كيفية عمل جدول مقارنة منتج باستخدام برنامج WordPress الإضافي مجانًا؟
نشرت: 2022-05-04جدول المحتويات
تساعد جداول مقارنة المنتجات في تصور وتنظيم المعلومات حول خدمتين / منتجين أو أكثر. إنهم يقدمون مساهمة كبيرة في قابلية استخدام الموارد ويساعدون العملاء على اتخاذ قرارات أسرع بشأن الشراء. حتى الآن ، يعد المكون الإضافي لجدول مقارنة WordPress هو الطريقة الأكثر فاعلية لإنشاء الجداول في أسرع وقت. تعمل وظائفهم أيضًا لمقارنة خطط الأسعار والعضويات والجداول الزمنية ودرجات المنافسة والمزيد.
لماذا نستخدم جداول مقارنة المنتجات؟
- مقارنة مرئية للميزات الرئيسية أو الإيجابيات / السلبيات (مهمة للمتاجر عبر الإنترنت ومواقع الخدمة والمزيد)
- عرض سريع لما يجعل كل خيار مختلفًا (الميزات ، والتسعير ، وعدد الخدمات في عضوية واحدة)
- حث على اختيار خيار أكثر تكلفة (بوضع علامة عليها كـ "أفضل صفقة" أو "الأكثر شيوعًا")
قم بإنشاء جدول مقارنة الأسعار والمنتج مجانًا
اقرأ المزيد إذا كنت تعمل في Elementor أو Gutenberg وتبحث عن إضافات WordPress لجدول مقارنة المنتجات مجانًا.
البرنامج المساعد المجاني لجدول مقارنة WordPress للعنصر
يعد Stratum for Elementor أفضل حل لإضافة جداول مقارنة المنتجات التي يمكننا تقديمها في MotoPress.
في الأصل ، Stratum هي مكتبة مجانية تضم 24+ عنصر واجهة مستخدم متقدم لـ Elementor: 
يسلط الضوء على طبقة:
- 24+ عنصر واجهة مستخدم متعدد الأغراض
- عالمي لكل من المدونات الشخصية وموارد الأعمال الكبيرة
- وظائف موسعة في Stratum PRO
- سلسلة أدوات التصميم المتقدمة
- تكامل مكتبة قالب Elementor
- ترث الأدوات التصميم المرئي للموضوع الحالي
- متوافق تمامًا مع الوظائف الإضافية الأخرى
Stratum DEMO.
يمنح الإصدار المجاني من الملحق إمكانية الوصول إلى معظم العناصر من هذه القائمة ، بما في ذلك أداة جدول الأسعار. هذا العنصر مطابق لعنصر واجهة مستخدم Price Table في Elementor PRO. ولكن بخلاف الإصدار المدفوع ، يسمح Stratum للمستخدمين ببناء جداول أسعار جميلة المظهر دون أي تكلفة.
العناصر الرئيسية لجداول أسعار الطبقة:
- أقسام نصية متعددة (ترجمات وعناصر قائمة غير محدودة
- زر CTA عالي التخصيص (مع عنوان URL)
- إعدادات تصفيف عادية وتحوم
انظر أيضًا : عناصر واجهة مستخدم Stratum: عنصر واجهة مستخدم جدول تسعير العناصر
الآن دعنا نتعلم كيفية عمل جدول مقارنة لخطط التسعير في Elementor باستخدام Stratum.
لكن أولاً ، تأكد من تثبيت وتنشيط كل من المكونات الإضافية Elementor و Stratum.
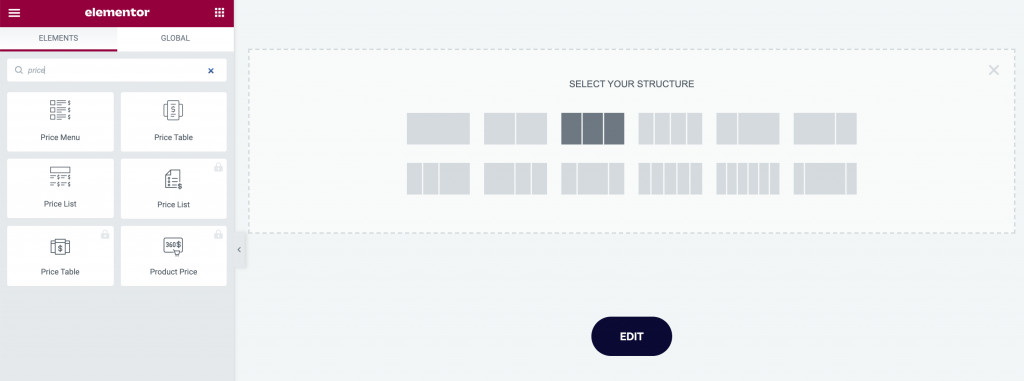
الخطوة 1: حدد الهيكل
عندما يتعلق الأمر بجداول الأسعار ، فعادة ما تبدأ بتحديد قسم متعدد الأعمدة. سيعتمد عدد الأعمدة على عدد مقارنة المنتجات / الخدمات / الخطط.
الهيكل الأكثر شيوعًا هو جدول مكون من ثلاثة أعمدة بأعمدة متساوية: 
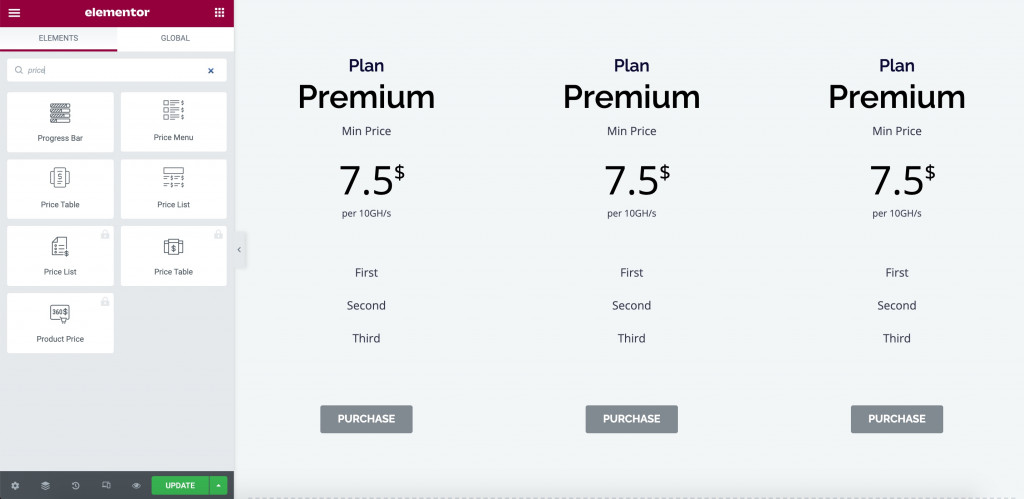
الخطوة 2: أدخل الأداة في صفحتك
بعد تحديد التخطيط المفضل ، ابحث عن عنصر واجهة مستخدم Price Table في قائمة عناصر واجهة مستخدم Stratum. الآن ، تحتاج إلى سحب الأداة إلى كل عمود:
تأتي الأداة مع محتوى افتراضي للحصول على تمثيل مرئي أفضل: 
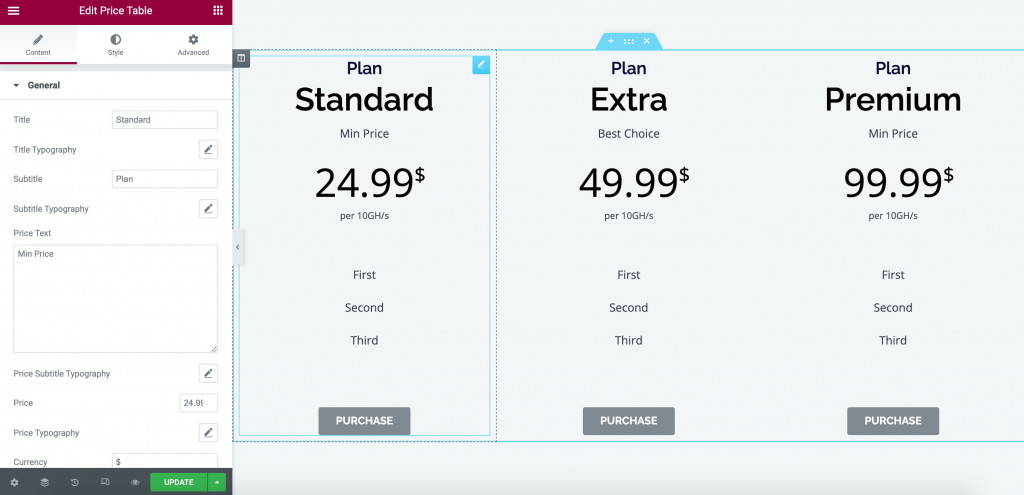
الخطوة 3: تخصيص المحتوى
تعد إعدادات المحتوى جوهر هذه الأداة. في جدول الأسعار ، يمكنك وضع:
- العنوان والعنوان الفرعي
- نص السعر والعنوان الفرعي للسعر
- قيمة السعر
- العملة ومحاذاة العملة
- وصف السعر
- عناصر القائمة (غير محدودة)
- زر يرتبط بصفحة
يوفر كل محتوى النص إعدادات الطباعة (الخط والحجم والنمط والديكور ، إلخ) مع إمكانية تخصيص ارتفاع السطر وتباعد الأحرف وتباعد الكلمات.

يتيح لك قسم القائمة إدراج عدد غير محدود من الميزات. يمكن استكمالها جميعًا برمز عنصر فردي إذا لزم الأمر. 
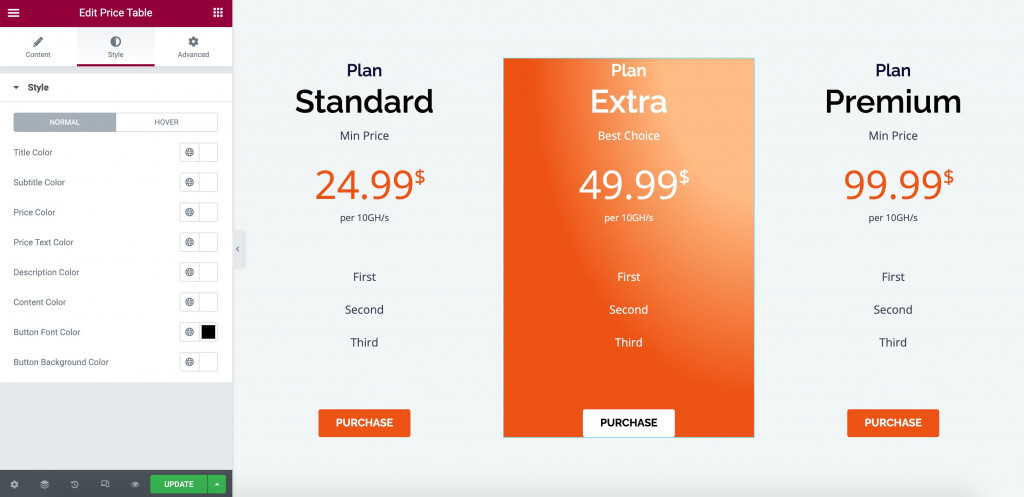
الخطوة 4: تخصيص التصميم
في إعدادات التصميم ، يمكنك ضبط لون فردي لكل قسم وزر نصي: 
الخطوة 5: استخدم الإعدادات المتقدمة
أخيرًا ، استخدم علامة التبويب خيارات متقدمة لإعداد الهوامش والحشو ، وتطبيق تأثيرات الحركة ، واختيار الخلفية ، وتطبيق الحدود ، والمزيد.
بالمناسبة ، بدلاً من تحرير كل عمود على حدة ، تقوم بنسخ تصميم عنصر واجهة المستخدم بالكامل إلى العمود التالي. سيوفر وقتك وجهدك لجعل هذه الأعمدة تبدو متطابقة في التصميم.
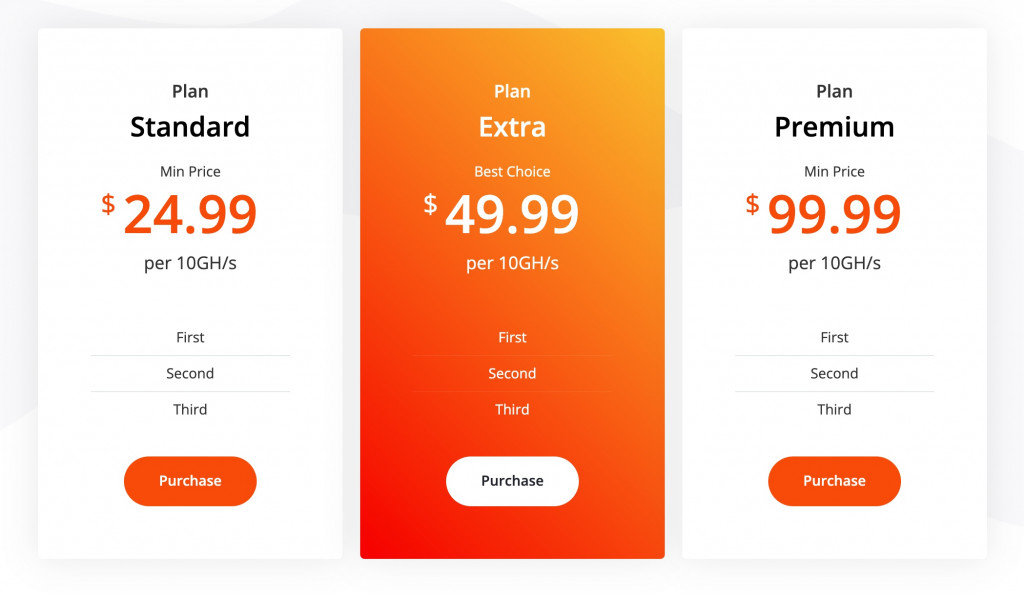
لذلك بعد بعض التغيير والتبديل ، قد يبدو جدول مقارنة منتج WordPress الخاص بك على هذا النحو: 
يمكن لمستخدمي Stratum PRO الاستفادة من عنصر واجهة مستخدم Advanced Table. إليك ما قد تبدو عليه أداة Stratum Table على موقع ويب: 
اقرأ المزيد حول عنصر واجهة المستخدم Advanced Table Elementor أسفل الرابط.
البرنامج المساعد المجاني لجدول مقارنة ووردبريس لجوتنبرج
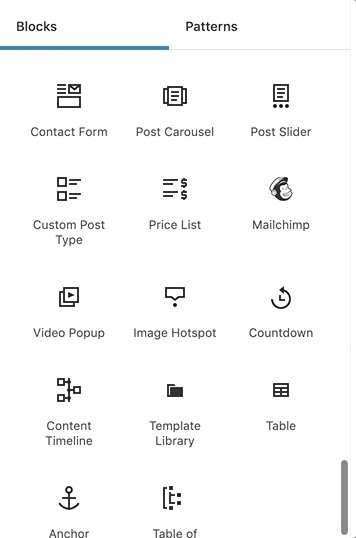
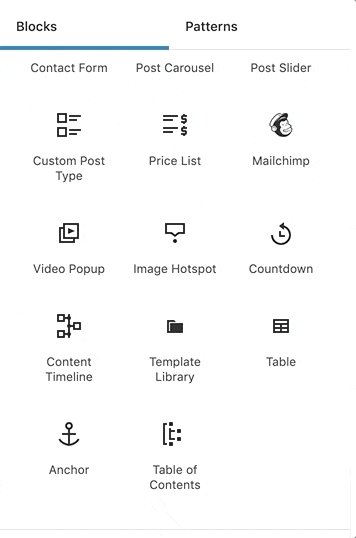
بالنسبة لجزء Gutenberg ، سنستخدم Getwid - مكتبة مجانية تضم أكثر من 40 كتلة متعددة الأغراض لـ Gutenberg.
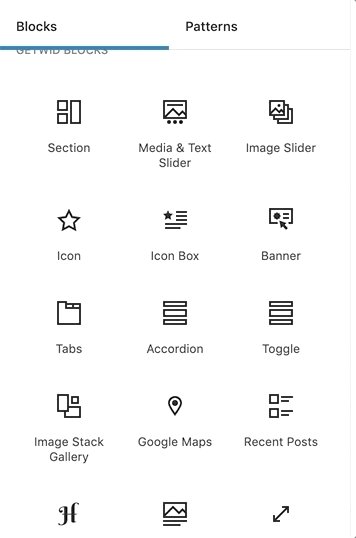
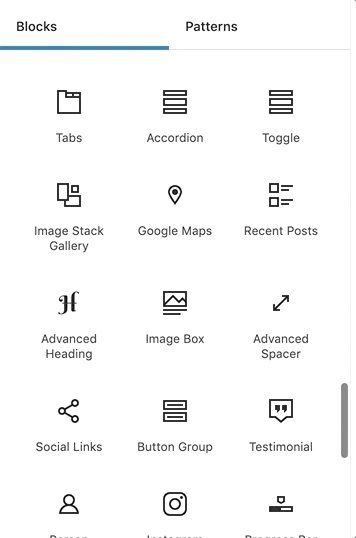
بالمقارنة مع كتل Gutenberg الأساسية ، تعد عناصر Getwid أكثر تقدمًا من حيث الوظائف والأسلوب. هناك الكثير من الكتل الفريدة ذات الميزات المخصصة: 
يسلط الضوء على Getwid:
- 40+ كتلة متعددة الأغراض
- 35+ قوالب مسبقة الصنع
- كتل موجهة للأعمال
- التحرير المضمن مع إعدادات متعددة داخل كل كتلة
- تفاعل مثالي مع أي موضوع WP
- إعدادات التكوين الذكية
- دروس الفيديو خطوة بخطوة
مشاهدة Getwid DEMO.
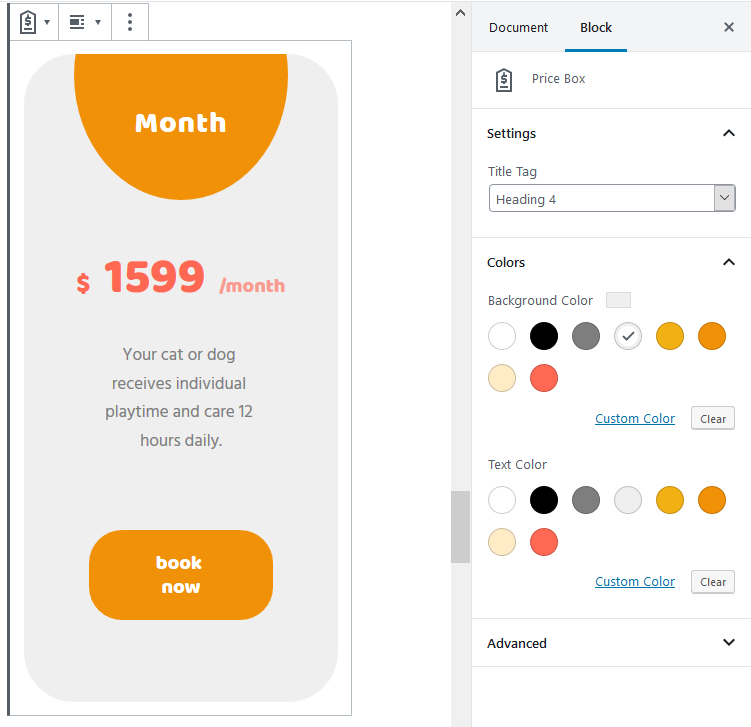
مربع سعر Getwid
بدلاً من أداة Price Table ، توفر Getwid كتلة Price Box متطابقة تقريبًا لعرض جداول الأسعار والمقارنة.
تتضمن إعدادات الحظر إعدادات المحتوى والنمط للعناوين وما إلى ذلك. يمكنك تعديل الكتلة في الوضع الحقيقي المباشر: 
اقرأ المزيد عن صندوق أسعار جوتنبرج هنا.
كتلة جدول متقدمة Getwid
مع كتلة Advanced Table التالية ، يمكن لـ Getwid أن يكمل مكونًا إضافيًا مخصصًا لجدول WordPress.
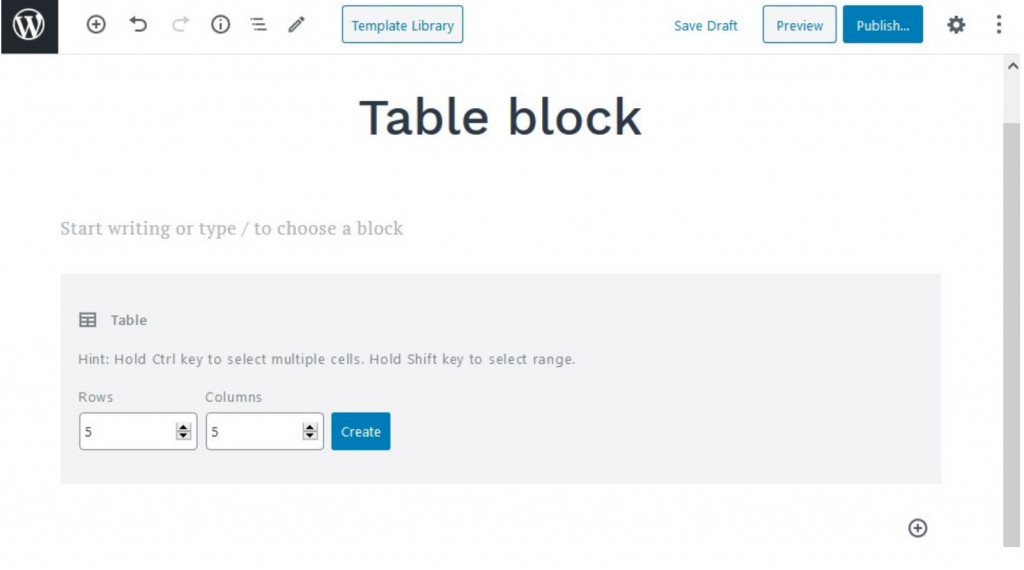
لإدراج الكتلة ، انتقل إلى محرر Gutenberg وانقر على "+". ابحث عن جدول متقدم ضمن قائمة كتل Getwid وانقر للإدراج.
حدد العدد المطلوب من الصفوف والأعمدة.
يمكنك الضغط باستمرار على مفتاح Ctrl لتحديد عدة خلايا. اضغط مع الاستمرار على مفتاح Shift لتحديد النطاق: 
الآن ، انتقل إلى إعدادات الجدول وقم بتخصيص التنسيق والمحتوى:
- حدد تخطيط الجدول: افتراضي أو تلقائي أو ثابت ؛
- ترك أو إزالة حدود الجدول الافتراضية ؛
- إدراج رأس وتذييل الجدول ؛
- قم بإعداد الخلفية العامة وألوان النص (مع إمكانية تطبيق لون مخصص لكل خلية) ؛
- اختر المحاذاة الأفقية والعمودية:
- اختر محاذاة المحتوى ؛
- تخصيص ألوان النص والخلفية ؛
- إضافة حدود الجدول وتخصيصها (اختياريًا) ؛
- ضع الحشوات على الخلايا المختارة.
إكمال!
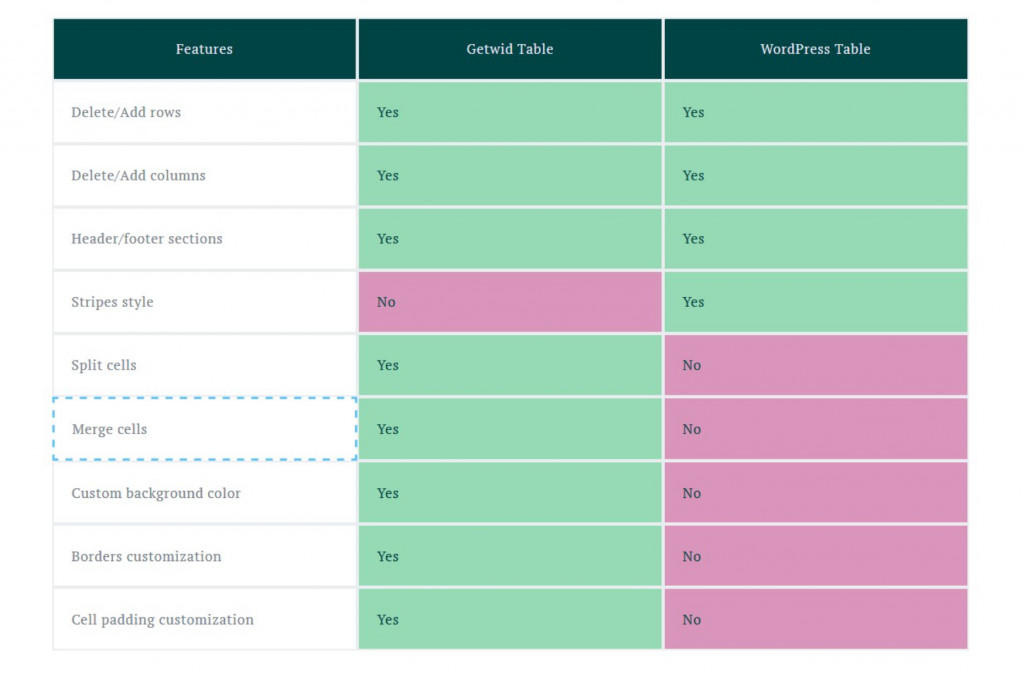
في ما يلي أحد أمثلة جداول مقارنة المنتجات العديدة التي قد يكررها Getwid: 
الكلمة النهائية على ملحقات جدول مقارنة WordPress
أنت الآن تعرف كيفية إنشاء جدول مقارنة في WordPress مجانًا. كما ترى ، فإن كلا من Stratum و Getwid يقدمان لك وظائف شبيهة بالتميز بدون تكلفة. تحتوي المكونات الإضافية على أسهل منحنى تعليمي وواجهة مرئية لضمان التخصيص في الوقت الفعلي.
