كيفية دمج MailChimp في WordPress الخاص بك بسهولة
نشرت: 2022-06-16لقد أصبح من الصعب أكثر فأكثر زيادة عدد القراء إلى موقع الويب الخاص بك. لا تعرض عمليات بحث Google سوى الإعلانات على الصفحة الأولى من النتائج إلى حد كبير. لقد لاحظت العديد من الشركات كيف انخفض عدد الزيارات وحركة المرور إلى موقع الويب الخاص بهم بشكل كبير ، إذا لم يكونوا على استعداد للدفع مقابل الإعلانات.
بالنظر إلى هذا السيناريو الجديد ، ليس من المهم فقط زيادة ظهورك على الشبكات الاجتماعية ، ولكن أيضًا زيادة قائمة المشتركين في رسالتك الإخبارية حتى يكونوا مواكبين للأخبار التي تنشرها. سنرى اليوم كيفية إنشاء قائمة بالمشتركين في MailChimp وكيفية دمجها في موقع WordPress الخاص بك لجعل القائمة تنمو بسرعة والتأكد من أن المشتركين لديك يتلقون الأخبار من مدونتك تلقائيًا.
قم بإنشاء قائمة بريدية في MailChimp
لتوصيل Mailchimp بـ WordPress الخاص بك ، فإن أول شيء ستحتاج إليه هو حساب Mailchimp. للقيام بذلك ، قم بزيارة موقع MailChimp الإلكتروني وانقر فوق الزر "تسجيل مجاني" في أعلى اليمين.

ما عليك سوى ملء بريدك الإلكتروني وإنشاء اسم مستخدم وكلمة مرور لحسابك واتباع التعليمات التي تظهر على الشاشة لإنهاء إعداد حسابك.
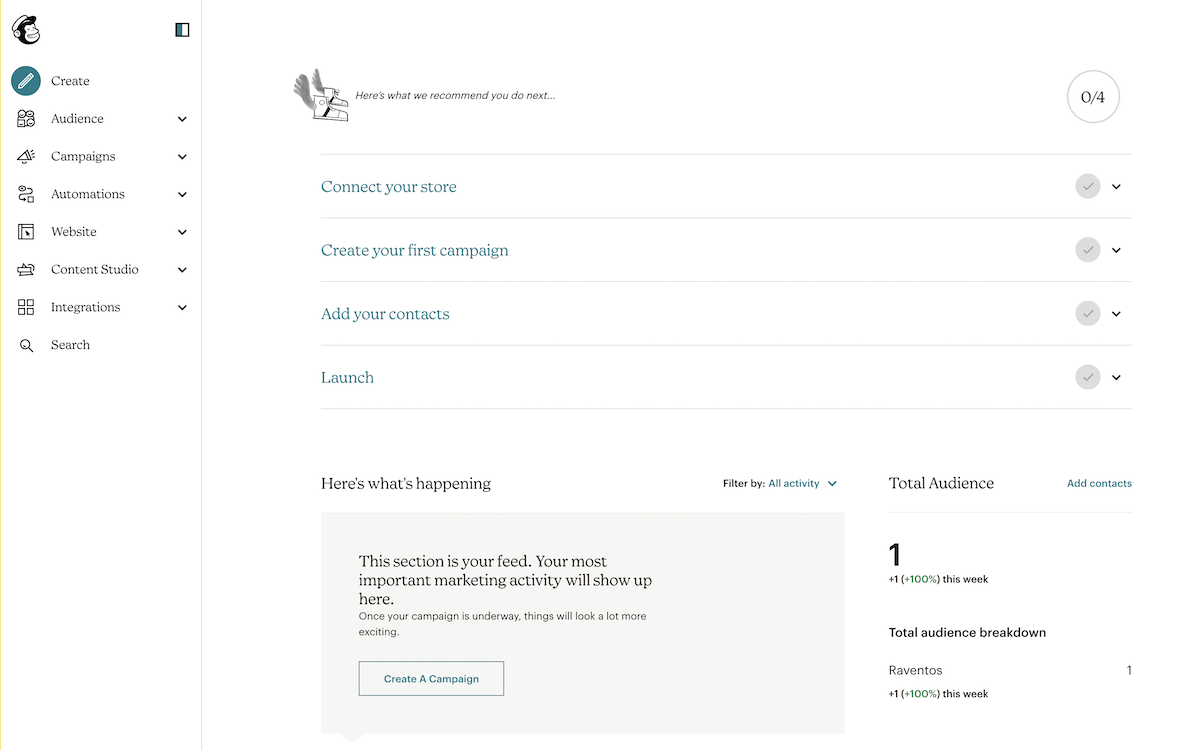
بمجرد إنشاء حسابك ، ستصل إلى لوحة تحكم Mailchimp ، والتي تبدو كالتالي:

دعنا نلقي نظرة على الخيارات المختلفة التي لديك لإضافة نموذج MailChimp إلى موقع WordPress الخاص بك.
قم بتضمين نموذج MailChimp على موقع WordPress الخاص بك
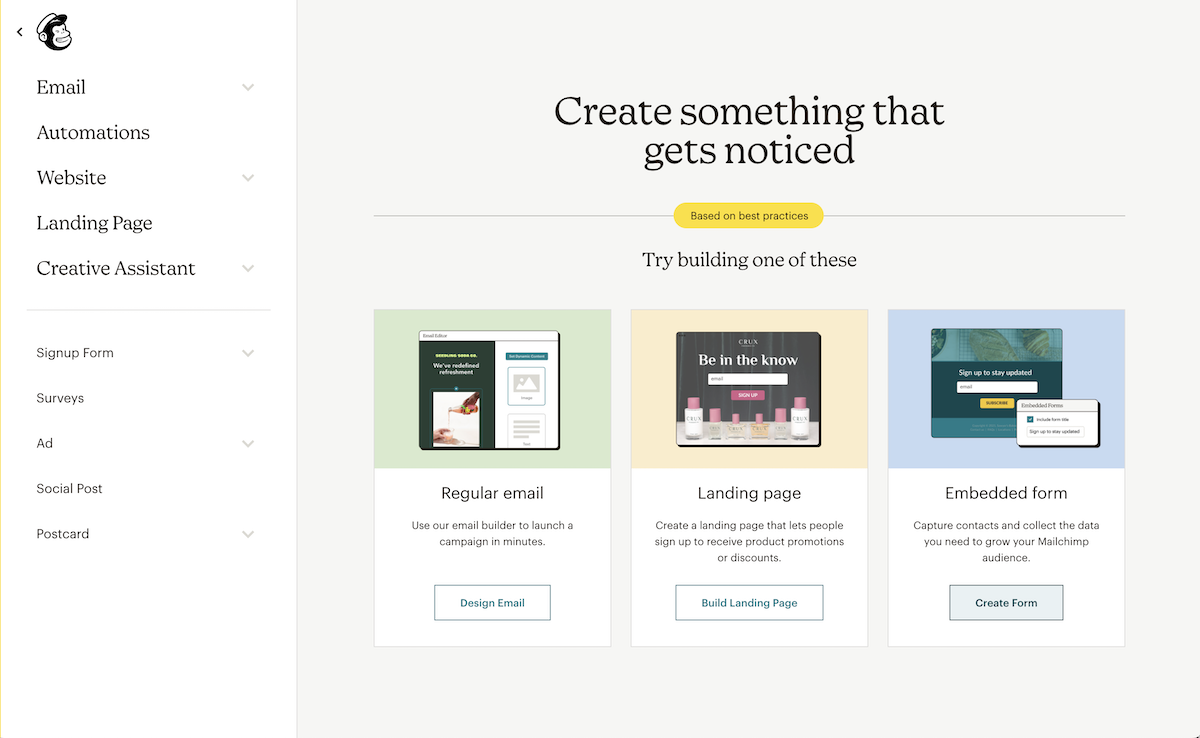
يأتي Mailchimp بالفعل مع نماذج اشتراك مضمنة يمكنك تضمينها مباشرة في موقع WordPress الخاص بك. للقيام بذلك ، كما ترى في الصورة أعلاه ، تحتاج إلى النقر فوق رمز الإنشاء في القائمة الموجودة على اليسار ثم تحديد الخيار لإنشاء نموذج مضمن.

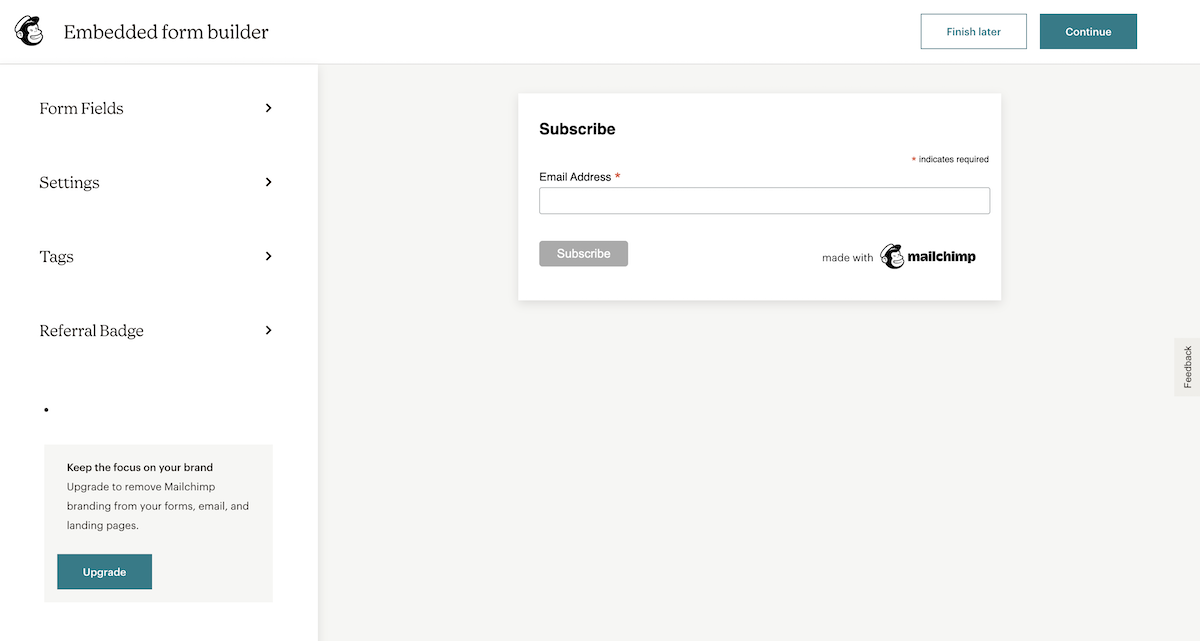
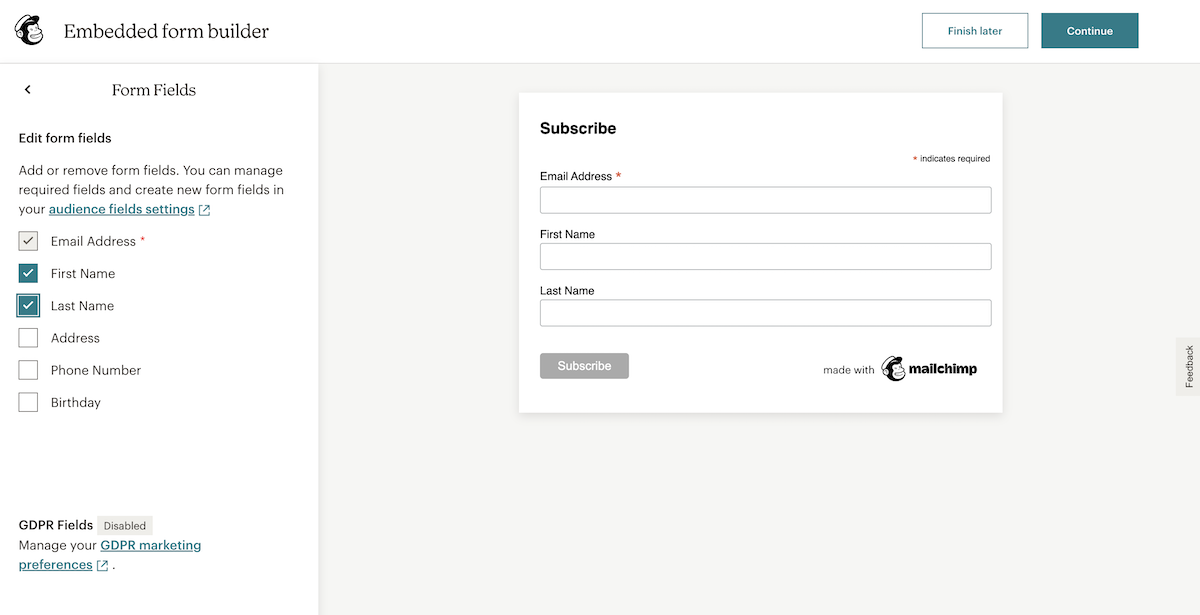
في صفحة تكوين النموذج ، يُظهر لك ، بشكل افتراضي ، نموذجًا يتضمن عنوان البريد الإلكتروني فقط.

في القائمة الموجودة على اليسار ، يمكنك اختيار حقول النموذج التي تريد عرضها وتحديد الخيارات الأخرى لنموذج التسجيل الخاص بك.

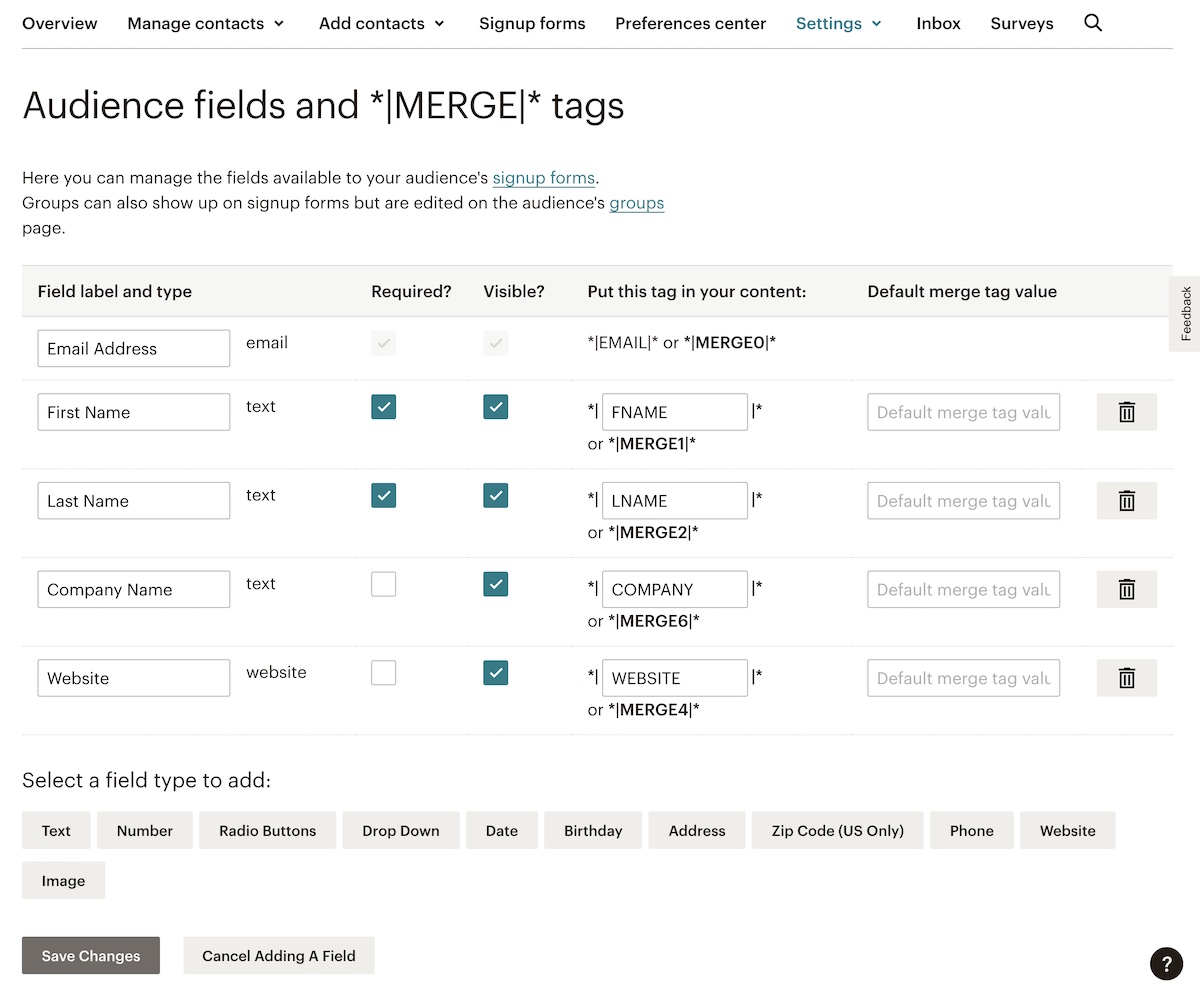
الحقول التي يمكنك الاختيار من بينها ليست حصرية تلك الموضحة في الصورة أعلاه. يمكنك أيضًا تخصيص الحقول لعرضها في النموذج ، في خيار إعدادات الجمهور.

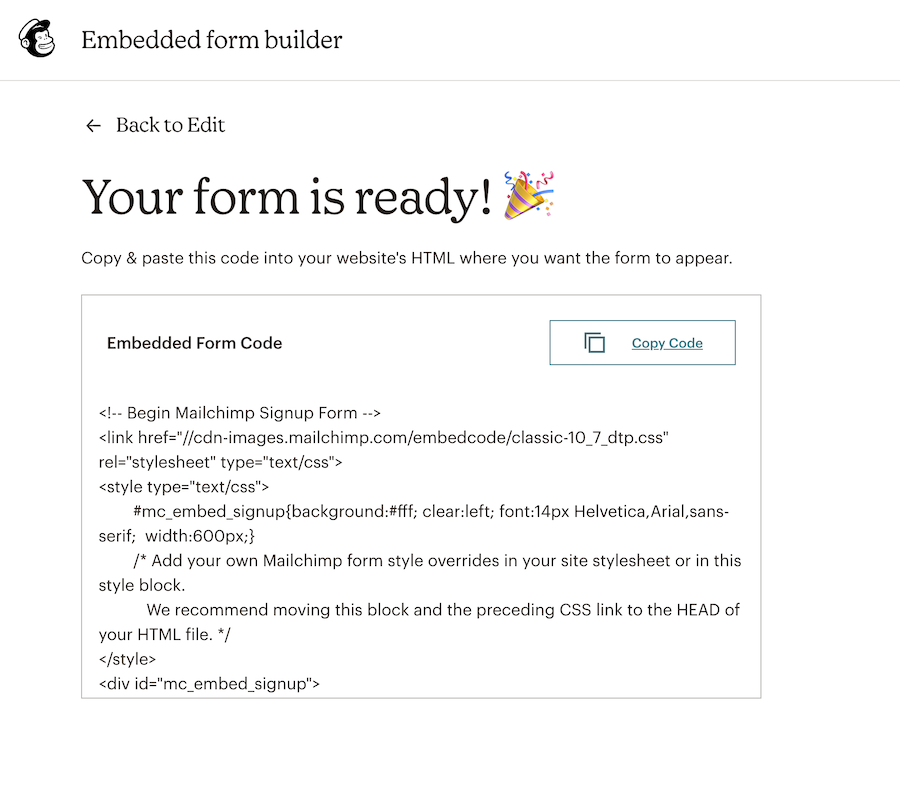
بمجرد تعديل الحقول وإدراجها في النموذج المراد عرضه ، انقر فوق الزر "متابعة" للكشف عن الرمز الذي يجب لصقه على موقع الويب الخاص بك للحصول على النموذج. انقر فوق "نسخ الرمز".

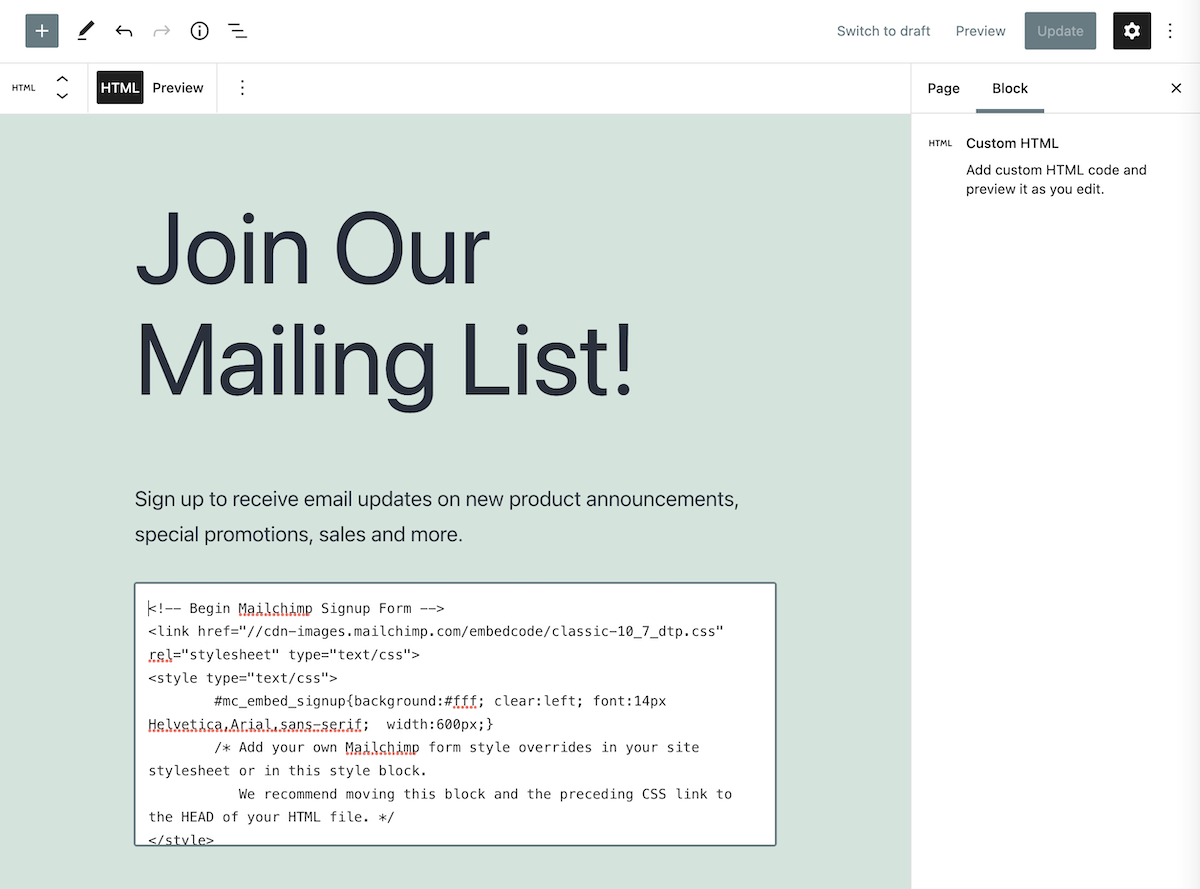
قم بتحرير صفحة موقع الويب الخاص بك حيث تريد عرض النموذج ، وأدخل كتلة من نوع HTML والصق الرمز الذي نسخته مسبقًا ويمكنك الآن حفظ الصفحة.

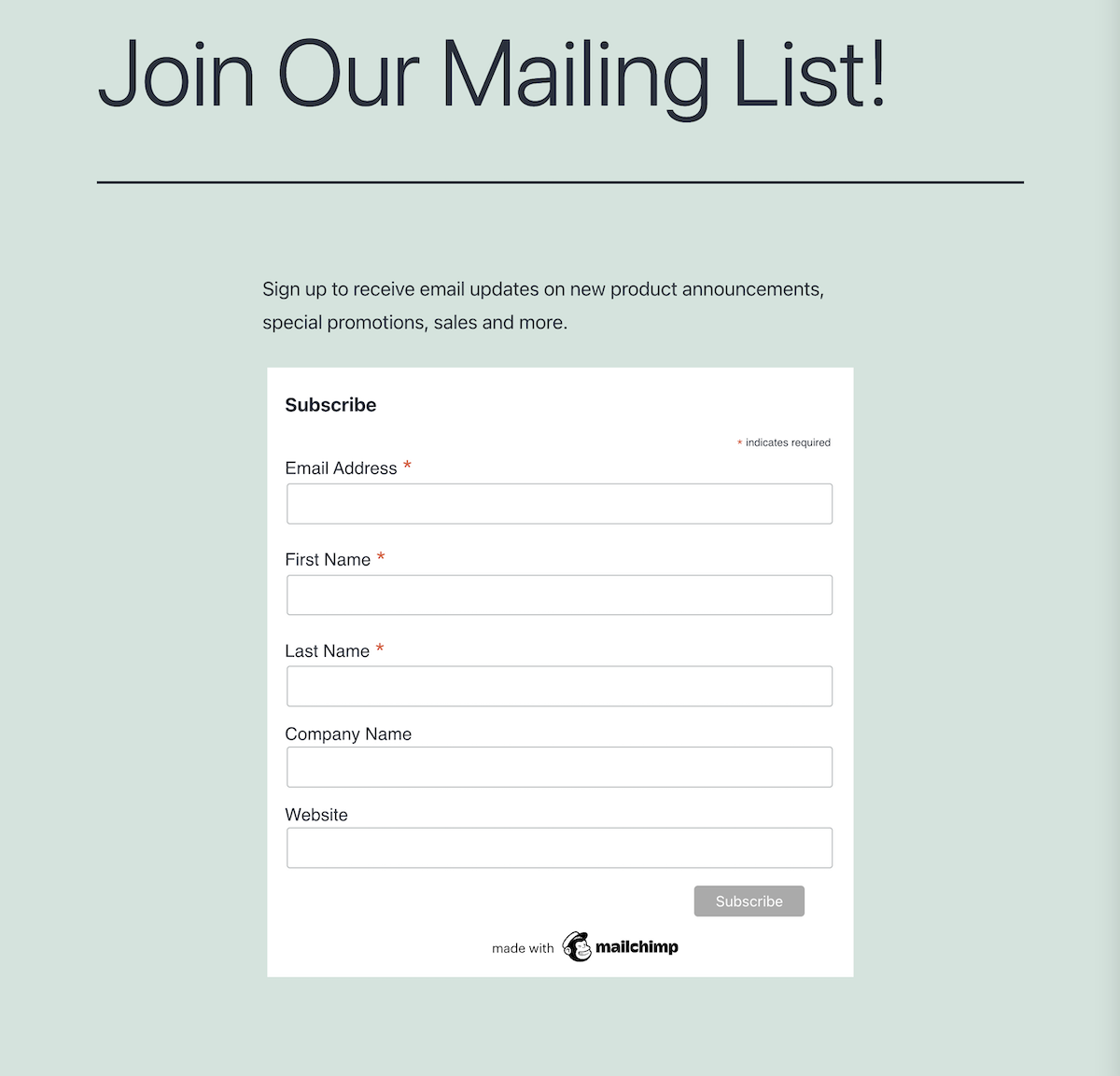
يمكنك الآن معاينة الصفحة لمعرفة مدى سهولة إضافة نموذج مضمن إلى موقع الويب الخاص بك.

قم بإنشاء نموذج باستخدام Nelio Forms
كما قد تلاحظ ، يتيح لك Mailchimp إنشاء نماذج أساسية يمكنك دمجها في WordPress الخاص بك ولكن مع القليل من خيارات التصميم والتخصيص.
البديل الأفضل للنماذج الافتراضية التي يوفرها MailChimp لإضافة نماذج متكاملة تمامًا مع تصميم موقع الويب الخاص بك ، هو استخدام مكون إضافي مثل Nelio Forms. تتكامل Nelio Forms مع حساب MailChimp الخاص بك وتتمتع بميزة السماح لك بتخصيص النموذج كما تراه مناسبًا باستخدام محرر قوالب WordPress.
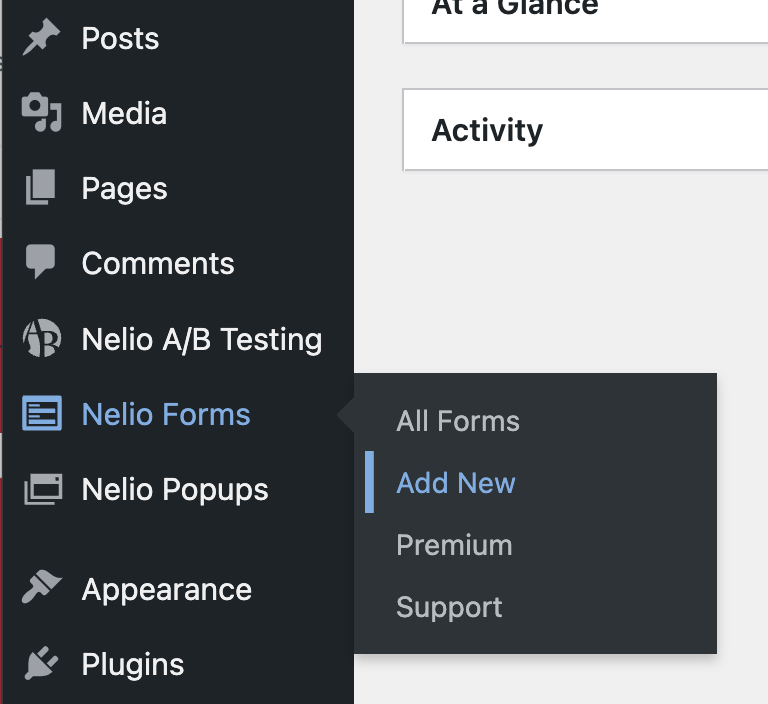
بمجرد التثبيت ، يكون لديك الخيار في الشريط الجانبي الأيسر من WordPress لإضافة نموذج جديد.

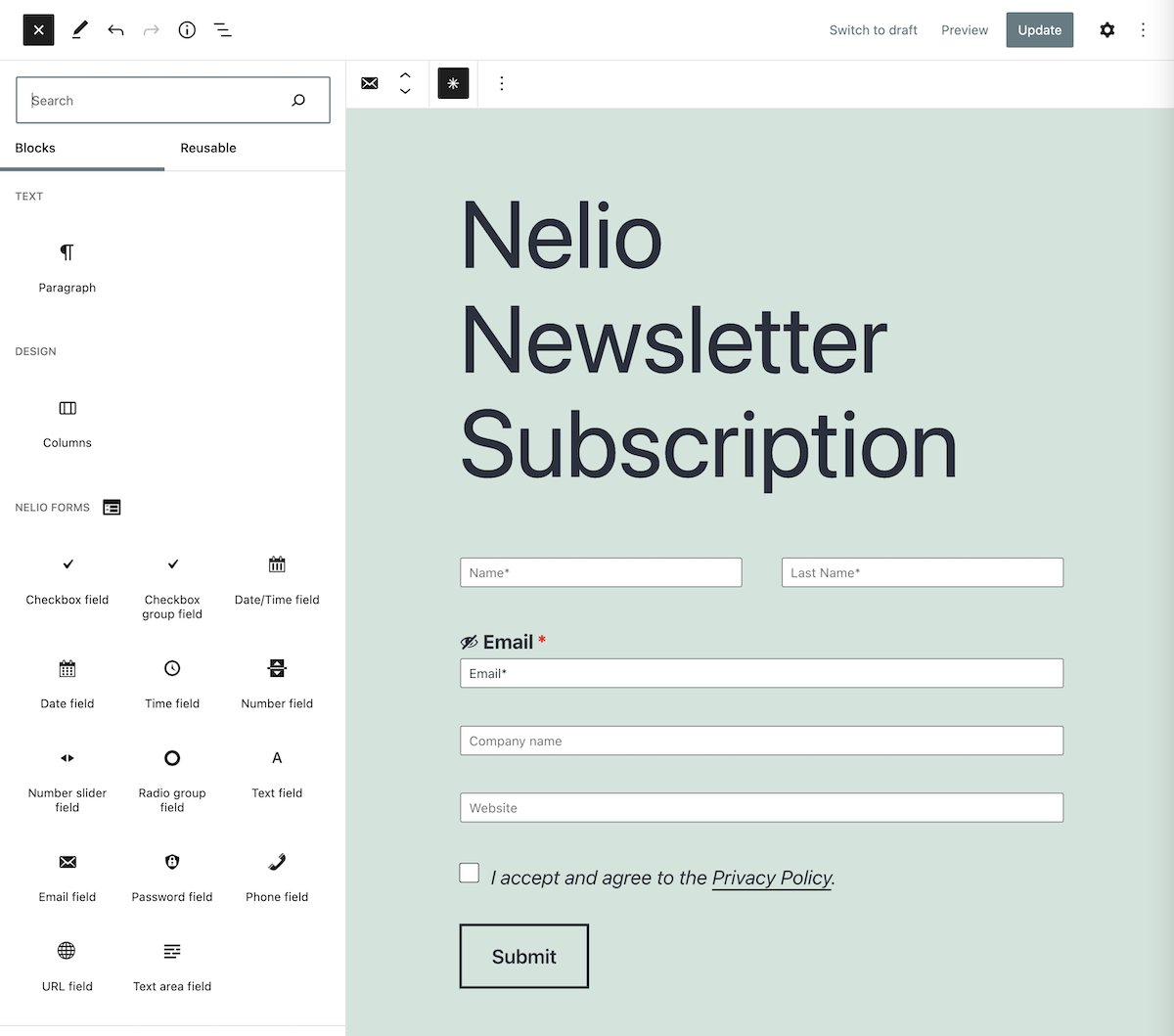
سترى كيف أن محرر نماذج Nelio Forms هو في الواقع نفس محرر قوالب WordPress الذي تعرفه بالفعل:


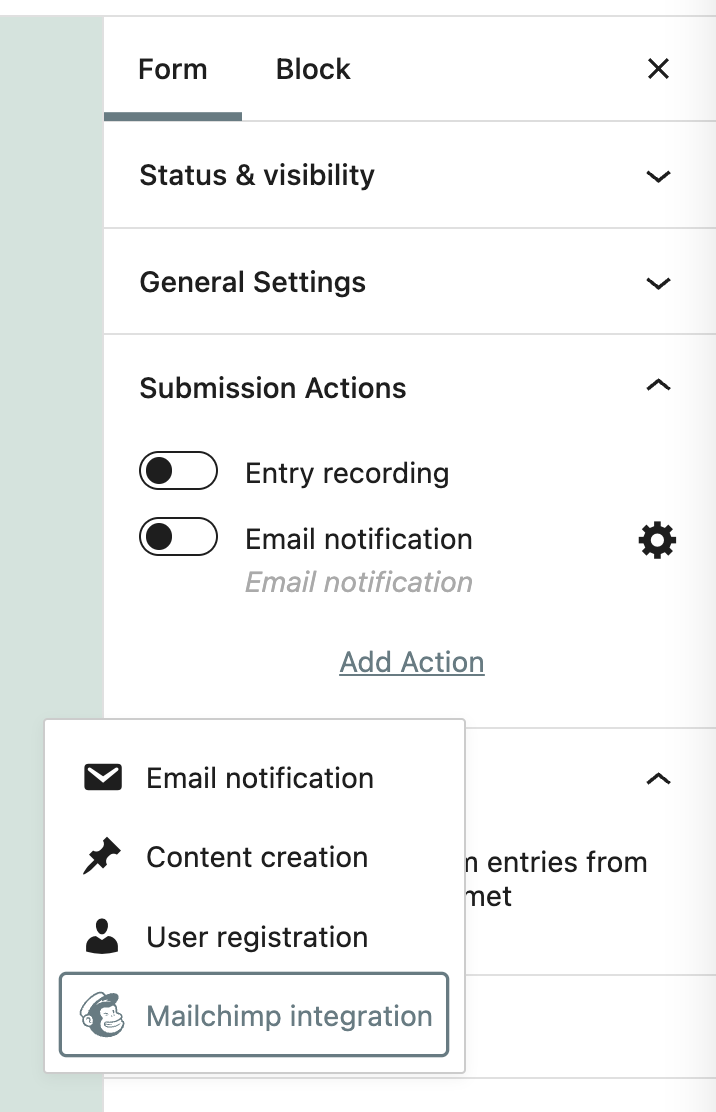
كما ترى في الصورة السابقة ، يمكنك إضافة المزيد من الحقول و / أو إضافة أعمدة ، وتخصيصها كما يحلو لك. بمجرد إنشاء النموذج ، كل ما تبقى هو إضافة إجراء دمجه مع MailChimp. للقيام بذلك ، انقر فوق إضافة هذا الإجراء في الخيار الذي ستجده في الشريط الجانبي الأيمن لمحرر النماذج.

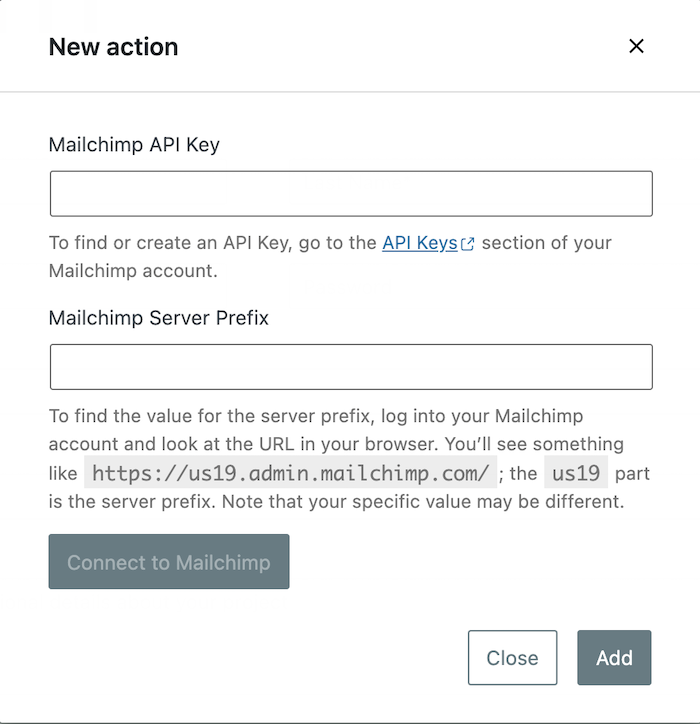
بعد ذلك ، لربط MailChimp بموقعك على الويب ، يجب عليك إدخال مفتاح واجهة برمجة تطبيقات MailChimp الذي ستجده في رابط "مفاتيح API" المتوفر.

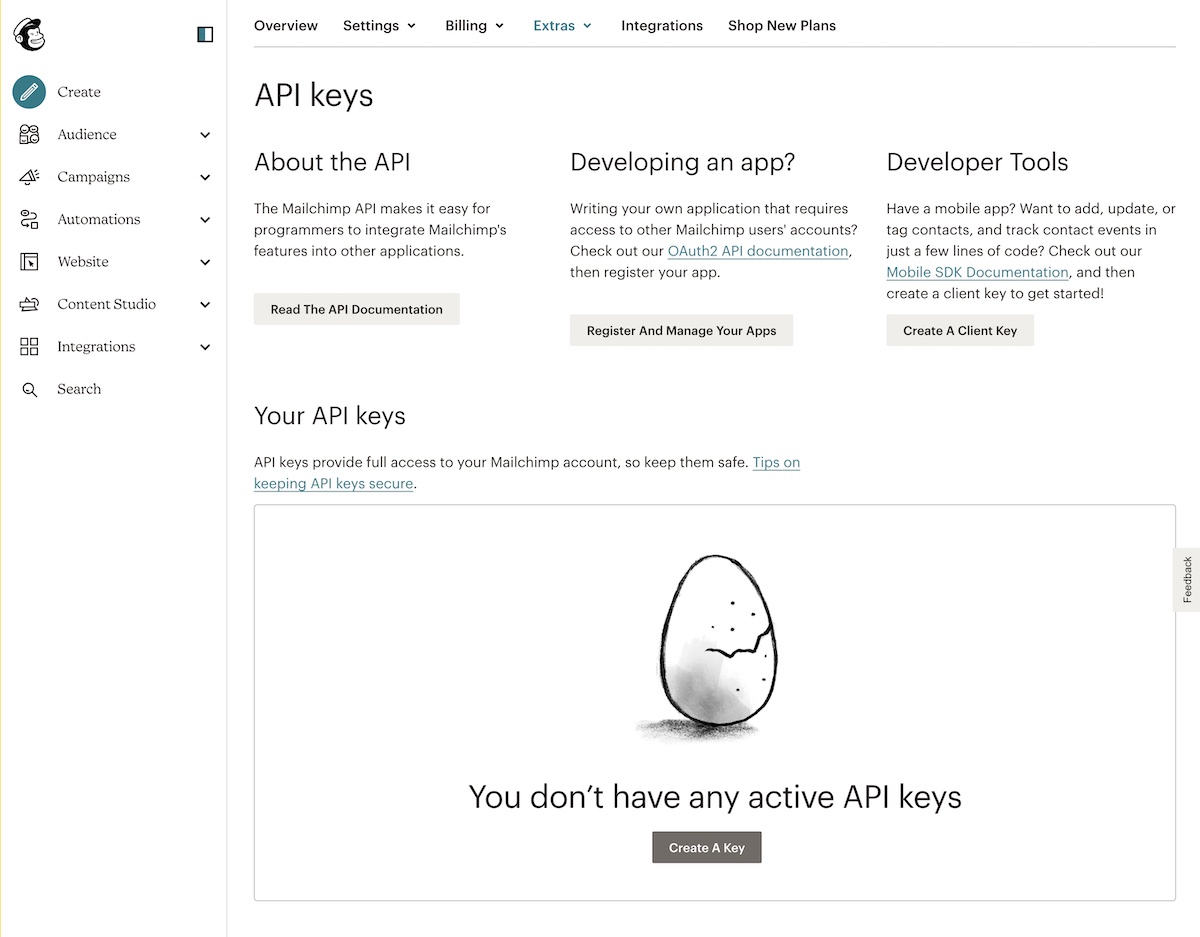
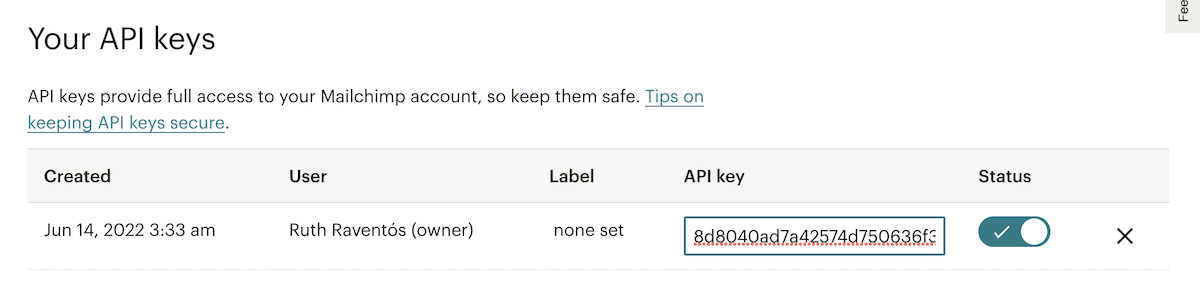
إذا لم تكن قد قمت بتنشيط مفتاح API في MailChimp الخاص بك ، فيجب عليك أولاً النقر فوق الزر "إنشاء مفتاح".

وانسخ المفتاح الذي تم إنشاؤه والصقه في نافذة الاتصال باستخدام WordPress الخاص بك.

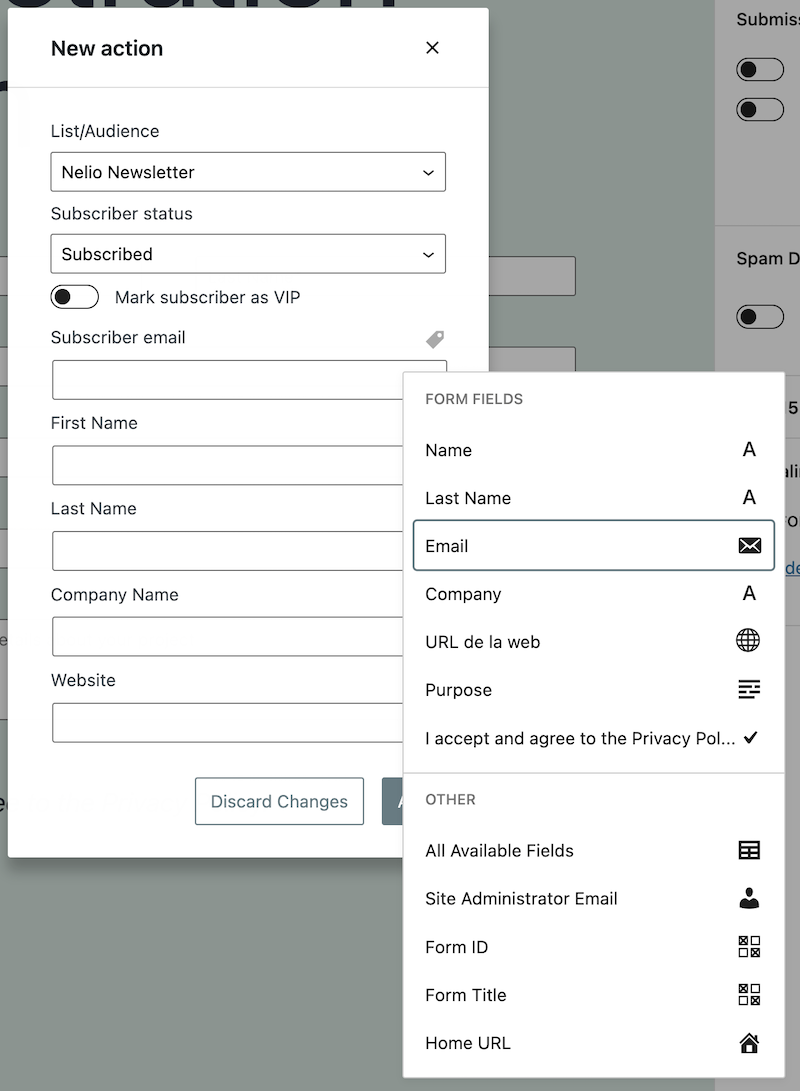
بمجرد التحقق من صحة بيانات الاعتماد التي تم إدخالها ، تحتاج فقط إلى الإشارة إلى المراسلات بين قائمة الحقول التي حددتها في جمهور MailChimp وتلك التي حددتها في نموذج WordPress الخاص بك.

سيعرض لك المكون الإضافي العناصر المحددة في MailChimp ، ولكل منها ، من خلال النقر على الملصق الموجود أعلى الحقل ، ستتمكن من تحديد حقل النموذج المقابل.
أضف النموذج حيث تريد
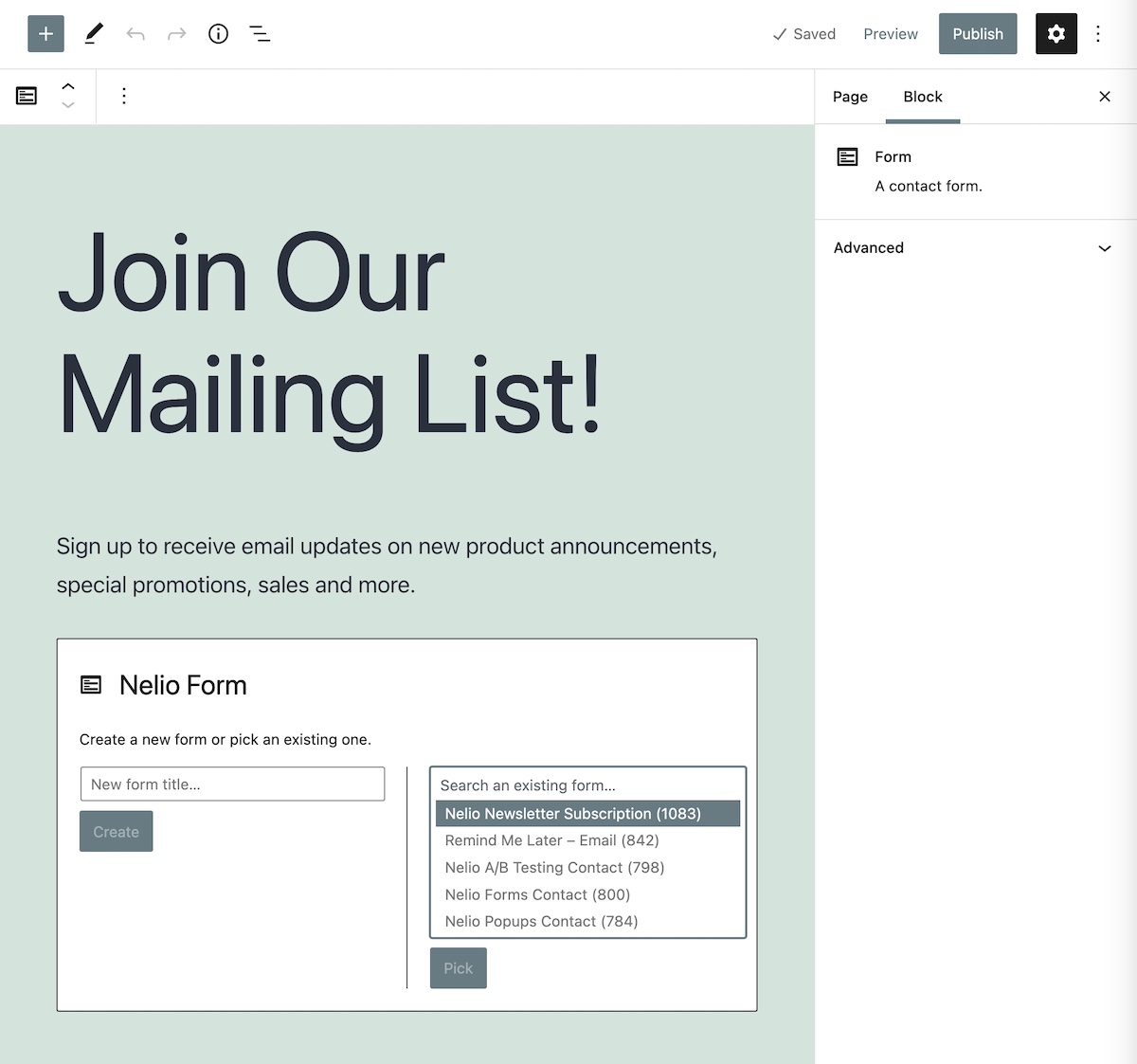
بمجرد إنشاء النموذج ، يمكنك إدراجه في الصفحة أو المنشور الذي تريد عرضه عن طريق إضافة كتلة نموذج.

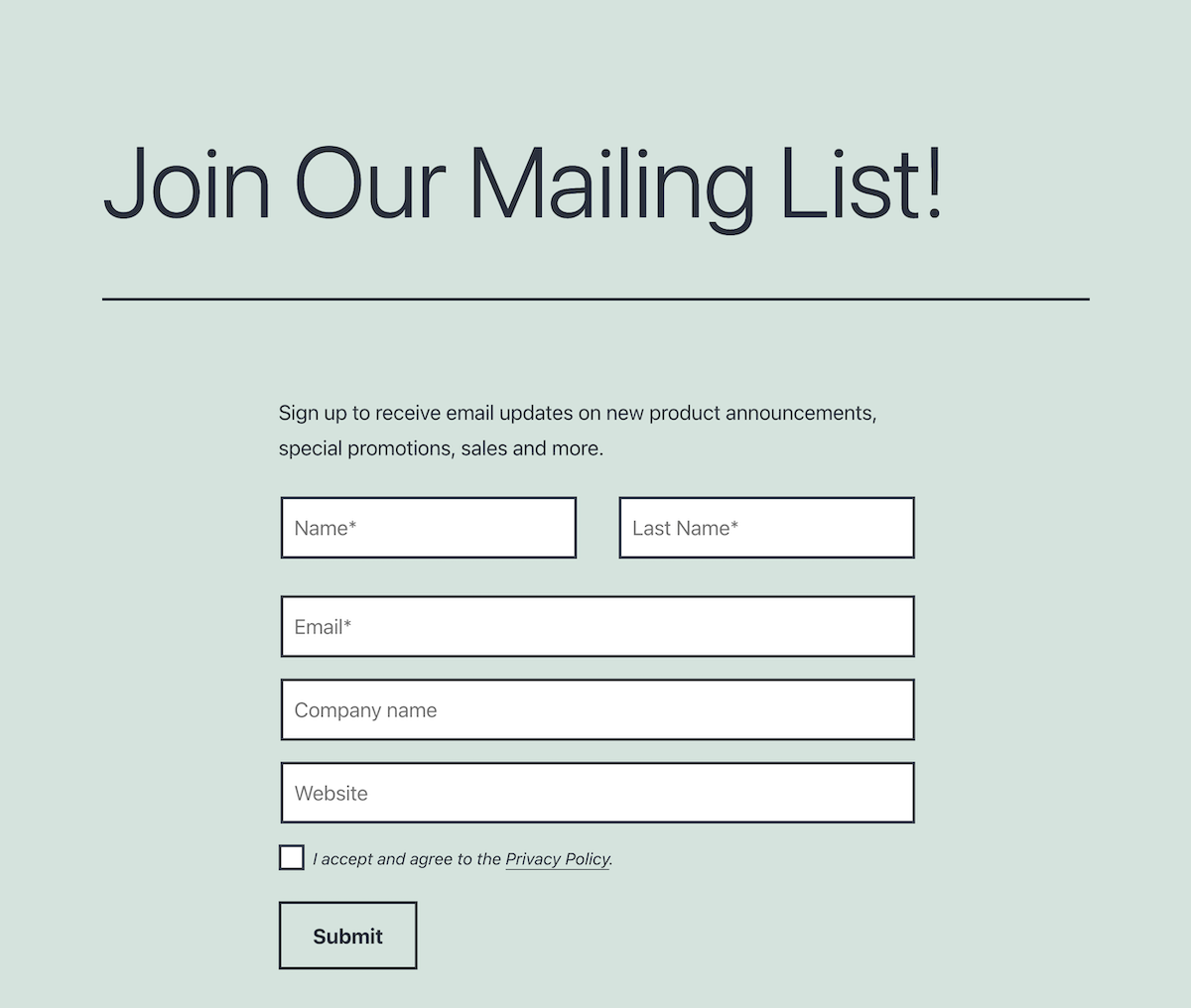
النموذج الذي تم إنشاؤه باستخدام Nelio Forms ، على عكس النموذج الذي تم إنشاؤه باستخدام MailChimp ، يتكامل تمامًا مع موضوع موقع الويب الخاص بك.

اعرض النموذج في أماكن متعددة
إذا كنت ترغب في زيادة قائمة المشتركين بشكل أسرع ، فإن توصيتنا هي ألا تضيف النماذج الخاصة بك إلى صفحة أو منشور فقط ، ولكن بدلاً من ذلك تقوم بإنشاء نوافذ منبثقة لعرضها عندما يكون ذلك مناسبًا.
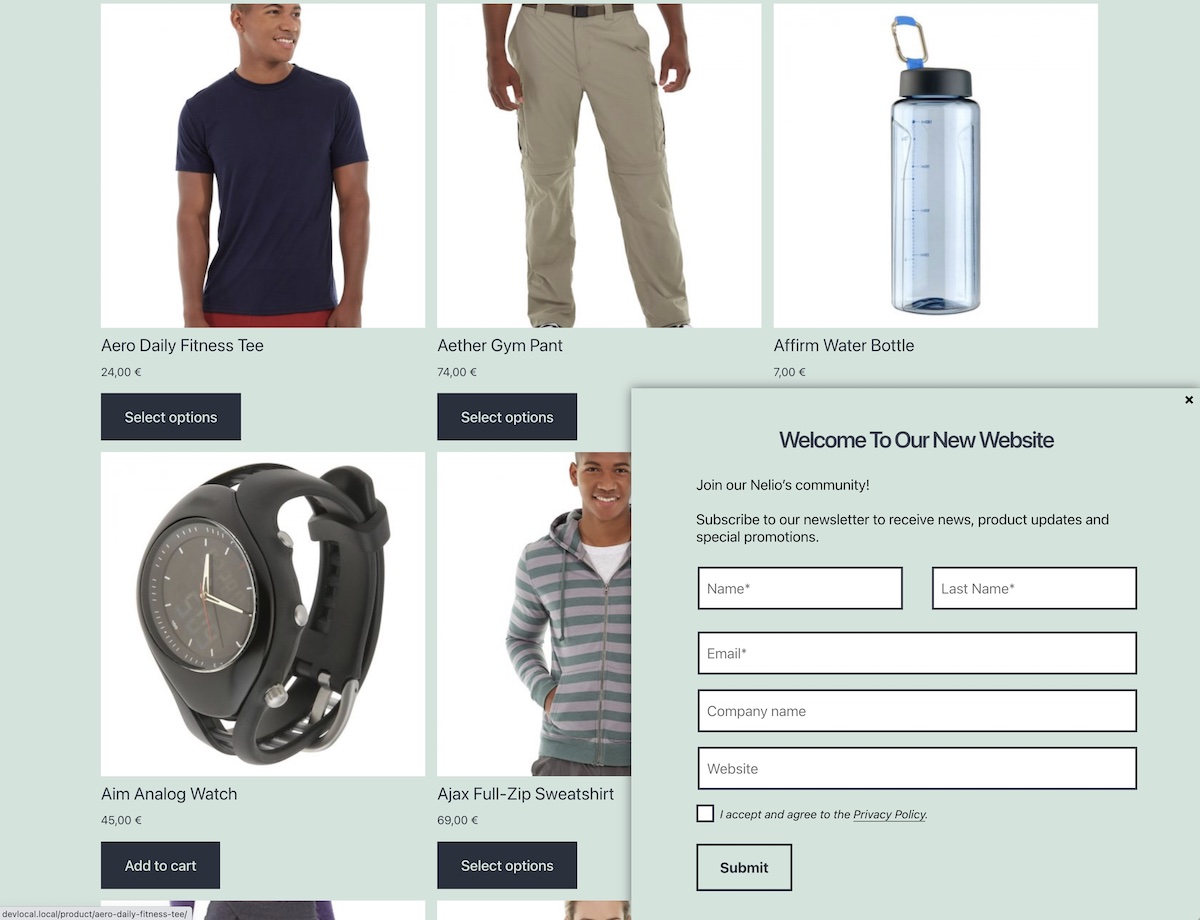
على سبيل المثال ، في المرة الأولى التي يهبط فيها زائر على موقع الويب الخاص بك ، قم بدعوته للاشتراك في رسالتك الإخبارية من خلال نافذة منبثقة.

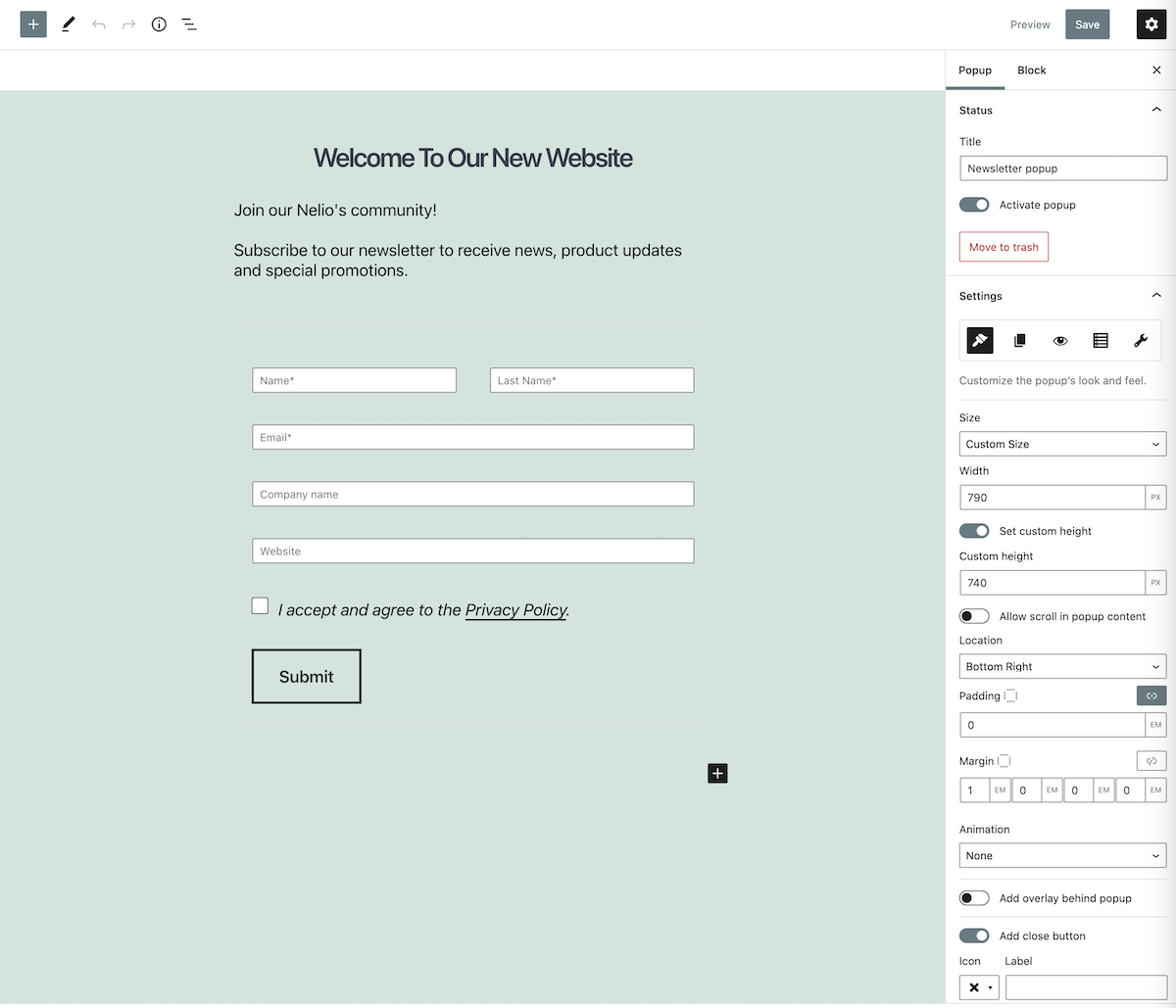
تعد إضافة النموذج الذي تم إنشاؤه مسبقًا في نافذة منبثقة أمرًا سهلاً للغاية إذا كنت تستخدم مكونًا إضافيًا يسمح لك بإضافة أي نوع من الحظر في النافذة المنبثقة. في هذا المثال ، باستخدام المكون الإضافي Nelio Popups ، ما عليك سوى إنشاء النافذة المنبثقة والإضافة إليها ، تمامًا كما فعلنا من قبل في الصفحة ، وتحديد النموذج الذي أنشأناه من قبل.

ستجد في مدونتنا المزيد من المقالات مع أمثلة على النوافذ المنبثقة التي يمكنك إنشاؤها لجذب المزيد من المشتركين في رسالتك الإخبارية.
لتلخيص
يعد وجود قائمة بالمشتركين في رسالتك الإخبارية أداة جيدة جدًا للتأكد من أن القراء والعملاء يعرفون آخر الأخبار حول منتجاتك وخدماتك.
لقد رأيت بالفعل أن إنشاء مثل هذه القائمة في MailChimp أمر سهل للغاية ويمكنك دمجها مباشرة في WordPress الخاص بك باستخدام كتلة HTML بسيطة. ولكن لجعل النموذج يبدو بنفس مظهر موقع الويب الخاص بك ، يجب عليك استخدام مكون إضافي مثل Nelio Forms الذي يدمج MailChimp بسهولة في WordPress الخاص بك.
أخيرًا ، إذا كنت تريد معرفة كيفية إنشاء رسالة إخبارية تلقائية في MailChimp بمحتوى مدونتك ، فلا تفوّت هذا المنشور بواسطة David.
صورة مميزة بواسطة Phil Goodwin على Unsplash.
