كيفية عمل نموذج عنوان الإكمال التلقائي لخرائط Google
نشرت: 2021-09-28هل تريد معرفة كيفية عمل نموذج عنوان الإكمال التلقائي لخرائط Google؟
تعمل إضافة حقل عنوان الإكمال التلقائي إلى نماذج موقع الويب الخاص بك على تحسين تجربة المستخدم وتوفير الوقت والتحقق من صحة العنوان المقدم باستخدام قوة خرائط Google.
لذلك في هذا البرنامج التعليمي ، سنوجهك عبر دليل تفصيلي خطوة بخطوة حول كيفية إنشاء نموذج عنوان الإكمال التلقائي لخرائط Google - دون التلاعب بأي كود HTML مخصص!
قم بإنشاء نموذج عنوان الإكمال التلقائي الخاص بك الآن
إليك جدول محتويات إذا كنت ترغب في المضي قدمًا:
- قم بتثبيت البرنامج المساعد WPForms
- تفعيل الملحق تحديد الموقع الجغرافي
- تكوين إعدادات الموقع الجغرافي
- قم بإنشاء نموذج عنوان الإكمال التلقائي لخرائط Google
- أضف حقل العنوان إلى النموذج الخاص بك
- قم بتمكين ميزة الإكمال التلقائي للعنوان
- أضف نموذج عنوان الإكمال التلقائي لخرائط Google إلى موقع الويب الخاص بك على WordPress
كيف أقوم بعمل نموذج عنوان الإكمال التلقائي لخرائط Google؟
هل تتساءل عن كيفية استخدام ميزة الإكمال التلقائي لعنوان خرائط Google؟ يعد الإكمال التلقائي للعناوين أحد الميزات القوية في خرائط Google. يمكنك إضافة الإكمال التلقائي إلى نماذج الاتصال الخاصة بك في WordPress لتسهيل تعبئتها.

يتطلب تضمين ميزة الإكمال التلقائي لعنوان خرائط Google في نموذج الاتصال معرفة مسبقة بالشفرة. ولكن إذا كنت تستخدم مكونًا إضافيًا منشئ النماذج مثل WPForms ، فيمكنك إجراء العملية في بضع خطوات وبدون تشفير.
يتضمن WPForms Pro ملحقًا قويًا لتحديد الموقع الجغرافي يأتي مع ميزة الإكمال التلقائي للعناوين المبنية مسبقًا. تحدد هذه الميزة تلقائيًا مواقع المستخدمين وتقترحها تلقائيًا أثناء قيامهم بملء عناوينهم وكتابتها.
علاوة على ذلك ، باستخدام ملحق تحديد الموقع الجغرافي ، يمكنك إضافة خريطة إلى نموذج اتصال WordPress الخاص بك والسماح للمستخدمين بإضافة موقع عن طريق ضبط الدبوس على الخريطة.
دعونا نرى كيفية إنشاء نموذج عنوان الإكمال التلقائي لخرائط Google باستخدام WPForms والملحق الجغرافي.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت المكون الإضافي WPForms. بمجرد تثبيت WPForms ، انقر فوق زر التنشيط.
إذا كنت جديدًا على WordPress أو واجهت أي صعوبة أثناء عملية تثبيت البرنامج المساعد ، فيمكنك التحقق من الدليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: تمكين الملحق تحديد الموقع الجغرافي
بمجرد تثبيت WPForms ، ستتمكن من تشغيل الملحق Geolocation .
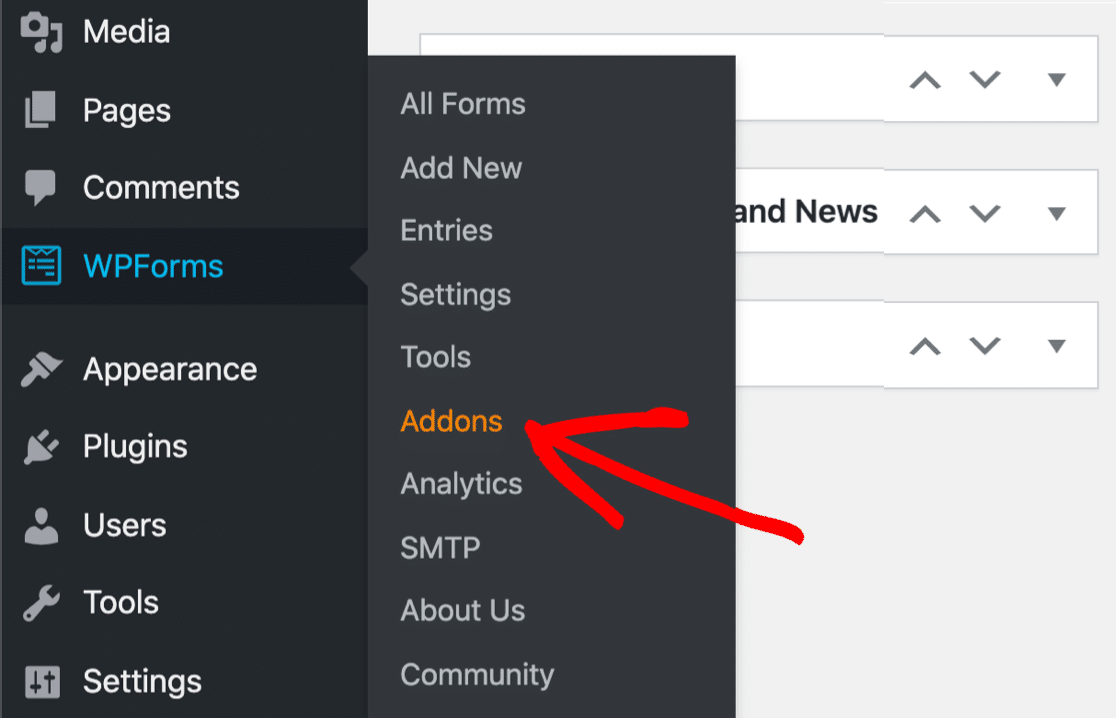
الآن لتنشيط الوظيفة الإضافية ، توجه إلى لوحة معلومات WordPress الخاصة بك وانقر فوق WPForms »Addons.

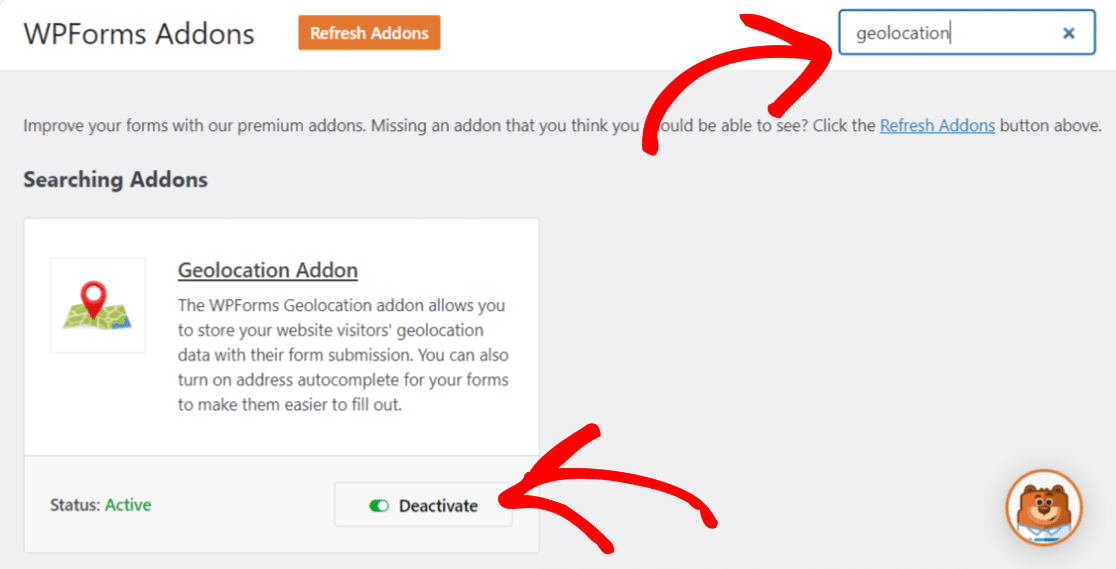
في شريط البحث ، اكتب الموقع الجغرافي واضغط عليه للتنشيط.

الخطوة 3: تكوين إعدادات الموقع الجغرافي
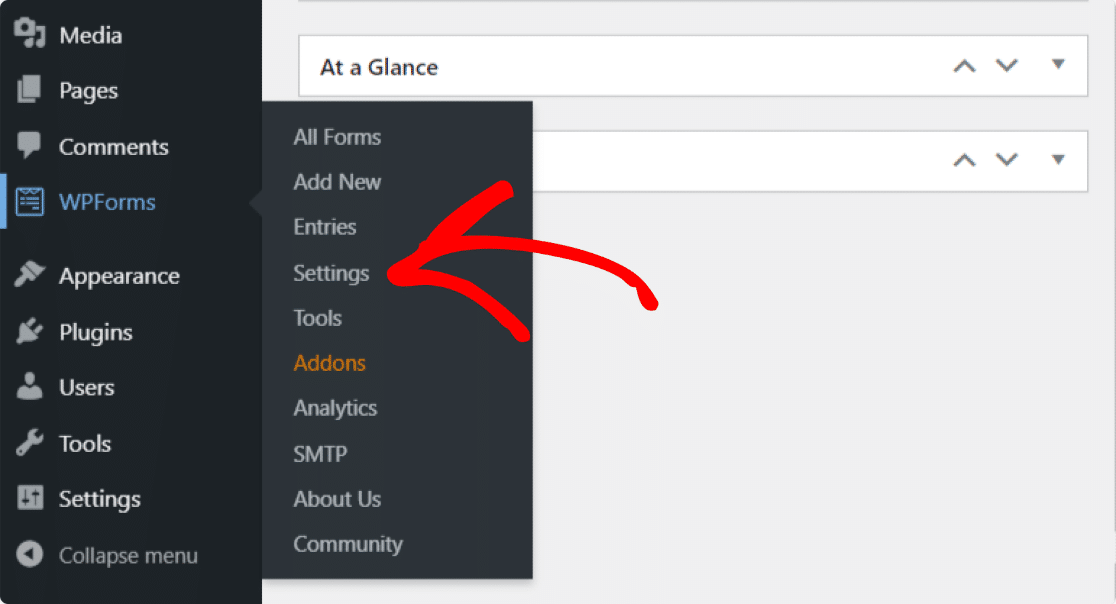
بمجرد تمكين ملحق تحديد الموقع الجغرافي ، ستحتاج إلى تكوين إعداداته. للقيام بذلك ، انقر فوق WPForms »إعدادات.

في صفحة إعدادات WPForms ، انقر فوق الموقع الجغرافي من علامات التبويب الموجودة في الجزء العلوي.

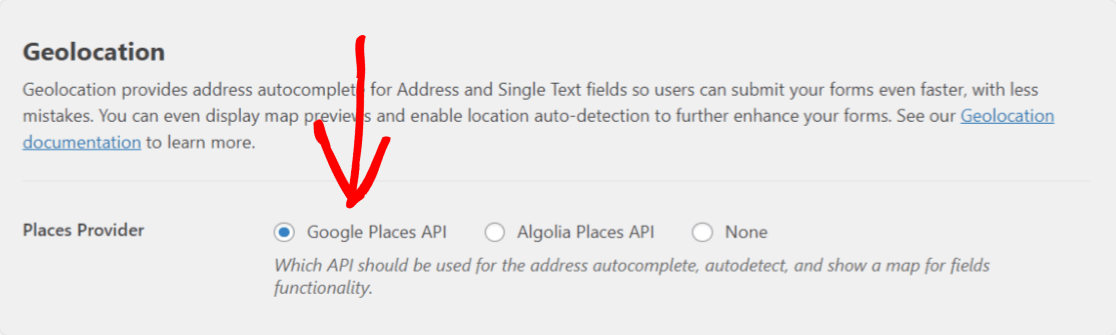
هنا سترى خيارات مختلفة لتكوين إضافة تحديد الموقع الجغرافي:
- مزود الأماكن : يمكنك الحصول على خيار اختيار المزود الذي ترغب في تلقي معلومات الموقع الجغرافي الخاصة بك. سنحدد هنا Google Places API كموفر الأماكن لدينا.

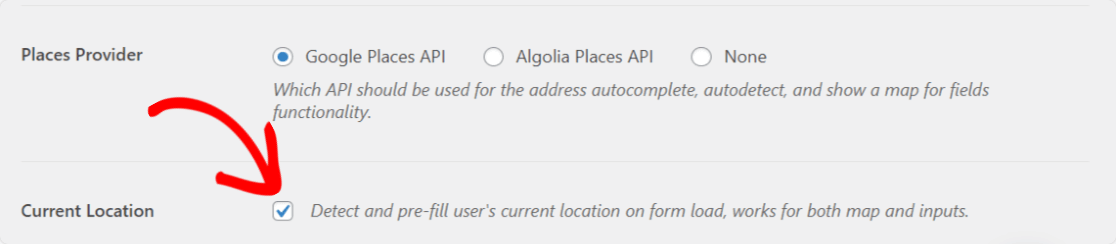
- الموقع الحالي : قم بتمكين هذا الخيار للسماح بملء موقع المستخدم مسبقًا في النموذج.

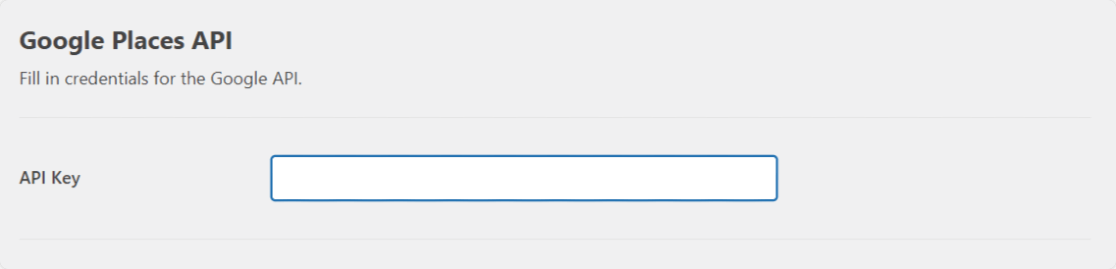
- واجهة برمجة تطبيقات أماكن Google : لتمكين ميزة عنوان الإكمال التلقائي وعرض خرائط Google داخل النماذج الخاصة بك ، ستحتاج إلى إنشاء مفتاح API وتوصيله بـ WPForms.

دعونا نرى العملية الكاملة لإنشاء مفتاح API.
قم بإنشاء مفتاح API من Google Developer Console
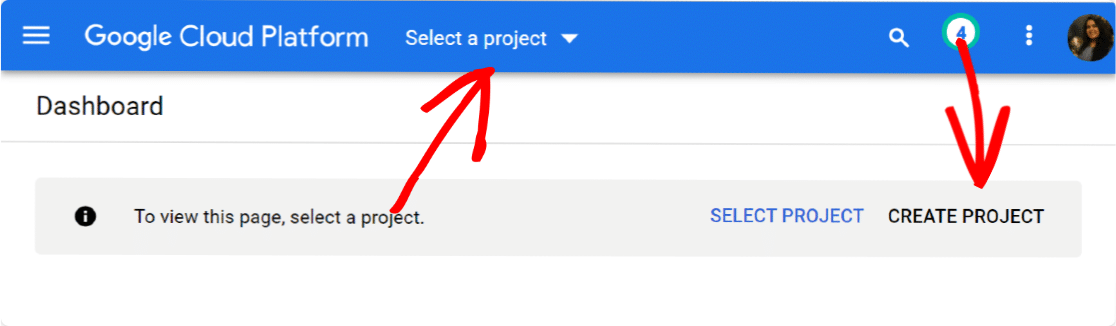
انتقل إلى Google Developer Console وحدد المشروع من قائمة تحديد مشروع في الأعلى. إذا لم يكن لديك أي مشاريع تم إنشاؤها مسبقًا ، فانقر فوق مشروع جديد لإنشاء مشروع جديد.

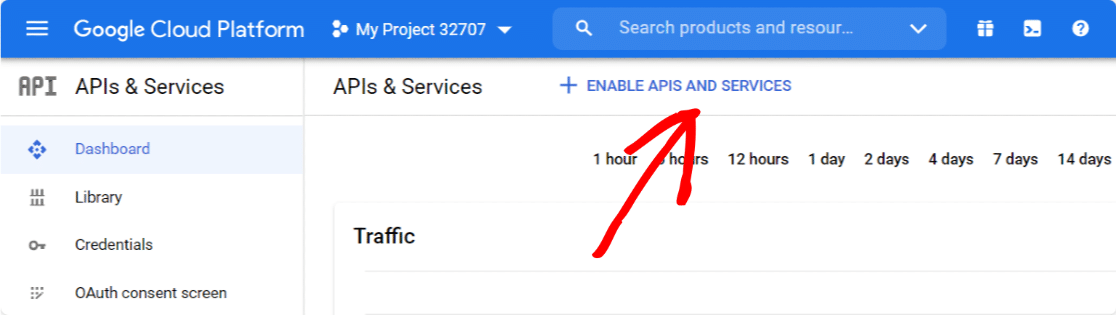
بمجرد إنشاء مشروع جديد بنجاح ، انقر فوق تمكين واجهات برمجة التطبيقات والخدمات.

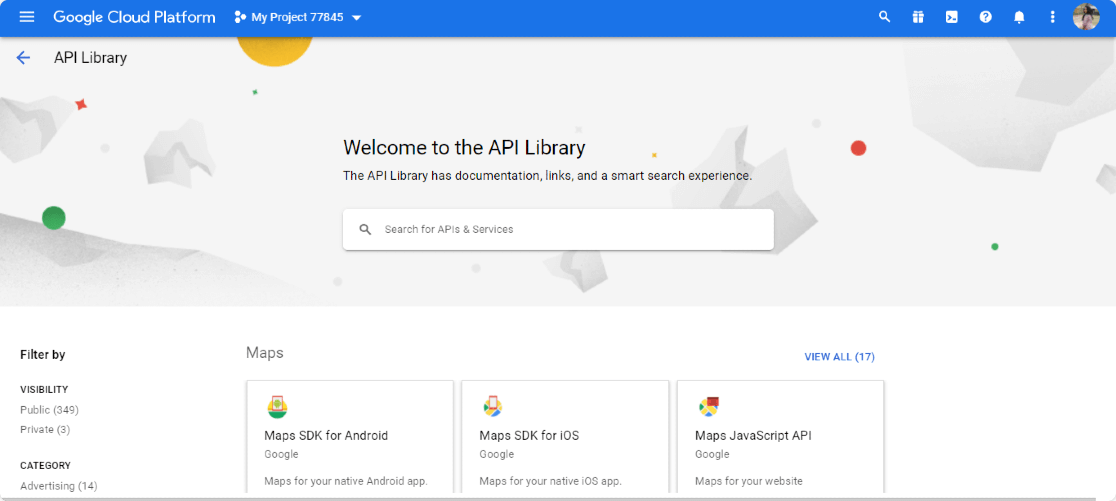
سيؤدي هذا إلى فتح مكتبة Google API.

من هنا ، ستحتاج إلى تمكين ثلاث واجهات برمجة تطبيقات:
- API الترميز الجغرافي
- API للخرائط جافا سكريبت
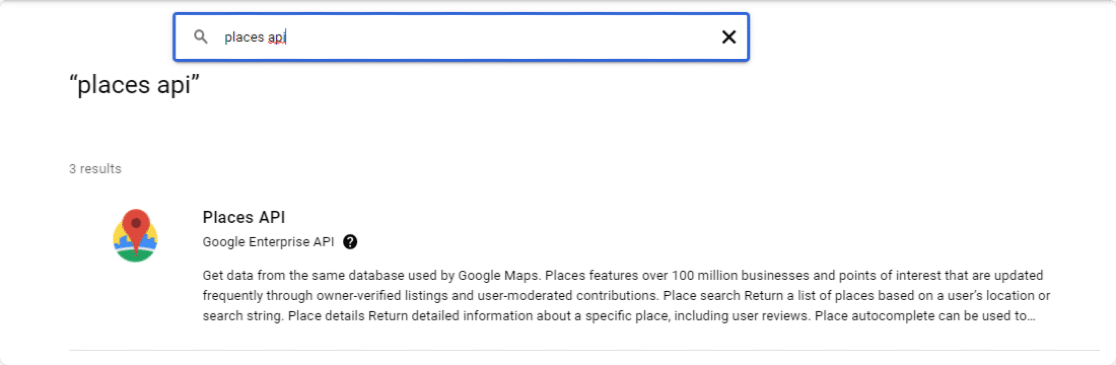
- أماكن API
توفر مكتبة API هذه خيار بحث سهل ؛ اكتب اسم API في مربع البحث ، وانتقل إلى API الخاص بك وانقر فوق الزر ENABLE .

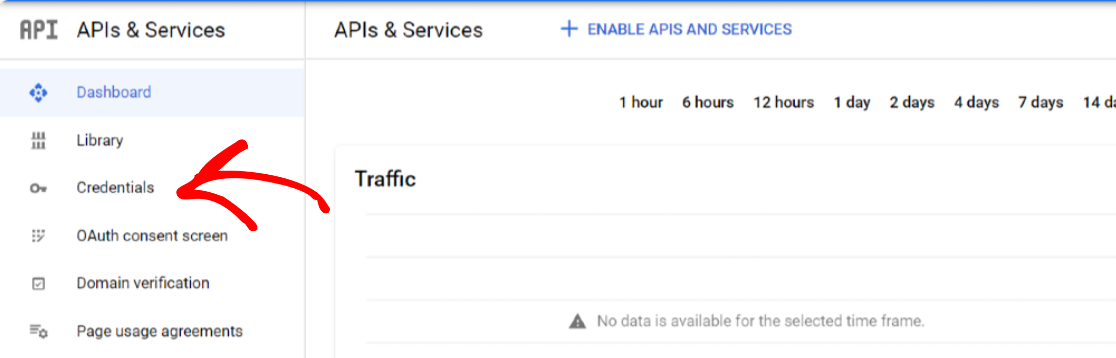
بمجرد تمكين جميع واجهات برمجة التطبيقات الخاصة بك ، ارجع إلى لوحة تحكم Google Console وانتقل إلى علامة التبويب بيانات الاعتماد .

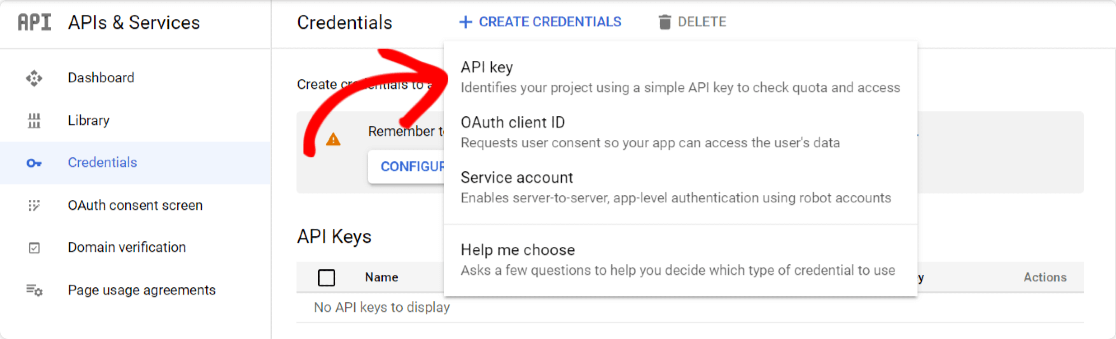
انقر فوق الزر إنشاء بيانات الاعتماد في الجزء العلوي وحدد خيار مفتاح API .

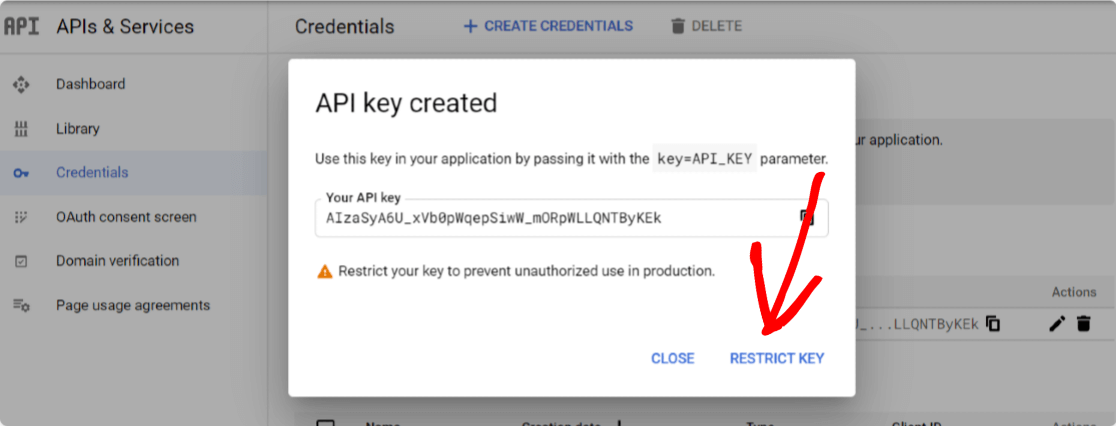
سيتم فتح نافذة منبثقة مع مفتاح API. انقر فوق خيار RESTRICT KEY في الركن الأيمن السفلي من النافذة المنبثقة.

سيتم فتح صفحة جديدة ، حيث يتعين عليك تكوين الإعدادات التالية:
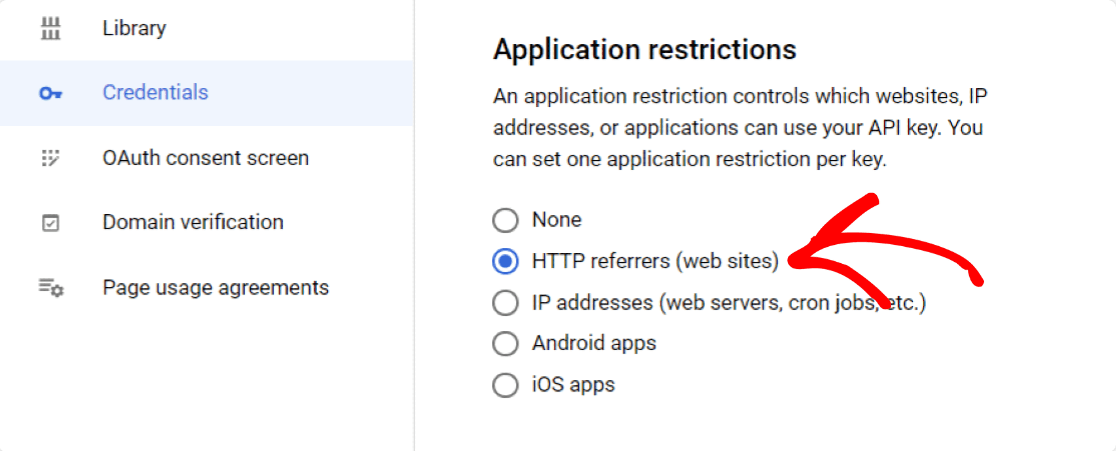
- قيود التطبيق: من هنا ، يمكنك تحديد مواقع الويب أو عناوين IP أو التطبيقات التي يمكنك استخدام مفتاح API. هنا ستحتاج إلى اختيار خيار HTTP Referrers للسماح باستخدام مفتاحك داخل مواقع الويب الخاصة بك.


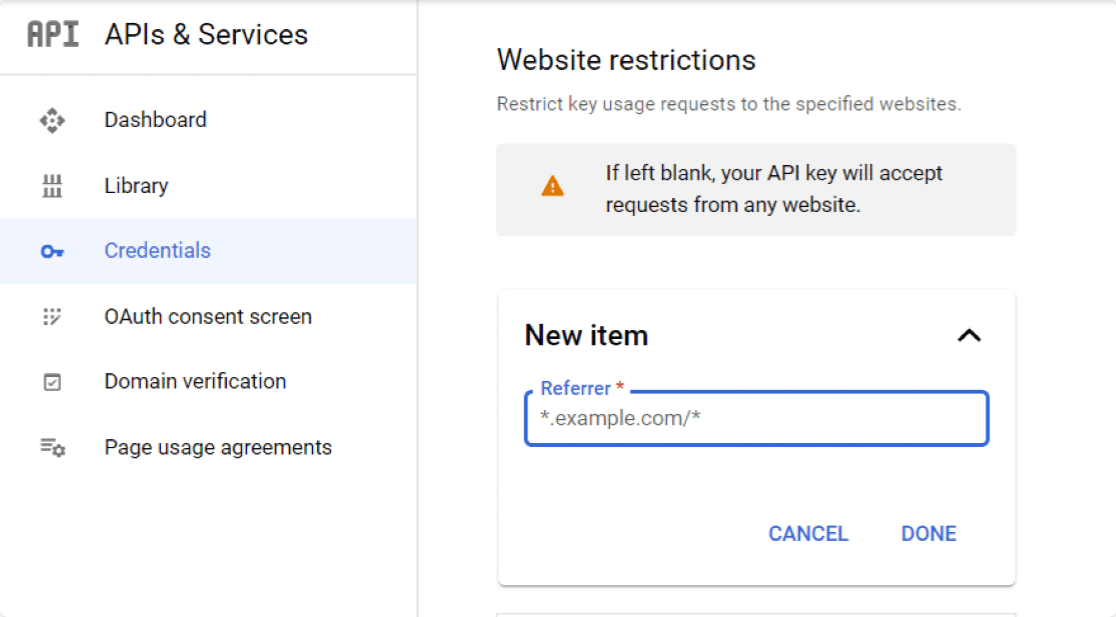
- قيود الموقع: بمجرد تحديد إحالات HTTP ، سيتم عرض خيار جديد ، قيود الموقع . هنا تحتاج إلى إضافة اسم مجال موقع الويب الخاص بك لتقييد استخدام API Key فقط من قبل مواقع الويب المحددة.

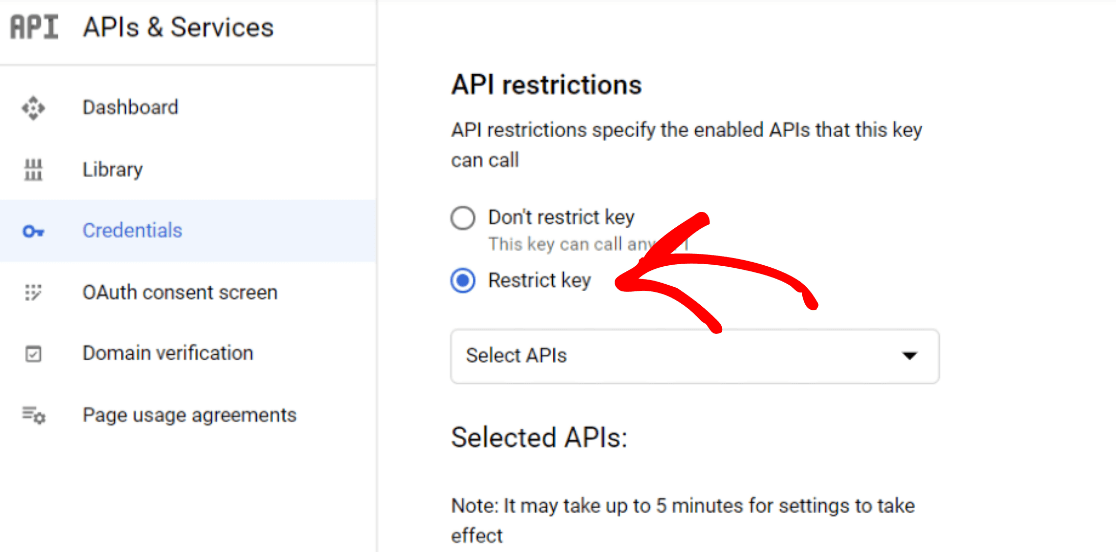
- قيود واجهة برمجة التطبيقات (API): بعد تقييد مفتاحك حسب التطبيق والموقع الإلكتروني ، ستحتاج إلى تقييد مفتاحك بواجهة برمجة التطبيقات. للقيام بذلك ، انقر فوق خيار تقييد المفتاح .

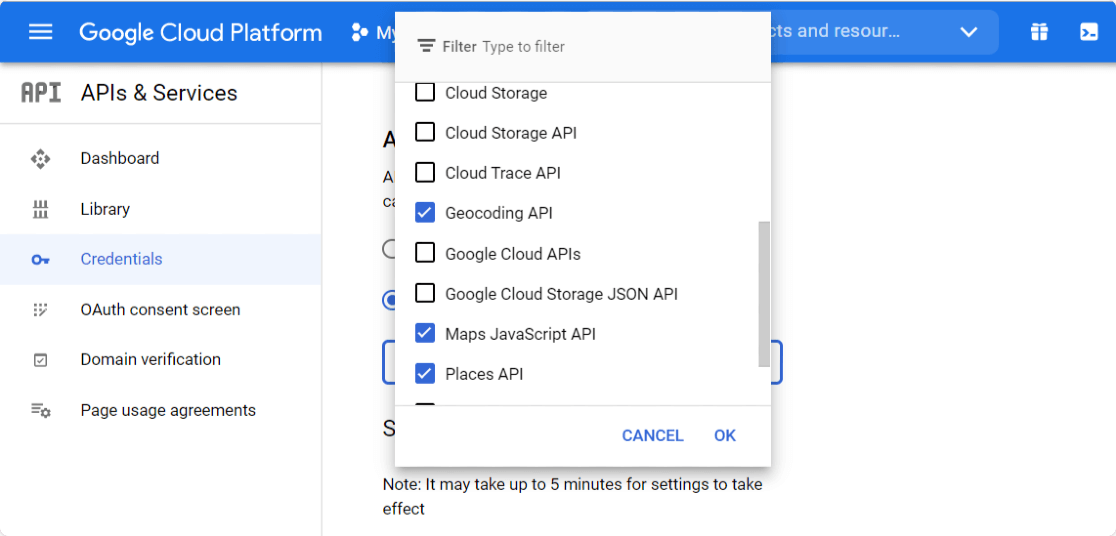
سيؤدي هذا إلى فتح قائمة منسدلة مع خيار واجهات برمجة التطبيقات المتعددة. حدد واجهات برمجة التطبيقات التالية من القائمة المنسدلة:
- أماكن API
- API للخرائط جافا سكريبت
- الترميز الجغرافي AP

بمجرد الانتهاء من اختيار واجهات برمجة التطبيقات ، انقر فوق الزر حفظ لحفظ الإعدادات الخاصة بك.
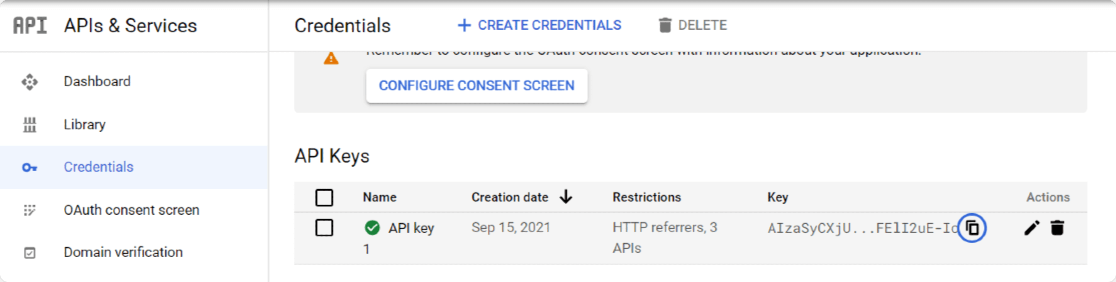
سيؤدي النقر فوق الزر حفظ إلى إعادة توجيهك إلى صفحة بيانات الاعتماد . انسخ مفتاحك من الصفحة وعد إلى إعدادات WPForms.

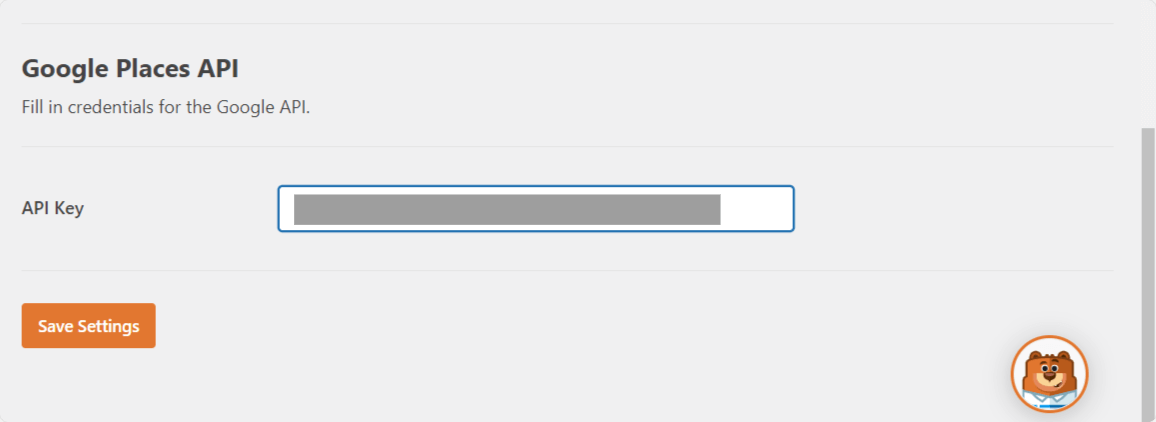
في إعدادات WPForms ، الصق هذا في حقل API Key تحت Google Places API وانقر على زر حفظ الإعدادات .

رائعة! دعنا الآن نمضي قدمًا ونضيف ميزة عنوان الإكمال التلقائي إلى النماذج الخاصة بك.
الخطوة 4: إنشاء نموذج عنوان الإكمال التلقائي لخرائط Google
الآن وقد انتهينا من إعدادات API ، حان الوقت لإنشاء نموذج عنوان الإكمال التلقائي لخرائط Google.
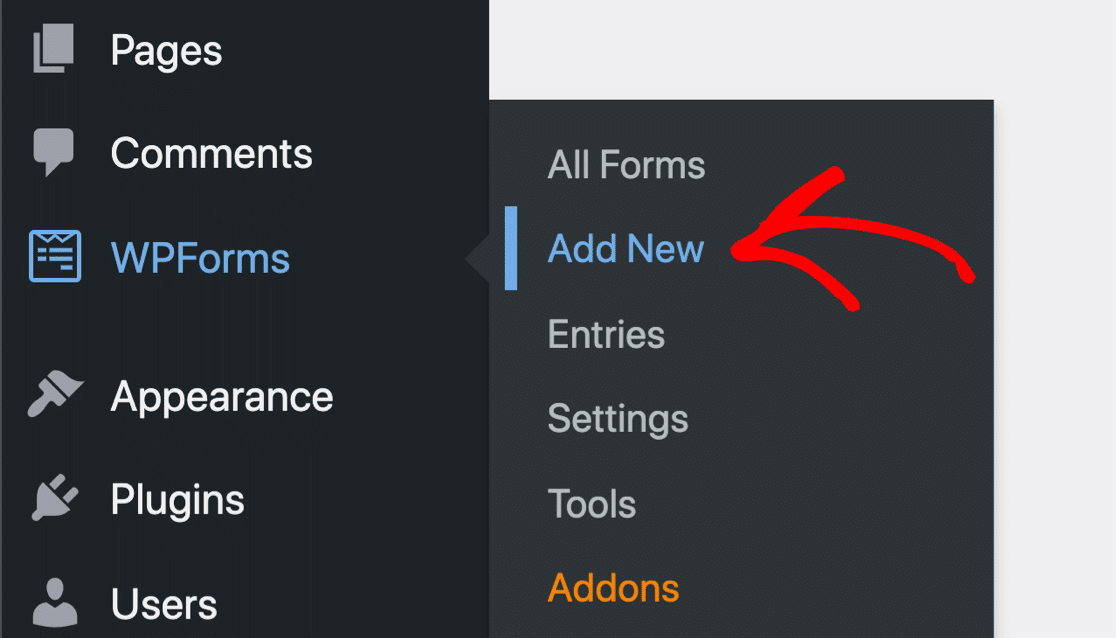
لذلك ، أولاً ، نحتاج إلى إنشاء نموذج جديد باستخدام WPForms. انتقل إلى WPForms »إضافة جديد لإنشاء نموذج جديد.

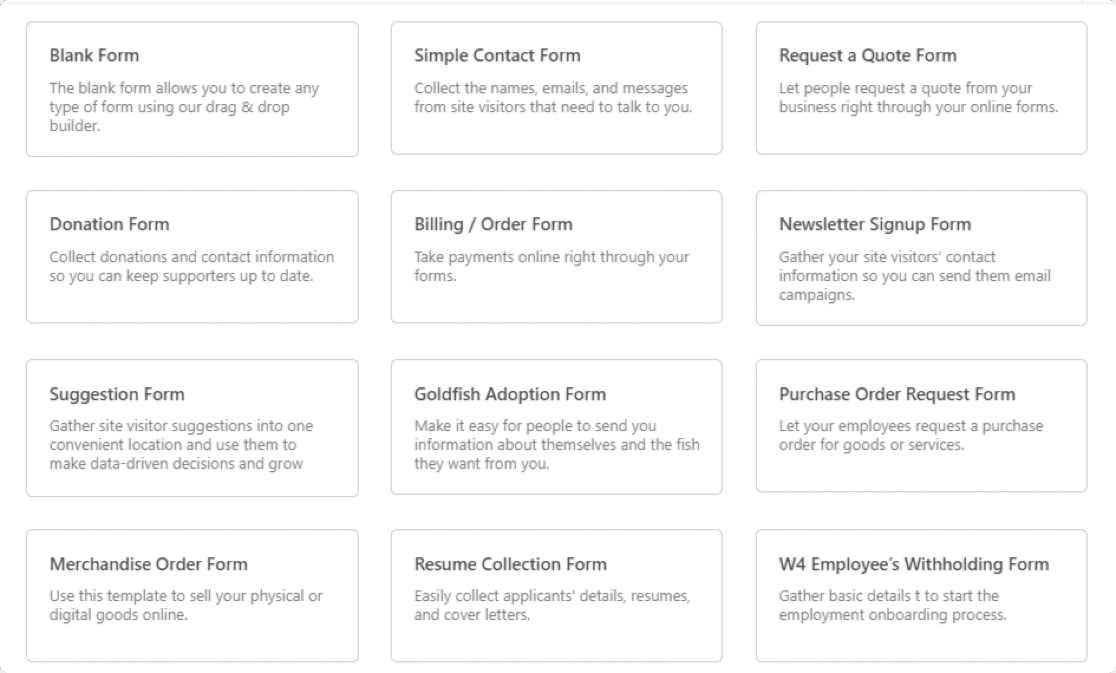
في شاشة الإعداد ، أضف اسمًا إلى النموذج وحدد النموذج الذي تريد استخدامه. يتضمن WPForms مكتبة قوالب ضخمة مسبقة الصنع تتكون من 300+ قالب نموذج جميل.

يمكنك اختيار أي قالب واستخدامه على موقع الويب الخاص بك.
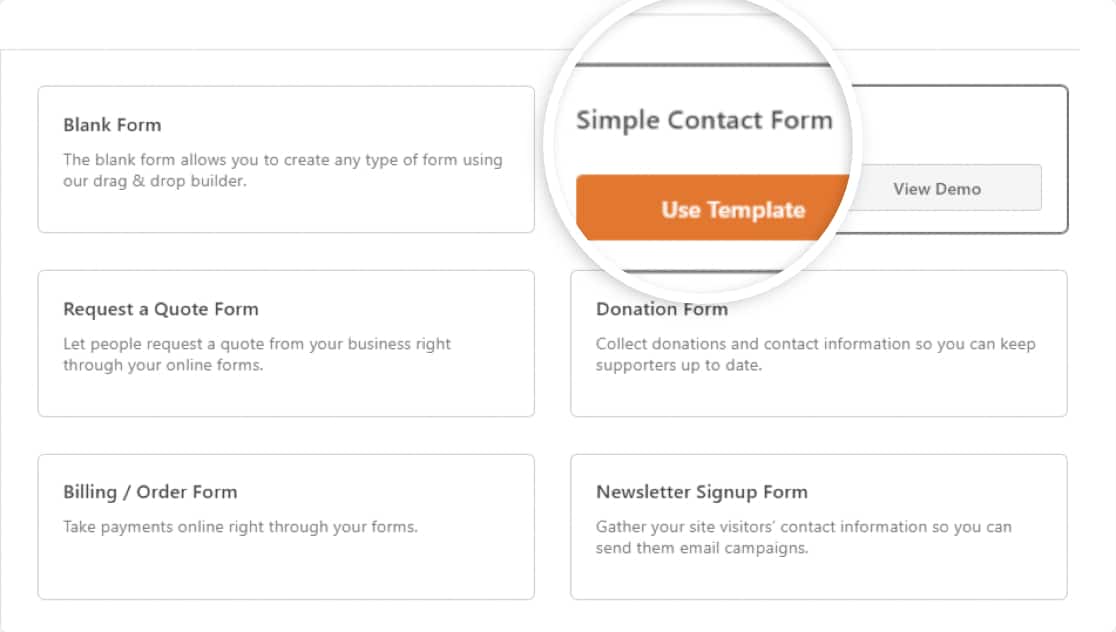
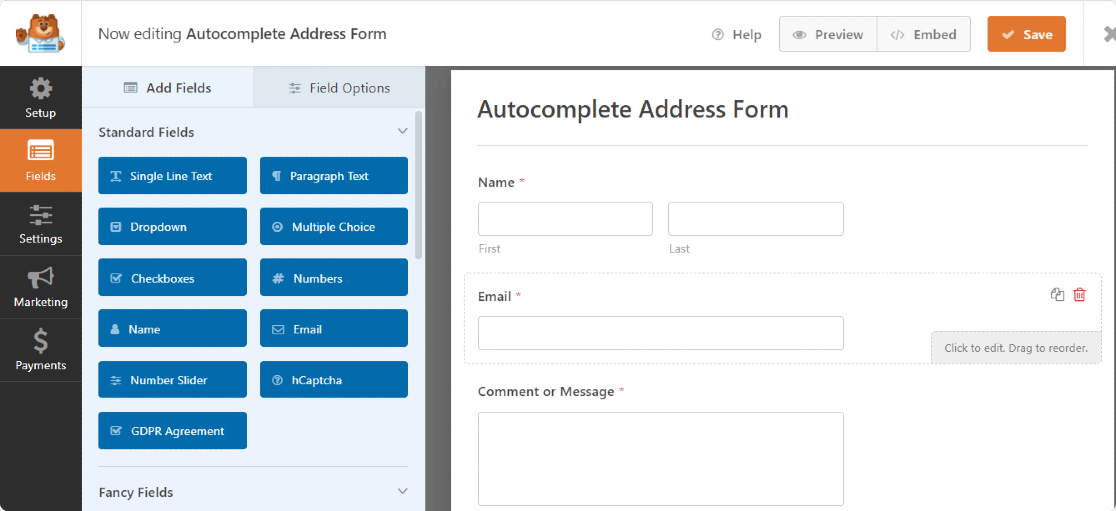
سنختار هنا قالب نموذج اتصال بسيط . انقر فوق القالب لعرضه مباشرة على لوحة معلومات منشئ النماذج.

أدناه يمكنك التحقق من لوحة معلومات WPForms form builder. من هذا المنشئ ، يمكنك إضافة حقول إضافية إلى نموذج الاتصال الخاص بك.

الخطوة 5: أضف حقل العنوان إلى النموذج الخاص بك
الآن بعد أن أصبح النموذج جاهزًا ، نحتاج فقط إلى إضافة حقل العنوان.
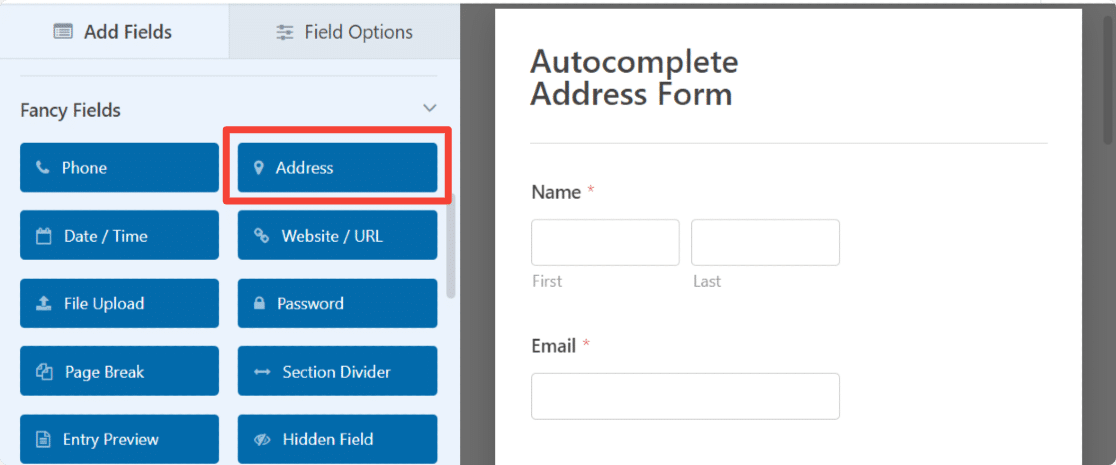
على اليسار ، من قسم Fancy Fields ، اسحب حقل العنوان وضعه في النموذج الخاص بك.

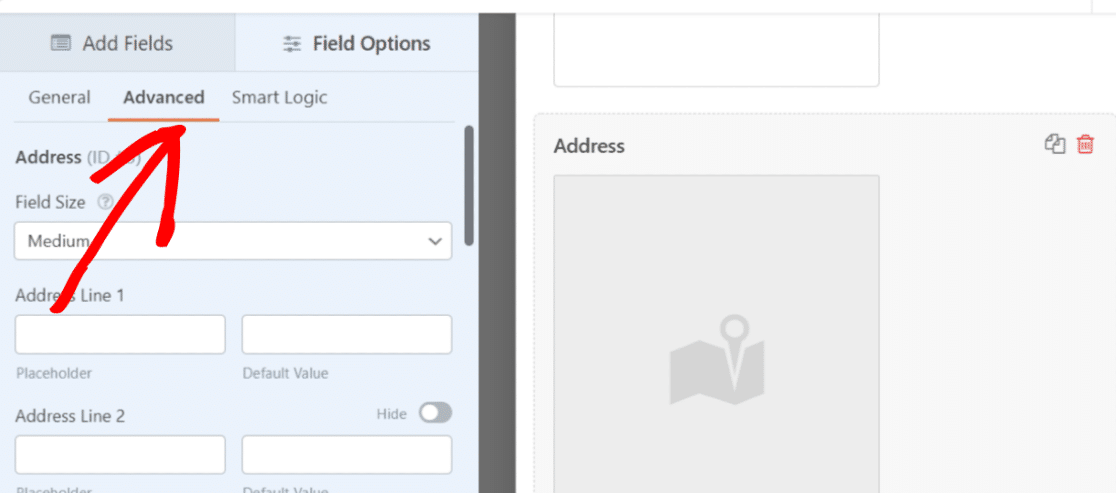
يشتمل حقل العنوان بالفعل على نص تسمية وتسمية فرعية لتسهيل الأمر عليك. يمكنك التمتع بالمرونة من أجل:
- تخصيص نص التسمية
- حدد تنسيق المخطط لحقل العنوان
- تخصيص حجم الحقل
- إخفاء التسمية
- إخفاء التسميات الفرعية
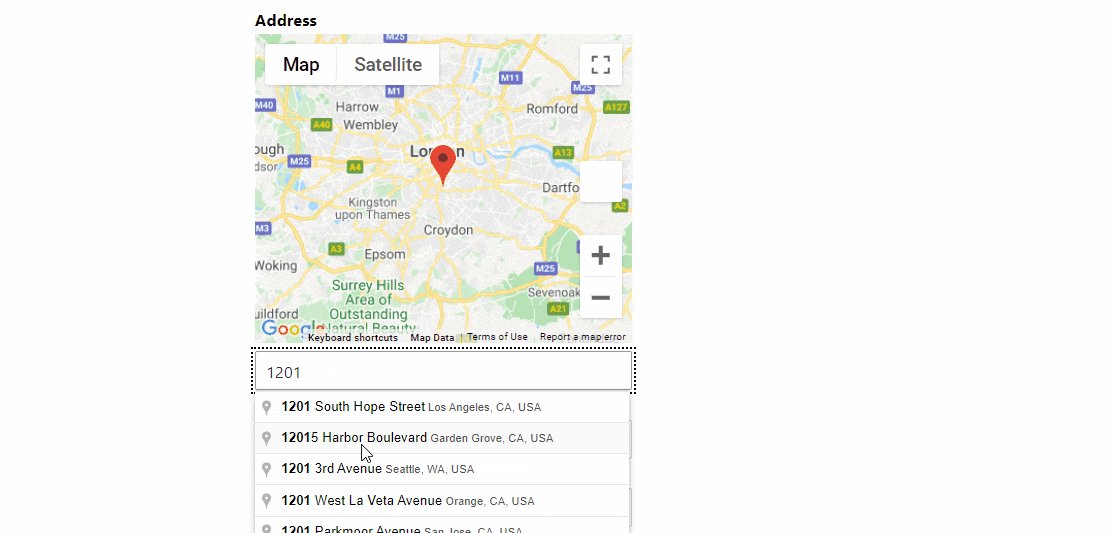
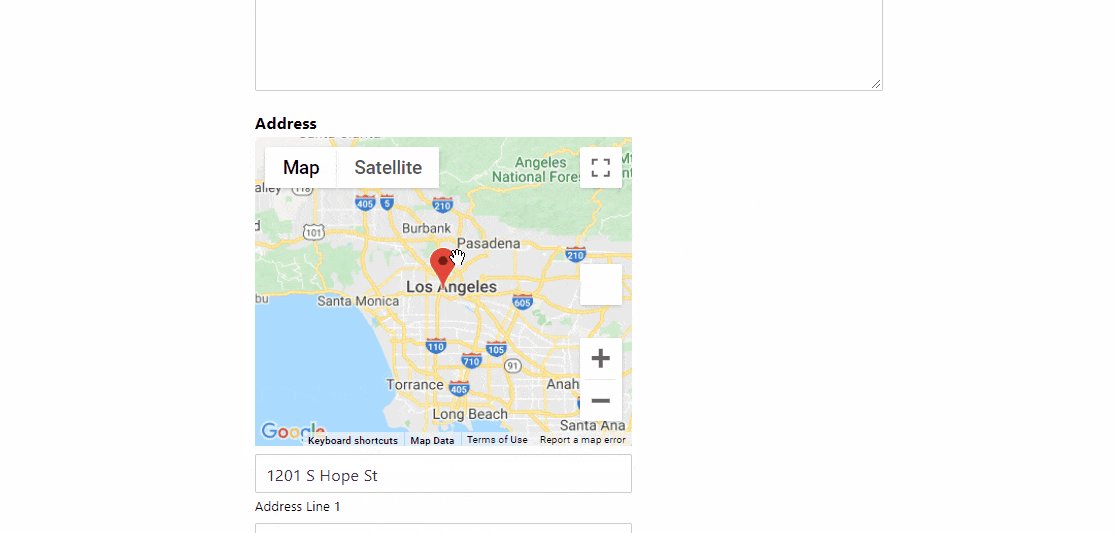
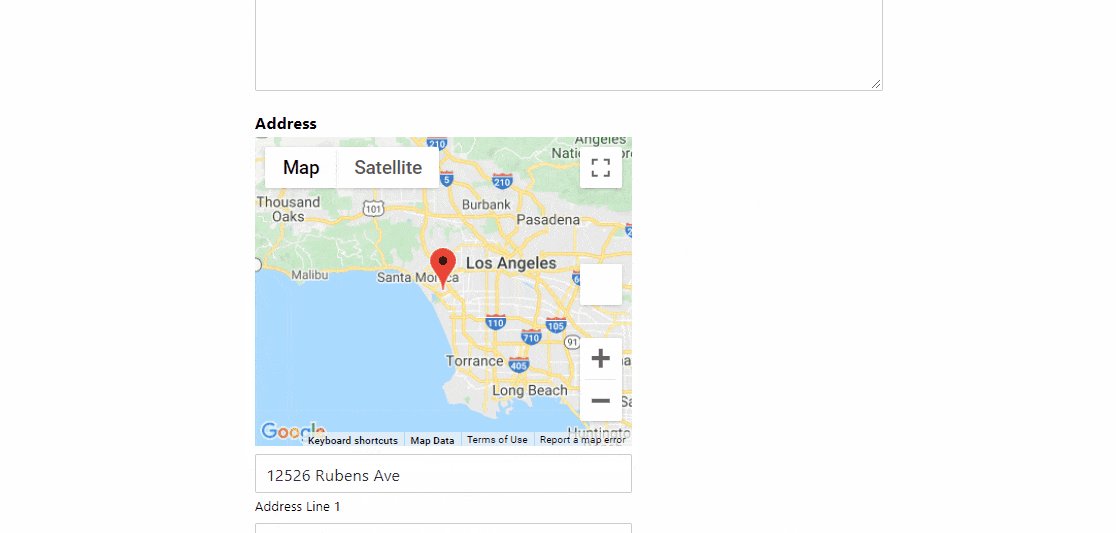
الخطوة 6: تمكين ميزة الإكمال التلقائي للعنوان
لتمكين ميزة الإكمال التلقائي للعنوان ، انتقل إلى علامة التبويب خيارات متقدمة في حقل العنوان.

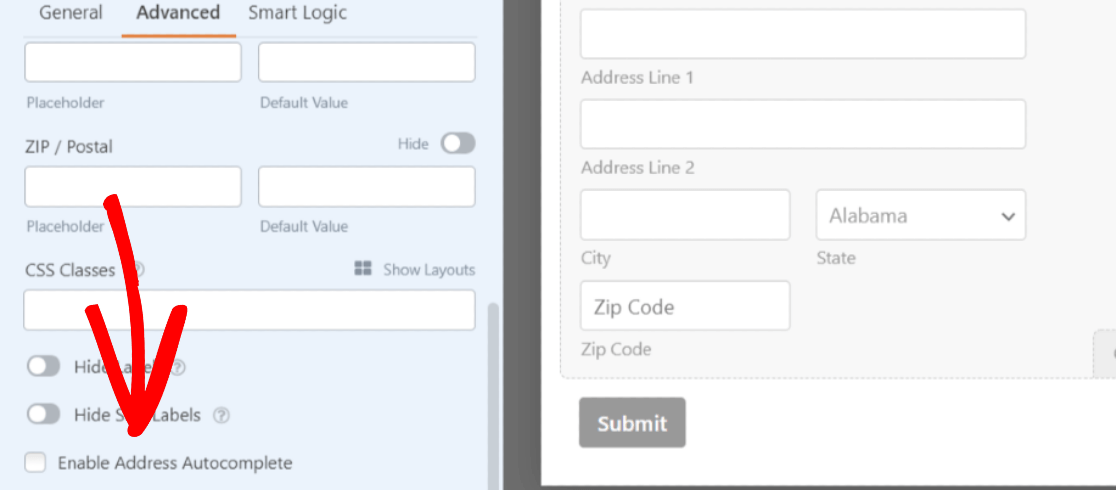
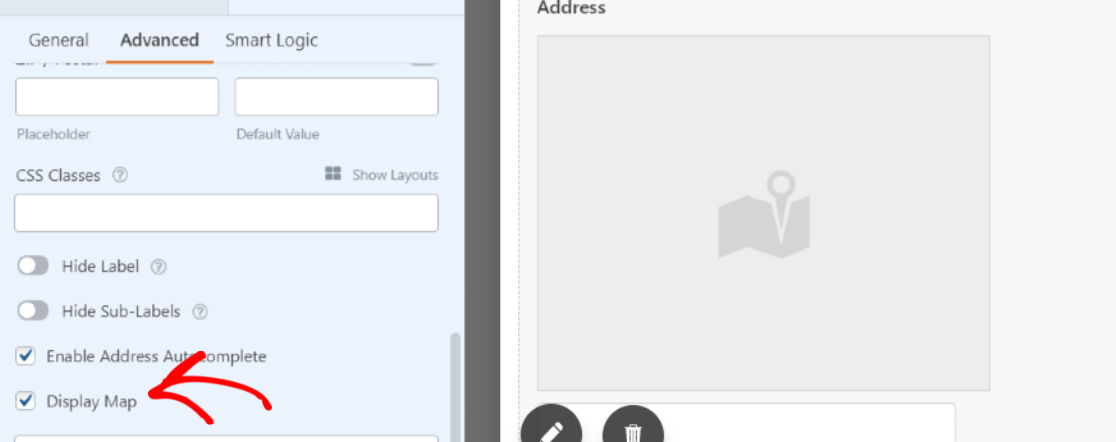
قم بالتمرير لأسفل حتى ترى مربع اختيار مع خيار تمكين الإكمال التلقائي للعنوان .

حدد المربع لتمكين الإكمال التلقائي للعنوان في النموذج الخاص بك. سيؤدي السماح بذلك إلى فتح ميزة أخرى: عرض الخريطة. إذا كنت ترغب في عرض خريطة مع جهة الاتصال الخاصة بك ، فحدد هذا الخيار أيضًا.

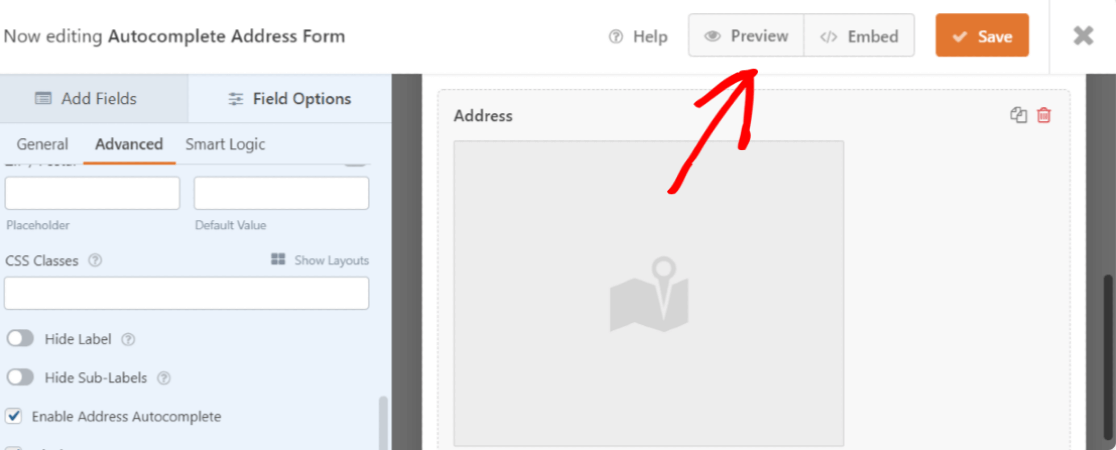
انقر فوق الزر حفظ في الجزء العلوي لتسوية كل شيء.
الخطوة 7: أضف نموذج عنوان الإكمال التلقائي لخرائط Google إلى موقع WordPress الخاص بك
الآن وقد أصبح نموذج عنوان الإكمال التلقائي جاهزًا ، فقد حان الوقت لإضافته إلى موقع الويب الخاص بك.
يسمح لك WPForms بإضافة النموذج الخاص بك في مواقع متعددة ، بما في ذلك الصفحات ومنشورات المدونة وحتى أدوات الشريط الجانبي لموقع الويب الخاص بك.
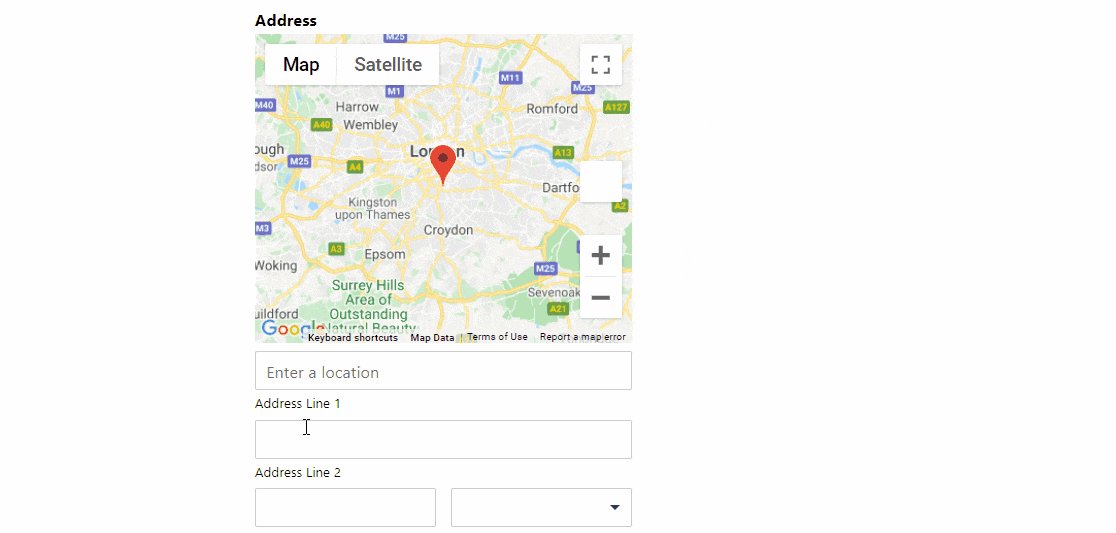
قبل تضمين النموذج الخاص بك في الصفحة ، إذا كنت ترغب في ذلك ، يمكنك التحقق من الشكل الذي سيظهر به النموذج الخاص بك على الصفحة المباشرة. لمعاينة النموذج الخاص بك ، انقر فوق الزر معاينة في الأعلى.

دعنا نضيف نموذج عنوان الإكمال التلقائي لخرائط Google إلى صفحتك.
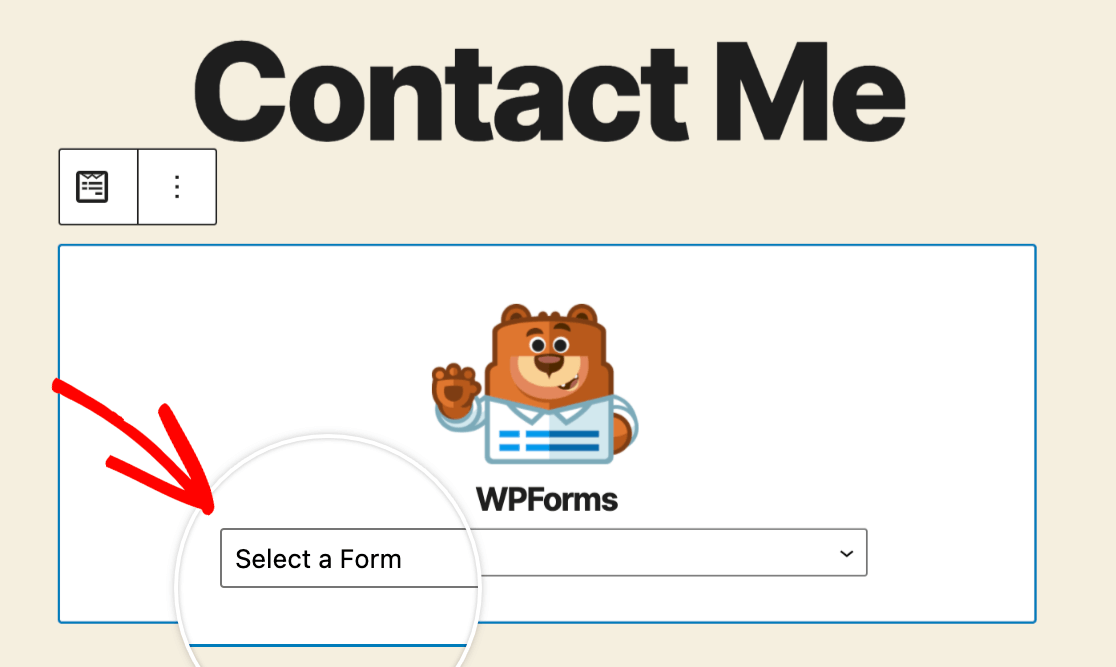
أنشئ صفحة جديدة أو افتح صفحة موجودة على موقع WordPress الإلكتروني. انقر على أيقونة "+" وأضف كتلة WPForms من محرر الكتلة.

حدد النموذج الخاص بك وانشر الصفحة.

عمل رائع! لقد نجحت في إنشاء نموذج عنوان الإكمال التلقائي لخرائط Google.
بعد ذلك ، تتبع تحويلات نموذج WordPress الخاص بك
وها هو! باستخدام ملحق WPForms Geolocation ، يمكنك بسهولة تمكين ميزة عنوان الإكمال التلقائي في نماذج الاتصال بموقعك على الويب وتعزيز تجربة الزائر.
قم بإنشاء نموذج عنوان الإكمال التلقائي الخاص بك الآن
بعد إنشاء نموذج عنوان الإكمال التلقائي لخرائط Google ، قد تكون مهتمًا بتتبع المصادر التي تجلب حركة المرور والتوقعات إلى موقع الويب الخاص بك. لمعرفة المزيد ، تحقق من البرنامج التعليمي المفصل الخاص بنا حول كيفية تتبع مصدر الرصاص في WordPress.
بعد ذلك ، قد تكون مهتمًا بالتحقق من الحيل البسيطة لإزالة تسجيل مستخدم البريد العشوائي.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
