كيفية دمج Square Payments في WordPress
نشرت: 2023-03-09يعد نظام الدفع مطلبًا مطلقًا لأي موقع WooCommerce ، حيث يتيح للمستهلكين قبول العديد من طرق الدفع ، بما في ذلك بطاقات الائتمان والتحويلات المصرفية وحتى العملة المشفرة.
لا يتضمن WordPress خيارات بوابة الدفع افتراضيًا. Square هو نظام دفع فريد يمكن دمجه مع موقع الويب الخاص بك باستخدام العديد من مكونات WordPress الشائعة. في هذه المقالة ، سنناقش كيف يمكنك دمج مدفوعات Square في WordPress باستخدام WPForms.
لماذا يفضل مالكو مواقع الويب المدفوعات المربعة؟
يمكن دمج بوابة الدفع المربعة مع WordPress من أجل معالجة دفع آمنة وسريعة. يستخدم Square للمدفوعات عبر الإنترنت من قبل ملايين المواقع.
بالنسبة للشركات التي تقل قيمتها عن 10000 دولار في المعاملات الشهرية ، تقدم Square تكاليف معالجة بطاقات الائتمان المعقولة. بالإضافة إلى المدفوعات عبر الإنترنت ، توفر الشركة مدفوعات في المتجر ونقاط البيع عبر أجهزتها.
Square هي بوابة دفع آمنة لأن شبكتها تلبي جميع متطلبات PCI. بالإضافة إلى ذلك ، فإنه يوفر واجهة مبسطة لإدارة جميع المدفوعات.

يمكنك دمج مدفوعات Square في WordPress من خلال المكونات الإضافية مثل WPForms. WPForms هو مكون إضافي يضيف النماذج بسرعة في أي مكان ويعمل مع جميع مواقع WordPress.
كيفية دمج Square Payments في WordPress؟
سيتعين عليك أولاً تنزيل البرنامج المساعد WPForms وتنشيطه. انتقل الآن إلى 'WPForms Settings' في قائمة Dashboard.
الخطوة 1: قم بتوصيل WPForms بـ Square
بعد تنشيط المكون الإضافي الأساسي ، يجب عليك المتابعة بعد ذلك لتنزيل ملحق Square.
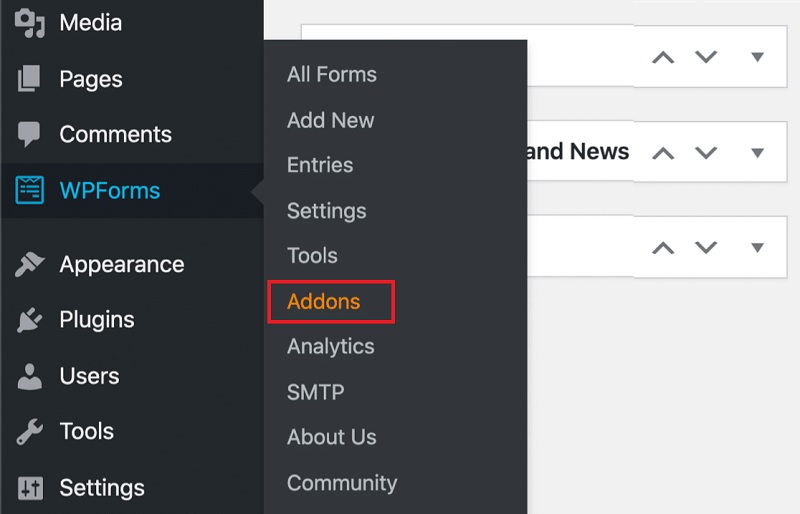
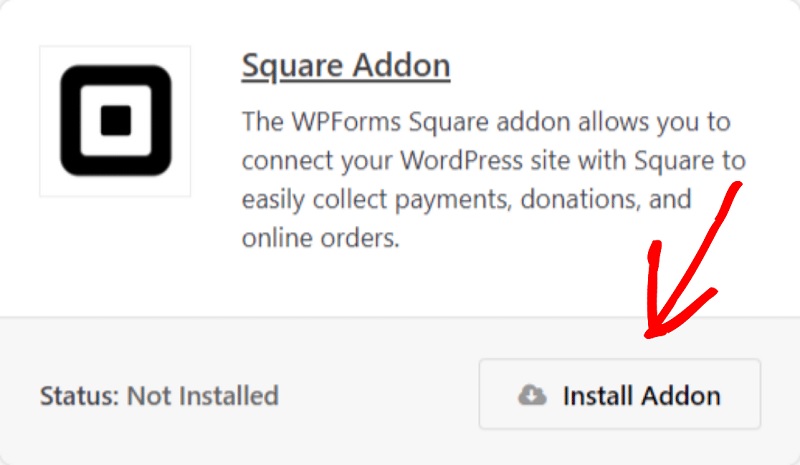
يمكنك العثور على Square Addon ضمن WPForms في لوحة معلومات WordPress. انقر فوق "تثبيت الملحق" ، وسيبدأ التنزيل.

الآن ، انتقل إلى WPForms وانقر فوق الإعدادات. حدد علامة التبويب المدفوعات من القائمة التي تظهر.
افتراضيًا ، يقبل المكون الإضافي WPForms الدولارات الأمريكية. إنه يوفر لمستخدميه خيارًا لاختيار عملتهم المفضلة من القائمة المنسدلة.
لتوصيل WPForms بـ Square ، انتقل إلى خيار "Connection Status" في الإعدادات وحدد خيار "connect with Square". يسمح لك المكون الإضافي للدفع أيضًا باختبار الدفع عن طريق إجراء مدفوعات وهمية. يمكنك وضع المكون الإضافي في وضع الاختبار من خلال الانتقال إلى الإعدادات.
ومع ذلك ، تذكر تعطيل وضع الاختبار عند إجراء دفعة فعلية.
الخطوة 2: إنشاء نموذج دفع مربع في WordPress
بمجرد الاتصال بـ Square بنجاح ، ستحتاج إلى إجراء نموذج دفع. للقيام بذلك ، انتقل إلى لوحة تحكم WordPress ، وانقر فوق WPForms وحدد إضافة جديد.

أولاً ، ستحتاج إلى إعطاء النموذج الخاص بك عنوانًا. بعد ذلك ، انتقل إلى أسفل الصفحة واضغط على زر "استخدام النموذج" ضمن خيار "نموذج الفواتير / الطلب".
سيقوم منشئ السحب والإفلات في WPForms بتحميل قالب النموذج تلقائيًا. سيحتوي القالب على جميع الحقول اللازمة. يمكنك أيضًا حذف أو إضافة أي حقل جديد في النموذج.
بمجرد إضافة جميع الخيارات أو المنتجات إلى القائمة ، يجب عليك إضافة Square إلى النموذج لبدء تلقي مدفوعات العملاء. للقيام بذلك ، اضغط على خيار "إضافة الحقول" وانتقل لأسفل إلى قسم الدفع.

في قسم الدفع ، قم بسحب وإفلات نموذج المدفوعات المربعة. ستظهر شاشة تطلب منك تمكين مدفوعات Square للنموذج. اضغط على الزر "موافق" وانتقل إلى "المدفوعات" ثم "مربع" في لوحة تحكم مسؤول WordPress.
سترى خيارًا لتمكين "Square" لتلقي الدفع. في وصف الدفع ، اكتب أي شيء مثل "الدفع للتاجر". سيرى العملاء هذه الرسالة بمجرد إجراء الدفع.
هنا ، سترى أيضًا قائمة بالخيارات لتضمين نماذج Square ، مثل عنوان البريد الإلكتروني للمشتري واسمه وعنوانه. يمكنك إضافة هذه الخيارات لعمل نموذج دفع مفصل للمشتري. سيساعدك أيضًا في تنظيم المدفوعات والخدمات.
بمجرد إجراء جميع التغييرات ، انقر فوق الزر "حفظ" في القائمة العلوية.
الخطوة 3: تكوين إعلام البريد الإلكتروني للمدفوعات المربعة
بعد ذلك ، يمكنك إعداد البريد الإلكتروني الذي سيتم تسليمه إليك بعد قيام شخص ما بإرسال النموذج. عندما يطلب أحد العملاء ، يمكنك إرسال رسالة تأكيد بالبريد الإلكتروني إليهم.
ستقوم WPForms بإخطار مسؤول WordPress الخاص بك تلقائيًا من خلال البريد الإلكتروني كلما قدم المستهلك نموذج الدفع. أثناء القيام بذلك ، قد تجد أنه من الضروري استخدام عنوان بريد إلكتروني مختلف أو لتنبيه أكثر من شخص واحد.
مع WPForms ، هذا سهل. انتقل إلى "الإعدادات" في القائمة ، ثم انقر فوق "الإشعارات" لتعديل الإعدادات المفضلة لتلقي رسائل البريد الإلكتروني.
ابحث عن الحقل المسمى "إرسال إلى عنوان البريد الإلكتروني" هنا. بشكل افتراضي ، يتم تعيينه على "البريد الإلكتروني للمسؤول". يمكنك تغيير عنوان البريد الإلكتروني. لتحديث مستلم بريدك الإلكتروني ، املأ المنطقة المسماة "إرسال إلى عنوان البريد الإلكتروني". لإرسال بريد إلكتروني إلى العديد من الأشخاص ، استخدم فاصلة للفصل بين كل عنوان.
الآن ، يمكنك تخصيص رسائل تأكيد البريد الإلكتروني أو حتى رسالة شكر لإرسالها إلى عملائك لشراء منتجاتك. يمكنك القيام بذلك عن طريق تحديد "إضافة إشعار جديد" من القائمة المنسدلة.
ستظهر شاشة تطلب منك تسمية تغييرات الإخطار الجديدة. يمكنك تسميته "إخطار العميل" أو أي شيء تريده.
يمكنك تحرير جميع الإشعارات من خلال إعدادات WPForms. يمكنك أيضًا تعديل سطر موضوع البريد الإلكتروني والجسم والتوقيع في الإعدادات. يمكنك أيضًا إضافة علامات ذكية في رسائل البريد الإلكتروني.
ستعرض WPForms أيضًا نافذة منبثقة عندما يقوم شخص ما بتقديم طلب. يمكنك تعديل رسالة التأكيد بالذهاب إلى علامة التبويب "التأكيدات" وإجراء التغييرات هناك.
لتأكيد الطلب ، يمكنك عرض صفحة مختلفة أو إعادة توجيه الزوار إلى موقع مختلف بدلاً من عرض إشعار. انقر فوق السهم لأسفل بجوار "نوع التأكيد" لإجراء التعديلات المطلوبة.
تحقق من أن صندوق الوارد الخاص بالمستلم يتلقى رسائل البريد الإلكتروني هذه بدلاً من مجلد البريد العشوائي. يمكنك استخدام خدمات SMTP للتأكد من قراءة رسائل البريد الإلكتروني الخاصة بك.
الخطوة 4: إضافة مربع إلى WordPress
آخر ما يجب فعله هو دمج نموذج الدفع الخاص بك في Square مع موقع WordPress الخاص بك. يعمل WPForm، s على تسهيل إضافة نماذج جديدة إلى الموقع. محرر WordPress ، حدد علامة الإضافة (+) في الجزء العلوي لإضافة كتلة WPForms.
ثم ، في خيارات كتلة WPForms ، اختر طريقة الدفع الخاصة بك. قم بمعاينة التغييرات قبل حفظ أو نشر موقع الويب الخاص بك عن طريق النقر فوق زر المعاينة.
يمكن لمالكي مواقع الويب تلقي المدفوعات بسهولة عن طريق دمج نماذج الدفع. من السهل دمج المدفوعات المربعة ومتوافقة مع معظم مواقع WordPress. يمكنك دمج مدفوعات Square في WordPress مع المكون الإضافي WPForms والتأكد من معالجة الدفع الآمنة. WPForms هو مكون إضافي مفضل لأصحاب مواقع WordPress لأنه يتيح لك تخصيص النماذج ورسائل البريد الإلكتروني وصفحات التأكيد.
