر هنا للانتقال إلى الخطوة التالية .
يتبع التسجيل في SiteGround عملية مماثلة لمعظم شركات الاستضافة وتبدأ بالذهاب إلى صفحة SiteGround الرئيسية ، والتي ستبدو مشابهة لما تراه أدناه:

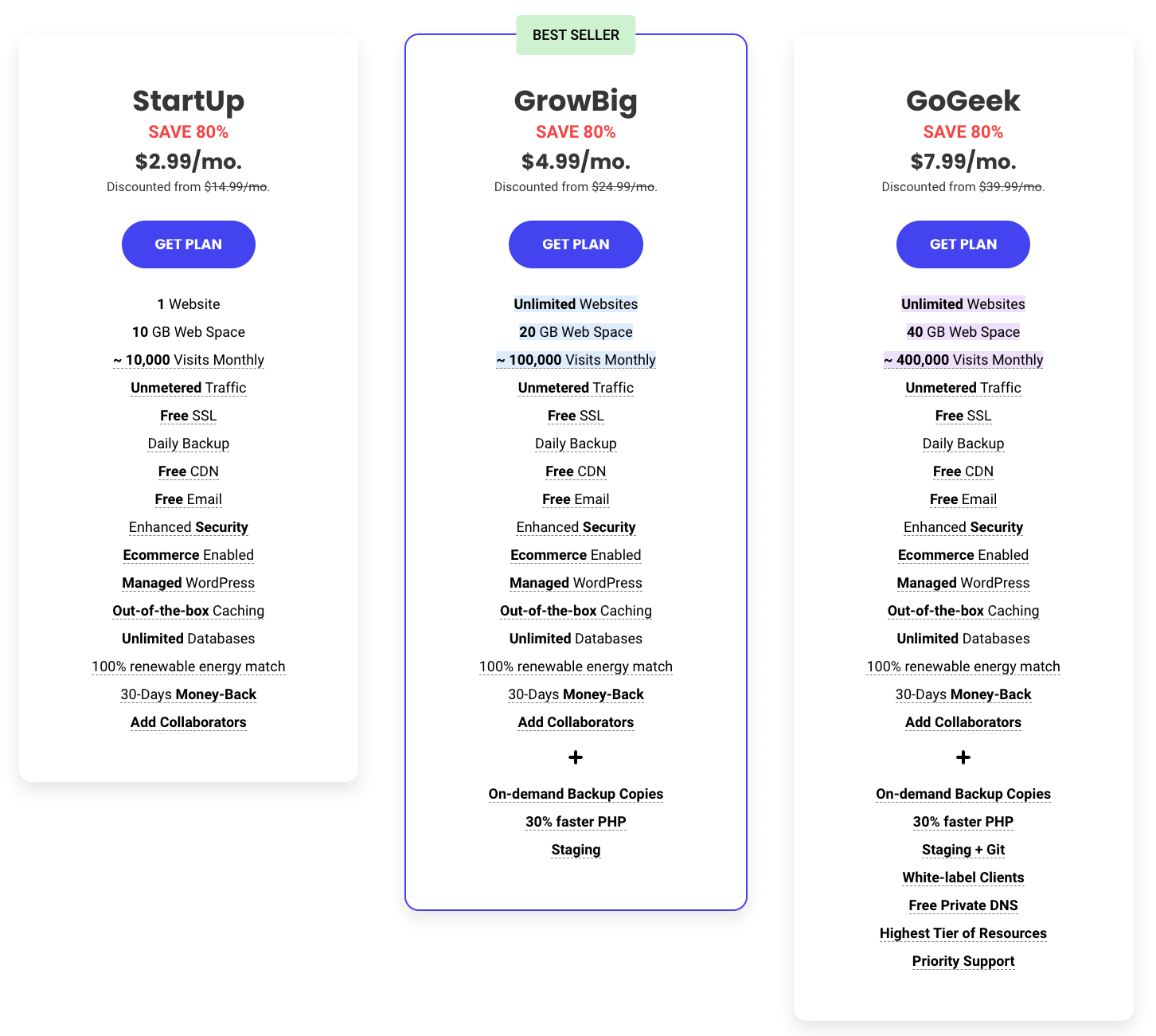
تقدم SiteGround ثلاث خطط تأتي مع العديد من الميزات التي يمكنك الاختيار من بينها ، بناءً على احتياجاتك. ما عليك سوى النقر فوق "عرض الخطط" للوصول إليها.
ننصح بالاطلاع عليها بعناية حتى تختار الخطة التي تلبي توقعاتك على أفضل وجه. على سبيل المثال ، إذا كنت تعرف بالفعل أنك تخطط لإطلاق أكثر من موقع WordPress واحد ، فهذا يستبعد تلقائيًا خطة StartUp ، لأن هذه الخطة تدعم موقعًا واحدًا فقط.
بمجرد قراءة الميزات وتحديد الخطة التي تريدها ، انقر فوق الزر Get Plan :

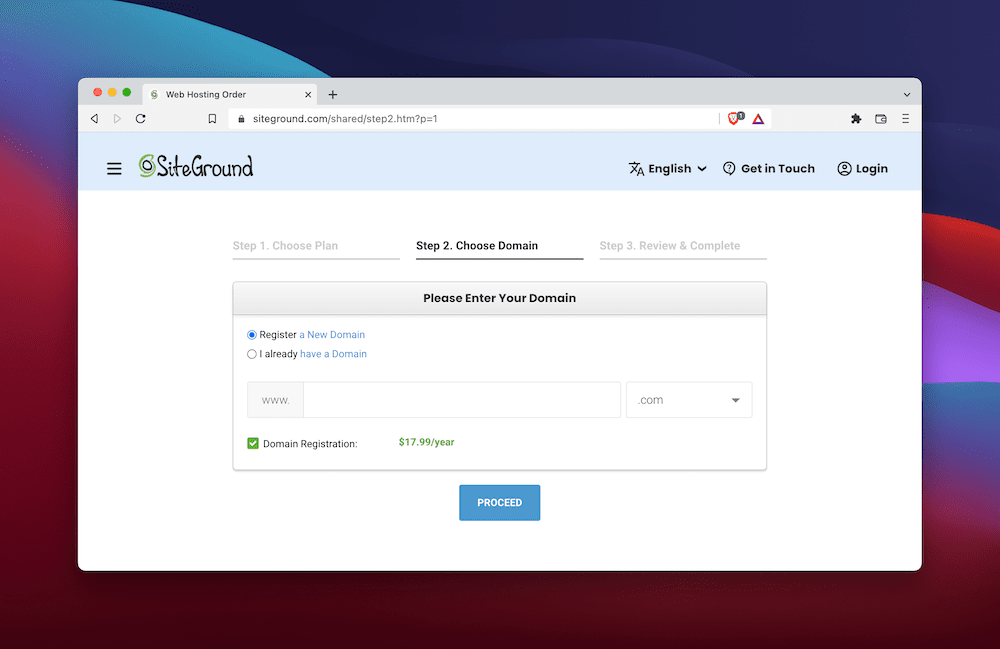
ستطلب منك الخطوة التالية اختيار اسم المجال - هذا هو العنوان الذي سيعيش فيه موقع الويب الخاص بك على الإنترنت. على سبيل المثال ، themeisle.com هو اسم المجال لهذا الموقع ، ويمكنك رؤيته في شريط العنوان بهذه الصفحة.
الشيء الجميل في SiteGround هو أنها ليست مجرد شركة استضافة ، ولكنها تقدم أيضًا تسجيل اسم المجال. هذا يعني أنهم لن يرسلوك إلى بعض مواقع الطرف الثالث لتسجيل اسم المجال الذي تريده.
الآن ، إذا كنت قد اشتريت اسم مجال على موقع ويب آخر قبل بدء عملية التسجيل باستخدام SiteGround ، فيمكنك أيضًا تحديد ذلك ، وسوف يساعدونك في إحضاره إلى نظامهم الأساسي.
أو يمكنك فقط الاحتفاظ باسم المجال في المسجل الأصلي الخاص بك وتوجيهه إلى استضافة SiteGround الخاصة بك:

نصيحة Themeisle : إذا لم يكن لديك اسم مجال بعد ، أو أن الاسم الذي تفكر فيه قد تم استخدامه بالفعل ، فانتقل إلى موقع الويب الشقيق ، DomainWheel. إنه منشئ اسم مجال مجاني يستخدم نظام AI متطورًا لمساعدة الأشخاص مثلك تمامًا على ابتكار اسم مجالهم المثالي.
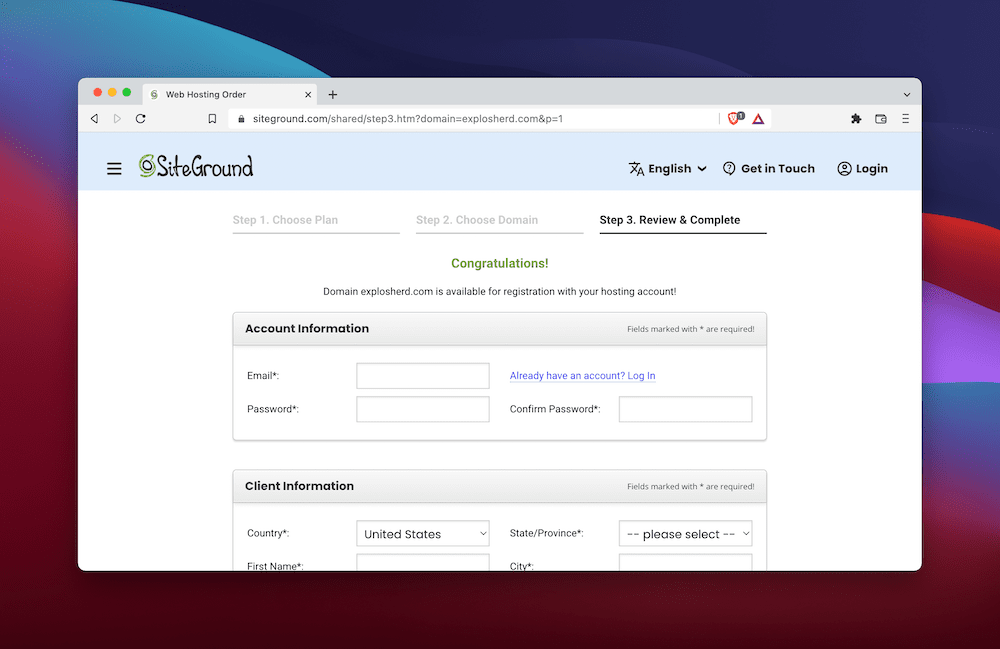
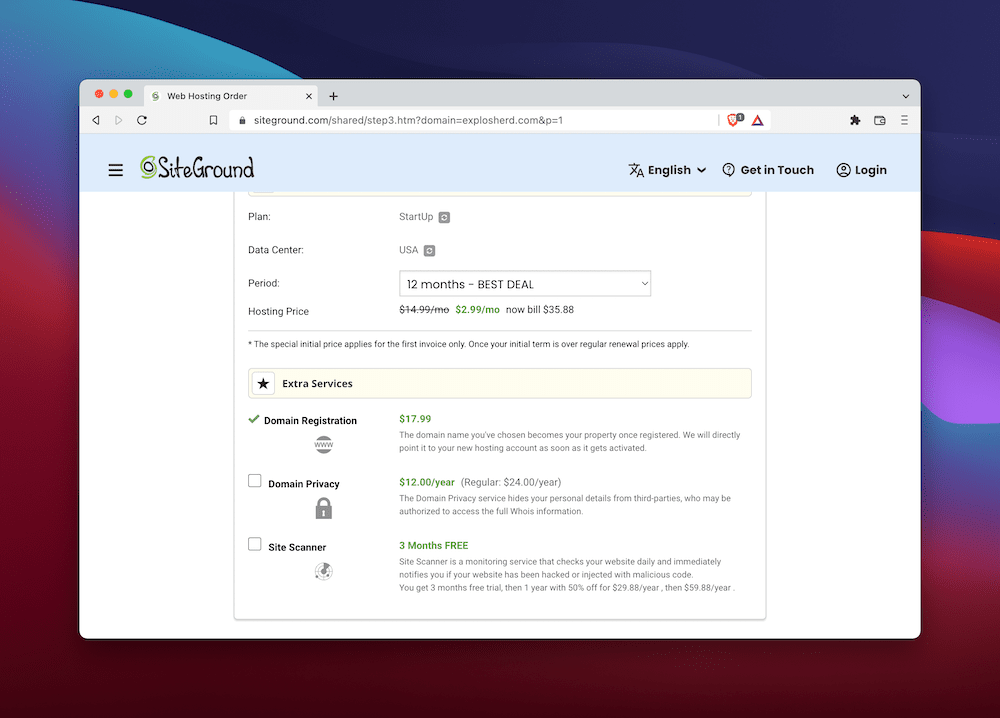
عند الانتهاء من خطوة اسم المجال والنقر فوق متابعة ، ستصل إلى شاشة المراجعة. هنا ، ستضيف جميع معلوماتك الشخصية من أجل إنشاء حساب SiteGround الخاص بك. ثم ستدخل تفاصيل الدفع الخاصة بك:

عندما تصل إلى الأسفل ، لا تنس مراجعة لوحة معلومات الشراء . سيُظهر لك هذا الخطة التي اخترتها ومقدار تكلفتها:

في الحقيقة ، يجب أن تنتبه حقًا إلى كل شيء هنا لأنه يرتبط في النهاية باحتياجاتك. تريد التأكد من أن عملية الشراء التي ستجريها ستكون قادرة على تلبية هذه الاحتياجات بشكل مناسب. بعد قولي هذا ، أردنا لفت انتباهك إلى بندين محددين:
- مدة العقد . ستمنحك معظم شركات الاستضافة سعرًا أفضل إذا التزمت بعقد أطول. للحصول على أفضل الصفقات ، سيطلب منك الكثير منهم الالتزام بعقد مدته ثلاث سنوات. في المقابل ، ستمنحك SiteGround خصمًا صحيًا مقابل التزام لمدة عام واحد فقط. هذه ميزة نقدرها كثيرًا.
- إضافات اختيارية . يوفر SiteGround أيضًا خيار الشراء المسبق لخدمات إضافية أثناء تسجيل المغادرة. هذه أشياء مثل خصوصية المجال وخدمة المراقبة لمراقبة صحة موقع الويب الخاص بك باستمرار.
نصيحة Themeisle : من العناصر الإضافية المتاحة ، نقترح عليك التفكير في دفع مبلغ إضافي قليلاً لميزة خصوصية المجال. إنه يخفي بياناتك الشخصية في قاعدة بيانات WHOIS العامة جدًا. قد لا يبدو ذلك ذا قيمة بالنسبة لك الآن ، ولكن مع تزايد شعبية موقعك ، من المحتمل أن يستخدم الأفراد المؤذون قاعدة البيانات هذه لاكتشاف أنك مالك الموقع. يمكنهم بعد ذلك استخدام معلومات الاتصال الخاصة بك لمضايقتك مباشرة.
عندما تنتهي من اتخاذ قرار بشأن كل شيء ، يمكنك النقر فوق تأكيد ، وستتم معالجة دفعتك.
هذا هو!
بسيط جدا ، أليس كذلك؟
يمكنك الآن البدء في تثبيت WordPress على SiteGround!
كيفية تثبيت WordPress على SiteGround
نظرًا لشعبيتها الهائلة ، توفر معظم شركات الاستضافة طرقًا سريعة لتثبيت WordPress على خوادمهم. SiteGround ليست استثناء من هذا.
في الخطوتين التاليتين ، سنوضح لك كيفية تثبيت WordPress على SiteGround في بضع دقائق فقط. إنه أمر بسيط نسبيًا ، لذا دعنا نصل إليه:
1. قم بتسجيل الدخول إلى SiteGround وإنشاء موقع جديد
بمجرد تسجيل الدخول إلى SiteGround باستخدام بيانات الاعتماد الخاصة بك ، ستلاحظ لوحة تحكم. القائمة في الجزء العلوي هي كيف ستتمكن من التنقل بين مناطق مختلفة من حسابك:

بناءً على خطتك ، قد يقوم SiteGround تلقائيًا بتشغيل أداة تثبيت موقع الويب. ولكن إذا لم يحدث ذلك ، يمكنك الوصول إليه بسهولة بنفسك.
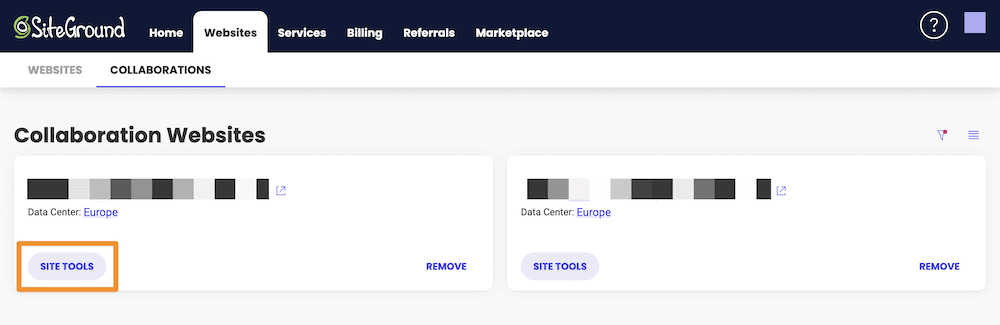
لبدء تشغيل موقع WordPress جديد ، انقر فوق الارتباط الذي يشير إلى مواقع الويب . سينقلك إلى صفحة جديدة يجب أن تعرض قائمة الخوادم الحالية. من هنا ، ستحتاج إلى النقر فوق الزر أدوات الموقع :

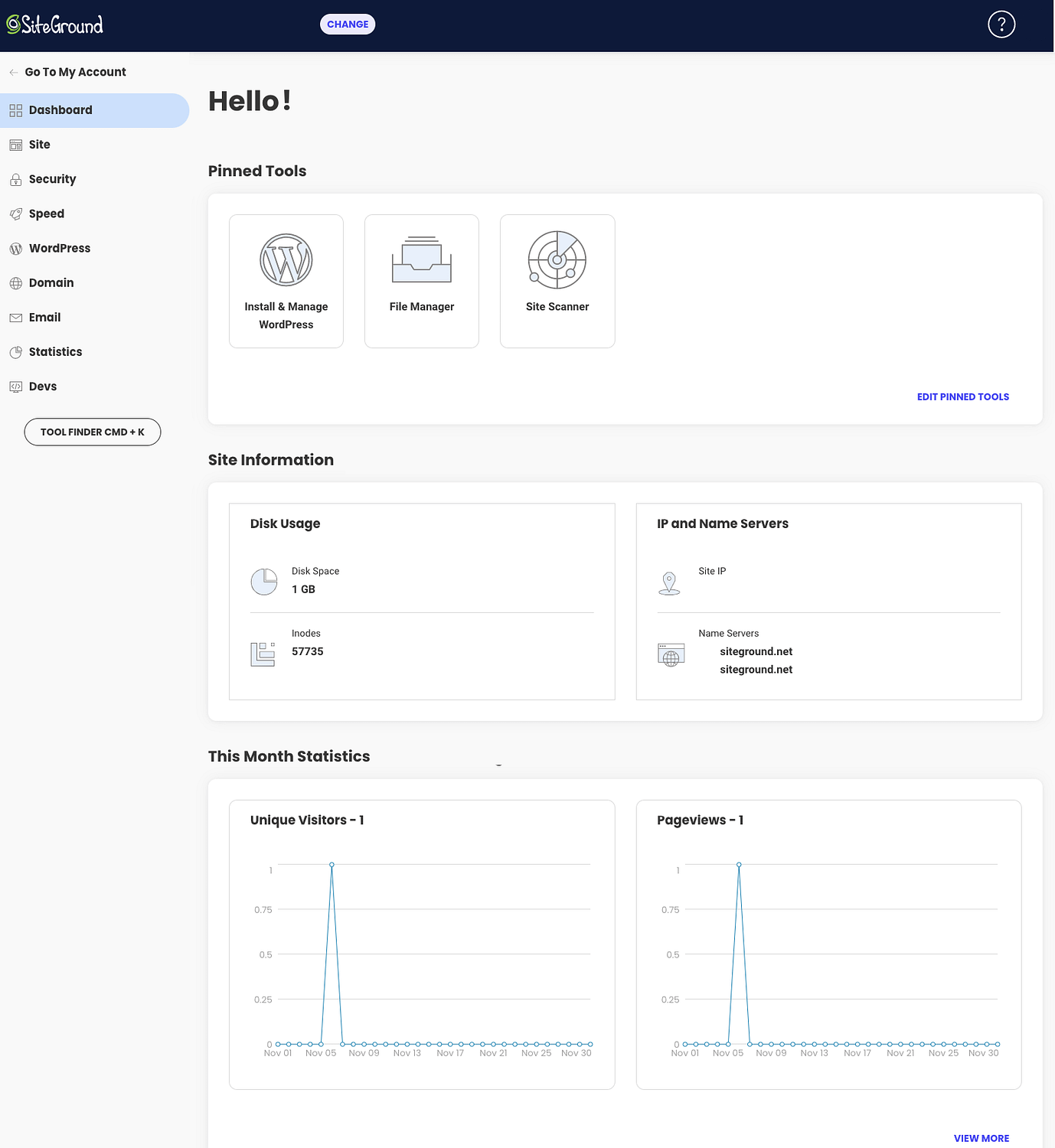
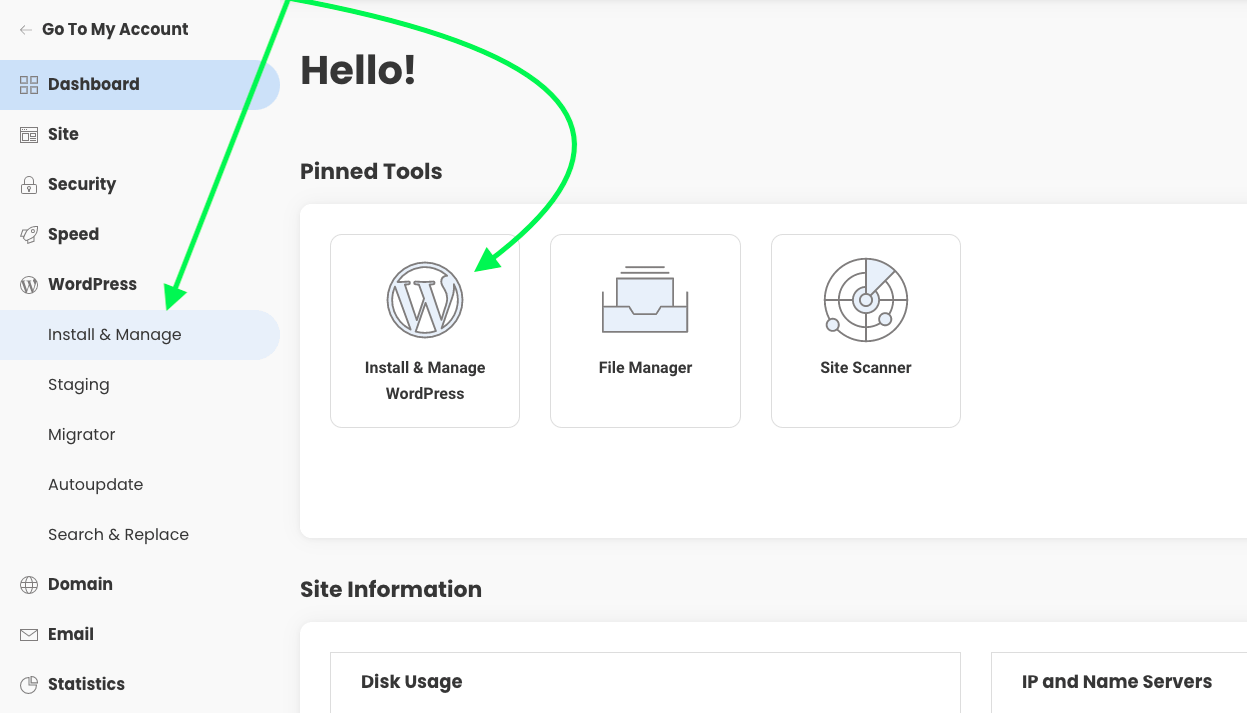
سينقلك هذا إلى لوحة تحكم أخرى يجب أن تبدو مشابهة لما تراه أدناه:

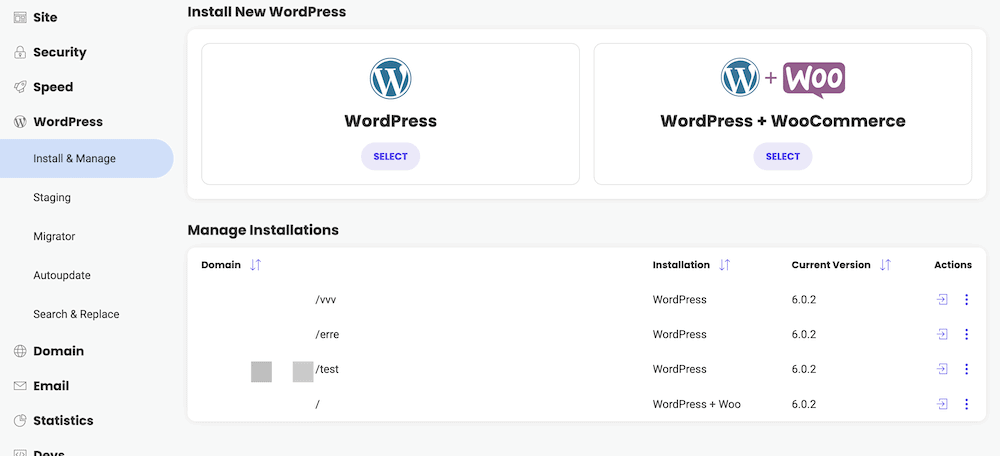
من هنا ، يمكنك إما النقر فوق الزر " التثبيت والإدارة " الكبير الذي يحمل شعار WordPress ، أو يمكنك النقر فوق WordPress في القائمة الموجودة على الجانب الأيسر ، وعندما تفتح القائمة الفرعية ، انقر فوق "تثبيت وإدارة" من هناك. كلا الطريقين يؤديان إلى نفس الوجهة:

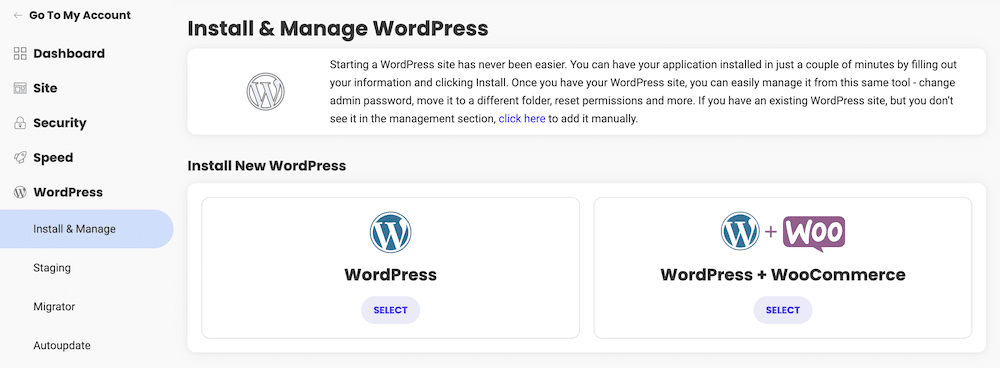
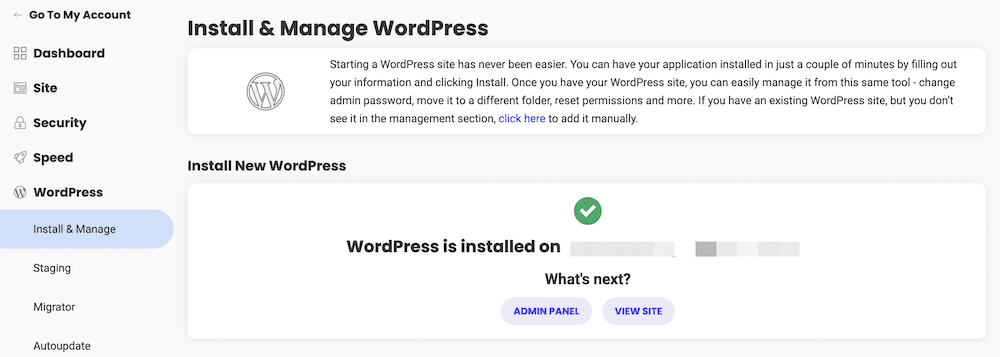
بمجرد النقر فوق أي منهما ، ستتم دعوتك لتثبيت WordPress ، كما هو موضح أدناه:

ستلاحظ أيضًا بعض الحقول الجديدة التي يجب ملؤها. في الخطوة التالية ، سنوضح لك كيفية التنقل في طريقك من خلالها.
2. قم بإعداد موقعك الجديد وإنشاء بيانات اعتماد المسؤول
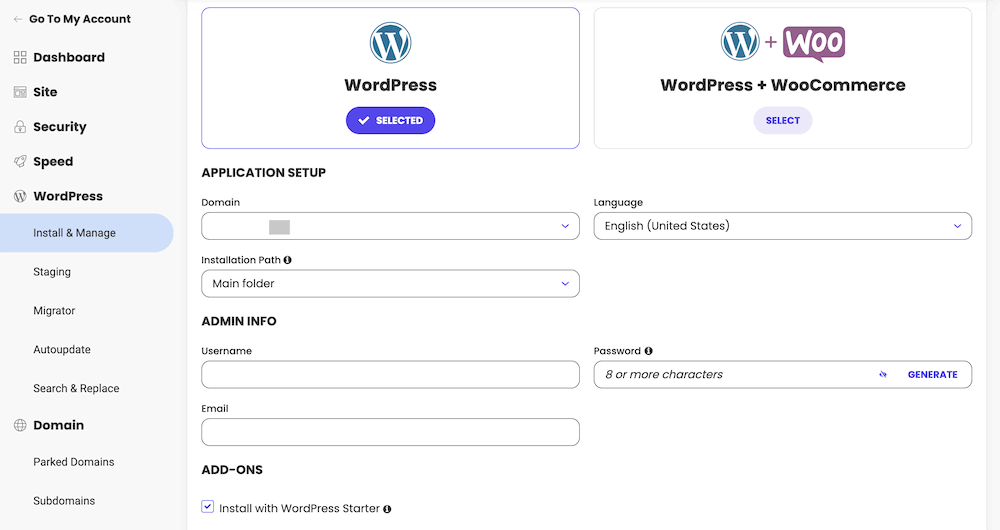
تتكون منطقة إنشاء الموقع الجديد من مكونين. الأول هو اسم المجال ، والذي يجب أن يتم ملؤه تلقائيًا بالمجال الذي قمت بتسجيله عند التسجيل:

أسفل هذا ، سيُطلب منك تقديم اسم مستخدم فريد وكلمة مرور وعنوان بريد إلكتروني. من الواضح أن جزء البريد الإلكتروني هو الأسهل ، لكنك تريد التفكير مليًا في الجزأين الآخرين - خاصة كلمة المرور.
- اسم المستخدم . يعد استخدام خيار "المسؤول" الافتراضي خطأً مبتدئًا ، لأنه يجعلك الهدف المثالي للمتسللين الطموحين. اختر شيئًا فريدًا ستتذكره ، لكن هذا لن يكون واضحًا لأي شخص يحاول اقتحام موقعك.
- كلمة السر . يجب عليك دائمًا اختيار كلمة مرور قوية واختبارها. إذا كنت تريد ، يمكنك أيضًا استخدام مولد كلمات المرور الخاص بـ SiteGround لمساعدتك. بغض النظر عن كيفية التوصل إلى كلمة المرور الخاصة بك ، تأكد من حفظها باستخدام مدير كلمات مرور موثوق. إذا فقدته ، فقد لا تتمكن من العودة إلى موقعك.
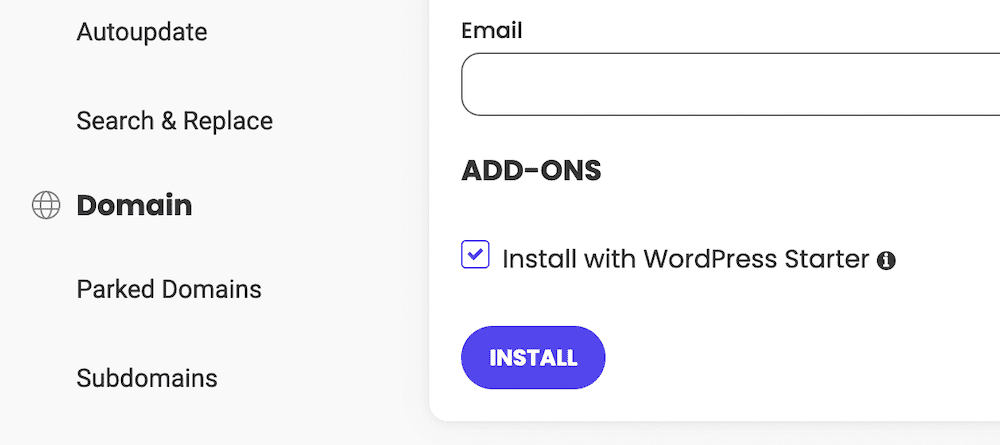
آخر شيء ستلاحظه في هذه الصفحة هو مربع الاختيار في الأسفل ، والذي سيسألك عما إذا كنت تريد تثبيت المكون الإضافي WordPress Starter:

على الرغم من أنه ليس مطلوبًا ، نوصيك بتركه محددًا. ستجعل الأمور أسهل قليلاً بينما تستمر في شق طريقك خلال عملية الإعداد. بمجرد النقر فوق زر التثبيت ، سيعمل SiteGround على سحره ، وهذا إلى حد كبير. هذه هي طريقة تثبيت WordPress على SiteGround. من هناك ، ستتمكن من الانتقال إلى لوحة تحكم WordPress أو عرض موقع (فارغ حاليًا):

ضع في اعتبارك أن هذا ما هو التالي؟ لن تكون الرسالة هنا في كل مرة تقوم فيها بتسجيل الدخول ، مما يعني أنك ستحتاج إلى الوصول إلى موقع WordPress الخاص بك عبر طريقة مختلفة. سنغطي ذلك بعد ذلك!
كيفية إعداد موقع WordPress الخاص بك باستخدام SiteGround
عند تثبيت WordPress على SiteGround ، يبدأ العمل الحقيقي لإنشاء موقع WordPress الخاص بك. الجانب السلبي الوحيد لاستخدام SiteGround مقارنة ببعض شركات الاستضافة الأخرى (على سبيل المثال - Bluehost) ، هو أنه لا يحتوي على منطقة مخصصة لتثبيت السمات والمكونات الإضافية.
لاحظ أننا قلنا الجانب السلبي البسيط . ذلك لأنه يمكنك بسهولة تثبيت كل من السمات والإضافات مباشرة من لوحة معلومات WordPress ، لذلك لا يوجد شيء يجب التشديد عليه.
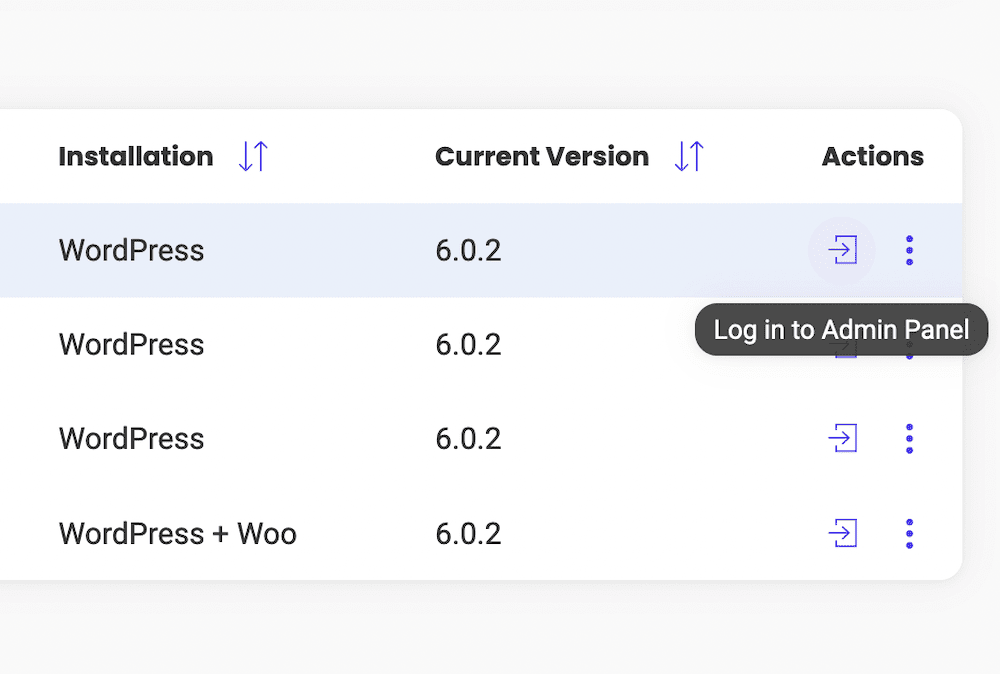
الشيء التالي الذي يجب فعله هو الوصول فعليًا إلى لوحة معلومات WordPress. طريقة القيام بذلك هي من خلال النظر إلى الجزء السفلي من شاشة مواقع الويب . هناك سترى تثبيتات WordPress على الخادم الحالي:

لتسجيل الدخول إلى WordPress من هناك ، استخدم رمز السهم الأيمن أسفل عمود الإجراءات :

سينقلك هذا إلى لوحة تحكم WordPress ، ومن هناك يمكنك بدء عملية العمل على موقع الويب الخاص بك:

- استخدام بادئ WordPress
- تثبيت السمات
- إضافة الإضافات
- إنشاء الوظائف والصفحات
استخدام بادئ WordPress
تذكر علامة الاختيار التي أوصينا بتركها محددة؟
هذا ما هذا.
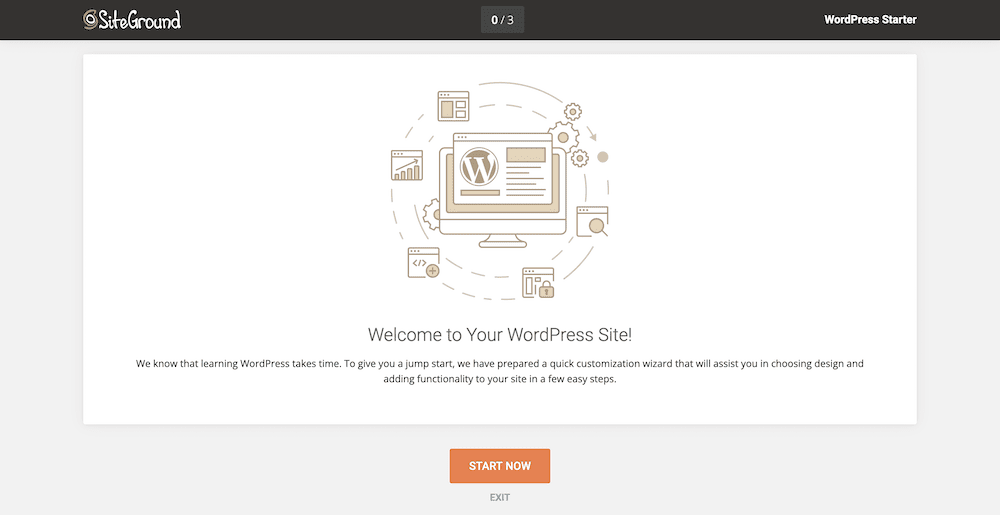
إذا تركت علامة الاختيار محددة ، فهذا يعني أنك انتهيت من تثبيت مكون WordPress Starter الإضافي من SiteGround. عند تسجيل الدخول لأول مرة إلى موقعك ، سيرشدك هذا المكون الإضافي خلال عملية الإعداد باستخدام معالج خطوة بخطوة:

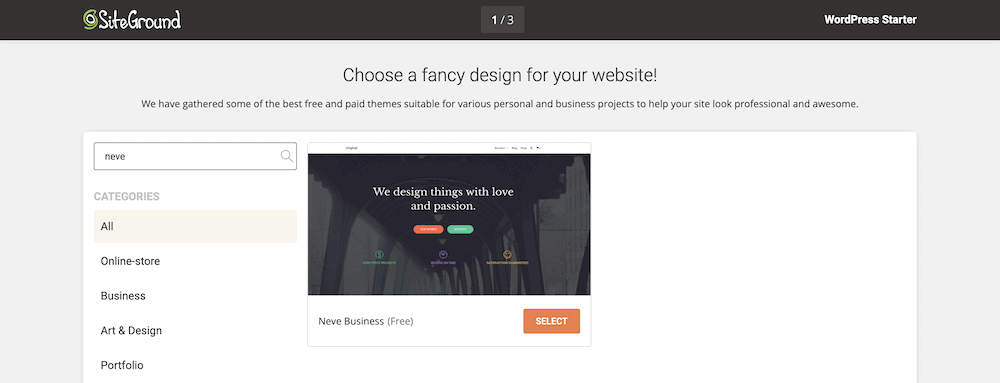
المطالبة الأولى التي سيتم إعطاؤها لك هي اختيار سمة لموقع WordPress الخاص بك.
تثبيت السمات
تتمثل إحدى طرق التفكير في سمات WordPress في أنها تشبه المظهر المادي الخارجي لموقعك على الويب. إنهم مسؤولون بشكل أساسي عن المظهر الجمالي الذي تريد تصويره لجمهورك. في بعض الحالات ، يمكنهم أيضًا تضمين بعض الجوانب الوظيفية كجزء من تصميمهم.
تتضمن بعض المكونات النموذجية لموضوع WordPress الطباعة (هذا هو الخط) وأنظمة الألوان والاستجابة (هذه هي القدرة على التكيف مع شاشات ذات أحجام مختلفة) والتخطيط (هذا هو عرض النص والصور والأعمدة ، والأشرطة الجانبية ، وما إلى ذلك).
نظرًا لاعتماد WordPress على نطاق واسع باعتباره الطريقة الأكثر شيوعًا لإنشاء موقع ويب على الإنترنت * ، فقد تم إنشاء الآلاف من السمات للمستخدمين للاختيار من بينها.
هذه أخبار رائعة بالنسبة لك ، لأنها تعني أنه لن يكون لديك نقص في الخيارات.
تتراوح السمات من موضوعات بسيطة للغاية ، صفحة واحدة ، إلى موضوعات متميزة مع جميع الأجراس والصفارات لتتناسب معها.
واحدة من المفضلة لدينا التي نوصي بها للجميع تقريبًا هي سمة Neve الخاصة بنا. بطبيعة الحال ، نعتقد أن موضوعنا رائع لأننا نعرف مدى قدرته ، ولكن في حال كنت متشككًا في أن نوصي بمنتجنا الخاص ، فلن تحتاج إلى أخذ كلمتنا من أجله. في الواقع ، نحن نشجعك على عدم الاكتفاء بكلامنا. يرجى الانتقال إلى مستودع قوالب WordPress الرسمي وتحقق من إحصائيات Neve بنفسك.
كما يقول المثل - الأرقام لا تكذب - وحتى الآن ، تم تثبيت Neve على أكثر من 300000 موقع ، مع متوسط التقييم من أكثر من 1000 مراجعة هو 5 من أصل 5 نجوم.
* يدير WordPress 43٪ من جميع مواقع الويب على الإنترنت. مرة أخرى ، هذا هو كل المواقع [1] .

في حين أن الإصدار المجاني من Neve قد يكون كافياً للعديد من مستخدمي WordPress المبتدئين للبدء ، فإن إصدار Neve Pro المتميز يأخذ الأشياء إلى المستوى التالي. إذا كنت ترغب في الاستثمار في نجاح موقع الويب الخاص بك وأن تكون متقدمًا على نموك النهائي ، فقد ترغب في التفكير في الترقية إلى Neve Pro:

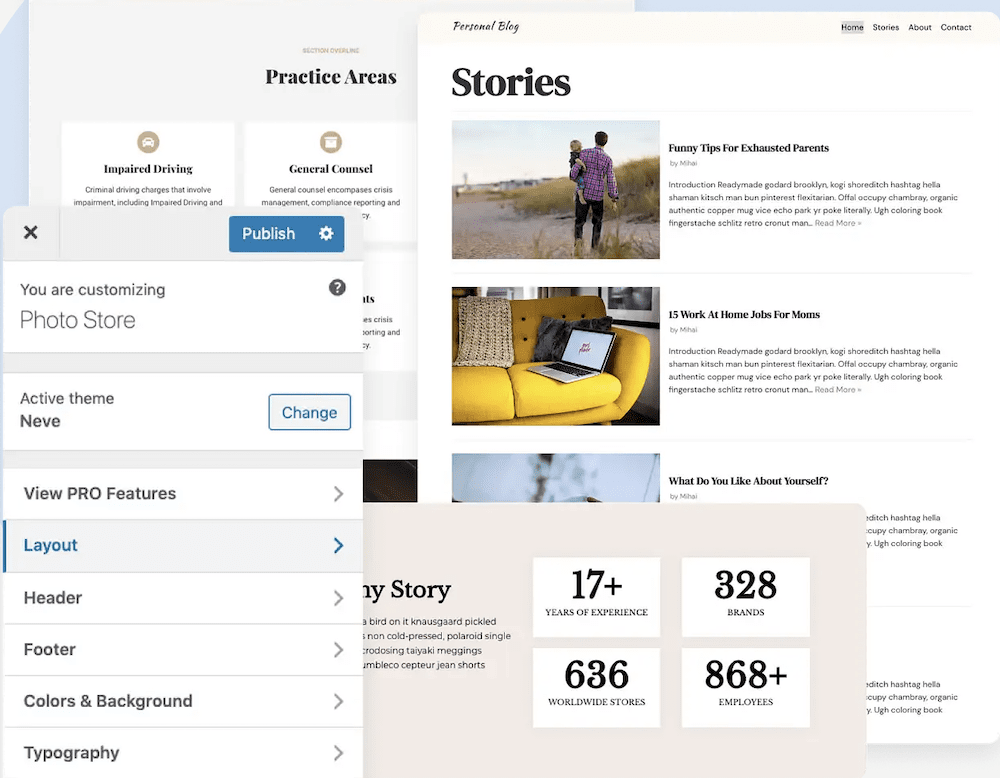
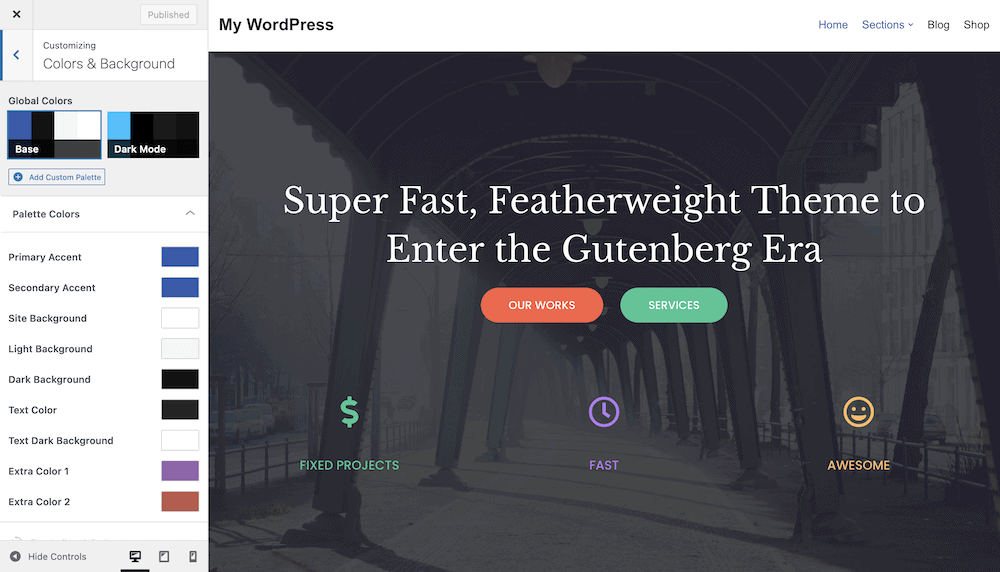
الشيء الآخر اللطيف حول هذا الموضوع ، هو أنه إذا كنت بالفعل على دراية بسيطة بـ WordPress ، فسيكون من السهل جدًا عليك أن تتعلم طريقك حول النهاية الخلفية لـ Neve.
هذا لأنه يستخدم أداة تخصيص WordPress الأصلية المضمنة بالفعل في WordPress نفسه. ليست هناك حاجة للاعتماد على لوحات إدارة الجهات الخارجية أو لوحات التحرير التي يصعب استخدامها عند إجراء تعديلات على تصميم موقعك.

بالطبع لست ملزمًا باستخدام Neve ، وإذا كنت ترغب في التحقق من بعض السمات الأخرى ، فسيتيح لك المكون الإضافي WordPress Starter البحث من خلال خيارات لا حصر لها. بمجرد العثور على الشخص الذي يعجبك ، ما عليك سوى النقر فوق الزر تحديد للانتقال إلى الخطوة التالية:

إذا قررت عدم الاعتماد على المكون الإضافي SiteGround WordPress Starter ، فيمكنك دائمًا تثبيت سمة من خلال لوحة معلومات WordPress. أيضًا ، إذا قمت بتثبيت سمة وأدركت بعد ذلك أنك تفضل سمة مختلفة ، فاقرأ البرنامج التعليمي الخاص بنا حول كيفية تغيير سمة WordPress لمساعدتك على العودة إلى المسار الصحيح.
إضافة الإضافات
كما ذكرنا ، سيكون الموضوع الذي تختاره في النهاية مسؤولاً إلى حد كبير عن شكل موقعك ، ولكن ماذا عن الطريقة التي يعمل بها؟
قل مرحبًا لمكونات WordPress الإضافية.
أسهل طريقة للتفكير في المكونات الإضافية ، هي أنها إضافات إلى موقعك تزيد من وظائفه بطريقة ما. السبب في أن هذا مفيد لأنه إذا لم تكن مطور ويب بارعًا في الكود ، فلن تتمكن من تخصيص موقع WordPress الخاص بك للقيام بالأشياء التي تريدها أن تفعلها.
المكونات الإضافية قادرة على سد هذه الحاجة وهناك مكونات إضافية متاحة لكل شيء تقريبًا يمكن أن تتخيله. حتى وقت كتابة هذا التقرير ، يوجد بالفعل حوالي 60.000 مكون إضافي في مستودع WordPress.
بالتأكيد لن تحتاج إلى ما يقرب من 60.000 مكون إضافي لبدء تشغيل موقع WordPress الخاص بك ، ولكن هناك القليل منها نوصي به لكل موقع تقريبًا:
- المكونات الإضافية للأمان مثل Wordfence لحماية موقعك من المتسللين الضارين.
- إضافات تحسين محرك البحث (SEO) للمساعدة في تحسين تصنيفات البحث لمشاركاتك. تتضمن الأمثلة Yoast SEO ، و SEO Framework ، و SEOPress.
- المكونات الإضافية لتحسين مواقع الويب وتحسين الصور للمساعدة في تحسين وقت التحميل. يعد المكون الإضافي Optimole الخاص بنا خيارًا رائعًا لهذا الغرض.
- نماذج الاتصال للسماح للزائرين بالتواصل. Ninja Forms و WPForms و Gravity Forms ، كلها خيارات صلبة.
- تعتبر النسخ الاحتياطية مهمة إذا احتجت في أي وقت إلى إعادة تثبيت WordPress. UpdraftPlus هو مكوِّن إضافي للنسخ الاحتياطي معروف ويعمل جيدًا لهذا الغرض.
- مكون إضافي لسكين الجيش السويسري يقوم بالكثير من الأشياء المفيدة في وقت واحد. المنارة هي الخيار الأمثل لهذه الفئة.
ضع في اعتبارك أنه تمامًا كما هو الحال مع السمات ، تحتوي المكونات الإضافية أيضًا على خيارات مجانية وخيارات مدفوعة ومتميزة. في معظم الحالات - خاصة عندما تبدأ - المكونات الإضافية المجانية قادرة على القيام بمعظم الأشياء التي ستحتاج إليها. يمكنك تثبيتها مباشرة من لوحة معلومات WordPress في الإضافات > إضافة صفحة جديدة :

ما عليك سوى استخدام شريط البحث للعثور على المكون الإضافي الذي تريده وتثبيته وتنشيطه. لا يبدو الأمر مبتذلًا هنا ، لكنه حقًا سهل مثل واحد ، اثنان ، ثلاثة .
يبحث. تثبيت. تفعيل.
بكل بساطة.
يمكنك أيضًا إضافة مكونات إضافية مميزة هنا أيضًا ، باستخدام رافع مخصص. لدينا دليل كامل لإضافة المكونات الإضافية إلى موقعك إذا كنت ترغب في التعمق فيه.
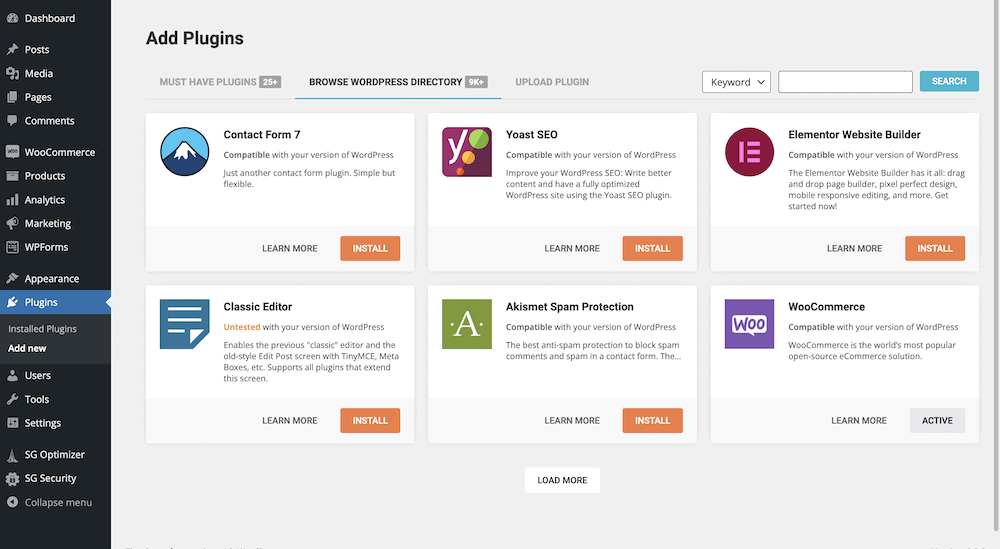
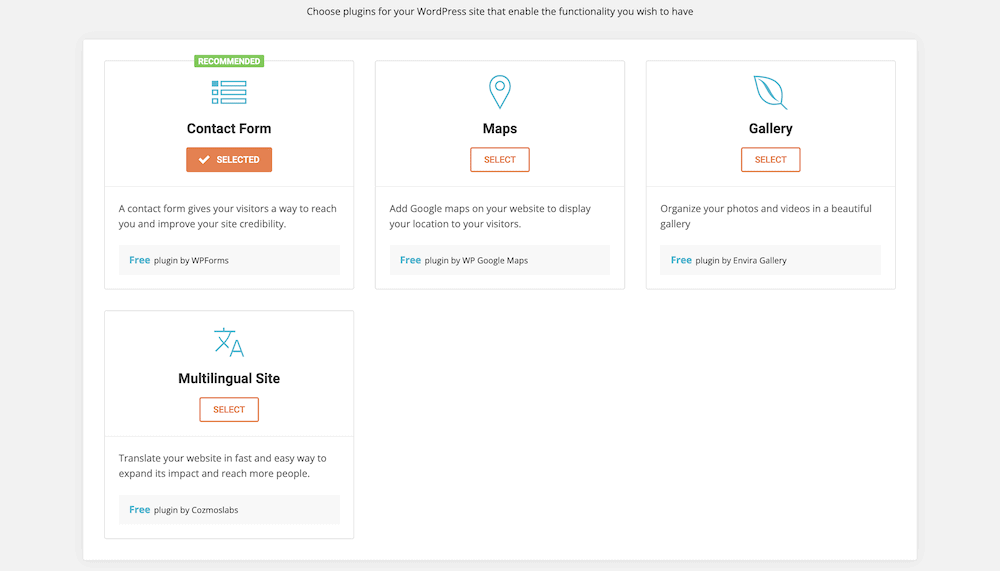
إلى جانب اقتراحاتنا أعلاه ، يوفر المكون الإضافي SiteGround WordPress Starter أيضًا بعض توصيات البرنامج المساعد بينما تشق طريقك عبر معالج الإعداد:

ومع ذلك ، نوصي فقط بتخطي هذا الجزء لأنه كما رأيت ، يمكنك تثبيت المكونات الإضافية التي تحتاجها لاحقًا ، مباشرة من لوحة معلومات WordPress. من الأفضل أن تبدأ بسجل نظيف عندما يتعلق الأمر بموقعك ، وأن تضيف إليه بشكل استراتيجي.
إنشاء الوظائف والصفحات
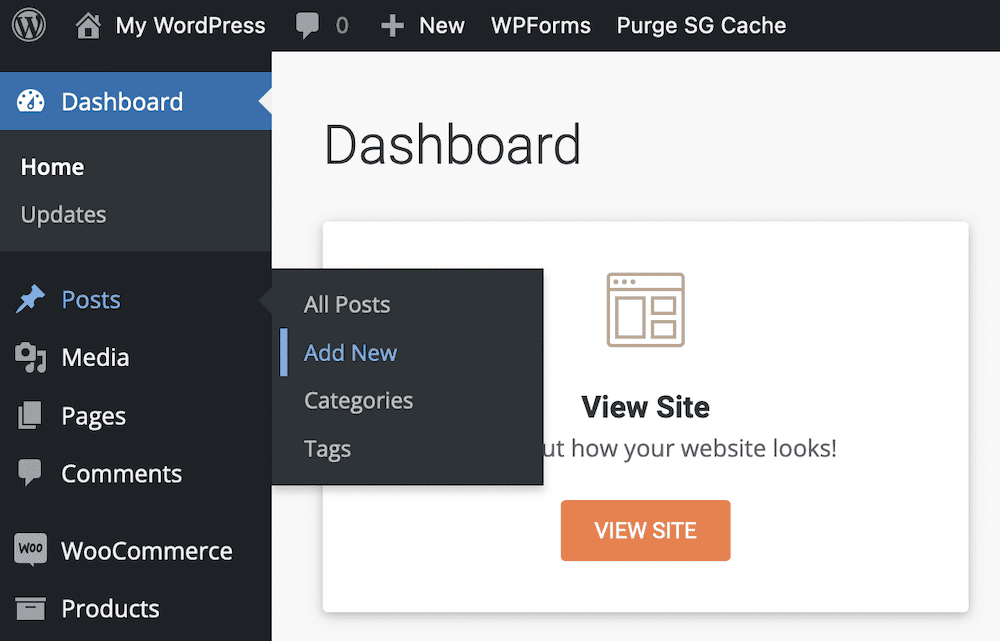
بعد إنشاء الأساس لموقعك ، ستحتاج إلى البدء في التفكير في إضافة محتوى. للقيام بذلك ، يمكنك النقر فوق الصفحات > ارتباط جديد أو المنشورات > إضافة رابط جديد على الجانب الأيسر من لوحة معلومات WordPress:

بالمعنى العملي ، يمكنك استخدام أي من الخيارين لنشر محتوى على موقعك. ومع ذلك ، هناك بعض الاختلافات بينهما ، لا سيما الغرض المقصود منها:
- تُستخدم الصفحات بشكل أساسي للمحتوى الثابت الذي نادرًا ما يتم تحديثه. ستكون هذه الصفحات الخاصة بك عني ، وصفحات الاتصال بنا ، وصفحات ابدأ هنا ، وما إلى ذلك.
- تُستخدم المنشورات لمحتوى على غرار المدونة يمكن أن يكون أكثر حساسية للوقت وتتطلب تحديثات لضمان أن المعلومات المقدمة لا تصبح قديمة.
إذا كنت تريد التعمق أكثر في هذا الموضوع ، فراجع مقالتنا حول الفرق بين الصفحات مقابل المنشورات. بالنسبة للصفحات ، على الرغم من أن كل موقع فريد من نوعه ، إلا أن معظمها سيشمل ما يلي كأساس:
- غالبًا ما تكون الصفحة الرئيسية هي أول صفحة يراها الزوار عند وصولهم إلى موقع الويب الخاص بك. لإبقائهم فعليًا على موقعك ، ستحتاج إلى جعل صفحتك الرئيسية جذابة وتبين لهم أن موقعك متوافق مع هدف البحث واهتماماتهم.
- صفحات الاتصال تشرح نفسها بنفسها. أنها توفر وسيلة لزوار موقعك للاتصال بك. اعتمادًا على طبيعة موقع الويب الخاص بك ، قد يتضمن ذلك رقم هاتف إذا كنت تمثل شركة أو عنوان بريد إلكتروني أو حسابات وسائط اجتماعية أو طرق اتصال أخرى.
- تعتبر صفحات "نبذة عني " أيضًا لا تحتاج إلى شرح. سيرغب زوار موقعك في معرفة المزيد عنك. هذا هو المكان الذي تشارك فيه قصتك ، بالإضافة إلى عرض القيمة الخاص بك ، وهذا هو السبب الذي يجعلهم يستمعون إليك. تذكر أنه على الرغم من أنها تسمى صفحة عني ، إلا أنها تحتاج حقًا إلى أن تكون عنهم ، أي جمهورك. ما الذي يدور حولك وعن خلفيتك وما تتحدث عنه على موقعك والذي سيجلب لهم قيمة.
- صفحة الخدمات اختيارية وتستخدمها بشكل أساسي مواقع الويب التي تبيع المنتجات أو تقدم الخدمات. إذا كنت ستقوم بالتدوين بشكل أساسي ، فلن تحتاج إلى ذلك.
بمجرد الانتهاء من إعداد صفحاتك الأساسية ، يمكنك البدء في العمل على المحتوى الخاص بك والإضافة إلى تصميم موقعك. استمر في ذلك ، وتعرف على استراتيجيات النمو المختلفة ، وبمرور الوقت نأمل أن ترى النجاح.
الأفكار النهائية حول كيفية تثبيت WordPress على SiteGround
في هذا المنشور ، راجعنا كيفية تثبيت WordPress على SiteGround - واحدة من ثلاث شركات استضافة موصى بها على موقع WordPress.org.
بمجرد تسجيل حسابك ، يكون من السهل إلى حد ما إكمال عملية الإعداد وتثبيت WordPress. من هناك ، يمكنك إنشاء مدونة أو تشغيل موقع ويب أو بدء متجر عبر الإنترنت أو إنشاء أي نوع من التواجد عبر الإنترنت تريده.
يعد كل من WordPress و SiteGround مرنين للغاية وسهل الاستخدام للمبتدئين ، لذا فإن الويب هو محارتك . الآن بعد أن أصبحت لديك المعرفة ، الأمر متروك لك لاتخاذ الخطوة الأولى.
هل لديك أي أسئلة حول كيفية تثبيت WordPress على SiteGround لم نجب عليها؟ ترك لهم في التعليقات أدناه.
