كيف تصنع 404 صفحة في ووردبريس تولد عملاء محتملين
نشرت: 2023-04-13هل تريد معرفة كيفية إنشاء صفحة 404 لموقع الويب الخاص بك على WordPress؟
بصفتك مالكًا لموقع الويب ، فأنت تريد أن يتمتع الزوار بأفضل تجربة ممكنة على موقعك. ومع ذلك ، من الشائع أن يواجه المستخدمون صفحة خطأ 404 ، توضح أنه لا يمكن العثور على الصفحة التي يبحثون عنها.
ولكن ماذا لو قلنا لك أن صفحة WordPress 404 المخصصة يمكن أن تساعد في إنشاء عملاء محتملين لعملك؟
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة 404 مخصصة تنشئ عملاء متوقعين لموقع WordPress الخاص بك.
- ما هي صفحة خطأ 404؟
- لماذا إنشاء صفحة 404 مخصصة في ووردبريس؟
- كيف تصنع صفحة 404 في ووردبريس
- كيفية تحسين صفحة خطأ 404 لإنشاء قوائم العملاء المحتملين؟
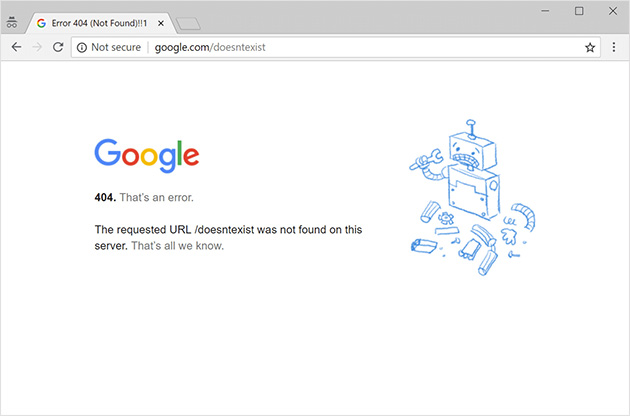
ما هي صفحة خطأ 404؟
يتم عرض صفحة خطأ 404 بشكل عام عندما يبحث زوار موقع الويب عن معلومات تم حذفها أو إزالتها أو نقلها إلى عنوان URL آخر. يأتي مصطلح خطأ 404 من رمز حالة HTTP 404 ، والذي يعرضه خادم الويب عند عدم العثور على صفحة الويب المطلوبة.
ولكن هناك أسباب أخرى وراء احتمال حصول الزائرين على خطأ 404 لم يتم العثور على الصفحة.
يمكن لموقع الويب الخاص بك أيضًا عرض هذا الخطأ إذا:
- اتصال المستخدم مقطوع
- اسم المجال الذي يبحث عنه المستخدم لم يعد موجودًا
- يقوم المستخدم بإدخال عنوان URL خاطئ
قد ترغب أيضًا في تغيير الرابط الثابت (slug) لصفحة الويب. ولكن بعد القيام بذلك ، قد تنسى إعادة توجيهه بشكل صحيح. في هذا السيناريو ، من المحتمل أن يرى المستخدمون خطأ 404 غير موجود بسبب ارتباط معطل.

لماذا إنشاء صفحة 404 مخصصة في ووردبريس؟
هل سبق لك أن وصلت إلى صفحة 404؟ إذا كان لديك ، فأنت تعلم كم هو محبط أن ترى واحدة.
يحدث الشيء نفسه للزائرين عندما يأتون إلى موقع الويب الخاص بك بحثًا عن معلومات معينة ولكن ينتهي بهم الأمر في صفحة 404. يمكن أن يزعجهم ويقنعهم بالخروج بسرعة من موقع الويب الخاص بك وربما لا يعود أبدًا.
بالإضافة إلى ذلك ، يمكن أن يكون لها التأثير التالي على عملك:
- زيادة معدل الارتداد : تشير التقارير إلى أن مواقع الويب ذات معدل الارتداد المنخفض تحتل مرتبة أعلى في محركات البحث. لذلك إذا كان الأشخاص يغادرون موقعك بسبب أخطاء 404 المتكررة ، فإن معدل الارتداد المرتفع الناتج يمكن أن يؤثر على مُحسنات محركات البحث لديك.
- نمو أبطأ: قد تفقد عميلاً محتملاً وصل إلى موقعك لإجراء عملية شراء. تعني خسارة العملاء المحتملين تحويلات أقل ، وهذا بدوره يعني نموًا بطيئًا.
- صورة العلامة التجارية السيئة: من خلال تقديم تجربة مستخدم سيئة للزوار ، فإنك تؤثر على صورة علامتك التجارية. عندما يحدث ذلك ، سيتوقف الناس عن الوثوق بعلامتك التجارية ويتجنبون الشراء منك. إذا حدث هذا ، فقد يكون استعادة سمعتك أمرًا صعبًا.
عادةً ، إذا كان لدى الأشخاص تجربة جيدة مع موقع الويب الخاص بك ، فسوف يرغبون في العودة. لكن صفحة الخطأ 404 لا تقدم دائمًا أفضل تجربة للمستخدم.
لحسن الحظ ، يمكنك تجنب فقدان العملاء المحتملين والعملاء المحتملين من خلال تصميم صفحة خطأ 404 تساعد الزائرين في العثور على المعلومات التي يحتاجون إليها. إنها طريقة ممتازة للاحتفاظ بالزوار وتقليل معدلات الارتداد والحفاظ على سمعة علامتك التجارية.
لكن كيف تفعل ذلك؟ سنوضح لك كيفية القيام بذلك في القسم التالي.
كيف تصنع صفحة 404 في ووردبريس
يعد تخصيص صفحة WordPress 404 أسهل مما تعتقد. هناك عدة طرق مختلفة لإنشاء تصميم صفحة 404 مخصص ، بما في ذلك تحرير ملف 404.php لموقعك أو استخدام مكون إضافي لصفحة WordPress 404.
بالنسبة لمعظم مالكي المواقع ، يعد المكون الإضافي WordPress هو الطريقة الأسهل والأكثر فاعلية لتخصيص صفحة 404 الخاصة بهم لأنه لا يتطلب تحرير ملفات سمة WordPress الخاصة بك.
المكون الإضافي الذي سنستخدمه في هذا الدليل هو SeedProd ، أفضل موقع ويب WordPress ومنشئ الصفحة المقصودة.

باستخدام هذا المكون الإضافي ، يمكنك تصميم صفحة 404 مخصصة مع رسالة وصورة و CTA لتشجيع الزوار على البقاء على موقعك.
يتضمن SeedProd أيضًا ميزات متقدمة مثل:
- منشئ صفحة السحب والإفلات
- منشئ موضوع سهل الاستخدام
- عناصر التصميم المولدة للرصاص
- قوالب الصفحة المقصودة المعدة مسبقًا
- مجموعات مواقع الويب مع قوالب الشريط الجانبي والرأس والتذييل والصفحات الشائعة.
- محرر WooCommerce وعناصر واجهة المستخدم
مع وضع ذلك في الاعتبار ، يمكنك اتباع الخطوات أدناه لإنشاء صفحة 404 مخصصة باستخدام SeedProd ، بدون رمز أو CSS.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، ستحتاج إلى التوجه إلى موقع SeedProd على الويب وتنزيل المكون الإضافي. على الرغم من وجود إصدار مجاني من SeedProd ، سنستخدم المكون الإضافي المتميز لأنه يتيح لك استبدال قالب 404 المدمج في القالب الخاص بك.
إذا كنت بحاجة إلى مساعدة في هذا الأمر ، يمكنك الاطلاع على وثائقنا الخاصة بتثبيت وتنشيط SeedProd. يتضمن كل ما تحتاجه ، بما في ذلك تثبيت المكون الإضافي وتفعيل مفتاح الترخيص الخاص بك.
الخطوة 2. اختر قالب صفحة 404
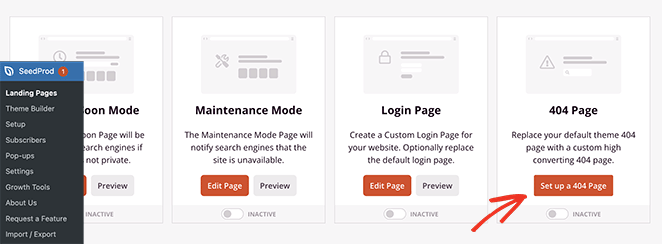
بمجرد تنشيط المكون الإضافي ، انتقل إلى SeedProd »الصفحات المقصودة من لوحة معلومات WordPress الخاصة بك. ثم ، في قسم "صفحة 404" ، انقر فوق الزر "إعداد صفحة 404".

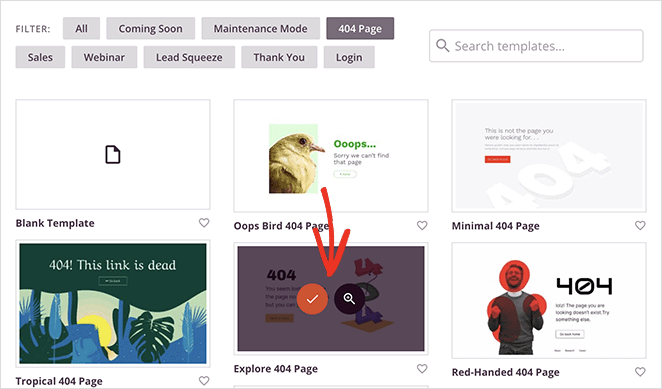
في الشاشة التالية ، يمكنك اختيار قالب صفحة 404 معد مسبقًا. سيقوم SeedProd تلقائيًا بتصفية القوالب لإظهار جميع تصميمات الصفحات 404 المتاحة.
يمكنك النقر فوق العدسة المكبرة لمعاينة تصميم أو النقر فوق رمز علامة الاختيار لاختيار قالب معين.

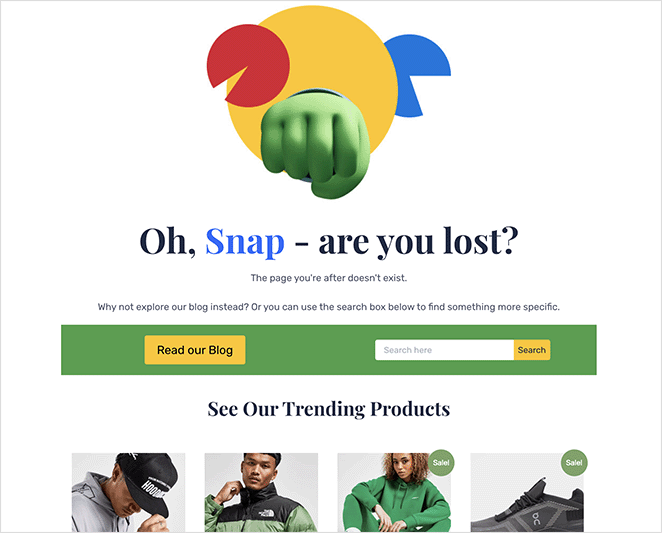
نحن نستخدم قالب الصفحة 404 "Fist Bump" ، ولكن يمكنك اختيار أي تصميم أو إنشاء قوالب من البداية.
الخطوة الثالثة. تخصيص صفحة WordPress 404 الخاصة بك
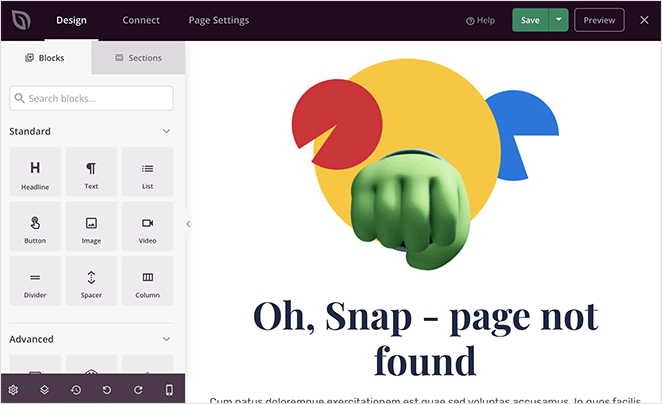
بعد اختيار القالب الخاص بك ، سترى أداة إنشاء صفحات السحب والإفلات حيث يمكنك تخصيص صفحة 404 الخاصة بك.

على الجانب الأيسر ، سترى الكتل والأقسام التي يمكنك إضافتها إلى تصميمك. وعلى اليمين توجد معاينة مباشرة لصفحتك.
تحتوي معظم قوالب SeedProd 404 بالفعل على العديد من قوالب WordPress ، مما يشكل جوهر التصميم. لتخصيصها ، انقر لتمييز الكتلة في التخطيط الخاص بك وقم بإجراء تغييرات باستخدام الإعدادات في اللوحة اليمنى.

لإضافة قوالب جديدة إلى تصميمك ، ابحث عن القالب في القائمة اليمنى واسحبه إلى صفحتك. من هناك ، يمكنك تخصيص الكتلة باستخدام العملية التي شرحناها أعلاه.
عندما يصل الزائرون إلى صفحة 404 الخاصة بك ، فقد يحتاجون إلى المساعدة في فهم كيفية وصولهم إلى هناك وماذا يفعلون بعد ذلك. مع وضع ذلك في الاعتبار ، من الجيد إضافة بعض النصوص التي تشرح أنه لا يمكن العثور على ما يبحثون عنه واقتراح العديد من الإجراءات التي يجب اتخاذها بعد ذلك.
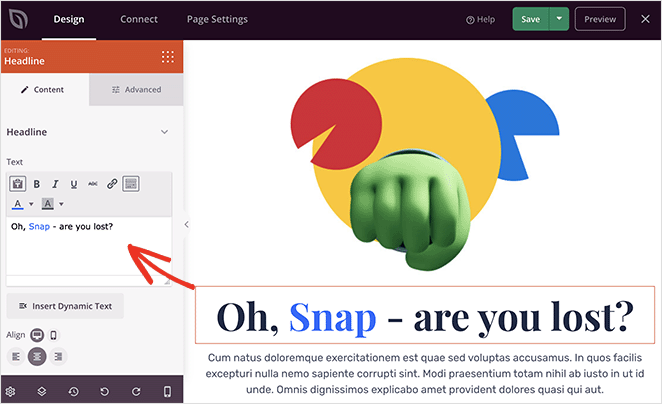
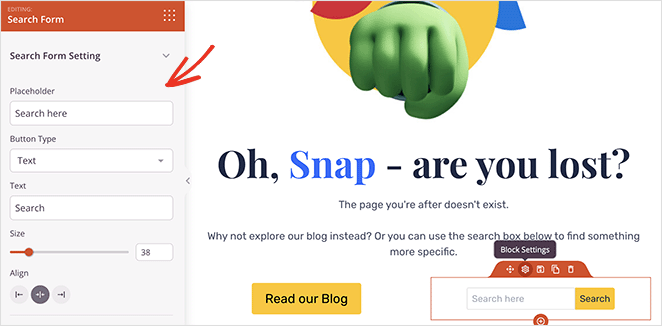
نظرًا لأن نموذجنا يحتوي بالفعل على كتلة العنوان والنص ، يمكننا النقر فوقهما لتحديث المحتوى برسالتنا المخصصة.
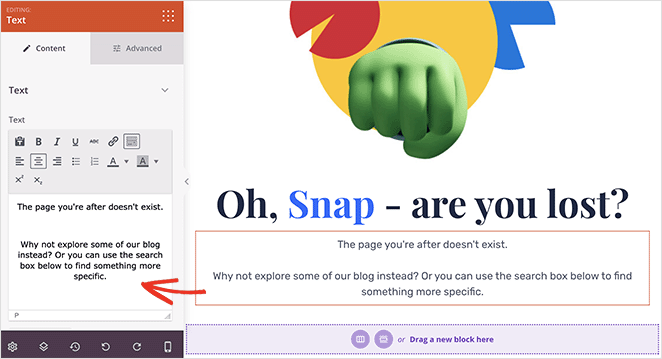
على سبيل المثال ، في الصورة التالية ، أضفنا رسالة تقترح زيارة المدونة أو استخدام مربع البحث للعثور على شيء أكثر تحديدًا.

الآن ، دعنا نلقي نظرة على كيفية إضافة هاتين الميزتين إلى صفحة 404 الخاصة بك ، بدءًا من زر لزيارة المدونة.
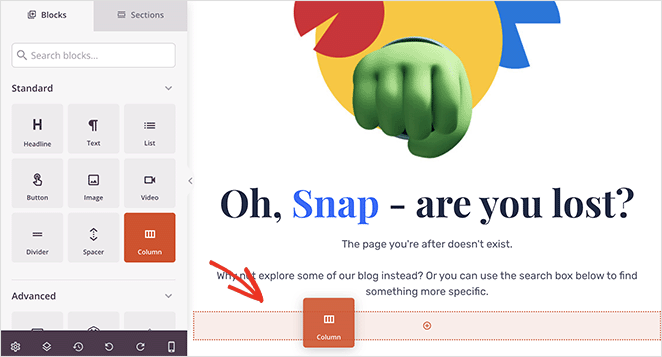
أولاً ، ابحث عن كتلة العمود في اللوحة اليمنى واسحبه إلى التخطيط الخاص بك.

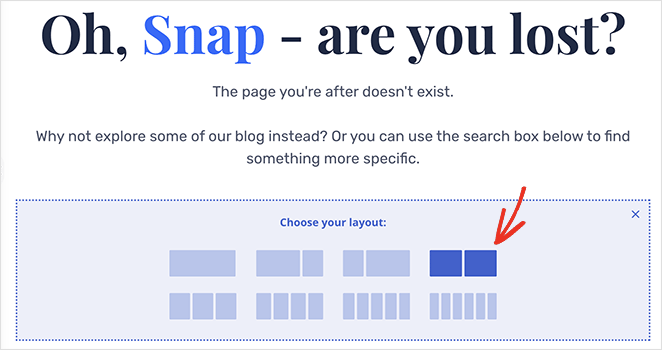
من هناك ، اختر خيار التخطيط ذي العمودين. هذا هو المكان الذي ستضع فيه عناصر جديدة جنبًا إلى جنب على الصفحة ، وهو في حالتنا زر وشريط بحث.

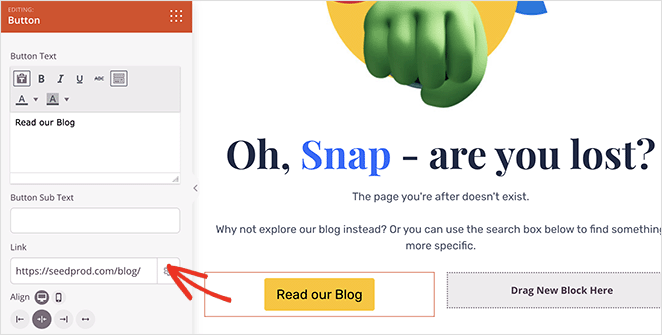
يمكنك الآن سحب كتلة الزر إلى العمود الأول. في إعدادات الحظر ، يمكنك تغيير نص الزر وإضافة عنوان URL لصفحة مدونتك.


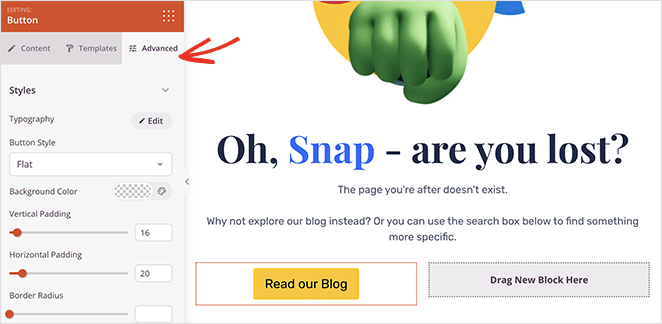
بمجرد القيام بذلك ، انقر فوق علامة التبويب خيارات متقدمة لتغيير المزيد من الإعدادات ، بما في ذلك لون الزر والنمط والتباعد والمزيد.

لإضافة مربع بحث في العمود الثاني ، ابحث عن قالب "نموذج البحث" واتبع نفس العملية كما في السابق.

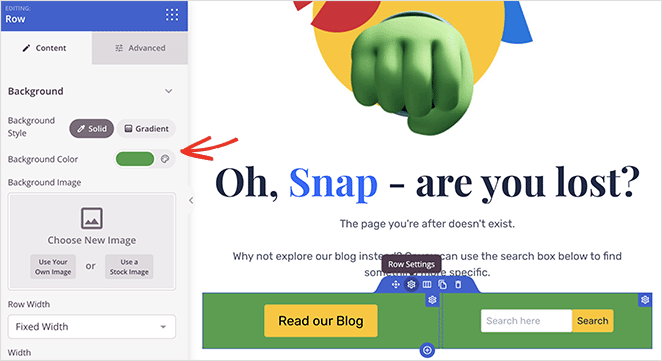
يمكنك حتى تغيير لون خلفية الصف لإبراز عناصر العمل الخاصة بك.

فيما يلي بعض الطرق الأخرى لتحسين محتوى صفحة 404:
- استخدم MonsterInsights و SeedProd's Shortcode block لعرض المنشورات الشائعة على صفحة 404 الخاصة بك تلقائيًا.
- اعرض منتجات WooCommerce الشهيرة لتعزيز مبيعات التجارة الإلكترونية
- استخدم كتلة نموذج الاتصال لجمع التعليقات من زوار صفحة 404
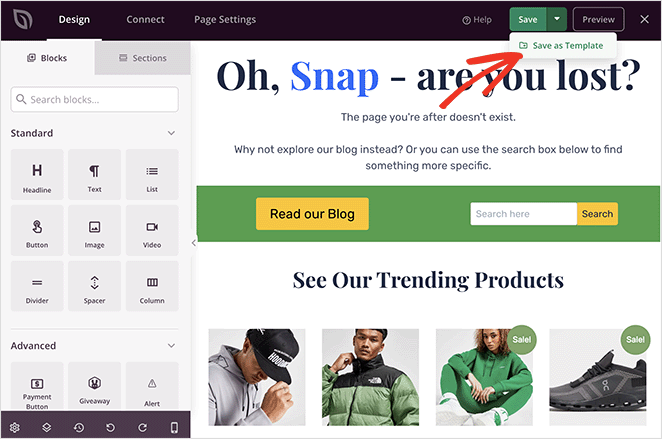
عندما تكون راضيًا عن شكل صفحتك الجديدة ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى ، وفي القائمة المنسدلة ، حدد خيار حفظ كقالب .

يمكنك الآن تسمية قالب صفحة 404 المخصص الخاص بك ، والنقر فوق الزر حفظ القالب ، والعودة إلى المحرر.

الخطوة 4. قم بتمكين صفحة WordPress 404 الخاصة بك.
مع وجود تصميم صفحة 404 المخصص في مكانه ، يمكنك النقر فوق أيقونة "X" في المحرر للعودة إلى لوحة تحكم مسؤول WordPress. عندما تفعل ذلك ، سترى نافذة منبثقة تسألك عما إذا كنت ترغب في تنشيط الصفحة على الفور.

انطلق وانقر على زر نعم ، تنشيط .
بعد النقر فوق هذا الزر ، ستعود إلى لوحة معلومات الصفحة المقصودة وترى أن وضع الصفحة 404 الخاص بك نشط.

إذا كنت تريد في أي وقت إلغاء تنشيط صفحة 404 المخصصة ، فما عليك سوى تبديل مفتاح التبديل إلى الوضع غير النشط.

فيما يلي نظرة أخيرة على تصميم صفحة WordPress 404 المخصص لدينا:

كيفية تحسين صفحة خطأ 404 لإنشاء قوائم العملاء المحتملين؟
تستخدم معظم الشركات صفحة الخطأ 404 لإخبار الزائرين بأن الصفحة التي يبحثون عنها لا يمكن العثور عليها. كما ناقشنا بالفعل ، يمكن أن تكون صفحات 404 التي تفعل ذلك فقط مملة وغير منتجة.
بدلاً من ذلك ، من الأفضل تحسين الصفحة لتوليد العملاء المحتملين.
بهذه الطريقة ، بدلاً من فقدان العملاء المحتملين ، يمكنك تشجيعهم على اتخاذ الإجراءات والتحويل. لذلك ، ستحتاج إلى صفحة جذابة بصريًا.
ابدأ باستخدام الألوان والعناصر المناسبة لإبراز الصفحة. ستحتاج أيضًا إلى تحسينها لتوليد عملاء متوقعين وتعزيز التحويلات.
هناك عدة طرق للقيام بذلك ، لذلك دعونا نلقي نظرة على أكثر الطرق فعالية:
1. اعرض منتجك
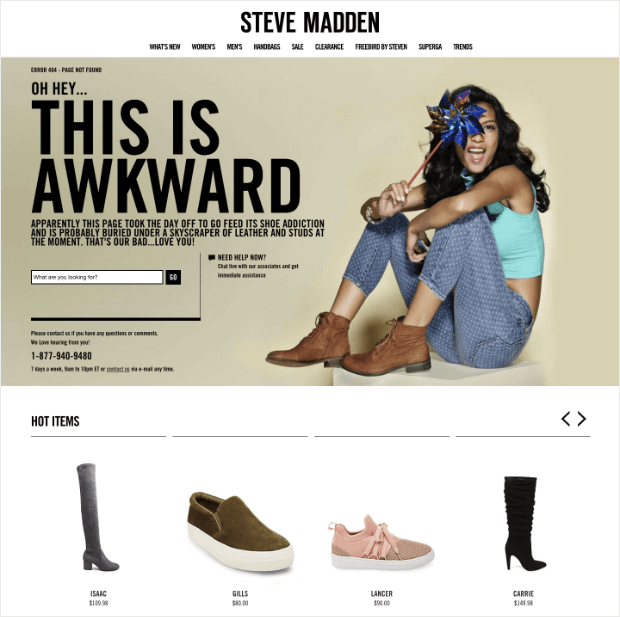
واحدة من أكثر الطرق فعالية لجعل صفحة الخطأ 404 تولد المزيد من العملاء المحتملين هي عرض منتجاتك. بدلاً من إخبار زوارك بأن الصفحة التي يبحثون عنها غير موجودة ، استخدمها لمنحهم المزيد من المعلومات حول منتجاتك.
أضف بعض الصور عالية الجودة وذات المظهر الاحترافي لمنتجاتك واربطها.
يستخدم Steve Madden هذه التقنية لتحويل صفحة الخطأ 404 إلى تصميم يعزز التحويلات بنشاط.

باستخدام هذه التقنية ، يمكنك تشجيع الزوار على استكشاف موقع الويب الخاص بك بشكل أكبر ، على الرغم من أنهم لا يستطيعون العثور على ما يحتاجون إليه بالضبط.
2. استخدم الكلمات الرئيسية
هناك طريقة أخرى فعالة لتوليد عملاء محتملين من خلال صفحة 404 وهي استخدام الكلمات الرئيسية المستهدفة. يأتي أفضل العملاء المتوقعين لأي نشاط تجاري من البحث العضوي ، ولا يمكنك الحصول على حركة مرور عضوية جيدة إلا إذا قمت بتحسين تصنيفات البحث الخاصة بك.
يمكن أن تساعد إضافة كلمات رئيسية ذات صلة إلى صفحة الخطأ 404 في تعزيز تصنيفات مُحسنات محركات البحث الخاصة بك.
دعنا نلقي نظرة على مثال لمساعدتك على القيام بذلك بشكل أكثر فعالية.
لنفترض أن لديك نشاطًا تجاريًا في تسويق المحتوى. في هذه الحالة ، في صفحة الخطأ 404 ، يمكنك كتابة شيء مثل هذا:
هل تريد إنشاء محتوى يولد الرصاص لعملك؟ إليك كيف يمكننا مساعدتك في القيام بذلك.
أضف الآن رابطًا إلى صفحتك الرئيسية أو صفحة مقصودة قوية لمساعدة الزوار في الحصول على ما وعدت به.
بدلاً من إنهاء موقعك ، يمكن للزوار الآن استكشاف موقع الويب الخاص بك لفهم خدماتك. وإذا رغبوا في ذلك ، يمكنهم التحول.
3. أضف معلومات عن عملك
هناك طريقة رائعة أخرى لتحويل صفحة 404 الخاصة بك وهي إضافة معلومات عملك.
قد يصل زوار موقعك إلى الخطأ 404 ، لكنك لا تريد أن تفقدهم برسالة مخيبة للآمال. تعد إضافة معلومات عملك طريقة ممتازة لإثارة اهتمامهم وإشراكهم مرة أخرى.
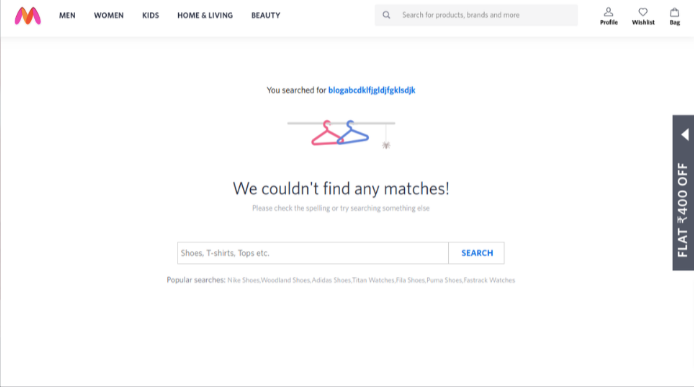
تستخدم ماركة الأزياء Myntra هذه التقنية بشكل رائع:

بصرف النظر عن عرض رسالة الخطأ ، فإنه يساعد المستخدمين أيضًا على استكشاف أقسام الموقع المختلفة. بصفتك زائرًا ، يمكنك التحقق من مجموعته ضمن فئات محددة في شريط القائمة ، أو زيارة ملف التعريف الخاص بك ، أو التحقق من قائمة الرغبات ، أو الانتقال إلى عربة التسوق الخاصة بك ، أو حتى البحث عن المنتجات.
والأفضل من ذلك ، أنه يعرض شريط الخصم على الجانب الأيمن من الشاشة. لذلك بدلاً من الوصول إلى طريق مسدود ، يمكن للزوار التحقق من المجموعة وشراء المنتجات بخصم كبير.
4. أضف أزرار CTA ذات الصلة
تعد إضافة أزرار الحث على اتخاذ إجراء (CTA) ذات الصلة إلى صفحة 404 طريقة ذكية لتطلب من العملاء الوصول إلى مشكلاتهم وحلها.
يمكن أن يكون هذا زر دعم العملاء أو نموذج الاتصال أو زر الاستفسار أو زر الاتصال أو أي شيء تعتقد أنه يمكن أن يكون مفيدًا. يمكن للزائرين استخدام هذه الأزرار بسهولة لتقديم شكوى أو إجراء مكالمة سريعة أو طرح الأسئلة أو متابعتك على وسائل التواصل الاجتماعي أو القيام بأي شيء لجعل الموقف أقل إحباطًا.
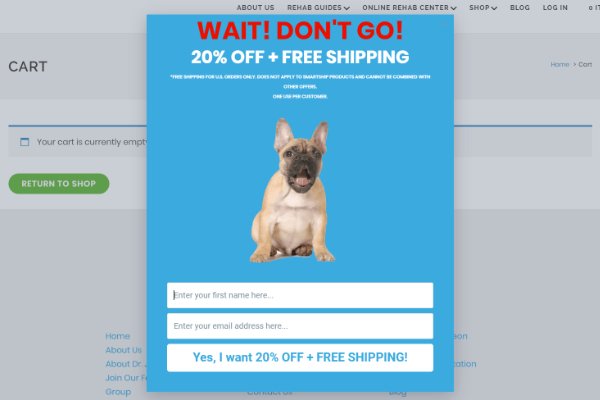
5. قم بإضافة النوافذ المنبثقة بغرض الخروج
تعد النوافذ المنبثقة بغرض الخروج طريقة فعالة أخرى لمنع الزوار من تجربة سيئة على موقع الويب الخاص بك. صمم نافذة منبثقة للخروج تظهر على شاشة الزائر قبل مغادرته مباشرة.

استخدمه لعرض أكواد الخصم وأسعار العروض والإعلان عن الوافدين الجدد والمزيد. إنها طريقة فعالة لإقناع الزوار بأنها فكرة جيدة أن تعيد زيارة موقعك في المستقبل.
يحب الناس الخصومات والعروض. لذلك يمكن أن يؤدي عرضها على النوافذ المنبثقة للخروج إلى إعادة جذب الزائرين وإنشاء عملاء محتملين قويين وزيادة مبيعاتك.
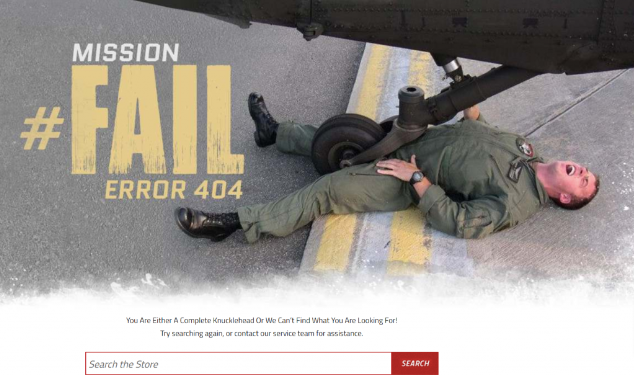
6. اجعلها ممتعة
يعد الهبوط على صفحة خطأ 404 بحد ذاته أمرًا محبطًا للغاية. إنه مزعج أكثر إذا كانت الصفحة مملة.
بدلاً من ذلك ، قم بتحويل التجربة إلى شيء أكثر متعة وإثارة. على سبيل المثال ، يمكنك تجربة الدعابة لجعل الرسالة لا تُنسى وتجعل زوار موقعك يبتسمون.

هناك طريقة أخرى لجعل صفحة 404 ممتعة وهي إضافة لعبة على الشاشة. إنها طريقة ذكية لجذب الانتباه وإبقاء المستخدمين على موقعك لفترة أطول.
انتهى اليك
تعد صفحة 404 المخصصة عنصرًا أساسيًا لأي موقع ويب.
فهو لا يوفر تجربة مستخدم أفضل فحسب ، بل يمكنه أيضًا المساعدة في إنشاء عملاء محتملين لعملك. باتباع النصائح والبرامج التعليمية في هذه المقالة ، يمكنك معرفة كيفية إنشاء صفحة 404 تشجع الزائرين على البقاء على موقعك واتخاذ الإجراءات اللازمة.
فلماذا تستقر على رسالة خطأ 404 عامة عندما يمكنك إنشاء صفحة مخصصة تناسبك؟
نأمل أن تكون قد وجدت هذا الدليل مفيدًا. قبل أن تذهب ، قد تستمتع أيضًا بهذا الدليل حول إنشاء سمة WordPress من البداية دون تثبيت سمة فرعية.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.