كيفية إنشاء موقع ويب للأعمال التجارية الصغيرة باستخدام WordPress في عام 2024
نشرت: 2024-05-30يعد إنشاء موقع ويب جديد تمامًا لشركتك خطوة رائعة لإنشاء بصمة رقمية. تقوم مواقع الويب الحديثة بأكثر من مجرد عرض المعلومات، فهي تجذب الأشخاص إلى مسار مبيعاتك، وتزيد المبيعات، ويمكن أن تكون أصولًا فعالة للتسويق المستمر. لحسن الحظ، يوفر WordPress المرونة وقابلية التوسع ومجموعة كبيرة من الأدوات المصممة لمواقع الويب التجارية. سيرشدك هذا الدليل إلى كيفية إنشاء موقع ويب عملي وفعال للأعمال الصغيرة باستخدام WordPress.
ليرة تركية؛ د
- لماذا ووردبريس؟ فهو يوفر للمستخدمين المرونة والتخصيص وقابلية التوسع.
- لدينا 7 خطوات سهلة لإنشاء موقع الويب الخاص بشركتك الصغيرة باستخدام عدد قليل من الأدوات.
- كيف يجعل الذكاء الاصطناعي بناء مواقع الويب أمرًا سهلاً وسريعًا بشكل لا يصدق. نحن نبني موقعًا إلكترونيًا للشركات الصغيرة والمتوسطة في 30 دقيقة باستخدام Divi AI، مع تضمين أمثلة للمطالبات!
- 1 لماذا يجب عليك استخدام WordPress لإنشاء موقع ويب للأعمال التجارية الصغيرة؟
- 2 كيفية إنشاء موقع ويب للأعمال التجارية الصغيرة باستخدام WordPress
- 2.1 الخطوة 1: اختر موفر استضافة WordPress + مسجل النطاق
- 2.2 الخطوة 2: اختر سمة WordPress قابلة للتخصيص
- 2.3 الخطوة 3: إنشاء صفحة رئيسية ورأس وتذييل باستخدام Divi AI
- 2.4 الخطوة 4: تحسين موقعك باستخدام مكونات WordPress الإضافية ومنتجات Divi Marketplace
- 2.5 الخطوة 5: توصيل الأدوات الأخرى
- 3 Divi AI هو أداة إنشاء مواقع الويب المعتمدة على الذكاء الاصطناعي لـ WordPress
لماذا يجب عليك استخدام WordPress لإنشاء موقع ويب للأعمال التجارية الصغيرة؟
يعد WordPress نظام إدارة المحتوى الأكثر شهرة في العالم (CMS). نظرًا لانتشارها الواسع وسمعتها باعتبارها منصة ممتازة للشركات الصغيرة، فغالبًا ما تكون واحدة من الاعتبارات الأولى لموقع الويب الخاص بالأعمال التجارية الصغيرة. فيما يلي بعض الأسباب الأكثر بروزًا لاختيار WordPress بدلاً من الحلول الشاملة مثل Wix أو Shopify:
- فعالية التكلفة: WordPress مجاني، والعديد من مكوناته الإضافية وموضوعاته مجانية أيضًا أو بأسعار معقولة جدًا، مما يجعله في متناول الشركات ذات الميزانية المحدودة. باستخدام WordPress، يمكنك إنشاء موقع ويب مخصص بميزانية محدودة، وهو ما لا يحدث دائمًا مع الأنظمة الأساسية الأخرى.
- سهولة الاستخدام: مع العديد من السمات والمكونات الإضافية، يمكن لأصحاب الأعمال الصغيرة إنشاء موقع ويب فعال دون معرفة كيفية البرمجة. يتضمن ذلك وظائف متقدمة مثل إنشاء موقع عضوية وإجراء حجوزات العملاء المدفوعة وبيع المنتجات عبر الإنترنت واستضافة منتدى خاص وغير ذلك الكثير.
- قابلية التوسع: مع نمو عملك، يمكن أن ينمو موقع WordPress الخاص بك بسهولة معه، ويستوعب المزيد من الصفحات، وتكنولوجيا أكثر تطوراً، وزيادة حركة المرور دون الحاجة إلى تغيير النظام الأساسي. غالبًا ما نرى الشركات تفشل في ذلك فقط لتكتشف أن الميزات التي تحتاجها لتنمية أعمالها ستكلفها أكثر من 150 دولارًا شهريًا (يعمل Wix وShopify على زيادة تكاليف الأعمال بسرعة مقابل الميزات التي كان من الممكن أن تحصل عليها للتو باستخدام WordPress).
إذا كنت تريد رؤية هذه المقارنات، فقد أنشأنا مظاهر مقارنة بين WordPress vs Shopify وWordPress vs Wix.
كيفية إنشاء موقع ويب للأعمال التجارية الصغيرة باستخدام WordPress
في هذه الأيام، إنشاء موقع على شبكة الإنترنت ليس بالأمر الصعب. لكن الحصول على يد المساعدة أمر جيد إذا لم تفعل هذا من قبل. أدناه، سنغطي جميع الخطوات الأساسية. من وقت لآخر، سنرجع إلى أدلة أخرى لمهام محددة حتى نتمكن من جعل هذا الدليل قابلاً للتنفيذ وسريعًا بالنسبة لك.
أولاً، يجب أن تحصل على استضافة واسم مجال جاهزين لموقع الويب الجديد الخاص بشركتك الصغيرة.
الخطوة 1: اختر موفر استضافة WordPress + مسجل النطاق
بالنسبة لمعظم الشركات الصغيرة، يعد اختيار مزود الاستضافة المناسب أمرًا بالغ الأهمية. يوصى باستخدام Siteground لخدمة العملاء الممتازة، وميزات الأمان القوية، وقدرات الاستضافة المحسنة لـ WordPress. وإليك كيفية البدء:
- اختر خطة الاستضافة: حدد الخطة التي تناسب حجم عملك وحركة المرور المتوقعة. يقدم Siteground خططًا مختلفة مصممة خصيصًا لتلبية الاحتياجات المختلفة. أرخص خطة لها هي أكثر من كافية لإنشاء موقع ويب تجاري جديد. يمكنك دائمًا زيادة الموارد لإنشاء مواقع أكبر وأسرع في المستقبل.
- تسجيل نطاق: لتسهيل الأمر، اختر اسم نطاق يمثل عملك وقم بتسجيله من خلال Siteground. وبدلاً من ذلك، يمكنك شراء النطاقات على Namecheap بسعر أرخص قليلاً (لكنها تضيف بضع خطوات إلى عملية الإعداد). يمكن أيضًا استخدام نطاقك الجديد لإعداد عنوان البريد الإلكتروني لنشاطك التجاري.
للحصول على تعليمات تفصيلية حول إعداد الاستضافة والنطاق، راجع دليل إعداد الاستضافة والنطاق الكامل الخاص بنا.
الخطوة 2: اختر سمة WordPress قابلة للتخصيص
يعد اختيار السمة الصحيحة أمرًا بالغ الأهمية لأنه يوفر تصميم موقع الويب الخاص بك على WordPress والوظائف الأساسية. فكر في شيء يتيح لك إنشاء مواقع ويب جذابة بصريًا وتعمل بكامل طاقتها.
لقد شرعنا في تقديم أفضل سمة WordPress ممكنة. بدلاً من مطالبة المستخدمين باختيار كل من القالب ومنشئ الصفحة، قمنا بتبسيط ما يعنيه تقليديًا العمل مع WordPress. باستخدام Divi، يحصل المستخدمون على أداة إنشاء الصفحات الأكثر تخصيصًا في WordPress والمضمنة مباشرة في القالب. تمنحك Divi في قاعدتها تجربة مرئية كاملة لبناء مواقع الويب. يمكن إنشاء كل صفحة وكل منشور مدونة ونوع منشور مخصص وكل رأس/تذييل باستخدام مجموعة Divi الشاملة من الوحدات (الوحدات الأساسية لصفحات الويب).

مجرد واحدة من مئات حزم التخطيطات وحزم إنشاء السمات المضمنة في Divi
أثناء عملك مع Divi، ستلاحظ أنه نظام تصميم ويب كامل، وأنه سهل الاستخدام. بمجرد تثبيته، سنوضح لك كيف يمكنه استخدام Divi AI لأتمتة نظام التصميم هذا لصالحك.
احصل على Divi + Divi AI الآن
كيفية تثبيت ديفي
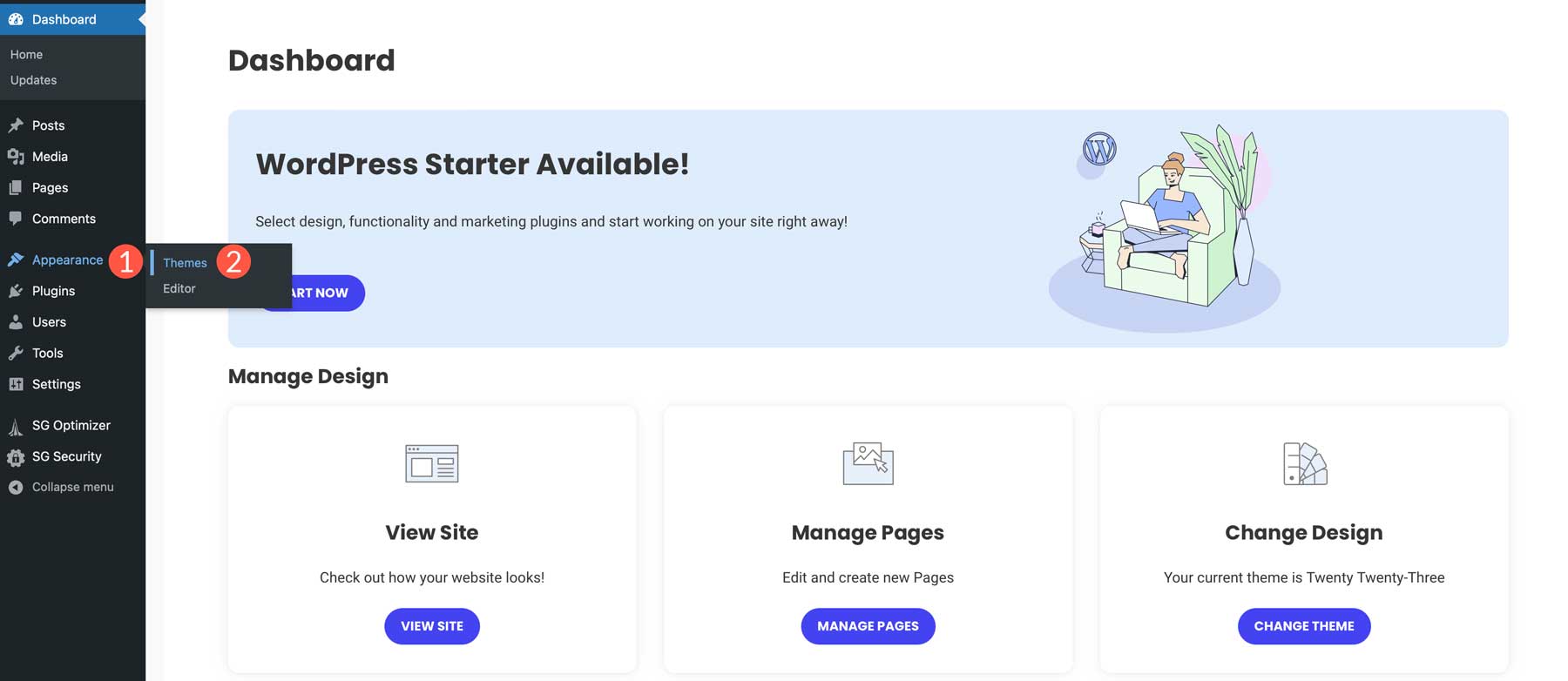
لتثبيت سمة Divi، انتقل إلى المظهر > السمات في الشريط الجانبي للمسؤول.

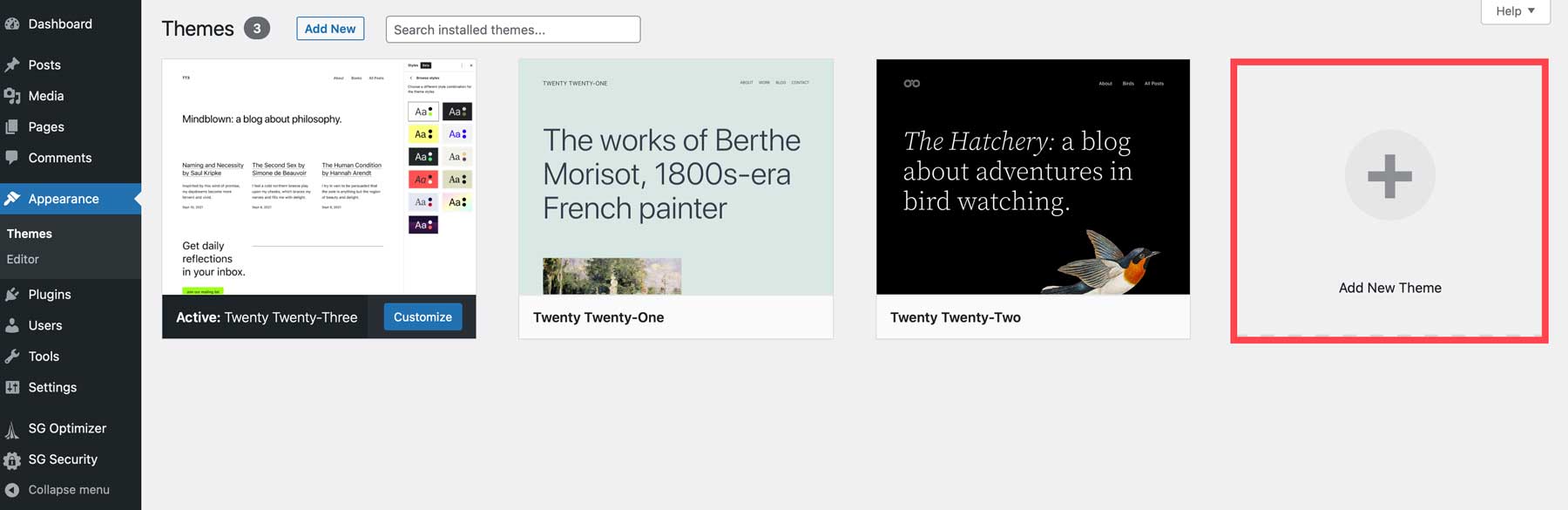
اختر "إضافة سمة جديدة" لرؤية خيار تحميل Divi.

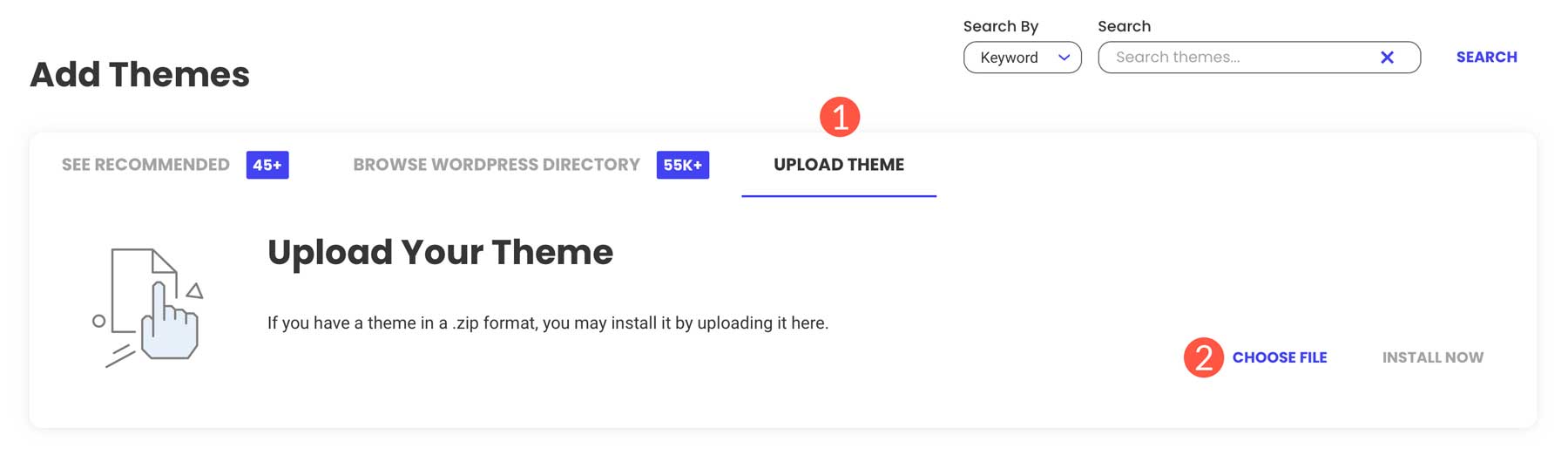
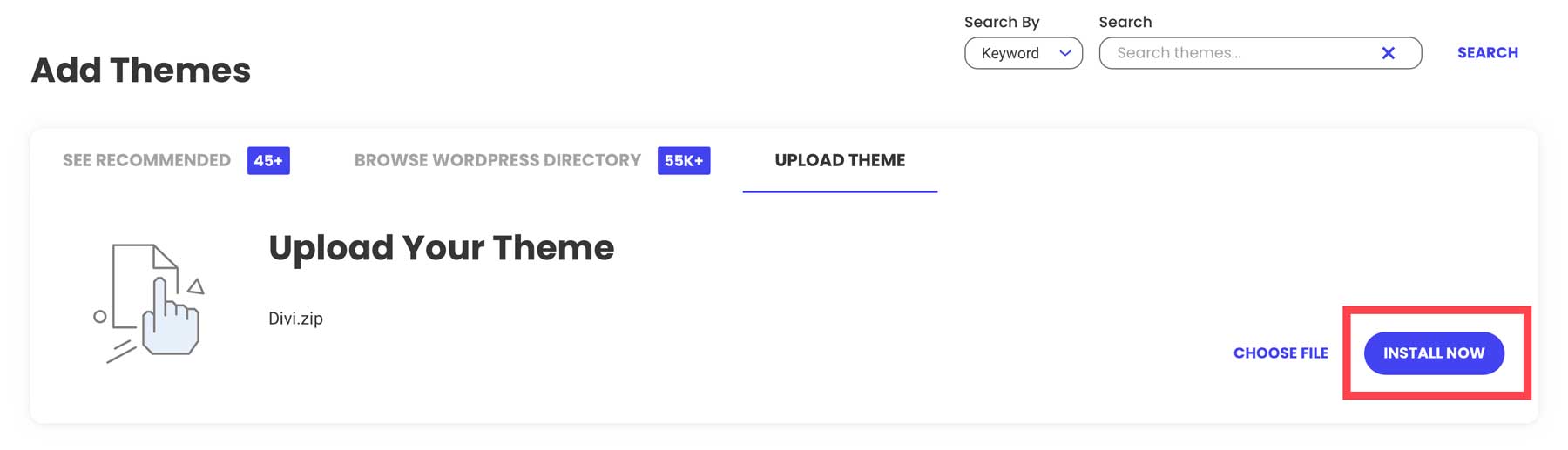
في هذه المرحلة، يجب عليك المتابعة لتثبيت Divi. انقر فوق رأس علامة التبويب " تحميل المظهر" ، ثم انقر فوق"اختيار ملف" .حدد ملف Divi.zip لتحميله على WordPress. سيؤدي هذا إلى تحميل الملف وإعداده للتثبيت.

اختر التثبيت الآن لإضافة ملفات Divi Theme إلى موقع الويب الخاص بك.

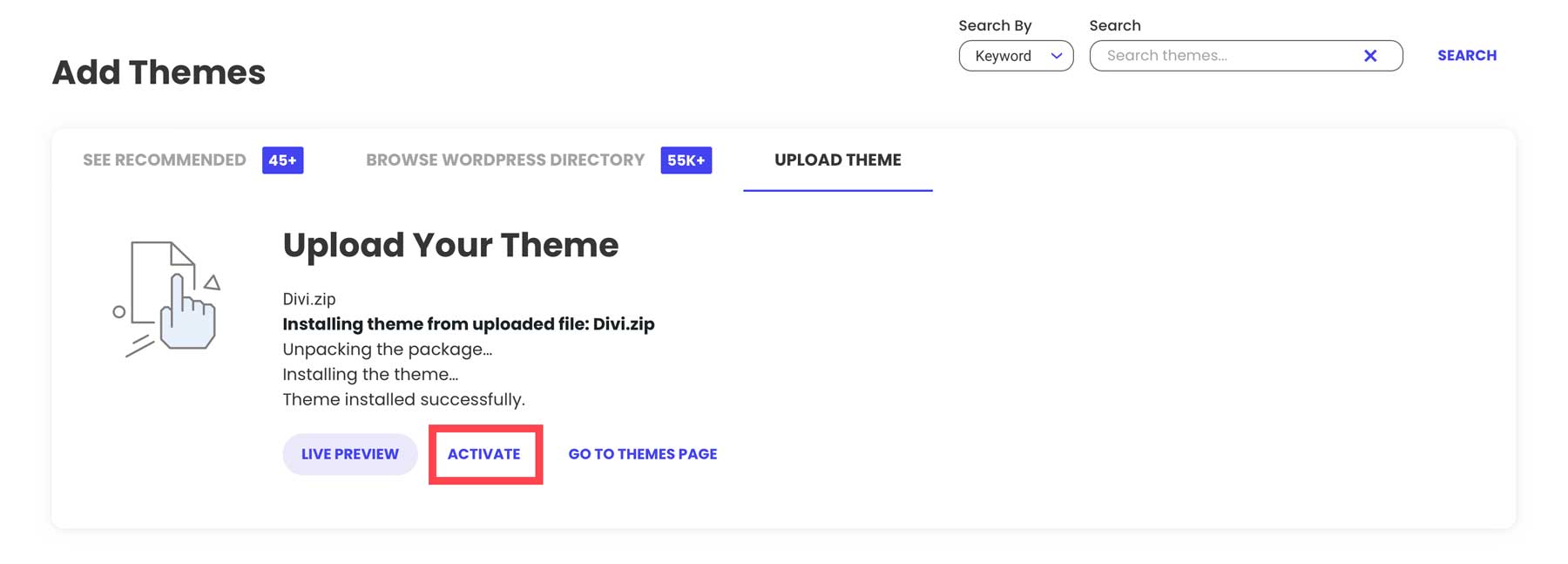
كل ما عليك فعله هو تنشيط Divi حتى يصبح السمة النشطة على موقع الويب الخاص بك.

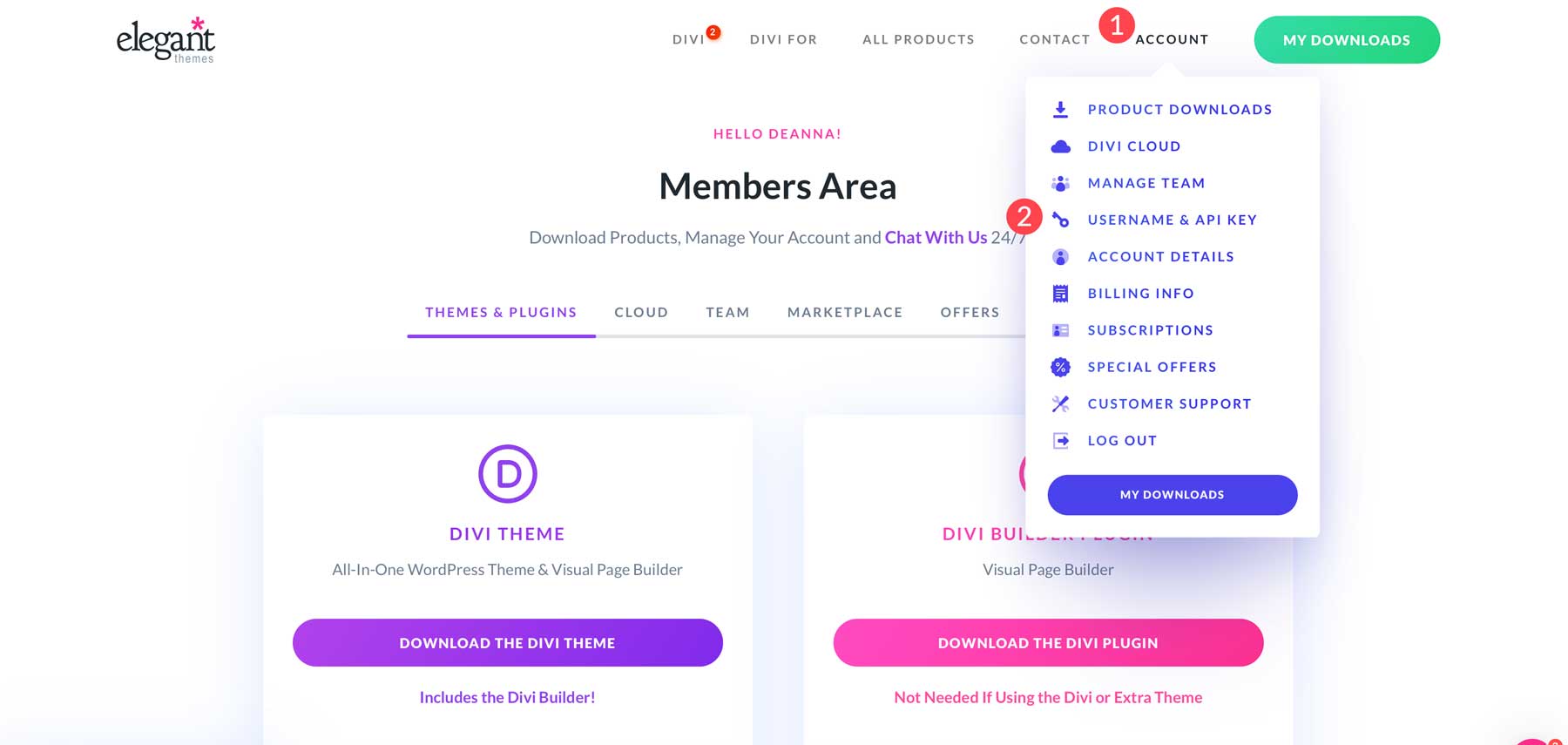
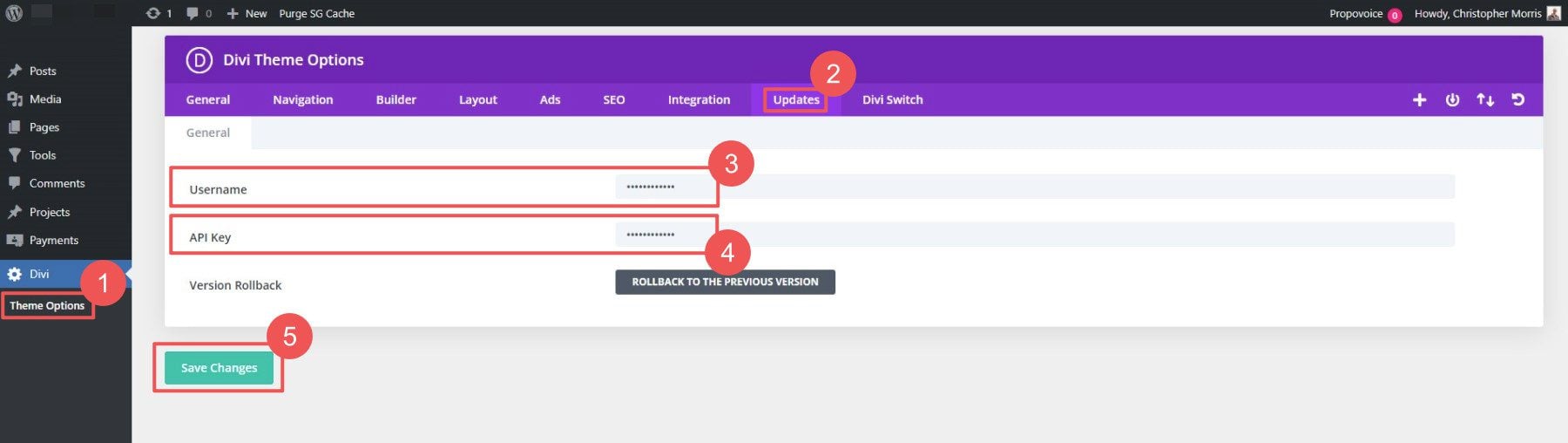
بعد نشر Divi، قم بإنشاء مفتاح API في حساب عضوية Elegant Themes الخاص بك. مفتاح API هذا هو ما يربط موقع الويب الخاص بك بخدمات Divi بما يتجاوز ملفات السمات التي قمت بتحميلها للتو. تتيح لك واجهة برمجة التطبيقات (API) تحديث المظهر الخاص بك، والوصول إلى التخطيطات المعدة مسبقًا، وتجربة الميزات المثيرة مثل Divi Cloud وDivi AI، والحصول على مساعدة من دعم العملاء عند الحاجة. قم بتسجيل الدخول إلى حساب Elegant Themes الخاص بك، وانقر فوق علامة التبويب "الحساب" وحدد اسم المستخدم ومفتاح API من القائمة المنسدلة.

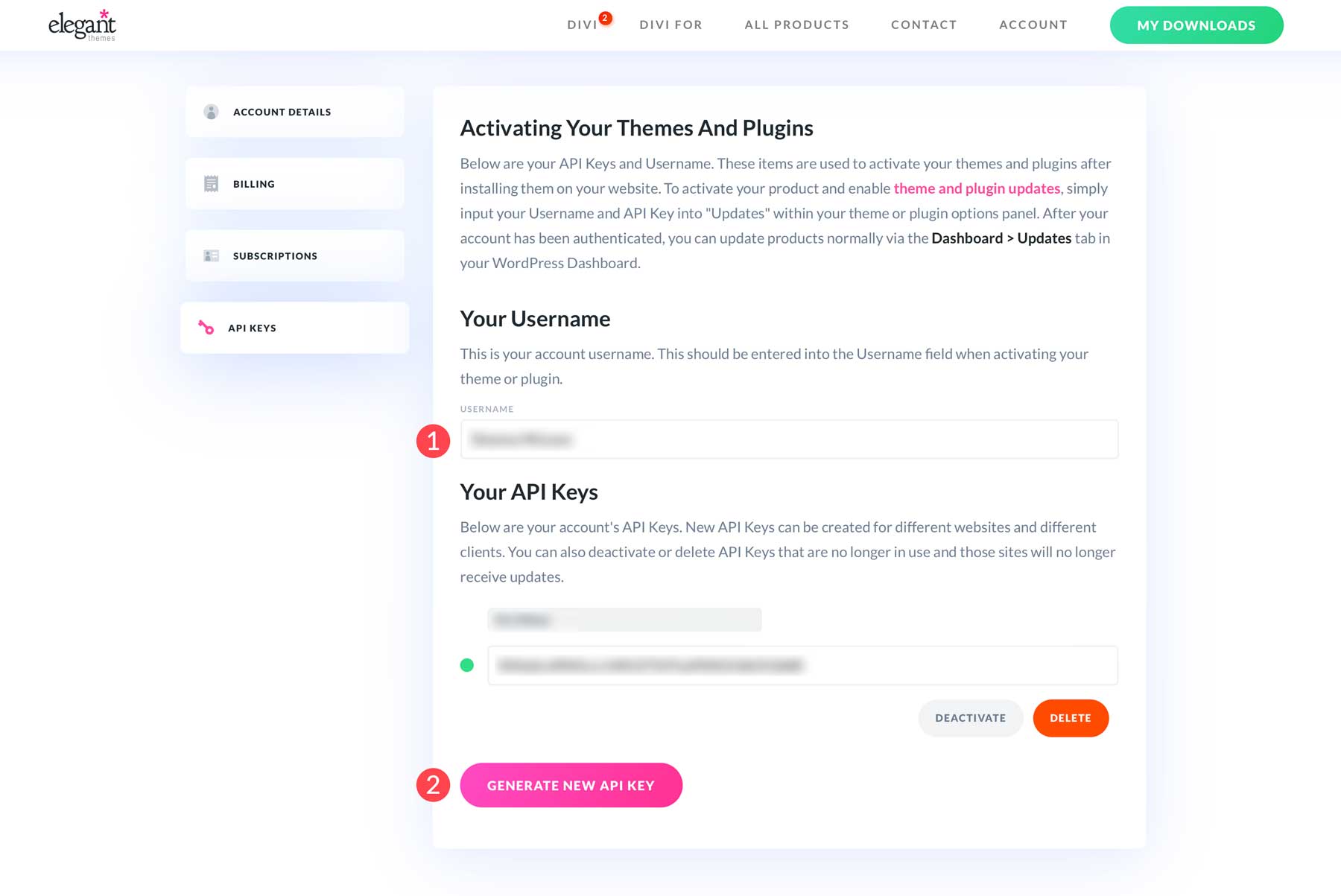
قم بإنشاء مفتاح API جديد وأعطه اسمًا. ستحتاج إلى مفتاح واجهة برمجة التطبيقات هذا واسم مستخدم العضوية الخاص بك على موقع الويب الخاص بك.

الصق اسم مستخدم السمات الأنيقة ومفتاح واجهة برمجة التطبيقات (API) في علامة تبويب التحديثات في خيارات السمة . انقر فوق "حفظ"، وبعد ذلك ستتمكن من الوصول إلى كل ميزة وتحديث أمني يقدمه لك Divi في المستقبل.

إذا لم تكن قد حصلت على Divi بعد، فعليك تجربة Divi باستخدام Divi AI. تأتي عملية الشراء الخاصة بك مع ضمان خالٍ من المخاطر لمدة 30 يومًا.
الخطوة 3: إنشاء صفحة رئيسية ورأس وتذييل باستخدام Divi AI
يعد موقع الويب الجيد التنظيم أمرًا ضروريًا للتواصل مع عملائك وتقديم أعمالك بشكل احترافي. الآن بعد أن تم تثبيت المظهر الخاص بك وتنشيطه، فلنقم بإنشاء بعض صفحات الأعمال. بالنسبة لموقعنا الإلكتروني، يمكننا إنشاء صفحة رئيسية وصفحة حول وصفحة الخدمات وصفحة المدونة وصفحة الاتصال (مع نموذج اتصال) وصفحة الأسئلة الشائعة. يعد هذا إعدادًا شائعًا لمواقع الويب الخاصة بالشركات الصغيرة الجديدة.
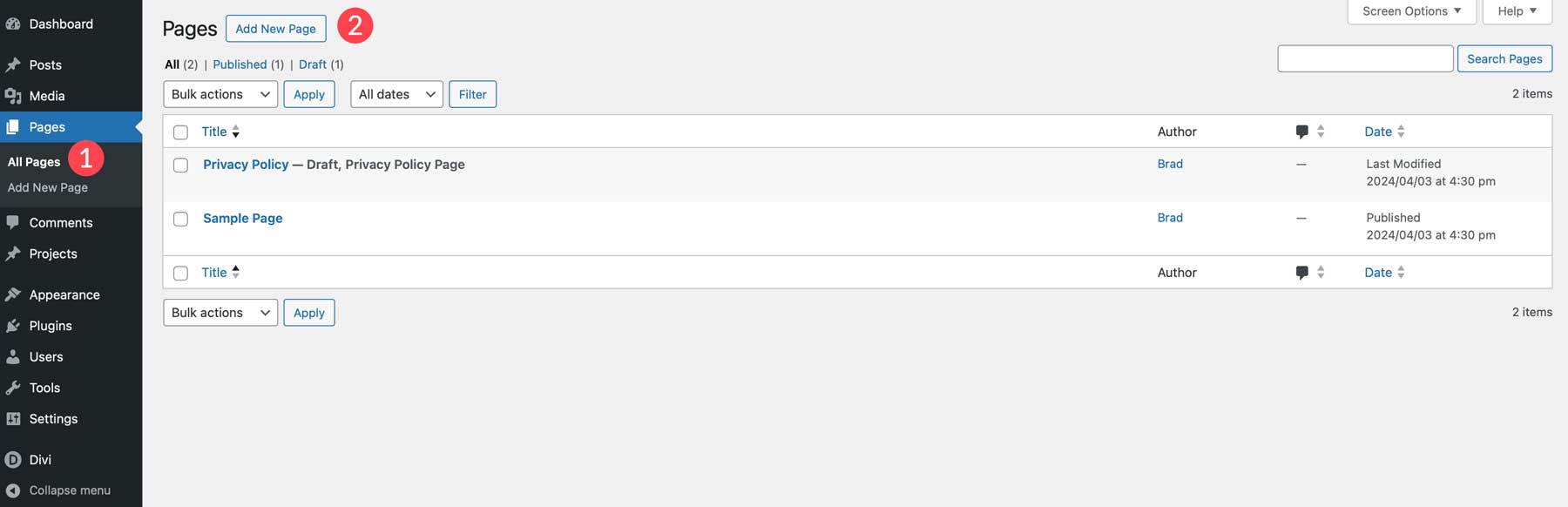
من السهل إنشاء صفحة في WordPress. في لوحة تحكم WordPress، انتقل إلى كافة الصفحات وانقر فوق إضافة صفحة جديدة .

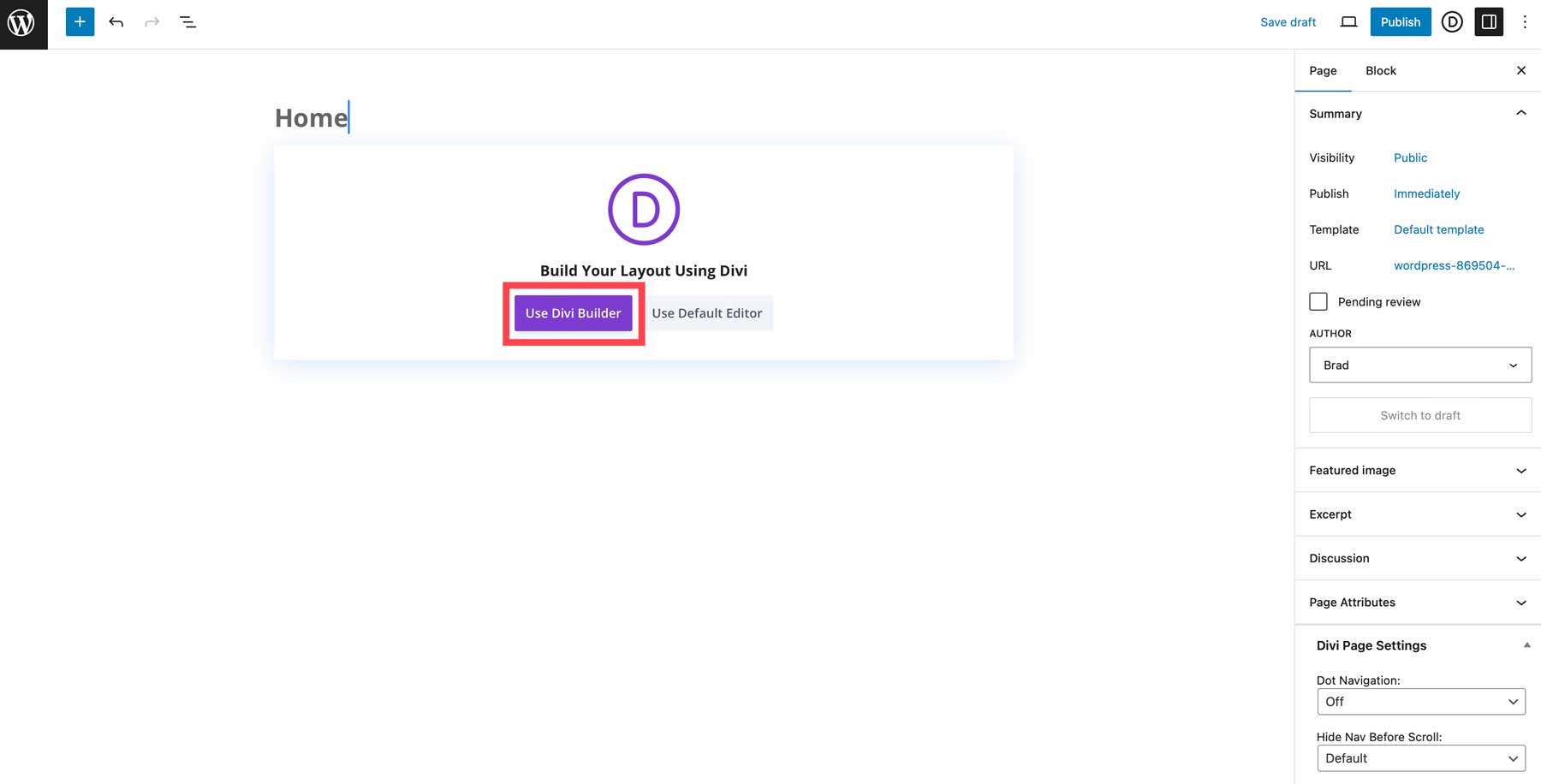
بمجرد تسمية صفحتك باسم (على سبيل المثال، الصفحة الرئيسية) وحفظها ، انقر فوق الزر Use Divi Builder لتشغيل Visual Builder.

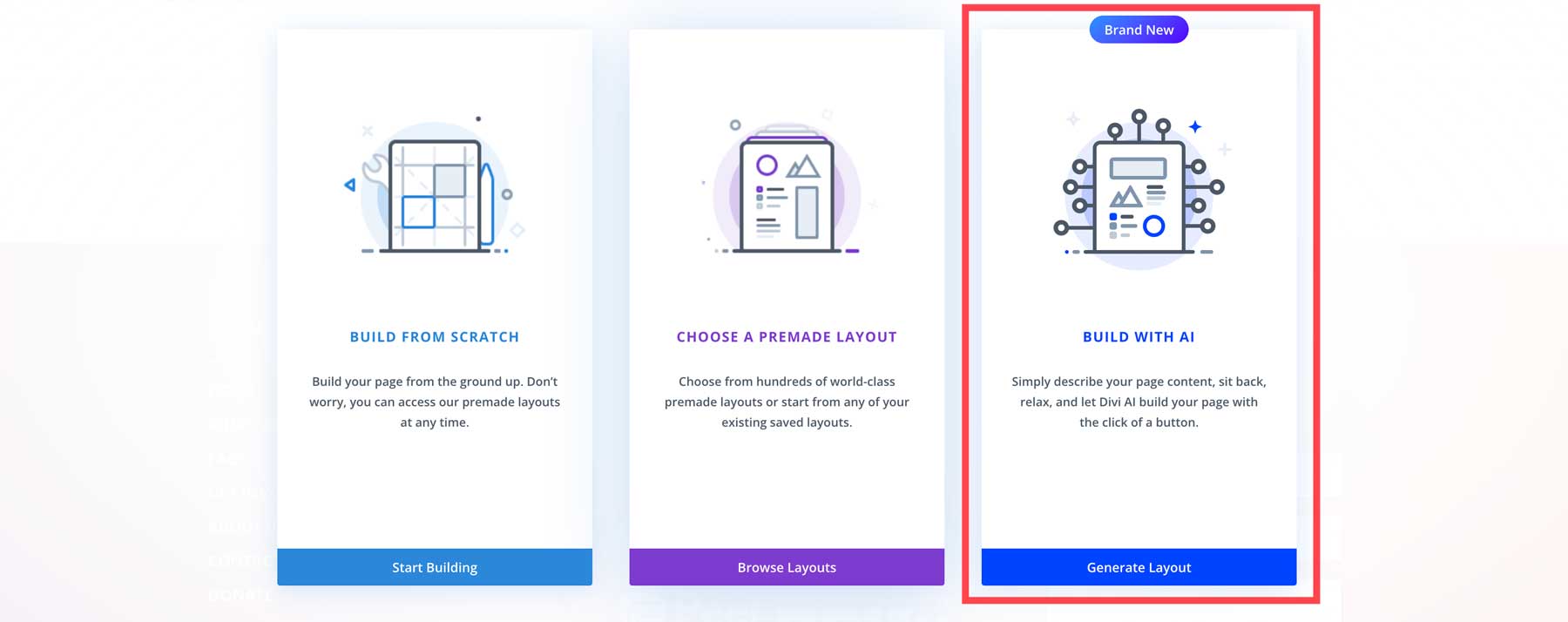
لديك بعض الخيارات في هذه المرحلة. يمكنك اختيار تخطيط P مُعاد تصميمه ، لكني أريد أن أعرض لك شيئًا رائعًا. انقر فوق Build with AI لفتح أداة إنشاء صفحات الويب الرائعة الخاصة بـ Divi AI.

دعونا نبني صفحة رئيسية باستخدام Divi AI. ولكن ما الذي يجب عليك تضمينه في الصفحة الرئيسية لشركتك الصغيرة؟
تصميم الصفحة الرئيسية للشركات الصغيرة
تعمل صفحتك الرئيسية بمثابة الباب الأمامي لنشاطك التجاري عبر الإنترنت. يأتي Divi مزودًا بمئات من تخطيطات الصفحة الرئيسية للتكيف مع موقع الويب الخاص بك. وبدلاً من ذلك، يمكنك استخدام Divi AI لإنشاء صفحة رئيسية كاملة ومخصصة بناءً على المطالبة. تتضمن عناصر الصفحة الرئيسية الرئيسية قسمًا رئيسيًا يحتوي على CTA الرئيسي، والذي عملت معه في الماضي، ومقدمة مختصرة لشركتك، والمنتجات أو الخدمات المميزة، ونموذج الاشتراك في البريد الإلكتروني.
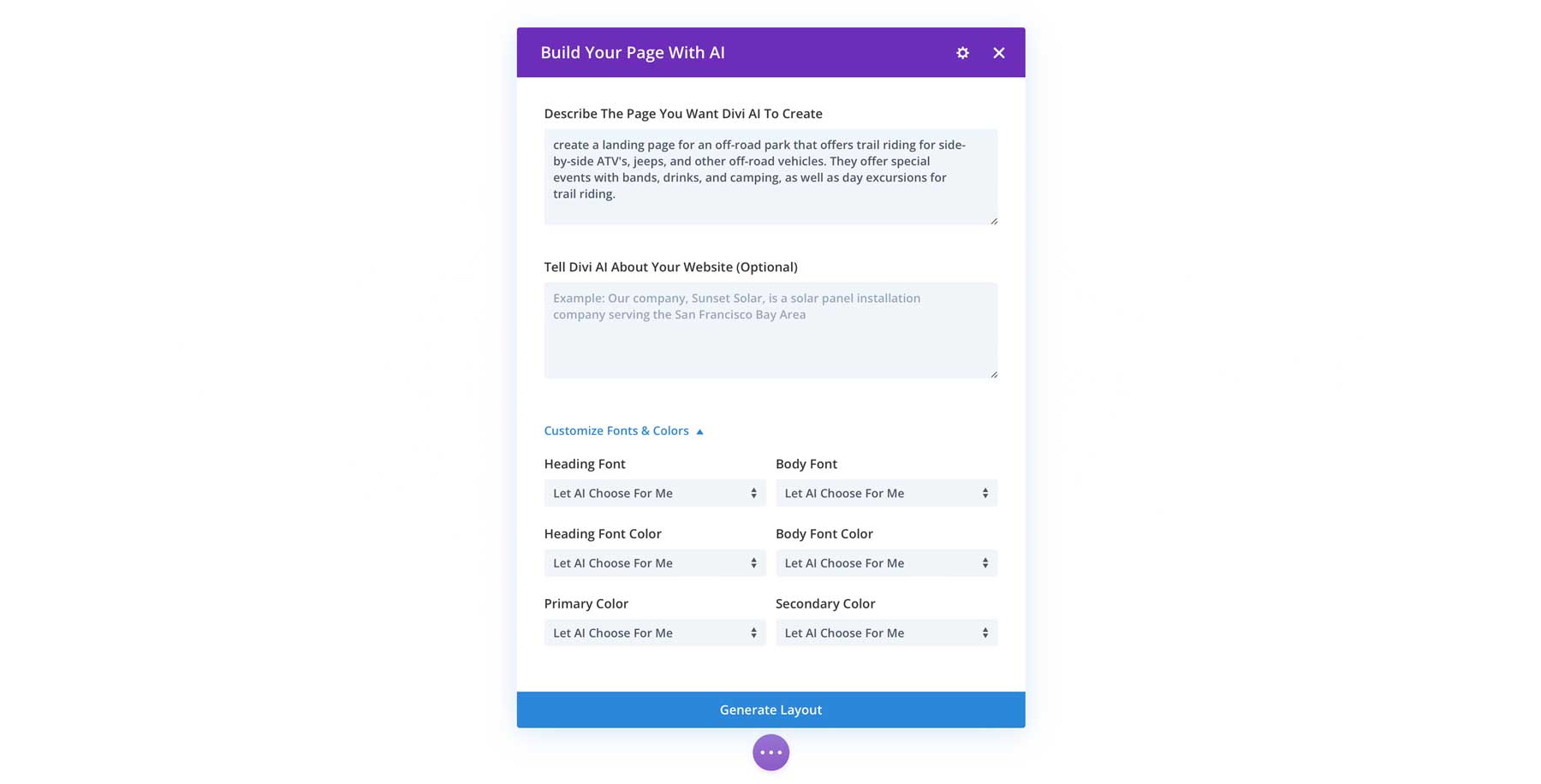
الآن، دعونا نلقي نظرة على Divi AI. من المفترض أن يؤدي النقر فوق "إنشاء تخطيط" إلى فتح أداة إنشاء الصفحة وإظهار نموذج مطالبة AI لإدخال المطالبة الخاصة بك. إليك كيفية استخدام Divi AI.


مطالبة الصفحة الرئيسية لـ Divi AI
لقد قمت بإنشاء موجه بداية لتستخدمه لإيصالك إلى السباقات. كل ما عليك فعله هو استبدال التفاصيل الموجودة داخل الأقواس المتعرجة {} بالتفاصيل الخاصة بشركتك الصغيرة. لا تتردد في تضمين المزيد من المعلومات حول عملك في الحقل الاختياري - فهذا يوفر سياق الذكاء الاصطناعي لشركتك حتى تكون الصور والمحتوى أكثر دقة.
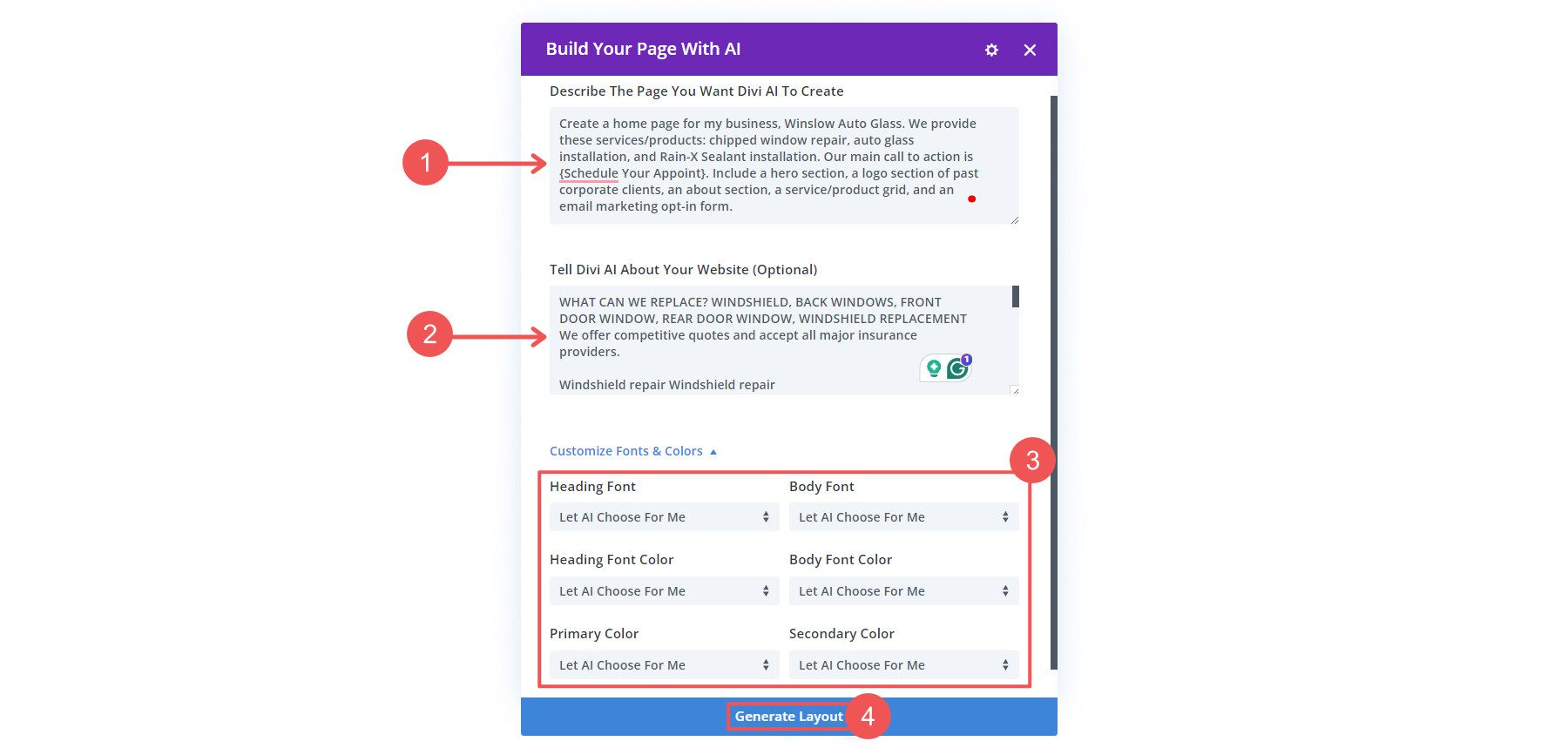
إنشاء صفحة رئيسية لنشاطي التجاري {business name}. نحن نقدم هذه الخدمات/المنتجات: {product 1}، {product 2}، {product 3}. الدعوة الرئيسية التي تحثنا على اتخاذ إجراء هي {اتصل الآن، عرض أسعار فوري، حدد موعدك}. قم بتضمين قسم البطل، وقسم الشعار للعملاء السابقين، وقسم حول، وشبكة الخدمة/المنتج، ونموذج الاشتراك في التسويق عبر البريد الإلكتروني.
وهنا المطالبة في العمل. لقد أضفت المزيد من المعلومات حول نشاطي التجاري، ولكن الموجه الرئيسي الذي يبني الصفحة هو بالضبط ما قدمته لك. لقد عهدت أيضًا إلى Divi AI باختيار أزواج الخطوط والألوان. ولكن إذا قمت باختيار هذه العناصر بالفعل، فيمكنك إجراء هذه التحديدات.

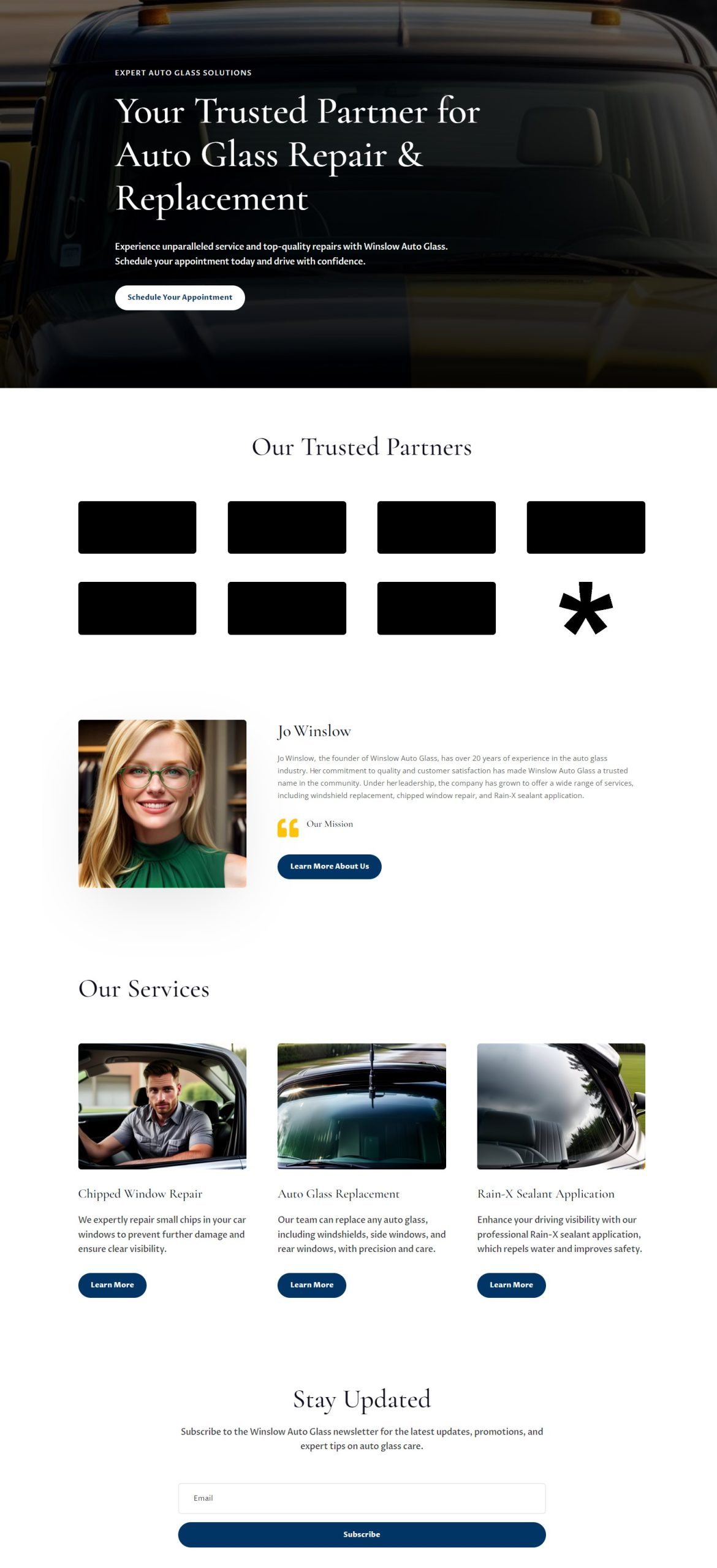
نتائج الصفحة الرئيسية من Divi AI
نظرًا لأننا أخبرنا Divi AI بكيفية إنشاء صفحتنا، فهناك احتمال كبير بأن يعجبنا ما ستأتي به. في الواقع، هذا ما أنشأه Divi AI من المطالبات البسيطة التي استخدمناها أعلاه.

إليك ما يعجبنا في هذه الصفحة الرئيسية وكيفية إنشاء Divi AI لها:
- استغرق الأمر من Divi AI أقل من دقيقة لإنشاء التخطيط تمامًا كما طلبنا. وهذا يعني أنه حتى لو لم يعجبنا ذلك، يمكننا إعادة إرسال المطالبة مع تعديلات طفيفة ونكون في طريقنا للنقر على نشر.
- كتب Divi AI كل النسخة. لذلك، بينما كان يبني الصفحة، كان يكتب المسودة الأولى لصفحة الويب الخاصة بنا. أكثر من 70% من هذه النسخة قابلة للاستخدام مع تعديلات بسيطة – أفضل بكثير من لوريم إيبسوم أو البدء من الصفر!
- كما أنها لم تفرط في العمل أو تفعل أشياء لا ينبغي لها القيام بها. تم تصميم قسم الشعار بشكل جيد، ولكن إنشاء شعارات مزيفة لن يكون له أي معنى لأننا سنستبدلها فقط على أي حال.
- إن استخدام الذكاء الاصطناعي لإنشاء صفحة ويب كاملة سمح لنا بإنشاء صفحة كاملة بنظام تصميم واحد. تكون المسافات والخطوط والألوان متناسقة من قسم إلى آخر.
إذا كنت ترغب في الاحتفاظ باختيارات تصميم Divi AI (الألوان والخطوط) وتريد الاحتفاظ بها، فتأكد من النقر فوق "نعم من فضلك"! لجعل Divi AI يعيد استخدام نفس الإعدادات عبر موقع الويب الخاص بك. عندما تستخدم Divi AI لإنشاء صفحة، فإنها ستستخدم نفس خيارات التصميم هذه. شيء أقل عليك تعديله في كل صفحة.

رؤوس وتذييلات الموقع
يعد رأس وتذييل موقع الويب الخاص بك بمثابة مراكز التنقل المركزية. إنها تعرض معلومات عالية المستوى وتسهل على الزوار العثور على ما يحتاجون إليه.
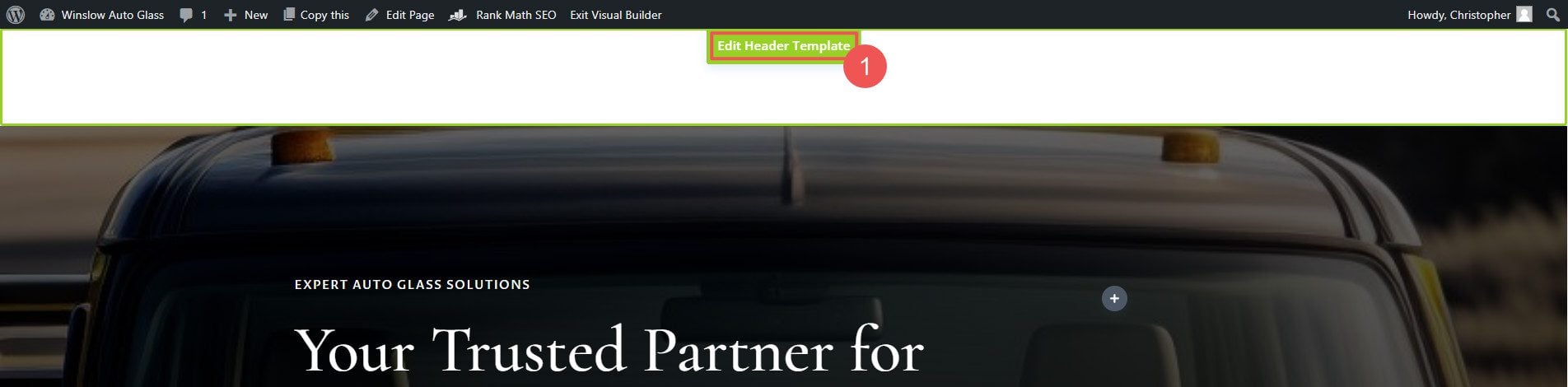
سنبقي الأمر بسيطًا ونظيفًا لموقعنا على الويب، ولكن تابع واطلب أي شيء من Divi AI. يمكننا بناء هذه العناصر في وقت واحد مع الصفحة الرئيسية لضمان تصميم متسق. ما عليك سوى التمرير إلى أعلى الصفحة والنقر فوق "تحرير قالب الرأس" .

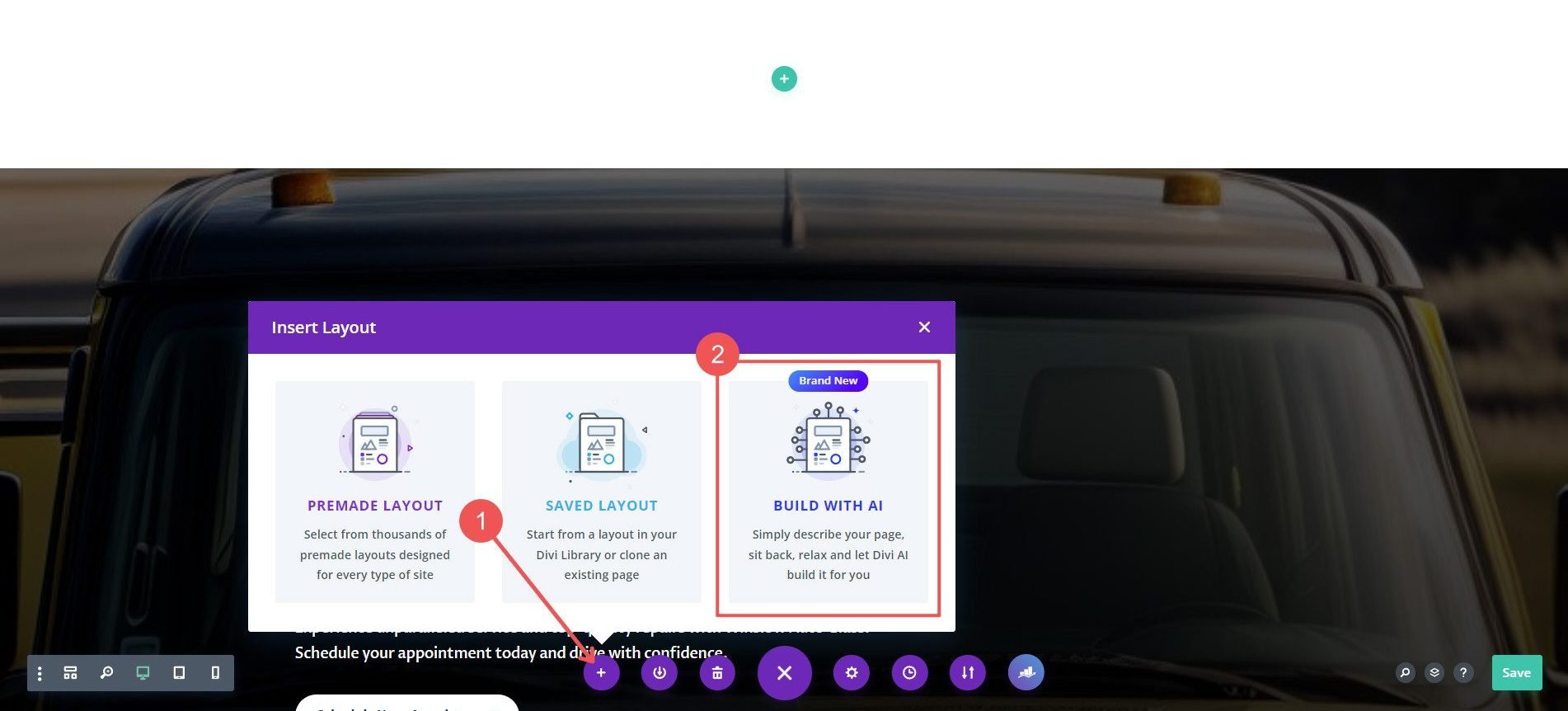
في أسفل الصفحة، سنضغط على أيقونة + لإظهار خيارات تخطيط الإدراج. مرة أخرى، سنختار البناء باستخدام الذكاء الاصطناعي (Build with AI) .

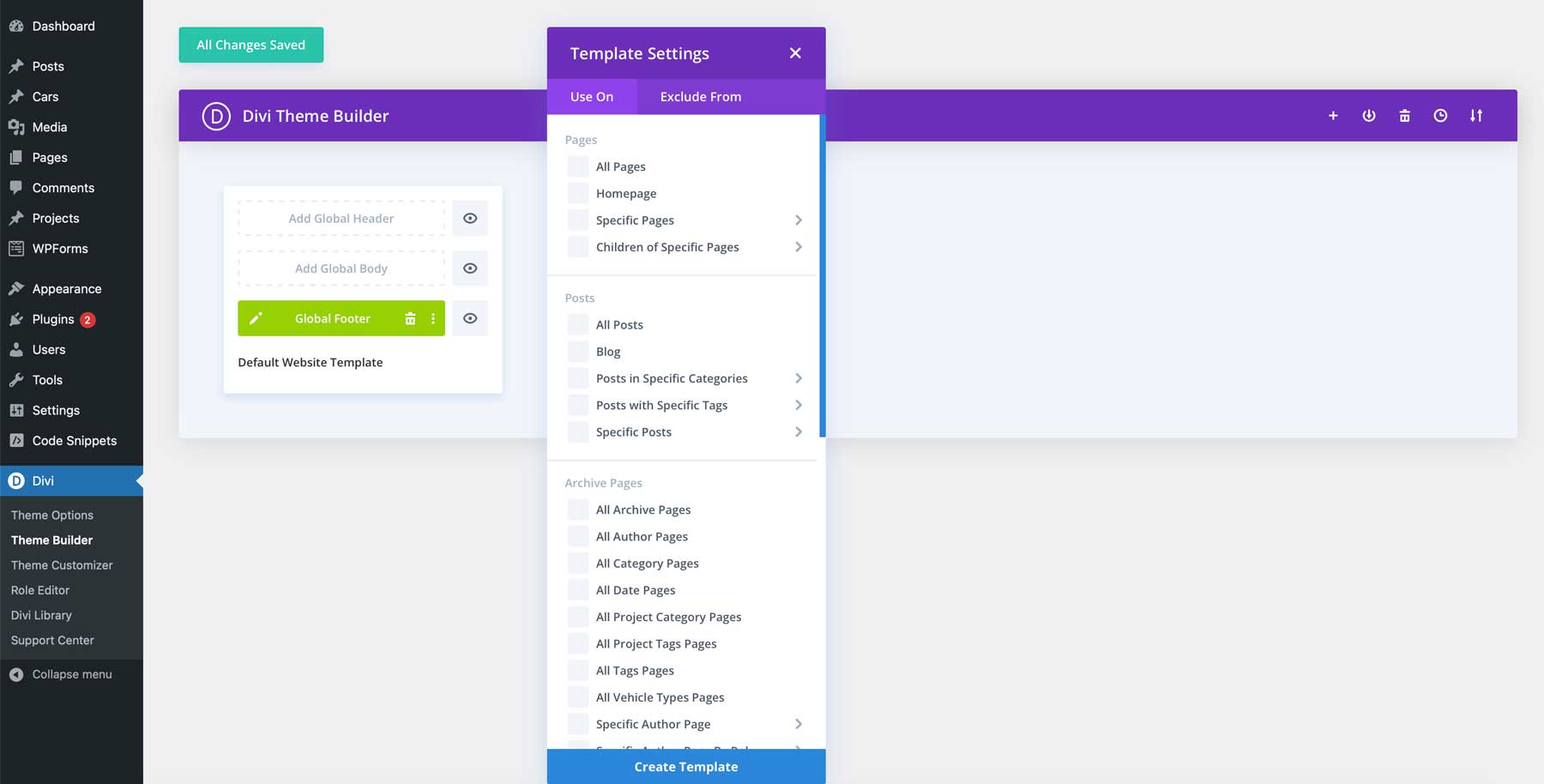
يمكنك أيضًا تعديل الرؤوس والتذييلات عبر منطقة Divi Theme Builder.

إن أداة إنشاء السمات هي أسهل طريقة لإنشاء مواقع ويب مخصصة باستخدام WordPress
موجه إنشاء الذكاء الاصطناعي لرأس الأعمال الصغيرة
إليك مطالبة بسيطة لـ Divi AI لإنجاز المهمة. كما هو الحال دائمًا، قم بتخصيصه حسب الحاجة.
قم بإنشاء عنوان واضح باستخدام الشعار والتنقل في الموقع وزر CTA "جدولة موعد"
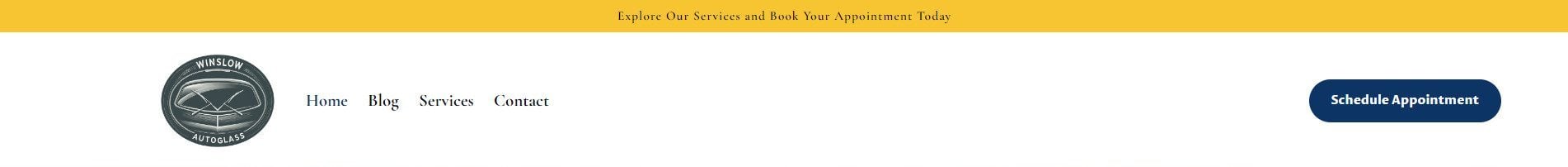
وهذا ما صنعته لنا Divi AI بهذه المطالبة.

تم إنشاء شعار أعمالنا المزيفة باستخدام Google Gemini وتم تحميله إلى وحدة القائمة في Divi
موجه إنشاء الذكاء الاصطناعي لتذييل الأعمال الصغيرة
غالبًا ما تحتوي تذييلات مواقع الويب على معلومات أكثر من الرؤوس. بالنسبة إلى تذييل الأعمال الصغيرة، قم بتضمين شعار عملك وNAP (الاسم والعنوان ورقم الهاتف) وروابط التنقل الأساسية وإشعارات سياسة الخصوصية وشروط الخدمة وإشعار حقوق الطبع والنشر. استخدم هذه المطالبة واستبدل التفاصيل الموجودة بين الأقواس المتعرجة {} بتفاصيلك الخاصة.
أنشئ تذييلًا نظيفًا يحتوي على شعار الشركة وقوائم الصفحات وإظهار اسم الشركة والعنوان والهاتف وسياسة الخصوصية/شروط الخدمة وإشعار حقوق الطبع والنشر. اسم العمل هو {Winslow Auto Glass}. العنوان هو {123 الشارع الرئيسي، بروكلين، نيويورك}. رقم الهاتف هو {111-111-1111}.
فيما يلي مثال على ما توصلت إليه:

حول وصفحات الاتصال والخدمة/المنتج
لن نثقل كاهلك بمثال تلو الآخر على قيام Divi بإنشاء أنواع مختلفة من الصفحات. الحقيقة هي أن Divi AI يمكنه بسهولة إنشاء كل هذه الأنواع من الصفحات وأكثر من ذلك بكثير. عندما تنتهي من إنشاء بنية صفحة موقع الويب الخاص بشركتك الصغيرة، قم بتضمين صفحات حول وصفحات الاتصال والخدمة/المنتج. تكون بعض الأنشطة التجارية بسيطة وتختار تضمين كل هذه المعلومات في صفحة واحدة (تسمى موقع الويب المكون من صفحة واحدة). على أية حال، لديك الكثير من الحرية لإنشاء ما تتخيله بالضبط.
ومع ذلك، تعتبر صفحات/أقسام المنتجات والخدمات ضرورية لمواقع الشركات الصغيرة. هذه مهمة حتى تتمكن من عرض ما تفعله بوضوح. لكل منتج أو خدمة، قدم وصفًا تفصيليًا ومعلومات عن الأسعار وصورًا أو مقاطع فيديو عالية الجودة ومزايا ما تقدمه.
إذا كنت تقدم العديد من الخدمات، ففكر في استخدام مكون إضافي مخصص للنشر مع Divi's Theme Builder للمساعدة في تصنيفها وعرضها بطريقة منظمة. قد ترغب على الأرجح في إعداد WooCommerce إذا كنت تبيع منتجات مادية أو رقمية. لدينا دليل كامل لإعداد متجر WooCommerce عبر الإنترنت.
الخطوة 4: تحسين موقعك باستخدام مكونات WordPress الإضافية ومنتجات Divi Marketplace
بمجرد إنشاء محتوى الصفحة، يمكنك إضافة وظائف أساسية أخرى إلى موقع الويب الخاص بك. يقدم Divi Marketplace منتجات تعمل بشكل مباشر مع قدرات Divi الأصلية وتوسعها. هذه بعض مفضلاتنا التي تساعد في توسيع مواقع الويب بميزات رائعة:
- الحافظات: تعد وحدة Divi Carousel خيارًا رائعًا لعرض صور متعددة على موقعك.
- الترويج للأحداث: يعمل المكوّن الإضافي Divi Events Calendar على تصميم أصول تقويم الأحداث بشكل مثالي مع خيارات تصميم Divi. يمكنك عرض الصور في الموجز وعرض التقويم والعرض الدائري والمزيد.
- بيع التجارة الإلكترونية: يتكامل Divi مع WooCommerce لتقديم أكثر من 20 وحدة خاصة بـ WooCommerce. ومع ذلك، تقدم Divi Plus أكثر من 60 وحدة نمطية أخرى، و4 ملحقات، و80 موقعًا إلكترونيًا معدة مسبقًا، و50 قالبًا، وأكثر من 250 قالبًا للأقسام لإنشاء موقع التجارة الإلكترونية الخاص بك بأناقة. هناك الكثير لإنشاء متاجر رائعة عبر الإنترنت.
- تنظيم البيانات الثقيلة: بالنسبة لأولئك الذين لديهم مواقع ويب كثيفة المعلومات، يوفر Table Maker for Divi طريقة رائعة لتنظيم كل تلك المعلومات. يسمح لك بإنشاء جداول بيانات مخصصة سريعة الاستجابة يمكن تصميمها بطرق غير محدودة.
المزيد من المكونات الإضافية الأساسية التي يجب مراعاتها
يجب أن يشتمل موقعك على العديد من مكونات WordPress الأساسية لتحسين محركات البحث (SEO) والأمان والتخزين المؤقت. هناك عشرات الآلاف من خيارات المكونات الإضافية، بعضها مجاني تمامًا والبعض الآخر بدرجة احترافية. فيما يلي نظرة سريعة على بعض أفضل فئات المكونات الإضافية وأكثرها موصى بها والتي تحتاج إلى التفكير فيها.
- تحسين محركات البحث: اختر مكونًا إضافيًا جيدًا لتحسين محركات البحث مثل Rank Math أو Yoast SEO لتكوين تحسين محركات البحث لديك بسهولة داخل الصفحة وخارجها لمنح نفسك فرصة قتالية للتصنيف في صفحات البحث.
- الأمان: يجب أن تكون حماية موقعك من الجهات الفاعلة الضارة والبرامج الضارة إحدى أهم أولوياتك. لمساعدتك على البقاء متصلاً بالإنترنت، قم بتضمين مكون إضافي للأمان، مثل Solid Security أو WP Activity Log.
- التحسين والتخزين المؤقت: يتضمن الحفاظ على موقع ويب سريع إضافة مكونات إضافية مثل WP Rocket للتخزين المؤقت والتصغير. يجب عليك أيضًا التفكير في مكون إضافي لتحسين قاعدة البيانات مثل WP-Optimize لإزالة الانتفاخ غير الضروري من قاعدة بيانات موقعك. هناك مكونات إضافية للتخزين المؤقت عالية الجودة مثل W3 Total Cache.
- النسخ الاحتياطي: قد تعتقد أن موقعك موجود بأمان على مضيف الويب الخاص بك، ولكن كل ما يتطلبه الأمر هو خطأ واحد أو حادث مؤسف، ويختفي موقع الويب الخاص بك. يعد Updraft مكونًا إضافيًا رائعًا وبسيطًا للاحتفاظ بنسخ احتياطية جديدة لموقعك على الويب. في حالة وقوع كارثة، فأنت تريد التأكد من أن لديك أحدث إصدار لموقعك لتلجأ إليه.
الخطوة 5: قم بتوصيل الأدوات الأخرى
إذا قمت بإنشاء موقع الويب الخاص بك باستخدام WordPress وDivi AI، فقد قمت بالفعل بوضع الأساس لموقع ويب قوي يمكنه التكيف مع أعمالك المتنامية. لا يوجد سوى عدد قليل من الأشياء التي يجب مراعاتها قبل الانتهاء من موقع الويب الخاص بك في الوقت الحالي.
يعد دمج الأدوات والخدمات الأساسية أمرًا ضروريًا لزيادة فعالية موقع الويب الخاص بك. فيما يلي بعض عمليات التكامل الشائعة التي يجب مراعاتها:
- Google Analytics: قم بإعداد Google Analytics لتتبع سلوك الزائر ومصادر حركة المرور والمقاييس الحيوية الأخرى. تساعدك هذه البيانات على فهم جمهورك وتحسين أداء موقع الويب الخاص بك.
- Google Search Console: قم بتوصيل موقعك بـ Google Search Console لمراقبة أداء البحث وتغطية الفهرس واستعلامات البحث. سيساعدك هذا على تحديد وإصلاح أي مشكلات تتعلق بتحسين محركات البحث.
- التسويق عبر البريد الإلكتروني: تتيح لك عمليات تكامل خدمة التسويق عبر البريد الإلكتروني من Divi الاتصال بمنصات مثل Mailchimp أو Constant Contact أو ActiveCampaign أو أي خدمة تسويق عبر البريد الإلكتروني شائعة أخرى. تتيح لك هذه الأدوات إنشاء قوائم البريد الإلكتروني وإدارتها وإرسال الرسائل الإخبارية وأتمتة الحملات التسويقية.
- الملف التجاري على Google: المعروف سابقًا باسم Google My Business، يساعد إعداد ملفك التجاري على Google العملاء في العثور على نشاطك التجاري على بحث Google وخرائط Google. إنه ضروري لتحسين محركات البحث المحلية وضمان معلومات الأعمال الدقيقة عبر الإنترنت.
Divi AI هو منشئ مواقع الويب المعزز بالذكاء الاصطناعي لـ WordPress
يُحدث Divi AI ثورة في كيفية إنشاء وإدارة موقع WordPress الخاص بك. يستحق أصحاب الأعمال الصغيرة طريقة أفضل وأكثر قوة لإنشاء مواقع الويب. يوفر Divi AI الأدوات اللازمة لجعل العملية إيجابية وفعالة. يتم استخدام Divi فعليًا من قبل مئات الآلاف من مالكي مواقع الويب والوكالات، والآن، عند دمجها مع قوة Divi AI، يمكنك:
- قم بإنشاء تخطيطات وتصميمات مخصصة في ثوانٍ.
- كتابة وتحسين محتوى موقع الويب وعناوين كتابة الإعلانات الرئيسية.
- قم بإنشاء الصور وتحريرها باستخدام منصة قوية لتوليد الذكاء الاصطناعي وتحريرها لتناسب علامتك التجارية.
ماذا تنتظر؟ استفد من قوة الذكاء الاصطناعي لتبسيط عملية تصميم الويب لديك وإنشاء موقع ويب احترافي ومصقول لشركتك الصغيرة.
احصل على Divi + Divi AI الآن
صورة مميزة بواسطة Darko 1981 / Shutterstock.com
