كيفية إنشاء موقع دليل باستخدام WordPress (2024)
نشرت: 2024-06-25في المجتمع الرقمي اليوم، يبحث الأشخاص عن ما يبحثون عنه ويتوقعون العثور عليه بسرعة. هذا هو المكان الذي يمكن أن يكون فيه الدليل عبر الإنترنت مفيدًا. يعمل موقع الدليل مثل الصفحات الصفراء الحديثة، حيث يجمع قوائم الشركات أو المؤسسات أو العقارات أو ما شابه ذلك.
إحدى الطرق الأكثر تنوعًا لإنشاء موقع دليل هي استخدام WordPress، وهو نظام إدارة محتوى متعدد الاستخدامات (CMS) يسمح لك بإنشاء موقع ويب جميل بدون برمجة. سنعلمك في هذه المقالة كيفية إنشاء موقع دليل باستخدام WordPress. سنتناول العملية خطوة بخطوة، ونحدد ما ستحتاج إليه لتحقيق النجاح.
دعونا نتعمق.
- 1 ما ستحتاج إليه لإنشاء موقع دليل باستخدام WordPress
- 2 كيفية إنشاء موقع دليل باستخدام WordPress
- 2.1 الخطوة 1: شراء اسم النطاق
- 2.2 الخطوة 2: شراء خطة استضافة WordPress
- 2.3 الخطوة 3: شراء سمة WordPress المميزة
- 2.4 الخطوة 4: تثبيت وتكوين ملحق دليل WordPress
- 2.5 الخطوة 5: تصميم صفحة القوائم الخاصة بك باستخدام Divi
- 2.6 الخطوة 6: تصميم صفحة الدليل
- 2.7 الخطوة 7: تعزيز موقع الدليل الخاص بك باستخدام مكونات إضافية
- 2.8 قم بتوسيع Divi مع المنتجات الموجودة في Divi Marketplace
- 3 يعد إنشاء موقع دليل باستخدام WordPress وDivi أمرًا لا يحتاج إلى تفكير
- 4 أسئلة متكررة
ما ستحتاج إليه لإنشاء موقع دليل باستخدام WordPress
قبل إنشاء موقع دليل باستخدام WordPress، دعنا نجمع الأجزاء الأساسية التي ستحتاج إليها.
- اسم النطاق: هذا هو العنوان الفريد لموقع الويب الخاص بك على الإنترنت، مثل yourwebsitename.com . إنه الانطباع الأول الذي سيتركه الزائرون، لذا اختر اسمًا لا يُنسى ويعكس محور دليلك.
- استضافة الويب: فكر في استضافة الويب باعتبارها الأرض التي يعيش فيها موقع الويب الخاص بك. يقوم بتخزين ملفات موقع الويب الخاص بك ويجعلها في متناول الزوار عبر الإنترنت. هناك العديد من مقدمي خدمات استضافة الويب الموثوقين، بما في ذلك SiteGround، وهو خيارنا الأفضل.
- WordPress: هذه المنصة المجانية والمفتوحة المصدر هي أساس موقع الويب الخاص بك. إنه سهل الاستخدام ويتيح لك إدارة المحتوى والصفحات والإعدادات دون كتابة التعليمات البرمجية.
- سمة Divi: على الرغم من أنها ليست إلزامية، إلا أنها تعد أداة قوية لتخصيص موقع الدليل الخاص بك. فهو يوفر واجهة سحب وإفلات وخيارات تصميم جميلة، مما يجعل إنشاء تجربة جذابة بصريًا وسهلة الاستخدام أمرًا سهلاً.
- ملحق الدليل: هذه هي الخلطة السرية لموقع الدليل الخاص بك! يضيف المكون الإضافي للدليل الوظائف اللازمة لإدارة القوائم والفئات وعمليات إرسال المستخدم. تعتبر الخيارات، مثل GeoDirectory والبرنامج الإضافي Business Directory ممتازة.
كيفية إنشاء موقع دليل باستخدام ووردبريس
الآن بعد أن عرفت ما ستحتاج إليه بشكل أفضل، يمكننا البدء في العمل. بدءًا من شراء اسم نطاق وحتى تصميم صفحاتك باستخدام Divi، سنرشدك خلال كل خطوة حتى تعرف بالتأكيد كيفية إنشاء دليل موقع ويب باستخدام WordPress.
الخطوة 1: شراء اسم المجال
قبل أن تتمكن من فعل أي شيء آخر، يجب عليك شراء اسم مجال لموقع الدليل الخاص بك. يعد اسم المجال بمثابة عنوان موقع الدليل الخاص بك على الإنترنت. يبدو عادةً مثل yourwebsitename.com . إنه الانطباع الأول الذي سيتركه زوار موقعك، لذا فإن اختيار النطاق المناسب أمر مهم. في بعض النواحي، يكون الأمر بنفس أهمية تسمية عملك. يجب أن يكون من السهل على المستخدمين أن يتذكروا ويكتبوا ويعكسوا تركيز عملك. تذكر أن اسم النطاق القوي يمكن أن يساعد في إنشاء الدليل الخاص بك كمورد موثوق به، لذا انتبه لهذه الخطوة.

هناك العديد من مسجلي أسماء النطاقات المختلفين حيث يمكنك شراء اسم النطاق. أحد الخيارات الشائعة، Namecheap، يتمتع بسمعة طيبة لكونه مسجلًا سهل الاستخدام وبأسعار ممتازة. يمكنك عادةً الحصول على نطاق .com مقابل مبلغ زهيد يصل إلى 5.98 دولارًا أمريكيًا سنويًا للسنة الأولى. يعد Namecheap أحد المسجلين الوحيدين الذين يقدمون حماية مجانية للخصوصية. وهذا يعني أن معلوماتك الخاصة، مثل اسمك المسجل وعنوانك، تظل خاصة تلقائيًا من أعين المتطفلين على الإنترنت.
احصل على Namecheap
الخطوة 2: شراء خطة استضافة WordPress
بمجرد شراء نطاق، فإن الخطوة التالية في إنشاء موقع دليل باستخدام WordPress هي شراء خطة استضافة. هناك العديد من الخيارات المتاحة، بما في ذلك موفري الاستضافة المشتركة وVPS والمخصصين. ومع ذلك، فإن الخيار الأفضل بالنسبة لمعظم الناس هو مزود استضافة مُحسّن لـ WordPress. الاستضافة المحسنة تعني أن موقع الويب الخاص بك سيكون لديه خطة استضافة عالية الأداء مع إعدادات مصممة خصيصًا لمواقع WordPress. عادةً ما تقوم هذه الأنواع من المضيفات بتثبيت WordPress نيابةً عنك أيضًا، مع الأخذ في الاعتبار التخمين عند البدء باستخدام WordPress.

خيارنا المفضل لاستضافة WordPress المُحسّنة هو SiteGround. إنهم معروفون بدعم العملاء المذهل والخدمة الموثوقة والميزات الخاصة بـ WordPress التي تجعل إعداد موقع الدليل الخاص بك أمرًا سهلاً. من خلال التثبيت بنقرة واحدة، يمكنك تشغيل موقع WordPress الخاص بك في دقائق، كل ذلك دون رفع إصبعك. يقدم SiteGround أيضًا تحديثات مجانية ونسخًا احتياطية للموقع وترحيله وشهادة SSL وشبكة CDN مجانية والمزيد. تبدأ الخطط بسعر معقول جدًا يبلغ 2.99 دولارًا شهريًا ويمكن ترقيتها بسهولة مع نمو موقع الدليل الخاص بك.
احصل على سايت جراوند
الخطوة 3: شراء سمة WordPress المميزة
على الرغم من أنه يمكنك من الناحية الفنية إنشاء موقع دليل باستخدام سمة WordPress مجانية، إلا أن هناك بعض المزايا للتفكير في سمة WordPress متميزة. غالبًا ما تقدم السمات المميزة دعمًا متميزًا، وهو أمر ضروري لمستخدمي WordPress الجدد. كما أنها توفر تحديثات منتظمة، لذلك لا داعي للقلق بشأن الثغرات الأمنية. أيضًا، توفر السمات المميزة عادةً المزيد من الميزات، بما في ذلك أدوات إنشاء الصفحات بالسحب والإفلات، وإمكانيات تحرير الموقع بالكامل، وخيارات التصميم العامة. تعد السمات مثل Genesis Pro وOptimizePress خيارات جيدة، لكنها لا تضاهي خيارًا شائعًا آخر، Divi.

تفتخر Divi بمكتبة واسعة من التخطيطات المعدة مسبقًا وعناصر التصميم المصممة خصيصًا لأنواع مختلفة من مواقع الويب، بما في ذلك الدلائل. يمكنك إنشاء مواقع ويب جميلة وعملية بجهد قليل، وذلك بفضل أداة إنشاء الصفحات بالسحب والإفلات، Visual Builder. باستخدام Divi، يمكنك تخصيص كل شيء بدءًا من التخطيط العام لصفحات الدليل الخاص بك وحتى التفاصيل المحددة لنماذج القائمة الخاصة بك. بفضل Divi's Theme Builder، يمكنك إنشاء الرؤوس والتذييلات وصفحات الأرشيف والمزيد. مهما كان ما تريد إنشاؤه، يمنحك Divi التحكم الكامل في شكل ومظهر موقع الويب الخاص بك. مقابل 89 دولارًا فقط سنويًا ، يمكنك استخدام Divi على مواقع ويب غير محدودة.
احصل على ديفي
الخطوة 4: تثبيت وتكوين البرنامج المساعد لدليل WordPress
مع شراء النطاق وخطة استضافة الويب والموضوع المميز، فإن الخطوة التالية هي تثبيت مكون إضافي لدليل WordPress. باستخدام المكوّن الإضافي للدليل، يمكنك بسهولة إضافة وتعديل وحذف القوائم المقدمة من الشركات أو المستخدمين. يمكنك أيضًا إنشاء قوائم البيانات وتصنيفها لتحسين التنظيم وتجربة المستخدم. الهدف النهائي هو أن يبحث المستخدمون عن ما يحتاجون إليه ويجدوه بأقل جهد. تعد العديد من المكونات الإضافية الشائعة للدليل، بما في ذلك GeoDirectory، مثالية لأولئك الذين يتطلعون إلى إعداد مواقع دليل تعتمد على الموقع. ومع ذلك، فإننا نوصي بشدة باستخدام البرنامج الإضافي Business Directory لسهولة الاستخدام والميزات القوية والقيمة الرائعة.

يتيح لك دليل الأعمال إنشاء قوائم لموقع الويب الخاص بك وإدارتها بسهولة. إنه صديق لمحركات البحث (SEO)، ويدعم التكامل مع خرائط Google، ويسمح لك بإنشاء خيارات اشتراك مجانية ومدفوعة لتوليد الإيرادات. تحتوي الإصدارات المجانية والمدفوعة من البرنامج الإضافي على ميزات مختلفة متوفرة مع كل خطة. بالنسبة لهذا القسم الخاص بكيفية إنشاء دليل موقع ويب باستخدام WordPress، سنقوم بتثبيت الإصدار المجاني والسير عبر إعداد المكون الإضافي وتخصيص نموذج القائمة وإنشاء فئات الأعمال.
احصل على دليل الأعمال
قم بتثبيت البرنامج المساعد لدليل الأعمال
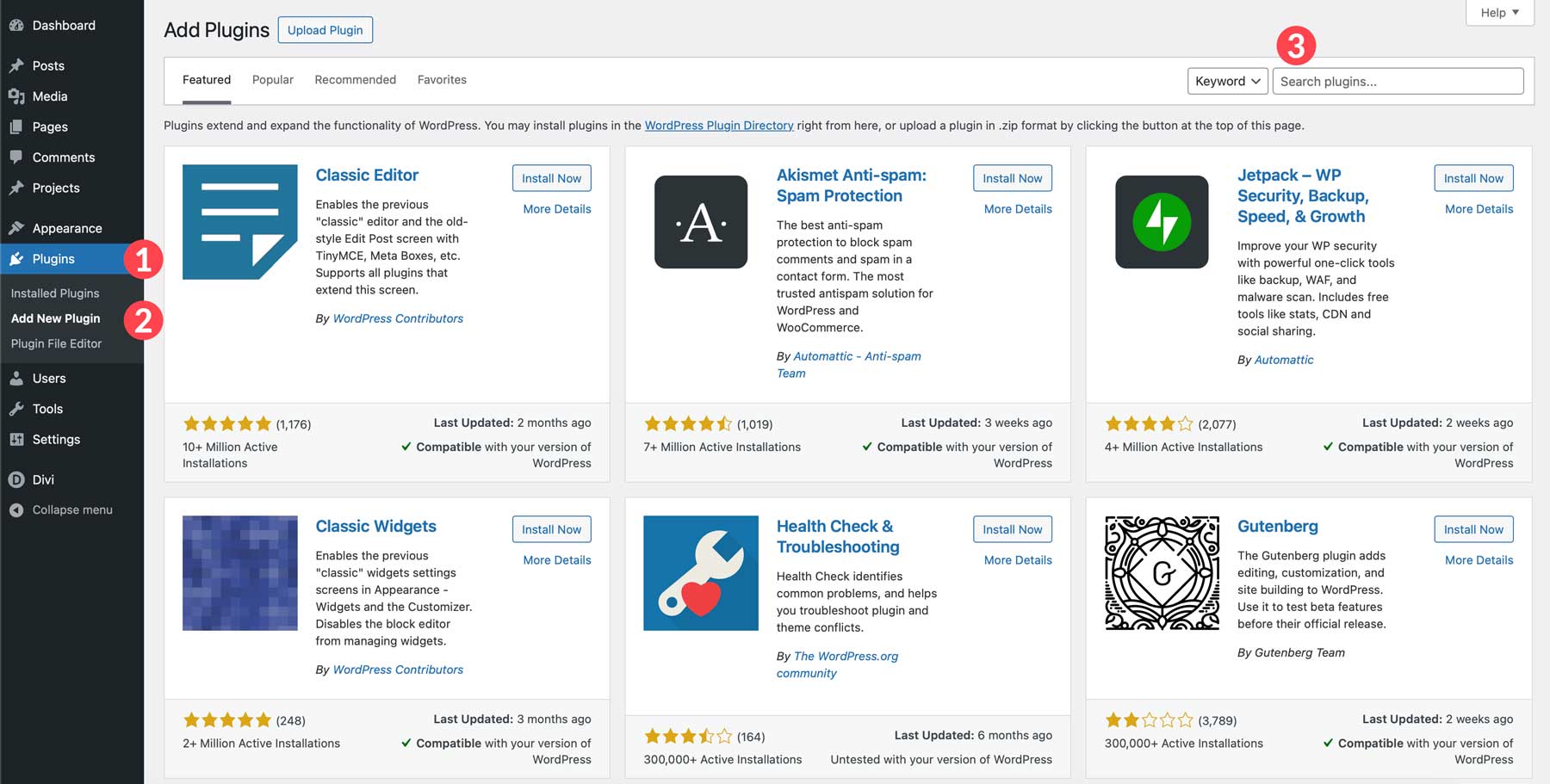
مع توفر جميع الأجزاء الضرورية الأخرى، يمكننا البدء في بناء هيكل مواقع دليلنا. أثناء تسجيل الدخول إلى موقع WordPress الخاص بك، انتقل إلى Plugins > Add New Plugin . ابحث عن دليل الأعمال في حقل المكونات الإضافية للبحث .

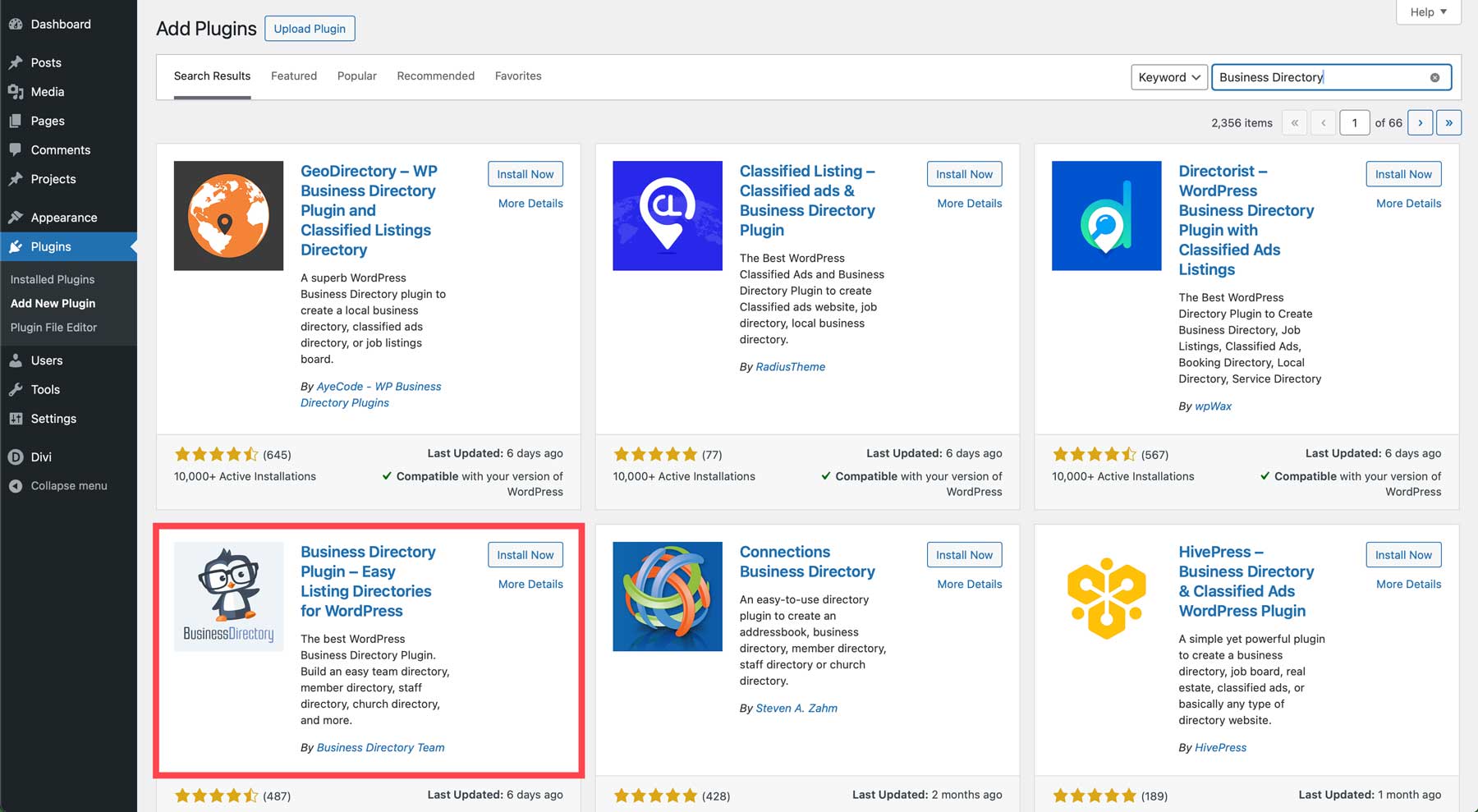
حدد موقع المكون الإضافي في نتائج البحث وانقر فوق الزر " التثبيت الآن" .

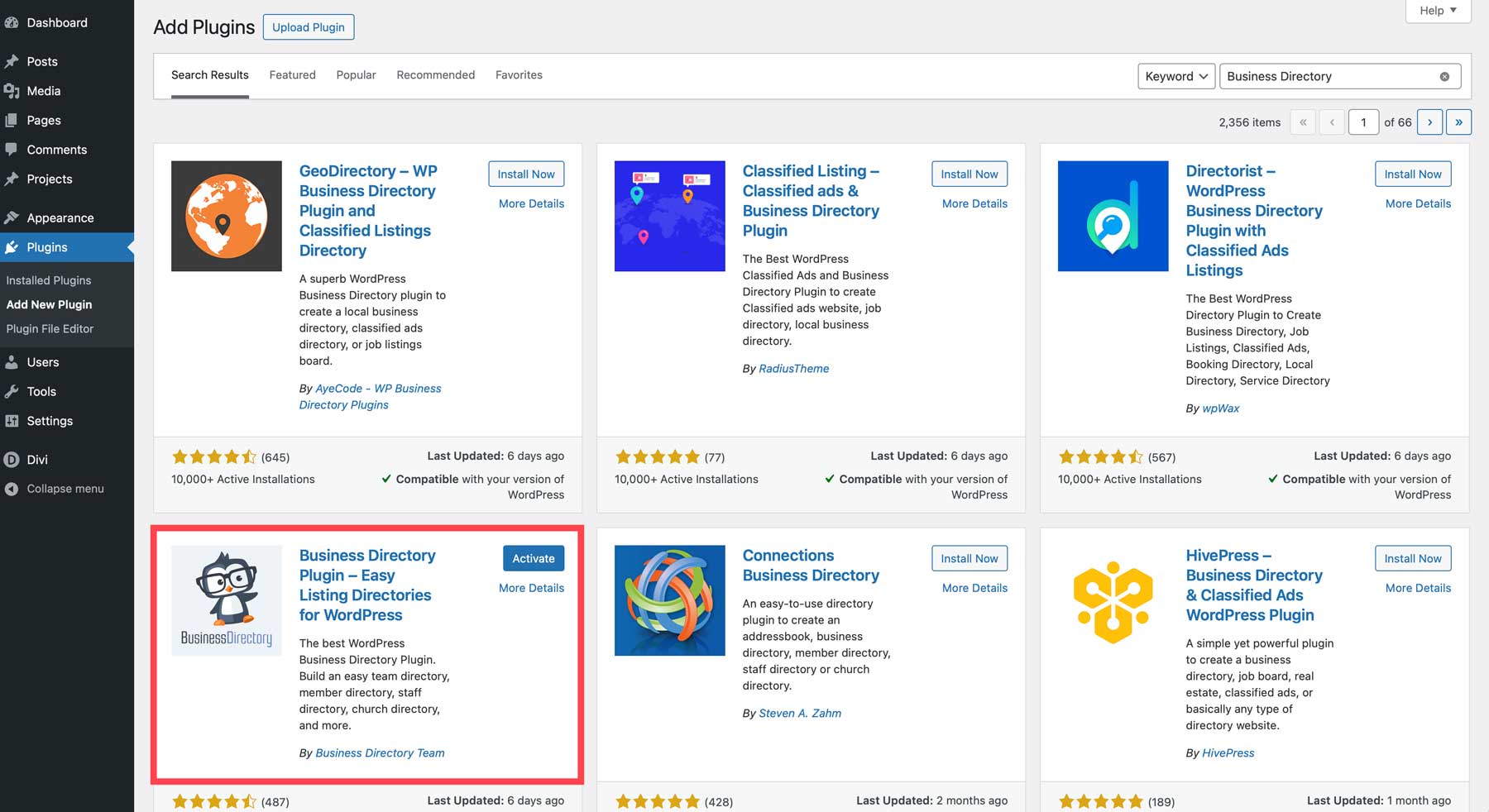
وأخيرا، انقر فوق الزر "تنشيط" لتثبيت البرنامج المساعد.

إعداد صفحات الدليل
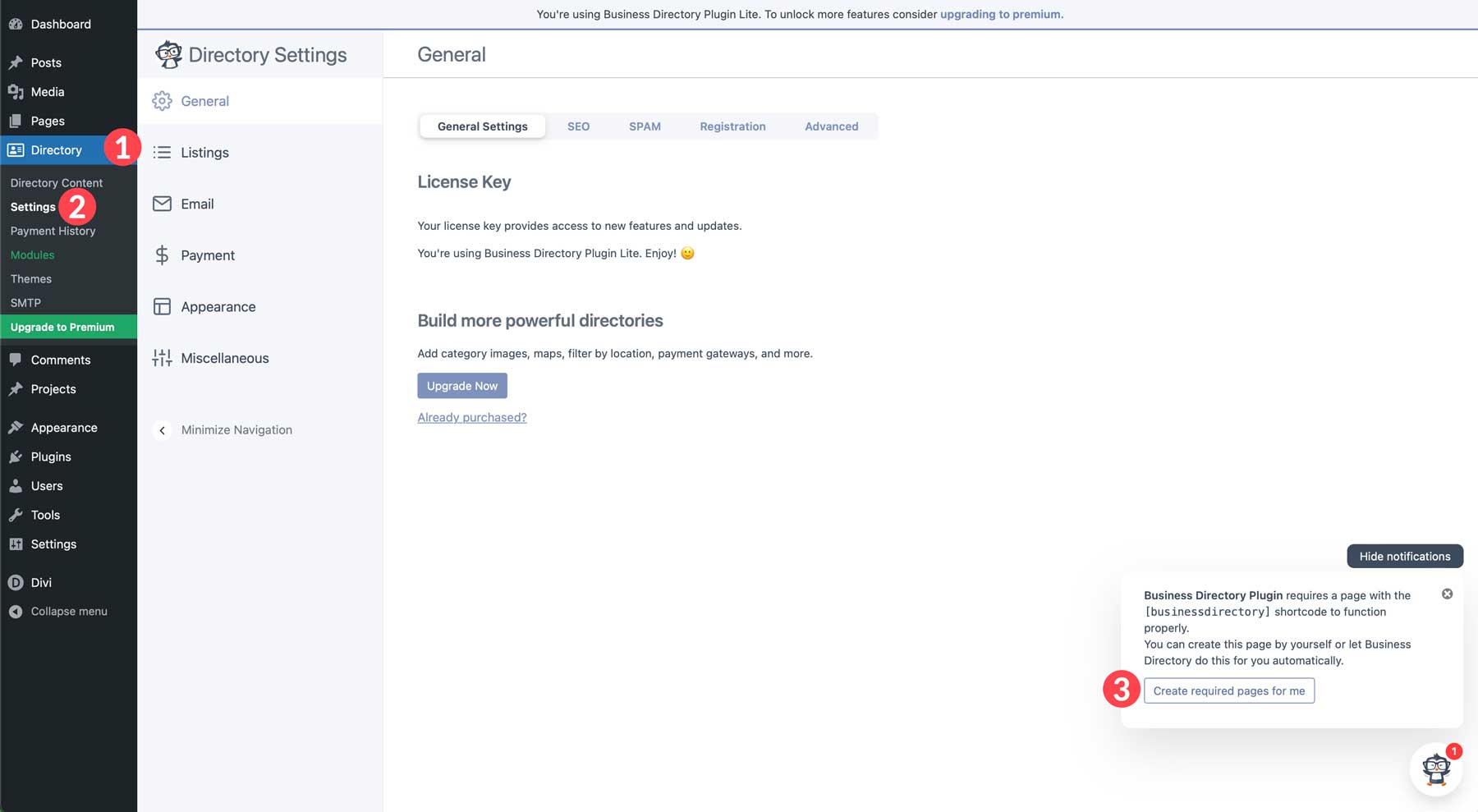
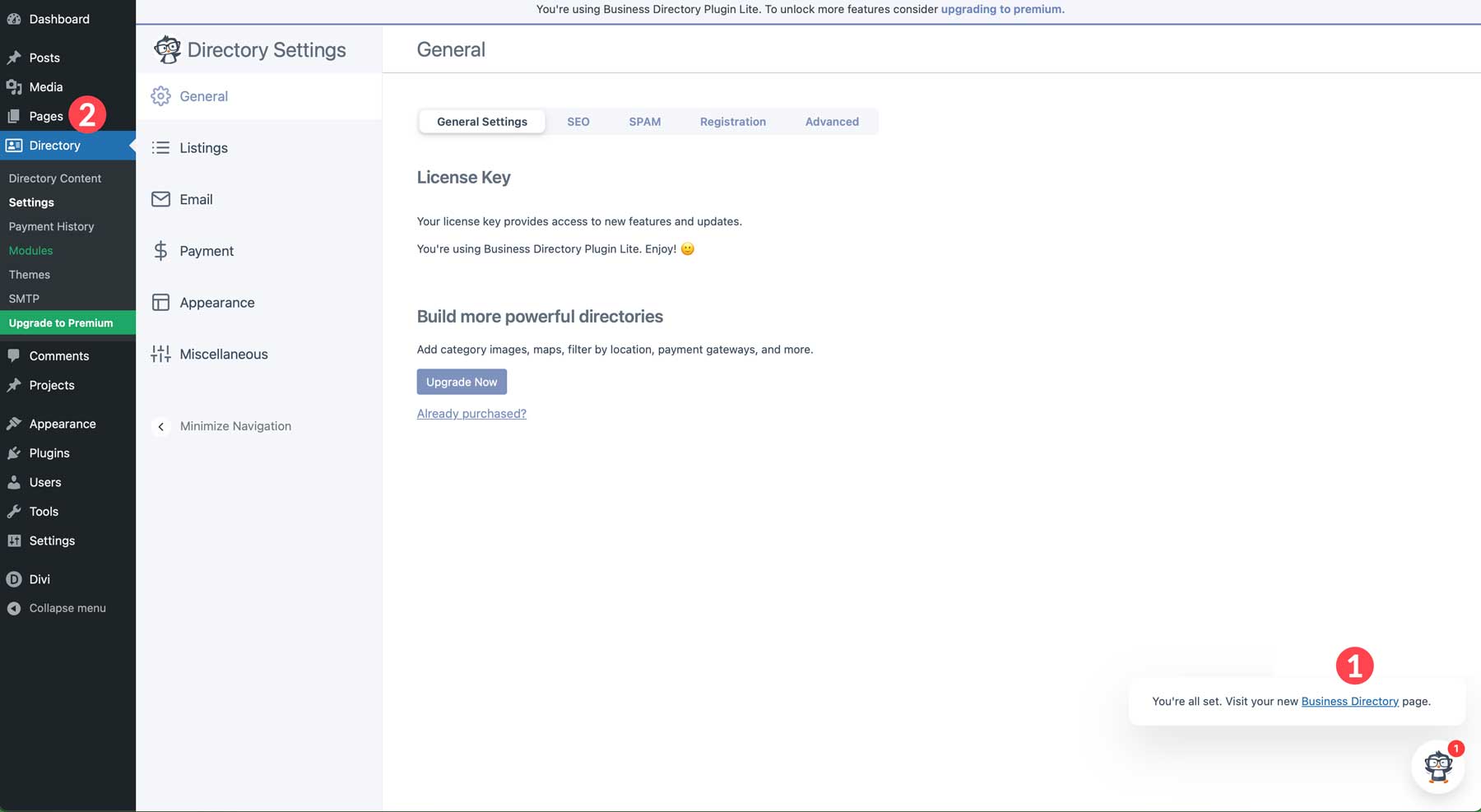
بمجرد تثبيت المكون الإضافي، انتقل إلى الدليل > الإعدادات . يتيح لك قسم المكونات الإضافية هذا التحكم في جميع الإعدادات اللازمة للبدء، بما في ذلك رسائل البريد الإلكتروني وإعداد الدفعات وإنشاء صفحات الدليل. في الصفحة العامة، ستلاحظ وجود مربع منبثق صغير في أسفل يمين الشاشة. يوضح أن البرنامج المساعد يتطلب رمزًا قصيرًا لعرض القوائم. يمكنك نسخ الرمز القصير أو السماح للمكون الإضافي بإنشاء الصفحات الضرورية. انقر فوق الزر "إنشاء الصفحات المطلوبة لي" للمتابعة.

بمجرد إنشائها، يمكنك زيارة الصفحة بالنقر فوق الرابط الموجود في الزاوية اليمنى السفلية أو مشاهدتها بالانتقال إلى الصفحات .

ومع ذلك، قبل المضي قدمًا، نوصي بالتعرف على إعدادات المكون الإضافي. فيما يلي نظرة عامة مختصرة على كل علامة تبويب في إعدادات المكون الإضافي لدليل الأعمال حتى تعرف المكان الذي يتعين عليك الانتقال إليه لإجراء تغييرات معينة.
- عام: قم بالترقية إلى الإصدار الاحترافي من البرنامج الإضافي، وقم بإزالة ارتباط الفئة لتحسين SEO، وتثبيت reCAPTCHA، وتكوين إعدادات التسجيل، والتحكم في عناصر تحكم إرسال المستخدم
- القوائم: قم بتعيين عدد القوائم التي سيتم عرضها في كل صفحة، وتعيين حالة القائمة الافتراضية، وتكوين الرسائل، وإعداد إعدادات البحث، وتكوين سلوك الفئة، وإعدادات الأزرار، والفرز
- البريد الإلكتروني: اختر ما إذا كنت تريد عرض عناوين البريد الإلكتروني على الواجهة الأمامية، وتمكين إشعارات البريد الإلكتروني، وتكوين حقول نماذج البريد الإلكتروني
- الدفع: قم بتمكين وضع الاختبار، أو إعداد بوابة الدفع، أو تعيين رسالة شكر مخصصة، أو تمكين Authorize.net
- المظهر: قم بتكوين الإعدادات الأساسية مثل أنماط الأزرار واللون الأساسي وإعدادات الصورة. تتوفر المزيد من الخيارات المتقدمة، مثل أنماط تخطيط الدليل، مع الإصدار المحترف
- متنوع: قم بتمكين جمع البيانات أو قم بإلغاء تثبيت المكون الإضافي بشكل نظيف من موقع الويب الخاص بك
تخصيص نموذج الإدراج
الآن بعد أن تم تثبيت البرنامج المساعد وإنشاء صفحة الدليل، فإن الخطوة التالية هي تخصيص نموذج القائمة. تسمح لك معظم المكونات الإضافية للدليل، بما في ذلك المكون الإضافي لدليل الأعمال، بتخصيص نموذج القائمة بسهولة. يمكنك إنشاء الحقول وإعادة ترتيبها بترتيب معين وتحديد أنواع مختلفة من الحقول بناءً على نوع موقع الدليل الذي تقوم بإنشائه. في هذا الدليل، سنقوم بإنشاء نموذج للأشخاص لإنشاء قوائم لمطاعمهم المحلية المفضلة.
عند إنشاء نموذج القائمة الخاص بك، قم بالموازنة بين التقاط التفاصيل الضرورية وإبقاء النموذج موجزًا لتجنب إرباك المستخدمين. حاول استخدام تسميات واضحة، وإضافة تلميحات الأدوات ذات الصلة لتوجيه المستخدمين، والإشارة بوضوح إلى الحقول المطلوبة لتجنب الارتباك.
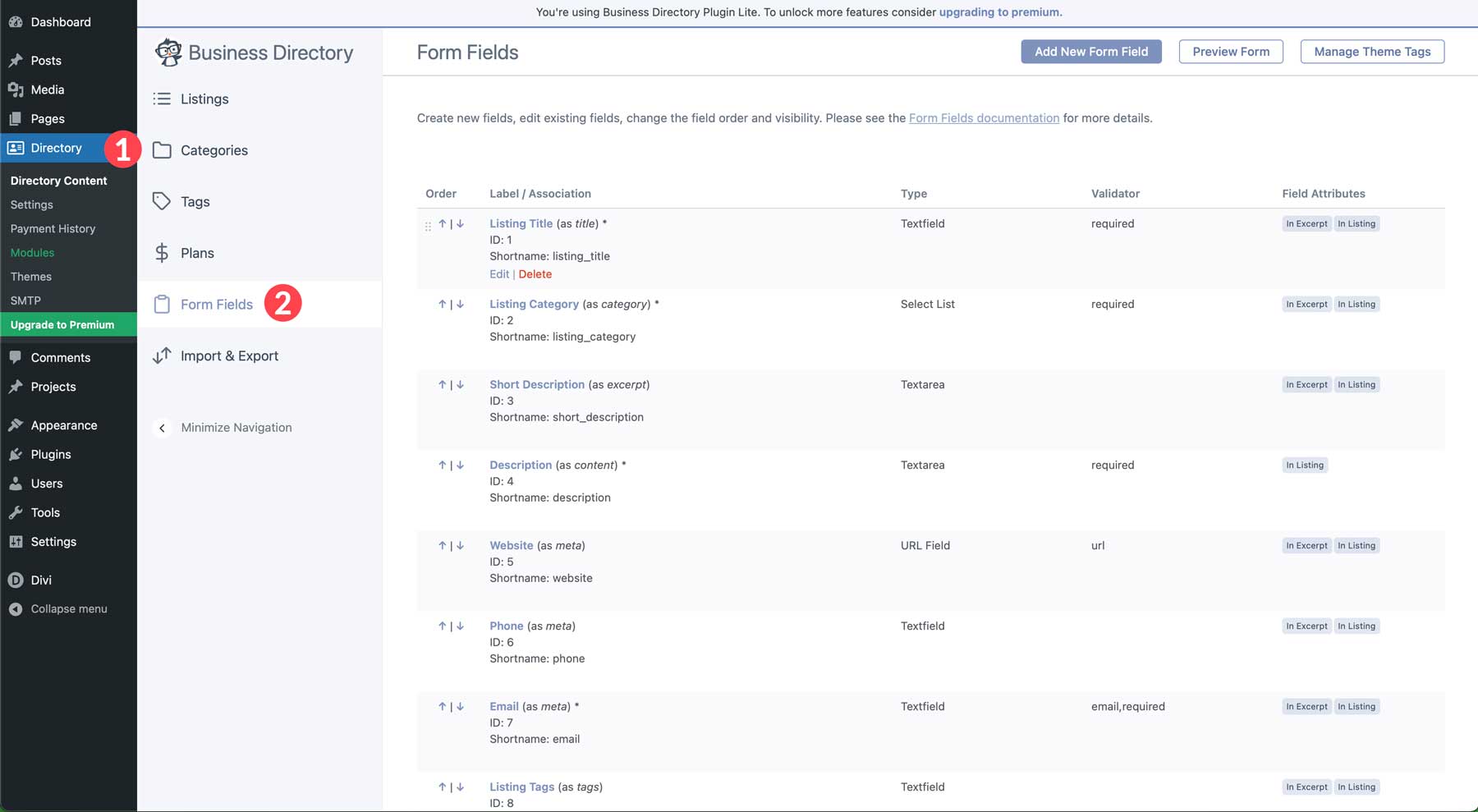
لإنشاء نموذج جديد، انتقل إلى الدليل > محتوى الدليل . بعد ذلك، حدد علامة التبويب حقول النموذج .

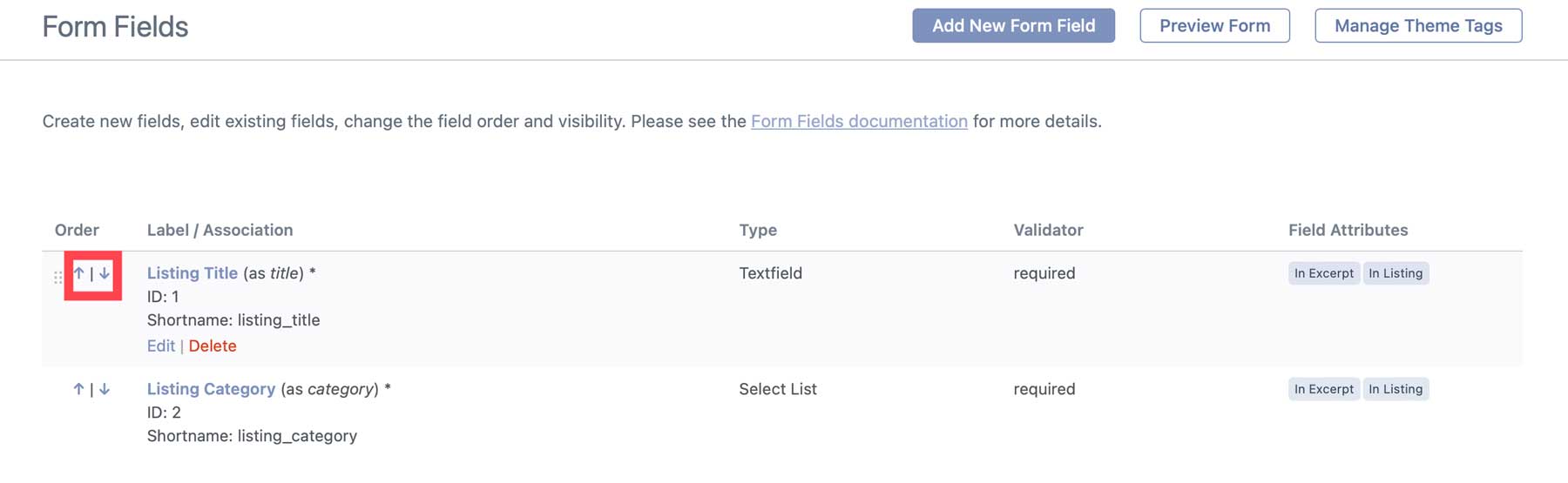
عندما تصل إلى الصفحة، سترى العديد من الحقول التي تم إنشاؤها بالفعل. هذه هي الحقول الافتراضية المرتبطة بدليل الأعمال. يمكنك إضافة ترتيب الحقول أو تعديله أو حذفه أو إعادة ترتيبه عن طريق النقر فوق السهمين لأعلى ولأسفل بجوار اسم كل حقل .

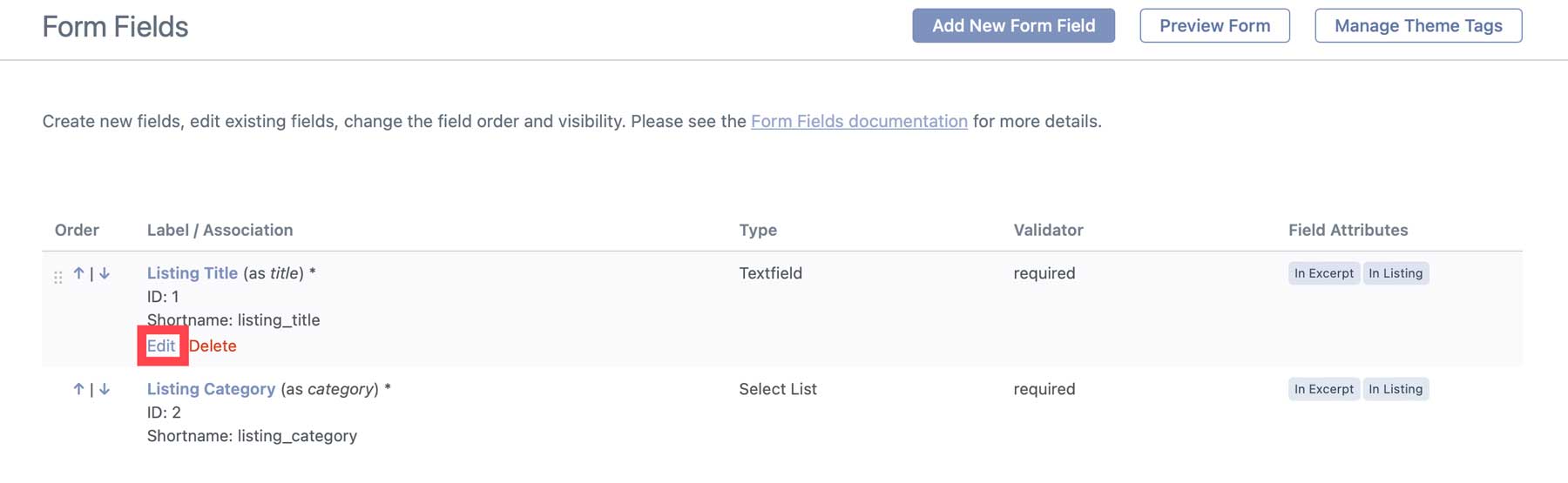
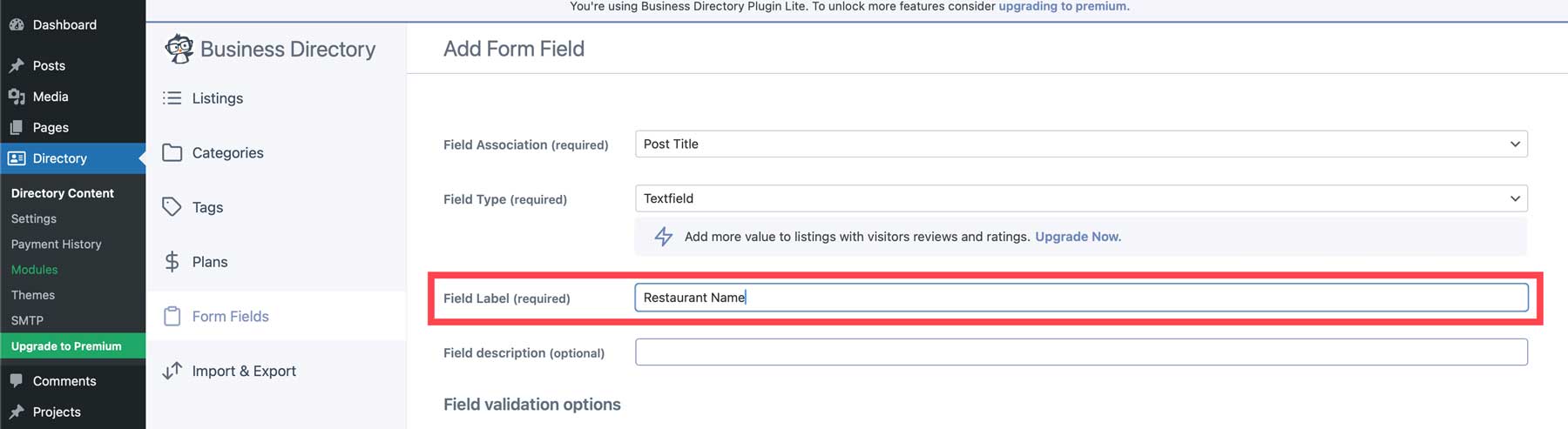
انقر فوق رابط التحرير الموجود أسفل اسم الحقل لتحرير الحقل.

للتوضيح، سنقوم بتحرير حقل عنوان القائمة. نظرًا لأننا نقوم بإنشاء موقع ويب لدليل المطاعم، فإن إعادة تسمية الحقل إلى اسم المطعم أمر منطقي أكثر. عند فتح الصفحة، يمكنك عرض خيارات متنوعة، بما في ذلك نوع الحقل وخيارات العرض ووصف الحقل الاختياري وتسمية الحقل . وهذا ما سنحتاج إلى تغييره. إعادة تسمية التسمية إلى اسم المطعم .

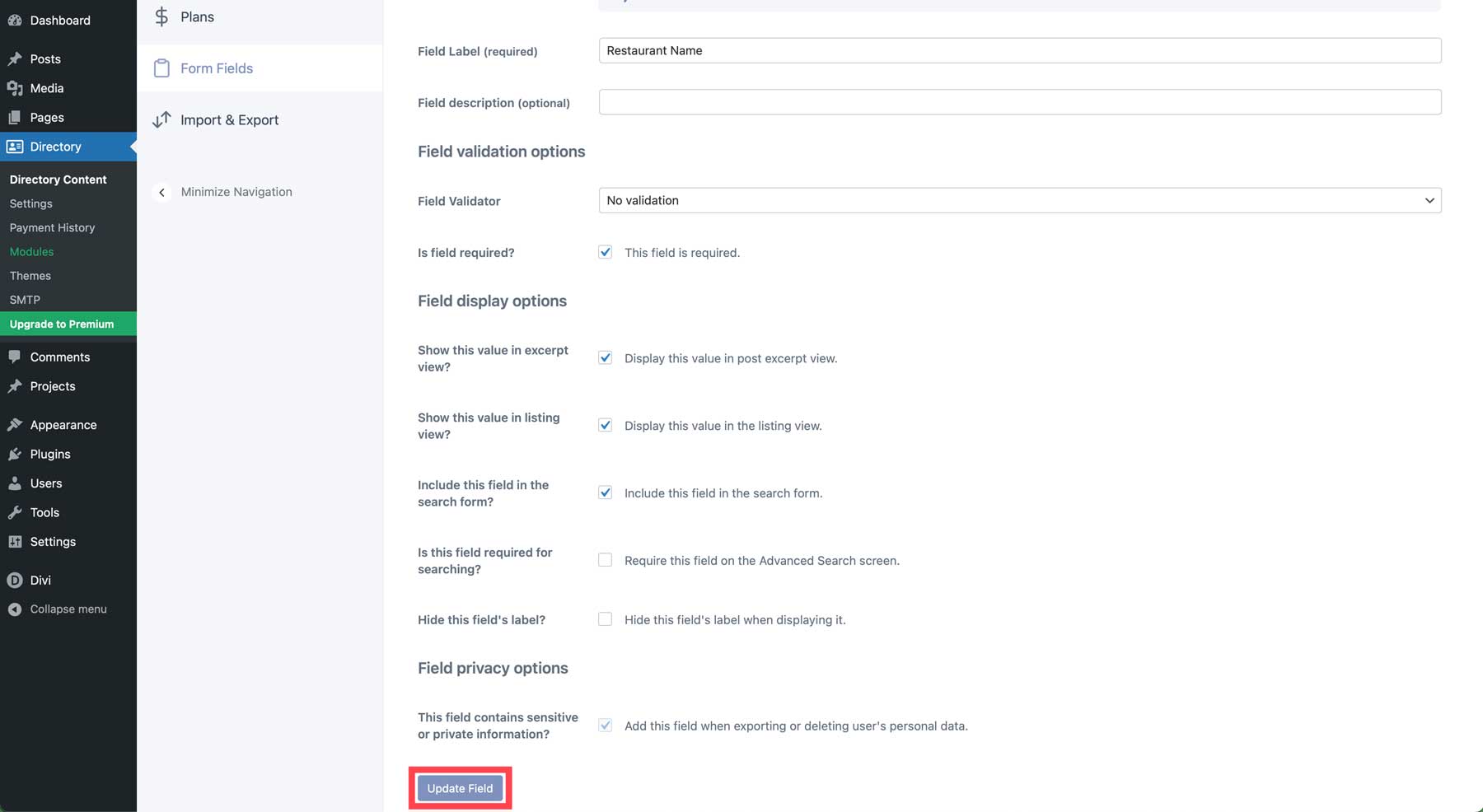
انقر فوق زر حقل التحديث لحفظ التغييرات.

كرر الخطوات المذكورة أعلاه لتعديل أو إضافة المزيد من الحقول لإنشاء نموذج القائمة الخاصة بك.
إنشاء فئات عملك
قبل البدء في تحميل القوائم على موقع الدليل الخاص بك، يعد اتخاذ الخطوات اللازمة للحفاظ على تنظيم الأشياء فكرة جيدة. تخيل أنك تدخل إلى مكتبة وترى أكوامًا ضخمة من الكتب من الأرض إلى السقف دون ترتيب معين. سيكون ذلك أمرًا ساحقًا، أليس كذلك؟ فكر في الفئات كأقسام في المكتبة، مما يحافظ على تنظيم الأشياء ويساعد المستخدمين في العثور على ما يبحثون عنه.
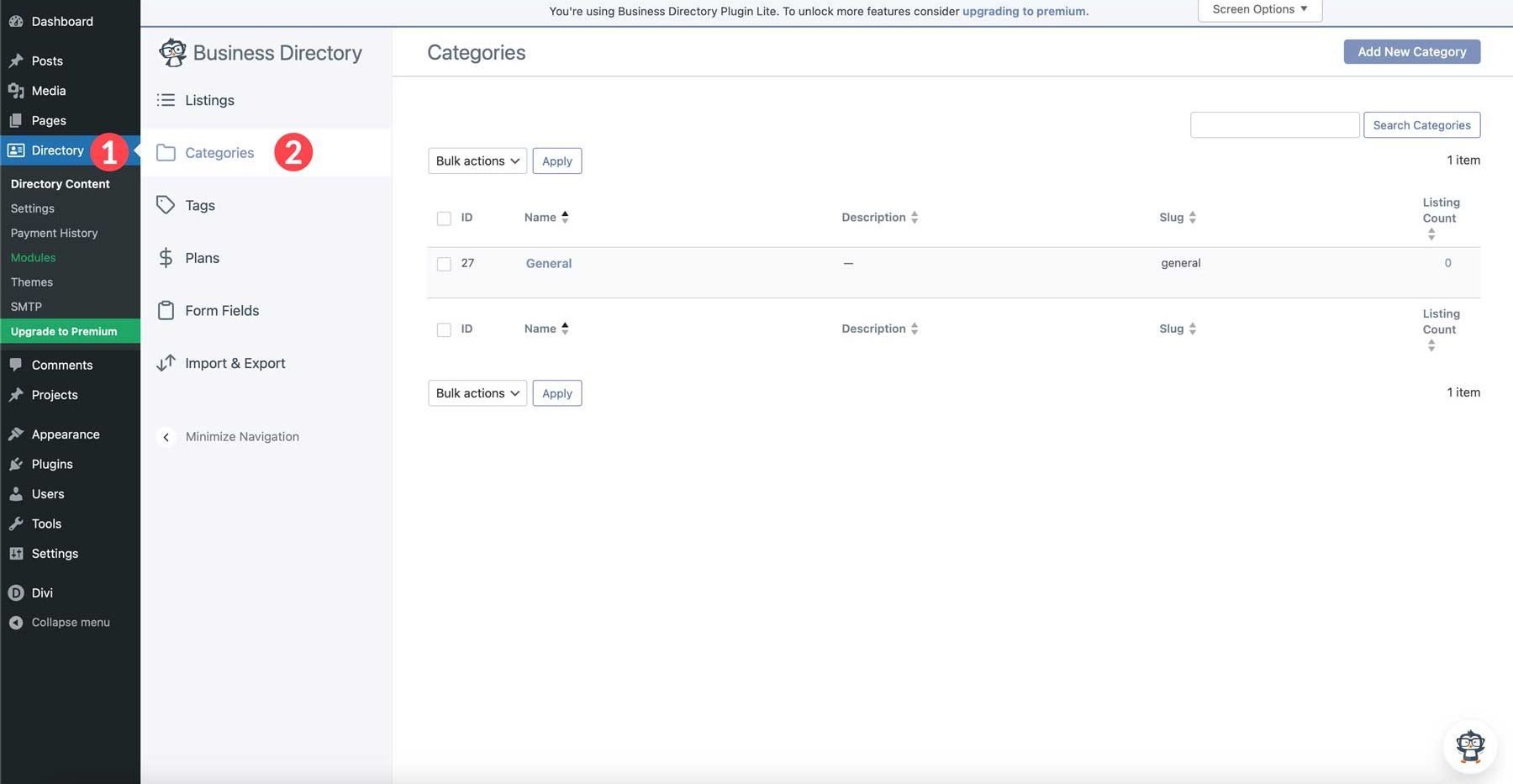
يعد إنشاء الفئات وإدارتها باستخدام البرنامج الإضافي Business Directory أمرًا في غاية السهولة. انتقل إلى الدليل > محتوى الدليل > الفئات .

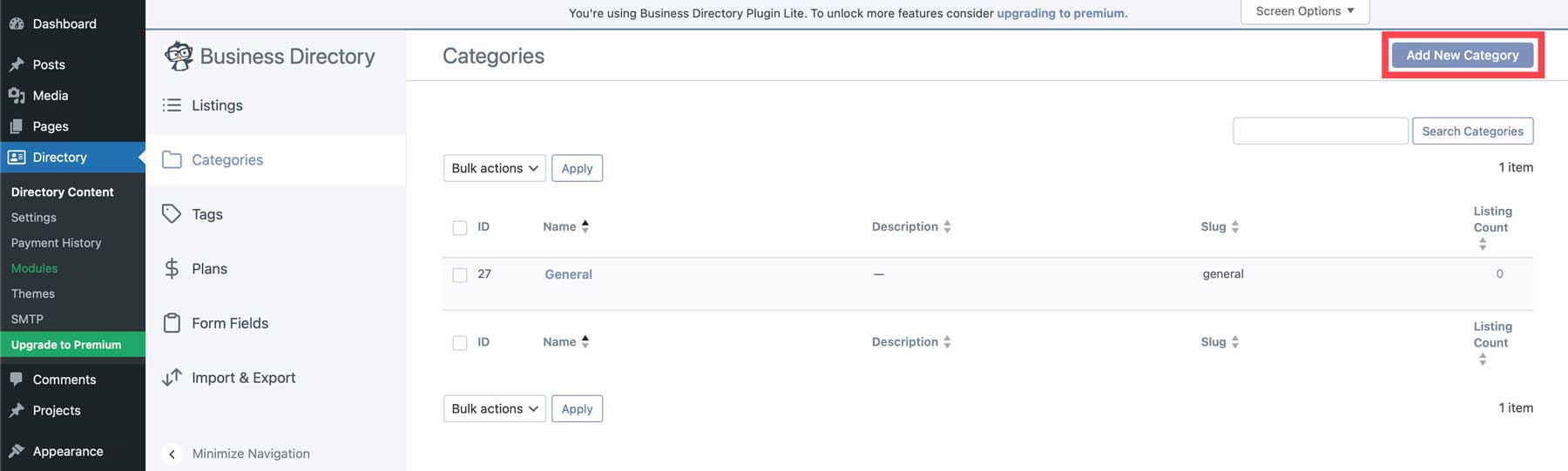
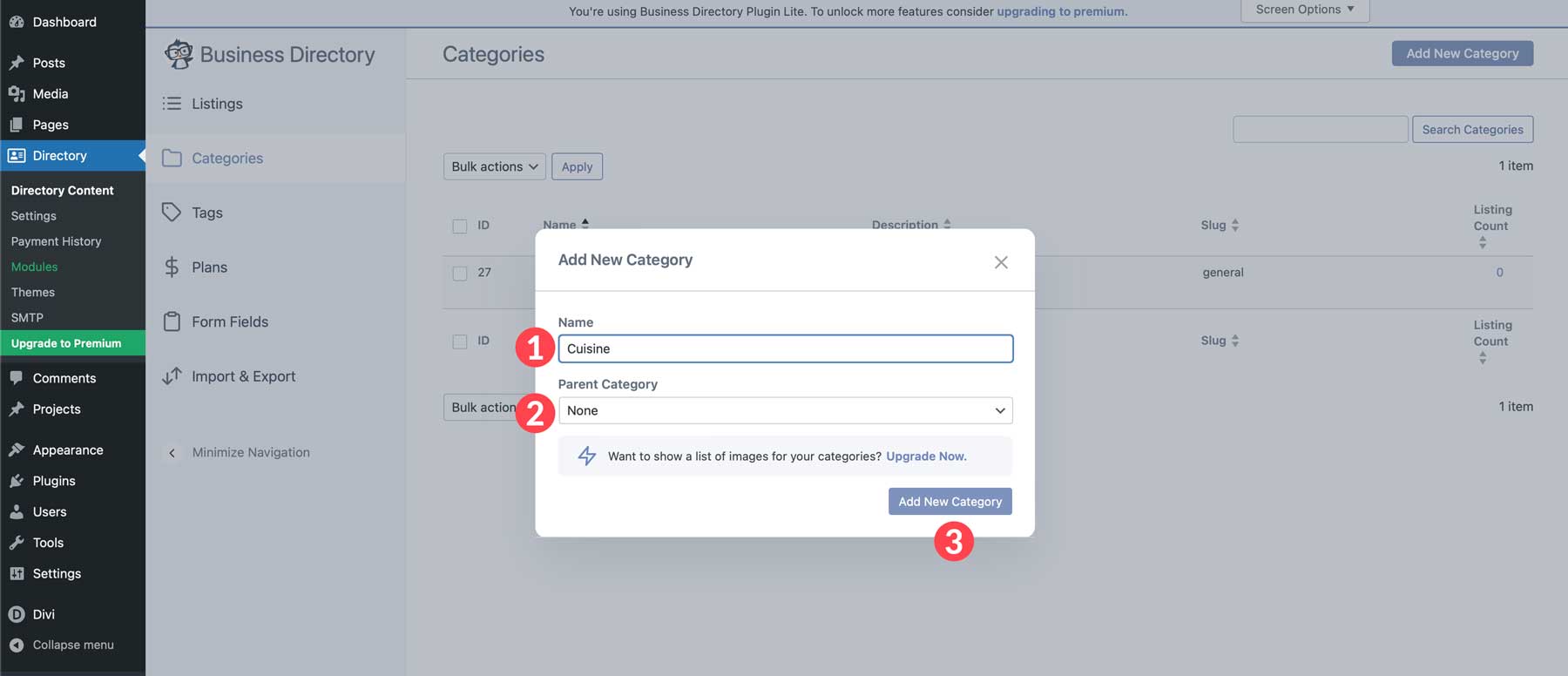
لإنشاء فئة جديدة، انقر فوق الزر "إضافة فئة جديدة" y.

عندما يظهر المربع المنبثق، قم بتسمية الفئة، وقم بتعيين فئة أصلية اختيارية ، ثم انقر فوق الزر إضافة فئة جديدة .

كرر هذه الخطوات لإضافة أي فئات متبقية لموقع الدليل الخاص بك. تشمل الخيارات النطاق السعري والموقع والأجواء ووسائل الراحة مثل البار على السطح أو الموسيقى الحية أو غرف الأحداث. بمجرد إنشاء هيكل الفئة الخاص بك، يمكننا إنشاء قائمة الدليل الأولى الخاصة بنا.
إنشاء قائمة الدليل
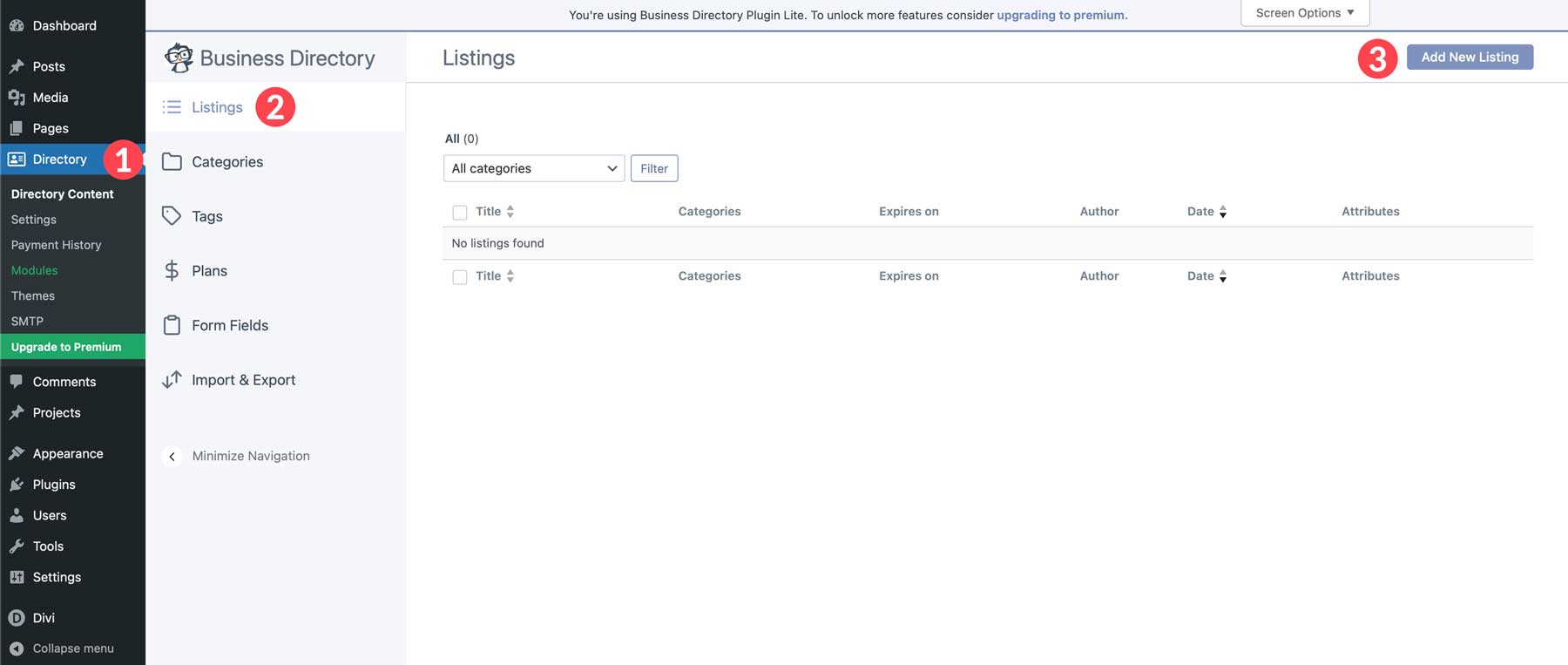
بعد وضع فئاتك في مكانها الصحيح، يمكنك الآن إنشاء قائمتك الأولى. انتقل إلى الدليل > محتوى الدليل > القوائم . بعد ذلك، انقر فوق الزر "إضافة قائمة جديدة" .

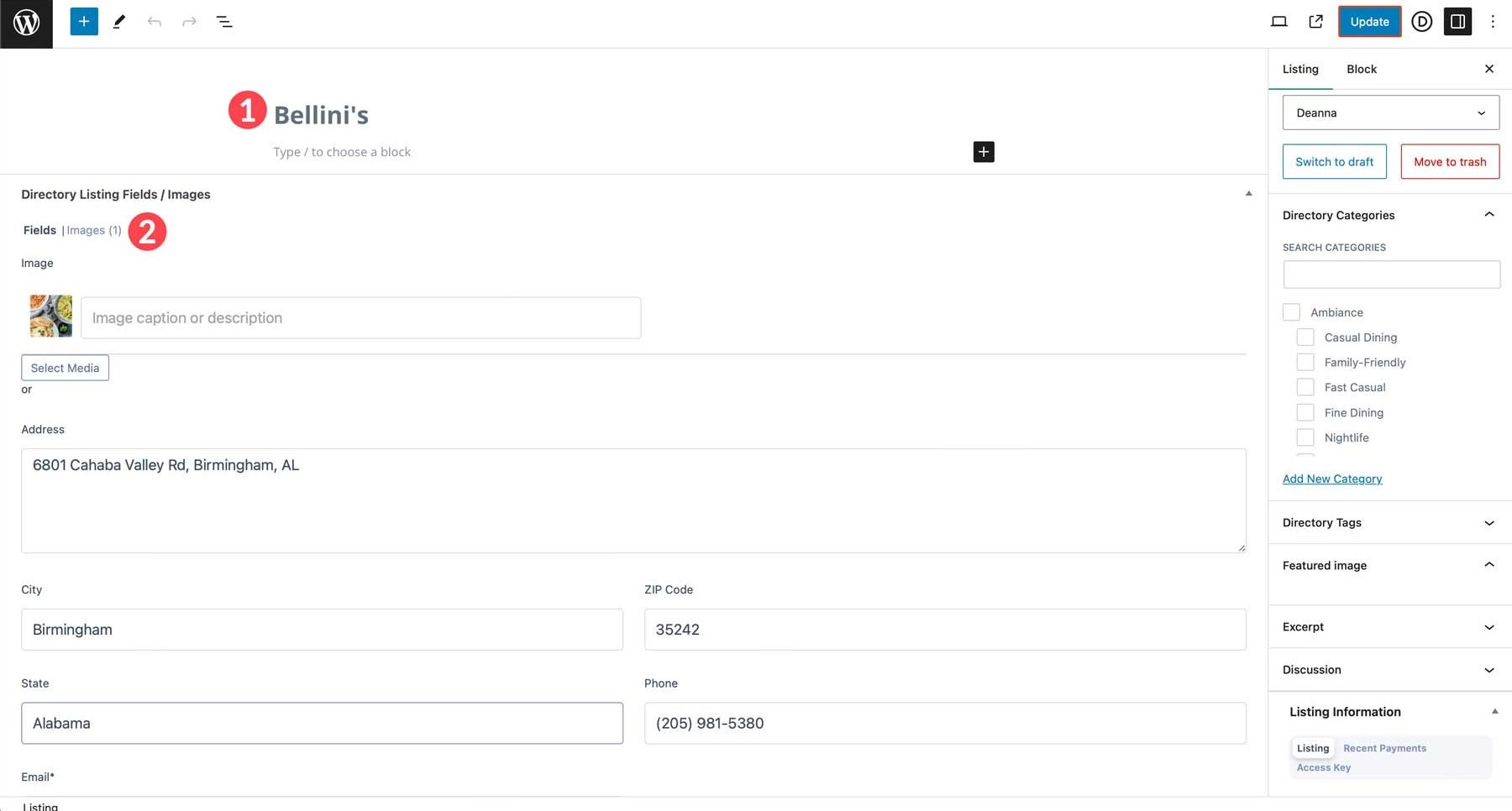
عند تحديث الصفحة، ستلاحظ أن حقول النموذج كلها موجودة في نوع النشر المخصص للقائمة. ابدأ بإضافة اسم إلى قائمتك وملء حقول النموذج .

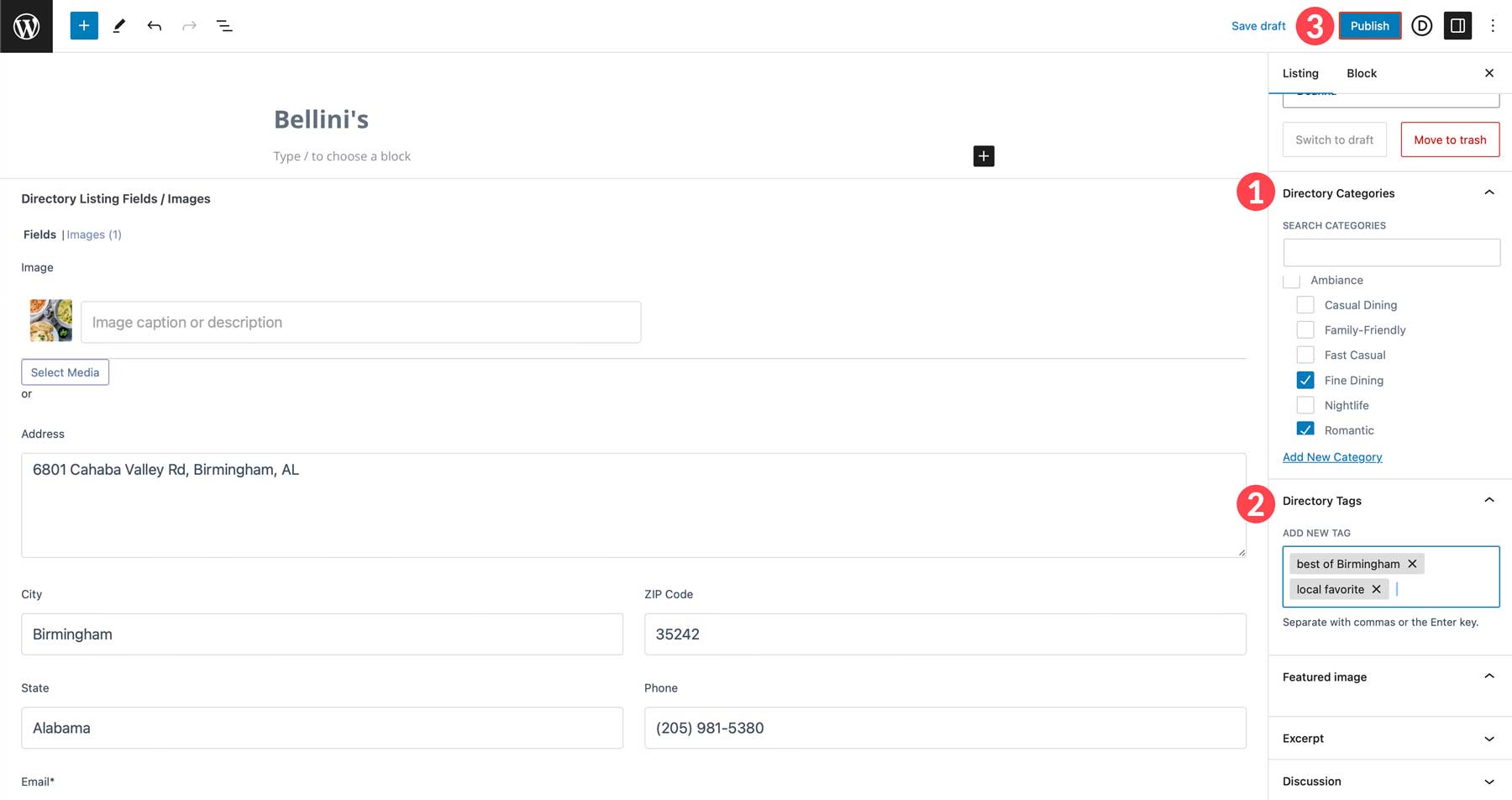
بعد ذلك، اختر الفئة أو الفئات التي تريد أن تظهر قائمتك ضمنها، وأضف أي علامات ذات صلة، ثم انقر فوق الزر نشر .

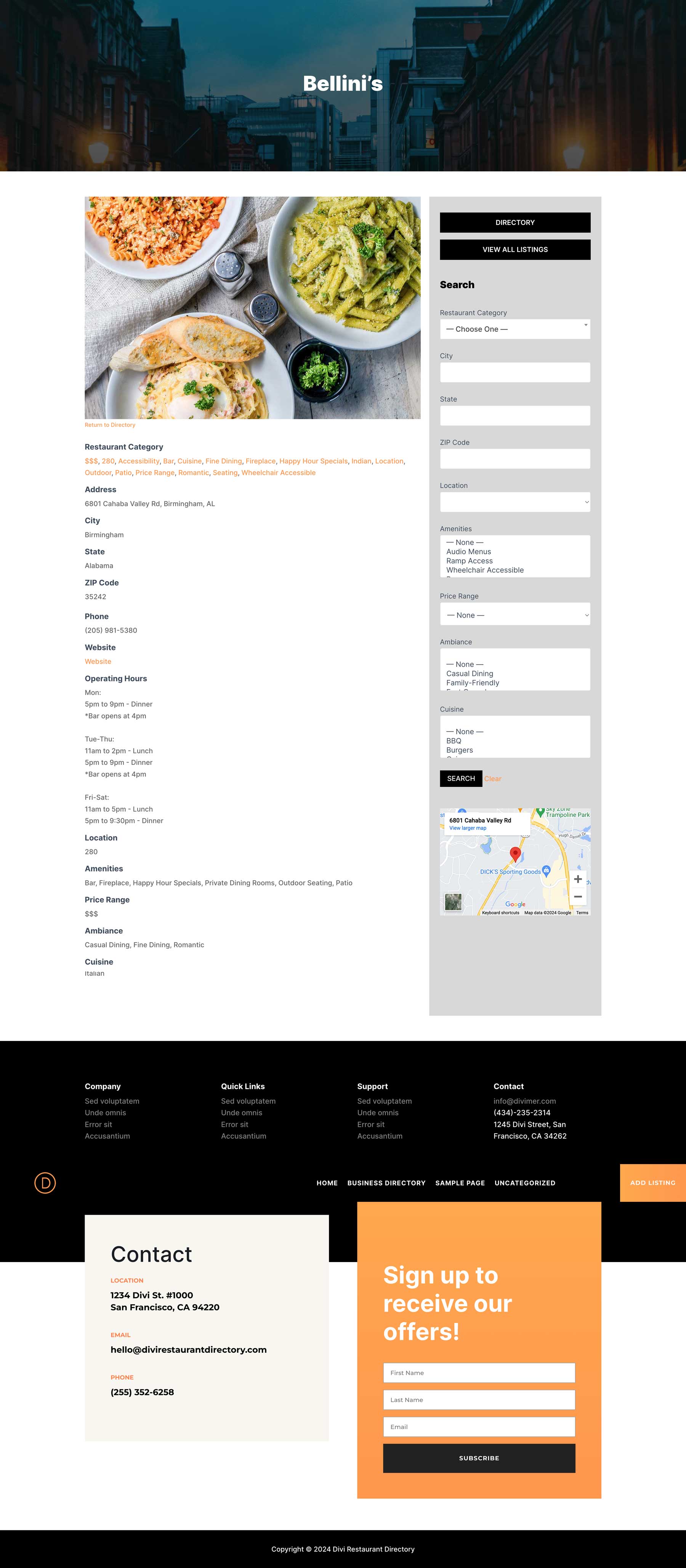
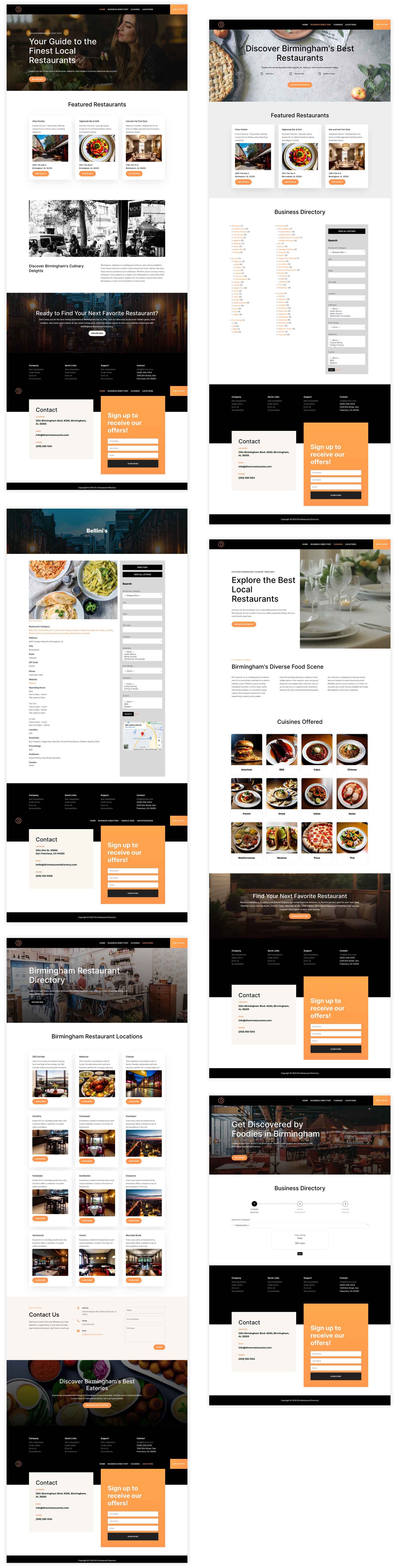
عندما تقوم بعرض قائمة الدليل، سترى أن لدينا الكثير من العمل الذي يتعين علينا القيام به. وفي حين أن المعلومات موجودة، فقد تكون أكثر لفتًا للنظر.

في القسم التالي من كيفية إنشاء موقع دليل باستخدام منشور WordPress، سنوضح لك كيفية تغيير ذلك.
الخطوة 5: تصميم صفحة القوائم الخاصة بك باستخدام Divi
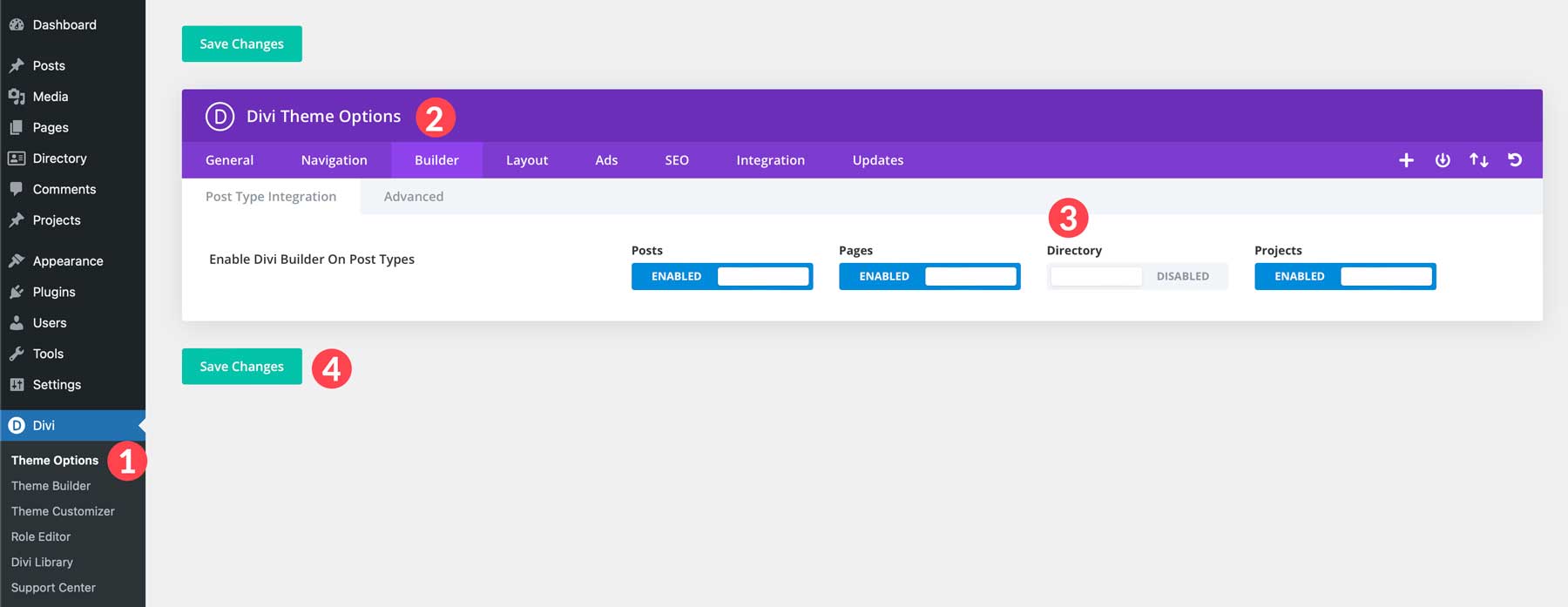
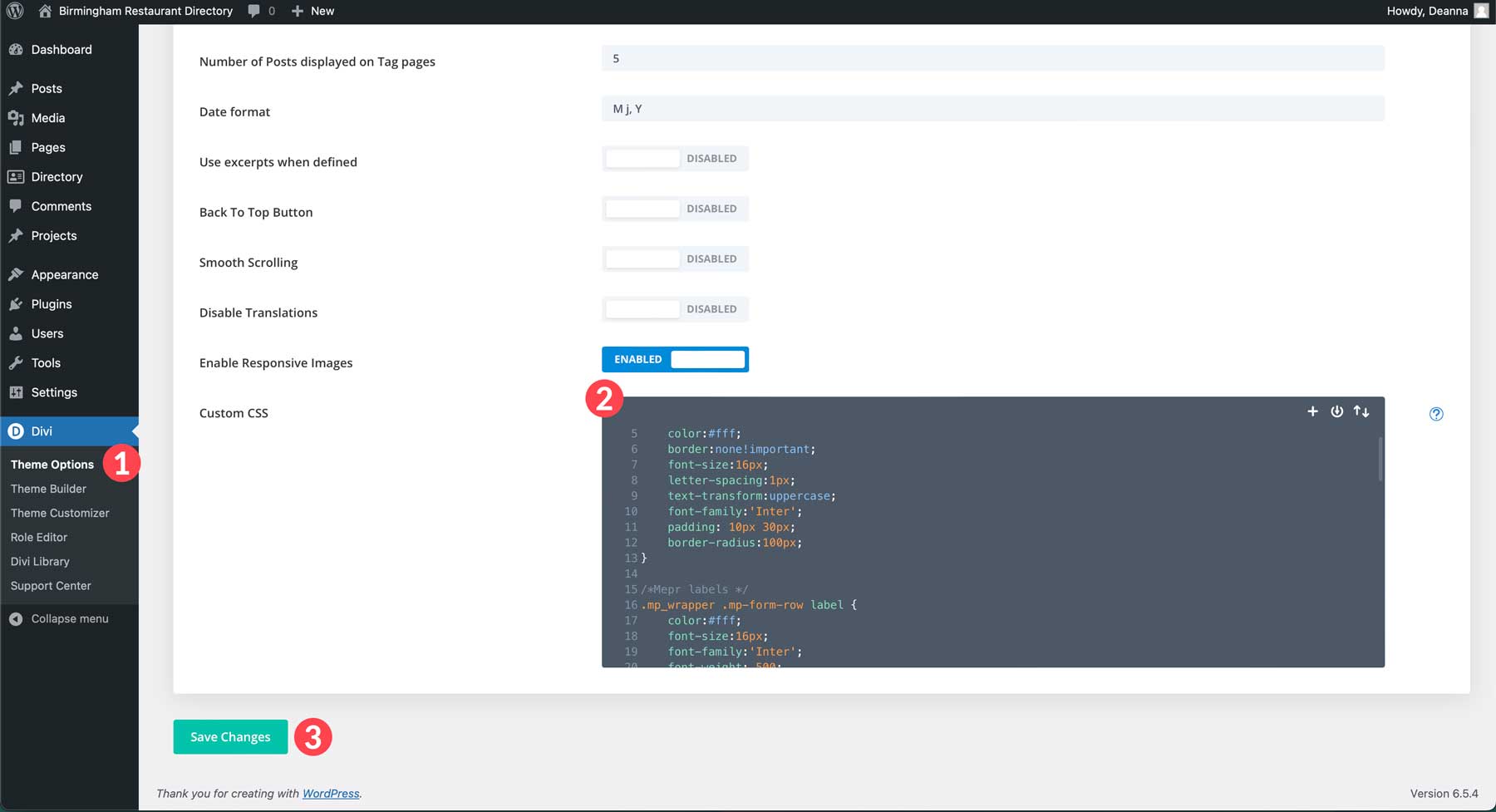
لقد قمنا بتغطية الوظائف الأساسية لموقع الدليل الخاص بك، ولكن الآن، دعنا نتحدث عن جعله مذهلًا بصريًا وسهل الاستخدام. هذا هو المكان الذي يأتي فيه Divi. أحد أفضل الأشياء في Divi هو قدرته على تصميم كل جانب من جوانب موقعك. في الواقع، يمكنك استخدام Visual Builder الأمامي بدون تعليمات برمجية على أنواع المنشورات المخصصة أيضًا، مثل صفحات القائمة. نحتاج إلى تمكين هذه الوظيفة قبل أن نتمكن من استخدام Divi Builder لإنشاء صفحات القائمة الخاصة بنا. للقيام بذلك، انتقل إلى Divi > خيارات السمة > Builder . بعد ذلك، قم بتمكين تبديل الدليل . انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات.

أنشئ قالب قوائم باستخدام أداة إنشاء السمات
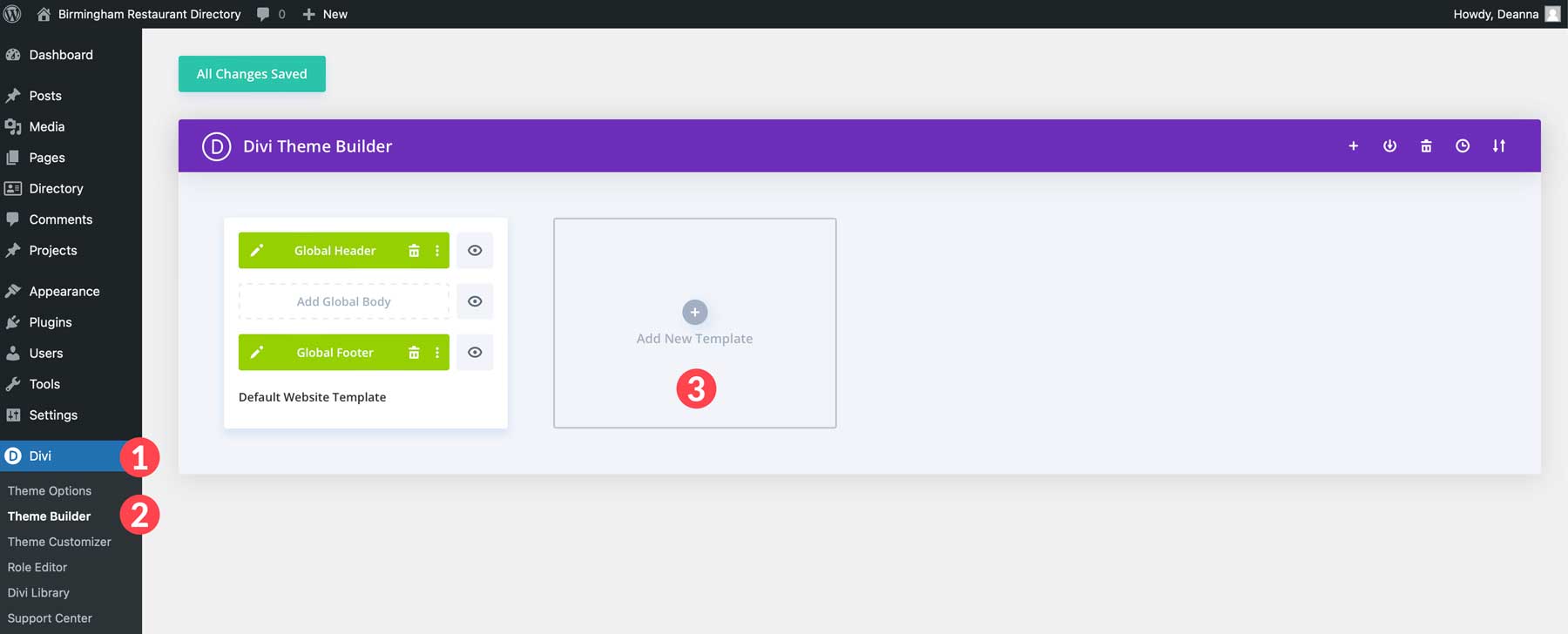
الخطوة التالية هي إنشاء قالب لقوائمنا. أسهل طريقة للقيام بذلك هي باستخدام Divi's Theme Builder. ابدأ بالانتقال إلى Divi > Theme Builder . بعد ذلك، انقر فوق الزر "إضافة قالب جديد" .

بعد ذلك، انقر فوق " إنشاء قالب جديد" .

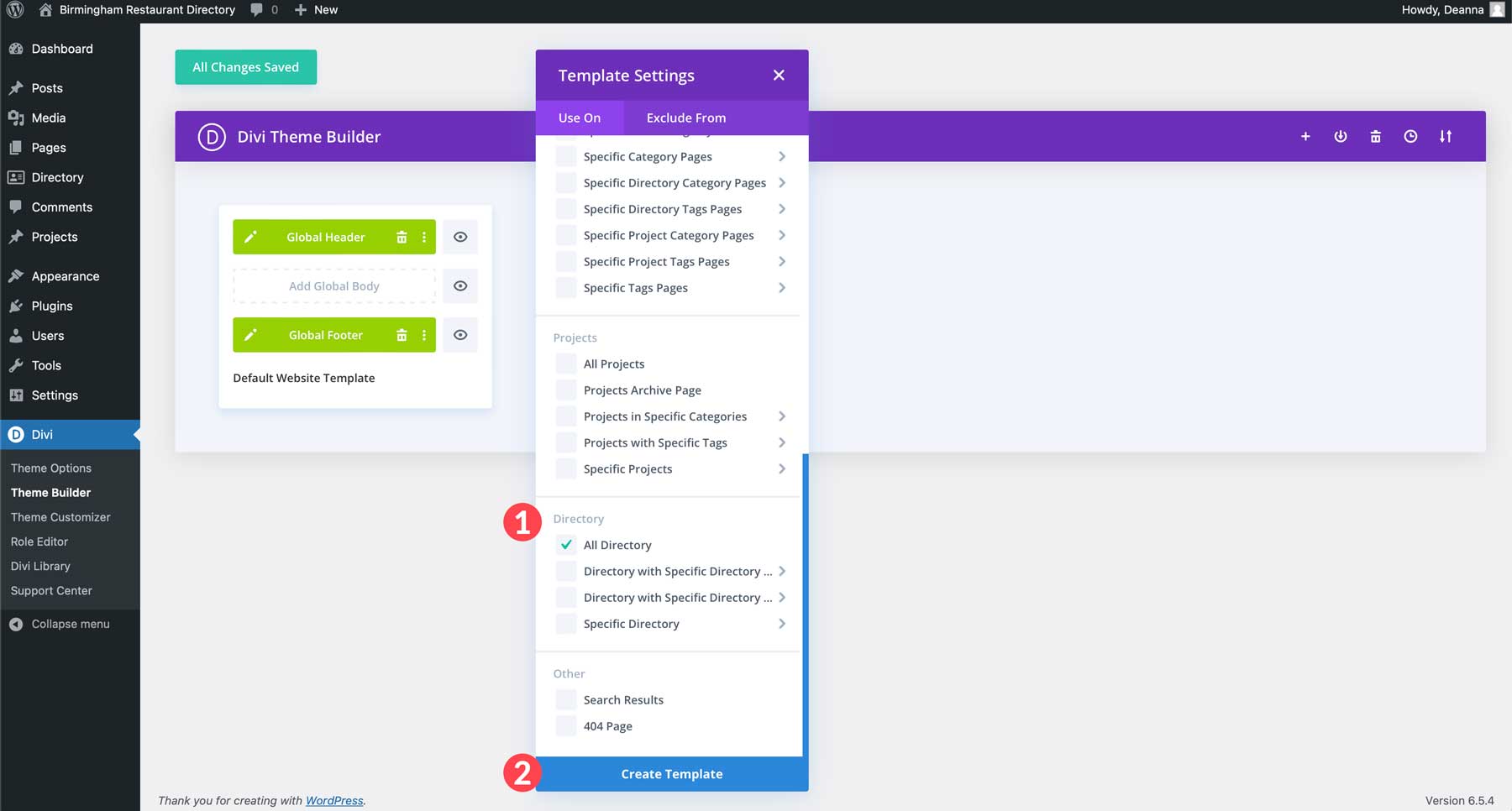
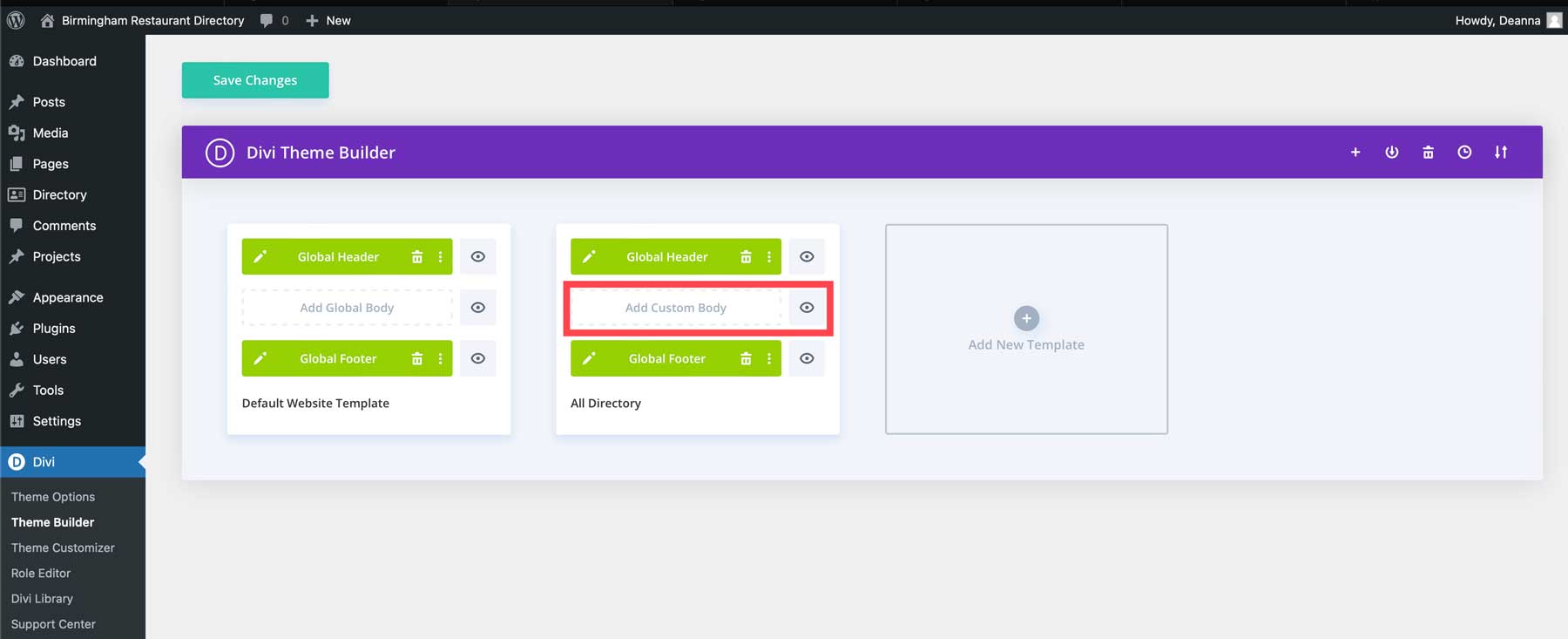
عندما تظهر النافذة المنبثقة، قم بالتمرير لأسفل وحدد الدليل > كل الدليل . سيؤدي هذا إلى تعيين قالب جديد لكل قائمة تم إنشاؤها، مما يمنحها مظهرًا موحدًا. بعد ذلك، انقر فوق "إنشاء قالب" .

بعد ذلك، انقر فوق الزر "إضافة نص مخصص" .

صمم قالب صفحتك باستخدام Divi
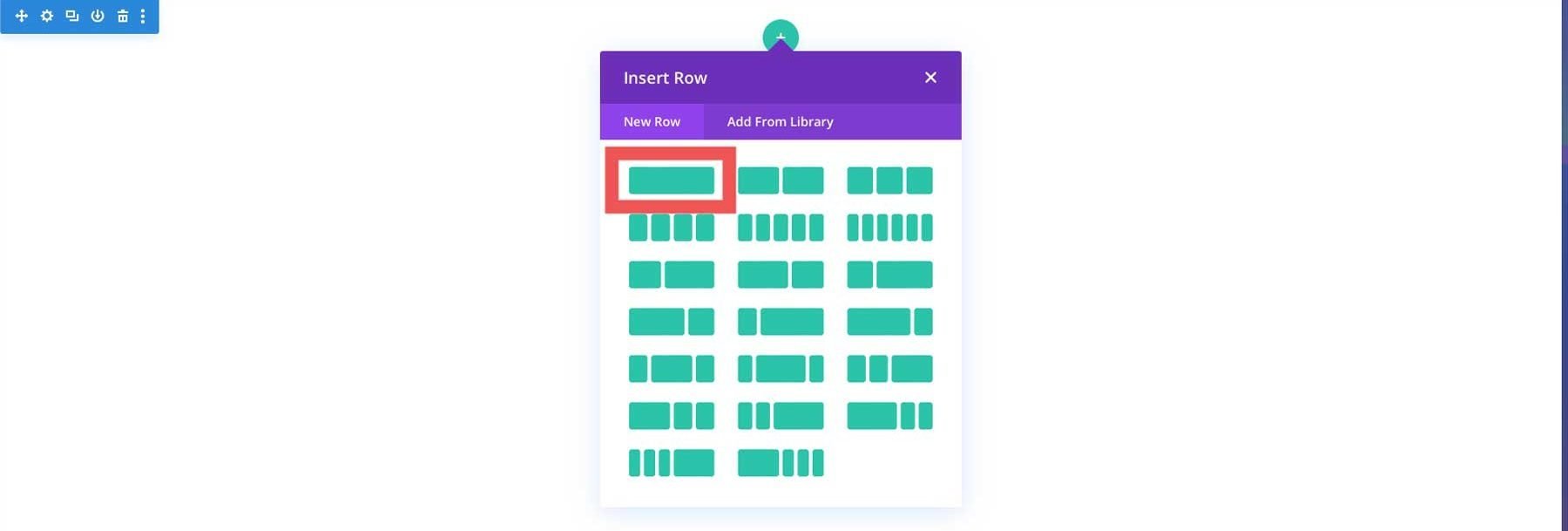
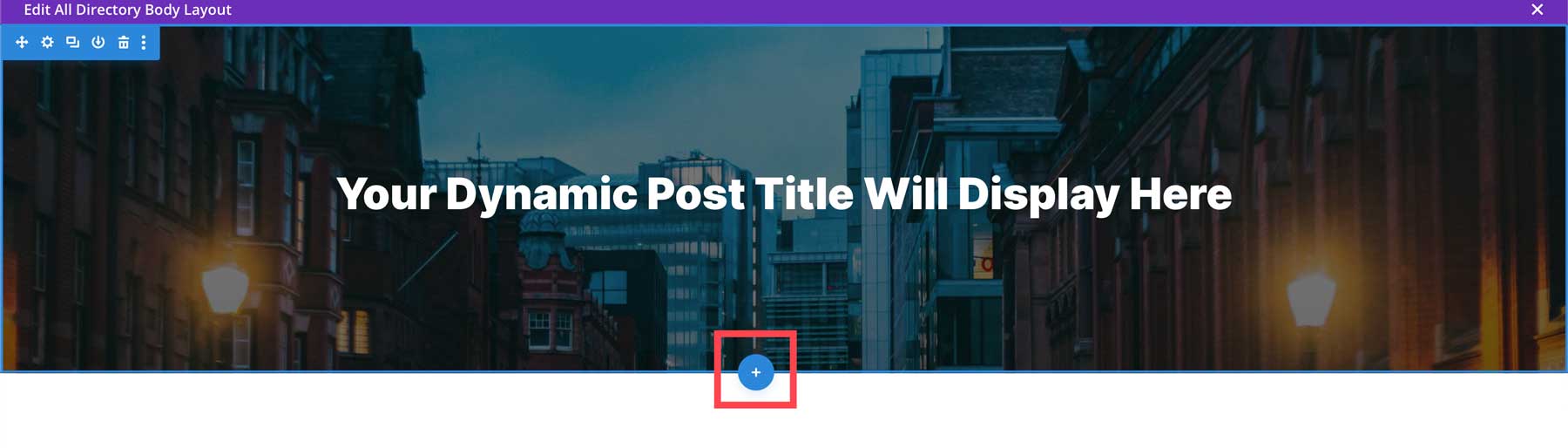
يمكننا الآن اتخاذ خطوات لتصميم قالب قوائمنا باستخدام Divi. يمكنك البدء بحزمة Theme Builder، أو أحد تخطيطاتنا المعدة مسبقًا، أو إنشاء الصفحة بنفسك. سنقوم بتصميم الصفحة من البداية لتوضيح مدى سهولة استخدام Divi Builder. عند تشغيل Visual Builder للمرة الأولى، ستلاحظ وجود رمز + باللون الأخضر في أعلى الصفحة. هذا هو Divi يطالبك بإضافة صف. تأتي الصفوف في تخطيطات مختلفة، مما يسمح لك بتصميم أي تنسيق للمحتوى المطلوب. بالنسبة لهذا التخطيط، سنبدأ بصف من عمود واحد. اضغط على أيقونة + الخضراء وحدد الخيار الأول، صف عمود واحد .

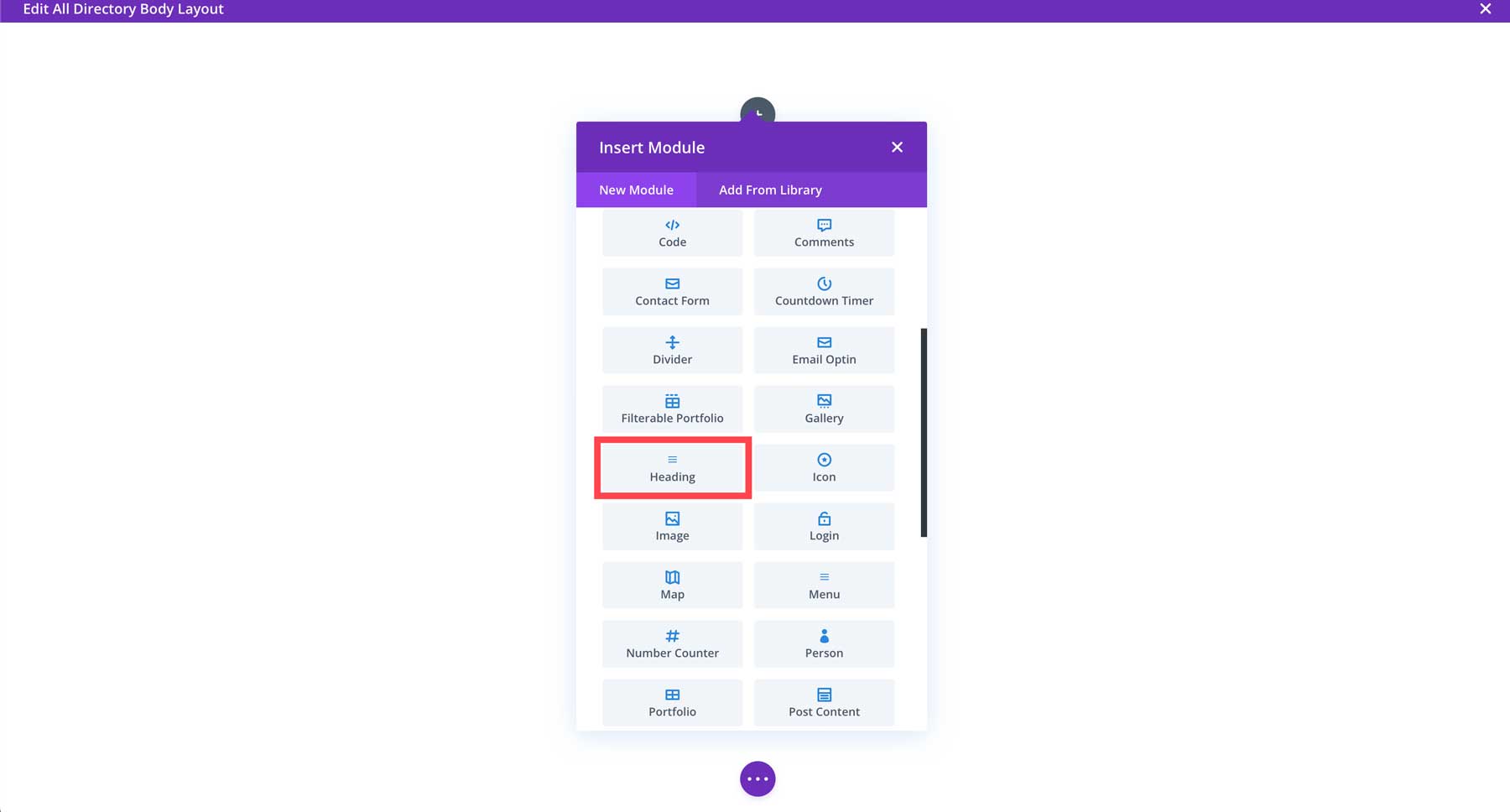
ابحث عن وحدة العنوان وانقر عليها لإضافتها إلى القالب.

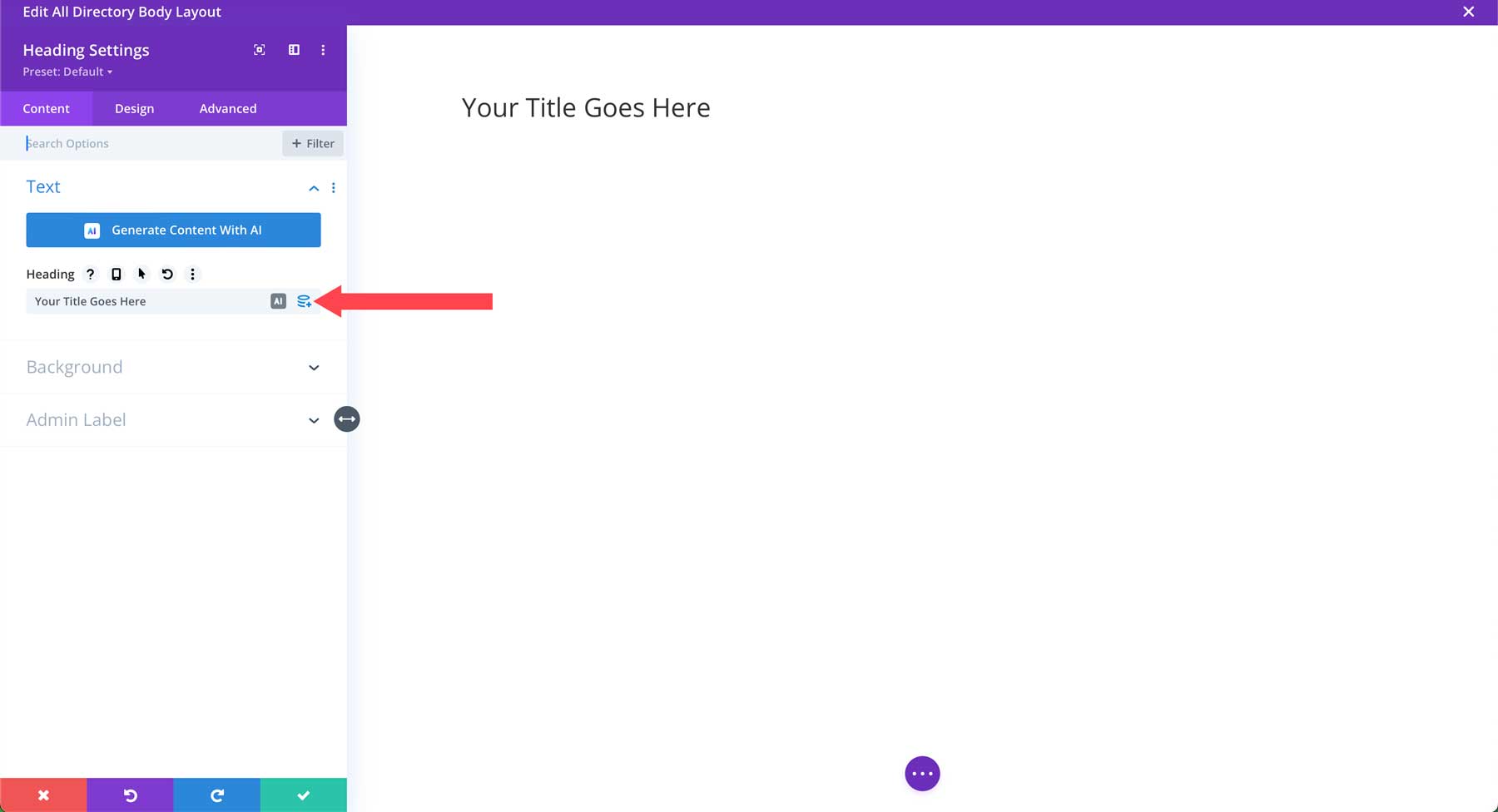
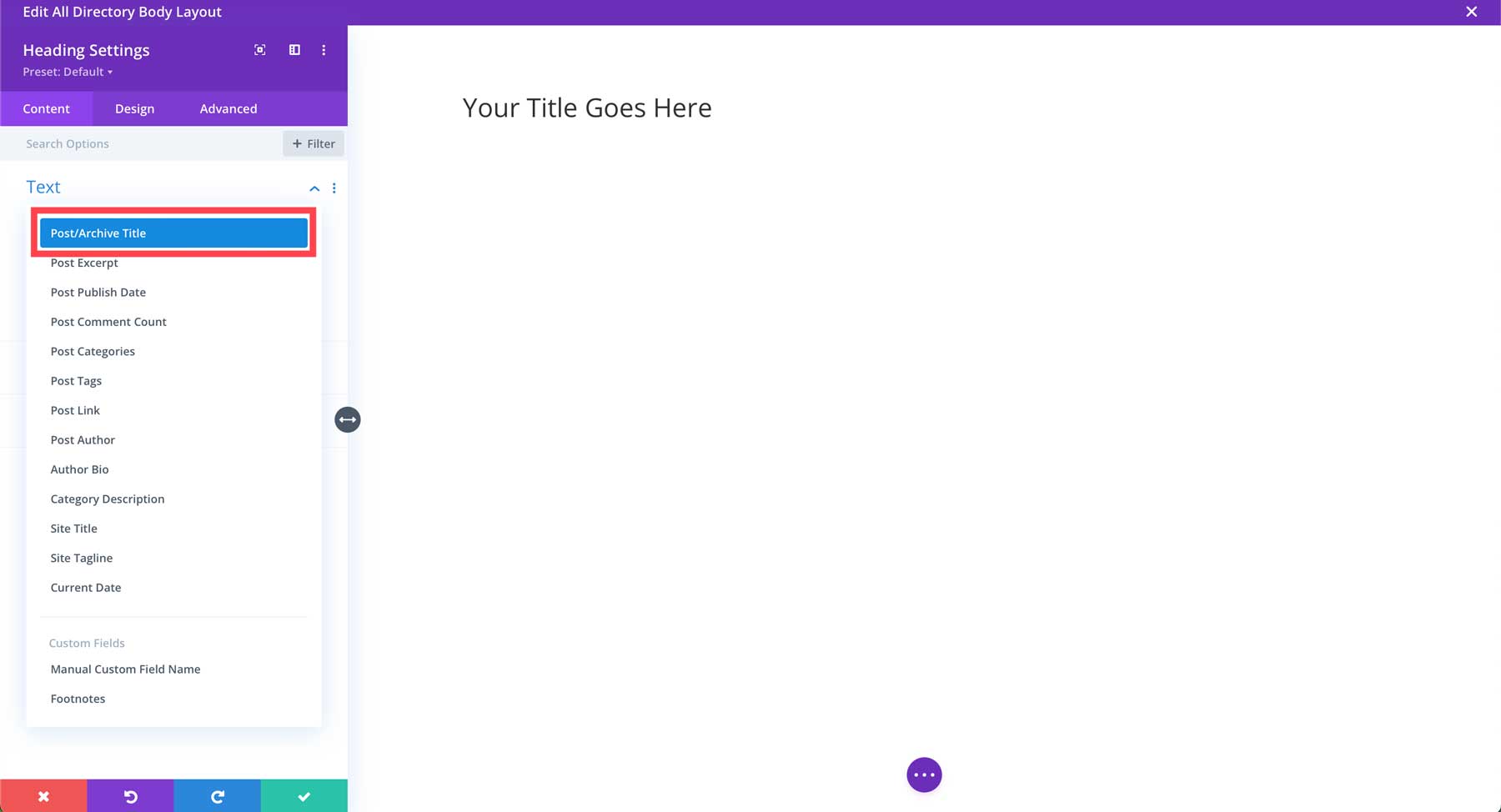
عندما تظهر إعدادات الوحدة، قم بالتمرير فوق حقل العنوان للكشف عن رمز المحتوى الديناميكي . انقر فوقه لإظهار مربع حوار خيارات المحتوى الديناميكي.

حدد عنوان النشر/الأرشيف عندما تظهر الخيارات. سيسمح هذا لـ Divi بسحب عنوان كل قائمة ديناميكيًا إلى القالب الخاص بنا. وبهذه الطريقة، لن نضطر إلى تعديل قوائمنا بشكل فردي لتغيير التصميم.

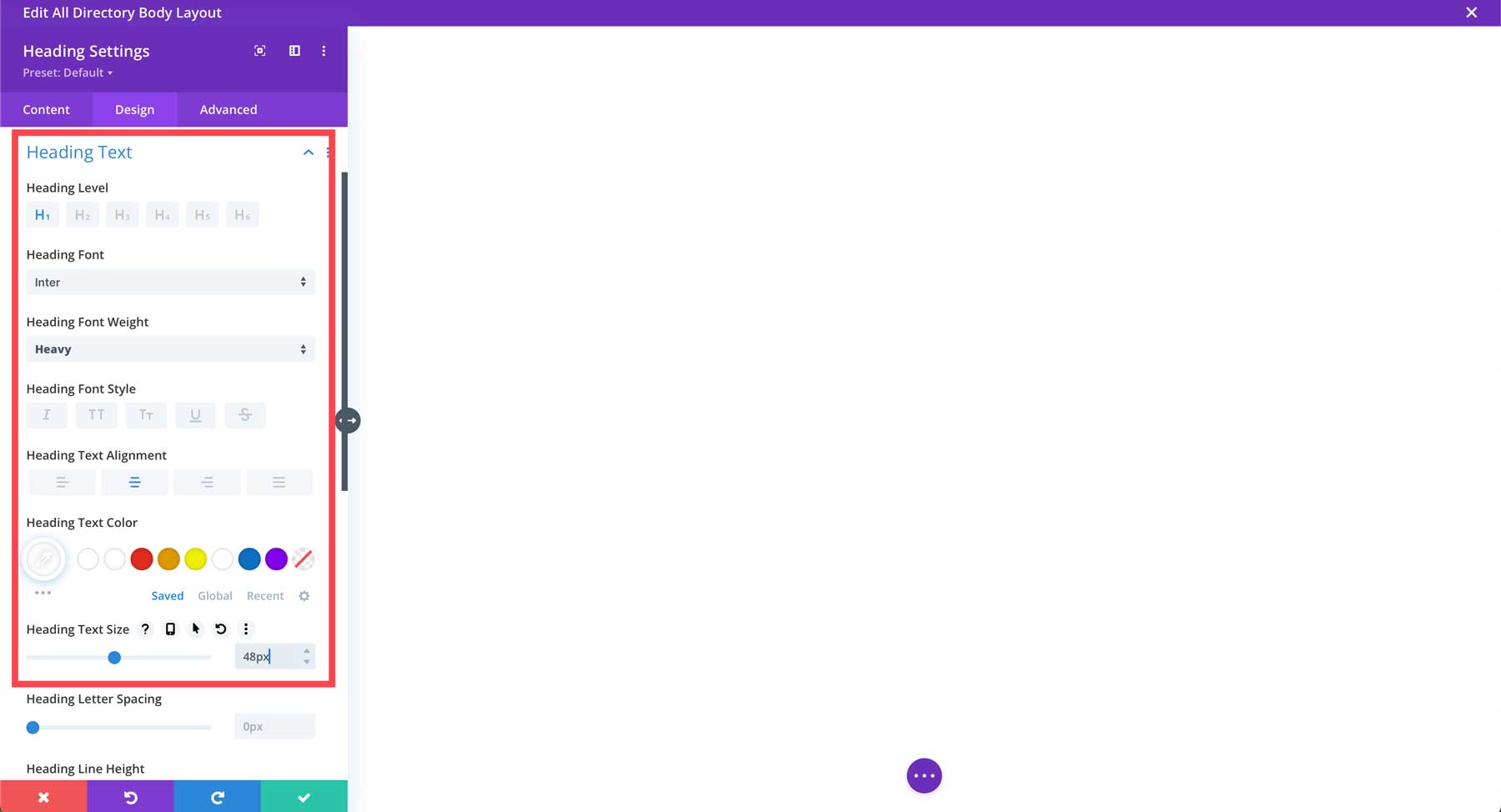
بعد ذلك، انقر فوق علامة التبويب "تصميم" . ضمن نص العنوان ، حدد H1 كمستوى العنوان ، وInter كخط العنوان ، وثقيل مثل وزن خط العنوان ، وقم بمحاذاة النص إلى المنتصف ، وحدد اللون الأبيض باعتباره لون نص العنوان ، و 48 بكسل لحجم نص العنوان .

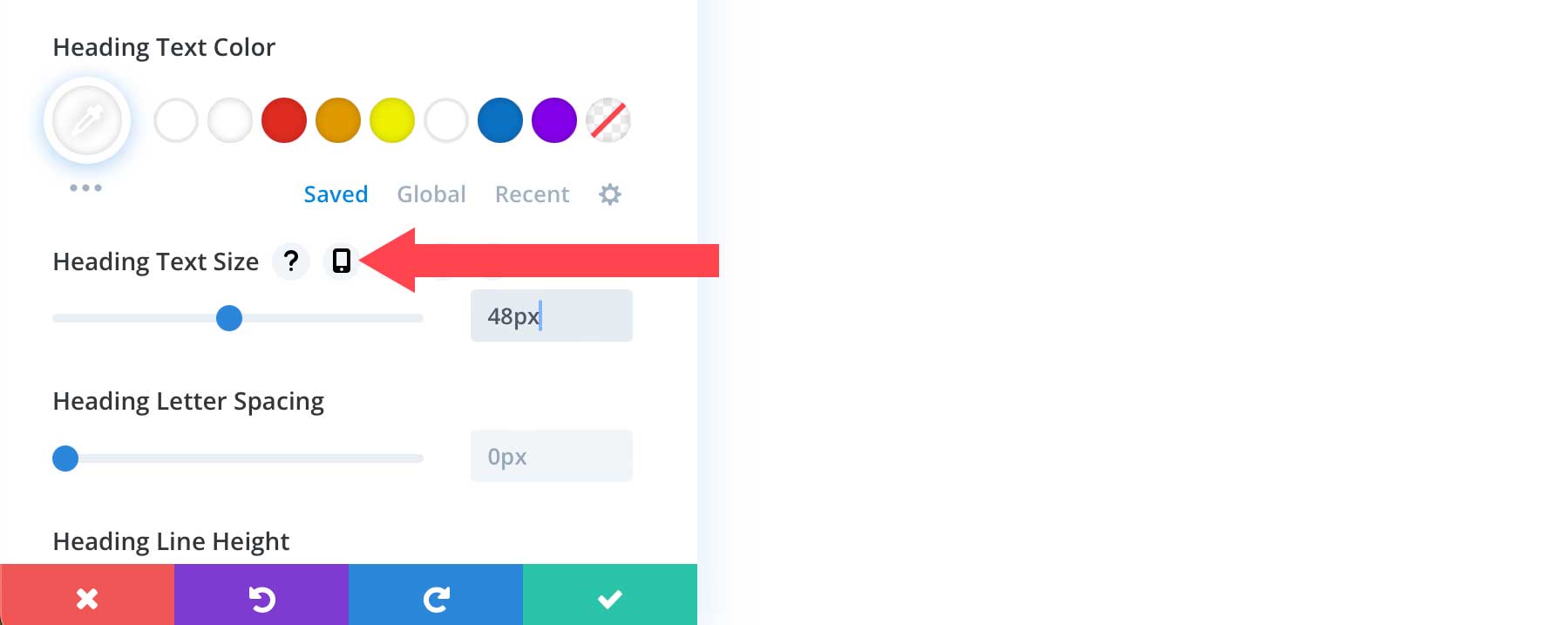
قم بالتمرير لأسفل لضبط حجم نص العنوان المستجيب من خلال التمرير فوق الخيار للكشف عن إعدادات الاستجابة.

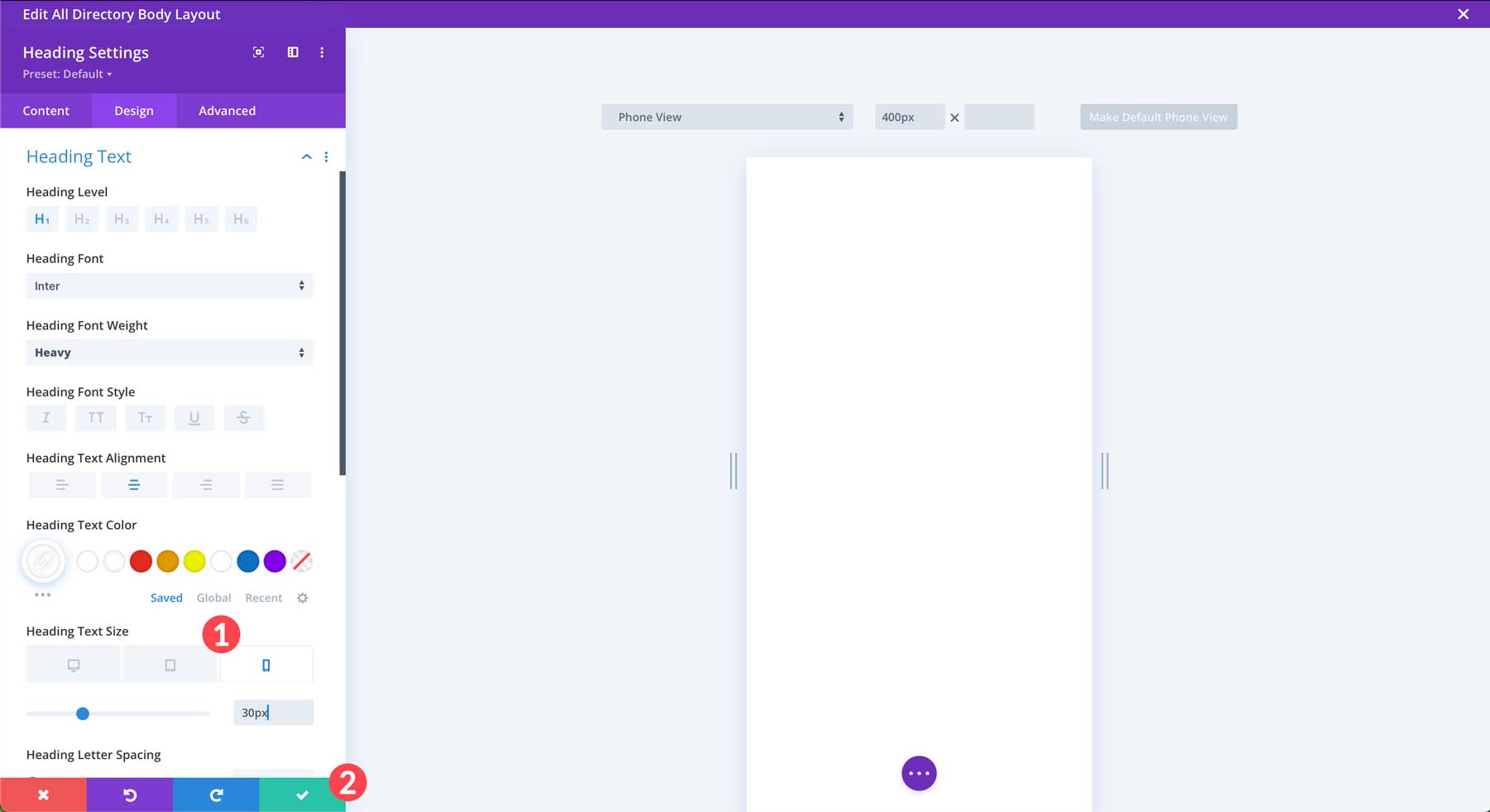
اضبط حجم خط الجهاز اللوحي على 40 بكسل وحجم خط الهاتف المحمول على 30 بكسل . احفظ إعدادات الوحدة بالنقر فوق زر الاختيار الأخضر .

إضافة صورة خلفية وتأثيرات البطل
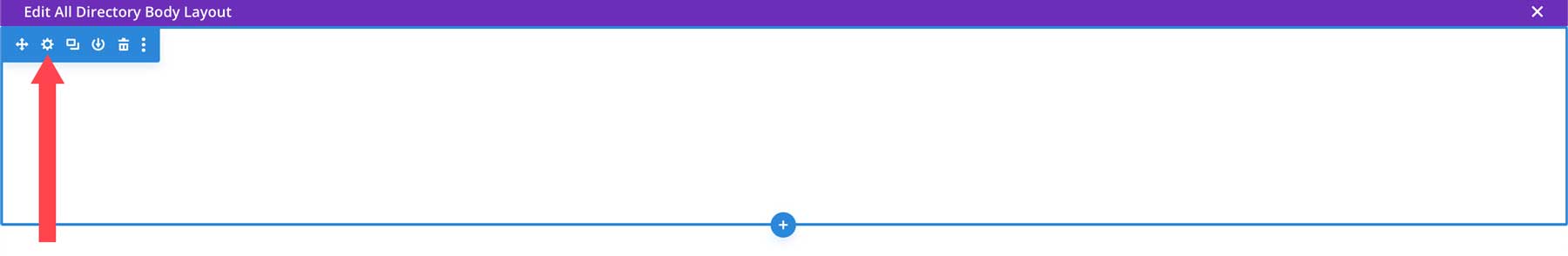
الشيء التالي الذي نريد القيام به هو إضافة تصميم خلفية مثير للاهتمام إلى قسم الأبطال لدينا. قم بالتمرير فوق الثلث العلوي من الصفحة للكشف عن إعدادات القسم. يتم تحديد الأقسام باللون الأزرق، بينما يتم تحديد الصفوف باللون الأخضر. انقر على أيقونة الإعدادات لتعديل إعدادات القسم.

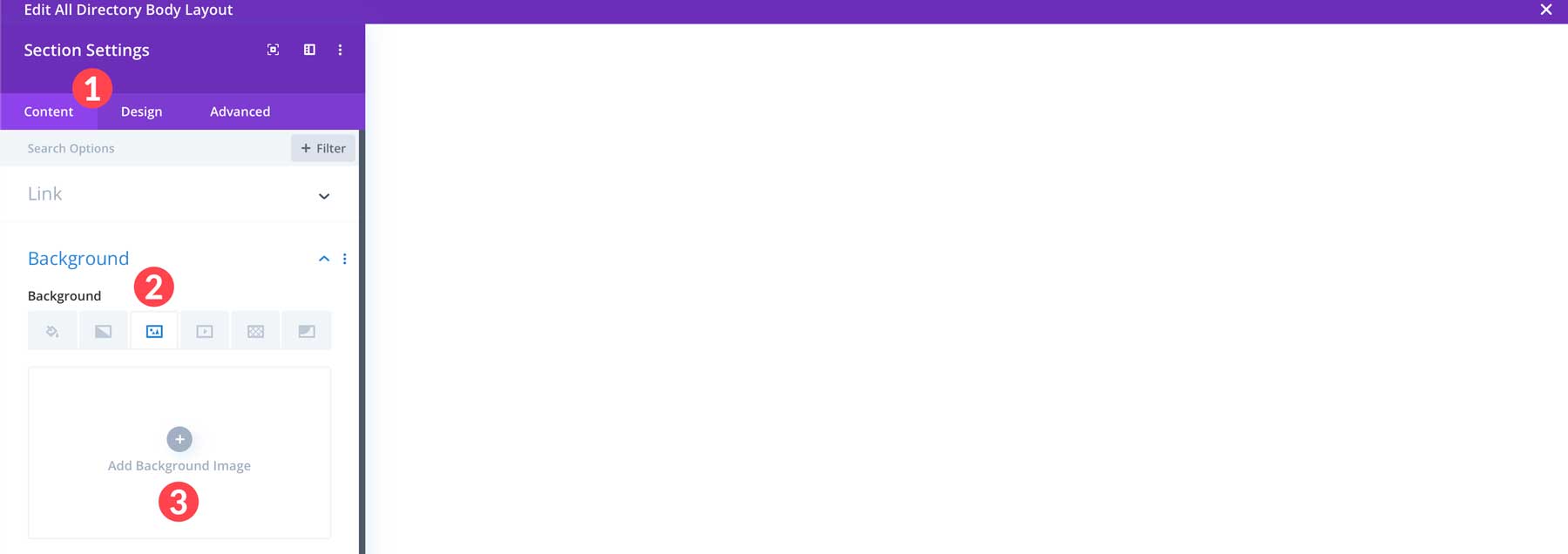
في علامة التبويب "المحتوى" ، انقر فوق القائمة المنسدلة بجوار علامة التبويب "الخلفية" . انقر فوق علامة التبويب صورة الخلفية . انقر فوق الزر "إضافة صورة خلفية" لإضافة صورة.

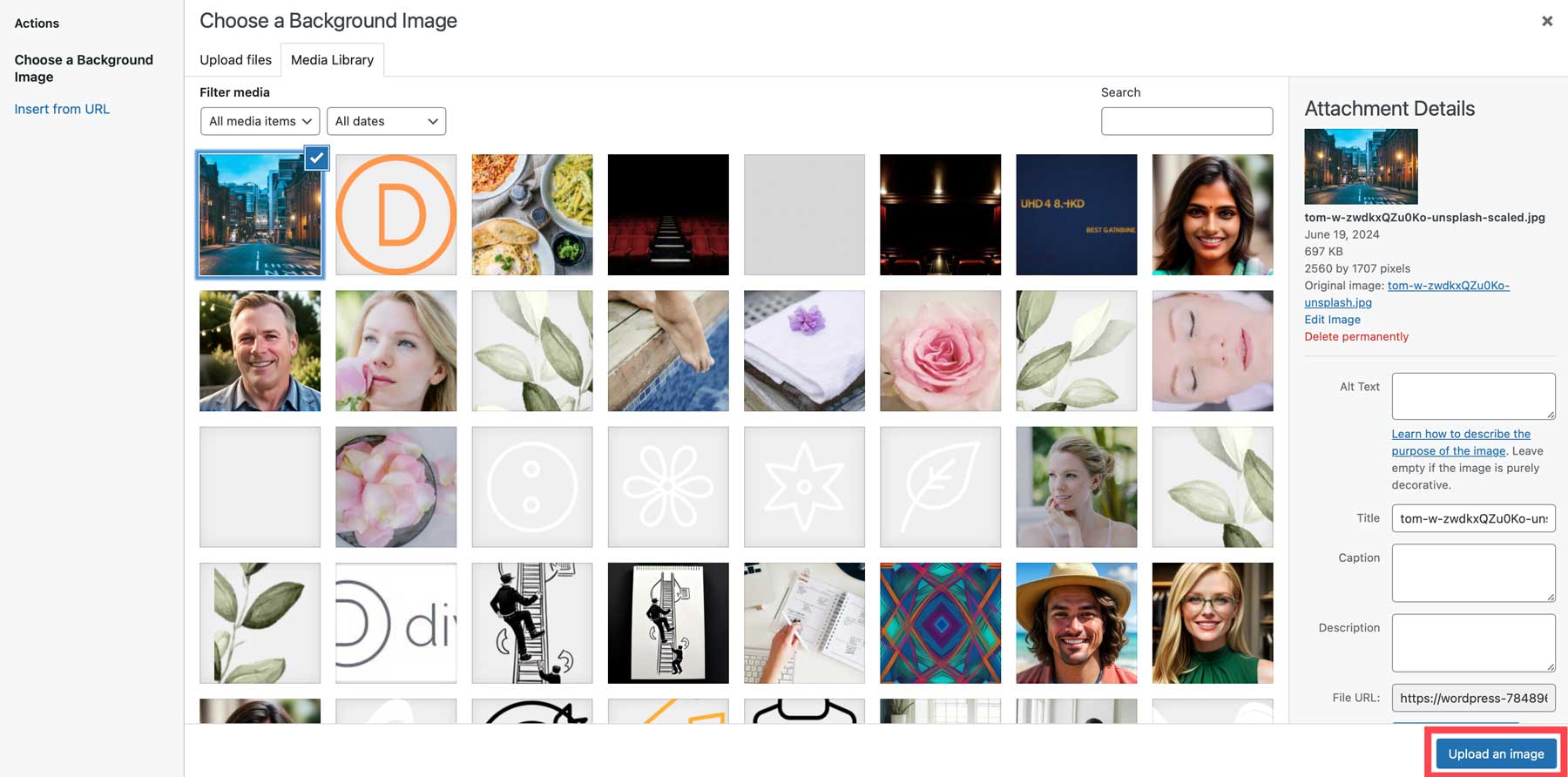
حدد صورة من معرض وسائط WordPress أو قم بتحميل واحدة من جهاز الكمبيوتر الخاص بك، ثم انقر فوق تحميل صورة . ملاحظة: يجب أن يكون حجم صور الخلفية التي تهدف إلى تغطية عرض القسم 1920 بكسل.

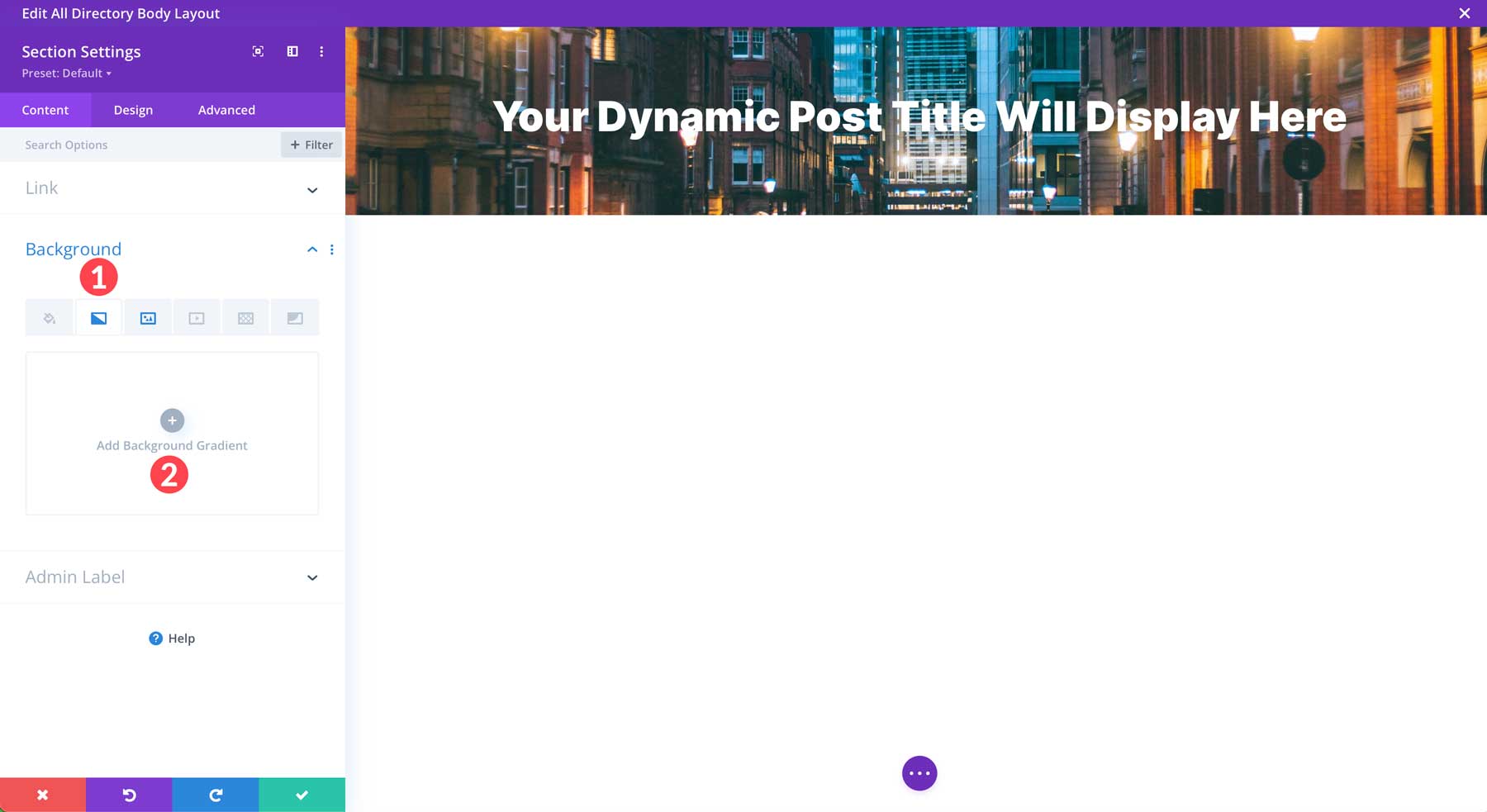
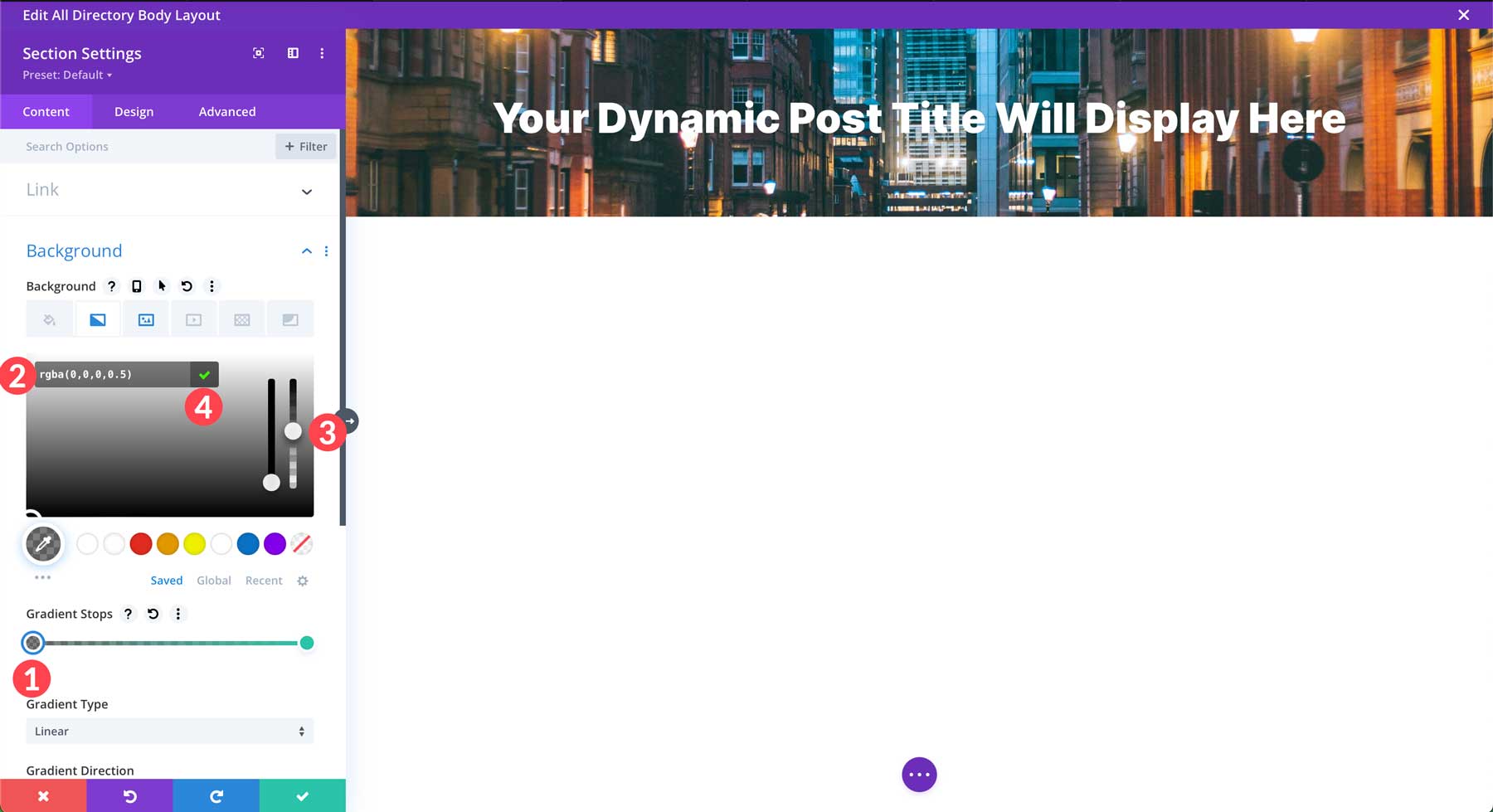
بعد ذلك، انقر فوق علامة التبويب "تدرج الخلفية" . انقر فوق الزر "إضافة تدرج خلفية" لإضافة تدرج جديد.

انقر فوق اللون الأول ضمن Gradient Stops لاستبدال التدرج الافتراضي. في حقل الرمز السداسي، اكتب #000000. بعد ذلك، اضبط شريط تمرير الشفافية على 50%. وأخيرا، انقر فوق علامة الاختيار الخضراء لتعيين اللون الأول في التدرج.

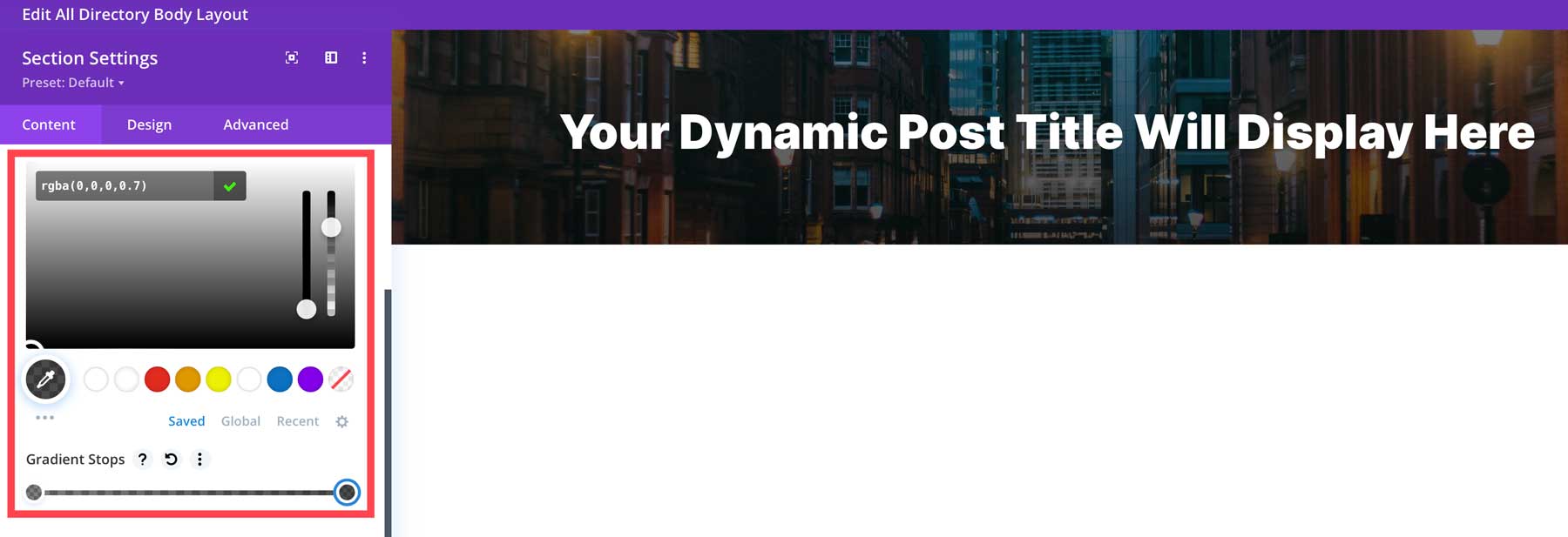
كرر الخطوات لتحرير نقطة التدرج الثانية. هذه المرة، اضبط مستوى الشفافية على 70% .

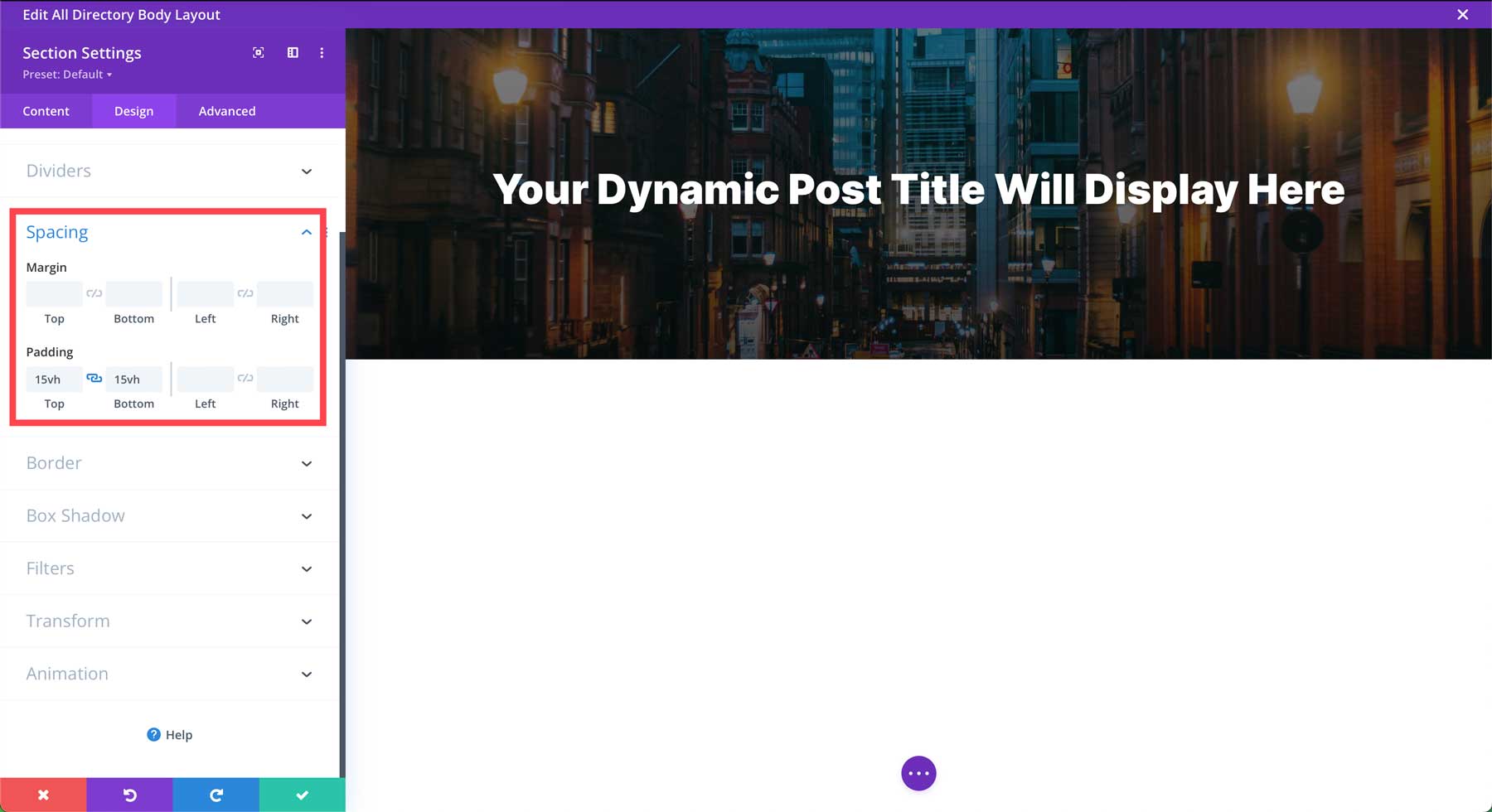
بعد ذلك، انقر فوق علامة التبويب "تصميم" وانتقل لأسفل إلى "تباعد" . أضف 15vh إلى الحشو العلوي والسفلي .

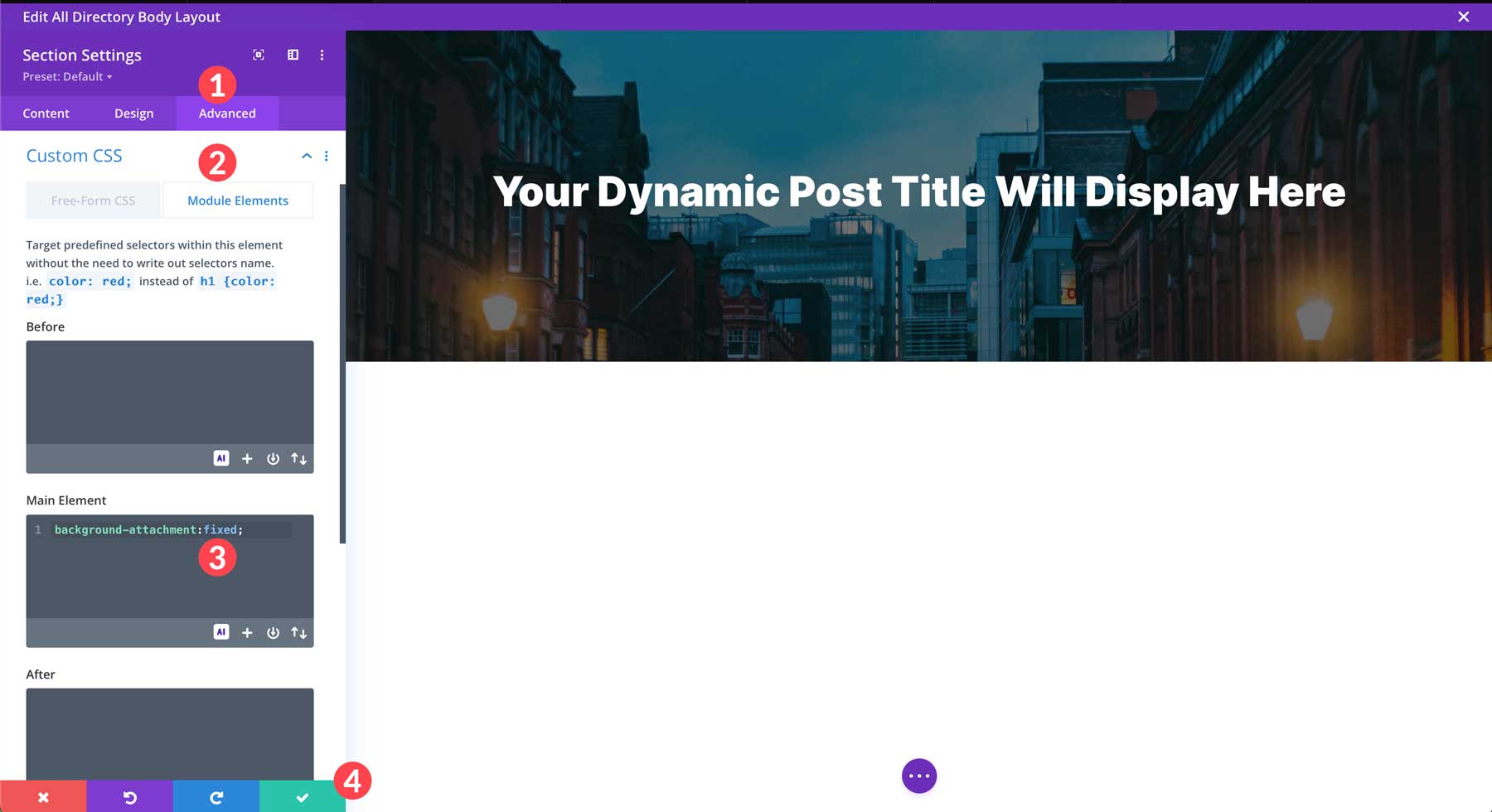
بعد ذلك، انقر فوق علامة التبويب خيارات متقدمة . قم بتوسيع القائمة المنسدلة Custom CSS وانقر فوق علامة التبويب عناصر الوحدة النمطية . ضمن العنصر الرئيسي، أدخل قاعدة CSS التالية:
background-attachment:fixed;
وأخيرا، انقر فوق زر الاختيار الأخضر لحفظ الوحدة.


إضافة قسم جديد إلى القالب
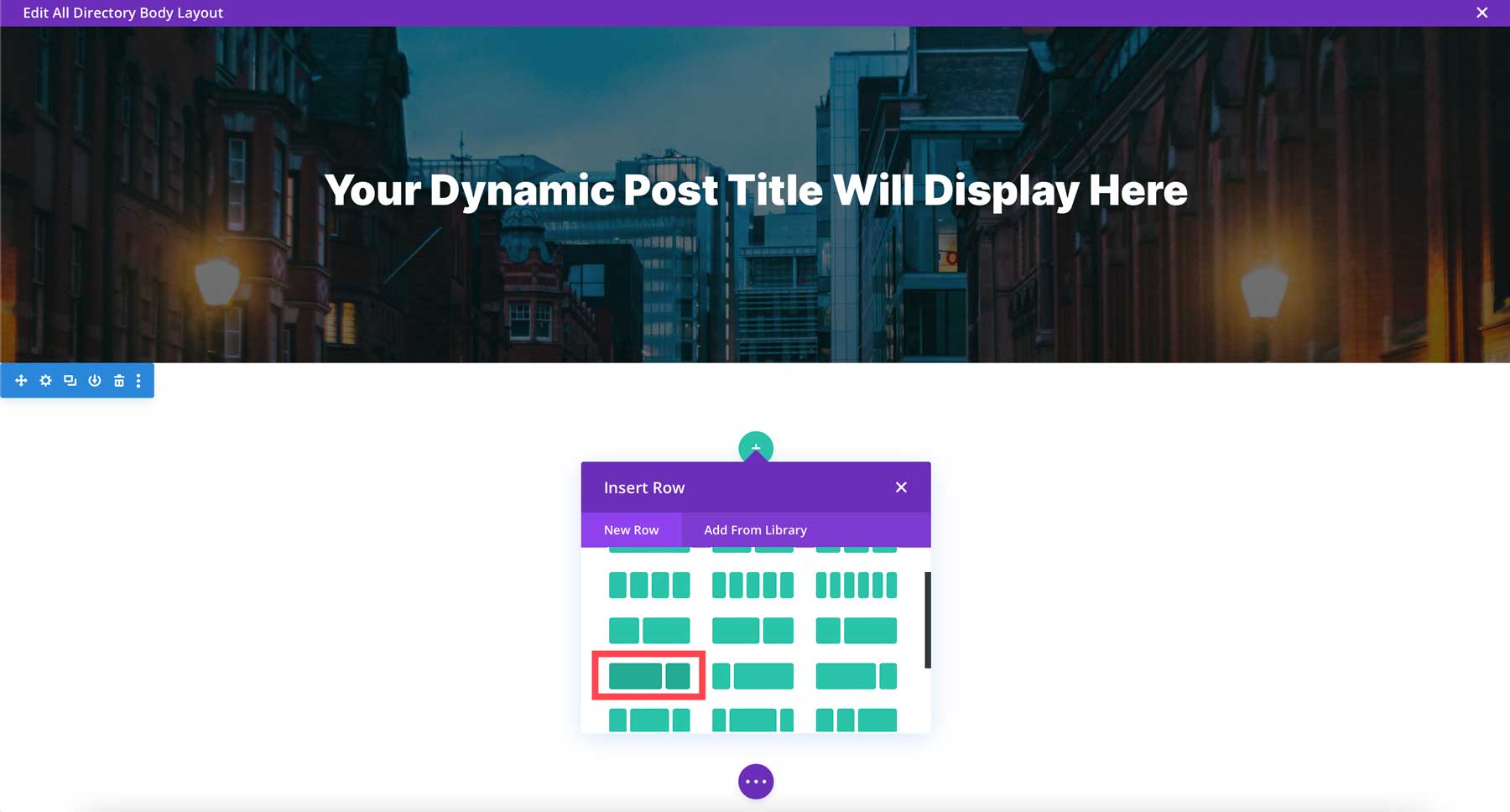
بعد ذلك، سنضيف قسمًا جديدًا إلى القالب لعرض معلومات قائمتنا. قم بالتمرير فوق الصفحة وانقر على أيقونة + الزرقاء لإضافة قسم جديد إلى القالب.

عندما تظهر النافذة المنبثقة، اختر تخطيط العمود 2/3 + 1/3 .

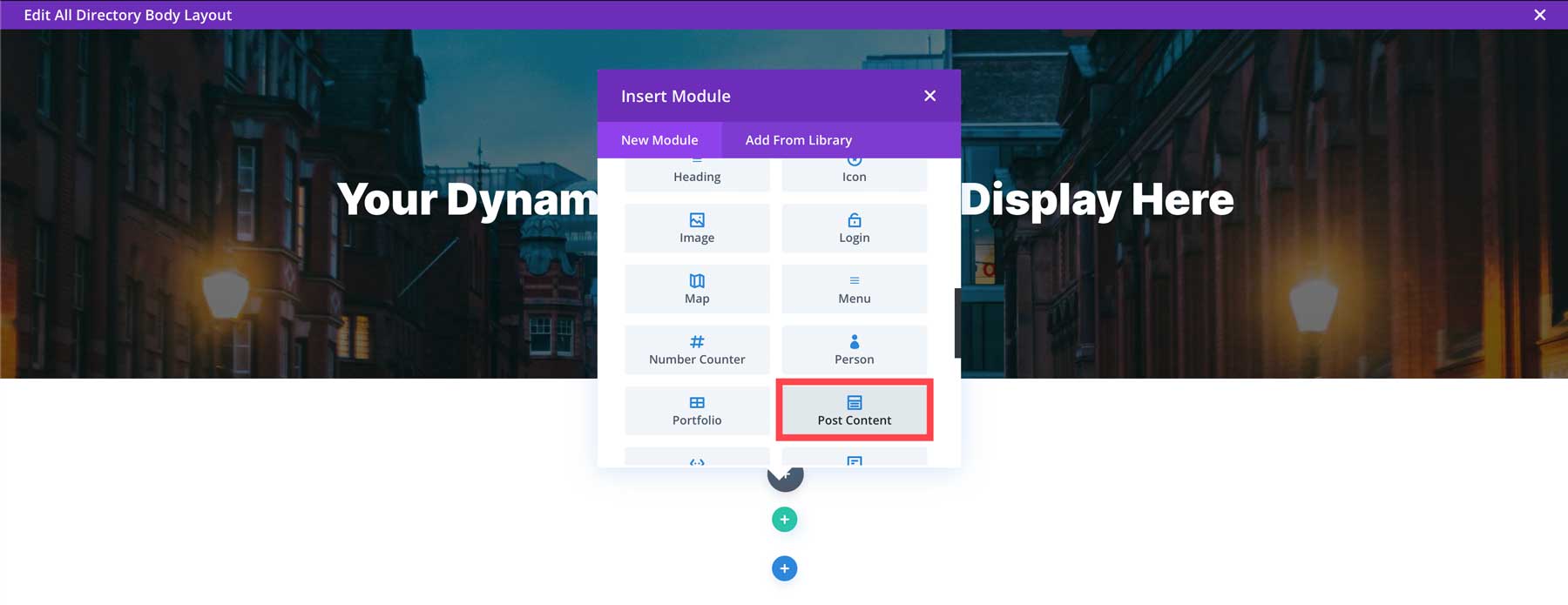
ضع وحدة محتوى المنشور في العمود الأول. سيسمح هذا بعرض كل المحتوى من حقول النموذج لدينا في كل صفحة قائمة.

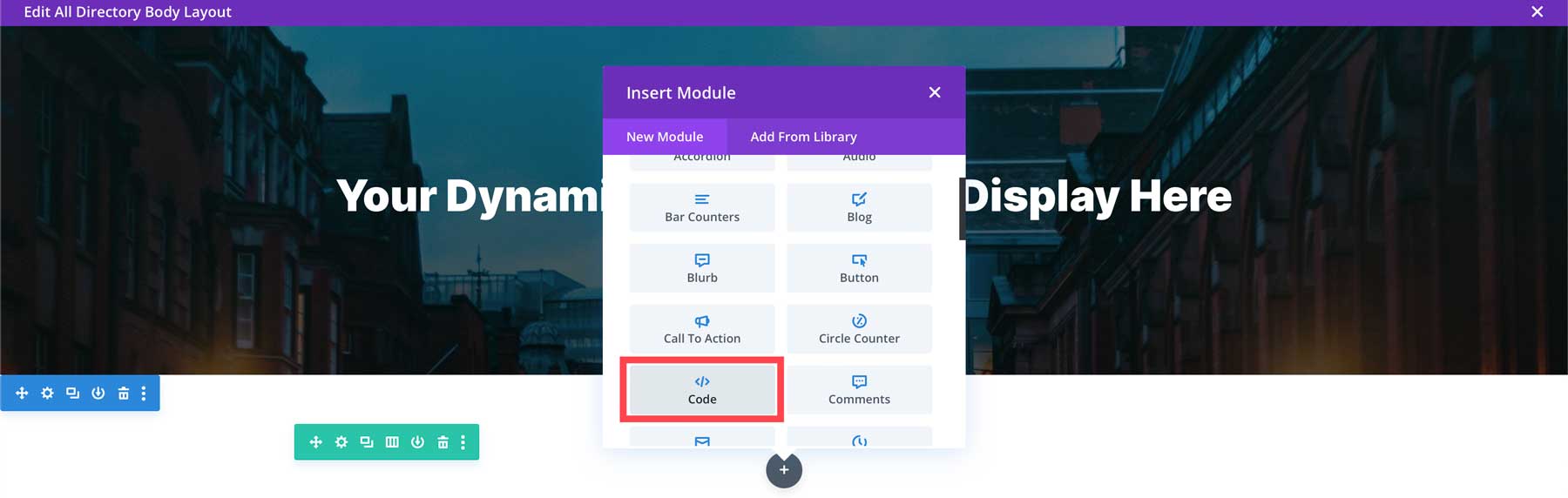
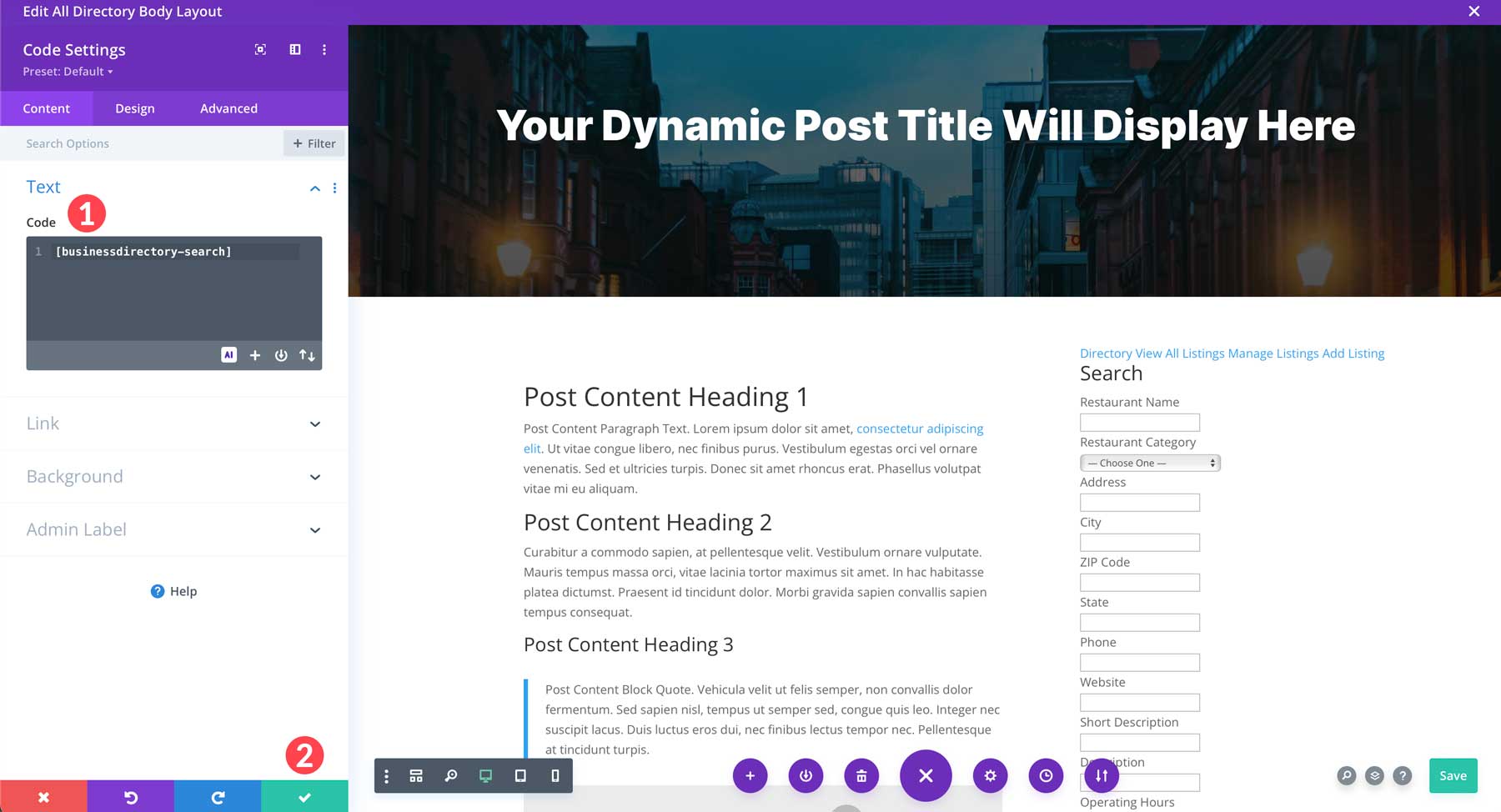
أضف وحدة التعليمات البرمجية إلى العمود الثاني.

عند فتح إعدادات الوحدة، أضف الرمز القصير التالي:
[businessdirectory-search]
سيؤدي هذا إلى إضافة شريط بحث دليل الأعمال إلى الصفحة، مما يسمح للمستخدمين بتصفح القوائم. احفظ الوحدة للمتابعة.

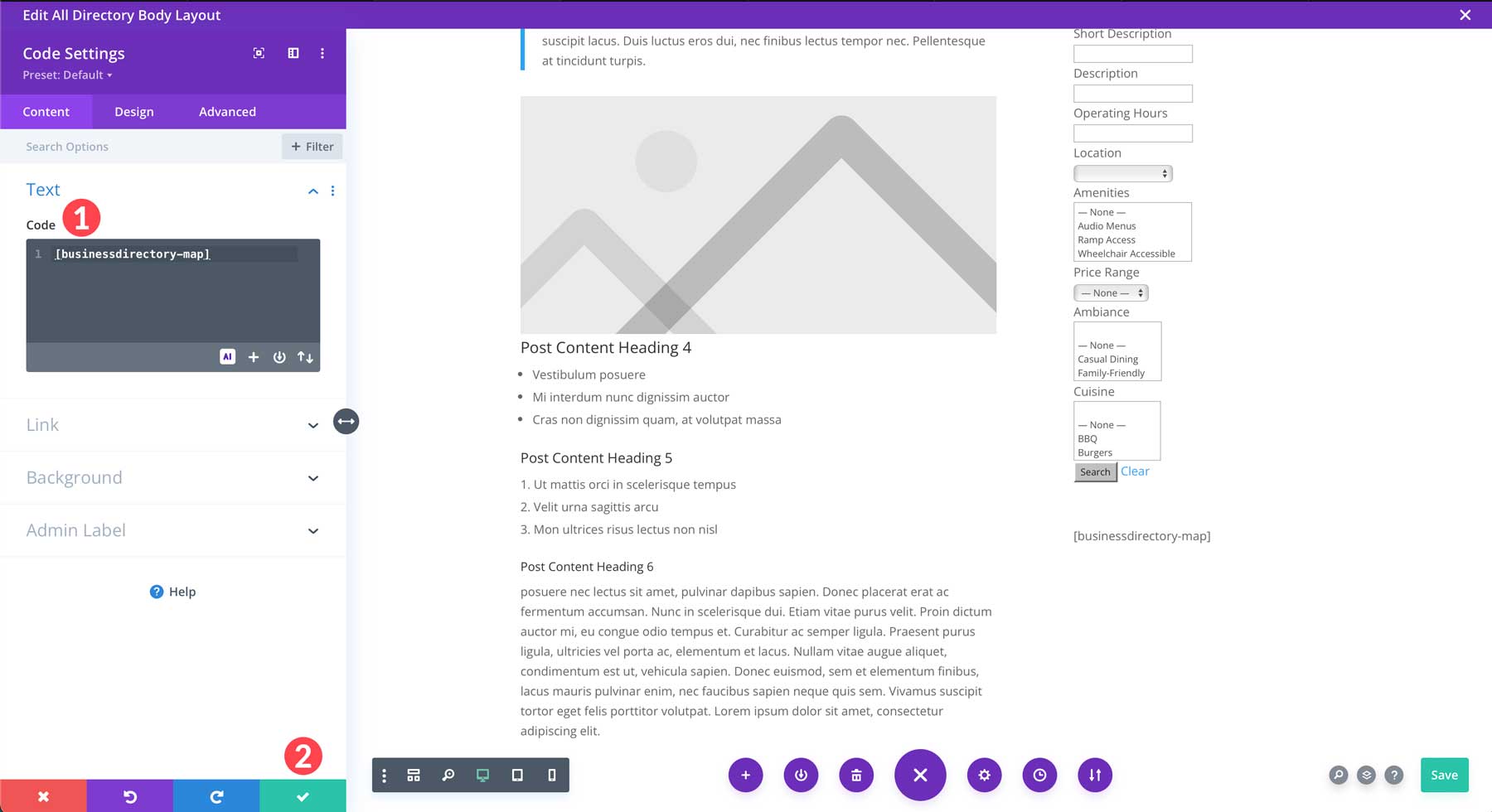
بعد ذلك، قم بإضافة وحدة تعليمات برمجية جديدة أسفل الوحدة الحالية في العمود الثاني. هذه المرة، استخدم الرمز القصير التالي لعرض خريطة للقائمة الحالية:
[businessdirectory-map]

نمط الصف
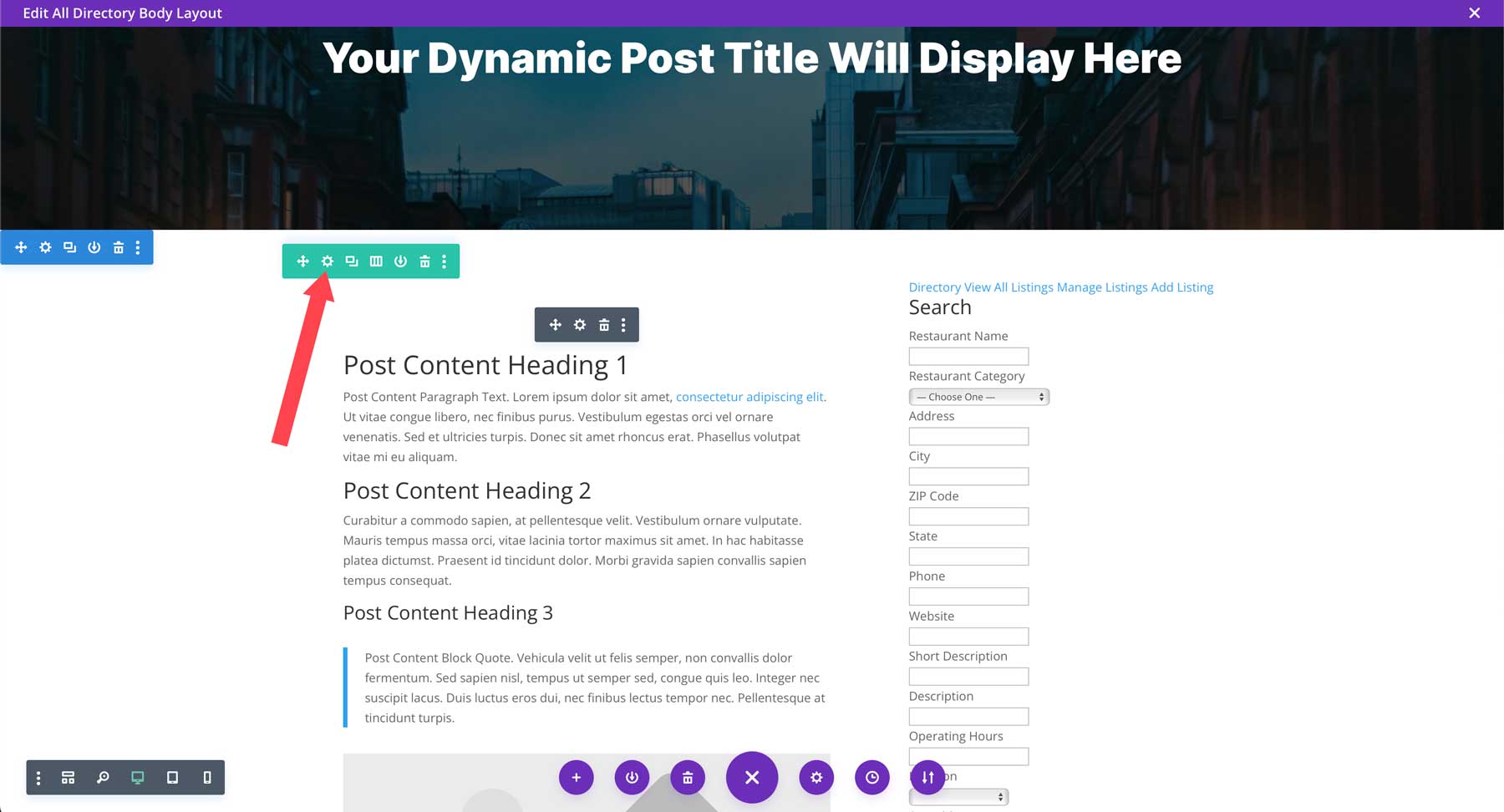
الآن بعد أن تم وضع المحتوى في القالب الخاص بنا، يجب أن نمنحه بعض التصميم. قم بالتمرير فوق الصف للكشف عن الثقب الأخضر، ثم انقر فوق أيقونة الإعدادات .

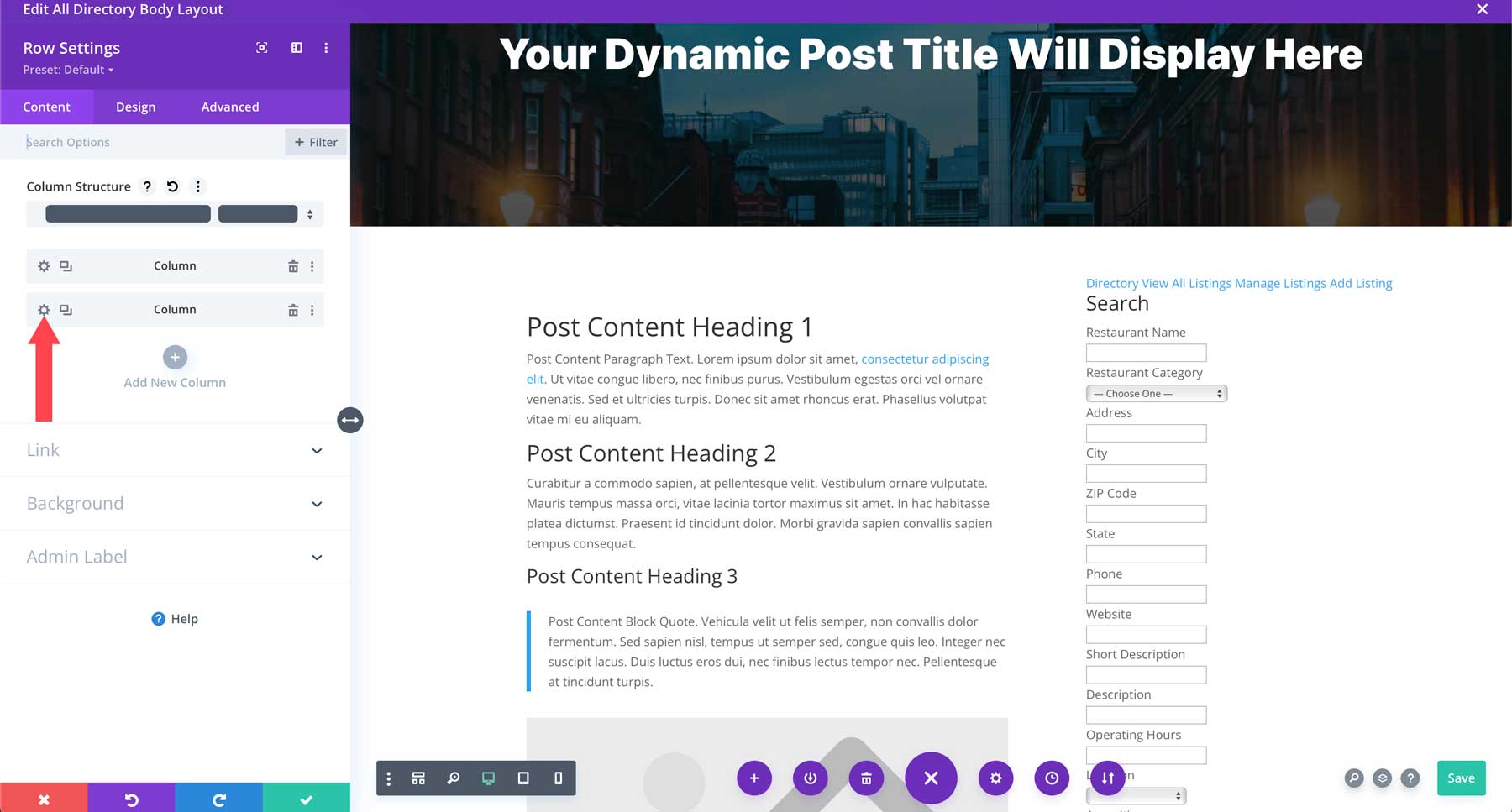
انقر على أيقونة الإعدادات لتحرير العمود الثاني.

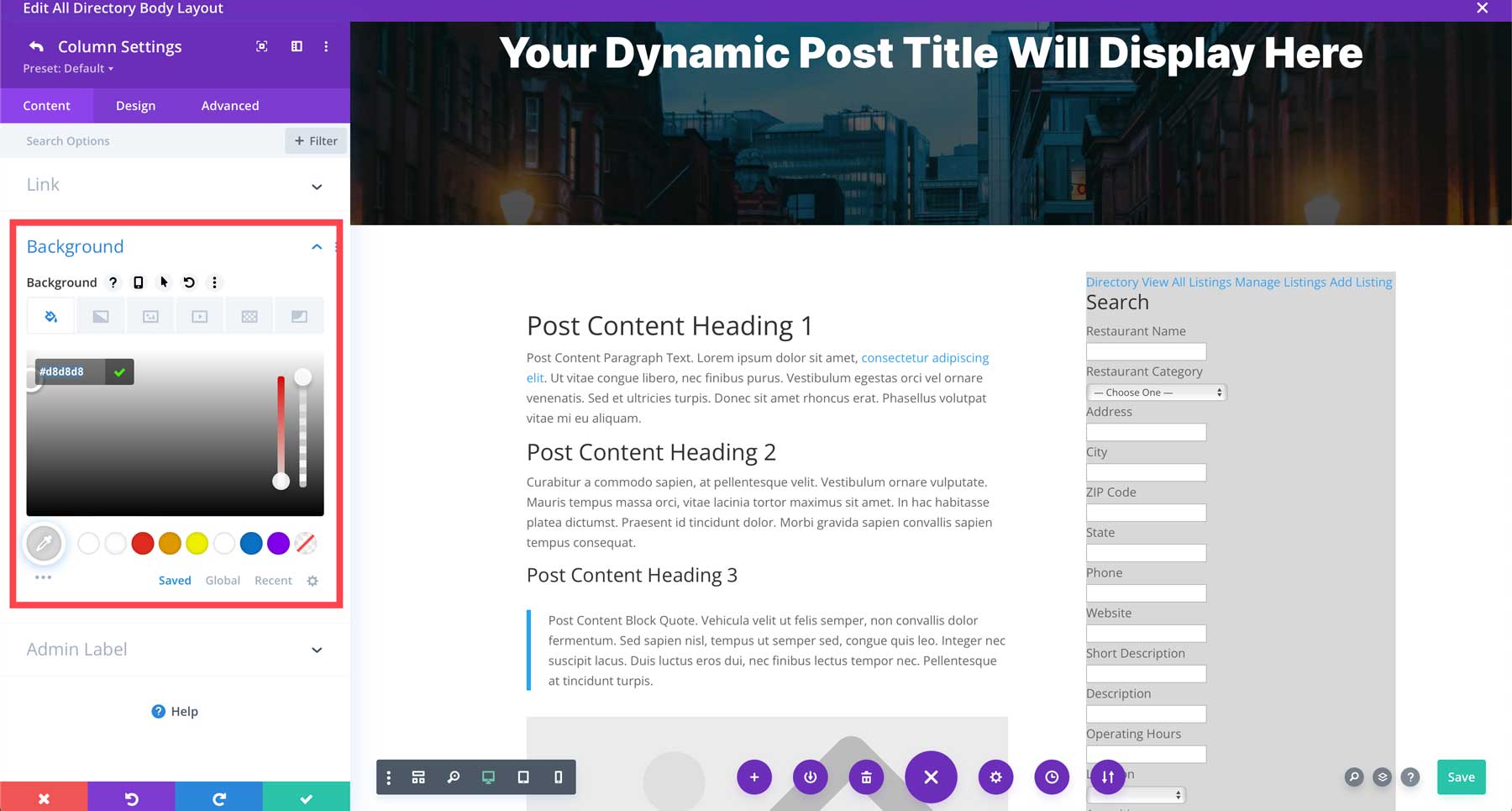
انقر لفتح إعدادات الخلفية. أضف #d8d8d8 كلون الخلفية .

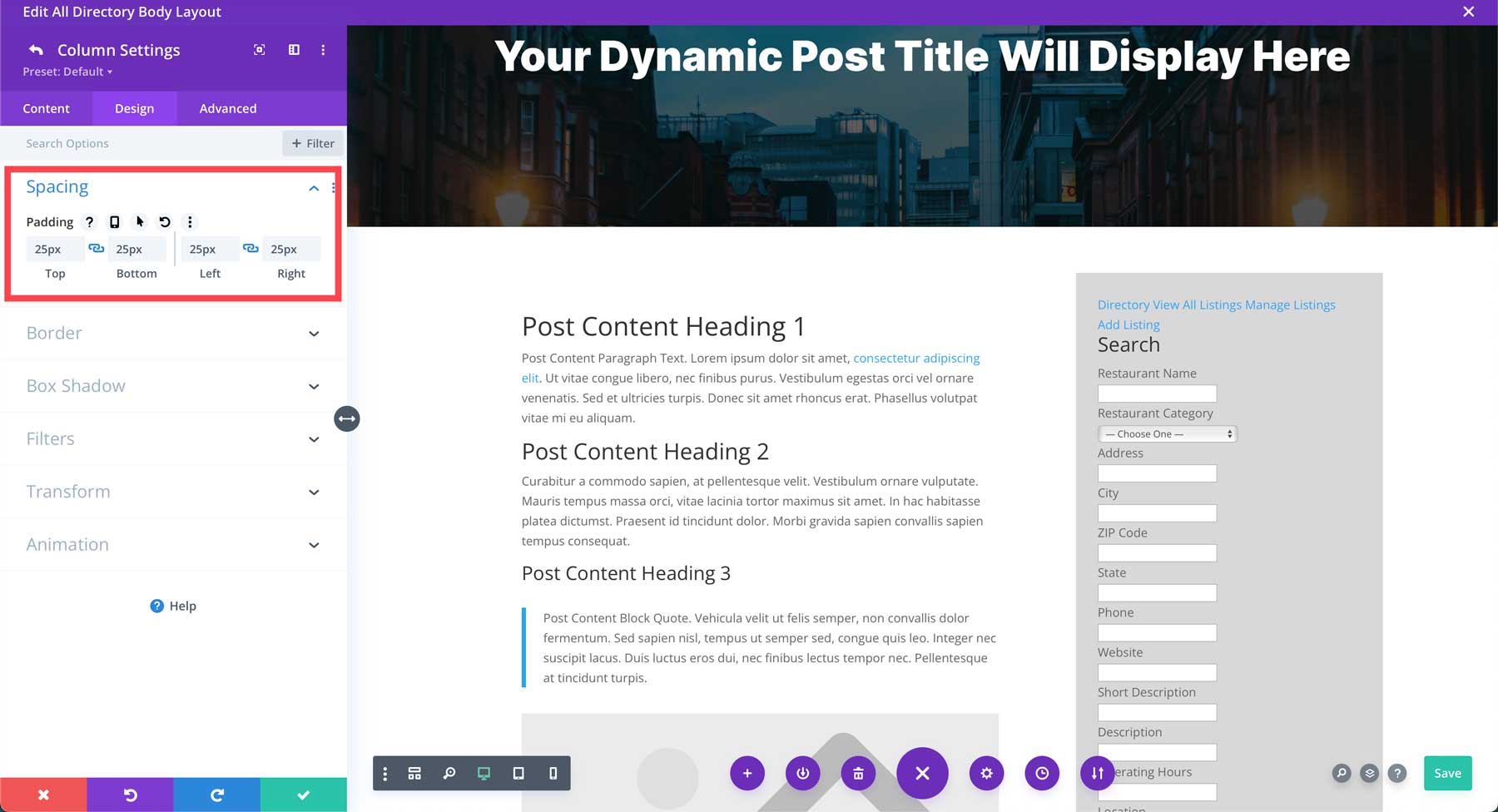
انقر فوق علامة التبويب "تصميم" وقم بإعطاء العمود مساحة 25 بكسل من جميع الجوانب . احفظ الوحدة للمتابعة.

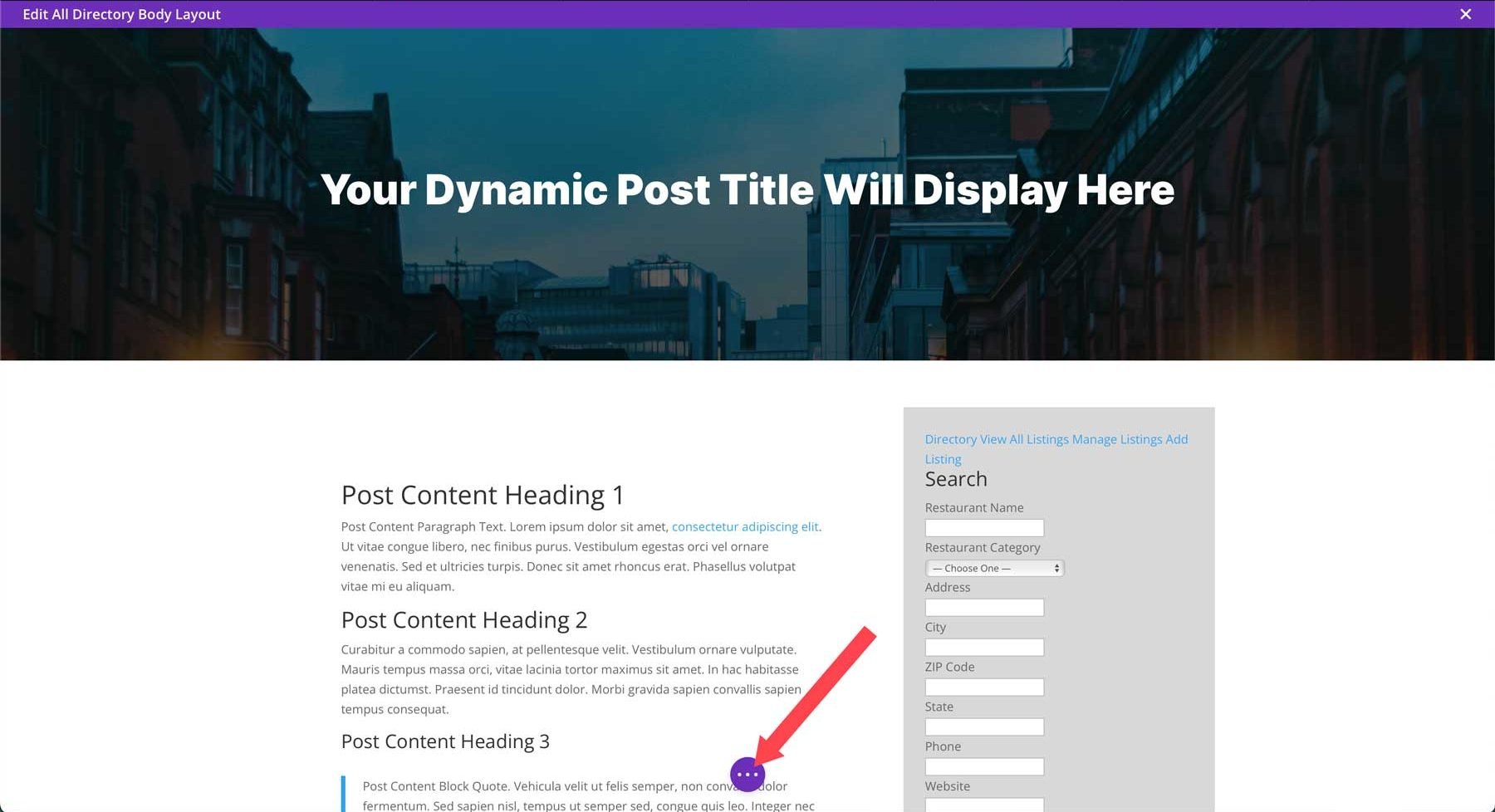
أخيرًا، انقر فوق قائمة القطع الأرجوانية الموجودة في الجزء السفلي الأوسط من الشاشة للكشف عن قائمة إعدادات القالب.

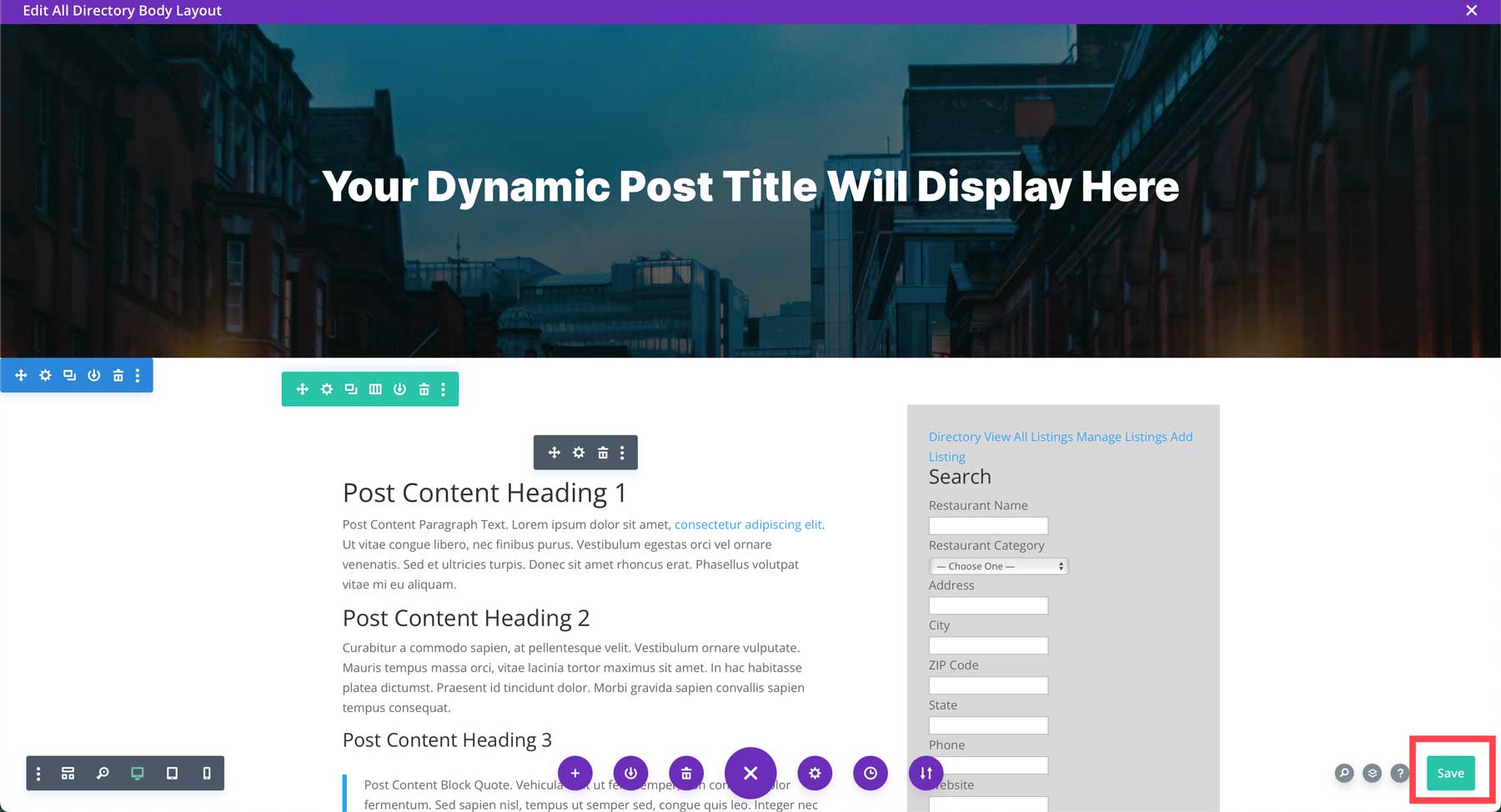
احفظ القالب بالضغط على زر الحفظ الأخضر .

قم بتصميم صفحة القوائم باستخدام CSS
لقد تم إنشاء القالب الخاص بنا، ولكن لا يزال أمامنا بعض العمل. بالنظر إلى القائمة التي أنشأناها، ستلاحظ أن المحتوى موجود بالكامل ولكنه يحتاج إلى بعض التصميم. لحسن الحظ، القليل من CSS يمكن أن يحدث فرقًا كبيرًا. يمكنك إضافة CSS إلى Divi بالانتقال إلى Divi > Theme Options > Custom CSS .
استخدم CSS هذا لتصميم روابط وأزرار ونص صفحة قوائمنا.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

مع وجود CSS في مكانه، تبدو صفحة القائمة الخاصة بنا أفضل كثيرًا.

الخطوة 6: تصميم صفحة الدليل
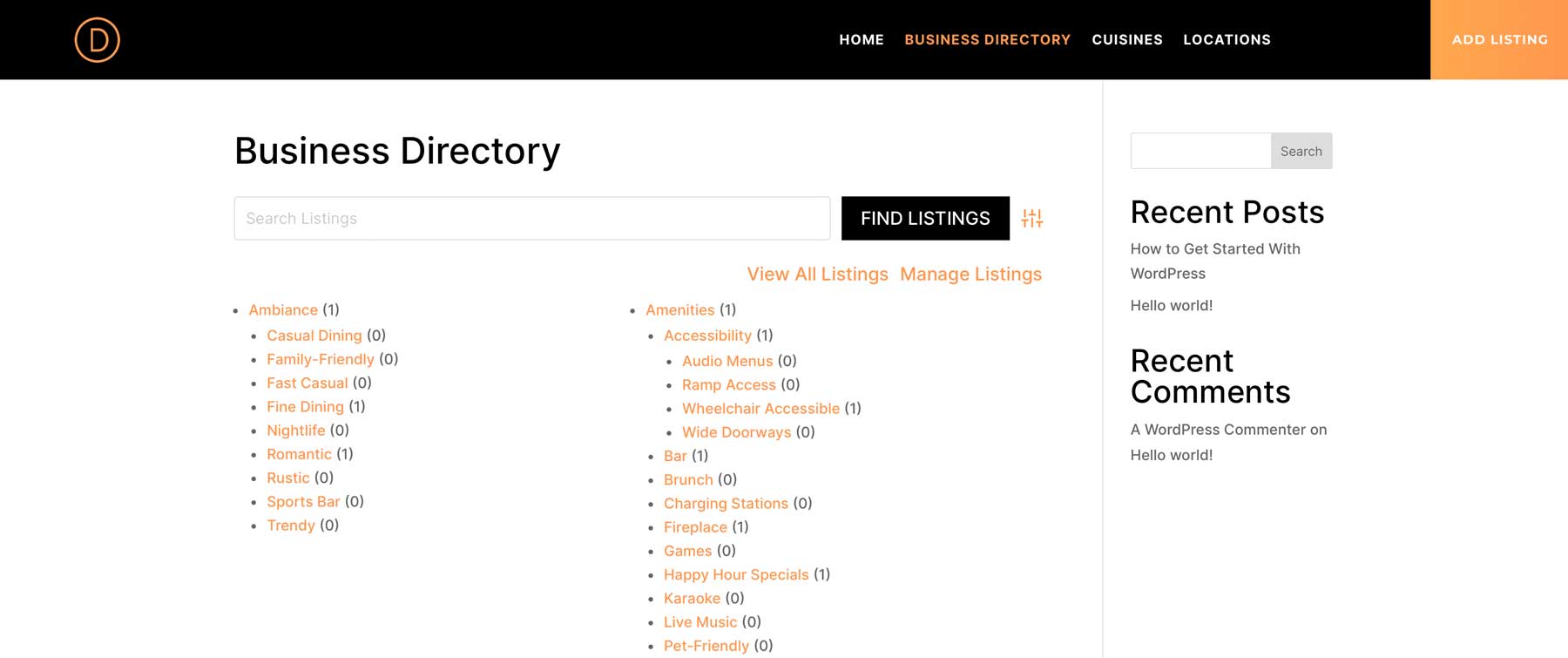
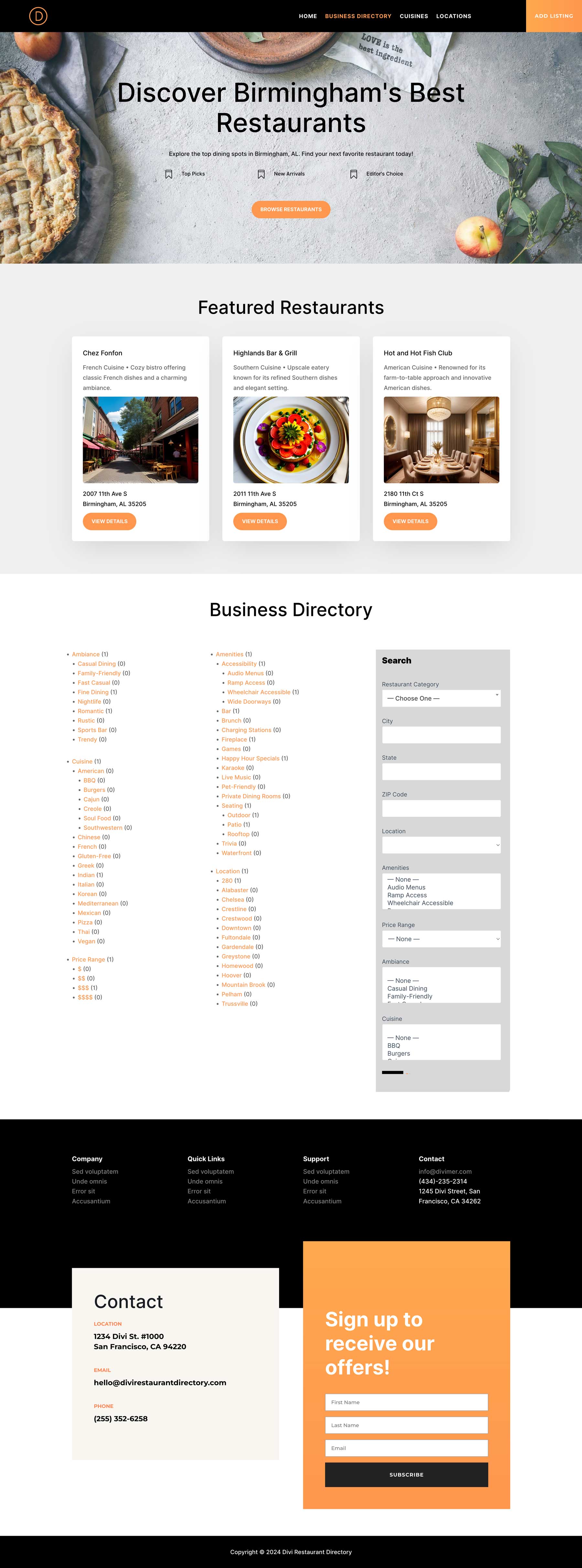
يستخدم البرنامج المساعد Business Directory نظام الرمز القصير لعرض محتواه. تستخدم صفحة الدليل الرئيسية الرمز القصير [businessdirectory] ، مما يعني أنه طالما أنك تستخدم الرمز القصير داخل الصفحة، فيمكنك تصميم المحتوى المحيط بالطريقة التي تريدها باستخدام Divi Builder. افتراضيًا، ستبدو صفحة الدليل مشابهة لما يلي:

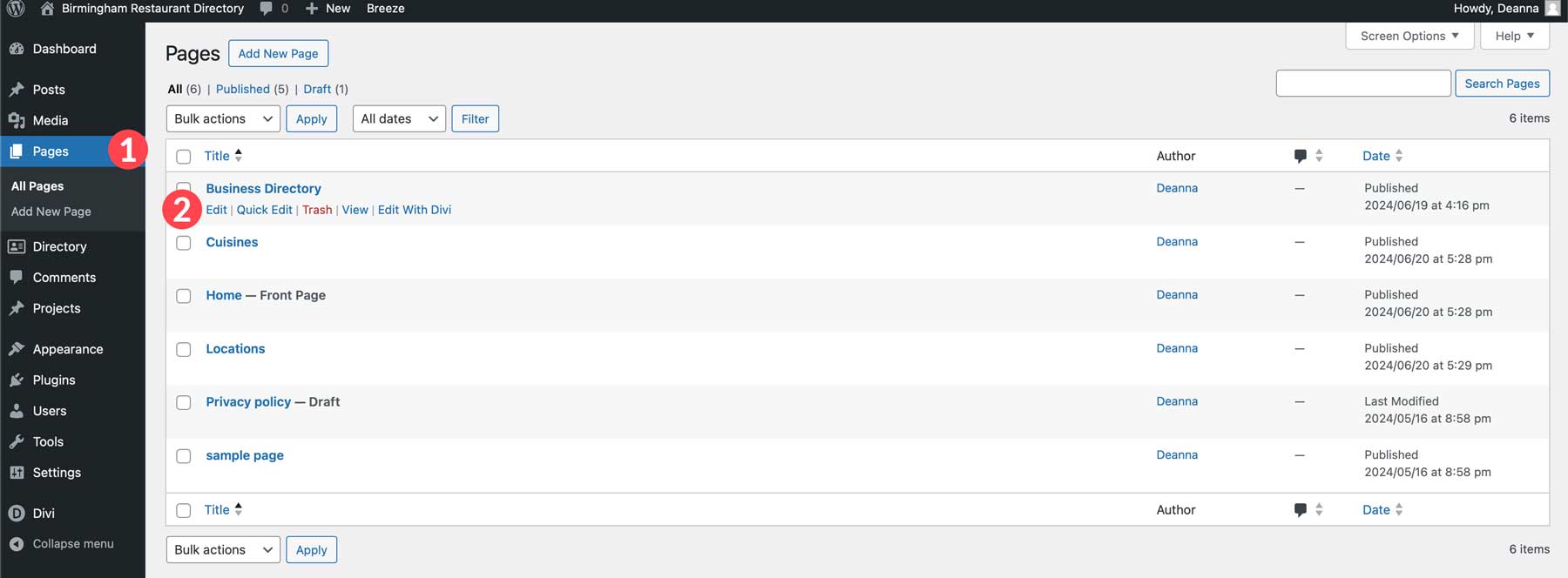
والخبر السار هو أن هناك طرقًا متعددة لتصميم هذه الصفحة باستخدام Divi. يمكننا إنشاء صفحة من الصفر، أو استخدام تخطيط مُعد مسبقًا، أو استخدام Divi AI. انتقل إلى الصفحات ، ثم حدد موقع صفحة دليل الأعمال . انقر فوق تعديل للبدء.

ما هو ديفي AI؟

تعد Divi AI إضافة جديدة ومثيرة نسبيًا لنظام Divi البيئي. فهو يوفر أدوات الذكاء الاصطناعي (AI) لكتابة نسخة موقع الويب الخاصة بالعلامة التجارية، أو إنشاء صور مذهلة، أو إنشاء مقتطفات من التعليمات البرمجية، أو إنشاء صفحات ويب كاملة مع مطالبة نصية. تعد Divi AI طريقة رائعة لتوفير الوقت واختراق الكتل الإبداعية وتعزيز جاذبية موقع الويب الخاص بك بسرعة. يمكن لجميع مستخدمي Divi تجربة Divi AI مجانًا، لما يصل إلى 100 جيل. ومع ذلك، بمجرد القيام بذلك، ستدرك بسرعة أنه مساعد تصميم AI شامل لا يمكنك العيش بدونه. يمكنك الاشتراك في الخدمة مقابل مبلغ زهيد يصل إلى 16.08 دولارًا أمريكيًا شهريًا (يتم إصدار الفاتورة سنويًا). يأتي كل اشتراك مع عدد غير محدود من الأجيال واستخدامات موقع الويب، لذا يمكنك استخدامه على كل موقع ويب Divi تمتلكه.
احصل على ديفي AI
إنشاء تخطيط باستخدام Divi AI
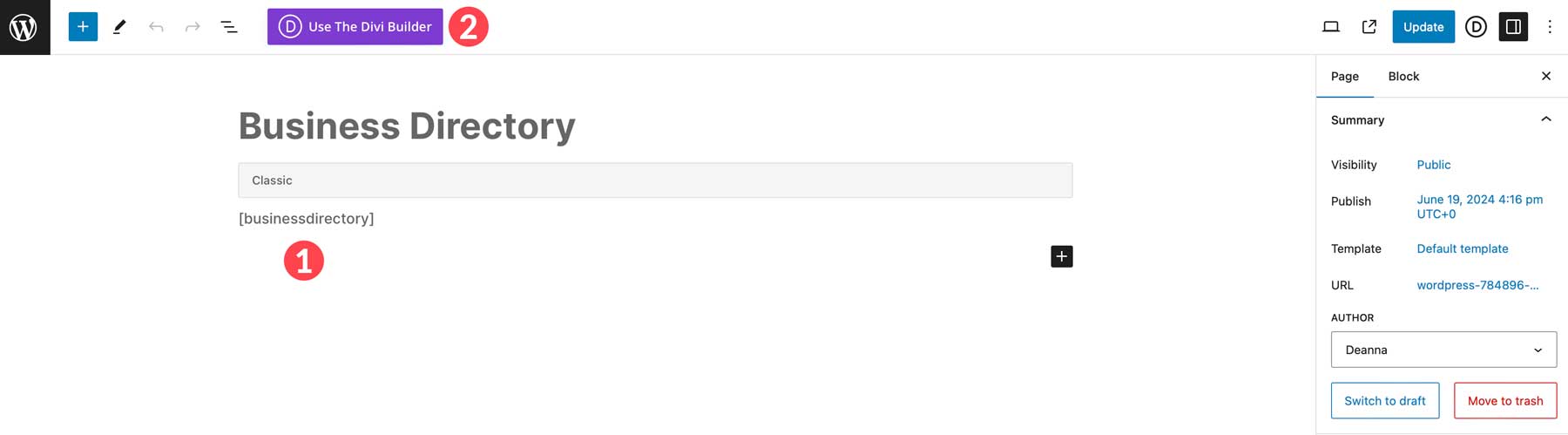
إن البدء باستخدام Divi AI أمر بسيط. أثناء تحرير صفحة دليل الأعمال من النهاية الخلفية، انسخ الرمز القصير المضمن في الصفحة وانقر فوق الزر Use The Divi Builder .

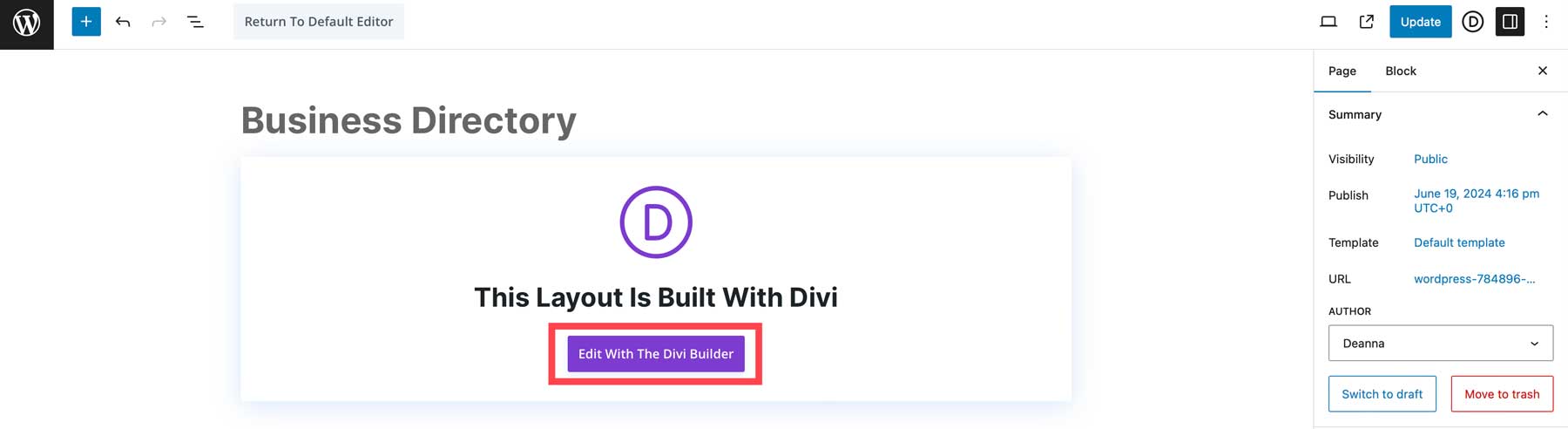
بعد ذلك، انقر فوق "تحرير باستخدام Divi Builder" .

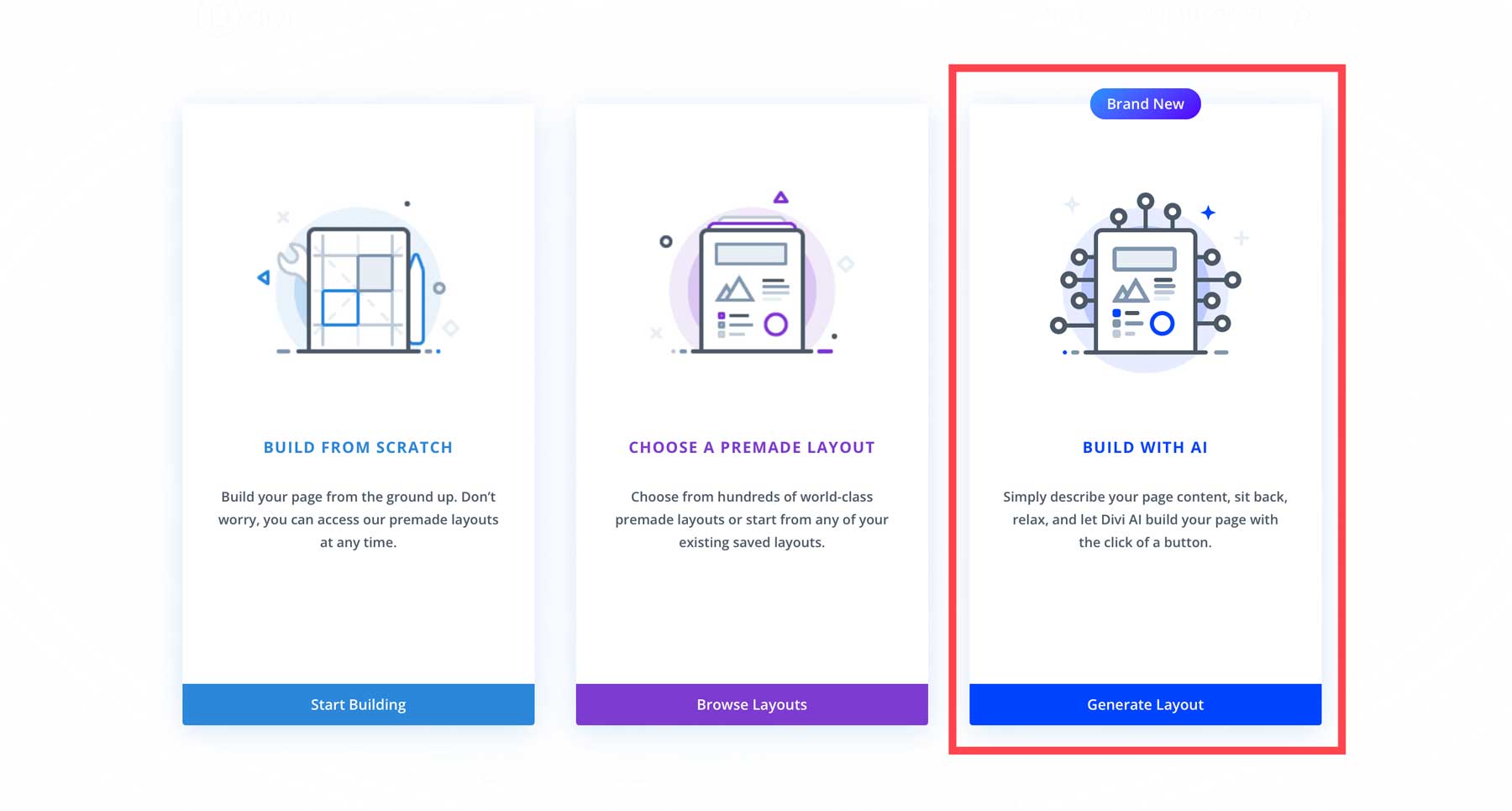
اختر Build with AI عند تحميل الصفحة.

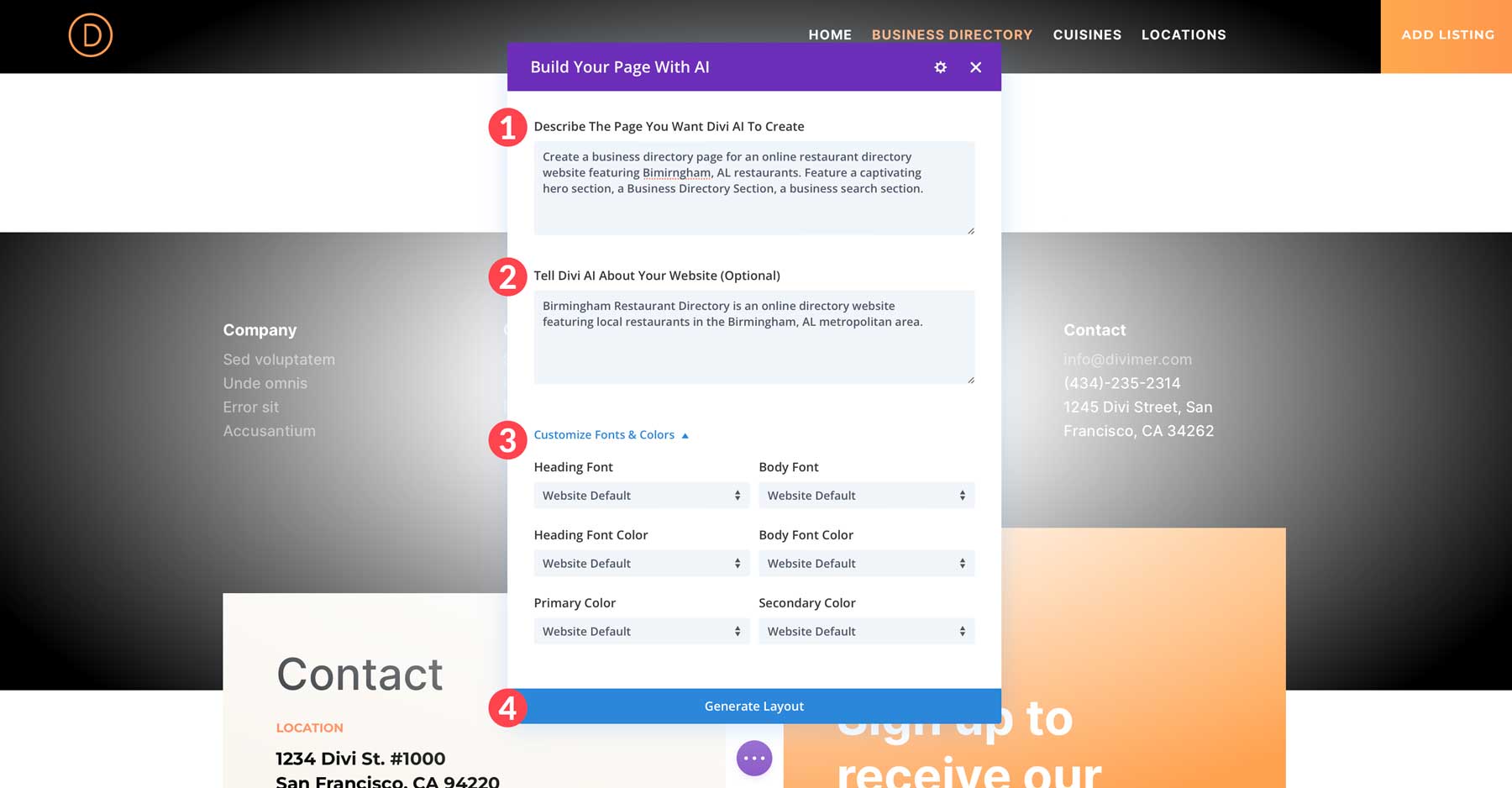
ستلقي أول نظرة على واجهة Divi AI عندما يظهر مربع الحوار AI. لا يوجد سوى عدد قليل من الحقول التي يجب ملؤها، مما يمنح الذكاء الاصطناعي مزيدًا من المعلومات حول الصفحة التي تريد إنشاءها. أدخل مطالبة لوصف الصفحة ، وأخبر Divi AI عن موقع الويب الخاص بك ، واختر الخطوط والألوان المخصصة لاستخدامها في صفحتك. تتضمن العديد من الخيارات السماح لـ AI بالاختيار والخطوط والألوان الافتراضية لموقع الويب وDivi AI الافتراضي والمخصص. يمكنك تحديد الإعدادات الافتراضية لموقع الويب إذا قمت بتكوين خيارات سمة Divi. بالنسبة لأي شخص آخر، استخدم القوائم المنسدلة لتحديد اختياراتك. بمجرد الانتهاء، انقر فوق الزر "إنشاء تخطيط" لإنشاء الصفحة.

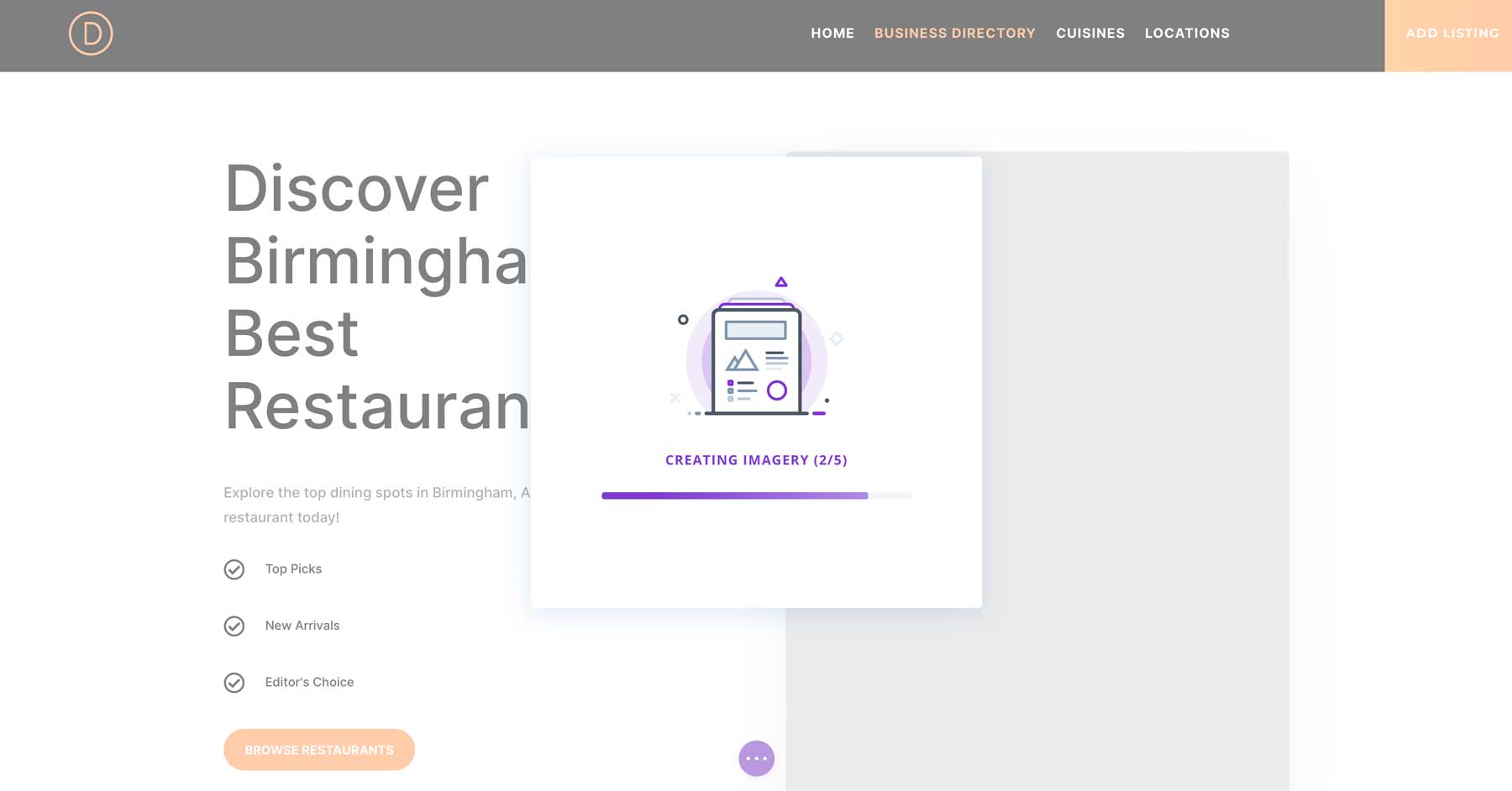
سيتبع Divi AI خطوات إنشاء إطار سلكي وإضافة وحدات تصميم Divi مع النصوص والصور.

قم بتحرير صفحة دليل الأعمال باستخدام Divi Builder
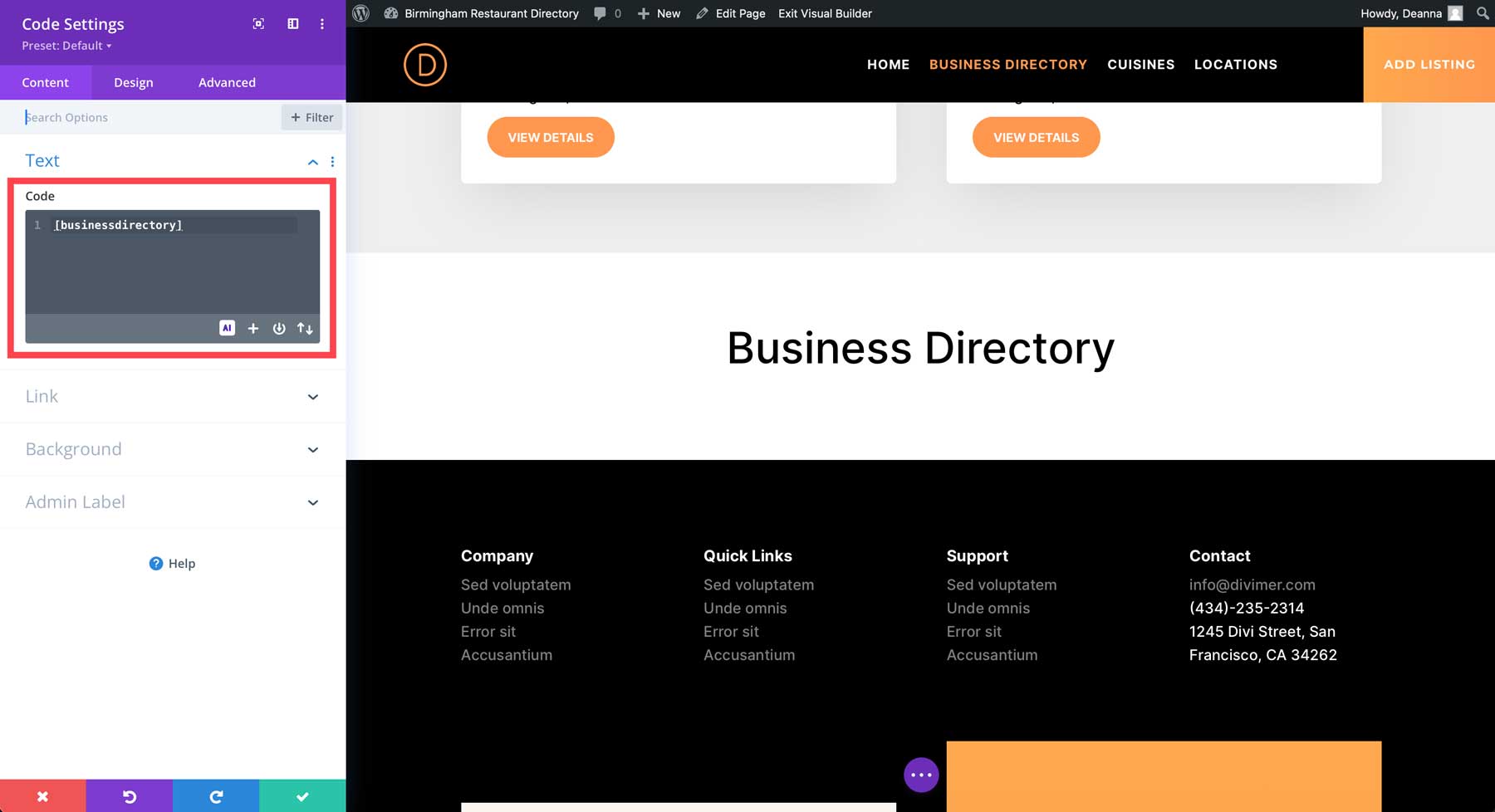
بعد إنشاء تخطيطنا، يمكننا استخدام Visual Builder لتحرير الصفحة. كما ذكرنا سابقًا، يتطلب المكون الإضافي لدليل الأعمال رمزًا قصيرًا لعرض القوائم. تمت إزالة ذلك عندما أنشأنا الصفحة باستخدام Divi AI، لذا يجب علينا إضافتها مرة أخرى إلى الصفحة. أنشئ عنوانًا للقسم الذي سنضيف إليه الرمز القصير الخاص بنا وقم بتسميته دليل الأعمال. بعد ذلك، أضف وحدة التعليمات البرمجية وأضف الرمز القصير [businessdirectory] إلى الوحدة.

هذا كل ما عليك فعله لعرض الدليل الخاص بك. ومع ذلك، فإن تجربة وحدات مختلفة والتفكير في إضافة معلومات ذات صلة لدليلك، مثل القوائم المميزة، تعد فكرة جيدة. يحتوي البرنامج الإضافي على مجموعة متنوعة من الرموز القصيرة التي يمكنك استخدامها لعرض المعلومات في جميع أنحاء موقعك، وبالتالي فإن الاحتمالات لا حصر لها.

يمكن لـ Divi AI تصميم موقع الدليل الخاص بك بالكامل
على الرغم من أن Divi AI لا يمكنها تصميم موقع الويب الخاص بك بالكامل من الصفر (حتى الآن) بمفردها، إلا أنها أداة قوية تعمل على تبسيط سير عملك بشكل كبير. كما ذكرنا سابقًا، يمكن لـ Divi AI إنشاء محتوى لأي قسم على موقعك، مثل أوصاف المنتج أو منشورات المدونة أو حتى عنوان القسم الرئيسي لصفحتك الرئيسية. ومع ذلك، فإن Divi AI يتجاوز أجيال الذكاء الاصطناعي البسيطة. يمكنه تحليل المحتوى الموجود واقتراح التحسينات، مما يساعدك على الحفاظ على أسلوب وأسلوب متسقين في جميع أنحاء موقع الدليل الخاص بك.
باستخدام Divi AI، قمنا بإنشاء جميع الصفحات الأمامية لموقعنا في دقائق. وبهذه الطريقة، يمكنك التركيز بشكل أكبر على إضافة القوائم وتقليل التركيز على تصميم شكل ومظهر موقع الويب الخاص بك.

الخطوة 7: تعزيز موقع الدليل الخاص بك باستخدام المكونات الإضافية الإضافية
لقد قمنا بتغطية الخطوات الأساسية لإنشاء موقع دليل عملي وسهل الاستخدام باستخدام WordPress. ومع ذلك، قد تكون هناك وظائف إضافية ترغب في إضافتها لجعل موقعك يعمل بالطريقة التي تريدها. إن جمال WordPress هو النظام البيئي الشامل للمكونات الإضافية الذي يسمح لك بإضافة المزيد من الميزات. ومع ذلك، هناك حاجة إلى إجراء موازنة عند إضافة المكونات الإضافية. أنت تريد تحقيق التوازن بين الميزات والسرعة، خاصة وأن إضافة عدد كبير جدًا من المكونات الإضافية يمكن أن يؤدي إلى إبطاء موقعك.
تتم تغطية معظم أساسياتنا بواسطة مضيف ويب مثل SiteGround، بما في ذلك المكونات الإضافية للنسخ الاحتياطي والأمان وتحسين السرعة. ومع ذلك، هناك بعض المكونات الإضافية التي يجب عليك مراعاتها في موقع الدليل الخاص بك. وفيما يلي بعض الاحتمالات:
- مكونات SEO الإضافية: ساعد في العثور على الدليل الخاص بك باستخدام مكون SEO الإضافي مثل Rank Math. قم بإجراء بحث عن الكلمات الرئيسية، واحصل على مساعدة في صياغة عناوين جذابة، وقم بتحسين موقع الدليل الخاص بك لصفحات تصنيف محركات البحث (SERPs)
- مراجعة المكونات الإضافية: يمكنك تشجيع مشاركة المستخدم من خلال السماح للزائرين بترك تعليقات حول أعمالهم المفضلة. تعد المكونات الإضافية للمراجعة، مثل Starfish Reviews، الطريقة المثالية لتعزيز مصداقية موقعك. بالإضافة إلى أنه جيد لتحسين محركات البحث (SEO) أيضًا
- المكونات الإضافية للخرائط التفاعلية: ساعد المستخدمين على تصور مواقع الأعمال من خلال دمج المكونات الإضافية للخرائط التفاعلية، مثل Interactive Geo Maps.
- مكونات البحث الإضافية: قم بتحسين وظيفة البحث في دليلك من خلال دمج مكون إضافي للبحث المتقدم مثل SearchWP. تسمح هذه المكونات الإضافية للمستخدمين بتصفية القوائم بناءً على معايير محددة، مثل النطاق السعري أو وسائل الراحة أو التقييمات، مما يسهل العثور على ما يبحثون عنه بالضبط
- المكونات الإضافية للإعلان: إذا كنت تخطط لتحقيق الدخل من مدونتك، فإن إضافة مكون إضافي للإعلان مثل الإعلانات المتقدمة يعد فكرة رائعة. يمكنك عرض الإعلانات عبر موقع الويب الخاص بك، مما يفتح لك فرصًا لزيادة إيراداتك
قم بتوسيع Divi مع المنتجات الموجودة في Divi Marketplace

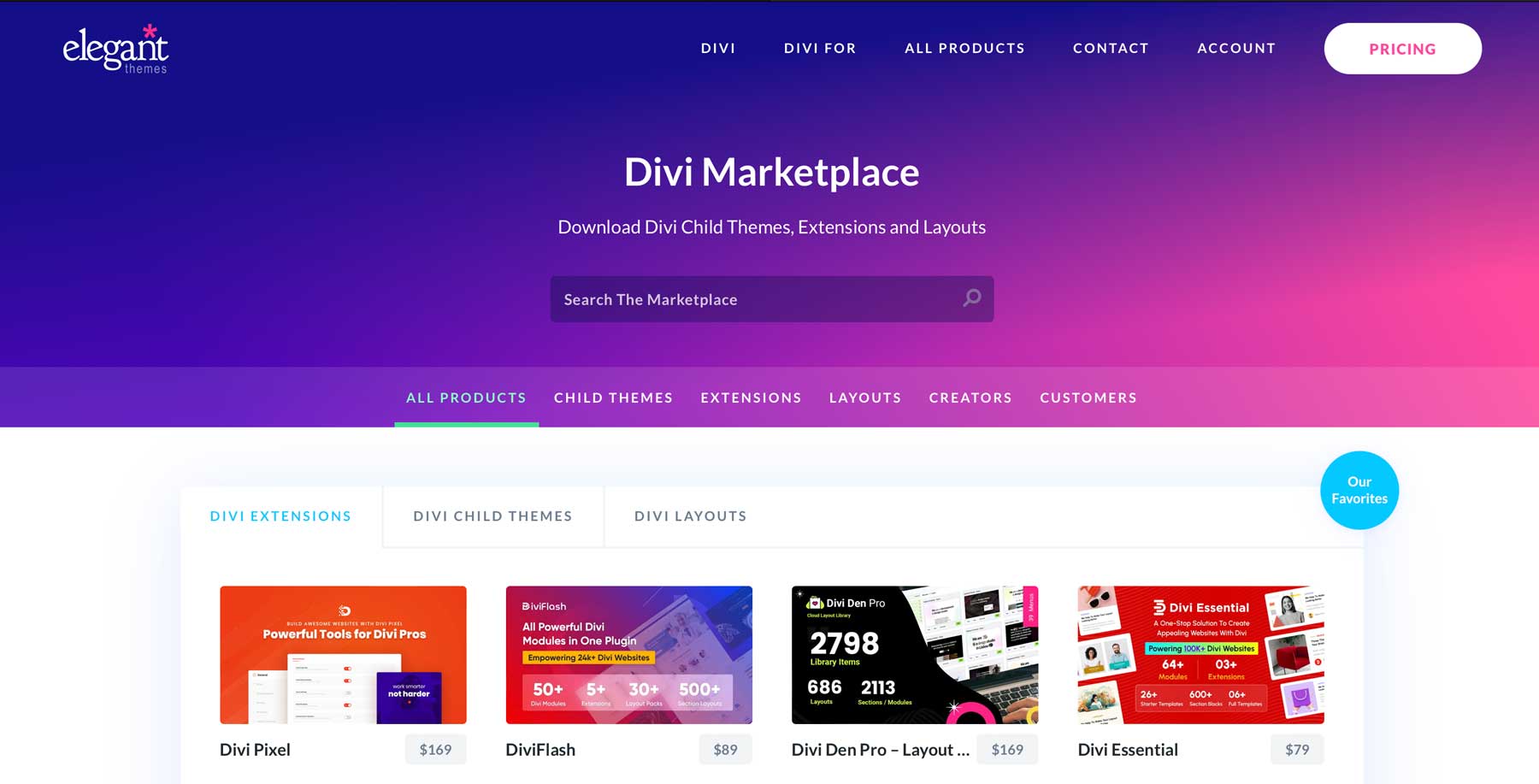
بالإضافة إلى مستودع WordPress وعروض الجهات الخارجية، هناك المئات من المكونات الإضافية الخاصة بـ Divi والموضوعات الفرعية وحزم التخطيط المتوفرة في Divi Marketplace. تم تصميم كل منتج في السوق خصيصًا للعمل مع سمة Divi. على الرغم من أن Divi يعد بالفعل إطارًا رائعًا، إلا أن المطورين في السوق يقدمون وظائف جديدة إلى الطاولة. سواء كنت تريد مجموعة متنوعة من التخطيطات لموقع الدليل الخاص بك، أو طريقة فريدة لعرض قوائمك، أو دائرة صور جميلة، فإن Divi Marketplace يلبي احتياجاتك.
فيما يلي بعض الأمثلة على المنتجات التي يمكنك استخدامها لتحسين موقع الدليل الخاص بك.
صانع دائري ديفي

يتيح لك ملحق Divi Carousel Maker إنشاء دوارات صور جميلة لعرض صورك. يوجد أكثر من 120 إعدادًا للتصميم، وأكثر من 110 تخطيطًا دائريًا، والقدرة على إضافة وحدات Divi مباشرةً إلى الرف الدائري. يمكنك بسهولة إنشاء دوارات جميلة للمراجعات ومقاطع الفيديو والمشاركات والمزيد. أفضل جزء؟ الامتداد متاح مقابل 29 دولارًا سنويًا ويمكن استخدامه على مواقع Divi غير المحدودة.
احصل على صانع Divi Carousel
شبكة تصفية ديفي

يتيح لك ملحق Divi FilterGrid عرض منشورات المدونة وأنواع المنشورات المخصصة في تخطيط شبكة قابل للتصفية. في حين أنه يمكن تخصيص الوحدات باستخدام Visual Builder مثل أي وحدة Divi أخرى، إلا أن هناك مجموعة من الأشكال ذات السمات للاختيار من بينها لتوفير مظاهر مختلفة بسرعة. بالإضافة إلى عرض المحتوى في تخطيط الشبكة، يمكن للمستخدمين إعداد خيارات العرض المبسط والنوافذ المنبثقة حتى يتمكن زوارهم من عرض المحتوى دون مغادرة الصفحة. يتوفر Divi FilterGrid مقابل 79 دولارًا سنويًا مع استخدام غير محدود لموقع الويب.
احصل على Divi FilterGrid
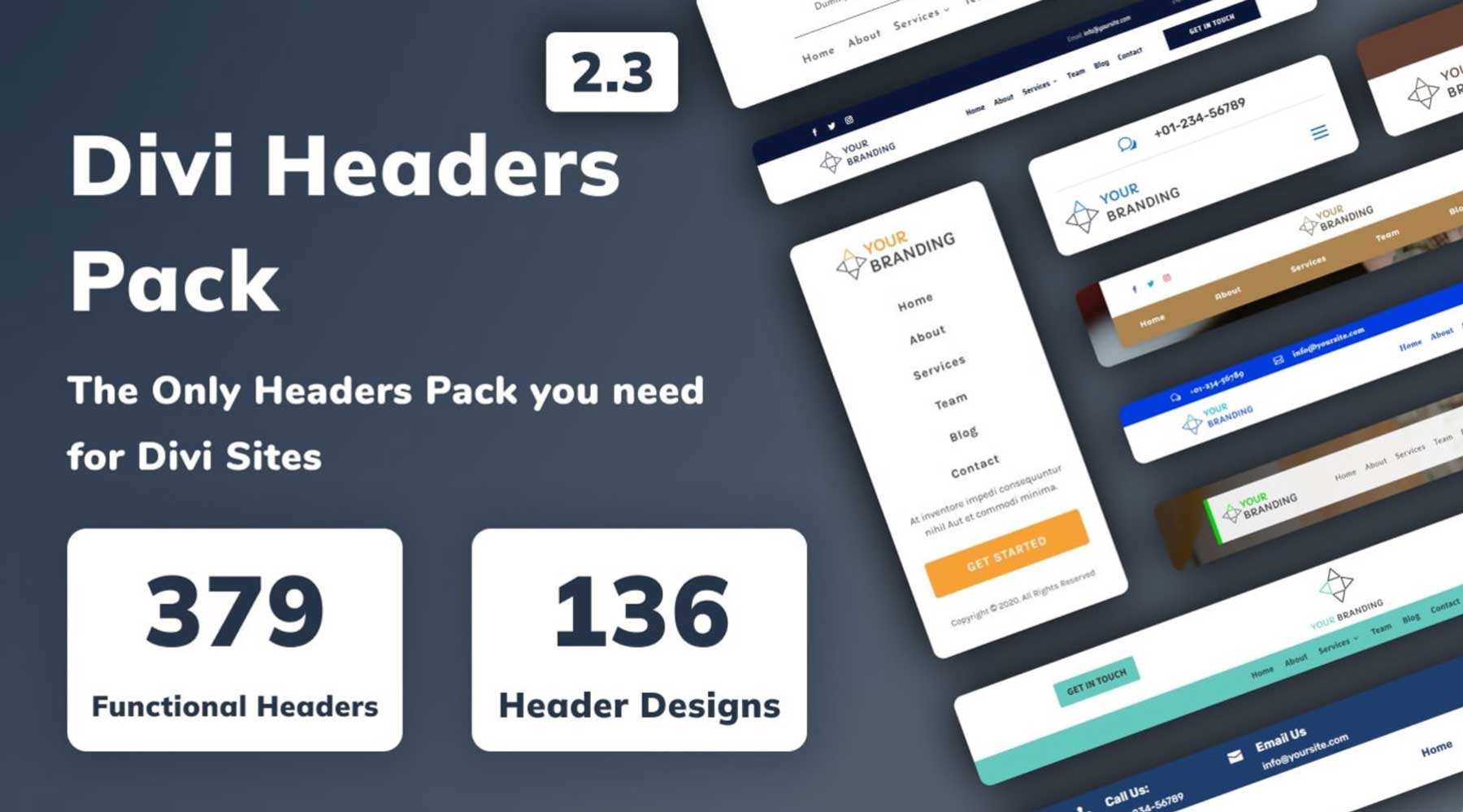
حزمة رؤوس Divi

يمكن أن تساعدك حزمة Divi Headers Pack في التغلب على مشكلة المصمم، وذلك بفضل ما يقرب من 380 رأسًا وظيفيًا لموقع دليل Divi الخاص بك. هناك العديد من أنماط العناوين، بما في ذلك الشعار القياسي والمتوافق مع WooCommerce والإبداعي والرأسي والشعار من اليمين إلى اليسار (RTL). ومع ذلك، فإن بعض تصميماتها الأكثر تقدمًا تتطلب بعض المعرفة بـ CSS، لذا يجب على المبتدئين أخذ ذلك في الاعتبار. تتوفر حزمة Divi Headers Pack مقابل رسوم لمرة واحدة بقيمة 19 دولارًا وهي مناسبة لعدد غير محدود من مواقع الويب.
احصل على حزمة Divi Headers
إن إنشاء موقع دليل باستخدام WordPress وDivi هو أمر لا يحتاج إلى تفكير
لقد استكشفنا العالم المثير لبناء موقع الدليل الخاص بك. بدءًا من شراء نطاق من خلال Namecheap وحتى شراء خطة استضافة عالية الجودة من خلال SiteGround وحتى إنشاء صفحات ويب كاملة باستخدام Divi AI، قمنا بتغطية كل ما تحتاج إلى معرفته للبدء. مع WordPress، والمكون الإضافي Business Directory، وDivi كحلفائك، أصبح إنشاء موقع دليل ذو مظهر احترافي وغني بالميزات أكثر قابلية للتحقيق من أي وقت مضى.
هل أنت مهتم بمعرفة المزيد عن المنتجات المذكورة في هذا المنشور؟ راجع الجدول أدناه للعثور على الروابط والأسعار لكل منها.
| المنتجات المذكورة | سعر البداية | وصف | فعل | |
|---|---|---|---|---|
| 1 | Namecheap | 5.98 دولار في السنة | مسجل المجال | يحصل |
| 2 | SiteGround | 2.99 دولارًا شهريًا | مزود استضافة | يحصل |
| 3 | ديفي | 89 دولارًا في السنة | موضوع ووردبريس | يحصل |
| 4 | منشئ مرئي | متضمن مع ديفي | البرنامج المساعد لبناء الصفحة | يحصل |
| 5 | عناصر التصميم | متضمن مع ديفي | البرنامج المساعد لبناء الصفحة | يحصل |
| 6 | منشئ الموضوع | متضمن مع ديفي | تحرير الموقع بالكامل | يحصل |
| 7 | ديفي منظمة العفو الدولية | 16.08 دولارًا شهريًا (يتم إصدار الفاتورة سنويًا) | منشئ مواقع الويب بالذكاء الاصطناعي | يحصل |
| 8 | الدليل الجغرافي | 139 دولارًا في السنة | البرنامج المساعد للدليل | يحصل |
| 9 | دليل الأعمال | مجانًا، 99 دولارًا سنويًا | البرنامج المساعد للدليل | يحصل |
| 10 | سفر التكوين برو | 360 دولارًا في السنة | موضوع ووردبريس | يحصل |
| 11 | اوبتيميزيبريس | 129 دولارًا في السنة | البرنامج المساعد لبناء الصفحة | يحصل |
| 12 | RankMath | مجانًا، 6.99 دولارًا شهريًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يحصل |
| 13 | تقييمات نجم البحر | 37 دولارًا شهريًا | مراجعة البرنامج المساعد | يحصل |
| 14 | الخرائط الجغرافية التفاعلية | 39.99 دولارًا سنويًا | البرنامج المساعد للخريطة التفاعلية | يحصل |
| 15 | SearchWP | 99 دولارًا في السنة | البحث في البرنامج المساعد | يحصل |
| 16 | الإعلانات المتقدمة | 59 يورو/سنة | البرنامج المساعد للإعلان | يحصل |
| 17 | سوق ديفي | الأسعار تختلف | الإضافات والسمات الفرعية والتخطيطات لـ Divi | يحصل |
| 18 | صانع دائري ديفي | 29 دولارًا في السنة | ملحقات ديفي | يحصل |
| 19 | شبكة تصفية ديفي | 79 دولارًا في السنة | ملحقات ديفي | يحصل |
| 20 | حزمة رؤوس Divi | 19 دولارًا / رسوم لمرة واحدة | تخطيطات ديفي | يحصل |
أسئلة مكررة
على الرغم من أننا حاولنا توخي الدقة قدر الإمكان في هذا المنشور، إلا أنه لا يزال لديك بعض الأسئلة التي تحتاج إلى إجابة. قم بإلقاء نظرة على قسم الأسئلة الشائعة أدناه للعثور على الإجابات. هل يعتبر WordPress منصة جيدة لبناء موقع دليل؟
هل أحتاج إلى أي معرفة بالبرمجة لإنشاء موقع دليل باستخدام WordPress؟
ما هي بعض ملحقات WordPress الأساسية لموقع الدليل؟
هل يمكنني إنشاء موقع دليل مجاني باستخدام WordPress؟
ما فوائد استخدام سمة مثل Divi عند إنشاء موقع دليل باستخدام WordPress؟
كيف يمكنني تصنيف القوائم في موقع دليل WordPress الخاص بي؟
كيف يمكنني التأكد من أن موقع دليل WordPress الخاص بي يحتل مرتبة جيدة في محركات البحث؟
هل يمكنني تحقيق الدخل من موقع دليل WordPress الخاص بي؟
كيف يمكنني الحفاظ على موقع دليل WordPress الخاص بي آمنًا؟
كيف يمكنني عمل نسخة احتياطية لموقع دليل WordPress الخاص بي؟
