كيفية تحميل الصور بسهولة في WordPress (الميزة الافتراضية + البرنامج المساعد + الترميز)
نشرت: 2024-08-31هل يتم تحميل موقع WordPress الخاص بك ببطء؟ هل يشعر زوار موقعك بالملل ويغادرون؟ حان الوقت لجعل موقع الويب الخاص بك أسرع!
والخبر السار هو أن هناك حلًا سهلاً – التحميل البطيء .
يمكن أن يحدث التحميل البطيء فرقًا كبيرًا لأي شخص لديه موقع WordPress. إذا كنت مدونًا، أو مصورًا، أو تدير متجرًا عبر الإنترنت، فأنت بحاجة إلى أن يكون موقعك سريعًا. ويمكن أن يساعدك التحميل البطيء حقًا في هذا الصدد.
هل تتساءل ما هو التحميل البطيء للصور في WordPress ؟
في هذا الدليل الشامل، سنناقش ما هو التحميل البطيء للصور، ولماذا يجب عليك استخدامه، وكيفية استخدامه باتباع بعض الخطوات السهلة. لذا، استمر في القراءة!
ما هو التحميل البطيء في ووردبريس؟
يعد WordPress Lazy Load طريقة ذكية لجعل موقع الويب الخاص بك أسرع. عادةً، عندما يزور شخص ما موقعك، يتم تحميل جميع الصور مرة واحدة، مما قد يؤدي إلى تحميل الصفحة ببطء.
مع التحميل البطيء، يتم تحميل الصور فقط عندما تكون على وشك الظهور على الشاشة. وهذا يعني أن الصور الموجودة أسفل الصفحة لن يتم تحميلها حتى يقوم الزائر بالتمرير لأسفل إليها.
بهذه الطريقة، يتم تحميل موقع الويب الخاص بك بشكل أسرع لأنه لا يحاول تحميل جميع الصور مرة واحدة. يمكن أن تؤدي أوقات التحميل الأسرع إلى تحسين تجربة المستخدم وحتى تعزيز تصنيفات محرك البحث الخاص بك!
كيف تعمل الصور ذات التحميل البطيء في WordPress؟
يعمل التحميل البطيء في WordPress عن طريق تأخير تحميل الصور حتى يتم الحاجة إليها.
عندما يزور شخص ما صفحتك، يتم تحميل الصور الموجودة أعلى الصفحة فقط أولاً. أثناء قيام الزائر بالتمرير لأسفل، يتم تحميل بقية الصور قبل ظهورها مباشرة.
يتم ذلك عادةً باستخدام جزء صغير من التعليمات البرمجية أو مكون إضافي يضيف سمة "كسولة" إلى صورك. هذا يخبر المتصفح، "مرحبًا، لا تقم بتحميل هذه الصورة بعد؛ انتظر حتى تكون هناك حاجة إليها.
إليك تفصيل مبسط:
- صورة العنصر النائب: عند تحميل الصفحة، يعرض WordPress في البداية صور العنصر النائب بدلاً من الصور بالحجم الكامل.
- التمرير: أثناء التمرير لأسفل الصفحة، يكتشف WordPress الصور المرئية الآن.
- تحميل الصور: يبدأ WordPress بعد ذلك في تحميل الصور الفعلية لتلك المناطق المرئية.
- الاستبدال: بمجرد تحميل الصورة، يتم استبدال العنصر النائب، مما يمنحك الصورة الكاملة.
خلف الكواليس، يستخدم WordPress JavaScript لتتبع التمرير. عندما تقترب من صورة ما، فإنها ترسل إشارة إلى الخادم لتحميل الصورة بالحجم الكامل. بهذه الطريقة، لن ترى الصورة إلا عندما تحتاج إليها، ويتم تحميل موقع الويب الخاص بك بشكل أسرع.
لماذا يعتبر التحميل البطيء للصور في WordPress أمرًا مهمًا
الآن أنت تعرف ما هو التحميل البطيء للصور وكيف يعمل. إذا كنت تتساءل لماذا يجب عليك تطبيق هذه الميزة على موقعك، دعنا نوضح لك الأسباب.
هذا هو السبب وراء ضرورة تنفيذ التحميل البطيء لصورة WordPress:
- أوقات تحميل أسرع للصفحة: من خلال تحميل الصور فقط عند الحاجة إليها، يتم تحميل موقع الويب الخاص بك بشكل أسرع بكثير، خاصة عند اتصالات الإنترنت الأبطأ.
- تجربة مستخدم محسنة: أوقات التحميل الأسرع تعني المزيد من سعادة الزوار. من المرجح أن يظلوا على موقعك ويستكشفوا المزيد.
- تصنيفات أفضل لمحركات البحث: محركات البحث تحب المواقع السريعة. يمكن أن يساعد Lazy Load في تحسين تصنيف موقع الويب الخاص بك في نتائج البحث.
- مواقع الويب الملائمة للجوال: يعد التحميل البطيء مهمًا بشكل خاص للأجهزة المحمولة، حيث يمكن أن تؤثر سرعات الإنترنت البطيئة والشاشات الأصغر حجمًا على تجربة المستخدم.
هل أنت مقتنع بتنفيذ التحميل البطيء للصورة؟ دعونا نتحقق من كيفية القيام بذلك بسهولة!
كيفية التحميل البطيء للصور في WordPress – 3 طرق تناسبك

الآن أنت تعرف ما هو التحميل البطيء للصور في WordPress وكيف يعمل. هل أنت متحمس لتطبيق هذه الميزة على موقع الويب الخاص بك؟
حسنا، دعونا نفعل ذلك معا!
سنوضح لك في هذا الجزء كيفية تحميل الصور في WordPress بثلاث طرق سهلة:
- الترقية إلى WordPress 5.4 أو أعلى
- تحميل الصور في ووردبريس باستخدام البرنامج المساعد
- تحميل الصور في WordPress يدويًا (الترميز)
فلنبدأ بالطريقة الأولى-
الطريقة 01: الترقية إلى WordPress 5.4 أو أعلى
تتضمن أحدث إصدارات WordPress (5.4 أو أعلى) ميزة الصور البطيئة التحميل افتراضيًا. هذا يعني أنه يمكنك تمكين التحميل البطيء عن طريق تحديث موقع WordPress الخاص بك.
لذا، إذا كنت تستخدم إصدار WordPress أقدم من 5.4، فقم بترقيته الآن. للقيام بذلك،
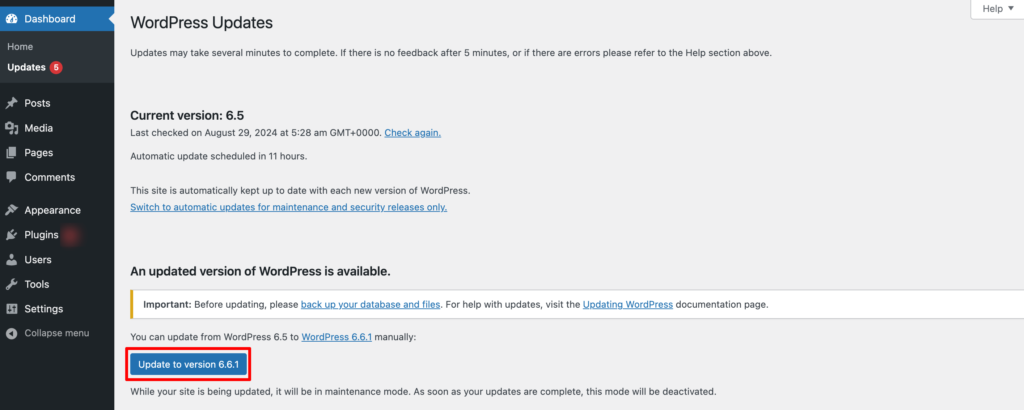
- انتقل إلى لوحة تحكم WordPress الخاصة بك -> تحديث
- إذا كنت تستخدم الإصدار الأقدم، فستتلقى مطالبة بالترقية إلى إصدار أحدث.

على الرغم من أن هذه الطريقة هي الأسهل، إلا أنها تمنحك أقل قدر من التحكم في الصور التي سيتم تحميلها ببطء. لذلك قد لا يعتبره المطورون خيارًا موثوقًا به.
الآن دعونا ننتقل إلى الطريقة التالية!
الطريقة 02: تحميل الصور في WordPress باستخدام مكون إضافي
هناك العديد من المكونات الإضافية للتحميل البطيء المتوفرة في مستودع WordPress. من بينها، اخترنا البرنامج المساعد a3 Lazy Load لإنشاء هذا البرنامج التعليمي.
لماذا؟
لأن هذا البرنامج المساعد يبدو لنا البرنامج المساعد الأسهل للاستخدام في هذه الفئة. بالإضافة إلى ذلك، ستحصل على جميع الميزات المطلوبة التي تحتاجها للتحميل البطيء للصور في الإصدار المجاني. لذلك، يمكنك الاعتماد على هذا البرنامج المساعد لإنجاز عملك.
الآن دعونا نمضي قدما!
الخطوة 01: تثبيت وتنشيط البرنامج المساعد a3 Lazy Load
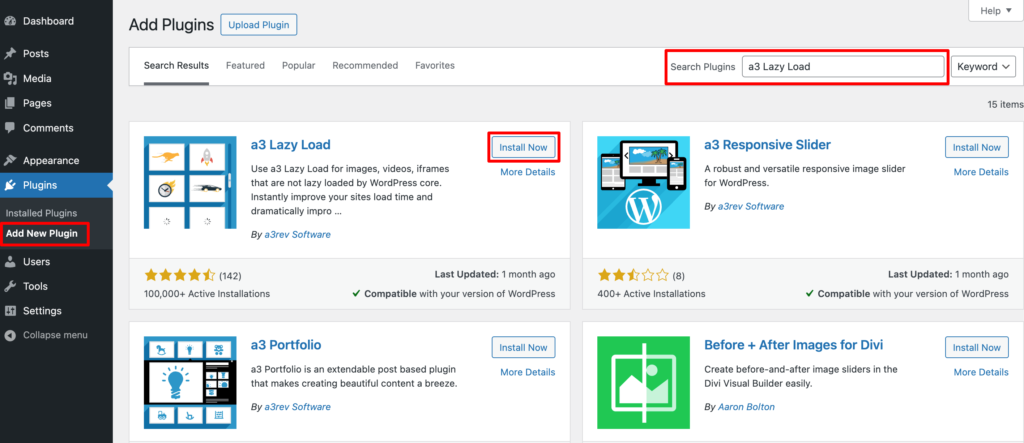
لتثبيت المكون الإضافي، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك ثم انتقل إلى المكونات الإضافية -> إضافة مكون إضافي جديد .
ستجد هناك مربع بحث للبحث في المكون الإضافي الذي تبحث عنه. ثم قم بتثبيت وتفعيل البرنامج المساعد.

الخطوة 02: تكوين إعدادات التحميل البطيء
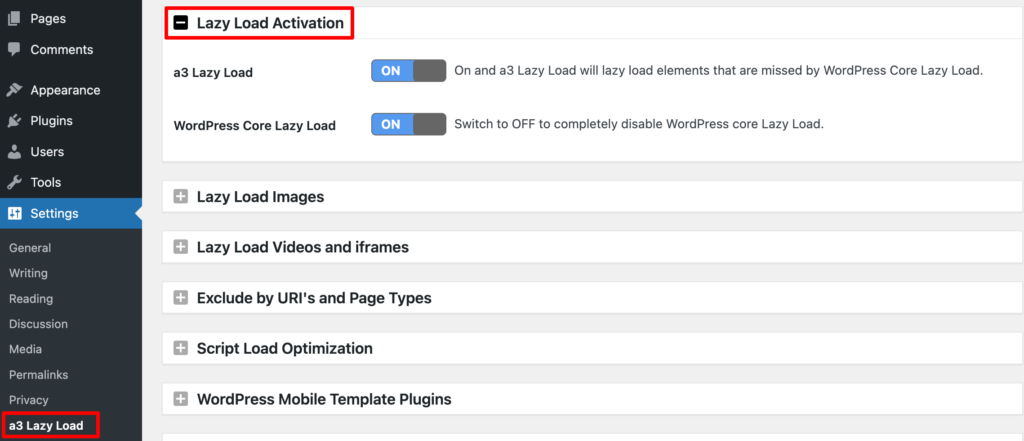
للوصول إلى إعدادات هذا البرنامج المساعد، انقر فوق a3 Lazy Load ضمن خيار الإعدادات . ثم انقر فوق علامة التبويب "تنشيط التحميل البطيء" . ستجد هنا خيارين:
- a3 Lazy Load: استمر في تشغيله إذا كنت تريد التحميل البطيء للعناصر التي يفتقدها WordPress Core Lazy Load.
- WordPress Core Lazy Load: يمكنك تشغيل أو إيقاف تشغيل إعدادات WordPress Core Lazy Load من هذا الخيار.

الخطوة 03: تكوين إعدادات التحميل البطيء للصورة
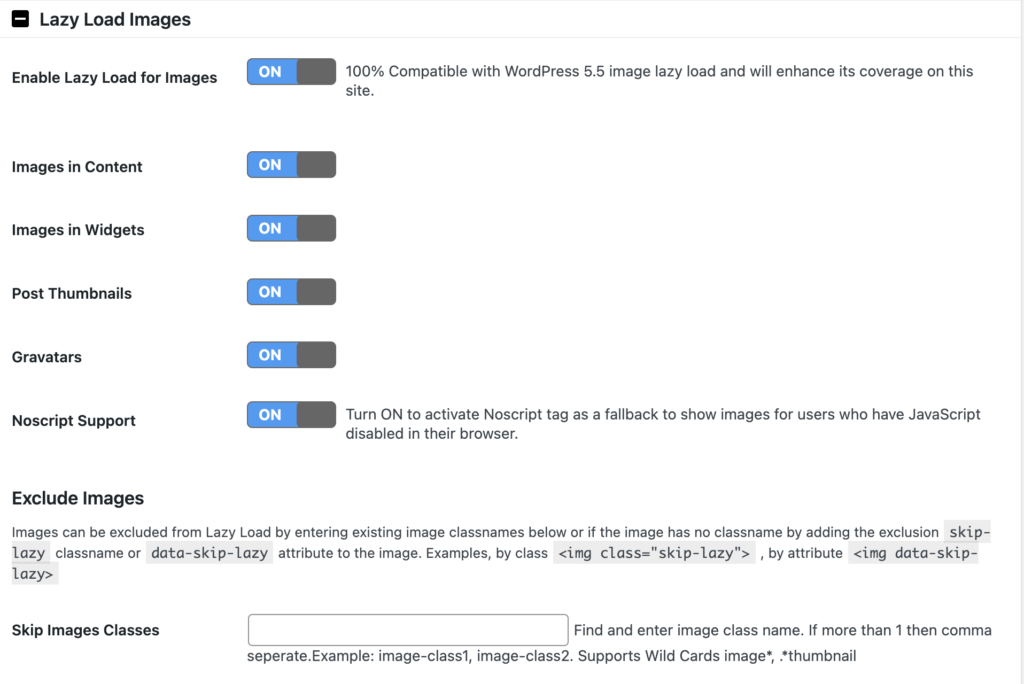
بشكل افتراضي، تكون جميع خيارات Lazy Load Images قيد التشغيل، وهو ما نوصي بالمحافظة عليه. أو يمكنك أيضًا تمكين أو تعطيل كل خيار وفقًا لمتطلباتك.
تعد فصول تخطي الصور مثيرة للاهتمام. يتيح لك ذلك استبعاد صور معينة من التحميل البطيء عن طريق تعيين فئة لها.

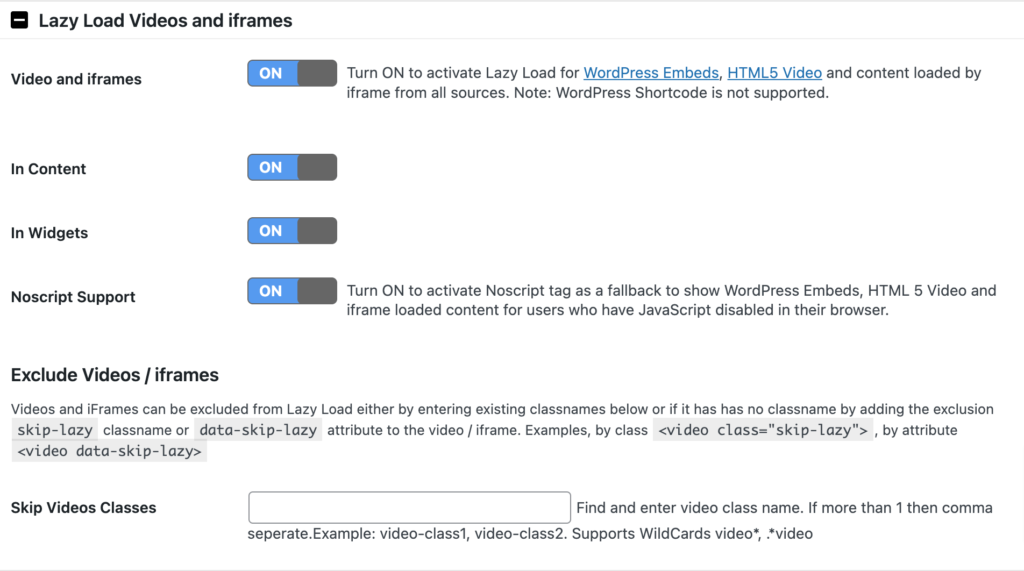
الخطوة 04: اضبط إعدادات مقاطع الفيديو وiFrames
بعد ذلك، انتقل إلى علامة التبويب Lazy Load Videos وiFrames. كما هو الحال مع الصور، يمكّنك برنامج a3 Lazy Load من اختيار التحميل المؤجل لمقاطع معينة.
يدعم المكون الإضافي مقاطع الفيديو في المحتوى والأدوات، ويوفر ميزة احتياطية للمتصفحات التي تحظر JavaScript.
تمكنك إعدادات الفيديو من تحديد فئة CSS التي تستبعد مقاطع فيديو معينة من التحميل المؤجل. لتسهيل التكوين، يمكنك استخدام نفس الفئة التي اخترتها في قسم الصور.


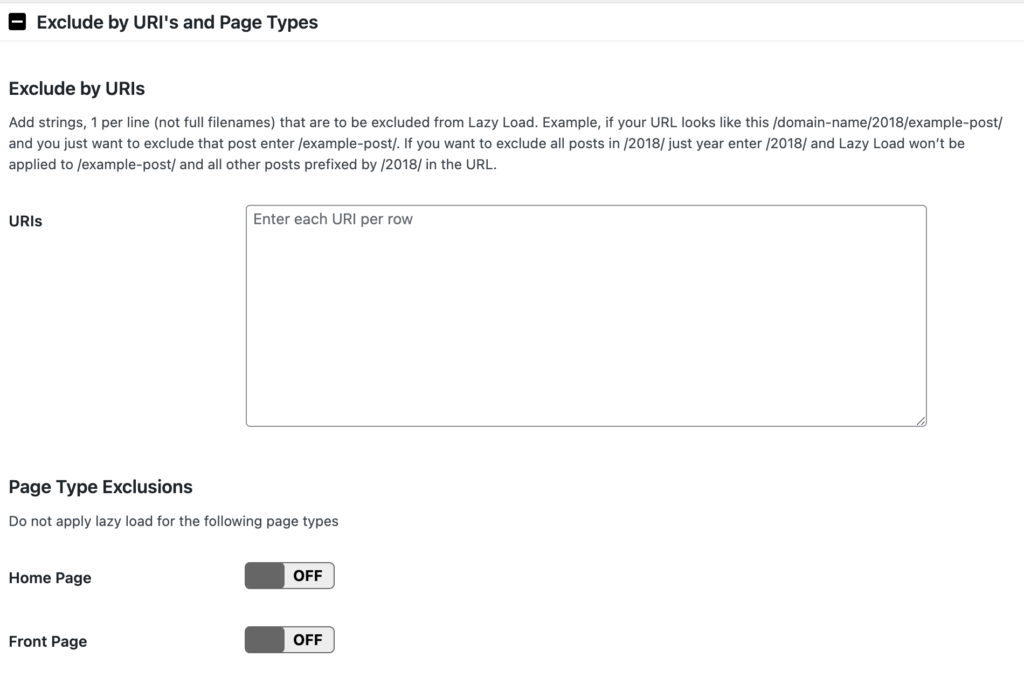
الخطوة 05: استبعاد التحميل البطيء حسب عنوان URL المحدد ونوع الصفحة
يتيح لك هذا الإعداد استبعاد صفحات أو منشورات محددة، أو أنواع صفحات معينة، من التحميل البطيء. على سبيل المثال، يمكنك اختيار عدم تحميل صفحتك الرئيسية ببطء.

عند الانتهاء من كل هذه التكوينات، لا تنس حفظ هذه التغييرات بالنقر فوق الزر " حفظ التغييرات ".
هذه هي الطريقة التي يمكنك من خلالها تحميل صور WordPress الخاصة بك ببطء باستخدام المكون الإضافي a3 Image Lazy Load. الآن دعنا ننتقل إلى الطريقة الأخيرة.
الطريقة الثالثة: تحميل الصور في WordPress يدويًا
إذا لم تكن راضيًا عن الميزة المحدودة لإعدادات WordPress Core Lazy Load ولا تريد استخدام أي مكون إضافي لتوسيع الوظيفة، فهناك طريقة أخرى متاحة لك. هذا هو القيام بذلك يدويًا باستخدام الترميز.
كما ذكرنا سابقًا، يتيح WordPress افتراضيًا التحميل البطيء لجميع الصور التي تم تحديد أبعادها. لا تحتاج إلى تشغيل أي شيء أو إضافة أي رمز للقيام بذلك. ومع ذلك، قد تكون هناك أوقات تريد فيها تخصيص كيفية عمل هذه الوظيفة.
على سبيل المثال، لنفترض أنك لا تريد تضمين صور القالب. يمكنك إضافة هذا الرمز إلى ملف jobs.php الخاص بك:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );أو تريد إيقاف التحميل البطيء لصور معينة. يمكنك القيام بذلك عن طريق تعيين فئة صورة إضافية لكل صورة عند إضافتها إلى صفحة أو منشور ثم إضافة تلك الفئة إلى الكود التالي في ملف jobs.php الخاص بك:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );لإضافة فئة الصورة Skip-Lazy في المثال أعلاه إلى صورة:
- أضف الصورة إلى الصفحة أو انشرها عبر مكتبة الوسائط.
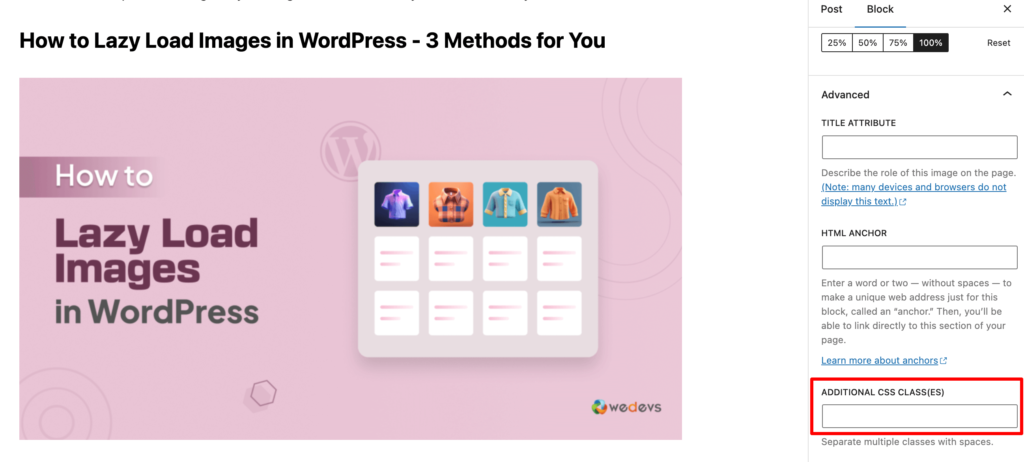
- بعد إضافة الصورة، ابحث عن إعدادات الصورة. عادةً ما توجد القدرة على إضافة فئة CSS جديدة في منطقة الإعدادات المتقدمة.

- أضف الفصل Skip-Lazy إلى الصورة واحفظ التحديث الخاص بك.
هذا كل شيء! هذه هي الطريقة التي يمكنك بها تنفيذ التحميل البطيء في موقع WordPress الخاص بك باستخدام البرمجة.
عندما لا ينبغي عليك تحميل صور WordPress الخاصة بك كسولًا
يعد Lazy Load بشكل عام فكرة جيدة لمعظم مواقع WordPress. ومع ذلك، هناك بعض المواقف التي قد ترغب في توخي الحذر فيها:
- الصور الصغيرة: إذا كانت صورك صغيرة جدًا، فقد لا يؤثر الوقت المستغرق لتحميلها بشكل كبير على سرعة موقع الويب الخاص بك. في هذه الحالات، قد لا يوفر Lazy Load فائدة ملحوظة.
- الصور في الجزء العلوي: الصور التي تظهر على الفور عند تحميل الصفحة (في الجزء العلوي) يتم عادةً تحميلها على الفور على أي حال. التحميل البطيء لها قد لا يحدث فرقًا كبيرًا.
- الصور المهمة: إذا كانت هناك صور ضرورية لوظيفة موقع الويب الخاص بك، فقد ترغب في تحميلها على الفور بدلاً من استخدام Lazy Load.
يمكنك استخدام ميزة التحميل البطيء للصور في WordPress لموقعك باستثناء هذه السيناريوهات.
مثال على المواقع الشهيرة التي تستخدم التحميل البطيء
تستخدم العديد من مواقع الويب الشهيرة ميزة التحميل البطيء للصور لموقعها. سنعرض لك هنا 3 أمثلة للمواقع الأكثر شعبية لإلهامك.
01. يوتيوب
YouTube عبارة عن منصة فيديو ضخمة تستخدم Lazy Load لتحسين أدائها. أثناء قيامك بالتمرير عبر الصفحة الرئيسية أو نتائج البحث، يتم تحميل مقاطع الفيديو فقط عند ظهورها، مما يقلل أوقات التحميل الأولية ويحسن تجربة المستخدم بشكل عام.
02. بينتريست
Pinterest، منصة للاكتشاف البصري، تعتمد بشكل كبير على الصور. باستخدام Lazy Load، يضمن Pinterest أن يتم تحميل الصور التي تشاهدها حاليًا فقط، مما يوفر عرض النطاق الترددي ويحسن سرعة الصفحة، خاصة على الأجهزة المحمولة.
03. أمازون
تستخدم أمازون، إحدى أكبر متاجر التجزئة عبر الإنترنت في العالم، Lazy Load لتحسين صفحات منتجاتها. عند زيارة صفحة المنتج، يتم تحميل الصورة الرئيسية فقط في البداية. أثناء التمرير لأسفل، يتم تحميل صور إضافية للمنتج عند الطلب، مما يؤدي إلى تحسين الأداء وتقليل الوقت الإجمالي لتحميل الصفحة.

الأسئلة الشائعة الأكثر شيوعًا على WordPress Lazy Load
1. هل يؤثر التحميل البطيء على تحسين محركات البحث لموقعي على الويب؟
نعم، يمكن أن يؤثر Lazy Load بشكل إيجابي على تحسين محركات البحث لموقعك على الويب. تقدر محركات البحث مواقع الويب سريعة التحميل، ويمكن أن يؤدي التحميل البطيء إلى تحسين أوقات تحميل صفحتك بشكل كبير. يمكن أن تؤدي أوقات التحميل الأسرع إلى تجربة مستخدم أفضل وتصنيفات أعلى في محرك البحث.
ثانيا. هل يمكنني استخدام Lazy Load مع جميع تنسيقات الصور؟
نعم، يمكن استخدام Lazy Load مع تنسيقات الصور الأكثر شيوعًا، بما في ذلك JPEG وPNG وGIF وWebP. ومع ذلك، قد لا تدعم بعض المتصفحات القديمة تنسيقات صور معينة أو تقنيات التحميل البطيء.
ثالثا. هل Lazy Load متوافق مع جميع سمات WordPress والمكونات الإضافية؟
بشكل عام، Lazy Load متوافق مع معظم قوالب WordPress والمكونات الإضافية. ومع ذلك، إذا كنت تستخدم سمة مخصصة أو مكونًا إضافيًا مع آليات محددة لمعالجة الصور أو تحميلها، فمن الجيد دائمًا اختبار تطبيق Lazy Load للتأكد من عدم وجود تعارضات.
رابعا. هل سيؤثر التحميل البطيء على جودة الصور الخاصة بي؟
لا، لا يؤثر التحميل البطيء على جودة صورك. لا يزال يتم تحميل الصور بجودتها الأصلية، ولكن يتم تأخيرها ببساطة حتى يتم الحاجة إليها.
V. هل يمكنني استخدام Lazy Load مع مقاطع الفيديو أيضًا؟
نعم، يمكنك استخدام Lazy Load مع مقاطع الفيديو لتحسين أداء موقع الويب الخاص بك. هناك مكونات إضافية وتقنيات مصممة خصيصًا لمقاطع الفيديو Lazy Loading في WordPress.
تحميل الصور بشكل كسول لتسريع موقع WordPress الخاص بك!
يعد التحميل البطيء للصور طريقة بسيطة لكنها قوية لتعزيز سرعة وأداء موقع WordPress الخاص بك. كما أن له تأثيرًا إيجابيًا على تحسين محركات البحث (SEO).
لقد أظهرنا 3 طرق لاستخدام التحميل البطيء للصور على موقع WordPress الخاص بك. اختر أيًا من الطرق واتبع الخطوات الموضحة في هذا البرنامج التعليمي لإنجاز مهمتك بسهولة.
إذا كنت تواجه صعوبات في تكبير الصور لرفعها على موقعك، قم بمراجعة مدونتنا حول كيفية تكبير الصور دون اختيار الجودة.
هل تريد تحسين الصور لموقعك؟ فيما يلي برنامجنا التعليمي خطوة بخطوة حول تحسين الصور لك.
لدينا مدونة أخرى حول إنشاء معرض للصور. تحقق من هذه المدونة إذا كنت تريد إنشاء معرض صور بسهولة.
هل ترغب في مشاركة أي شيء متعلق بصور التحميل البطيء في WordPress؟ سنكون ممتنين لجهودك إذا قمت بمشاركة تعليقاتك باستخدام مربع التعليق أدناه. شكرا لك ورعاية!
