كيفية إنشاء موقع أعمال السفر على WordPress (خطوة بخطوة)
نشرت: 2023-11-24هل تريد إنشاء موقع أعمال سفر على WordPress؟
يتيح لك موقع أعمال السفر الإعلان عن عروض الرحلات الخاصة بك وإجراء الحجوزات مباشرة والتواصل مع المستخدمين. سيسمح لك ذلك بالوصول إلى المزيد من العملاء، وتوليد المزيد من العملاء المحتملين والمبيعات، وحتى تحسين خدمة العملاء.
سنوضح لك في هذه المقالة كيفية إنشاء موقع أعمال السفر على الووردبريس خطوة بخطوة.

ما هو أفضل منشئ مواقع الويب لإنشاء موقع أعمال السفر؟
في رأي خبرائنا، يعد WordPress أفضل منشئ مواقع الويب لإنشاء موقع أعمال السفر. يتم استخدامه من قبل أكثر من 43% من مواقع الويب على الإنترنت، وهو موثوق للغاية وآمن وسهل الاستخدام وقابل للتطوير.
يتم استخدام WordPress من قبل العديد من أنواع الشركات المختلفة لبيع خدماتها أو منتجاتها، ويمكنك بسهولة إنشاء شركة سفر باستخدام مكون إضافي لحجز السفر.
ومع ذلك، يجب أن تعلم أن هناك نوعين من WordPress في السوق.
WordPress.com عبارة عن منصة لاستضافة المدونات، في حين أن WordPress.org عبارة عن برنامج مفتوح المصدر ومستضاف ذاتيًا. لمزيد من المعلومات التفصيلية، قد ترغب في الاطلاع على المقارنة بين WordPress.com وWordPress.org.
بالنسبة لشركة السفر، نوصي باستخدام WordPress.org لأنه مجاني تمامًا، ويمنحك التحكم الكامل في موقع الويب الخاص بك، ويمكن دمجه بسهولة مع أي مكونات إضافية للسفر تابعة لجهة خارجية.
لمزيد من التفاصيل، قد ترغب في الاطلاع على مراجعة WordPress الكاملة.
ومع ذلك، دعونا نرى كيفية إنشاء موقع أعمال سفر بسهولة على WordPress، خطوة بخطوة. فيما يلي نظرة عامة سريعة على الخطوات التي سنغطيها:
- الخطوة 1: اختر اسم النطاق وخطة الاستضافة
- الخطوة 2: إنشاء موقع ووردبريس جديد
- الخطوة 3: اختر موضوعًا لأعمال السفر الخاصة بك
- الخطوة 4: إنشاء الصفحة الرئيسية وقائمة التنقل
- الخطوة 5: إنشاء معارض صور لأعمال السفر الخاصة بك
- الخطوة 6: تثبيت وإعداد المكون الإضافي WP Travel Engine
- الخطوة 7: أنشئ باقة سفر لعملك
- الخطوة 8: أضف نموذج اتصال إلى موقع أعمال السفر الخاص بك
- الخطوة 9: إضافة مراجعات العملاء على موقع الويب الخاص بك
- الخطوة 10: استخدم AIOSEO لتحسين تصنيفات محرك البحث
- أدوات إضافية لتعزيز التحويلات على موقع أعمال السفر الخاص بك
الخطوة 1: اختر اسم النطاق وخطة الاستضافة
لإنشاء موقع WordPress، ستحتاج أولاً إلى الحصول على اسم المجال واستضافة الويب.
اسم النطاق هو اسم موقع الويب الخاص بك على الإنترنت. هذا هو ما سيتعين على العملاء كتابته لزيارة موقعك، مثل www.tourism.com أو www.traveladventures.com .
استضافة الويب هي المكان الذي يعيش فيه موقع الويب الخاص بك على الإنترنت. لاختيار خطة الاستضافة المثالية لأعمال السفر الخاصة بك، قد ترغب في الاطلاع على قائمتنا لأفضل خدمات استضافة WordPress.
ستلاحظ أنه على الرغم من أن WordPress.org مجاني، فإن اسم النطاق واستضافة الويب هما المكان الذي سترتفع فيه تكاليفك. يبلغ متوسط تكلفة اسم النطاق 14.99 دولارًا سنويًا، بينما تبدأ تكاليف الاستضافة من 7.99 دولارًا شهريًا.
قد يكون هذا مكلفًا بعض الشيء إذا كنت قد بدأت للتو ولديك ميزانية محدودة.
لحسن الحظ، تقدم Bluehost خصمًا كبيرًا لقراء WPBeginner بالإضافة إلى اسم نطاق مجاني وشهادة SSL.
Bluehost هي خدمة استضافة موصى بها بواسطة WordPress وهي واحدة من أفضل الخدمات في هذا المجال.
للحصول على خصم على Bluehost، ما عليك سوى النقر على الزر أدناه.
سينقلك هذا إلى موقع Bluehost، حيث يتعين عليك النقر فوق الزر "ابدأ الآن".

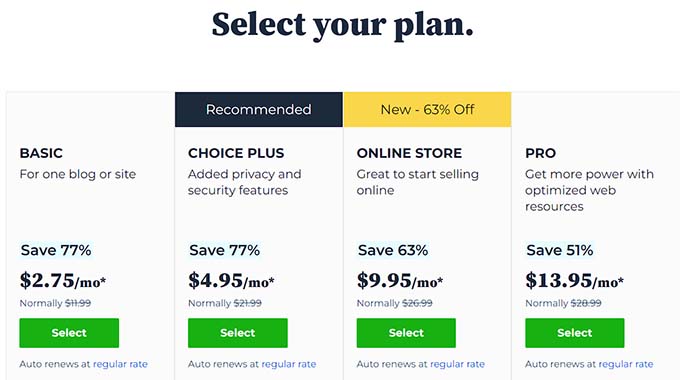
سيتم نقلك الآن إلى صفحة تسعير Bluehost، حيث يمكنك تحديد خطة استضافة وفقًا لاحتياجات موقع أعمال السفر الخاص بك.
نوصي باختيار الخطة الأساسية أو Choice Plus، لأنها أكثر خطط استضافة الويب شيوعًا بين قرائنا.
عند تحديد اختيارك، ما عليك سوى النقر فوق الزر "تحديد" ضمن الخطة.

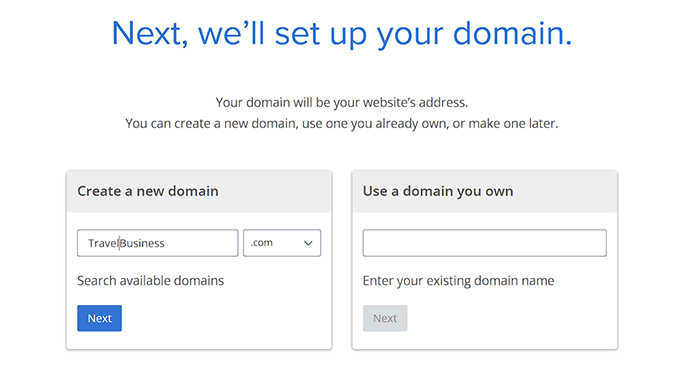
سيوجهك هذا إلى صفحة جديدة حيث يتعين عليك اختيار اسم نطاق لموقع أعمال السفر الخاص بك.
ننصحك باختيار اسم مرتبط بنشاطك التجاري يسهل نطقه وتهجئته وتذكره.
سيكون الخيار الأسهل هو اختيار اسم شركة السفر الحالية الخاصة بك. ومع ذلك، ضع في اعتبارك أن اسم النطاق هذا قد يكون مأخوذًا بالفعل بواسطة بعض مواقع الويب الأخرى.
في هذه الحالة، يمكنك محاولة إضافة بعض الكلمات الرئيسية الإضافية أو استخدام موقعك لإبراز اسم النطاق الخاص بك. لمزيد من الأفكار، قد ترغب في الاطلاع على دليلنا للمبتدئين حول كيفية اختيار أفضل اسم للنطاق.
إذا كنت قد بدأت للتو أعمال السفر الخاصة بك وليس لديك اسم لها بعد، فيمكنك أيضًا تجربة أداة إنشاء أسماء الأعمال المجانية من WPBeginner للتوصل إلى اسم مثير للاهتمام لشركتك.
بعد اختيار الاسم، ما عليك سوى النقر على زر "التالي" للمتابعة.

سينقلك هذا إلى الخطوة التالية، حيث سيُطلب منك تقديم معلومات حسابك وعنوان البريد الإلكتروني للعمل والاسم والبلد ورقم الهاتف والمزيد.
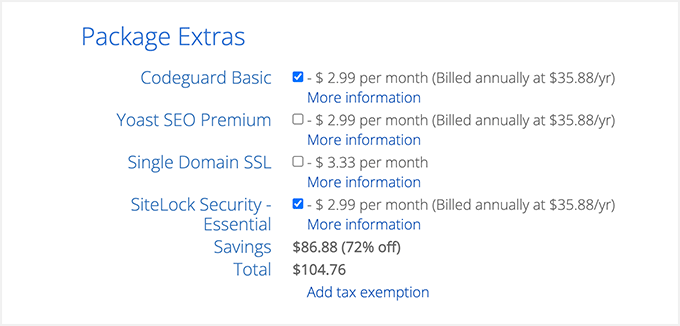
بمجرد تقديم هذه التفاصيل، سترى أيضًا إضافات اختيارية يمكنك شراؤها.
لا ننصح عمومًا بشراء هذه الإضافات على الفور، حيث يمكنك دائمًا إضافتها لاحقًا إذا كان عملك بحاجة إليها.

بعد ذلك قم بكتابة معلومات الدفع الخاصة بك لإتمام عملية الشراء.
بمجرد القيام بذلك، ستتلقى رسالة تأكيد بالبريد الإلكتروني تحتوي على تفاصيل تسجيل الدخول إلى لوحة تحكم Bluehost الخاصة بك. ستكون هذه هي لوحة التحكم الخاصة بك حيث ستدير موقع أعمال السفر الخاص بك.
الآن، حان الوقت لتثبيت WordPress.
الخطوة 2: إنشاء موقع ووردبريس جديد
إذا قمت بالتسجيل في Bluehost باستخدام الرابط أعلاه، فسيقوم Bluehost تلقائيًا بتثبيت WordPress على اسم المجال الخاص بك نيابةً عنك.
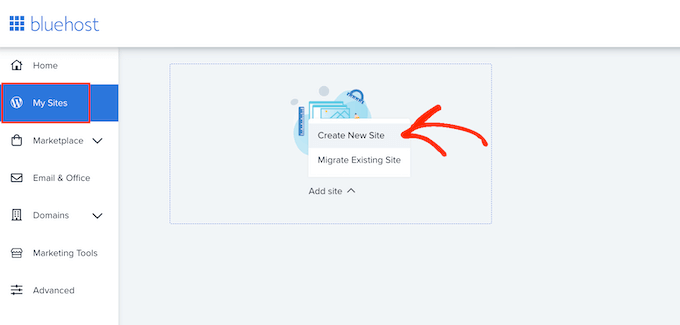
ومع ذلك، إذا كنت تريد إنشاء موقع WordPress مختلف لأعمال السفر الخاصة بك، فيمكنك القيام بذلك عن طريق النقر فوق علامة التبويب "مواقعي" في لوحة تحكم Bluehost.
بمجرد الانتهاء من ذلك، انقر فوق الزر "إضافة موقع" وحدد خيار "إنشاء موقع جديد".

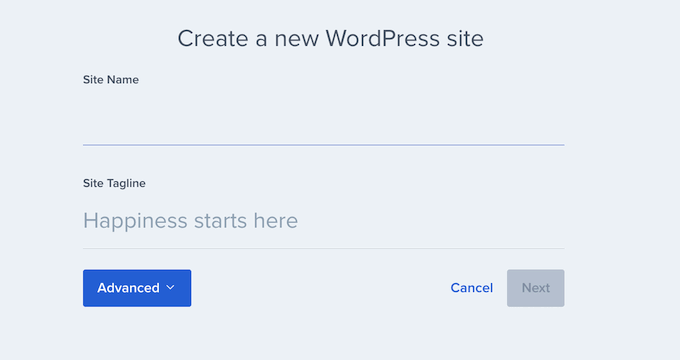
سيؤدي هذا إلى فتح معالج Bluehost على الشاشة، والذي سيرشدك خلال عملية الإعداد بأكملها.
يمكنك البدء بإضافة عنوان وشعار اختياري لموقعك على الويب. بعد ذلك، ما عليك سوى النقر على زر "التالي" للمتابعة.

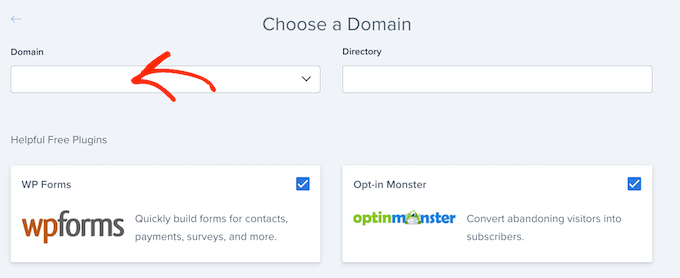
سيُطلب منك الآن اختيار اسم المجال والمسار لأعمال السفر الخاصة بك. إذا كان لديك اسم نطاق بالفعل، فيمكنك تحديده من القائمة المنسدلة ضمن خيار "النطاق".
ومع ذلك، إذا لم تكن قد اشتريت النطاق بعد، فيمكنك القيام بذلك عن طريق زيارة صفحة "النطاقات" في لوحة تحكم Bluehost.
بمجرد اختيار المجال، اترك مسار الدليل فارغًا ودع Bluehost يملأه نيابةً عنك.

الآن، سيعرض لك معالج الإعداد قائمة بمكونات WordPress الإضافية الاختيارية التي قد ترغب في تثبيتها على موقع الويب الخاص بك، مثل WPForms وOptinMonster.
معظم هذه الأدوات عبارة عن مكونات إضافية لـ WordPress والتي ستساعدك على تحسين جودة موقعك بشكل عام. لتثبيت أي من هذه المكونات الإضافية، ما عليك سوى تحديد المربع المجاور لاسمها.
بعد ذلك، انقر فوق الزر "التالي" مرة أخرى لإعداد موقع أعمال السفر الخاص بك.
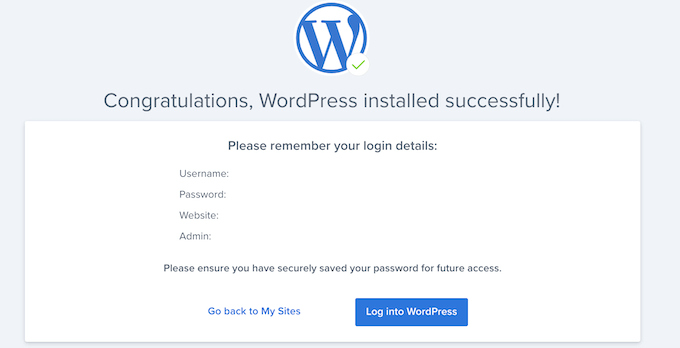
ستشاهد الآن رسالة "تم تثبيت WordPress بنجاح" تحتوي على معلومات حول موقع الويب الجديد الخاص بك على الشاشة. من هنا، انقر فوق الزر "تسجيل الدخول إلى WordPress" للوصول إلى لوحة تحكم المشرف الخاصة بك.
إذا أردت، يمكنك أيضًا تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك عن طريق الانتقال إلى yoursite.com/wp-admin/ في متصفح الويب الخاص بك.

ملاحظة: إذا قمت بتحديد استضافة ويب مختلفة لموقع أعمال السفر الخاص بك، مثل WP Engine، أو HostGator، أو SiteGround، أو Hostinger، فقد ترغب في الاطلاع على دليلنا الكامل حول كيفية تثبيت WordPress للحصول على الإرشادات.
الخطوة 3: اختر موضوعًا لأعمال السفر الخاصة بك
سمات WordPress هي قوالب مصممة بشكل احترافي تتحكم في كيفية ظهور موقع الويب الخاص بك على الواجهة الأمامية.
عند زيارة موقع WordPress المثبت حديثًا، ستلاحظ أنه تم تنشيط السمة الافتراضية حاليًا، والتي ستبدو كما يلي:

إذا كنت ترغب في إنجاح أعمال السفر الخاصة بك، والحصول على المزيد من العملاء المحتملين، وإثارة إعجاب عملائك، فيجب عليك استبدال السمة الافتراضية بأخرى تناسب مجال تخصصك.
يمكنك تثبيت أي من سمات WordPress الشهيرة على موقعك ومن ثم تخصيصها حسب رغبتك.
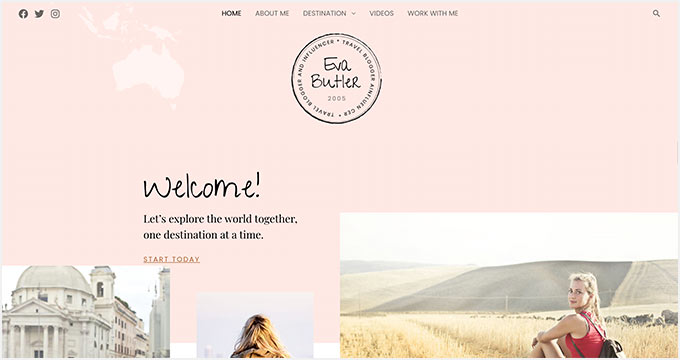
يمكنك أيضًا استخدام السمات التي تم تصميمها خصيصًا مع وضع مجال السفر في الاعتبار. لمزيد من التفاصيل، قد ترغب في الاطلاع على قائمتنا لأفضل سمات WordPress لمدونات السفر.

ومع ذلك، إذا كنت تريد تخصيص موقع أعمال السفر الخاص بك بسهولة ببضع نقرات فقط، فإننا نوصي باستخدام SeedProd.
إنه أفضل منشئ صفحات WordPress في السوق والذي يسمح لك بإنشاء صفحات مقصودة وحتى سمة كاملة دون استخدام أي كود.
كما يأتي أيضًا مزودًا بالقوالب المتعلقة بالسفر والكتل المتقدمة التي ستتيح لك إعداد موقع أعمال السفر الخاص بك في دقائق معدودة فقط.

أولا، تحتاج إلى تثبيت وتفعيل البرنامج المساعد SeedProd. للحصول على تعليمات مفصلة، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
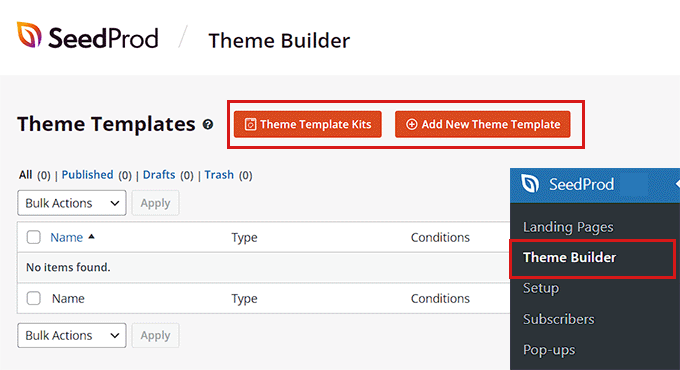
عند التنشيط، قم بزيارة صفحة SeedProd » Theme Builder من لوحة معلومات WordPress وانقر على زر "Theme Template Kits".

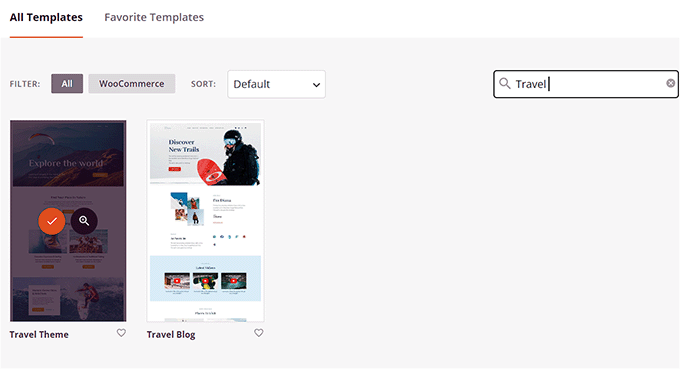
سينقلك هذا إلى شاشة جديدة حيث سترى قائمة بالنماذج المعدة مسبقًا والتي يمكنك استخدامها على موقع الويب الخاص بك.
عندما تجد قالب "موضوع السفر" أو "مدونة السفر"، انقر عليه لتشغيله في أداة إنشاء السحب والإفلات.

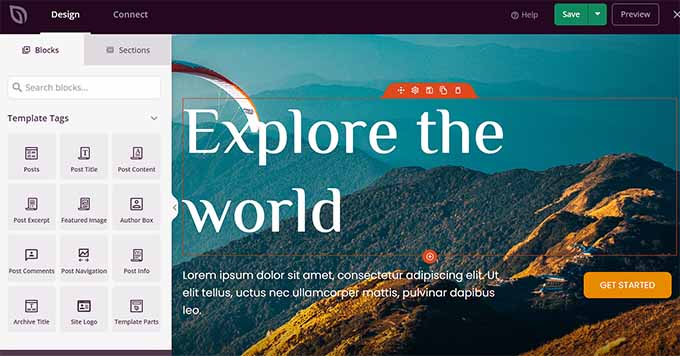
سيقوم SeedProd الآن بإنشاء جميع قوالب الصفحات التي ستحتاجها لأعمال السفر الخاصة بك وتشغيل الصفحة الرئيسية في أداة إنشاء الصفحات.
هنا، يمكنك سحب وإسقاط أي كتلة من العمود الأيسر في معاينة الصفحة. للحصول على تعليمات مفصلة، راجع دليل المبتدئين الخاص بنا حول كيفية إنشاء سمة مخصصة في WordPress.
بمجرد الانتهاء، لا تنس النقر على الزر "حفظ" في الأعلى.

إذا كنت تريد استخدام سمة أخرى خاصة بالسفر على موقع الويب الخاص بك، فقد ترغب في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تثبيت سمة WordPress.
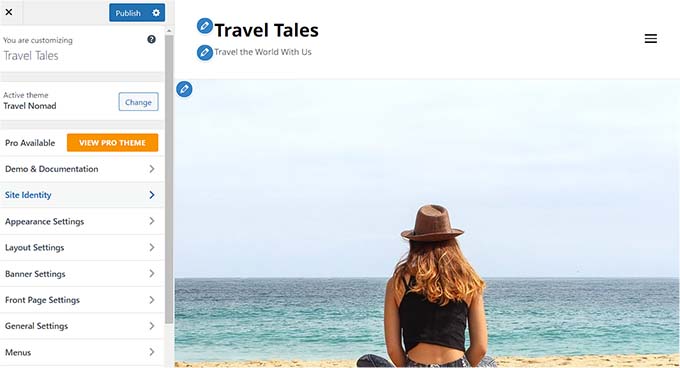
بمجرد تنشيط المظهر الخاص بك، ما عليك سوى زيارة صفحة المظهر » تخصيص من الشريط الجانبي لمسؤول WordPress. هنا، يمكنك تغيير مظهر السمة في أداة التخصيص.

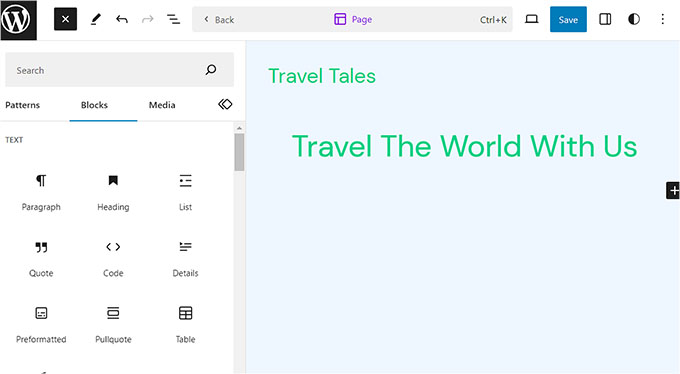
إذا كنت تستخدم قالبًا قائمًا على الكتلة، فسيتعين عليك زيارة صفحة المظهر »المحرر من لوحة تحكم WordPress.
سيؤدي هذا إلى فتح محرر الموقع الكامل، حيث يمكنك سحب وإفلات الكتل من العمود الأيسر لتخصيص موقع أعمال السفر الخاص بك.
بمجرد الانتهاء، لا تنس النقر فوق الزر "حفظ" لتخزين إعداداتك.

الخطوة 4: إنشاء الصفحة الرئيسية وقائمة التنقل
يستخدم WordPress نوعين من المحتوى بشكل افتراضي، وهما المنشورات والصفحات.
يمكن استخدام الصفحات للصفحة الرئيسية، أو صفحة اتصل بنا، أو صفحة معلومات عنا. من ناحية أخرى، يتم استخدام المنشورات لإنشاء مقالات ومنشورات مدونة لموقعك على الويب.
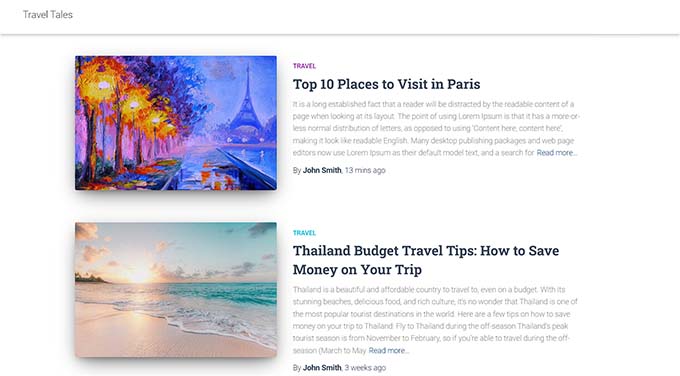
يتم بعد ذلك عرض هذه المنشورات بترتيب زمني عكسي على الصفحة الرئيسية لموقع الويب الخاص بك.

لمزيد من الترويج لأعمال السفر الخاصة بك، من الجيد أن تبدأ مدونة سفر على موقع الويب الخاص بك. سيساعد ذلك في تحسين تصنيفات محرك البحث الخاص بك وكسب المزيد من العملاء.
للحصول على تعليمات مفصلة، يمكنك الاطلاع على دليل المبتدئين الخاص بنا حول كيفية بدء مدونة سفر على WordPress.
ومع ذلك، حتى إذا كنت تخطط لكتابة منشورات مدونة، فإننا نوصي بإنشاء صفحة مختلفة لمقالاتك وعدم عرضها على الصفحة الرئيسية.
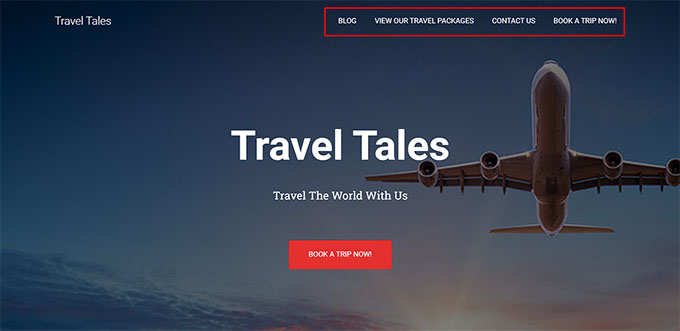
بدلاً من ذلك، يمكنك تصميم صفحة رئيسية مخصصة لموقع الويب الخاص بك تمثل أعمال السفر الخاصة بك بطريقة ممتعة بصريًا.
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحة رئيسية مخصصة في WordPress.
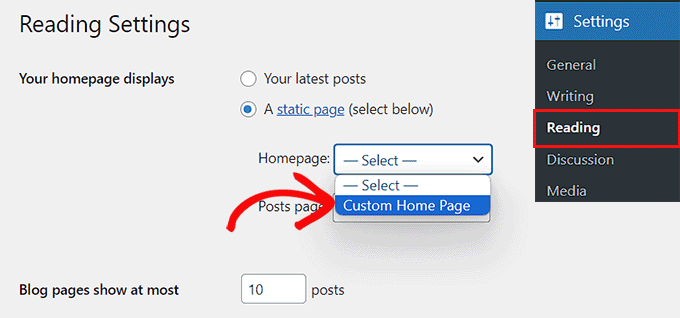
بمجرد الانتهاء من تصميم صفحتك الرئيسية، تحتاج إلى زيارة الإعدادات » صفحة القراءة في لوحة تحكم WordPress الخاصة بك واختيار خيار "صفحة ثابتة" في قسم "عرض صفحتك الرئيسية".
بعد ذلك، افتح القائمة المنسدلة "الصفحة الرئيسية" واختر الصفحة التي تريد استخدامها.

إذا كنت تريد إنشاء صفحة منفصلة لمدونات السفر، فيمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية إنشاء صفحة مدونة منفصلة. وأخيرًا، انقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
عند إضافة منشورات وصفحات مختلفة إلى موقع أعمال السفر الخاص بك، ستحتاج أيضًا إلى إضافة قائمة تنقل في الأعلى.

ستعرض قائمة التنقل هذه بنية منظمة لموقعك وتساعد زوار موقعك على التنقل من خلالها.
لإنشاء قائمة تنقل لموقع WordPress الخاص بك، يرجى الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة قائمة تنقل في WordPress.
الخطوة 5: إنشاء معارض صور لأعمال السفر الخاصة بك
يعد عرض معارض الصور أمرًا في غاية الأهمية لمواقع أعمال السفر.
وذلك لأن هذه المعارض يمكنها عرض صور عالية الجودة للمناظر الخلابة والأنشطة المثيرة وأماكن الإقامة المريحة التي يمكن أن تساعد في إلهام المسافرين المحتملين وإقناعهم بحجز رحلة معك.
بالإضافة إلى ذلك، يمكن أيضًا استخدام معارض الصور هذه للترويج لعروض سفر معينة، وسرد قصة عن شركة سفر المغامرات الخاصة بك، وزيادة الوعي بالعلامة التجارية، وغير ذلك الكثير.
لإنشاء معارض صور في WordPress، نوصي باستخدام معرض Envira. إنه أفضل مكون إضافي لمعرض WordPress في السوق يأتي مع ميزات مذهلة مثل العرض المبسط والعلامات والعلامات المائية والمزيد.
أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي Envira Gallery. للحصول على تعليمات مفصلة، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
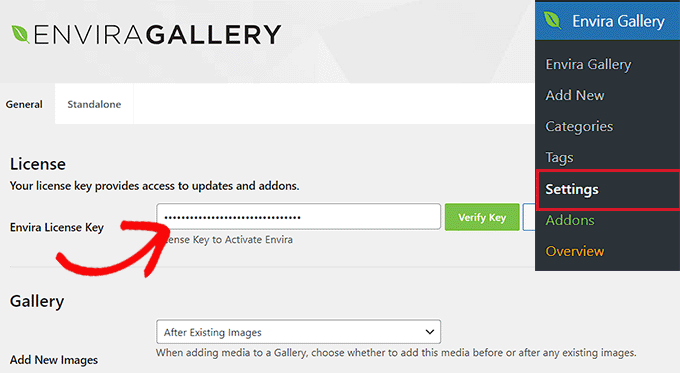
عند التنشيط، قم بزيارة معرض Envira » صفحة الإعدادات وأدخل مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات في منطقة حساب Envira Gallery.

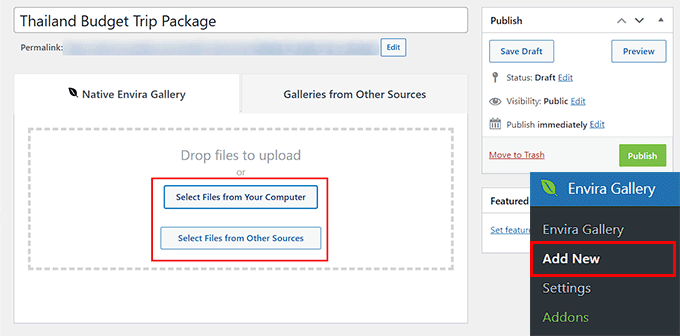
بعد ذلك، توجه إلى معرض Envira »إضافة صفحة جديدة من لوحة تحكم WordPress. هنا، انقر فوق الزر "تحديد الملفات من جهاز الكمبيوتر الخاص بك" لتحميل الصور من جهاز الكمبيوتر.
إذا كنت تريد إضافة صور من مكتبة الوسائط، فانقر فوق الزر "تحديد ملفات من مصادر أخرى".

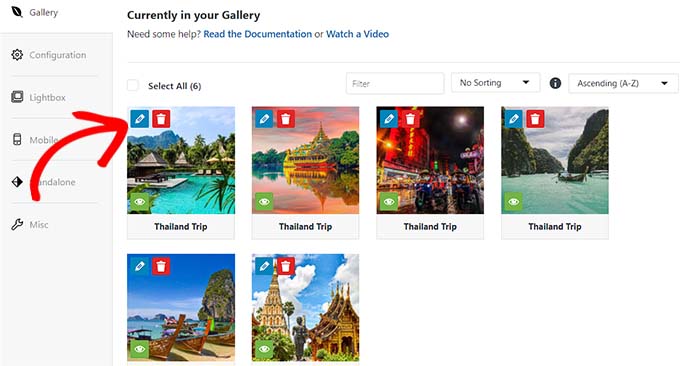
بمجرد قيامك بتحميل الصور الخاصة بحزمة السفر الخاصة بك، قم بالتمرير لأسفل إلى قسم "الموجود حاليًا في معرض الصور الخاص بك".
هنا، انقر على أيقونة القلم الرصاص أعلى كل صورة لفتح رسالة "تحرير البيانات الوصفية".

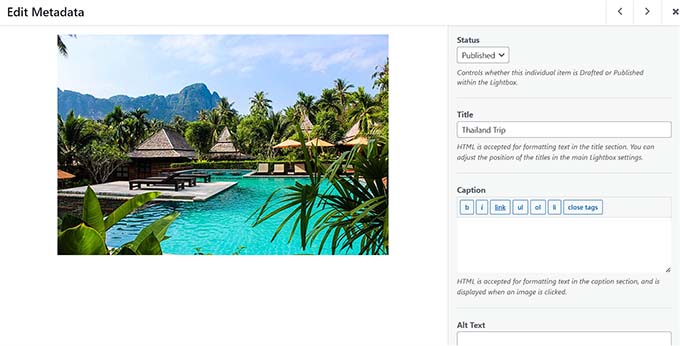
بمجرد ظهور هذه المطالبة على الشاشة، يمكنك إضافة عناوين وأوصاف وعلامات ونص بديل إلى صورك.
بعد ذلك، انقر فوق الزر "حفظ البيانات الوصفية" لتخزين إعداداتك.

بعد ذلك، يمكنك أيضًا تكوين إعدادات المعرض الأخرى حسب رغبتك. للحصول على تعليمات تفصيلية، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إنشاء معرض صور في WordPress.
وأخيرًا، انقر فوق الزر "نشر" في الجزء العلوي لتخزين إعداداتك.
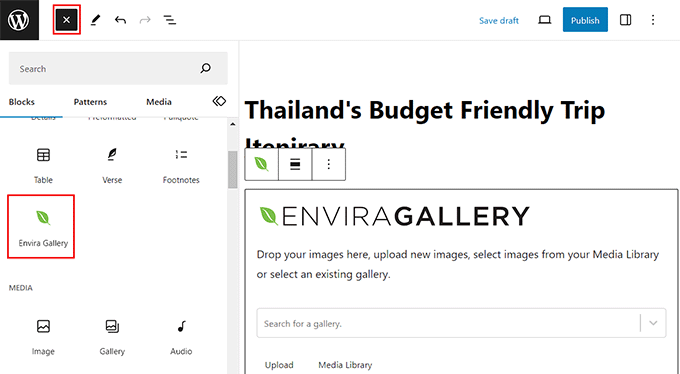
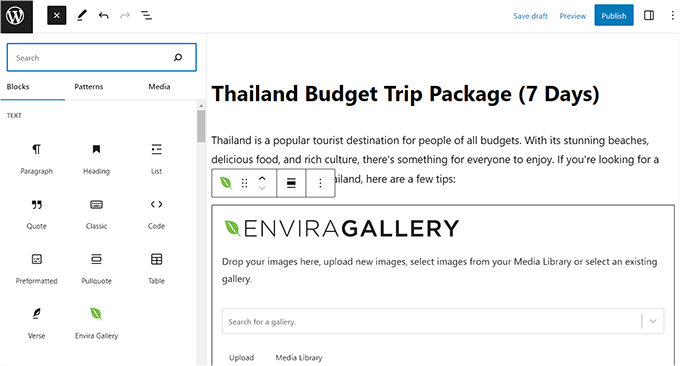
الآن، قم بزيارة صفحة/منشور WordPress حيث تريد إضافة معرض الصور لحزمة السفر.
هنا، تحتاج إلى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الكتلة. بعد ذلك، قم بإضافة كتلة معرض Envira إلى الصفحة/المنشور.

بعد ذلك، ما عليك سوى اختيار معرض الصور الذي قمت بإنشائه لحزمة السفر من القائمة المنسدلة داخل الكتلة.

أخيرًا، تابع وانقر فوق الزر "نشر" أو "تحديث" لتخزين إعداداتك.
يمكنك الآن المضي قدمًا وإضافة معارض صور متعددة لعرض عروض السفر والوجهات المختلفة وغير ذلك الكثير على موقع أعمال السفر الخاص بـ WordPress.
الخطوة 6: تثبيت وإعداد المكون الإضافي WP Travel Engine
افتراضيًا، لا يأتي WordPress مزودًا بأي وظائف مدمجة لشركات السفر. ولهذا السبب ستحتاج إلى استخدام مكون إضافي تابع لجهة خارجية مثل WP Travel Engine لإعداد الرحلات والحجوزات على موقعك.
يعد WP Travel Engine مكونًا إضافيًا مجانيًا وشهيرًا لبرنامج WordPress يسمح لك بإنشاء موقع حجز سفر صديق لمحركات البحث (SEO) في دقائق.
ملحوظة: هناك أيضًا إصدار متميز من WP Travel Engine. سيمنحك هذا البرنامج الإضافي إمكانية الوصول إلى أداة إنشاء مسارات الرحلة المتقدمة وميزات زيادة المبيعات وغير ذلك الكثير. ومع ذلك، سوف نستخدم البرنامج المساعد المجاني لهذا البرنامج التعليمي.
أولاً، تحتاج إلى تثبيت وتنشيط المكون الإضافي WP Travel Engine. للحصول على تعليمات مفصلة، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
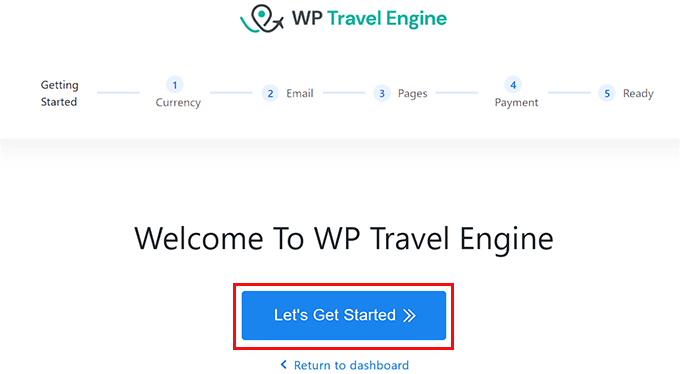
عند التنشيط، سيقوم المكون الإضافي بتشغيل معالج الإعداد على شاشتك حيث يتعين عليك النقر فوق الزر "Let's Get Started".

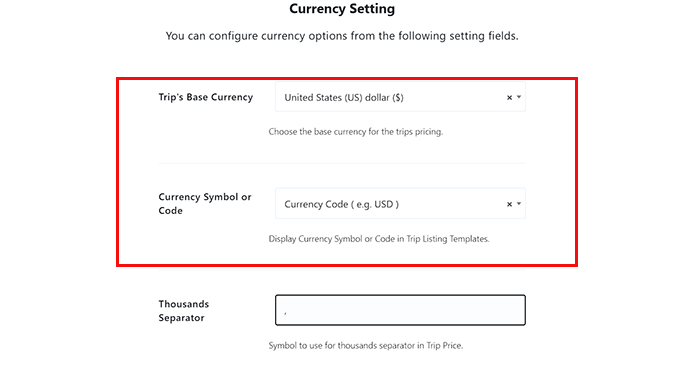
سيتم نقلك الآن إلى خطوة "إعدادات العملة"، حيث يتعين عليك اختيار العملة الأساسية لموقع الويب الخاص بك ورمزها وفاصل الألف.
بعد ذلك، انقر فوق الزر "متابعة" للمضي قدمًا.

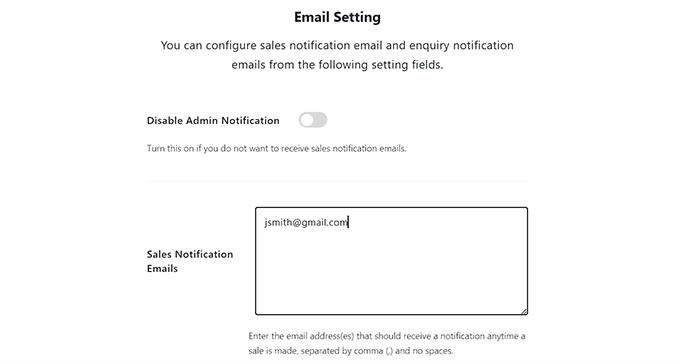
في الخطوة التالية، تحتاج إلى تكوين إعدادات البريد الإلكتروني. هنا، اكتب عنوان البريد الإلكتروني الذي تريد تلقي الإشعارات فيه عندما يحجز مستخدم رحلة بجوار خيار "رسائل البريد الإلكتروني لإشعارات المبيعات".
إذا كنت لا ترغب في تلقي أي إشعارات، فما عليك سوى تبديل المفتاح الموجود في الأعلى.

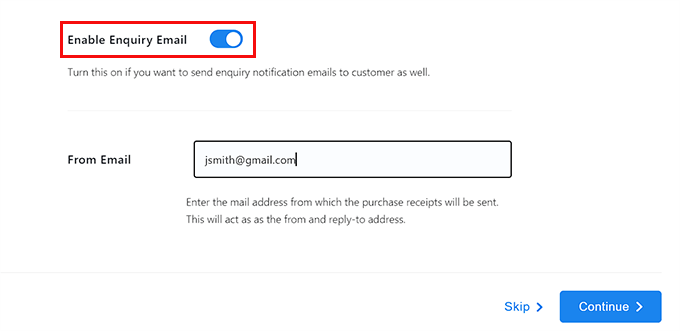
بعد ذلك، قم بتفعيل خيار "تمكين البريد الإلكتروني للاستفسار" إذا كنت تريد أن تكون قادرًا على إرسال رسائل بريد إلكتروني إلى العملاء الذين يحجزون رحلة باستخدام موقع الويب الخاص بك.
بعد ذلك، اكتب عنوان البريد الإلكتروني الذي سيتم استخدامه لإرسال رسائل البريد الإلكتروني إلى العملاء بجوار خيار "من البريد الإلكتروني" وانقر فوق الزر "متابعة".

نصيحة الخبراء: قد تنتهي أحيانًا رسائل البريد الإلكتروني المرسلة مباشرة من WordPress في مجلد البريد العشوائي. ولهذا السبب نوصي باستخدام خدمة مثل WP Mail SMTP لتحسين إمكانية تسليم البريد الإلكتروني. لمزيد من التفاصيل، يمكنك الاطلاع على دليلنا حول كيفية إصلاح مشكلة عدم إرسال رسائل البريد الإلكتروني في WordPress.
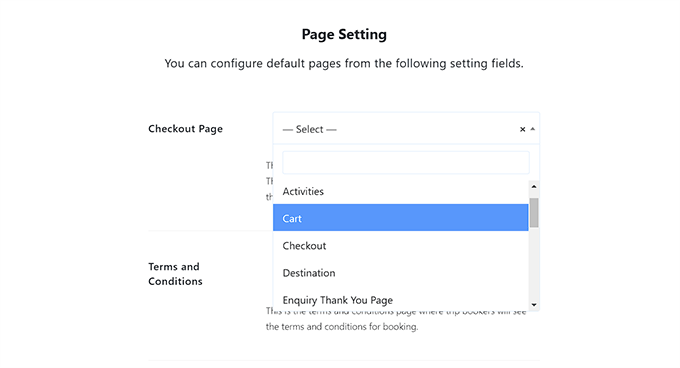
سيتم نقلك الآن إلى خطوة "إعدادات الصفحة"، حيث يتعين عليك اختيار صفحات مختلفة للخروج والشروط والأحكام وتأكيد الحجز والصفحات الأخرى.
هنا، يمكنك تحديد أي من الصفحات التي قمت بنشرها بالفعل على موقع الويب الخاص بك أو اختيار صفحة تم إنشاؤها بواسطة المكون الإضافي.
على سبيل المثال، إذا كانت لديك صفحة دفع حالية، فيمكنك تحديد تلك الصفحة من القائمة المنسدلة. إذا لم يكن لديك واحدًا، فيمكنك ترك الإعداد كما هو، وسيقوم المكون الإضافي بإنشاء صفحة مخصصة لك.
بمجرد الانتهاء، انقر فوق الزر "متابعة".

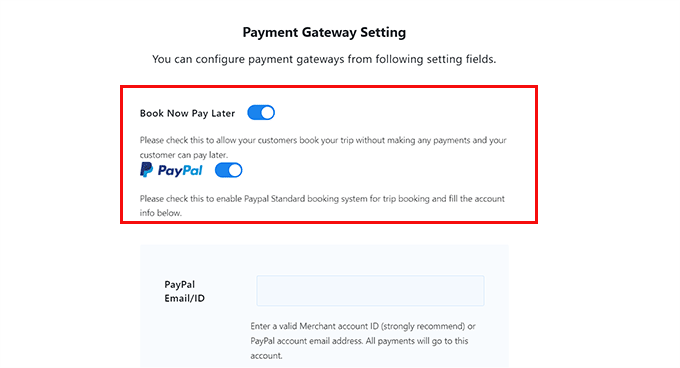
في خطوة "إعداد بوابة الدفع"، يتعين عليك تشغيل المفاتيح الخاصة بخيار "احجز الآن وادفع لاحقًا" وخيار "PayPal".
بعد ذلك، أضف معرف البريد الإلكتروني الخاص بـ PayPal في حقل "البريد الإلكتروني/معرف PayPal".
ستتم بعد ذلك إضافة بوابات الدفع هذه إلى موقع أعمال السفر الخاص بك. بعد ذلك، انقر فوق الزر "متابعة" للمضي قدمًا.

لقد قمت الآن بتكوين المكون الإضافي WP Travel Engine بنجاح.
في الخطوة الأخيرة، ما عليك سوى النقر فوق الزر "الانتقال إلى لوحة التحكم" للخروج من معالج الإعداد.

الخطوة 7: أنشئ باقة سفر لعملك
بعد تكوين المكون الإضافي، حان الوقت الآن لإنشاء باقة سفر لموقعك على الويب. للقيام بذلك، ما عليك سوى زيارة صفحة الرحلات » إضافة جديد من لوحة تحكم مسؤول WordPress.
سيؤدي هذا إلى فتح محرر المجموعة، حيث يمكنك البدء بإضافة عنوان وتفاصيل لحزمة السفر الخاصة بك. يمكنك أيضًا النقر فوق الزر "إضافة قالب" (+) في الجزء العلوي الأيسر لإضافة مقطع صورة أو عنوان أو اقتباس.
يمكنك أيضًا إضافة معرض الصور الذي قمت بإنشائه لحزمة السفر عن طريق سحب وإفلات مجموعة "Envira Gallery" من قائمة المجموعات.

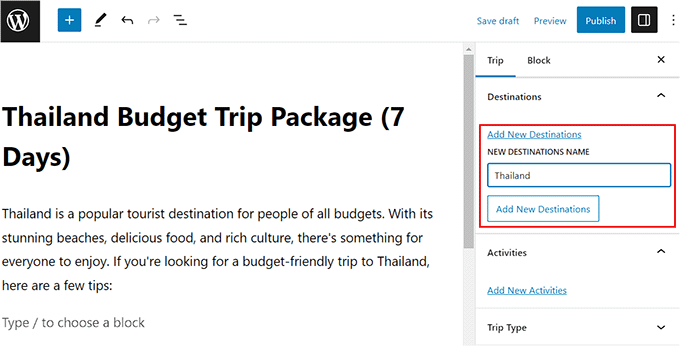
بمجرد الانتهاء من ذلك، قم بتوسيع علامة التبويب "الوجهات" في لوحة الحظر الموجودة على اليمين وانقر فوق الرابط "إضافة وجهات جديدة".
هنا، يمكنك إضافة اسم البلد أو المدينة لحزمة السفر التي تقدمها. ستساعدك هذه الميزة على تنظيم عروض السفر الخاصة بك حسب وجهات مختلفة.
سيساعد ذلك أيضًا مستخدميك إذا كنت تخطط لتقديم حزم متعددة لنفس الوجهة.

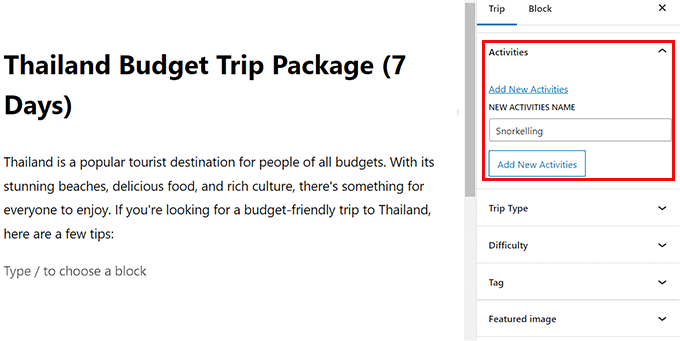
بعد ذلك، قم بتوسيع علامة التبويب "الأنشطة" وانقر فوق الرابط "إضافة أنشطة جديدة". هنا، يمكنك إضافة جميع الأنشطة التي ستقدمها لعملائك في هذه الرحلة، مثل الغطس والمشي لمسافات طويلة والغوص وزيارة المناطق التراثية والمزيد.
يمكن أن يساعدك هذا الخيار أيضًا في تصنيف رحلتك بشكل أكبر. على سبيل المثال، إذا قام مستخدم ليس لديه وجهة محددة في ذهنه ولكنه يحب رياضة المشي لمسافات طويلة بكتابة هذه الكلمة الأساسية في مربع البحث، فسيتم عرض جميع عروض السفر التي تم إدراج رياضة المشي لمسافات طويلة فيها كأحد الأنشطة.
بعد ذلك، يمكنك أيضًا إضافة صورة مميزة ونوع الرحلة (مغامرة، عطلة ترفيهية، رحلة عمل)، وعلامات لحزمتك من لوحة المجموعة.

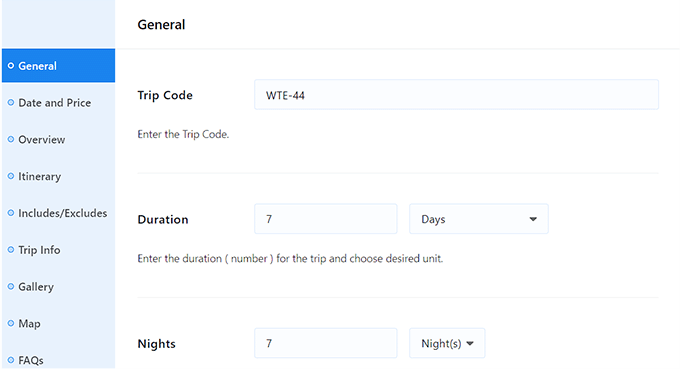
الآن، حان الوقت لضبط إعدادات الرحلة. للقيام بذلك، قم بالتمرير لأسفل إلى قسم "WP Travel Engine - إعدادات الرحلة".
هنا، يمكنك كتابة رمز الرحلة ومدة الرحلة ليلا ونهارا.

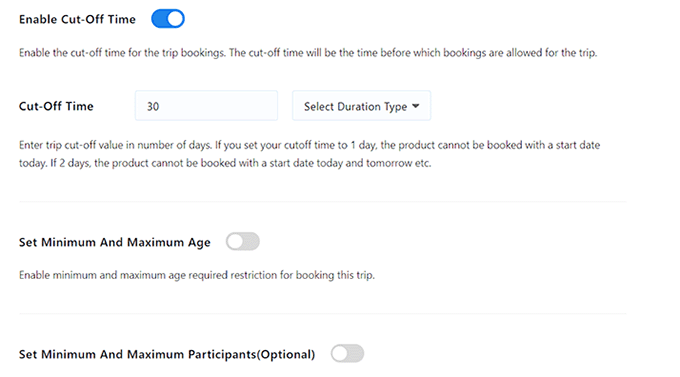
يمكنك أيضًا تمكين وقت القطع لحزمة السفر. وهذا يعني أن المستخدمين لن يتمكنوا من حجز هذه الرحلة بعد تاريخ محدد.
بعد ذلك، يمكنك أيضًا تحديد الحد الأدنى والحد الأقصى لعمر الرحلة والحد الأدنى أو الأقصى لعدد المشاركين في الرحلة.
بمجرد الانتهاء، لا تنس النقر فوق الزر "حفظ ومتابعة" لتخزين إعداداتك.

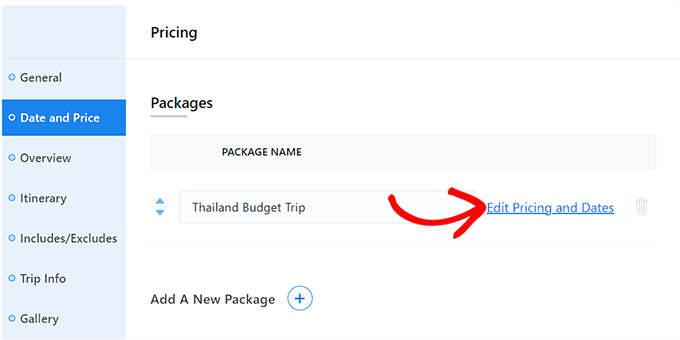
سينقلك هذا إلى علامة التبويب "التاريخ والسعر"، حيث يتعين عليك النقر فوق الزر "إضافة حزمة جديدة".
بعد ذلك، سيتعين عليك إضافة اسم الحزمة والنقر فوق الرابط "تعديل الأسعار والتواريخ".

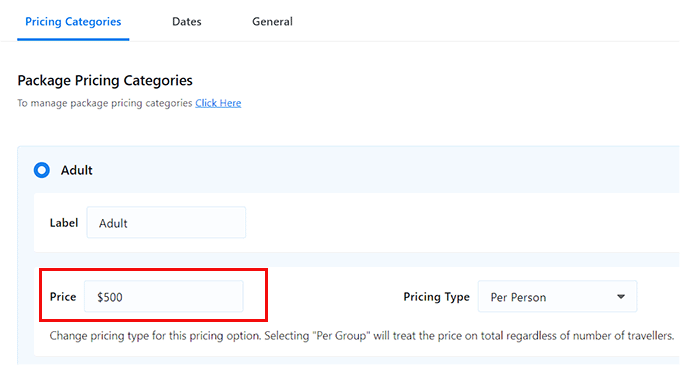
سيؤدي هذا إلى فتح مطالبة على الشاشة حيث يمكنك توسيع علامة التبويب "البالغون" ثم كتابة سعر الرحلة. يمكنك تحديد السعر للشخص الواحد أو لكل مجموعة.
بعد ذلك، يمكنك تحديد نطاق الأسعار للأطفال والنقر فوق الزر "حفظ وإغلاق" بمجرد الانتهاء.
بعد ذلك، انقر فوق الزر "متابعة" للمضي قدمًا.

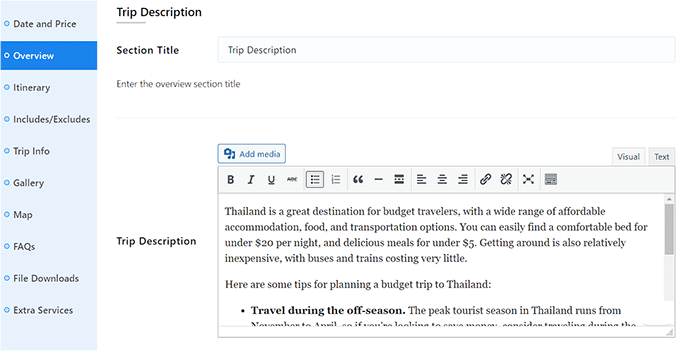
سينقلك هذا إلى قسم "نظرة عامة"، حيث يمكنك إضافة عنوان ووصف لرحلتك.
يمكنك أيضًا إضافة أبرز معالم الرحلة مثل مغامرة الغطس ضمن قسم "أبرز معالم الرحلة". بعد ذلك، انقر فوق الزر "حفظ ومتابعة".

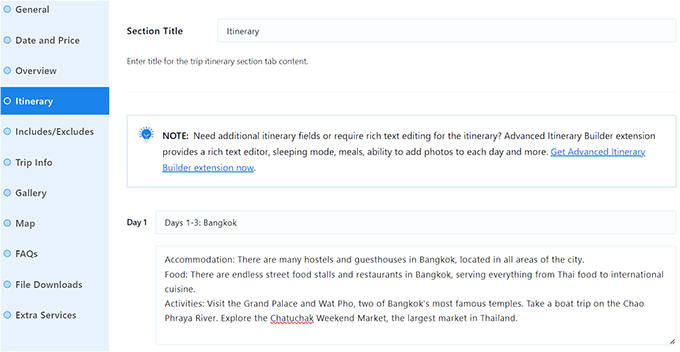
سيتم نقلك الآن إلى قسم "خطة الرحلة"، حيث يمكنك البدء بإضافة عنوان.
بعد ذلك، أضف عنوانًا لبرنامج رحلة اليوم الأول واكتب جميع الأنشطة التي ستكون جزءًا من اليوم الأول من الرحلة. لإضافة عدة أيام للرحلة، سيتعين عليك النقر فوق الزر "إضافة خط سير الرحلة".
بمجرد الانتهاء، انقر فوق الزر "حفظ ومتابعة".

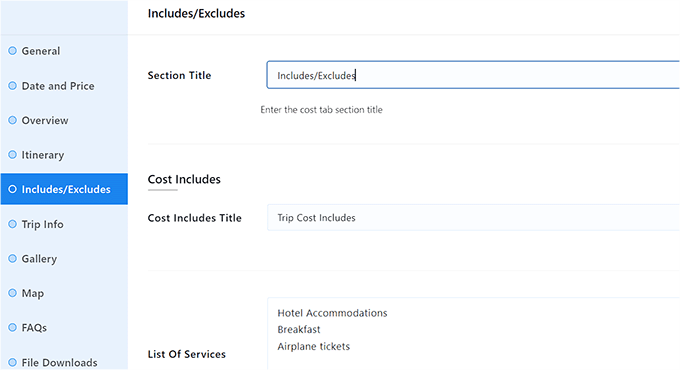
في قسم "يشمل/يستثنى"، سيتعين عليك إضافة قسم لجميع الأشياء المضمنة في سعر الرحلة، مثل حجز الفندق والإفطار والمزيد.
وبالمثل، سيتعين عليك أيضًا إضافة قسم لجميع الأشياء المستثناة من تسعير الرحلة، مثل رسوم الغطس والعشاء والمزيد.
عند القيام بذلك، انقر فوق الزر "حفظ ومتابعة".

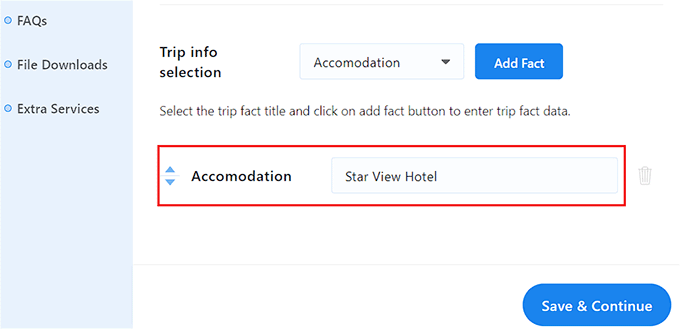
سيتم نقلك الآن إلى قسم "معلومات الرحلة"، حيث يتعين عليك إضافة عنوان ثم اختيار حقائق الرحلة التي ربما لم تتم إضافتها من قبل من القائمة المنسدلة.
على سبيل المثال، إذا كنت تريد التحدث عن الفندق الذي سيقيم فيه عملاؤك، فيمكنك تحديد خيار "الإقامة" والنقر فوق الزر "إضافة حقيقة".
بعد ذلك، يمكنك ببساطة إضافة اسم الفندق والرابط بجوار خيار "الإقامة".
يمكنك أيضًا إضافة تفاصيل أخرى للرحلة، مثل رسوم الدخول، ومدينة الوصول، وأفضل موسم، ومعلومات طرق الدفع، ونقل الفندق، والواي فاي، والوجبات، والمزيد.
بمجرد الانتهاء، انقر فوق الزر "حفظ ومتابعة".

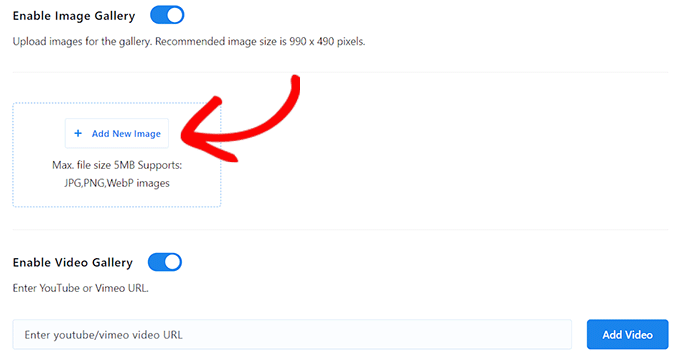
سيتم نقلك الآن إلى قسم "المعرض"، حيث يمكنك تبديل مفتاح "تمكين معرض الصور" إذا لم تكن قد قمت بالفعل بإضافة معرض باستخدام Envira.
يمكنك بعد ذلك إضافة الصور، وسيتم إنشاء المعرض تلقائيًا لك. يمكنك أيضًا إضافة معرض فيديو للحزمة عن طريق تبديل مفتاح "تمكين معرض الفيديو".
بعد ذلك، يمكنك إضافة فيديو YouTube أو Vimeo إلى الحزمة الخاصة بك. عند القيام بذلك، انقر فوق الزر "حفظ ومتابعة" للمضي قدمًا.

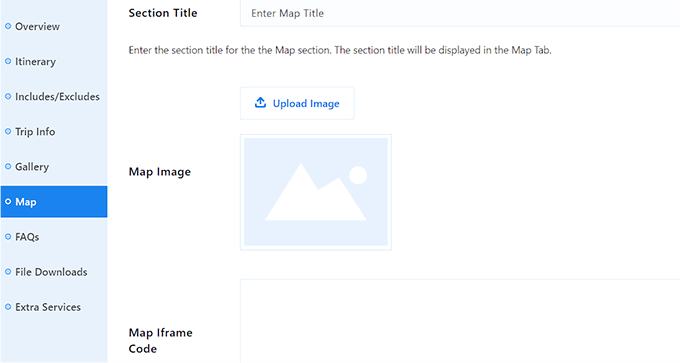
سينقلك هذا إلى قسم "الخريطة"، حيث يمكنك إضافة عنوان وصورة خريطة ورمز iframe للفندق الذي سيقيم فيه عملاؤك أو لموقع الرحلة العام.
ثم انقر فوق الزر "حفظ ومتابعة".

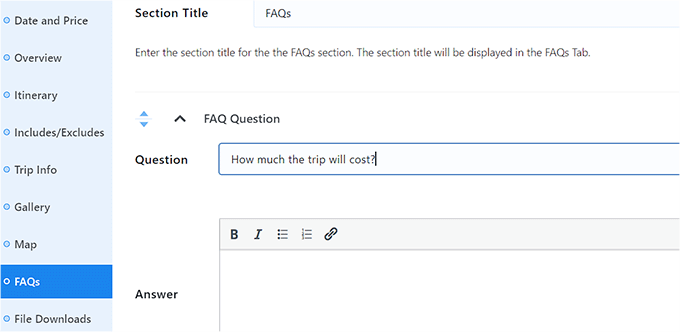
في قسم الأسئلة الشائعة، يمكنك النقر فوق الزر "إضافة أسئلة شائعة" وإضافة الأسئلة التي يطرحها المستخدمون بشكل متكرر. سيساعد هذا في الإجابة على استفسارات العملاء وحتى تحسين تصنيفات محرك البحث الخاص بك.
عند إضافة الأسئلة الشائعة، ما عليك سوى النقر فوق الزر "حفظ ومتابعة".

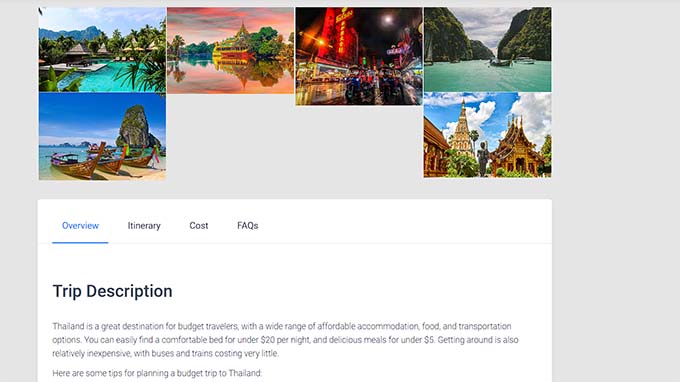
الآن، قم بالتمرير مرة أخرى إلى الأعلى وانقر فوق الزر "نشر" لتفعيل حزمة رحلتك. بعد ذلك، يمكنك زيارة موقع WordPress الخاص بك لعرض الحزمة قيد التنفيذ.
يمكنك الآن إنشاء المزيد من الحزم لموقع أعمال السفر الخاص بك عن طريق تكرار العملية.

الخطوة 8: أضف نموذج اتصال إلى موقع أعمال السفر الخاص بك
بمجرد إنشاء العديد من عروض السفر التي تخطط لبيعها على موقع الويب الخاص بك، فمن الجيد أيضًا إضافة نموذج اتصال.
سيسمح هذا النموذج للعملاء بالتواصل معك إذا كانت لديهم أي أسئلة، مما قد يساعد في تحسين رضا العملاء. بالإضافة إلى ذلك، يمكن أن يساعدك أيضًا في إنشاء قائمة بريد إلكتروني من خلال السماح لك بجمع معلومات العملاء.
نوصي باستخدام WPForms لإضافة نموذج اتصال إلى موقع الويب الخاص بك.
إنه أفضل مكون إضافي لنماذج اتصال WordPress في السوق ويأتي مع أكثر من 1000 قالب نماذج معدة مسبقًا، وأداة إنشاء السحب والإفلات، والحماية من إدخالات البريد العشوائي، والمزيد.

أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms. للحصول على تعليمات مفصلة، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
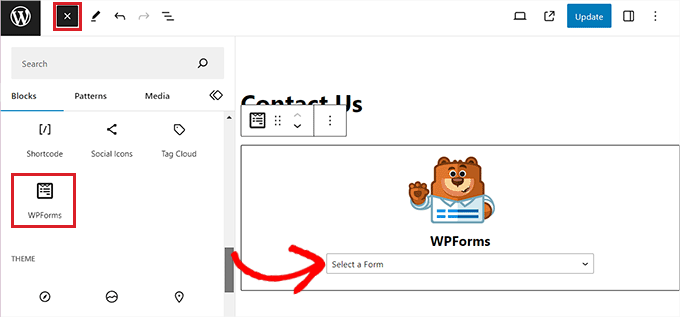
بعد ذلك، كل ما عليك فعله هو استخدام قالب WPForms "نموذج الاتصال البسيط" ثم إضافته إلى أي صفحة أو منشور باستخدام كتلة WPForms.
للحصول على تعليمات مفصلة، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال في WordPress.

بخلاف نموذج الاتصال، نوصي أيضًا باستخدام خدمة هاتف احترافية على موقع السفر الخاص بك لتسهيل وصول المستخدمين إليك أو إجراء الحجوزات عبر الهاتف. وهذا يمكن أن يؤدي إلى المزيد من التحويلات.
يمكنك بسهولة إضافة خدمة هاتفية لأعمال السفر الخاصة بك باستخدام Nextiva.
إنها أفضل خدمة هاتفية للأعمال للشركات الصغيرة، فهي سهلة الاستخدام للغاية، وتوفر إعدادًا سهلاً، وتحتوي على الكثير من الميزات، وبأسعار معقولة.

بالإضافة إلى ذلك، يأتي Nextiva أيضًا مع ميزات أخرى مثل إرسال الفاكس عبر الإنترنت، والدردشة المباشرة، والاستطلاعات عبر الإنترنت، وإدارة علاقات العملاء، وتحليلات المكالمات، والمزيد.
للحصول على التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية إعداد نظام هاتف الرد الآلي لموقعك على الويب.
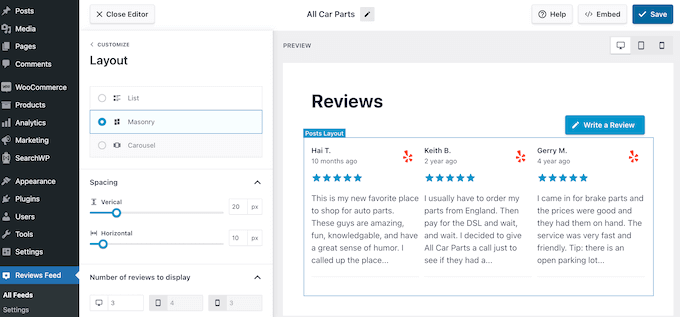
الخطوة 9: إضافة مراجعات العملاء على موقع الويب الخاص بك
هناك طريقة أخرى لبناء الثقة بين العملاء المحتملين وزيادة التحويلات وهي إضافة مراجعات العملاء إلى موقع أعمال السفر الخاص بك.
إذا كان لديك بالفعل مراجعات لحزم رحلتك على Yelp أو Facebook أو Google، فيمكنك إضافتها بسهولة إلى موقع الويب الخاص بك باستخدام البرنامج الإضافي Smash Balloon Reviews Feed Pro.
إنه أفضل مكون إضافي لمراجعات العملاء في WordPress في السوق والذي يتيح لك إضافة مراجعات إلى موقع الويب الخاص بك في تخطيط ممتع بصريًا.

للحصول على تعليمات أكثر تفصيلاً، راجع برنامجنا التعليمي حول كيفية عرض مراجعات Google وFacebook وYelp في WordPress.
الخطوة 10: استخدم AIOSEO لتحسين تصنيفات محرك البحث
بمجرد الانتهاء من إنشاء موقع أعمال السفر الخاص بك، من المهم التركيز على تحسين محركات البحث (SEO).
يمكن أن يساعدك هذا في الحصول على مرتبة أعلى والحصول على المزيد من الزيارات إلى موقع الويب الخاص بك. وهذا بدوره يمكن أن يؤدي إلى المزيد من التحويلات والاهتمام بأعمال السفر الخاصة بك.
نوصي باستخدام All in One SEO (AIOSEO) لتحسين موقع WordPress الخاص بك.

يأتي AIOSEO مزودًا بمعالج إعداد مذهل يساعدك تلقائيًا على اختيار أفضل إعدادات SEO لعملك. بالإضافة إلى ذلك، فهو يوفر ميزات مثل قائمة التحقق من تحسين محركات البحث على الصفحة، وخرائط مواقع XML، ومدقق الروابط المعطلة، ومولد المخطط، والمزيد.
يمكنك أيضًا إضافة الأسئلة الشائعة ومخططها، وتتبع نتائج الكلمات الرئيسية الفردية، وإجراء تحسين محركات البحث للصور، واستخدام مساعد الوسائط الاجتماعية، واستخدام ميزة مساعد الارتباط لتحسين موقع الويب الخاص بك بشكل أكبر.
لمزيد من التفاصيل، قد ترغب في الاطلاع على دليل WordPress SEO الكامل الخاص بنا.
أدوات إضافية لتعزيز التحويلات على موقع أعمال السفر الخاص بك
في الوقت الحالي، يجب أن يكون لديك موقع أعمال سفر فعال قيد التشغيل. فيما يلي بعض المكونات الإضافية التي يمكنك تثبيتها لتحسين عملك والحصول على المزيد من التحويلات:
- OptinMonster: إنها أفضل أداة لتحسين التحويل وتوليد العملاء المحتملين في السوق. يمكن استخدامه لإنشاء نماذج الاشتراك التي ستساعدك في إنشاء قائمة بريد إلكتروني لك.
- MonsterInsights: إنه أفضل حل تحليلي لـ WordPress. سيساعدك هذا على معرفة من أين يأتي زوار موقعك وتحسين استراتيجية عملك بناءً على البيانات الحقيقية.
- PushEngage: إنه أفضل برنامج إعلام دفعي يسمح لك بإرسال إشعارات دفع شخصية على الويب إلى عملائك. على سبيل المثال، يمكنك السماح للمستخدمين بمعرفة متى قمت بنشر منشور مدونة جديد أو قمت بإصدار حزمة سفر جديدة.
- SearchWP: إنه أفضل مكون إضافي للبحث في السوق يسمح لك بإنشاء نموذج بحث أفضل لموقعك على الويب. بهذه الطريقة، يمكن للمستخدمين العثور على صفقات السفر التي يبحثون عنها.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء موقع أعمال سفر على WordPress. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تحديد الحجم المثالي لخادم الويب لموقعك على الويب وأفضل اختياراتنا لمكونات WordPress الإضافية الضرورية لتنمية موقع الويب الخاص بشركتك.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
