كيفية إنشاء صفحة جديدة باستخدام WordPress في 2024 (دليل بسيط)
نشرت: 2024-08-02يتيح لك WordPress إضافة صفحة جديدة بطرق متعددة. سنغطي بعض الطرق المختلفة، اثنتان منها ستوفر عليك الكثير من الوقت. سنوضح لك أيضًا كيفية إنشاء صفحات جديدة باستخدام Block Editor وDivi. كلا المنشئين المرئيين يجعلان إنشاء صفحات جديدة أسهل من WordPress الكلاسيكي.
ليرة تركية؛ د
- هناك طريقة بسيطة لإضافة صفحة جديدة عبر لوحة التحكم. بعد ذلك، استخدم Block Editor لضبط إعدادات الصفحة وإنشاء صفحتك باستخدام الأنماط المعدة مسبقًا.
- ولكن إذا كنت لا ترغب في البناء من الصفر، فيمكنك استخدام Divi لإنشاء عدة صفحات وقوالب موقع (موقع ويب كامل) في أقل من دقيقتين. يمكنك أيضًا إنشاء صفحات جديدة باستخدام تخطيطات Divi المعدة مسبقًا.
يعد إنشاء صفحة جديدة في WordPress أمرًا سهلاً وهو أحد الأشياء الأولى التي يجب أن تتعلم القيام بها. في هذا المنصب. سيوضح لك كيفية القيام بذلك، بما في ذلك بعض أفضل الطرق للحصول بسرعة على صفحة جديدة مصممة وجاهزة للنشر.
- 1 كيفية إضافة صفحة جديدة في ووردبريس
- 2 كيفية إنشاء صفحة باستخدام عناصر التصميم المعدة مسبقًا
- 2.1 إنشاء صفحة WordPress باستخدام نمط مُصمم مسبقًا
- 2.2 إنشاء صفحات أو قوالب أو موقع ويب بالكامل تلقائيًا باستخدام Divi
- 2.3 إنشاء صفحات WordPress باستخدام تخطيطات Divi المعدة مسبقًا
- 3 تصميم تخطيطات للصفحة باستخدام Divi AI
- 4 جرّب مواقع Divi السريعة لإنشاء الصفحات في لحظة
كيفية إضافة صفحة جديدة في ووردبريس
لا تستغرق إضافة صفحة جديدة في WordPress سوى بضع نقرات. يمكنك إنشاء صفحة جديدة وإعطائها عنوانًا ورابط URL في لمح البصر. ما يستغرق وقتًا أطول هو إنشاء الصفحة يدويًا. سنعرض لك لاحقًا في المقالة بعض الطرق للبدء في تصميم صفحتك.
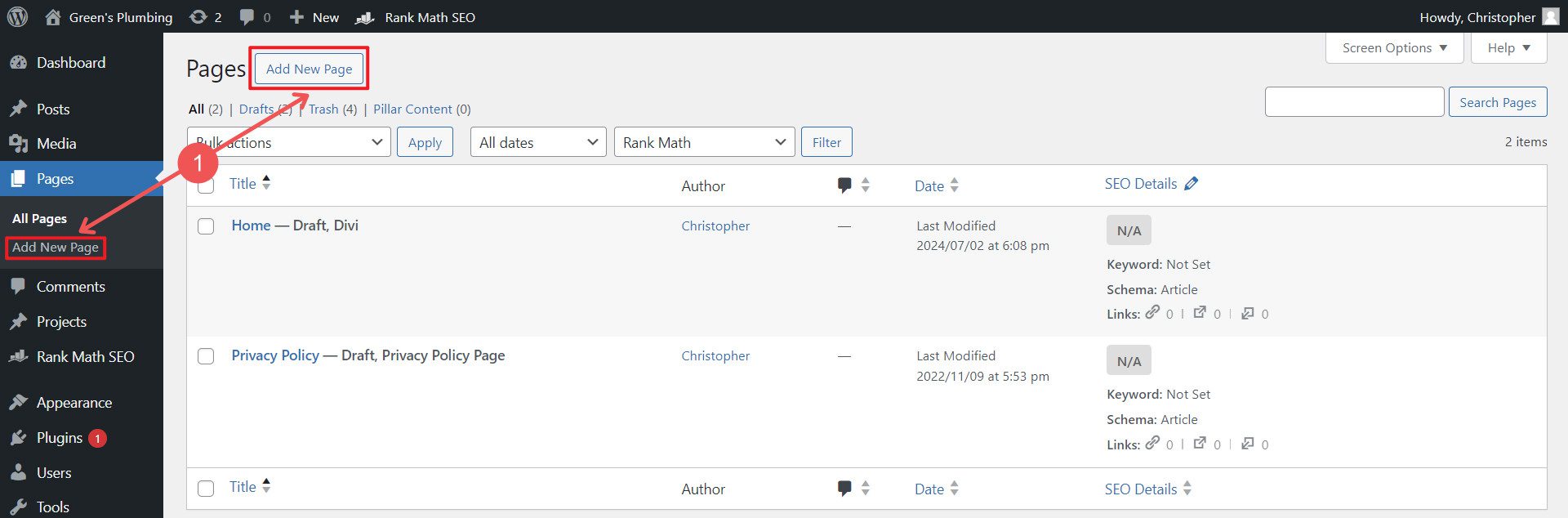
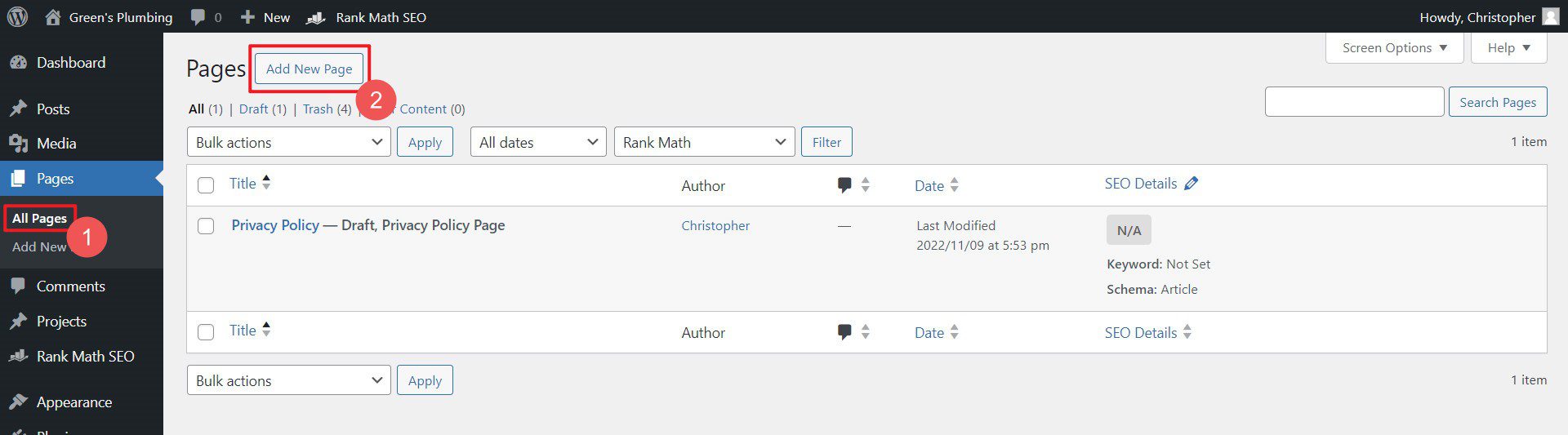
أولاً، قم بالتمرير فوق "الصفحات" من لوحة تحكم WordPress الخاصة بك في الشريط الجانبي وحدد "إضافة صفحة جديدة". يمكنك أيضًا القيام بذلك بعد النقر على "الصفحات" والزر "إضافة صفحة جديدة" بالقرب من الجزء العلوي.

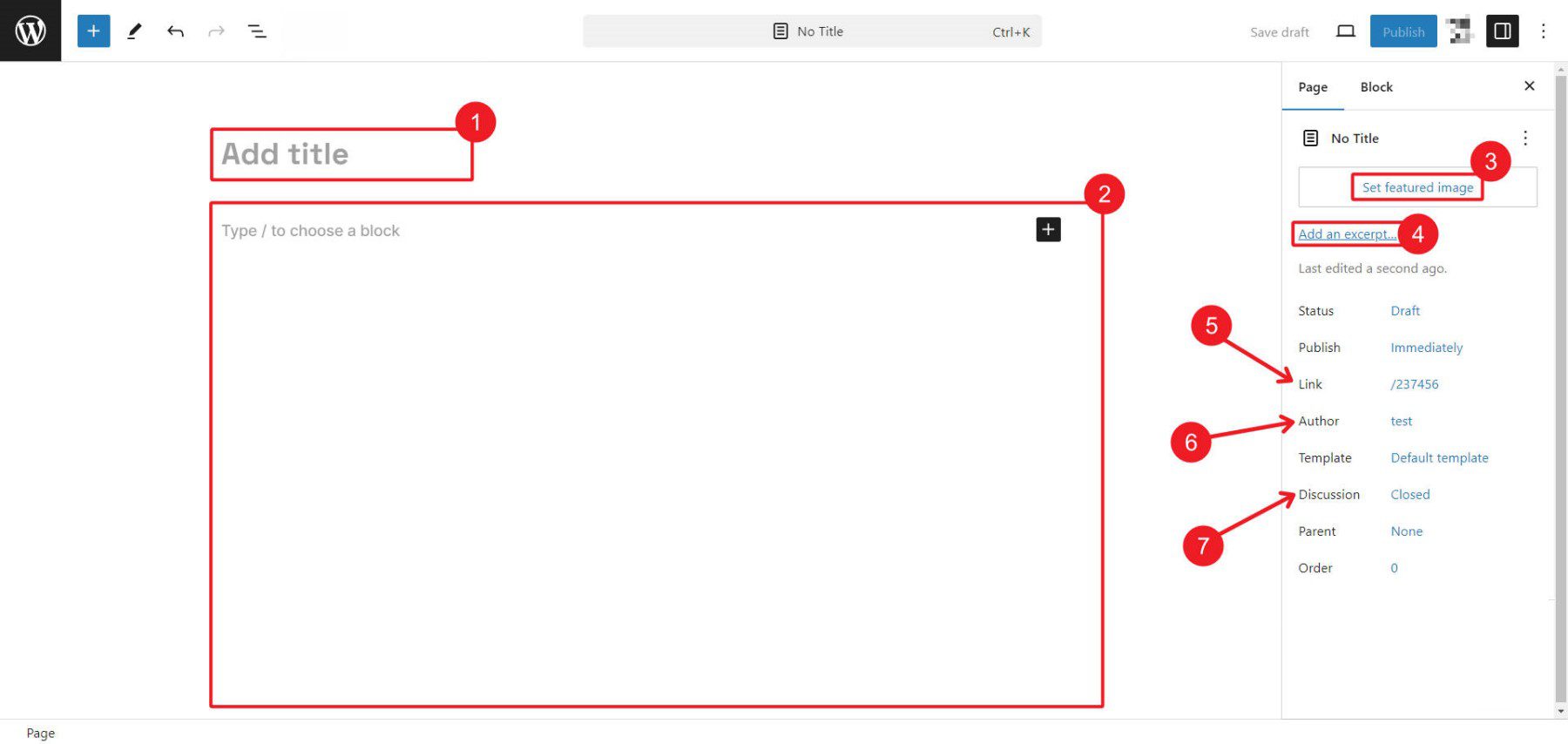
سيتم فتح محرر WordPress Block بصفحة فارغة. بمجرد فهم الأساسيات، يصبح استخدام محرر الكتل أمرًا سهلاً . قبل البدء في إضافة كتل المحتوى لإنشاء محتوى صفحتك، خذ بعض الوقت لإعداد إعدادات صفحتك. انظر إلى عدة أشياء، بما في ذلك إضافة عنوان، وتغيير عنوان URL الثابت، واختيار مؤلف، وتعيين تفضيلاتك للصورة المميزة، وقسم التعليقات، ومقتطفات الصفحة، والسمات الأخرى.

فيما يلي بعض الموارد للمساعدة في إعداد إعدادات صفحة WordPress الخاصة بك.
- كيفية تعيين صورة مميزة
- كيفية استخدام مقتطفات مع Divi
- كيفية تشغيل أو إيقاف تشغيل التعليقات
عند الانتهاء من تعديل حقول التعريف والإعدادات الخاصة بصفحتك، احفظها كمسودة.
أنت الآن جاهز للبدء في تصميم صفحتك.
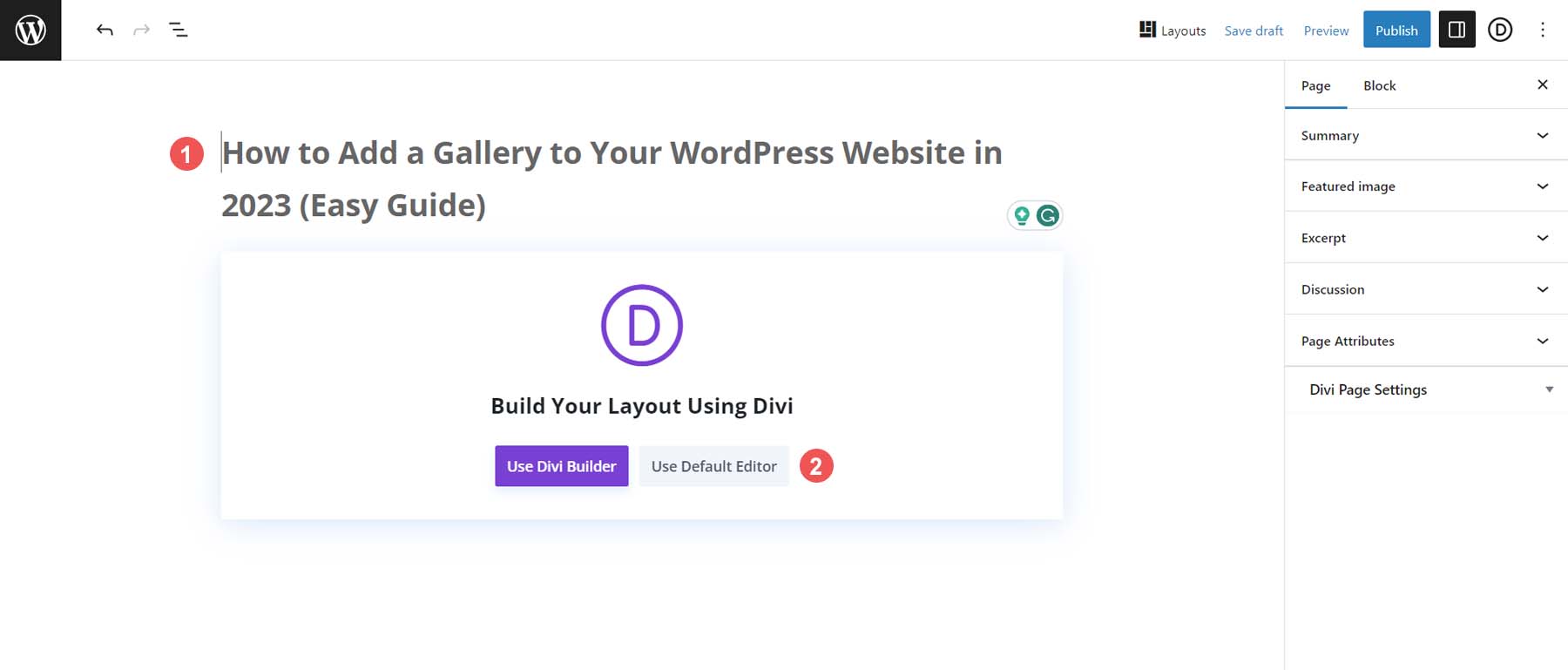
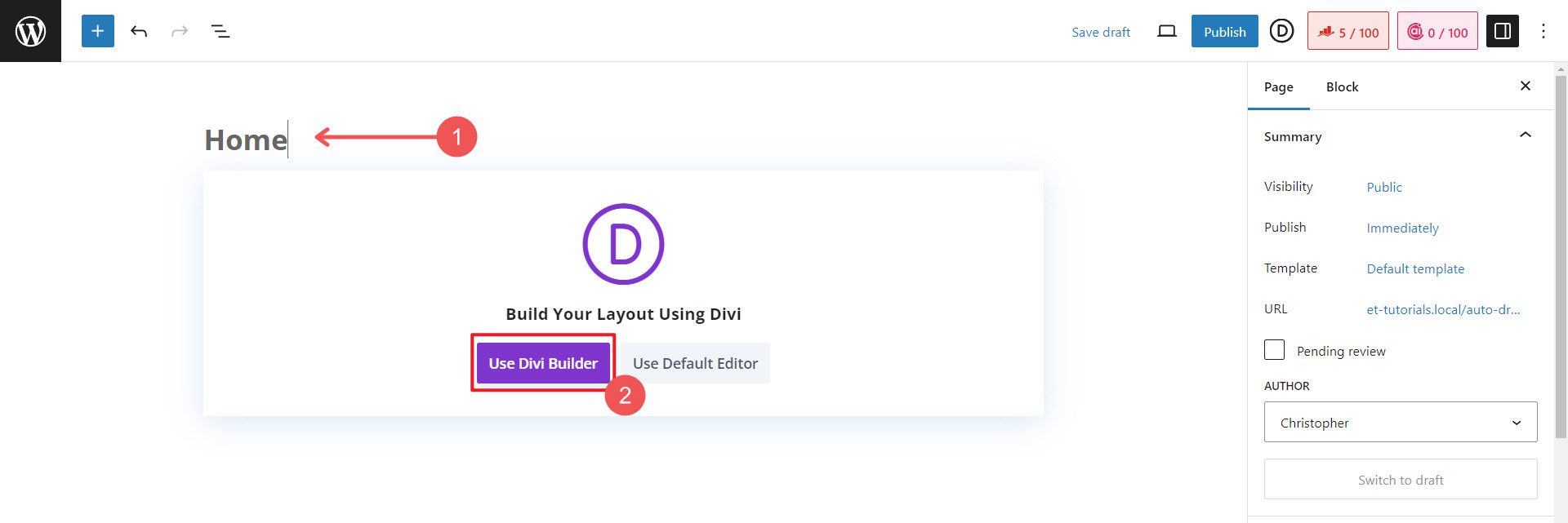
إذا كنت تستخدم Divi، فسيتم سؤالك عما إذا كنت تريد إنشاء الصفحة باستخدام منشئ Divi المرئي أو المحرر الافتراضي (سيظهر محرر الكتلة فقط إذا كنت لا تستخدم Divi).

حدد "استخدام Divi Builder" إذا كنت تقوم بالإنشاء باستخدام سمة Divi
كيفية إنشاء صفحة باستخدام عناصر التصميم المعدة مسبقًا
يساعد استخدام عناصر التصميم المعدة مسبقًا وتخطيطات الصفحة مستخدمي WordPress في إعداد صفحاتهم وتشغيلها بسرعة. يمكنك إنشاء صفحاتك باستخدام قوالب أو تخطيطات أو أقسام محتوى احترافية مصممة مسبقًا لبدء عملية التصميم مع الاحتفاظ بالقدرة على تخصيص الأشياء أثناء المضي قدمًا.
إنشاء صفحة WordPress باستخدام نمط مسبق الصنع
إذا كنت تستخدم محرر الكتل، فيمكنك الوصول إلى مجموعات من كتل المحتوى المعدة مسبقًا (أقسام محتوى الصفحة بشكل أساسي) تسمى الأنماط. يمكنك العثور على أنماط معدة مسبقًا لموقع الويب الخاص بك في عدة أماكن. الأول موجود بالفعل على موقع WordPress الخاص بك - يتم تحميل أنماط الكتلة الأساسية مع كل تثبيت لـ WordPress. تم العثور على دليل آخر في أدلة الأنماط مثل WordPress.com وWordPress.org. وأخيرًا، ستقوم بعض المكونات الإضافية بتحميل المزيد من خيارات الأنماط لتتمكن من استخدامها.
دليل خطوة بخطوة
سنبدأ بإيجاد النمط الذي نحبه. يمكنك البحث في أنماط الكتل الأساسية الموجودة بالفعل على موقع الويب الخاص بك أو البحث عن أنماط أكثر فريدة (وأقل استخدامًا) في مكان آخر. إذا كنت تستخدم قالب Block Theme، فقد تتمكن من الوصول إلى المزيد من الأنماط المحملة في القالب الخاص بك.
الخطوة 1: البحث عن النمط
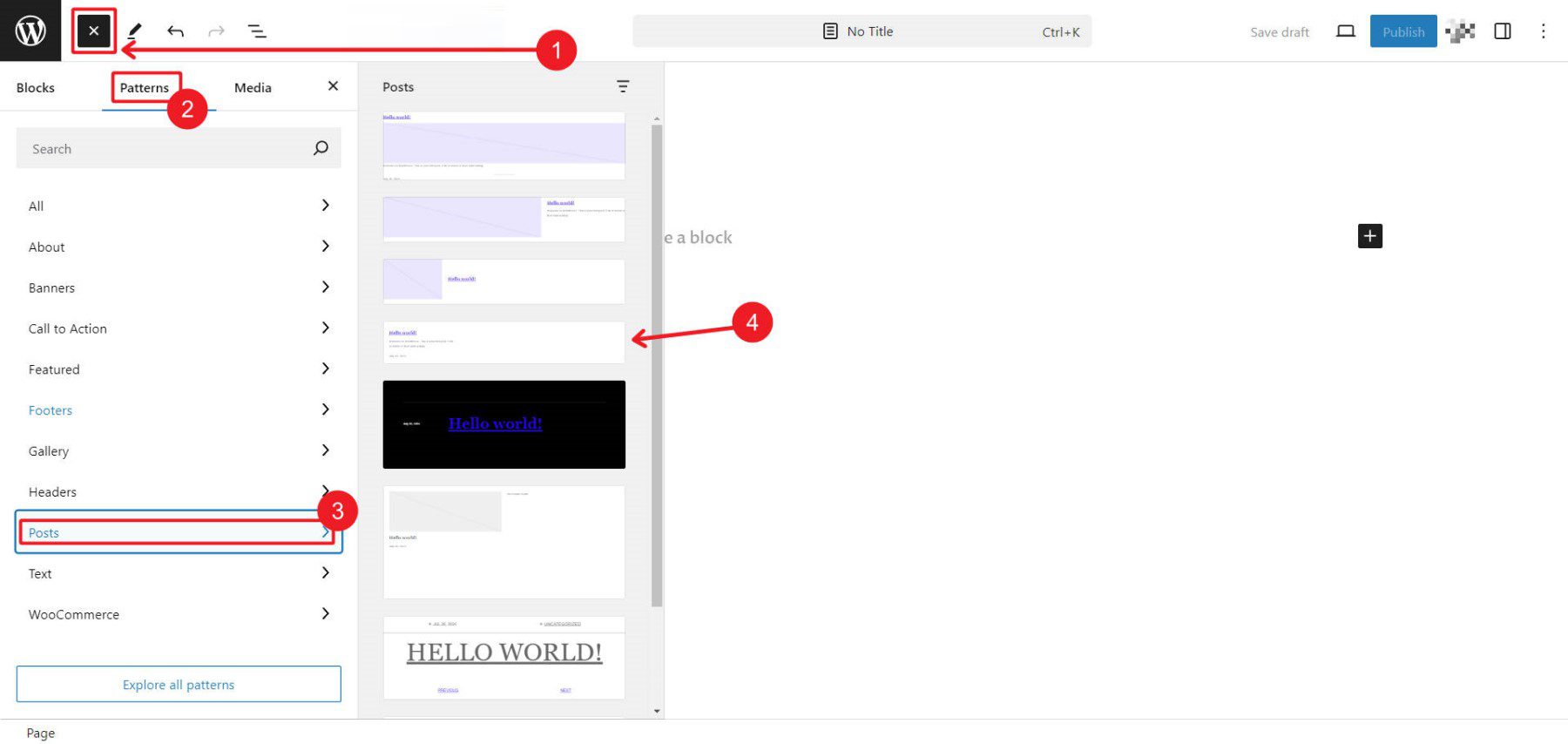
للعثور على الأنماط الافتراضية أو الأنماط المصممة لموضوع الكتلة الخاص بك، انتقل إلى صفحتك، وانقر فوق Block Inserter ، وقم بتبديل علامات التبويب من Blocks إلى Patterns ، وابحث عن فئة الأنماط التي تريد إدراجها، وابحث في الأنماط المتاحة. عندما تجد واحدة، انقر فوقها لإضافتها إلى الصفحة.

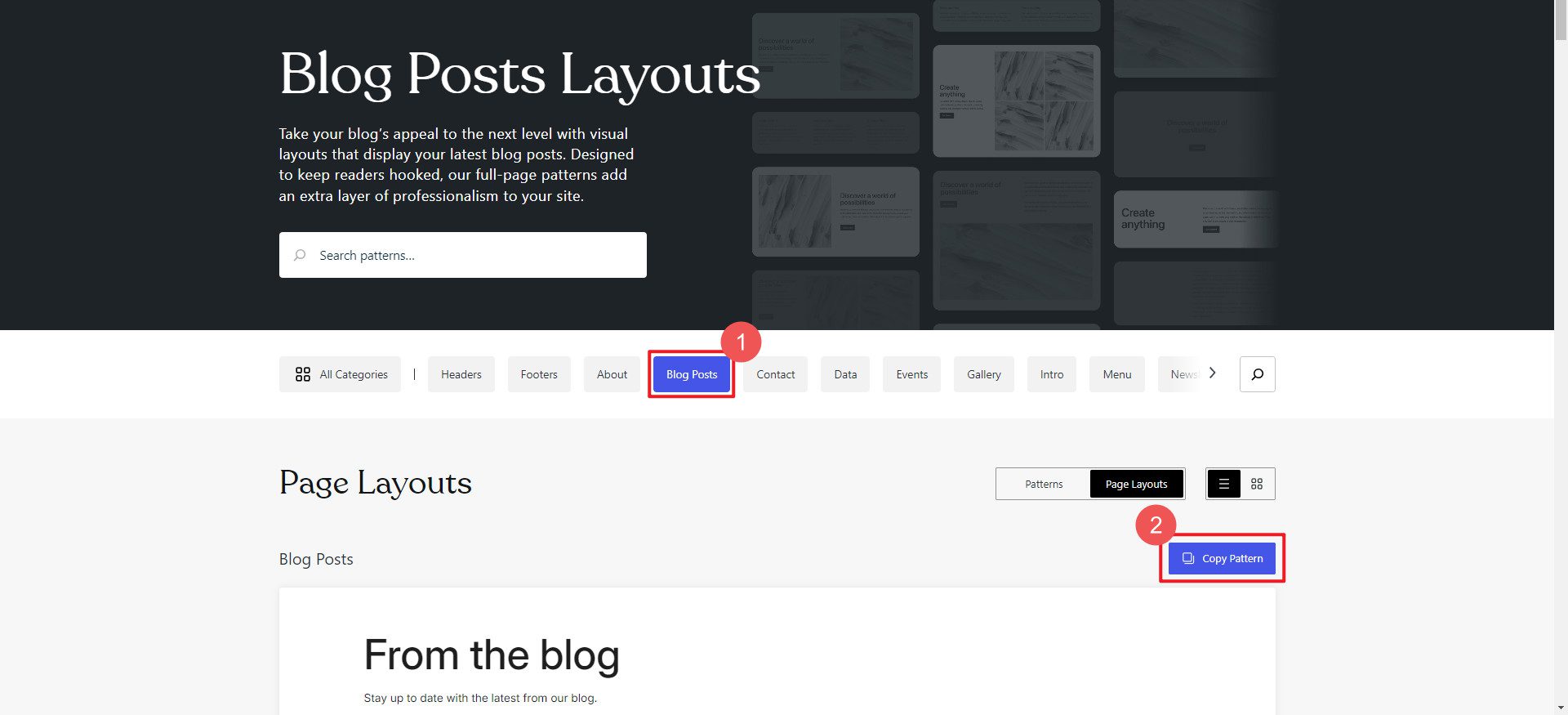
إذا لم تكن الأنماط الافتراضية كافية، فيمكنك البحث في بعض مستودعات الأنماط المشتركة بشكل عام. سننظر إلى WordPress.com بحثًا عن شيء يمكن استخدامه. ابحث عن نمط عبر فئات الأنماط أو من خلال البحث عن كلمة رئيسية. عندما تجد النموذج الذي يعجبك، انقر فوقه وابحث عن زر نسخ النمط .

الخطوة 2: إضافة نمط إلى القالب أو الصفحة
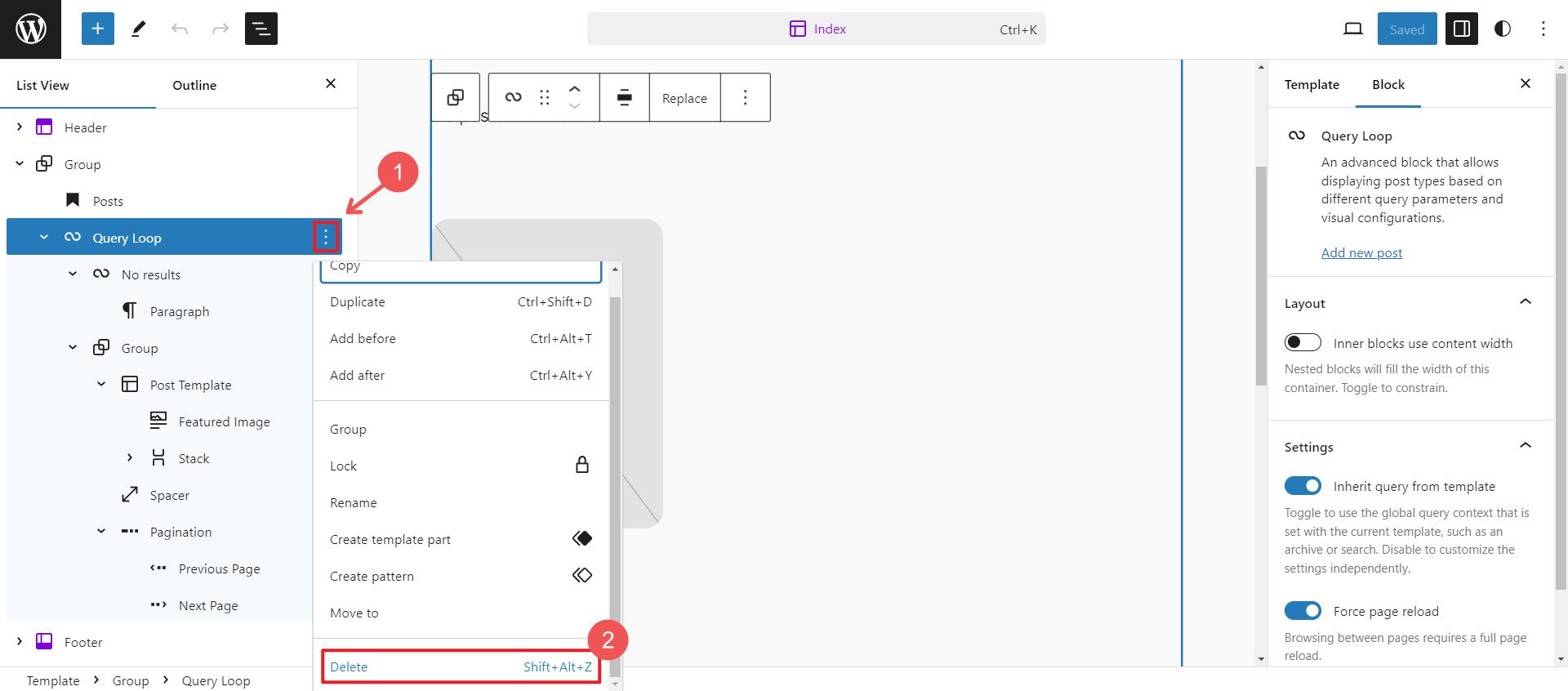
ابحث عن الصفحة أو القالب الذي تريد استخدام النمط فيه. في هذا المثال، نريد حذف قسم المنشورات من القالب الخاص بنا واستبداله بنمط نحبه أكثر.

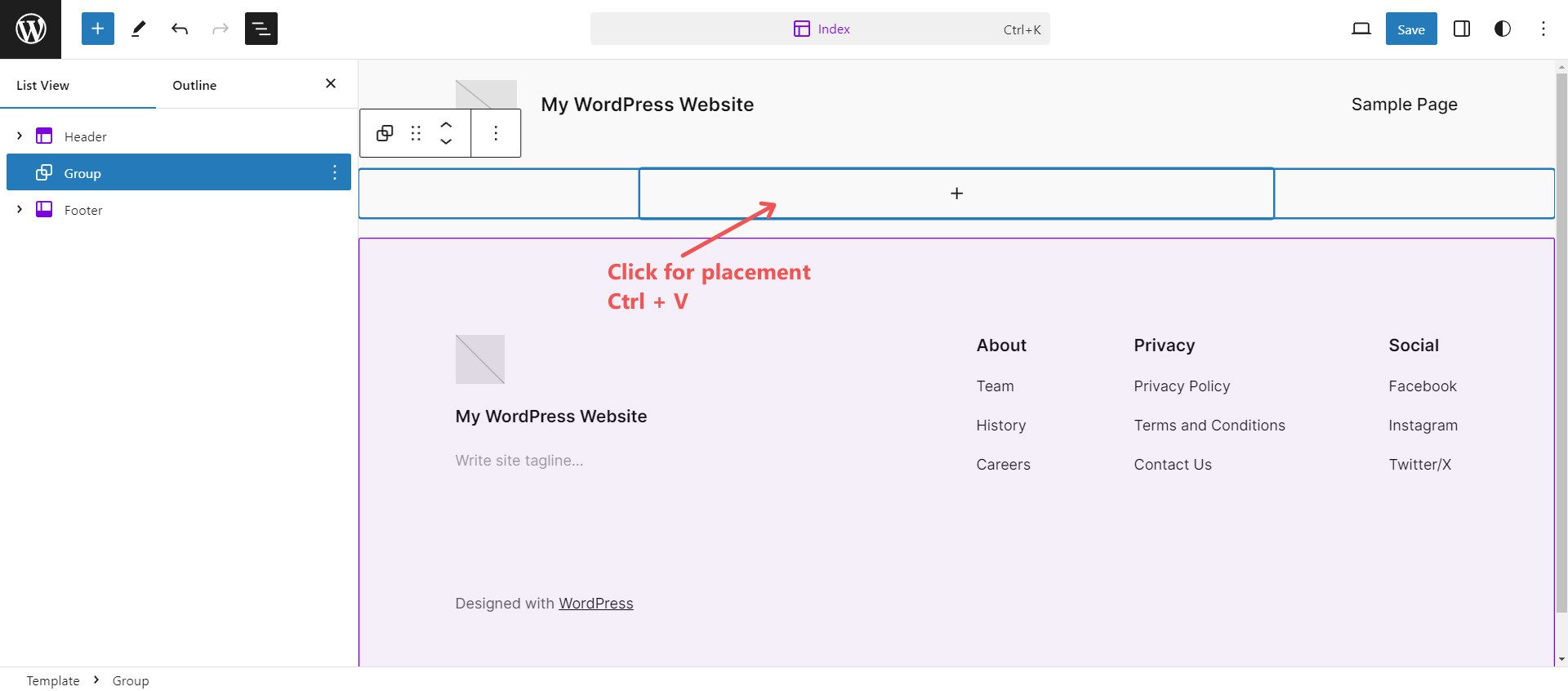
بعد ذلك، نحتاج إلى لصق النموذج المعد مسبقًا في النموذج المنسوخ. انقر داخل المحرر حيث تريد إدراج النمط، ثم اضغط على Ctrl + V للصق النمط.

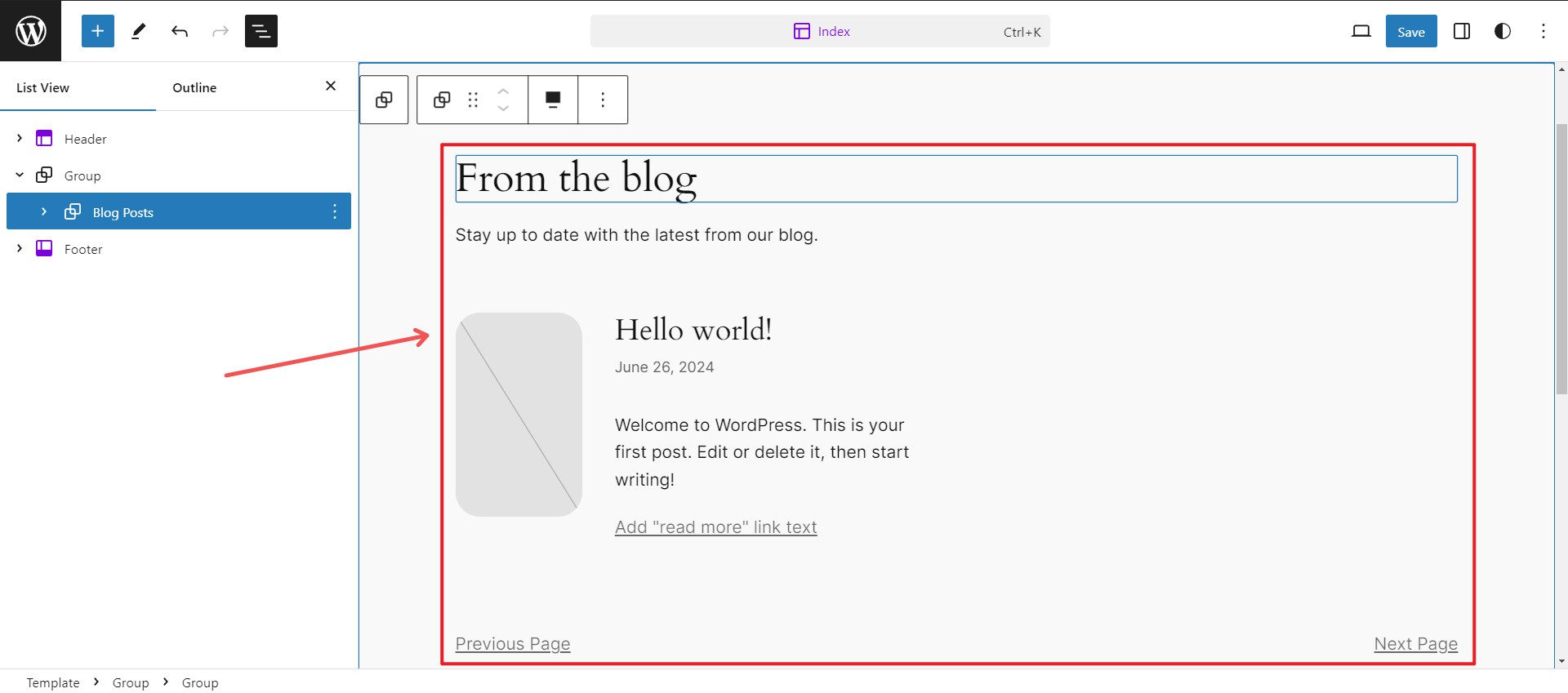
من المفترض أن ترى النموذج مطبقًا فورًا على الصفحة ويمكنك الآن تحريره باستخدام جميع إعدادات الكتلة العادية الموجودة في النمط.

يعد العثور على الأنماط التي تفضلها أصعب قليلاً مما تتوقع. سنلقي نظرة على Divi، الذي يقدم المئات من حزم القوالب المجانية وتجربة أكثر اتساقًا في العثور على التخطيطات. بالإضافة إلى ذلك، تتوفر الكثير من حزم التخطيط التابعة لجهات خارجية في السوق إذا كنت ترغب في الحصول على المزيد من الخيارات.
إنشاء صفحات أو قوالب أو موقع ويب بالكامل تلقائيًا باستخدام Divi
قبل أن نوضح لك كيفية تحميل قوالب الصفحات الفردية على صفحة باستخدام Divi، أردنا أن نوضح لك كيف يمكن لمواقع Divi السريعة إنشاء جميع صفحات موقعك وقوالب منشئ السمات في دقيقتين. هذه هي أسرع طريقة لإنشاء موقع ويب كاملاً لأنها تقوم بإنشاء عدة صفحات في وقت واحد. وإذا كنت تستخدم Divi AI، فسوف يكتب لك محتوى الصفحة، بحيث يكون لديك مسودة أولية قوية للنص لتتوافق مع تصميم مخصص بالكامل لكل صفحة.

الأمر بسيط جدًا — تستخدم Quick Sites مواقع البداية أو الذكاء الاصطناعي لإنشاء موقع ويب كامل لك.
دليل خطوة بخطوة
فيما يلي كيفية اختيار موقع للبدء والحصول على كل ما تحتاجه في غمضة عين.
الخطوة 1: افتح مواقع Divi السريعة
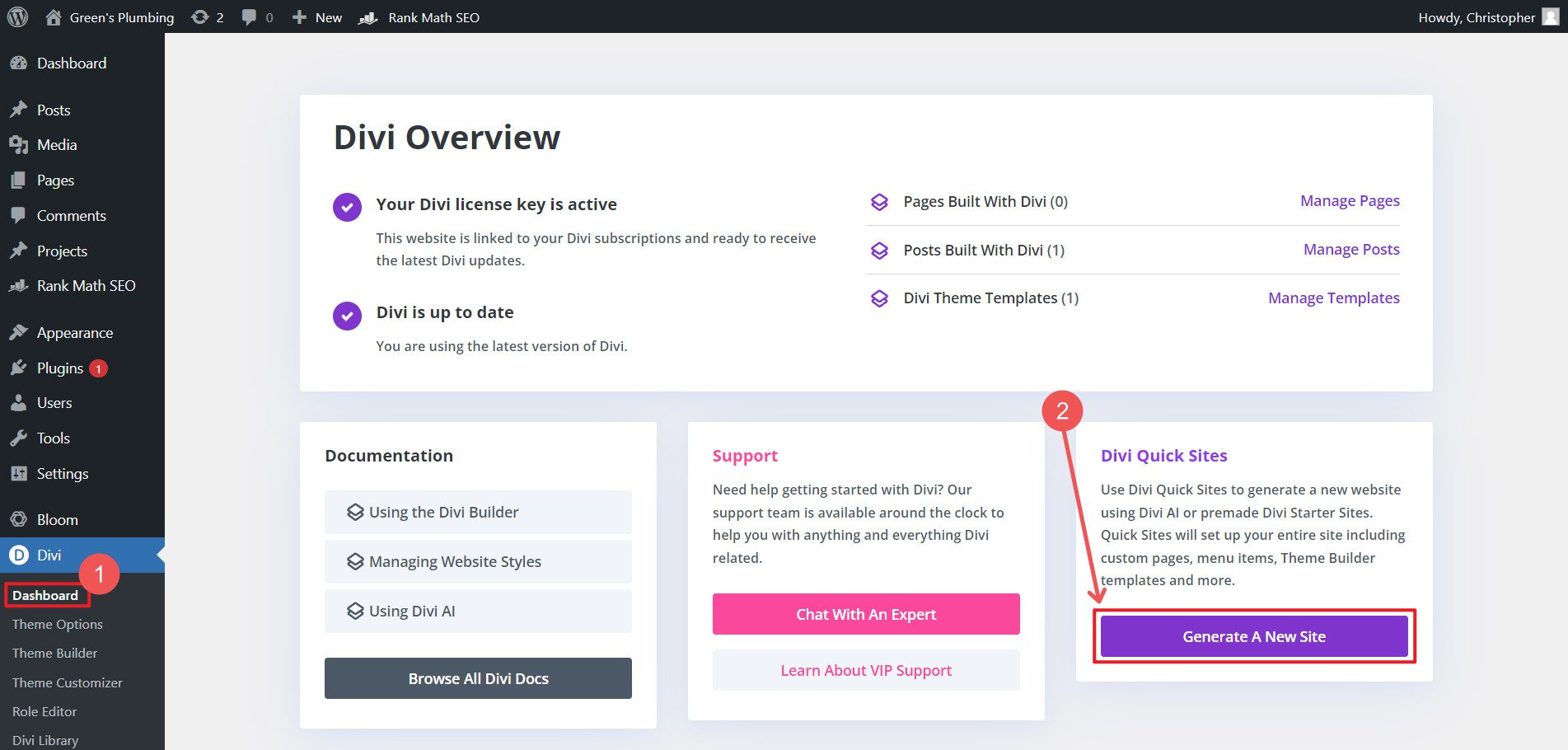
في لوحة تحكم المشرف، قم بالتمرير فوق Divi وانقر على "لوحات المعلومات". انقر فوق "إنشاء موقع جديد" ضمن مواقع Divi السريعة.

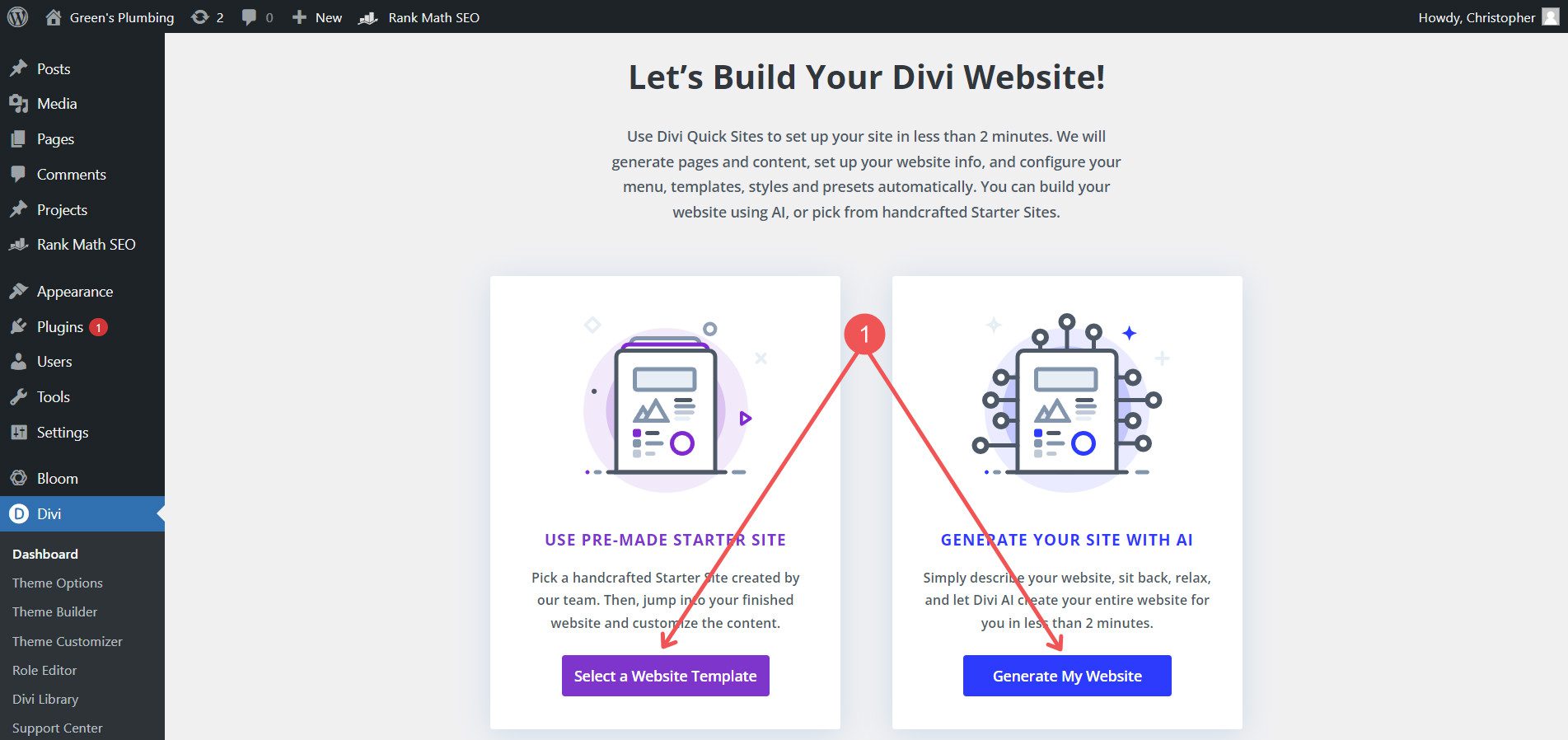
سيكون لديك خياران: 1) استخدام موقع Premade Starter أو 2) إنشاء موقعك باستخدام الذكاء الاصطناعي. مواقع البداية هي مواقع مصممة مسبقًا بالكامل. يتضمن ذلك الصفحات المصممة مسبقًا وقوالب منشئ السمات. يمكنك استبعاد صفحات معينة تعرف أنك لن تحتاج إليها أو مطالبتك بإنشاء عناصر نائبة للصفحات الإضافية التي تفكر فيها. تغطي قوالب Theme Builder صفحة أرشيف مدونتك والرأس والتذييل والصفحات 404.

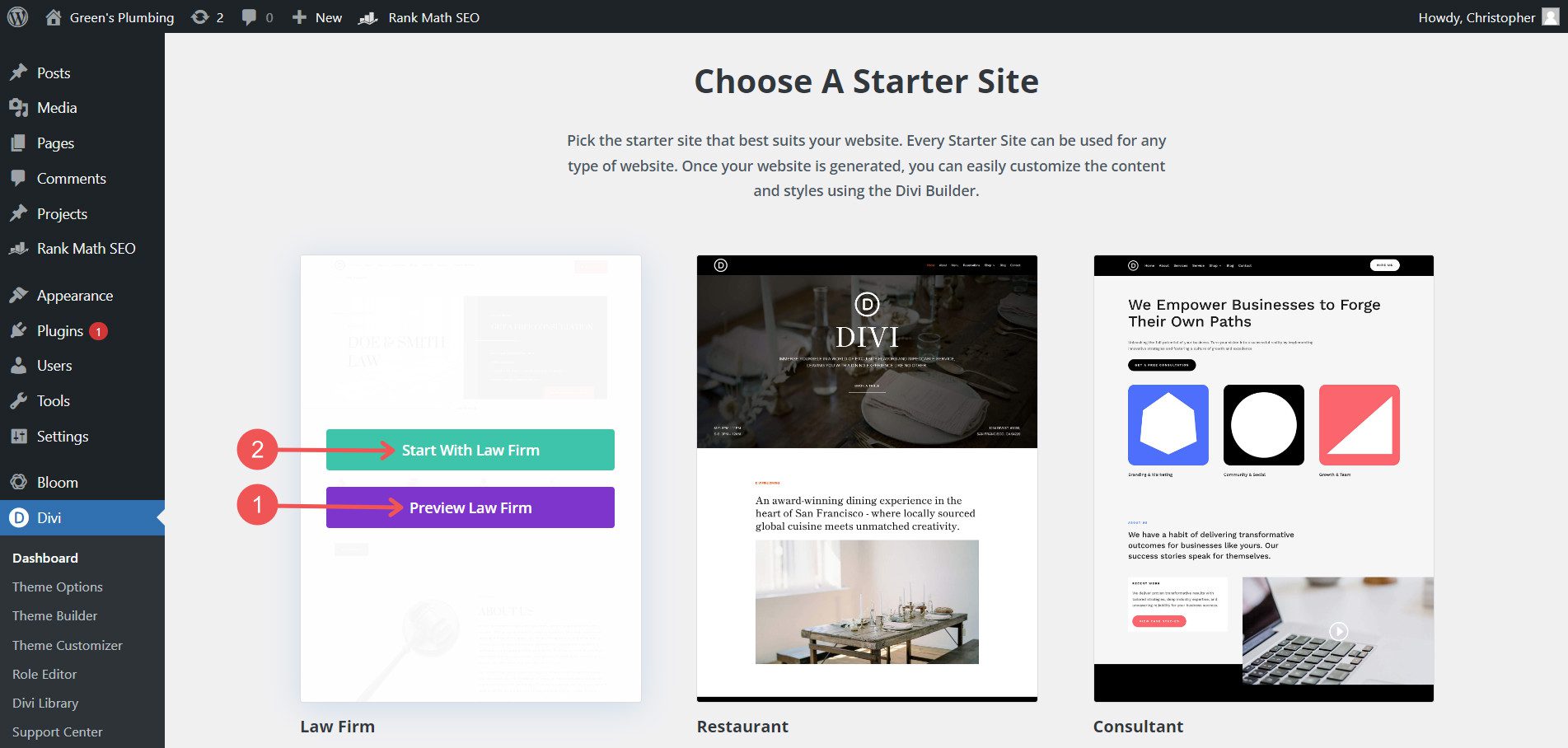
الخطوة 2: اختر موقع البداية
هناك العديد من المواقع المبدئية للاختيار من بينها. يمكنك معاينة أي منها، وعندما تجد ما تحتاجه، انقر فوق "ابدأ" في المجموعة التي تريدها.

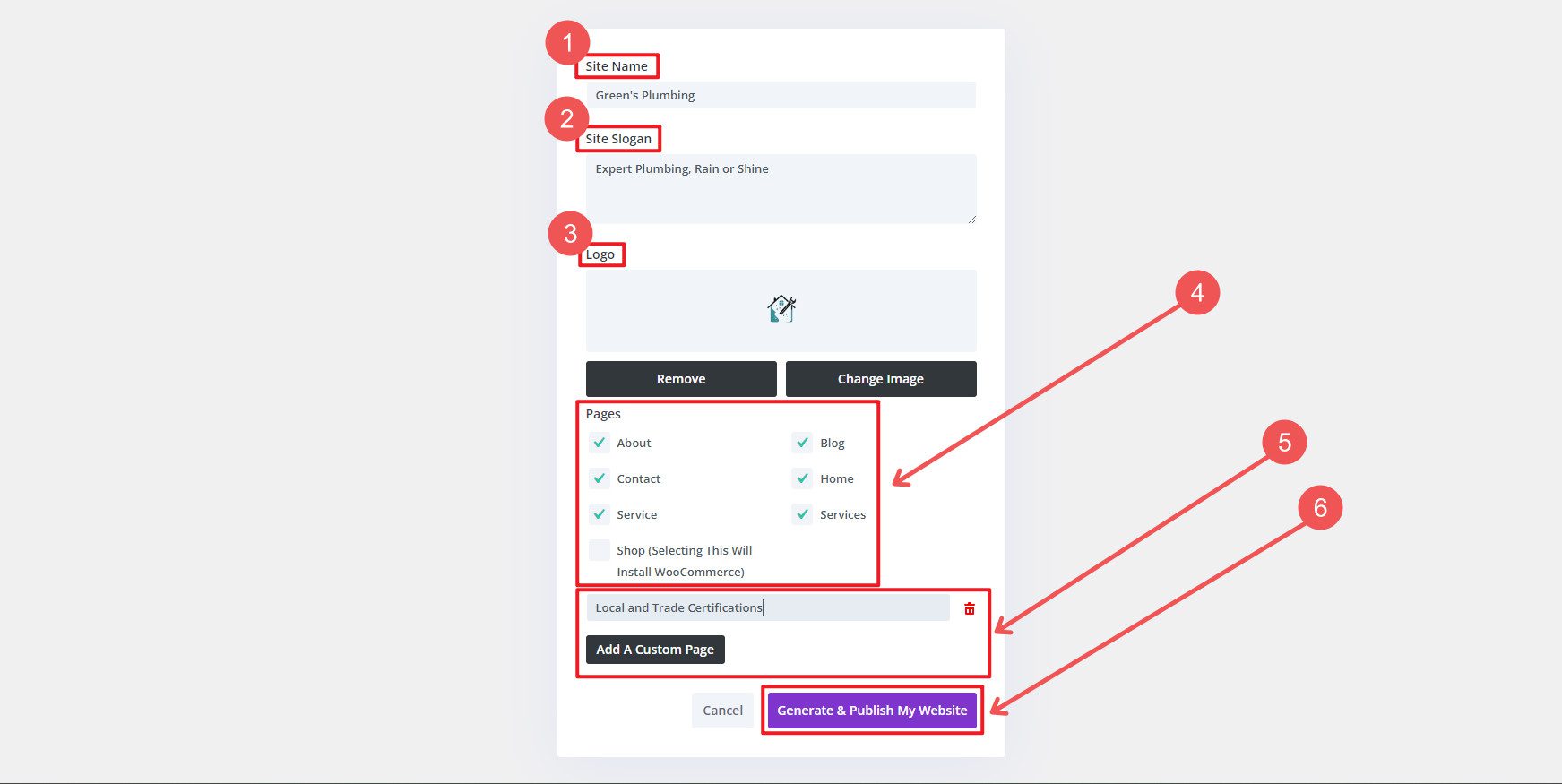
الخطوة 3: إضافة معلومات الموقع
سيُطلب منك تقديم بعض المعلومات التي ستستخدمها Divi في جميع أنحاء موقعك. أعطه اسم موقعك وشعار الموقع والشعار. حدد أيضًا الصفحات التي ترغب في استخدامها على موقعك وقم بتضمين الصفحات الأخرى التي لا تحتوي على إصدارات كاملة (يوفر عليك إنشاءها لاحقًا). إذا حددت أنك تريد صفحة متجر، فسيقوم Divi بتحميل WooCommerce لك. وبما أنها تبعية، فقد تحتاج إلى تثبيتها بنفسك يدويًا، وإلا فهذا يوفر عليك هذه الخطوة.

سوف يستغرق الأمر القليل فقط. ولكن في النهاية، سيكون لديك العديد من الصفحات الجديدة التي تم إنشاؤها لك باستخدام تصميمات معدة مسبقًا، وهي نقطة بداية مثالية.

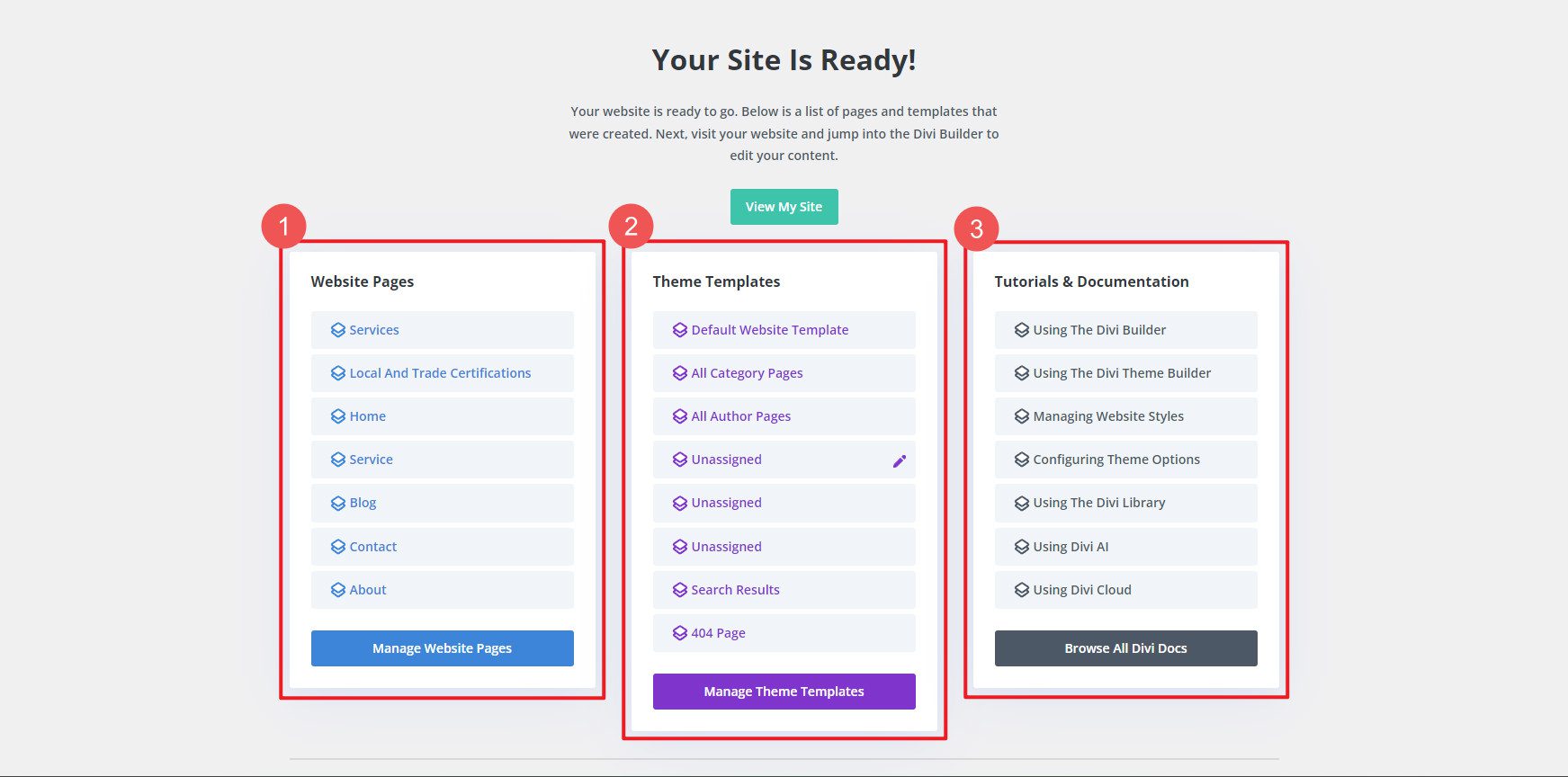
بمجرد الانتهاء من ذلك، سيظهر لك تقرير بما تم إنجازه من أجلك. في هذا المثال، قامت Divi Quick Sites بإنشاء سبع (7) صفحات وخمسة (5) قوالب للموضوعات. ما كان يمكن أن يستغرق مني بضع ساعات، استغرق موقع Divi السريع دقائق فقط.

لا تزال الطريقة الحالية لاستخدام تخطيطات Divi من حزم التخطيط المجانية لدينا على الصفحات الفردية خيارًا. سنغطي ذلك بعد ذلك.
إنشاء صفحات WordPress باستخدام تخطيطات Divi المعدة مسبقًا
إلى جانب مواقع Divi's Starter Sites ومنشئ مواقع الويب AI، تقدم Divi أيضًا مكتبة واسعة من القوالب المعدة مسبقًا، والتي تسمى التخطيطات، والتي تغطي العديد من الصناعات. توفر هذه التخطيطات نقطة بداية سريعة للصفحات ذات المظهر الاحترافي دون التصميم من شاشة فارغة. فيما يلي كيفية استخدام تخطيطات Divi المعدة مسبقًا لصفحتك الجديدة.
دليل خطوة بخطوة
لإنشاء صفحة جديدة في WordPress باستخدام تخطيط Divi المُعد مسبقًا، تحتاج فقط إلى موقع WordPress مثبت عليه Divi Theme.
الخطوة 1: الوصول إلى مكتبة Divi
في لوحة تحكم WordPress الخاصة بك، انتقل إلى الصفحات > إضافة صفحة جديدة .

هنا، يمكنك إنشاء صفحة جديدة، وفتحها في Divi Builder، ثم اختيار إنشاء الصفحة من التخطيط.

الخطوة 2: تطبيق القالب
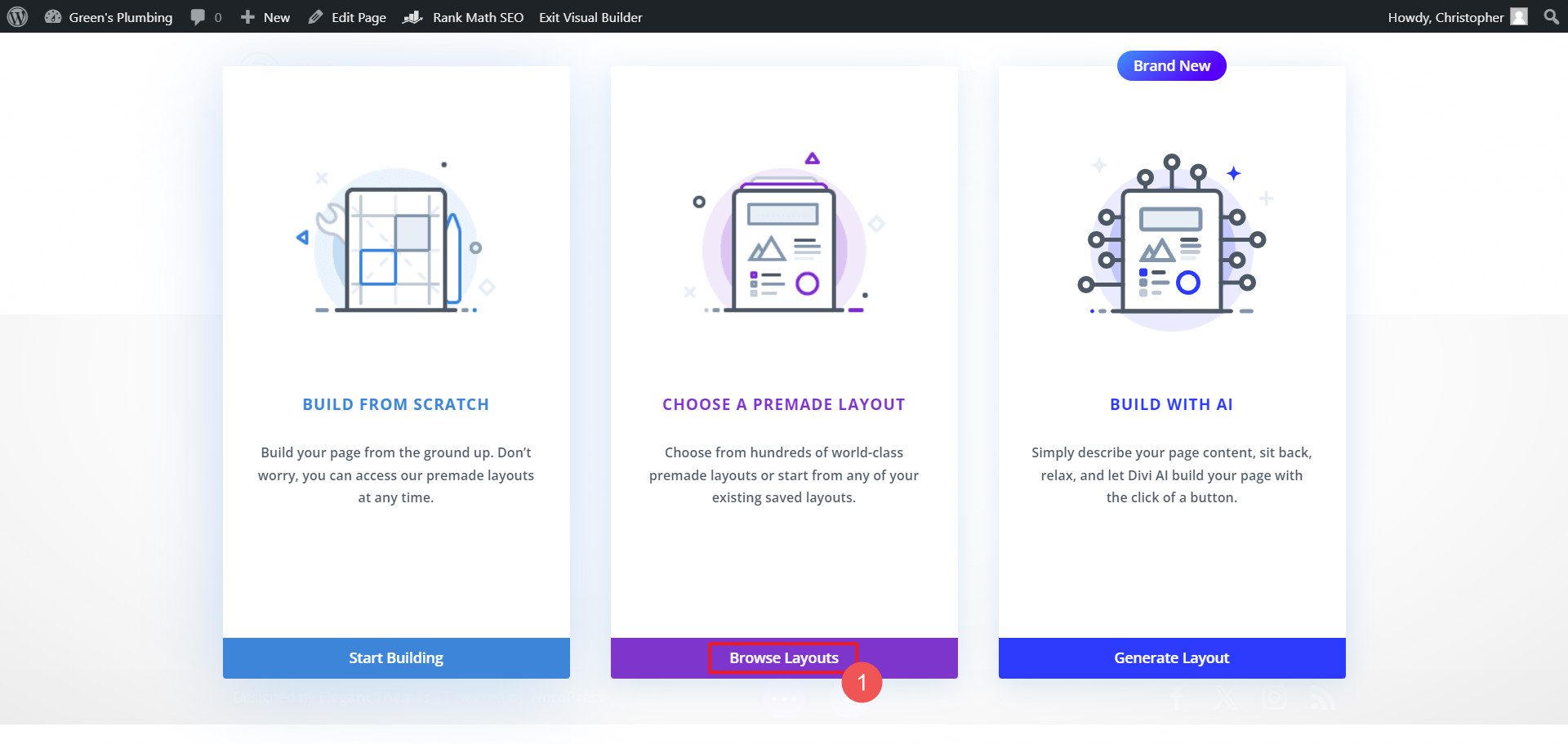
في Divi Builder، انقر فوق اختيار تخطيط مسبق الصنع .

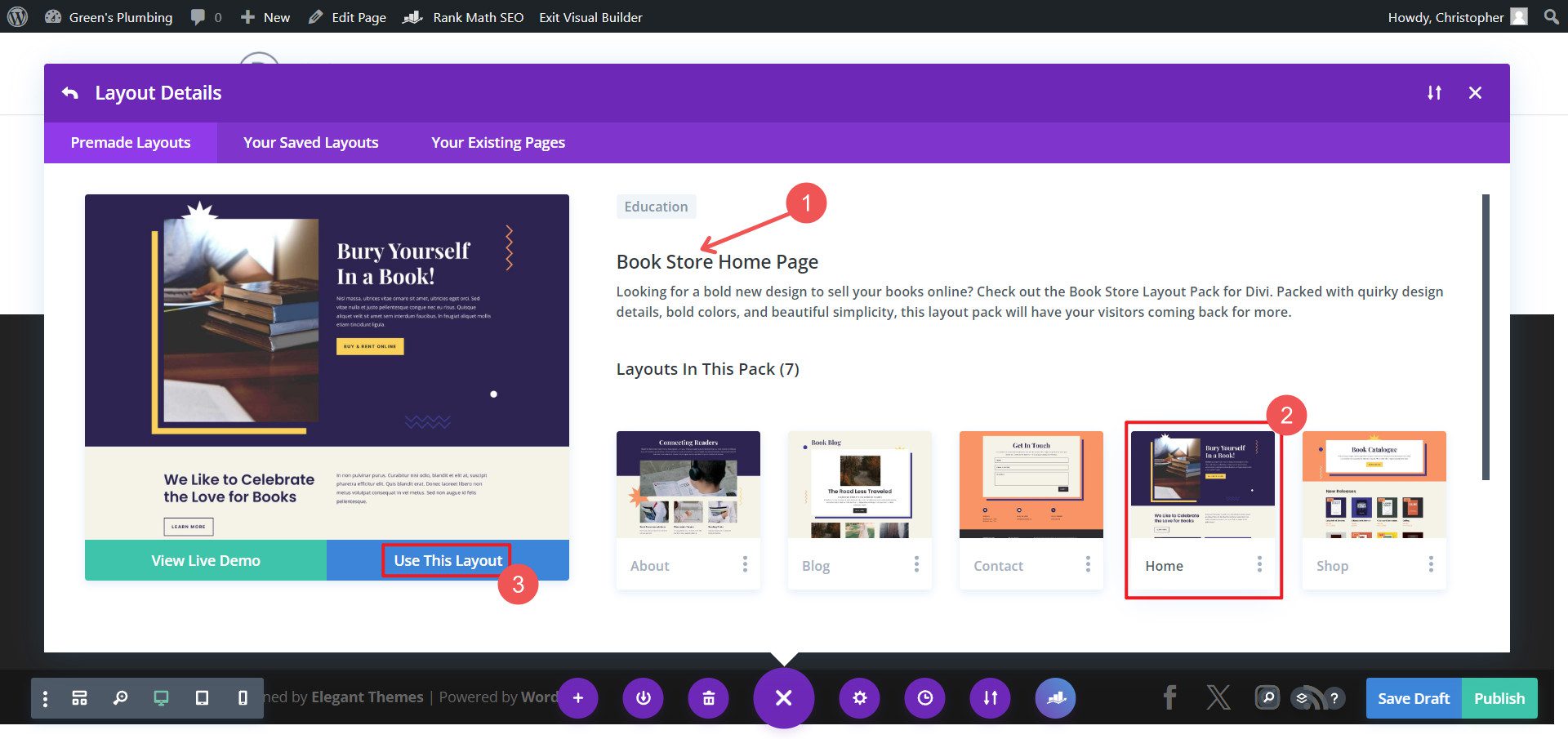
تصفح مكتبة التخطيط أو ابحث عن حزمة تخطيط محددة. اختر صفحة من تلك الحزمة واستخدم هذا التخطيط .

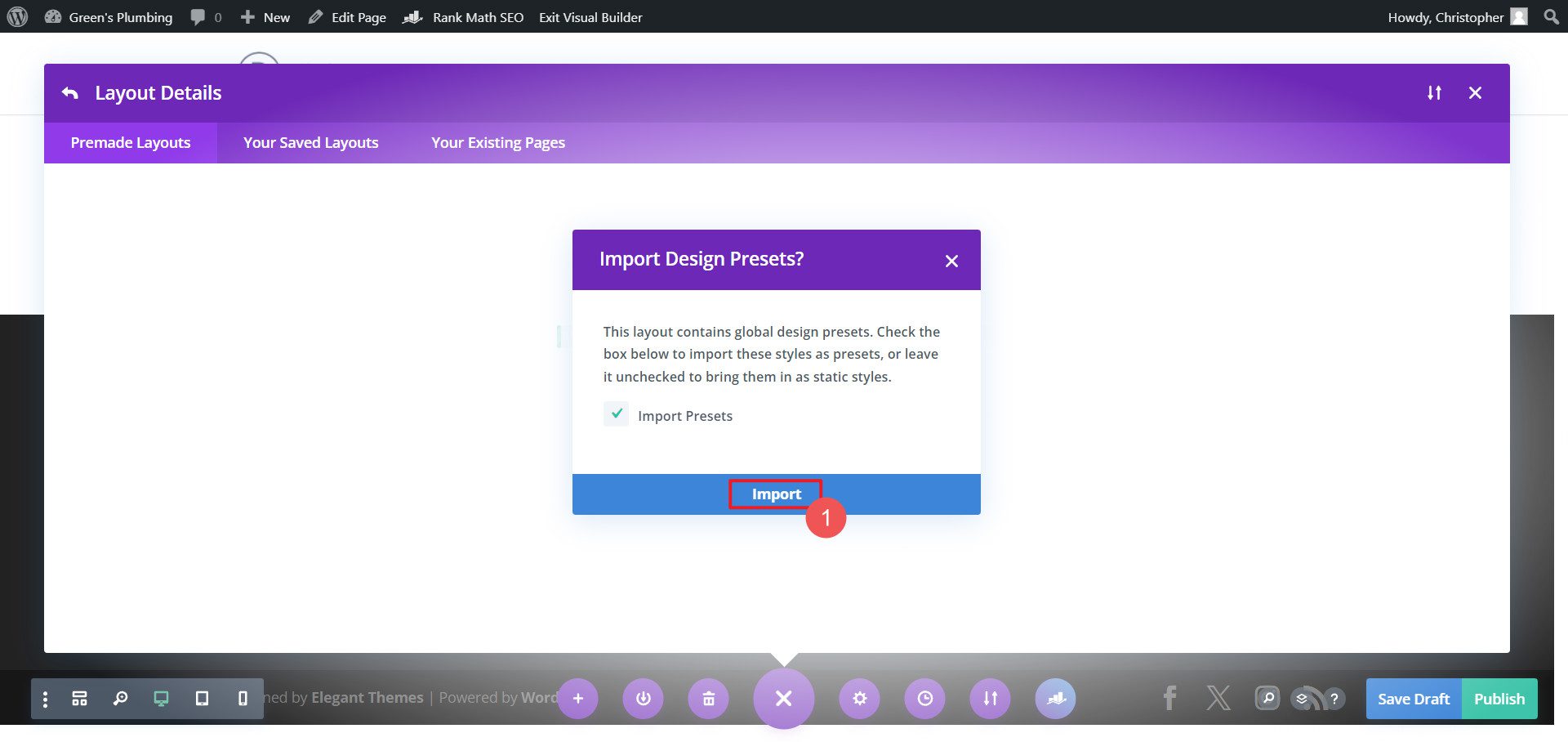
إذا كنت تستخدم تصميمات أخرى من حزمة التخطيط هذه على صفحات أخرى، فيمكنك اختيار استيراد الإعدادات المسبقة للحفاظ على تصميم متسق. يمكنك أيضًا تحرير هذه الإعدادات المسبقة العامة لتناسب احتياجاتك (وهي طريقة جيدة لتخصيص قالب يناسب احتياجاتك وعلامتك التجارية).

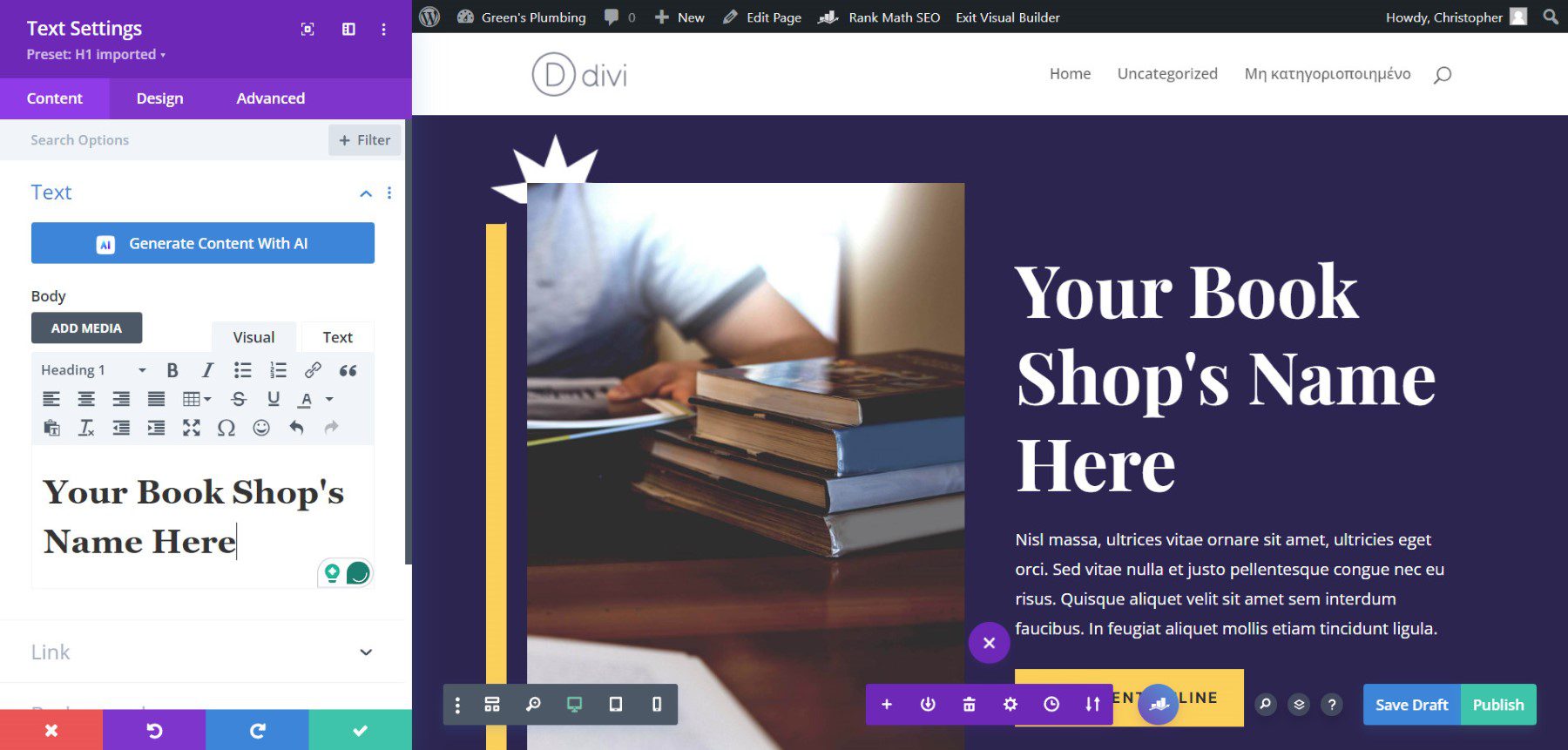
الخطوة 4: تخصيص القالب
- انقر فوق أي وحدة لتحرير محتواها (النص والصور وما إلى ذلك)
- استخدم لوحة الإعدادات لكل وحدة لتخصيص الأنماط والألوان والخطوط
- إضافة أو إزالة أو إعادة ترتيب الأقسام والوحدات حسب الحاجة
- استخدم عناصر التحكم سريعة الاستجابة في Divi لضمان ظهور الصفحة بشكل جيد على جميع الأجهزة

إنشاء تخطيطات الصفحة باستخدام Divi AI
بالطبع، يعد استخدام أداة إنشاء مواقع الويب الخاصة بـ Divi AI طريقة أسهل لإنشاء صفحات تتوافق تمامًا مع علامتك التجارية. لا يستطيع Divi AI إنشاء موقع ويب كامل باستخدام الذكاء الاصطناعي فحسب، بل يمكنه أيضًا إنشاء تخطيطات للصفحة أو حتى أقسام بسرعة. تتضمن كل صفحة تصميمًا مذهلاً ومحتوى نصيًا قابلاً للاستخدام وصورًا خاصة بالعلامة التجارية (من الذكاء الاصطناعي أو Unsplash) وعناصر تصميم أخرى. بالإضافة إلى ذلك، لا يزال بإمكانك إجراء تخصيصات للمحتوى الذي تم إنشاؤه بواسطة الذكاء الاصطناعي باستخدام Divi AI وخيارات تصميم لا تعد ولا تحصى في Divi Builder. مع هذا النوع من التخصيص، لا داعي للقلق أبدًا إذا كان شخص آخر يستخدم نفس التخطيط.
احصل على ديفي AI
جرب مواقع Divi السريعة لإنشاء الصفحات في لحظة
جديد على وورد؟ ستستمتع بمدى سهولة إنشاء مواقع ويب كاملة باستخدام Divi. تقوم Divi Quick Sites بإنشاء جميع صفحات الويب والقوالب الخاصة بك (بما في ذلك تلك الخاصة بمواقع WooCommerce) باستخدام مواقع Starter أو تصميمات الذكاء الاصطناعي المخصصة (إذا كان لا يزال لديك أرصدة Divi AI أو اشتراك Divi AI نشط).
يمكن للجميع تجربة Divi AI مجانًا لإنشاء ما يصل إلى 4 مواقع ويب للذكاء الاصطناعي (بافتراض عدم استخدام الاعتمادات في ميزات Divi AI الأخرى). احصل على عضوية Divi AI لعدد غير محدود من الأقسام والنصوص والصور والأكواد والتخطيطات، والآن إنشاء مواقع الويب .
