كيفية عمل تقويم في ووردبريس لعرض الأحداث
نشرت: 2022-12-29هل تريد معرفة كيفية عمل تقويم في WordPress؟
تعد إضافة تقويم إلى موقع WordPress الخاص بك طريقة رائعة لعرض الأحداث الشخصية والافتراضية لزوارك. بهذه الطريقة ، يمكنك الترويج للأحداث القادمة لتحسين الوعي بالعلامة التجارية وتشجيع المزيد من الأشخاص على الحضور.
في هذه المقالة ، سنشرح كيفية إنشاء تقويم لعرض الأحداث في WordPress خطوة بخطوة.
لماذا تضيف تقويم أحداث إلى موقع WordPress الخاص بك؟
عندما تضيف تقويمًا إلى موقع WordPress الخاص بك ، يمكنك إخبار الزائرين بالأحداث غير المتكررة والمتكررة ، مثل الندوات عبر الإنترنت والمؤتمرات ومكالمات التدريب والخلوات الافتراضية والمزيد. بمساعدة تقويم الأحداث ، يمكنك الترويج لتفاصيل الحدث وإقناع المزيد من الأشخاص بالتسجيل والحضور.
والأفضل من ذلك ، إذا قمت بتشغيل موقع ويب خاص بالعضوية ، فيمكنك السماح للمستخدمين بإرسال أحداثهم الخاصة. على هذا النحو ، يمكنك بناء مجتمع نشط ، وجذب المزيد من الناس والحفاظ على التقويم الخاص بك محدثًا بأحدث الأحداث. كما أنه يحميك من البحث يدويًا عن أحداث جديدة وإضافتها شخصيًا.
كيفية إنشاء تقويم أحداث في WordPress باستخدام تقويم السكر
هناك عدة طرق لإضافة تقويم أحداث إلى موقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنستخدم مكونًا إضافيًا لبرنامج WordPress يسمى Sugar Calendar.

Sugar Calendar هو أفضل مكون إضافي لتقويم أحداث WordPress. إنها أسهل طريقة لإضافة تقاويم جديدة إلى موقعك وتحتوي على كل ما تحتاجه لتخصيص التقويمات الخاصة بك ، وتعيين أوقات بدء الأحداث المخصصة وانتهائها ، والمزامنة مع تقويم Google ، والمزيد.
يحتوي هذا المكون الإضافي لتقويم WordPress على واجهة بسيطة ومحدودة وخفيفة الوزن وسريعة ولن يؤثر على أداء موقع الويب الخاص بك. يمكنك التعرف على المزيد من الميزات على موقع Sugar Calendar.
ماذا عن الغوص في البرنامج التعليمي؟ ما عليك سوى اتباع الخطوات أدناه للبدء.
- الخطوة 1. تثبيت البرنامج المساعد Sugar Calendar
- الخطوة 2. إنشاء تقويم جديد
- الخطوة 3. أضف الأحداث إلى التقويم الخاص بك
- الخطوة 4. اعرض التقويم على موقع الويب الخاص بك
الخطوة 1. تثبيت البرنامج المساعد Sugar Calendar
الخطوة الأولى هي تثبيت البرنامج المساعد Sugar Calendar على موقع WordPress الخاص بك.
بالنسبة لهذا الدليل ، سنستخدم الإصدار الاحترافي من Sugar Calendar لأنه يوفر الوصول إلى جميع الوظائف الإضافية لـ Pro. ومع ذلك ، يمكنك دائمًا تجربة الإصدار المجاني لفهم كيفية عمله.
بعد الاشتراك في المكون الإضافي ، قم بتنزيله على جهاز الكمبيوتر الخاص بك ، ثم قم بتحميله على موقع WordPress الخاص بك. إذا لم تكن قد فعلت ذلك من قبل ، فيمكنك اتباع هذا الدليل حول تثبيت وتفعيل مكون WordPress الإضافي.
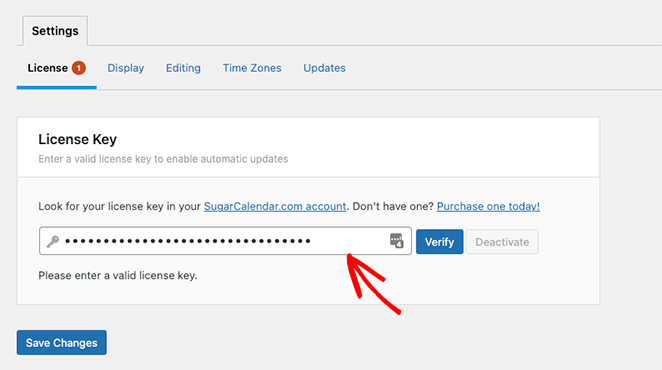
بمجرد تنشيط المكون الإضافي على موقع الويب الخاص بك ، انتقل إلى التقويم »صفحة الإعدادات من لوحة معلومات WordPress الخاصة بك ، والصق مفتاح ترخيص المكون الإضافي الخاص بك.

الآن انقر فوق زر التحقق من المفتاح وحدد حفظ التغييرات . تقويم السكر نشط الآن على موقع الويب الخاص بك.
الخطوة 2. إنشاء تقويم جديد
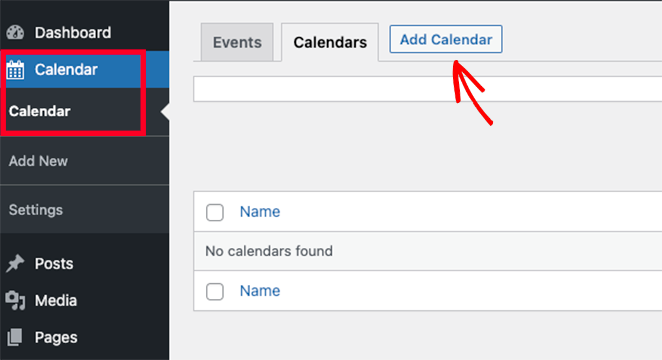
لإنشاء أول تقويم لأحداثك ، انتقل إلى التقويم »التقويم من مسؤول WordPress الخاص بك. تأكد من تحديد علامة التبويب "التقويم" ، ثم انقر فوق الزر "إضافة تقويم" .

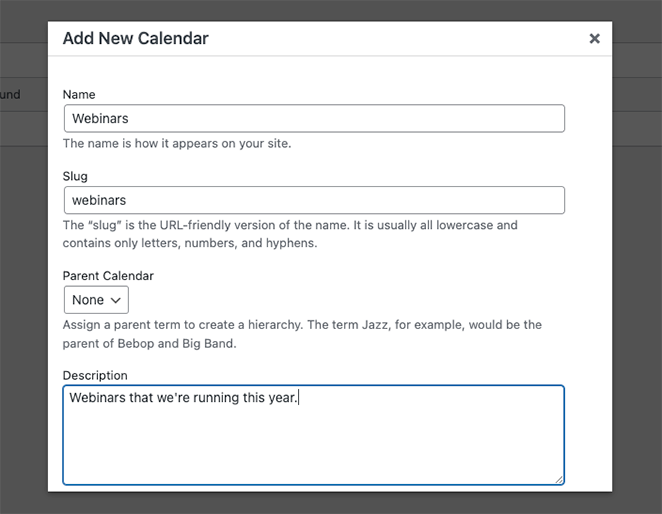
بعد النقر فوق الزر "إضافة تقويم" ، سترى نافذة منبثقة بها عدة حقول لإكمالها.
يتيح لك Sugar Calendar الحصول على تقاويم متعددة على موقع الويب الخاص بك ، ولكن يمكنك فقط عرض عرض تقويم واحد للزائرين في كل مرة. بدلاً من ذلك ، يمكن للمستخدمين التبديل بين التقاويم في الواجهة الأمامية لموقعك عن طريق اختيار تقويم من القائمة المنسدلة.
مع وضع ذلك في الاعتبار ، امنح التقويم الخاص بك اسمًا يساعد المستخدمين في التعرف عليه.

من هناك ، أدخل الرابط الثابت لعنوان URL للتقويم الخاص بك ، وإذا كنت بحاجة إلى ذلك ، يمكنك اختيار تقويم رئيسي.
يعمل هذا مثل الصفحات في WordPress حيث يظهر الطفل أسفل الأصل في لوحة معلومات WordPress الخاصة بك. إنها طريقة رائعة لتنظيم التقويمات الخاصة بك ، خاصة إذا كان لديك العديد منها.
بعد ذلك ، يمكنك إعطاء التقويم الخاص بك وصفًا. قد يظهر الوصف بجوار التقويم الخاص بك على موقع الويب الخاص بك ، ولكن هذا يعتمد على موضوع WordPress الخاص بك.
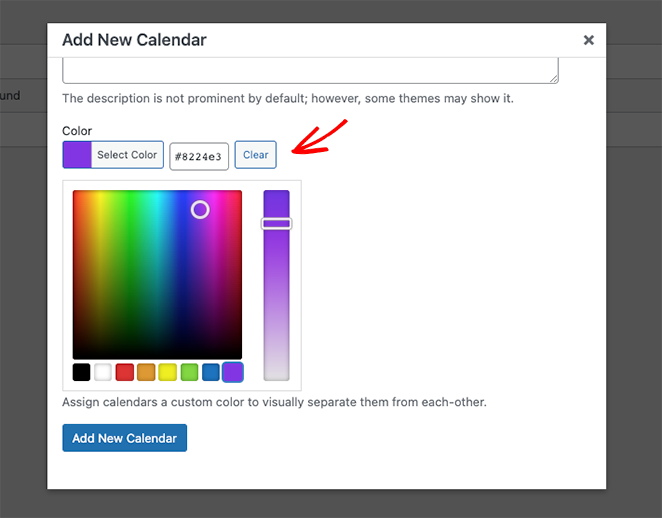
أخيرًا ، يمكنك اختيار لون لتمثيل التقويم الخاص بك في لوحة معلومات WordPress. هذه طريقة أخرى جيدة للتمييز بين التقويمات الخاصة بك.

عندما تكون راضيًا عن تفاصيل التقويم الخاصة بك ، انقر فوق الزر إضافة تقويم جديد .
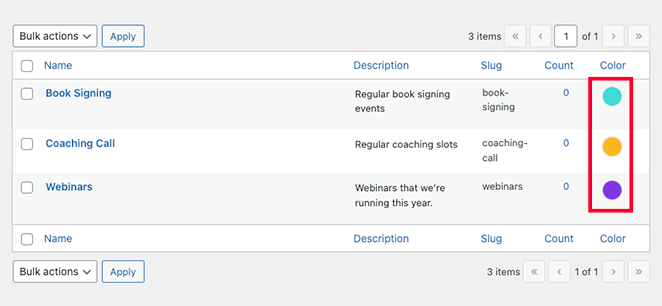
يمكنك تكرار هذه الخطوة لإضافة العديد من التقويمات كما تريد إلى موقع الويب الخاص بك. بمجرد إعدادها ، يمكنك البدء في إضافة الأحداث.

الخطوة 3. أضف الأحداث إلى التقويم الخاص بك
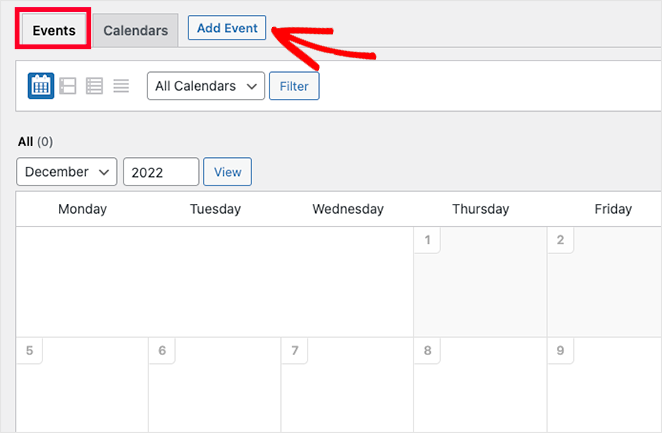
لإضافة حدث إلى التقويم الخاص بك ، قم بالتبديل إلى علامة التبويب "الأحداث " ، ثم انقر فوق الزر "إضافة حدث" .

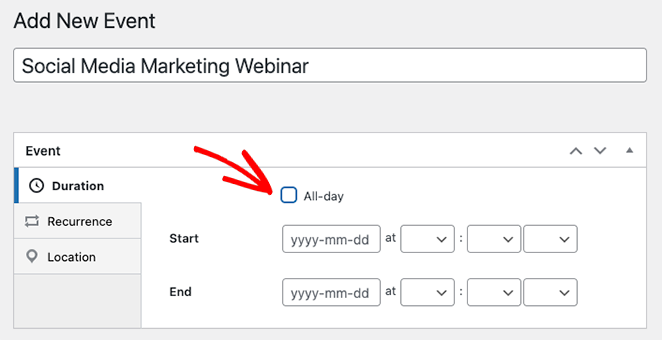
في الشاشة التالية ، يمكنك إدخال المعلومات حول الحدث الخاص بك ، بما في ذلك مدته وتفاصيله. أولاً ، انطلق وقم بتسمية الحدث الخاص بك.

بعد ذلك ، أدخل وقتي البدء والانتهاء والتاريخ. إذا كنت تدير حدثًا طوال اليوم ، فيمكنك النقر فوق خانة الاختيار طوال اليوم .
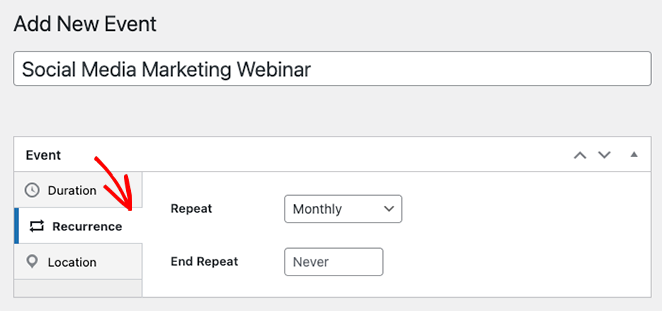
تنشئ إعدادات Sugar Calendar الافتراضية جميع الأحداث كأحداث لمرة واحدة افتراضيًا. ومع ذلك ، إذا كان لديك حدث متكرر ، مثل ندوة الويب الشهرية ، فيمكنك تغيير الإعدادات في علامة التبويب التكرار .

في نفس اللوحة ، يمكنك تحديد وقت انتهاء الحدث المتكرر. على سبيل المثال ، يكون هذا مفيدًا إذا كنت تخطط فقط لتشغيل ندوات عبر الإنترنت حتى نهاية العام.
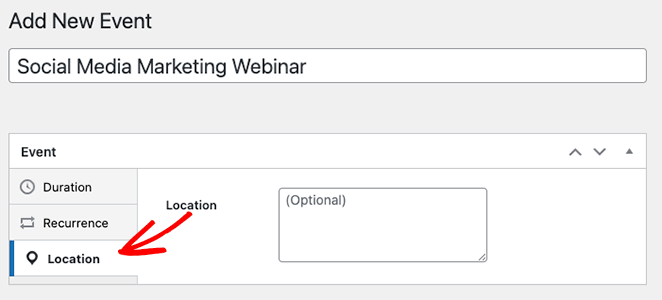
يتضمن Sugar Calendar أيضًا وظائف للأحداث الشخصية من خلال السماح لك بتعيين موقع الحدث. يمكنك القيام بذلك عن طريق النقر فوق علامة التبويب "المواقع" وإدخال تفاصيل موقع الحدث.

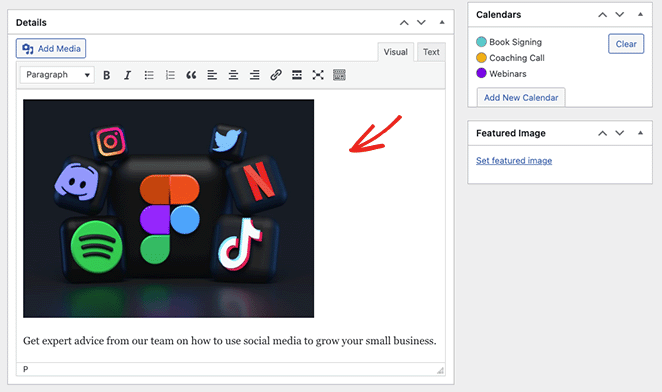
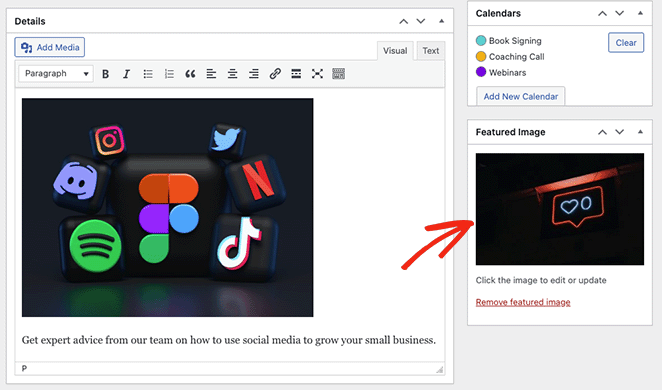
بعد ذلك ، قم بالتمرير لأسفل إلى قسم التفاصيل وأدخل معلومات حول الحدث. يبدو المحرر مثل محرر WordPress الكلاسيكي ، لذا من السهل إضافة الصور ومقاطع الفيديو والنصوص والمحتويات الأخرى.

بالإضافة إلى ذلك ، يمكنك إرفاق صورة مميزة بالحدث بالنقر فوق الخيار " تعيين الصورة المميزة" وتحميل أو اختيار صورة من مكتبة الوسائط الخاصة بك.


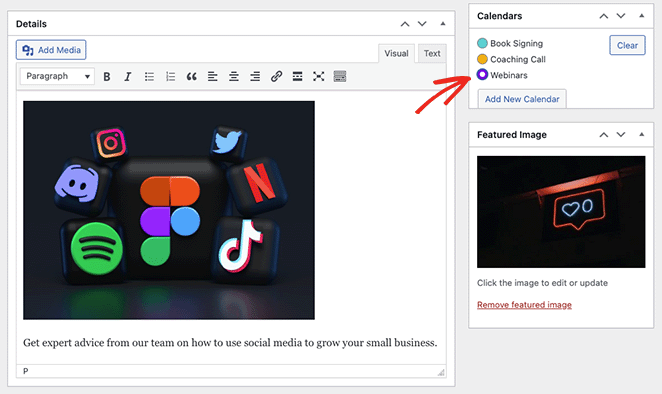
قسم التقاويم هو المكان الذي يمكنك فيه مشاهدة قائمة بالتقاويم الفردية التي قمت بإنشائها. سيؤدي النقر فوق زر الاختيار الموجود بجوار اسم التقويم إلى ضمان ظهور الحدث الخاص بك في هذا التقويم المحدد.

يمكنك أيضًا إضافة المزيد من التقويمات من هذه اللوحة بالنقر فوق الزر "إضافة تقويم جديد" .
بمجرد الانتهاء من إضافة تفاصيل الحدث الخاص بك ، انقر فوق الزر نشر . يمكنك الآن تكرار هذه الخطوة لإضافة المزيد من الأحداث.
الخطوة 4. اعرض التقويم على موقع الويب الخاص بك
يمكنك عرض التقويم الخاص بك في WordPress عن طريق إضافة الرمز المختصر الخاص به إلى منشور أو صفحة. سنوضح لك كيفية إضافة تقويم الأحداث إلى صفحة ، لكن العملية مماثلة لأي منطقة أخرى.
أولاً ، توجه إلى Pages »إضافة جديد من لوحة إدارة WordPress. إذا كنت تريد إضافة التقويم الخاص بك إلى صفحة موجودة ، فانقر فوق "تحرير" أسفل اسم الصفحة في Pages »جميع الصفحات .
بعد ذلك ، امنح صفحتك عنوانًا وحدد أي فئات وعلامات تريد استخدامها.
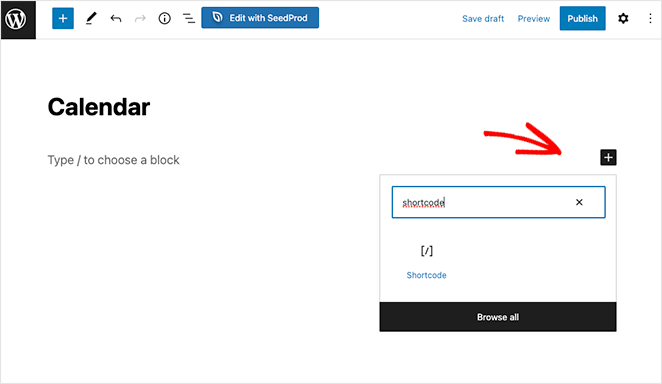
من هناك ، انقر فوق الرمز "+" لإنشاء كتلة جديدة واكتب "Shortcode". عندما تظهر كتلة الرمز القصير ، انقر فوقه لإضافته إلى صفحتك.

الآن ، انسخ الرمز القصير [sc_events_calendar] في كتلة الرمز القصير وانقر فوق الزر "نشر" لجعل صفحتك مباشرة.
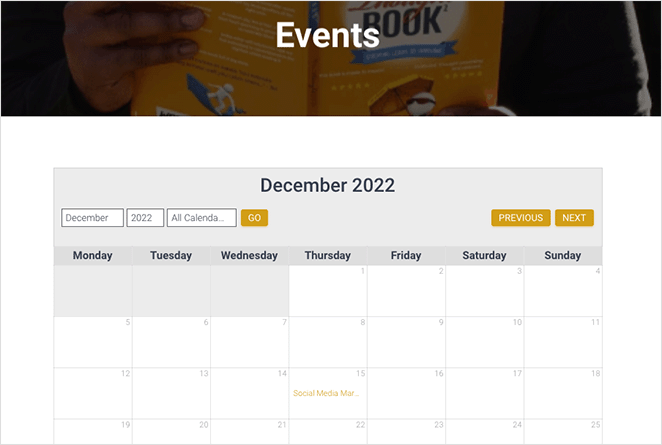
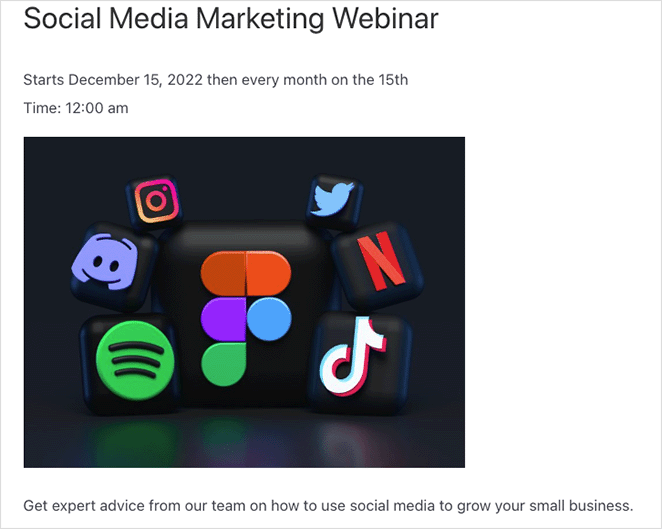
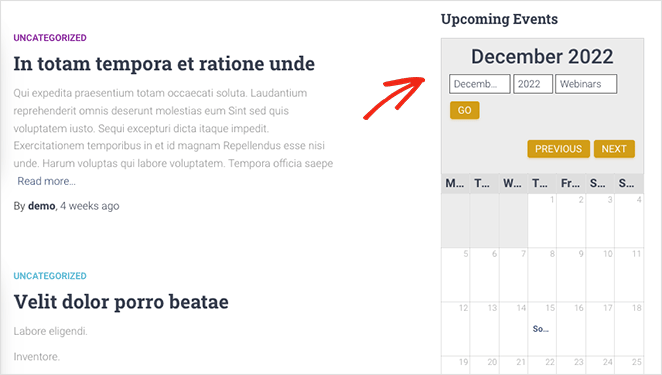
عندما تزور صفحتك على موقع الويب الخاص بك ، سترى التقويم الخاص بك قيد التشغيل.

إذا كنت تريد الاطلاع على مزيد من المعلومات حول حدث ما ، فانقر فوقه ، وستفتح صفحة تفاصيل الحدث. سيحتوي هذا على المعلومات التي أدخلتها مسبقًا ، بما في ذلك التاريخ والوقت والموقع والمزيد.

إلى جانب إضافة التقويمات إلى المنشورات والصفحات ، يمكنك استخدام أداة Sugar Calendar لعرض التقويمات في المناطق الجاهزة لعناصر واجهة المستخدم في قالب WordPress الخاص بك.
تتيح لك الأداة تعيين التقويم الافتراضي ، والذي يمكن للمستخدمين تحديده من القائمة المنسدلة. على هذا النحو ، لديك المزيد من التحكم في الأحداث التي يراها الزوار.
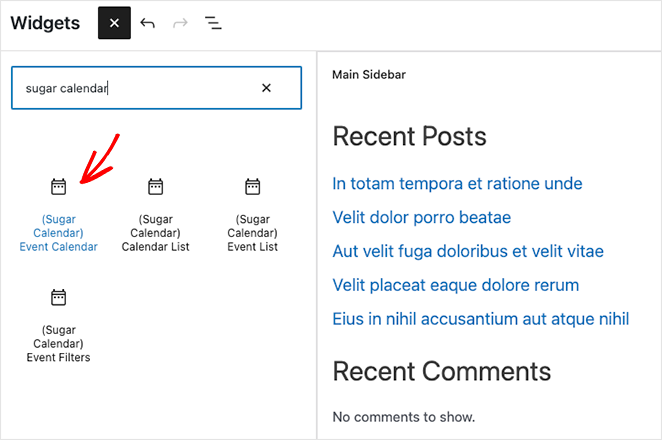
لإضافة الأداة إلى الشريط الجانبي ، انتقل إلى المظهر »الحاجيات . من هناك ، انقر فوق الزر "+" واكتب Sugar Calendar.

في هذه الشاشة ، اختر أداة تقويم الأحداث ، ثم اسحبها وأفلتها في الشريط الجانبي.
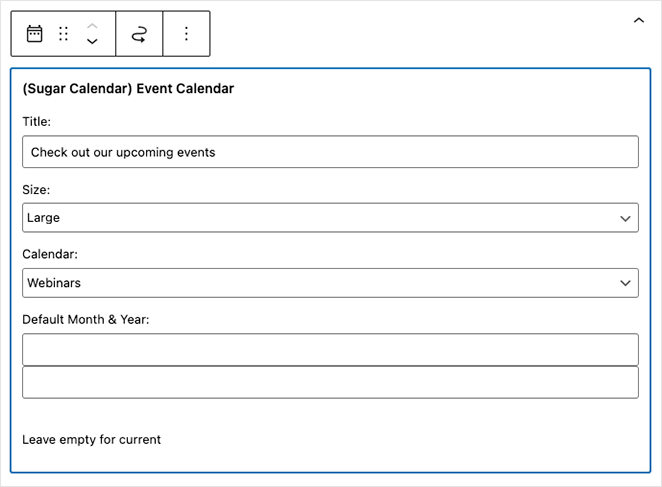
بمجرد أن تكون الأداة في الشريط الجانبي ، يمكنك تكوين إعدادات العرض. على سبيل المثال ، يمكنك إدخال عنوان عنصر واجهة مستخدم مخصص وتغيير حجم التقويم واختيار التقويم الذي تريد عرضه من القائمة المنسدلة.

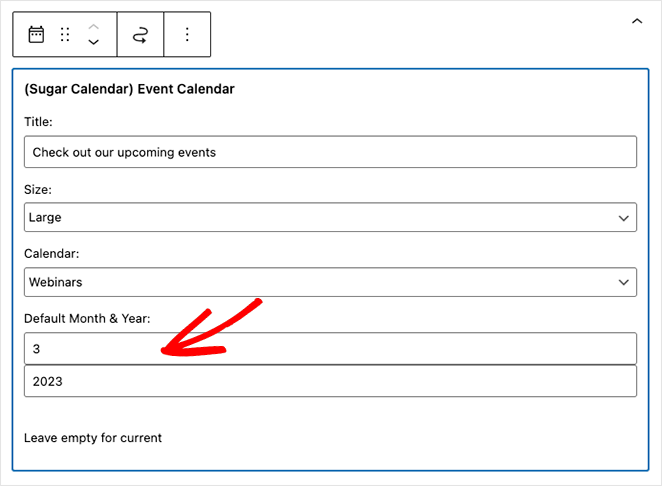
سيعرض تقويم السكر الشهر الحالي افتراضيًا عند تحميل الصفحة ، ولكن يمكنك إظهار شهر مختلف عن طريق كتابة تاريخ جديد في الحقل الافتراضي الشهر والسنة .

عندما تكون راضيًا عن الإعدادات الخاصة بك ، انقر فوق الزر تحديث ، وسيظهر التقويم على موقع الويب الخاص بك.

المكافأة: عرض تقويم الأحداث في WordPress باستخدام SeedProd
حتى الآن ، أنت تعرف كيفية إنشاء تقويم في WordPress. ولكن ماذا لو كنت ترغب في سحب الأحداث من منصة وسائط اجتماعية مثل Facebook؟
في هذه الحالة ، يمكنك استخدام مكون إضافي منشئ الصفحة لإنشاء صفحة الحدث الخاصة بك. يتيح لك منشئو صفحات WordPress المشهورون تخصيص موقع WordPress الخاص بك بشكل مرئي باستخدام الكتل والوحدات النمطية ، مثل نماذج الاتصال وخرائط Google التفاعلية والمزيد. بالإضافة إلى ذلك ، تتضمن أفضلها ميزات محددة للتقويم وإدارة الأحداث.

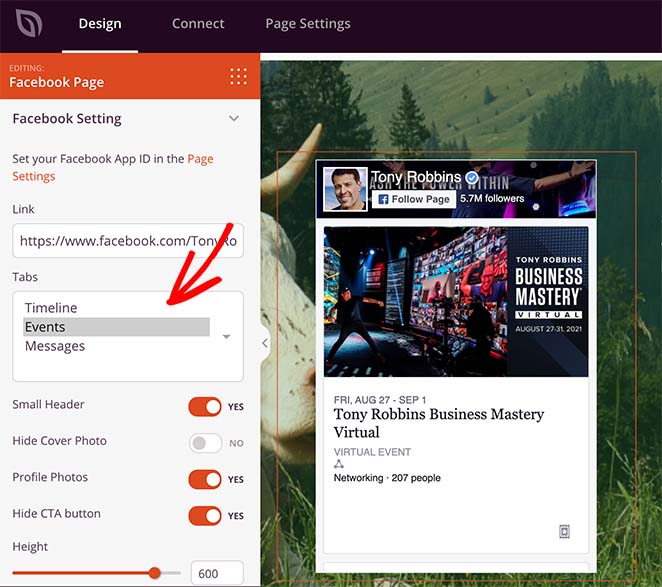
على سبيل المثال ، يقدم SeedProd ، أفضل مكون إضافي لموقع الويب والصفحة المقصودة ، كتل تضمين قوية على Facebook تتيح لك سحب بيانات حدث Facebook من صفحة عملك وعرضها على موقع WordPress الخاص بك.

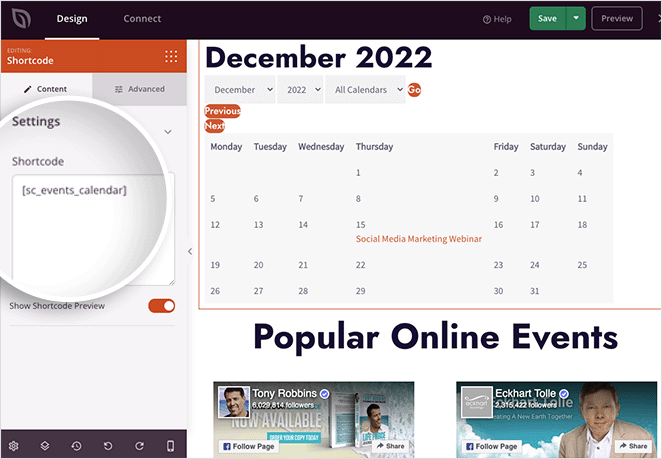
يمكنك أيضًا استخدام كتلة الرمز المختصر لـ SeedProd لإضافة تقاويم مصنوعة باستخدام Sugar Calendar إلى الصفحات المخصصة. بهذه الطريقة ، يمكنك إنشاء صفحة أحداث قابلة للتخصيص بالكامل مع تقاويم من مصادر متعددة.

للمساعدة في عرض أحداث Facebook ، يمكنك اتباع هذا الدليل حول كيفية تضمين أحداث Facebook في WordPress.
وإذا كنت مهتمًا بما يمكن أن يفعله SeedProd ، فإليك نظرة عامة سريعة:
- اختر من بين مئات القوالب المعدة مسبقًا
- أنشئ قوالب WordPress مخصصة من البداية دون معرفة HTML أو CSS
- قم بإنشاء صفحات مقصودة عالية التحويل لشركتك الصغيرة للترويج لحدثك
- قم بإنشاء مواقع التجارة الإلكترونية الكاملة باستخدام WooCommerce لبيع تذاكر الأحداث
- أضف رموزًا مخصصة لمنصات الجهات الخارجية مثل Eventbrite
- قم بتنمية قائمة بريدك الإلكتروني باستخدام نماذج الاشتراك وتكامل التسويق عبر البريد الإلكتروني
- إنشاء صفحة الإطلاق التجريبي قريبًا
- ضع موقع الويب الخاص بك في وضع الصيانة
- وأكثر من ذلك بكثير.
SeedProd خفيف الوزن للغاية ، لذلك لن يبطئ موقع الويب الخاص بك. كما أنه يعمل بسلاسة مع إضافات WordPress الشائعة مثل All in One SEO و MonsterInsights والمكوِّن الإضافي لنموذج الاتصال WPForms.
يمكنك أخذ SeedProd في جولة باستخدام المكون الإضافي المجاني من WordPress.org. بعد ذلك ، عندما تكون على دراية بكيفية عمله ، يمكنك الترقية إلى المكون الإضافي المتميز ، حيث يمكنك الاستفادة من قوالب وأقسام وقوالب SeedProd Pro.
ها أنت ذا!
بعد قراءة هذا الدليل ، يجب أن تعرف كيفية عمل تقويم في WordPress. قد تعجبك أيضًا هذه الجولة لأفضل برامج إعلام الدفع لتذكير المشتركين بأحداثك.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.