كيفية السماح للمستخدمين بإرسال أحداث التقويم في ووردبريس
نشرت: 2024-06-27
تعد أحداث التقويم التي يرسلها المستخدم إحدى أفضل الطرق لبناء المجتمع وتنميته.
إنها تخلق إحساسًا بالملكية والمشاركة لمستخدميك. يمكن أن يساعدهم ذلك على الشعور بأنهم جزء من مهمتك. من ناحية أخرى، يمكن للمستخدمين الذين يرسلون أحداث التقويم إلى موقع WordPress الخاص بك مساعدتك في الترويج للأحداث المحلية التي لا ترتبط بها.
ونتيجة لذلك، فإن الشعور بالعمل الجماعي يسير في الاتجاهين، حيث يساعد ذلك المستخدمين على الشعور وكأنك جزء من المجتمع أيضًا. علاوة على ذلك، نظرًا لأنه يتم حفظ الأحداث في التقويم، فمن الأسهل إدارتها وتذكرها من قبل الجميع.
سنوضح لك في هذه المقالة كيفية السماح للمستخدمين بإرسال أحداث التقويم في WordPress. سنرشدك خطوة بخطوة حتى لا تحتاج إلى أي مساعدة خبير لإعداد ميزة WordPress هذه.
أهمية السماح للمستخدمين بإرسال أحداث التقويم
الآن، يمكن أن يساعدك السماح للمستخدمين بإنشاء الأحداث الخاصة بهم في بناء أنواع مختلفة من المجتمعات.
يمكنك تنمية مجتمعك من خلال المناسبات الاجتماعية مثل اللقاءات والمهرجانات والمعارض وفرص التطوع. يمكنك السماح للمستخدمين بإعداد أحداث تعليمية وإعلامية مثل ورش العمل والندوات والمحاضرات والمزيد. يمكن للمستخدمين إعداد أحداث الشبكة مثل المؤتمرات واجتماعات الشبكة والمزيد.
علاوة على ذلك، يمكن للمستخدمين عرض الأحداث الخيرية الخاصة بهم على موقعك والتي يمكن أن تساعدك على أن تكون جزءًا من الحل لنقاط الضعف المحلية في المجتمع.
أفضل ما في الأمر هو أنك لا تحتاج إلى فعل الكثير، حيث سيقوم المستخدمون بإعداد الأحداث بأنفسهم. دورك هو توفير المنصات!
فيما يلي أسباب أخرى للسماح للمستخدمين بإرسال أحداث التقويم.
- التنوع: يضمن مجموعة متنوعة من الأحداث التي تلبي الاهتمامات والاحتياجات المختلفة داخل مجتمعك.
- المعرفة المحلية: غالبًا ما يكون لدى المستخدمين رؤى أفضل حول الأحداث المحلية أو المتخصصة التي قد لا تكون في رادارك.
- معلومات محدثة: يمكن للمستخدمين تقديم تحديثات وتصحيحات في الوقت الفعلي، مما يضمن تحديث التقويم ودقته.
- التفويض: يوزع عبء العمل للحفاظ على التقويم بين مجموعة أكبر، مما يقلل العبء عليك أو على فريقك.
- قابلية التوسع: تسهل إدارة حجم كبير من الأحداث، خاصة في المجتمعات الديناميكية أو سريعة النمو.
- فرص التواصل: يمكنك أنت والمستخدمون لديك اكتشاف أشياء جديدة والتواصل من خلال الأحداث.
- الرؤية: توفر منصة للترويج للمناسبات الشخصية أو المجتمعية، مما يزيد من وصولك وحضورك.
- التعليقات: يمكن للمستخدمين تزويدك بتعليقات حول الأحداث، مما يؤدي إلى تحسينات وتخطيط أفضل للمستقبل.
- الرؤى: يمكن أن يوفر جمع البيانات حول الأحداث التي يرسلها المستخدم رؤى قيمة حول اهتمامات المجتمع واتجاهاته.
- المدخلات الإبداعية: يمكن للمستخدمين تقديم أفكار مبتكرة وأنواع جديدة من الأحداث التي ربما لم تفكر فيها.
الآن بعد أن أصبح لديك فهم أفضل لأهمية إعداد الأحداث التي يقودها المجتمع، دعنا نرى كيف يمكنك إضافتها إلى موقع WordPress الخاص بك.
فيما يلي نظرة سريعة على الخطوات التي يجب اتخاذها. يمكنك تحديد الروابط أدناه للانتقال إلى القسم الذي تريد قراءته.
- الخطوة 1: تثبيت البرنامج المساعد لتقويم الأحداث
- الخطوة 2: تثبيت WPForms والملحقات الخاصة به
- الخطوة 3: إنشاء نموذج الأحداث المقدمة من قبل المستخدم
- الخطوة 4: قم بتوصيل نموذج الحدث بتقويم الحدث
- الخطوة 5: إعداد رسائل التأكيد والإشعارات
- الخطوة 6: نشر نموذج الأحداث المقدمة من قبل المستخدم
الخطوة 1: تثبيت البرنامج المساعد لتقويم الأحداث

يعد تقويم الأحداث واحدًا من أفضل المكونات الإضافية لتقويم أحداث WordPress. فهو يسمح للمستخدمين بإنشاء أحداث من الواجهة الأمامية، مما يعني أنك لا تحتاج إلى منحهم حق الوصول الإداري أو المحرر إلى لوحة تحكم WordPress الخاصة بك.
يسمح لك تقويم الأحداث أيضًا بنشر أحداث المستخدم على الفور أو تمريرها أولاً عبر عملية الموافقة. للإضافة إلى ذلك، لديك المزيد من التحكم في الأحداث المعروضة على موقع WordPress الخاص بك.
أفضل ما في الأمر هو أنك لا تحتاج إلى أي خبرة في البرمجة لاستخدام هذا البرنامج الإضافي للأحداث.
تحقق من أحدث مراجعة لتقويم الأحداث هنا.
إذًا كيف تقوم بإعداد تقويم الأحداث؟
يمكنك الوصول إلى الإصدار الاحترافي من Events Calendar من خلال الانتقال إلى الموقع الرسمي وشراء الخطة. سيساعدك هذا المكون الإضافي المتميز في إدارة الأحداث والأحداث المتكررة والمزيد مباشرة في لوحة تحكم WordPress الخاصة بك.
ولكن في هذا البرنامج التعليمي سوف نستخدم الإصدار المجاني من البرنامج المساعد. فهو يسمح لنا بإعداد أحداث التقويم المقدمة من قبل المستخدم دون تكبد تكاليف إضافية.
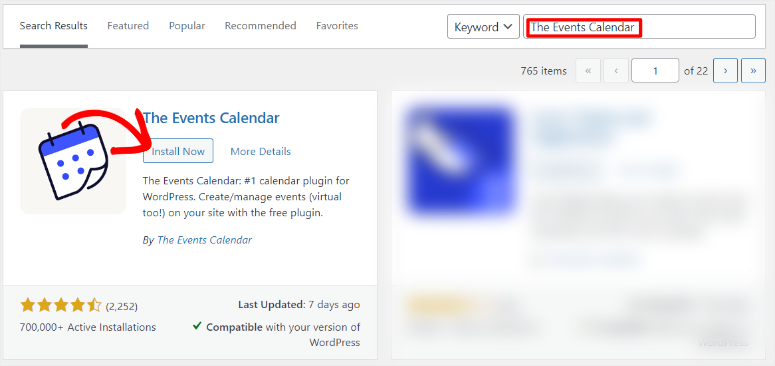
أولاً، توجه إلى المكونات الإضافية »إضافة مكون إضافي جديد في WordPress للوصول إلى مستودع المكونات الإضافية الخاص بك. في هذه الصفحة، استخدم شريط البحث للعثور على تقويم الأحداث. ثم قم بتثبيته وتنشيطه كما تفعل مع أي مكون إضافي آخر.

إذا واجهت أية مشكلات، فإليك مقالة حول كيفية تثبيت البرنامج الإضافي.
بعد تنشيط المكون الإضافي، ستتم إعادة توجيهك إلى الأحداث » الإعدادات . هنا، يمكنك إما قبول أن تكون جزءًا من مجتمع المكون الإضافي عند تحديد "السماح والمتابعة". أو يمكنك ببساطة تحديد "تخطي" إذا كنت لا ترغب في تلقي تحديثات المجتمع.

في الصفحة التالية، حدد تكوين الإعدادات ليأخذك إلى "إعدادات الأحداث"، حيث يمكنك تخصيص إعدادات أحداث المستخدم الخاصة بك.

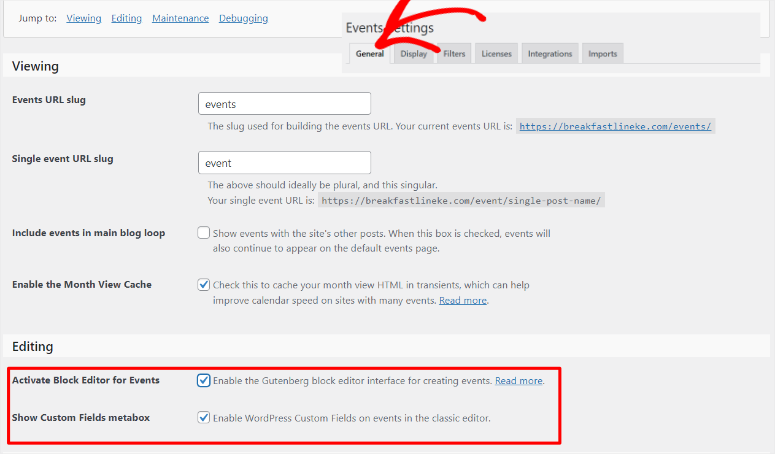
في الصفحة التالية، انتقل إلى علامة التبويب "عام".
بعد ذلك، في قسم العرض بالصفحة، يمكنك تخصيص الارتباط الثابت لعنوان URL للأحداث ورابط URL للحدث الفردي حسب ما تريد. لكننا نقترح عليك ترك الأمر كـ "أحداث" و"حدث" لتجنب أي التباس.
بعد ذلك، انتقل إلى قسم التحرير بالصفحة واستخدم مربع الاختيار لتمكين "تنشيط محرر الكتلة للأحداث"، بحيث يمكنك تخصيص نماذج أحداث المستخدم باستخدام كتل Gutenberg.
في هذا القسم، تأكد من تمكين "إظهار مربع تعريف الحقول المخصصة" أيضًا للتأكد من أنه يمكنك تخطيط الحقول من قوالب النماذج من منشئي النماذج.

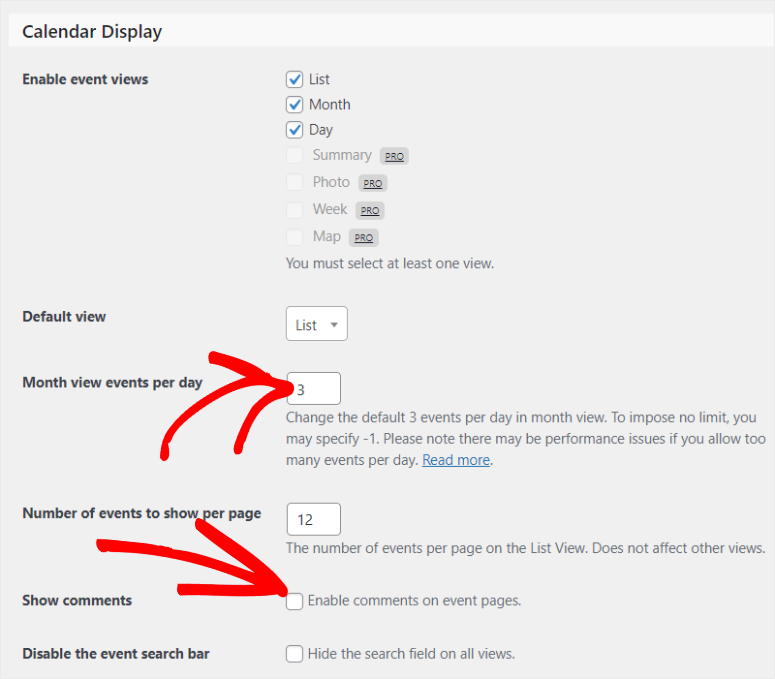
دعنا ننتقل إلى علامة التبويب "العرض" لمعرفة كيفية إعداد مظهر صفحة أحداث المستخدم على موقعك.
افتراضيًا، يتم تعيين "أحداث عرض الشهر لكل يوم" على 3 لضمان الحفاظ على التقويم نظيفًا وسهل القراءة. يمكنك تغيير هذا الرقم ليناسب موقع الويب الخاص بك واحتياجاتك.
ولكن، إذا كنت تريد عرض كافة الأحداث بلا حدود، فيمكنك تعيين القيمة إلى -1. وهذا يعني أنه سيتم عرض جميع الأحداث المجدولة ليوم واحد، بغض النظر عن عددها.
بعد ذلك، اكتب عدد الأحداث التي تريد عرضها على صفحة الأحداث الخاصة بك في "عدد الأحداث المراد عرضها لكل صفحة".
بعد ذلك، قم بتنشيط "إظهار التعليقات" لضمان حصولك على محتوى من إنشاء المستخدمين لدعم شرعية الحدث وتحسين التفاعل وتحسين محركات البحث.

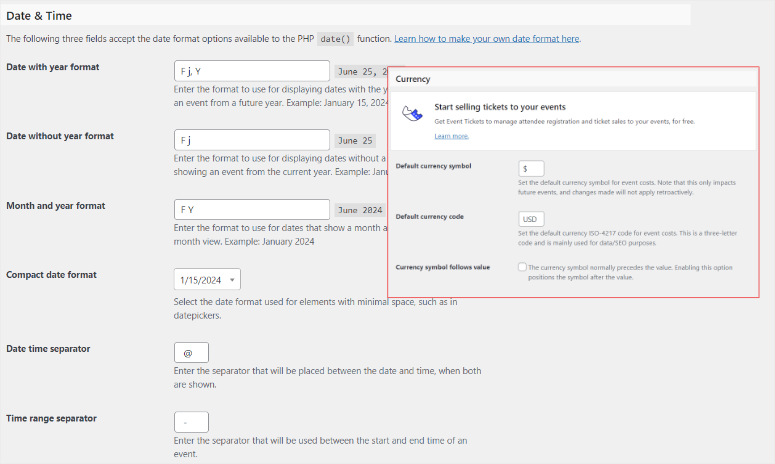
ثم انتقل إلى قسم التاريخ والوقت لإعداد تنسيق التاريخ والوقت. وأخيرًا، استخدم قسم العملة لإعداد رمز العملة الافتراضي ورمز العملة الافتراضي.

هذا كل شيء! أنت جاهز لاستخدام البرنامج الإضافي لأحداث التقويم لإضافة أحداث المستخدم إلى موقعك.
الخطوة 2: تثبيت WPForms والملحقات الخاصة به
الآن للسماح للمستخدمين بإرسال أحداث التقويم، تحتاج إلى إنشاء نموذج. ولا يوجد منشئ نماذج أفضل من WPForms.

يعد WPForms أفضل مكون إضافي للنماذج لأنه يمكن أن يساعدك في إنشاء أي نموذج باستخدام أداة السحب والإفلات سهلة الاستخدام. يأتي مع أكثر من 1800 قالب يمكنك تخصيصها لتناسب احتياجاتك. يمكنك بعد ذلك تعديل أي قالب تريده باستخدام أداة السحب والإفلات، مما يجعله رائعًا للمبتدئين.
أحد أسباب قوة WPForms هو ميزات التكامل العديدة التي يتمتع بها.
يمكنك إضافة بوابات الدفع مثل Stripe وPayPal لتلقي المدفوعات مباشرة على النماذج الخاصة بك. يمكنك أيضًا دمجها مع العديد من أدوات التسويق والاشتراك الشائعة لتحسين توليد العملاء المحتملين والتحويل.
والأهم من ذلك، أنه يمكنك توصيله بمكونات إضافية أخرى مثل تقويم الأحداث لعرض تقويم أحداث المستخدم.
تحقق من أحدث مراجعة WPForms هنا.
إذًا كيف تقوم بإعداد WPForms؟
أولاً، انتقل إلى الموقع الرسمي لـ WPForms للاشتراك في خطة متميزة. بالتأكيد، يأتي هذا البرنامج المساعد لإنشاء النماذج مع نسخة مجانية. ولكن لقبول المحتوى الذي ينشئه المستخدم من الواجهة الأمامية، فأنت بحاجة إلى خطة WPForms Pro أو أعلى.
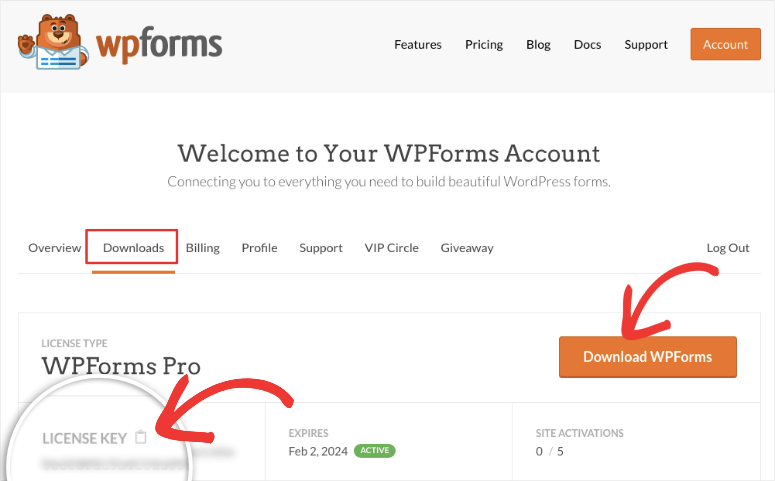
بمجرد شراء الخطة، توجه إلى علامة التبويب "تنزيل" في لوحة تحكم WPForms وقم بتنزيل الملف المضغوط الخاص بالمكون الإضافي. أثناء تواجدك في هذه الصفحة، قم أيضًا بنسخ مفتاح الترخيص ؛ ستحتاج إليها لاحقًا لتفعيل الخطة الاحترافية.

بعد ذلك، توجه إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى الإضافات »إضافة مكون إضافي جديد . هنا، قم بتحميل ملف ZIP الخاص بـ WPForms وقم بتنشيطه. بعد ذلك، يجب أن يظهر خيار قائمة WPForms في لوحة تحكم WordPress الخاصة بك.
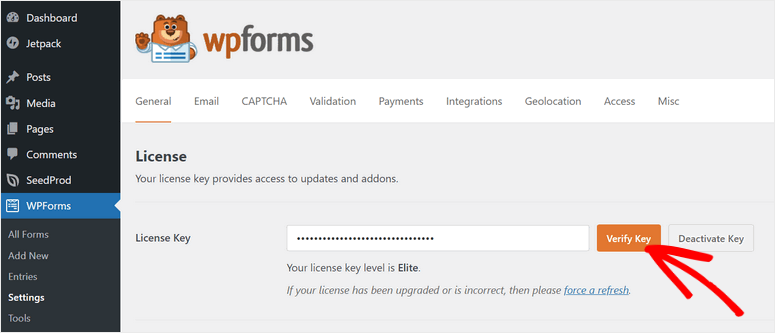
انتقل الآن إلى WPForms »الإعدادات وحدد علامة التبويب "عام". في شريط مفتاح الترخيص ، الصق مفتاح التنشيط الذي نسخته سابقًا واضغط على "التحقق من المفتاح".

هذا كل شيء! يمكنك الآن إعداد WPForms على موقعك.
ولكن لقبول أحداث المستخدم، ستحتاج إلى الملحق "Post Submissions".
يسمح هذا المكون الإضافي للمستخدمين بإرسال إرسالات مثل الأحداث ومشاركات الضيوف والمزيد من الواجهة الأمامية.
لا يحتاجون إلى تسجيل الدخول إلى الواجهة الخلفية الخاصة بك لإنشاء المحتوى، الأمر الذي يمكن أن يسبب مشكلات أمنية. يتم وضع كل ما يحتاجون إليه لإنشاء حدث في التقويم بشكل ملائم على الواجهة الأمامية لموقع الويب الخاص بك.
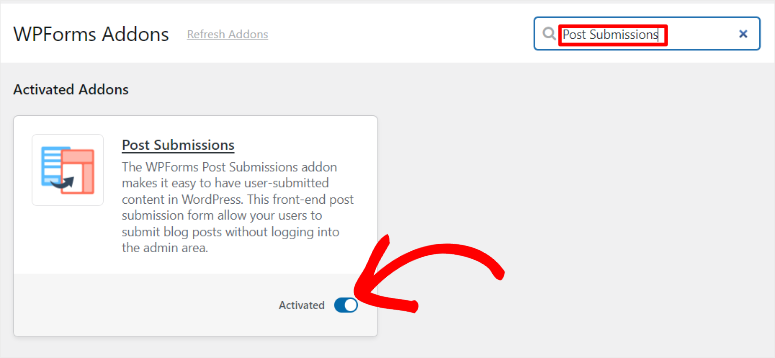
للبدء، توجه إلى WPForms »الإضافات.
في هذه الصفحة، استخدم شريط البحث للعثور على ملحق Post Submissions. قم بتثبيته وتنشيطه كما تفعل مع أي ملحق إضافي آخر، وستكون جاهزًا!

يمكنك الآن استخدام ملحق Post Submissions مع WPForms لقبول الأحداث التي يرسلها المستخدم.
الخطوة 3: إنشاء نموذج الأحداث المرسلة من قبل المستخدم
مع إعداد WPforms، والملحق WPForm Post Submissions، والمكون الإضافي لتقويم الأحداث، فقد حان الوقت لإنشاء نموذج أحداث أرسله المستخدم.
للبدء، انتقل إلى WPForms »إضافة جديد في لوحة تحكم WordPress الخاصة بك لفتح أداة إنشاء النماذج WPForms. سترى جميع قوالب النماذج +1800 معروضة هنا.
لمساعدتك في العثور بسرعة على النموذج الذي تريده، قامت WPForms بترتيب القوالب في فئات على اليسار. يمكنك أيضًا استخدام شريط البحث للعثور على القالب الذي تريده.
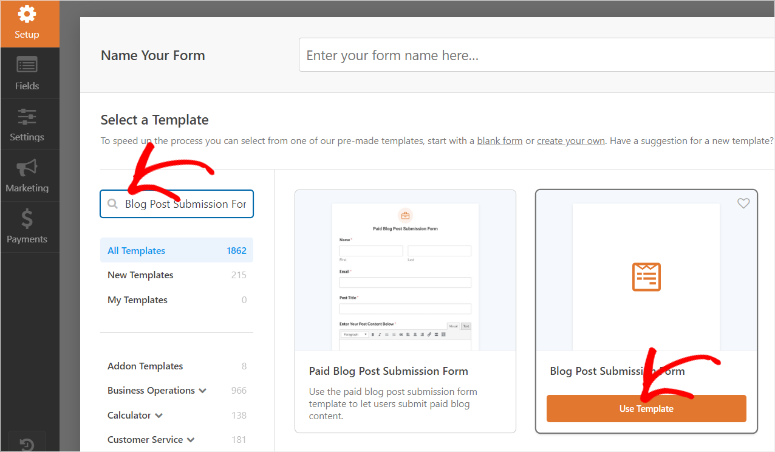
في هذا البرنامج التعليمي، سوف نستخدم شريط البحث للعثور على قالب "نموذج إرسال مشاركة المدونة". تذكر أن هذا القالب المحدد مرتبط بملحق Post Submission. لذلك لا يمكنك الوصول إلى هذا القالب إلا بعد إعداد ملحق Post Submission.
بعد ذلك، حدد "استخدام القالب" للانتقال إلى أداة إنشاء نماذج السحب والإفلات.

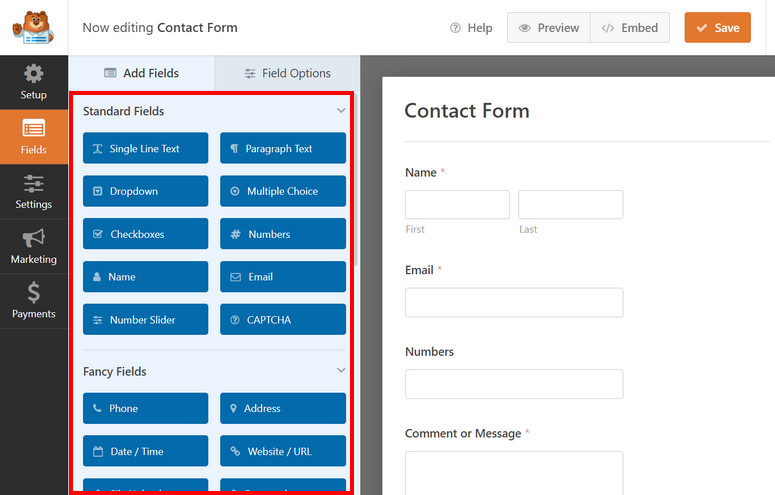
في هذه الصفحة، يتم وضع جميع خيارات الحقل على اليسار، بينما تكون نافذة المعاينة على اليمين. يتم تجميع الحقول في الحقول القياسية، والحقول الفاخرة، وحقول الدفع لزيادة تبسيط عملية إنشاء النموذج.
تذكر أن القالب الذي اخترناه، نموذج إرسال منشور المدونة، مصمم لعمليات إرسال منشور المدونة.

لذا فإن مهمتنا الأولى هي تخصيصها لتناسب عمليات إرسال الأحداث.
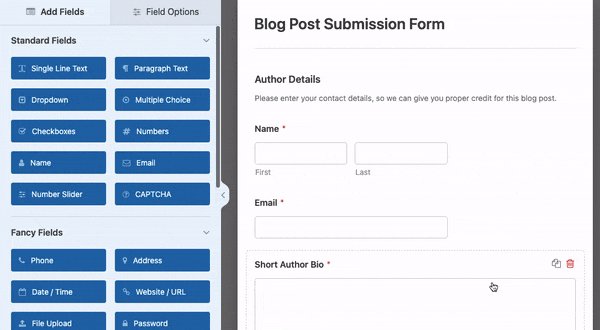
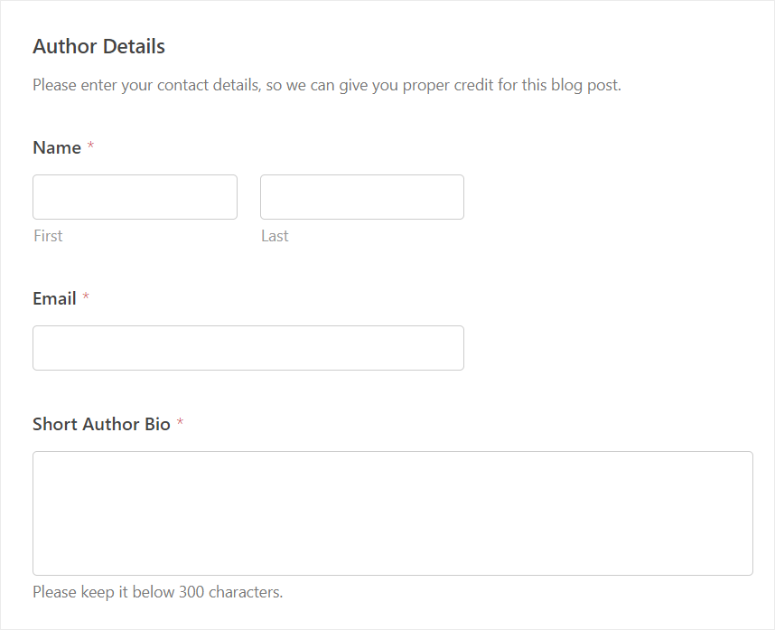
القسم الأول من هذا القالب هو تفاصيل المؤلف . في هذا القسم، يقدم مؤلف الحدث معلومات المستخدم مثل الاسم والبريد الإلكتروني. وهذا يضمن أن لديك كافة التفاصيل الخاصة بمؤلف الحدث في قاعدة البيانات الخاصة بك.
يوجد أسفل هذا الحقل السيرة الذاتية للمؤلف القصير . هنا، يمكن للمستخدم تقديم تفاصيل عن نفسه وعن علاقته بالحدث أو المنظمة.
وبما أن قسم السيرة الذاتية للمؤلف مهم لمصداقية الحدث، فإننا سنتركه كما هو.

الآن، دعنا ننتقل إلى قسم نص الحدث.
تذكر أنك لا تحتاج إلى استخدام التعديلات الدقيقة من هذا البرنامج التعليمي لتصميم نوع المنشور المخصص الخاص بك؛ يمكنك تخصيص هذا النموذج ليناسب احتياجاتك الخاصة.
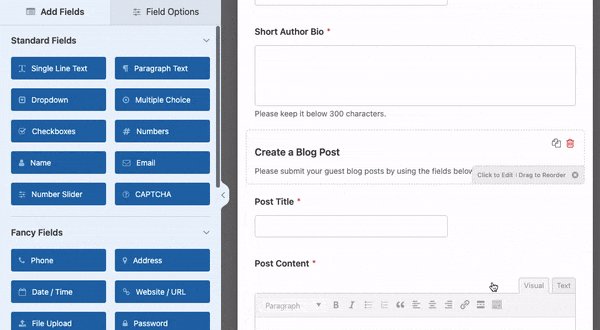
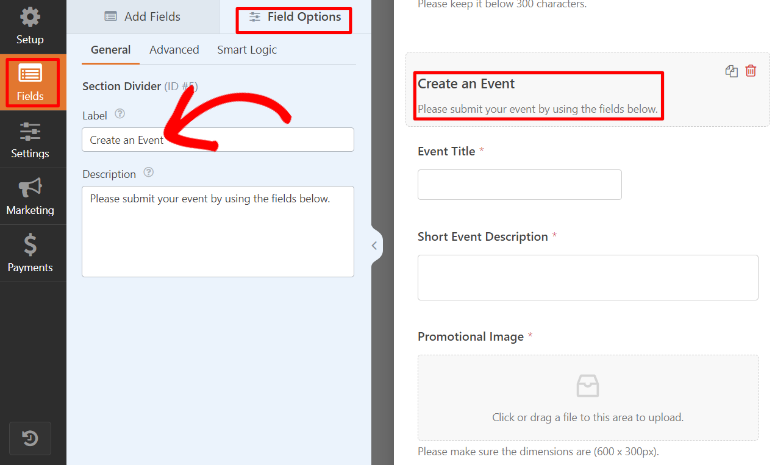
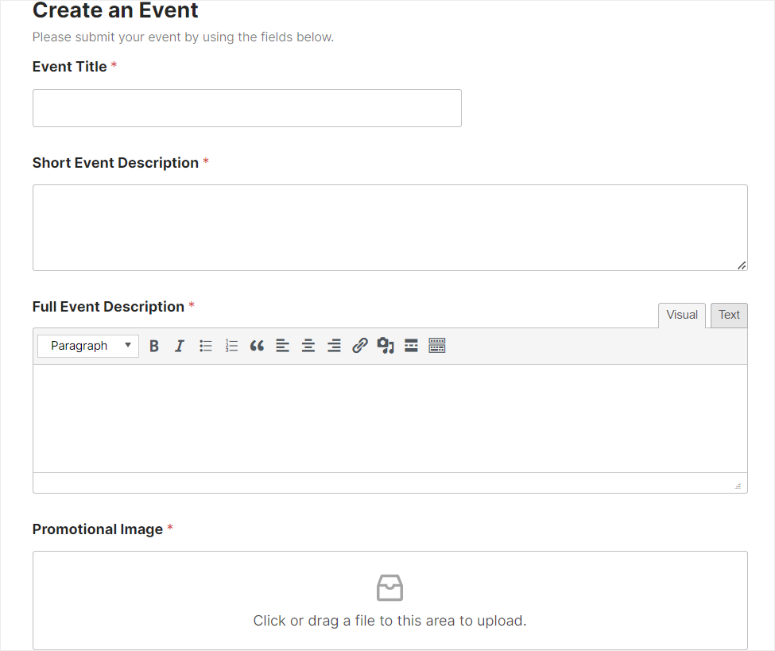
أولاً، انتقل إلى حقل "إنشاء منشور مدونة" وحدده لفتح خيارات الحقل .
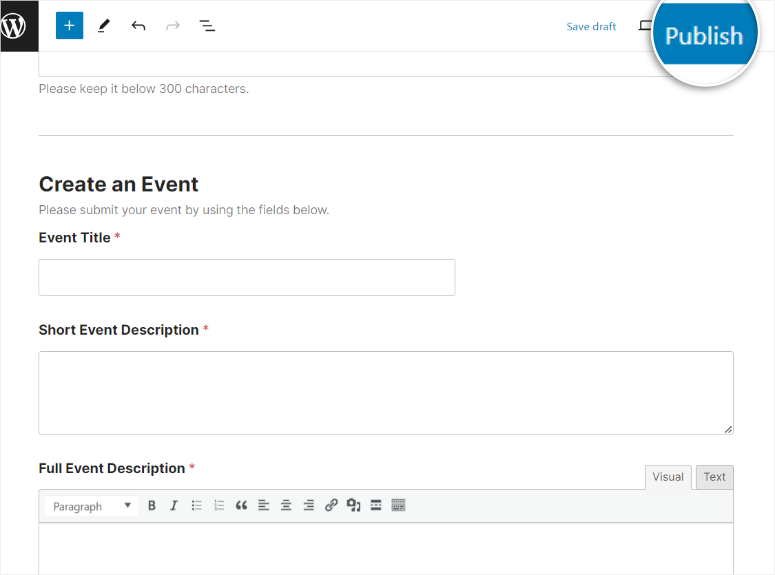
هنا، قم بتغيير التسمية إلى شيء مثل "إنشاء حدث" لتتناسب مع هدف النموذج. أسفل هذا، قم بتحرير محتوى العنصر النائب في مربع الوصف إلى شيء مثل "الرجاء إرسال الأحداث الخاصة بك باستخدام الحقول أدناه".
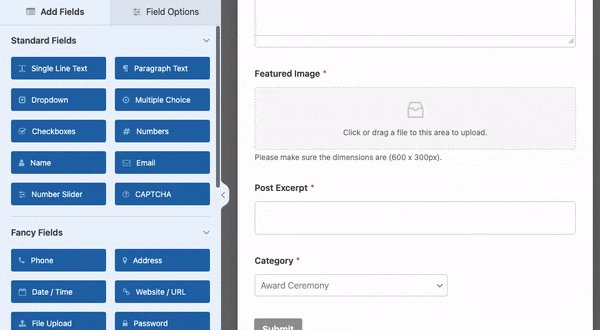
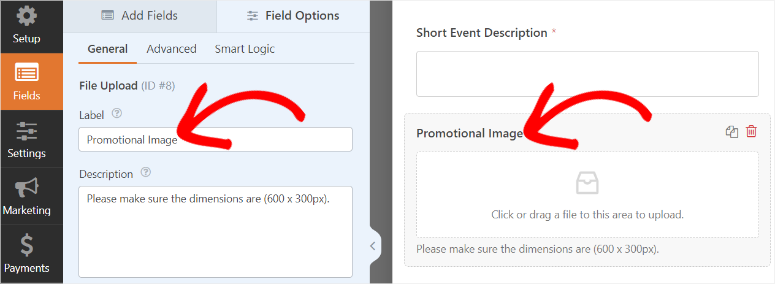
بعد ذلك، انتقل إلى حقل نص السطر الواحد المسمى عنوان المنشور وقم بتحريره إلى شيء مثل "عنوان الحدث". بعد ذلك، انتقل إلى مقتطف المنشور وقم بتحريره إلى "وصف الحدث القصير".

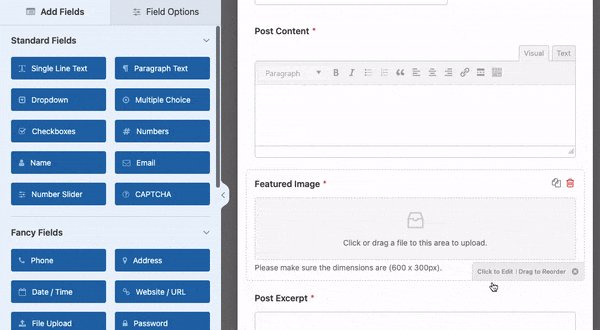
بمجرد الانتهاء، قم أيضًا بتحرير "الصورة المميزة" إلى الصورة الترويجية، مما يضمن أن الحدث يحتوي على صورة مميزة.

الآن، كما ذكرنا سابقًا، نريد أن نمنح المستخدمين القدرة على إنشاء حدث جميل دون الوصول إلى الواجهة الخلفية.
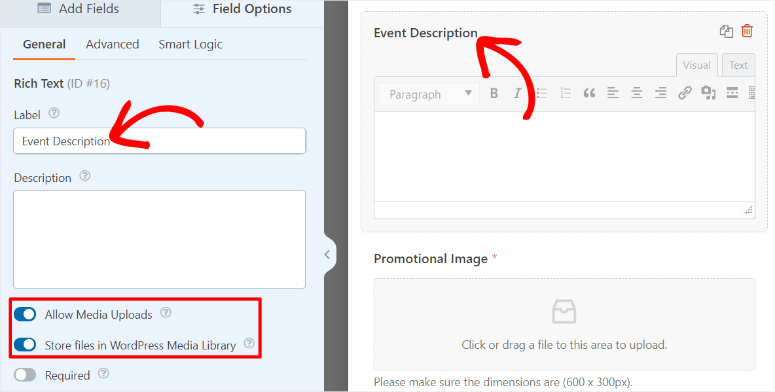
للقيام بذلك، سوف نقوم بإضافة حقل نص منسق .
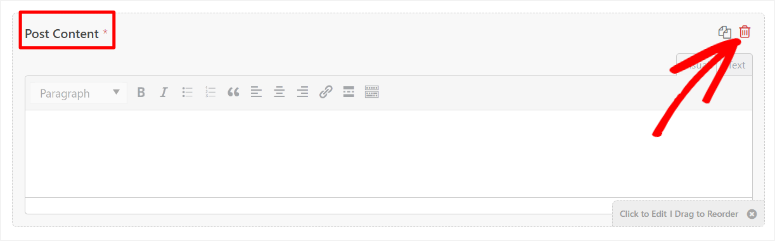
للقيام بذلك، قم أولاً بحذف حقل "نشر المحتوى" في النموذج باستخدام رمز سلة المهملات.

ثم في قسم الحقول الفاخرة على اليسار، ابحث عن حقل "النص المنسق" وانقله إلى المكان الذي كان يوجد فيه "محتوى النشر" مسبقًا.
بمجرد الانتهاء من ذلك، قم بتحرير تسمية الحقل من "نص منسق" إلى شيء مثل "وصف الحدث".
الآن، يمكن للنصوص الغنية أن تساعد المستخدمين على إضافة خطوط غامقة ومائلة وعلامات H وروابط وعلامات اقتباس وقوائم وروابط وملفات وسائط والمزيد. يمكن أن يساعد ذلك المستخدمين على تصميم المحتوى الخاص بهم ليكون أكثر جاذبية لجمهورك وتحسين محركات البحث في الواجهة الأمامية لموقعك مباشرةً.

بعد ذلك، أضف تاريخ البدء والانتهاء للحدث.
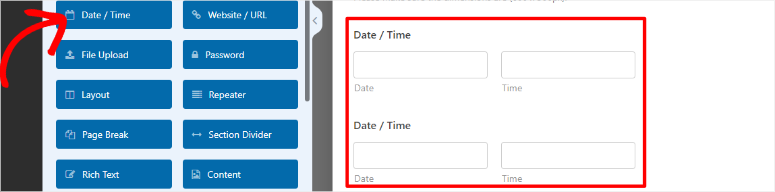
للقيام بذلك، توجه إلى Fancy Fields مرة أخرى وابحث عن حقل "التاريخ/الوقت". قم بسحب وإسقاط اثنين من حقول التاريخ/الوقت هذه في النموذج الخاص بك. ثم قم بتحرير أحد هذه الحقول ليكون "تاريخ البدء" والآخر ليكون "تاريخ الانتهاء".

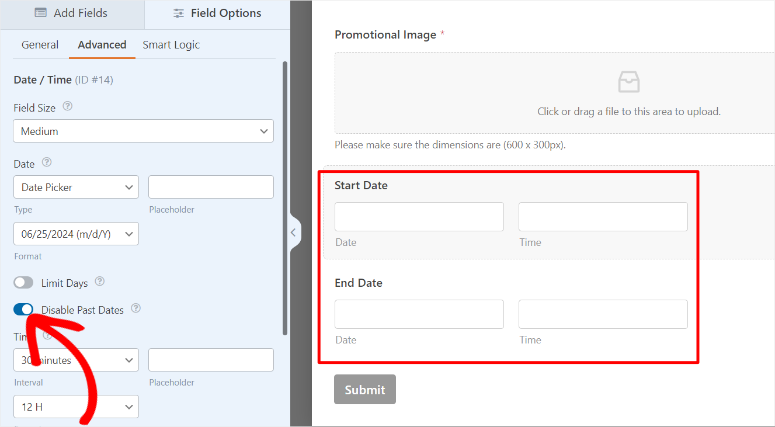
الآن، حدد أحد حقول التاريخ/الوقت في نافذة المعاينة الخاصة بك لفتح "خيارات الحقل".

بعد ذلك، انتقل إلى علامة التبويب خيارات متقدمة واستخدم زر التبديل لتمكين "تعطيل التواريخ الماضية" للتأكد من قيام المستخدمين بإنشاء أحداث للتواريخ المستقبلية فقط. عند الانتهاء، حدد حقل التاريخ/الوقت الآخر وافعل الشيء نفسه.

تذكر أن كل نموذج يتطلب من المستخدمين ملء أقسام معينة قبل الإرسال للتأكد من حصولك أنت أو المستخدمين الآخرين على جميع المعلومات. ولا يختلف نموذج تقويم قائمة الأحداث.
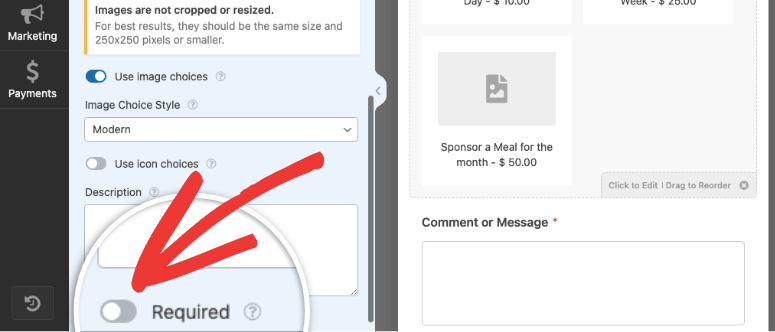
باستخدام WPForms، يمكنك جعل أي حقل تريده في النموذج إلزاميًا.
كل ما عليك فعله هو تمكين زر التبديل "مطلوب" ضمن "خيارات الحقل" في أي حقل. على سبيل المثال، يمكنك تعيين الاسم والبريد الإلكتروني وعنوان الحدث ووصف الحدث كما هو مطلوب لنموذج تقويم الحدث هذا.

سيرى المستخدمون لديك نجمة حمراء صغيرة بجوار الحقول الإجبارية لإخبارهم أنه يتعين عليهم ملؤها قبل الإرسال.
كمكافأة، يمكنك إضافة حقول إضافية مثل الهاتف، وموقع الويب/عنوان URL، والعنوان للحصول على مزيد من المعلومات حول المستخدم الذي يرسل الحدث. يمكنك أيضًا إضافة حقل CAPTCHA أو حقل Captcha مخصص لزيادة أمان النموذج والتأكد من أنك تتلقى الأحداث الحقيقية فقط.
ولكن يجب أن تتذكر عدم إضافة عدد كبير جدًا من الحقول أو الحقول غير الضرورية، مع إبقاء النموذج قصيرًا ودقيقًا لتقليل التخلي عن النموذج.

الخطوة 4: قم بتوصيل نموذج الحدث بتقويم الحدث
كما ذكرنا سابقًا، يعمل WPForms مع أدوات أخرى مثل المكون الإضافي Events Calendar بسلاسة. لربط هذين المكونين الإضافيين، سننفذ عملية بسيطة تسمى رسم الخرائط.
يشير التعيين إلى عملية ربط البيانات بين أجزاء مختلفة من النموذج والتطبيقات أو الخدمات الأخرى.
في هذه الحالة، سنقوم بربط حقول WPForms بتقويم الأحداث. ويضمن ذلك نقل البيانات التي تم جمعها من خلال النماذج بدقة وكفاءة إلى الحقول المناسبة ضمن تقويم الأحداث.
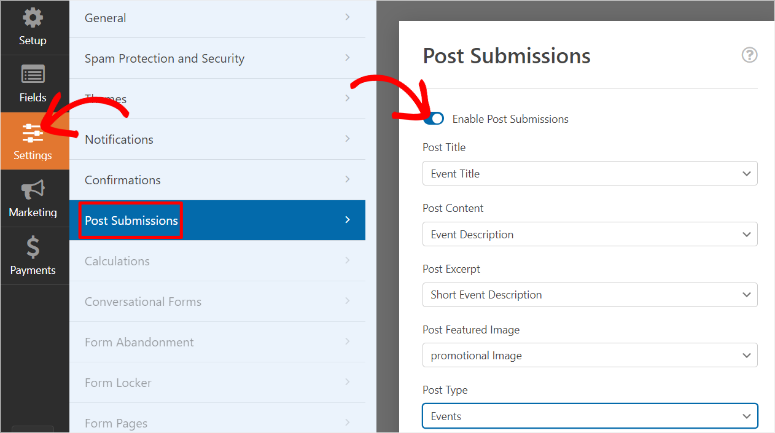
للبدء، انتقل إلى الإعدادات »نشر الإرسالات في أداة السحب والإفلات الخاصة بـ WPForms. بعد ذلك، قم بتمكين "تمكين عمليات إرسال المشاركات" باستخدام زر التبديل لتوسيع الخيارات.
الآن مع WPForms، أصبح تعيين النماذج الخاصة بك أمرًا بسيطًا للغاية حيث ستستخدم خيارات القائمة المنسدلة.
أولاً، انتقل إلى كل خيار من الخيارات المنسدلة في القائمة وحدد ما يلي.
- تم تعيين عنوان المشاركة إلى "اسم الحدث"
- تم تعيين محتوى المنشور إلى "وصف الحدث"
- تم تعيين مقتطف المشاركة إلى "وصف الحدث القصير"
- تم تعيين الصورة المميزة للنشر إلى "صورة ترويجية"
- تم تعيين نوع المنشور إلى "الأحداث"

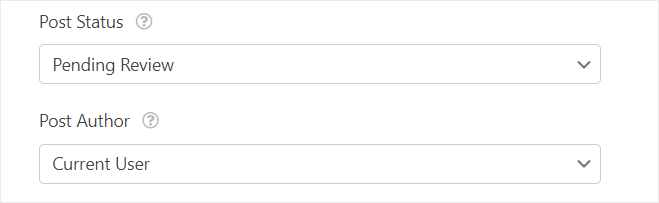
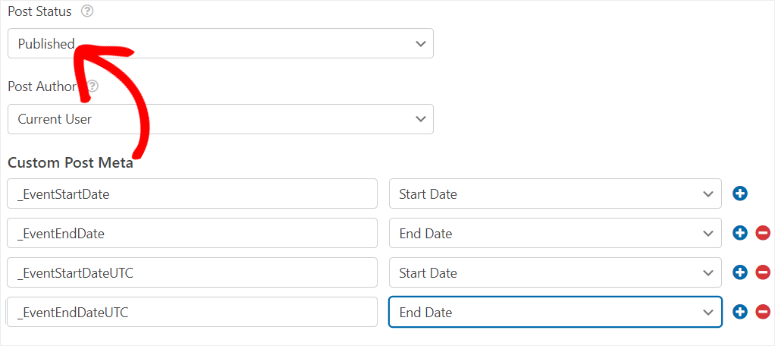
بعد ذلك، استخدم أيضًا القائمة المنسدلة ضمن حالة النشر لتحديد "في انتظار المراجعة". بهذه الطريقة، لديك الفرصة لمراجعة أي حدث قبل نشره.
ثم ضمن هذا، قم بتعيين مؤلف النشر على "المستخدم الحالي". سيضمن هذا نشر الحدث تحت اسم المنشئ.

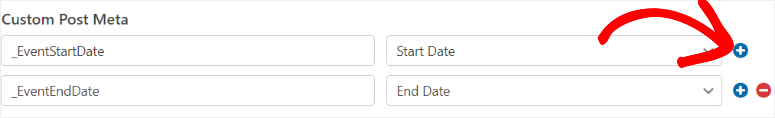
الآن دعنا نحدد الوقت والتاريخ باستخدام "Custom Post Meta".
في هذا القسم، سنضيف رمزًا بسيطًا جدًا لإخبار البرنامج الإضافي Events Calendar WordPress بمدة الحدث.
في السطر الأول من شريط النص، اكتب "_EventStartDate" ثم في القائمة المنسدلة المجاورة له، حدد "تاريخ البدء". بعد ذلك، اضغط على علامة الزائد (+)، وسيظهر خط شريط نص آخر أدناه. هنا، اكتب "_EventEndDate" ثم في القائمة المنسدلة المجاورة له، حدد "تاريخ الانتهاء".

ولكن ماذا لو كنت تريد أن يتم بث الحدث دون موافقتك؟
للقيام بذلك، قم أولاً بتغيير حالة المنشور من "في انتظار المراجعة" إلى "منشور". بعد ذلك، عد إلى منطقة Custom Post Meta وأضف سطرين إضافيين من شريط النص.
في سطر شريط النص التالي، اكتب "_EventStartDateUTC" وحدد "تاريخ البدء" في القائمة المنسدلة. بعد ذلك، انتقل إلى السطر الأخير من شريط النص واكتب "_EventEndDateUTC"
لتلخيص ذلك، هذه هي الطريقة التي يبدو بها رسم الخرائط:
- _EventStartDate تم تعيينه لوقت البدء
- _EventEndDate تم تعيينه لوقت الانتهاء
- _EventStartDateUTC تم تعيينه لوقت البدء
- _EventEndDateUTC تم تعيينه لوقت الانتهاء

هذا كل شيء! يمكنك الآن تخطيط WPForms الخاصة بك باستخدام تقويم الأحداث.
الخطوة 5: إعداد رسائل التأكيد والإشعارات
بعد أن أصبح اتصال أداة تقويم النموذج والحدث جاهزًا، فقد حان الوقت لتخصيص رسائل التأكيد والإشعارات. تساعدك هذه الرسائل أنت ومنشئي الأحداث في معرفة حالة الحدث.
على سبيل المثال، يؤكدون للمستخدم أن إرساله قد تم استلامه بنجاح. يؤدي هذا إلى إزالة أي شك أو ارتباك حول ما إذا كان النموذج قد تم إرساله بشكل صحيح أم لا، مما يمنع عمليات الإرسال المتعددة.
ومن ناحية أخرى، تضمن إشعارات البريد الإلكتروني أن يتم إبلاغك، كمشرف الموقع، بسرعة بالمشاركات الجديدة، مما يسمح لك باتخاذ إجراء فوري إذا لزم الأمر.
ونتيجة لذلك، يمكنك بسهولة أتمتة المهام مثل تعيين عمليات الإرسال لأعضاء الفريق أو بدء سير العمل. وهذا يمكن أن يوفر لك الوقت ويقلل الجهد اليدوي.
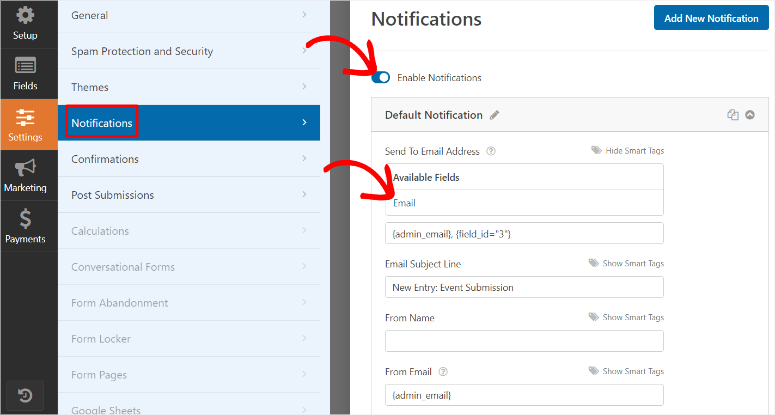
أولاً، انتقل إلى علامة التبويب "الإشعارات" في محرر النماذج WPForms الخاص بك.
هنا، قم بتمكين الإشعارات باستخدام زر التبديل لفتح المزيد من الخيارات. ثم في شريط النص "إرسال إلى عنوان البريد الإلكتروني"، ستجد العلامة الذكية {admin_email} ، والتي تسمح لـ WPForms بإرسال تنبيهات عبر البريد الإلكتروني إلى عنوان بريدك الإلكتروني في WordPress.
إذا كنت تريد إرسال الإشعار إلى أحد عناوين بريدك الإلكتروني الأخرى، فما عليك سوى حذف العلامة الذكية واكتب العلامة التي تريدها.
إذا كنت تريد أن يتلقى المستخدم الخاص بك نسخة من البريد الإلكتروني، فحدد زر إظهار العلامات الذكية . من القائمة المنسدلة الحقول المتوفرة، حدد "البريد الإلكتروني". بهذه الطريقة، سيتم إرسال نسخة من البريد الإلكتروني إلى عنوان البريد الإلكتروني الذي استخدمه المستخدم لإنشاء نموذج الحدث الخاص به.

بعد ذلك، انتقل إلى مربع نص سطر موضوع البريد الإلكتروني وقم بتخصيصه ليعكس عمليات إرسال الأحداث. يمكنك استخدام شيء مثل "إدخال جديد: تقديم الحدث".
في "من الاسم" ، اكتب اسم شركتك أو اسمك أو اسم عضو الفريق المسؤول عن العملية.

بعد ذلك، في شريط النص "من البريد الإلكتروني"، اترك العلامة الذكية {admin_email} كما هي لتجنب تعطيل إعداد البريد الإلكتروني.
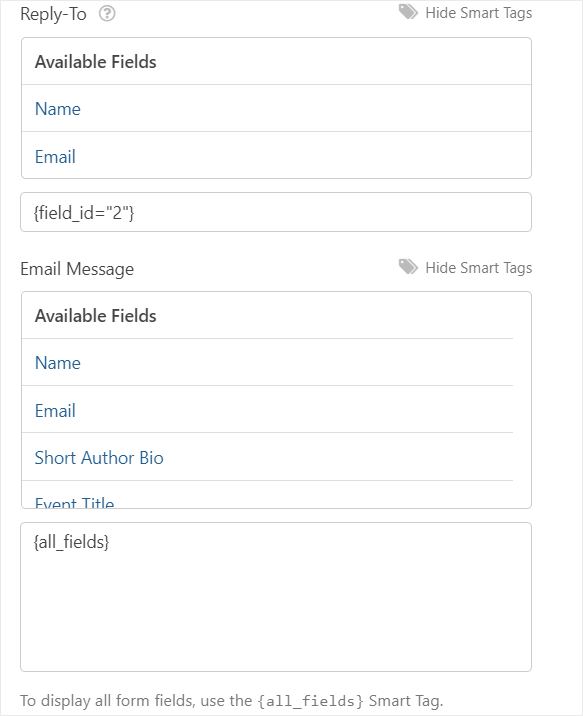
انتقل الآن إلى قسم الرد على لتخصيص الرسالة التي تريد إرسالها كجزء من رسالة الإعلام التلقائية. يمكن أن تكون رسالة لشكر المستخدم على إرسال الحدث، أو رسالة تسويقية سريعة، أو خطوات إضافية يجب اتخاذها بعد إرسال النموذج.

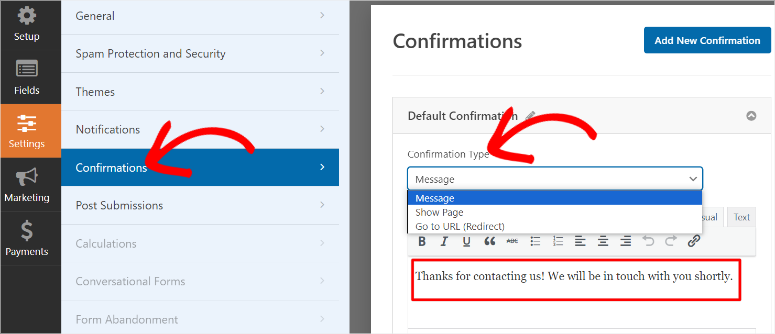
انتقل الآن إلى علامة التبويب "التأكيد" التالية.
في قسم التأكيد الافتراضي ، استخدم القائمة المنسدلة لتحديد "نوع التأكيد" الذي تريد استخدامه. الاختيار بين "إظهار الصفحة"، والذي يسمح لك بإعادة توجيه المستخدم إلى صفحة أخرى على موقعك. يمكنك أيضًا تحديد "الانتقال إلى عنوان URL (إعادة التوجيه)" لإرسال المستخدم إلى عنوان URL خارجي بعيدًا عن موقعك.
ولكن بالنسبة لهذا البرنامج التعليمي، سنحدد رسالة من القائمة المنسدلة "نوع التأكيد" لعرض رسالة تأكيد بسيطة. بعد ذلك، اكتب الرسالة المخصصة للمستخدمين في مربع "تأكيد الرسالة".

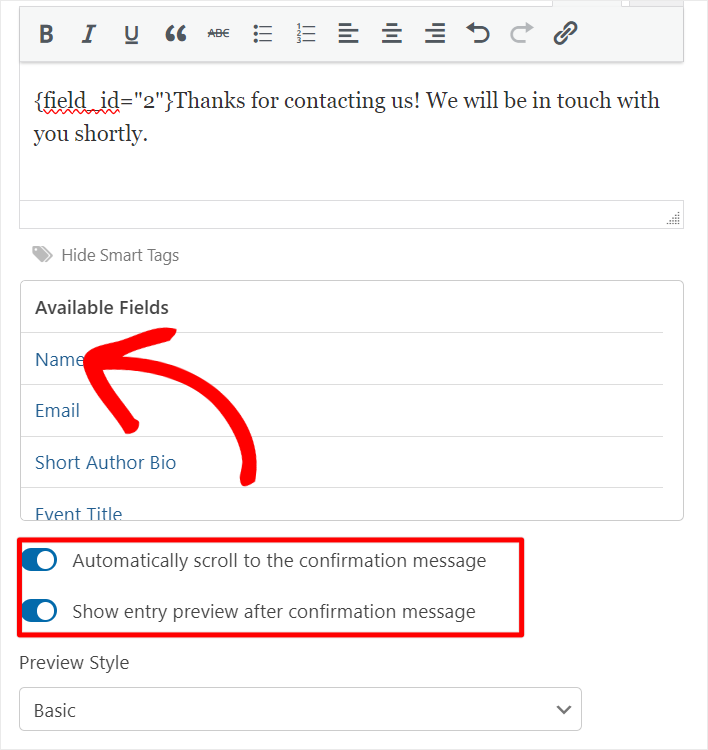
ثم، أسفل هذا، حدد "إظهار العلامات الذكية" واضغط على "الاسم" بحيث تحتوي الرسالة على اسم المستخدم.
بعد ذلك، قم بالسماح بـ "التمرير تلقائيًا إلى رسالة التأكيد" باستخدام زر التبديل. سيضمن هذا أن المستخدمين لديك لا يحتاجون إلى إعادة تحميل صفحة الحدث أو الانتقال إلى صفحة WordPress مختلفة لرؤية رسالة التأكيد.
بمجرد القيام بذلك، يمكنك أيضًا استخدام زر التبديل لتمكين "إظهار معاينة الإدخال بعد رسالة التأكيد". سيؤدي هذا إلى عرض نموذج الحدث المملوء للمستخدم حتى يتمكن من معرفة ما إذا كان قد ارتكب أي خطأ أثناء الإرسال.
أخيرًا، انتقل إلى Preview Stye واستخدم القائمة المنسدلة للاختيار بين Basic، وCompact، وTable، وCompact-Table.

عظيم! نموذج الحدث الذي أرسله المستخدم الخاص بك جاهز للنشر.
الخطوة 6: نشر نموذج الأحداث المقدمة من قبل المستخدم
الآن بعد أن أصبح النموذج الخاص بك جاهزًا، فقد حان الوقت لنشره على موقعك.
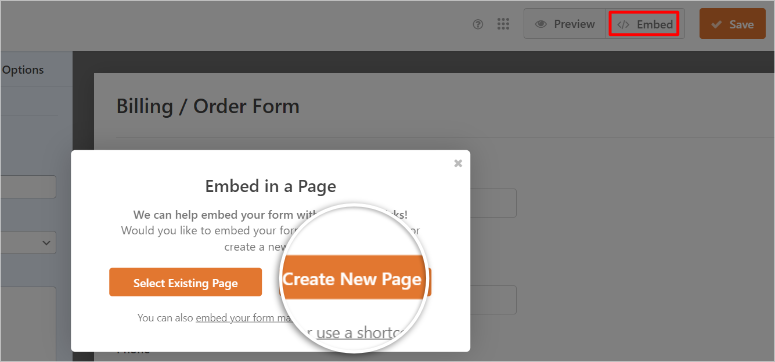
للقيام بذلك، قم أولاً بـ "حفظ" النموذج الخاص بك. بعد ذلك، حدد الزر "تضمين" الموجود في الركن الأيمن العلوي من صفحة أداة إنشاء نماذج السحب والإفلات الخاصة بـ WPForms.
ثم، في النافذة المنبثقة، حدد "إنشاء صفحة جديدة".

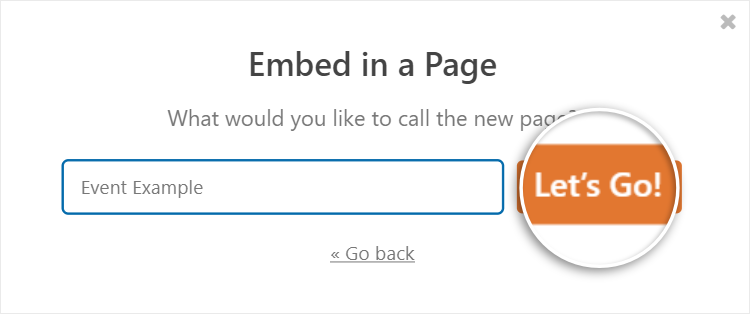
في النافذة المنبثقة التالية، اكتب اسم الصفحة التي تريدها لصفحة تقويم الحدث. تذكر أن هذا الاسم يعمل كعنوان للصفحة ورابط URL للصفحة.

بعد ذلك، سيقوم WPForms بإعادة توجيهك إلى مسودة الصفحة التي أنشأتها للتو. يمكنك التحقق ومعرفة ما إذا كان هناك أي شيء مفقود أو إذا ارتكبت أي أخطاء. عندما تكون راضيًا عن النموذج الخاص بك، اضغط على "نشر"، ومن المفترض أن يتم نشر صفحة تقويم الأحداث الخاصة بك.

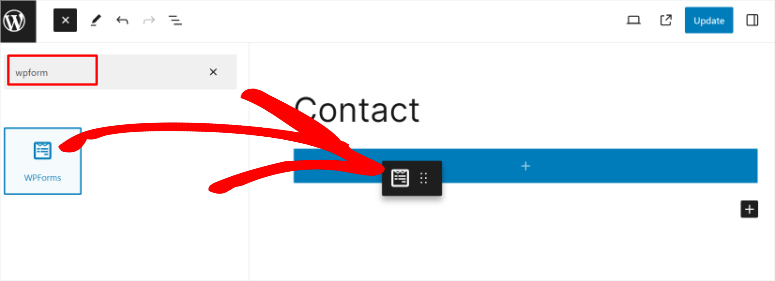
ولكن قد ترغب أيضًا في إضافة النموذج إلى صفحة موجودة. والخبر السار هو أن WPForms يسمح لك بإضافة نماذج باستخدام Gutenberg Block الخاص به باستخدام محرر الكتل الافتراضي في WordPress.

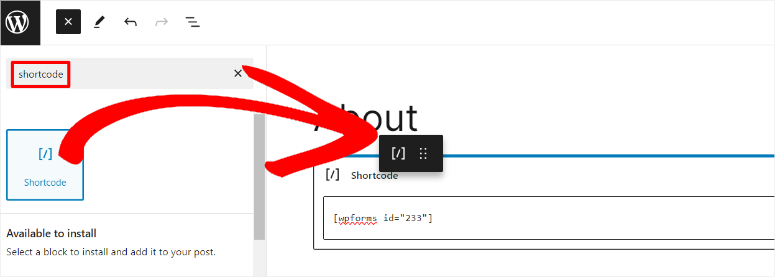
يمكنك أيضًا استخدام رمز قصير لوضع النموذج فعليًا في أي مكان على موقعك، مثل عنصر واجهة المستخدم، والشريط الجانبي، والمزيد.

يمكنك أيضًا استخدام معالج التضمين ووحدات النموذج Elementor وDivi Embed وSeedProd Module.
الآن، بعد أن يتم نشر صفحة تقويم الحدث، يمكنك مراجعة عمليات الإرسال قبل نشرها.
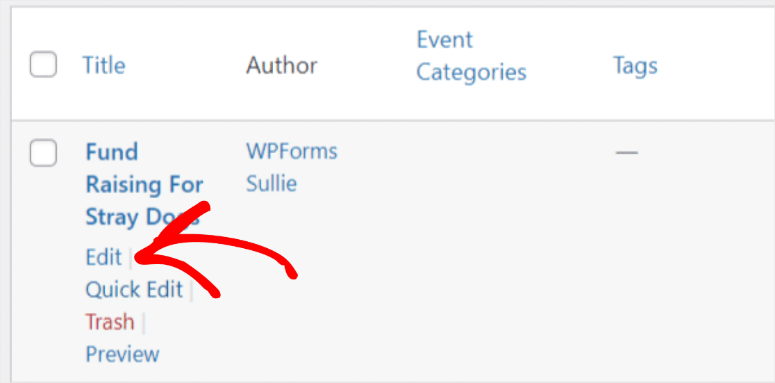
للقيام بذلك، انتقل إلى خيار قائمة الأحداث في لوحة تحكم WordPress الخاصة بك.

تذكر أن أي أحداث يتم إرسالها من خلال نموذج التقويم الخاص بك ستظهر على أنها في انتظار المراجعة ، مما يشير إلى أنها تحتاج إلى موافقتك قبل عرضها.
لذلك، حدد الزر "تحرير" الموجود أسفل عنوان الحدث. سيسمح لك هذا بمعاينة تفاصيل الإرسال، بما في ذلك الصور، باستخدام حقل النص المنسق من WPForms.

انتبه بشكل خاص إلى قسم الوقت والتاريخ لضمان تعيين الحدث بشكل صحيح وفقًا للمنطقة الزمنية لموقعك. الآن، بعد مراجعة كافة تفاصيل الحدث وإجراء أي تعديلات ضرورية، اضغط على "نشر".
سيتم بعد ذلك نشر صفحة الأحداث على موقعك ويمكن مشاهدتها من خلال زيارة عنوان URL الذي أنشأه تقويم الأحداث، مثل https://www.yoursite/events .
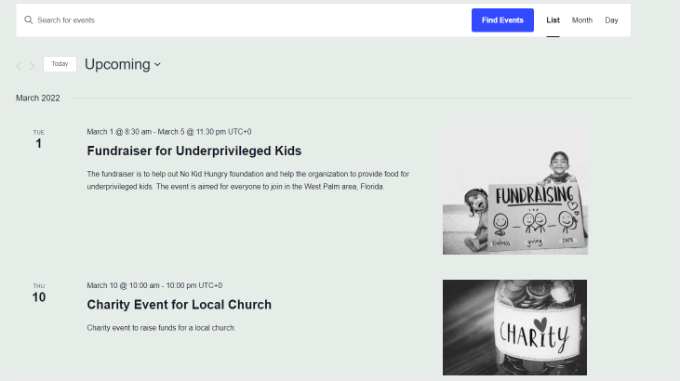
فيما يلي مثال لكيفية ظهور الصفحة.

إذا كنت تريد عرض الحدث على صفحته، فسيبدو عنوان URL على النحو التالي، https://www.yoursite/event/single-post-name .
فيما يلي مثال لكيفية ظهور تقويم نموذج الحدث الجديد.

تهانينا! يمكنك الآن السماح للمستخدمين بإرسال أحداث التقويم في WordPress. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية السماح للمستخدمين بإرسال أحداث التقويم في WordPress
هل يمكنني ربط تقويم Google بتقويم WordPress الخاص بي؟
نعم، يمكنك ربط تقويم Google بتقويم WordPress الخاص بك باستخدام Events Calendar Pro. فهو يوفر وظائف إضافية تتيح المزامنة مع تقويم Google، وEventbrite، وiCalendar، وMeetup، والمزيد. يتيح لك هذا التكامل إدارة الأحداث وعرضها من تقويم Google مباشرةً على موقع WordPress الخاص بك، مما يضمن تحديث جميع الأحداث وإمكانية الوصول إليها من مكان واحد.
كيف يمكنني إرسال حدث في التقويم؟
لإرسال حدث تقويم، يمكنك استخدام البرنامج الإضافي Events Calendar مع WPForms. أولاً، قم بإنشاء نموذج إرسال حدث باستخدام WPForms. بمجرد إعداد النموذج وتعيينه إلى تقويم الأحداث، يمكن للمستخدمين إرسال الأحداث عبر النموذج. سيساعدك تقويم الأحداث بعد ذلك في إدارة الأحداث وعرض هذه الأحداث على موقع WordPress الخاص بك.
هل أحتاج إلى التسجيل لإرسال حدث في التقويم؟
لا. باستخدام تقويم الأحداث، لا يحتاج المستخدمون إلى التسجيل لإرسال حدث في التقويم. يسمح لهم مكون WordPress الإضافي بإنشاء أحداث مباشرة من الواجهة الأمامية ولا يحتاجون إلى تسجيل دخول المستخدمين في لوحة تحكم WordPress الخاصة بك. ولكن، يمكنك تعيين عمليات الإرسال لتتم مراجعتها قبل النشر للحفاظ على التحكم في المحتوى.
ما هو أفضل مكون إضافي مجاني للأحداث المقدمة من المستخدم؟
يعد تقويم الأحداث أفضل مكون إضافي مجاني للأحداث التي يرسلها المستخدم. يسمح للمستخدمين بإرسال الأحداث مباشرة من الواجهة الأمامية لموقعك. للحصول على وظائف أفضل، يمكنك استخدامه مع WPForms لإنشاء نماذج إرسال أحداث قابلة للتخصيص. تعمل أداة إنشاء السحب والإفلات الخاصة بـ WPForms والوظيفة الإضافية Post Submissions على تسهيل إنشاء نماذج الأحداث المقدمة من المستخدم وإدارتها. وهذا يوفر تجربة سهلة الاستخدام لكل من المستخدمين ولك.
هذا كل شيء! نأمل أن تستمتع بقراءة كيفية السماح للمستخدمين بإنشاء أحداث على موقعك. إذا كنت تبحث عن بدائل للمكونات الإضافية للأحداث، فراجع هذه المقالة حول أفضل 9 مكونات إضافية لأحداث WordPress مقارنة.
علاوة على ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- 21+ أفضل ثيمات WordPress للأحداث والمؤتمرات
- كيفية استخدام تقويم السكر لإدارة الأحداث والجداول الزمنية
- كيفية إنشاء نموذج الحجز
تسرد المقالة الأولى أكثر من 21 سمة من أفضل سمات الأحداث والمؤتمرات لـ WordPress. يرشدك المنشور التالي إلى كيفية استخدام Sugar Calendar، وهو أحد أفضل المكونات الإضافية للأحداث، لإدارة الأحداث وجدولتها. بينما يعلمك المقال الأخير كيفية إنشاء نموذج الحجز.
