كيفية ربط رقم هاتف في ووردبريس؟
نشرت: 2022-11-24كيف تربط رقم هاتف في WordPress؟ من خلال وضع رقم هاتف الارتباط التشعبي الخاص بك على موقع الويب الخاص بك ، يمكن للزوار إجراء مكالمات هاتفية مباشرة إلى مكتبك. إنه إجراء انقر للاتصال ، ويمكن إنجازه باستخدام مخطط tel:.
لقد أصبح من الشائع أن يزور الأشخاص موقع الويب الخاص بك باستخدام هواتفهم الذكية ، لذا فإن إضافة زر انقر للاتصال يمكن أن يسهل عليهم الاتصال بك.
هناك طرق مختلفة لربط رقم هاتف في WordPress ، مثل استخدام منشئ رابط رقم الهاتف. ستعلمك هذه المقالة كيفية ربط رقم هاتف بموقع WordPress الخاص بك ، إلى جانب بعض الأمثلة لمساعدتك على البدء.
لماذا تضيف زر Click-to-Call في ووردبريس؟
غالبًا ما تعتمد الشركات الصغيرة على عملائها للاتصال بهم بخصوص عروض الأسعار أو معلومات ما قبل البيع أو خدمة العملاء. لذلك يُنصح جميع مالكي مواقع الويب بتضمين نموذج اتصال.
ومع ذلك ، قد تكون هناك حالات عندما يرغب المستخدم في التحدث مع شخص ما على الفور ، اعتمادًا على مجال عمله.
مع تزايد عدد مستخدمي الويب عبر الأجهزة المحمولة في جميع أنحاء العالم ، يختار المستخدمون بشكل متزايد النقر للاتصال والحصول على المعلومات التي يحتاجون إليها.
بصفتك مالكًا جديدًا للعمل ، نوصي باستخدام خدمة هاتف مهنية احترافية تتيح لك إعادة توجيه المكالمات ومشاركة أرقام الهواتف مع الموظفين والرد على المكالمات باستخدام جهازك المحمول أينما كنت.
حماية أرقام الهواتف من مرسلي البريد العشوائي
تشفير أرقام الهواتف هو وسيلة لمكافحة الروبوتات التي تجمع أرقام الهواتف. سيؤدي ترميز أرقام الهواتف الخاصة بك إلى منع الروبوتات من جمعها.
هناك حاجة إلى WP Shield Content Protector لتشفير أرقام الهواتف. يعمل المكون الإضافي مباشرة خارج الصندوق ، لذلك لا يلزم التكوين.
بمجرد تمكين المكون الإضافي ، يبدأ في تشفير أرقام الهواتف ، بما في ذلك تلك الموجودة في منشورات WordPress والصفحات وأنواع المنشورات المخصصة والأدوات ومحتويات WordPress الأخرى. قد يؤدي إلى تحويل أرقام الهواتف العادية إلى قيم عشرية وسداسية عشرية.
في الكود المصدري لصفحتك ، يمكنك الآن منع روبوتات أرقام الهاتف من رؤية أرقام هاتفك. ومع ذلك ، سيظل الزوار من البشر يرون الأرقام.
كجزء من المكون الإضافي ، تتوفر 15 وحدة حماية محتوى لضمان حماية المحتوى على الإنترنت من النسخ والتنزيل.
كيفية ربط رقم هاتف؟
قد يستفيد موقع الويب الخاص بك من إضافة رقم هاتف لأن هذا سيساعد في بناء الثقة وتسهيل المبيعات.
من أجل جعل رقم هاتفك أكثر سهولة للزائرين ، يمكنك جعله قابلاً للنقر على الأجهزة المحمولة. بهذه الطريقة ، يمكن للزوار الاتصال عن طريق النقر فوق ارتباط وفتح تطبيق الهاتف.
في هذا القسم ، ستتعرف على كيفية إضافة ارتباط إلى موقع الويب الخاص بك بطرق مختلفة يمكن للزوار استخدامها للاتصال بك.
كيفية إنشاء روابط هاتفية قابلة للنقر عليها في منشورات وصفحات WordPress؟
اتبع هذه الخطوات لجعل روابط الهاتف قابلة للنقر عليها في منشورات وصفحات WordPress:
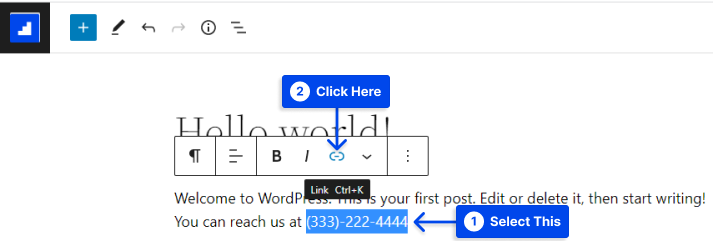
- أدخل رقم الهاتف في المحرر.
يمكن إدراجه في عنصر فقرة عادي وكتابته بأي تنسيق تفضله.
- حدد الرقم وانقر على خيار الارتباط في شريط أدوات الحظر.

سيكون عنوان URL الذي تكتبه هنا عادةً هو عنوان URL عادي. لكن في هذه الحالة ، ستكتب رقم الهاتف بتنسيق فريد.
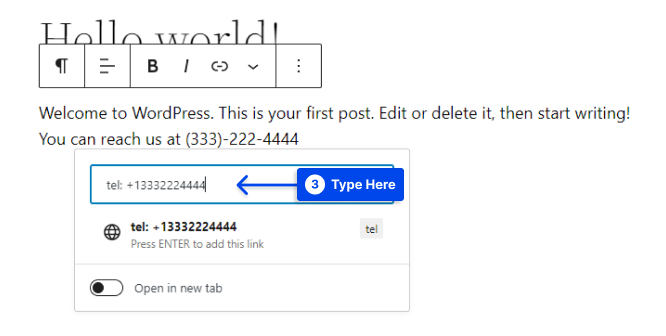
- استخدم بروتوكول
tel:link الخاص بدلاً منhttp:// - أضف الرقم بالصيغة الدولية .

من الضروري أن تبدأ بعلامة الجمع (+) وتضمين رمز الاتصال الخاص بدولتك. ثم يجب عليك إضافة رقم الهاتف دون أي شرطات أو مسافات.
- اضغط على مفتاح Enter أو انقر فوق الزر " تطبيق " لإضافة الارتباط.
كيفية عمل رقم هاتف قابل للنقر باستخدام HTML؟
اتبع هذه الخطوات لإضافة رابط رقم هاتف بتنسيق HTML:
- استخدم علامة ارتباط قياسية للبدء:
<a href=""></a>- ضع رقم هاتفك بين علامتي اقتباس بدون شُرط:
<a href="2125096995"></a>- أضف tel: إلى بداية الرقم:
<a href="tel:2125096995"></a>- قم بإنهائه ببعض النص للرابط:
<a href="tel:2125096995">Call us at 212-509-6995</a>- انقر فوق الارتباط للتأكد من أنه يعمل. إذا تم إجراء المكالمة ، فستتمكن من المتابعة.
إضافة رابط Click-to-Call إلى قوائم التنقل في WordPress
من الممكن أيضًا تضمين رابط click-to-call في قائمة التنقل في WordPress.

اتبع هذه الخطوات للقيام بذلك:
- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار القوائم .
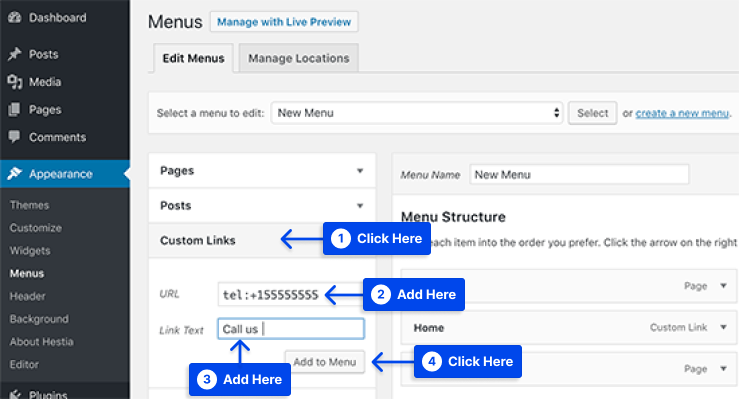
- انقر فوق علامة التبويب " الروابط المخصصة " من العمود الأيمن.
- أضف رقم الهاتف في حقل الارتباط بالتنسيق الدولي.
- أضف النص الذي تريد عرضه في مربع نص الارتباط .
- انقر فوق الزر " إضافة إلى القائمة ".

- تعرف على كيفية عمل رابط "انقر للاتصال" من خلال زيارة موقع الويب الخاص بك.
كيفية إضافة زر الاتصال الآن إلى ووردبريس؟
باستخدام هذه الطريقة ، يمكنك إضافة زر الاتصال الآن إلى WordPress. هذا مخصص لمالكي المواقع الذين يرغبون في إضافة رقم هاتف قابل للنقر إلى المناطق الجاهزة لعناصر واجهة المستخدم في WordPress.
اتبع هذه الخطوات للقيام بذلك:
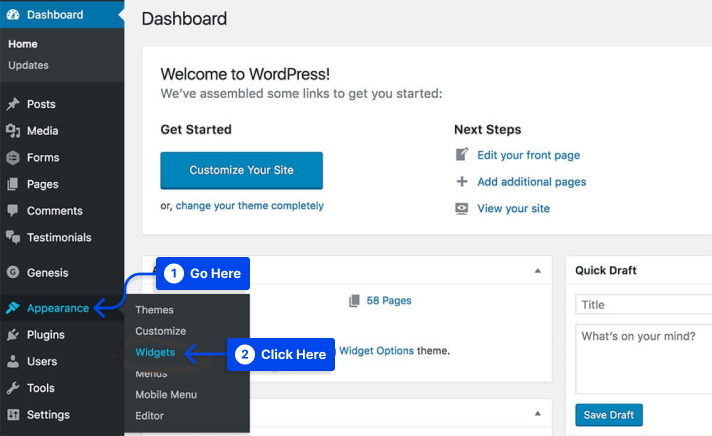
- انتقل إلى المظهر في لوحة معلومات WordPress الخاصة بك.
- انقر فوق خيار القطع .

- حدد منطقة الشريط الجانبي.
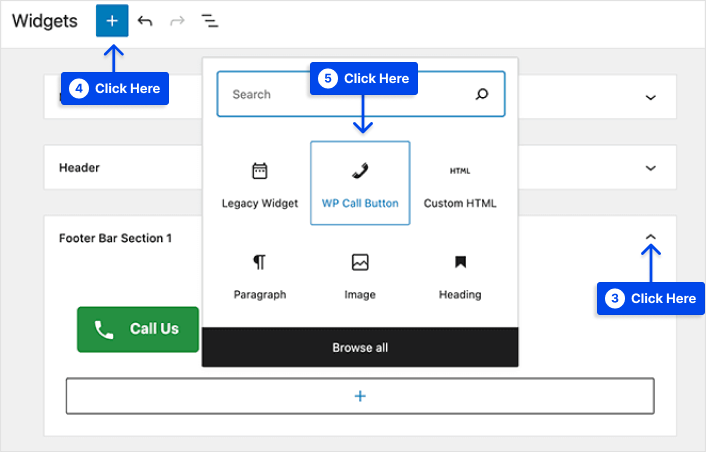
- انقر فوق رمز الإضافة (+) للبحث عن عنصر واجهة مستخدم WP Call Button .
- انقر لإضافته إلى الشريط الجانبي.

- قم بتحرير العنوان والوصف ولون الزر وما إلى ذلك.
- احفظ الإعدادات الخاصة بك وانقر فوق تم .
- انتقل إلى موقعك للتحقق من WP Call Button .
ملاحظة: يمكنك أيضًا التحقق من مقالتنا للحصول على أفضل المكونات الإضافية لزر الاتصال الآن في WordPress.
أخطاء ارتباط رقم هاتف HTML الشائعة
هذه هي أكثر أخطاء ارتباط رقم هاتف HTML شيوعًا:
- الخطأ الأكثر شيوعًا في الكتابة هو استخدام الشرطات. في هذه الحالة ، من الممكن ألا يعمل الرقم على جميع الأجهزة.
- فقدان علامة النقطتين بعد "tel"
- ترك علامات الاقتباس في HTML
إضافة تتبع أحداث Google Analytics إلى روابط رقم هاتف HTML
يمكنك تتبع أحداث النقر باستخدام Google Analytics من خلال الجمع بين الخطوات المذكورة أعلاه وحلول تتبع المكالمات.
اتبع هذه الخطوات للقيام بذلك:
- انسخ والصق رمز الارتباط هذا:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- قم بتبديل رقم الهاتف والنص.
- تحقق من Google Analytics ضمن السلوك -> الأحداث -> نظرة عامة أو أهم الأحداث .
قد يواجه مستخدمو WordPress مشاكل مع Google Analytics وتتبع الأحداث إذا كانوا يستخدمون WordPress.
يوصى بإدارة جميع العلامات على WordPress بواسطة Google Tag Manager. من الضروري امتلاك بعض مهارات HTML ، ولكن كل شيء مبسط.
استنتاج
باستخدام هذه المقالة ، تعلمت كيفية إرفاق رقم هاتف بموقع WordPress الخاص بك ، إلى جانب أمثلة ستساعدك في البدء.
نشكرك على الوقت الذي قضيته في قراءة هذا المقال. يمكن نشر التعليقات أو الأسئلة في قسم التعليقات إذا كنت ترغب في ذلك.
نقوم بتحديث مقالاتنا بانتظام على Facebook و Twitter ، لذا تابعنا هناك حتى تحصل على كل شيء.
