كيفية إنشاء موقع تجاري باستخدام WordPress في خطوتين بسيطتين
نشرت: 2022-11-10 يساعدك امتلاك موقع ويب احترافي لعملك على التميز عن منافسيك. يمنحك منصة لتسويق سلعك وخدماتك بتفاصيل ورسومات مثيرة واكتساب عملاء جدد في النهاية.
يساعدك امتلاك موقع ويب احترافي لعملك على التميز عن منافسيك. يمنحك منصة لتسويق سلعك وخدماتك بتفاصيل ورسومات مثيرة واكتساب عملاء جدد في النهاية.
في الماضي ، كان عليك أن تكون خبيرًا في التكنولوجيا ، أو كنت بحاجة إلى توظيف مطور للحصول على موقع على شبكة الإنترنت. ومع ذلك ، مع أدوات إنشاء مواقع الويب الخالية من التعليمات البرمجية وأنظمة إدارة المحتوى ، يمكنك الآن إنشاء موقع ويب تجاري احترافي.
في هذا الدليل الشامل ، سنوضح لك كيفية إنشاء موقع ويب تجاري باستخدام WordPress . نوضح كل خطوة من البداية إلى النهاية ، بحيث عندما تصل إلى نهاية هذا الدليل ، سيكون لديك موقع ويب خاص بالعمل جاهز للإطلاق!
محتوى:
- لماذا يجب عليك استخدام WordPress
- أنشئ موقع الويب الخاص بعملك في خطوتين
- ماذا بعد؟
لماذا تستخدم WordPress لموقع عملك؟
هناك العديد من الأدوات وأنظمة إدارة المحتوى لبناء موقع إلكتروني للأعمال. ومع ذلك ، هناك سبب لاستخدام WordPress من قبل أكثر من 42٪ من جميع مواقع الويب . يستكشف هذا القسم بعض مزايا استخدام WordPress لإنشاء موقع الويب الخاص بك.
انه مصدر مجاني ومفتوح
يمكنك تنزيل WordPress وتثبيته على خادمك مجانًا. على عكس الأدوات الأخرى ، مثل Wix website builder ، والتي تتطلب اشتراكات للوصول إلى خدمتهم ، فإن WordPress مجاني ومفتوح المصدر.
كل ما تحتاجه هو اسم المجال الخاص بك ومزود استضافة حيث ستقوم بتثبيت البرنامج.
قابلة للتخصيص وصديقة للمبتدئين
يعد WordPress مثاليًا للمبتدئين عبر الإنترنت لأنه يمكنك إنشاء موقع الويب الخاص بعملك دون كتابة رمز. يجعل مخصص WordPress الافتراضي وميزة تحرير الموقع بالكامل من السهل تصميم صفحات ويب مذهلة.
وبمساعدة الإضافات الخاصة بباني الصفحات مثل Elementor ، يمكنك الوصول إلى القوالب الجاهزة. كما أنها تأتي مع أداة إنشاء السحب والإفلات القوية لتصميم موقع الويب الخاص بك بشكل أسرع.
تحسين محرك البحث (SEO جاهز)
بشكل افتراضي ، تم تحسين WordPress لتحسين محركات البحث ، وتم تكوين السمات الخاصة بك بالفعل لتكون مستجيبة للجوال. عند استخدام مكون إضافي لتحسين محركات البحث (SEO) على موقعك ، فإنه يوفر نصائح وتغييرات لتطبيقها على موقع الويب الخاص بك للترتيب على محركات البحث.
مجتمع رائع ودعم من المطورين
ذكرنا سابقًا أن حصة WordPress في السوق تزيد عن 42٪. هذا يعني أن هناك مجتمعًا كبيرًا وراء البرنامج. عندما تواجه أي خطأ في WordPress ، فهناك موارد لمساعدتك في حله.
أيضًا ، توفر بعض العلامات التجارية ، مثل Fixrunner ، دعم WordPress احترافيًا لأصحاب المواقع. هذا يعني أنه لا تكاد توجد مشكلة على موقعك بدون حل.
أنشئ موقع عملك في خطوتين
في هذا القسم ، سننشئ موقعًا تجاريًا يعمل بكامل طاقته باستخدام WordPress في خطوتين بسيطتين.
استمر في القراءة إذا كنت تفضل النسخة المكتوبة من هذا البرنامج التعليمي.
- الخطوة 1. اختر مجال موقعك والمضيف
- الخطوة 2. تثبيت موقع الويب الخاص بك وإعداده
- تثبيت ووردبريس
- إعداد شهادة SSL
- تثبيت موضوع ووردبريس
- تخصيص الموضوع الخاص بك
- قم بإعداد صفحات موقع الويب الخاص بك
- أضف متجرًا عبر الإنترنت
- أضف ملحقات مفيدة
- حماية
- دعم
- تحسين الصورة
- إمكانية الوصول بنقرة واحدة
- الموافقة على ملفات تعريف الارتباط
- يوست سيو
- البرنامج المساعد التخزين المؤقت
- إعدادات WordPress الهامة
- إعداد الروابط الثابتة
- أضف موظفين آخرين
الخطوة 1. اختر نطاق موقع الأعمال الخاص بك والاستضافة
لتثبيت WordPress ، تحتاج إلى اسم مجال وخدمة استضافة.
اسم المجال هو هوية موقعك. إنه العنوان الذي يكتبه المستخدمون في متصفحاتهم لزيارة موقع الويب الخاص بك (على سبيل المثال ، mysite.com). فكر في الأمر مثل عنوان المكتب الذي تمنحه لعملائك لتحديد موقع متجرك الفعلي.
من ناحية أخرى ، الاستضافة هي خادم الويب حيث يتم تخزين جميع ملفات وتكوينات موقع الويب الخاص بك. باستخدام نفس تشبيه المكتب ، يشبه خادم الاستضافة خزانة في مكتبك حيث تخزن معلومات مهمة حول عملك.
عند اختيار اسم المجال ، تحتاج إلى التأكد من توافقه مع اسم عملك والخدمات التي تقدمها.
على سبيل المثال ، إذا كنت تدير مدونة طعام ، فيمكن أن يكون "tastyrecipes.com" اختيارًا جيدًا للنطاق. العثور على الاسم الصحيح ليس سهلاً كما تعتقد ، مع الأخذ في الاعتبار وجود الملايين من مواقع الويب على الإنترنت.
هناك احتمالات ، أن شركة أخرى سجلت الاقتراحات القليلة الأولى التي ستأتي بها. قد يتطلب الأمر بعض التجربة والخطأ للعثور على أفضل ملاءمة.
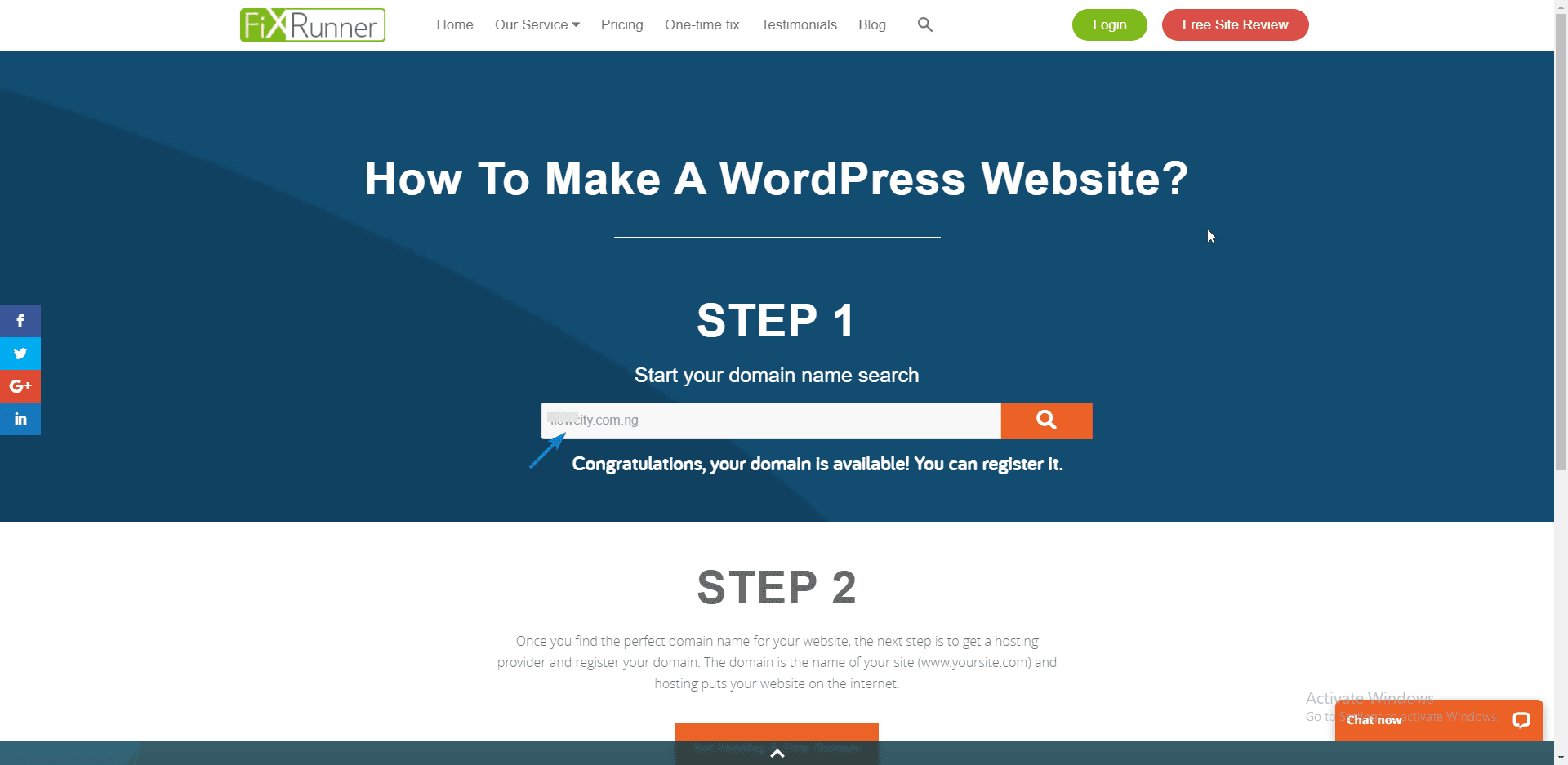
تأكيد توفر المجال
بعد اختيار المجال الخاص بك ، تحتاج إلى تأكيد ما إذا كان الاسم متاحًا. لدينا أداة مجانية لفحص المجال يمكنك استخدامها لهذا الغرض.

يمكنك البحث عن مدى توفر اسم المجال عن طريق إدخاله في مربع البحث. إذا كان الاسم متاحًا ، فيمكنك شرائه من مسجل اسم المجال. خلاف ذلك ، قد تحتاج إلى التحقق من توفر أسماء أخرى.
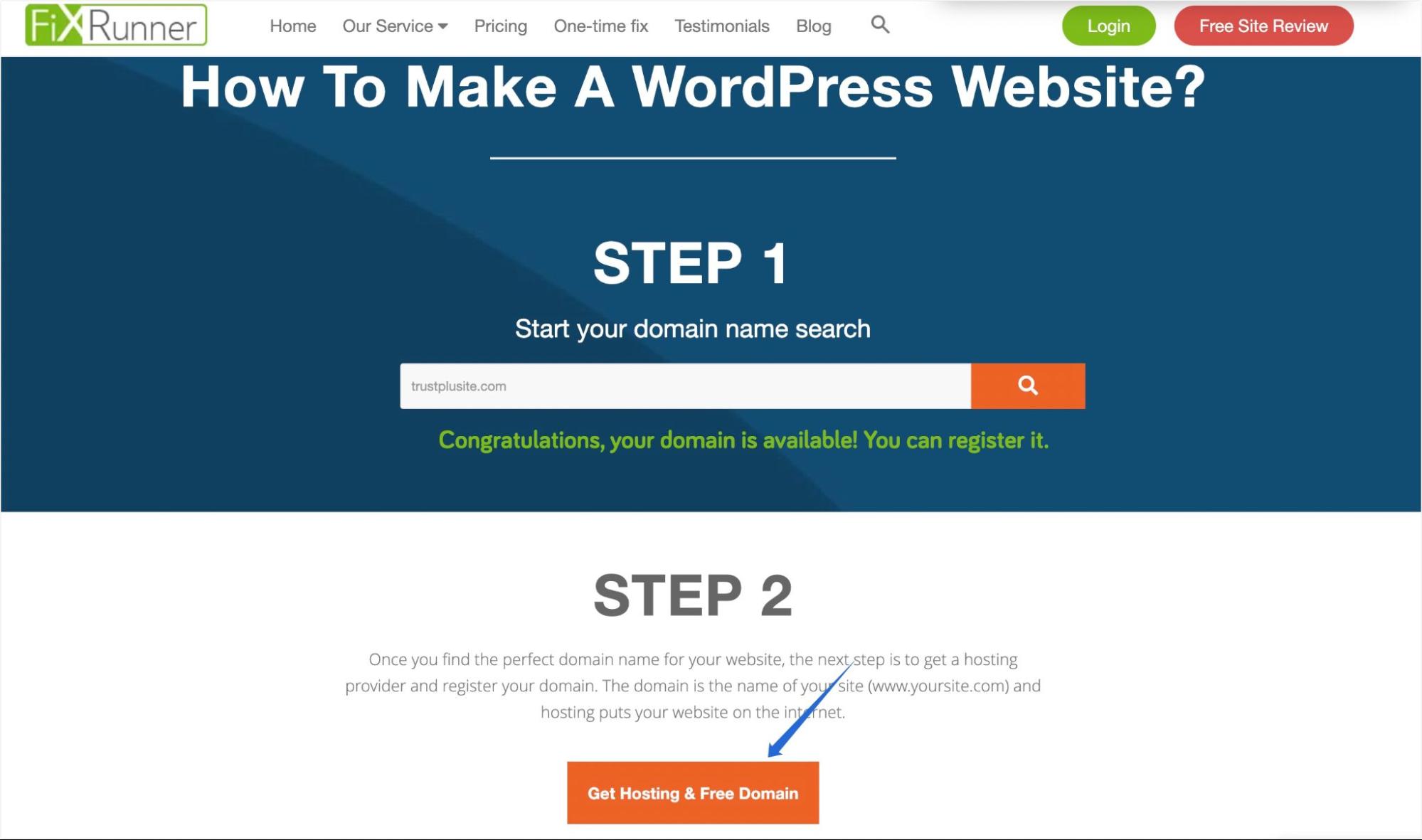
شراء دومين واستضافة
قبل اختيار مضيف الويب ، تأكد من أن المضيف يقدم دعم العملاء على مدار الساعة طوال أيام الأسبوع. يجب أن يكون النطاق الترددي الذي يوفره مضيفك أيضًا كافيًا لموقع الويب الخاص بعملك المتنامي.
بالإضافة إلى ذلك ، يجب أن تذهب مع شركة استضافة توفر خدمة SSL مجانية لعملائها. تساعد شهادة SSL في بناء الثقة بينك وبين عملائك. إنه أيضًا عامل تصنيف مهم لتحسين محركات البحث.
وفي الوقت نفسه ، يمكنك التحقق من مراجعتنا للاستضافة الموصى بها لمواقع WordPress. نوصي باستخدام نفس المزود لتسجيل اسم المجال الخاص بك واستضافته. هذا يجعل من السهل نشر إعدادات DNS الخاصة بك.
لشراء الاستضافة والمجال الخاص بك ، انقر فوق الزر Get Hosting and Free Domain في صفحة مدقق المجال.

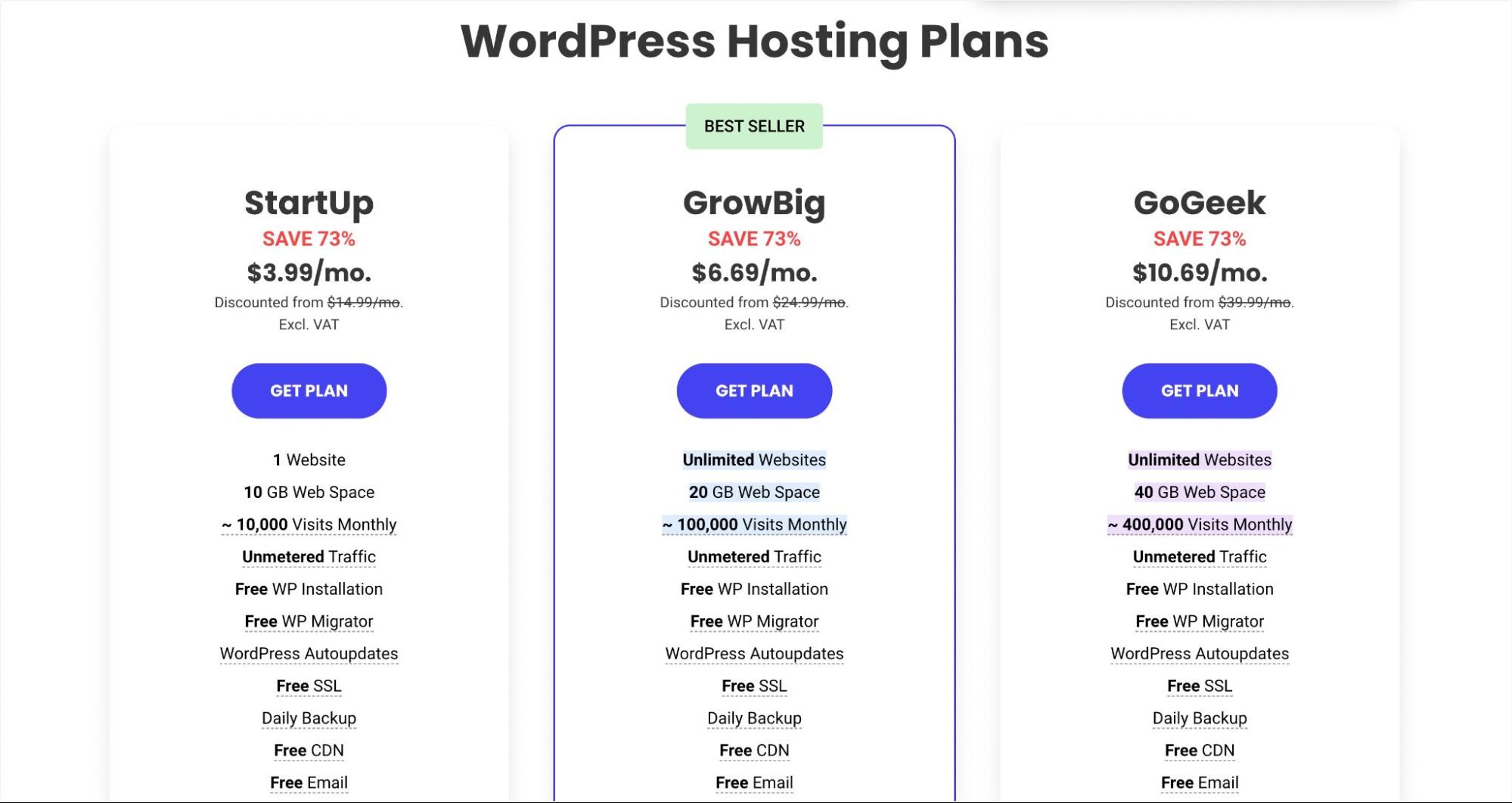
بعد ذلك ، اختر الحزمة التي ترغب في شرائها وحدد Get Plan .

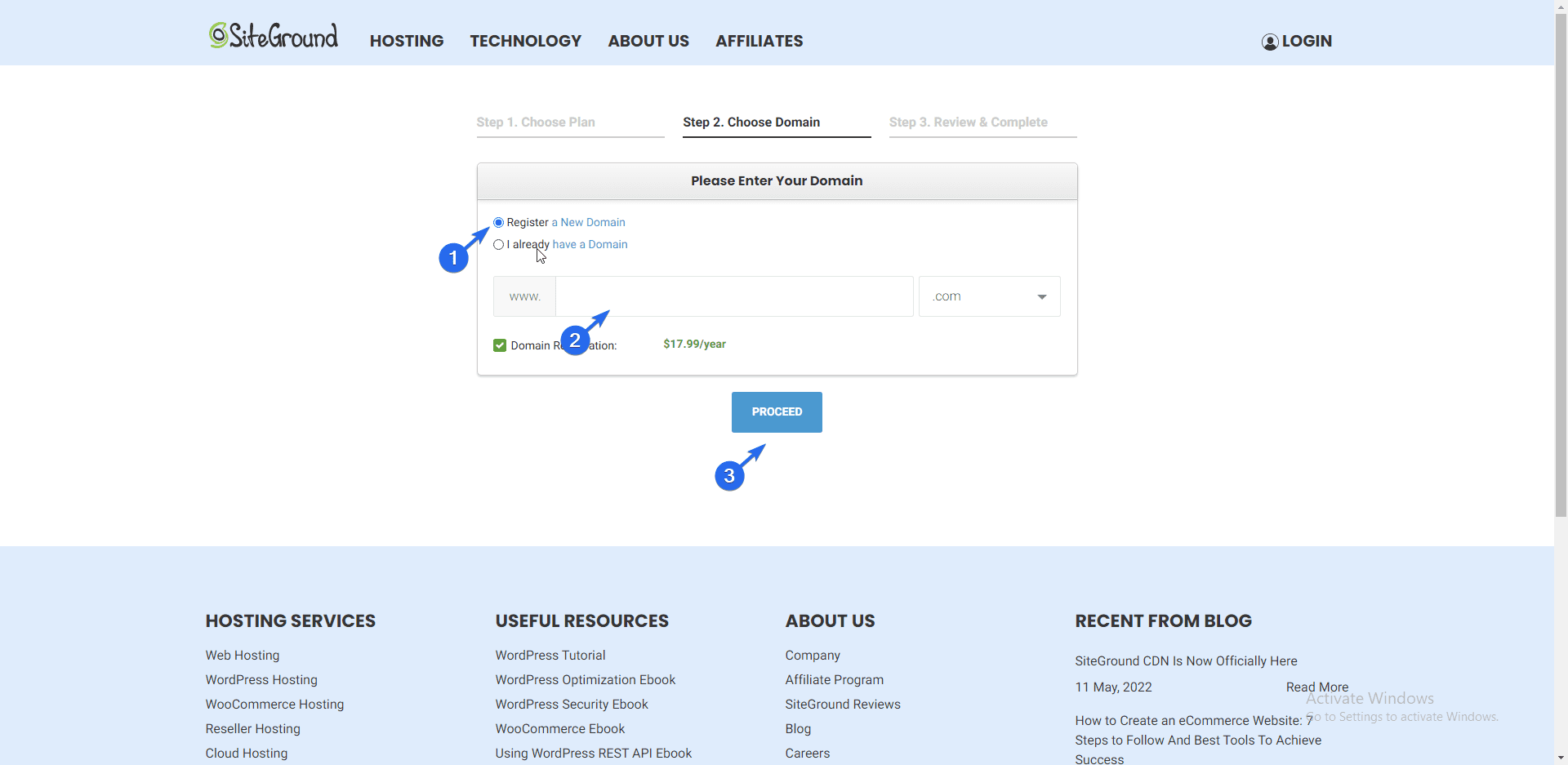
في الصفحة التالية ، حدد خيار تسجيل مجال جديد. ثم اكتب اسم المجال الذي ترغب في تسجيله وانقر فوق متابعة .

ملاحظة جانبية: إذا كان لديك بالفعل اسم مجال مع مسجل آخر ، فيمكنك تحديد الخيار "لدي نطاق بالفعل" ثم اتباع المطالبة لإضافة المجال الخاص بك.
أخيرًا ، ستحتاج إلى إدخال تفاصيل الاتصال الخاصة بك والمضي قدمًا في الدفع لخطة استضافة الويب التي حددتها.
الخطوة 2. قم بتثبيت موقع الويب الخاص بعملك وقم بإعداده
بعد شراء اسم المجال والاستضافة ، تحتاج إلى تثبيت WordPress على خادم الاستضافة. هناك طريقتان يمكنك من خلالهما تحقيق ذلك ؛
- باستخدام التثبيت بنقرة واحدة
- قم بتثبيت WordPress يدويًا
باستخدام التثبيت بنقرة واحدة
تتضمن معظم مضيفات WordPress الحديثة زر تثبيت بنقرة واحدة لـ WordPress على لوحة معلومات الاستضافة الخاصة بهم. قد تختلف الطريقة التي يظهر بها هذا حسب مزود الاستضافة الخاص بك. ومع ذلك ، تظل الوظيفة كما هي.
لتثبيت WordPress ، قم بتسجيل الدخول إلى لوحة التحكم الخاصة بحساب الاستضافة الخاص بك. يمكنك أن تسأل موفري الاستضافة عن كيفية الوصول إلى هذه اللوحة إذا كنت لا تعرف كيف. هذا هو السبب في أن المضيف الذي يدعم الدردشة الحية على مدار الساعة طوال أيام الأسبوع أمر ضروري.
في هذا الدليل ، سوف نستخدم مثبت SiteGround بنقرة واحدة.
تثبيت WordPress على SiteGround Hosting
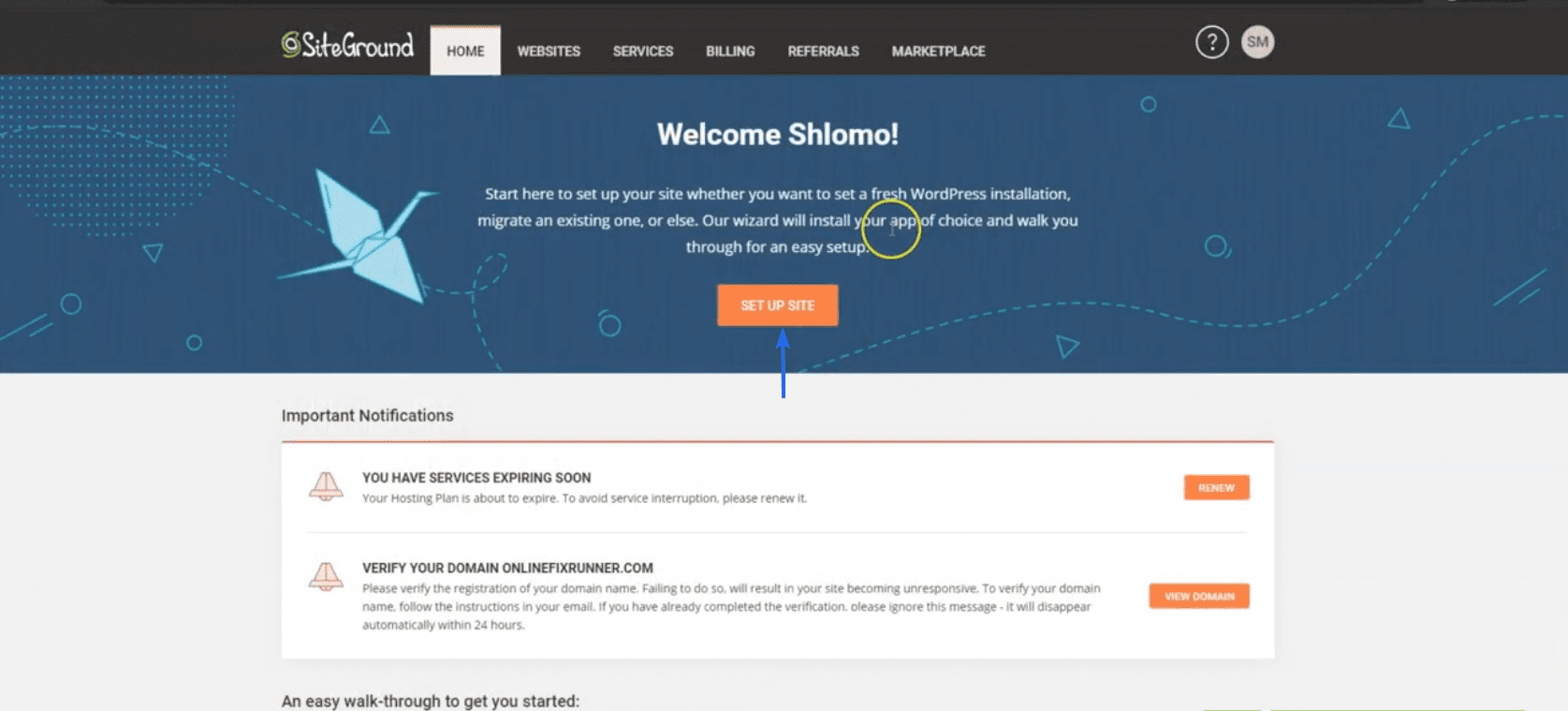
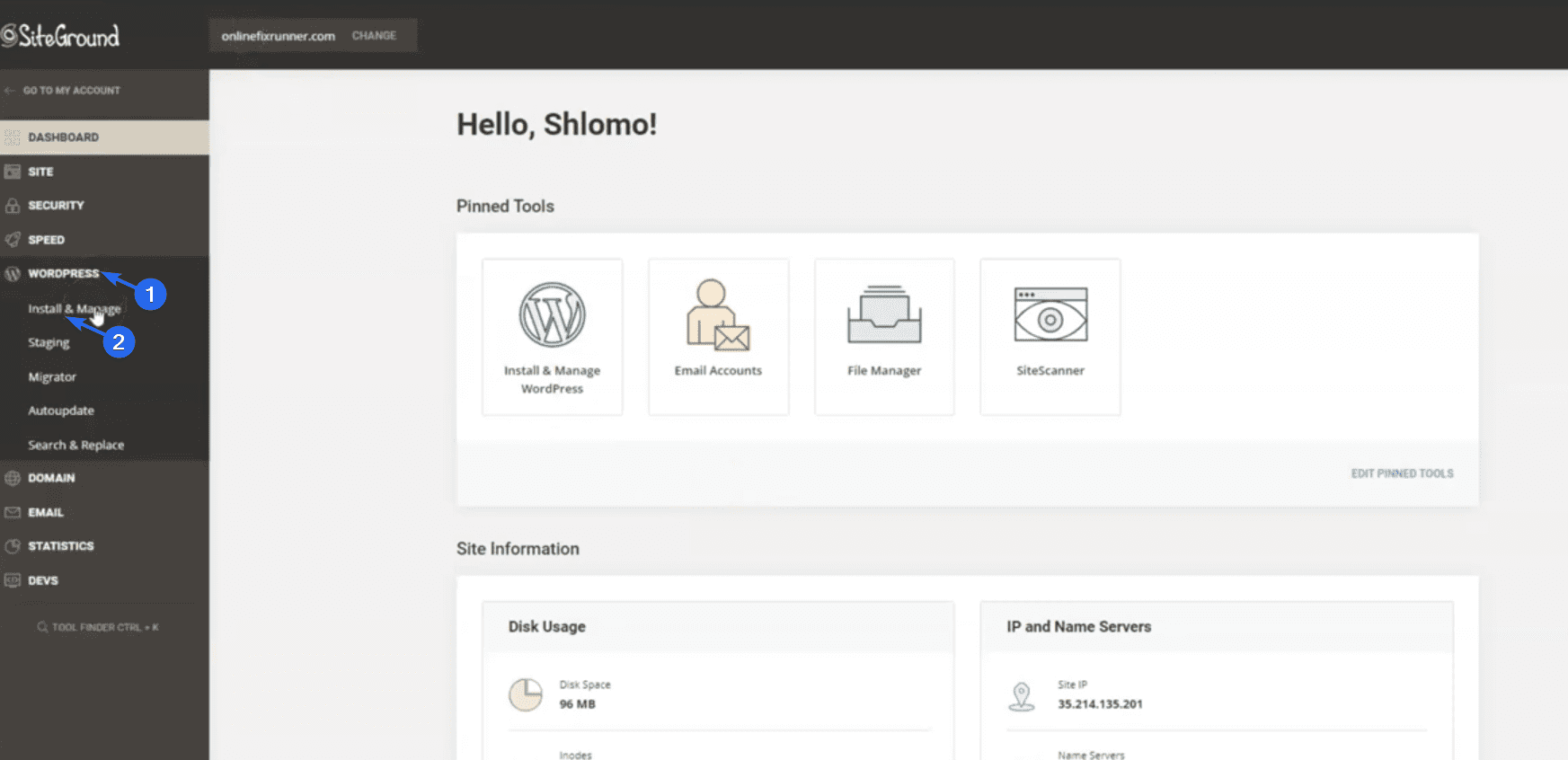
للبدء ، قم بتسجيل الدخول إلى لوحة معلومات SiteGround الخاصة بك. بعد ذلك ، انقر فوق زر موقع الإعداد لبدء التثبيت.

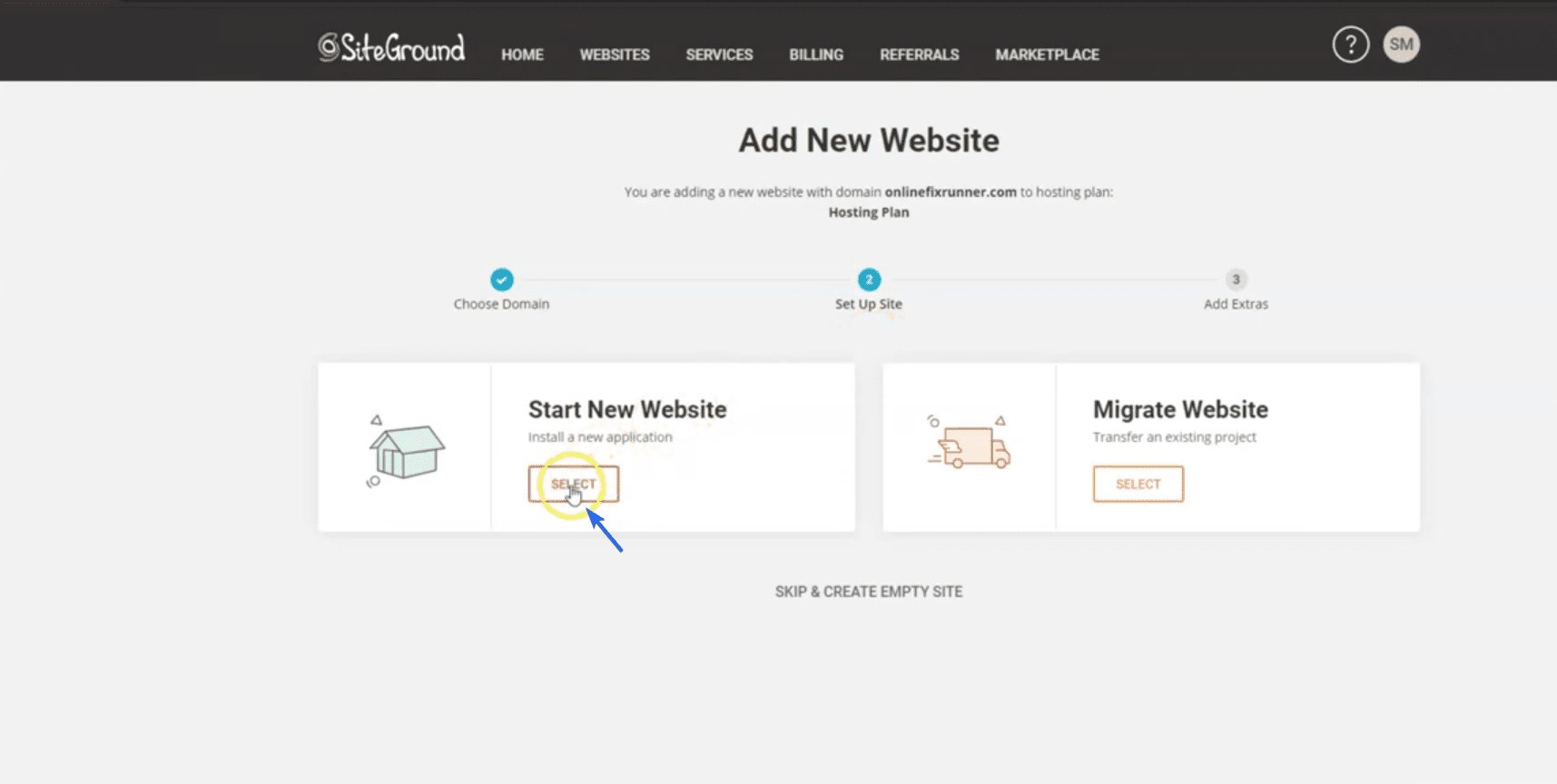
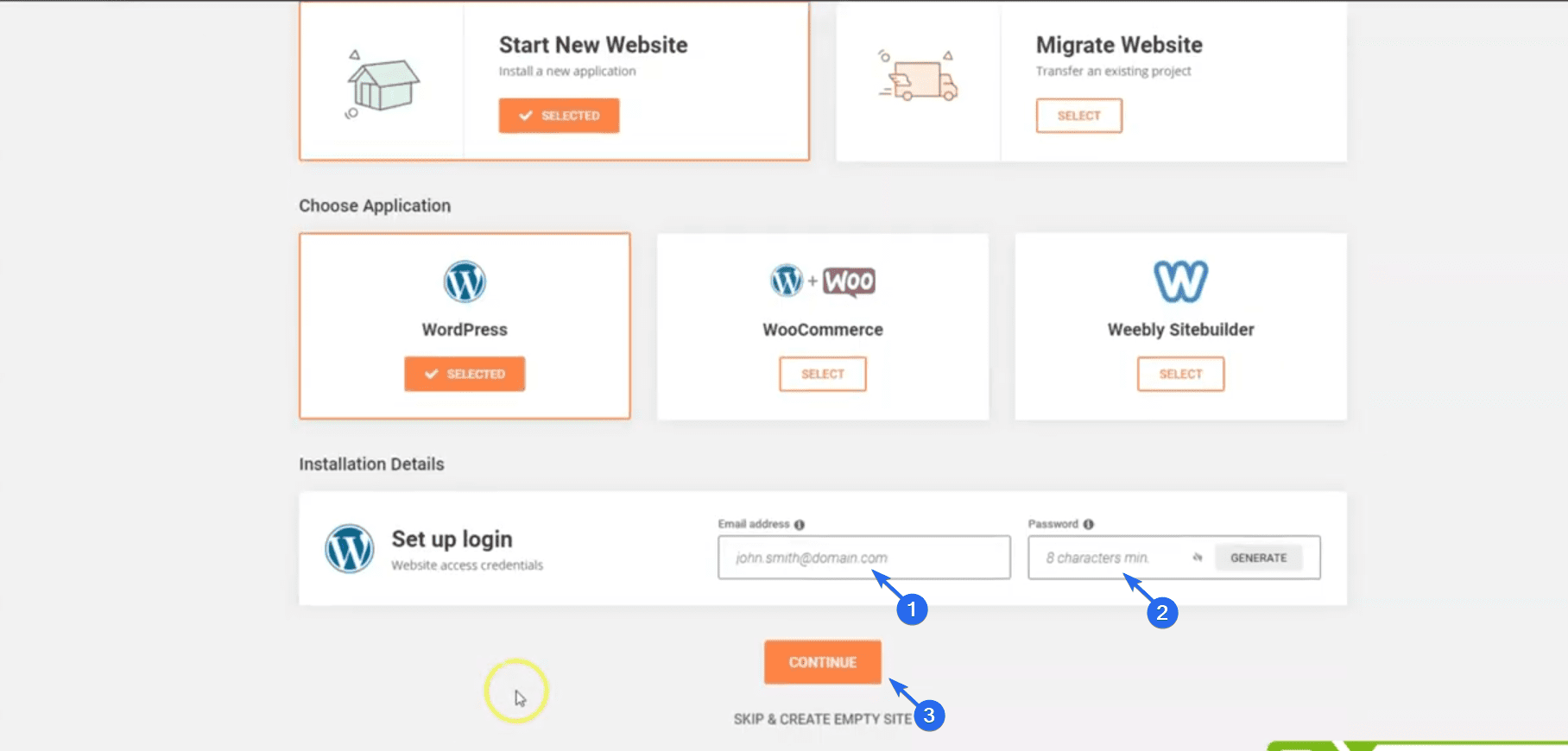
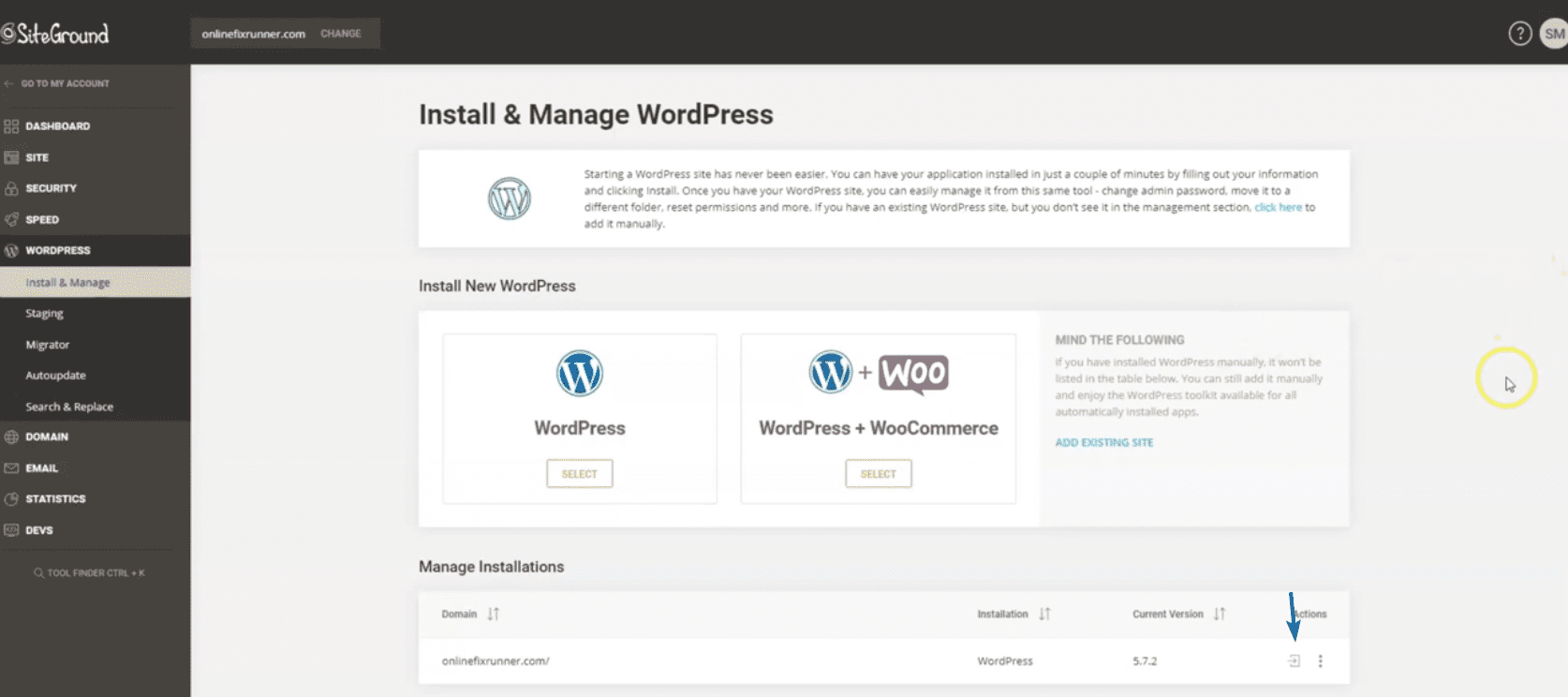
في الصفحة التالية ، انقر فوق الزر " تحديد " الموجود أسفل "بدء موقع ويب جديد".

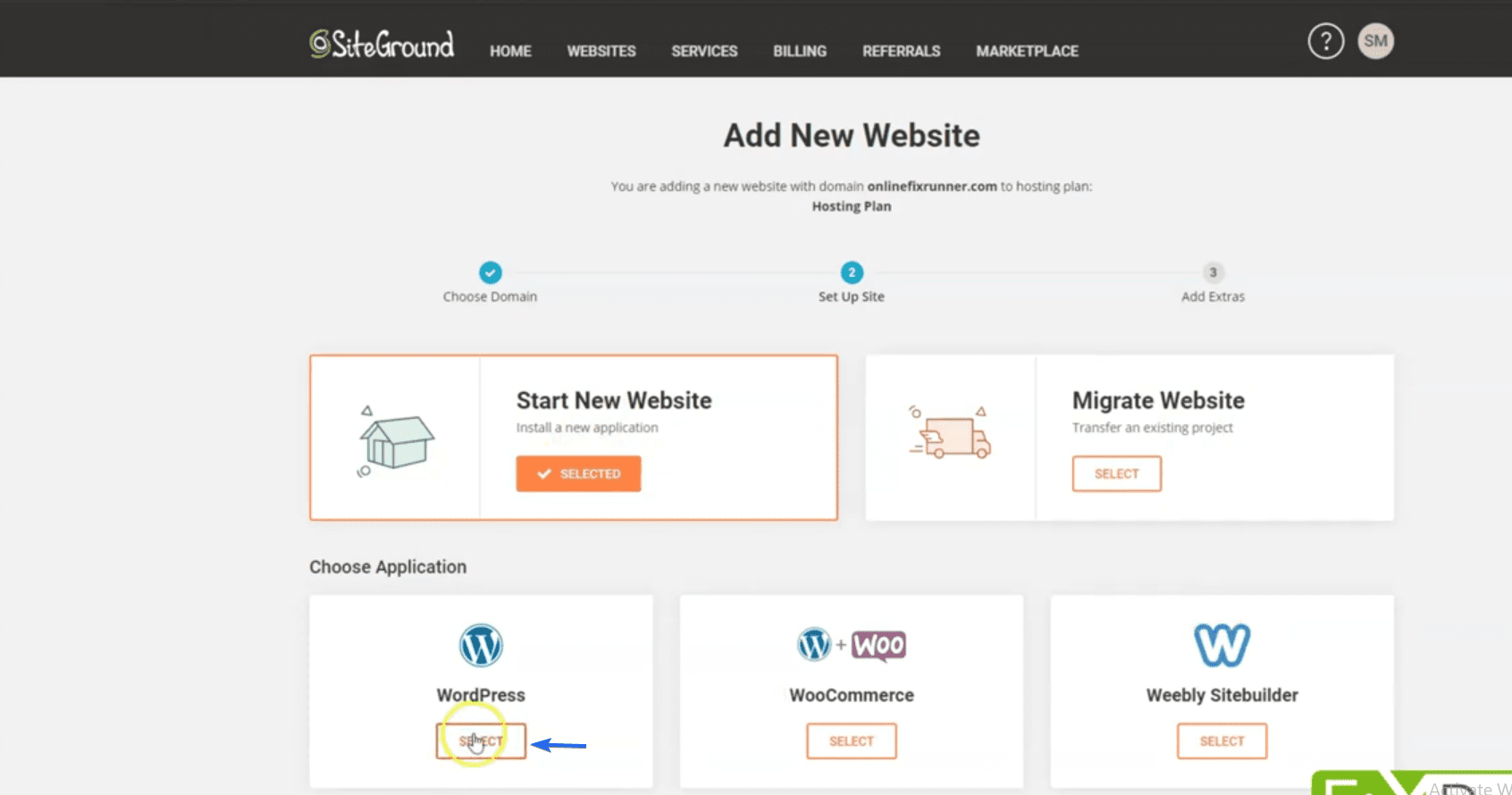
بعد ذلك ، حدد WordPress كمنشئ موقع الويب الخاص بك ضمن "اختيار التطبيق".

ضمن "تفاصيل التثبيت" ، أدخل عنوان بريدك الإلكتروني واختر كلمة مرور للموقع الجديد. هذه هي التفاصيل التي ستستخدمها لتسجيل الدخول إلى لوحة إدارة موقع الويب الخاص بك.

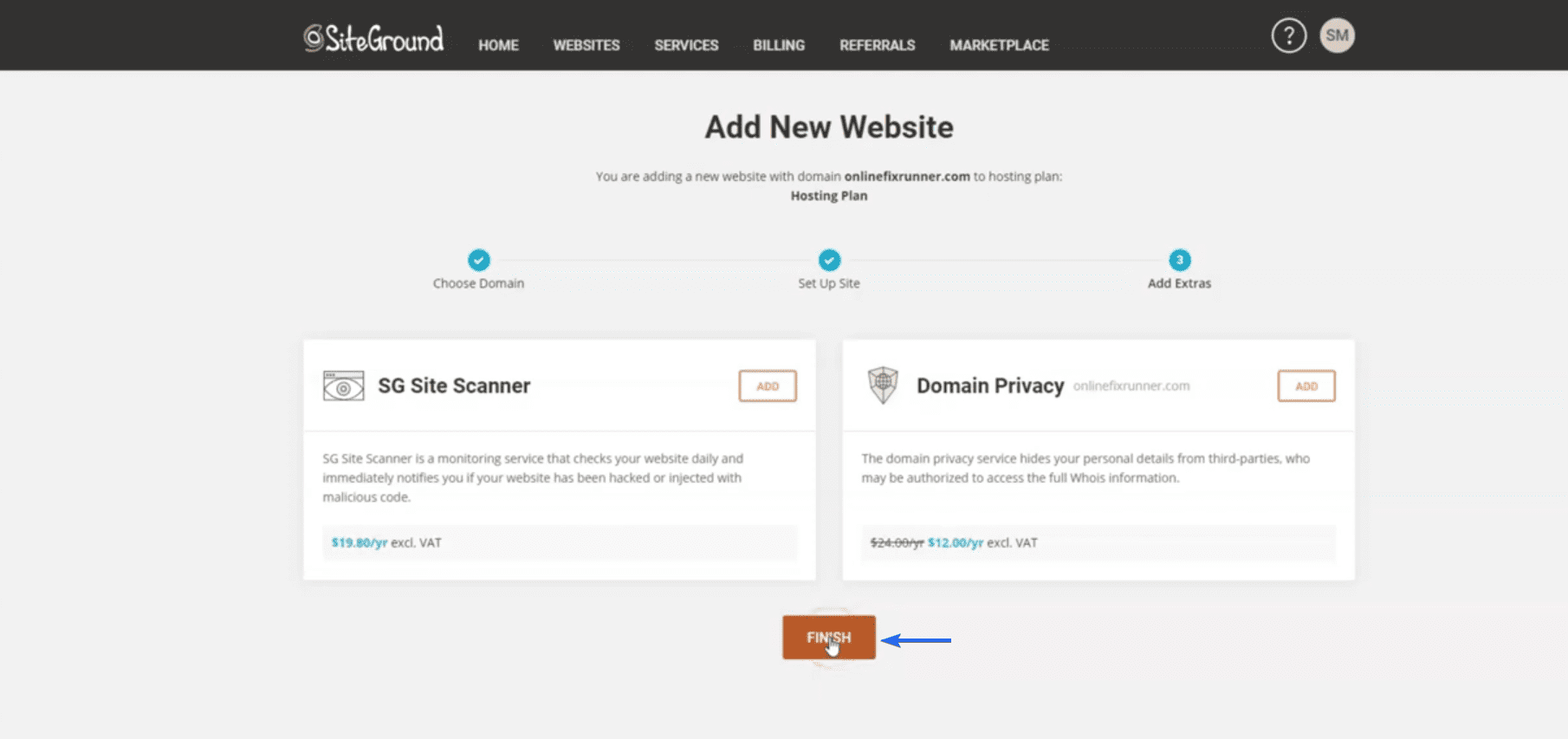
بمجرد الانتهاء ، انقر فوق متابعة . في الصفحة التالية ، سيقترح SiteGround ميزات لإضافتها إلى موقع الويب الخاص بك. يمكنك تخطيها في الوقت الحالي والنقر فوق الزر " إنهاء ".

الآن ، انتظر حتى يكمل مثبت SiteGround الإعداد.

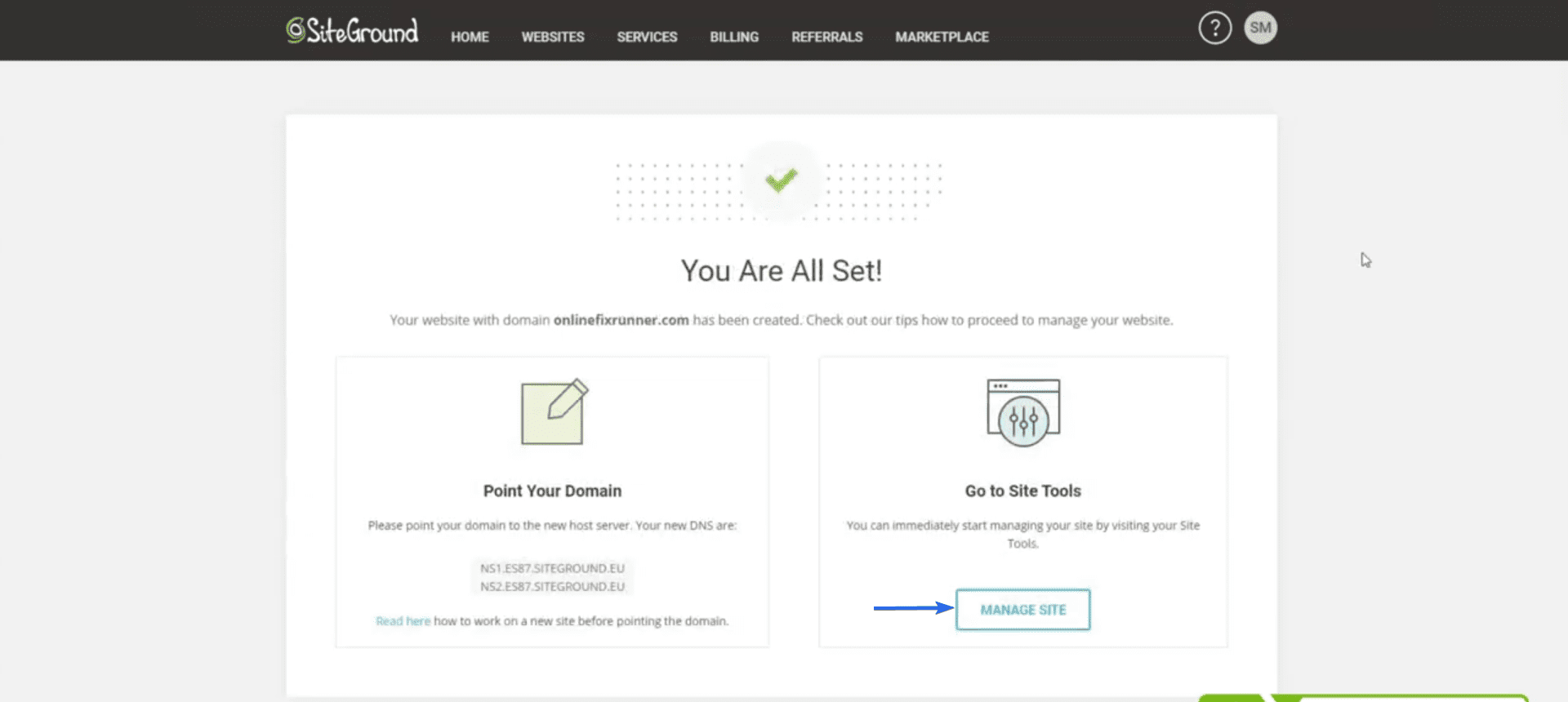
بعد التثبيت ، انقر فوق إدارة الموقع للوصول إلى صفحة إعدادات موقع الويب الخاص بك.

في لوحة معلومات SiteGround ، انتقل إلى WordPress >> التثبيت والإدارة لفتح لوحة إدارة الموقع.

انتقل الآن إلى قسم "إدارة التثبيتات". ستحتاج إلى النقر فوق رمز الترس الموجود بجوار اسم المجال الخاص بك للوصول إلى لوحة تحكم موقعك.

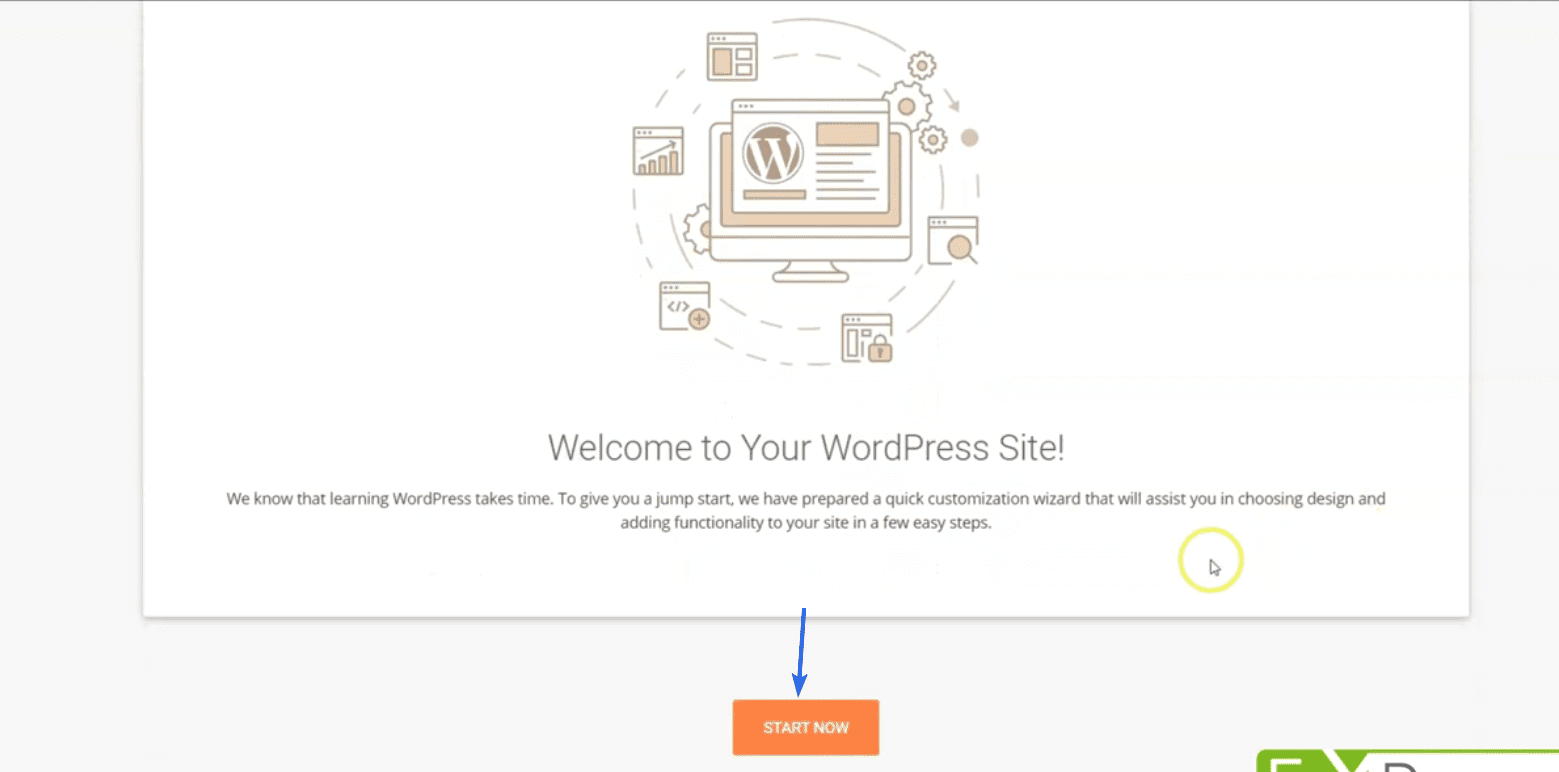
في الصفحة التالية ، انقر فوق ابدأ الآن .

سيطلب منك WordPress اختيار سمة لموقع الويب الخاص بك. يمكنك تخطي هذه الخطوة الآن. سنوضح لك كيفية تثبيت السمات في القسم التالي.
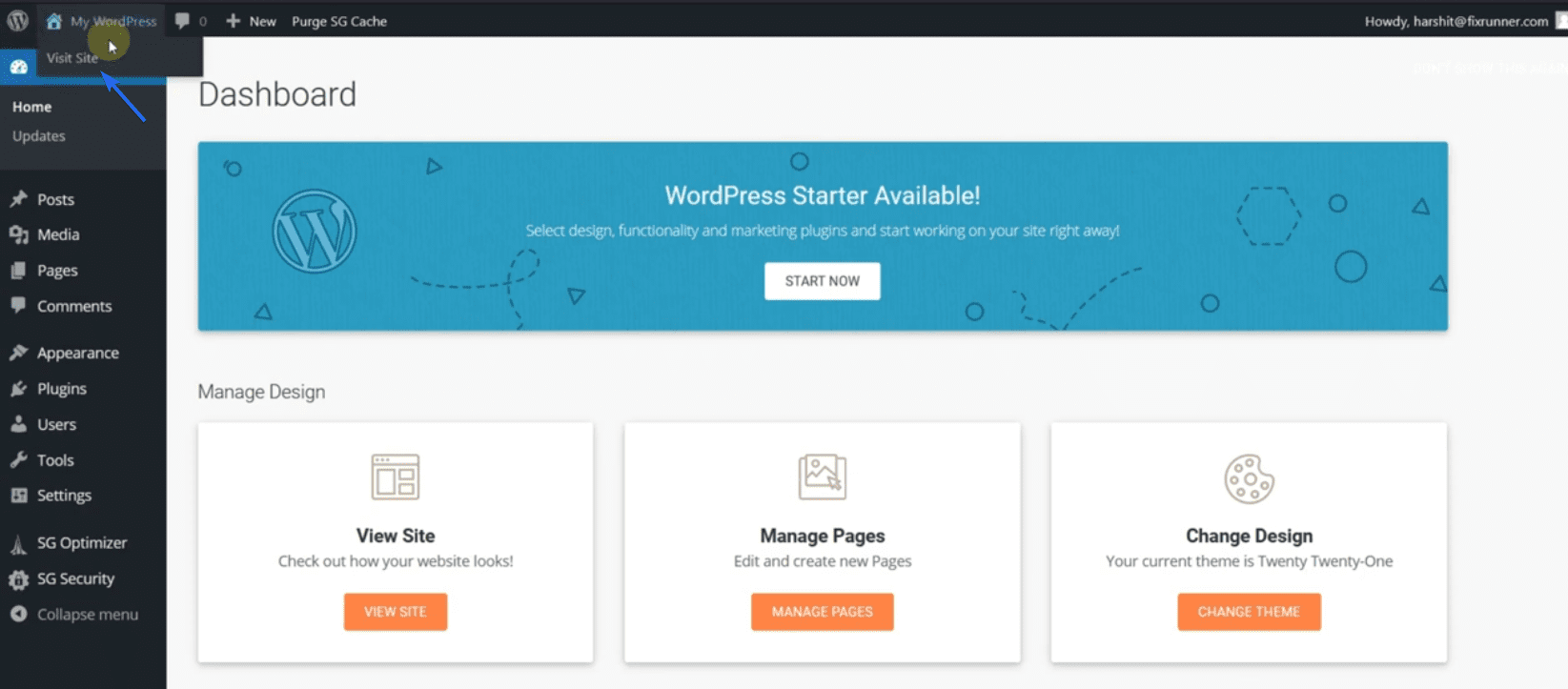
ارجع ، وستتم إعادة توجيهك إلى لوحة تحكم مسؤول WordPress. لعرض موقع الويب الخاص بك ، مرر الماوس فوق اسم موقعك وانقر فوق " زيارة الموقع" ، كما هو موضح أدناه.

قم بتثبيت WordPress يدويًا
في حالة عدم قيام مضيفك بتثبيت بنقرة واحدة ، وهو أمر بعيد الاحتمال ، يمكنك تثبيت WordPress يدويًا.
تتطلب هذه الطريقة تنزيل برنامج WordPress ثم تحميل الملفات على خادمك. لدينا دليل يشرح الخطوات بالتفصيل. يمكنك التحقق هنا لمعرفة كيفية تثبيت WordPress يدويًا.
للوصول إلى لوحة تحكم المسؤول بعد التثبيت ، أضف "/ wp-admin" إلى اسم المجال. على سبيل المثال ، إذا كان موقعك متاحًا على "onlinefixrunner.com" ، فإن لوحة الإدارة الخاصة بموقعك ستكون "onlinefixrunner.com/wp-admin".
إعداد شهادة SSL
تعد شهادة SSL (Secure Socket Layer) ميزة أساسية تحتاجها على موقع الويب الخاص بشركتك. إنه يؤمن حركة مرور موقع الويب الخاص بك حتى لا يتمكن المهاجمون من الوصول إلى البيانات من موقعك.

هل يمكنك رؤية رمز القفل في الصورة أعلاه؟ هذه هي الطريقة التي تعرف بها أن شهادتك صالحة. إذا لم يكن موقعك مؤمنًا ، فقد يجد الزوار صعوبة في الوثوق بعلامتك التجارية.
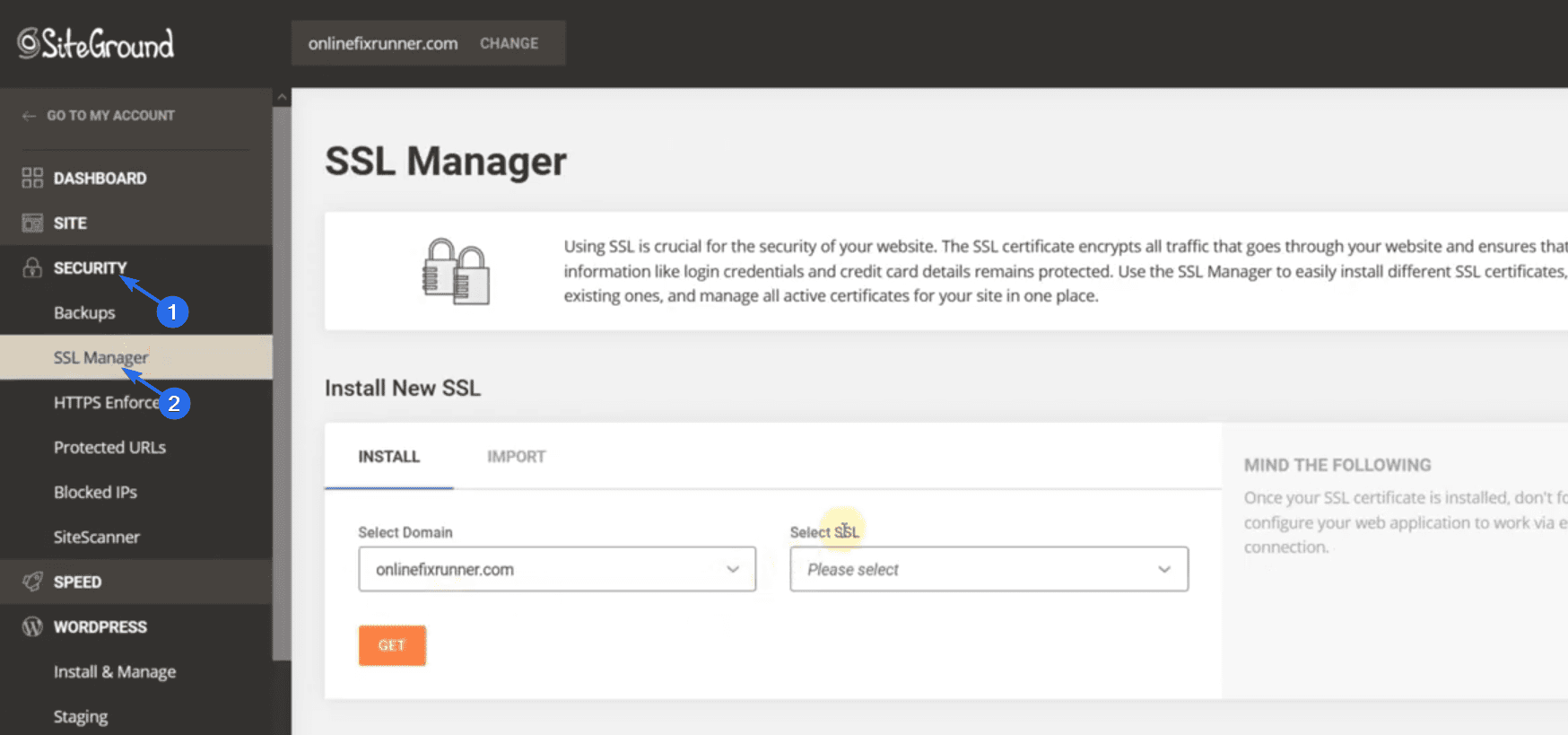
لذلك لتثبيت SSL على موقع الويب الخاص بشركتك ، قم بتسجيل الدخول إلى حساب SiteGround الخاص بك ثم انتقل إلى Security >> SSL Manager .

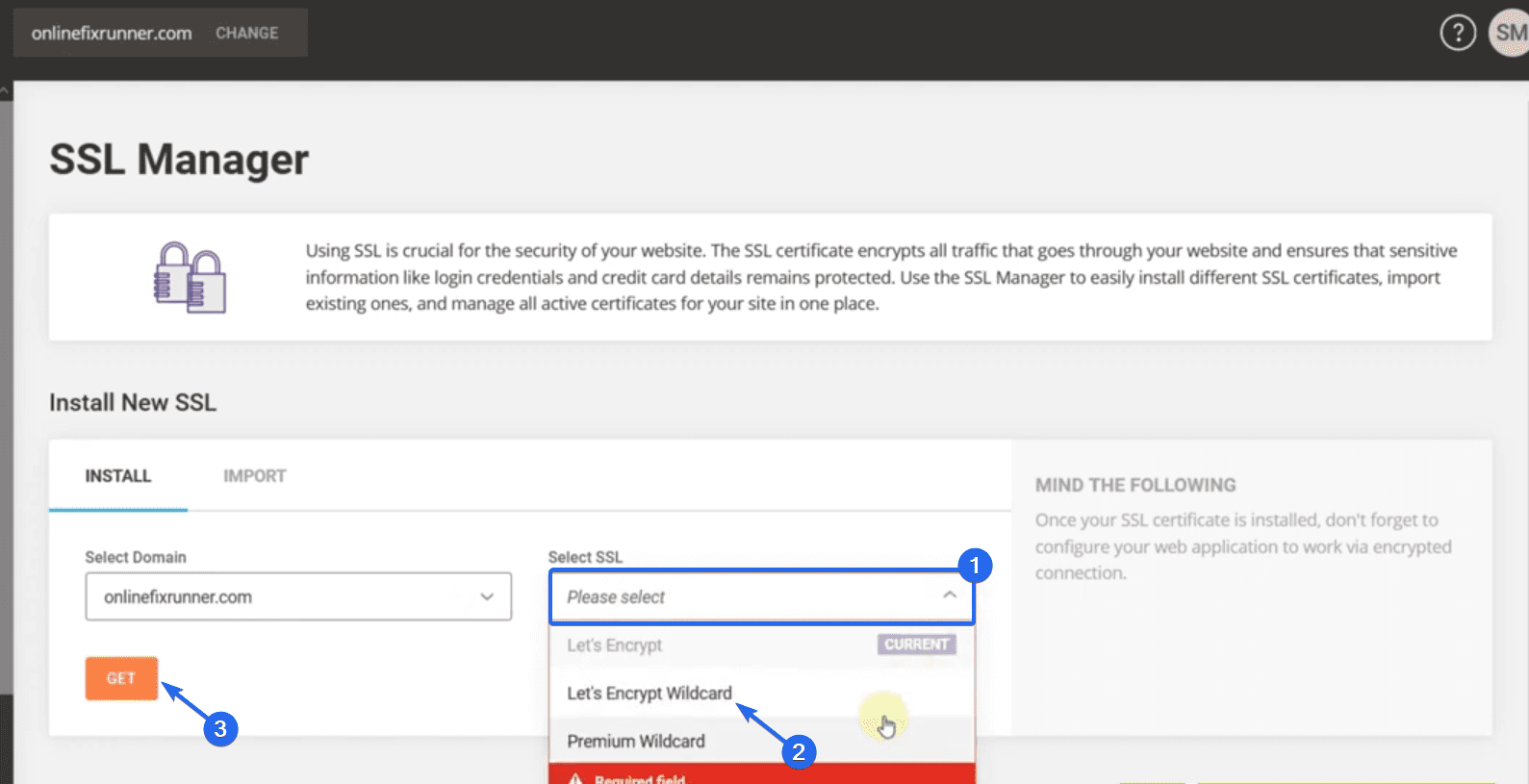
يوفر SiteGround شهادة SSL مجانية للمستخدمين في خطة البداية. لتثبيت هذه الشهادة ، انقر فوق القائمة المنسدلة Select SSL واختر الخيار Let's Encrypt Wildcard .

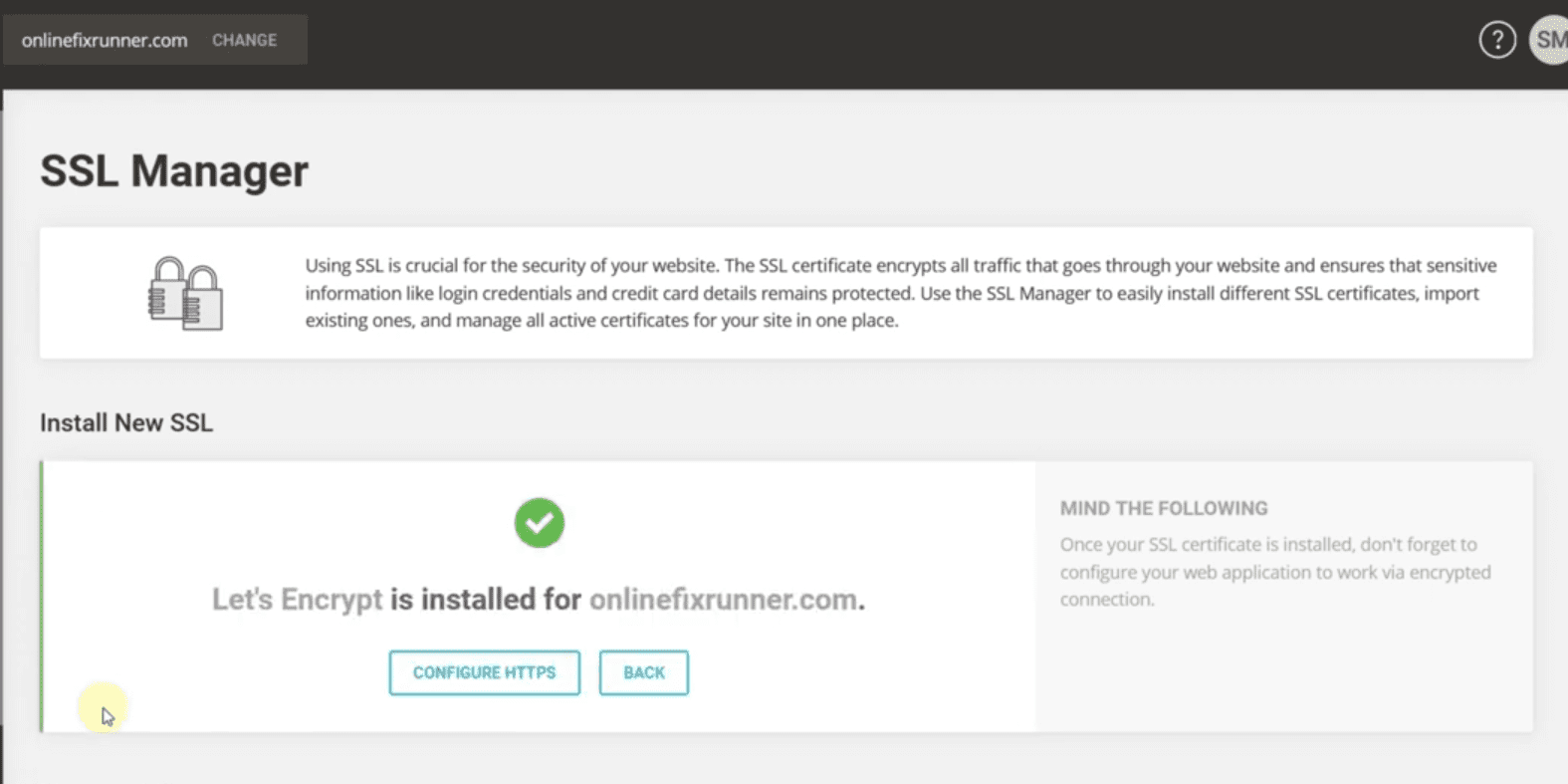
بعد ذلك ، انقر فوق الزر Get . ستتلقى إشعارًا بأنه تم تثبيت شهادتك.

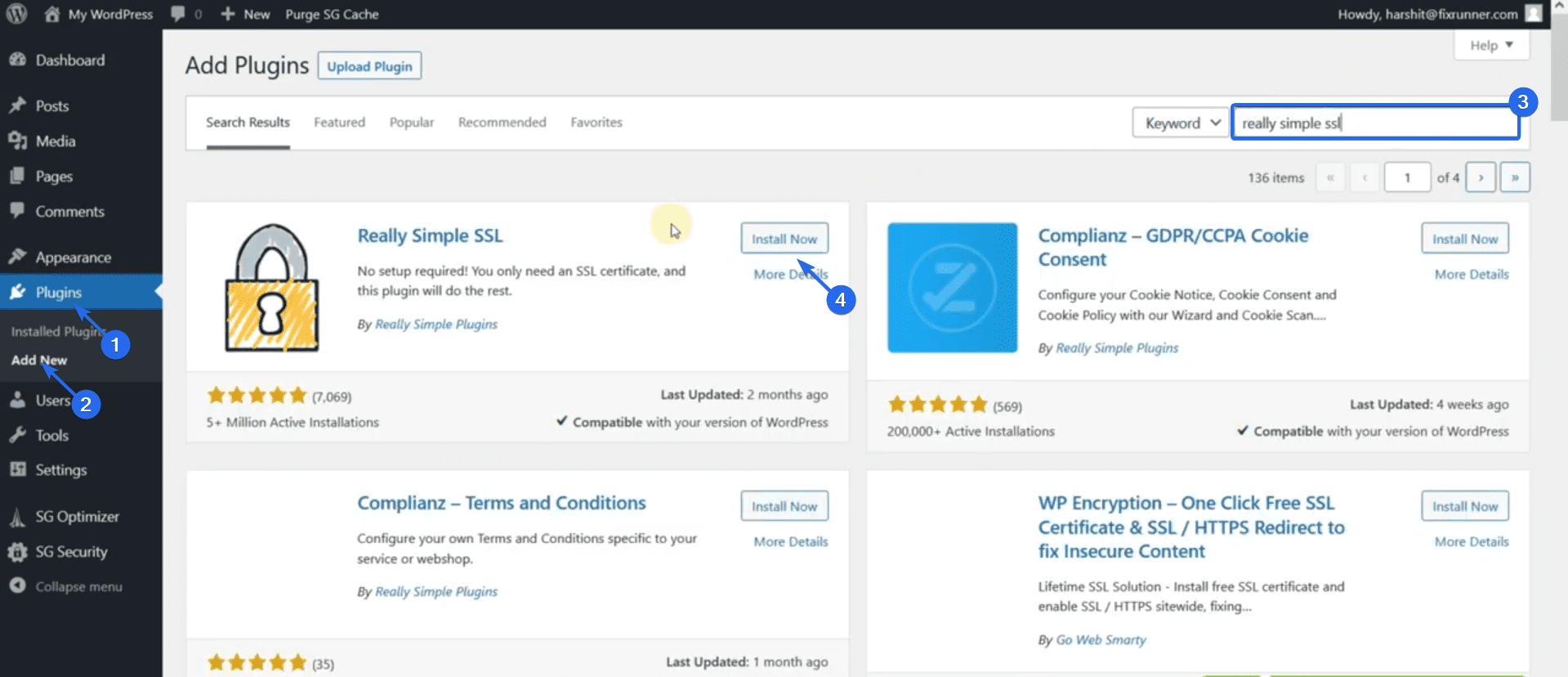
لضمان عمل كل شيء ، يمكننا استخدام مكون إضافي لإجبار WordPress على استخدام اتصالات HTTPS الآمنة. لهذا ، قم بتسجيل الدخول إلى لوحة تحكم المسؤول الخاصة بك ، ثم انتقل إلى المكونات الإضافية >> إضافة جديد .

في مربع البحث ، اكتب "Really Simple SSL". ثم انقر فوق التثبيت الآن بجوار اسم المكون الإضافي. بعد اكتمال التثبيت ، يتغير الزر إلى "تنشيط". انقر فوق هذا الزر لتنشيط البرنامج المساعد.
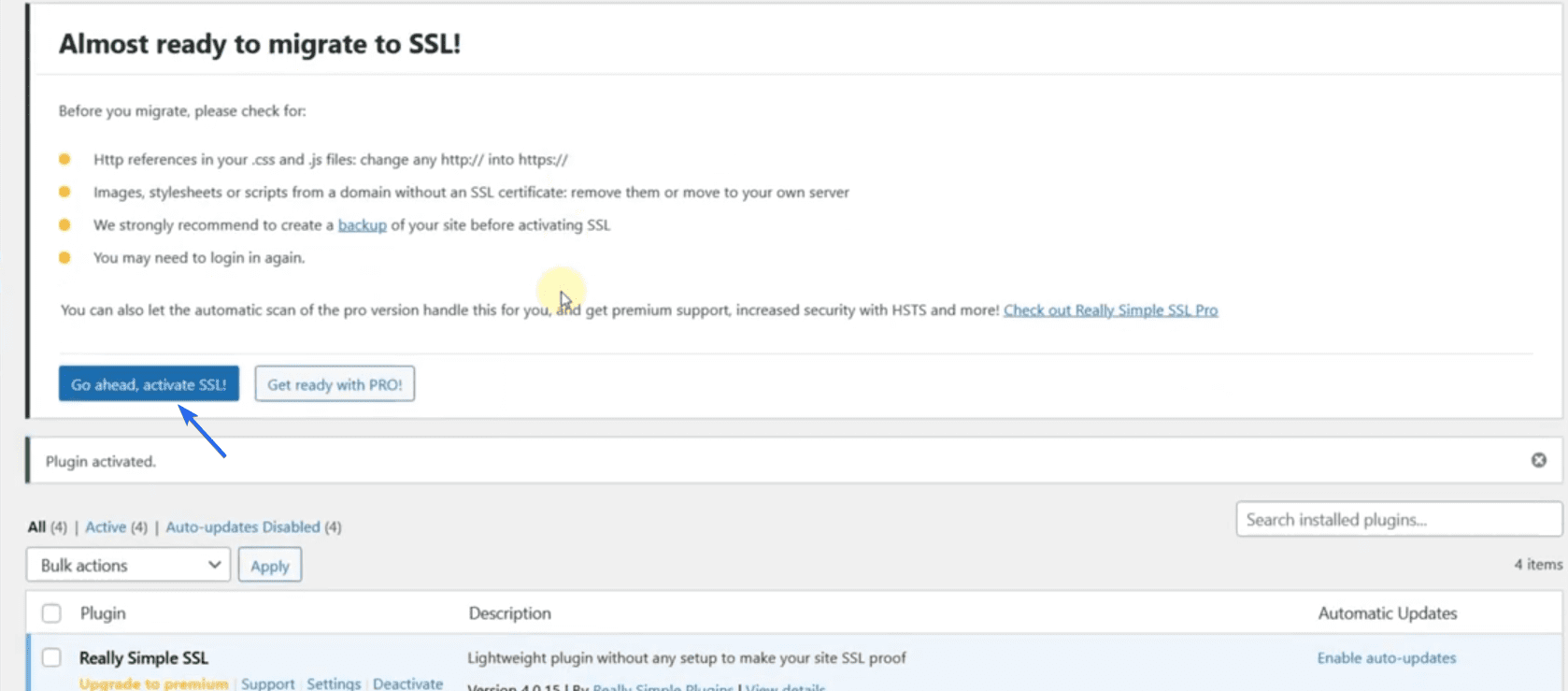
ستتم إعادة توجيهك إلى صفحة الملحقات. لتكوين هذا البرنامج المساعد ، انقر فوق المضي قدمًا ، وقم بتنشيط SSL!

الآن قم بتحديث موقع الويب الخاص بك لتأكيد ما إذا كان يعمل. يجب أن ترى رمز القفل الآمن على موقع الويب الخاص بك.
Sidenote: إذا كان مضيف الويب الخاص بك لا يوفر شهادة SSL ، فقد تضطر إلى شرائها. بدلاً من ذلك ، يمكنك استخدام مزود تابع لجهة خارجية مثل Cloudflare للحصول على SSL مجاني لموقع الويب الخاص بك. لدينا دليل مفصل حول كيفية إعداد SSL مجاني على Cloudflare .
تثبيت ثيمات WordPress
تساعدك ثيمات WordPress في تصميم موقع الويب الخاص بك بأقل جهد من نهايتك. يمكن أن يؤدي تثبيت سمة جديدة إلى تغيير تصميم وتخطيط موقع الويب بالكامل.
يحتوي WordPress على أكثر من 9000 سمة مجانية في دليل السمات لتختار من بينها. ستجد بالتأكيد موضوعًا يناسب احتياجات موقع الويب الخاص بك من هذا الدليل.
ومع ذلك ، إذا لم تكن راضيًا عن التصميمات الخاصة بالسمات المجانية ، فيمكنك الحصول على سمة مميزة بتصميمات حديثة.
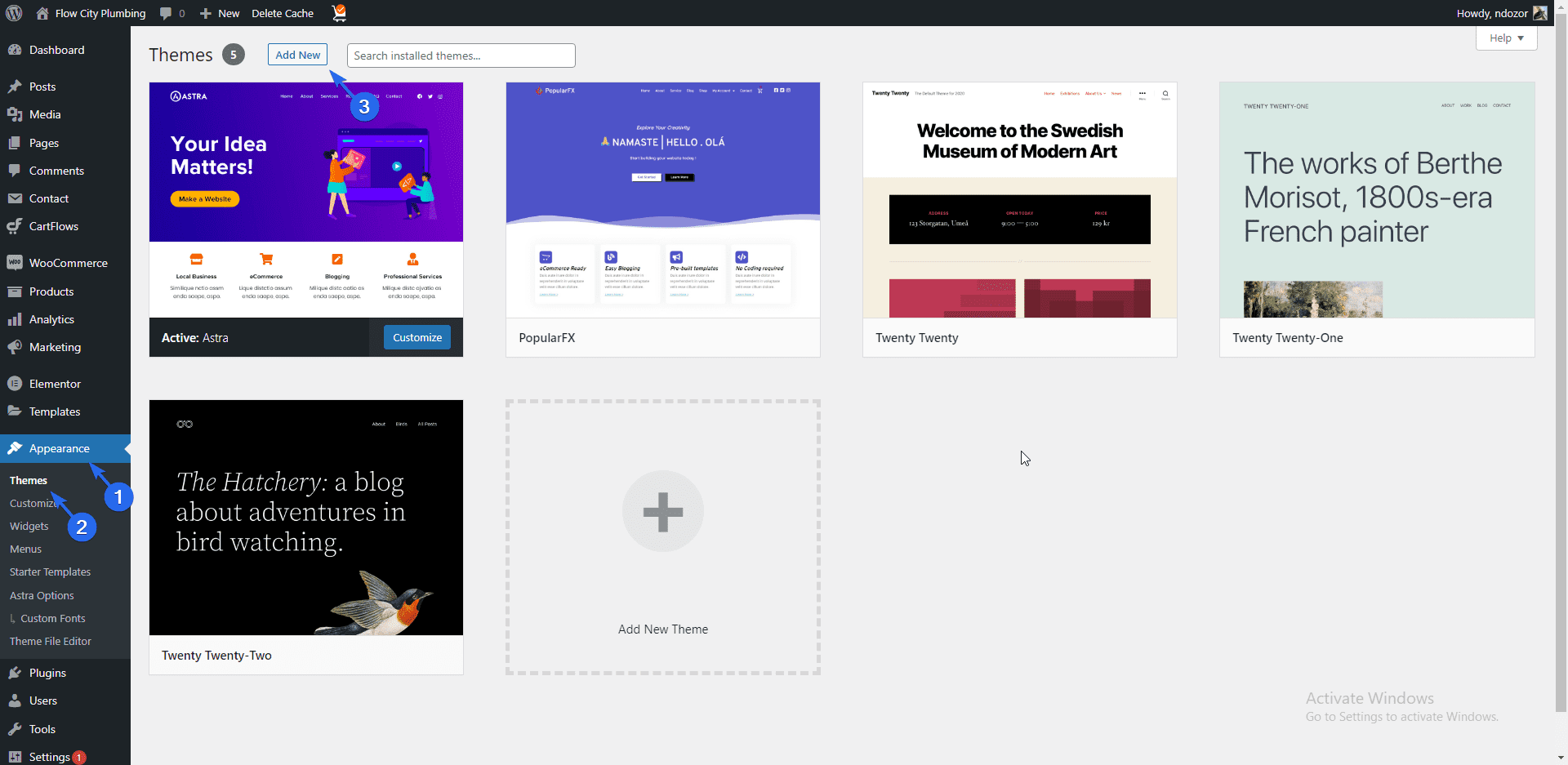
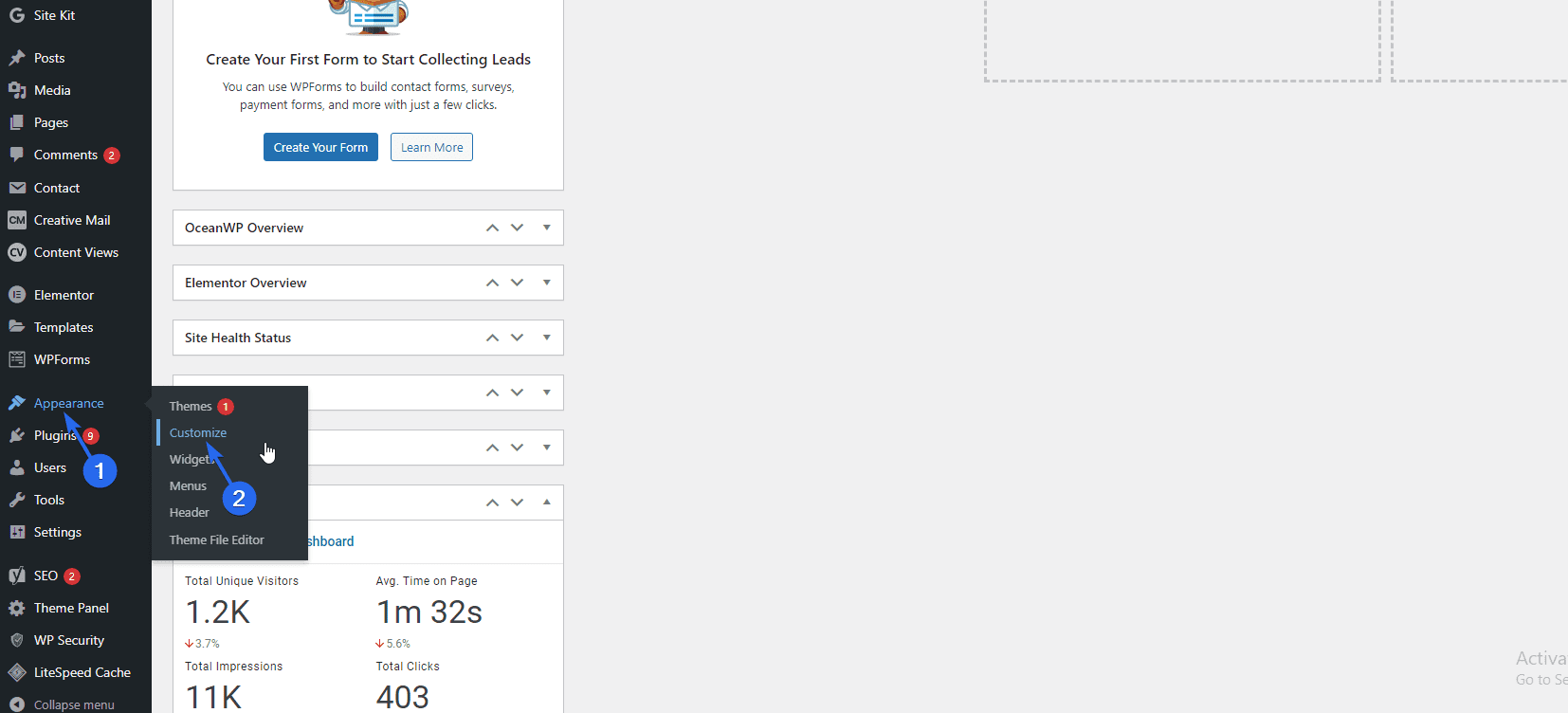
لتثبيت سمة جديدة على موقع الويب الخاص بك ، قم بتسجيل الدخول إلى لوحة تحكم المسؤول وانتقل إلى المظهر >> السمات .

سترى جميع السمات الافتراضية في تثبيت WordPress الجديد الخاص بك هنا. انقر فوق الزر " إضافة جديد " لتثبيت سمة جديدة.
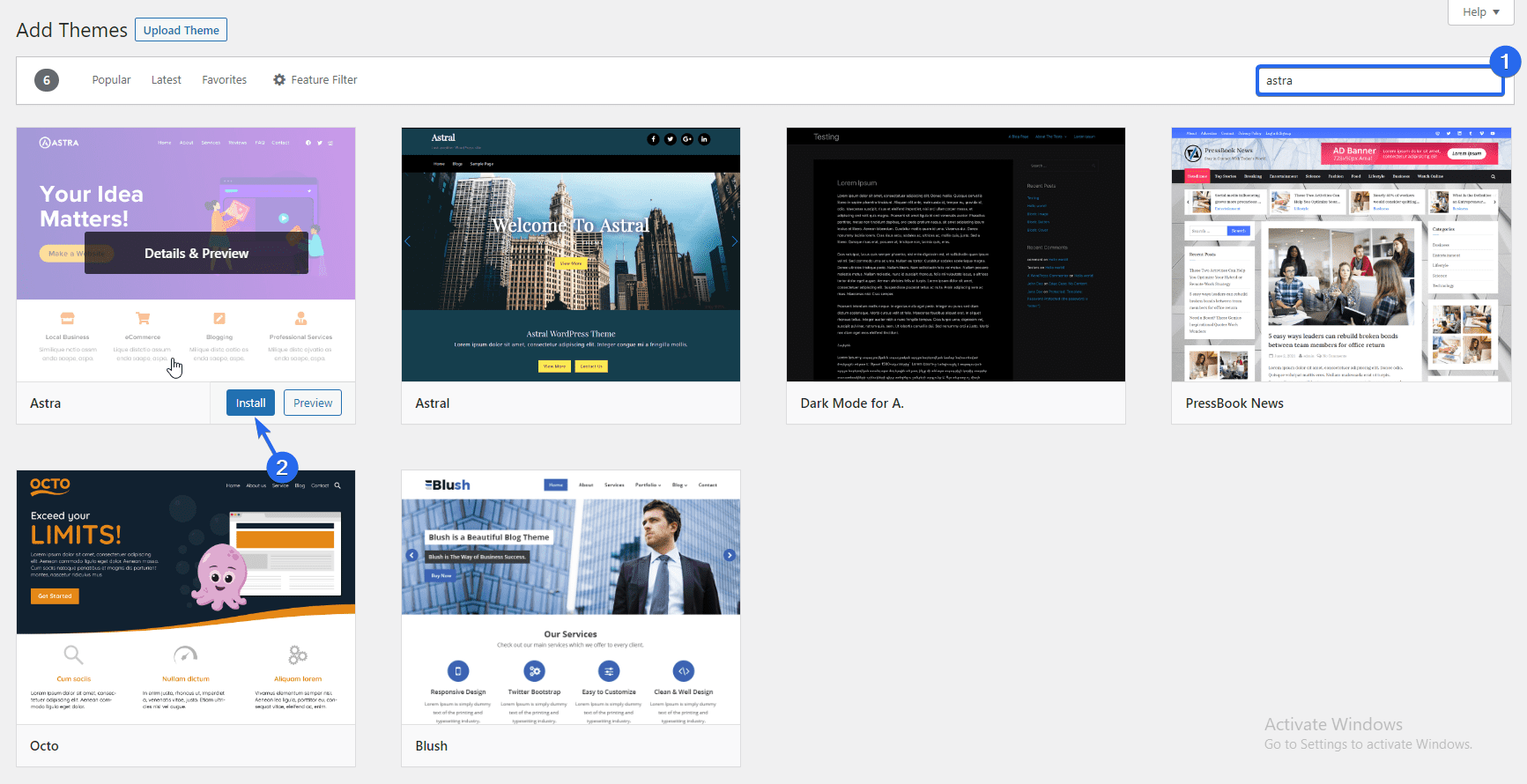
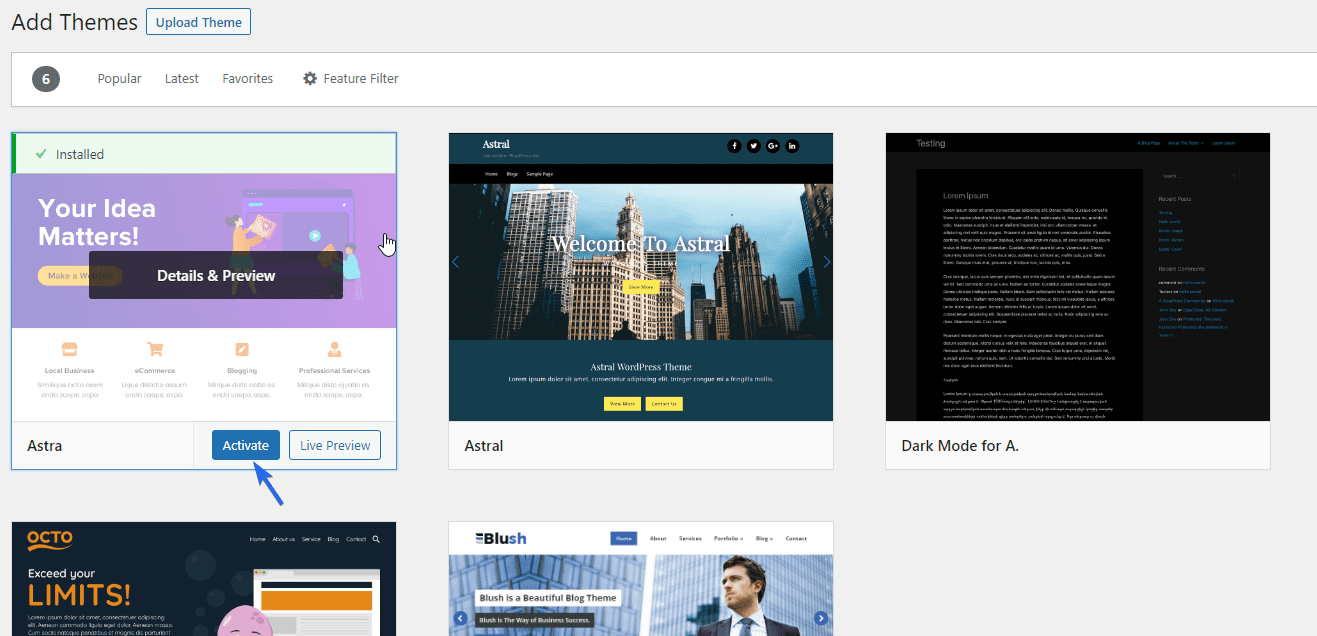
في دليل السمات ، يمكنك استخدام مربع البحث للبحث عن سمة معينة. في هذا الدليل ، سنقوم بتثبيت سمة "Astra". نظرًا لأن Astra هو موضوع متعدد الأغراض وقابل للتخصيص وهو رائع لمواقع الويب التجارية ، فنحن نشجعك على استخدامه أيضًا.
عندما تبحث عن سمة Astra ، حرك الماوس فوق السمة وانقر على زر التثبيت .

بعد تثبيت السمة ، يتغير الزر إلى "تنشيط" ، انقر فوق هذا الزر لتعيينه كموضوع افتراضي.

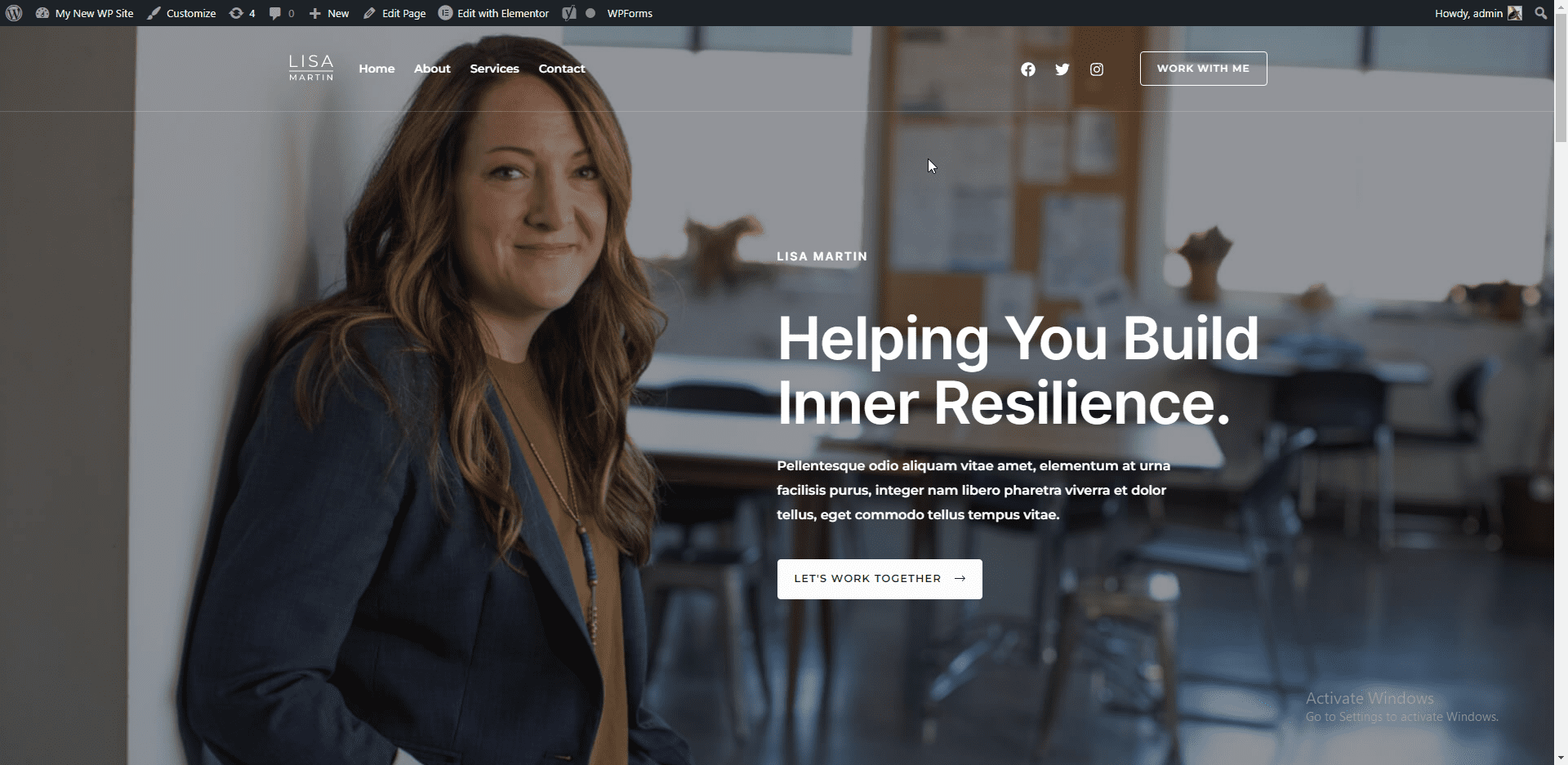
عند معاينة موقع الويب الخاص بك ، ستلاحظ أنه تم تحديث الشكل والمظهر بالكامل.
تثبيت قوالب WP Astra Starter
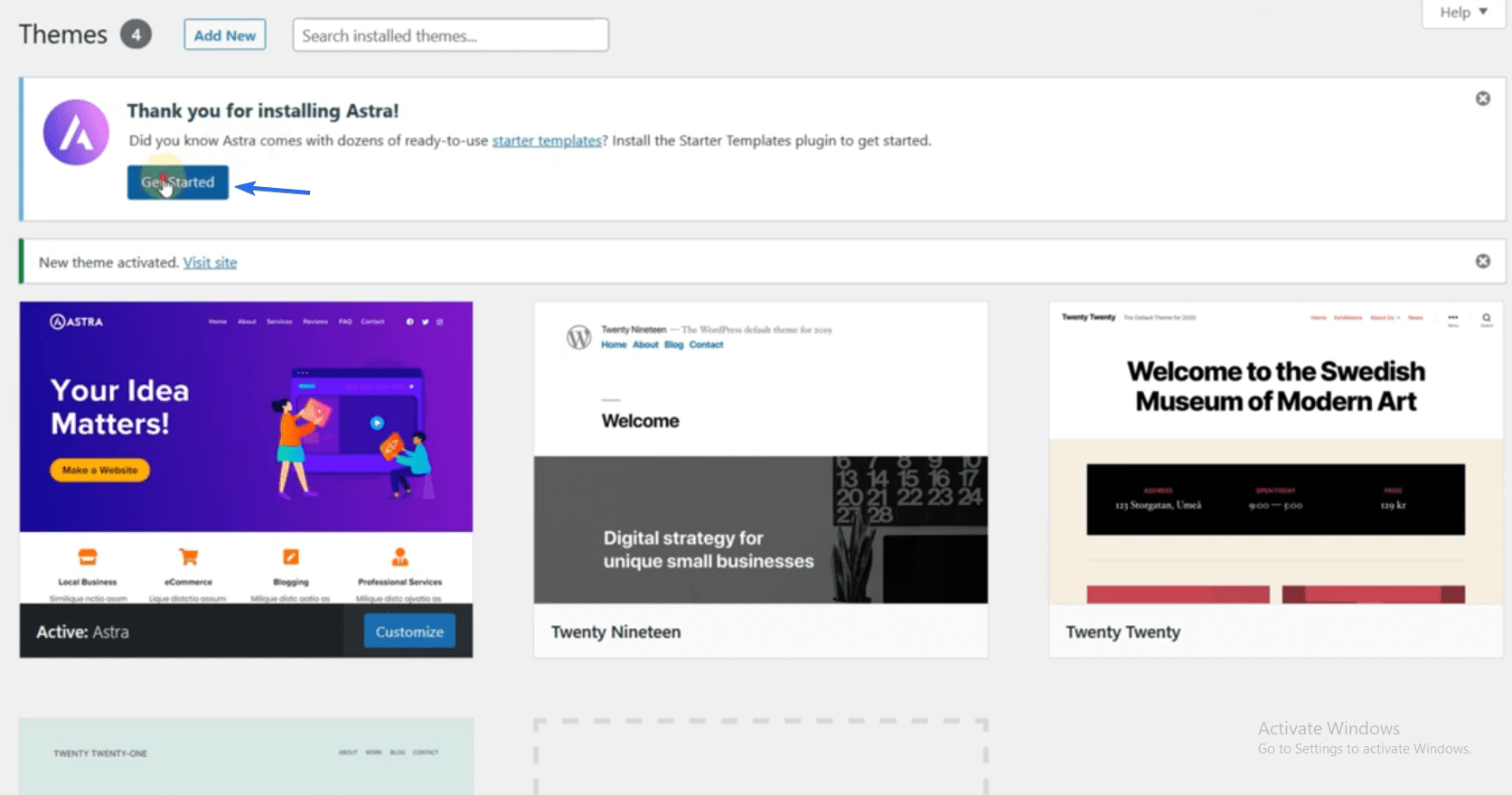
يأتي موضوع Astra مع العشرات من قوالب البداية التي يمكنك استيرادها إلى موقع الويب الخاص بشركتك. هذه القوالب قابلة للتخصيص بالكامل. لاستخدام هذه الميزة ، انقر فوق زر البدء الذي يظهر بعد تثبيت السمة. سيؤدي هذا إلى تثبيت المكون الإضافي Starter Template على موقعك.

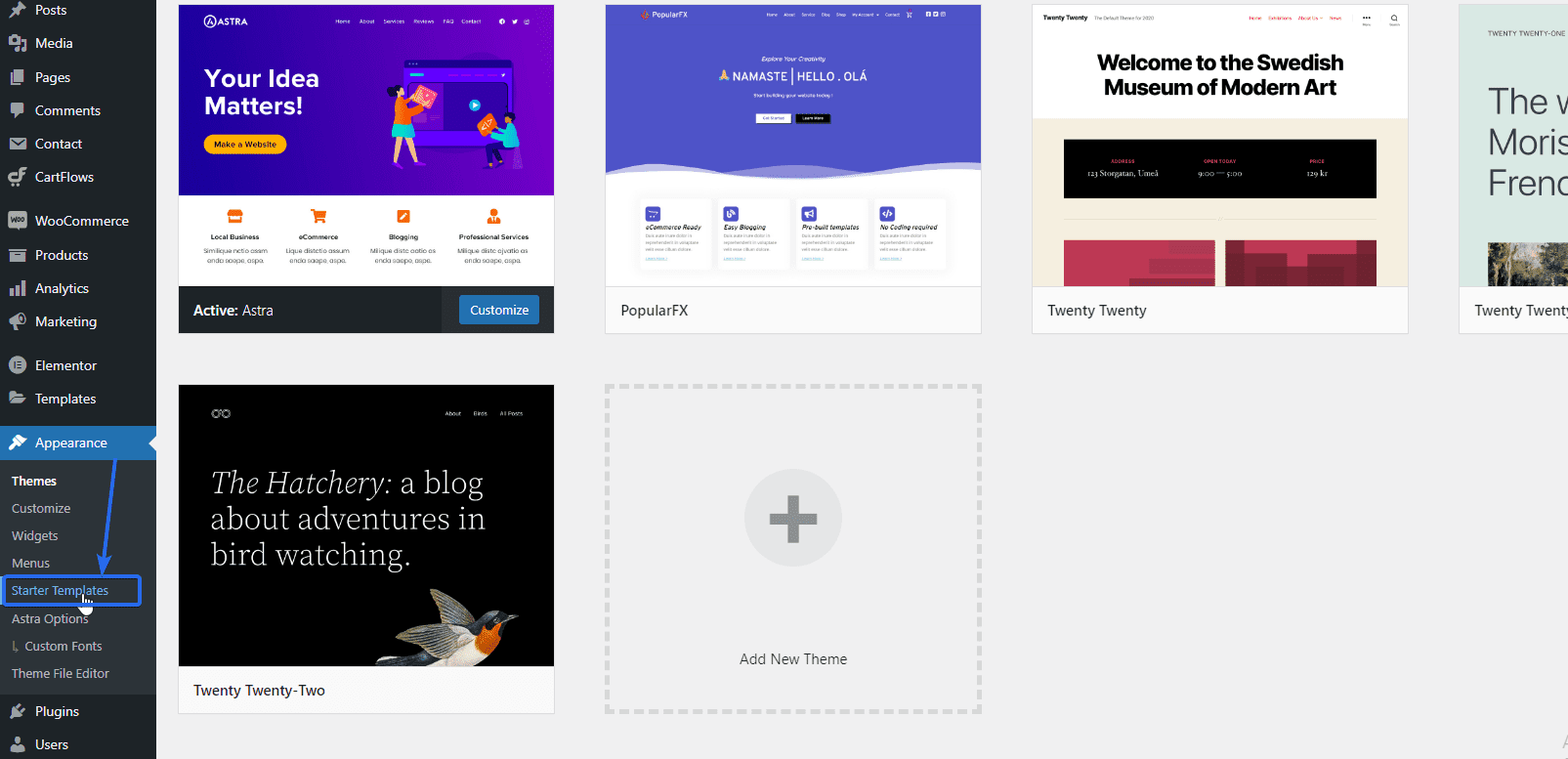
بمجرد اكتمال العملية ، سينقلك المثبت إلى صفحة قوالب البداية. بدلاً من ذلك ، انتقل إلى المظهر >> Starter Templates للوصول إلى صفحة القوالب.

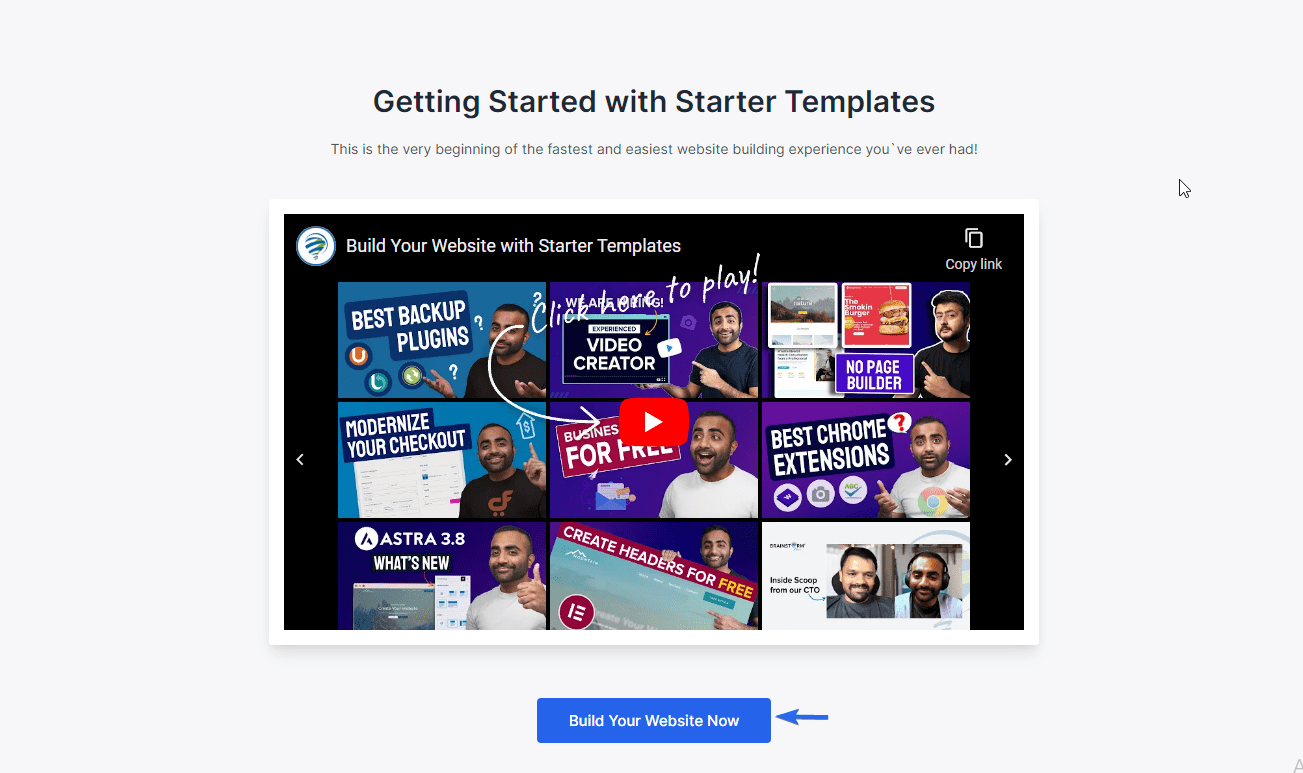
بعد ذلك ، انقر فوق إنشاء موقع الويب الخاص بك الآن للوصول إلى القوالب.

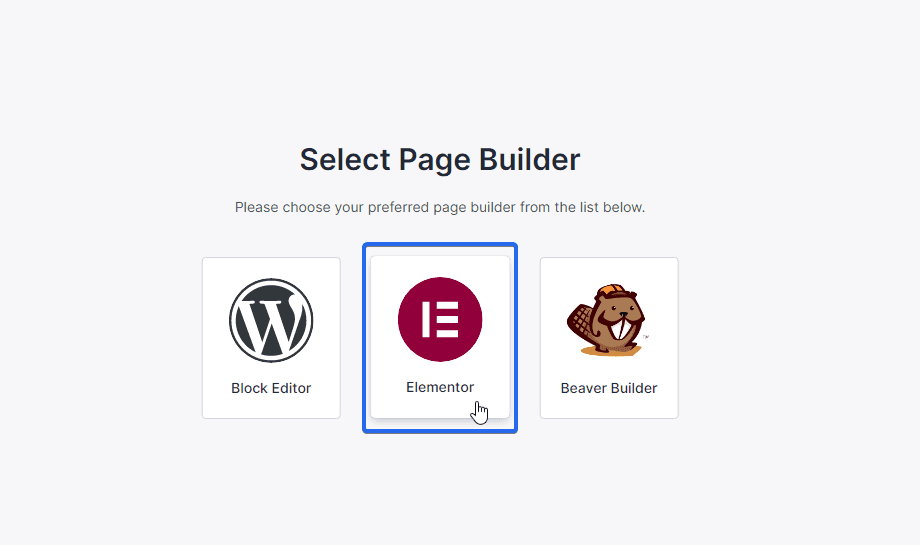
ستحتاج إلى اختيار منشئ الصفحات للمتابعة. يعد Elementor أحد أسهل أدوات إنشاء الصفحات للاستخدام. لذا حدد خيار Elementor .

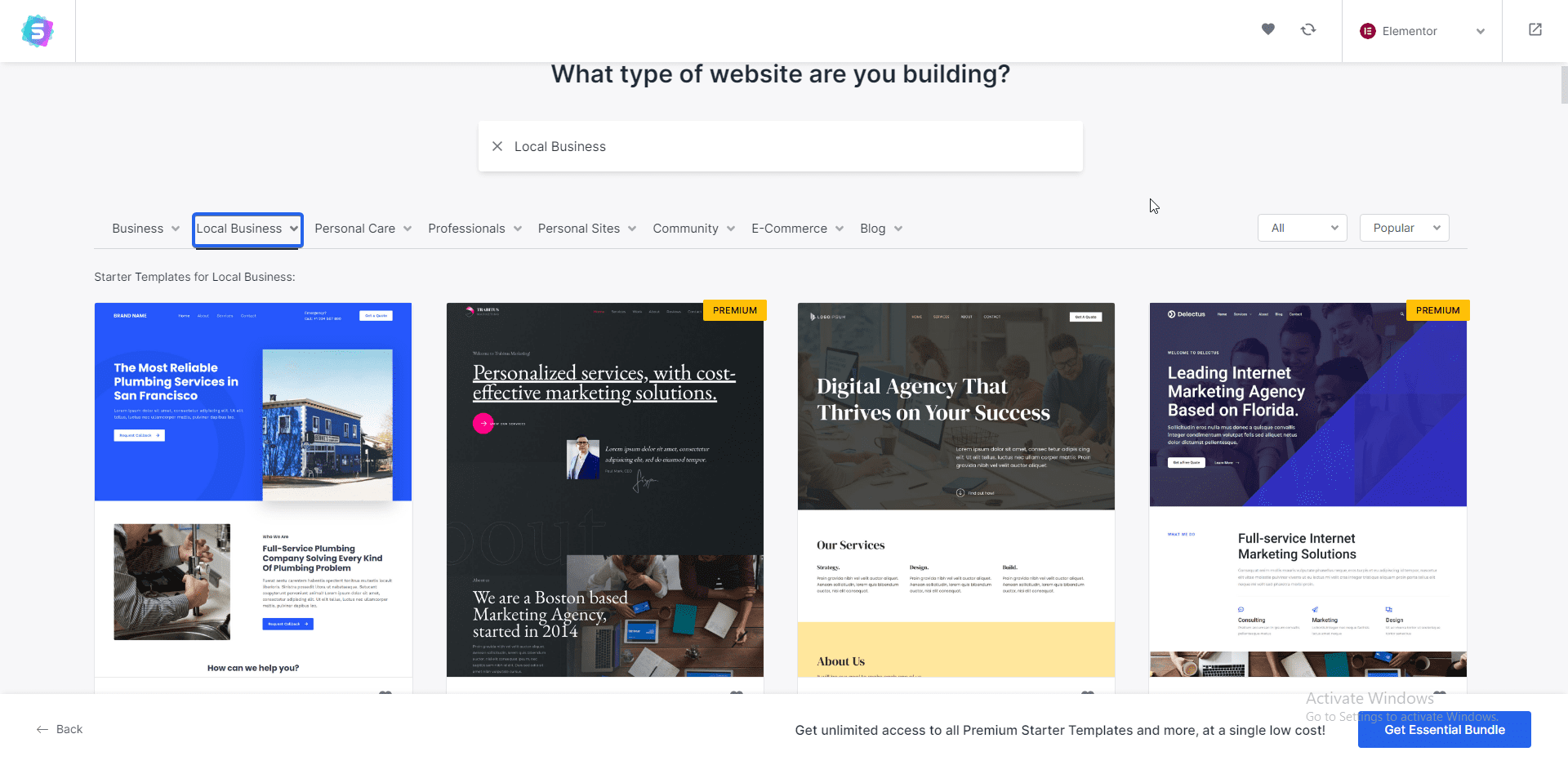
في الصفحة التالية ، سترى مجموعة متنوعة من القوالب التي يمكنك الاختيار من بينها. تتوفر قوالب مجانية ومتميزة هنا. تتطلب القوالب المتميزة ترقية المظهر الخاص بك إلى خطة احترافية.
حدد قالب الأعمال
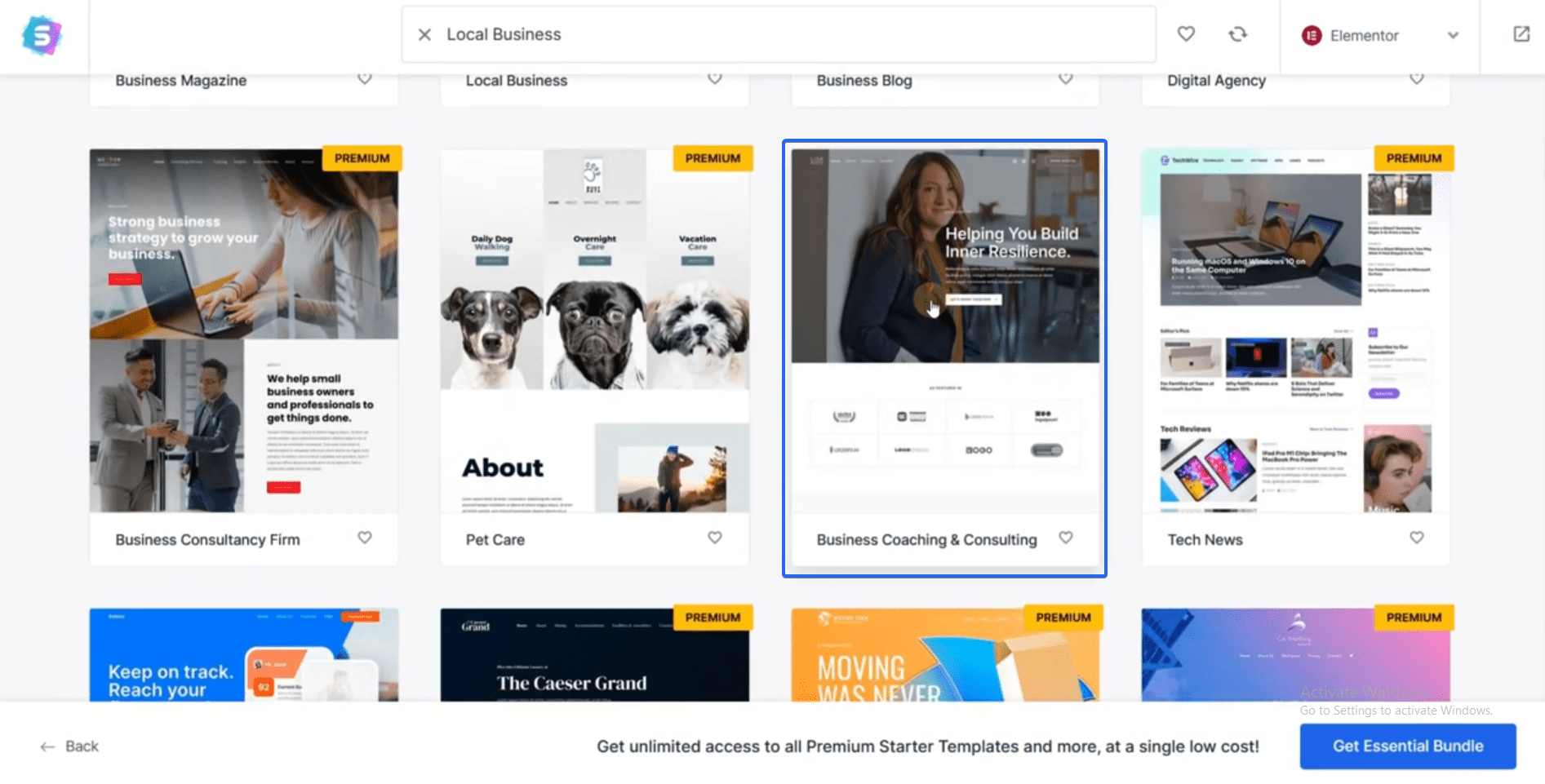
نظرًا لأننا نقوم بإنشاء موقع ويب خاص بالعمل ، يمكننا استخدام خيار التصفية لعرض قوالب مواقع الويب الخاصة بالعمل.

اخترنا نموذج "تدريب الأعمال والاستشارات" لهذا الدليل. ومع ذلك ، يمكنك اختيار قالب مختلف. فقط تأكد من أنه يتوافق مع علامتك التجارية.

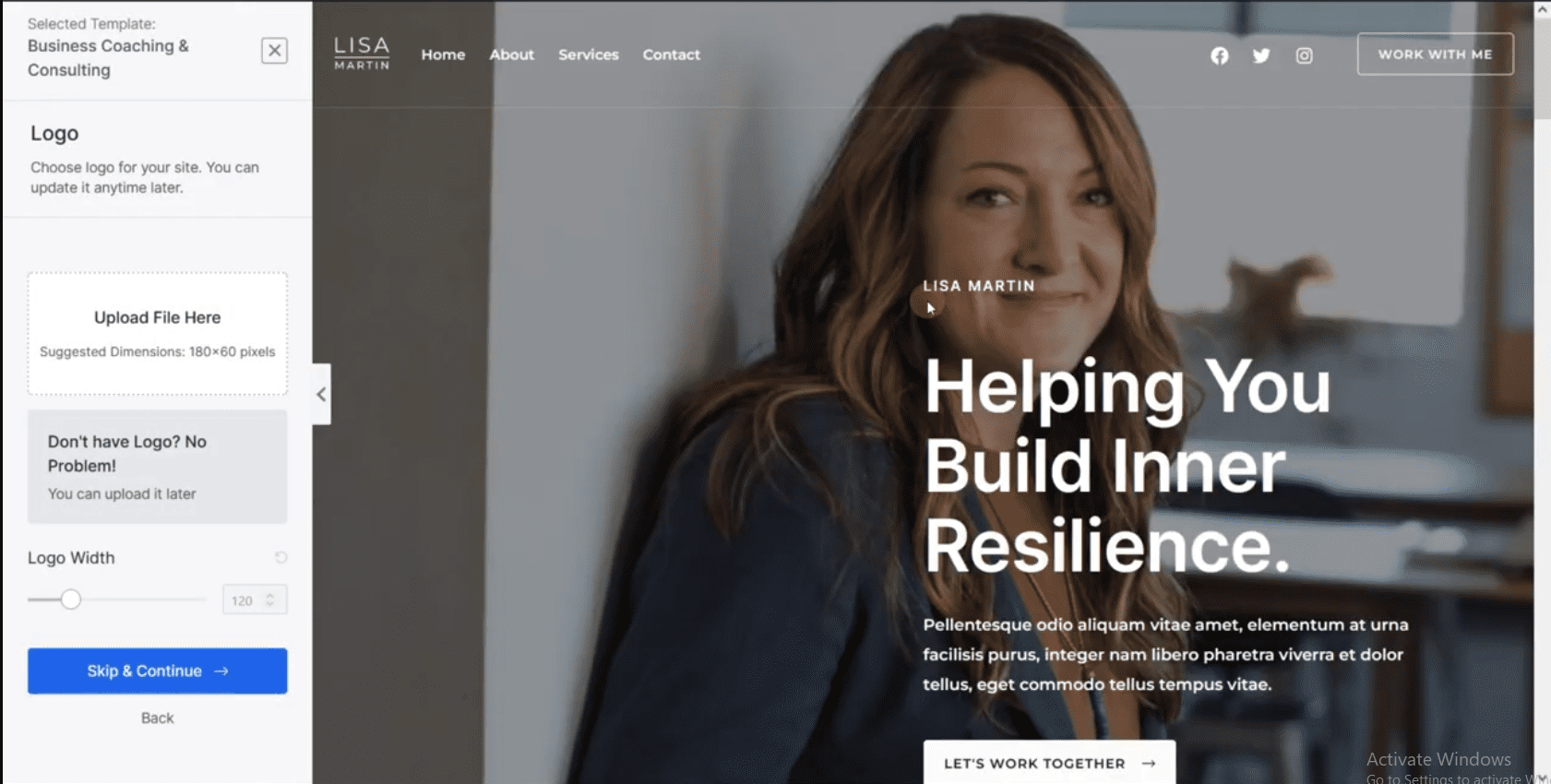
بعد اختيار النموذج ، سترى معاينة للقالب.

يمكنك إضافة شعارك من هنا قبل تنزيل النموذج. سنوضح لك كيفية تحميل شعارك عند تخصيص هذا النموذج. لذا يمكنك تخطي هذه الخطوة في الوقت الحالي بالنقر فوق "تخطي ومتابعة" .
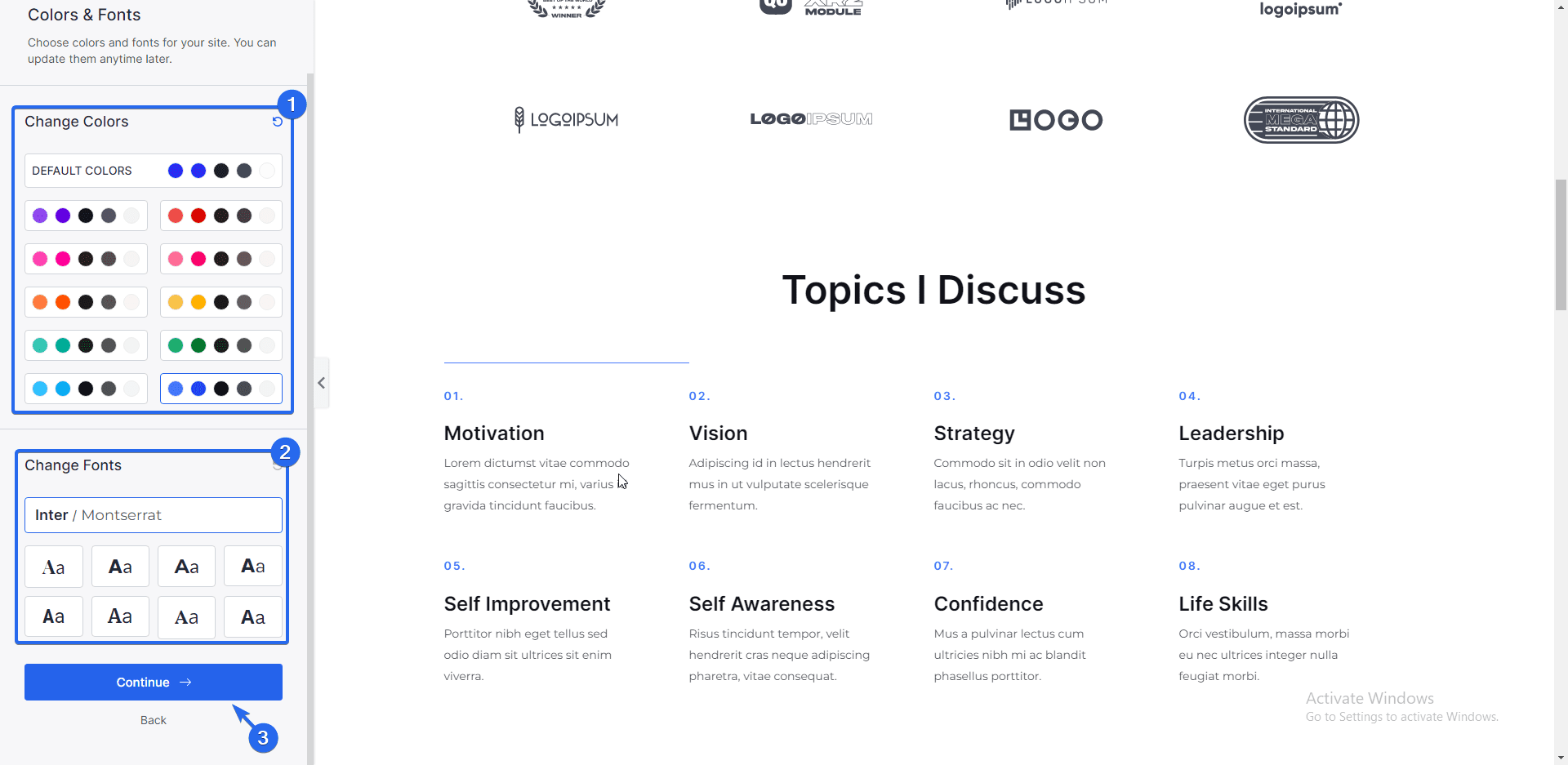
بعد ذلك ، يمكنك تغيير ألوان النسق من لوحة "تغيير الألوان". اختر اللون الذي يتماشى مع لون علامتك التجارية. يمكنك أيضًا تغيير خط السمة من قسم "تغيير الخطوط".

أي تغيير تقوم به سينعكس على صفحة معاينة القالب. عند الانتهاء ، انقر فوق الزر " متابعة ".
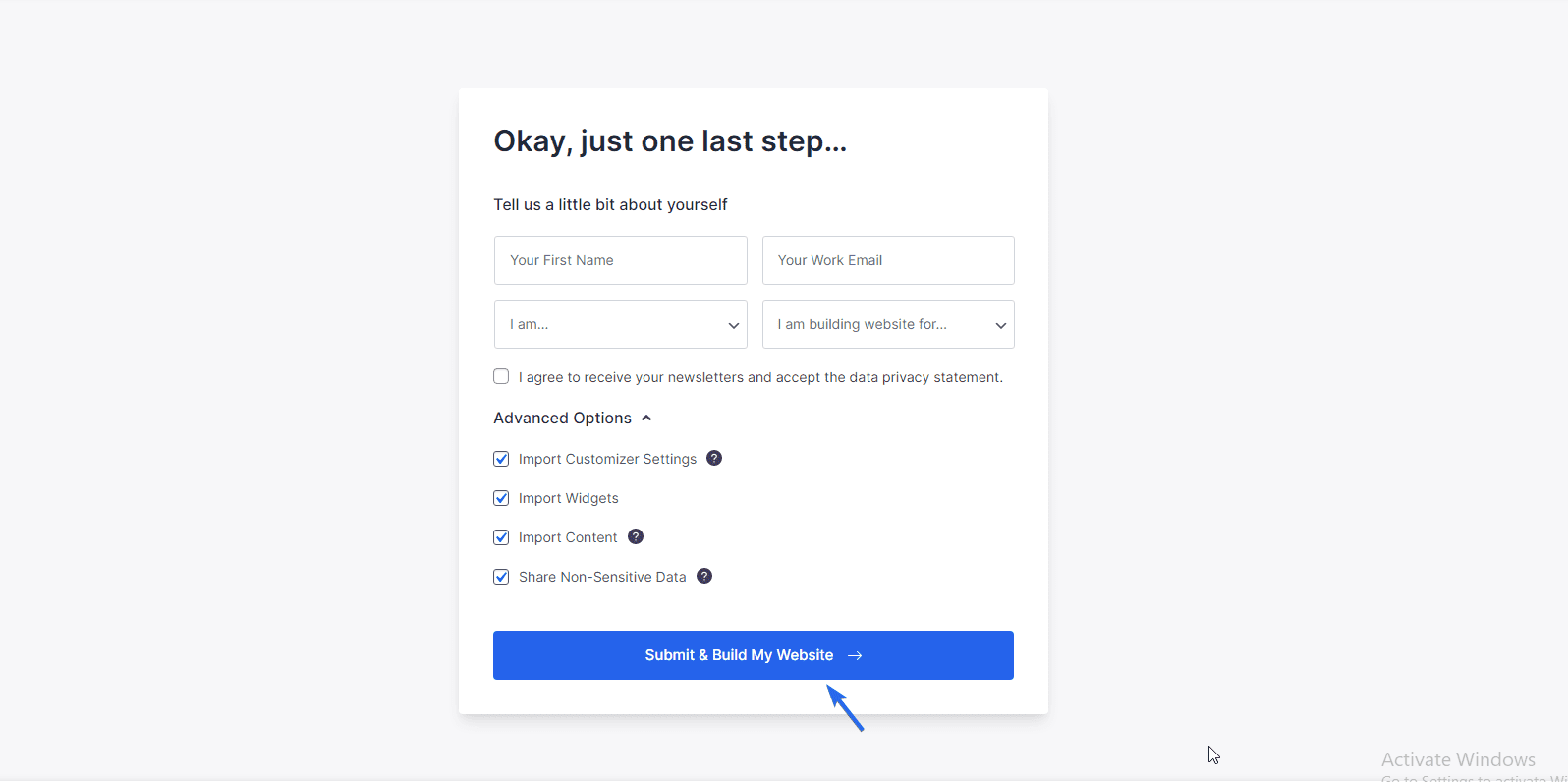
في الصفحة التالية ، يوجد خيار لإدخال المعلومات الأساسية حول موقعك. يمكنك تخطي هذه الخطوة والنقر فوق إرسال وإنشاء موقع الويب الخاص بي .

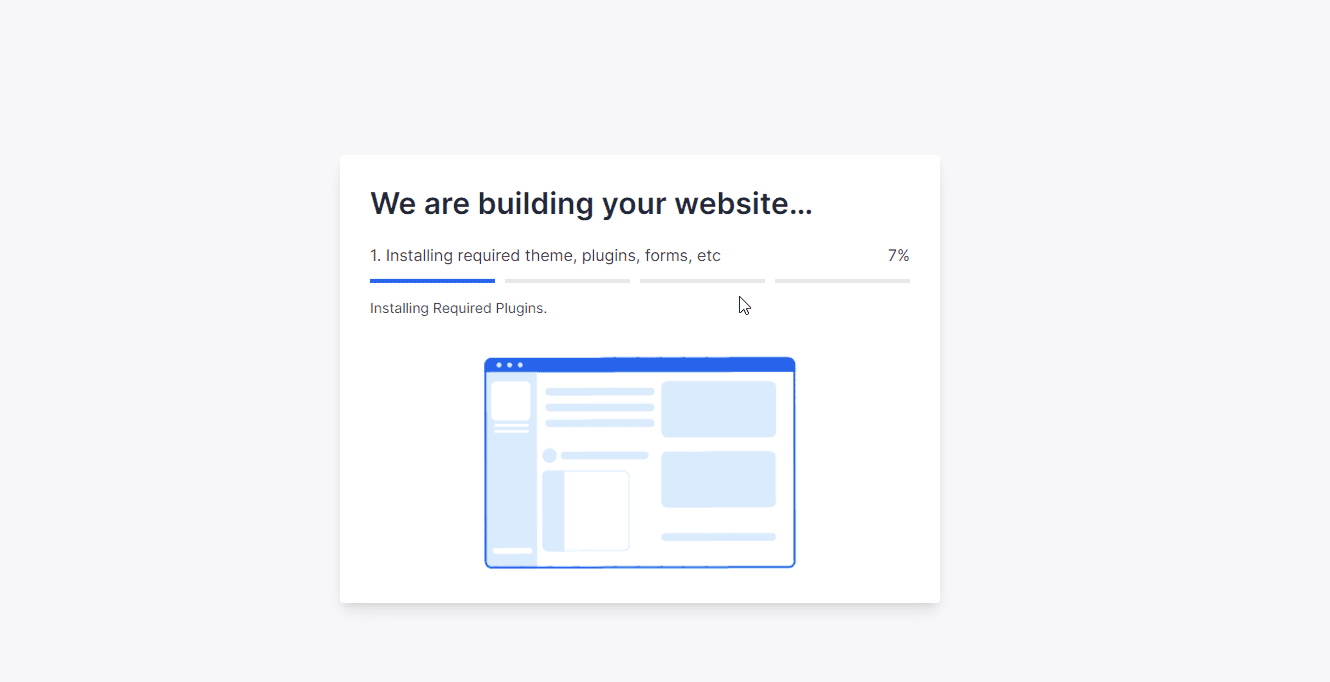
الآن سيبدأ موقعك في استيراد القالب. سيقوم التثبيت بتنزيل جميع الملفات والإضافات والصور الضرورية.

بعد اكتمال التثبيت ، سيتغير تخطيط موقعك. يمكنك النقر فوق عرض موقع الويب الخاص بك لمعرفة كيف يبدو.

من هنا ، تحتاج فقط إلى تحديث التفاصيل الموجودة في النموذج لتعكس هوية علامتك التجارية. في القسم التالي ، سنقوم بتخصيص المظهر وإضافة عناصر واجهة مستخدم أيضًا.

تخصيص المظهر الجديد الخاص بك
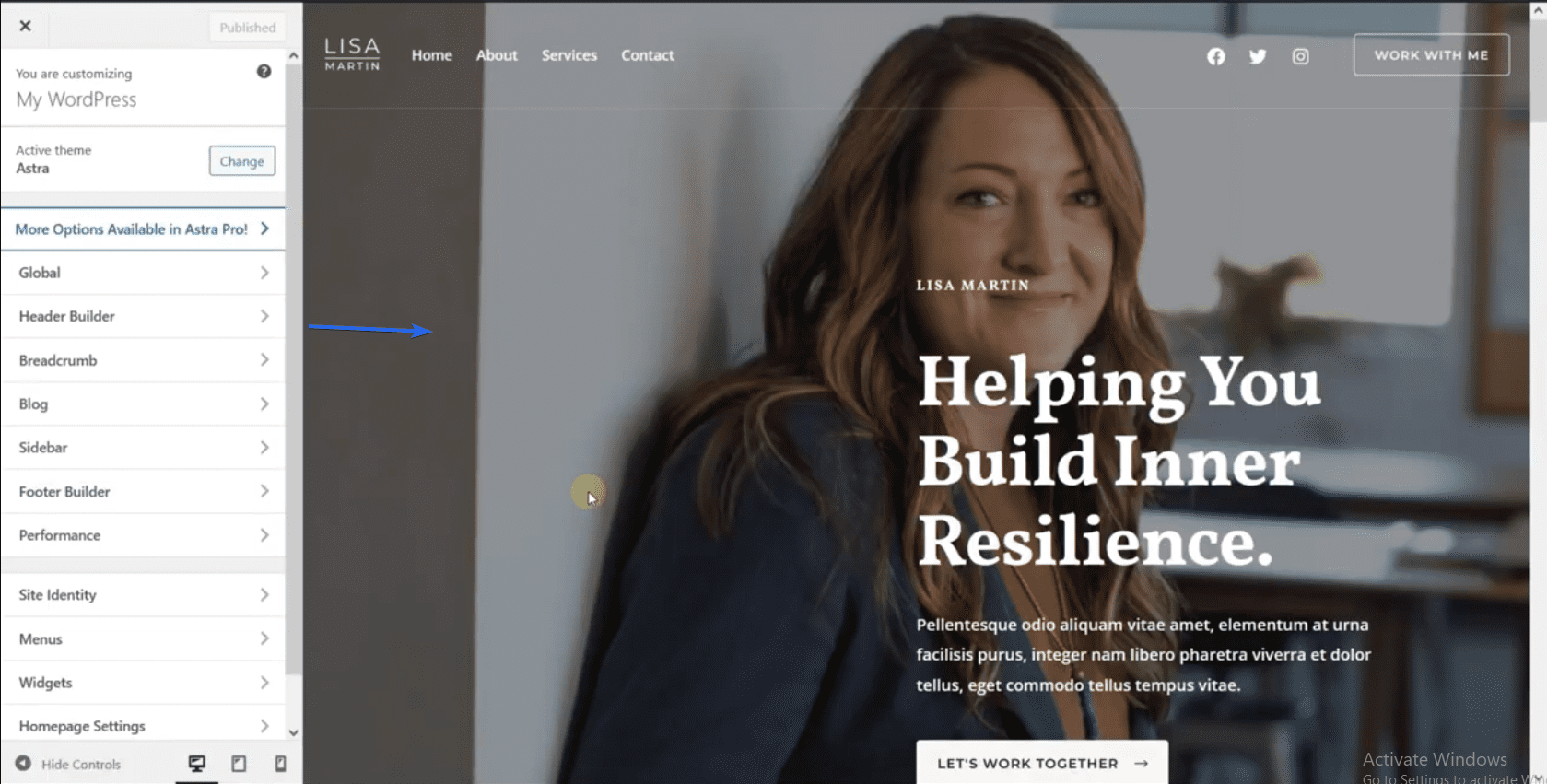
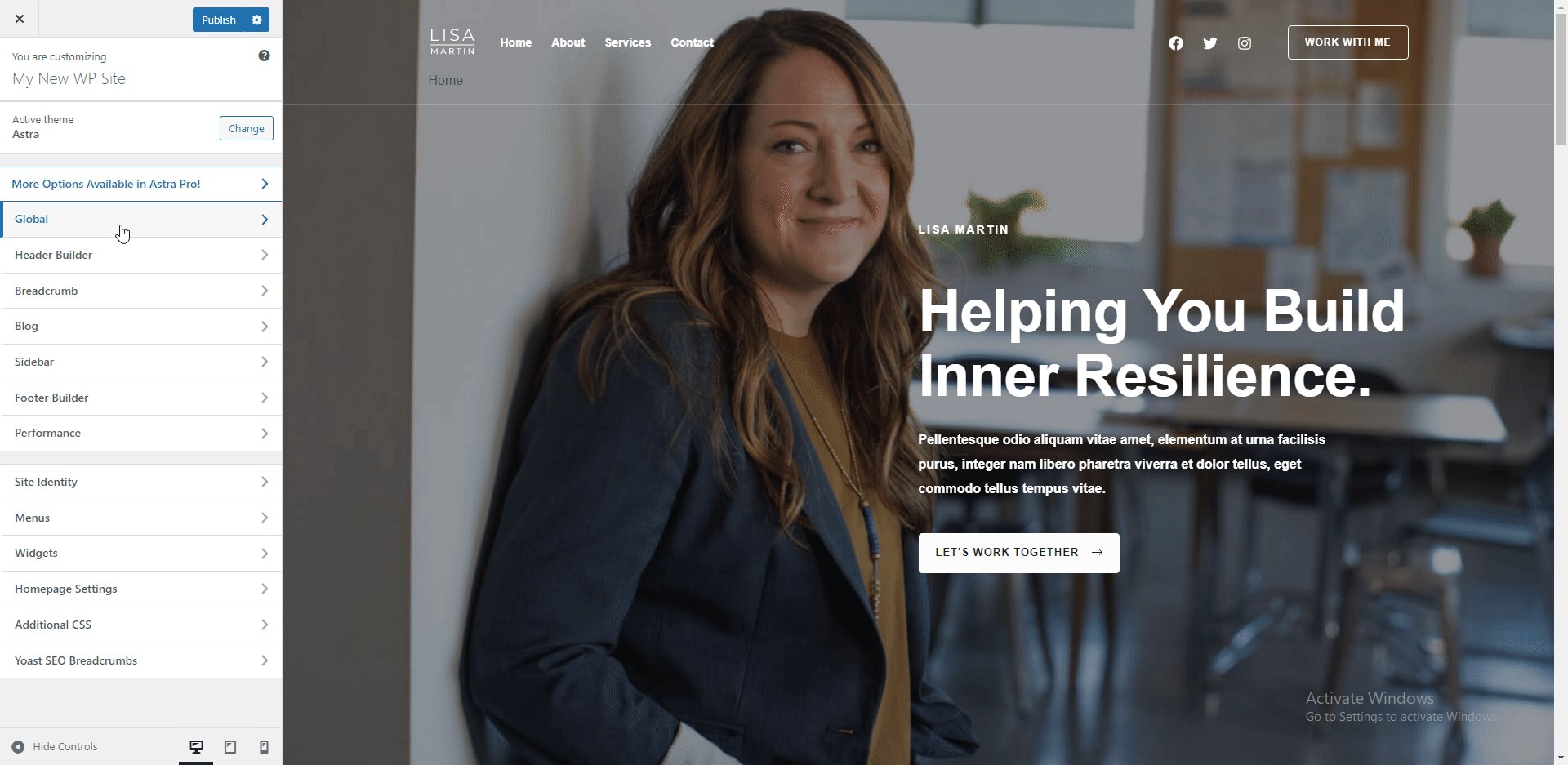
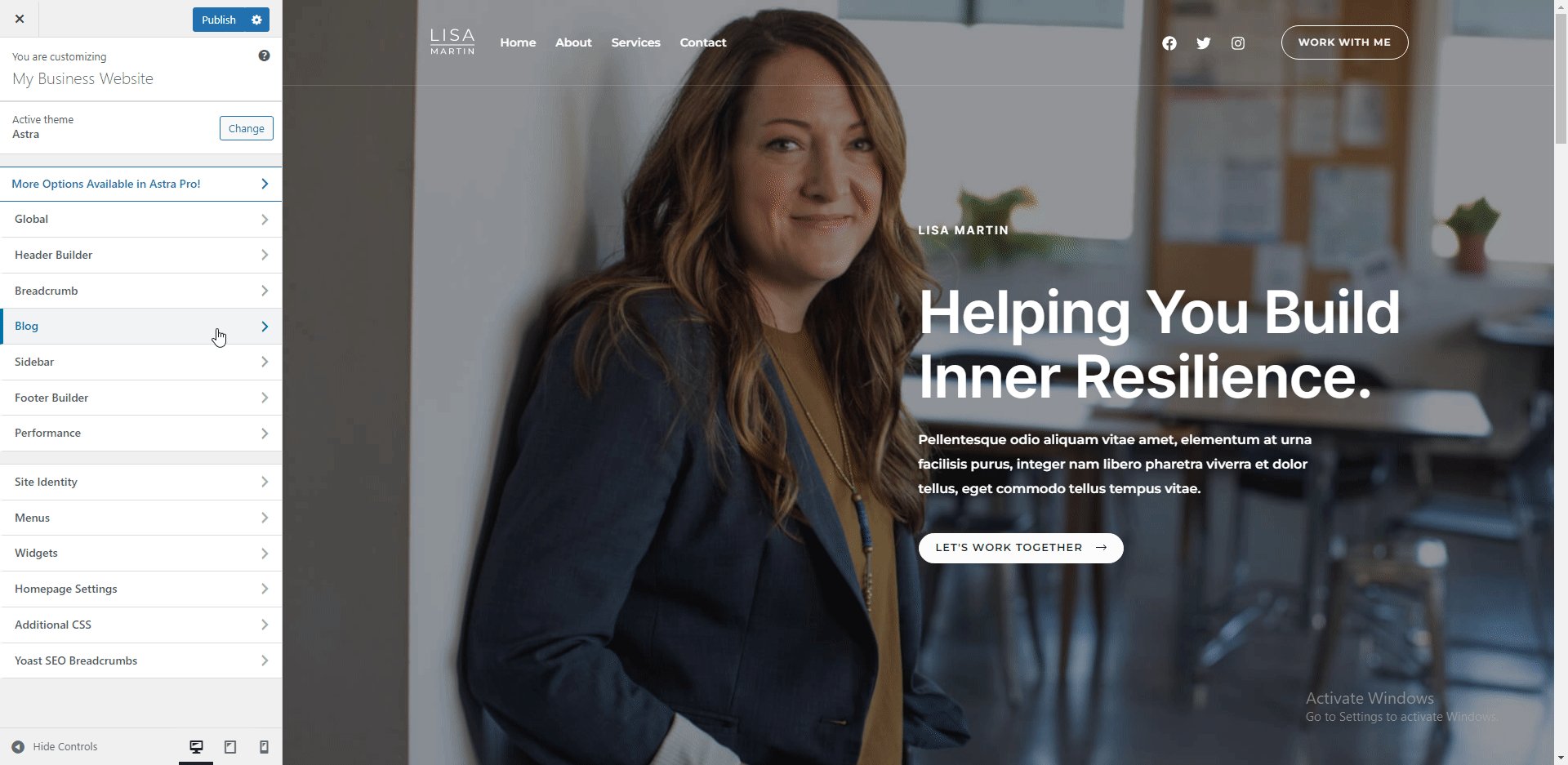
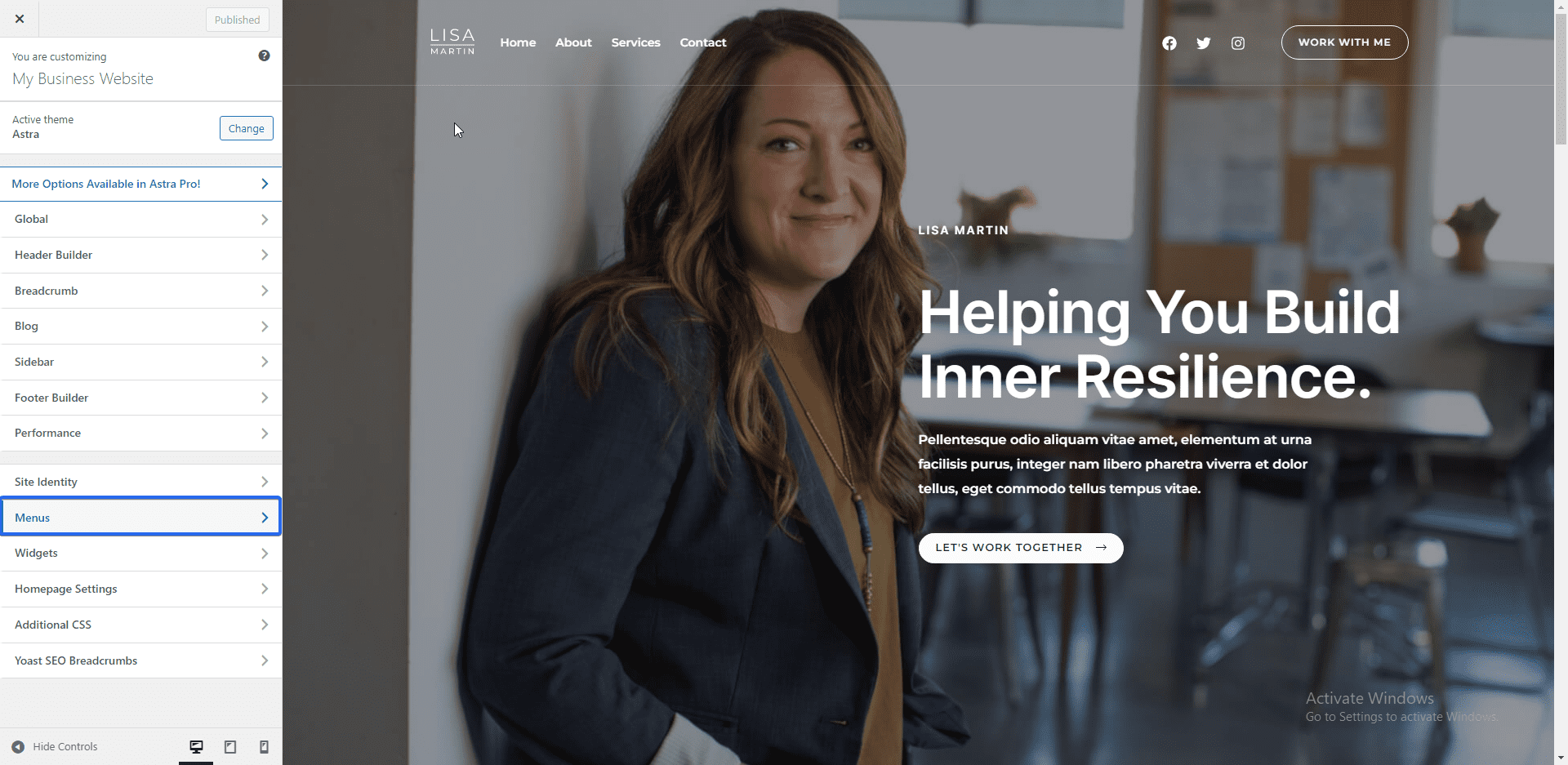
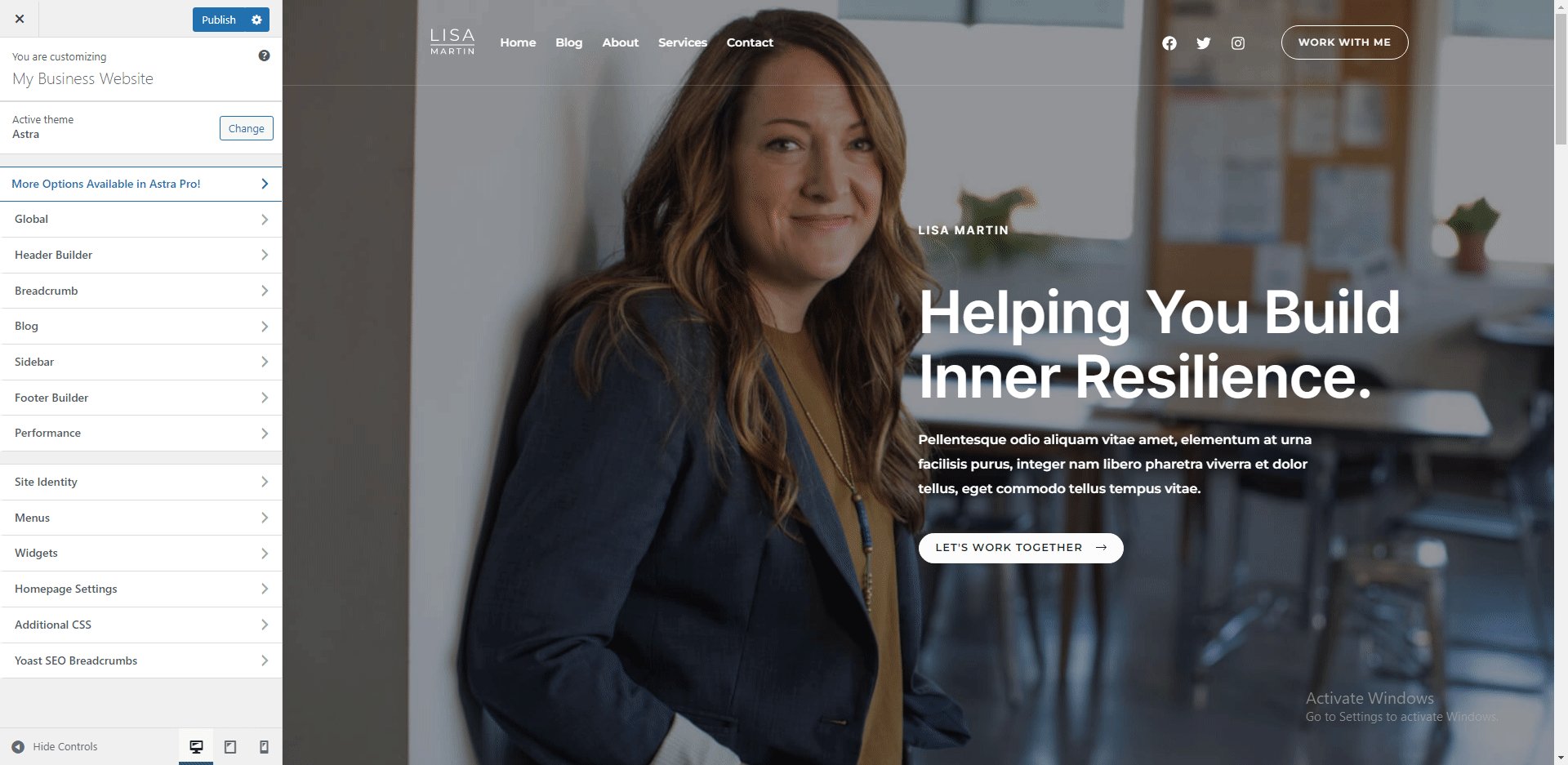
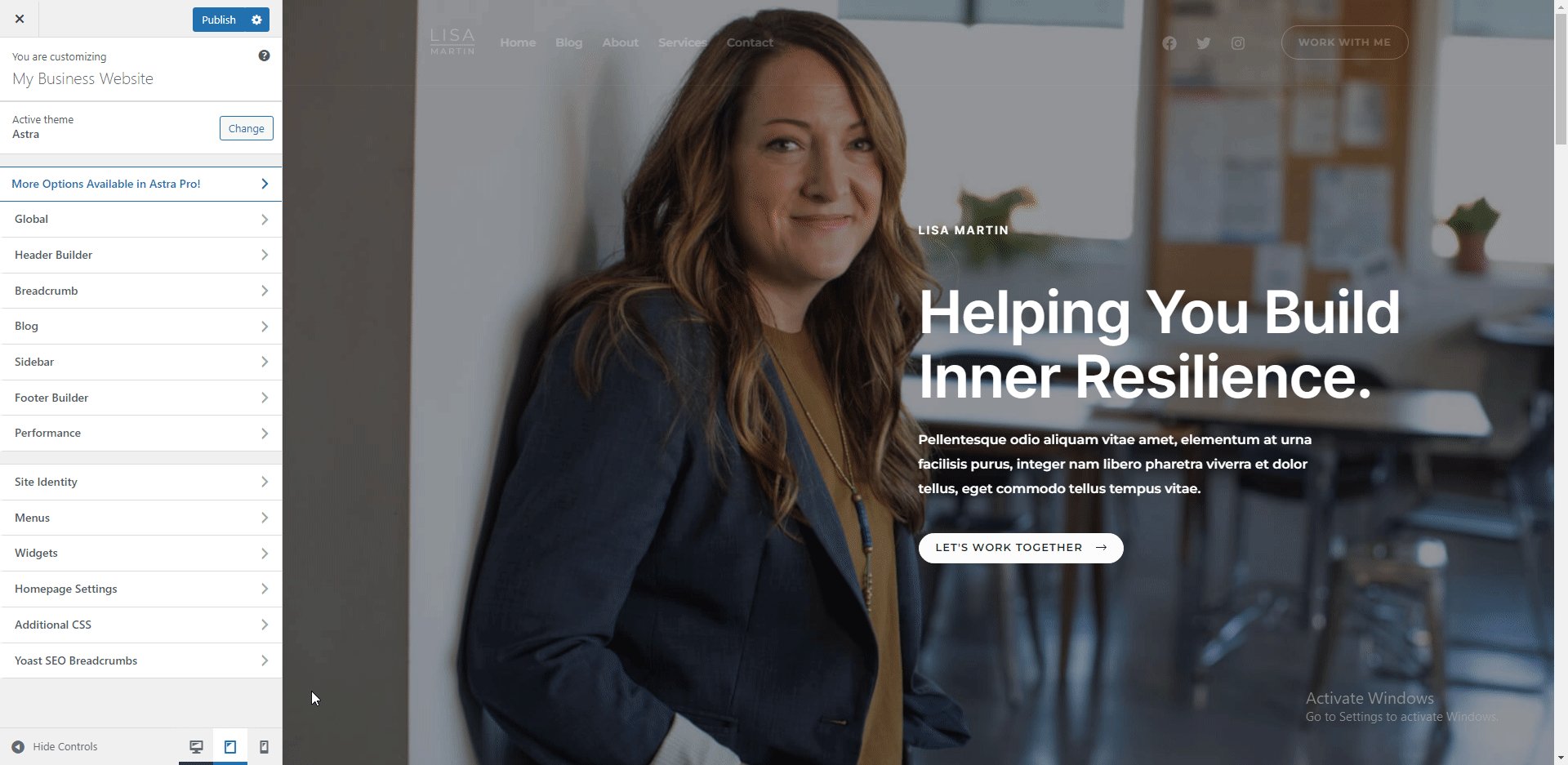
لنبدأ الآن في تخصيص السمة. للبدء ، انتقل إلى المظهر >> تخصيص .

هذا هو المكان الذي سنخصص فيه الموضوع بالكامل. يمكنك رؤية التغييرات في المعاينة على الجانب الأيمن من الصفحة.

سيتم إجراء التغييرات التي تجريها هنا على المستوى العالمي. هذا يعني أن أي تغيير تقوم به سيظهر على موقعك بالكامل.

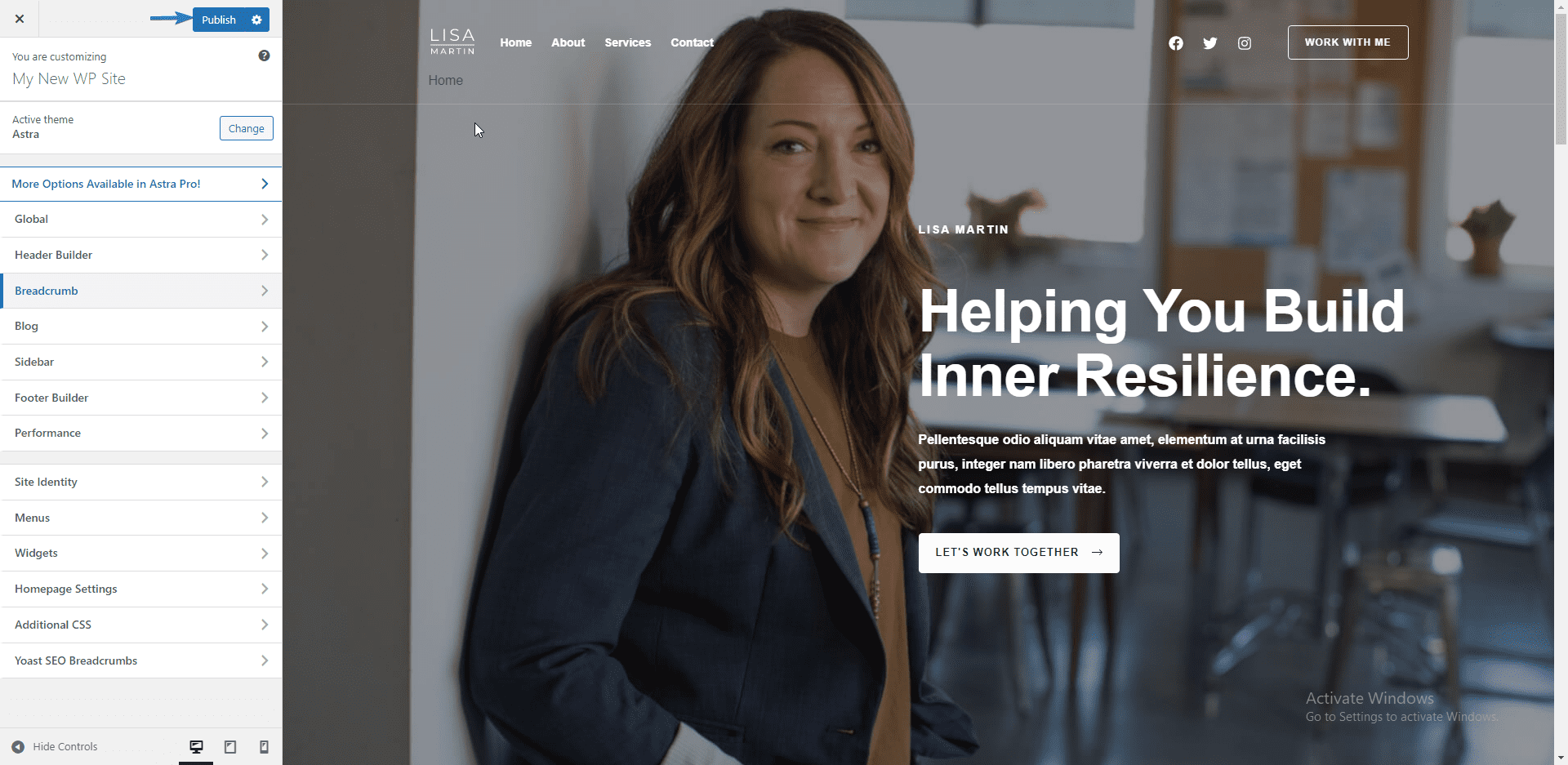
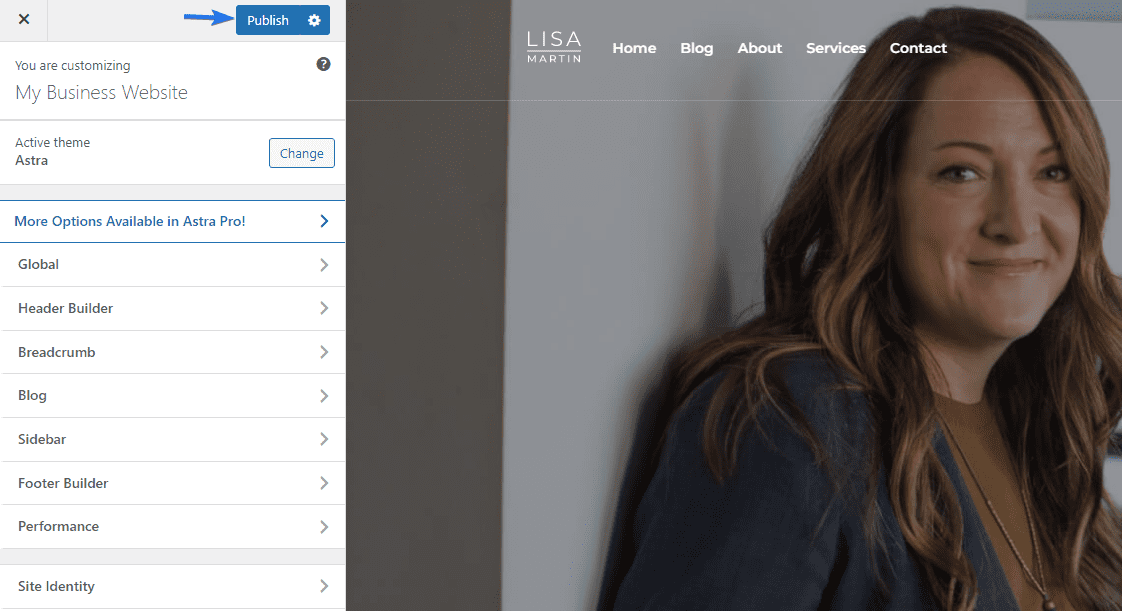
بعد إجراء أي تغييرات ، ستحتاج إلى النقر فوق الزر " نشر " لتحديث موقعك بالتغييرات الجديدة. سيوضح هذا القسم كيفية تخصيص أجزاء مهمة من موقع الويب الخاص بك.
إعدادات الموقع العامة
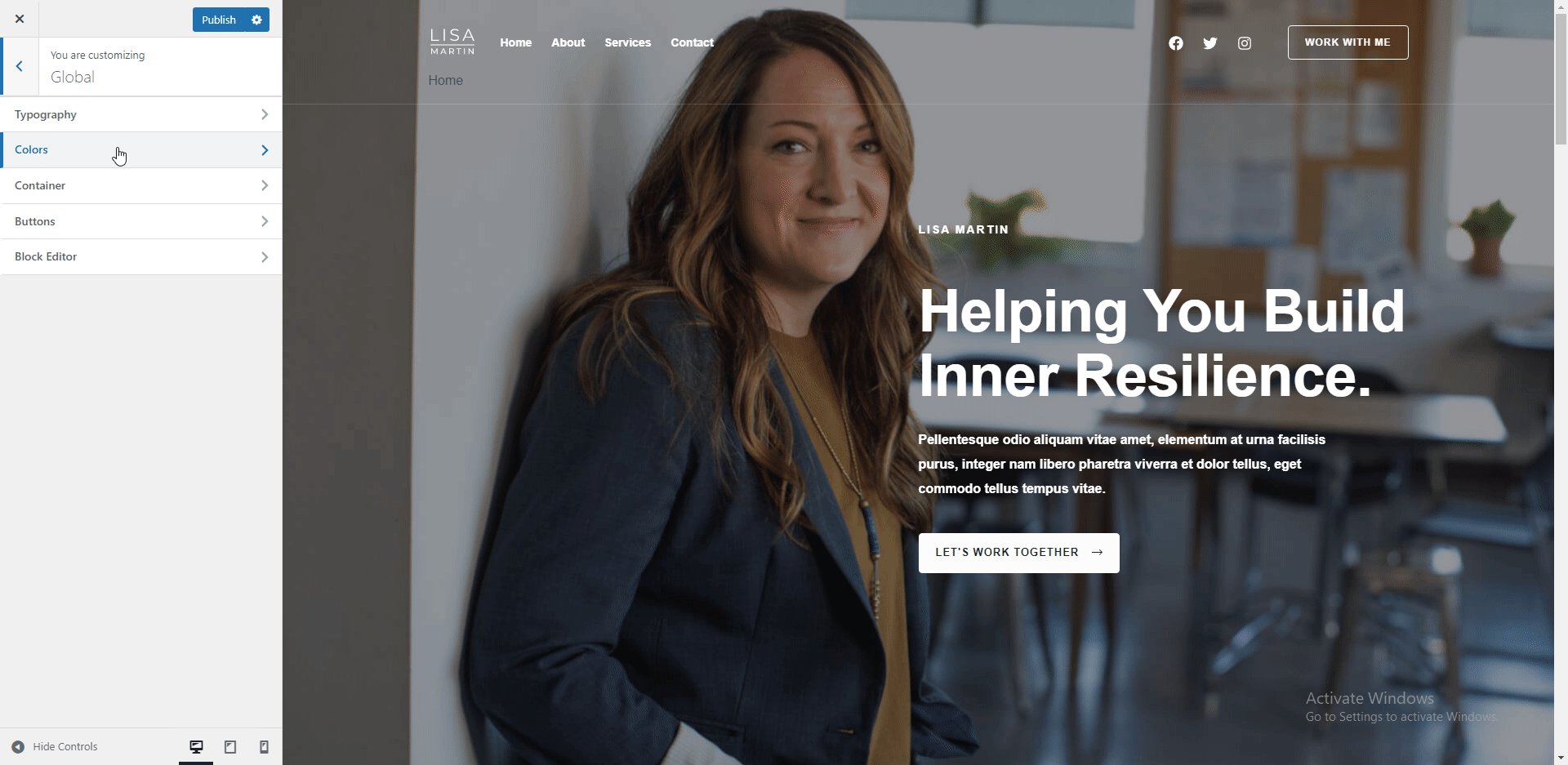
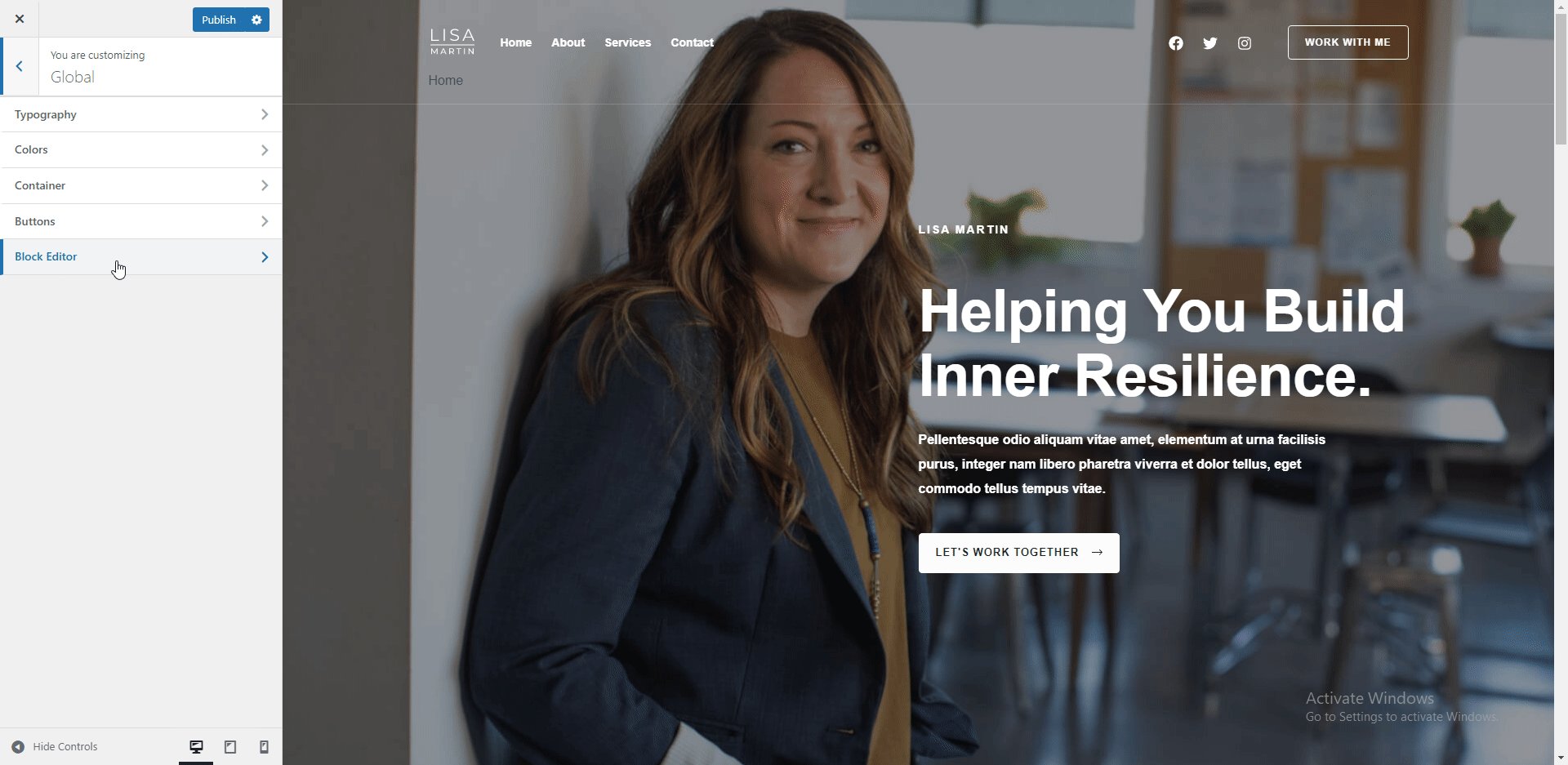
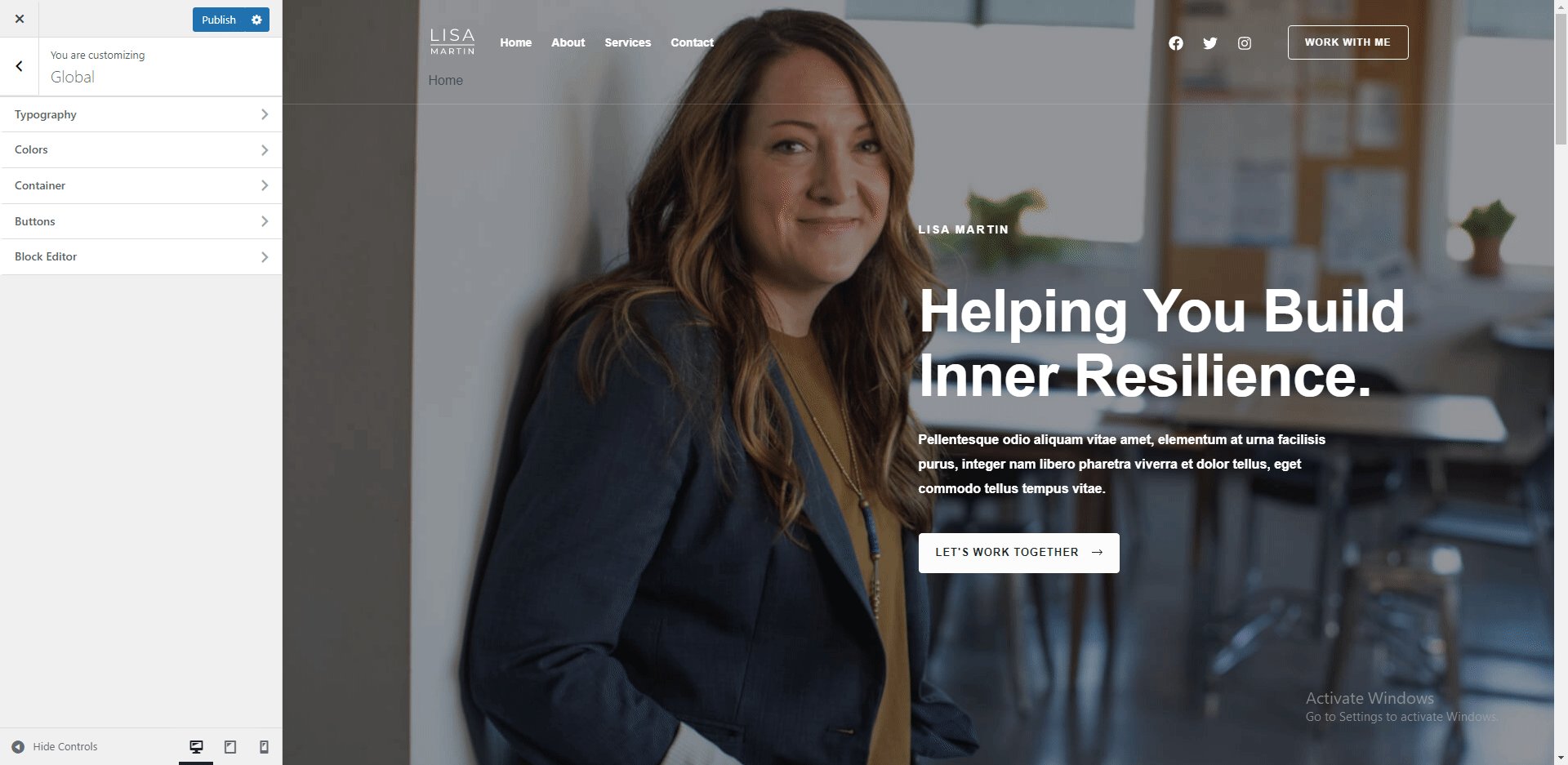
أولاً ، دعنا ننتقل إلى الإعداد العالمي. هنا لديك خمسة خيارات: الطباعة والألوان والحاوية والأزرار ومحرر الكتلة.

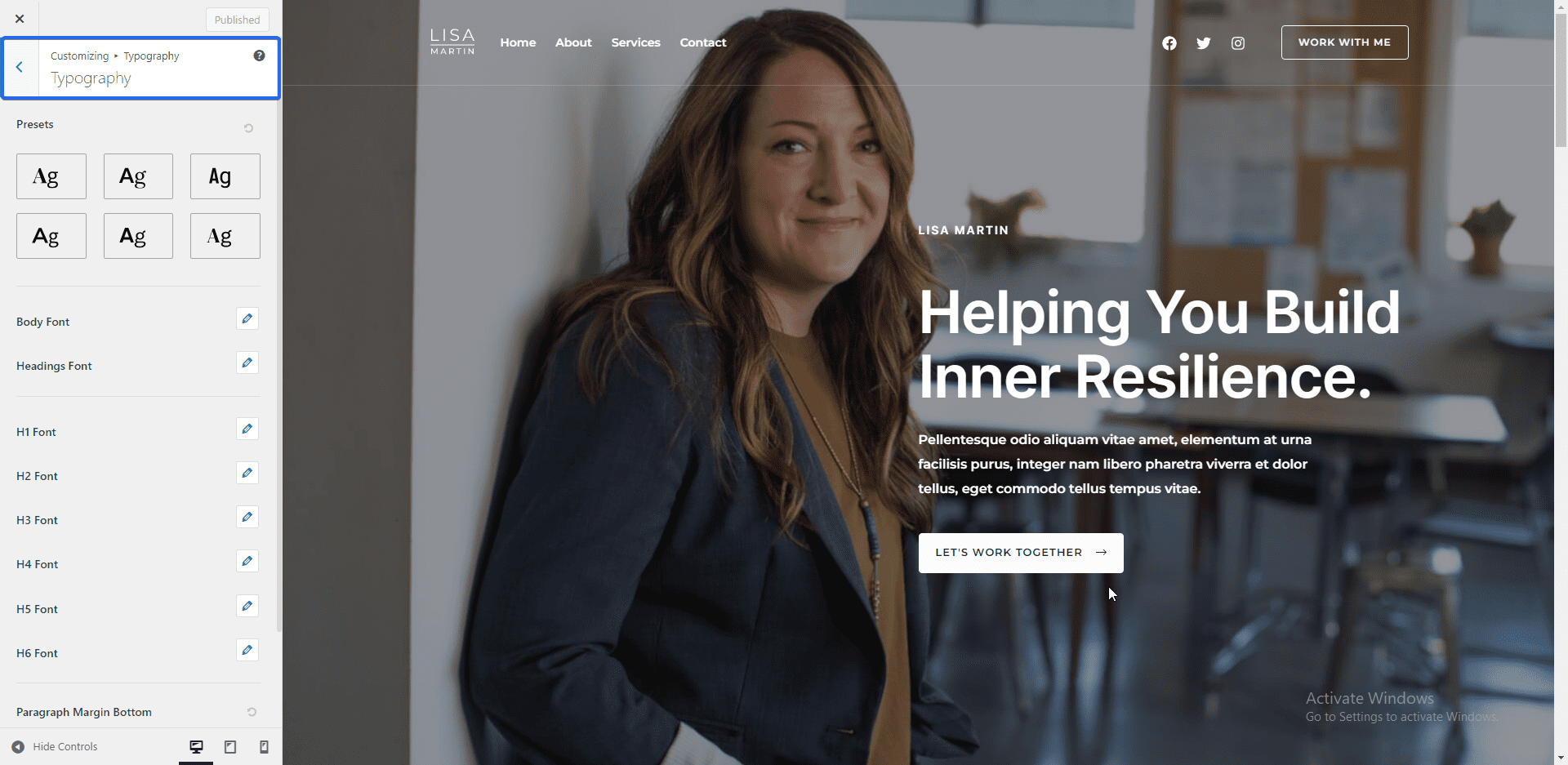
في قائمة "الطباعة" ، يمكنك تغيير الخطوط والنصوص على موقع الويب الخاص بك. يمكنك أيضًا تغيير الإعداد المسبق وخط العنوان من هنا.

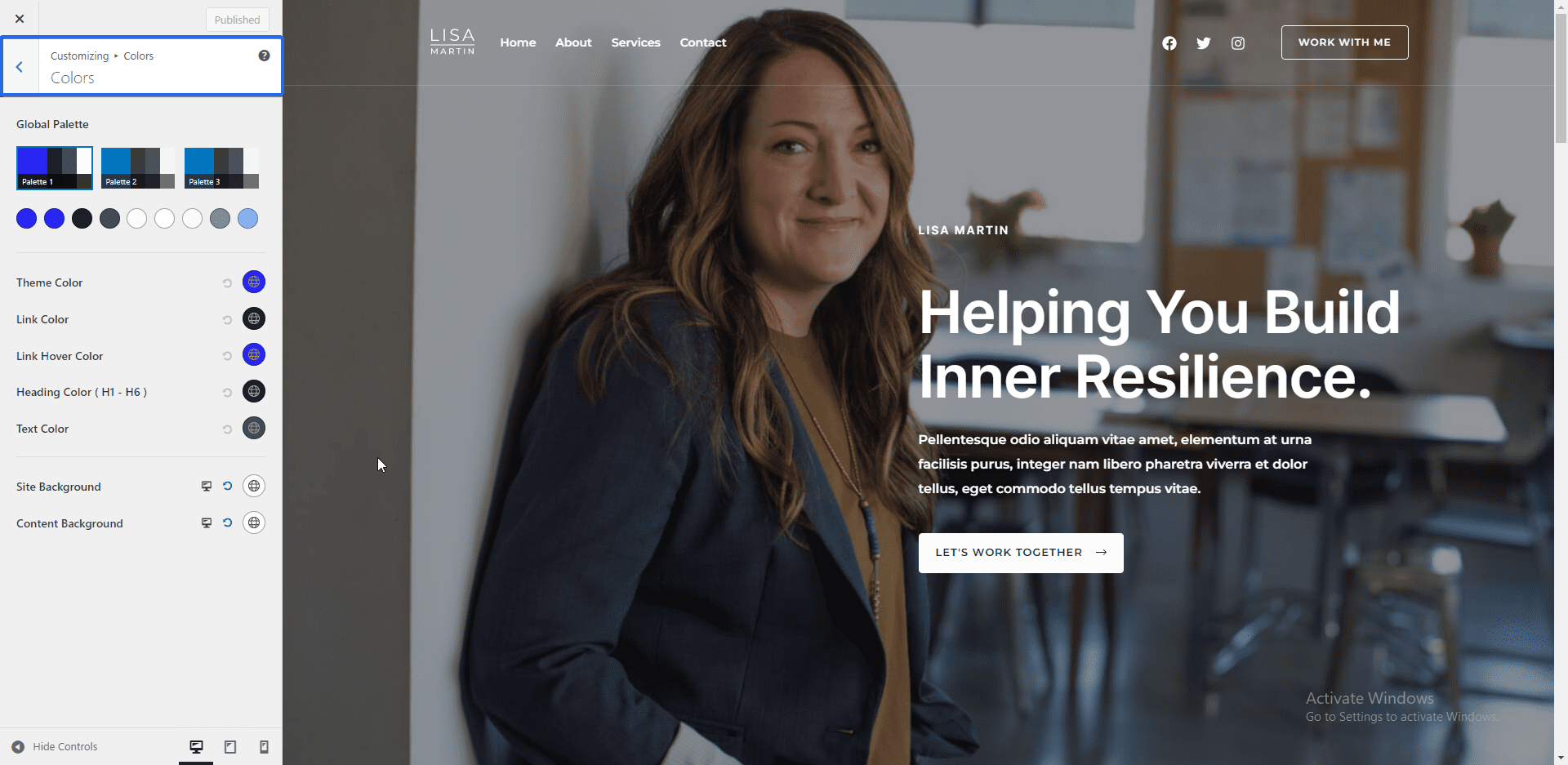
تتيح لك قائمة إعدادات "الألوان" تغيير ألوان العناصر الموجودة على موقعك. على سبيل المثال ، يمكنك تغيير ألوان الروابط أو العناوين أو خلفية موقعك. يمكنك أيضًا تغيير لون المظهر من هذه اللوحة.

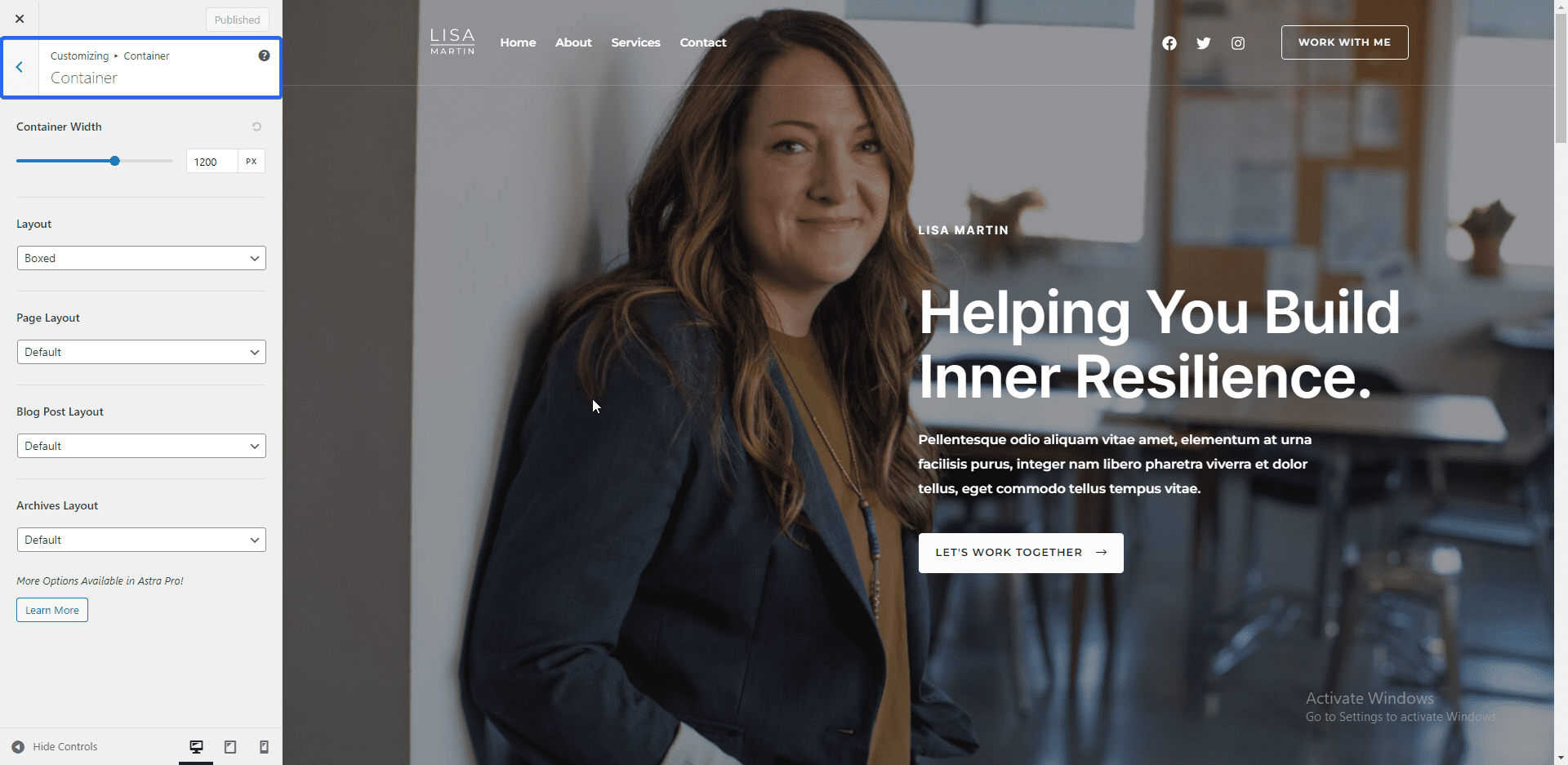
ثم لدينا إعدادات "الحاوية". هنا يمكنك تكوين تخطيط الموقع. لكن من الأفضل ترك هذه الإعدادات مضبوطة على القيمة الافتراضية.

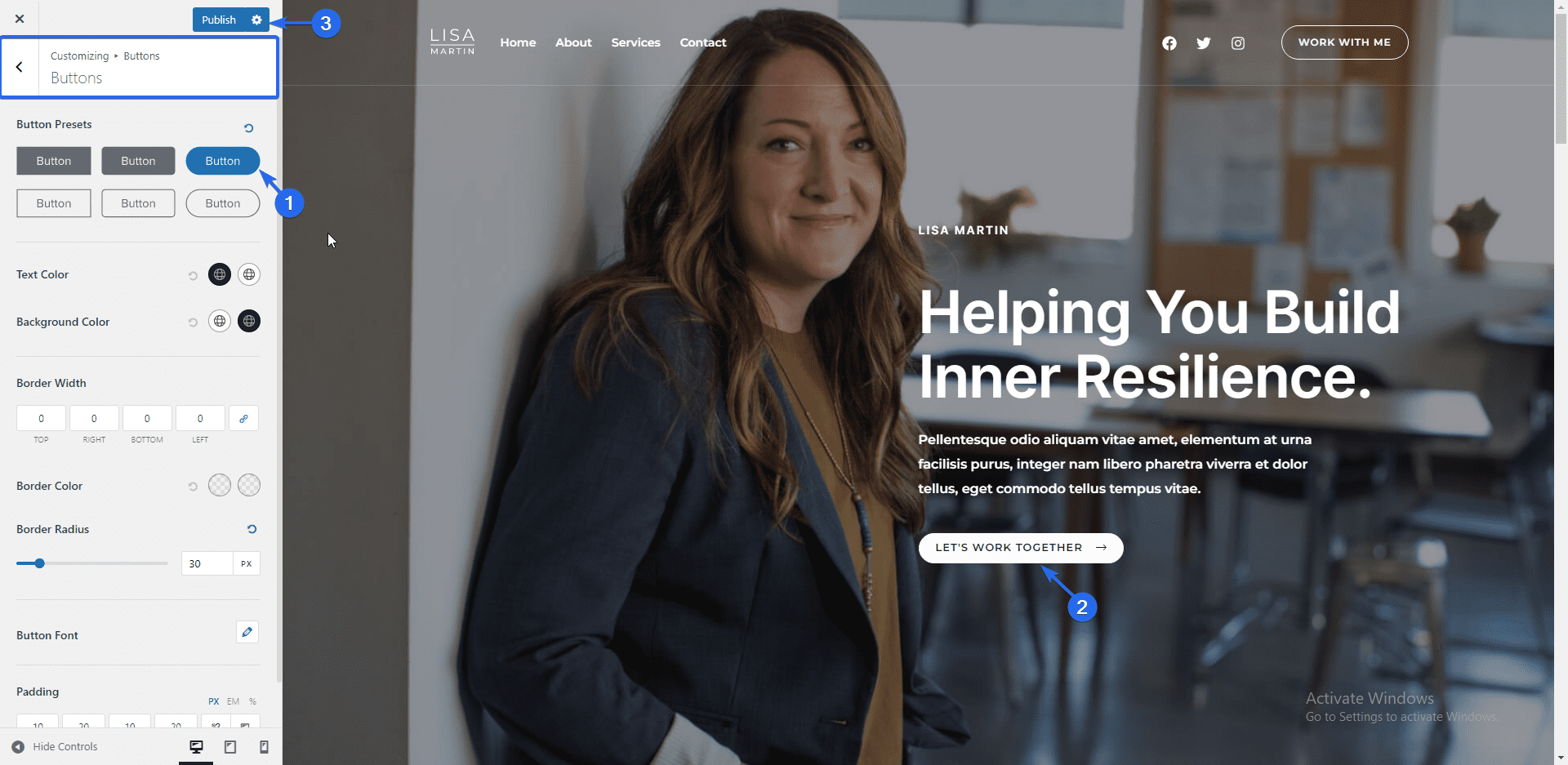
في علامة التبويب "الأزرار" ، يمكنك تغيير الإعدادات المسبقة للأزرار. يمكنك أيضًا تغيير لون النص ولون الخلفية لأزرار السمات الخاصة بك من هنا.

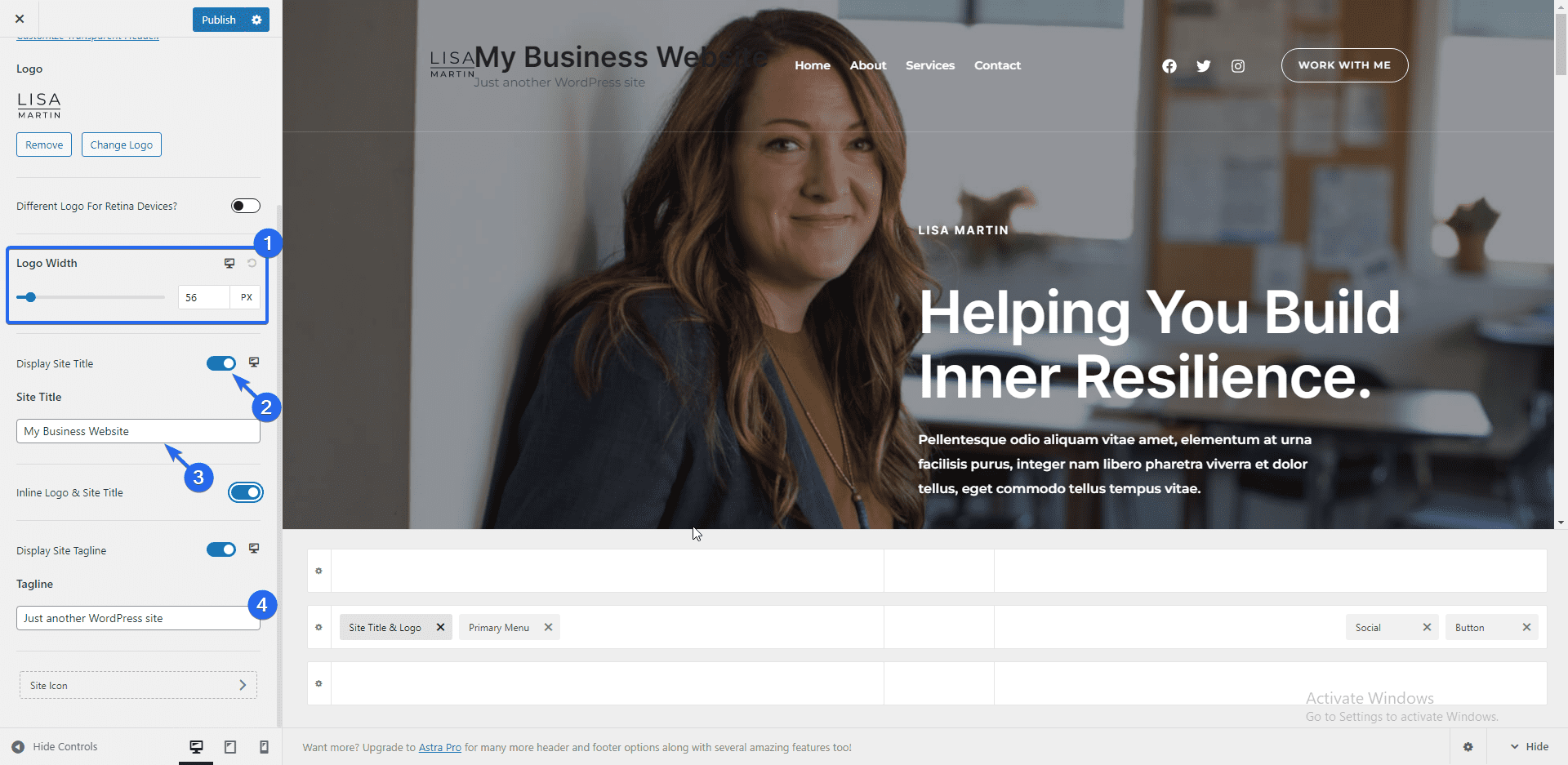
إضافة شعار الموقع
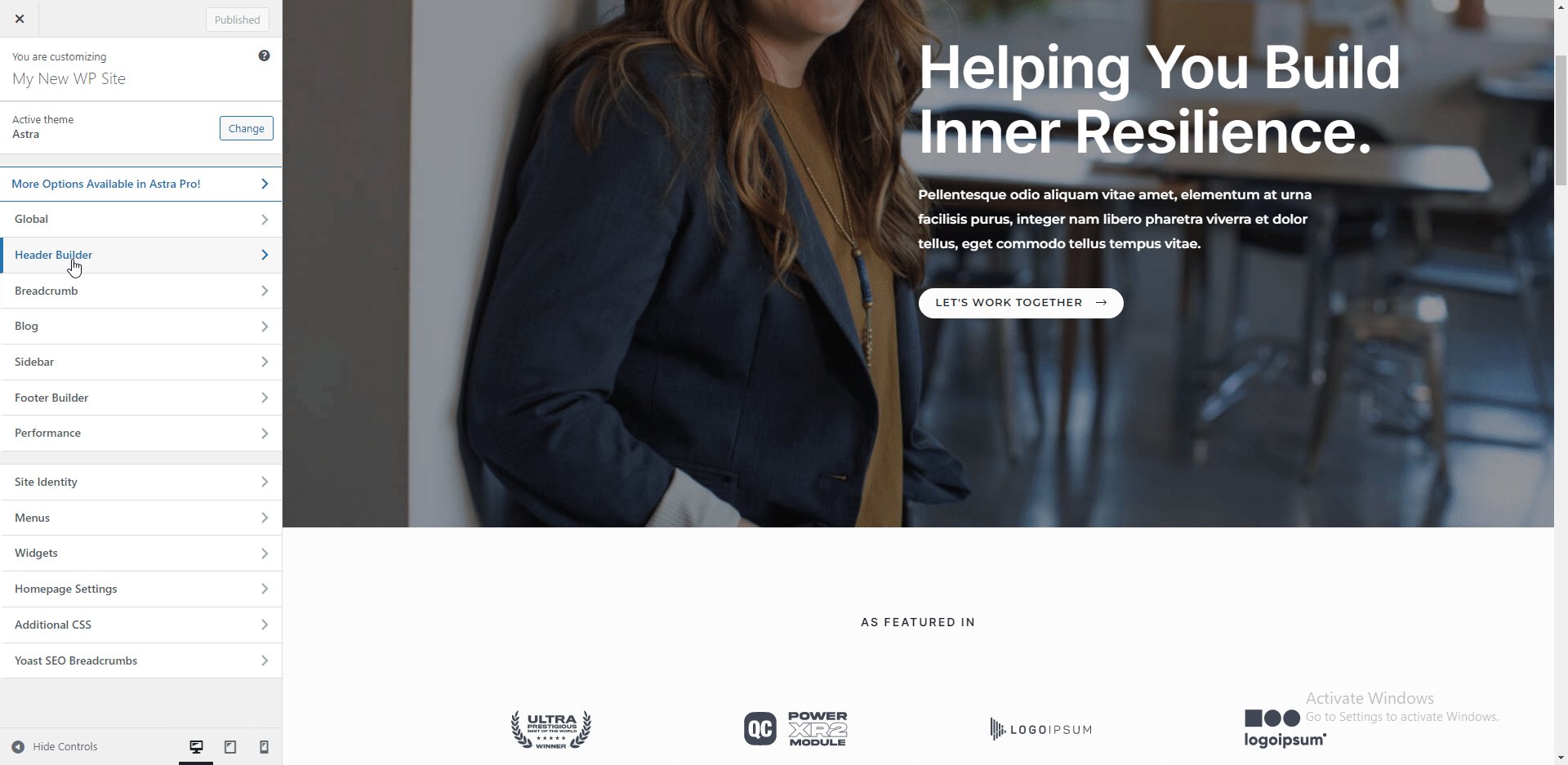
لتحميل شعار علامتك التجارية ، انقر فوق قائمة Header Builder . بدلاً من ذلك ، يمكنك النقر فوق Site Identity للوصول إلى هذه الصفحة. بعد ذلك ، انقر فوق عنوان الموقع والشعار .

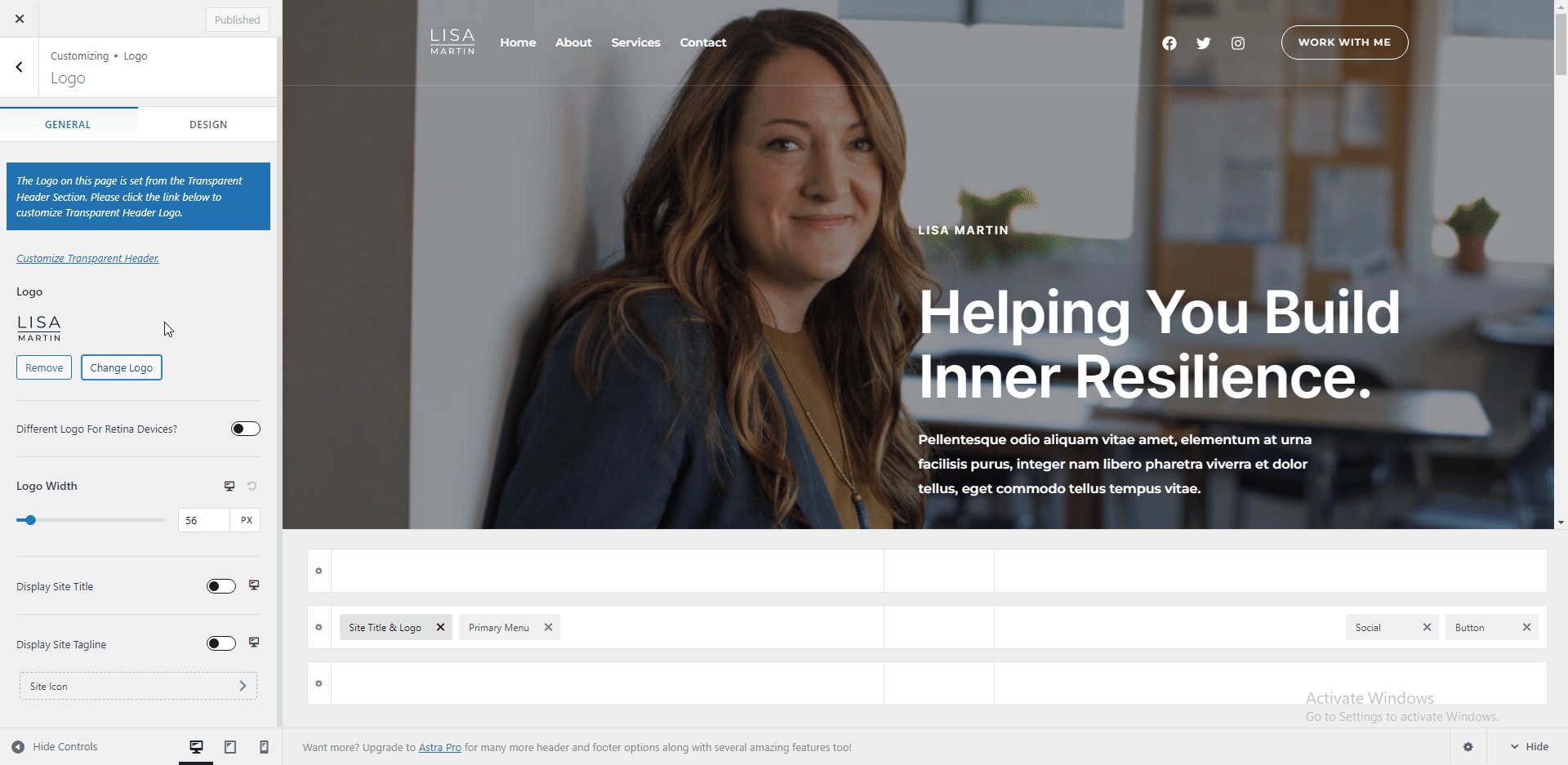
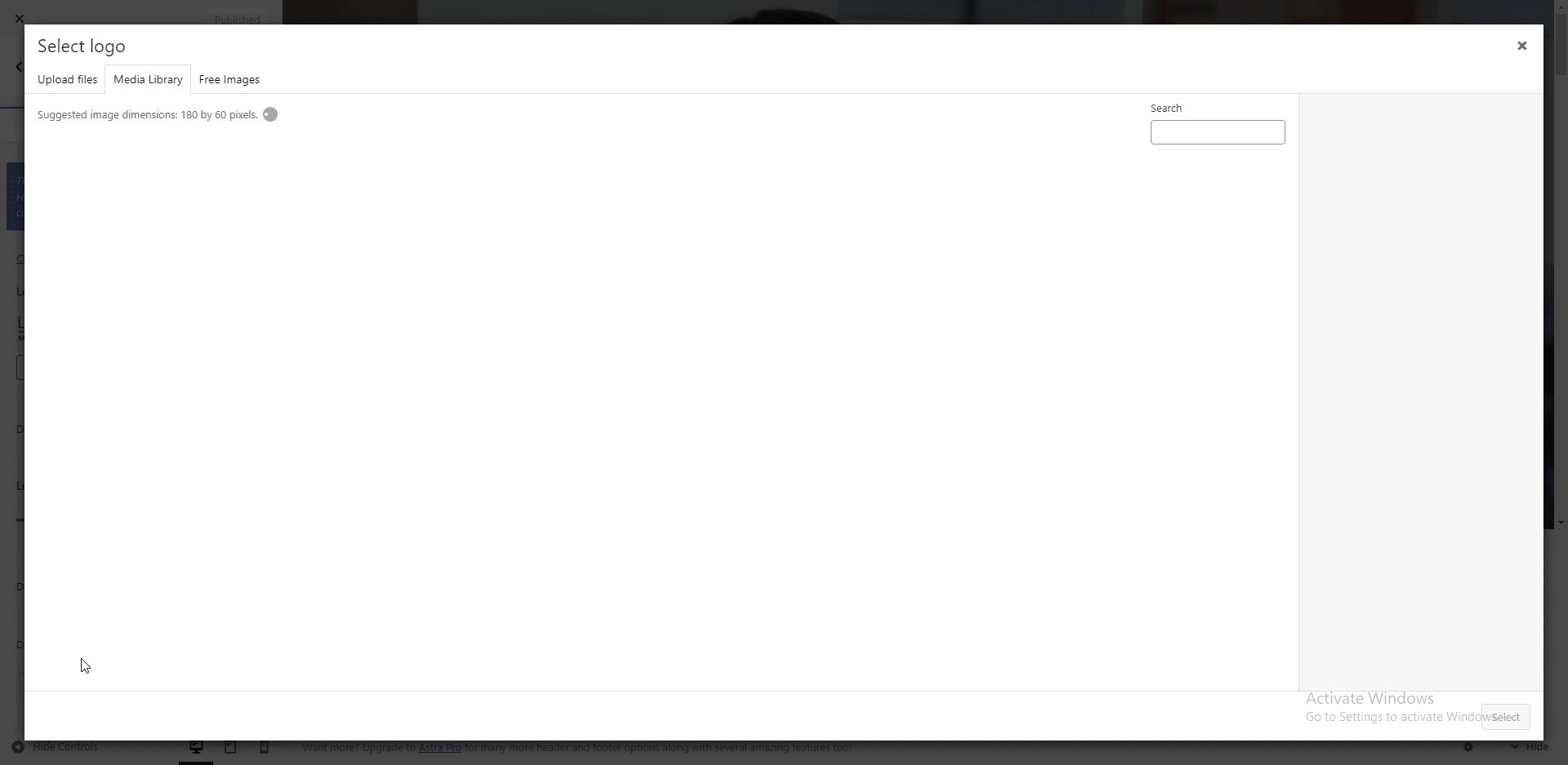
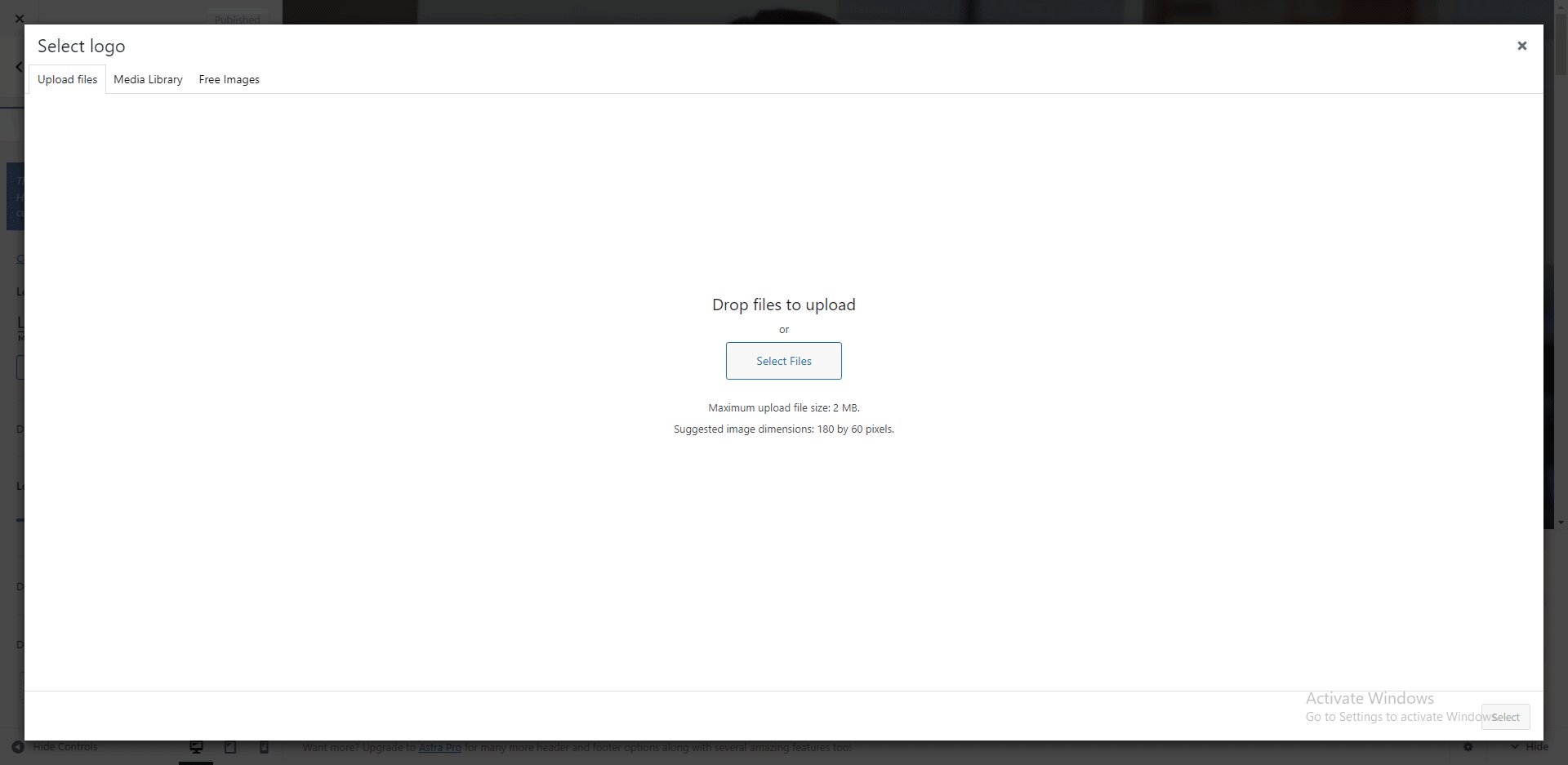
هنا يمكنك إضافة شعار عملك. لتغيير شعار موقعك ، انقر فوق الزر " تغيير الشعار " وقم بتحميل صورة شعارك.
يمكنك ضبط العرض لزيادة حجم الشعار. إذا لم يكن لديك شعار لموقع الويب الخاص بشركتك ، فيمكنك استخدام عنوان الموقع وميزة سطر الوصف لإظهار اسم عملك.

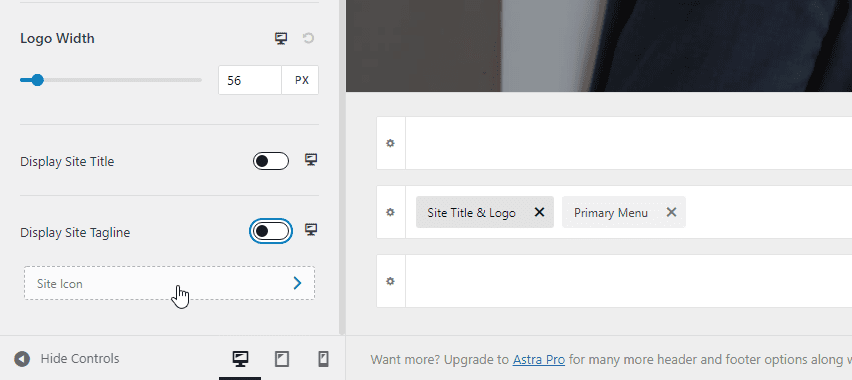
بعد ذلك ، انقر على زر أيقونة الموقع لإضافة رمزك المفضل.

الأيقونة المفضلة هي هذه الأيقونة الصغيرة التي تظهر بالقرب من عنوان موقع الويب الخاص بك في علامة تبويب المتصفح.

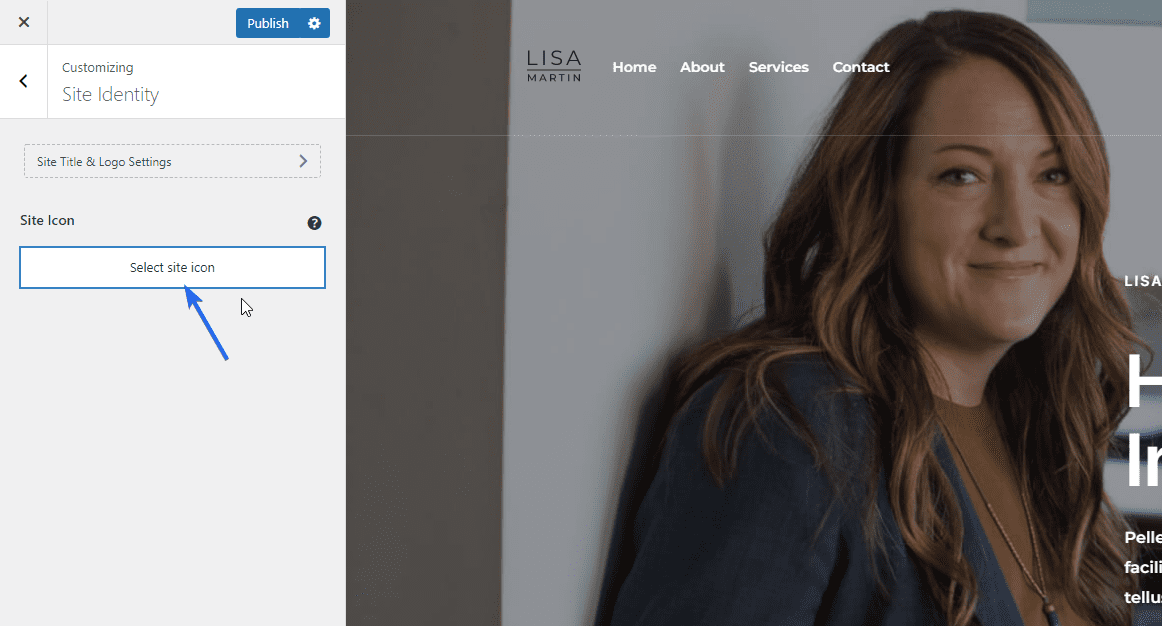
لإضافة الأيقونة المفضلة الخاصة بك ، انقر فوق تحديد رمز الموقع وقم بتحميل الرمز بنفس الطريقة التي فعلت بها مع الشعار. يمكنك تخطي هذا الإعداد إذا لم يكن لديك صورة الأيقونة المفضلة.

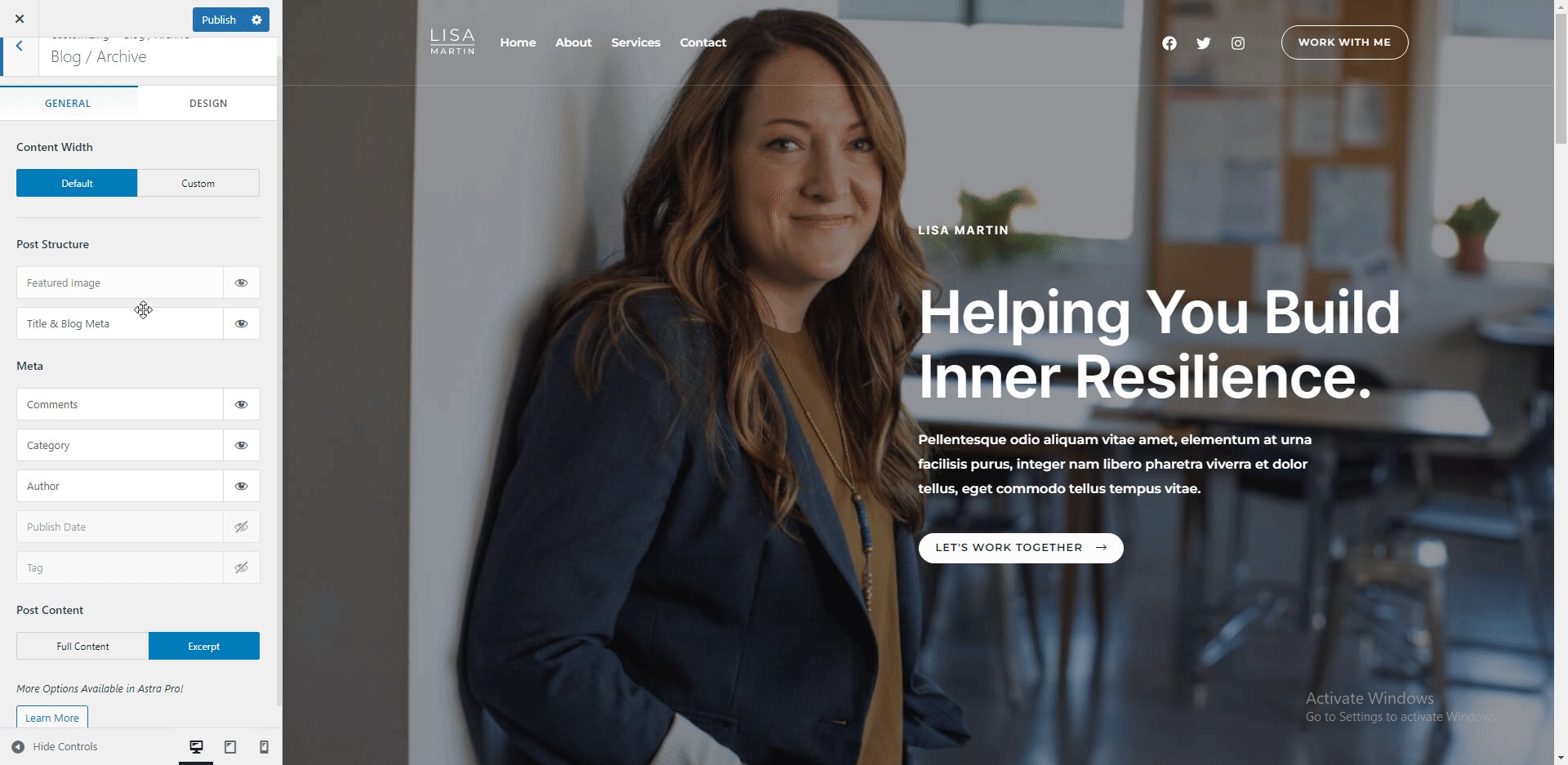
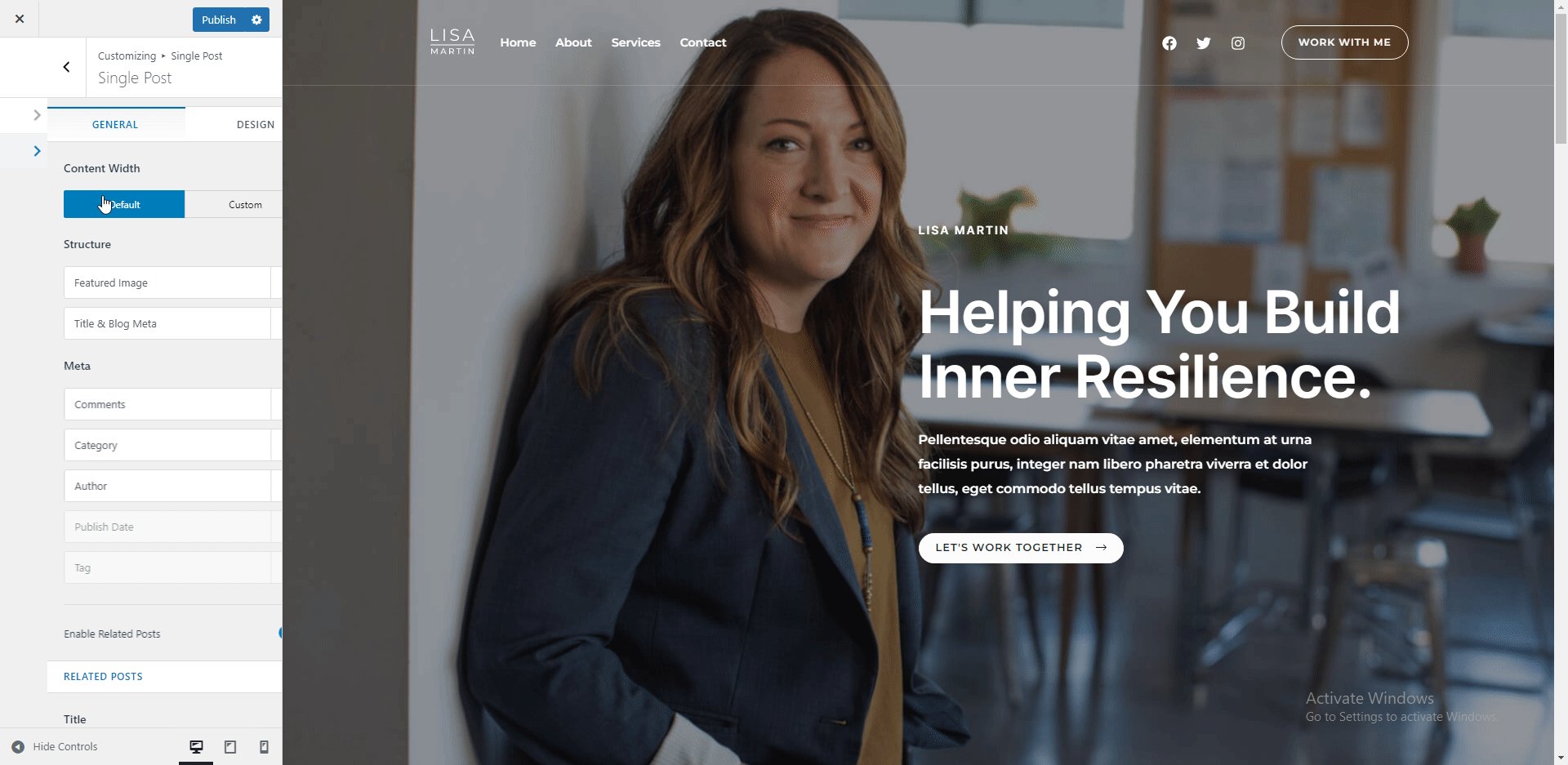
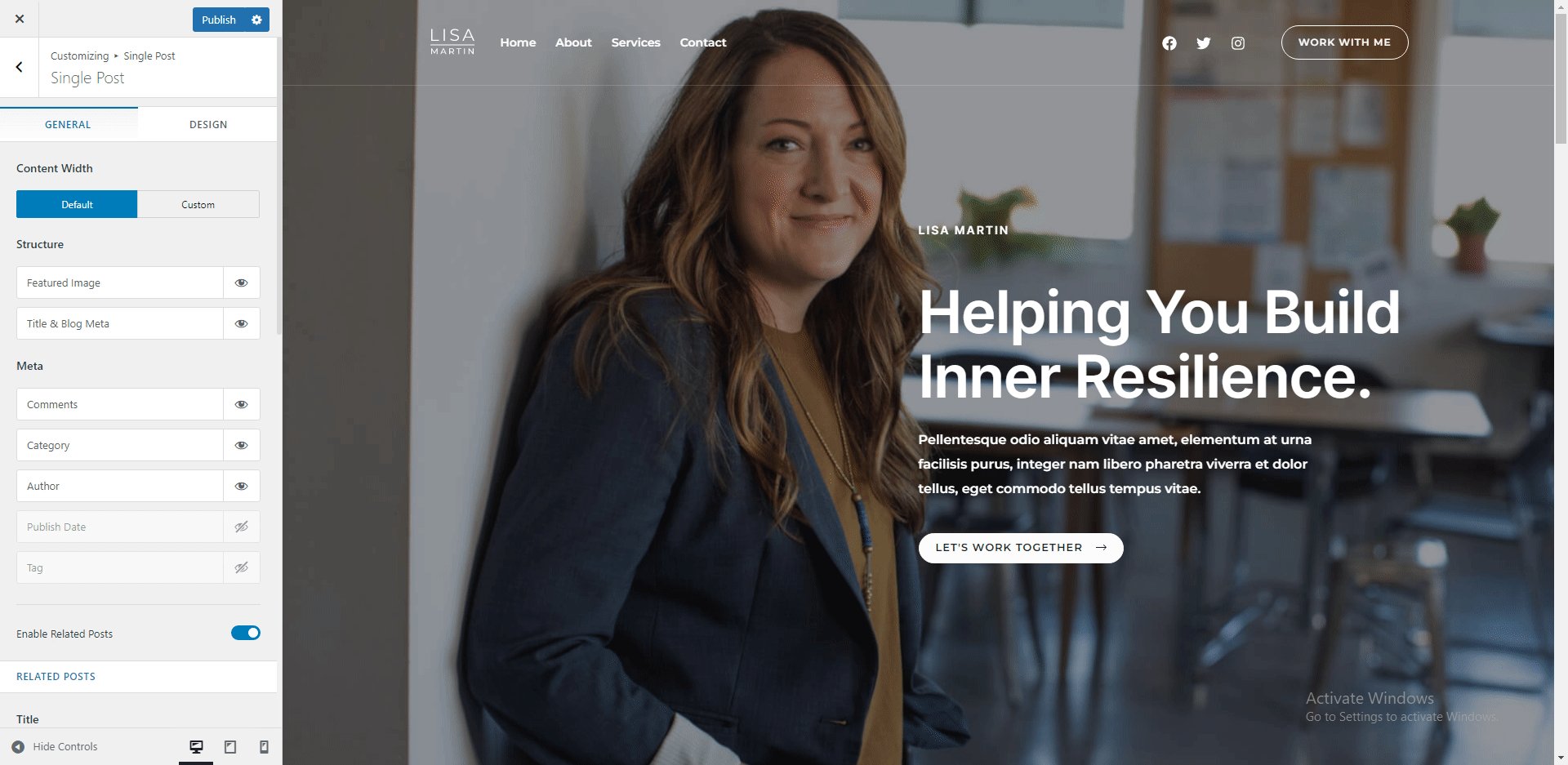
إعدادات بلوق
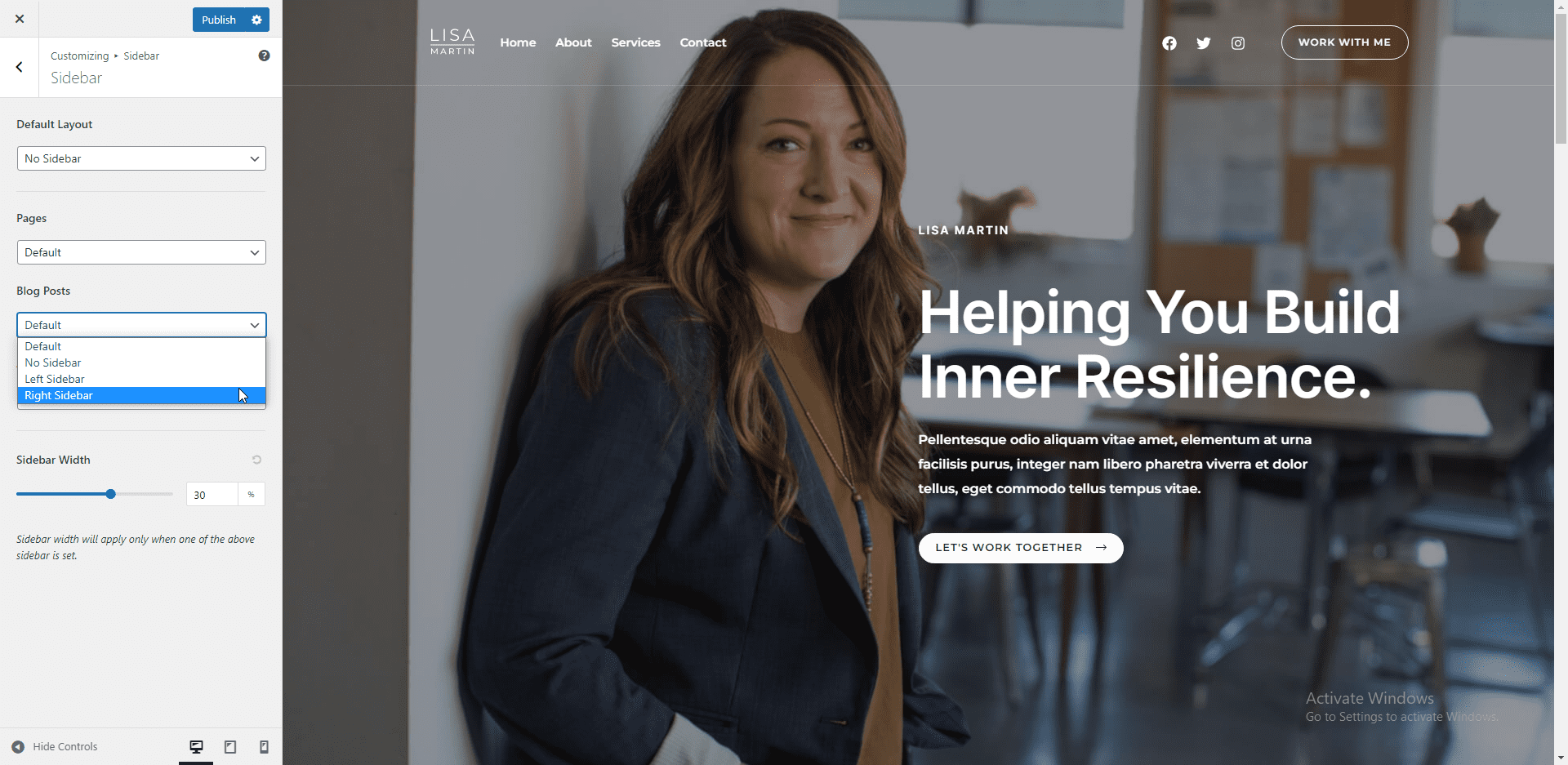
إذا كنت تخطط لإنشاء منشورات مدونة على موقع الويب الخاص بشركتك ، فيمكنك تكوين تخطيط المنشورات الفردية وصفحة قائمة المدونات في خيار إعدادات "المدونة".


بشكل افتراضي ، يتم تعطيل خيار الشريط الجانبي في هذا القالب. ولكن يمكنك تمكينه من قائمة الشريط الجانبي. يمكن أن تكون إضافة شريط جانبي على صفحة المدونة مفيدة لعرض الأدوات على موقع الويب الخاص بك.

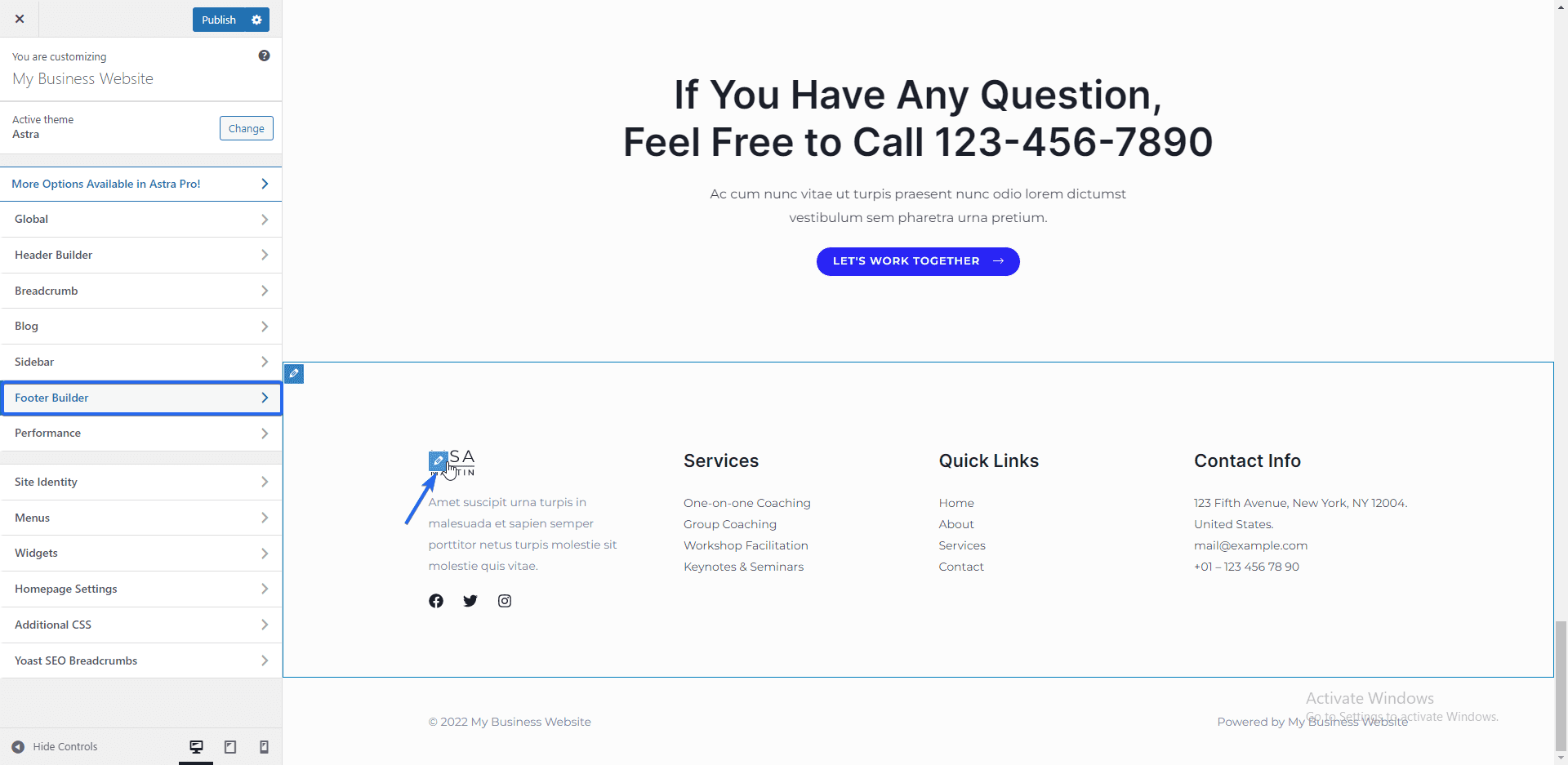
إعدادات منشئ التذييل
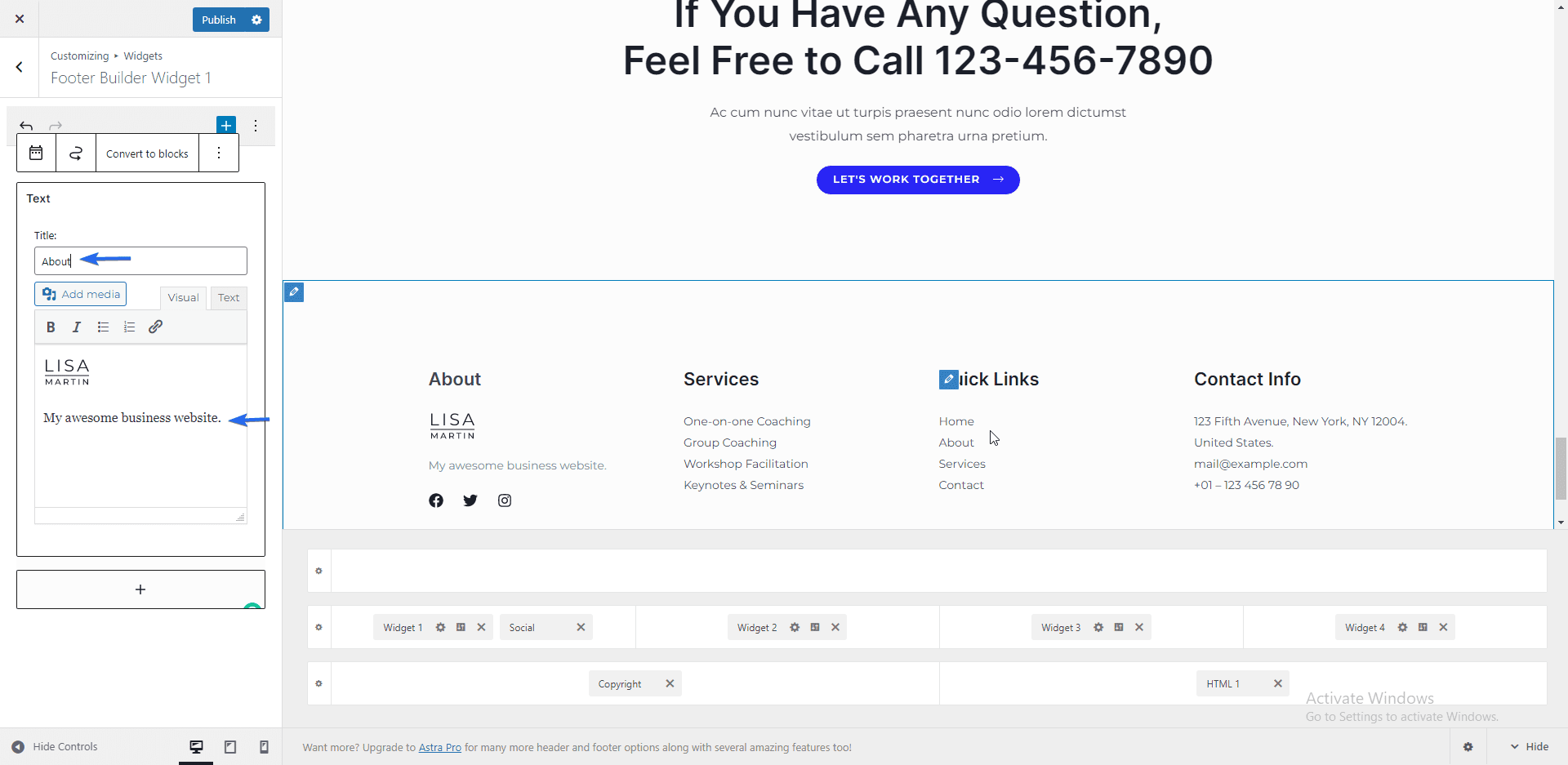
يتيح لك منشئ التذييل في سمة WP Astra إضافة عناصر وتحريرها في تذييل موقع الويب الخاص بك. لتعديل عنصر واجهة مستخدم ، مرر مؤشر الماوس فوق الأداة ثم انقر فوق رمز القلم لفتح المحرر.

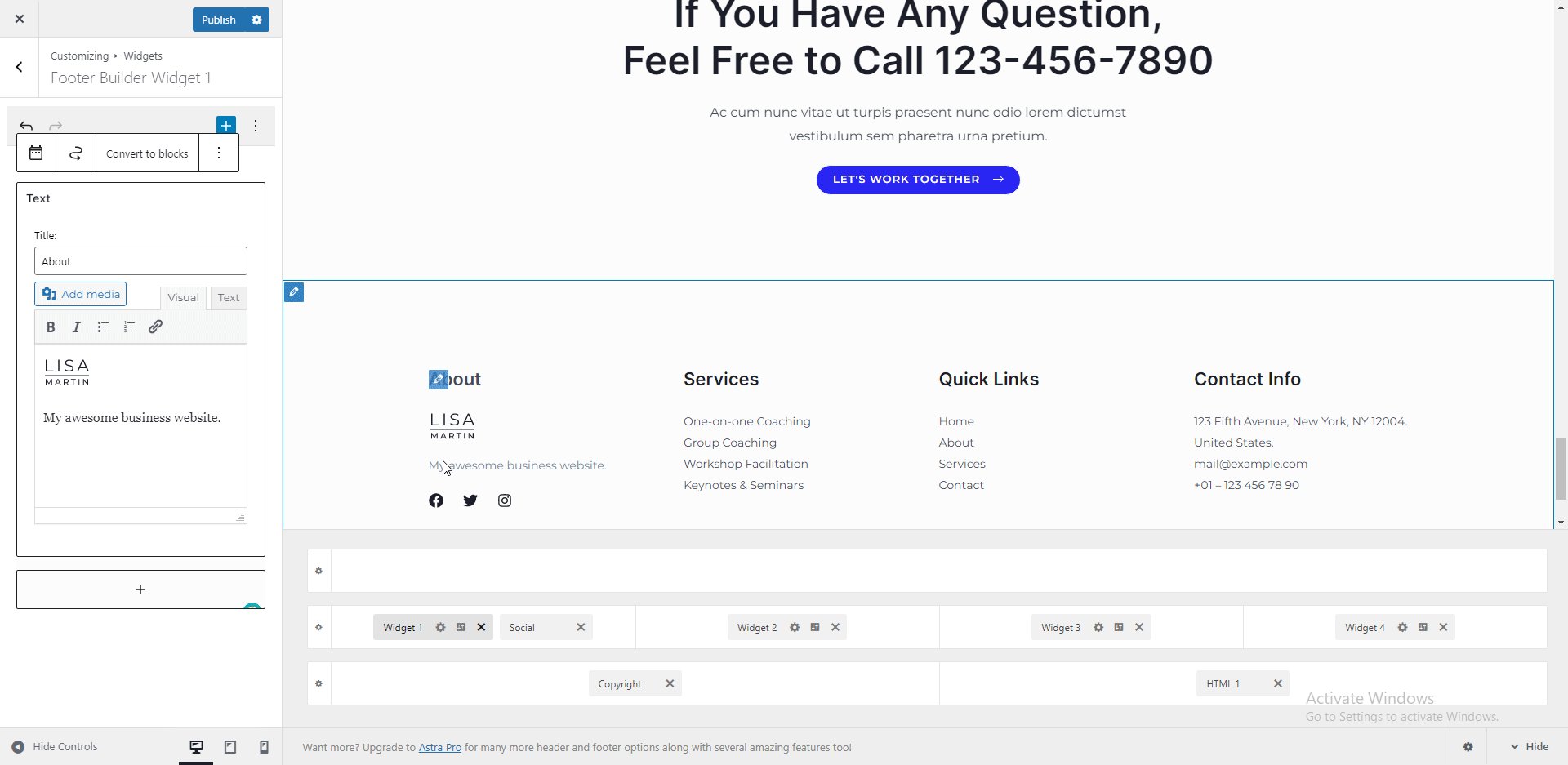
هنا ، يمكنك تحرير عنوان الأداة ومحتواها. أي تغيير تقوم به سينعكس تلقائيًا على لوحة المعاينة.

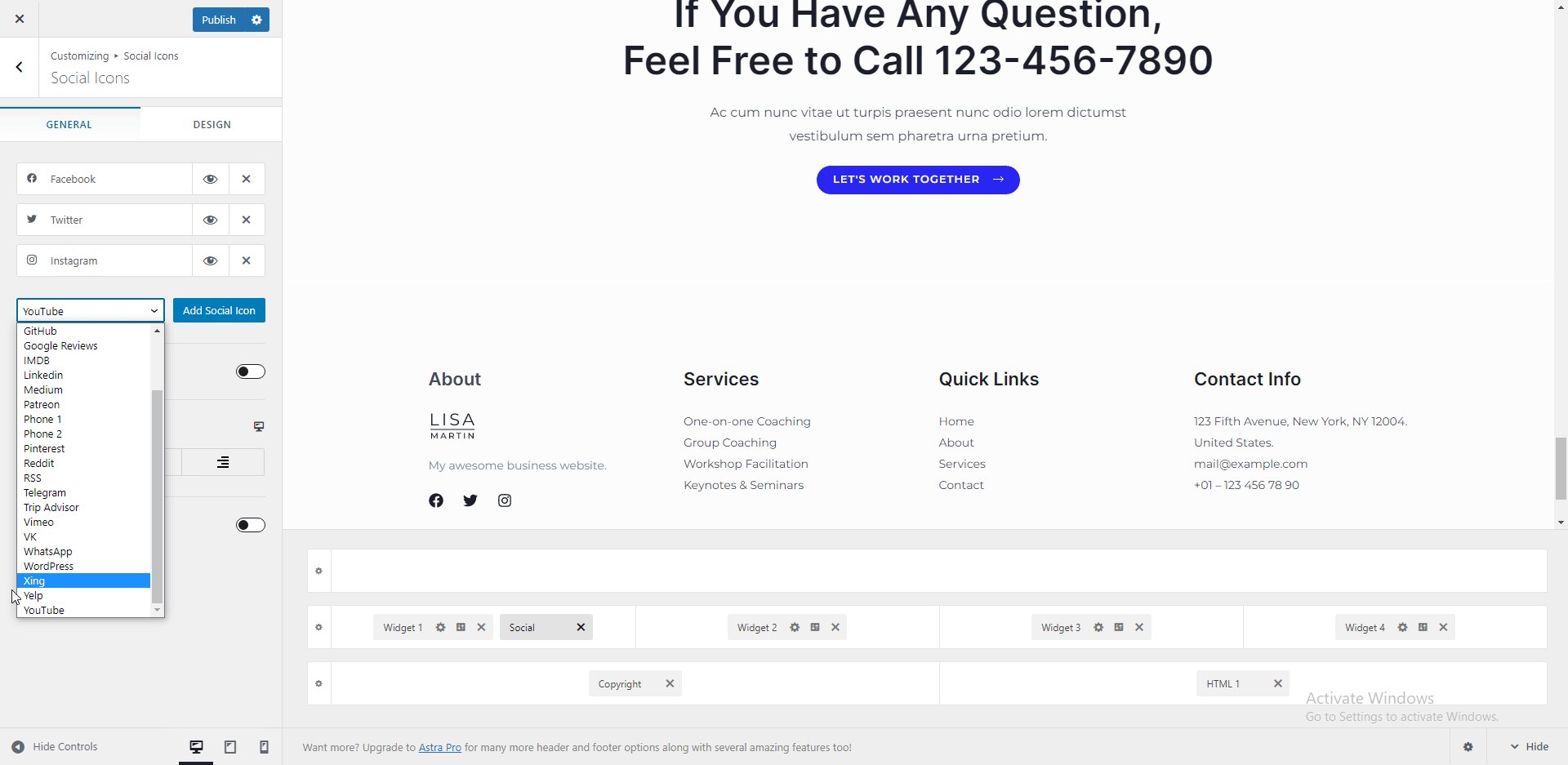
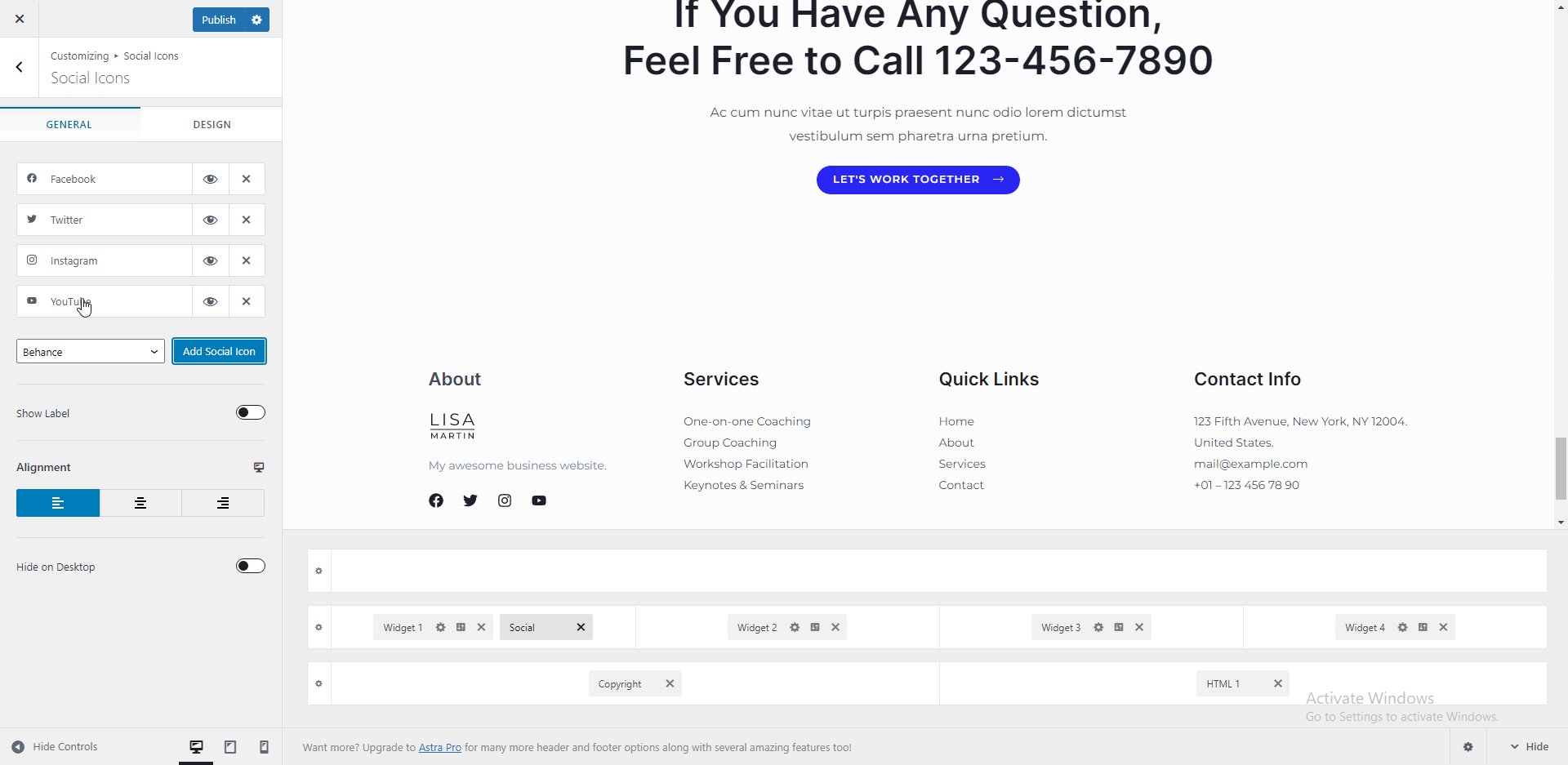
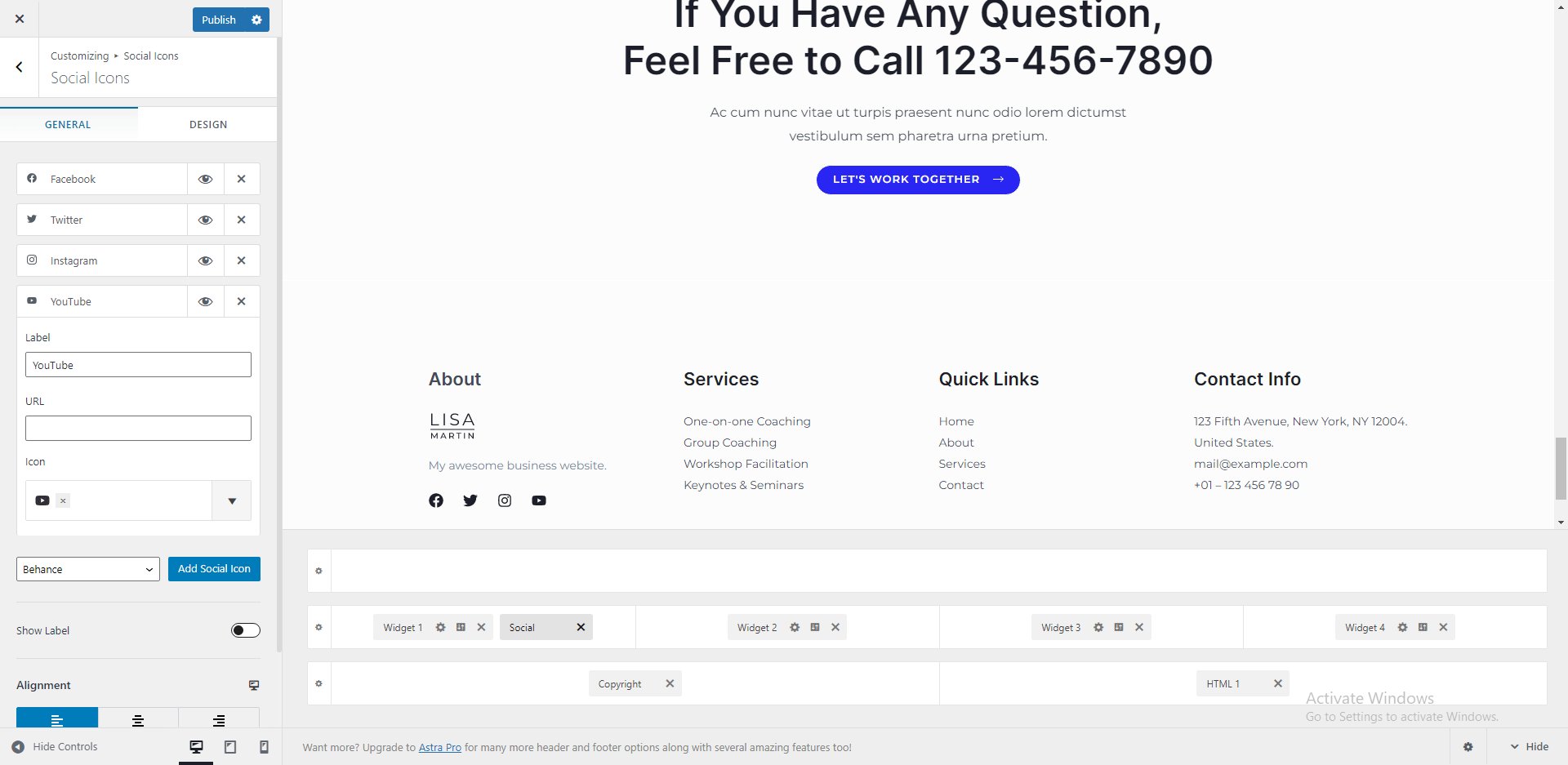
يمكنك إضافة أو إزالة أيقونات الوسائط الاجتماعية من خلال النقر على أيقونة "القلم" بجوار أداة التواصل الاجتماعي.

اتبع نفس العملية لتحرير عناصر واجهة مستخدم أخرى في قسم التذييل في موقع الويب الخاص بشركتك.
إضافة قوائم التنقل
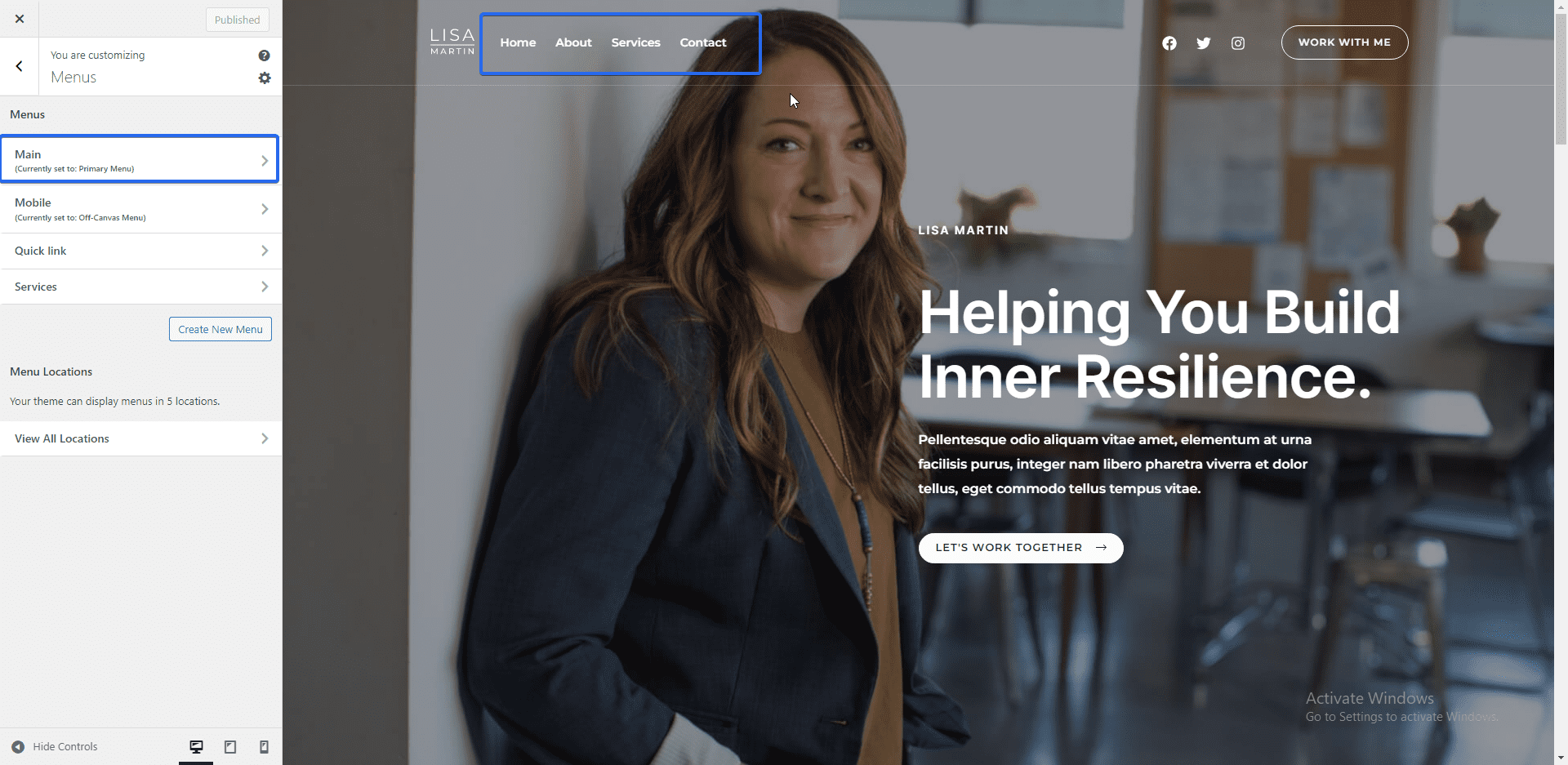
تعمل قوائم التنقل على تحسين تجربة المستخدم من خلال تسهيل التنقل في موقعك. يحتوي النموذج الذي نستخدمه على قائمة تنقل أساسية. ومع ذلك ، يمكنك تعديل عناصر القائمة أو حتى إنشاء عناصر جديدة من علامة التبويب "القوائم".

القائمة الرئيسية هي قائمة التنقل الأساسية في الشريط العلوي. انقر فوق القائمة الرئيسية لتحرير عناصر القائمة.

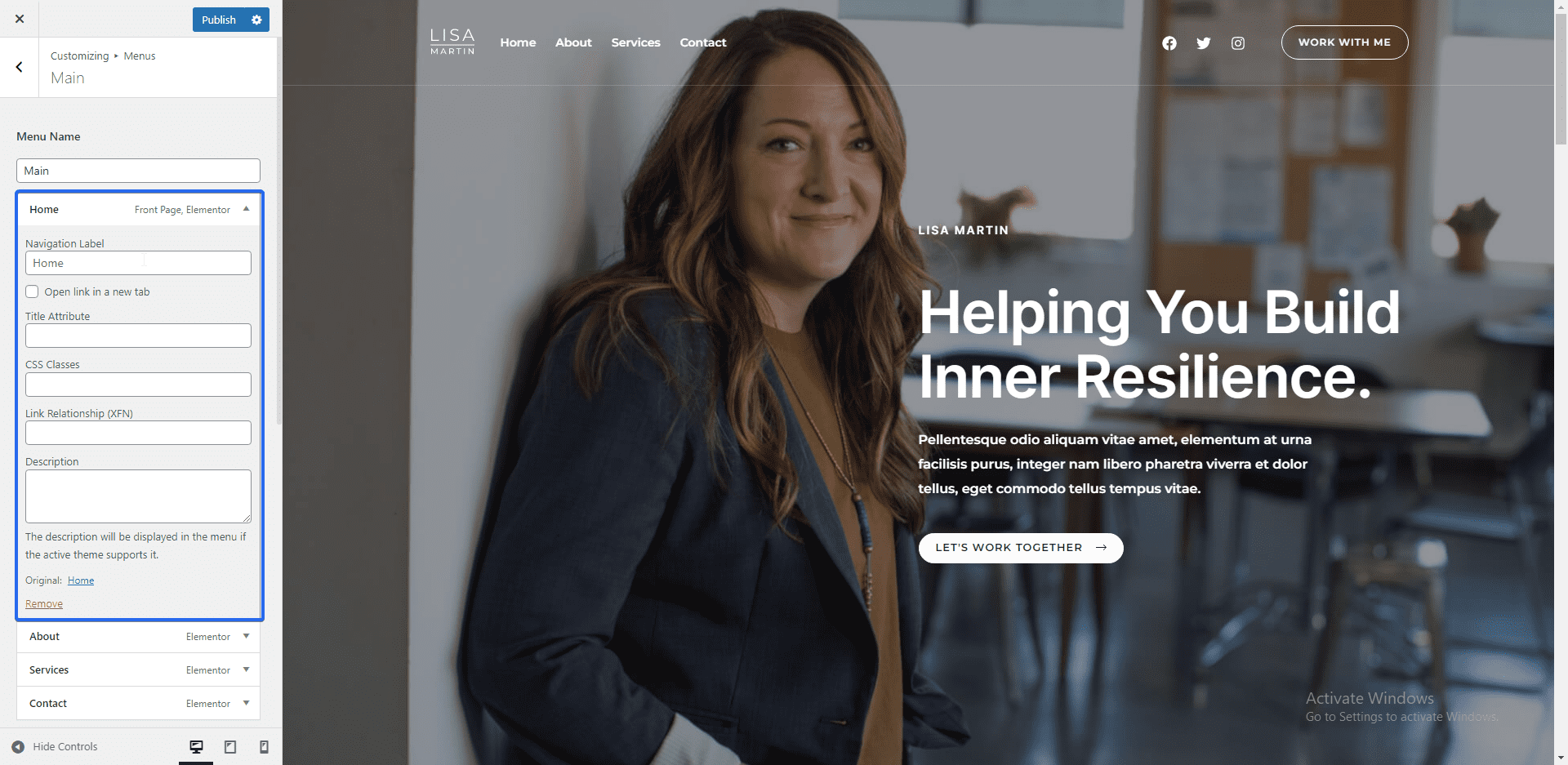
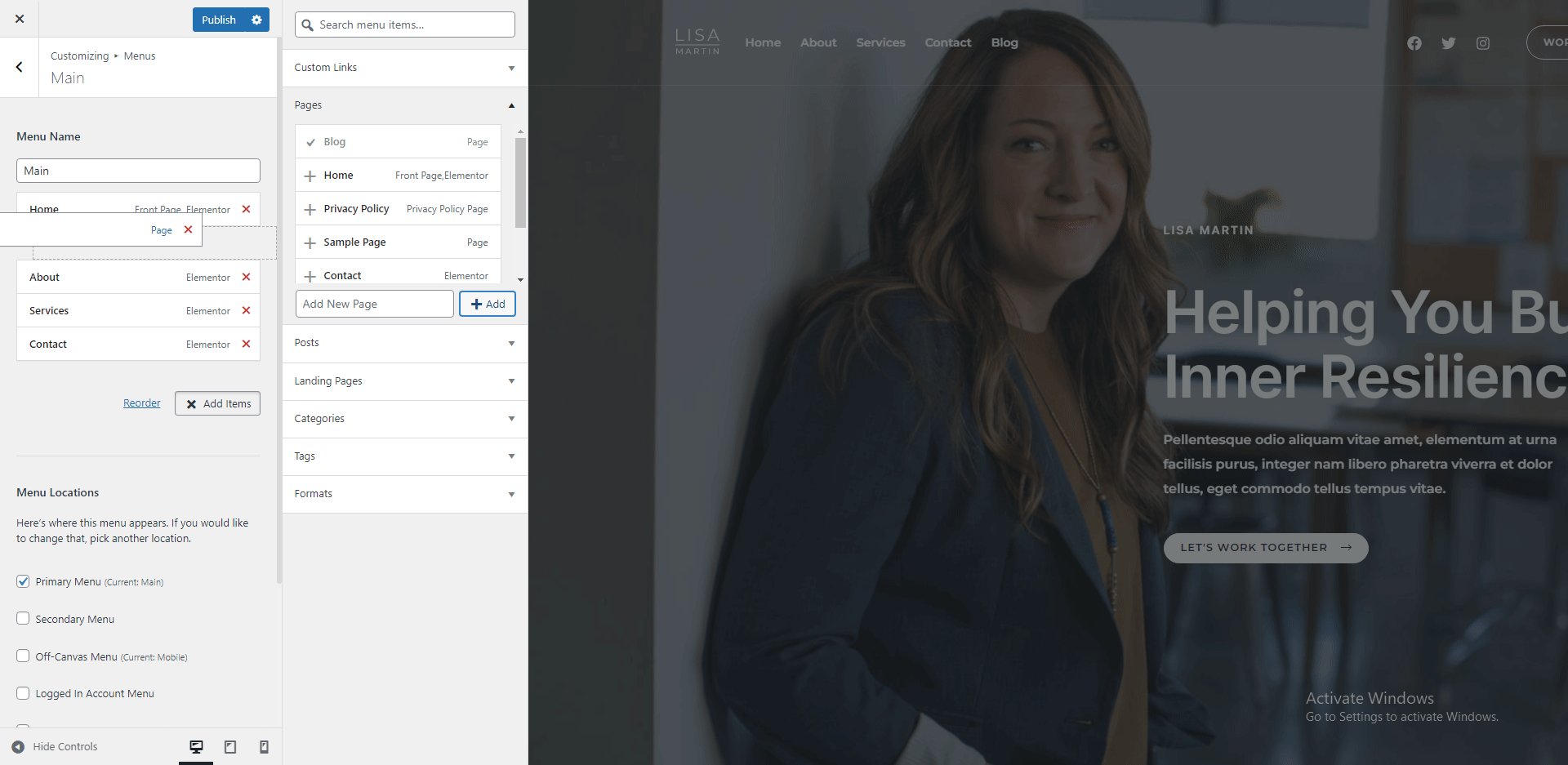
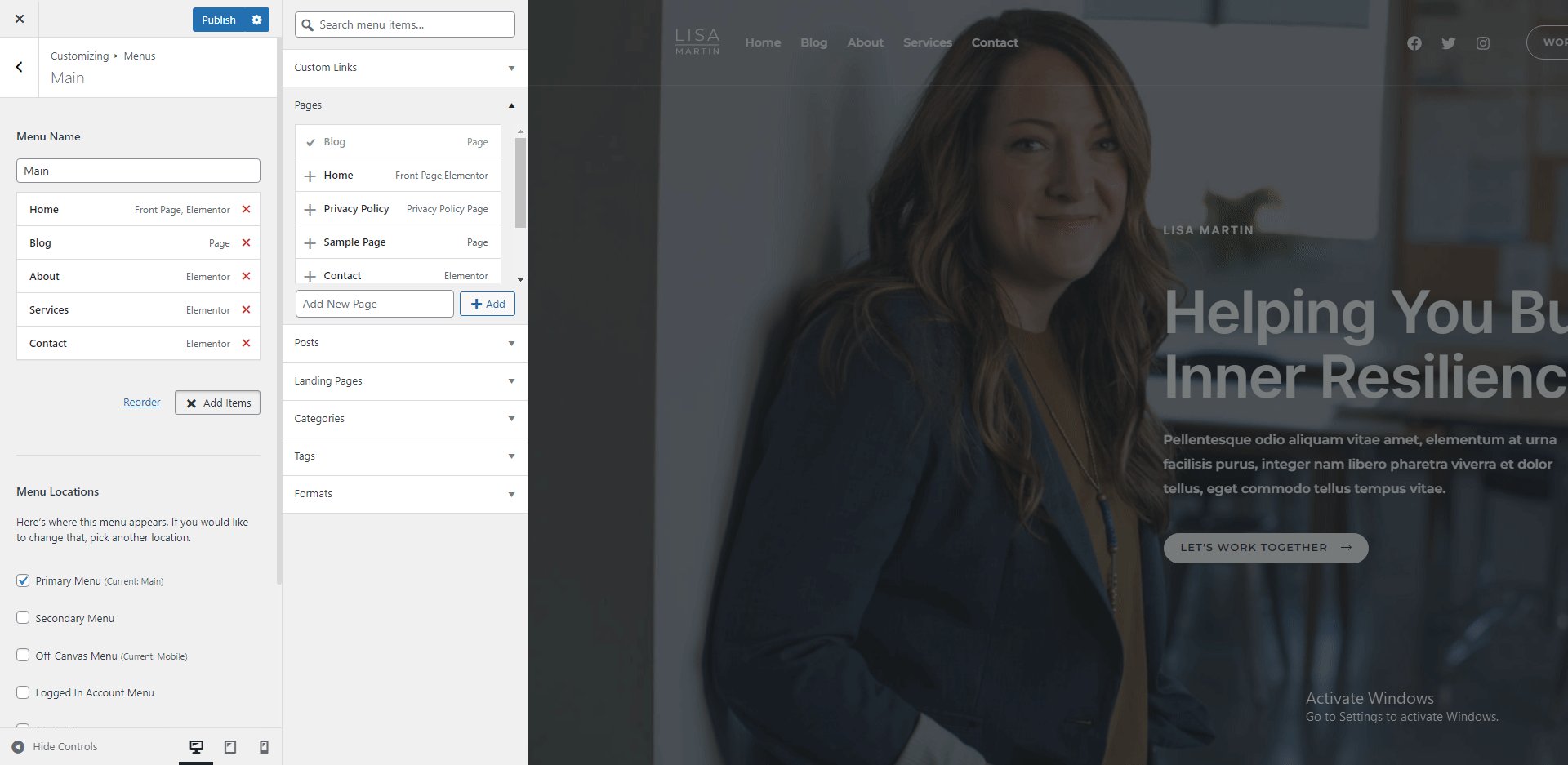
يمكنك النقر فوق عنصر قائمة في الصفحة التالية لتحريره. اسحب عناصر القائمة وأفلتها لإعادة ترتيبها بأي ترتيب.

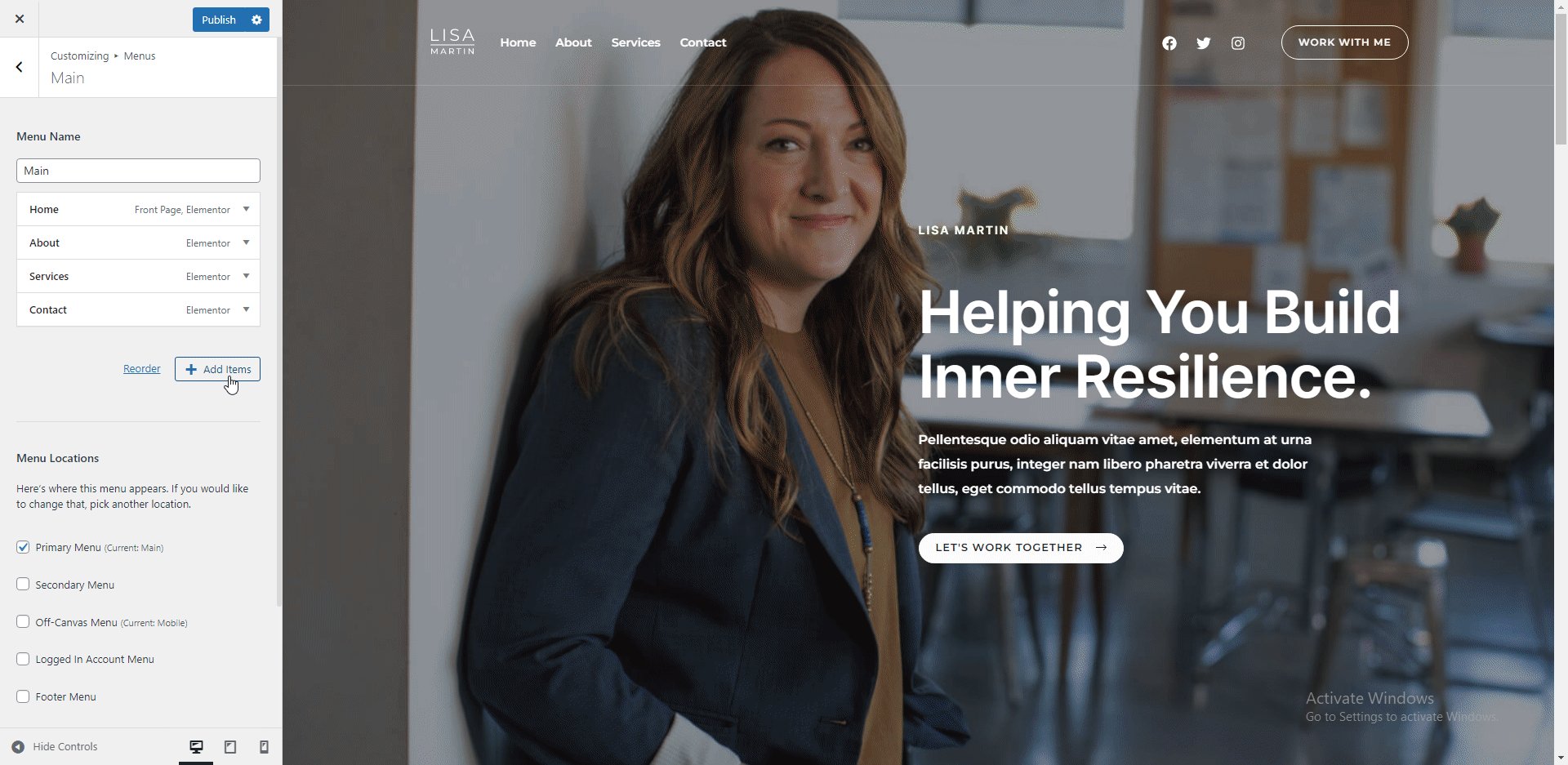
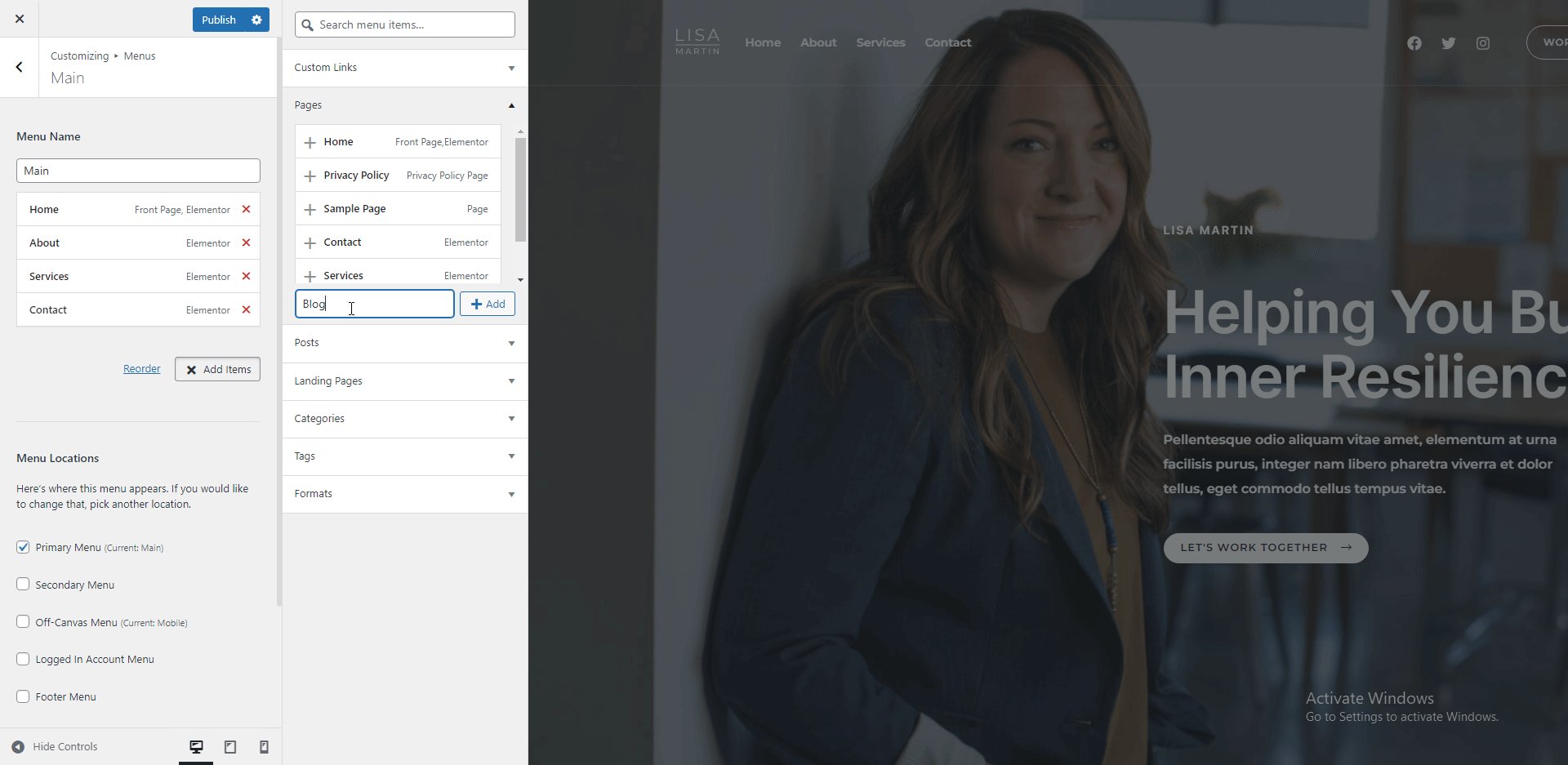
لإضافة عنصر قائمة جديد ، انقر فوق الزر " إضافة عناصر ". يمكنك إضافة صفحات جديدة أو حالية إلى القائمة. بالإضافة إلى ذلك ، يمكنك إضافة منشورات المدونة والفئات والصفحات المقصودة إلى عناصر القائمة الخاصة بك.

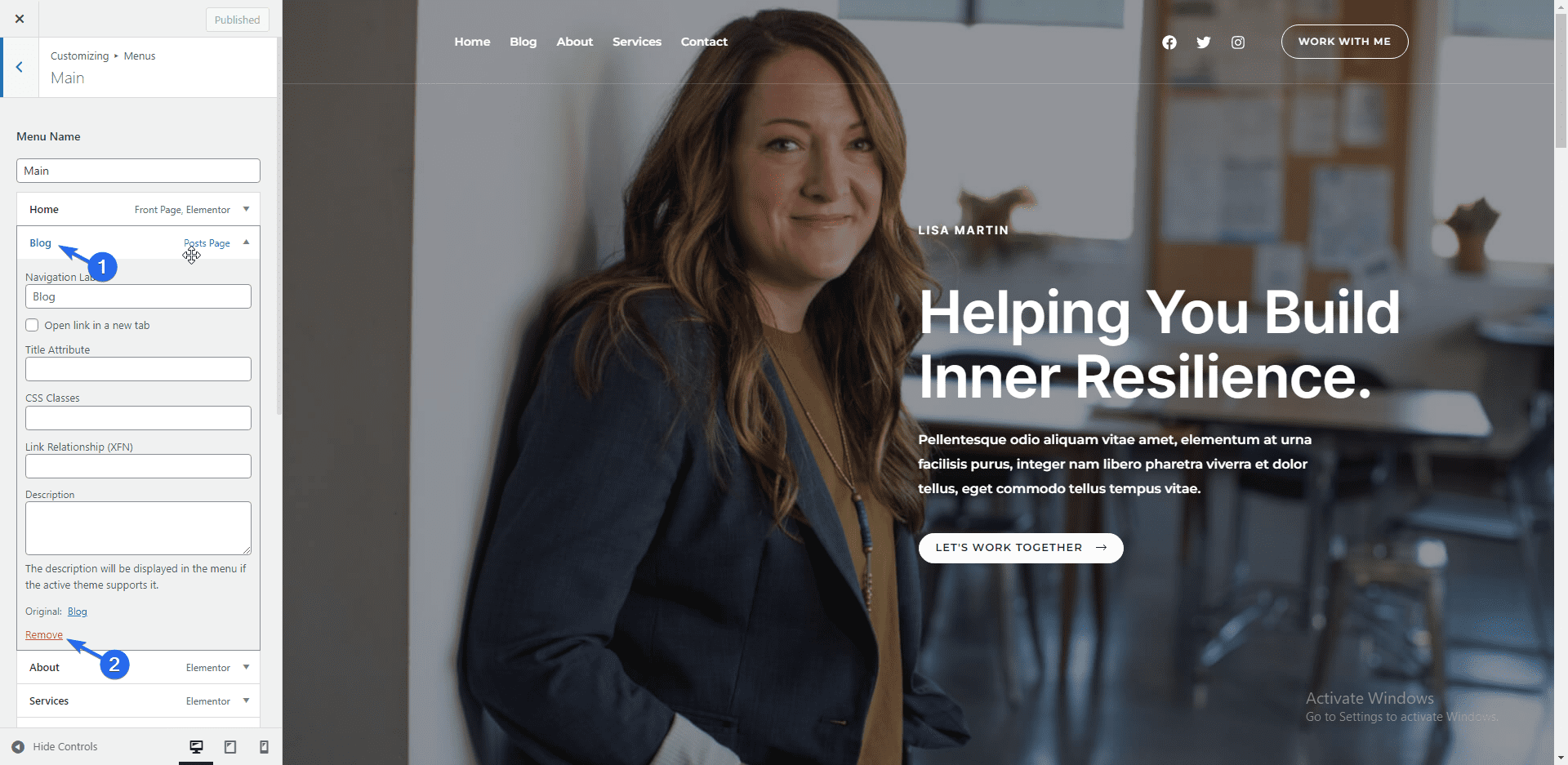
لإزالة عنصر قائمة ، انقر فوق العنصر لتوسيع الخيارات ، ثم انقر فوق إزالة .

ملاحظة جانبية: لدينا دليل مفصل حول كيفية إنشاء قوائم التنقل في WordPress. يمكنك التحقق من ذلك لمعرفة المزيد حول قوائم WordPress.
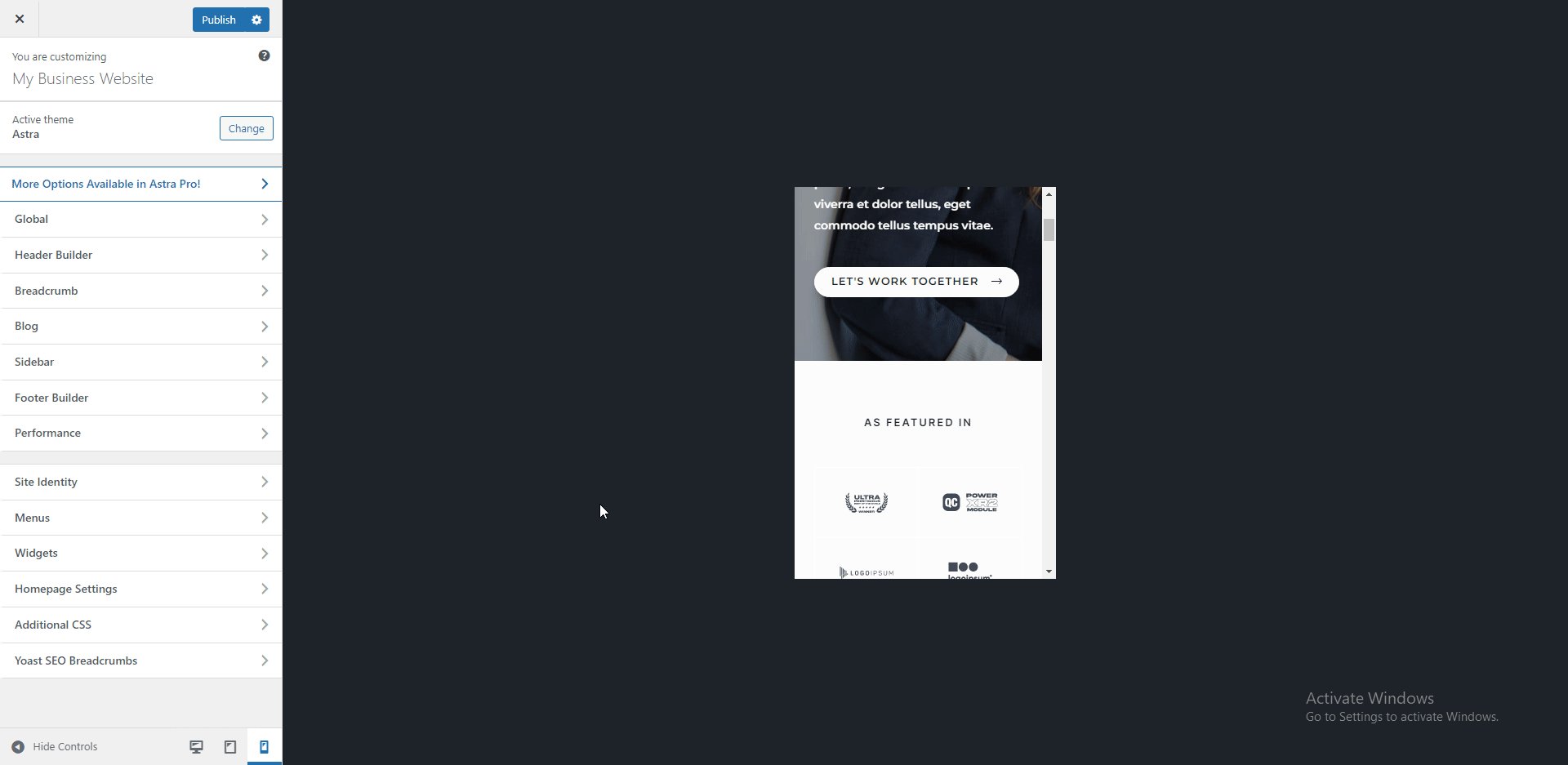
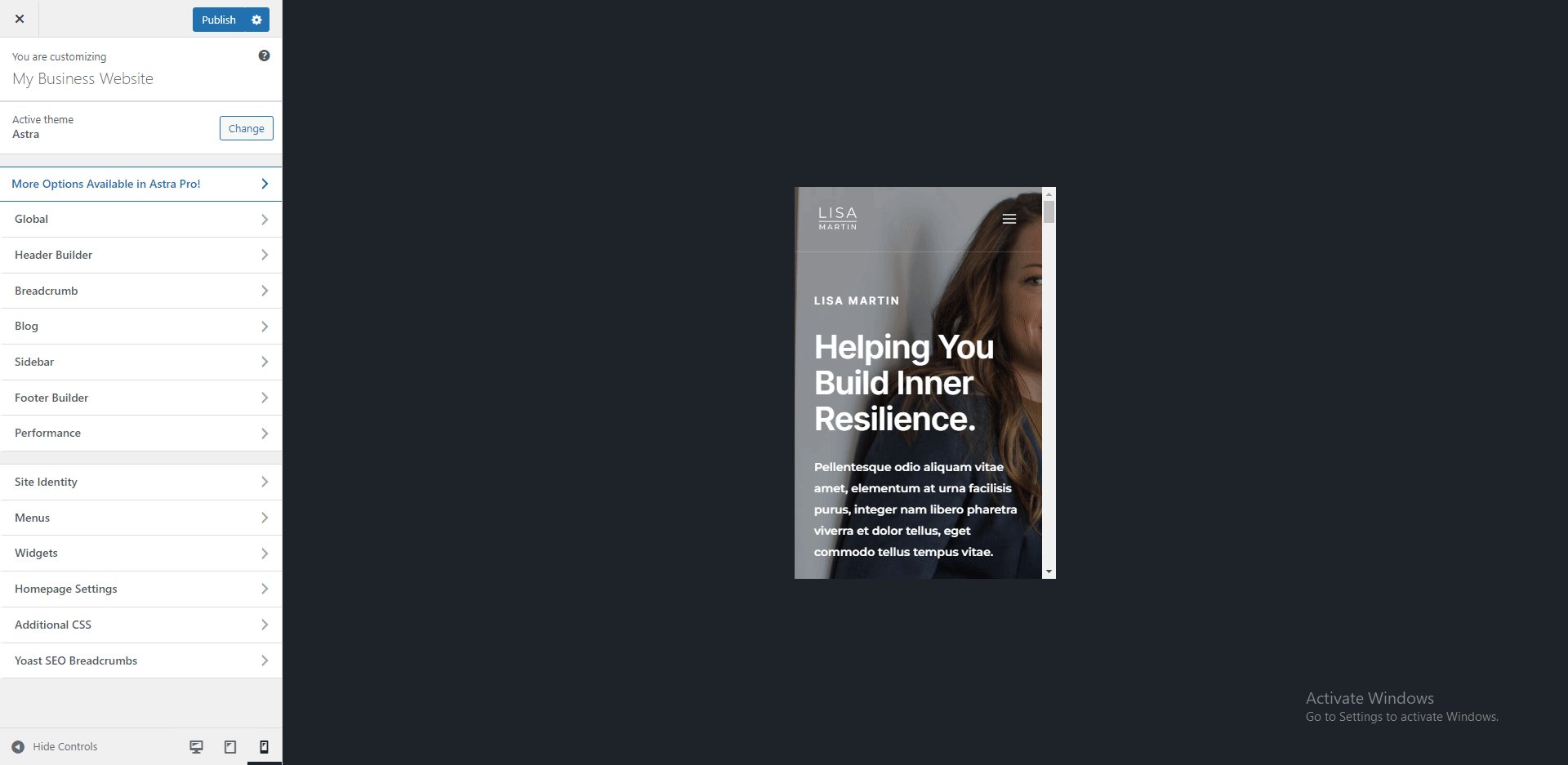
استجابة المحمول
بشكل افتراضي ، تستجيب معظم سمات WordPress للجوال. ومع ذلك ، عند تخصيص موقعك ، يجب عليك التحقق من شكل المحتوى على الشاشات الأصغر.
لهذا ، يمكنك استخدام الرموز الموجودة في القسم السفلي من قائمة أداة التخصيص لمعاينة أحجام الشاشات الأخرى.

تشمل الخيارات الأخرى للاستكشاف إضافة أدوات إلى الشريط الجانبي وقسم التذييل في موقع الويب الخاص بك. بعد تخصيص موقع الويب الخاص بشركتك ، انقر فوق الزر نشر لتحديث التغييرات.

إعداد صفحات الموقع
بشكل عام ، عند إنشاء موقع ويب ، هناك بعض الصفحات الضرورية التي تحتاج إلى تضمينها. بعض الصفحات هي:
- الصفحة الرئيسية
- حول الصفحة
- صفحة الاتصال
- صفحة الخدمات (اختياري)
- سياسة الخصوصية
الصفحة الرئيسية هي الصفحة الأولى التي يراها المستخدمون عند زيارتهم لموقع الويب الخاص بك. لذلك يجب أن تقضي وقتًا في تصميم هذه الصفحة وفقًا للمعايير.
تصف صفحة حول من أنت والغرض من إنشاء موقع الويب. بمعنى آخر ، يمنح المستخدمين مزيدًا من المعلومات حول علامتك التجارية.
في صفحة الاتصال ، تقوم بإدراج الخيارات المختلفة للاتصال بفريقك ، بما في ذلك منصات الوسائط الاجتماعية. يمكنك أيضًا تضمين نموذج اتصال على الصفحة حتى يتمكن المستخدمون من الاتصال بك عن طريق ملء النموذج.
تعرض صفحة الخدمات الخدمات المتنوعة التي تقدمها علامتك التجارية بالتفصيل. هنا يجب عليك أيضًا تضمين عرض القيمة الفريد الخاص بك - بيان مقنع لحث المستخدمين على رعاية علامتك التجارية.
تحتوي صفحة سياسة الخصوصية على تفاصيل حول معلومات المستخدم التي تنوي جمعها على موقع الويب الخاص بك. هذه الصفحة مطلوبة بموجب القانون في بعض المناطق.
تحرير الصفحة الرئيسية
سنستخدم المكون الإضافي Elementor لتخصيص الصفحات على موقع الويب. يعد Elementor أحد أفضل المكونات الإضافية لبناء السحب والإفلات لتصميم صفحات ويب قوية. يحتوي على ميزات أكثر من كتلة WordPress الافتراضية والمحرر الكلاسيكي.
يجب أن يكون لديك بالفعل Elementor مثبتًا على موقع الويب الخاص بك إذا قمت باستيراد قالب بداية.
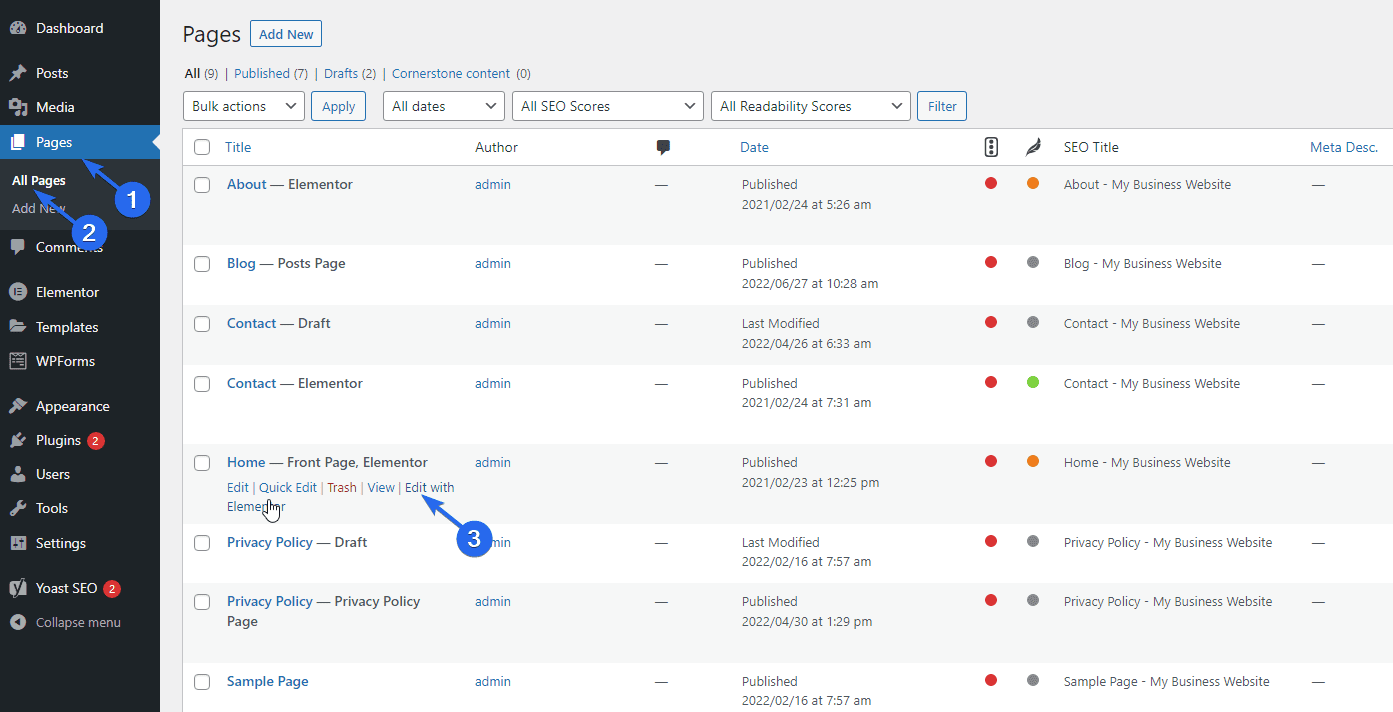
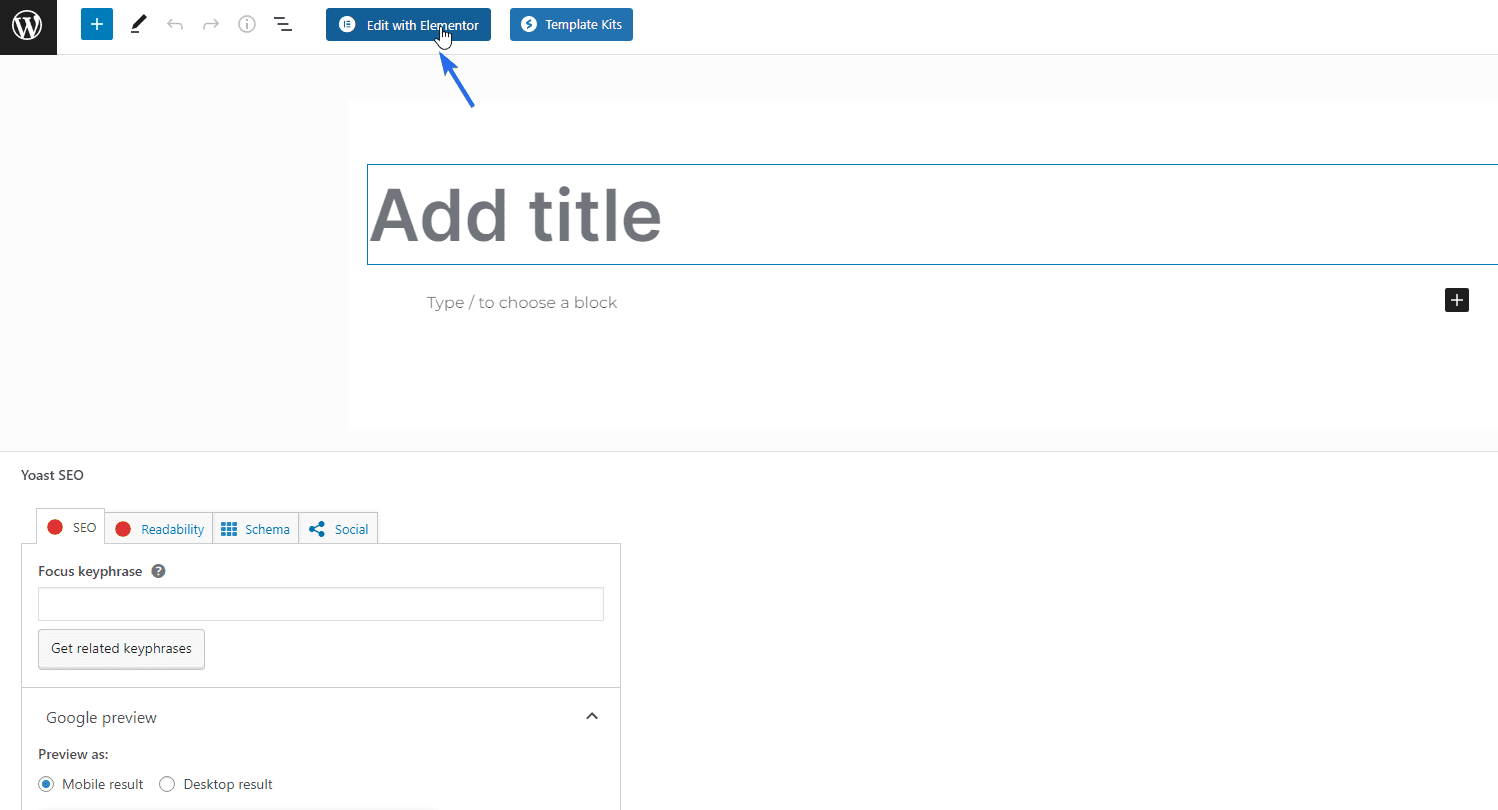
لتحرير صفحة ، انتقل إلى الصفحات >> كافة الصفحات . ثم مرر مؤشر الماوس فوق الصفحة التي ترغب في تحريرها وحدد تحرير باستخدام Elementor .

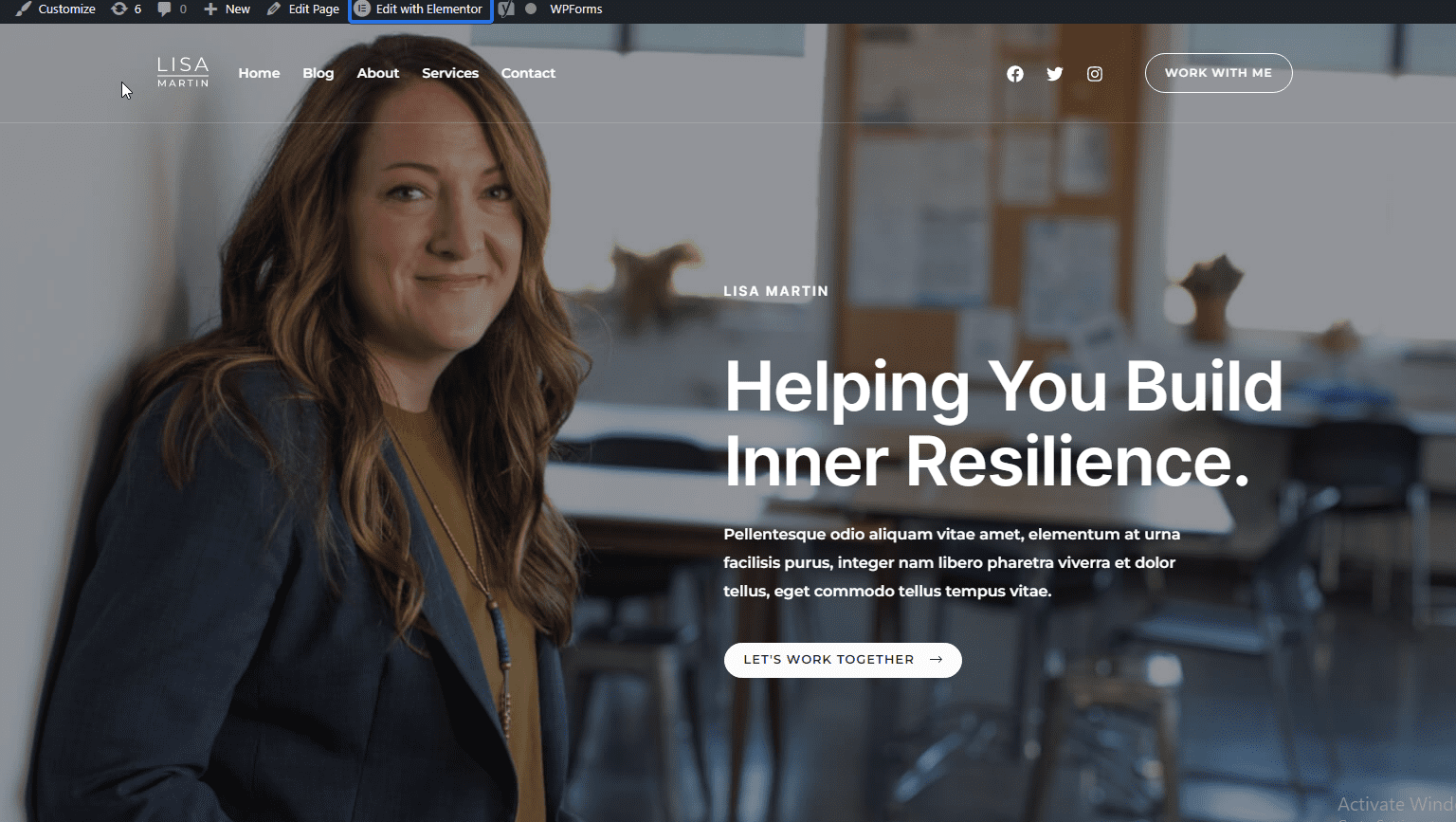
بدلاً من ذلك ، عند عرض الصفحة ، يمكنك الوصول إلى Elementor builder بالنقر فوق الزر Edit with Elementor .

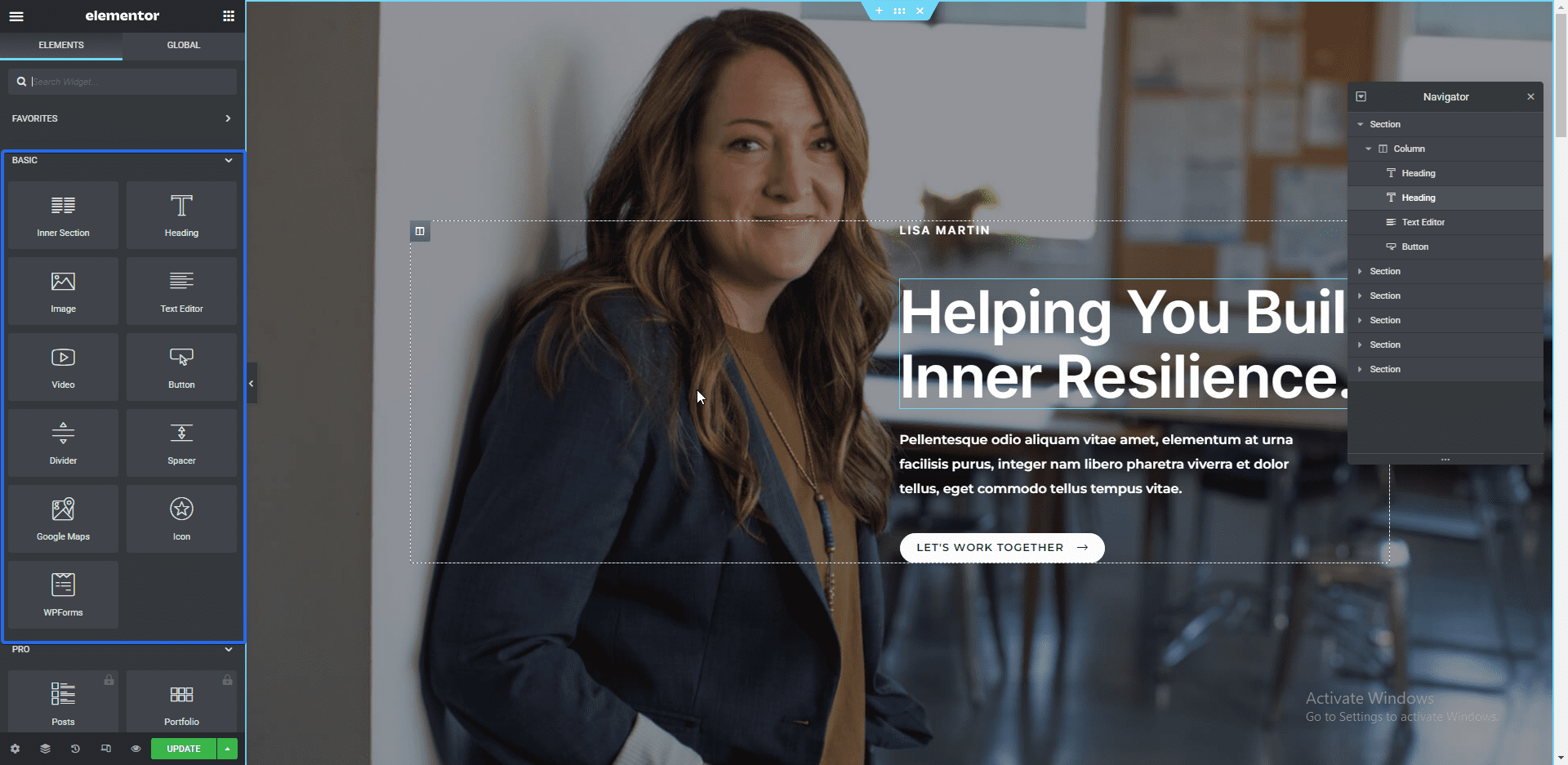
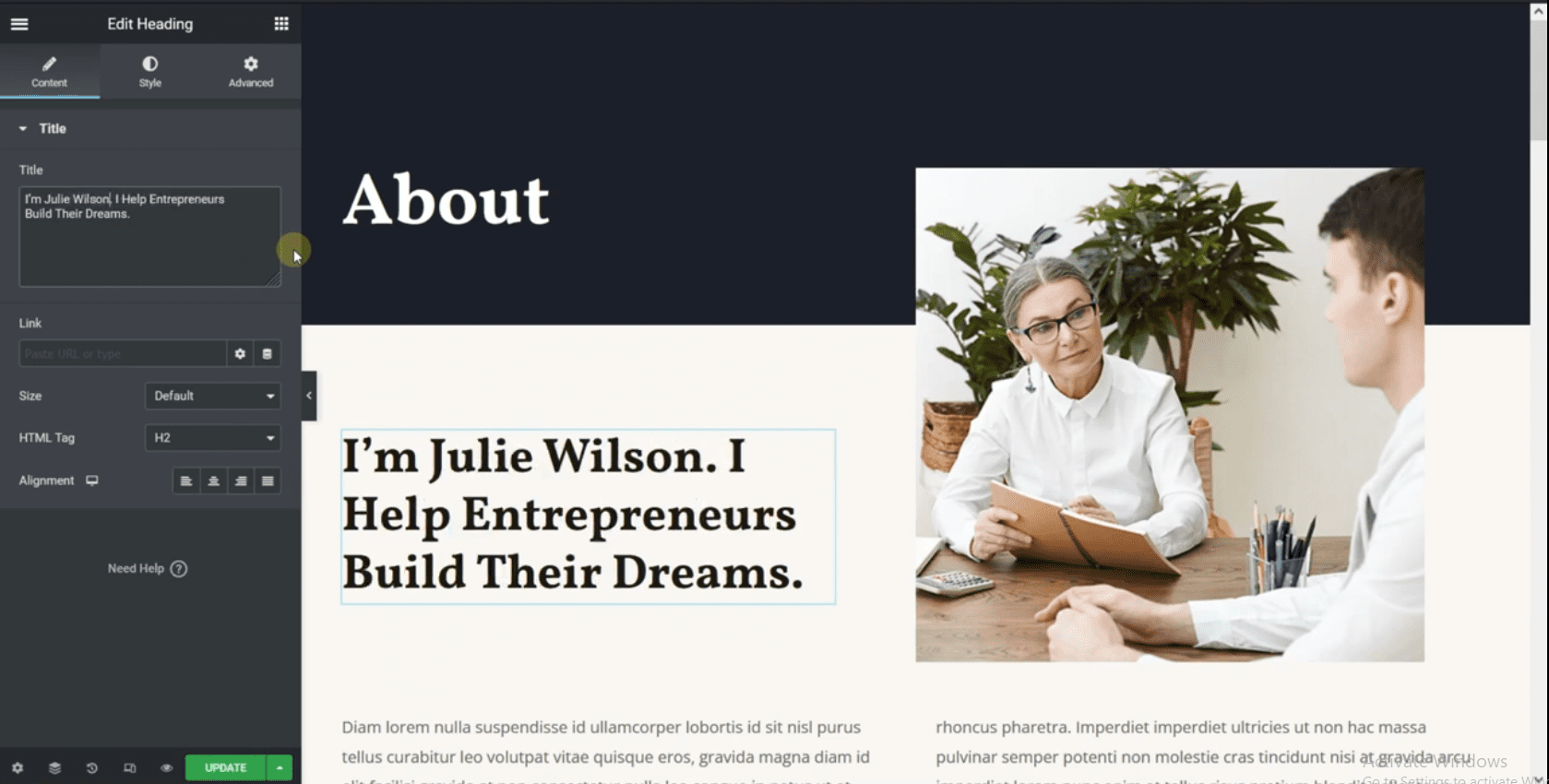
في Elementor builder ، يمكنك تخصيص صفحتك وتحرير البيانات الوهمية من قالب البداية.

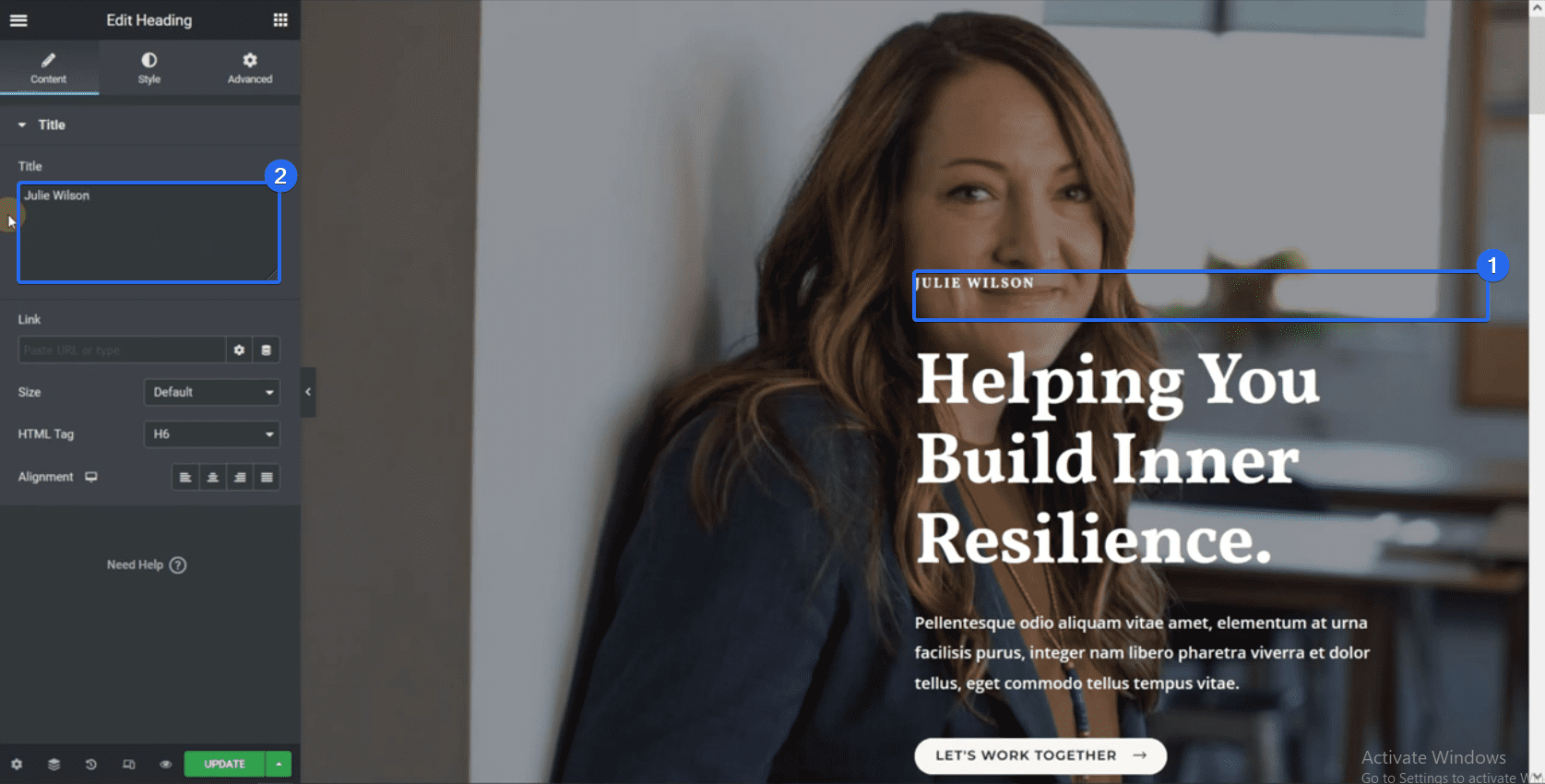
يمكنك تعديل عنصر بالضغط عليه. عند القيام بذلك ، سيظهر محرر نصوص على الشريط الجانبي الأيسر. يمكنك تغيير محتوى الكتلة من هذا المحرر.

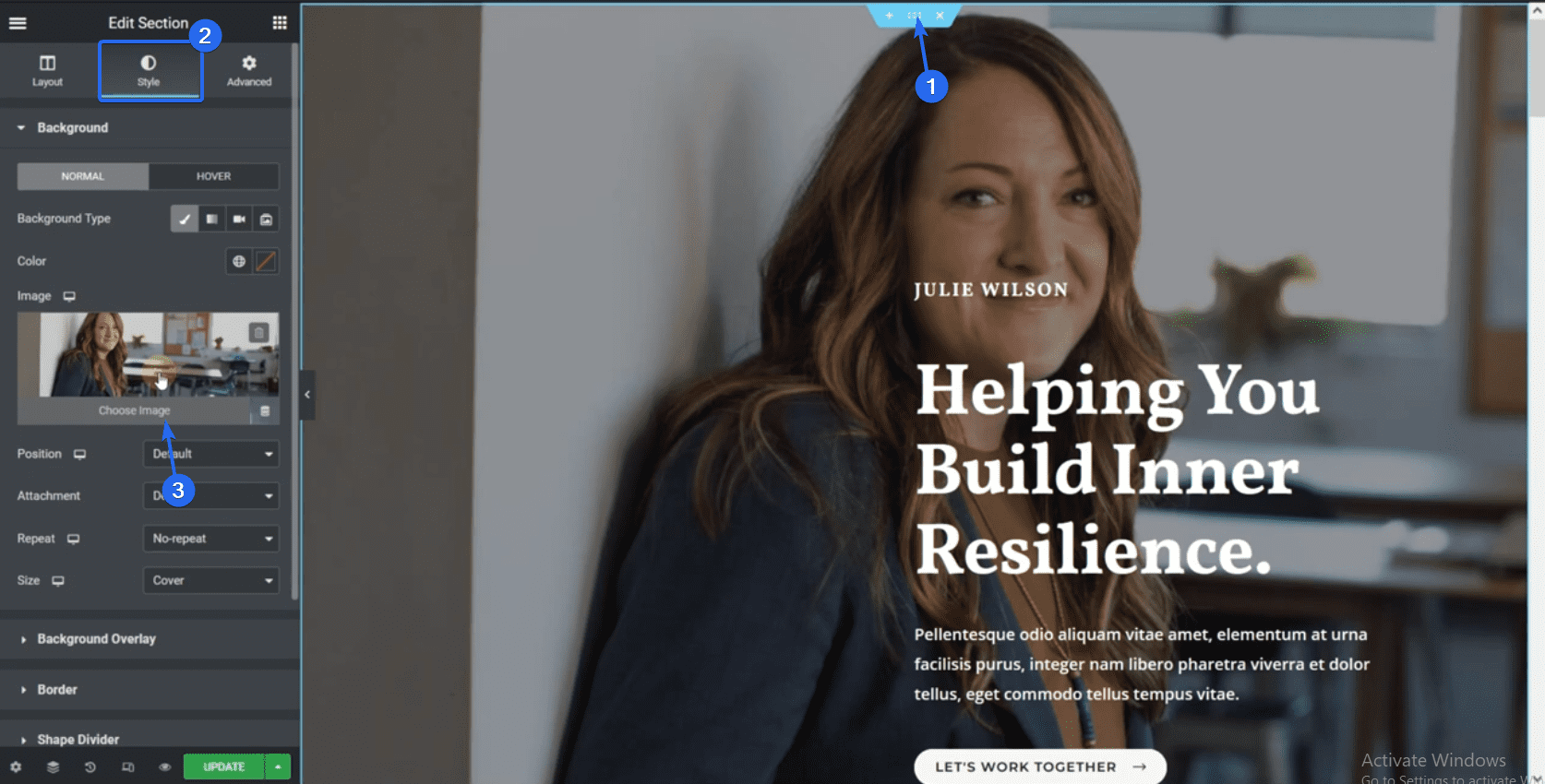
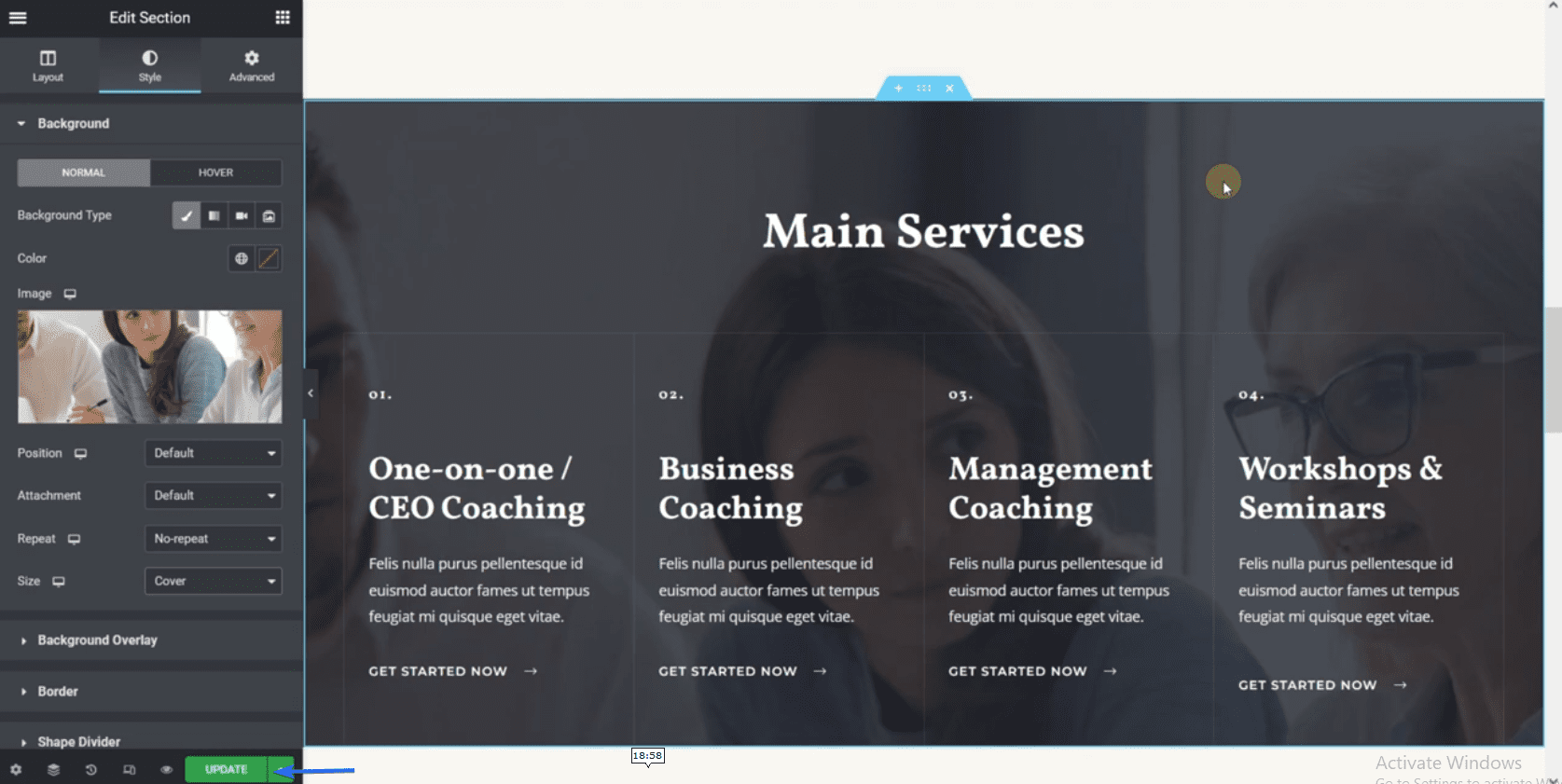
لتغيير صورة الخلفية لأحد الأقسام ، انقر فوق الرمز لتحديد الكتلة بالكامل. بعد ذلك ، انقر فوق علامة التبويب " النمط " لفتح صفحة التخصيص.

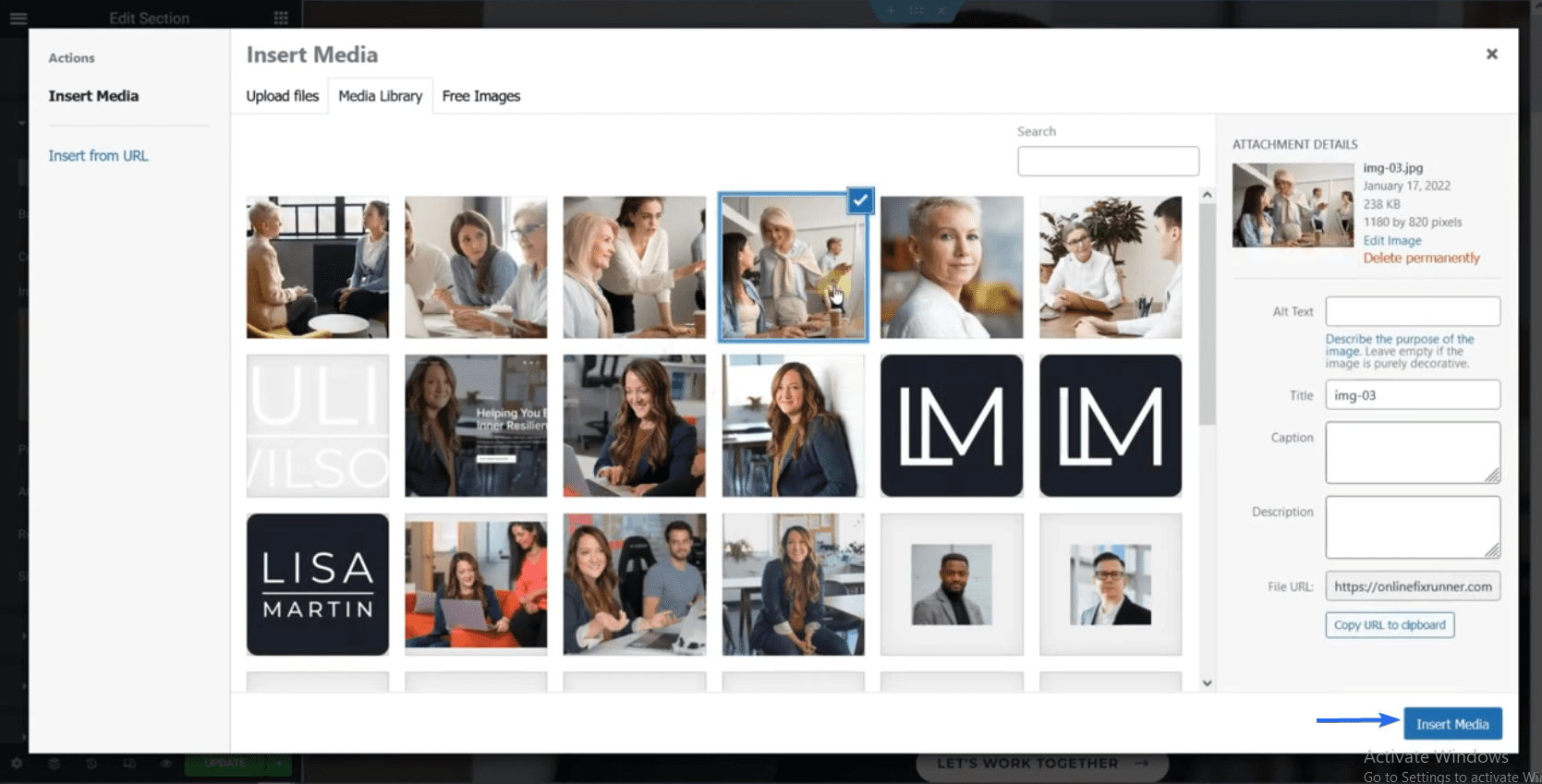
هنا ، يمكنك اختيار صورة مختلفة من مكتبة الوسائط الخاصة بك. يمكنك تحميل صور عملك على موقع الويب الخاص بك واختيار الصورة التي ترغب في عرضها هنا.
عند تحديده ، انقر فوق "إدراج وسائط " لاستخدام الصورة كخلفية لك.

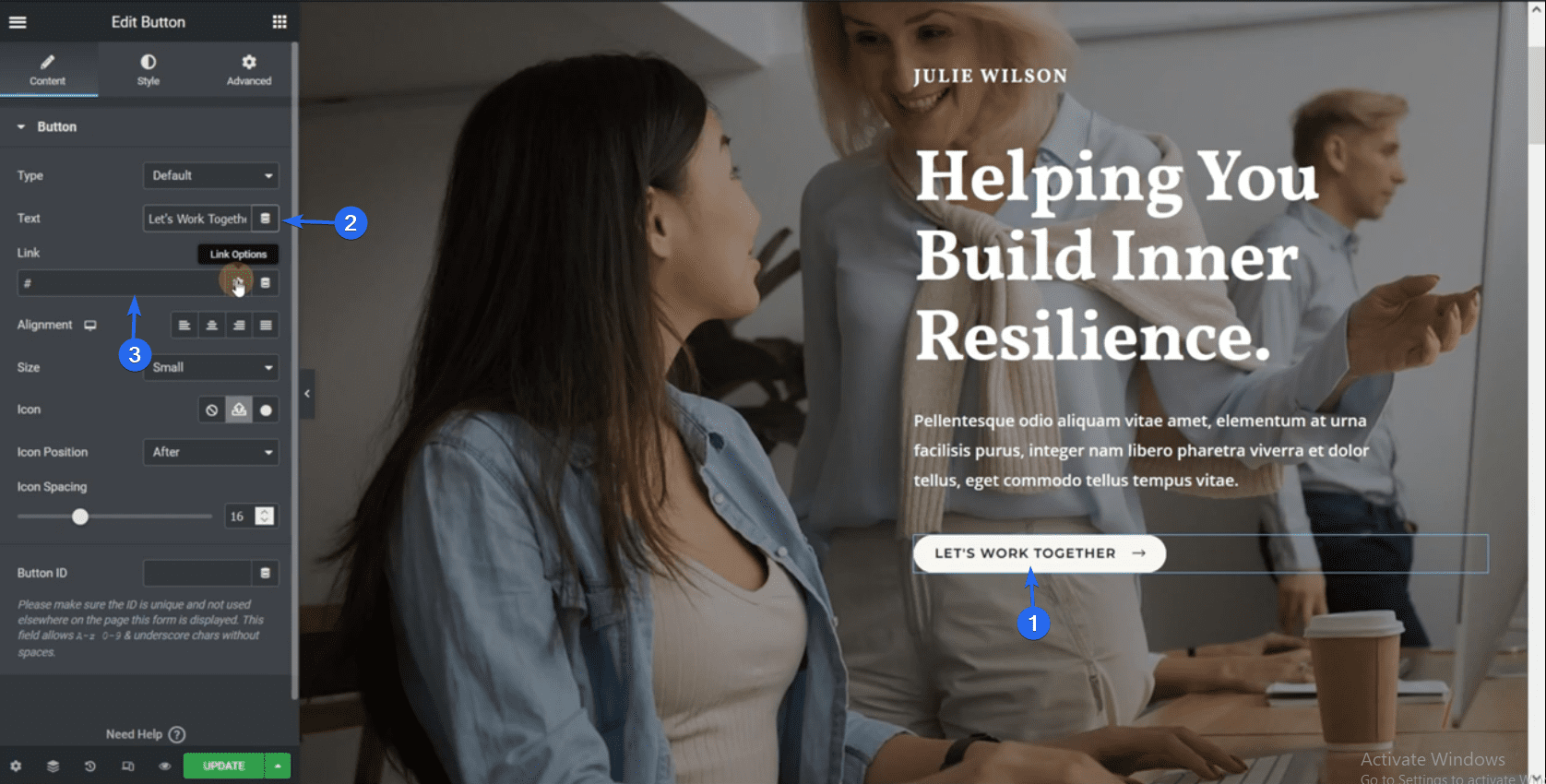
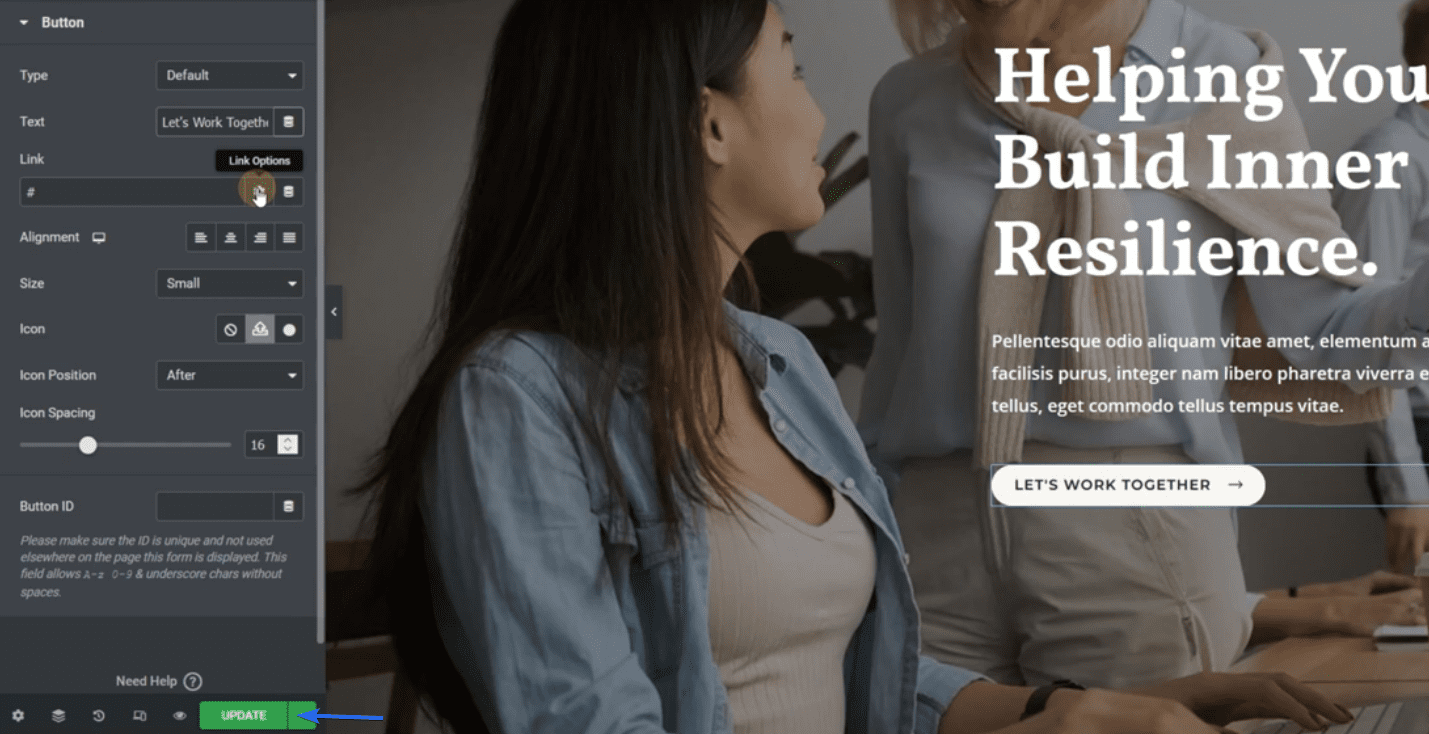
بعد ذلك ، دعنا نوضح لك كيفية تحرير زر. انقر فوق الزر ثم قم بتغيير النص من قائمة الشريط الجانبي. يمكنك أيضًا ربط الزر الخاص بك بصفحة مختلفة. لهذا ، أضف عنوان URL للصفحة إلى مربع "الارتباط".

يتبع تحرير كتل Elementor الأخرى في الصفحة نفس الخطوات الموضحة أعلاه. يستخدم النموذج الذي قمنا باستيراده بيانات وهمية ونصوص عناصر نائبة في بعض العناصر. لذلك تحتاج إلى استبدال البيانات الوهمية بمعلومات عملك.
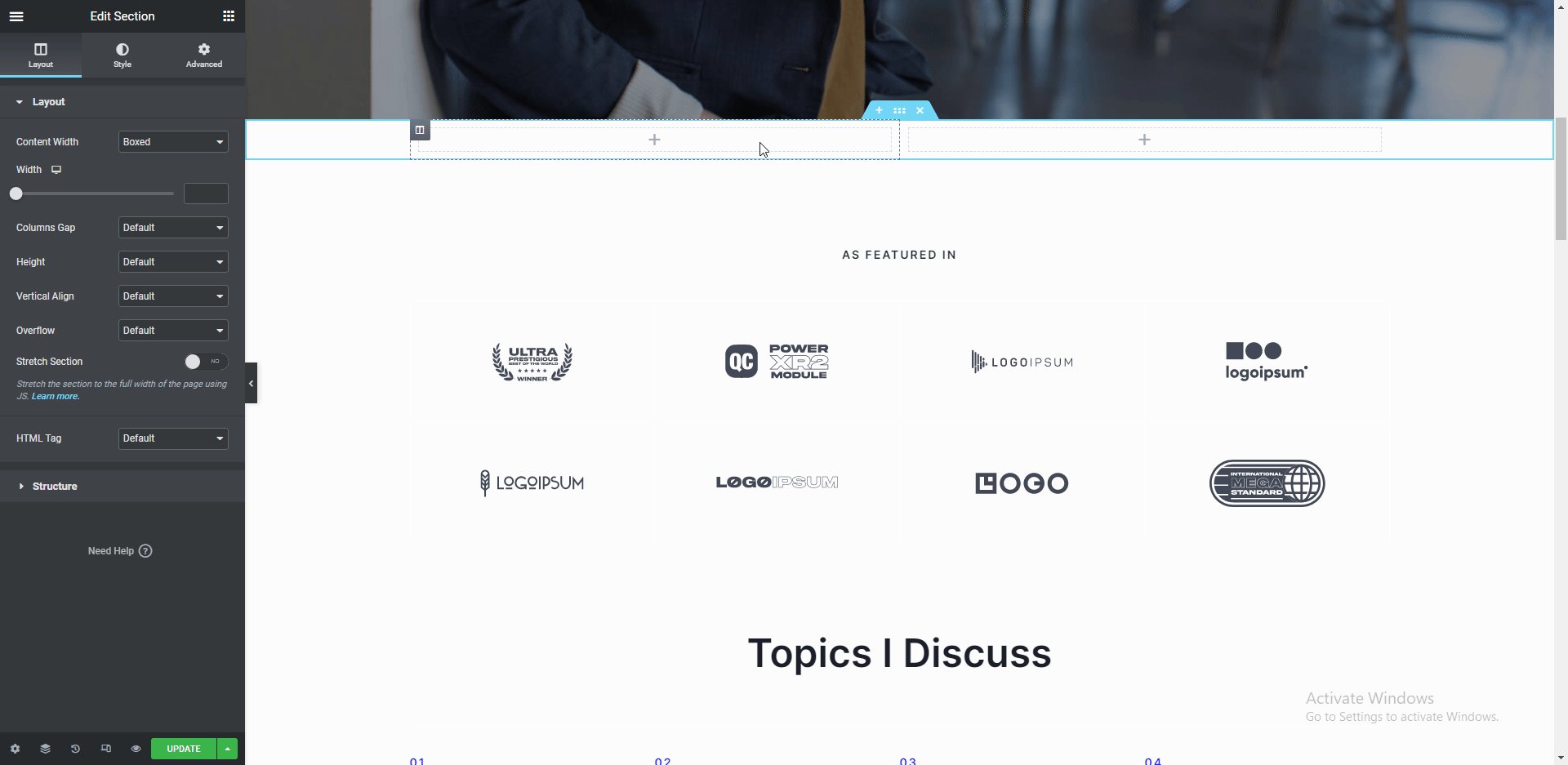
إضافة قسم جديد
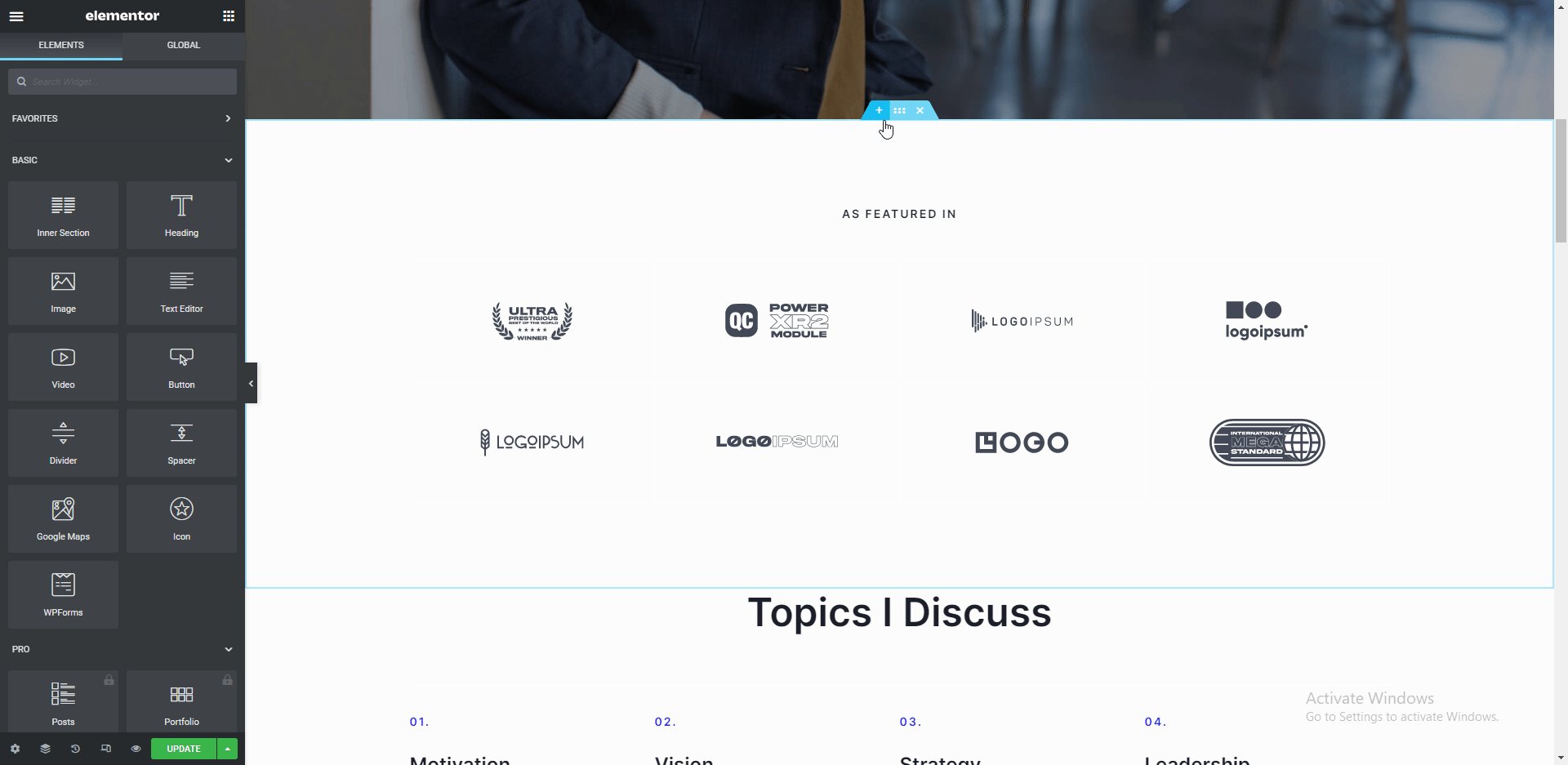
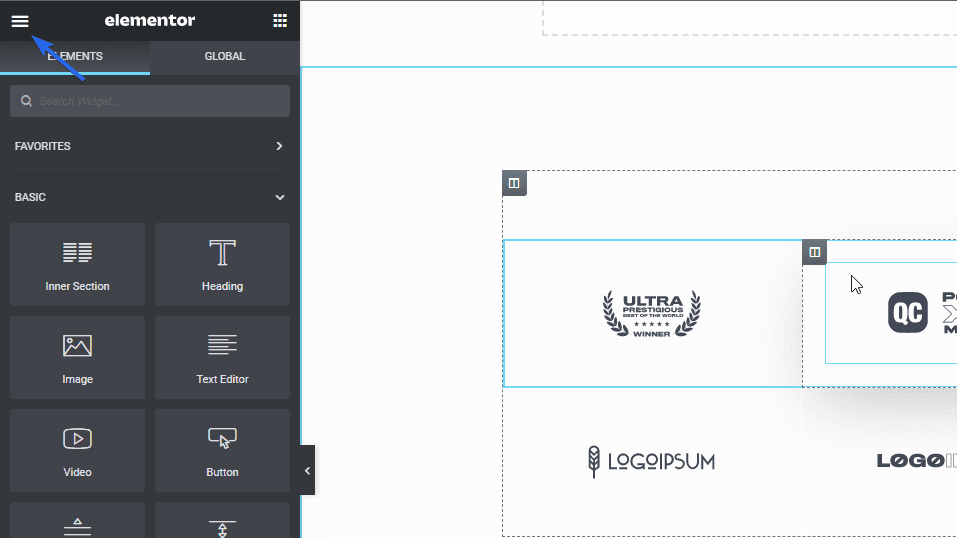
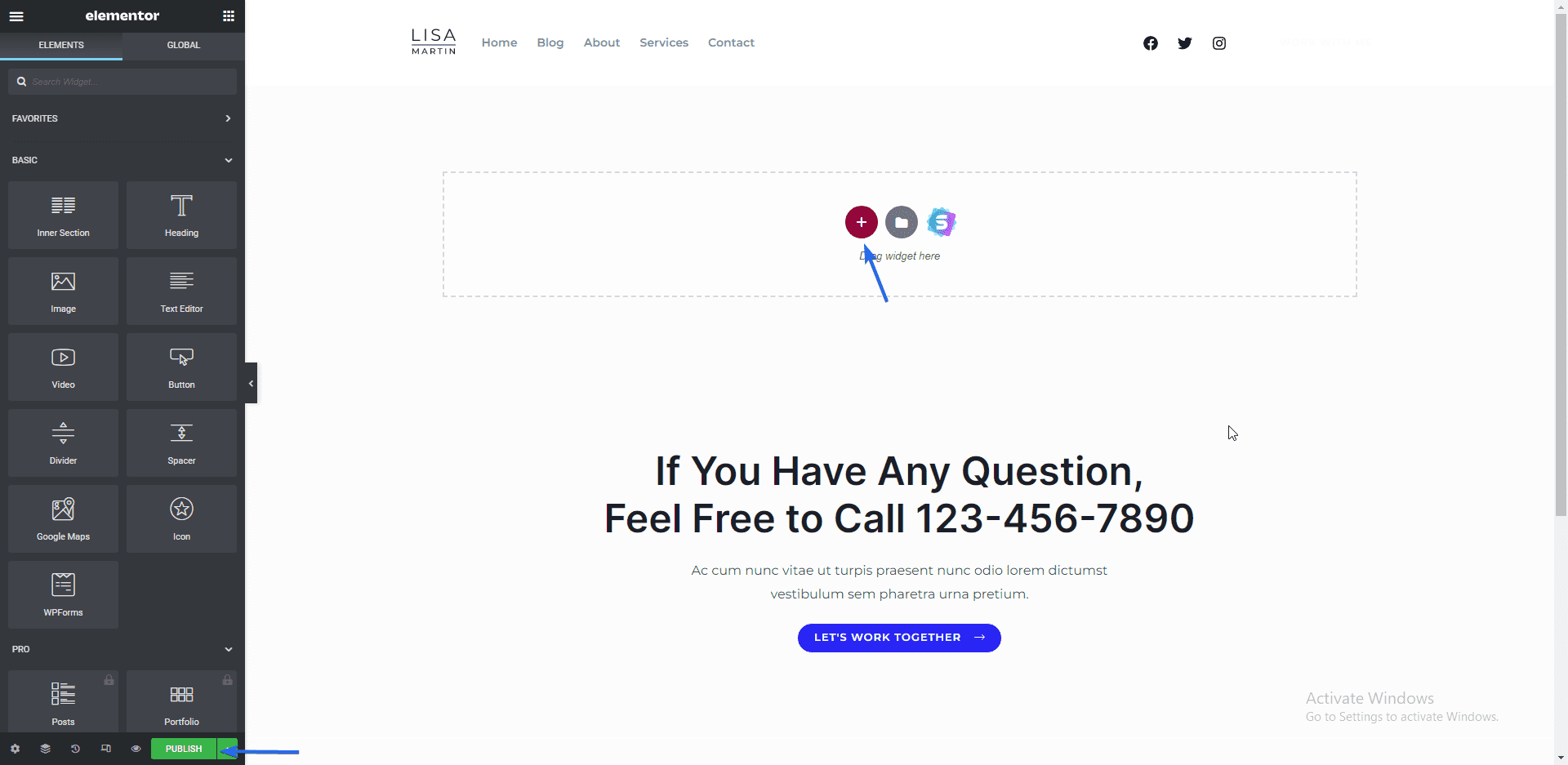
لإضافة قسم Elementor جديد ، انقر فوق أيقونة Plus بجوار الموقع الذي ترغب في إضافة القسم إليه. بعد ذلك ، حدد الهيكل الذي تريده للقسم.

لإضافة عناصر إلى القسم الجديد ، انقر فوق رمز Plus ثم اختر العنصر الذي تريد إضافته. يمكنك أيضًا سحب العناصر وإفلاتها ، كما هو موضح أعلاه.
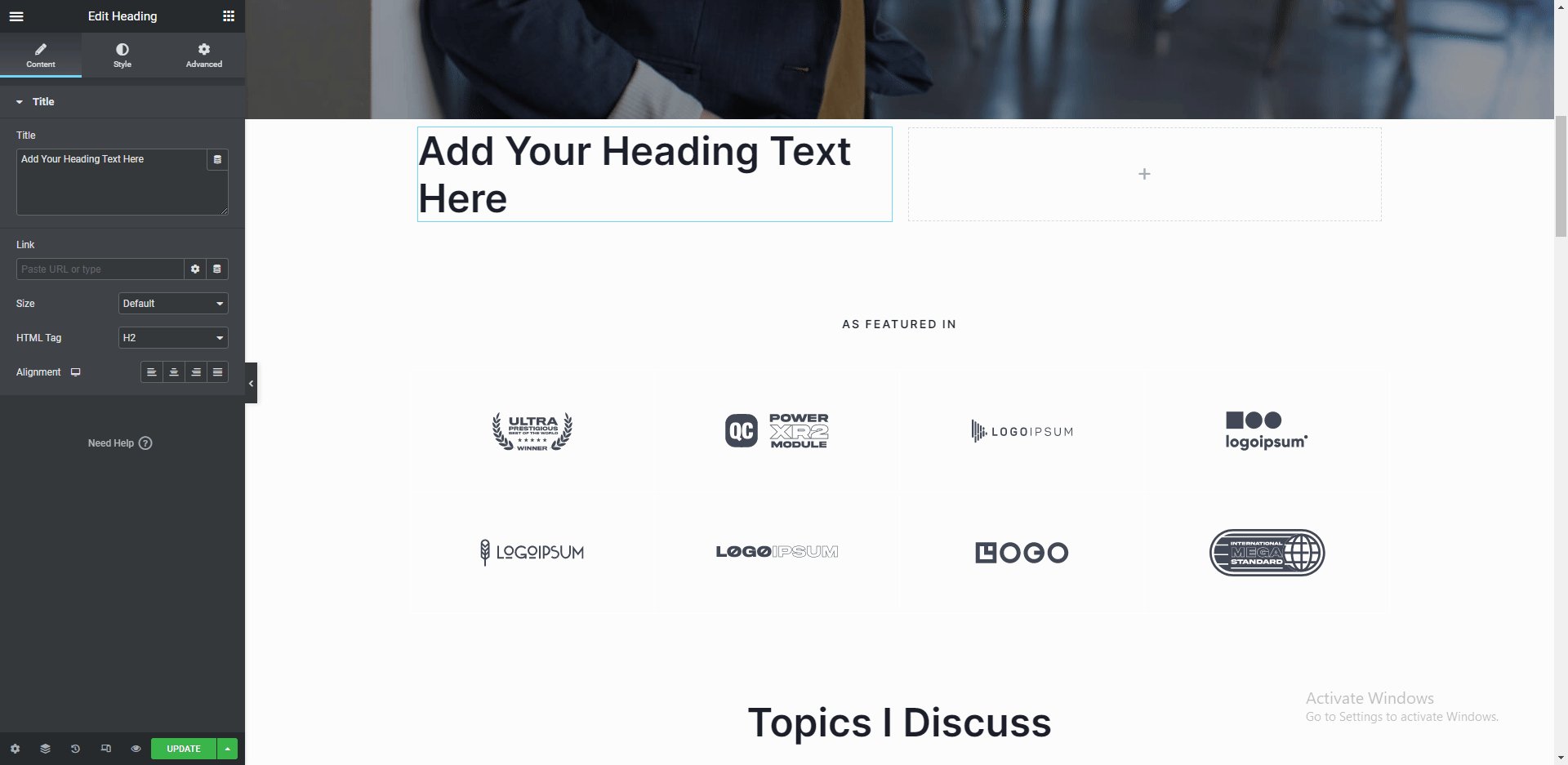
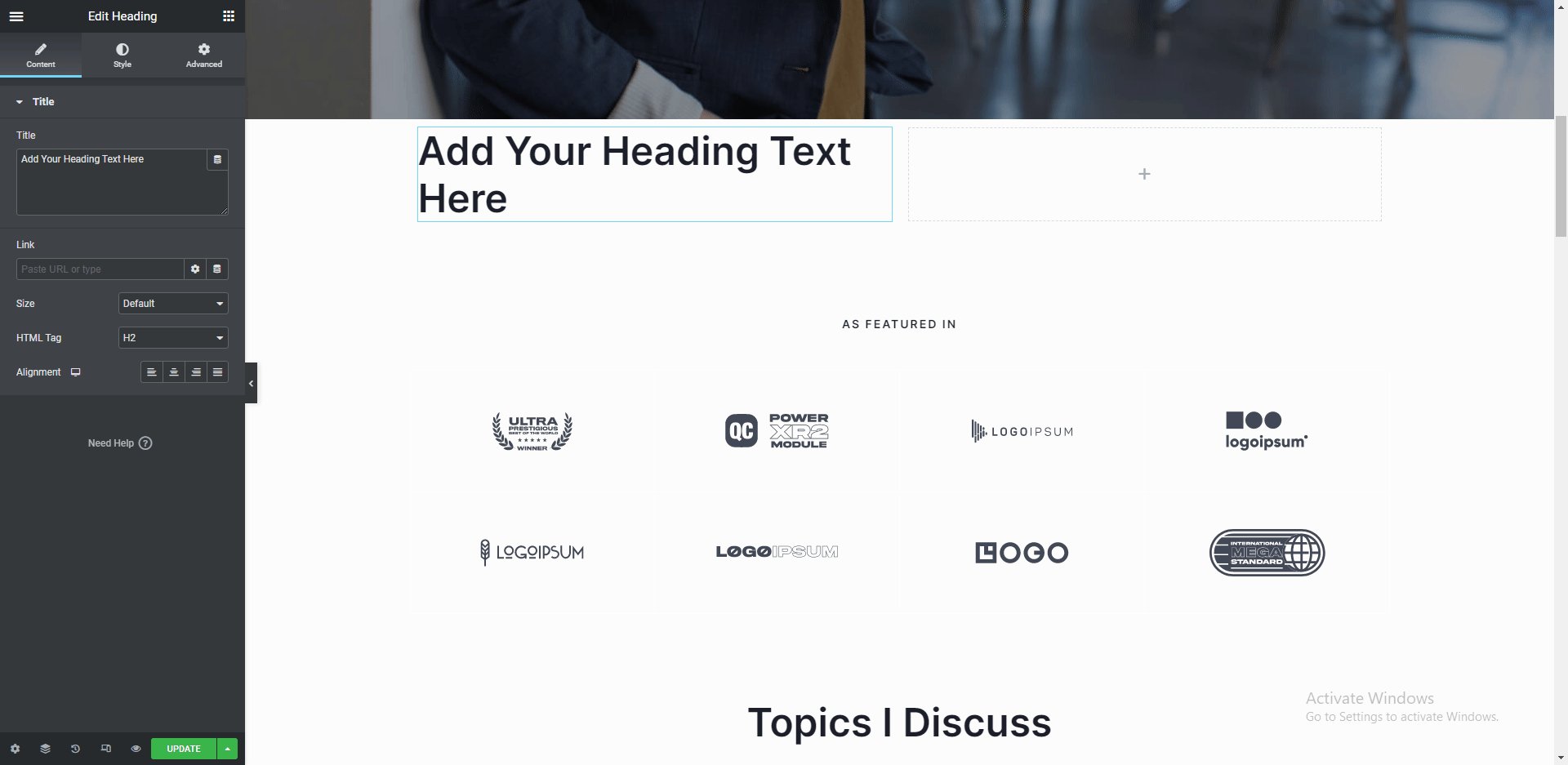
هناك العديد من العناصر المتاحة لتختار من بينها ، مثل النص والعنوان والصور. بعد تحرير صفحتك ، انقر فوق الزر " تحديث " لحفظ التغييرات.

Sidenote: لدينا برامج تعليمية حول كيفية استخدام Elementor على قناتنا على YouTube. اتبع هذا الرابط لمشاهدة أشرطة الفيديو على موقع يوتيوب.
تحرير صفحة من نحن
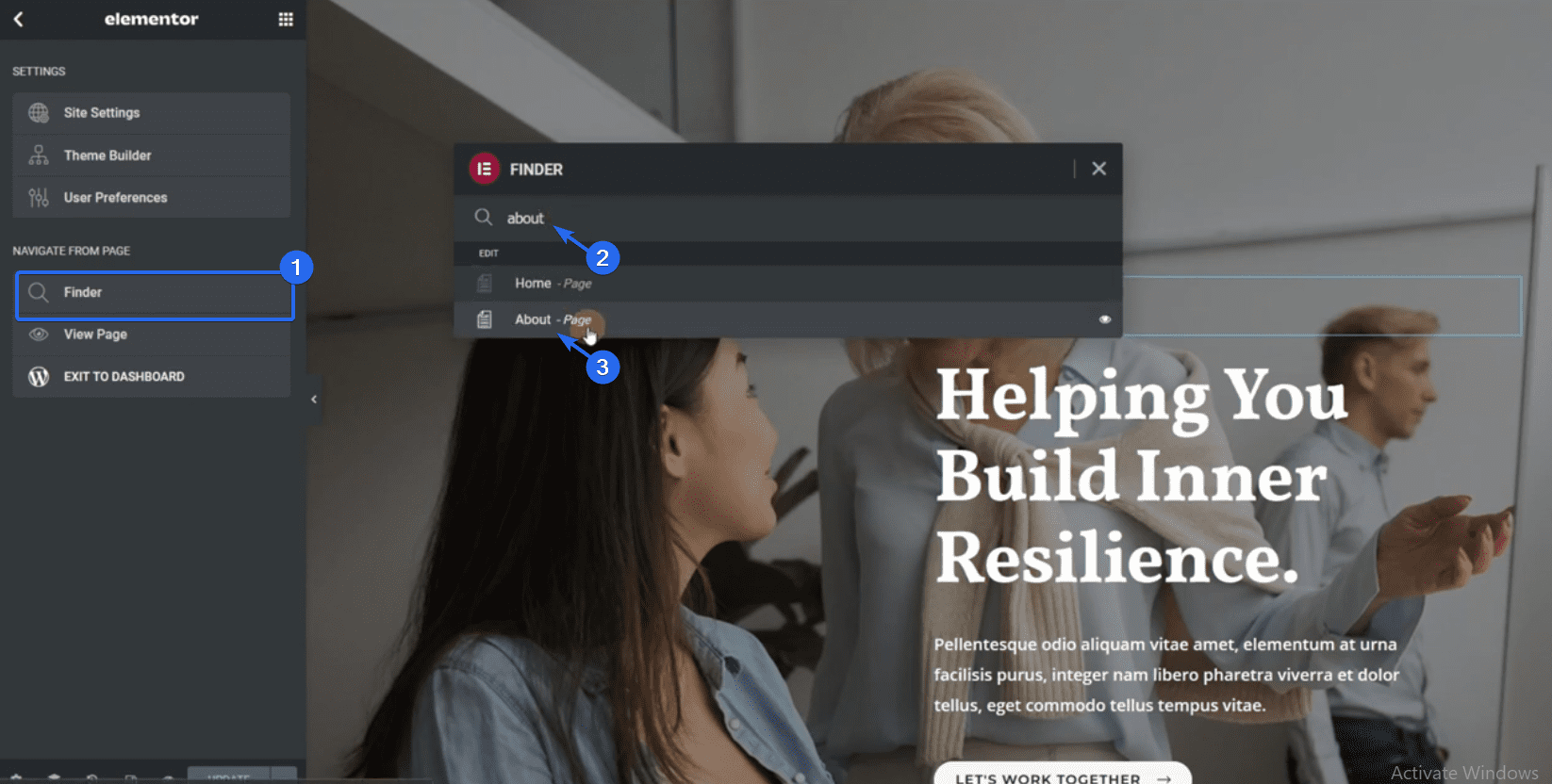
لتحرير صفحة أخرى داخل Elementor builder ، انقر على أيقونة الخطوط الأفقية الثلاثة.

بعد ذلك ، انقر فوق Finder وأدخل اسم الصفحة التي تريد البحث عنها في مربع البحث.

بمجرد تحديد الصفحة ، سيعيد Elementor توجيهك إلى تلك الصفحة. باتباع نفس الإجراء الذي أوضحناه أعلاه ، يمكنك إضافة عناصر أو تحريرها على الصفحة.

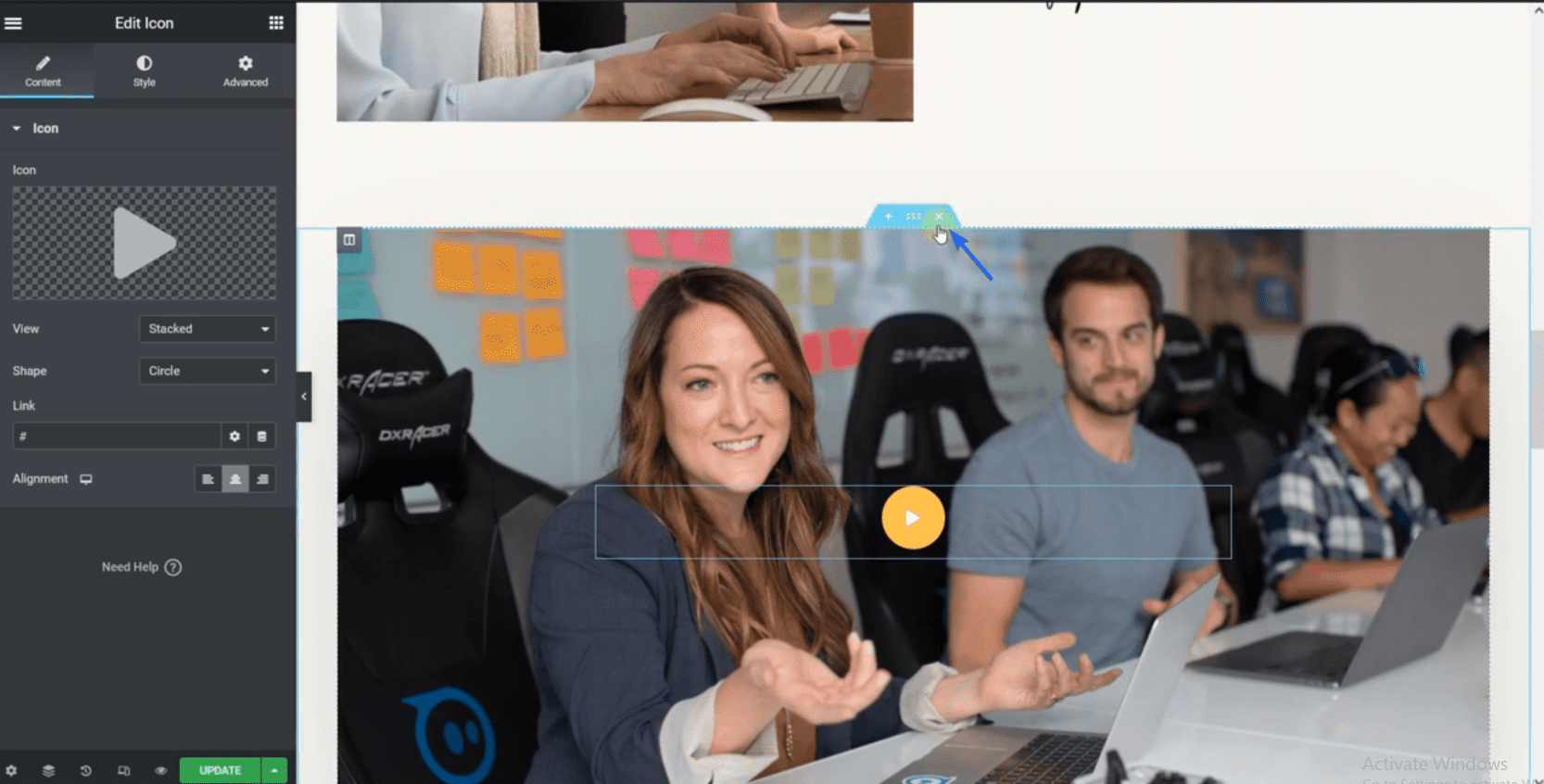
إذا كنت ترغب في إزالة قسم ، فانقر على أيقونة X ، والتي ستحذف القسم بأكمله.

وبالمثل ، انقر فوق "تحديث" بعد إجراء التغييرات.
تخصيص صفحة اتصل بنا
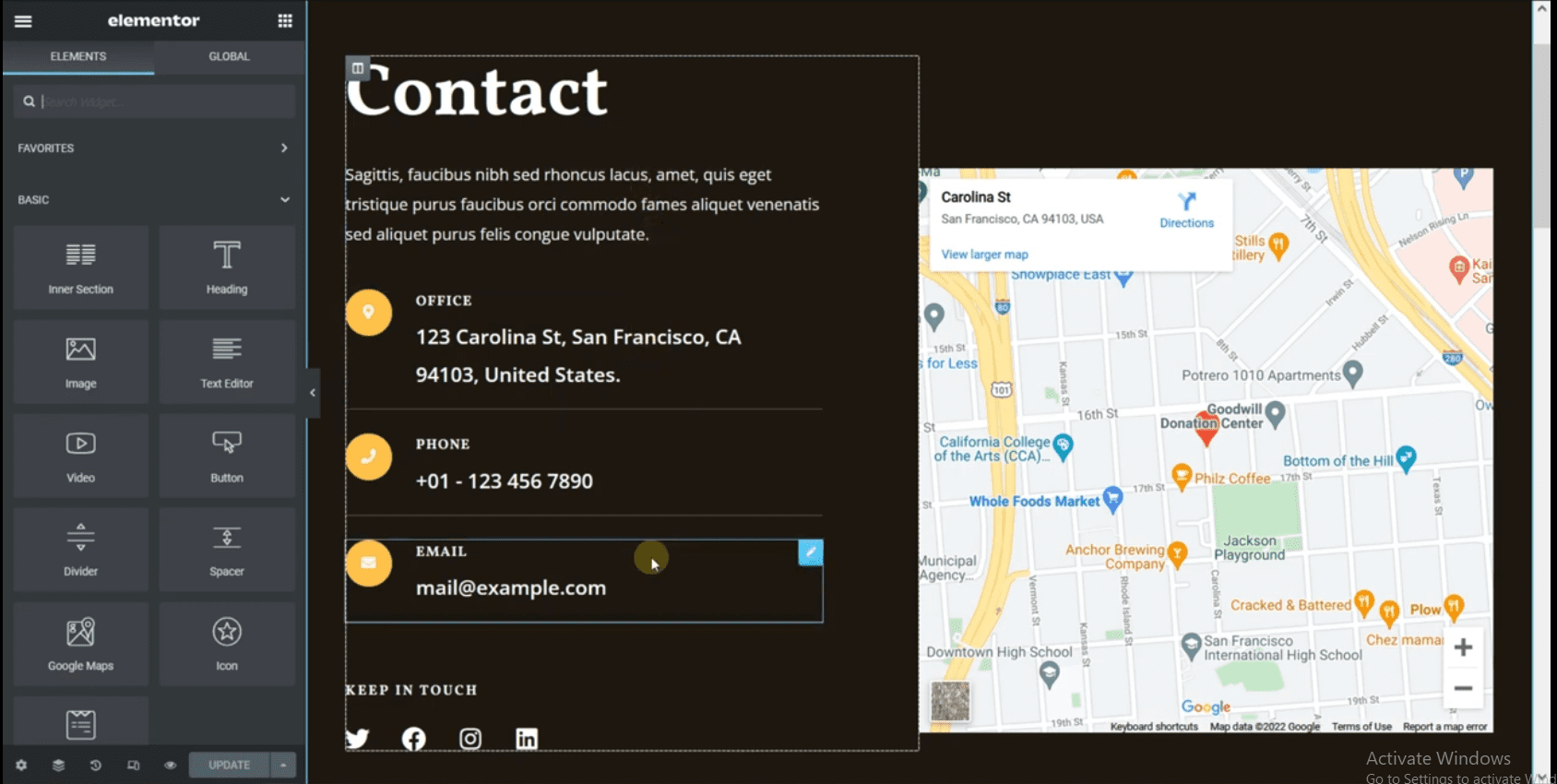
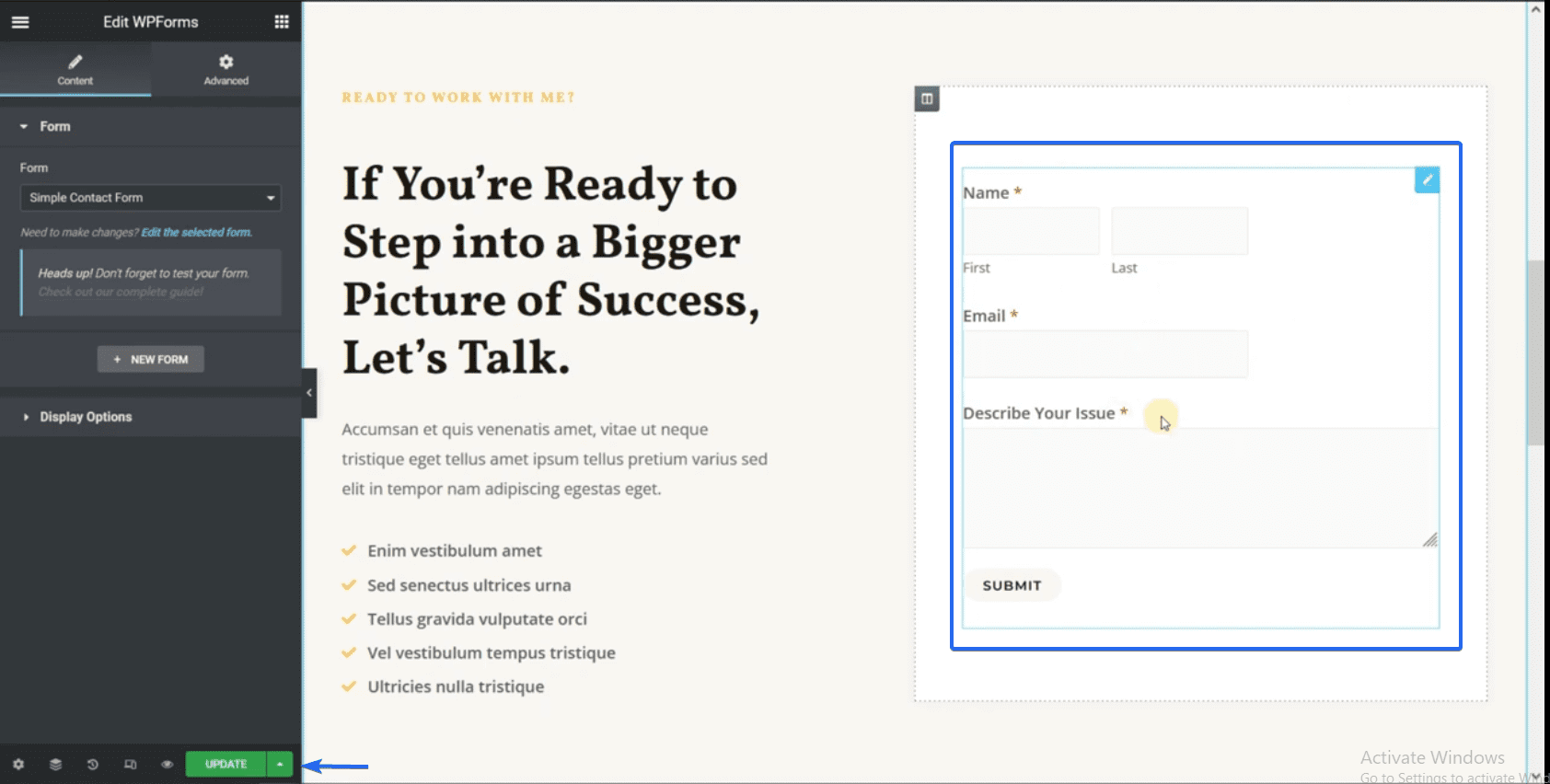
أولاً ، استخدم أداة البحث للانتقال إلى هذه الصفحة داخل Elementor builder. تحتاج إلى إضافة عنوان عملك ومعلومات الاتصال الخاصة بك في هذه الصفحة.

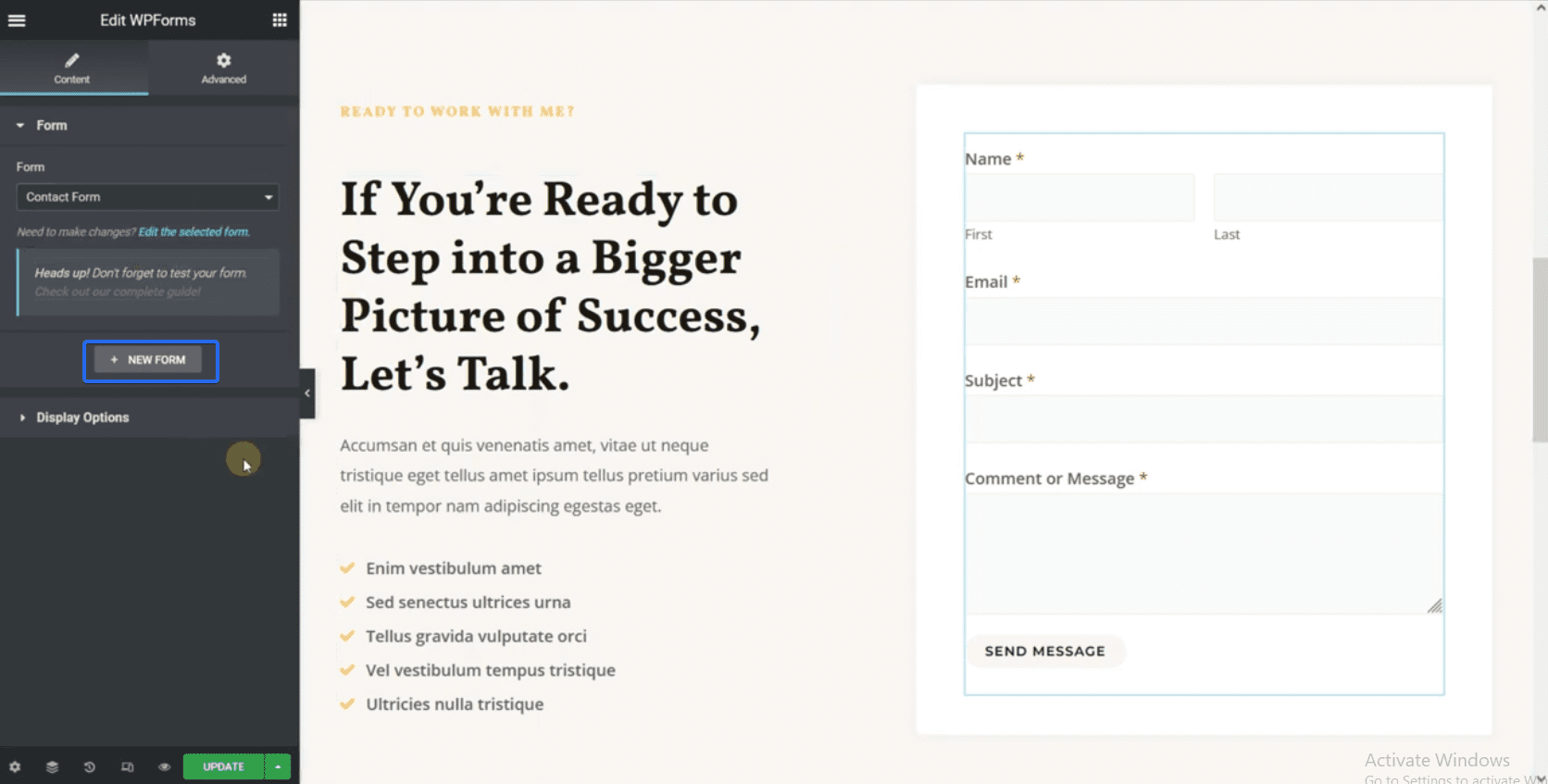
تحتوي الصفحة أيضًا على عنصر واجهة مستخدم لنموذج الاتصال. تم إنشاء النموذج باستخدام المكون الإضافي WP Forms. لذلك ، ليس لدينا حق الوصول لتحرير حقول النموذج من Elementor builder.
ومع ذلك ، يمكنك إنشاء نموذج جديد عن طريق تحديد الزر " نموذج جديد ".

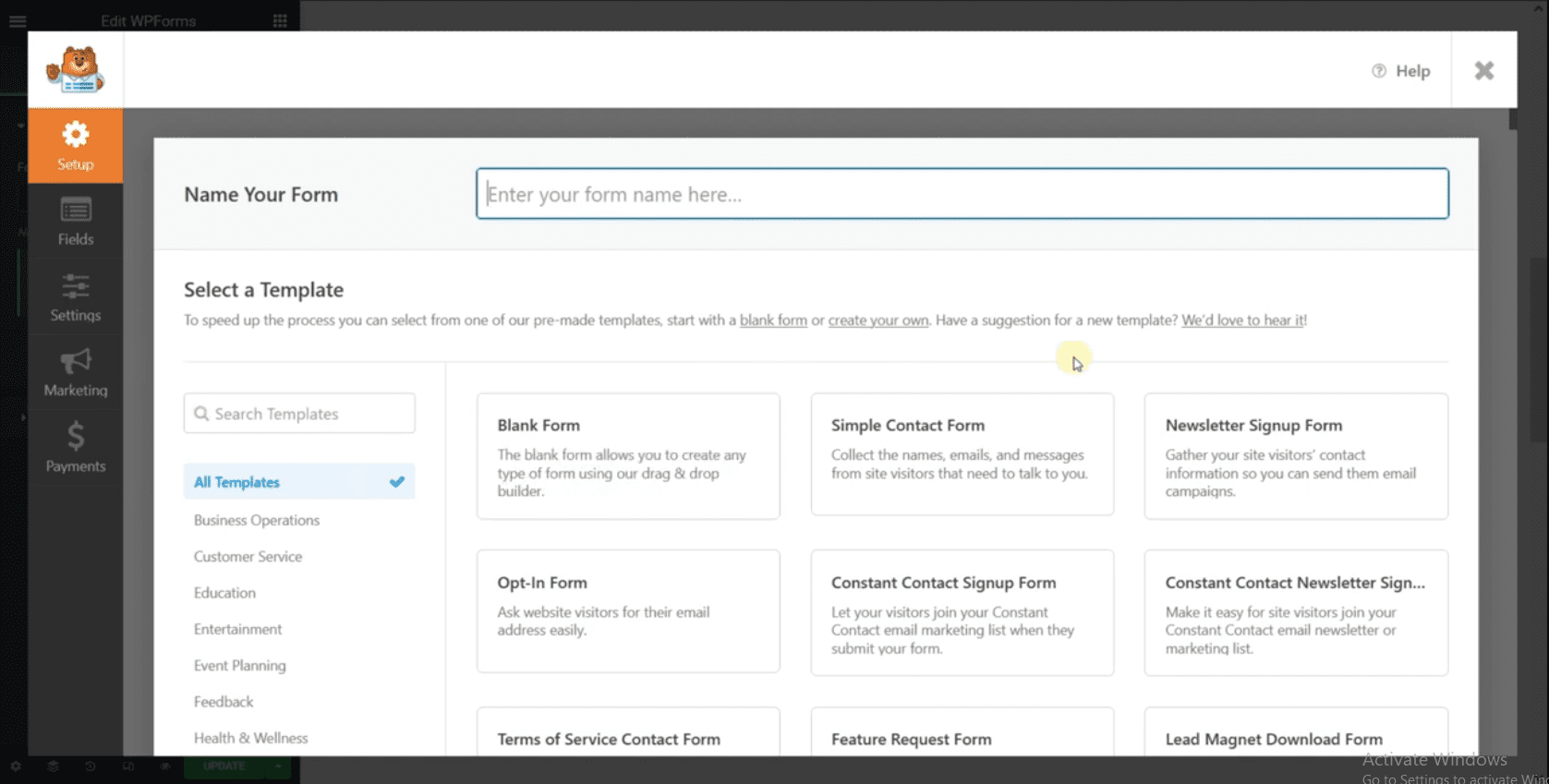
بعد ذلك ، حدد خيار نموذج الاتصال البسيط . سيؤدي هذا إلى إنشاء نموذج اتصال جديد لك.

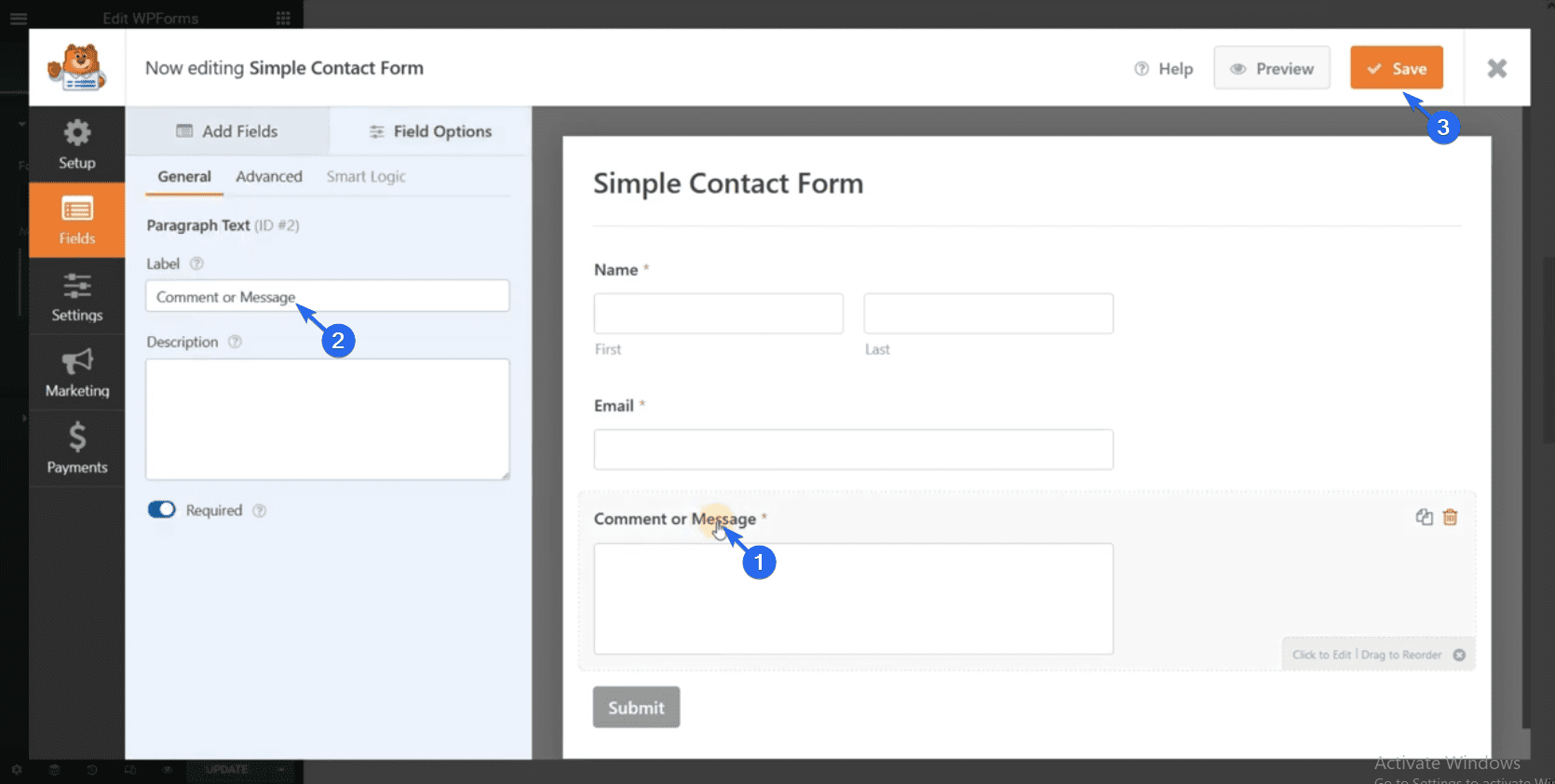
يمكنك تحديد حقل لتحريره. بعد تكوين نموذج الاتصال الخاص بك ، انقر فوق الزر حفظ لإنشاء النموذج الخاص بك.

سيقوم النموذج الجديد بملء حقل النموذج تلقائيًا. بعد تحرير الصفحة ، انقر فوق " تحديث " لحفظ التغييرات.

تحرير صفحات الخدمات
يمكنك الانتقال إلى صفحة الخدمات باستخدام ميزة Finder في Elementor. في صفحة الخدمات ، تحتاج إلى تحديث البيانات الوهمية لتضمين معلومات حول عملك.

يجب عليك تضمين جميع الخدمات التي تقدمها في هذه الصفحة. تذكر أن تحفظ التغييرات بعد تحرير الصفحة.
الآن عندما تشاهد موقع الويب الخاص بك ، سترى جميع التغييرات التي أجريتها.
إنشاء صفحة جديدة على موقع عملك
لإنشاء صفحة جديدة ، انتقل إلى الصفحات >> إضافة جديد . في محرر المنشور ، انقر فوق الزر Edit with Elementor لتخصيص الصفحة باستخدام Elementor.

من هناك ، يمكنك البدء في إضافة عناصر إلى الصفحة الجديدة. بعد تخصيص الصفحة ، انقر فوق الزر " نشر " لحفظ التغييرات.

إذا كنت بحاجة إلى إنشاء المزيد من الصفحات على موقع عملك ، فما عليك سوى اتباع نفس العملية الموضحة أعلاه.
إنشاء صفحة سياسة الخصوصية
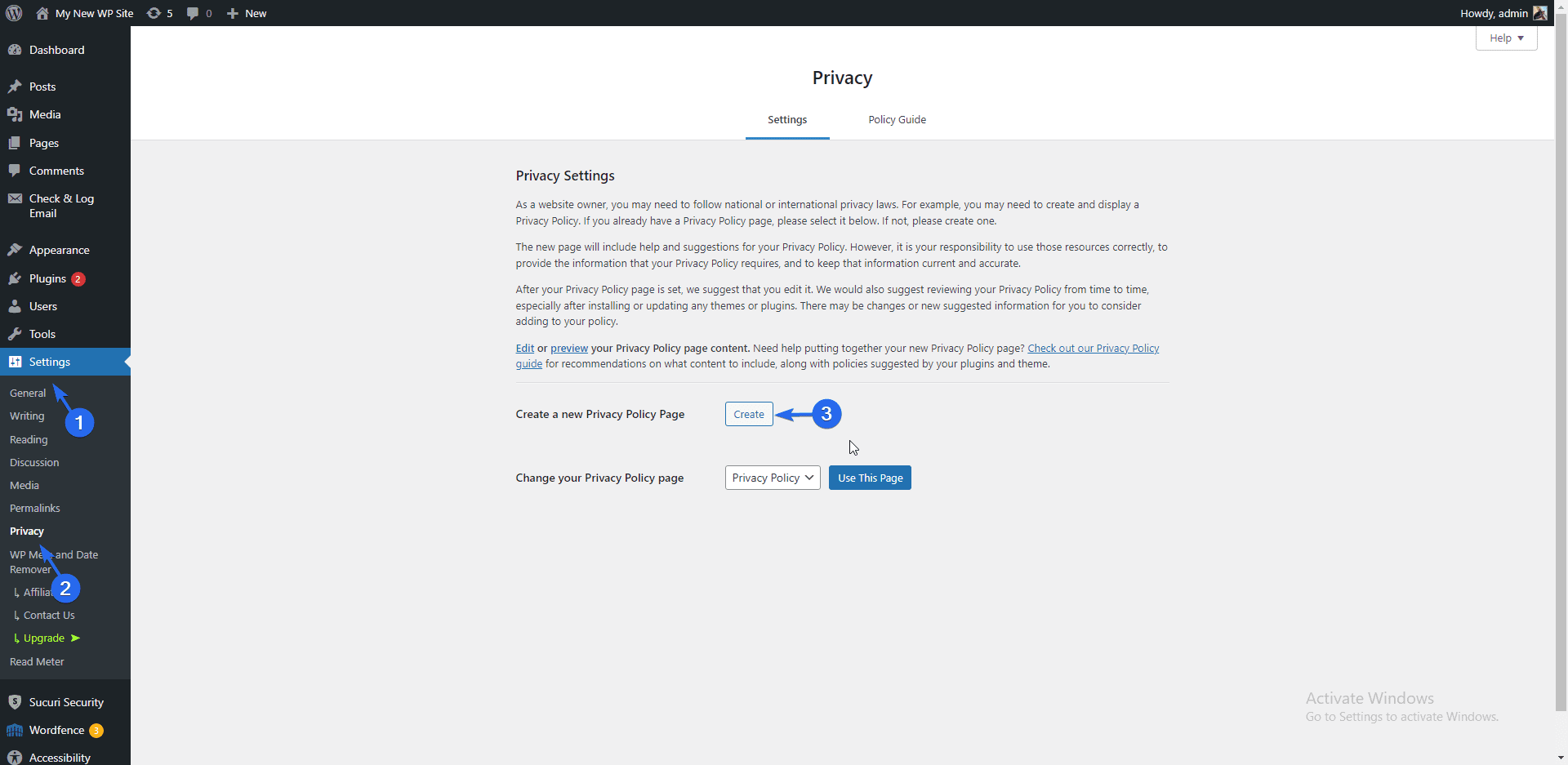
لإنشاء صفحة سياسة الخصوصية الخاصة بك ، انتقل إلى الإعدادات >> الخصوصية . في علامة التبويب "الإعدادات" ، لديك خياران متاحان. استخدم إما صفحة موجودة أو أنشئ صفحة جديدة. سننشئ صفحة جديدة هنا. لهذا ، انقر فوق الزر إنشاء .

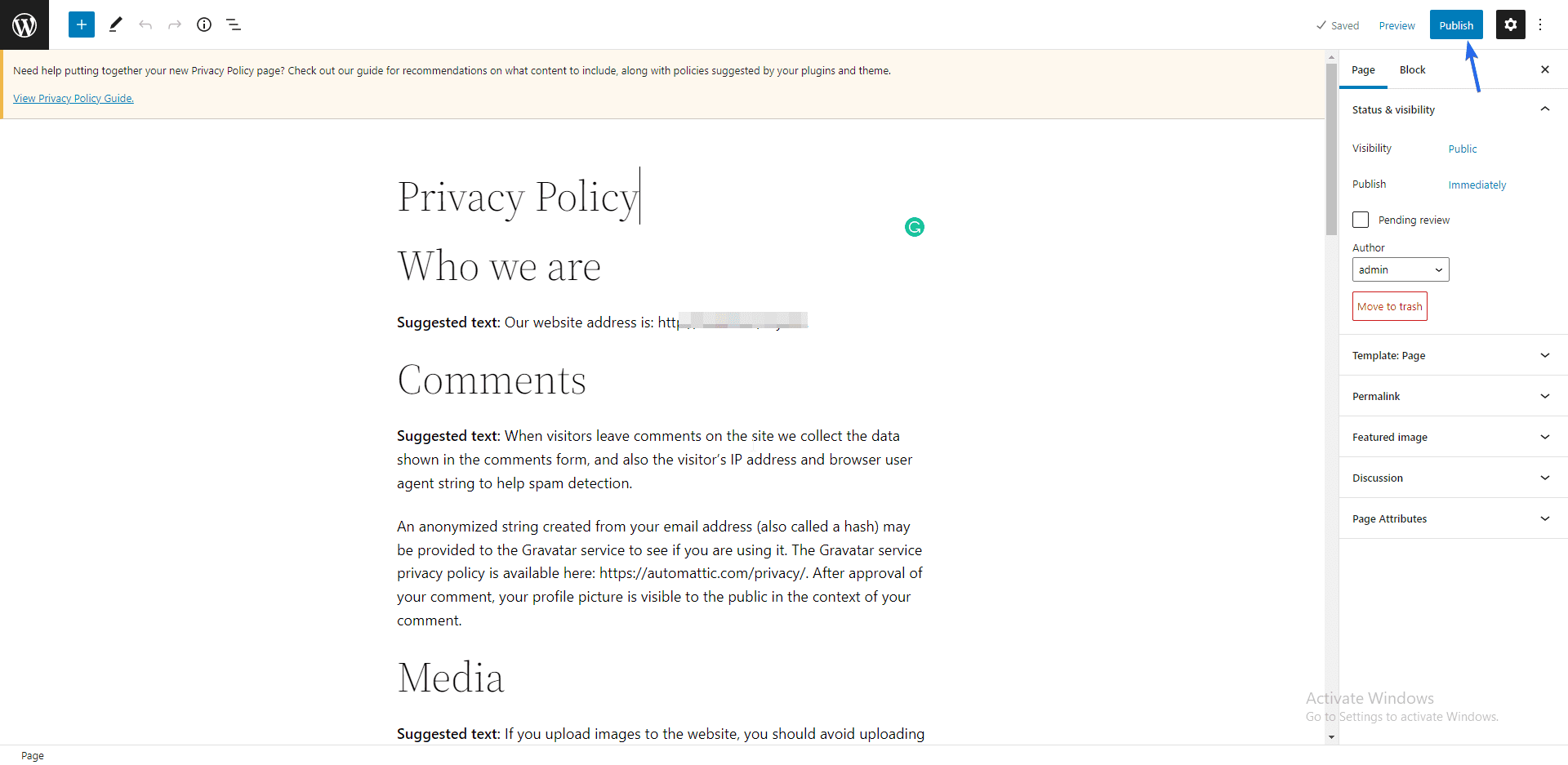
سيقوم WordPress بتحميل قالب يحتوي على خصوصية موقعك. قم بتحديث المعلومات الموجودة على الصفحة لتناسب علامتك التجارية. أخيرًا ، انقر فوق الزر " نشر " لحفظ الصفحة ونشرها.

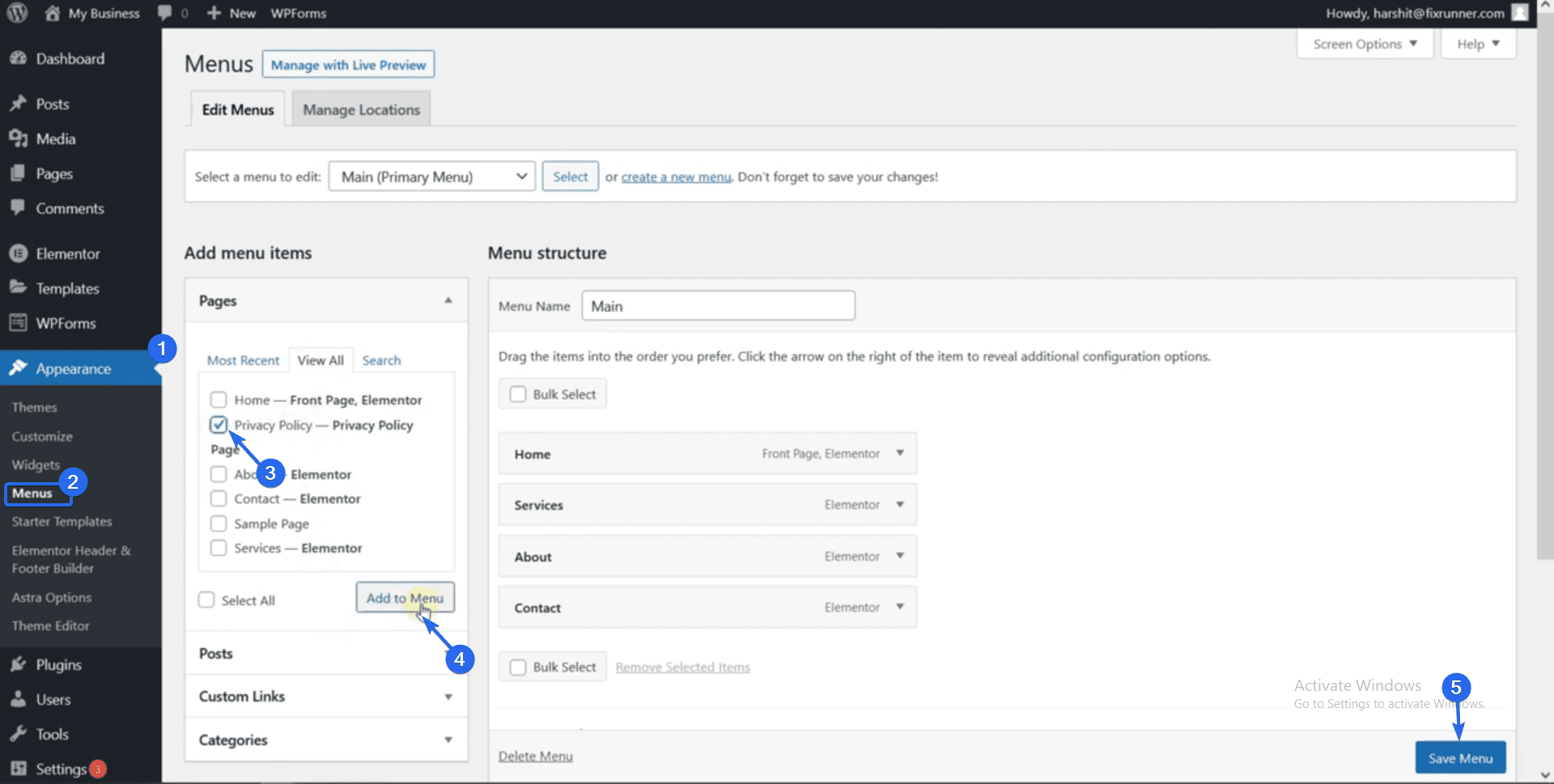
أنت الآن بحاجة إلى إضافة هذه الصفحة إلى قائمة التنقل الخاصة بك حتى يتمكن المستخدمون من الوصول إليها. لهذا ، انتقل إلى المظهر >> القوائم . بعد ذلك ، حدد الصفحة الجديدة التي أنشأتها للتو وانقر فوق إضافة إلى القائمة .

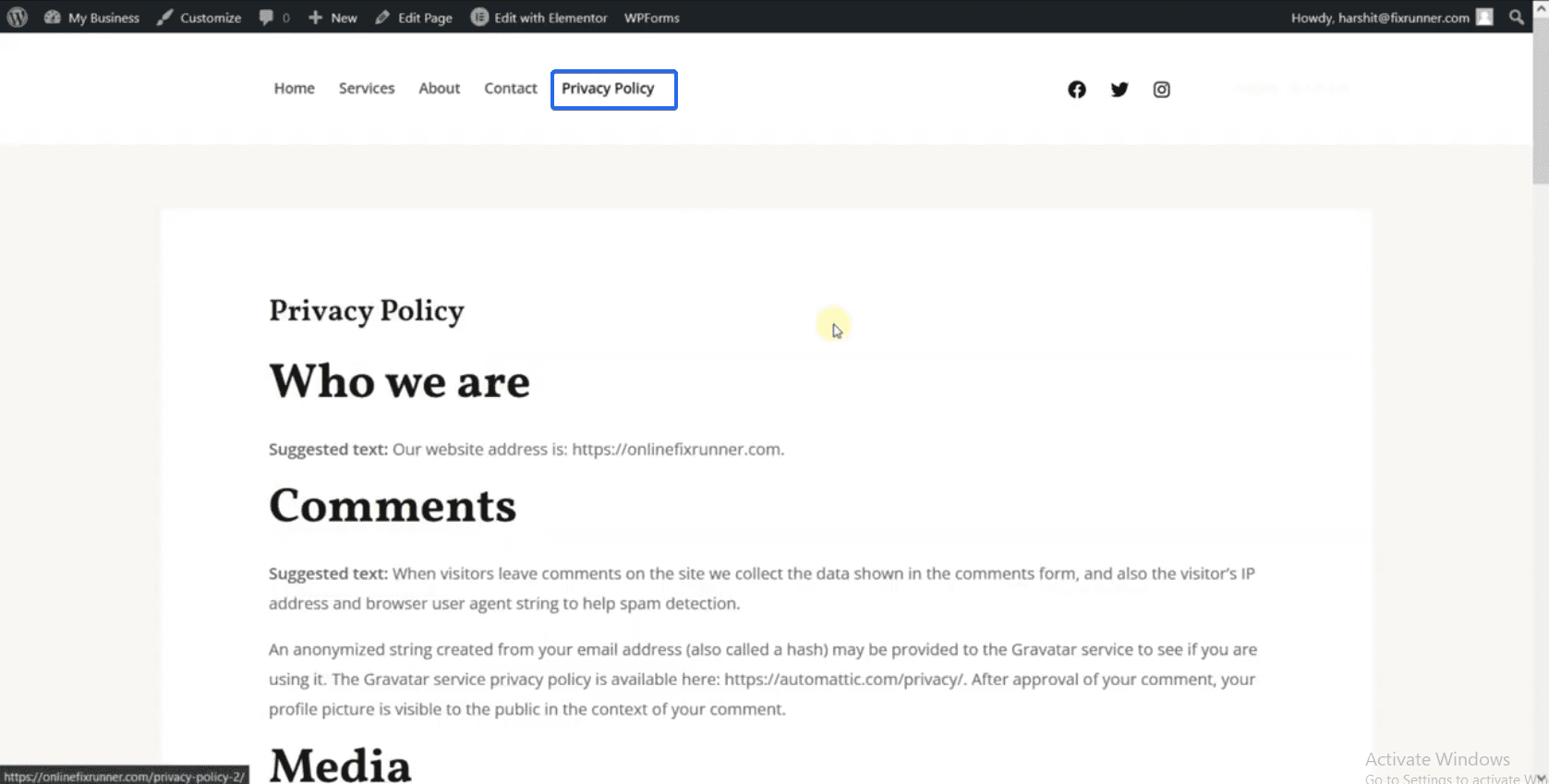
أخيرًا ، انقر فوق زر حفظ القائمة لتحديث قائمتك. عند عرض موقع الويب الخاص بك ، ستتضمن قائمة التنقل رابطًا لصفحة سياسة الخصوصية. يمكنك النقر عليها لزيارة الصفحة.

عمل عظيم! موقع الأعمال التجارية الجديد الخاص بك هو الأعلى. يمكنك توسيع موقع الويب الخاص بشركتك لدعم البيع عبر الإنترنت.
إضافة متجر على الإنترنت (اختياري)
تتضمن العديد من الشركات قسمًا للتجارة الإلكترونية على موقع الويب الخاص بها. هذا ضروري إذا كنت ترغب في بيع المنتجات على موقعك.
يعد إنشاء موقع ويب للتجارة الإلكترونية بشكل تقليدي أمرًا شاقًا لأن عليك بناء الوظائف والمنطق للمتجر. لحسن الحظ ، يجعل WordPress العملية سهلة لأي شخص لإنشاء مواقع التجارة الإلكترونية دون الحاجة إلى كتابة تعليمات برمجية.
لإنشاء متجر على الإنترنت ، أنت بحاجة إلى البرنامج المساعد WooCommerce. يحول هذا المكون الإضافي موقع الويب الخاص بك إلى متجر عبر الإنترنت.
يأتي WooCommerce مع منطق التعامل مع المدفوعات وكذلك معالجة الضرائب. وأفضل جزء هو أنه يمكنك أتمتة بعض هذه العمليات.
لدينا دليل كامل حول كيفية تثبيت المكون الإضافي WooCommerce . يشرح الدليل الخطوات بالتفصيل حتى يتمكن المبتدئين من المتابعة.
تثبيت ملحقات مفيدة
سيمكنك تثبيت بعض المكونات الإضافية الأساسية بعد إنشاء موقع الويب الخاص بك وإعداد متجرك عبر الإنترنت من إدارة موقع الويب الخاص بعملك بسهولة.
قبل المتابعة ، نوصيك بمراجعة هذا الدليل لمعرفة كيفية تثبيت مكونات WordPress الإضافية . مع وضع ذلك في الاعتبار ، إليك قائمة بالمكونات الإضافية المفيدة لمواقع WordPress.
البرنامج المساعد للأمان
يجب أن يكون الأمان من أولوياتك بصفتك مالكًا لموقع الويب. هذا لأنه إذا لم تقم بتأمين موقع الويب الخاص بك ، فإنك تخاطر بالتعرض للاختراق.
يضيف استخدام مكون إضافي للأمان على موقع الويب الخاص بك طبقة إضافية من الحماية تحافظ على المتسللين والبرامج الضارة في مأزق.
هناك العديد من المكونات الإضافية للأمان لمواقع WordPress. قد يتم الخلط بينك وبين اختيار البرنامج المساعد المناسب لموقعك مع العديد من الخيارات المتاحة.
لتجنب ذلك ، قمنا بمراجعة أفضل المكونات الإضافية للأمان لمواقع WordPress .
دعم
سيوفر لك إجراء نسخ احتياطي منتظم على موقع الويب الخاص بك قدرًا كبيرًا في حالة فقد البيانات. إذا فقدت الوصول إلى موقع الويب الخاص بك بسبب خطأ ما ، يمكنك ببساطة استعادة النسخة الاحتياطية التي حفظتها.
يتضمن بعض مضيفي الويب ميزة النسخ الاحتياطي لخططهم. بالإضافة إلى ذلك ، يمكنك استخدام مكون إضافي احتياطي لتحسين العملية. لهذا ، يرجى مراجعة دليلنا حول إجراء نسخ احتياطية منتظمة في WordPress.
تحسين الصورة
يمكن أن تؤثر سرعة موقع الويب الخاص بك على ترتيبك وأدائك في محركات البحث. لذا فإن إحدى طرق تحسين سرعة موقع الويب الخاص بك هي ضغط الصور وملفات الوسائط التي تقوم بتحميلها على موقعك.
عندما يتم تحسين الصور ، سيقل الحجم الذي تشغله على الخادم بشكل كبير. سيؤدي هذا بدوره إلى تحرير موارد الخادم وتحسين سرعة تحميل موقعك.
لتبدأ ، لدينا دليل كامل حول كيفية تحسين الصور للويب. يمكنك أيضًا مراجعة دليلنا حول تنظيم ملفات مكتبة الوسائط الخاصة بك .
إمكانية الوصول بنقرة واحدة
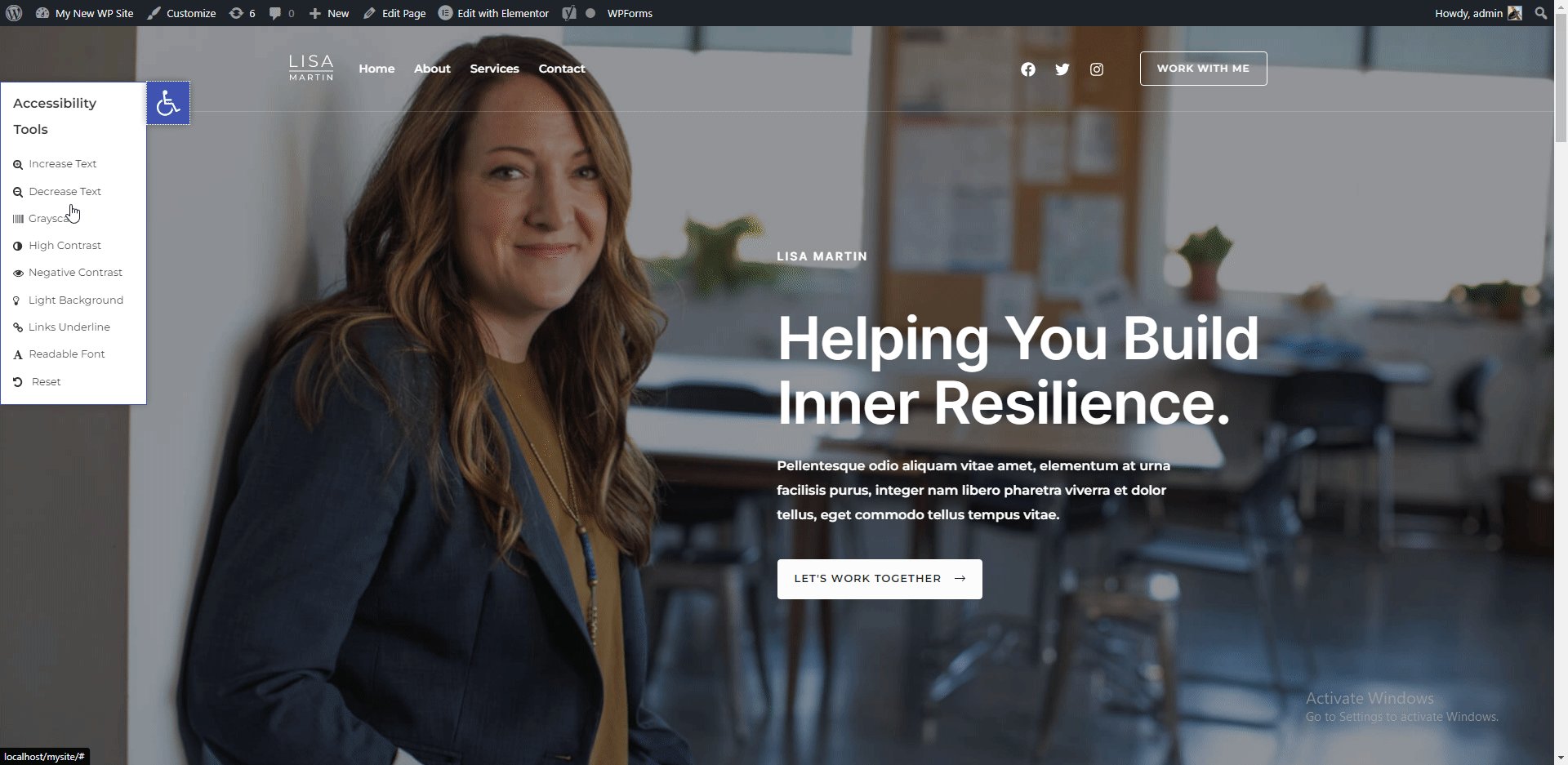
يضيف هذا المكون الإضافي ميزة إمكانية الوصول إلى موقع الويب الخاص بك ، بحيث يمكن للمستخدمين اختيار كيفية عرض المحتوى على متصفحهم. باستخدام المكوِّن الإضافي لإمكانية الوصول ، يمكن للمستخدمين زيادة / تقليل حجم الخط وتغيير الألوان والتباين على الصفحة.
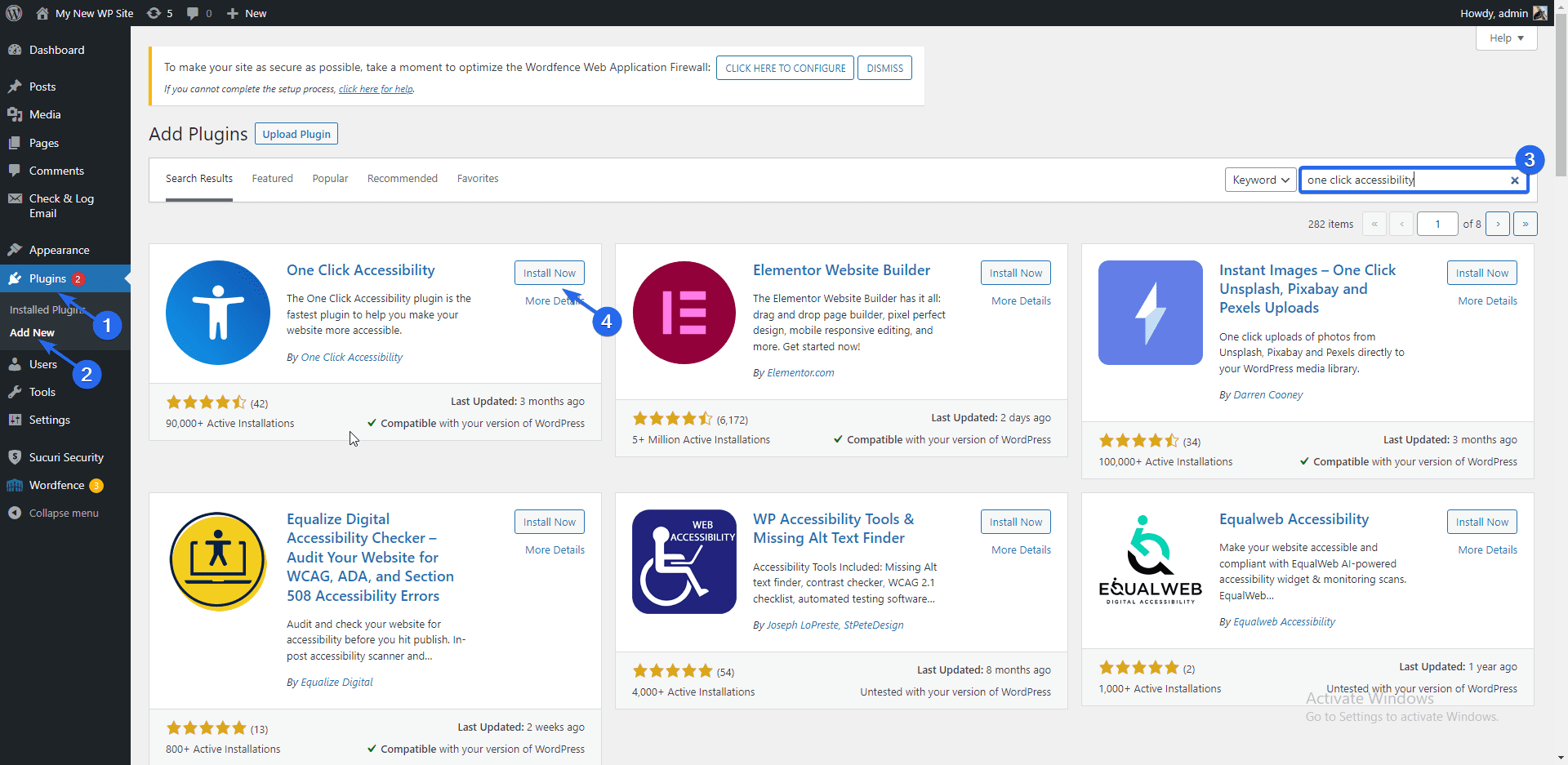
لإضافة هذه الميزة ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ثم انتقل إلى الإضافات >> إضافة جديد . في مربع البحث ، أدخل "إمكانية الوصول بنقرة واحدة".

بعد ذلك ، انقر فوق الزر " تثبيت الآن " بجوار اسم المكون الإضافي. قم بتنشيط المكون الإضافي بعد اكتمال التثبيت.
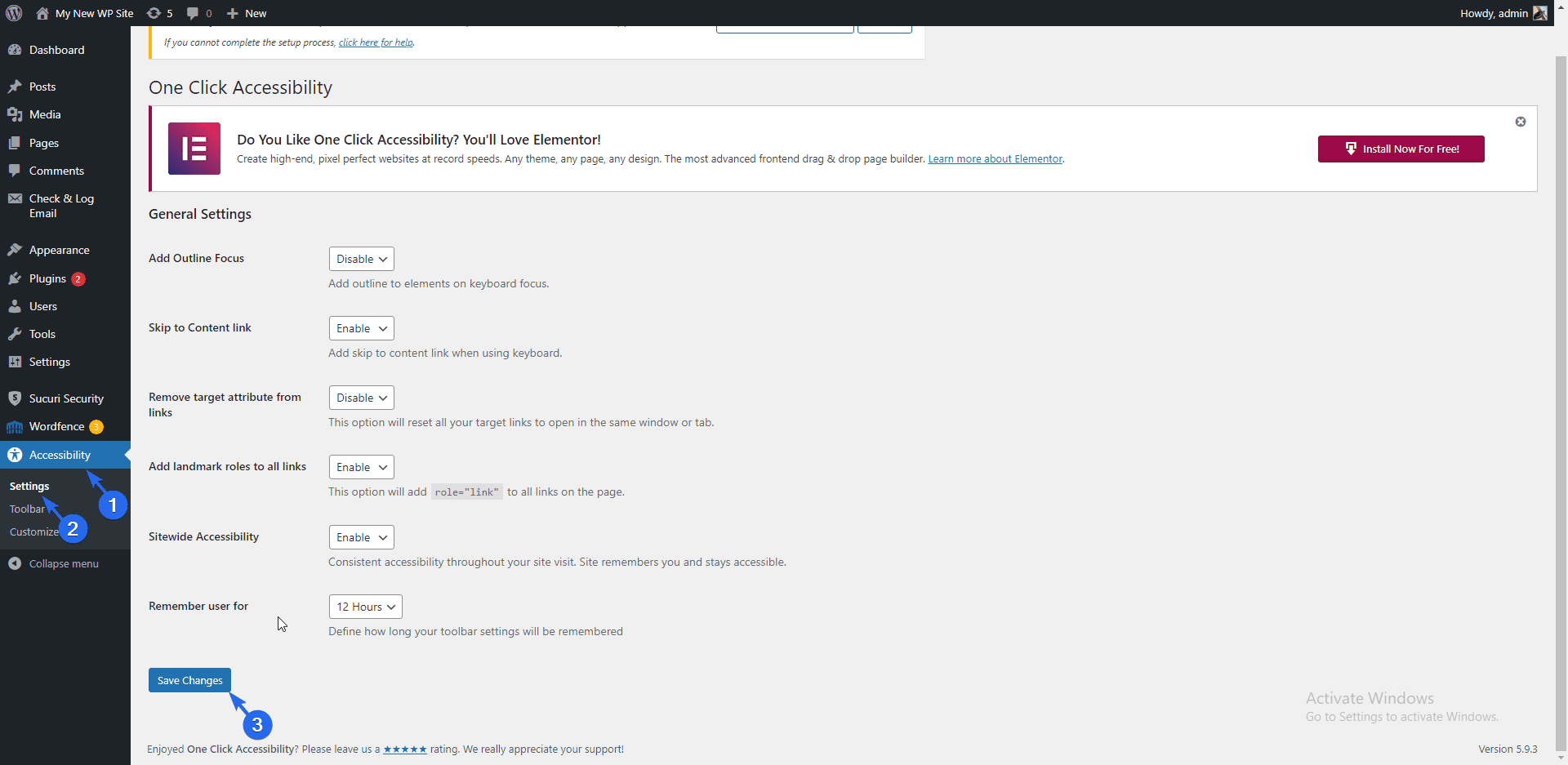
انتقل الآن إلى إمكانية الوصول >> الإعدادات لفتح صفحة إعدادات المكونات الإضافية. هنا ، يمكنك اختيار خيارات التمكين على موقعك. تأكد من النقر فوق الزر حفظ التغييرات بعد تحديد اختيارك.

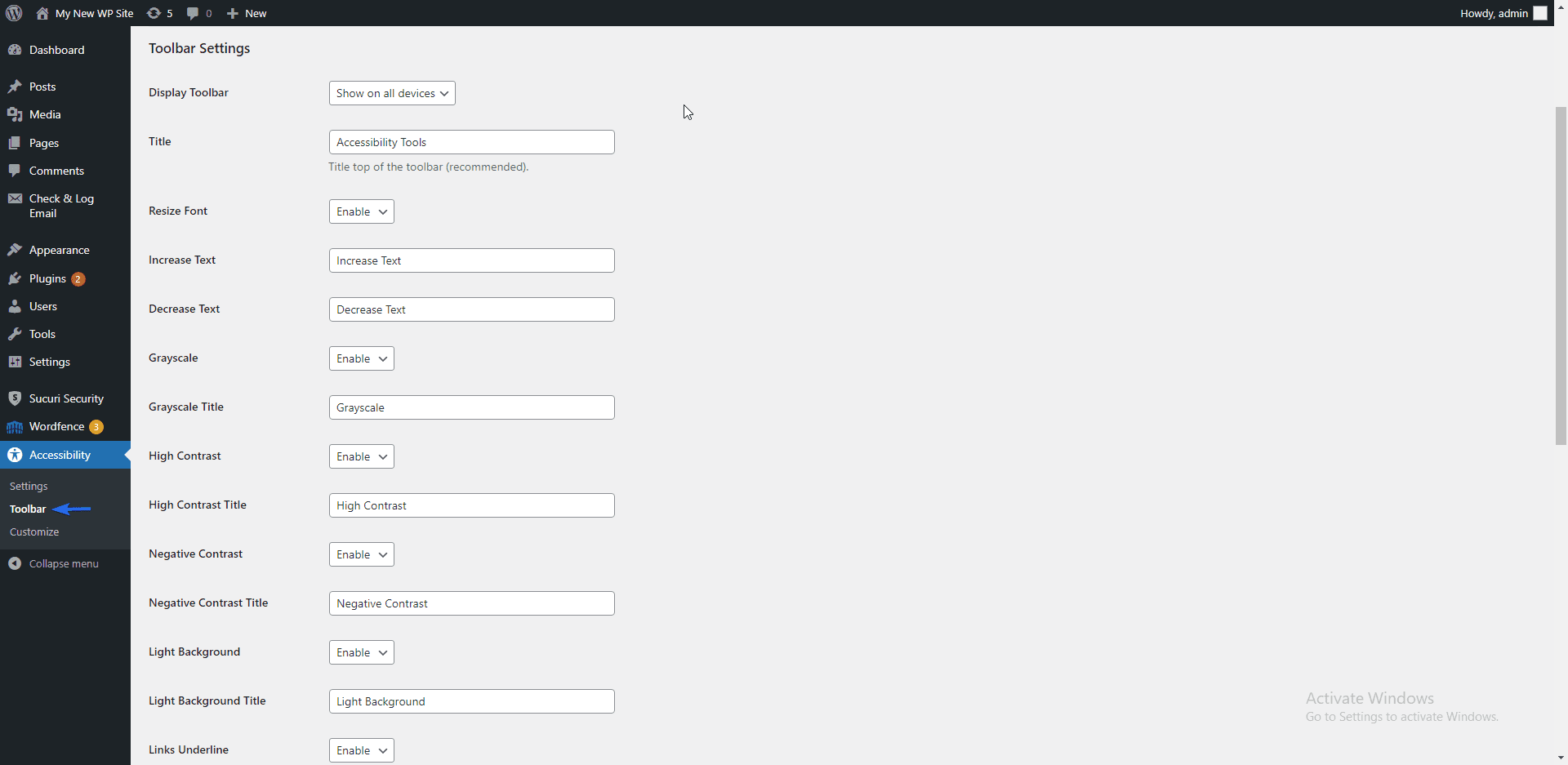
في صفحة "شريط الأدوات" ، يمكنك اختيار أحجام الشاشة التي ترغب في تمكين الوصول إليها. نوصي باختيار جميع أحجام الشاشات. تتوفر خيارات أخرى هنا ، ولكن يمكن أن يعمل المكون الإضافي بشكل صحيح مع الخيارات الافتراضية.

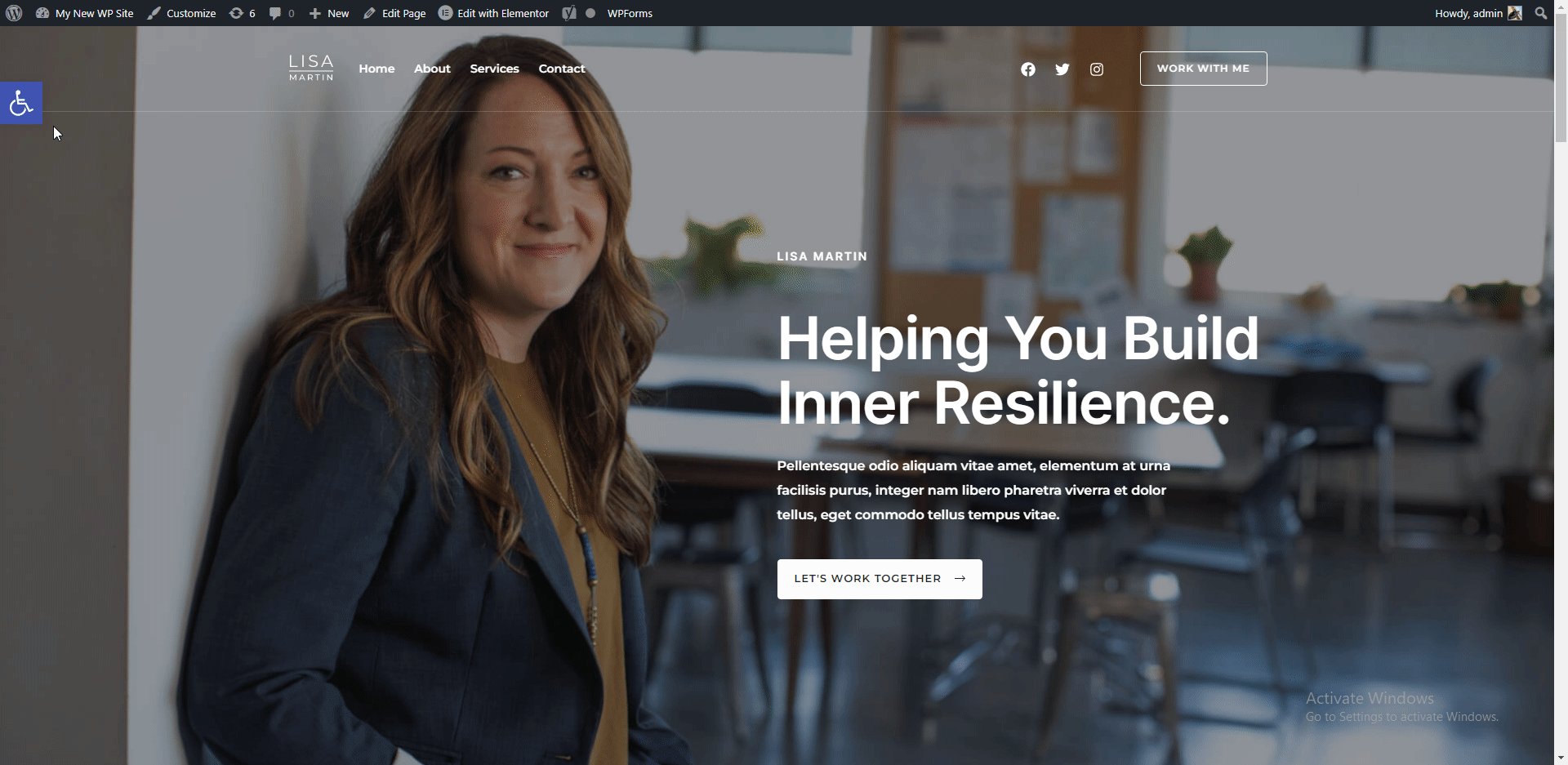
لمعرفة كيفية عمل أداة الوصول ، قم بزيارة موقع الويب الخاص بك ولاحظ رمز كرسي متحرك في الجانب العلوي الأيسر من صفحتك.

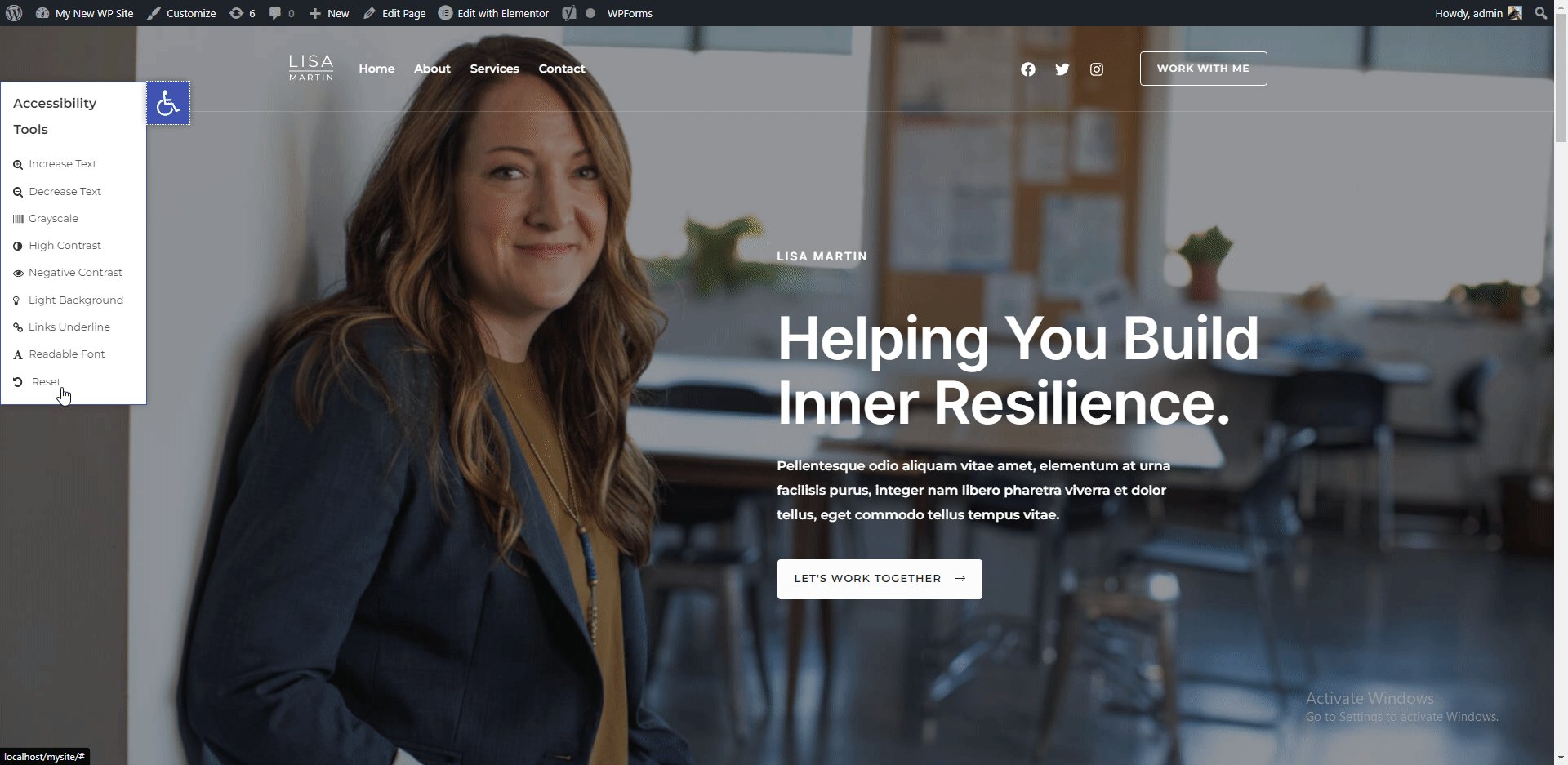
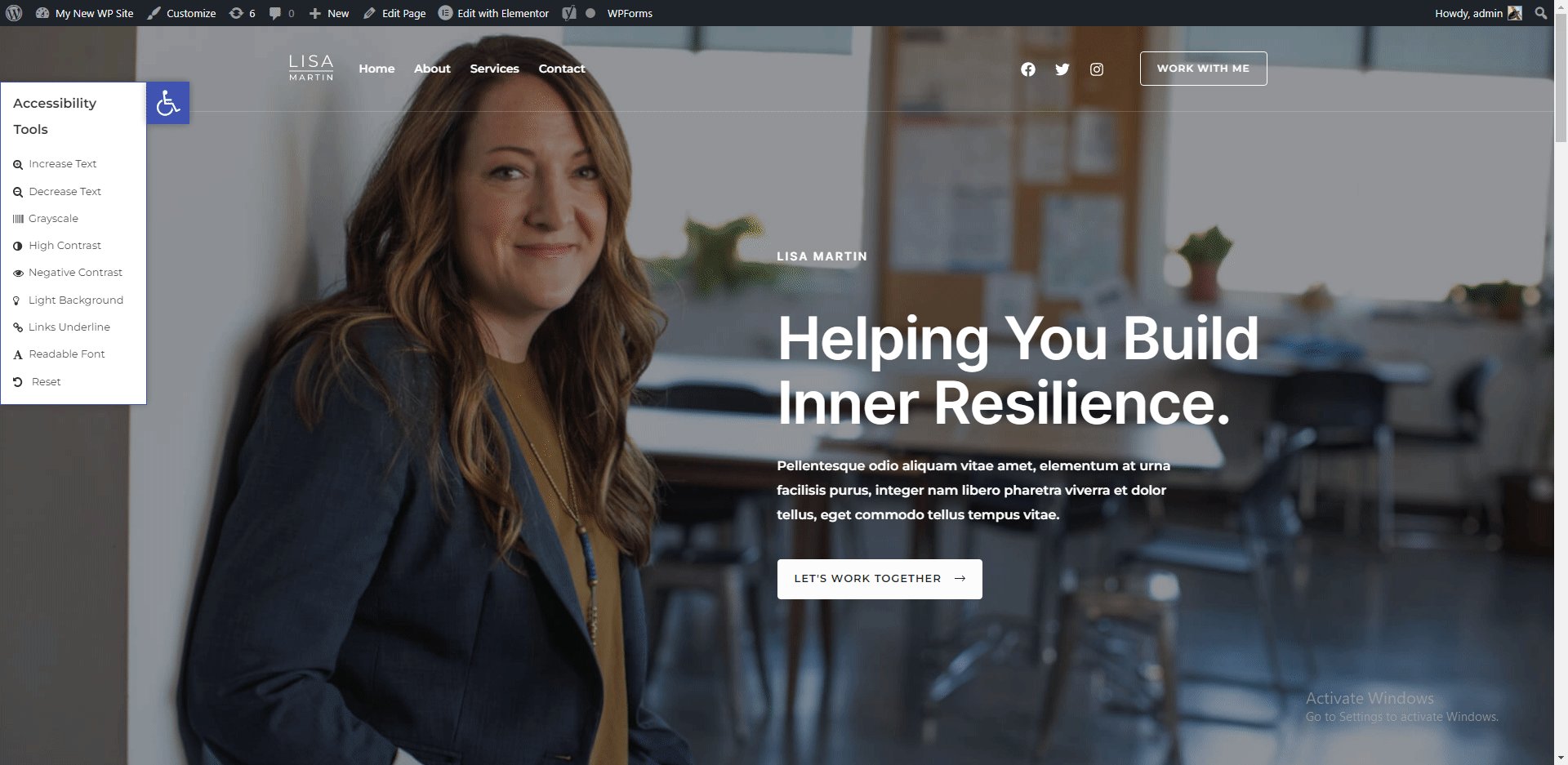
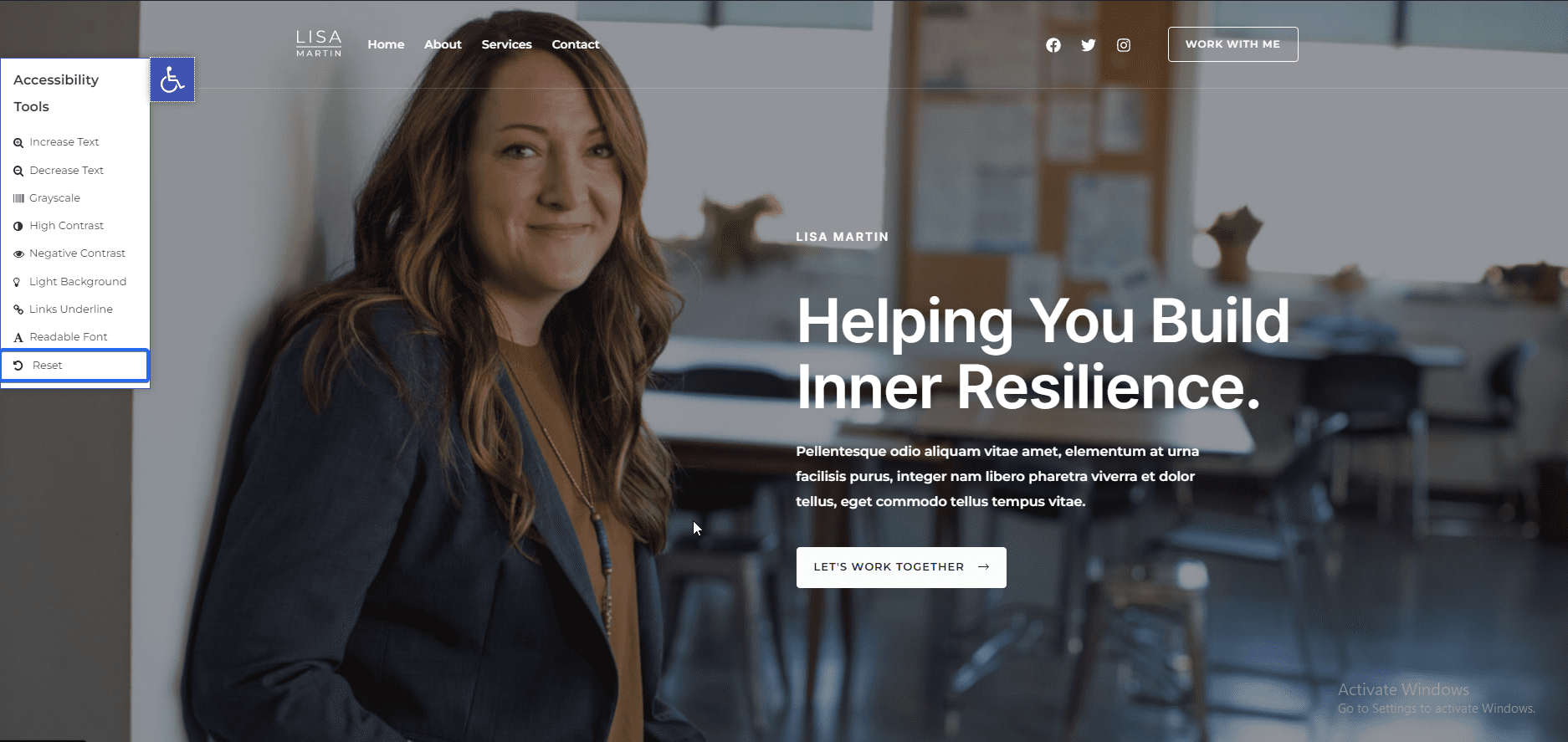
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
موافقة ملفات تعريف الارتباط
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
يوست سيو
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
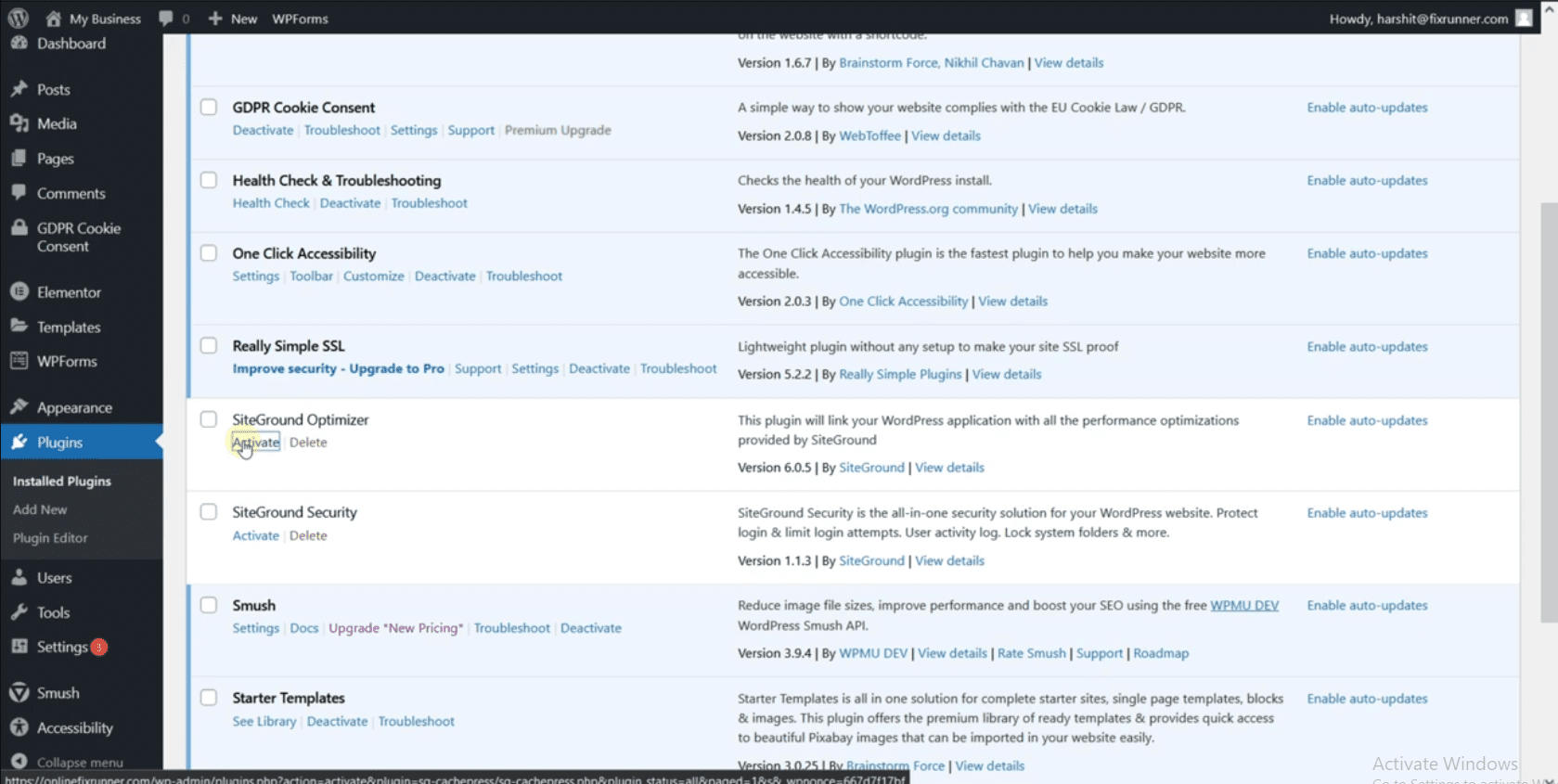
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

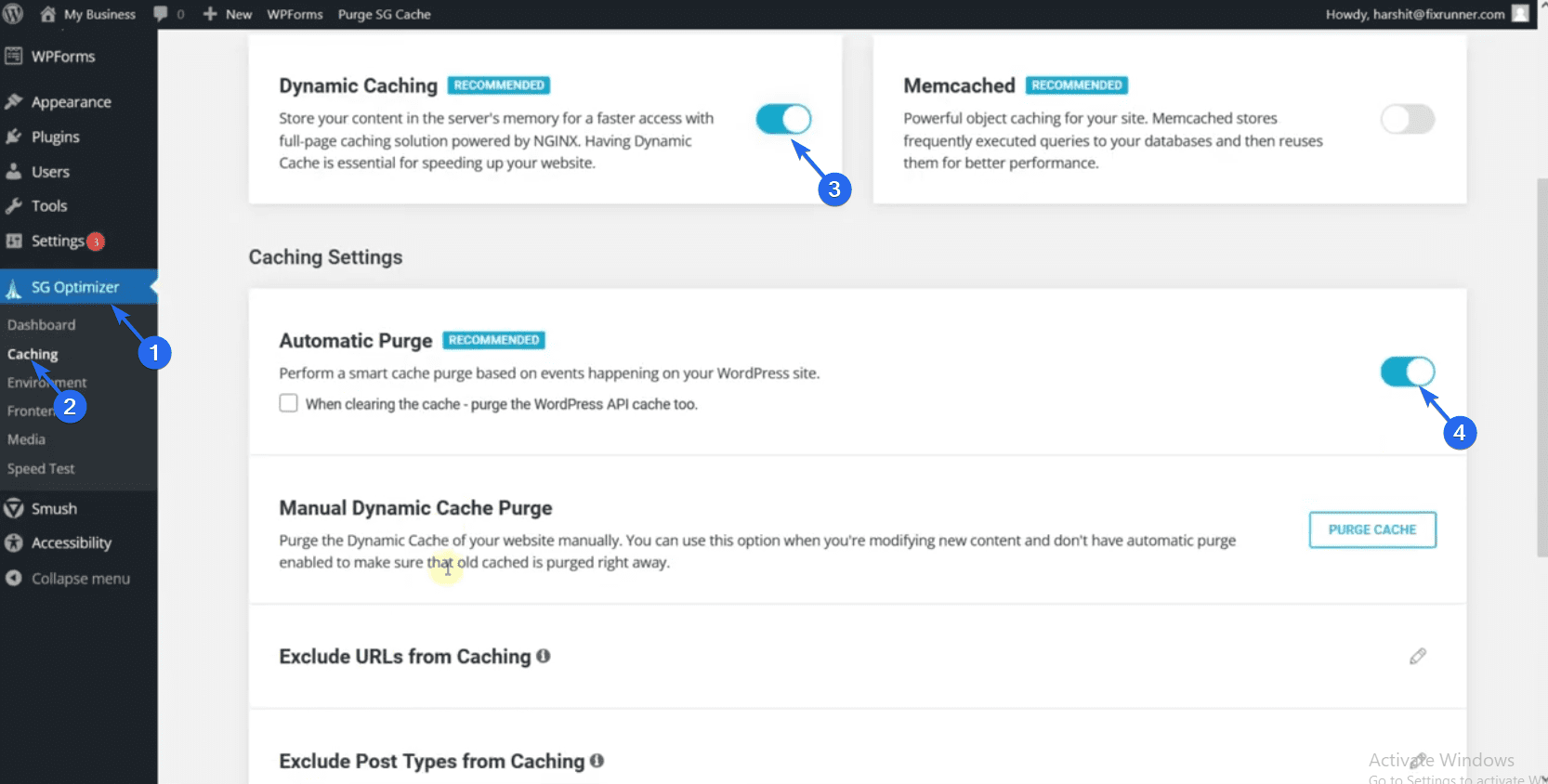
انتقل الآن إلى SG Optimizer >> التخزين المؤقت لفتح صفحة إعدادات الملحقات. هنا ، تحتاج إلى تمكين التخزين المؤقت الديناميكي لموقع الويب الخاص بشركتك. أيضًا ، قم بتمكين خيار مسح جميع ذاكرة التخزين المؤقت تلقائيًا عند تحديث موقعك.

إعدادات WordPress الهامة
بعد إعداد موقع الويب الخاص بك ، هناك بعض الإعدادات الضرورية التي تحتاج إلى تحديثها. على سبيل المثال ، تحتاج إلى تغيير بنية الرابط الثابت لموقعك. هذا لأن الرابط الثابت الافتراضي ليس صديقًا لكبار المسئولين الاقتصاديين.
تحديث الروابط الثابتة
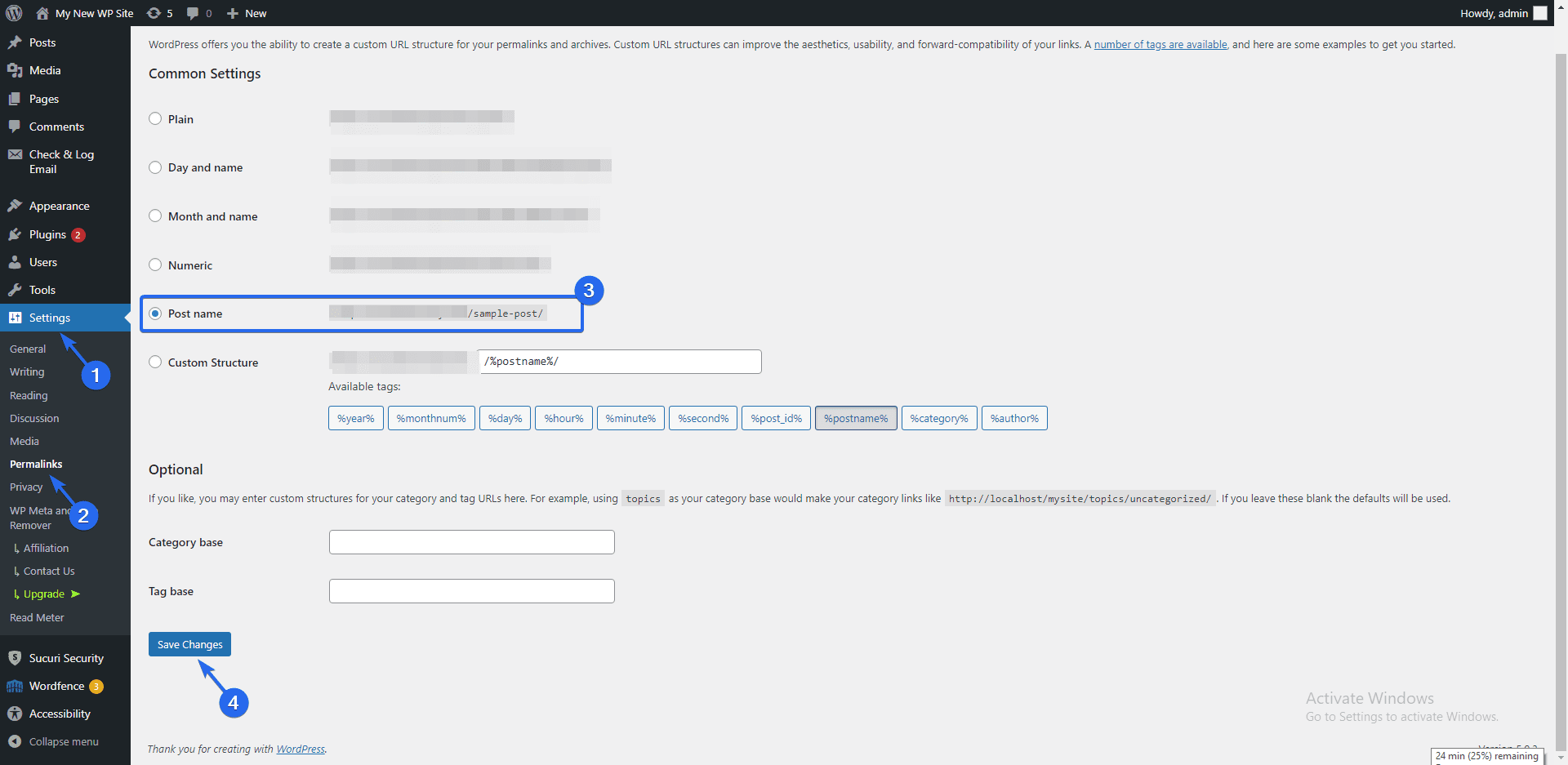
لتحديث بنية الرابط الثابت الخاص بك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ثم انتقل إلى الإعدادات >> الروابط الثابتة .

بعد ذلك ، اختر خيار "اسم النشر" وانقر على زر حفظ التغييرات . سيؤدي هذا إلى تحديث الروابط الثابتة الخاصة بك لاستخدام روابط قابلة للقراءة ومناسبة لكبار المسئولين الاقتصاديين. نوصي بالقيام بذلك بمجرد إنشاء موقع الويب الخاص بك لأول مرة.
إذا قمت بإجراء هذا التغيير عندما يحتوي موقع الويب الخاص بك على الكثير من المحتوى ، فقد يؤدي ذلك إلى تعطيل الروابط.
إضافة مستخدمين جدد
إذا كان عملك به موظفين آخرين ترغب في دعوتهم إلى موقع الويب ، فيمكنك إنشاء حساب لكل موظف في فريقك.
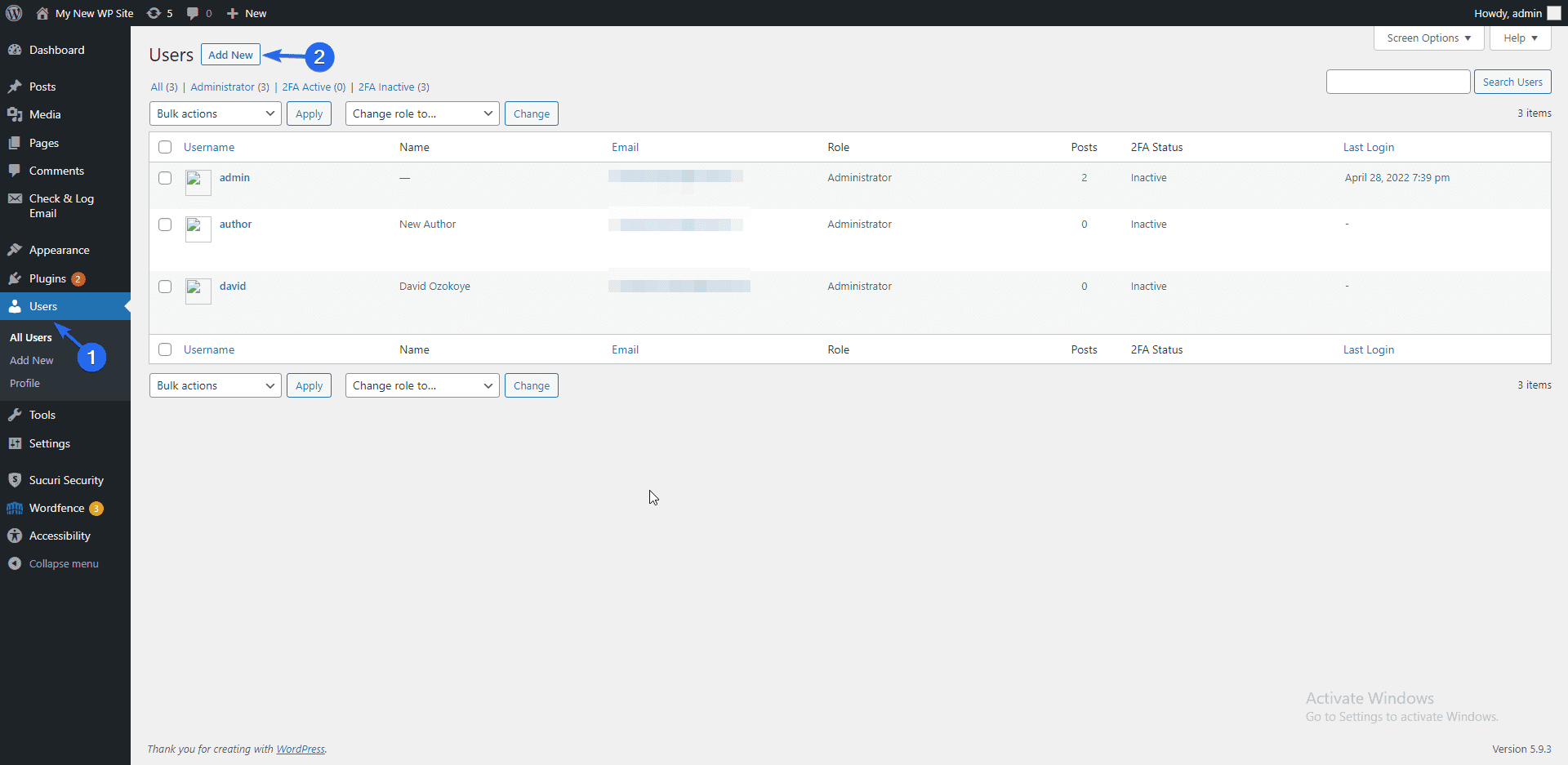
لإضافة مستخدمين جدد إلى موقع الويب الخاص بشركتك ، انتقل إلى قسم المستخدمين . هنا سترى جميع المستخدمين على موقع الويب الخاص بك. انقر فوق الزر " إضافة جديد " لإنشاء مستخدم جديد.

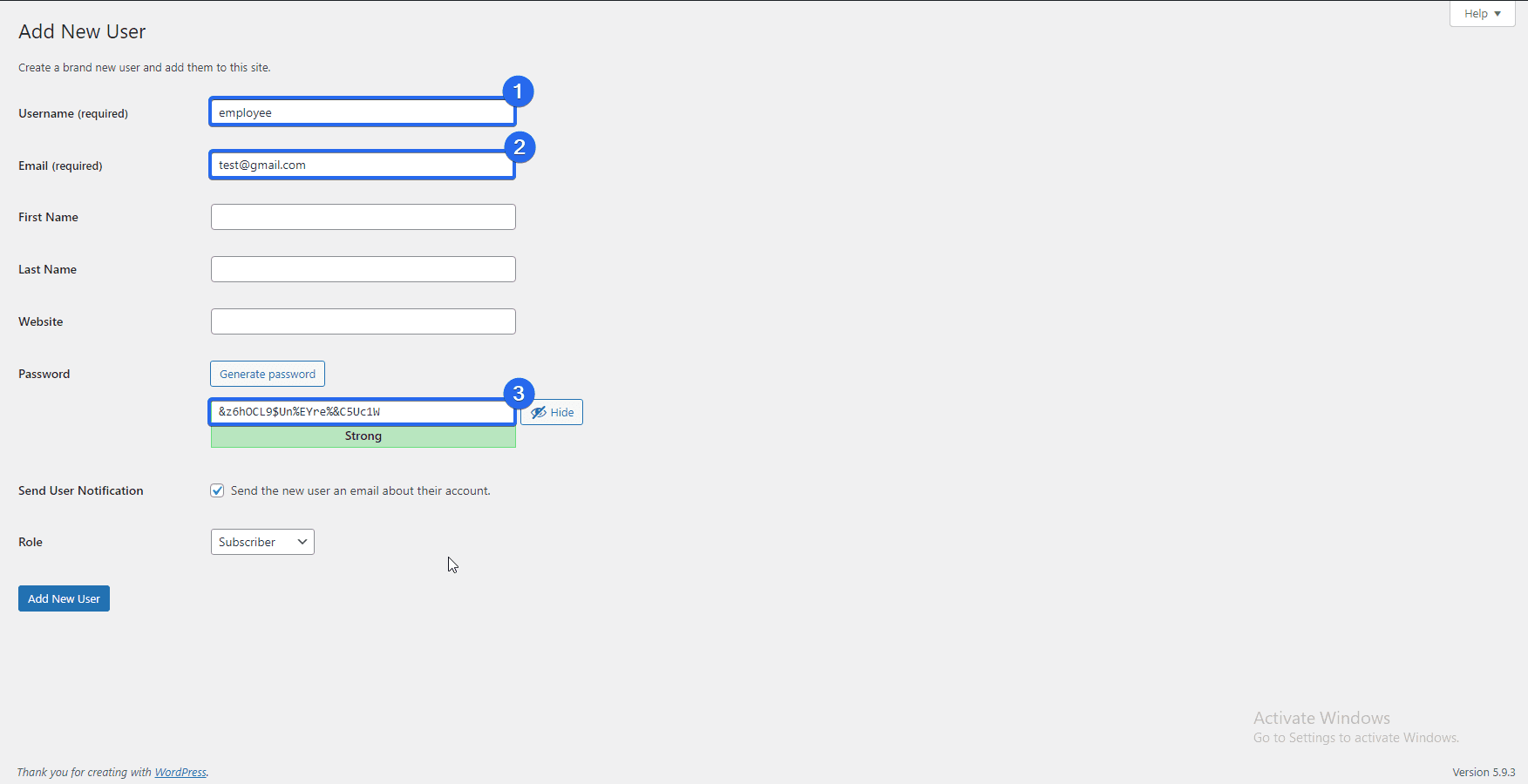
في صفحة المستخدم "إضافة جديد" ، أدخل اسم المستخدم والبريد الإلكتروني للمستخدم. أيضا ، أدخل كلمة المرور.

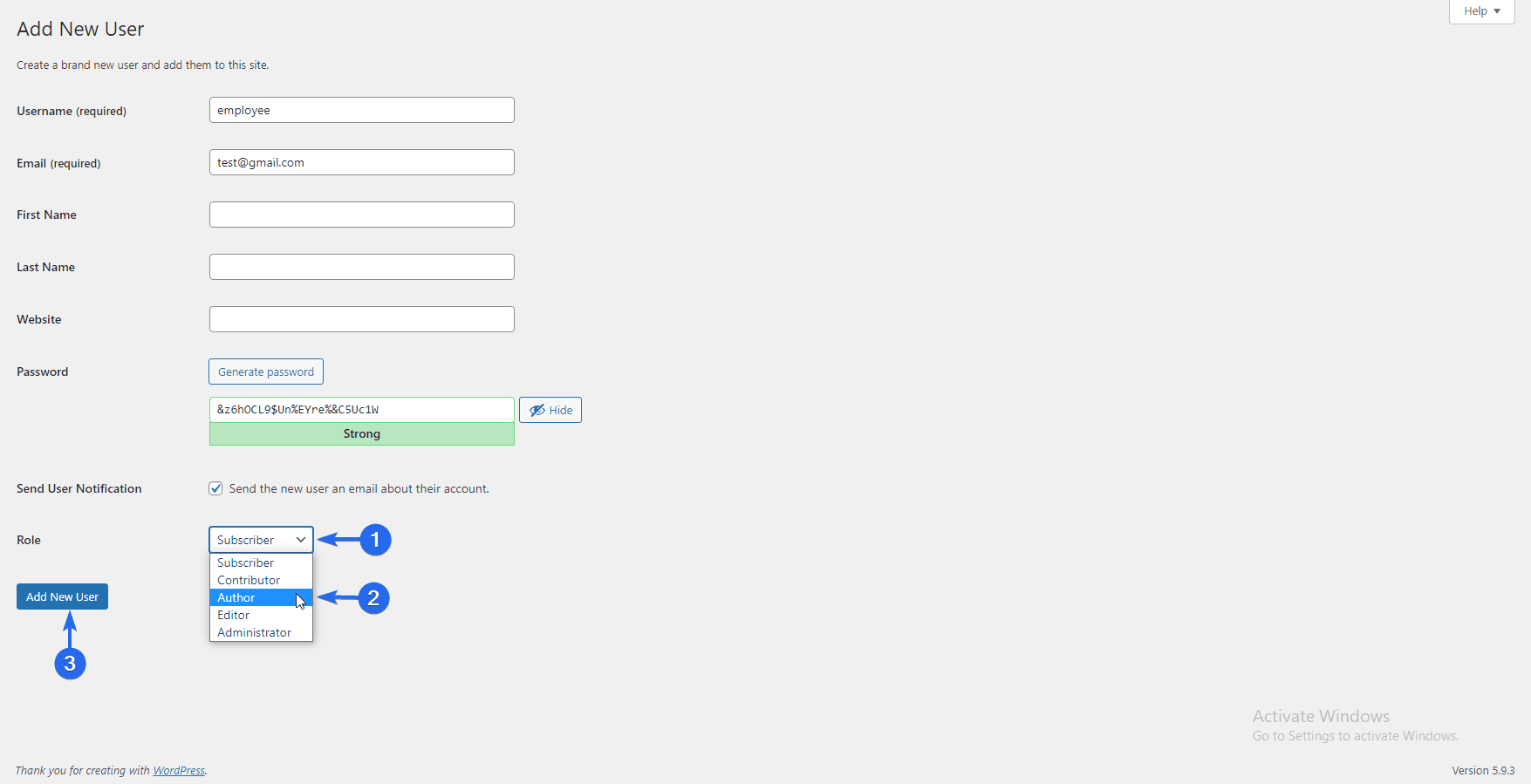
انقر الآن على القائمة المنسدلة "الدور" واختر دورًا للمستخدم الذي تقوم بإنشائه. الدور الافتراضي هو "المشترك" ، ولا يمتلك هذا المستخدم امتيازات المسؤول.

قد ترغب في تعيين دور "المؤلف" للمستخدمين حتى يتمكنوا من إنشاء وتعديل المنشورات والصفحات على موقع الويب الخاص بك.
بعد إجراء التغييرات ، انقر فوق الزر " إضافة مستخدم جديد" . يمكنك أيضًا الاطلاع على دليلنا التفصيلي حول تسجيل المستخدم في WordPress لمعرفة المزيد حول هذا الموضوع.
ماذا بعد بناء موقع عملك؟
الآن بعد أن تعلمت كيفية إنشاء موقع ويب تجاري باستخدام WordPress ، فأنت بحاجة إلى معرفة كيفية إدارة موقع عملك وتنميته.
إذا كنت جديدًا على WordPress ، فراجع دليلنا لمعرفة كيفية التنقل في لوحة تحكم مسؤول WordPress.
أيضًا ، أظهرنا لك المكونات الإضافية التي تساعد في تحسين محركات البحث وتلك الخاصة بأمان موقع الويب. لمزيد من نصائح الأداء بالمثل ، تحقق من WordPress SEO وأدلة تحسين السرعة.
وإذا واجهت أي مشاكل ، فلدينا برنامج تعليمي شامل حول أخطاء WordPress الشائعة. علاوة على ذلك ، إذا كنت تستخدم المكون الإضافي WooCommerce ، فتحقق أيضًا من البرنامج التعليمي المشترك لمشكلات WooCommerce.
أخيرًا ، فريقنا في Fixrunner متاح دائمًا للمساعدة في أي مشكلة في WordPress قد تواجهها. يمكنك الاشتراك في خدمة الصيانة لدينا والسماح لخبرائنا بالاهتمام بإصلاح موقعك وتحديثه بينما تركز على إدارة عملك.
