كيفية إنشاء موقع ويب من صفحة واحدة في WordPress (الطريقة الأسهل)
نشرت: 2022-06-22فضولي لماذا وكيف تنشئ موقعًا من صفحة واحدة في WordPress؟
يمكن أن يكون لمواقع الويب ذات الصفحة الواحدة معدلات تحويل أعلى من مواقع الويب الأكثر تعقيدًا. وهي سهلة البناء. بالنسبة للعديد من الشركات الصغيرة ، يعد موقع الويب المصمم جيدًا من صفحة واحدة أكثر من كافٍ.
في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء موقع الويب الخاص بك في WordPress.
متى يتم إنشاء موقع ويب من صفحة واحدة
تعد مواقع الويب ذات الصفحة الواحدة مفيدة مثل مواقع الويب متعددة الصفحات. غالبًا ما يكون إنشاء موقع ويب من صفحة واحدة أسرع من إنشاء موقع ويب أكثر تعقيدًا ، وتجبرك المساحة المحدودة على تحديد أولويات ما هو أكثر أهمية.
يمكن للشركات الصغيرة في كثير من الأحيان الحصول على موقع ويب من صفحة واحدة ، والذي يعمل مثل بطاقة عمل افتراضية. بدلاً من وجود صفحات متعددة ، يمكنك تقسيم موقع الويب الذي يحتوي على صفحة واحدة إلى أقسام متعددة. ثم يمكنك استخدام روابط الإرساء لمساعدة المستخدمين على الانتقال إلى القسم الذي يريدونه.
تعد مواقع الويب ذات الصفحة الواحدة رائعة أيضًا عندما لا يزال يتم إنشاء باقي موقع الويب الخاص بك. يمكنك استخدام نموذج التقيد بالبريد الإلكتروني كصفحة قادمة قريبًا لجمع عناوين البريد الإلكتروني لبدء تشغيل موقع الويب بالكامل.
غالبًا ما تكون صفحات المبيعات عبارة عن مواقع ويب ذات صفحة واحدة. يساعد هذا في تتبع معدل التحويل لأنك تقود كل حركة المرور إلى صفحة مقصودة واحدة. يمكن أن يؤدي عدم وجود روابط خارجية لإلهاء العميل أيضًا إلى زيادة معدلات التحويل.
أخيرًا ، غالبًا ما تكون مواقع الويب ذات الصفحة الواحدة مفيدة للأحداث التي لا تتكرر مثل المؤتمرات وورش العمل. يذهب معظم الزوار إلى هذا الموقع لغرض واحد محدد ولا يحتاجون إلى روابط لمجموعة من الصفحات الأخرى. علاوة على ذلك ، يمكنك إغلاق موقع ويب من صفحة واحدة بمجرد انتهاء الحدث دون التأثير على أجزاء أخرى من موقع ويب أكبر.
أجزاء مهمة من موقع الويب الخاص بك على صفحة واحدة
إذا كنت تقوم بإنشاء موقع ويب من صفحة واحدة حول عملك ، فأنت تريد أن يجيب هذا الموقع على أكبر عدد ممكن من أسئلة العملاء. لن يزعج العديد من العملاء عناء محاولة طرح الأسئلة إذا لم يكونوا متأكدين. سوف يذهبون إلى مكان آخر.
يمكنك التفكير في موقع ويب من صفحة واحدة كمقدمة افتراضية لعملك. تخيل أنك تقابل عميلاً محتملاً للمرة الأولى. يجب أن تتطابق أجزاء موقع الويب الذي يحتوي على صفحة واحدة مع تدفق المحادثة حول عملك.
عند إنشاء موقع ويب من صفحة واحدة لعملك ، تأكد من تضمين الأقسام التالية:
رأس

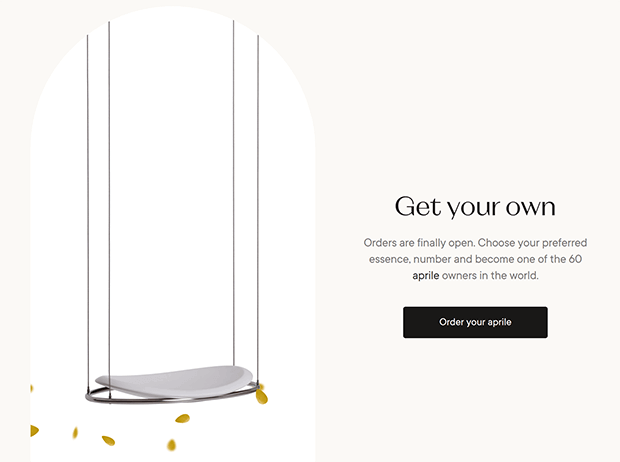
قسم الرأس هو أول ما يراه الناس. إنها مثل مصافحة شخص ما بابتسامة على وجهك عندما تقابله.
يجب أن يحتوي العنوان الخاص بك على اسم عملك هنا بالإضافة إلى نظرة عامة سريعة على ما تفعله.
حول

في مواقع الويب الأكبر حجمًا ، تعد صفحة "حول" واحدة من أكثر الصفحات التي يتم تداولها بكثرة. لذلك من المهم تضمين قسم "حول" مشابهًا على موقع الويب الخاص بك بصفحة واحدة.
هذا يشبه عرضك المصعد عندما تقابل شخصًا ما: فأنت تشارك قليلاً عن هويتك وماذا تفعل.
لكن تذكر أن قسم "حول" يجب ألا يكون متعلقًا بك فقط. تحتاج إلى إظهار أنك تفهم حقًا احتياجات عميلك وتشرح كيف يمكن لعملك أن يساعد القارئ.
الخدمات / المنتجات

عندما تقابل شخصًا ما لأول مرة ، لن تقفز على الفور إلى عرض ترويجي. سترحب بهم بحرارة وتظهر اهتمامك بهم ، وليس أموالهم فقط.
لذلك على موقع الويب الخاص بك من صفحة واحدة ، بعد أن تقدم نفسك وعملك ، يمكنك التحدث عن عروضك.
لمقدمي الخدمة ، اشرح ما يمكنك القيام به للزائر. ركز على الفوائد التي ستجلبها خدمتك ، أو كيف ستكون حياتهم مختلفة بعد العمل معك. لا تحتاج إلى الخوض في جميع التفاصيل حول الجدولة أو الدفع حتى الآن. احفظ ذلك لوقت لاحق!
بالنسبة للتجارة الإلكترونية أو مبيعات المنتجات الرقمية ، لا تخبر فقط بل اعرض المنتجات التي تبيعها. مرة أخرى ، تأكد من التحدث عن كيفية مساعدة كل ميزة للقارئ.
إثبات اجتماعي

عندما تقابل شخصًا ما في مكان اجتماعي ، قد يسأل عما إذا كان لديك أصدقاء أو زملاء مشتركون ، أو كيف تعرف مضيف الحفلة.
العملاء لا يختلفون. إنهم يريدون معرفة ما إذا كان منتجك أو خدمتك سيساعدهم ، وإحدى الطرق للحكم على ذلك هي من خلال الدليل الاجتماعي. يمكن أن يشمل الدليل الاجتماعي مراجعات المنتجات أو دراسات الحالة أو الشهادات أو جوائز الصناعة أو ميزات الوسائط أو موافقات من المشاهير والمؤثرين.
الشراء هو عادة عملية تحركها العاطفة. لتحقيق المزيد من المبيعات ، يمكنك جذب المشاعر القوية مثل الثقة والانتماء.
قد يرى العميل المحتمل أن عملك قد تم عرضه في مجلة مشهورة. سينتقل بعض مصداقية المجلة ومكانتها إلى عملك ويقنع هذا العميل بتوظيفك بدلاً من شخص آخر.
وبالمثل ، قد يقرر الزائر أنه يريد نفس النتائج الرائعة التي قرأ عنها في مراجعة العميل. للحصول على نفس النتائج ، سيقلدون الشخص الذي كتب المراجعة ويشتري منتجك.
TrustPulse واحدة من أفضل الأدوات للاستفادة من الدليل الاجتماعي على أي موقع ويب.

TrustPulse هو أفضل برنامج إثبات اجتماعي في السوق. باستخدام TrustPulse ، يمكنك عرض إشعارات الدليل الاجتماعي بسرعة وسهولة. حتى على موقع الويب الخاص بك من صفحة واحدة ، يمكنك أن تظهر عند الزائرين:
- اشترك في النشرة الإخبارية الخاصة بك
- التسجيل في ندوة عبر الإنترنت
- اترك لشركتك مراجعة على مواقع الجهات الخارجية مثل Google My Business أو Yelp
- شراء منتج من متجرك على الإنترنت
- انقر للوصول إلى صفحات الهبوط أو صفحات المنتج
- و اكثر…
بمعنى آخر ، ستظهر الإجراءات الإيجابية للآخرين لتحفيز زوارك على اتخاذ إجراءات مماثلة. بالإضافة إلى ذلك ، لا يتطلب الأمر أي مهارات ترميز للبدء.
وأفضل جزء هو أنه يمكنك استخدام TrustPulse مقابل جزء بسيط من التكلفة مقارنة بأقرب المنافسين. في حين أن برامج الإثبات الاجتماعي الأخرى يمكن أن تكلف ما بين 20 إلى 30 دولارًا في الشهر ، فإن خطط TrustPulse المدفوعة تبدأ من 5 دولارات شهريًا .
هذا يجعلها الأداة المثالية للشركات من جميع الأحجام: من الشركات المكونة من 8 أرقام إلى المدونين الفرديين الذين يبحثون عن المزيد من القراء.
لمزيد من المعلومات حول كيفية تكديس TrustPulse للمنافسة فيما يتعلق بالأسعار والميزات ، راجع هذا المنشور المفيد: FOMO مقابل UseProof مقابل TrustPulse: أيهما أفضل للدليل الاجتماعي؟
هل أنت جاهز للبدء في بناء المصداقية مع جمهورك وزيادة المبيعات على الفور؟
ابدأ بدون مخاطر مع TrustPulse اليوم!
دعوة للعمل

تذكر أنك لا تريد حركة المرور من أجل المرور. تريد من الزوار القيام بشيء ما قبل مغادرتهم لموقع الويب الذي يحتوي على صفحة واحدة. لذا تأكد من تضمين عبارة تحث المستخدم على اتخاذ إجراء.
هذا يشبه تسليم شخص ما معلومات الاتصال الخاصة بك في نهاية محادثة ودعوته للتواصل مرة أخرى في المستقبل.
إذا كنت تريد أن يشتري الزائر منتجك أو يحجز خدمتك ، فتأكد من تضمين زر للشراء أو الجدول الزمني.
أو قد ترغب في متابعتك على وسائل التواصل الاجتماعي أو مشاركة إحدى منشوراتك. يمكنك استخدام Smash Balloon لعرض محتوى الوسائط الاجتماعية القابل للمشاركة على موقع الويب الخاص بك بصفحة واحدة.
يمكنك أيضًا تضمين نموذج اختيار البريد الإلكتروني للتسجيل في قائمة التسويق عبر البريد الإلكتروني. OptinMonster هي أداتنا المفضلة لإضافة اختيارات مضمنة ومنبثقة ومنزلق وشريط عائم إلى موقع الويب الخاص بك بصفحة واحدة.
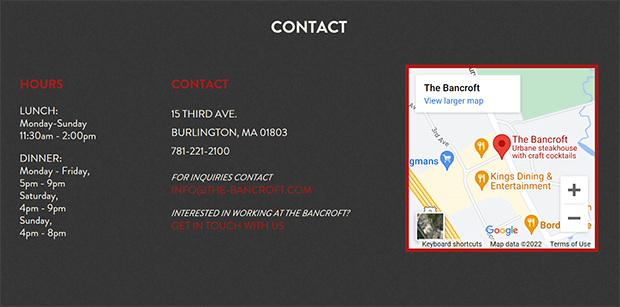
معلومات التواصل

قد لا يكون بعض الزوار مستعدين تمامًا للشراء أو الحجز. قد يكون لدى الآخرين أسئلة قبل الشراء.
يجب أن يحتوي موقع الويب الذي يحتوي على صفحة واحدة على معلومات الاتصال الخاصة بك حتى يتمكن العملاء المحتملون من الوصول إليك.
يسهل نموذج الاتصال القابل للتعبئة على الزائرين طرح الأسئلة ويحافظ على عنوان بريدك الإلكتروني مخفيًا عن مرسلي البريد العشوائي. WPForms هو أسهل أداة إنشاء نماذج لـ WordPress ، ويمكنك استخدامه لإنشاء نماذج دفع واستطلاعات ونماذج أخرى مع نمو عملك.
كيفية بناء موقع الويب الخاص بك من صفحة واحدة في WordPress
نحن نعلم أنك حريص على معرفة كيفية إنشاء موقع ويب من صفحة واحدة في WordPress.
ولكن قبل أن تبدأ ، دعنا نتأكد من أن لديك كل ما تحتاجه.
من الأسهل بكثير إنشاء موقع ويب من صفحة واحدة عندما يكون لديك كل الأجزاء جاهزة للعمل ، تمامًا مثلما يكون من الأسهل طهي وجبة عندما يتم قياس جميع المكونات وإعدادها بالفعل.
لبناء موقع الويب الخاص بك من صفحة واحدة ، سوف تحتاج إلى:
- العلامة التجارية: قرر مسبقًا الألوان والخطوط التي ستستخدمها. اجعل شعارك جاهزًا أيضًا إذا كان لديك واحد.
- نسخ: اكتب ما ستقوله في كل قسم من موقع الويب الخاص بك الذي يحتوي على صفحة واحدة.
- الصور: احفظ أي منتج أو صور علامة تجارية تريد استخدامها في مجلد محدد.
- قائمة البريد الإلكتروني: إذا كنت تخطط للحصول على نموذج اختيار البريد الإلكتروني ، فتأكد من التسجيل للحصول على حساب مع مزود خدمة البريد الإلكتروني مثل Mailchimp أو ConvertKit.
سنعرض لك الآن كيفية إنشاء موقع WordPress من صفحة واحدة في 6 خطوات فقط.
الخطوة 1: احصل على استضافة الويب
أولاً ، تحتاج إلى التسجيل لاستضافة الويب واسم المجال.
إذا كان موقع الويب الخاص بك عبارة عن منزل ، فإن استضافة الويب تشبه الأرض الافتراضية التي تبني عليها "منزلك". يشبه اسم المجال العنوان البريدي الذي يخبر الأشخاص بكيفية العثور على موقع الويب الذي يحتوي على صفحة واحدة.
للحصول على استضافة ويب واسم مجال مجاني في مكان واحد ، نوصي باستخدام Bluehost.
للحصول على أفكار حول اسم المجال ، حاول استخدام Nameboy ، أفضل منشئ لاسم المجال.
الخطوة 2: تثبيت Page Builder
الخطوة التالية هي تثبيت مكون إضافي لباني الصفحات ، مثل SeedProd.
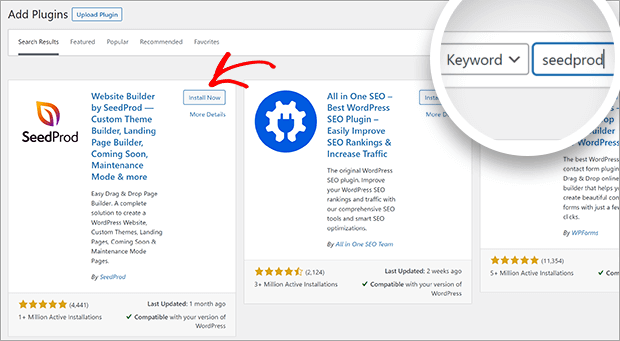
أسهل طريقة هي استخدام بحث البرنامج المساعد لتثبيت الإصدار المجاني من SeedProd.
ابحث عن SeedProd. ثم انقر فوق تثبيت. أخيرًا ، انقر فوق تنشيط.

يمكنك الترقية إلى SeedProd Pro لإنشاء سمات وجمع رسائل البريد الإلكتروني والوصول إلى أدوات النمو الأخرى.
الخطوة 3: قم بإنشاء صفحة جديدة
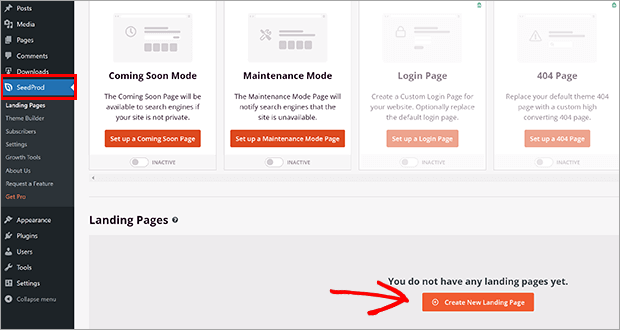
لديك الآن خيار جديد في منطقة WordPress Admin الخاصة بك المسمى SeedProd. تسمى مواقع الويب ذات الصفحة الواحدة الصفحات المقصودة في SeedProd.
أولاً ، انقر فوق SeedProd »صفحات مقصودة . ثم ، انقر فوق الزر إنشاء صفحة مقصودة جديدة.

يمكنك استخدام أي من القوالب المتوفرة في SeedProd. نظرًا لاختلاف كل موقع ويب صفحة واحدة ، سنستخدم النموذج الفارغ . لا تقلق ، سنوضح لك كيفية تخصيصه من البداية إلى النهاية!

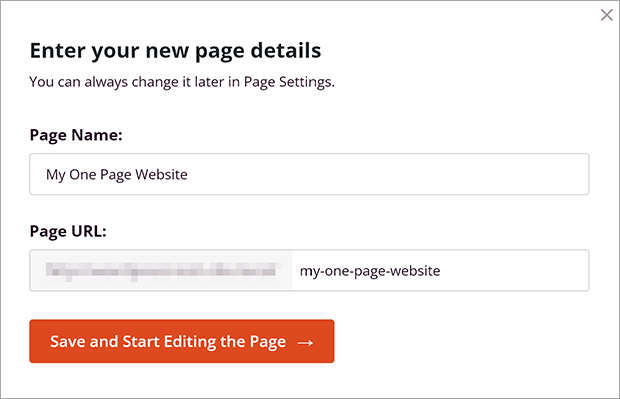
سترى نافذة منبثقة تطلب منك تفاصيل صفحتك الجديدة. املأ اسم صفحتك. لا تقلق ، يمكنك تغيير هذا لاحقًا إذا احتجت إلى ذلك!

انقر فوق حفظ وابدأ تحرير الصفحة.
الخطوة 4: تخصيص موقع الويب الخاص بك ذات الصفحة الواحدة
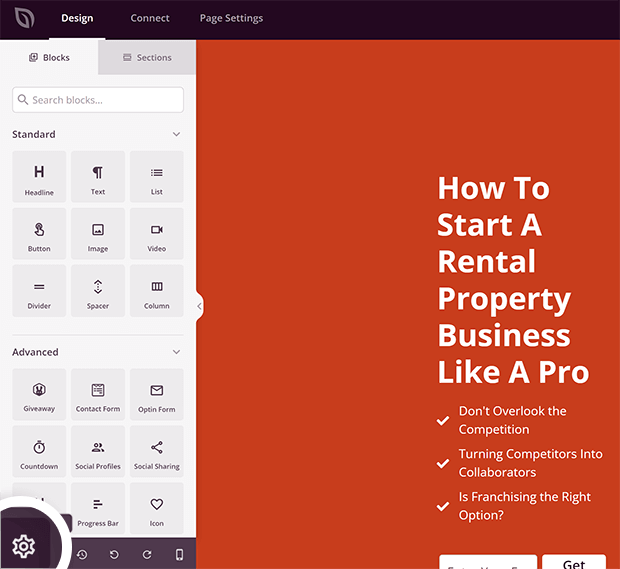
أنت الآن في SeedProd Builder. حان الوقت لبدء البناء!
الاعدادات العامة
أولاً ، دعنا نخصص الإعدادات العامة. يسمح لك هذا بتعيين الخطوط والألوان للصفحة بأكملها. تريد أن تبدو علامتك التجارية متسقة في جميع أنحاء موقع الويب الذي يحتوي على صفحة واحدة. هذا هو سبب أهمية اختيار ألوان وخطوط علامتك التجارية مسبقًا.
للوصول إلى الإعدادات العامة ، انقر فوق رمز الترس في القائمة اليسرى السفلية.

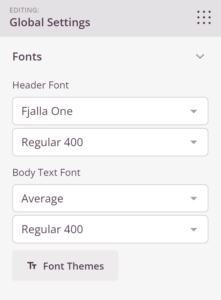
اختر خط الرأس وخط النص الأساسي من القوائم المنسدلة. أو يمكنك النقر فوق Font Themes للاختيار من بين بعض عمليات الاقتران الموصى بها.

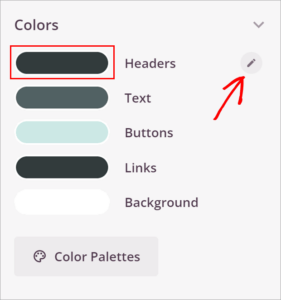
بعد ذلك ، دعنا نختار ألوانك العالمية.

لضبط اللون ، انقر مباشرةً على معاينة اللون أو انقر على أيقونة القلم الرصاص التي تظهر عند تحريك الماوس فوق كل إعداد.
اختر ألوانًا للعناوين والنصوص والأزرار والروابط والخلفية. يمكنك تعديل هذه الألوان في عناصر فردية لاحقًا ، لكن هذه نقطة بداية جيدة.
تمامًا مثل الخطوط ، يمكنك رؤية مجموعات ألوان معدة مسبقًا بالنقر فوق Color Palettes .
أضف قسم
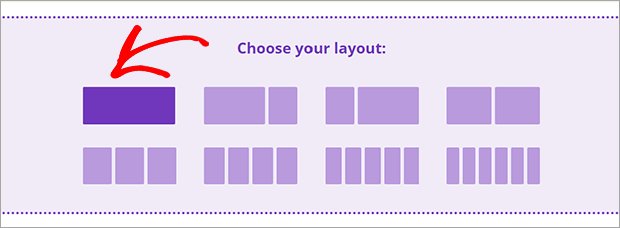
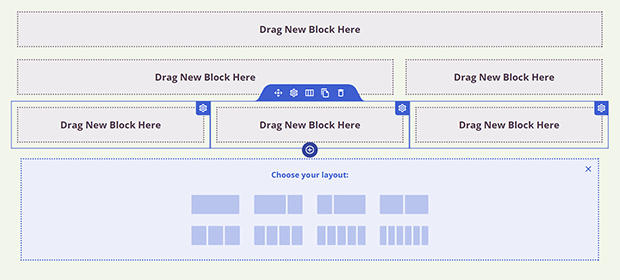
حان الوقت الآن لاختيار التصميم الخاص بك. يمكنك رؤية خيارات التخطيط على الجانب الأيمن من شاشة المنشئ. للحفاظ على موقع الويب الذي يحتوي على صفحة واحدة بسيطًا وسهل التنقل على جميع الأجهزة ، نوصي بتخطيط من عمود واحد.

سيؤدي هذا إلى إنشاء قسم جديد وصف جديد. عند تحريك الماوس فوق الأقسام ، سيتم تحديدها باللون الأرجواني. تم تحديد الصفوف باللون الأزرق. يمكنك إضافة عدة صفوف في قسم واحد. يمكن أن يحتوي كل صف أيضًا على عدد مختلف من الأعمدة. مرة أخرى ، نوصي بتنسيقات ذات عمود واحد أو عمودين لإبقاء موقع الويب الخاص بك سهل الاستخدام ، خاصة على الهاتف المحمول.

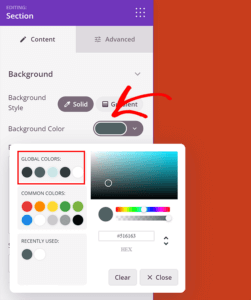
لتغيير لون خلفية القسم ، انقر فوق القسم المحدد باللون الأرجواني.
اضبط اللون من خلال النقر على معاينة اللون للون الخلفية . نقترح الاختيار من بين الألوان العالمية التي قمت بتعيينها مسبقًا.

أضف الكتل
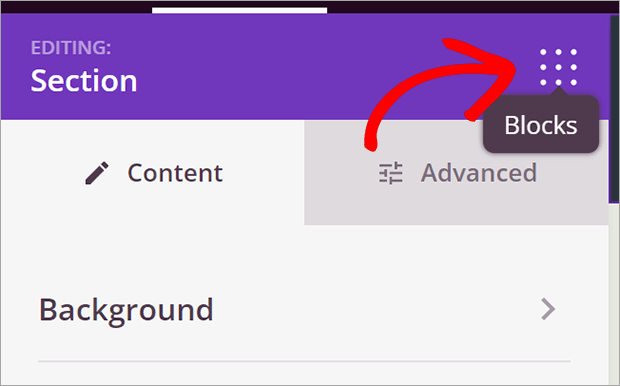
تسمى العناصر الفردية لموقع الويب الخاص بك بصفحة واحدة الكتل في منشئ SeedProd. انقر فوق رمز النقاط في الزاوية اليمنى العليا من لوحة التحرير للوصول إلى Blocks الخاصة بك. 
اختر من بين الكتل المختلفة لبناء كل قسم من أقسامك. فيما يلي توصياتنا:
- حول كتل الأقسام: العنوان ، النص ، الفيديو ، الصورة
- مجموعات أقسام الخدمات / المنتجات: العنوان ، والنص ، والصورة ، وصورة الرف الدائري ، وجدول التسعير
- كتل قسم الدليل الاجتماعي: الشهادات ، تعليقات Facebook ، Twitter Embed Timeline
- كتل قسم الدعوة إلى اتخاذ إجراء: Optin Form ، Button
- كتل قسم الاتصال: نموذج الاتصال ، النص
الخطوة 5: إضافة التنقل
عندما يكون لديك موقع ويب من صفحة واحدة ، يمكن أن تستغرق هذه الصفحة وقتًا طويلاً. من المهم أن يكون لديك طريقة سهلة للتنقل إلى الأقسام المختلفة. SeedProd يجعل هذا الأمر بسيطًا مع Anchor و Nav Menu Blocks.
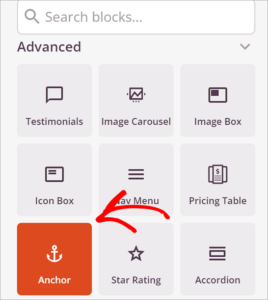
أولاً ، دعنا نضيف المراسي. المراسي هي كتل غير مرئية تستخدمها لتحديد أقسام موقع الويب بصفحة واحدة. ابحث عن Anchor Block ضمن Advanced Blocks.

اسحبه إلى القسم الذي تريد تسميته. لا يهم بالضبط المكان الذي وضعته فيه لأن الزوار لن يروه. فقط تأكد من أنه قريب من أعلى القسم الذي تقوم بتصنيفه.
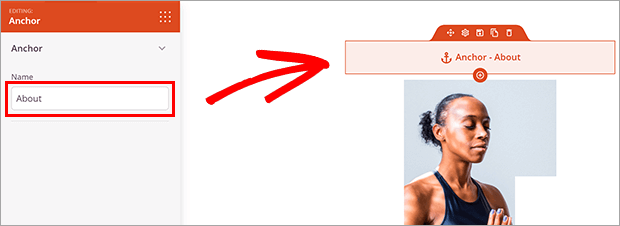
انقر فوق Anchor Block في المنشئ المباشر وأدخل اسم القسم في الحقل المشار إليه.

أضف كتلة ربط لكل قسم تريد أن تكون قادرًا على ربطه.
بعد ذلك ، دعنا نضيف قائمة التنقل. نوصي بوضع هذا في الجزء العلوي من موقع الويب الذي يحتوي على صفحة واحدة حتى يتمكن الزوار من الانتقال فورًا إلى الجزء الذي يريدون قراءته. ولكن يمكنك وضعها في أي مكان على موقع الويب الخاص بك من صفحة واحدة.
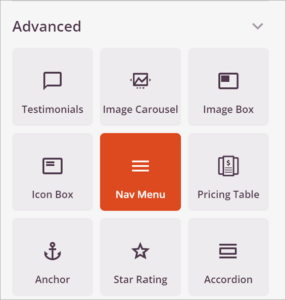
اختر مجموعة Nav Menu ضمن Advanced Blocks.

اسحبه إلى القسم الذي تريد وضع قائمة التنقل فيه.
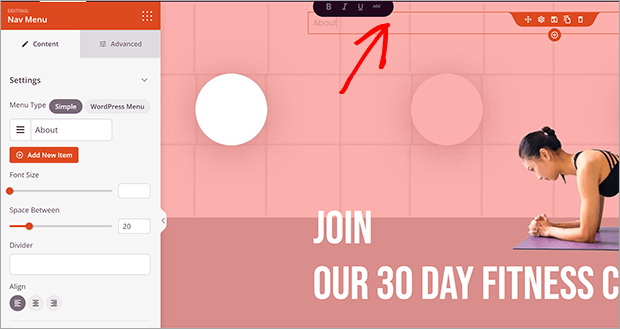
في المنشئ المباشر ، انقر فوق مجموعة قائمة التنقل لسحب إعدادات القائمة.

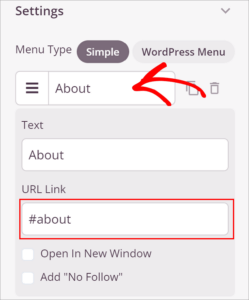
سترى رابط عينة تم إنشاؤه تلقائيًا بواسطة SeedProd. احذف هذا وضع اسم الرابط للقسم الأول الذي تريد الارتباط به. أضف علامة تصنيف أو علامة الجنيه # أمام اسم المرساة. يجب أن تبدو هذه:

كرر هذه العملية لجميع المراسي التي قمت بإنشائها مسبقًا.
انقر فوق علامة التبويب خيارات متقدمة لتخصيص مظهر قائمة التنقل. قد ترغب في أن تكون قائمة التنقل أفقية أو رأسية ، اعتمادًا على تصميم موقع الويب للصفحة الواحدة. العب معها حتى تحصل على شيء تحبه!
الخطوة 6: أضف دعوتك إلى العمل (CTA)
يمكن القول إن أهم جزء في موقع الويب الذي يحتوي على صفحة واحدة هو عبارة حث المستخدم على اتخاذ إجراء (CTA). مع SeedProd ، من السهل إضافة مجموعة متنوعة من عبارات الحث على اتخاذ إجراء. سننتقل إلى أكثر من أكثر شيوعًا: نموذج التقيد ونموذج الاتصال.
نموذج Optin
يمكن لـ SeedProd جمع عناوين البريد الإلكتروني لك على موقع الويب الخاص بك من صفحة واحدة. هذه إستراتيجية جيدة بشكل خاص للصفحات القادمة قريبًا.
يمكنك استخدام ميزة المشترك المضمنة في SeedProd أو إحدى عمليات تكامل التسويق عبر البريد الإلكتروني العديدة.
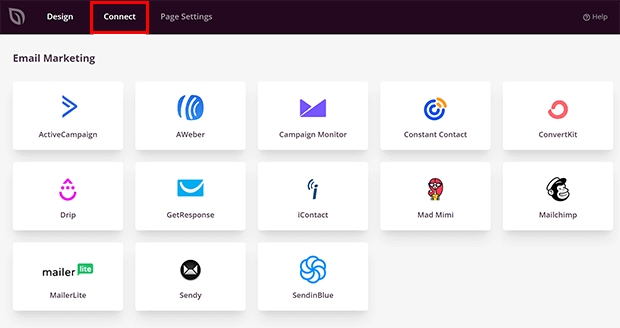
انقر فوق علامة التبويب الاتصال في الجزء العلوي من المنشئ.

اختر خدمة التسويق عبر البريد الإلكتروني وانقر على اتصال .
انقر فوق ربط حساب جديد. اتبع التوجيهات المعطاة لخدمة التسويق عبر البريد الإلكتروني. ربما يتعين عليك تسجيل الدخول إلى خدمة التسويق عبر البريد الإلكتروني للحصول على مفاتيح واجهة برمجة التطبيقات.
انقر فوق حفظ تفاصيل التكامل.
ارجع إلى علامة التبويب " التصميم ".
اختر كتلة Optin Form ضمن كتل متقدمة.
اسحبه إلى القسم الذي تريد أن يظهر فيه نموذج الاشتراك.
قم بتخصيص الإعدادات من خلال النقر على Optin Form . إنه متصل بالفعل بخدمة التسويق عبر البريد الإلكتروني ، لذا فأنت جاهز لجمع رسائل البريد الإلكتروني على موقع الويب الخاص بك بصفحة واحدة!
نموذج الاتصال
ابحث عن كتلة نموذج الاتصال ضمن المجموعات المتقدمة.
اسحبه إلى القسم حيث تريد وضع نموذج الاتصال الخاص بك.
سيتم سؤالك عما إذا كنت ترغب في تثبيت WPForms. إنه مكون إضافي مجاني منشئ النماذج. لذا انطلق وانقر على تثبيت WPForms.

بمجرد التثبيت ، انقر فوق + نموذج جديد في لوحة التحرير.
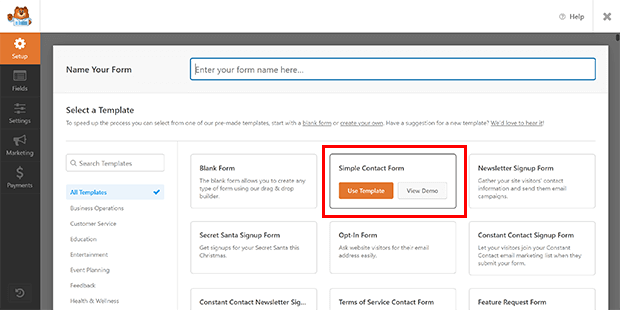
سترى نافذة WPForms على شاشتك. اختر قالبًا أو أنشئ نموذجًا فارغًا. نوصي باستخدام قالب نموذج الاتصال البسيط . يمكنك تخصيصه أكثر في الخطوة التالية.

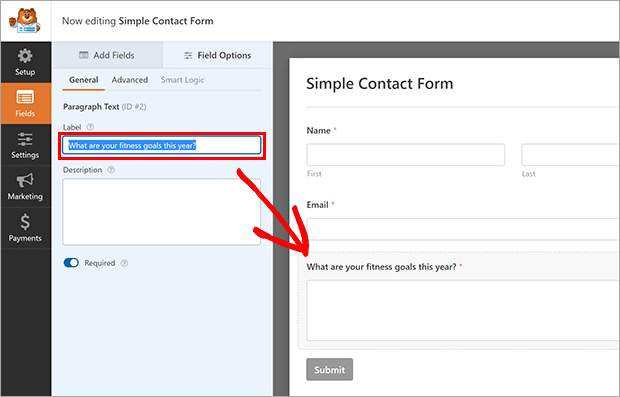
انقر فوق أحد الحقول لتخصيصه أو انقر فوق علامة التبويب "إضافة حقول" لوضع المزيد من الحقول فيه. يمكنك استخدام عنوان حقل "الرسالة" لتذكير الزائرين بكيفية مساعدتهم.

انقر فوق حفظ ثم الزر X للخروج من نافذة WPForms.
نموذج الاتصال الخاص بك هو الآن على موقع الويب الخاص بك من صفحة واحدة!
هل تحتاج إلى موقع ويب من صفحة واحدة أم صفحات متعددة؟
تعتمد الإجابة على هذا السؤال حقًا على عملك.
تعد مواقع الويب ذات الصفحة الواحدة مفيدة للشركات التي لديها مسار مبيعات رئيسي واحد فقط لمنتجها أو خدمتها.
تعد مواقع WordPress ذات الصفحة الواحدة أيضًا رائعة للشركات المحلية التي تحتاج ببساطة إلى نقل الأشخاص إلى موقع مادي.
يمكن أن يساعد موقع الويب الذي يحتوي على صفحة واحدة الزوار في الحفاظ على تركيزهم. هناك صفحة واحدة فقط يحتاجون لقراءتها. بالإضافة إلى ذلك ، قد يتم ترتيب موقع الويب الذي يحتوي على صفحة واحدة بشكل أفضل في البحث لأن كل حركة المرور ستنتقل إلى صفحة مقصودة واحدة
باستخدام صفحة واحدة فقط ، يمكنك حقًا تحسين سرعة موقع WordPress وأدائه على الأجهزة المحمولة وسطح المكتب.
بالنسبة للأنشطة التجارية الأكثر تعقيدًا مثل مواقع التجارة الإلكترونية أو المدونات أو المنشورات ، لن يكون موقع الويب الذي يحتوي على صفحة واحدة كافياً.
ها أنت ذا! أنت الآن تعرف كيفية إنشاء موقع ويب من صفحة واحدة في WordPress.
إذا كنت ترغب في إضافة صفحة قريباً أثناء إنشاء موقع الويب الجديد الخاص بك ، فراجع برنامجنا التعليمي هنا. يمكنك أيضًا قراءة المزيد حول أدوات إنشاء السحب والإفلات الأخرى.
ماذا تنتظر؟ ابدأ مع SeedProd لبناء موقع الويب الخاص بك من صفحة واحدة.
إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من المقالات المجانية.
