كيفية دمج Salesforce Web-to-Lead مع WordPress
نشرت: 2022-08-20يعد توليد العملاء المتوقعين عنصرًا مهمًا يجب مراعاته عند إنشاء موقع ويب WordPress لعملك. بالإضافة إلى التصميم الرائع وتحسين محركات البحث ، عليك أيضًا التفكير فيما سيفعله الزائر بمجرد وصوله. جذب الزوار إلى موقع الويب الخاص بك ليس بنفس قيمة تحويل هؤلاء الزوار إلى عملاء متوقعين مؤهلين. إذا كنت تستخدم بالفعل Salesforce كبرنامج لإدارة علاقات العملاء (CRM) وترغب في فكرة استخدام نماذج إنشاء العملاء المحتملين ، فستحتاج إلى التحقق من المكون الإضافي Salesforce Web-to-Lead WordPress. لا يمكن أن يكون أسهل في الاستخدام ويعمل بشكل لا تشوبه شائبة.
شرح Salesforce و Web-to-Lead

Salesforce هي خدمة CRM (إدارة علاقات العملاء) التي تستخدم برامج قائمة على السحابة لمساعدة الشركات في العثور على العملاء المحتملين وتحويلهم ، فضلاً عن توفير خدمة العملاء. يطلق على المجموعة الكاملة من منتجات Salesforce اسم Customer 360 ، مع أدوات للتجارة وتكنولوجيا المعلومات والتسويق والمبيعات والخدمة. اقرأ نظرة عامة مفصلة عن Salesforce هنا.
Web-to-Lead هي إستراتيجية Salesforce لتحويل المستخدمين الزائرين إلى عملاء متوقعين (مثل العملاء والمشتركين وما إلى ذلك). للقيام بذلك ، تساعدك Salesforce في إنشاء نماذج حيث يقوم الزوار بملء معلومات مثل التركيبة السكانية والاهتمامات. إليك كيفية تعريفها على موقع الويب الخاص بهم:
Web-to-Lead: عملية استخدام نموذج موقع الويب للحصول على معلومات الزائر وتخزين هذه المعلومات كعميل متوقع جديد في Salesforce.
بعد أن يملأ الزائر نموذجًا ، يمكنك اتخاذ إجراء إضافي ، مثل توجيهه تلقائيًا إلى صفحة ذات صلة على موقعك. بمجرد حصولك على معلومات العميل ، يمكنك تخزينها في Salesforce وتدوينها كما تريد ، على سبيل المثال من خلال تصنيف العميل المحتمل بناءً على مدى احتمالية إجرائه لعملية شراء. يمكنك بعد ذلك المتابعة مع العميل المحتمل عبر البريد الإلكتروني ، أو اطلب من فريق المبيعات الخاص بك التواصل معهم ، أو القيام بكل ما هو جزء من مسار التسويق الخاص بك.
هناك أيضًا مكون إضافي مخصص بحيث يمكنك استخدام هذه الإستراتيجية على موقع WordPress الخاص بك. يدمج المكون الإضافي الرائع Web-to-Lead for Salesforce Salesforce مع WordPress. عندما يملأ شخص ما نموذجًا على موقع WordPress الخاص بك ، يتم تخزين المعلومات في حساب Salesforce CRM الخاص بك.

كيفية استخدام البرنامج الإضافي Salesforce Web-to-Lead WordPress
دعنا ننتقل إلى كيفية إعداد المكون الإضافي Web-to-Lead ، وإنشاء النماذج ، وإضافتها إلى موقع الويب الخاص بك ، ومزامنة الإدخالات مع CRM الخاص بك.
تثبيت البرنامج الإضافي Web-to-Lead
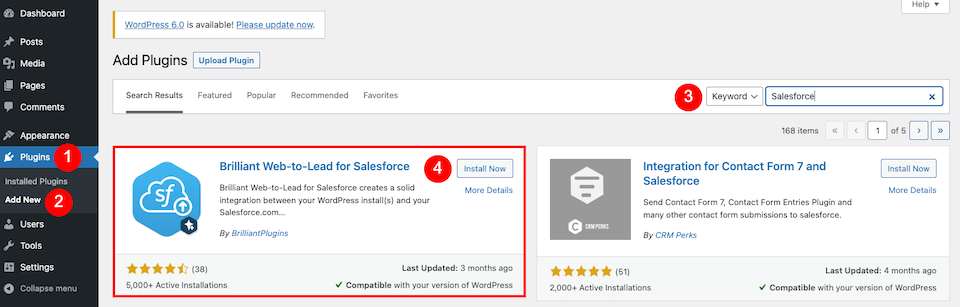
قم بتسجيل الدخول إلى حساب WordPress الخاص بك. في الشريط الجانبي الأيمن ، انقر على الإضافات > إضافة جديد . في الجزء العلوي الأيسر من الصفحة ، اكتب "Salesforce" في مربع البحث. يجب أن يكون المكون الإضافي الصحيح هو أول نتيجة بحث. انقر فوق التثبيت الآن . عند الانتهاء من التثبيت ، سيتغير هذا الزر إلى تنشيط . انقر فوقه.

إعدادات البرنامج الإضافي Web-to-Lead
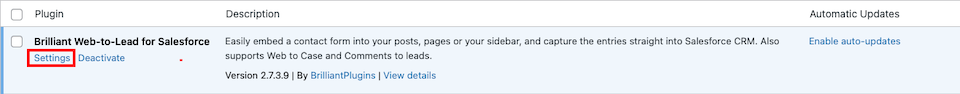
بعد ذلك ، سيتم نقلك إلى صفحة الملحقات الخاصة بك. ضمن المكون الإضافي الجديد Salesforce ، انقر فوق الإعدادات .

معرف منظمة Salesforce
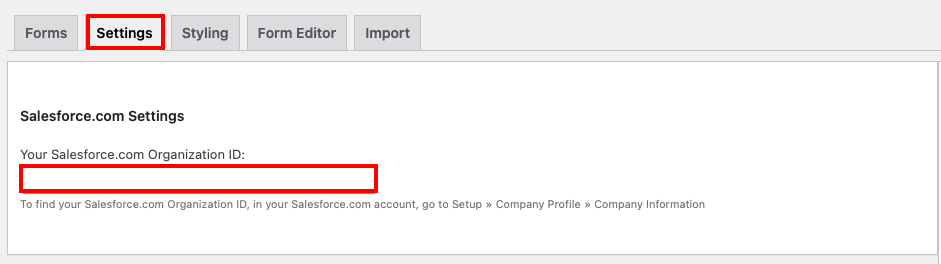
لبدء استخدام المكون الإضافي ، يجب عليك إضافة معرف مؤسسة Salesforce. ابدأ بالنقر فوق علامة التبويب " الإعدادات " ، حيث ستدخل رقم التعريف (راجع الإرشادات أدناه).

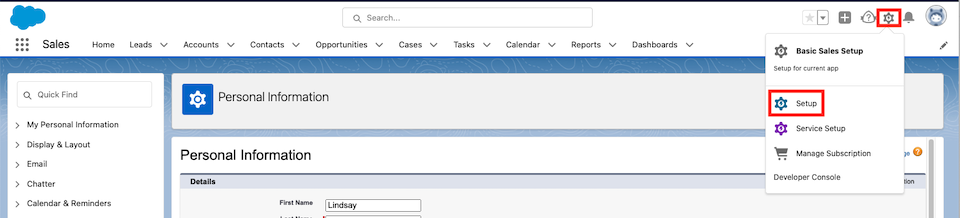
بعد ذلك ، قم بتسجيل الدخول إلى حساب Salesforce الخاص بك. انقر فوق رمز الترس أعلى يمين الصفحة ، ثم اختر الإعداد .

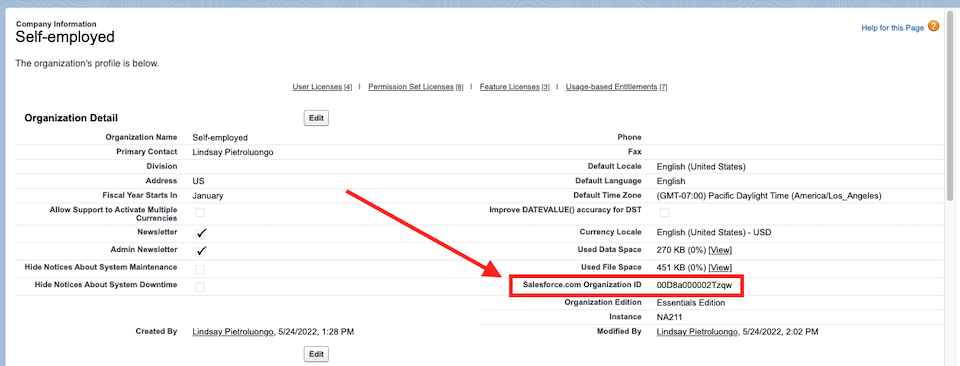
على الجانب الأيسر ، قم بالتمرير لأسفل إلى قسم الإعدادات . حدد إعدادات الشركة> معلومات الشركة . سيكون معرف مؤسسة Salesforce.com في العمود الأيمن.

انسخها والصقها في المساحة المخصصة في WordPress ، ثم قم بالتمرير إلى أسفل صفحة WordPress وانقر فوق Save WordPress-to-Lead Settings .
نماذج
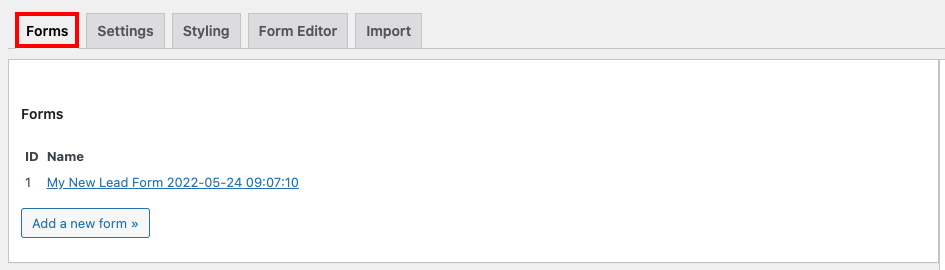
انقر فوق علامة التبويب الأولى ، نماذج . سيكون لديك نموذج تم إنشاؤه تلقائيًا لك ، أو يمكنك اختيار إضافة نموذج جديد .


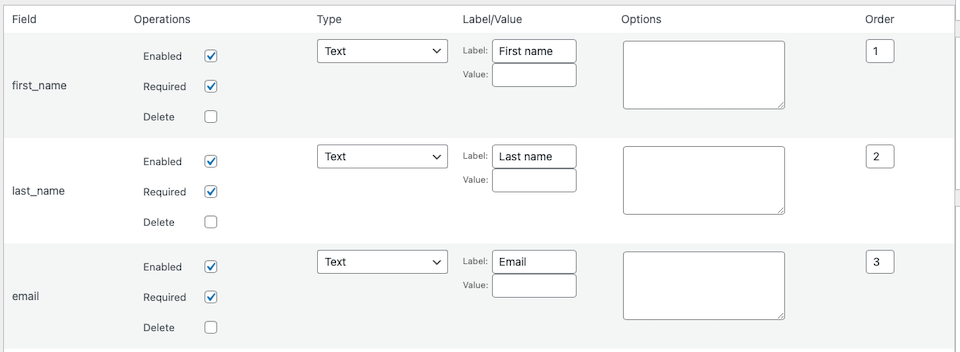
سيؤدي النقر فوق نموذج موجود لتحريره إلى نقلك تلقائيًا إلى علامة التبويب محرر النماذج ، وسيفتح لك محرر النموذج. هذا هو المكان الذي يمكنك فيه تحديد حقول النموذج التي تريد تمكينها أو طلبها أو حذفها. يمكنك تحديد نوع النموذج ، مثل مربع الاختيار أو البريد الإلكتروني أو النص ، وتعيين اسم التصنيف ، مثل البريد الإلكتروني أو الهاتف. يمكنك أيضًا إضافة خيارات وتغيير ترتيب حقول النموذج.

ينقلك التمرير لأسفل إلى قسم إعدادات النموذج . هنا ، يمكنك تسمية مصدر العميل المتوقع ، وكتابة رسالة نجاح ، وتمكين captcha والمزيد. عند الانتهاء ، انقر فوق حفظ النموذج في الأسفل. يمكنك أيضًا اختيار تكرار هذا النموذج إذا كنت تريد إنشاء المزيد مثله.
المزيد من الإعدادات
هناك علامتا تبويب أخريان: النمط والاستيراد . تتيح لك علامة التبويب Styling إضافة CSS لتغيير نمط النموذج الافتراضي. علامة التبويب استيراد هي المكان الذي يمكنك فيه نسخ ولصق HTML لنموذج العميل المحتمل الذي أنشأته باستخدام Salesforce بدلاً من داخل مكون WordPress الإضافي.
إضافة نموذج Web-to-Lead إلى موقع الويب الخاص بك
الآن بعد أن أنشأت نموذجًا ، حان الوقت لإضافته إلى موقع الويب الخاص بك. هناك طريقتان للقيام بذلك. يمكنك إما إضافة الرمز المختصر إلى منشور أو صفحة ، أو يمكنك تضمين النموذج في عنصر واجهة مستخدم. دعنا ننتقل إلى كلا الخيارين.
إضافة نموذج باستخدام الرمز القصير
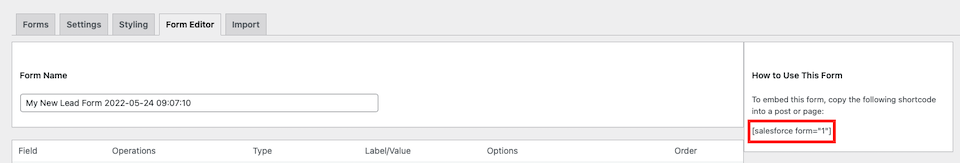
في WordPress ، عد إلى الإعدادات > Salesforce > Forms وانقر على النموذج الذي تريد استخدامه. على الجانب الأيمن من الصفحة ، انسخ الرمز القصير.

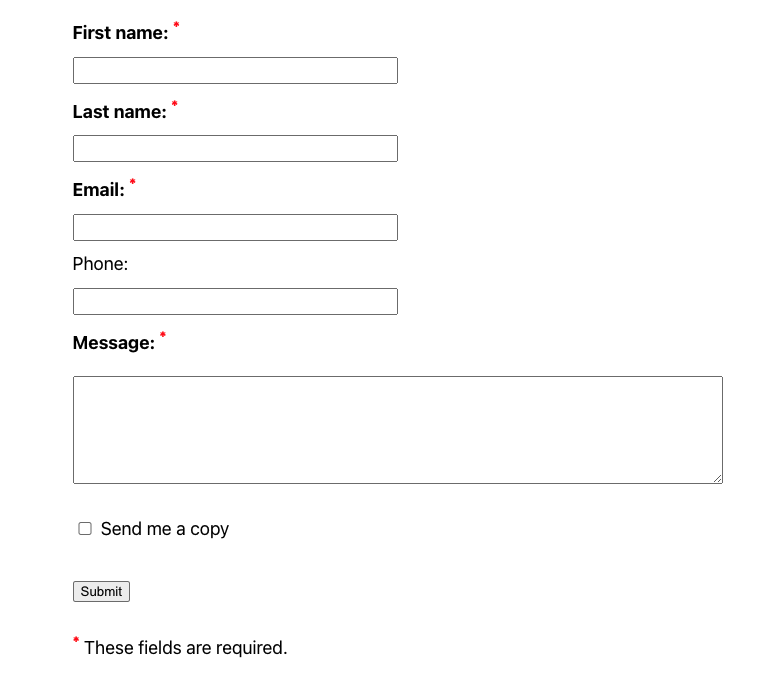
انتقل إلى منشور WordPress أو الصفحة التي تريد إضافة النموذج إليها. سواء كنت تستخدم المحرر الكلاسيكي أو Gutenberg ، يمكنك ببساطة لصق الكود أينما تريد أن يذهب النموذج. سيستمر المحرر في عرض الشفرة ، ولكن إذا قمت بمعاينة الصفحة ، فستبدو كما يلي:

إضافة نموذج باستخدام القطعة
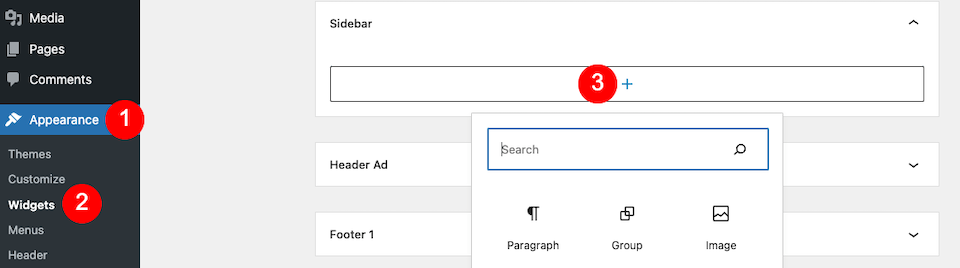
إذا كنت تستخدم سمة تسمح باستخدام عناصر واجهة المستخدم ، فيمكنك إضافة النموذج بهذه الطريقة. في الشريط الجانبي الأيسر للوحة معلومات WordPress ، انقر فوق المظهر > الأدوات . حدد المكان الذي تريد إضافة النموذج إليه وانقر لإضافة عنصر واجهة مستخدم.

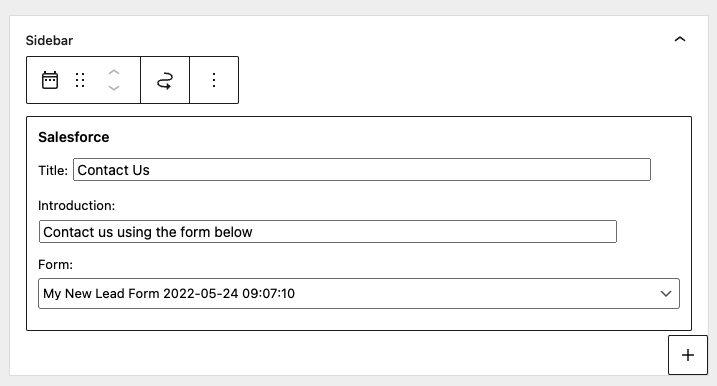
ابدأ الكتابة في "Salesforce" واختر الأداة المرتبطة. يمكنك بعد ذلك تحديث العنوان ومقدمة النموذج الخاص بك ، وتحديد النموذج الذي تريد تضمينه من القائمة المنسدلة.

مزامنة عمليات إرسال النموذج مع Salesforce
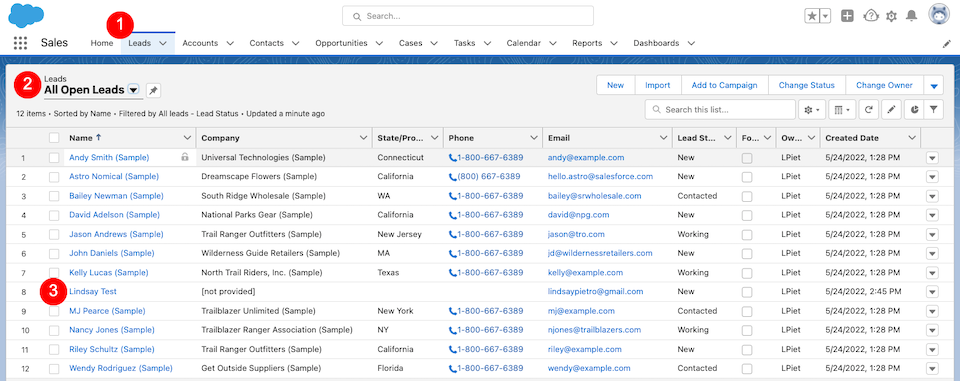
الآن ، عندما يملأ شخص ما نموذجًا على موقع الويب الخاص بك ، ستتم مزامنة المعلومات مع حساب Salesforce الخاص بك في ثوانٍ. ليس عليك فعل أي شيء آخر لإنجاح هذا ؛ سيتم إعداده بالفعل لك. لقد جربت ذلك عن طريق إدخال معلومات الاختبار في نموذجي الجديد ، وفي بضع ثوانٍ فقط ، كان ذلك في قسم العملاء المحتملين في Salesforce.

الأفكار النهائية حول البرنامج الإضافي Salesforce Web-to-Lead WordPress
قليل من المكونات الإضافية سهلة الاستخدام مثل Web-to-Lead ، وقد تأثرنا أيضًا بمزامنة الإدخالات على الفور وبسلاسة مع حساب Salesforce الخاص بنا. نادرًا ما يكون أي نوع من تحديثات مواقع الويب واضحًا جدًا. مع بعض المكونات الإضافية ، حتى التغييرات التي تبدو بسيطة يمكن أن تتطلب عدة خطوات غير متوقعة.
إذا كنت بحاجة إلى نموذج بسيط ، فيمكنك استخدام النموذج الذي تم إنشاؤه تلقائيًا إلى حد كبير خارج الصندوق ، أو على الأقل في غضون ذلك بينما تقضي بعض الوقت في تصميم نموذج جديد. بالإضافة إلى ذلك ، فإن تضمين النموذج مضمون ، بغض النظر عن الطريقة التي تختارها. لا يسعنا إلا أن نحب الأدوات التي تعمل بكفاءة - فهي تمنح الأنواع الإبداعية مزيدًا من الوقت للتركيز على ما يهم حقًا ، مثل تصميم المحتوى الذي سيقدره عملاؤنا الجدد (والحاليون) والمعجبون والمشتركون.
نظرًا لأن هذا التكامل يستغرق القليل جدًا من وقتك ، فماذا عن استكشاف أفكار وحوافز المغناطيس الرئيسية هذه لتنمية قائمة البريد الإلكتروني الخاصة بك.
وبالنسبة لمستخدمي Divi الموجودين هناك ، لا تنسوا المكوّن الإضافي القوي للبريد الإلكتروني ، Bloom ، والذي يتكامل أيضًا بسلاسة مع Salesforce.
