كيفية جعل ارتباط قابل للنقر
نشرت: 2023-05-15تضع الروابط عبر الإنترنت الأساس للتفاعل البسيط عبر الإنترنت ، سواء كان ذلك بإرسال المستخدمين إلى صفحات الويب أو المستندات القابلة للتنزيل أو التطبيقات الأخرى.
الأمر الرائع هو أنه يمكنك إنشاء روابط قابلة للنقر في العديد من التطبيقات ، بما في ذلك أنظمة إدارة المحتوى وبناة مواقع الويب ومعالجات النصوص وعملاء البريد الإلكتروني.
يوضح هذا الدليل كل ما تحتاج لمعرفته حول كيفية جعل الرابط قابلاً للنقر ، بينما يشرح أيضًا الأساسيات وراء الرابط والمصطلحات التي قد تواجهها أثناء إنشاء ارتباط
أساسيات الارتباط التشعبي
توجد مصطلحات مختلفة لجزء من المحتوى - مثل نص أو صورة - يوفر إمكانية النقر ، أو الخيار التفاعلي لوضع مؤشر الماوس فوق المحتوى والتنقل في مكان آخر.
بعض هذه المصطلحات تشمل:
- وصلة
- ارتباط تشعبي
- ارتباط قابل للنقر
من الناحية الفنية ، كل هذه لها تعريفاتها الخاصة ، لكن في الوقت الحاضر يتم استخدامها بالتبادل.
تعتمد قدرة المستخدم على التفاعل مع المحتوى عبر الإنترنت على هذه الارتباطات التشعبية ، حيث يمكن للمستخدمين التمرير فوق جزء من النص أو الصورة أو الزر والنقر فوقه ، وبالتالي إرسالهم إلى جزء آخر من المحتوى (مثل صفحة ويب خارجية) أو إلى تنفيذ إجراء (مثل الاتصال برقم هاتف من هاتفك الذكي).
تبدو نسخة بسيطة من الارتباط التشعبي مشفرة بلغة HTML كما يلي:
<a href="https://example.com/">the hyperlink text</a>لكن الأمر يصبح أكثر تعقيدًا عند أخذ العناصر الاختيارية في الاعتبار مثل الأهداف وعناصر nofollow:
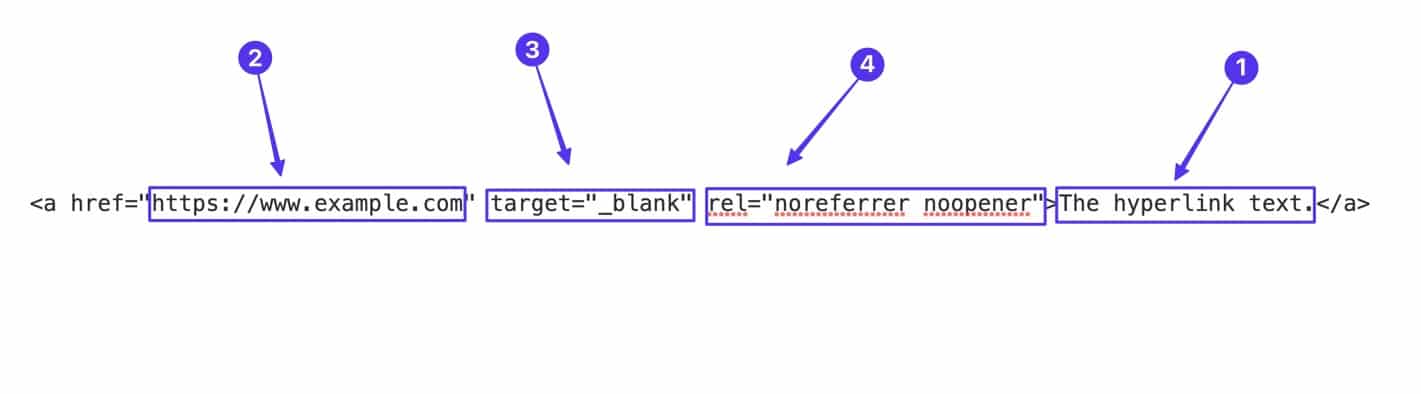
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >فيما يلي العناصر التي يتكون منها ارتباط تشعبي:
- المحتوى
- عنوان URL أو الرابط الثابت
- هدف
- Nofollow و noreferrer و noopener

استمر في القراءة للتعرف على كل عنصر من هذه العناصر وكيفية عملها.
المحتوى
يمكنك إنشاء روابط قابلة للنقر مع نوعين من المحتوى:
- نص
- الرسومات
هذا يعني أنه طالما أن التطبيق الذي تستخدمه يدعم الارتباطات التشعبية ، يمكنك العثور على أي سطر نص مكتوب أو صورة داخل المحتوى الخاص بك وتحويله إلى ارتباط قابل للنقر.
نص مرتبط تشعبيًا
النص هو أحد خيارات المحتوى عند إنشاء روابط قابلة للنقر.
إذا كنت تستخدم محررًا مثل WordPress ، فيمكنك تمييز أي نص تريده في شاشة المحرر ، ثم تحديد الزر Link .

يؤدي ذلك إلى عرض رابط على الواجهة الأمامية ، وعادة ما يكون به نص ملون ومسطر.

يتغير الارتباط التشعبي للنص أحيانًا عندما يقوم المستخدم بتمرير الماوس فوقه ، وغالبًا ما يغير الألوان أو يخفي التسطير لتحديد أنه ارتباط قابل للنقر.
علاوة على ذلك ، عند تحريك الماوس فوق ارتباط نصي ، تعرض المستعرضات عادةً معاينة لعنوان URL المرتبط لتتمكن من معرفة إلى أين يقودك.

صور ذات ارتباطات تشعبية
تتيح لك العديد من البرامج - بما في ذلك WordPress - إنشاء ارتباطات تشعبية باستخدام وسائط عبر الإنترنت ، مثل الصور.
يعمل هذا عن طريق تحديد صورة على الواجهة الخلفية (بدلاً من النص) وإضافة عنوان URL المطلوب عبر وظيفة الارتباط .

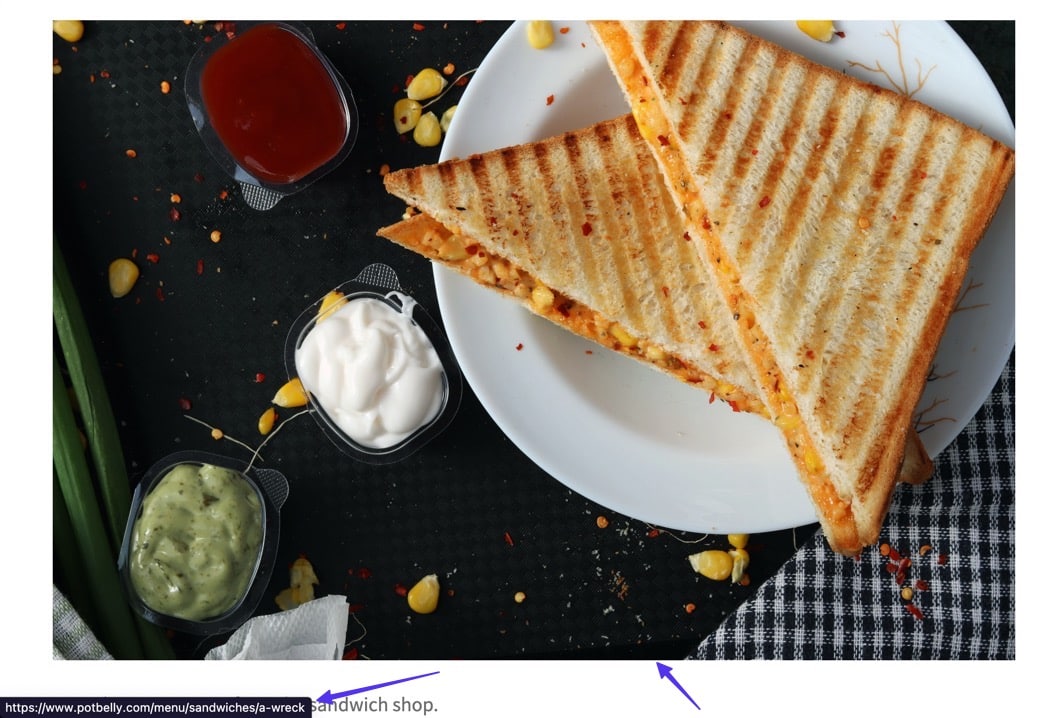
بمجرد النشر ، يتحول سهم المؤشر القياسي إلى مؤشر يد عند التمرير فوق الصورة ، وسيرى الزائرون المستعرض يقدم معاينة لعنوان URL المرتبط.

سواء كان رابط صورة أو رابطًا نصيًا ، سيؤدي النقر عليه إلى تنشيط إجراء ، مثل إرسال المستخدم إلى عنوان URL مختلف.

كيف يبدو الترميز
يتم تمثيل النص أو محتوى الصورة في ارتباط تشعبي بواسطة "نص الرابط" في المثال أدناه:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >ومع ذلك ، فإن تعلم كيفية إنشاء ارتباط قابل للنقر يعني أنك ستستبدل هذا النص بالمحتوى الخاص بك.
بالنسبة إلى ارتباط نصي ، ينتقل النص القابل للنقر مباشرةً قبل قوس الإغلاق </a> .

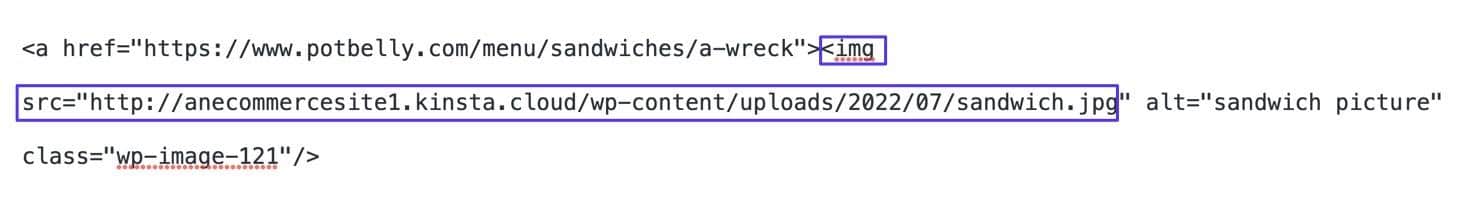
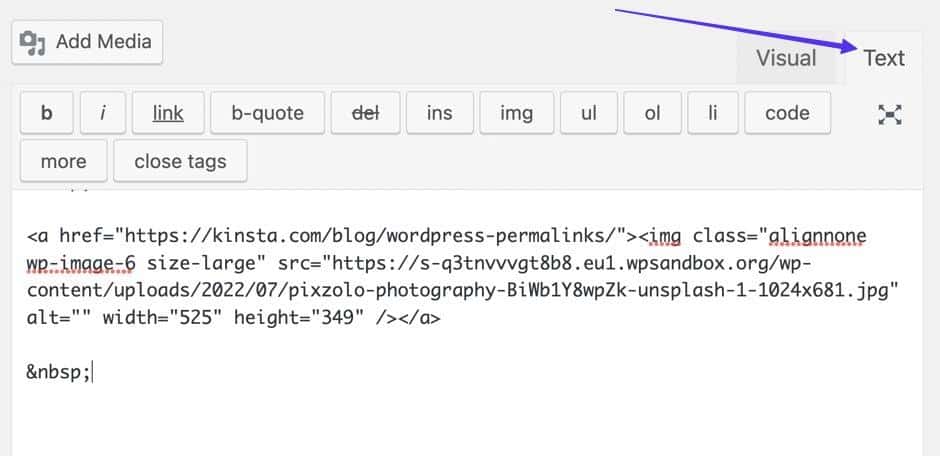
تختلف روابط الصور قليلاً لأنها يجب أن تتضمن عنوان URL للصورة (الأفضل إذا تم تحميلها إلى قاعدة بيانات وسائط موقع الويب الخاص بك).
ينتقل عنوان URL للوسائط هذا بين علامات الاقتباس في قسم img src = "" .

هناك عناصر أخرى يمكن إضافتها مع روابط الصور ، مثل:
- علامة بديلة ( alt = "" ): نص يصف الصورة لبرامج زحف محركات البحث والمستخدمين ضعاف البصر.
- فئة ( class = "" ): اسم مشفر لاستخدام الصورة في مكان آخر في التعليمات البرمجية أو ملفات موقع الويب.
عنوان URL
كجزء من ارتباط تشعبي ، يعمل عنوان URL كوجهة أو إجراء يحدث عندما ينقر شخص ما على الارتباط.

ولكن لا تحتوي جميع عناوين URL على عناوين URL لصفحة الويب. قد تجد أن بعض الارتباطات التشعبية بها وظيفة "انقر للاتصال" ، مما يسمح للمستخدمين بالاتصال برقم هاتف من هواتفهم الذكية بنقرة واحدة.

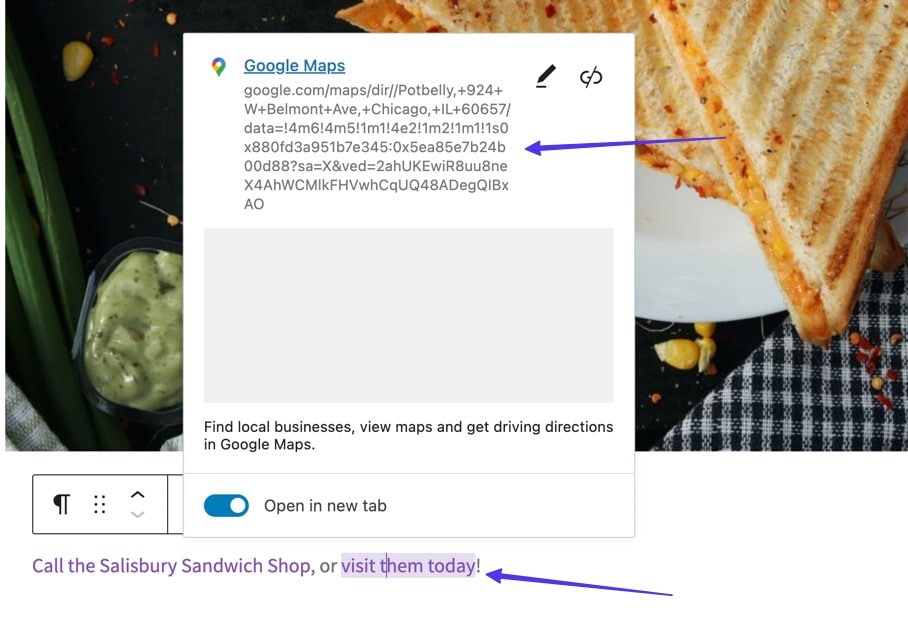
خيار آخر هو الكشف عن خريطة تفتح تطبيق خرائط المستخدم على هواتفهم.

كيف يبدو الترميز
يتم وضع عناوين URL في الروابط القابلة للنقر بين علامات الاقتباس في الجزء <a href = "" من الارتباط التشعبي.
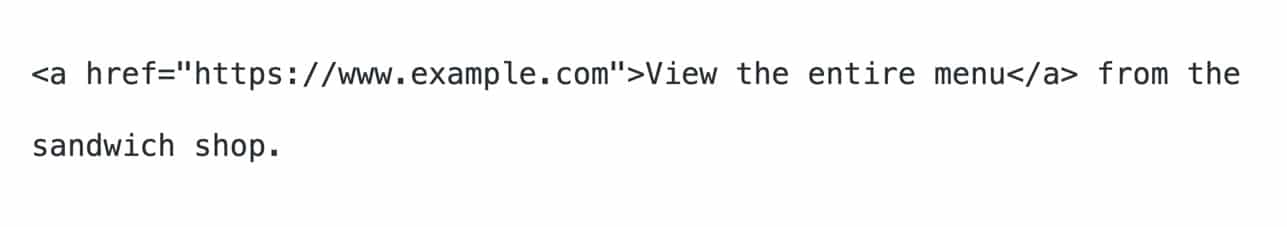
على سبيل المثال ، جزء https://www.example.com من كود الارتباط التشعبي التالي هو عنوان URL:
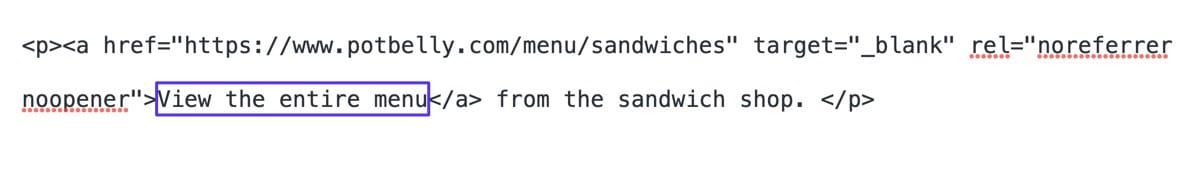
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
تؤدي بعض عناوين URL إلى مستندات قابلة للتنزيل ، بينما يتطلب البعض الآخر ترميزًا خاصًا. على سبيل المثال ، يتطلب رابط "انقر للاتصال" وضع tel: ورقم هاتف داخل علامات الاقتباس href = "" .

النافذة المستهدفة
تعد النافذة الهدف جزءًا اختياريًا من الارتباط التشعبي. يحدد ما إذا كان المحتوى يفتح في نفس علامة تبويب المتصفح أو علامة تبويب متصفح جديدة.
في WordPress والعديد من التطبيقات الأخرى ، يمكنك إضافة نافذة مستهدفة دون لمس أي رمز باستخدام المحرر المرئي.
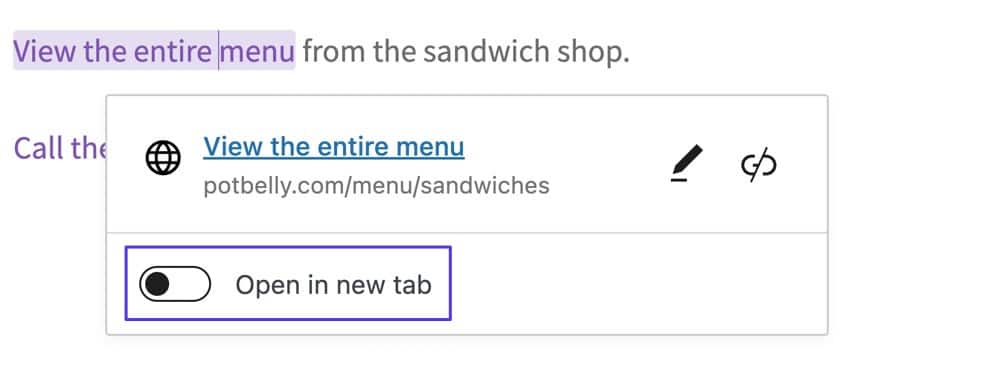
ما عليك سوى إيقاف تشغيل مفتاح التبديل "فتح في علامة تبويب جديدة" إذا كنت ترغب في فتح الرابط في علامة التبويب نفسها التي يشاهدها المستخدم حاليًا.

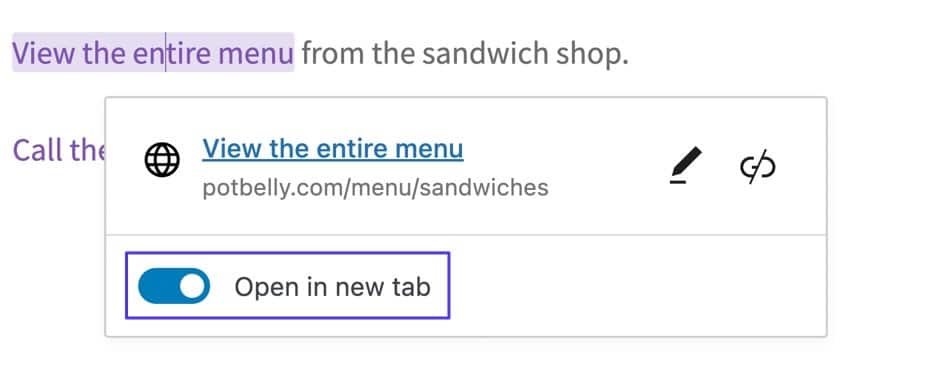
بدلاً من ذلك ، يمكنك تنشيط مفتاح التبديل "فتح في علامة تبويب جديدة" ، والذي يضيف تلقائيًا سمة _blank إلى ترميز الارتباط التشعبي ويفتح عنوان URL في علامة تبويب جديدة عند النقر عليه.

كيف يبدو الترميز
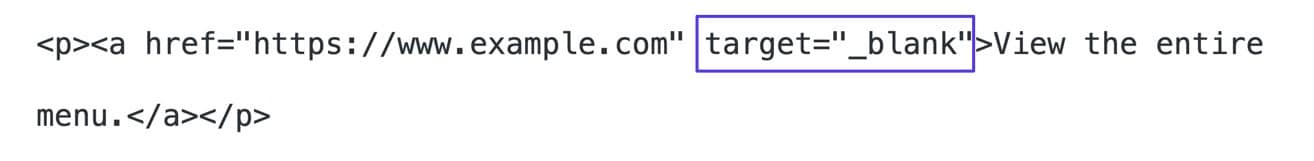
يتم تشغيل هذه الخيارات عن طريق إضافة وتحرير الهدف = "" عنصر في ارتباط تشعبي.
على الرغم من أن السمة الهدف تحتوي على عدة قيم ، مثل _ blank و _parent و _self و _top ، فإننا بشكل عام نستخدم قيمة _blank فقط.
يبدو الارتباط التشعبي بدون الهدف _ blank كما يلي:

ستلاحظ أنه لا يختلف عن الارتباط التشعبي العادي. ذلك لأن الارتباطات التشعبية ، افتراضيًا ، لا تفتح في علامة تبويب جديدة. لذلك ، ليس عليك فعل أي شيء للرابط إلا إذا كنت تفضل فتحه في علامة تبويب متصفح منفصلة.
يبدو الارتباط التشعبي مع الهدف _ blank ، والذي يؤدي إلى فتح عنوان URL في علامة تبويب منفصلة ، على النحو التالي:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow و noreferrer و noopener
يمكنك أيضًا إضافة عناصر إضافية إلى ارتباط قابل للنقر ، والذي يضيف معظمها الأمان أو إخفاء الهوية من محركات البحث:
- nofollow: سمة تمنع "عصير رابط تحسين محركات البحث" من الانتقال إلى موقع الويب المرتبط. يساعد هذا في حماية موقع الويب الخاص بك ويمكنه إخفاء الارتباط من محركات البحث.
- noopener: هذه سمة HTML تتم إضافتها تلقائيًا إلى روابط WordPress المميزة بعلامة "فتح في علامة تبويب جديدة". يتم إقرانه بـ noreferrer لتقليل بعض مشكلات الأمان أثناء فتح الروابط في علامات تبويب جديدة.
- noreferrer: غالبًا ما يتم إقرانها مع noopener ، تمنع سمة noreferrer تمرير جميع معلومات الإحالة إلى الموقع المستهدف ، مما يضيف مزيدًا من الأمان ويحتمل أن يحظر البيانات من مواقع التتبع ومواقع أرباح الشركات التابعة.
لا يمكنك تحديد أي من سمات الارتباط هذه من خلال النظر إلى ارتباط على الموقع المباشر. بدلاً من ذلك ، يجب عليك النقر فوق رمز HTML.
كيف يبدو الترميز
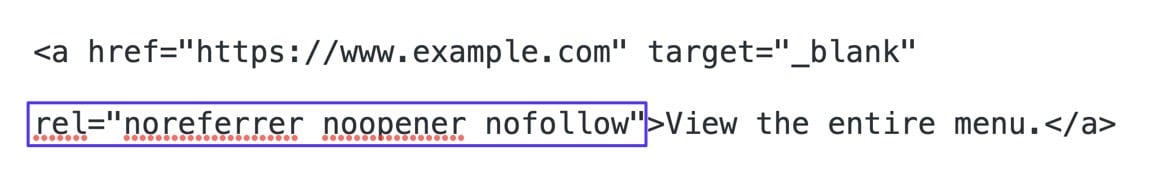
تنتقل جميع سمات الارتباط هذه بين علامات الاقتباس في الجزء rel = "" من الرابط القابل للنقر.
من الممكن تضمينها جميعًا في رابط واحد.

بدلاً من ذلك ، قد ترى أن بعض الارتباطات التشعبية تتضمن فقط سمة noopener noopener أو nofollow بدون السمة الأخرى. كل هذا يتوقف على ما يريد منشئ الرابط تحقيقه.
الأسباب التي قد تجعلك ترغب في إنشاء ارتباط قابل للنقر
عند تعلم كيفية جعل الارتباط قابلاً للنقر ، من المهم فهم جميع الأسباب الكامنة وراء الارتباط التشعبي. بهذه الطريقة ، تكون على دراية بالميزات ويمكنك الاستفادة منها في المستقبل.
فيما يلي الأسباب الرئيسية التي قد تجعل الارتباط قابلاً للنقر عليه:
- الارتباط التشعبي الداخلي / الخارجي العام بعناوين URL: يمكنك إنشاء روابط نصية تؤدي إلى الابتعاد عن موقع الويب الخاص بك (مثل الاستشهاد بالمصادر أو تعزيز الحجة مع دراسة جهة خارجية) ، أو إلى صفحات أخرى على موقعك (مفيدة بشكل خاص لإرسال القراء إلى المحتوى ذي الصلة والاحتفاظ بها على موقعك لفترة زمنية أطول).
- ربط الصور: يمكنك إضافة ارتباطات تشعبية إلى عناوين URL أو ملفات الوسائط أو صفحات المرفقات إلى أي صورة على WordPress والعديد من منشئي مواقع الويب الآخرين.
- أزرار الربط: توفر أزرار CSS خيارات لإضافة ارتباطات تشعبية ، وإضافة تجربة مرئية أكثر جاذبية إلى الارتباط القابل للنقر عند مقارنته بالنص العادي.
- أرقام الهواتف: غالبًا ما يطلق عليها ميزة "انقر للاتصال" ، حيث تؤدي الارتباطات التشعبية التي تؤدي إلى أرقام الهواتف إلى فتح تطبيقات ذات إمكانات اتصال ، مثل تطبيق الهاتف الفعلي على جهازك أو Skype.
- العناوين: الارتباط التشعبي بإحداثيات محددة على Google أو خرائط Apple يعني أن المستخدم الذي ينقر على الرابط سيضع هذه المعلومات تلقائيًا في تطبيق GPS / الخرائط الخاص به للتنقل.
- عناوين البريد الإلكتروني: هذا مشابه لروابط "انقر للاتصال" ، ولكن مع عناوين البريد الإلكتروني. يقوم بتشغيل تطبيق البريد الإلكتروني على الهاتف أو الكمبيوتر ، إلى جانب تكوين بريد إلكتروني جديد مع إضافة عنوان بريد إلكتروني محدد في الحقل " إلى" .
- لإنشاء روابط مرساة: يمكنك الارتباط بمحتوى في نفس الصفحة باستخدام روابط الارتساء ؛ هذه شائعة جدًا لإنشاء جدول محتويات في بداية منشور مدونة طويل. يطلق عليهم أحيانًا اسم "الارتباطات التشعبية المرجعية".
- لتقديم ملف قابل للتنزيل: يقدم WordPress - وأدوات إنشاء مواقع الويب الأخرى - أدوات لتحميل ملفات SVG وملفات PDF وملفات HTML وغير ذلك الكثير ؛ يمكنك حتى تحميل العناصر بالجملة. بعد ذلك ، من الممكن إنشاء ارتباطات تشعبية داخل المنشورات / الصفحات للمستخدمين لتنزيل الملفات مباشرة على أجهزتهم.
الآن بعد أن قمنا بتغطية أنواع الارتباطات التشعبية والأسباب التي قد ترغب في إنشائها ، استمر في القراءة لتتعلم كل شيء عن كيفية تحقيق ذلك.
كيفية جعل ارتباط قابل للنقر
تعتمد الطريقة التي تختارها لإنشاء ارتباط على تجربتك. يمكنك اختيار طريقة مرئية أسهل أو التفكير في استخدام كود HTML.
هناك أربع طرق أساسية لكيفية جعل الارتباط قابلاً للنقر:
- باستخدام محرر WordPress الكلاسيكي
- استخدام محرر قوالب WordPress (جوتنبرج)
- باستخدام HTML
- استخدام أي واجهة مستخدم رسومية (GUI)
ضع في اعتبارك أن جميع هذه الطرق تعمل بشكل مشابه مع منشورات وصفحات WordPress. هذه الأدلة (خاصة الطريقة الرابعة) مفيدة للتطبيقات / منشئي مواقع الويب الأخرى أيضًا ، ولكن قد تختلف بعض المصطلحات / الوظائف.
الطريقة الأولى: استخدام محرر WordPress الكلاسيكي
إذا كنت تعمل باستخدام محرر WordPress الكلاسيكي ، فإن أسهل طريقة لإنشاء رابط قابل للنقر في منشور أو صفحة هي من خلال علامة التبويب المحرر المرئي .
للقيام بذلك ، انتقل إلى قسم المنشورات أو الصفحات في لوحة معلومات WordPress الخاصة بك ، وحدد صفحة فردية أو منشورًا ترغب في تعديله ، باستخدام علامة التبويب المرئية .
الخطوة 1: قم بتمييز النص الذي ترغب في جعله قابلاً للنقر
بالنسبة لارتباط نصي ، من الأفضل أن يكون النص مكتوبًا بالفعل في المحرر المرئي . بعد ذلك ، استخدم المؤشر لتمييز سلسلة النص.

إذا كنت تقوم بتحويل صورة إلى ارتباط قابل للنقر:
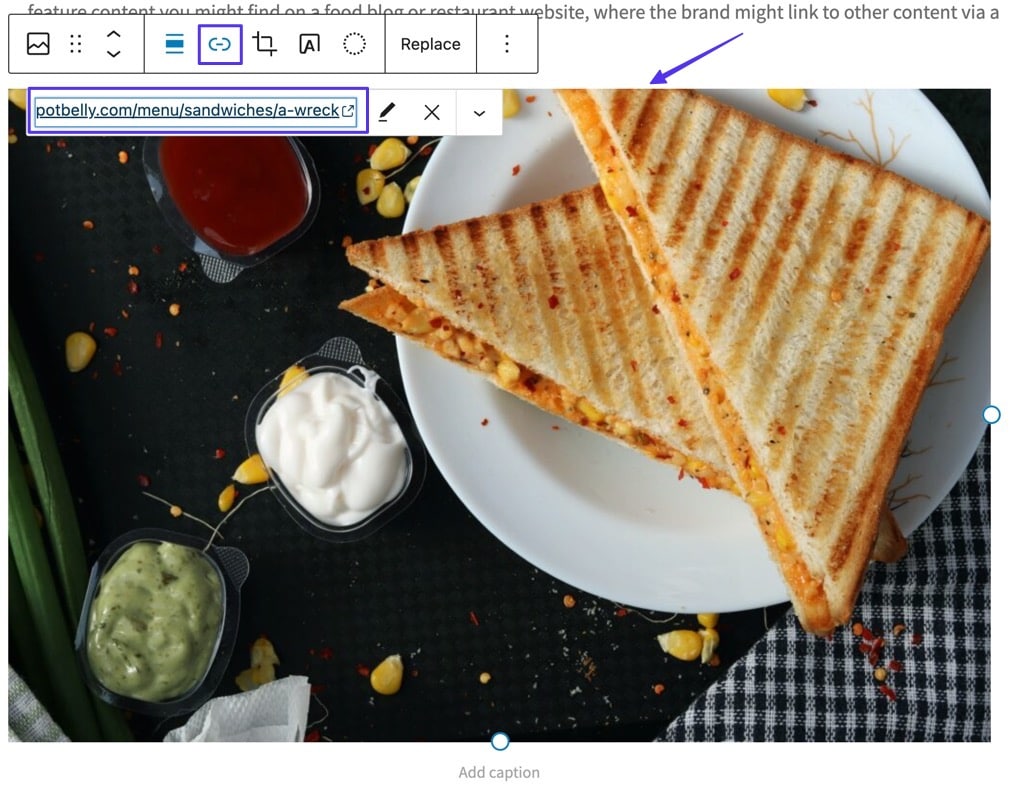
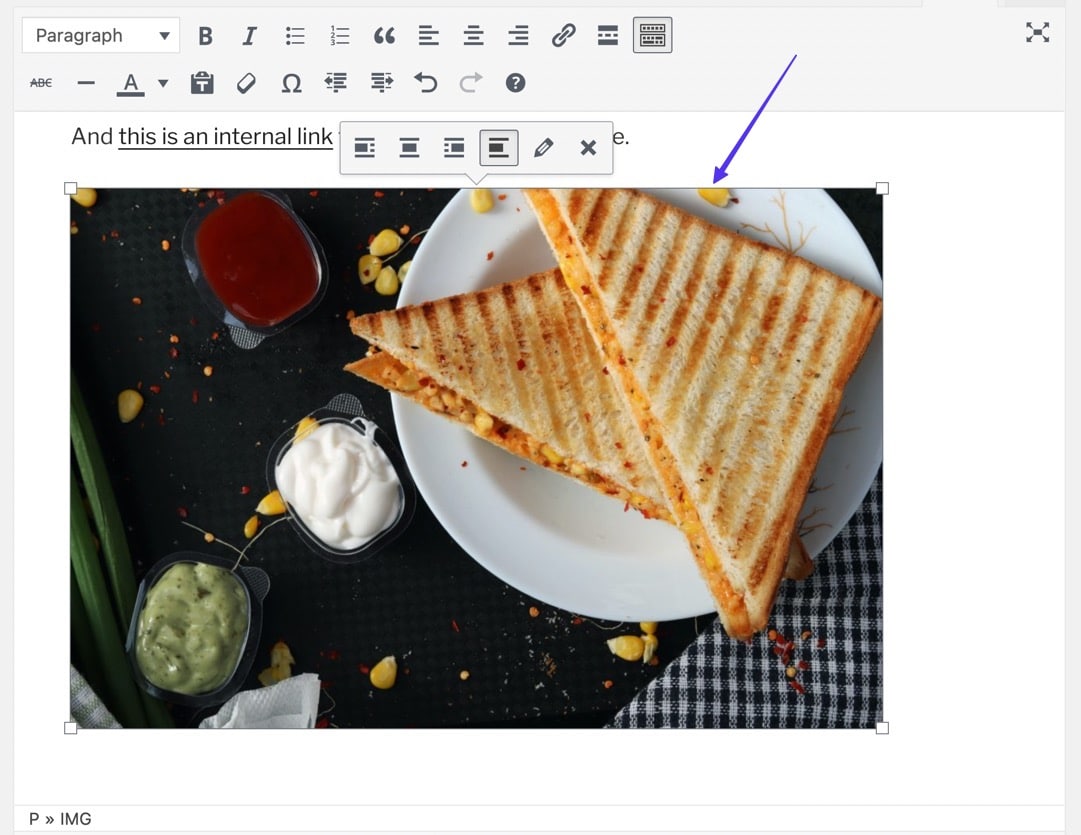
حدد الصورة بحيث يمكنك رؤية شريط أدوات محرر ومخطط حول الصورة.

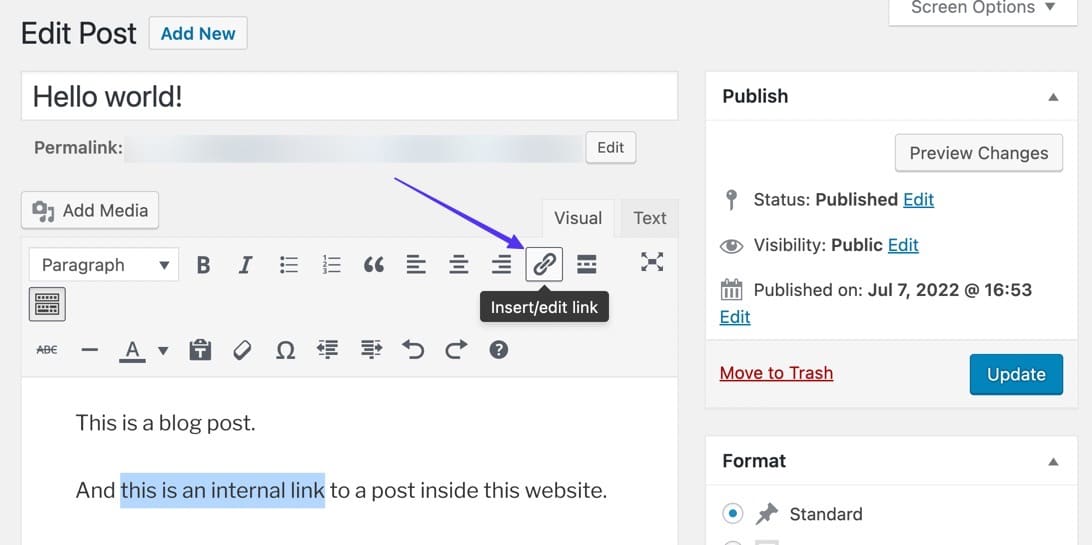
الخطوة 2: انقر فوق الزر "إدراج / تحرير رابط"
مع استمرار تمييز النص ، قم بالتمرير فوق الزر "إدراج / تحرير ارتباط" في شريط أدوات المحرر المرئي. تبدو أيقونة الزر مثل رابط السلسلة.

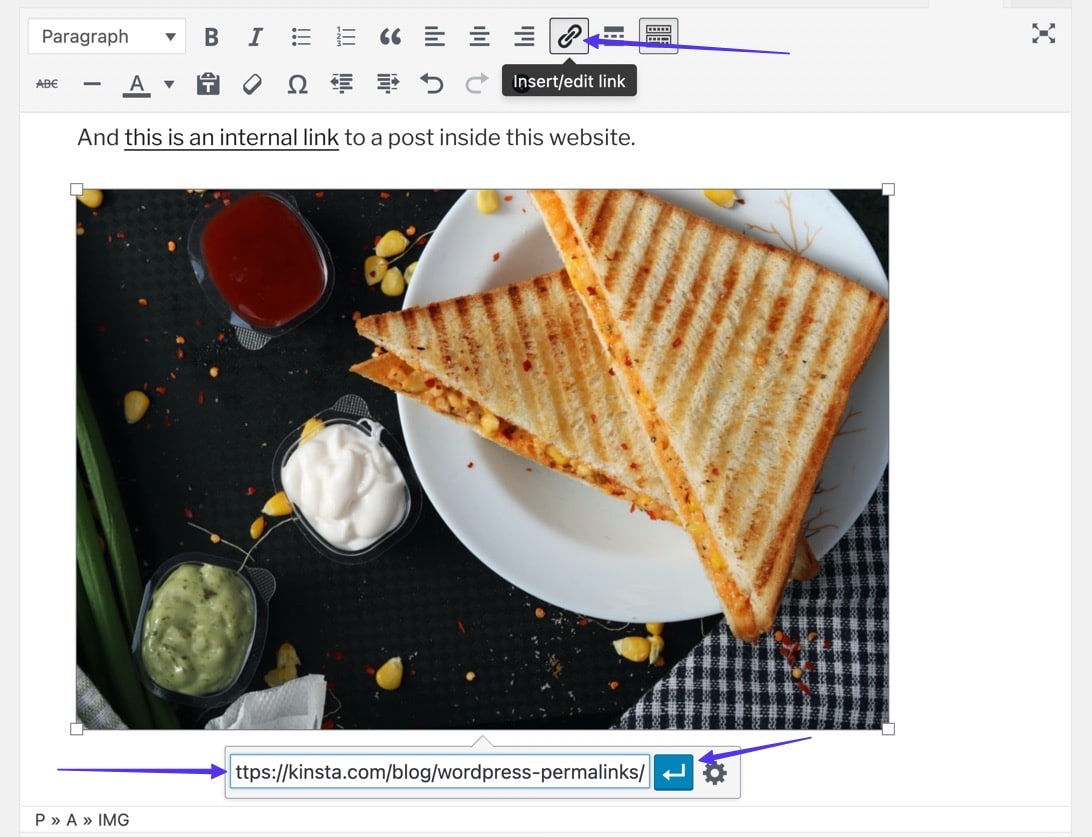
إذا كنت تقوم بتحويل صورة إلى ارتباط قابل للنقر:
مع استمرار تحديد الصورة ، انقر فوق الزر "إدراج / تحرير رابط" (الزر الذي يشبه ارتباط السلسلة).

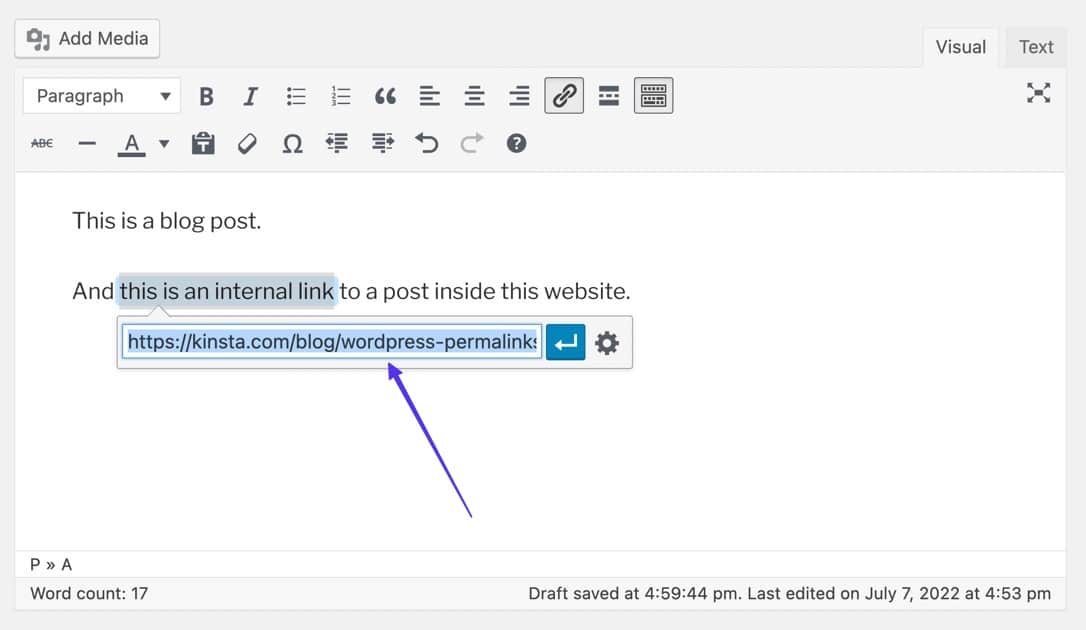
الخطوة 3: الصق عنوان URL
هذا يكشف عن حقل URL فارغ. انسخ (Command + C أو Ctrl + C) عنوان URL للرابط المطلوب إلى حافظة جهازك. يمكن أن يكون هذا الارتباط عنوان URL خارجيًا وجدته في مكان آخر على الإنترنت أو عنوان URL من موقع الويب الخاص بك.
بمجرد نسخه ، قم بلصقه (Command + V ، أو Ctrl + V) في الحقل.

إذا كنت تقوم بتحويل صورة إلى ارتباط قابل للنقر:
الصق عنوان URL المطلوب في الحقل المكشوف ، ثم انقر فوق الزر "تطبيق" لتفعيل الرابط.

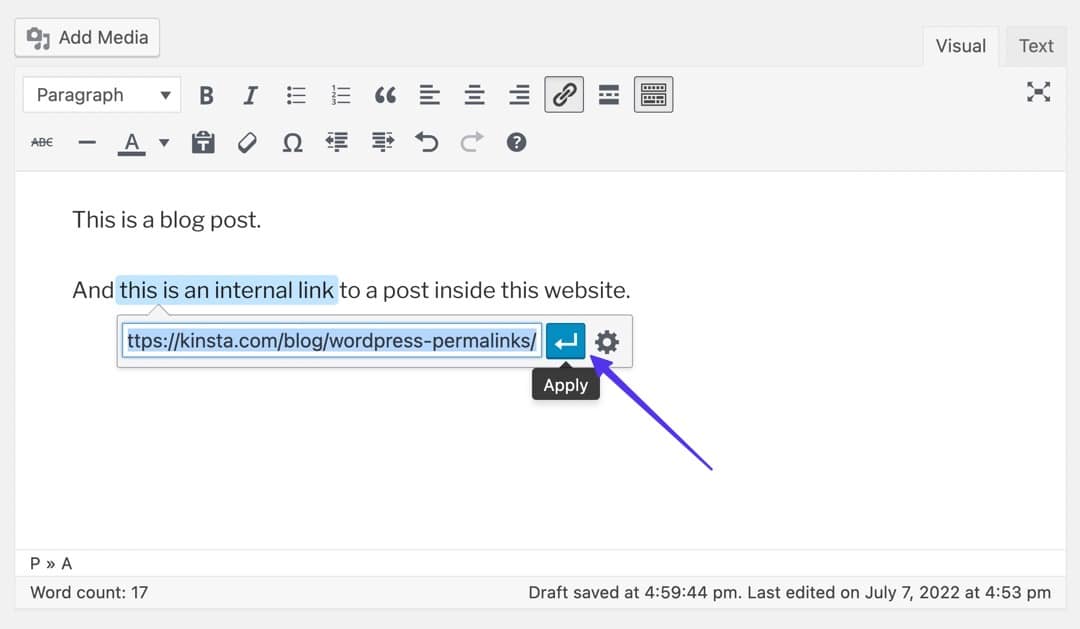
الخطوة 4: قم بتطبيق الرابط
انقر فوق الزر "تطبيق" لتنشيط الارتباط وجعل النص قابلاً للنقر.

يجب أن تشاهد الآن جزء الارتباط التشعبي للنص تحته خط ، ومن المحتمل أن يكون بلون مختلف.

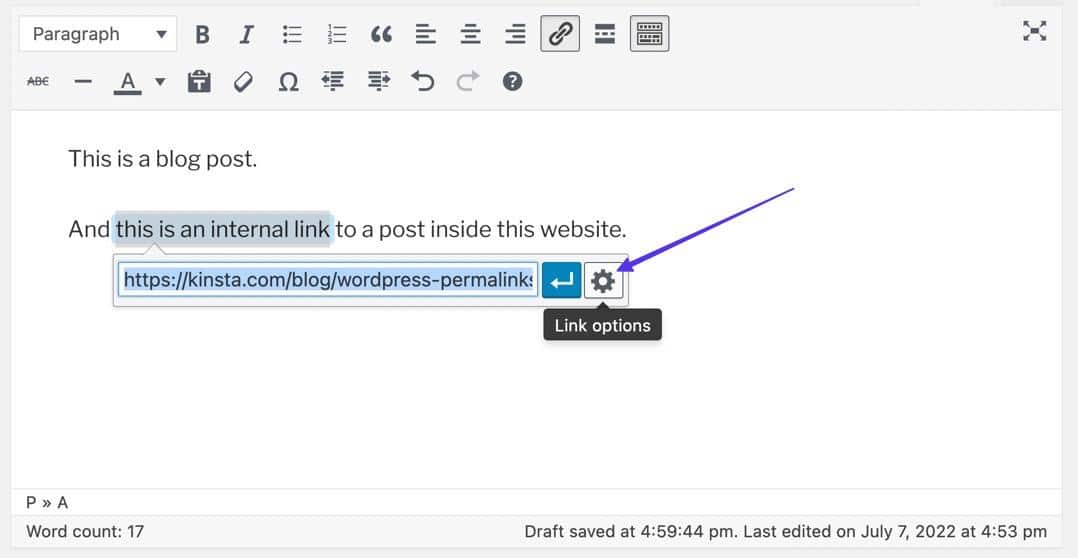
إذا قمت بالنقر فوق الارتباط التشعبي في المحرر الخاص بك ، فإنه يكشف عن ارتباط مباشر للاختبار ، إلى جانب أدوات التحرير في حالة رغبتك في تغيير الارتباط التشعبي.

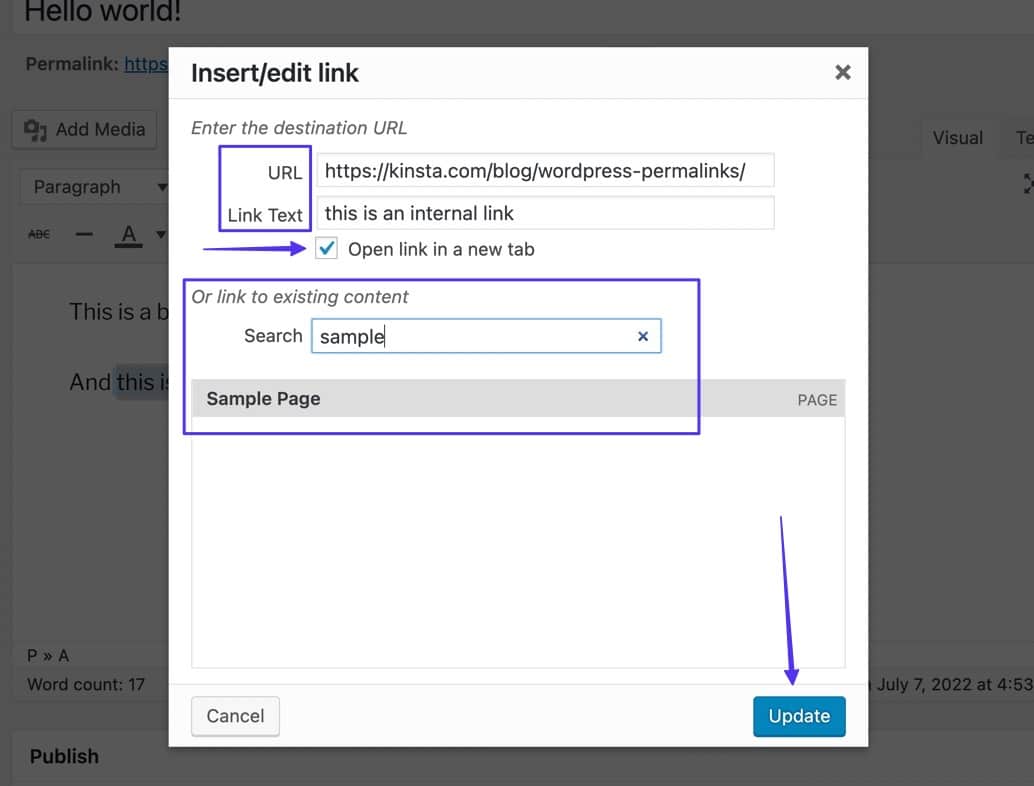
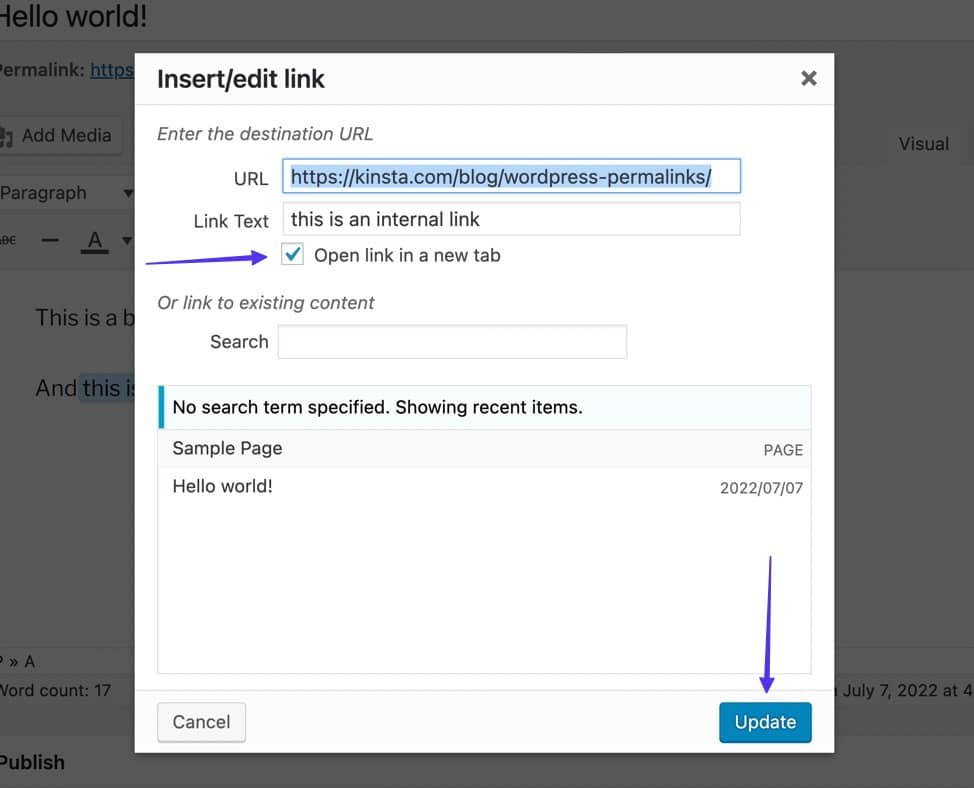
هنا تستطيع:
- اضبط عنوان URL
- قم بتغيير نص الارتباط
- افتح الرابط في علامة تبويب جديدة
- ابحث عن المحتوى الموجود على موقعك واربطه به

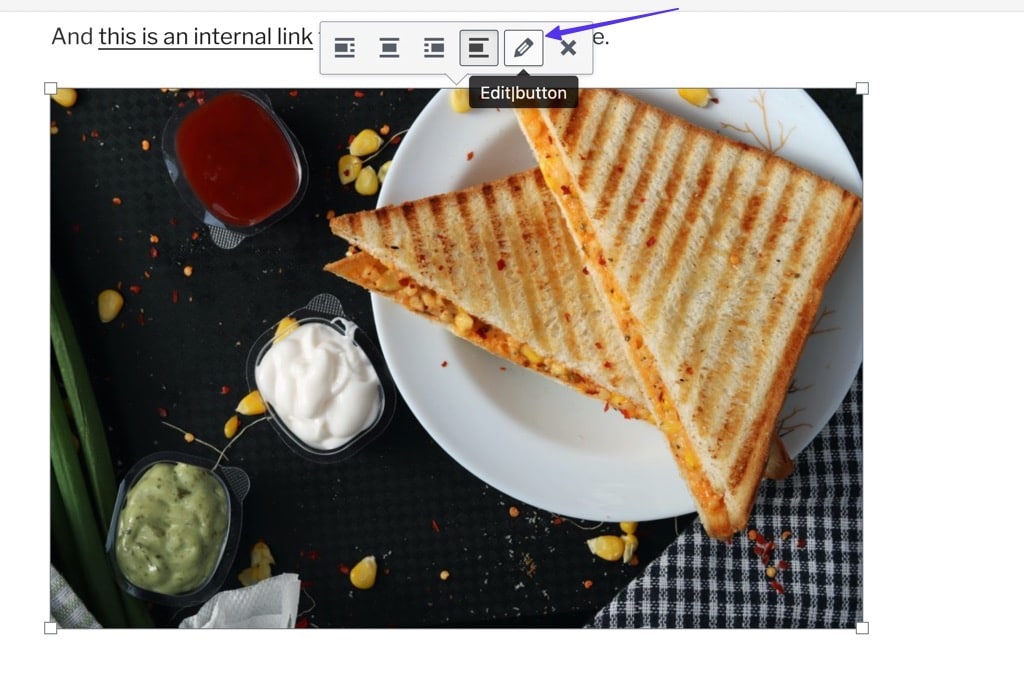
إذا كنت تقوم بتحويل صورة إلى ارتباط قابل للنقر:
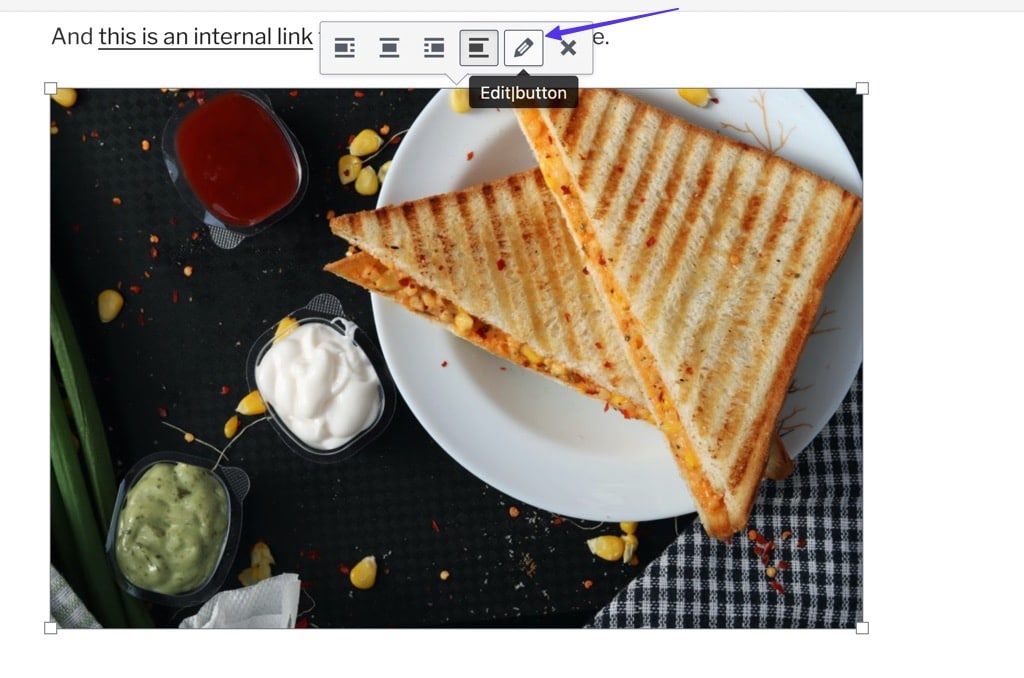
يوفر محرر Classic WordPress طريقة ثانوية لجعل الصور قابلة للنقر. هذا عن طريق تحديد الصورة ، ثم اختيار الزر تحرير (يشبه قلم رصاص) في شريط الأدوات المنبثقة.

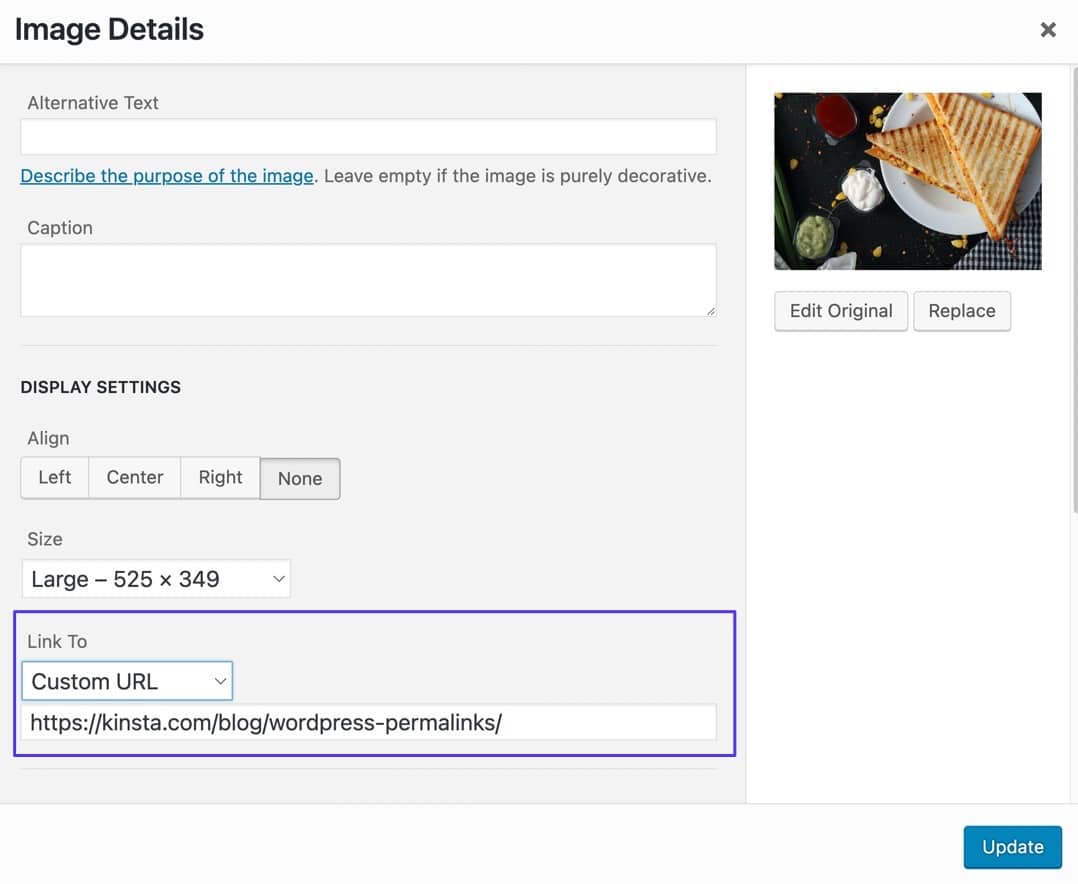
قم بالتمرير إلى الحقل ارتباط بـ ، والذي يسمح لك بالارتباط بعنوان URL مخصص . ما عليك سوى لصق عنوان URL المطلوب في الحقل أدناه ، ثم النقر فوق "تحديث" .

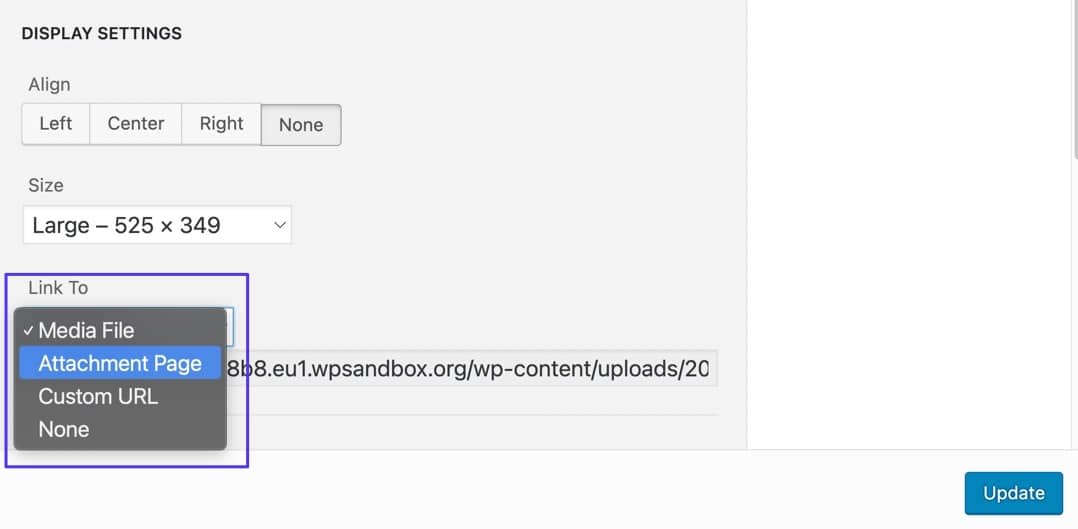
يمكنك أيضًا تحديد القائمة المنسدلة Link To لإنشاء ارتباط تشعبي إلى:
- ملفات الوسائط
- صفحات المرفقات
- عناوين URL المخصصة
- لا أحد

الطريقة الثانية: استخدام محرر قوالب WordPress (جوتنبرج)
تعمل الارتباطات التشعبية بالطريقة نفسها في كل من المنشورات والصفحات في محرر قوالب WordPress.
للبدء ، انتقل إلى قسم المنشورات أو الصفحات في لوحة معلومات WordPress الخاصة بك. حدد منشورًا فرديًا أو صفحة ترغب في تعديلها ، ثم تعمق في الخطوات أدناه.
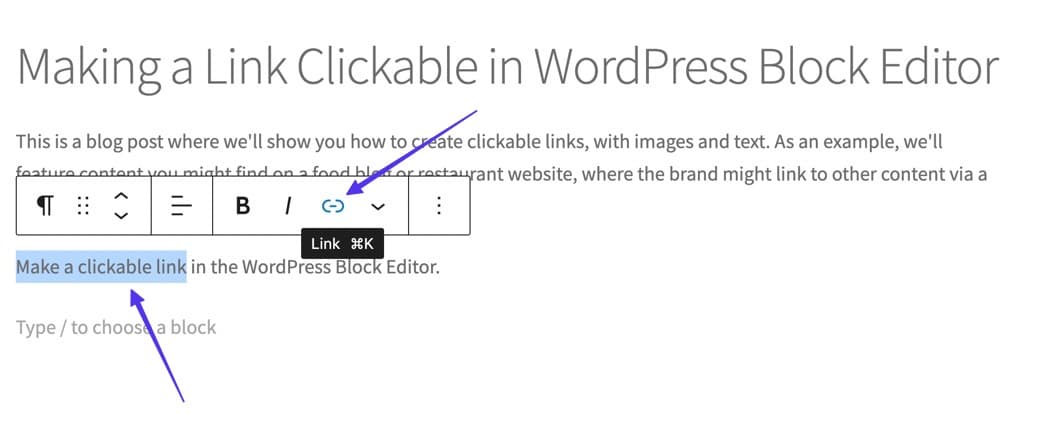
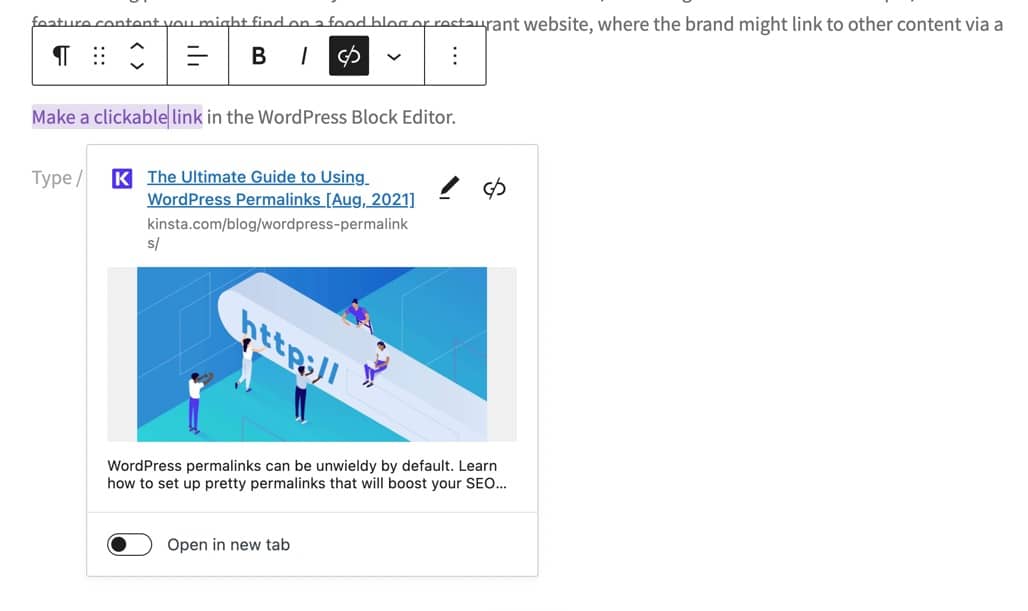
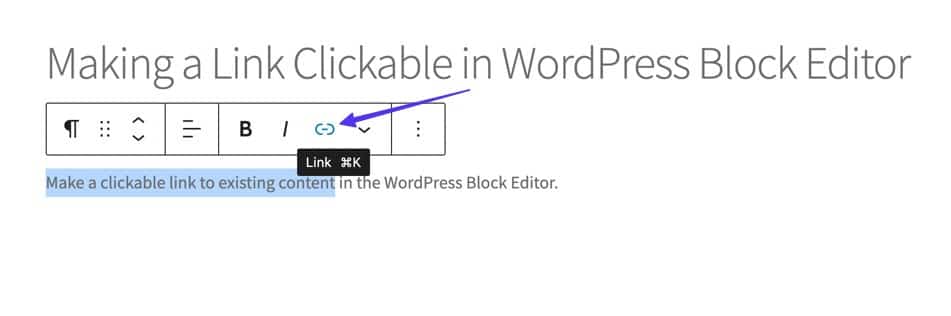
الخطوة 1: تسليط الضوء على بعض النص
اكتب بعض النصوص في المحرر. باستخدام المؤشر ، قم بتمييز جزء ذلك النص الذي تريد جعله قابلاً للنقر. في شريط الأدوات المنبثقة ، انقر فوق الزر "ارتباط" .

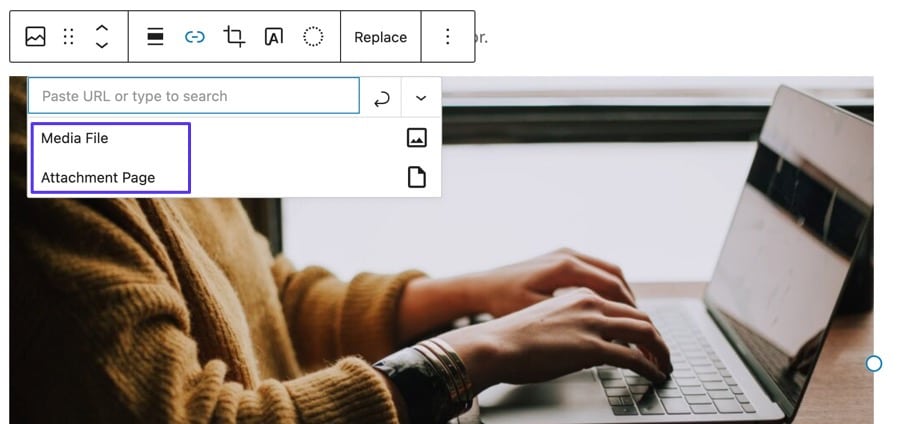
إذا كنت تقوم بتحويل صورة إلى ارتباط قابل للنقر:

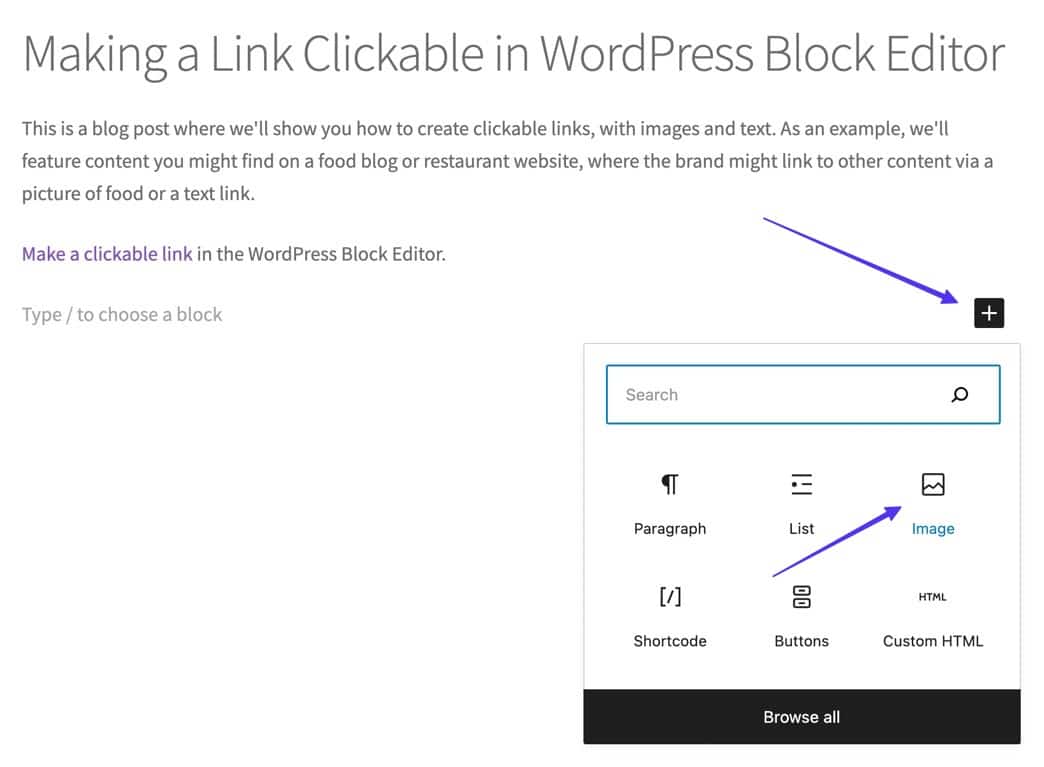
يبدأ جعل صورة قابلة للنقر في محرر WordPress Block بإضافة صورة إلى المحرر.
للقيام بذلك ، انقر فوق الزر "إضافة كتلة" ، ثم حدد كتلة الصورة . قم بتحميل أي صورة تريد ربطها.

- أضف كتلة صورة
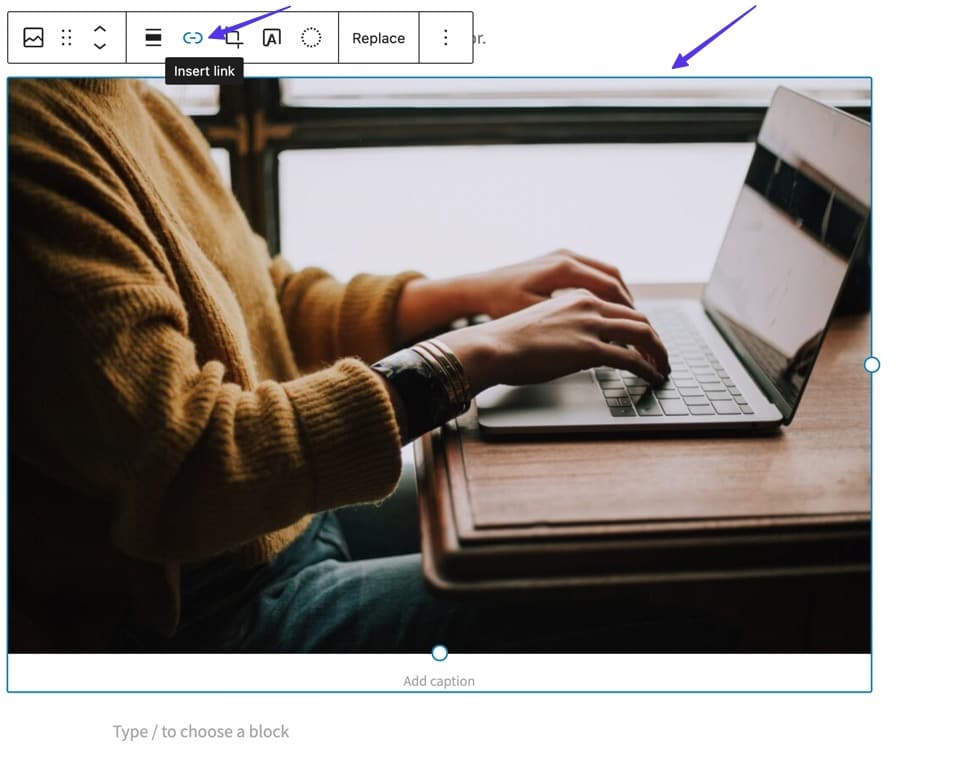
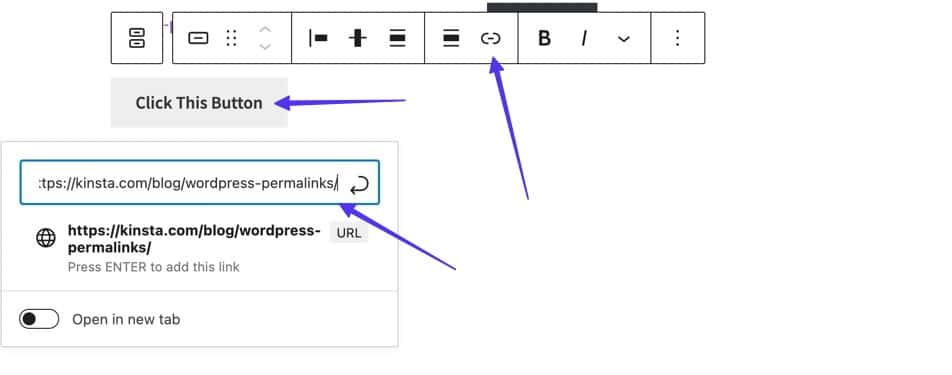
انقر فوق الصورة بحيث يتم تمييزها / تحديدها ، ثم اختر الزر "إدراج رابط" في النافذة المنبثقة لشريط الأدوات.

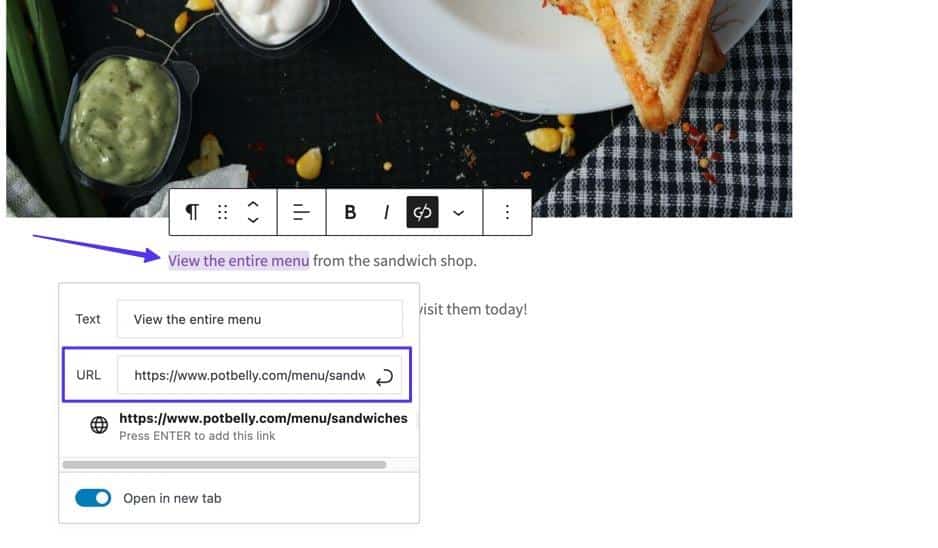
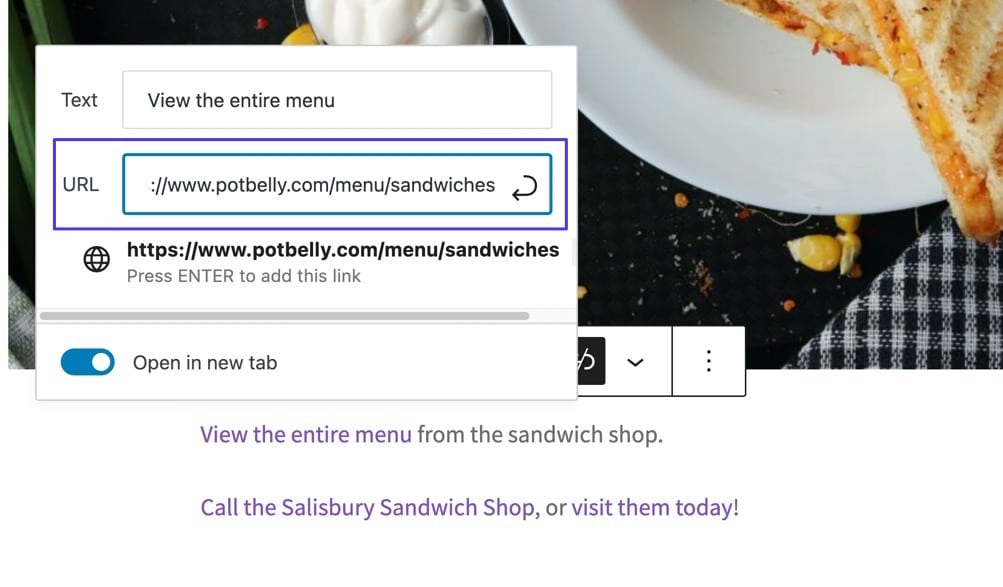
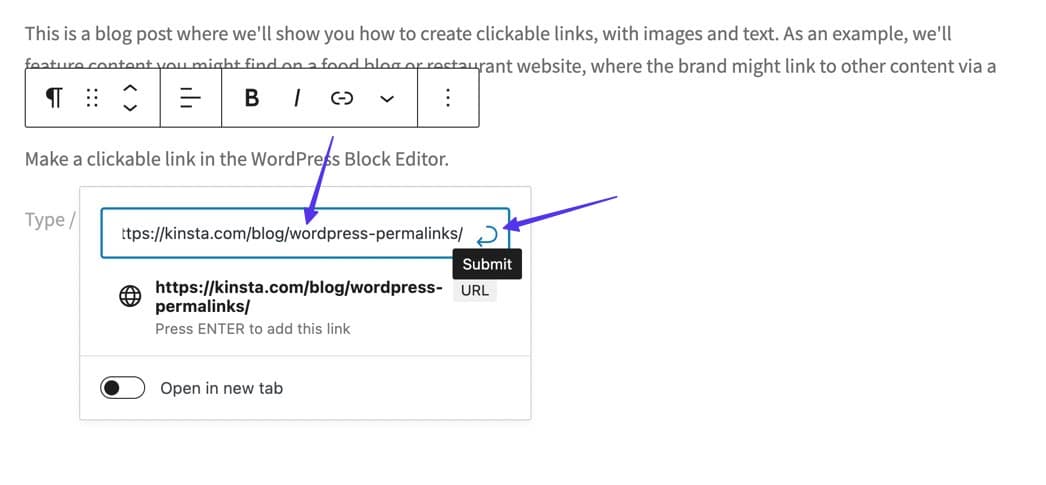
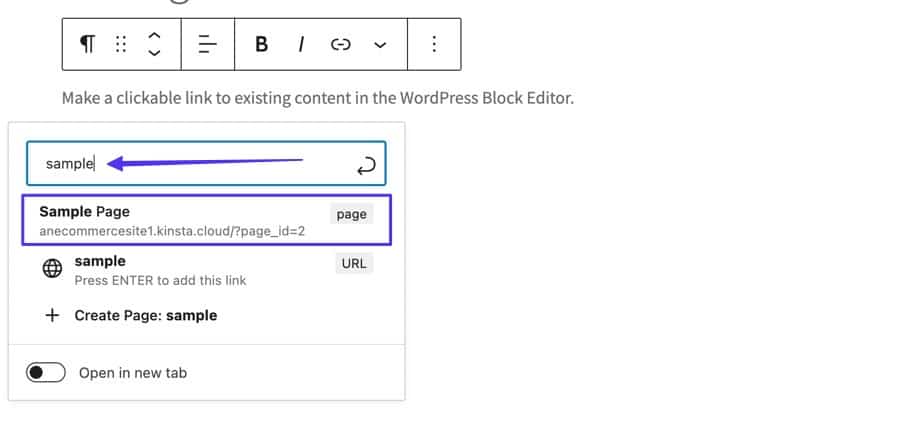
الخطوة 2: الصق عنوان URL وإرسال الرابط
سترى نافذة منبثقة بحقل فارغ. الصق أي عنوان URL تريد الارتباط به ، ثم انقر فوق إدخال بلوحة المفاتيح ، أو زر إرسال لتنشيط الارتباط القابل للنقر.

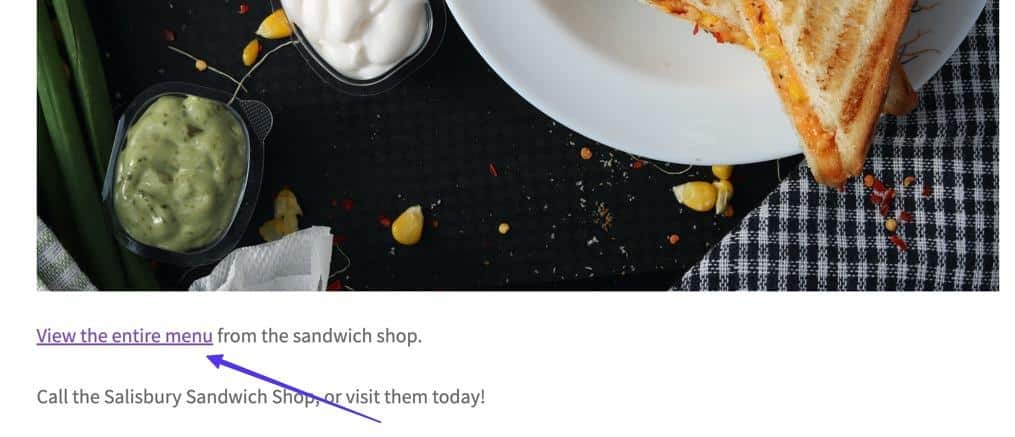
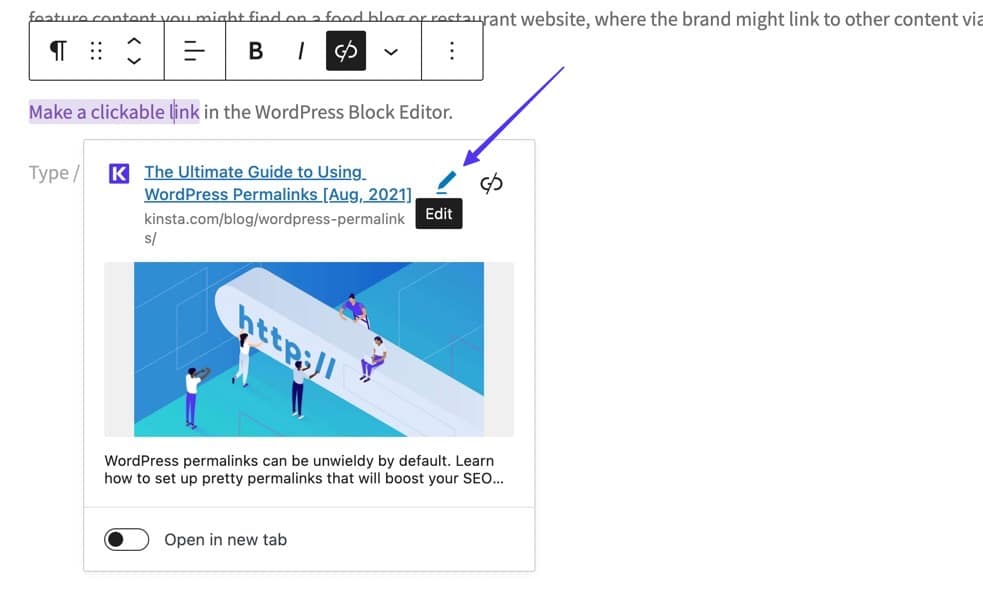
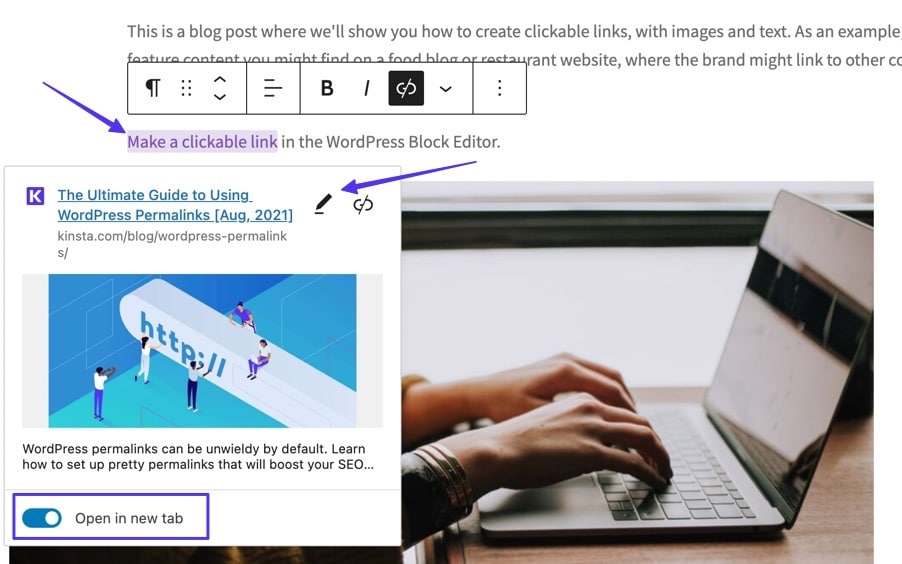
ونتيجة لذلك ، يظهر نص الارتباط التشعبي بلون مختلف ، ويمكنك النقر فوق الارتباط لمراجعة معاينة المحتوى وإضافة المزيد من إعدادات الارتباط المتقدمة.

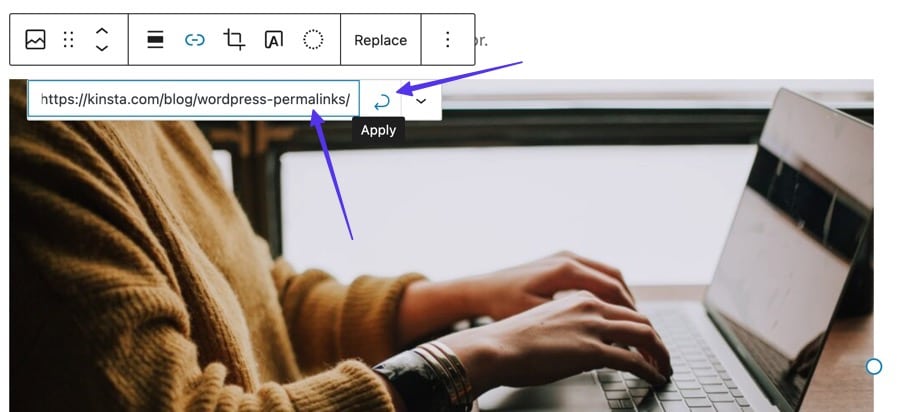
إذا كنت تقوم بتحويل صورة إلى ارتباط قابل للنقر:
هناك خيارات للربط التشعبي لملفات الوسائط وصفحات المرفقات إذا كنت ترغب في ذلك.

خلاف ذلك ، الصق عنوان URL في حقل الارتباط الفارغ. انقر فوق الزر "تطبيق" لتنشيط الارتباط. بعد النشر ، يتم إحضار أي شخص ينقر على الصورة إلى الرابط الذي حددته.

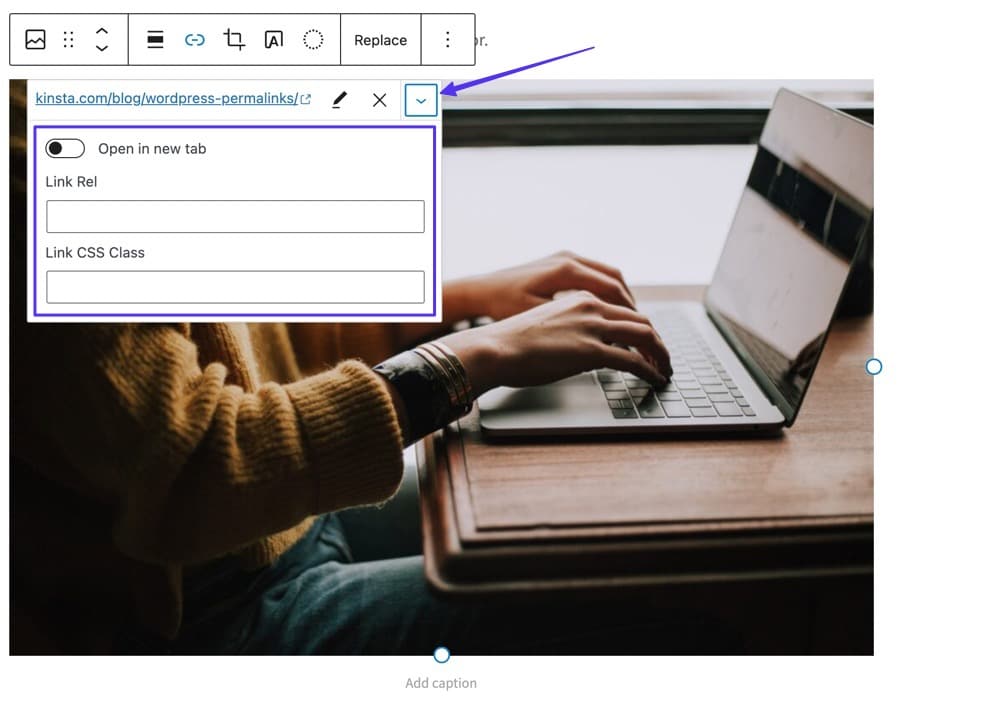
لمزيد من الخيارات ، انقر فوق زر الجزرة السفلي (v) من أجل:
- افتح الرابط في علامة تبويب جديدة
- إضافة ارتباط Rel
- أضف رابط CSS Class

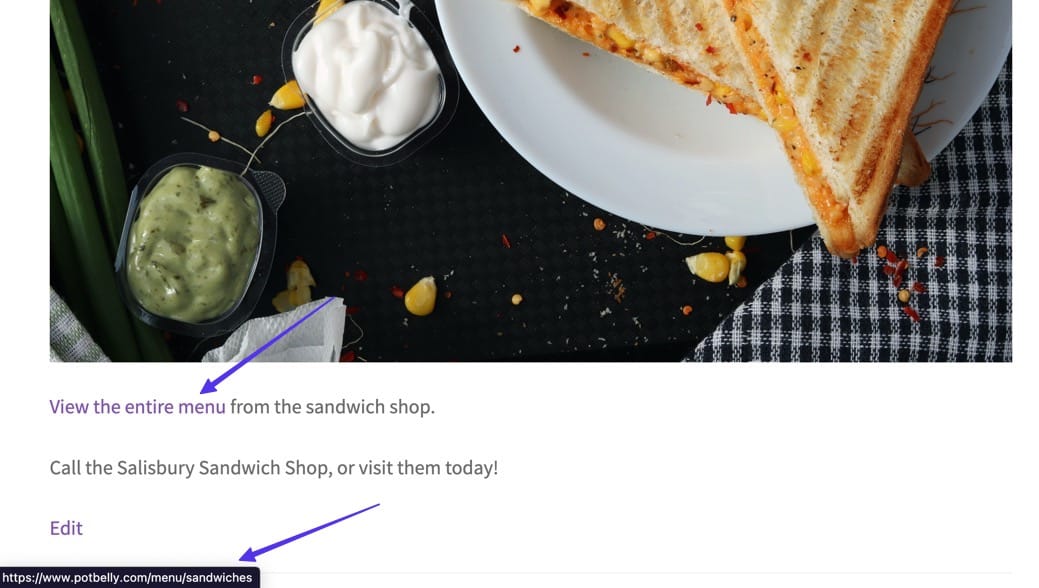
خيارات اضافية
سوف نتعمق أكثر في هياكل الارتباطات التشعبية المتقدمة في الأقسام التالية ، ولكن يجب أن تعلم أن زر تحرير متاح إذا قمت بالنقر فوق المؤشر الخاص بك على الارتباط الذي تم إنشاؤه حديثًا.

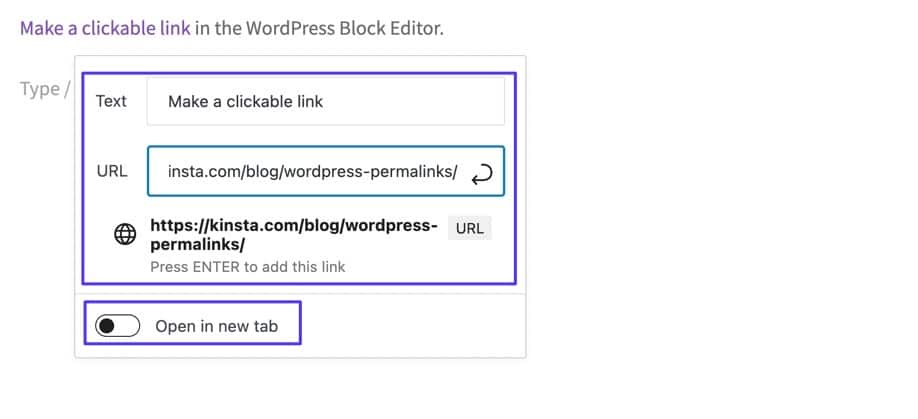
تكشف صفحة التحرير هذه عن الحقول لـ:
- قم بتغيير نص الارتباط
- تعديل URL
- افتح الرابط في علامة تبويب جديدة

الروابط الأخرى القابلة للنقر التي يمكنك إجراؤها في محرر الكتل
يتوسع محرر WordPress Block عند توفر خيارات الربط المعتادة. في الواقع ، تسمح العشرات من الكتل المدمجة بنوع من بنية الارتباط القابلة للنقر ، بما في ذلك:
- الأزرار: طريقة أنيقة لربط المحتوى عند مقارنته بروابط نصية بسيطة.
- الملفات: قم بتحميل الملفات بسرعة وتضمين زرًا للمستخدمين للنقر عليه وتنزيله.
- الرموز الاجتماعية: أدخل الرموز الاجتماعية مع الروابط القابلة للنقر.
- التنقل: ضع أزرار التنقل في أي مكان على موقعك باستخدام الروابط القابلة للنقر.
- قراءة المزيد: يمكن استخدامه لتقصير المحتوى الخاص بك وتوفير رابط للإصدار الموسع.
- تسجيل الدخول / الخروج: أضف رابطًا سريعًا للمستخدمين لتسجيل الدخول إلى موقعك.
- المشاركة التالية: أضف رابطًا / زرًا قابلاً للنقر إلى منشور المدونة التالي على موقعك.
- الوظيفة السابقة: أضف رابطًا / زرًا قابلاً للنقر ينتقل إلى منشور المدونة السابق على موقعك.

الطريقة الثالثة: استخدام HTML
اجعل ارتباطًا قابلاً للنقر باستخدام وظائف HTML بنفس الطريقة بغض النظر عن واجهة المحرر.
يمكنك تحرير HTML باستخدام:
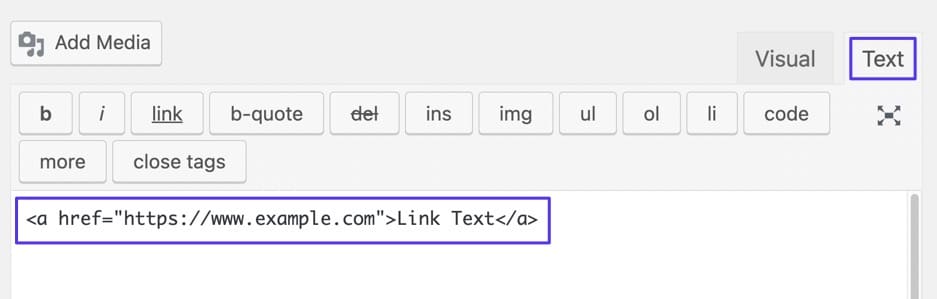
لوحة النص في محرر WordPress الكلاسيكي

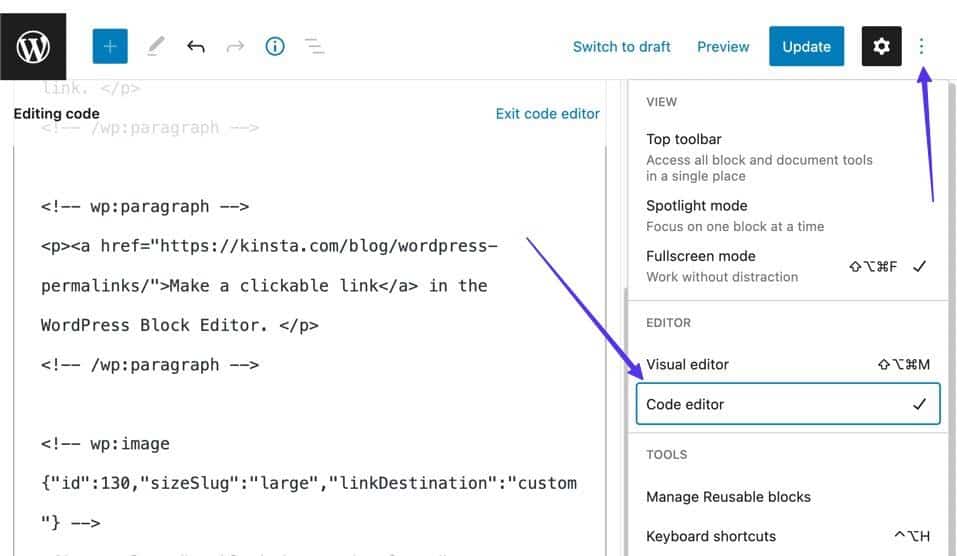
محرر الكود في محرر قوالب WordPress

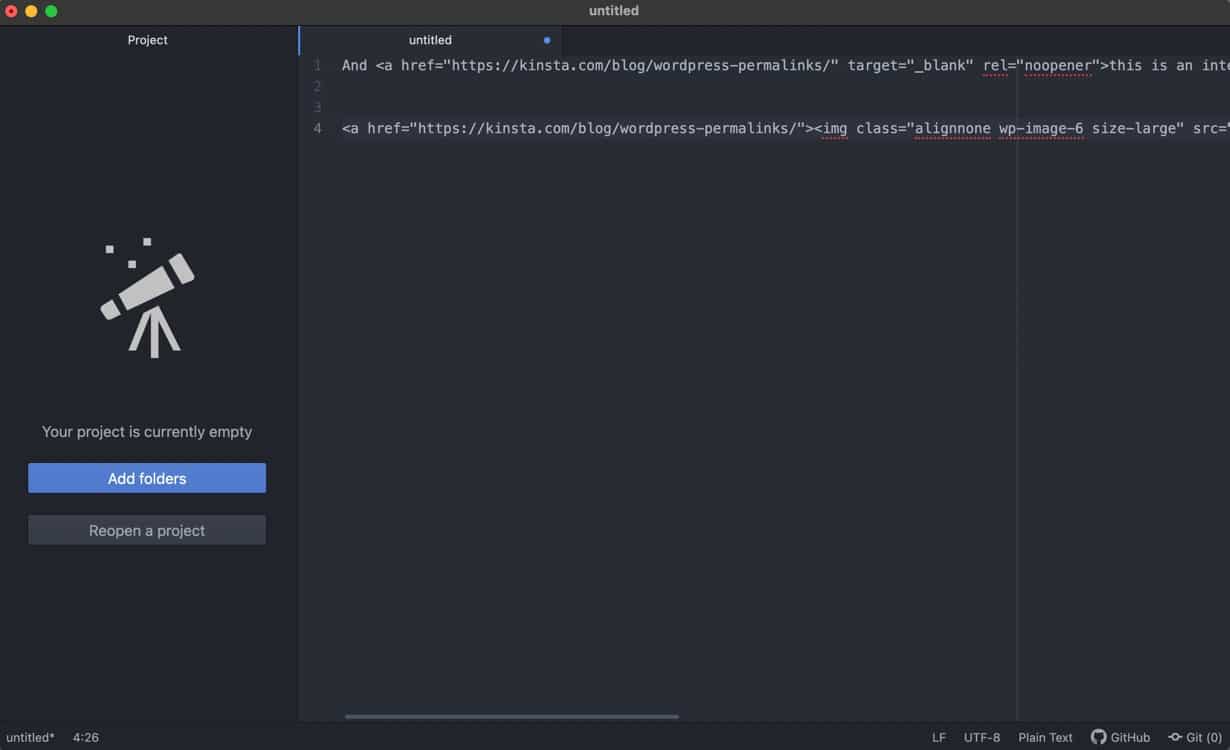
محرر HTML / نص على جهازك
توفر برامج تحرير النصوص مثل Atom و Sublime Text و Coda الواجهة اللازمة لكتابة وتحرير HTML ، خاصةً للروابط القابلة للنقر. من الممكن أيضًا استخدام محرري markdown.

بعد العمل باستخدام محرر النصوص ، يمكنك:
- قم بتحميل ملفاتك للنشر على الإنترنت ، عبر FTP أو SFTP. نوصي باستخدام FileZilla لإجراء العملية الأكثر سلاسة.
- تحميل مجمّع لملفات HTML إلى دليل ملف WordPress.
- استخدم أحد عملاء FTP الآخرين لتحميل ملفات HTML إلى WordPress.
بعد العثور على محرر نصوص - وأنت تعرف كيف ستقوم بتحميل HTML إلى WordPress - انتقل إلى الخطوات أدناه لجعل الارتباط قابلاً للنقر باستخدام HTML.
يستخدم هذا التنسيق للارتباطات التشعبية الأساسية في HTML:
<a href="https://www.example.com">Link Text</a> 
- تنسيق ارتباط HTML الأساسي
ملحوظات:
- استبدل "https://www.example.com" بعنوان URL الذي تريده.
- استبدل "Link Text" بنص الارتباط المطلوب.
بمجرد أن يكون الرابط جاهزًا ، يمكنك نشر المنشور / الصفحة ، أو تحميل HTML على موقعك. من الممكن أيضًا الحصول على معاينة مرئية للرابط عن طريق التبديل إلى علامة التبويب المرئية في WordPress.
تُظهر النسخة المنشورة من ارتباط HTML هذا الرابط تحته خط وأحيانًا بلون مختلف. يؤدي تحريك الماوس فوق هذا الارتباط إلى إظهار هدفه في أسفل المتصفح.

الطريقة الرابعة: استخدام أي واجهة مستخدم رسومية (GUI)
على الرغم من أننا لا نستطيع تغطية كل واجهة مستخدم رسومية يمكن تخيلها في الوجود ، فإن تعلم كيفية جعل ارتباط قابل للنقر في شيء ما بجانب WordPress أو HTML يبدو مشابهًا لما قمنا بتغطيته للتو.
بشكل عام ، قد تستخدم كل واجهة مستخدم رسومية اسم زر أو رمز مختلف قليلاً لإنشاء ارتباط تشعبي.
يجب أن تسير عمليتك العامة على النحو التالي:
- قم بتمييز أي نص تريد ربطه.
- انقر فوق أيقونة الارتباط (قد يكون لها اسم مختلف) في المحرر.
- الصق عنوان URL المطلوب.
- انقر فوق الزر "إضافة رابط" (قد يكون له أيضًا اسم مختلف).
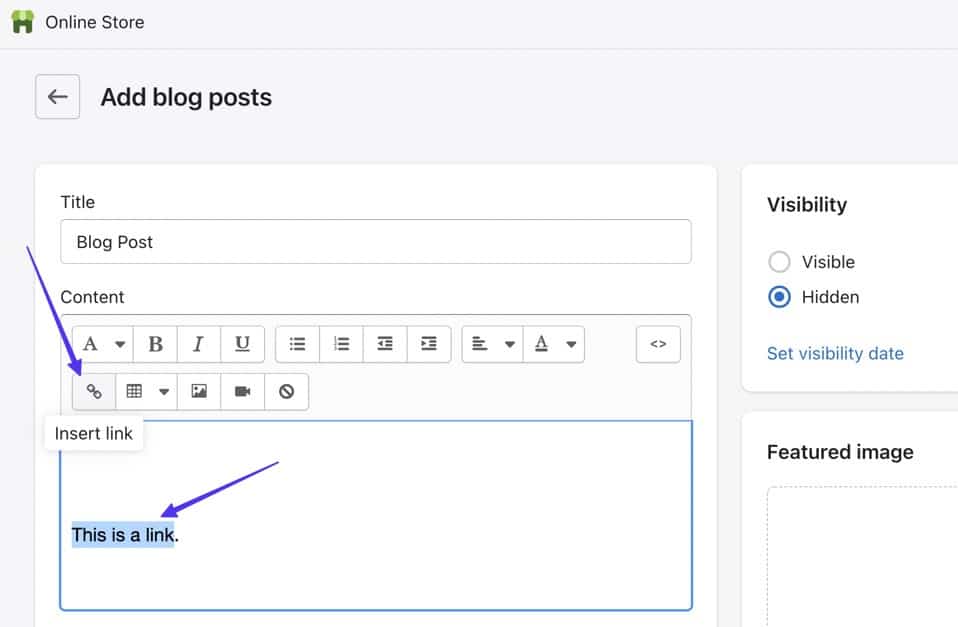
كمثال أساسي ، يتيح لك مُنشئ متجر عبر الإنترنت مثل Shopify إمكانية إنشاء ارتباط قابل للنقر عليه في أي صفحة أو منشور ، عن طريق تمييز النص والنقر فوق الزر "إدراج رابط" .

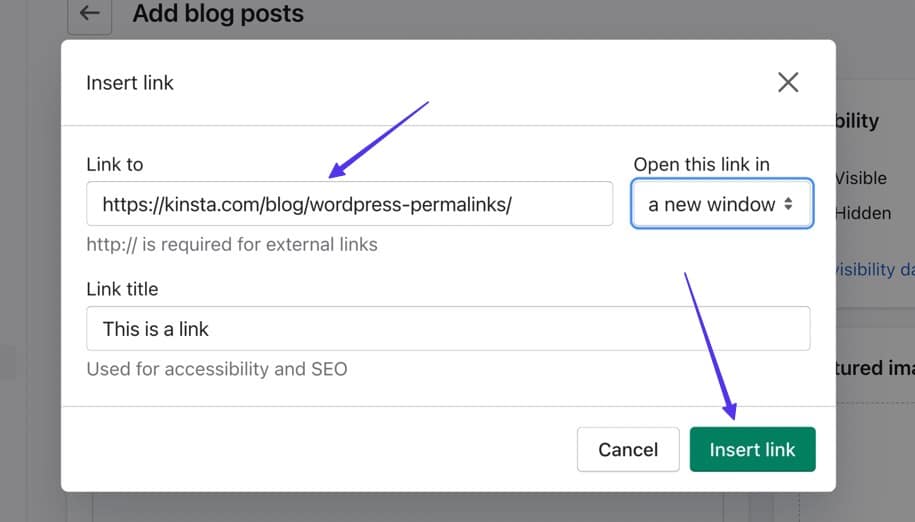
يمكنك بعد ذلك لصق عنوان URL المستهدف والنقر فوق الزر "إدراج ارتباط" .

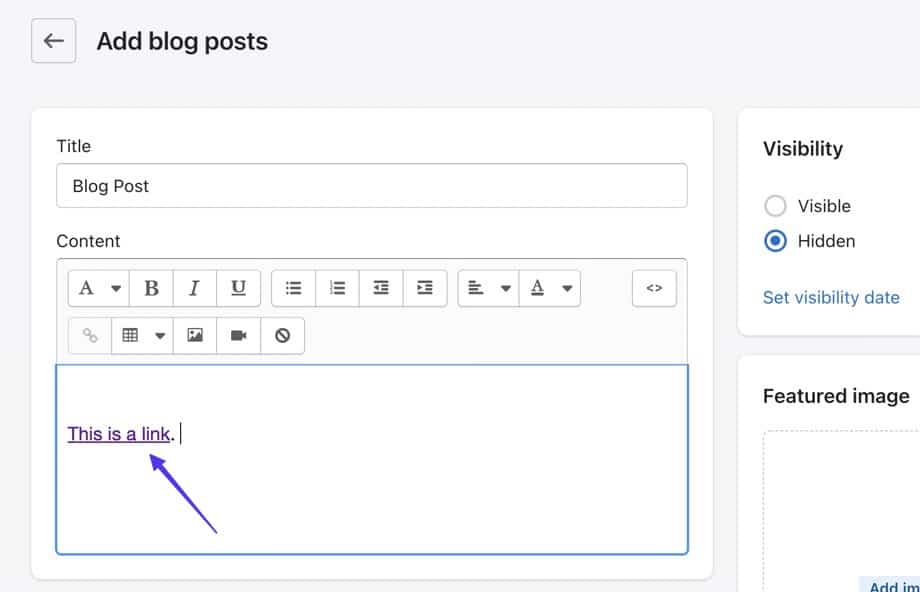
ينتج عن ذلك ارتباط قابل للنقر.

كيفية فتح الروابط في علامة تبويب جديدة
كما ناقشنا سابقًا ، يوفر WordPress وواجهة المستخدم الرسومية الأخرى خيارات تخصيص إضافية للروابط القابلة للنقر ، مثل إجبار الرابط على الفتح في علامة تبويب مختلفة.
ماذا تشعر حول القيام بهذا؟ لنلقي نظرة.
افتح الرابط في علامة تبويب جديدة باستخدام محرر WordPress الكلاسيكي
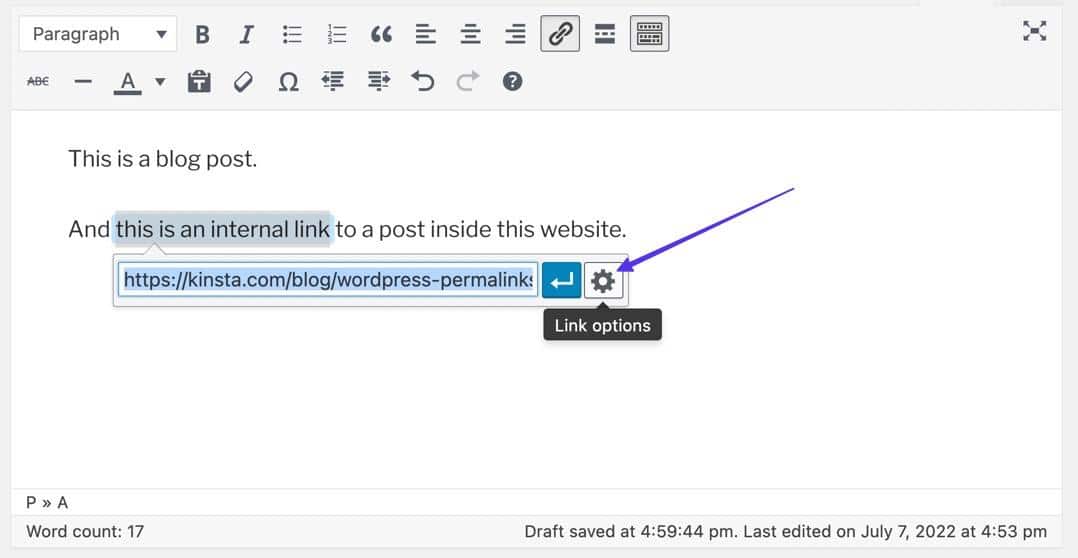
بمجرد أن يكون لديك رابط قابل للنقر عليه في محرر WordPress الكلاسيكي ، اختر الزر "خيارات الارتباط" .


افتح الرابط في علامة تبويب جديدة باستخدام محرر قوالب WordPress
بافتراض أنك أضفت بالفعل رابطًا في محرر قوالب WordPress ، يؤدي النقر فوق الارتباط إلى فتح معاينة منبثقة للمحتوى الهدف.
يوفر الزر تحرير الوصول إلى المزيد من الإعدادات (بما في ذلك خيار فتح في علامة تبويب جديدة ) ، ولكن من الأسهل قلب زر فتح في علامة تبويب جديدة> التبديل إلى اليمين أسفل النافذة المنبثقة.

افتح الرابط في علامة تبويب جديدة باستخدام HTML
في محرر نصوص WordPress ، أو محرر WordPress Code ، أو محرر HTML العام ، يمكنك استخدام الكود التالي لعمله بحيث يفتح الرابط القابل للنقر في علامة تبويب جديدة:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- استبدل "https://www.example.com" بعنوان URL المستهدف الذي تريده
- استبدل "Link Text" بالنص الذي تريد ربطه.
- السمة target = "_ blank" هي جزء من التعليمات البرمجية التي تفتح الارتباط بالفعل في علامة التبويب الجديدة. إنه الجزء الوحيد الضروري حقًا لهذه الوظيفة البسيطة.
- نوصي بشدة بإضافة سمات وقيم rel = ”noreferrer noopener لمنع مشكلات الأمان الشائعة عند فتح الروابط في علامات تبويب جديدة. ومع ذلك ، فمن الممكن تمامًا تركها خارج الكود مع استمرار فتح الرابط في علامة تبويب جديدة.
بعد النشر ، يبدو الرابط هو نفسه تمامًا ؛ ولكن عند النقر عليه ، يفتح عنوان URL المستهدف في علامة تبويب جديدة.

كيفية إضافة Nofollow إلى ارتباط تشعبي
تخبر قيمة nofollow HTML محركات البحث بتجاهل الرابط القابل للنقر عليه ، كما أنها توقف اعتماد محرك البحث (عصير الارتباط) من المرور إلى موقع الويب المستهدف. الغرض الرئيسي من nofollow هو تقليل الروابط غير المرغوب فيها ، ولكن يستخدمها منشئو المحتوى للروابط المدفوعة ، والتعليقات ، والمحتوى الذي ينشئه المستخدم ، والتضمينات ، أو في أي وقت تفضل ألا يُنظر إليه على أنه يؤيد موقعًا ترتبط به.
لا يحتوي WordPress على طريقة مضمنة لإضافة رابط nofollow ، ولكنه ممكن عن طريق النقر على HTML.
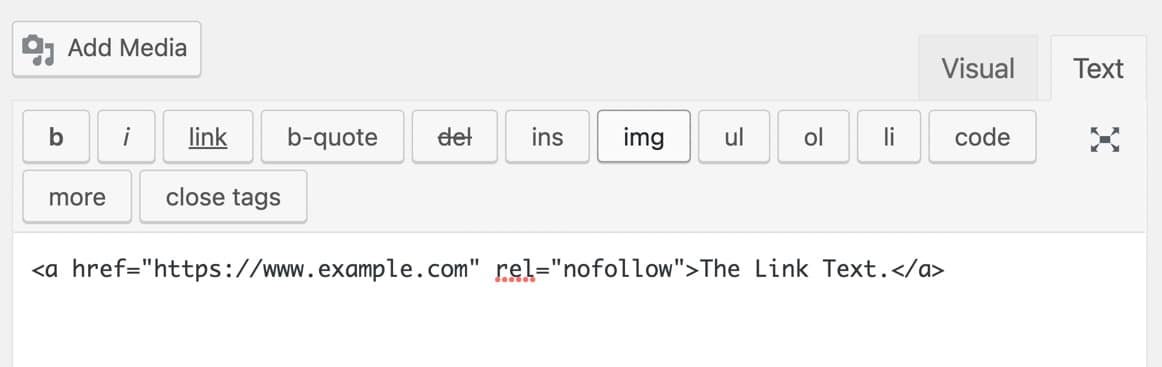
يعكس الكود التالي ارتباطًا أساسيًا بقيمة nofollow :
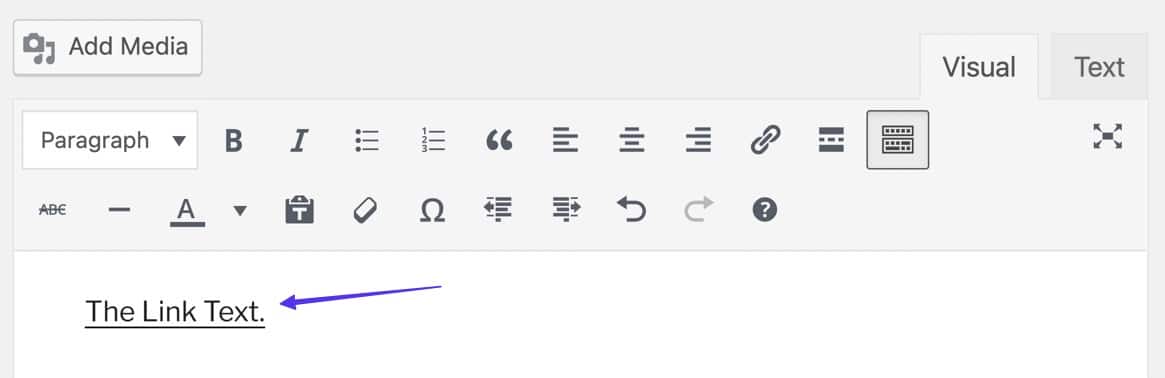
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
ما تراه:
- استبدل نص "https://www.example.com" بعنوان URL المستهدف الذي تريده.
- استبدل جزء "نص الرابط" بأي نص ارتباط تريده.
- استخدم السمة والقيمة rel = “nofollow” داخل رابط HTML.
عند النشر ، أو في طريقة العرض المرئية ، لا يبدو ارتباط nofollow مختلفًا عن الارتباط التشعبي القياسي ؛ ومع ذلك ، يتم حفظ وظيفة nofollow في كود الواجهة الخلفية.

كيفية الارتباط بالمحتوى الحالي
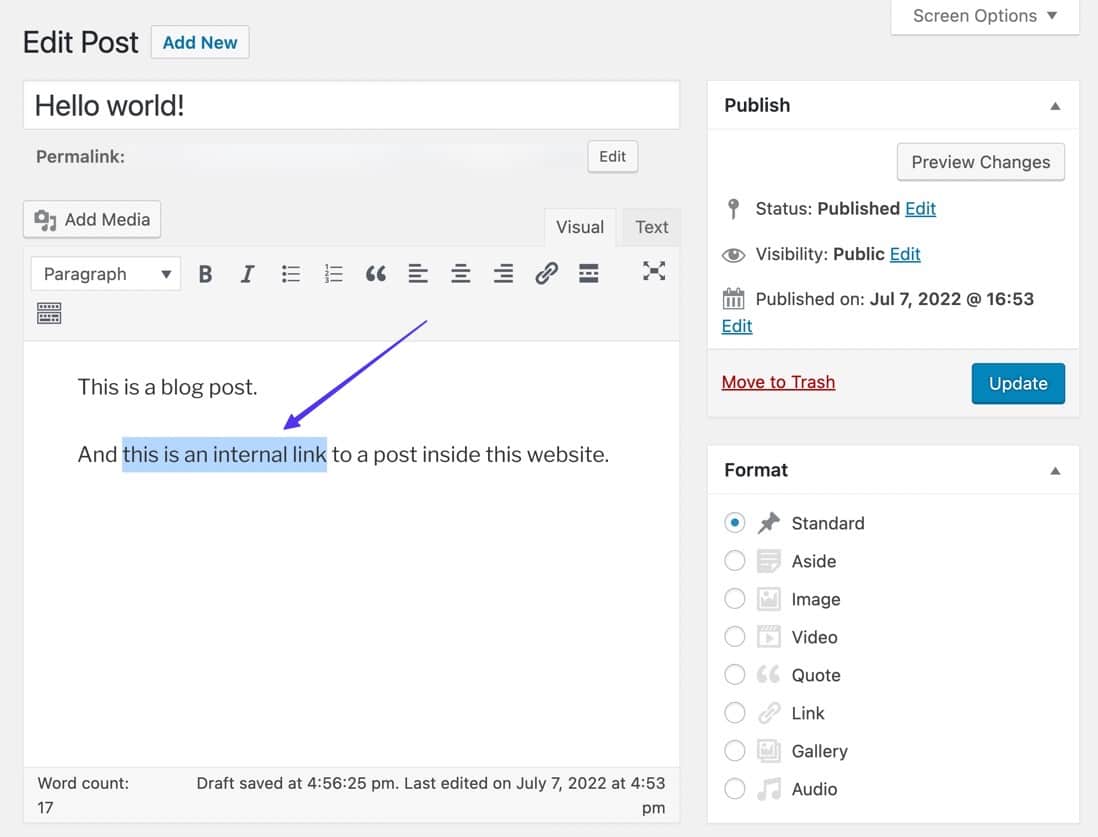
يعد الارتباط بالمحتوى الحالي ميزة حصرية لـ WordPress ، حيث يمكنك البحث عن منشورات وصفحات المدونة التي تم إنشاؤها مسبقًا مباشرةً في محرر WordPress. يؤدي هذا إلى إزالة الحاجة إلى إظهار عناوين URL الخاصة بهم في نافذة متصفح أخرى لنسخها ولصقها في رابط قابل للنقر.
رابط إلى المحتوى الحالي في محرر WordPress الكلاسيكي
قم بإنشاء ارتباط من خلال تمييز النص المطلوب والنقر فوق الزر "إدراج / تحرير رابط" (رابط السلسلة) في المحرر. يكشف هذا عن حقل منبثق ، حيث يمكنك النقر فوق الزر "خيارات الارتباط" (رمز الترس).

- انتقل إلى القسم المسمى "أو اربط بمحتوى موجود".
- اكتب كلمة أساسية في شريط البحث ، ثم اختر صفحة موجودة أو منشورًا من النتائج.
- شاهد حيث يتم وضع رابط المحتوى الموجود تلقائيًا في حقل عنوان URL.
تأكد من النقر فوق الزر "إضافة رابط" عند الانتهاء.

ينتج عن ذلك ارتباط فوري لمحتوى آخر (يُعرف أيضًا باسم ارتباط داخلي) في المحرر.

رابط إلى المحتوى الموجود في محرر قوالب WordPress
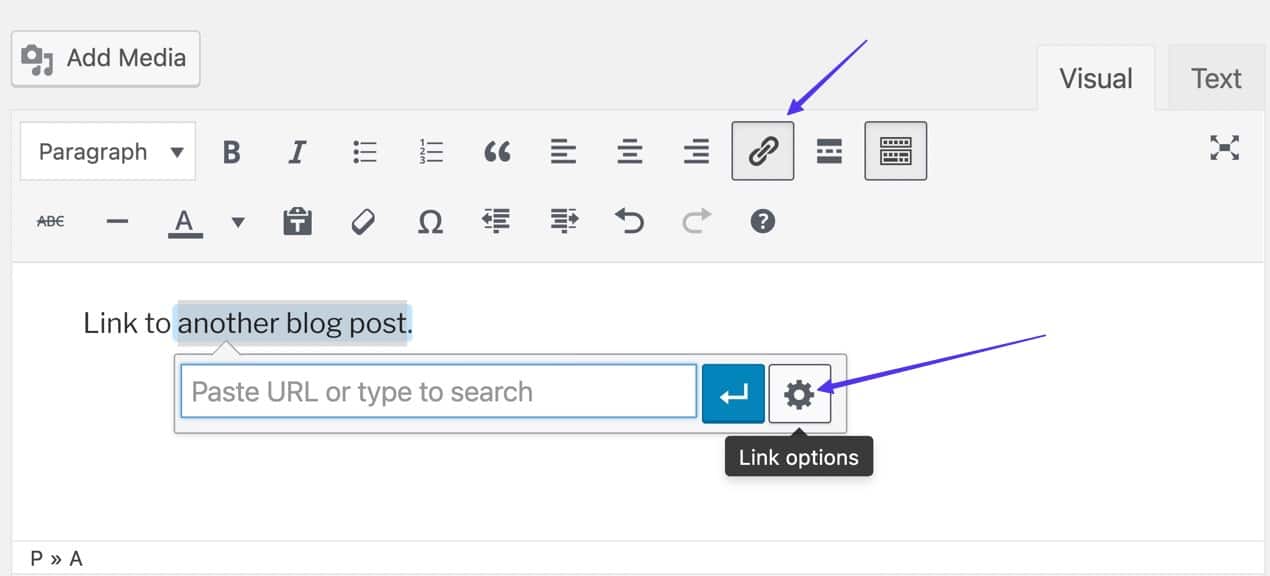
قم بتمييز أي نص / صورة تريد ربطها ، ثم انقر فوق الزر "ارتباط" في شريط الأدوات المنبثق.

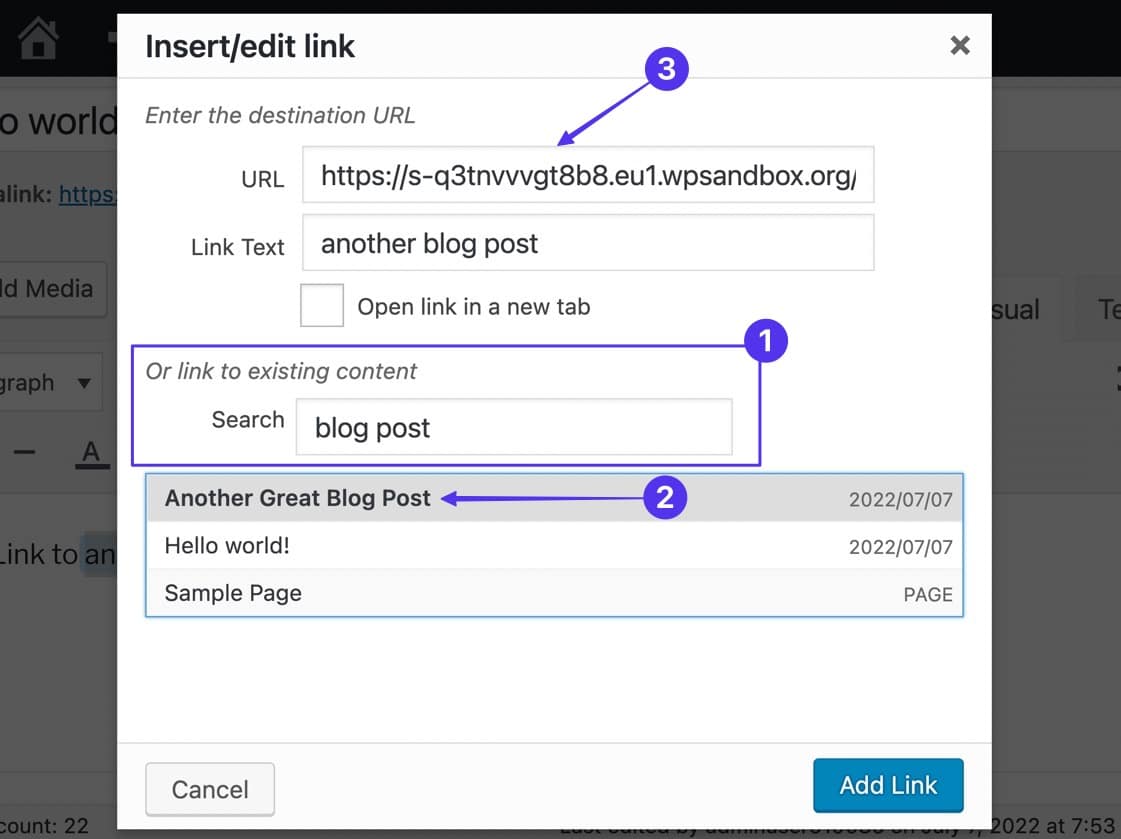
يحتوي الحقل المقدم على وظيفتين: يمكنك لصق عنوان URL أو استخدامه كشريط بحث. لذلك ، اكتب أي كلمة رئيسية تتعلق ببعض المحتوى الموجود لديك للكشف عن النتائج ذات الصلة.
بمجرد رؤية الصفحة أو المنشور الذي تريده ، انقر عليه.

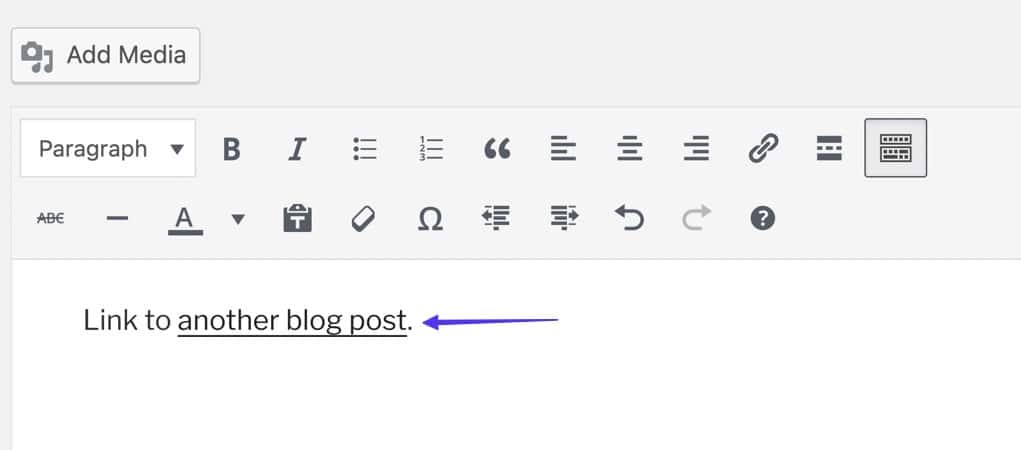
يؤدي ذلك تلقائيًا إلى إنشاء رابط إلى المحتوى الموجود في محرر قوالب WordPress.
كيفية إنشاء روابط يمكن النقر عليها عبر الهاتف والرسائل القصيرة والبريد الإلكتروني
هناك عدة طرق لإضافة إجراءات خاصة إلى الروابط القابلة للنقر عن طريق تبديل بنية عنوان URL القياسية والربط بشيء مختلف ، مثل:
- رقم هاتف يفتح تطبيق الهاتف.
- رقم هاتف يفتح تطبيق الرسائل النصية.
- عنوان بريد إلكتروني يفتح تلقائيًا تطبيق البريد الإلكتروني للمستخدم.
كيفية عمل رابط هاتف قابل للنقر
يضيف رابط "انقر للاتصال" أو رابط الهاتف تلقائيًا رقم هاتف محددًا في تطبيق هاتف المستخدم ، أو حتى تطبيق يدعم أرقام الهاتف ، مثل Skype.
بدلاً من استخدام عنوان URL ، يمكنك إدخال رمز tel: في HTML ، متبوعًا برقم هاتف ، مثل هذا:
< a href = "tel:555-555-5555" >Click To Call</ a >ملحوظات:
- استبدل رقم الهاتف بالرقم الذي تريد أن يتصل به المستخدمون.
- استبدل نص "Click To Call" بما تريد أن يظهره نص الرابط.

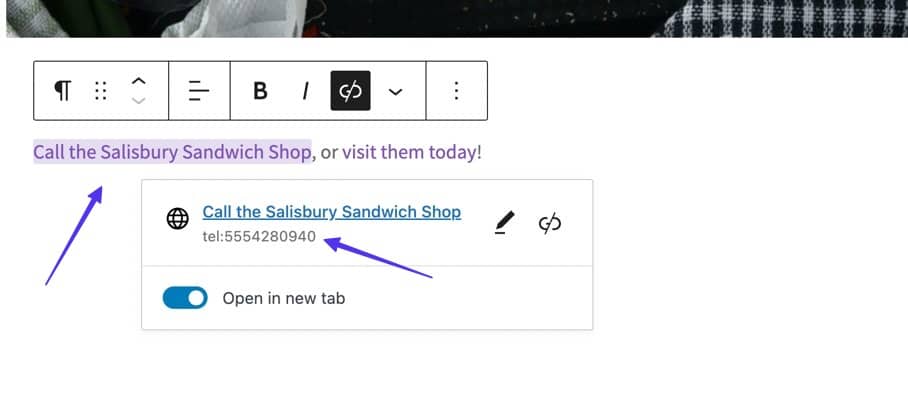
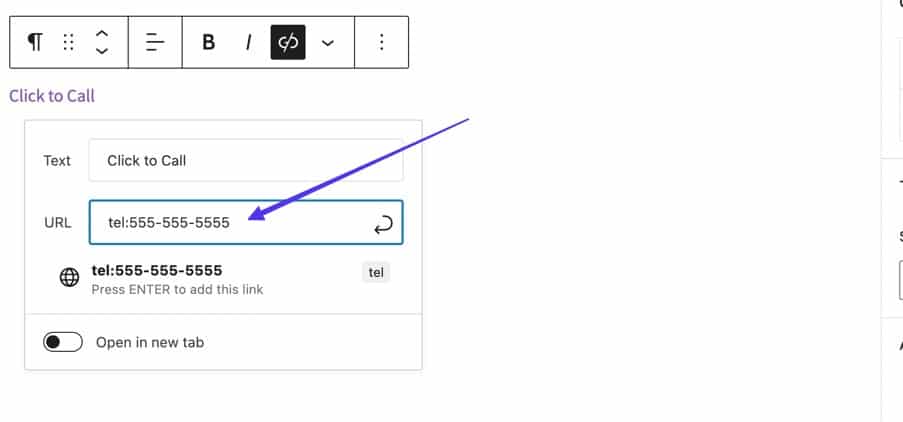
في برامج التحرير المرئية مثل WordPress Block و WordPress Classic ، اكتب ببساطة هاتف: 555-555-5555 (برقم الهاتف المطلوب) في حقل عنوان URL للرابط. انقر فوق إدخال لإنشاء رابط الهاتف تلقائيًا لك.
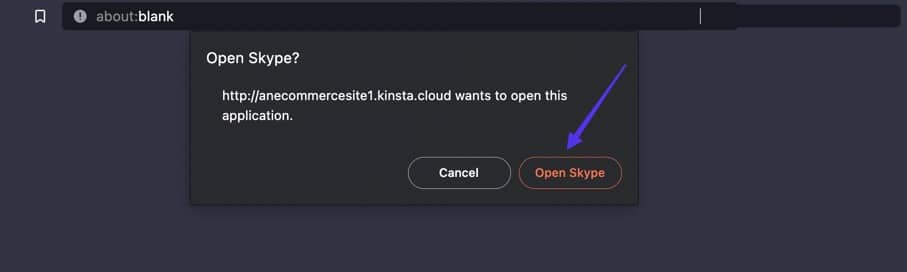
عندما ينقر شخص ما على هذا الرابط ، يتم إرساله مباشرة إلى التطبيق الأكثر صلة (تطبيق الهاتف على الهاتف الذكي) أو يرى مطالبة لفتح تطبيق مثل Skype.

كيفية عمل رابط SMS قابل للنقر
تعمل روابط الرسائل القصيرة القابلة للنقر مثل روابط الهاتف ، لكنها تختار فتح تطبيقات المراسلة تلقائيًا بدلاً من تطبيقات الاتصال.
لإضافة ارتباط SMS ، استخدم sms: 555-555-5555 بدلاً من URL.
< a href = "sms:555-555-5555" >Click To Text</ a >ملحوظات:
- استبدل "555-555-5555" برقم هاتف مختلف.
- استبدل "Click To Text" بأي نص تريده للرابط.
يدعم كل من محرري Classic و Block WordPress روابط SMS عندما تضع قيمة sms: 555-555-5555 في حقل URL للروابط.
كما وعد ، يرى المستخدمون تطبيقات المراسلة عند النقر فوق هذه الأنواع من الروابط.

كيفية عمل رابط بريد إلكتروني قابل للنقر
عند النقر فوقها ، تطالب الارتباطات التشعبية بالبريد الإلكتروني جهاز المستخدم تلقائيًا بفتح تطبيق البريد الإلكتروني الأكثر صلة ، جنبًا إلى جنب مع قسم الإنشاء الذي ينتقل إلى عنوان بريد إلكتروني محدد.
لهذا ، أضف mailto: code ، متبوعًا بعنوان بريد إلكتروني ، حيث ستضع عادةً عنوان URL مستهدفًا.
< a href = "mailto:[email protected]" >Click To Email</ a >ملحوظات:
- استبدل عنوان البريد الإلكتروني "[email protected]" بعنوان البريد الإلكتروني المستهدف الذي تريده.
- استبدل نص "Click To Email" بما تريد أن يظهره نص الرابط.
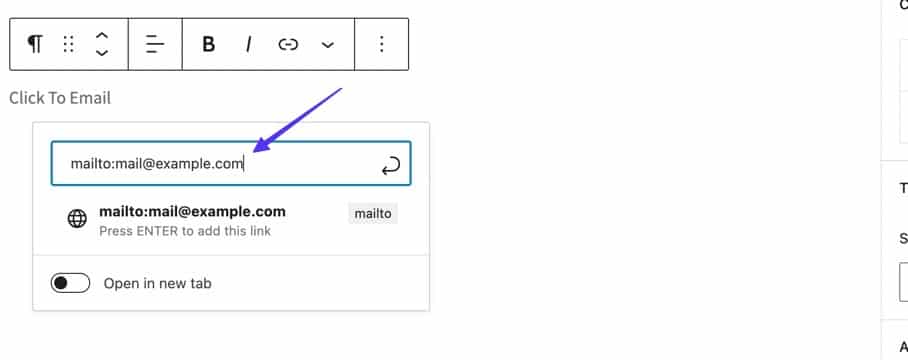
إذا كنت تستخدم WordPress Classic أو Block Editors ، فما عليك سوى كتابة قيمة mailto: [email protected] في حقل عنوان URL عند إنشاء ارتباط.

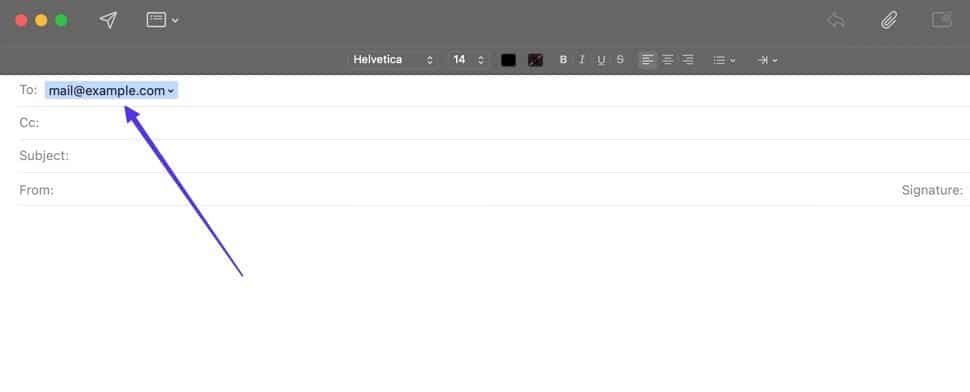
بعد نشر الرابط ، تتم إعادة توجيه المستخدمين الذين ينقرون عليه إلى تطبيقهم البريدي ، باستخدام عنوان البريد الإلكتروني الذي حددته في الحقل "إلى:".

ملخص
يمكن أن تؤدي إضافة روابط قابلة للنقر (تُعرف أيضًا باسم الارتباطات التشعبية أو الروابط فقط) إلى تحسين التفاعل على موقع الويب الخاص بك ، وتوجيه الأشخاص إلى المزيد من المحتوى الخاص بك ، والإشارة إلى المعلومات المهمة من أي مكان آخر على الإنترنت. على هذا النحو ، فإن تعلم كيفية إنشاء ارتباط قابل للنقر هو أحد الدروس الأساسية لتصميم مواقع الويب وإنشاء المحتوى.
بعد قراءة هذه المقالة ، يجب أن تكون قادرًا على تحديد مظهر الرابط القابل للنقر ومعرفة كيفية إنشاء ارتباط بالضبط ، سواء كان ذلك لإضافة ارتباط إلى نص أو صور. من الجيد أيضًا معرفة أن هناك طرقًا مختلفة لجعل الارتباط قابلاً للنقر ، مثل من خلال WordPress Classic Editor أو Block Editor أو HTML أو أي واجهة مستخدم رسومية متاحة.
وبالطبع ، نشجعك على استكشاف المزيد من خيارات الروابط المتقدمة القابلة للنقر مثل الروابط لأرقام الهواتف وعناوين البريد الإلكتروني وتلك التي تحتوي على علامات nofollow.
إذا كان لا يزال لديك أي أسئلة حول كيفية جعل الرابط قابلاً للنقر ، فشارك أسئلتك ومخاوفك في التعليقات أدناه.
