كيفية إطلاق موقع WordPress: دليل خطوة بخطوة للمبتدئين
نشرت: 2024-12-04قد يبدو إطلاق موقع ويب أمرًا مخيفًا، خاصة إذا كنت مبتدئًا. يعمل WordPress على تبسيط العملية. يمكّنك نظام إدارة المحتوى (CMS) هذا من إنشاء كل شيء بدءًا من المدونات وحتى متاجر التجارة الإلكترونية. يأتي مزودًا بمجموعة من الأدوات سهلة الاستخدام التي تسهل تصميم موقعك وإنشاء الصفحات وإضافة الوظائف.
في هذا الدليل، سنلقي نظرة على سبب كون WordPress هو الخيار الأفضل لإنشاء موقع ويب. سنوضح لك بعد ذلك كيفية إطلاق موقع WordPress، بدءًا من تنزيل البرنامج وحتى تثبيت السمات والمكونات الإضافية. سنوضح لك أيضًا كيفية إنشاء محتوى على موقع WordPress الجديد الخاص بك، وتنفيذ إجراءات الأمان الأساسية، وصيانة موقعك بعد الإطلاق. دعونا نبدأ!
لماذا يجب عليك استخدام WordPress لإطلاق موقع على شبكة الإنترنت؟
WordPress هو برنامج مجاني يمكنك استخدامه لإنشاء أي نوع من مواقع الويب، بما في ذلك المحافظ والمتاجر عبر الإنترنت ومواقع التعلم الإلكتروني والمدونات الاحترافية والمزيد.
هناك خيارات أخرى لبناء مواقع الويب، لكن WordPress يقدم الكثير من المزايا لكل من المستخدمين المبتدئين وذوي الخبرة (بما في ذلك المطورين).
فيما يلي الأسباب الرئيسية التي تجعل WordPress هو الخيار الأفضل لإنشاء موقعك.
إنه سهل الاستخدام للمبتدئين
تم تصميم WordPress مع مراعاة البساطة. حتى لو لم تكن على دراية بتطوير مواقع الويب، فإن WordPress يقدم منحنى تعليمي لطيف، مما يتيح لك إنشاء موقع ويب كامل الوظائف بسرعة وسهولة.
على سبيل المثال، يتيح لك محرر الكتل إنشاء صفحات ومنشورات عن طريق سحب العناصر (الكتل) وإسقاطها في مكانها. كل ما عليك فعله هو تحديد كتلة (مثل نموذج أو فقرة أو صورة) وإضافتها في أي مكان تريده على صفحتك.
سنلقي نظرة فاحصة على هذه الميزة لاحقًا في المنشور.
إنه قابل للتخصيص، مع السمات والمكونات الإضافية
واحدة من أعظم نقاط القوة في WordPress هي مرونته. يمكنك إنشاء موقع ويب فريد بفضل وفرة أدوات التصميم التي توفرها المنصة، بما في ذلك الآلاف من السمات المجانية والمتميزة.
تتيح لك العديد من هذه السمات تعيين الألوان والخطوط لعناصر مختلفة على موقعك، مثل الأزرار والعناوين. يمكنك أيضًا استخدام محرر موقع WordPress لتخصيص القوالب لصفحات مختلفة.
عندما يتعلق الأمر بالوظائف، يحتوي WordPress على دليل ضخم من المكونات الإضافية. على سبيل المثال، ستجد مكونات إضافية تمكنك من إنشاء متجر، وبيع العضويات والدورات التدريبية عبر الإنترنت، وإنشاء نماذج مخصصة، وعرض موجزات الوسائط الاجتماعية على موقع الويب الخاص بك، وغير ذلك الكثير.
إنها صديقة لكبار المسئولين الاقتصاديين
تحسين محركات البحث (SEO) عبارة عن مجموعة من التقنيات التي تساعد موقعك على الظهور في محركات البحث. يتضمن أشياء مثل استخدام الكلمات الرئيسية المناسبة في المحتوى الخاص بك، وإضافة الروابط الداخلية، وإنشاء خرائط الموقع.
يمكن أن تساعدك مكونات WordPress SEO الإضافية مثل Yoast SEO وRank Math على تحسين موقعك للحصول على تصنيف أعلى وجذب المزيد من الزيارات. وسوف تتيح لك معرفة ما إذا كنت تستخدم ما يكفي من الكلمات الرئيسية على صفحتك، وسوف تساعدك على إنشاء عناوين وأوصاف تعريفية مؤثرة (نص المعاينة الذي يظهر في نتائج البحث والأماكن الأخرى) لمشاركاتك وصفحاتك.
وبما أن WordPress تم إنشاؤه كمنصة للتدوين، فهو يقدم مجموعة كبيرة من الأدوات التي تركز على المحتوى. إن نشر محتوى متسق وعالي الجودة - وهو أحد الاعتبارات الرئيسية في أي استراتيجية لتحسين محركات البحث - يعد أمرًا سلسًا وبسيطًا.
إنها منصة مفتوحة المصدر
WordPress مفتوح المصدر، مما يعني أنه مجاني الاستخدام وقابل للتكيف بشكل كبير. سيكون لديك (أو المطور الخاص بك) حق الوصول الكامل إلى كود المصدر، ويمكنك تعديله بالطريقة التي تراها مناسبة. هذا يعني أنه يمكنك إنشاء موقع ويب مخصص حقًا يمكن أن ينمو بالحجم الذي تريده.
بالإضافة إلى ذلك، على عكس الأدوات مغلقة المصدر، ستتمتع بالملكية الكاملة والتحكم في موقع الويب الخاص بك. ولا يمكن أبدًا إزالته بسبب انتهاك شروط خدمة النظام الأساسي الخاص.
إذا كنت تقوم بإنشاء موقع كجزء من نشاط تجاري، فإن استخدام البرامج مفتوحة المصدر يساعد في حماية عملك. يمكنك معرفة المزيد حول كل هذا في منشور WooCommerce هذا الذي يقارن بين البرامج مفتوحة المصدر والبرامج الاحتكارية.
لديها مجتمع دعم كبير
يعد WordPress هو نظام إدارة المحتوى الأكثر شيوعًا، حيث يعمل على تشغيل أكثر من 40 بالمائة من مواقع الويب. كما يمكنك أن تتوقع، فهو يضم مجتمعًا ضخمًا من المستخدمين والمطورين.
هذا يعني أن هناك المئات من موارد WordPress والبرامج التعليمية والمنتديات حيث يمكنك طلب المساعدة أو الحصول على الأفكار. إذا واجهت مشكلة، فلا بد أن تجد مستخدم WordPress آخر أو مطورًا يمكنه مساعدتك في استكشاف المشكلة وإصلاحها.
بالإضافة إلى ذلك، تحتوي العديد من المكونات الإضافية والموضوعات على مراكز دعم ومنتديات خاصة بها. إذا كان هناك شيء لا يعمل بشكل صحيح بالنسبة لك، فمن المفترض أن يتمكن مطورو هذا البرنامج من مساعدتك.
المتطلبات الأساسية لإطلاق موقع ووردبريس
قبل الانتقال إلى WordPress، هناك بعض الأشياء التي يتعين عليك القيام بها. دعونا نرى ما هم.
1. اختر اسم المجال
اسم النطاق الخاص بك هو عنوان موقع الويب الخاص بك على الإنترنت (مثل myawesomeblog.com ). عند إنشاء موقعك، ستحتاج إلى ربطه باسم المجال الخاص بك حتى يتمكن الأشخاص من زيارته.
يمكنك شراء النطاق الخاص بك من أحد المسجلين مثل WordPress.com، على الرغم من أن العديد من موفري الاستضافة سيدرجون تسجيلات اسم النطاق في خططهم.
عند اختيار اسم النطاق، ستحتاج إلى التأكد من أنه لا يُنسى وأنه يعكس علامتك التجارية. إذا كان لديك نشاط تجاري بالفعل، فمن الأفضل أن يكون اسم النطاق هو نفس اسم الشركة.
2. حدد مزود استضافة الويب
ستحتاج أيضًا إلى حساب استضافة. هذا هو المكان الذي سيتم فيه تخزين ملفات موقع الويب الخاص بك. بدون استضافة الويب، لن تتمكن من جعل موقعك قابلاً للعرض للعالم الخارجي.
يقدم العديد من موفري الاستضافة خطط WordPress. غالبًا ما تأتي هذه الأنواع من الخدمات مع تثبيتات WordPress بنقرة واحدة، لذلك لن تحتاج إلى القلق بشأن إعداد البرنامج.
عادةً، ستجد خططًا مبدئية مصممة لمواقع الويب الجديدة. تميل هذه الأسعار إلى أن تكون ميسورة التكلفة، وقد تشتمل أيضًا على اسم نطاق مجاني للسنة الأولى.
بمجرد أن يبدأ موقعك في النمو، ستتمكن من الترقية إلى خطة استضافة أكثر قوة.
3. حدد ما تريد أن يحققه موقعك
قبل البدء في إنشاء موقعك، يجب أن يكون لديك هدف واضح في ذهنك.
على سبيل المثال، هل تقوم بتصميم محفظة تساعدك على اكتساب شهرة وتأمين عملاء جدد؟ هل تريد موقعًا للتجارة الإلكترونية أو شيئًا يجذب المزيد من العملاء إلى متجرك الفعلي؟
سيساعد هذا في تحديد السمات والمكونات الإضافية التي تحتاجها لموقعك. على سبيل المثال، إذا كنت تقوم بإعداد متجر عبر الإنترنت يحتوي على كتالوج المنتجات بالكامل، فستحتاج إلى أداة تجارة إلكترونية قوية مثل WooCommerce لمساعدتك في إدارة المخزون الخاص بك والتعامل مع المعاملات.
كيفية إعداد موقع ووردبريس الخاص بك
بمجرد الانتهاء من الخطوات الأولية، تصبح جاهزًا لإعداد WordPress على حساب الاستضافة الخاص بك.
تثبيت ووردبريس
عندما يتعلق الأمر بتثبيت WordPress، لديك خياران رئيسيان. يمكنك إما تنزيل البرنامج على جهازك وتحميله على خادم الويب الخاص بك، أو يمكنك ببساطة تثبيته من خلال حساب الاستضافة الخاص بك.
دعونا نلقي نظرة فاحصة على كل طريقة.
التثبيت اليدوي
يطلب منك عدد قليل من موفري الاستضافة تثبيت WordPress يدويًا. إذا كان الأمر كذلك، فستحتاج إلى تنزيل WordPress من WordPress.org:

بعد ذلك، ستحتاج إلى تحميله على خادم الويب الخاص بك من خلال عميل بروتوكول نقل الملفات (FTP) مثل FileZilla. للقيام بذلك، ستحتاج إلى بعض المعلومات مثل رقم المنفذ وعنوان الخادم، والتي يمكنك العثور عليها في حساب الاستضافة الخاص بك.
إذا كنت تقوم بإعداد WordPress يدويًا، فسوف تقوم بإنشاء قاعدة بيانات له من خلال حساب الاستضافة الخاص بك. على الرغم من أن هذه الطريقة تمنحك مزيدًا من التحكم، إلا أنها أكثر تقنية وليست الخيار الأفضل للمبتدئين.
التثبيت بنقرة واحدة
يقدم العديد من موفري الاستضافة إمكانية تثبيت WordPress بنقرة واحدة. هذه الطريقة أسرع وأسهل للمبتدئين، ولن تحتاج إلى أي معرفة تقنية للبدء.
كل ما عليك فعله هو تسجيل الدخول إلى حساب الاستضافة الخاص بك، والانتقال إلى لوحة التحكم cPanel، والبحث عن خيار تثبيت WordPress.
سيقوم مضيف الويب الخاص بك تلقائيًا بإنشاء تثبيت WordPress. كل ما عليك فعله هو تحديد المجال الذي تريد استخدامه وإنشاء بيانات اعتماد تسجيل الدخول الخاصة بك.
تكوين الإعدادات العامة
بمجرد تثبيت WordPress، يمكنك تسجيل الدخول إلى لوحة تحكم المشرف الخاصة بك باستخدام اسم المستخدم وكلمة المرور اللذين قمت بإنشائهما في الخطوة السابقة.
قد تشعر بالارتباك قليلاً بسبب جميع الأقسام التي تراها هنا، ولكن لنبدأ بالإعدادات الأكثر أهمية.
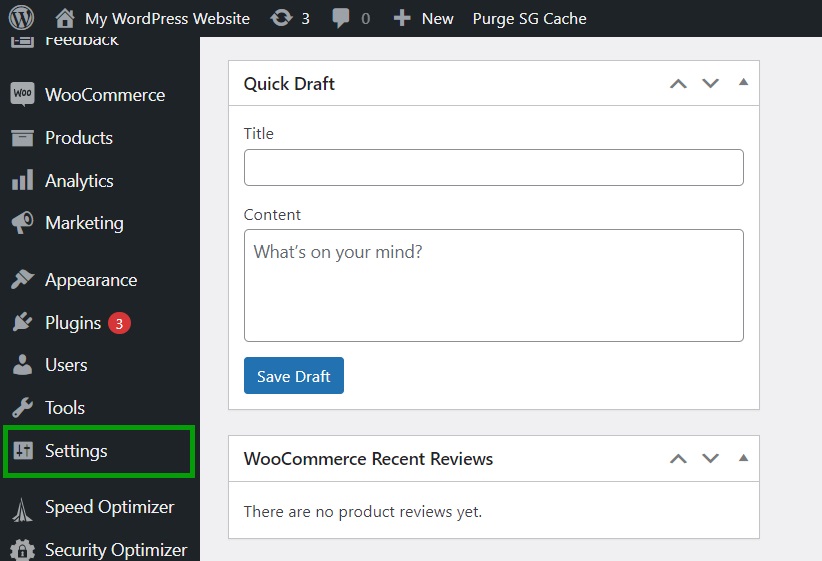
على الجانب الأيسر، سترى القائمة. حدد الإعدادات.

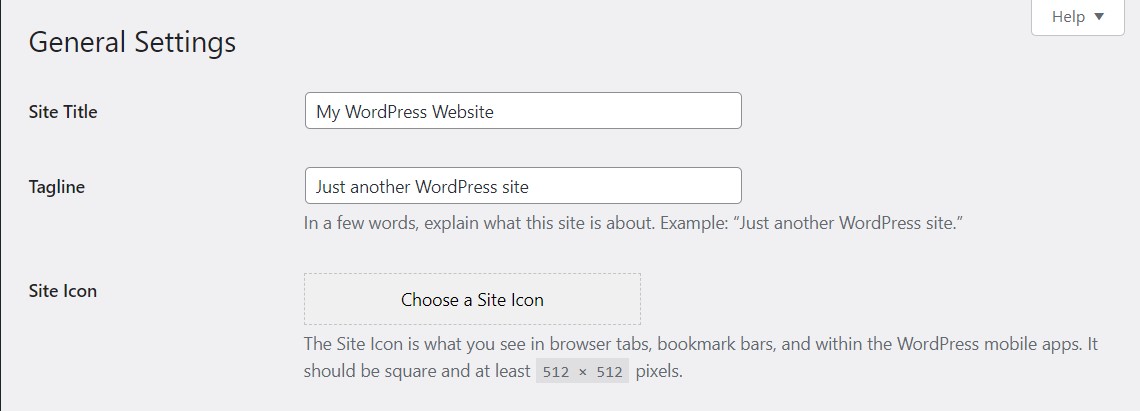
سينقلك هذا إلى صفحة الإعدادات العامة ، حيث يمكنك تعديل عنوان موقع الويب الخاص بك وشعاره، وتحميل شعارك، وتكوين الإعدادات العامة الأخرى.

عندما تكون مستعدًا، تأكد من النقر فوق الزر "حفظ التغييرات" الموجود أسفل الصفحة.
قم بإعداد بنية الرابط الثابت الخاص بك
بعد ذلك، ستحتاج إلى إعداد بنية الرابط الثابت الخاص بك. للقيام بذلك، انتقل إلى الإعدادات → الروابط الدائمة .
هنا، يمكنك اختيار الشكل الذي ستبدو عليه بنية عنوان URL الخاص بك. على سبيل المثال، قد تختار عرض التاريخ في عنوان URL للمنشور.
إذا لم تكن متأكدًا مما تختاره، فمن الأفضل غالبًا استخدام خيار نشر الاسم . وهذا يعني أن عنوان URL الخاص بك سيكون ببساطة mywebsite.com/my-first-post . سيؤدي عرض اسم الصفحة أو المنشور فقط (بدون أي أرقام أو تواريخ) إلى جعل عناوين URL الخاصة بك أكثر وضوحًا وأكثر ملاءمة لتحسين محركات البحث.
كيفية اختيار وتثبيت الموضوع
يحدد موضوع WordPress الخاص بك التصميم العام والتخطيط لموقع الويب الخاص بك. لذلك، سوف تحتاج إلى التأكد من أنك اخترت الخيار الصحيح.
لا تقلق إذا لم تكن راضيًا عن اختيارك — يمكنك التبديل بسهولة إلى سمة أخرى. ولكن نظرًا لأن تغيير السمات بعد الإطلاق يمكن أن يعطل التصميم، فستحتاج إلى محاولة تحديد المظهر المناسب من البداية.
ما هي المواضيع ولماذا هي مهمة؟
يعمل القالب كقاعدة للنمط المرئي لموقع WordPress الخاص بك، لذلك من المهم اختيار قالب يعكس علامتك التجارية ويلبي أهداف موقعك.
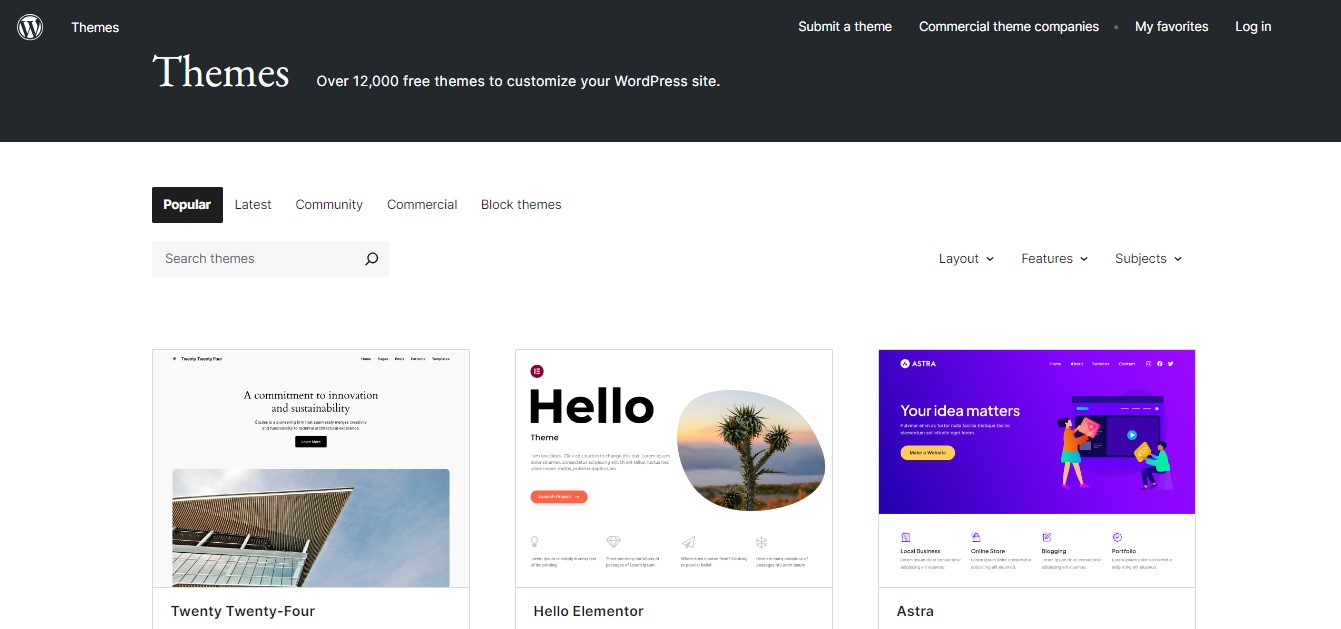
في دليل سمات WordPress، ستجد الآلاف من السمات المجانية.

تعتبر معظم هذه السمات المجانية رائعة للمواقع البسيطة. ولكن إذا كنت تريد المزيد من المرونة في التصميم، فقد ترغب في اختيار سمة متميزة. توفر هذه خيارات تصميم واسعة النطاق وميزات ودعم.
يمكنك العثور على سمات مميزة في مستودع سمات WordPress (معظم السمات المجانية لها إصدارات احترافية).
إذا كنت تريد الاستفادة من محرر الموقع القوي، فستحتاج إلى قالب كتلة. بهذه الطريقة، ستتمكن من الوصول إلى محرر الموقع، الذي يمكّنك من تخصيص وإنشاء قوالب الصفحات باستخدام الكتل.
كيفية تثبيت وتخصيص الموضوع الخاص بك
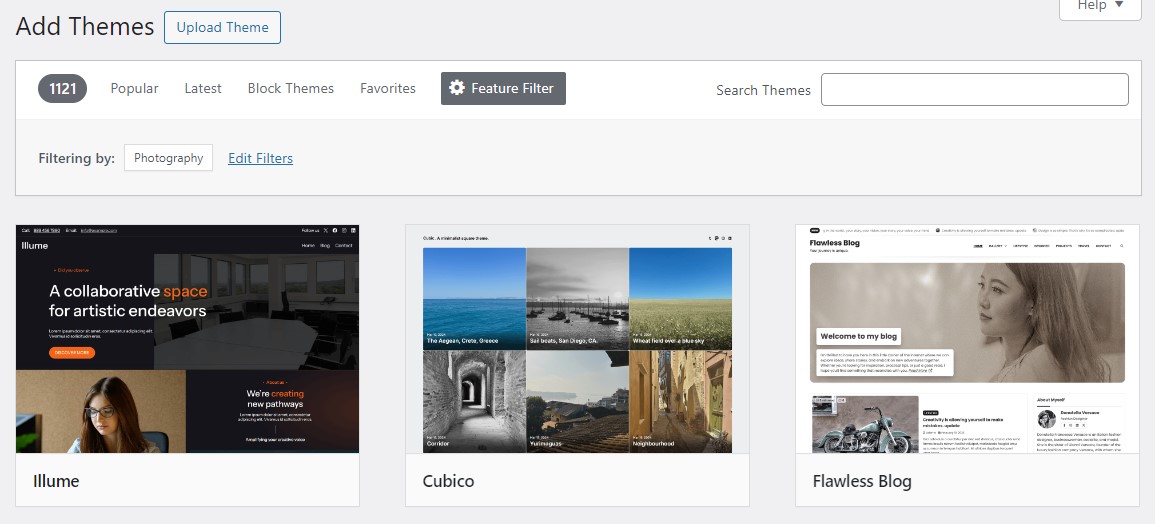
يمكنك البحث عن السمات المجانية وتثبيتها مباشرة من لوحة تحكم WordPress الخاصة بك. انتقل إلى المظهر → السمات وانقر على زر إضافة سمة جديدة .
يمكنك تصفح سمات الحظر عن طريق تحديد علامة التبويب ذات الصلة. يمكنك أيضًا استخدام مرشح الميزات للبحث عن موضوعات في مجالات معينة، مثل التصوير الفوتوغرافي أو التعليم.

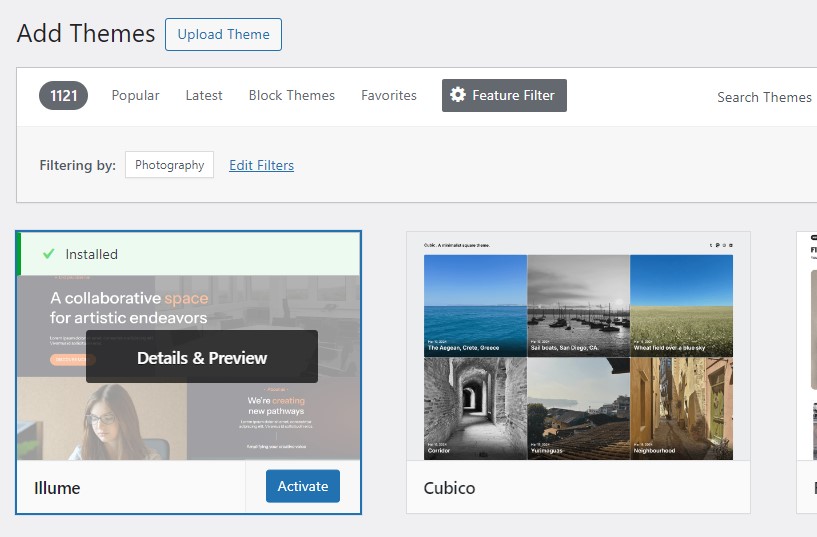
بمجرد العثور على المظهر الذي يعجبك، قم بالتمرير فوقه وحدد زر التثبيت . ثم اضغط على تفعيل .

إذا قمت بشراء سمة مميزة، فستكون العملية مختلفة قليلاً. أولاً، ستحتاج إلى تنزيل ملف السمة من البائع.
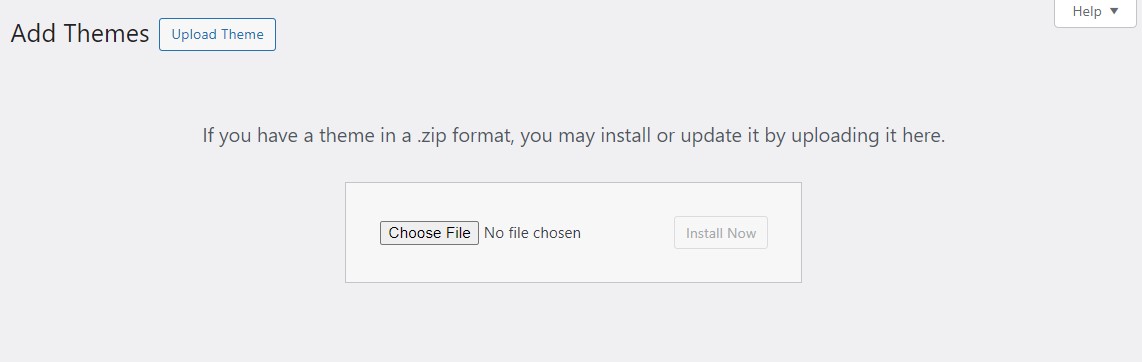
ثم انتقل إلى المظهر → السمات → إضافة سمة جديدة وانقر على تحميل السمة .

الآن، حدد اختيار ملف وقم بتحميل ملف السمة الذي قمت بتنزيله. وأخيرا، تحتاج فقط إلى تفعيل الموضوع.
بمجرد تنشيط السمة الخاصة بك، انتقل إلى المظهر → التخصيص لتعديل الألوان والخطوط والتخطيطات وعناصر التصميم الأخرى.
إذا قمت بتثبيت سمة كتلة، فستحتاج إلى النقر فوق المظهر → المحرر بدلاً من ذلك. سيؤدي هذا إلى تشغيل محرر الموقع، حيث يمكنك تطبيق إعدادات النمط على مستوى الموقع، وتخصيص قوالب الصفحة، والمزيد.
المكونات الإضافية الأساسية التي يجب تثبيتها على موقع WordPress الخاص بك
كما ذكرنا سابقًا، فإن المكونات الإضافية هي أدوات تضيف وظائف إضافية إلى موقعك. مثل القوالب، تأتي المكونات الإضافية في إصدارات مجانية ومتميزة، ويمكن تثبيتها من لوحة التحكم الخاصة بك.
دعونا نلقي نظرة فاحصة على كيفية عملهم.
ما هي الإضافات ولماذا هي مهمة؟
ملحقات WordPress هي أدوات تضيف ميزات ووظائف إلى موقعك دون الحاجة إلى أي تعليمات برمجية. على سبيل المثال، إذا كنت ترغب في تحسين SEO لموقعك، فيمكنك تثبيت مكون إضافي مثل Yoast SEO لفتح طرق جديدة لقياس عملك وتحسينه.
سيكون لكل مكون إضافي إعداداته الخاصة. في معظم الحالات، ستتمكن من تطبيق أي ميزات تريدها مع تعطيل الميزات التي لا تحتاج إليها.
يحتوي WordPress على العديد من الميزات التي ستكون كافية لمواقع الويب الجديدة. ولكن إذا كنت تريد تحويل موقعك إلى متجر عبر الإنترنت، فستحتاج إلى تثبيت مكون إضافي يمكّنك من تحميل منتجاتك وقبول الطلبات. وبالمثل، إذا كنت ترغب في بيع الدورات التدريبية أو تقديم العضوية، فستحتاج إلى أداة مخصصة.
ستجد مكونات إضافية للعديد من الميزات الأخرى، بما في ذلك أزرار مشاركة الوسائط الاجتماعية، ومعارض الفيديو، وتحليلات الموقع، وتقاويم الأحداث، والحماية من البريد العشوائي، والإعلانات، والأمن، ونماذج الاشتراك في الرسائل الإخبارية، والمزيد.
كيفية البحث عن المكونات الإضافية وتثبيتها وتفعيلها
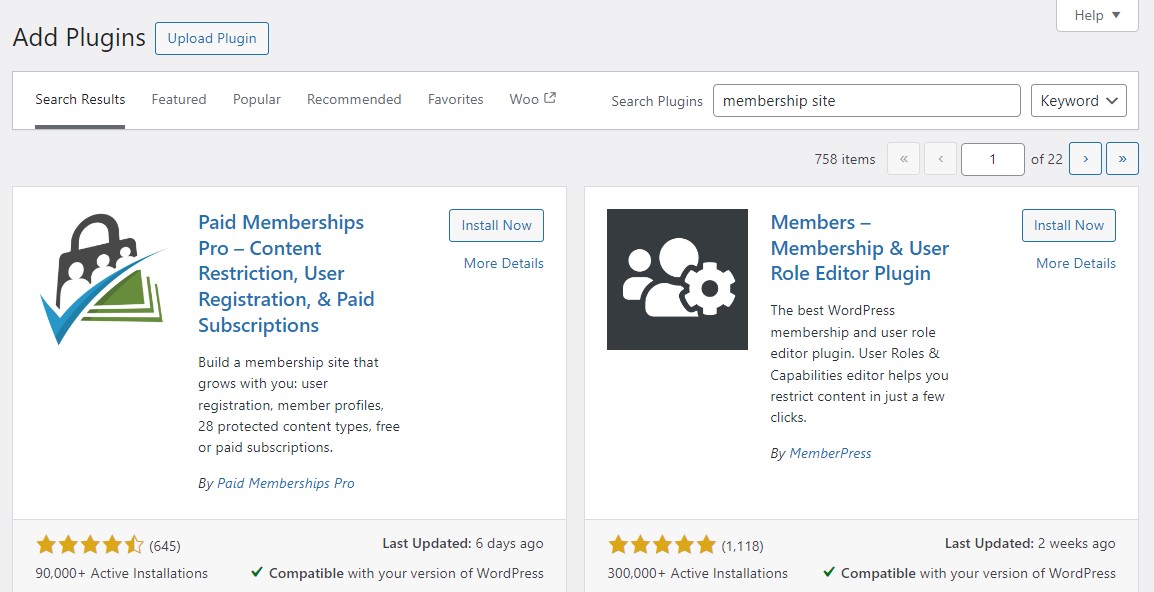
لتثبيت مكون إضافي، انتقل إلى لوحة تحكم WordPress الخاصة بك وانقر على المكونات الإضافية → إضافة مكون إضافي جديد . هنا، يمكنك تصفح الخيارات العديدة، أو استخدام شريط البحث للبحث عن أداة معينة.

ثم قم بالضغط على تثبيت وتفعيل . إذا قمت بشراء سمة متميزة، فسوف تحتاج إلى تحديد زر تحميل البرنامج الإضافي واختيار ملف البرنامج الإضافي الذي قمت بتنزيله.
عندما تقوم بتنشيط مكون إضافي، سيظهر عنصر قائمة باسمه في لوحة التحكم الخاصة بك. يمكنك التنقل هناك لتكوين إعدادات البرنامج المساعد.
ملحقات إضافية ضرورية لمعظم مواقع WordPress
من الطبيعي أن تشعر بالإرهاق عند تصفح جميع المكونات الإضافية المختلفة الموجودة في السوق. تذكر أنه يمكنك إضافة أدوات جديدة في أي وقت، لذلك ليس هناك عجلة من أمرك.
ومع ذلك، هناك بعض المكونات الإضافية التي ستحتاج إلى تثبيتها على الفور لأنها يمكن أن تعمل على تحسين موقعك.
فيما يلي بعض الأشياء الضرورية:
- Jetpack Boost : يعمل على تحسين سرعة الموقع وأدائه.
- Yoast SEO : يوفر أدوات لتحسين موقع الويب الخاص بك لمحركات البحث.
- إحصائيات Jetpack : يتتبع حركة مرور موقع الويب ويوفر التحليلات.
- WPForms : أداة إنشاء نماذج السحب والإفلات لإنشاء نماذج جهات الاتصال.
- مساعد Jetpack AI : يساعد في إنشاء المحتوى باستخدام الذكاء الاصطناعي.
- WooCommerce : مثالي لبناء متجر على الإنترنت وبيع المنتجات.
- Akismet : يمنع التعليقات غير المرغوب فيها وعمليات إرسال النماذج.
- Jetpack VaultPress Backup : يقوم تلقائيًا بحفظ نسخة من موقعك بالكامل حتى تتمكن من استعادتها في حالة وجود مشكلة.
هناك أيضًا مكونات إضافية تساعد في حماية موقعك من المتسللين والتهديدات الإلكترونية الأخرى. وسنذكر بعضًا منها لاحقًا في هذا الدليل.
كيفية إنشاء المحتوى وإدارته
المحتوى الموجود على موقعك هو ما سيجذب الزوار ويجعلهم يعودون مرة أخرى. ابدأ بالتأكد من أن لديك جميع الصفحات الأساسية على موقع الويب الخاص بك.
الصفحات الأساسية للبناء على موقع WordPress الخاص بك
في حين أن كل موقع ويب يختلف عن الآخر، إلا أن معظمها يشترك في ميزات متشابهة، بما في ذلك نفس الصفحات الرئيسية.
فيما يلي بعض الصفحات التي ستحتاج إلى إنشائها لموقعك، بغض النظر عن المجال:
- الصفحة الرئيسية : غالبًا ما يكون الانطباع الأول عن موقعك، يجب أن تعرض صفحتك الرئيسية بوضوح علامتك التجارية والغرض والعروض الرئيسية.
- حول الصفحة : يجب أن تخبر هذه الصفحة الزائرين من أنت، وماذا يفعل عملك، ولماذا تفعل ذلك.
- صفحة الاتصال : يجب أن تتضمن نموذجًا بسيطًا ليتمكن الزوار من التواصل معه.
- سياسة الخصوصية والشروط والأحكام : تُعلم هذه الصفحات القانونية الزائرين بممارسات الخصوصية وشروط الاستخدام الخاصة بموقعك.
إذا كنت تخطط لإنشاء مدونة لموقعك، فستحتاج أيضًا إلى إنشاء صفحة مدونة حيث يمكن للزائرين العثور على جميع مشاركاتك المنشورة.
وإذا كنت تبدأ متجرًا عبر الإنترنت، فستحتاج إلى صفحة متجر، بالإضافة إلى صفحات سلة التسوق والخروج. سيقوم WooCommerce تلقائيًا بإنشاء هذه الصفحات الأساسية لك عند تثبيت البرنامج الإضافي. ستحتاج أيضًا إلى إنشاء صفحات المنتج.
كيفية إنشاء صفحتك الأولى
تقوم بعض السمات بإنشاء بضع صفحات أساسية لك، والتي يمكنك تخصيصها داخل محرر القوالب. وبدلاً من ذلك، يمكنك إنشاء صفحاتك من البداية.
للبدء، انتقل إلى الصفحات → إضافة صفحة جديدة . سيؤدي هذا إلى تشغيل محرر الكتلة.

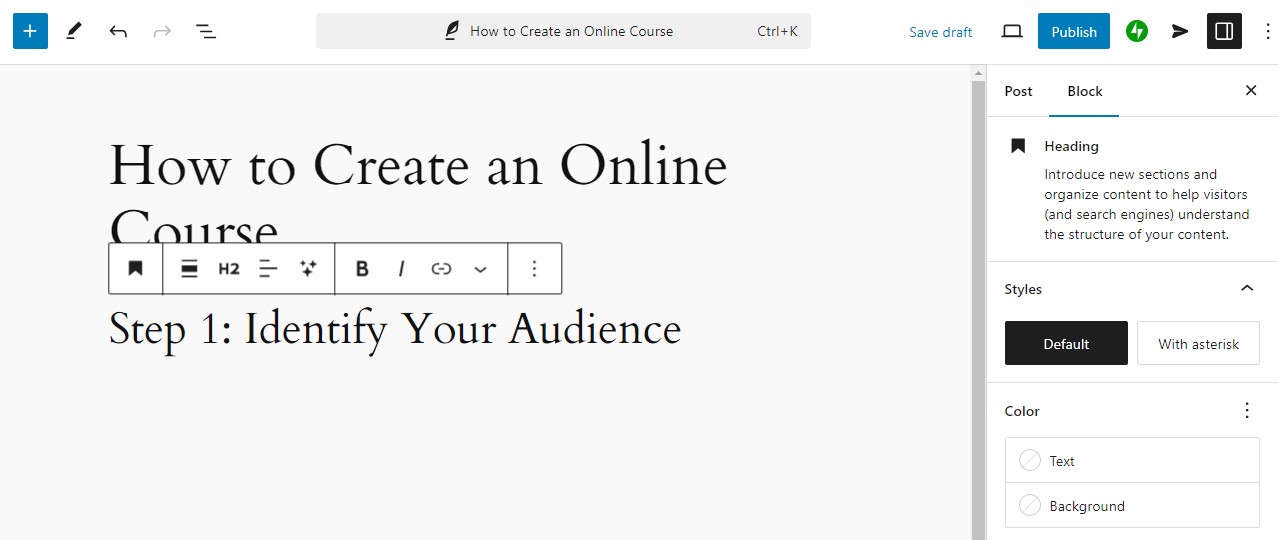
أدخل عنوانًا للصفحة. بعد ذلك، يمكنك إما البدء في الكتابة أو النقر على أيقونة علامة الزائد (+) لإضافة كتلة، مثل صورة أو عنوان.

ما عليك سوى تحديد العنصر الذي تريد إضافته إلى الصفحة. يمكنك تخصيصه من الإعدادات المتاحة على اليمين، أو باستخدام الخيارات الموجودة في شريط الأدوات أعلى الكتلة.

لديك الكثير من الحرية هنا. يمكنك ترتيب الكتل بالترتيب المفضل لديك، واختيار أنماط الكتل المصممة مسبقًا مثل العبارات التي تحث المستخدم على اتخاذ إجراء والنماذج، وتعيين صورة مميزة للصفحة، وغير ذلك الكثير.
من إعدادات الصفحة على اليمين، ستتمكن من تمكين التعليقات على الصفحة، وتعيين المؤلف، وتغيير عنوان URL للصفحة.

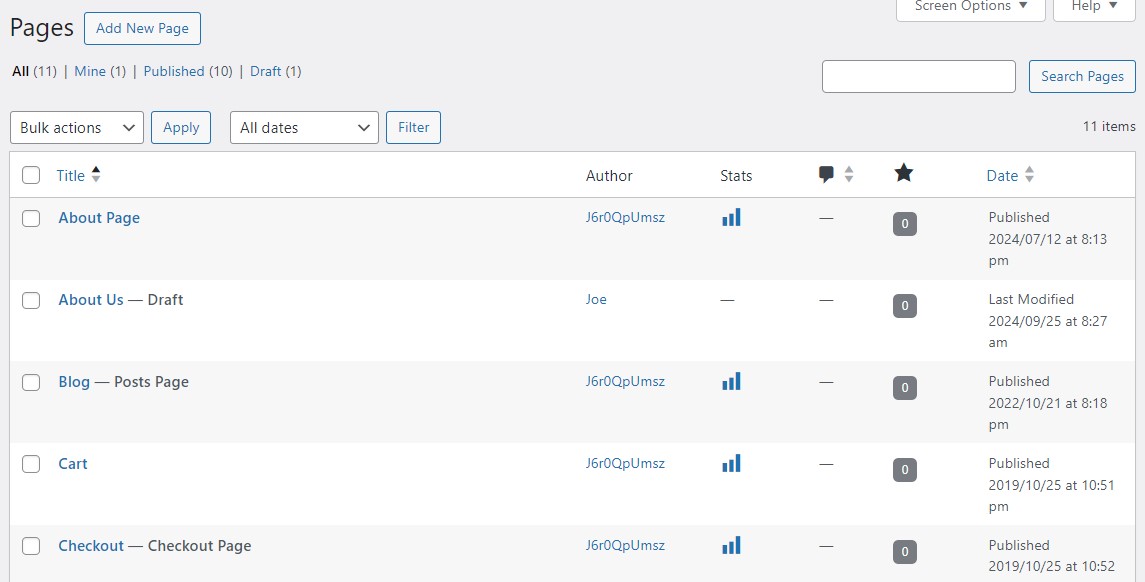
عندما تكون مستعدًا، اضغط على نشر . إذا انتقلت إلى الصفحات → جميع الصفحات ، فسترى قائمة بجميع الصفحات التي قمت بإنشائها.

لتخصيص صفحة، ما عليك سوى تمرير مؤشر الماوس فوقها وتحديد خيار التحرير . وإذا كنت تريد حذفه، فانقر على سلة المهملات .

كيفية إنشاء أول مشاركة لك
إنشاء منشورات المدونة يشبه إنشاء الصفحات. انتقل إلى المنشورات → إضافة منشور جديد، وأضف عنوان المنشور الخاص بك، وابدأ في الكتابة!
مرة أخرى، يمكنك إضافة كتل مثل الصور والعناوين لجعل المحتوى الخاص بك أكثر جاذبية.

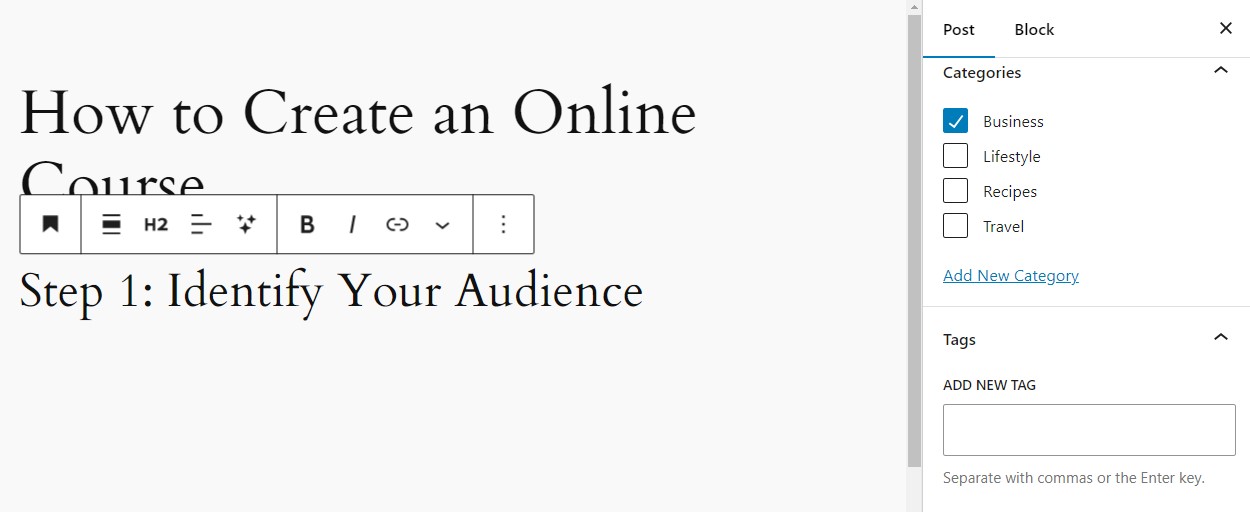
من المهم أن تقوم بتعيين فئات لمشاركاتك. بهذه الطريقة، يمكنك تنظيمها في مواضيع مختلفة، مما يسهل على الزوار تصفح المحتوى الخاص بك.

يمكنك أيضًا تعيين العلامات. لإدارة التصنيفات الخاصة بك، ما عليك سوى الانتقال إلى المنشورات في لوحة تحكم WordPress الخاصة بك والانتقال إلى الفئات أو العلامات .
وإذا كنت تريد عرض جميع منشوراتك، فما عليك سوى التوجه إلى المنشورات → جميع المشاركات .
كيفية إضافة الوسائط إلى موقعك
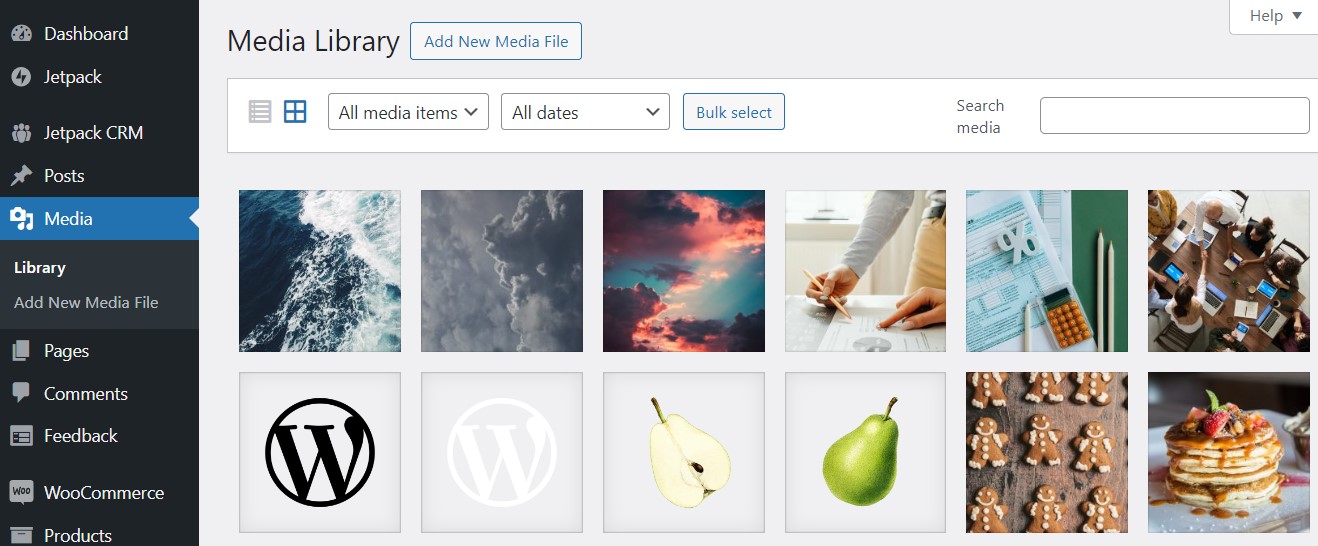
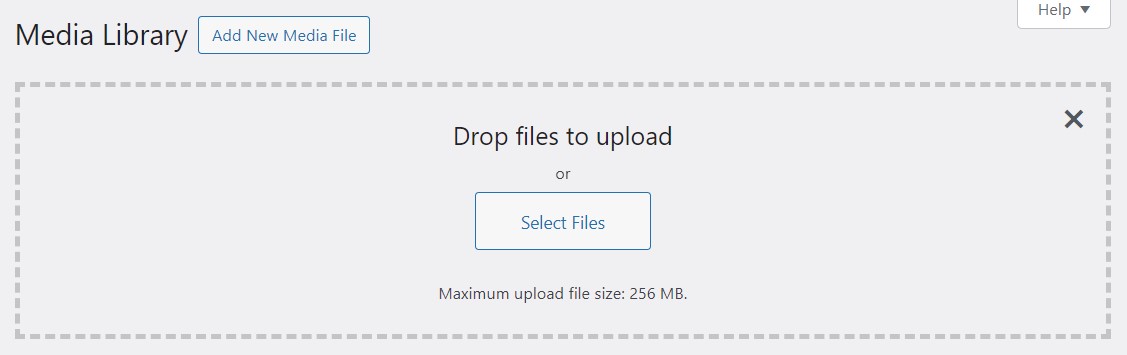
يعد تحميل الوسائط إلى WordPress أمرًا سهلاً للغاية. في لوحة تحكم WordPress الخاصة بك، انتقل إلى الوسائط وانقر فوق "إضافة ملف وسائط جديد" .

بعد ذلك، ما عليك سوى سحب ملفات الوسائط الخاصة بك إلى الصفحة أو النقر فوق "تحديد الملفات" لتحميلها.

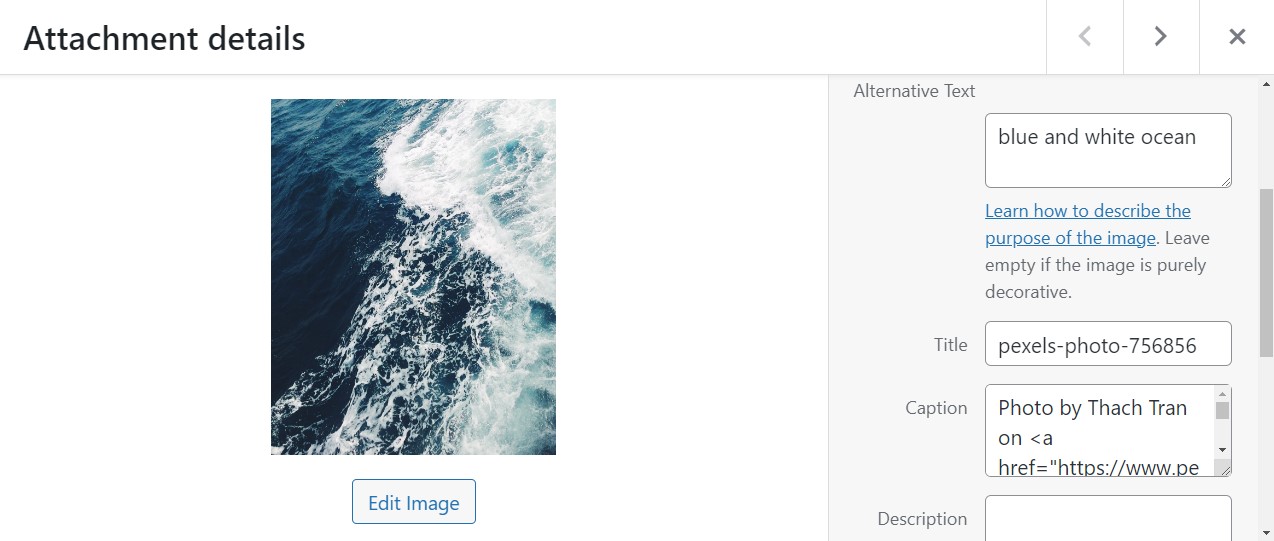
عندما تقوم بتحميل صورة، يمكنك تعديل عنوانها وكتابة تعليق ووصف وإضافة نص بديل لسهولة الوصول.

وإذا قمت بالنقر فوق الزر "تحرير الصورة" ، فستتمكن من قصها وتغيير حجمها وتدويرها.
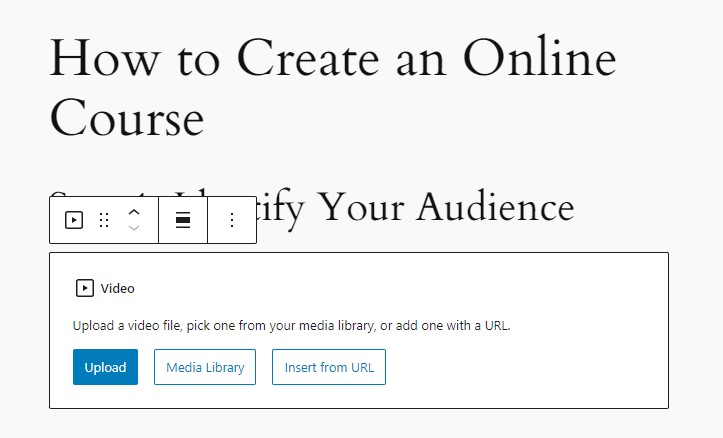
عندما تعمل على منشور أو صفحة، ستحتاج إلى إضافة صورة أو مقطع فيديو لعرض الوسائط الخاصة بك. لديك خيار تحميل الملف من جهاز الكمبيوتر الخاص بك مباشرة إلى الصفحة أو المنشور، أو تحديد عنصر من مكتبة الوسائط الخاصة بك.

لاحظ أنه إذا قمت بتحميل مقاطع فيديو أو صور إلى منشوراتك أو صفحاتك، فستتم إضافتها تلقائيًا إلى مكتبة الوسائط الخاصة بك.
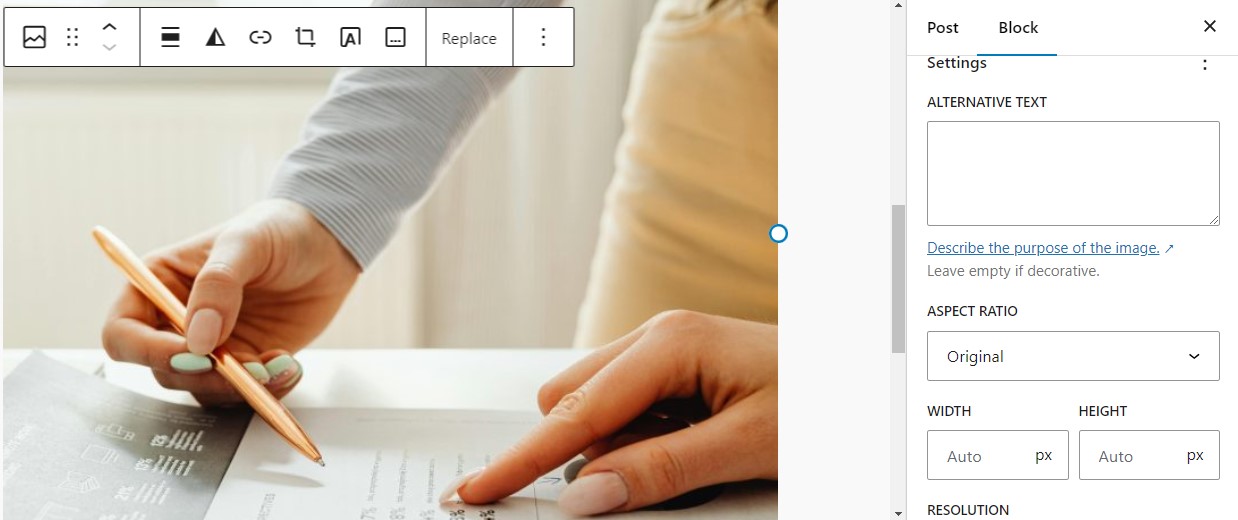
ولن تحتاج أيضًا إلى الانتقال إلى مكتبة الوسائط لتحرير صورك. يمكنك ببساطة استخدام لوحة الإعدادات للقيام بذلك.

من المهم أن تقوم بتحسين وضغط الصور التي تم تحميلها إلى WordPress. قد تؤدي ملفات الوسائط الكبيرة إلى إبطاء موقعك، مما يؤدي إلى تجربة مستخدم سيئة.
ستحتاج أيضًا إلى تنظيف مكتبة الوسائط الخاصة بك بانتظام (أي إزالة الصور غير المستخدمة) لتحرير مساحة على موقع WordPress الخاص بك.
كيفية إنشاء وتحرير قائمة التنقل الخاصة بك
تساعد القائمة الخاصة بك الزائرين على التنقل في موقع الويب الخاص بك. من الناحية المثالية، يجب أن تحتوي على جميع الصفحات الأساسية والمهمة، بما في ذلك الصفحة الرئيسية، وحول، وجهات الاتصال، والمتجر، والمدونة، والخدمات.
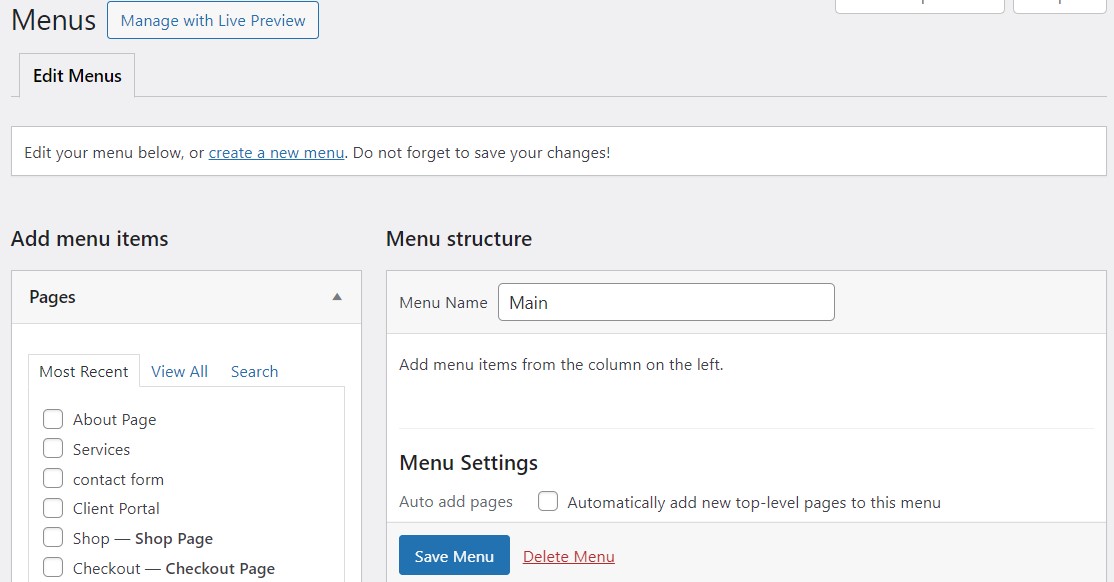
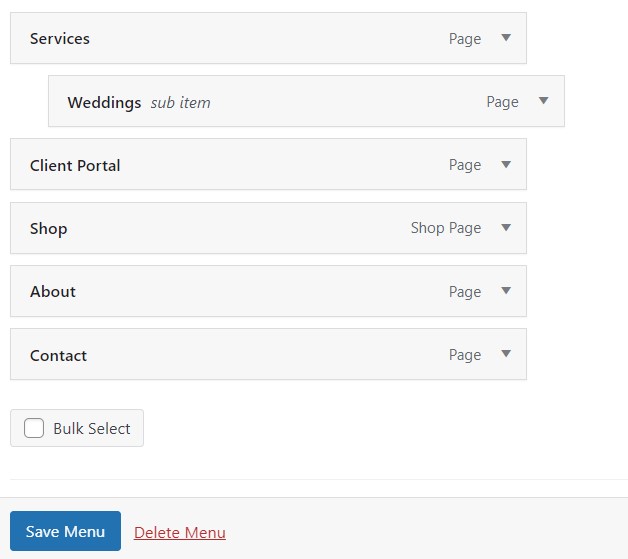
عادةً، يتم إنشاء قائمة لك تلقائيًا حسب المظهر الخاص بك. لتحريره، انتقل إلى المظهر → القوائم. هنا، يمكنك أيضًا إنشاء قائمة جديدة.

ما عليك سوى تحديد الصفحات التي تريد عرضها في القائمة، ثم اسحبها بالترتيب المفضل لديك. لإنشاء عنصر فرعي، ضع مسافة بادئة للصفحة أسفل الصفحة الرئيسية.

كما لاحظت، يمكنك أيضًا إضافة منشورات وروابط مخصصة وفئات إلى قائمتك. عند الانتهاء، انقر على حفظ القائمة .
كيفية تأمين موقع ووردبريس الخاص بك من المتسللين
على الرغم من أن برنامج WordPress نفسه آمن، إلا أنه لا يوجد شيء مثالي. وقد تحتوي المكونات الإضافية والموضوعات على نقاط ضعف تمكن المتسللين من الوصول إلى موقعك.
هناك أشياء أخرى يمكن أن تجعل موقع الويب الخاص بك عرضة للخطر، بما في ذلك كلمات المرور الضعيفة أو خدمة الاستضافة السيئة.
إذا قام أحد المتسللين باقتحام موقعك، فيمكنه سرقة البيانات الحساسة، أو إدخال برامج ضارة، أو حذف كل المحتوى الخاص بك. إذا كنت تدير موقعًا للتجارة الإلكترونية، فقد يؤدي الاختراق الأمني إلى الإضرار بعملك، خاصة إذا تم تسريب تفاصيل العميل.
الأمان ضروري لحماية موقعك من المتسللين والبرامج الضارة. يمكن تعزيز أمان WordPress باستخدام مجموعة من كلمات المرور القوية والمكونات الإضافية وأفضل الممارسات.
التدابير الأمنية الأساسية للتنفيذ
لحسن الحظ، هناك العديد من الأشياء التي يمكنك القيام بها لحماية موقع الويب الخاص بك وجعله أكثر أمانًا. فيما يلي بعض التدابير الفعالة:
- استخدم كلمات مرور قوية : تأكد من أن جميع الحسابات المرتبطة بموقعك (المسؤول، الاستضافة، إلخ) تستخدم كلمات مرور قوية وفريدة.
- تمكين المصادقة الثنائية (2FA) : أضف طبقة من الأمان من خلال مطالبة المستخدمين بتأكيد هويتهم عبر رمز يتم إرساله إلى أجهزتهم المحمولة أو البريد الوارد.
- الحد من محاولات تسجيل الدخول: من خلال حظر المستخدمين الذين يدخلون بيانات اعتماد خاطئة بعد عدة محاولات، يمكنك منع المتسللين من اقتحام موقعك من خلال هجمات القوة الغاشمة.
- تغيير اسم مستخدم المسؤول الافتراضي: غالبًا ما يتم تعيينه على "admin"، وستحتاج إلى تغييره لتجعل من الصعب على المتسللين تخمين بيانات الاعتماد.
- تثبيت شهادة طبقات المقابس الآمنة (SSL) : يعمل هذا على تشفير البيانات المنقولة بين موقع الويب الخاص بك ومتصفحات الزوار، ويمكنك الحصول على شهادة SSL مجانًا من Let's Encrypt (على الرغم من أنها قد تكون متاحة مع خطة الاستضافة الخاصة بك).
من الجيد أيضًا تغيير عنوان URL لتسجيل الدخول. بشكل افتراضي، عنوان URL لتسجيل الدخول إلى WordPress هو yourdomain.com/wp-admin أو yourdomain.com/wp-login.php.
غالبًا ما يستهدف المتسللون عناوين URL الافتراضية لتسجيل الدخول، لذا فإن تغييرها قد يجعل من الصعب عليهم العثور على صفحة تسجيل الدخول الخاصة بك ومهاجمتها.
يمكنك استخدام مكون إضافي مثل WPS Hide Login لتغيير عنوان URL لصفحة تسجيل الدخول الخاصة بك.
أهمية البرنامج المساعد الأمن
قد يبدو كل ما سبق أمرًا شاقًا ويمكن أن يحرمك من متعة إدارة موقع ويب. لذلك سيكون من دواعي سرورك معرفة أنه يمكنك تثبيت مكون إضافي للأمان للقيام بمعظم العمل نيابةً عنك.
يمكن للمكون الإضافي المخصص للأمان أتمتة العديد من المهام المهمة، مثل البحث عن نقاط الضعف وحماية موقعك من الهجمات. يعد Jetpack Security خيارًا رائعًا من الأشخاص الذين يقفون وراء WordPress.com. فهو يوفر حماية شاملة، بما في ذلك فحص البرامج الضارة ومنع هجمات القوة الغاشمة.

كما يأتي مزودًا بجدار حماية لتطبيق الويب لتصفية حركة المرور الضارة. بالإضافة إلى ذلك، ستساعد عمليات النسخ الاحتياطي التلقائية في ضمان حصولك على نسخة محدثة من موقع الويب الخاص بك لاستعادتها، حتى في حالة حدوث خطأ ما.
الفحوصات النهائية قبل إطلاق موقع WordPress الخاص بك
بمجرد أن يصبح موقعك جاهزًا، ربما لا يمكنك الانتظار لنشر الخبر، ولكن هناك بعض الأشياء التي يجب عليك التحقق منها (وربما التحقق منها مرة أخرى) قبل إطلاق موقع الويب الخاص بك.
دعونا نلقي نظرة على أهم مهام ما قبل الإطلاق.
مراجعة كافة محتويات الموقع وتصميمه
سواء كنت قد استخدمت تصميمات معدة مسبقًا أو صممت الموقع بأكمله بنفسك، فستحتاج إلى التأكد من أنه يبدو احترافيًا ومتماسكًا.
ابدأ بقراءة جميع الصفحات والمشاركات لاكتشاف أي أخطاء إملائية أو مشكلات في التنسيق. قد يكون من الأفضل القيام بذلك في الواجهة الأمامية (من خلال النقر على "معاينة" في كل صفحة) - إذا وضعت نفسك مكان الزائرين، فمن المحتمل أن تكتشف الأخطاء بسهولة أكبر.
ومن الجيد أيضًا أن تطلب من شخص ما إلقاء نظرة على موقعك قبل إطلاقه، مثل زميل أو صديق.
إلى جانب الأخطاء النحوية والأخطاء المطبعية، يجب عليك أيضًا البحث عن المشكلات المتعلقة بالتصميم. هل يبدو أن شيئا ما خارج؟ هل الخط صغير جدًا؟ هل لون الخلفية يجعل من الصعب قراءة النص؟
إذا كان لديك متجرًا عبر الإنترنت، فإن التصميم الجيد لموقع التجارة الإلكترونية يمكن أن يؤدي إلى المزيد من المبيعات. لذلك، تأكد من أن المستخدمين قادرون على عرض جميع المنتجات بسهولة وإكمال الطلب دون أي عوائق تصميمية (مثل العناصر المتداخلة أو الأزرار المعيبة).
تأكد من أن جميع الروابط تعمل
قد يبدو هذا مملاً، ولكن يجب عليك اختبار كل رابط على موقع الويب الخاص بك للتأكد من أنه يوجه المستخدمين إلى الصفحات الصحيحة. يمكنك البدء بقائمتك، ثم الانتقال إلى المحتوى داخل صفحاتك ومنشوراتك.
ستحتاج أيضًا إلى التحقق من أزرار الحث على اتخاذ إجراء، خاصة إذا كان لديك توقف عبر الإنترنت. هذه هي الأزرار التي تطالب المستخدمين باتخاذ إجراء، مثل "اشتر الآن" أو "أضف إلى سلة التسوق".
اختبار وظائف موقع الويب على أجهزة ومتصفحات مختلفة
عندما تقوم بتصميم موقع ويب على جهاز سطح المكتب، فمن السهل أن تنسى إصدار الهاتف المحمول. لكن اختبار صفحاتك على الهواتف المحمولة أمر في غاية الأهمية، حيث أن عددًا كبيرًا من المستخدمين سيدخلون إلى موقعك من هذه الأجهزة. إذا أمكن، ستحتاج أيضًا إلى التحقق من كيفية عرض موقعك على الأجهزة اللوحية.
بالإضافة إلى ذلك، من الجيد اختبار موقع الويب الخاص بك على متصفحات مختلفة (بما في ذلك Chrome وFirefox وSafari) لضمان التوافق. قد يختلف تصميم موقعك قليلاً من متصفح إلى آخر، ولكن طالما أن كل شيء يبدو جيدًا ويعمل بشكل جيد، فستكون على ما يرام.
أعلن عن إطلاق موقع الويب الخاص بك
وأخيرًا، حان الوقت لإعلام العالم بأنك ستطلق موقعًا جديدًا!
ابدأ باستخدام منصات الوسائط الاجتماعية المفضلة لديك لنشر الكلمة. وبمجرد إطلاق موقعك، يمكنك استخدام Jetpack Social لإنشاء وجدولة منشورات الوسائط الاجتماعية للمحتوى الخاص بك.

تعمل Jetpack Social مع Facebook وInstagram وThreads وLinkedIn وMastodon وNextdoor وTumblr. فهو يتيح لك جدولة المنشورات وإعادة تدوير المحتوى، مما يوفر عليك الكثير من الوقت والعمل.
بالإضافة إلى ذلك، يمكنك تجربتها مجانًا!
كيفية مراقبة وصيانة موقع ووردبريس الخاص بك
لا ينتهي عملك بعد إطلاق الموقع. الصيانة والمراقبة المنتظمة ضرورية لتحقيق النجاح على المدى الطويل.
فيما يلي بعض مهام الصيانة المهمة التي تضمن تشغيل موقع الويب الخاص بك بسلاسة وأمان في جميع الأوقات:
حافظ على تحديث WordPress الأساسي والموضوعات والمكونات الإضافية
من وقت لآخر، سيكون هناك إصدار جديد لبرنامج WordPress الأساسي. تحتوي هذه عادةً على إصلاحات للأخطاء وتصحيحات أمان وميزات جديدة.
وبالمثل، يتم تحديث السمات والمكونات الإضافية بواسطة المطورين لمعالجة مشكلات البرنامج وتقديم ميزات جديدة.
ومن المهم أن تقوم بتحديث هذه المكونات بمجرد إصدار الإصدارات الجديدة. إذا كانت الإصدارات الأقدم تحتوي على ثغرات أمنية، فقد يستغلها المتسللون ويتمكنون من الوصول إلى موقع الويب الخاص بك.
بالإضافة إلى ذلك، يمكن أن تتسبب البرامج القديمة في حدوث مشكلات في التوافق مع الأدوات الأخرى الموجودة على موقعك.
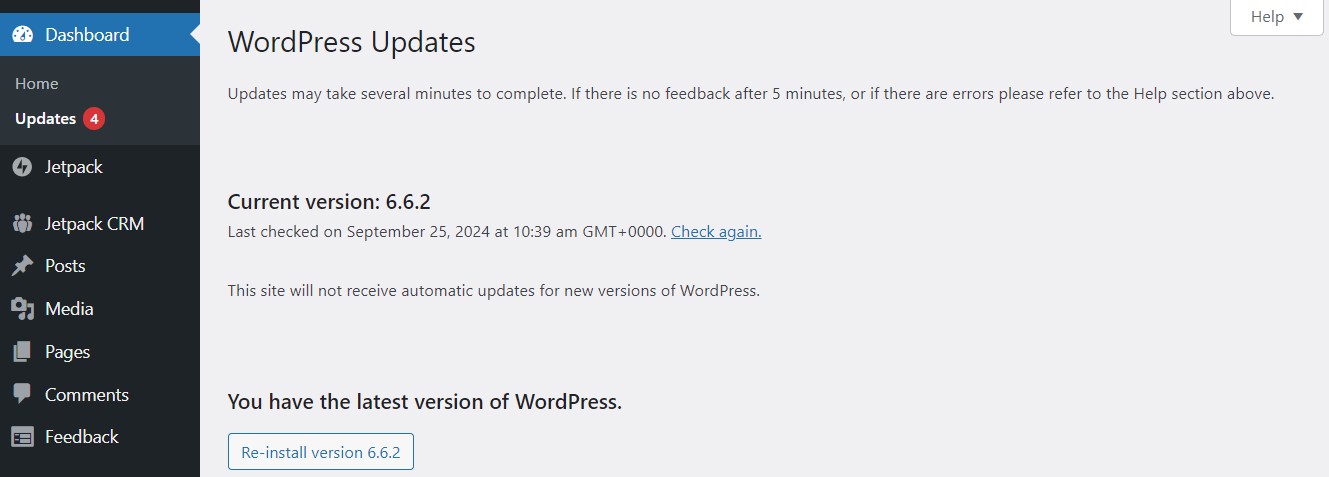
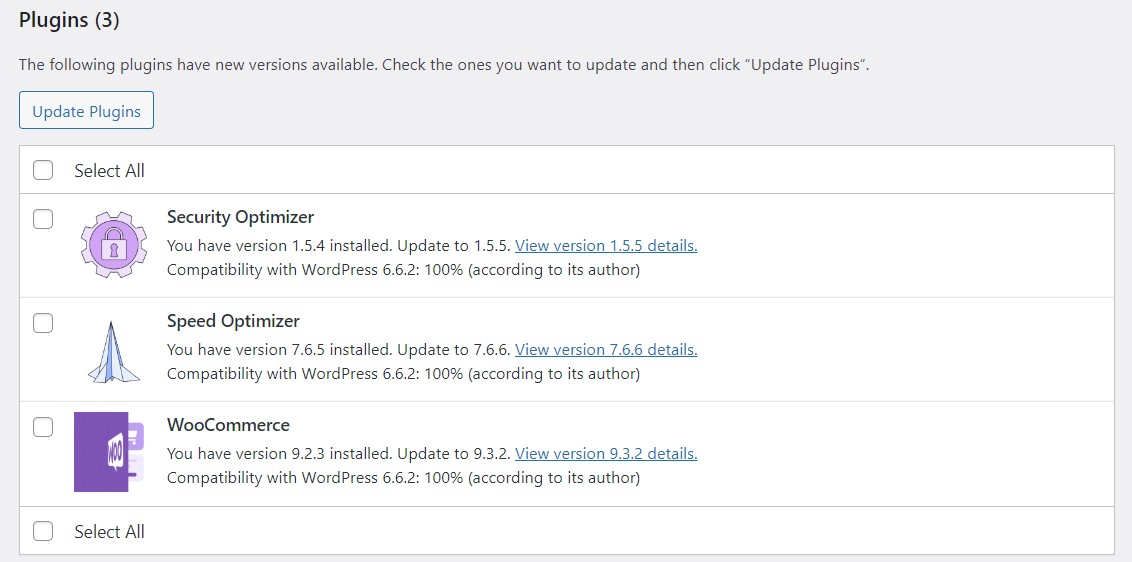
في لوحة تحكم WordPress الخاصة بك، يمكنك الانتقال إلى التحديثات والتحقق من الصفحة بحثًا عن أي إشعارات.

سيُعلمك WordPress إذا كنت تقوم بتشغيل أحدث إصدار من البرنامج. وسيقوم أيضًا بإدراج أي سمات أو مكونات إضافية تحتاج إلى التحديث.

ما عليك سوى تحديد المكونات الإضافية والسمات والنقر على زر التحديث.
قبل تحديث أي شيء على موقعك، ستحتاج إلى إنشاء نسخة احتياطية. قد يكون الإصدار الأحدث من السمة أو المكون الإضافي غير متوافق مع البرامج الأخرى على موقعك، مما يتسبب في حدوث مشكلات وظيفية تؤثر على تجربة المستخدم. يمكن أن يؤدي أيضًا إلى كسر موقعك.
لا تقلق - سنوضح لك كيفية عمل نسخ احتياطية بسهولة في القسم التالي!
قم بعمل نسخة احتياطية لموقعك بانتظام
تعتبر النسخة الحديثة من موقع الويب الخاص بك بمثابة المنقذ عندما تواجه مشكلة مثل اختراق أمني أو عدم توافق المكونات الإضافية مما يؤدي إلى تعطل موقعك. كما أنه يريح عقلك عند تجربة ميزات أو تصميمات جديدة على صفحاتك - إذا ارتكبت خطأً ما، فيمكنك ببساطة استعادة الموقع إلى حالته السابقة.
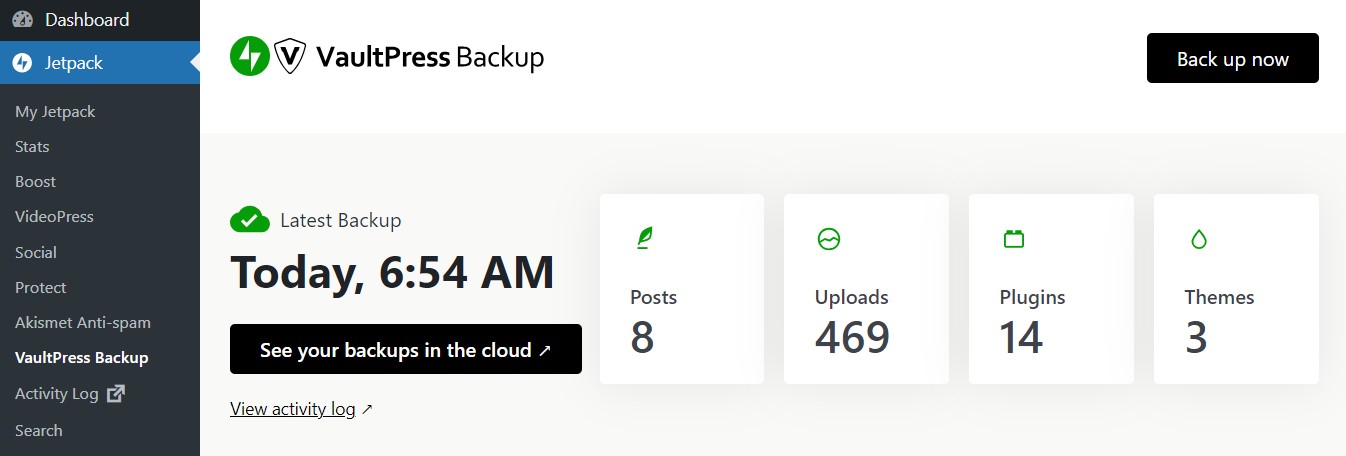
على الرغم من أنه يمكنك إنشاء نسخ احتياطية يدويًا، فإن استخدام الحل التلقائي سيضمن حصولك دائمًا على نسخة حديثة في متناول اليد. باستخدام Jetpack Security، يمكنك الحصول على نسخ احتياطية تلقائية في الوقت الفعلي. وهذا يعني أنه في كل مرة تقوم فيها بإجراء تغيير على موقعك، يتم حفظه.

يقوم Jetpack بتخزين النسخ الاحتياطية الخاصة بك في مكان آمن خارج الموقع. بهذه الطريقة، إذا كانت هناك مشكلة في خادم الاستضافة الخاص بك، فستظل النسخ الاحتياطية آمنة.
بالإضافة إلى ذلك، فهو يأتي مع إمكانية الاستعادة بنقرة واحدة، حتى تتمكن من استرداد المحتوى الخاص بك دون تأخير. سيكون لديك أيضًا إمكانية الوصول إلى سجل الأنشطة، الذي يسجل جميع الإجراءات التي تم اتخاذها على موقعك بواسطة نفسك والمستخدمين الآخرين، مع التواريخ والطوابع الزمنية.
بهذه الطريقة، يمكنك محاولة تحديد السبب الذي أدى إلى تعطل موقعك. على سبيل المثال، ربما قمت بتمكين إعداد معين على مكون إضافي أو قمت بتحديث قالب.
مراقبة سرعات تحميل الصفحة
يعد موقع الويب سريع التحميل أمرًا بالغ الأهمية لزيادة التحويلات والمشاركة على موقعك. إذا استغرق تحميل صفحاتك وقتًا طويلاً، فقد يشعر الزائرون بالإحباط ويخرجون من موقعك. في الواقع، إذا استغرق تحميل موقعك وقتًا أطول من ثانية، فإن احتمالية مغادرة المستخدم للموقع تزيد بنسبة 32 بالمائة.
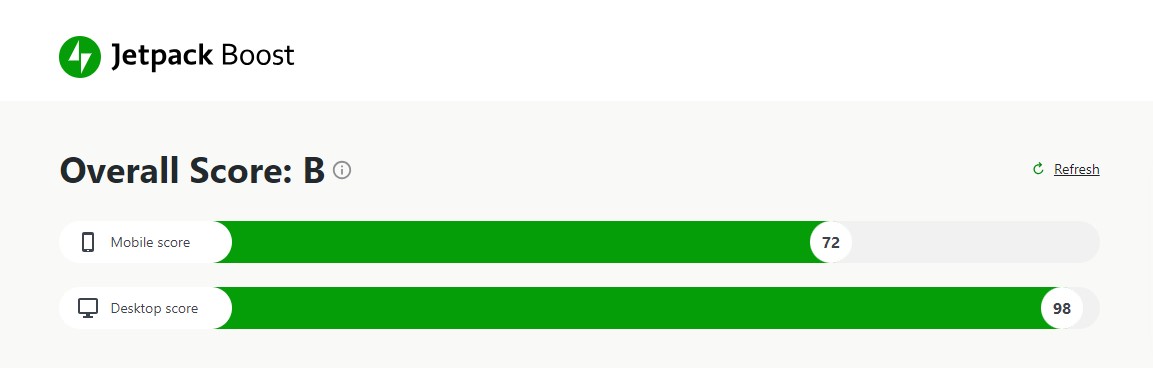
بالطبع، إذا كنت مشغولاً بإدارة نشاط تجاري، فمن المحتمل ألا يكون لديك الوقت لمراقبة أوقات تحميل موقعك بشكل مستمر. Jetpack Boost يجعل الأمور أسهل بالنسبة لك.
فهو يختبر سرعة موقعك على كل من أجهزة سطح المكتب والأجهزة المحمولة، ويمنحك النتيجة.

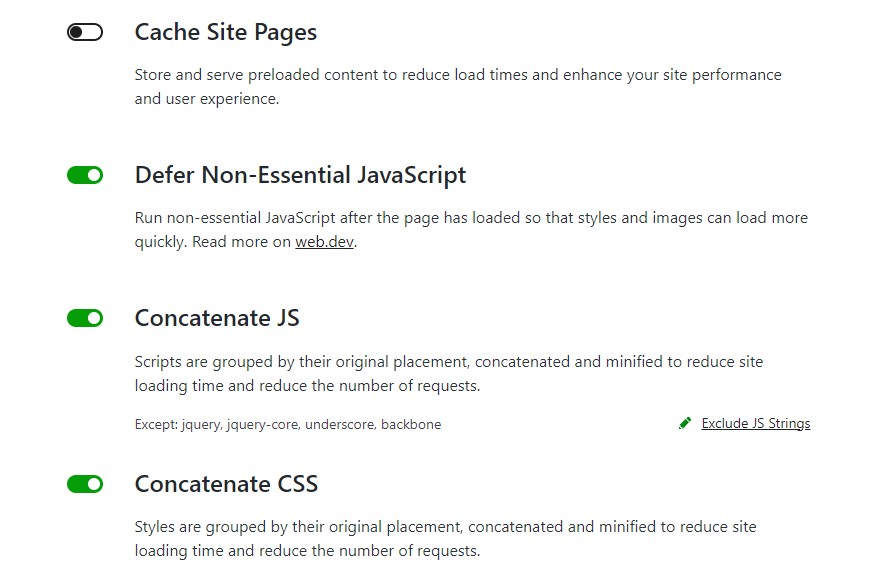
وبعد ذلك، يمكنك تمكين الميزات التي تساعد في تسريع موقع الويب الخاص بك. على سبيل المثال ، يمكنك تأجيل تحميل JavaScript غير الأساسي وتقديم نسخ مخزنة مؤقتًا من موقعك.

باستخدام JetPack Boost ، يمكنك أيضًا تقديم صورك من شبكة توصيل المحتوى (CDN) لتسريع أوقات التحميل. بالإضافة إلى ذلك ، ستقوم JetPack بتغيير تغيير صورك تلقائيًا إلى حجم مناسب وتحويلها إلى تنسيق محسّن مثل WebP.
يمكنك استخدام Jetpack Boost مجانًا. المكون الإضافي سهل الاستخدام للغاية ، ويمكنك تمكين إعداداته فقط عن طريق تبديل زر!
عرض وتحليل تحليلات المرور
بعد إطلاق موقع الويب الخاص بك ، سترغب في مراقبة أدائه. هذا مهم بشكل خاص إذا كنت تدير موقعًا للتجارة الإلكترونية ، أو كسب المال من المحتوى الخاص بك.
إن معرفة الصفحات أو المنشورات أو المنتجات التي تحصل على أكبر عدد ممكن من الآراء وسيساعد المشاركة في إبلاغ اتجاه عملك. على سبيل المثال ، إذا كانت المشاركات حول موضوع أو مشكلة معينة تحصل على الكثير من حركة المرور ، فقد ترغب في إنشاء محتوى مماثل أو تطوير خدمة تساعد الأشخاص الذين يعانون من هذه المشكلة.
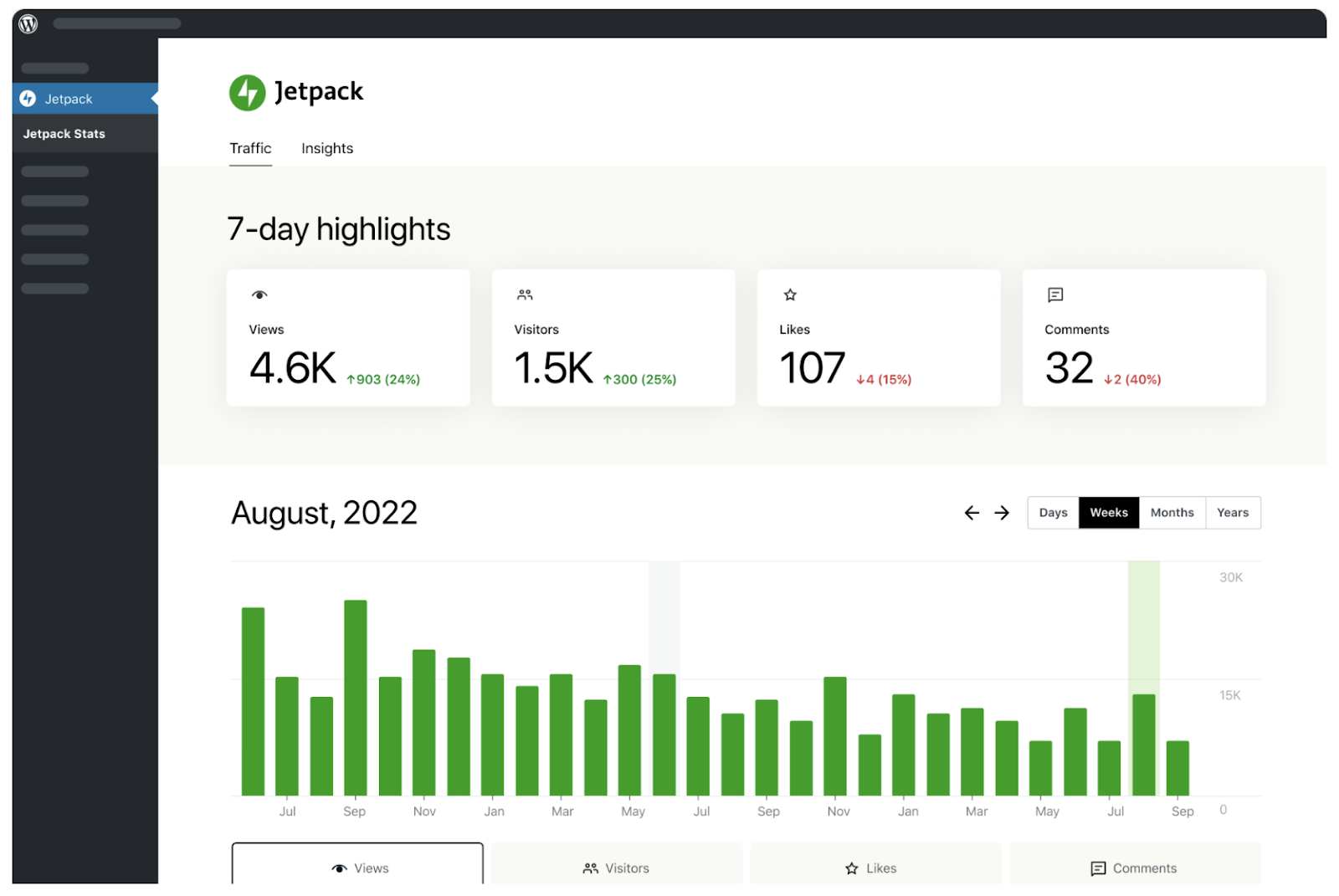
مع نمو موقعك ، يمكن أن يشعر تتبع حركة المرور وسلوك الزوار قليلاً. تقدم JetPack Stats هذه البيانات بطريقة واضحة ويمكن الوصول إليها. بالإضافة إلى ذلك ، يمكنك الوصول إليها مباشرة من لوحة معلومات WordPress الخاصة بك.

توضح لك jetpack stats عدد المشاهدات والزوار والأعجوبة والتعليقات خلال فترة محددة. كما أنه يحطم هذه المعلومات لكل منشور ، وستحصل على معلومات عن مواقع المستخدمين.
يمكن للمواقع الشخصية استخدام إحصائيات Jetpack مجانًا ، ولكن مع ترخيص ترقيته أو تجاري ، سيكون بإمكانك الوصول إلى المزيد من الأفكار والبيانات.
الأسئلة المتداولة
في هذا الدليل ، مشينا لك خلال العملية الكاملة لإعداد موقع WordPress. لكن قد لا يزال لديك أسئلة.
حسنًا ، دعونا نجيب على بعضهم.
ما هو الفرق بين WordPress.com و WordPress.org؟
WordPress.com هي منصة مستضافة ، مثالية للمبتدئين الذين يريدون تجربة سهلة بدون صيانة. يمنحك هذا الوصول إلى برنامج WordPress ، واستضافة ، واسم المجال (استنادًا إلى توفر) من مكان واحد.
وفي الوقت نفسه ، يعد WordPress.org حلاً مستضيفًا ذاتيًا يمنحك التحكم الكامل على موقع الويب الخاص بك ، بما في ذلك السمات والمكونات الإضافية والتخصيص. ستحتاج إلى اختيار مزود الاستضافة المستقل الذي يدعم WordPress وشراء اسم مجال. يمنحك هذا أكبر قدر من المرونة ، ولكنه قد يتطلب المزيد من المعرفة التقنية والوقت المخصص للصيانة.
كم يكلف إنشاء موقع WordPress؟
يمكن أن تختلف التكاليف. برنامج WordPress مجاني ، ولكن ستحتاج إلى دفع ثمن الاستضافة ، اسم مجال ، وربما السمات المميزة والمكونات الإضافية.
يقدم العديد من مضيفي WordPress خططًا بأسعار معقولة لأصحاب المواقع الجدد. قد تتضمن هذه اسم مجال مجاني للسنة الأولى ، بالإضافة إلى الميزات الأساسية الأخرى مثل شهادة SSL.
هل أحتاج إلى مهارات الترميز لاستخدام WordPress؟
لا. لا يحتاج معظم المستخدمين إلى مهارات الترميز ، وذلك بفضل السمات والمكونات الإضافية ومحرر Block سهل الاستخدام. لكن تعلم HTML و CSS الأساسية يمكن أن تقدم المزيد من خيارات التخصيص.
كيف يمكنني اختيار أفضل مزود استضافة لموقع WordPress الخاص بي؟
سيقدم أفضل مزود استضافة لـ WordPress جميع الميزات التي تحتاجها لإنشاء موقع ويب بأقل طريقة ممكنة. وتشمل هذه تثبيتات WordPress بنقرة واحدة ، وميزات أمان مثل شهادات SSL ، وتسجيل اسم المجال السهل.
ستحتاج أيضًا إلى اختيار خطة تقع ضمن ميزانيتك. في حين أن بعض مضيفي الويب يقدمون خططًا رخيصة للغاية للمبتدئين ، إلا أن الأسعار قد تزداد عند التجديد. لذلك ، تأكد من اختيار حل طويل الأجل فعال من حيث التكلفة.
يجب أن تفكر في مشاركة المضيف في مجتمع WordPress. غالبًا ما يوفر المضيفين الذين يستثمرون في نظام WordPress Ecosystem الموارد ودعمهم المجهز بشكل فريد لأصحاب مواقع WordPress.
أخيرًا ، قد يرغب المبتدئون في اختيار مضيف WordPress المدارة لتقليل مهام الصيانة ، ولكن هذا بالتأكيد ليس شرطًا.
كيف يمكنني دمج وسائل التواصل الاجتماعي مع موقع WordPress الخاص بي؟
يمكنك استخدام البرنامج المساعد للوسائط الاجتماعية مثل Jetpack Social. تمكنك هذه الأداة من توصيل موقعك بحسابات وسائل التواصل الاجتماعي الخاصة بك ، ومشاركة منشورات جديدة تلقائيًا على منصات مثل Facebook و Instagram.
أين يمكنني العثور على مساعدة ودعم لقضايا WordPress؟
مجتمع WordPress شاسع ، مع فرق ، وتوثيق ، ودعم فرق للمساعدة. تعلم WordPress مكان جيد للبدء. هنا ، ستجد حتى دورات لمساعدتك في إتقان CMS.
إذا واجهت مشكلات مع سمة أو مكون إضافي معين ، فيجب أن تكون قادرًا على التواصل مع المطورين. إذا لم يكن هناك دعم متاح ، فقد تفكر في التحول إلى سمة أو مكون إضافي متفوق.
إذا كنت تعاني من أخطاء WordPress ، فقد يكون مزود الاستضافة الخاص بك قادرًا على المساعدة. ربما يكون هناك سوء تكوين على حساب الاستضافة الخاص بك أو مشكلة مع الخادم. من الناحية المثالية ، ستختار مضيف ويب يقدم دعمًا على مدار الساعة طوال أيام الأسبوع.
