كيفية إنشاء موقع على شبكة الإنترنت من الصفر في عام 2023 (شرح مفصل)
نشرت: 2023-07-07يعرف التواجد عبر الإنترنت العديد من الأشكال. واحد منهم لديه موقع الويب الخاص بك. سواء كان ذلك لعملك أو لعلامتك التجارية الشخصية ، فإن امتلاك موقع ويب يمكن أن يساعدك على تعزيز تواجدك على الإنترنت. سنوضح لك كيفية إنشاء موقع ويب من البداية لمساعدتك في إنشاء موقع الويب الخاص بك وتشغيله في أسرع وقت ممكن. سنوفر لك جميع الخطوات الأساسية التي تحتاجها! في المجموع ، سوف نتجاوز 13 خطوة. يجب أن يساعدك هذا المنشور في بناء خطة عمل واضحة عند التخطيط لبناء موقع الويب الخاص بك.
دعنا نذهب اليها.
- 1 هل أحتاج إلى معرفة كيفية البرمجة؟
- 2 الخطوة 1: CMS أو Website Builder؟
- 3 الخطوة 2: اختر مزود الاستضافة
- 3.1 أنواع الاستضافة
- 3.2 توصيتنا: SiteGround
- 4 الخطوة 3: اختر المجال الخاص بك
- 4.1 .COM
- 4.2 اجعلها قابلة للتذكر
- 4.3 تسجيل المجال الخاص بك
- 5 الخطوة 4: قم بتثبيت WordPress.org
- 5.1 التثبيت التلقائي
- 6 الخطوة 5: خطط لهيكل موقع الويب الخاص بك
- 6.1 صفحات للنظر فيها
- 7 الخطوة 6: اختر الموضوع الخاص بك
- 7.1 أنواع المواضيع
- 7.2 توصيتنا الرئيسية: Divi
- 8 الخطوة 7: تثبيت الملحقات
- 8.1 الإضافات الأساسية
- 8.2 الإضافات الاختيارية
- 9 الخطوة الثامنة: أنشئ صفحتك الأولى
- 9.1 إضافة صفحة جديدة
- 9.2 حدد تخطيط Premade
- 9.3 تغيير المحتوى والصور
- 9.4 حفظ ونشر
- 10 الخطوة العاشرة: قم بإنشاء صفحات إضافية
- 11 الخطوة 11: أنشئ التنقل في موقع الويب الخاص بك
- 11.1 حدد الصفحة الرئيسية
- 11.2 إنشاء قائمة أساسية
- 12 الخطوة 12: أشياء إضافية يجب مراعاتها
- 12.1 إنشاء رأس وتذييل
- 12.2 إنشاء القوالب
- 12.3 تحسين مُحسنات محركات البحث الخاصة بك
- 12.4 التحسين للجوال
- 13 الخطوة 13: صيانة موقع الويب الخاص بك
- 13.1 التحديث بانتظام
- 13.2 قياس البيانات
- 14 خاطرة ختامية
هل أحتاج إلى معرفة كيفية البرمجة؟
كانت معرفة كيفية البرمجة أمرًا ضروريًا عندما يتعلق الأمر بالمواقع الإلكترونية. على الرغم من أنه يوصى بشدة أن يكون لديك خلفية في بعض تطوير الويب الأساسي ، إلا أنه ليس ضروريًا. تركز العديد من الأدوات على جعل بناء موقع الويب تجربة مرئية. هذا هو النهج الذي سنتخذه في هذا المنشور. لن تحتاج إلى خبرة فنية لمتابعة هذا البرنامج التعليمي وإنشاء موقع ويب من البداية.
الخطوة 1: CMS أو Website Builder؟

الخياران الرئيسيان اللذان لديك عندما تقرر إنشاء موقع الويب الخاص بك هما:
- نظام إدارة المحتوى
- منشئ مواقع الويب
يتيح لك نظام إدارة المحتوى ، مثل WordPress ، التحكم في كل جانب من جوانب موقع الويب الخاص بك ، بما في ذلك الاستضافة. غالبًا ما تكون مجانية أيضًا. إن الجمع بين هذين الخيارين يجعل أنظمة إدارة المحتوى الخيار الأكثر شيوعًا هناك.
من ناحية أخرى ، يقوم منشئ مواقع الويب بإغلاقك في منصة الاستضافة الخاصة بهم. لديك قدر أقل من التحكم ، وغالبًا ما تكون عالقًا مع منشئ مواقع الويب ، مما قد يؤدي إلى "تعثرك" إذا كنت تشعر بخيبة أمل من البرنامج.
اختيارنا: في هذا البرنامج التعليمي العملي ، سنختار WordPress.org. إنه مجاني ، وله منحنى تعليمي معقول ، ولديه العديد من الخيارات لإضفاء الحيوية على موقع الويب الخاص بك.
الخطوة 2: اختر مزود الاستضافة
يعد اختيار مزود الاستضافة هو القرار المهم التالي الذي يجب عليك اتخاذه عند إنشاء موقع ويب. هناك العديد من خطط الاستضافة ، لذلك قد يكون من الصعب رؤية الغابة للأشجار. سنحاول أن نضعها لك بأسهل ما يمكن.
أنواع الاستضافة
تختلف خيارات الاستضافة بناءً على حركة مرور الموقع. لحركة المرور المنخفضة ، تعمل الاستضافة المشتركة ، لكنك ستشارك التخزين والموارد. تعد استضافة WordPress المُدارة أفضل بالنسبة لمعظم الناس لأنها تتعامل مع المشكلات الأمنية والتقنية. أولئك الذين يحتاجون إلى حل قوي يمكنهم التفكير في استضافة VPS - بديل أرخص للاستضافة المخصصة بميزات مماثلة. لمزيد من الإرشادات حول اختيار استضافة WordPress الصحيحة ، ارجع إلى مقالنا الشامل حول الأنواع والاختيار.
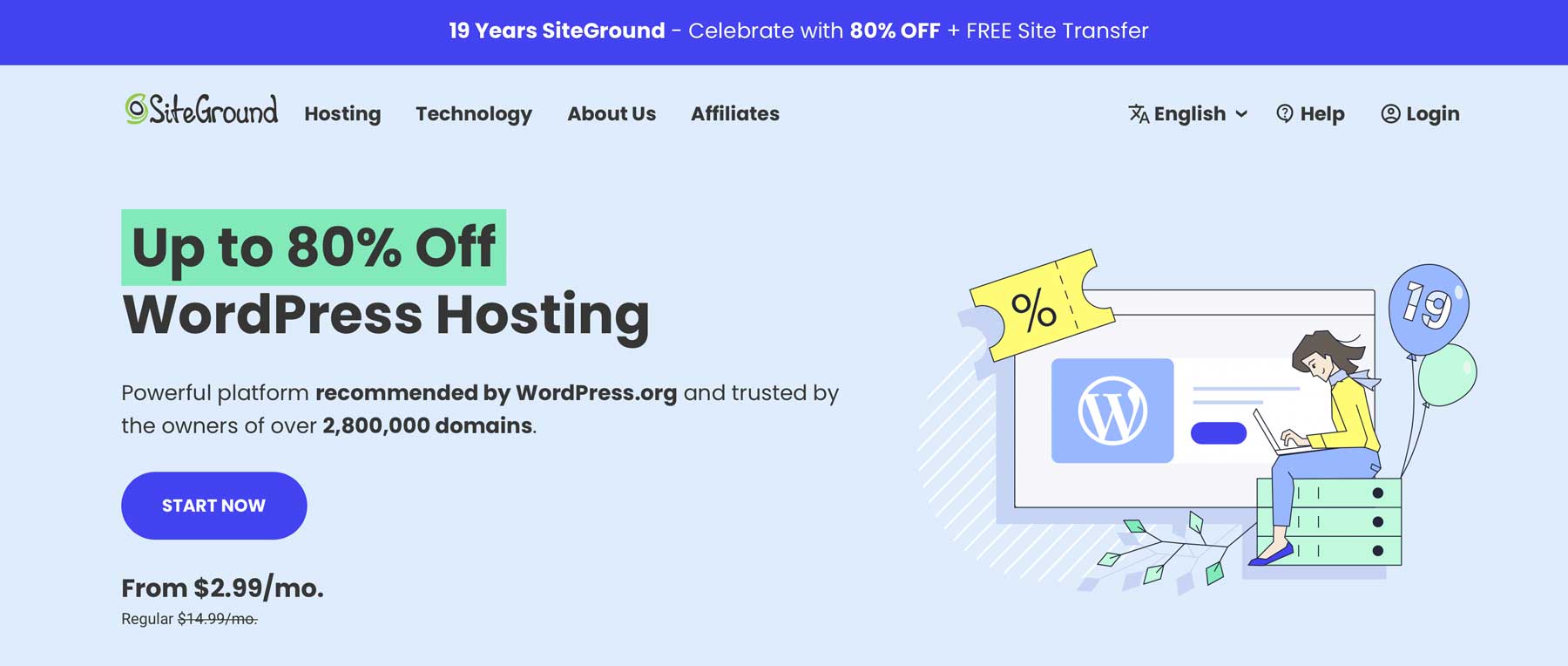
توصيتنا: SiteGround

سنفترض أنك تريد إنشاء موقع ويب بسيط حيث لا تتوقع الكثير من الزيارات. في هذه الحالة ، ستؤدي خطة الاستضافة المشتركة وظيفتها (في الوقت الحالي). يمكنك دائمًا توسيع نطاق خيار الاستضافة الخاص بك. توصيتنا للاستضافة هي SiteGround. لديها 4.4 من 5 درجات على Trustpilot وهي جدارة. نظامهم الأساسي وحلول الاستضافة تعطي الأولوية للعميل واحتياجاته.
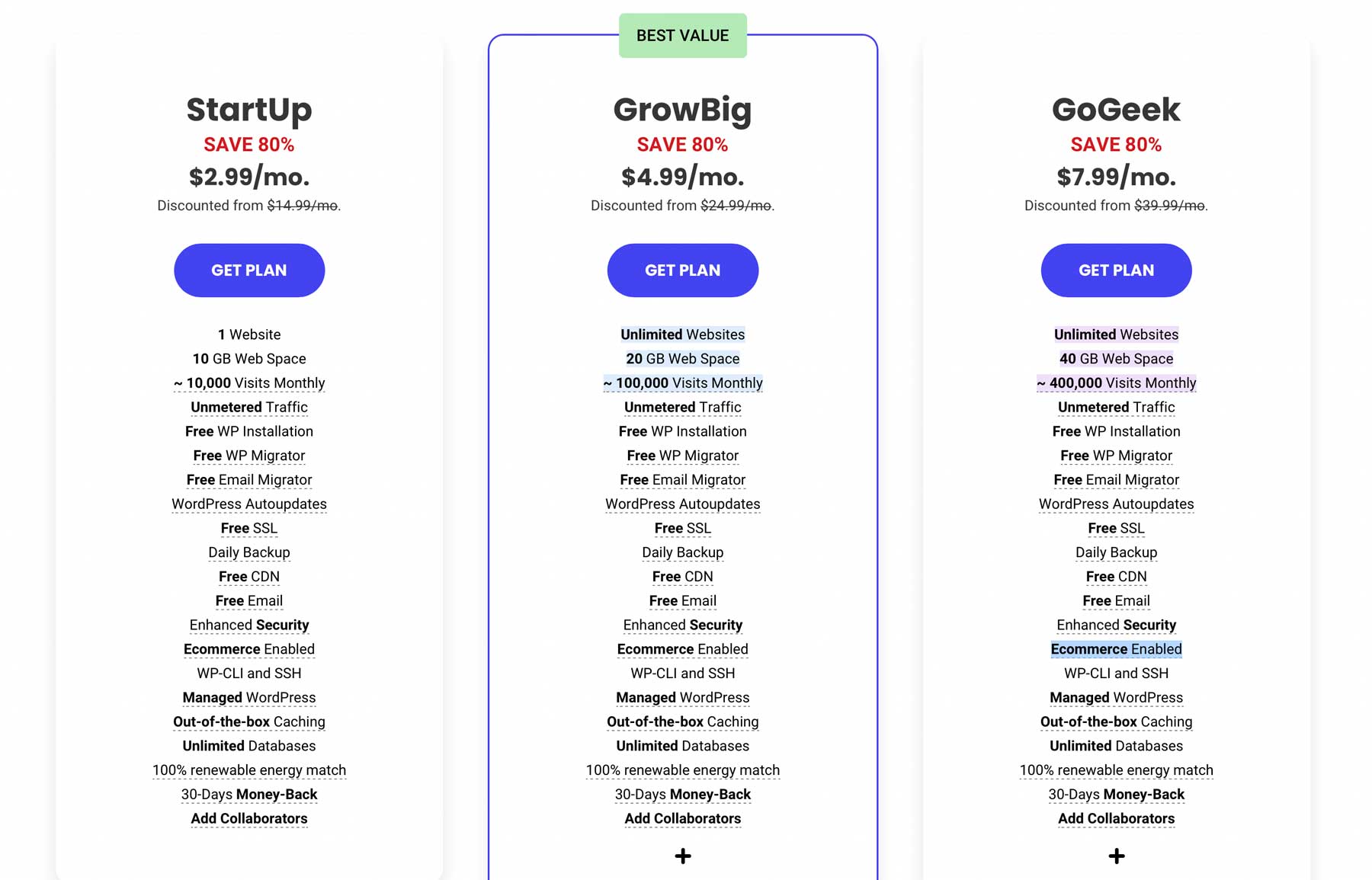
التسعير

تقدم SiteGround ثلاث خطط: StartUp مقابل 14.99 دولارًا في الشهر ، و GrowBig مقابل 24.99 دولارًا ، و GoGeek مقابل 39.99 دولارًا. في هذا البرنامج التعليمي ، سنختار خطة GoGeek ، والتي ستمنحنا 40 جيجابايت من مساحة الويب ، و 400000 زيارة شهرية ، وعدد غير قليل من الميزات الممتازة لنبدأ.
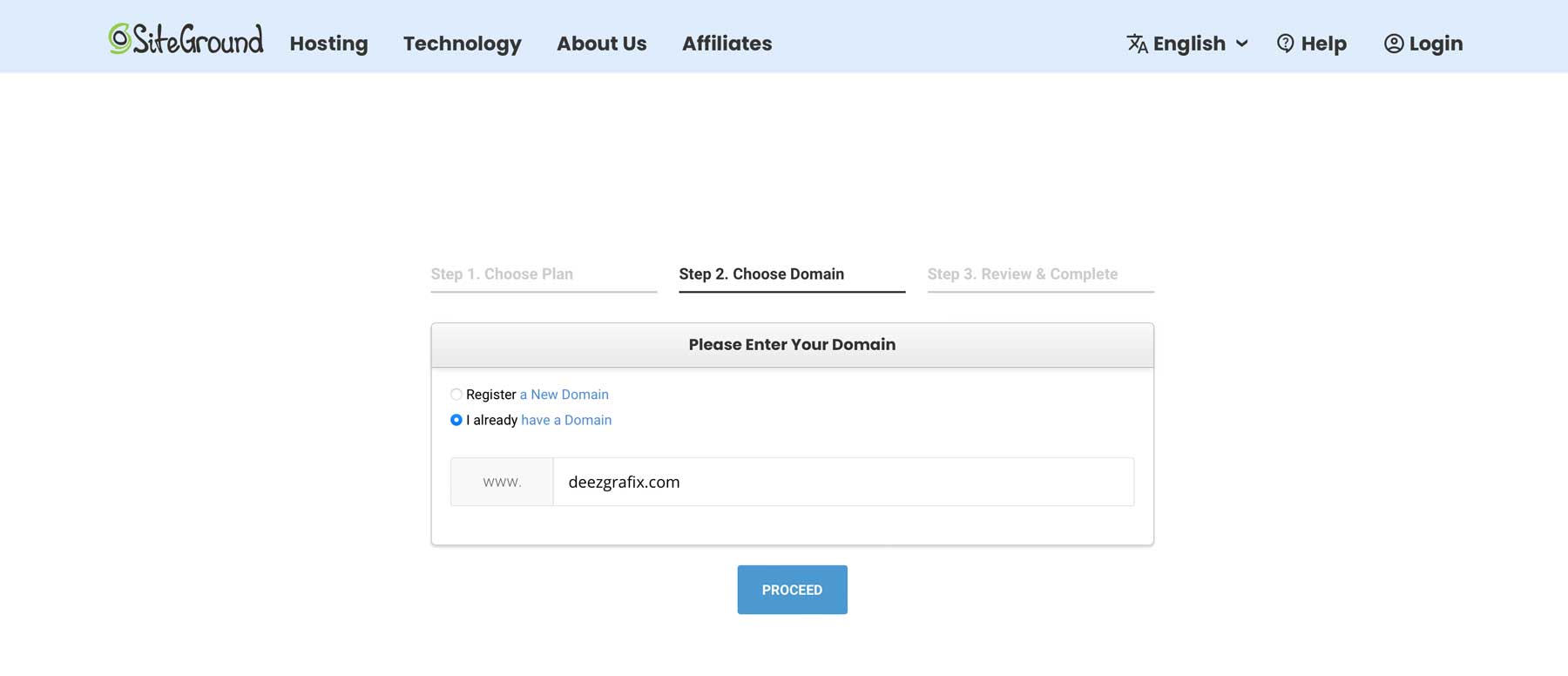
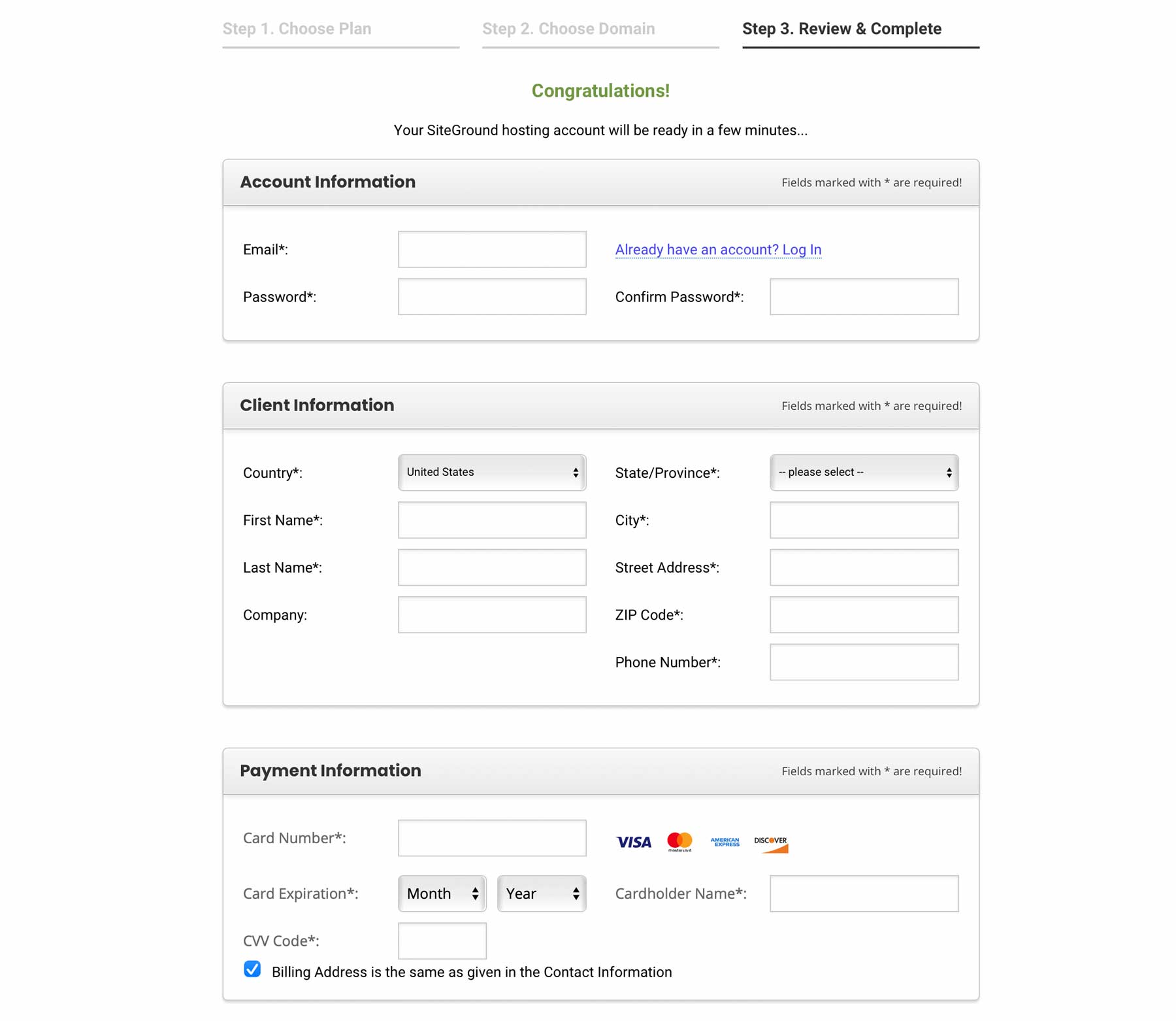
قم بإنشاء حساب SiteGround
الخطوة التالية هي إنشاء حسابك. ابدأ بتحديد خطة (بالنسبة لنا ، إنها خطة GoGeek) ، ثم اتبع الخطوات لتسجيل مجال جديد أو إضافة نطاقك الحالي.

أخيرًا ، أضف معلومات الحساب مثل بريدك الإلكتروني وكلمة المرور ومعلومات العميل ومعلومات الدفع وطول الاستضافة: شهريًا أو سنويًا.

الخطوة 3: اختر المجال الخاص بك
بمجرد اختيار مزود الاستضافة الخاص بك ، يمكنك المتابعة باختيار المجال الخاص بك (إذا لم تكن تمتلك واحدًا بالفعل).
.COM
تنتهي عناوين URL الأكثر شيوعًا بـ dot com. إنه متجذر في دماغنا. بشكل افتراضي ، نميل إلى الوثوق بمجالات dot com أكثر من غيرها ، مما يؤثر بشكل إيجابي على العلامة التجارية.
اجعلها قابلة للتذكر
سواء أكنت تستخدم مجال dot com أم لا ، فمن المهم أن تجعل مجالك قابلاً للتذكر. على المدى الطويل بشكل خاص ، لا تريد أن تجعل من الصعب على زوارك وعملائك العثور عليك عبر الإنترنت.
سجل المجال الخاص بك
يتوفر العديد من مسجلي النطاقات ، ولكن من المهم اختيار واحد جيد. بعض من أفضل مسجلي المجال هم Namecheap أو SiteGround ، ولكن تأكد من إجراء بحثك لتحديد أيهما مناسب لك.
الخطوة الرابعة: تثبيت WordPress.org
بمجرد وضع الاستضافة والمجال في مكانهما الصحيح ، حان الوقت لتثبيت WordPress على موقع الويب الخاص بك. هناك العديد من الأسباب لاختيار WordPress فوق أي خيار آخر. أولاً ، إنه نظام CMS الأكثر شيوعًا لسبب ما. إنه سهل الاستخدام ومفتوح المصدر ويسمح بالتخصيص الكامل. لديك أيضًا خيارات لا حصر لها من السمات والمكونات الإضافية. لا يضر أيضًا أنك لست مضطرًا إلى دفع عشرة سنتات لاستخدام WordPress.org على موقع الويب الخاص بك!
التثبيت التلقائي
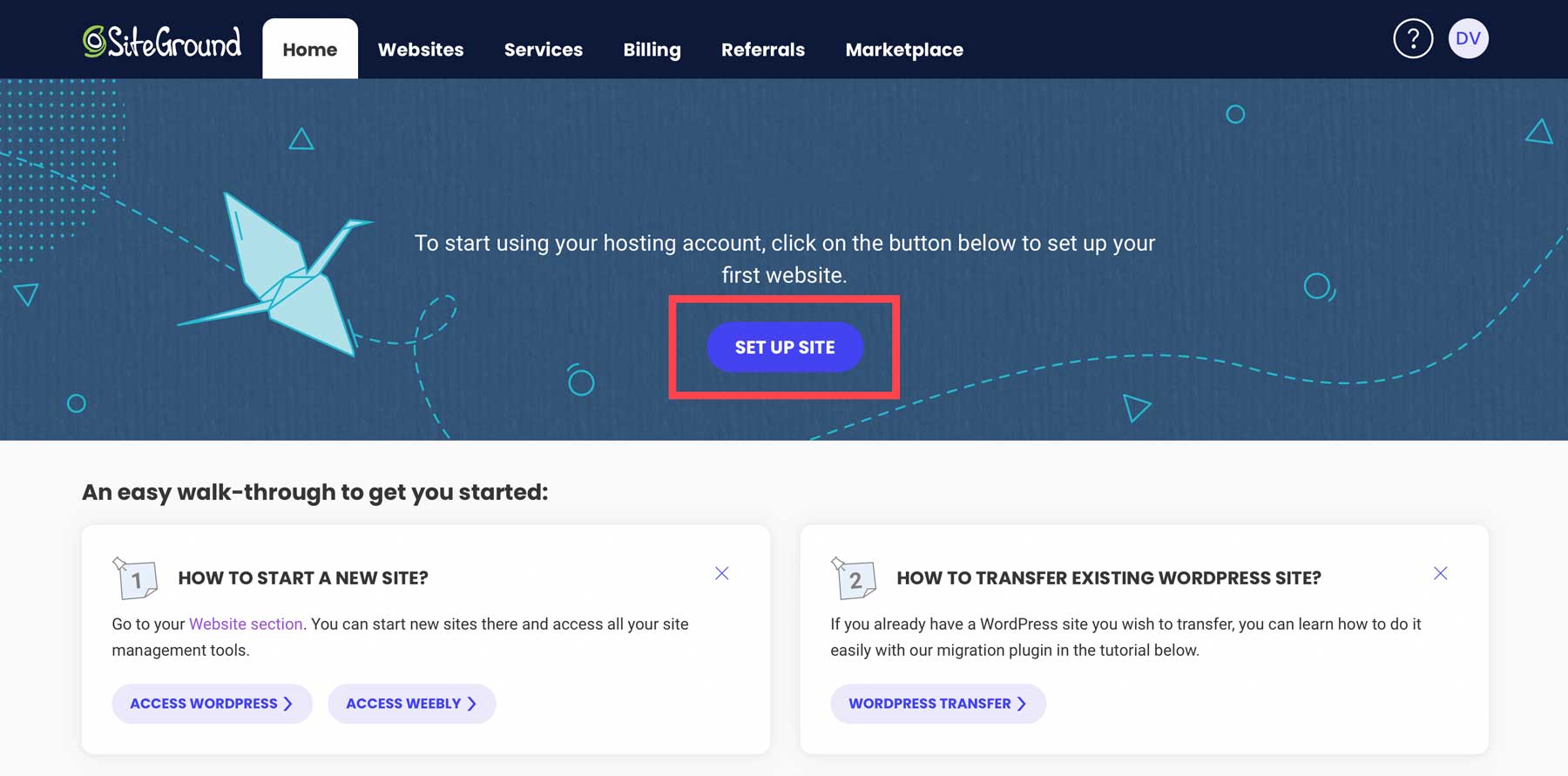
لإعداد WordPress على مجال SiteGround الخاص بك ، يمكنك الانتقال إلى الصفحة الرئيسية لحساب SiteGround الخاص بك والنقر فوق إعداد الموقع .

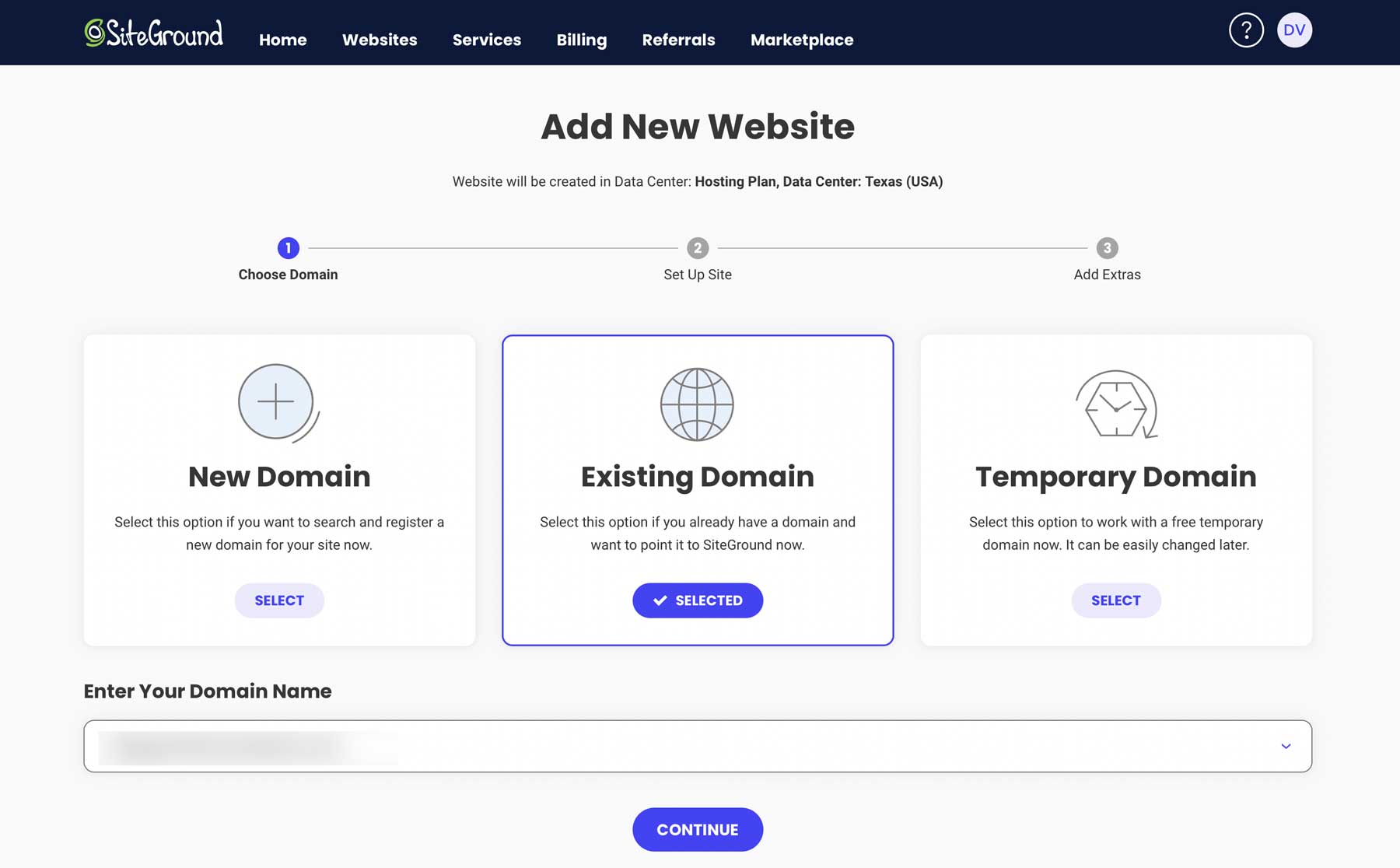
حدد مجال موقعك الجديد أو الحالي أو المؤقت ، ثم انقر فوق متابعة .

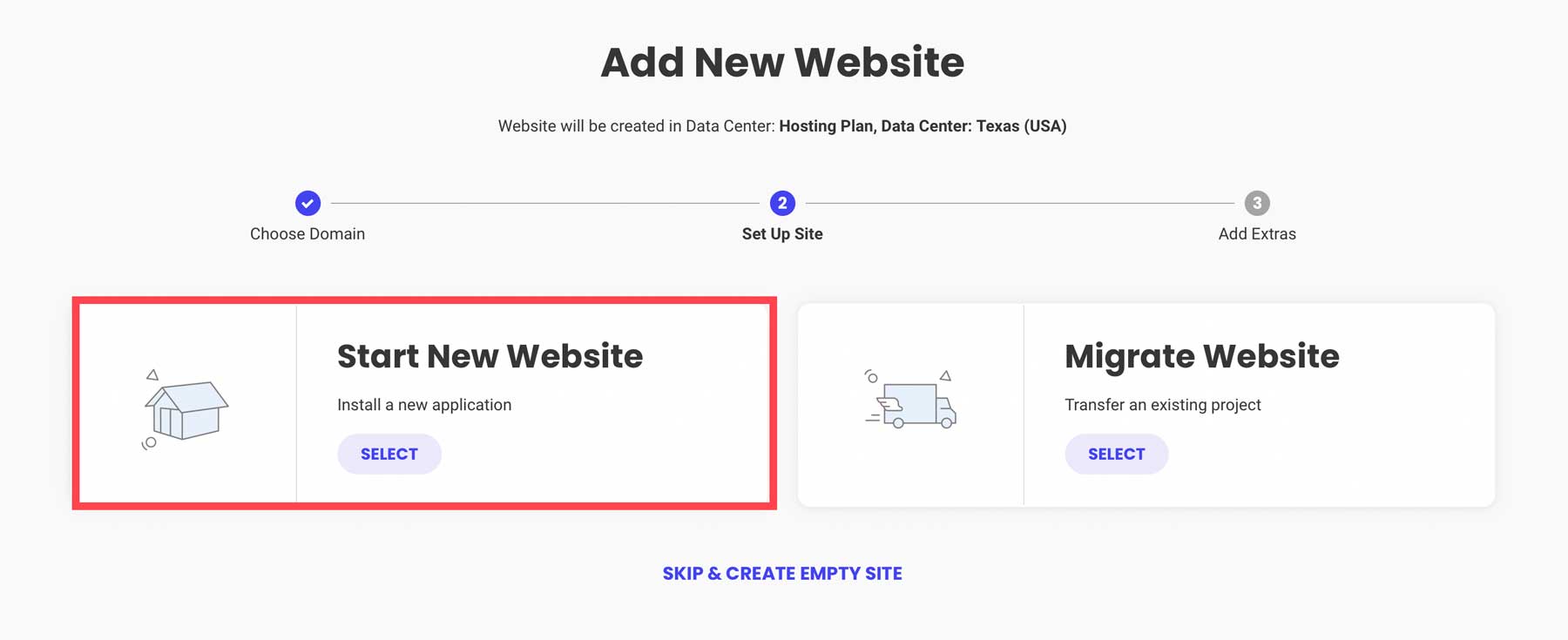
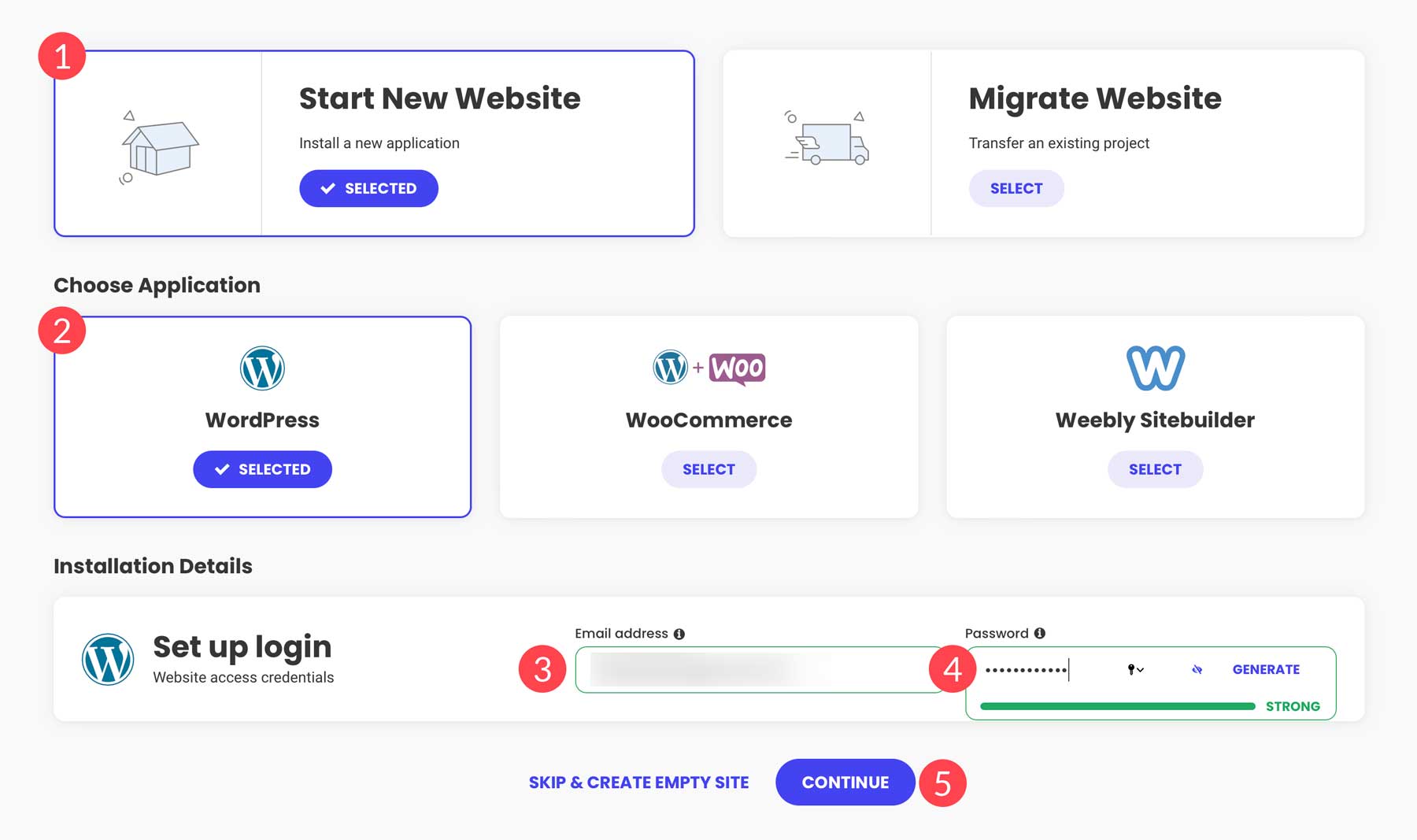
بعد ذلك ، حدد Start New Website .

بعد ذلك ، حدد WordPress ، وأدخل عنوان بريدك الإلكتروني ، وأنشئ كلمة مرور. بعد ذلك ، انقر فوق "متابعة" .

الخطوة 5: تخطيط هيكل موقع الويب الخاص بك
في هذه المرحلة ، تكون بيئة موقع الويب الخاص بك جاهزة لبدء التفكير في الشكل الذي سيحدث به موقع الويب الخاص بك. من المهم أن تفكر في الطريقة التي تريد أن يظهر بها موقع الويب الخاص بك والوظائف التي ستحتاجها. هل ستعمل الصفحة الواحدة؟ هل تحتاج إلى بعض الصفحات الأساسية لنوع كتيب من موقع الويب؟ هل تحتاج إلى وظائف التجارة الإلكترونية؟ من أجل هذا البرنامج التعليمي ، سننطلق بعيدًا عن هدف إنشاء موقع ويب كتيب.
صفحات للنظر فيها
إذا كنت تقوم بإنشاء موقع ويب كتيب ، فستكون هناك بعض الصفحات التي لا غنى عنها:
- بيت
- عن
- اتصال
علاوة على ذلك ، بناءً على الغرض من موقع الويب ، قد تجد نفسك تضيف المزيد من الصفحات المخصصة لـ:
- خدمات
- مَلَفّ
- مدونة
لا توجد بنية موقع ويب صحيحة أو خاطئة ؛ سيتعين عليك العثور على الخيار الذي يناسبك وموقعك على الويب وأهداف موقع الويب الخاص بك.
الخطوة 6: اختر الموضوع الخاص بك
بمجرد أن تصبح بيئة WordPress الخاصة بك جاهزة ، فقد حان وقت العمل! عند استخدام WordPress ، لديك القدرة على تعيين سمة. هذا الموضوع يشكل أساس موقع الويب الخاص بك. بناءً على الوظيفة التي تتطلع إلى إضافتها إلى موقع الويب الخاص بك ، سيكون اختيار المظهر المناسب خطوة مهمة.
أنواع الثيمات
هناك مجموعة متنوعة من السمات المختلفة التي يمكنك أن تقرر استخدامها في WordPress. أكثر السمات شيوعًا هي متعددة الأغراض وعادةً ما تتضمن منشئًا مرئيًا. والسبب في ذلك هو المرونة التي يوفرها. هناك أيضًا موضوعات مصممة خصيصًا لمواقع التجارة الإلكترونية أو مواقع الويب الخاصة بالمحفظة أيضًا. اعتمادًا على نوع المظهر الذي تبحث عنه ، يمكنك الاطلاع على قوائم مختلفة مع أهم توصياتنا.
توصيتنا الرئيسية: Divi

سنختار موضوعًا للعمل به للخطوات (العملية) القادمة في هذا البرنامج التعليمي. نوصي باستخدام Divi الخاص بنا لأي موقع ويب تقوم بإنشائه. Divi هو موضوع متعدد الأغراض ويتضمن تصميمًا مرئيًا بدون رمز يجعل إنشاء مواقع الويب أمرًا بديهيًا للغاية. تأتي Divi مع مجموعة واسعة من الميزات ، وأكثر من 200 عنصر قابل للتخصيص ، وأكثر من 2200 تصميم احترافي يمكنك الاختيار من بينها! مهما كان نوع موقع الويب الذي تتطلع إلى إنشائه ، فمن المحتمل أن تكون هناك حزمة تخطيط مخصصة لهذا العمل المحدد بالضبط.
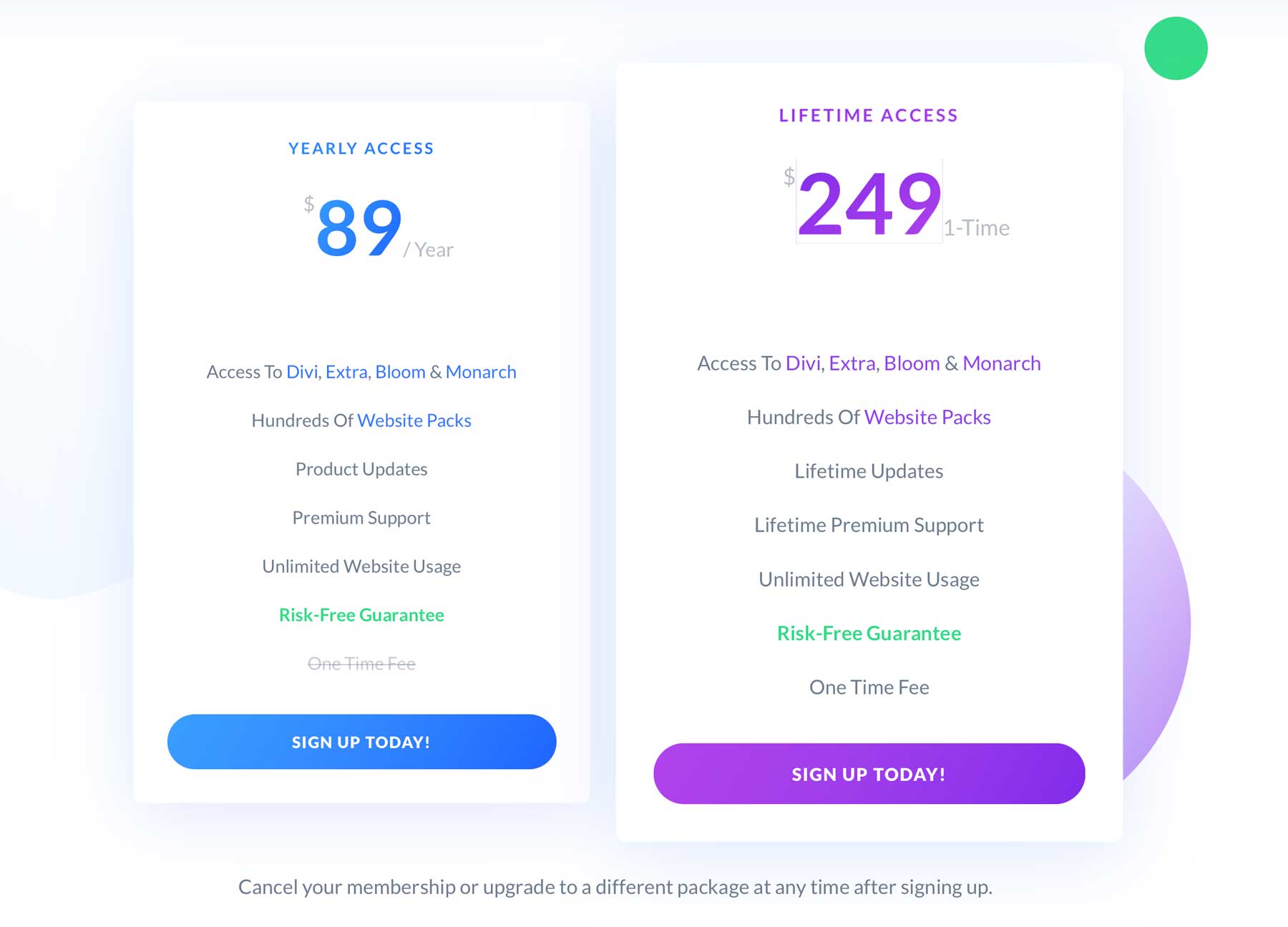
التسعير

توفر لك Divi خيارين للعضوية: سنويًا ومدى الحياة. يمكنك الحصول على عضوية سنوية مقابل 89 دولارًا سنويًا أو عضوية مدى الحياة مقابل 249 دولارًا لمرة واحدة.
كن عضوا Divi
لتصبح عضوًا في Divi ، انتقل إلى صفحة الانضمام الخاصة بنا. أو استفد من خصم اليوم بخصم 10٪!
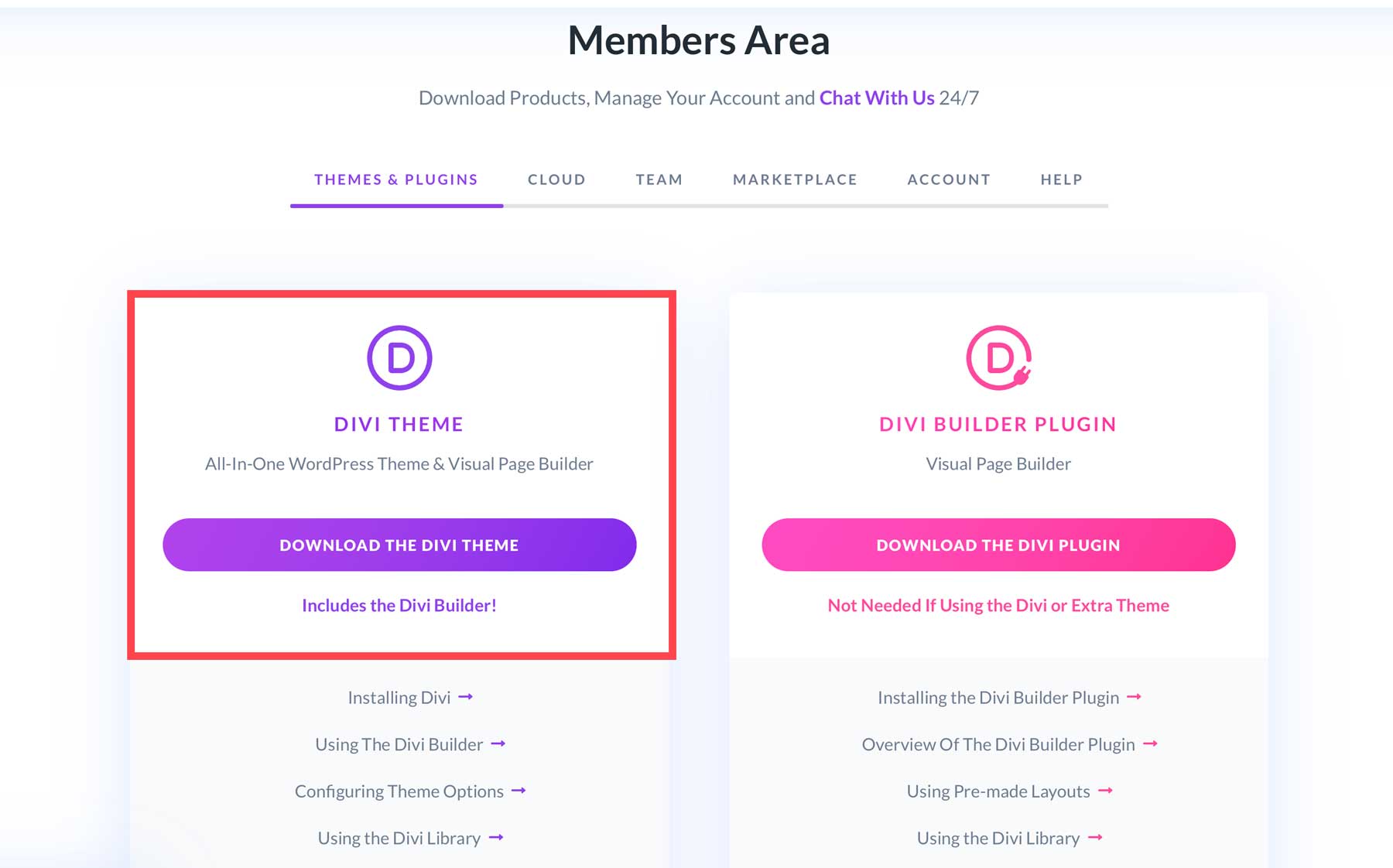
بمجرد التسجيل للحصول على عضوية ، يمكنك الانتقال إلى منطقة العضو.

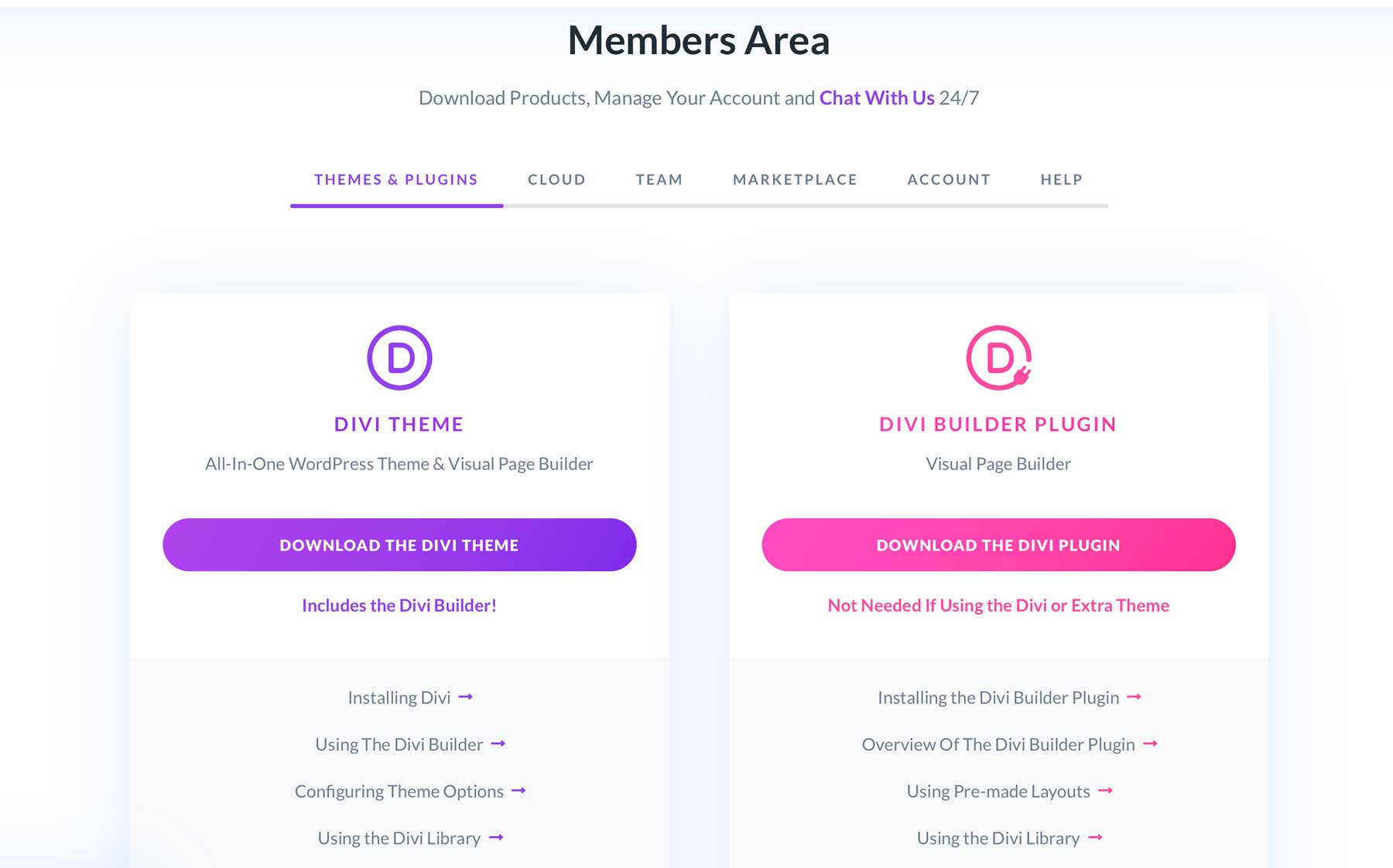
تحميل Divi
ستجد هنا القدرة على تنزيل ملف سمة Divi.

قم بتثبيت Divi على موقع WordPress الخاص بك
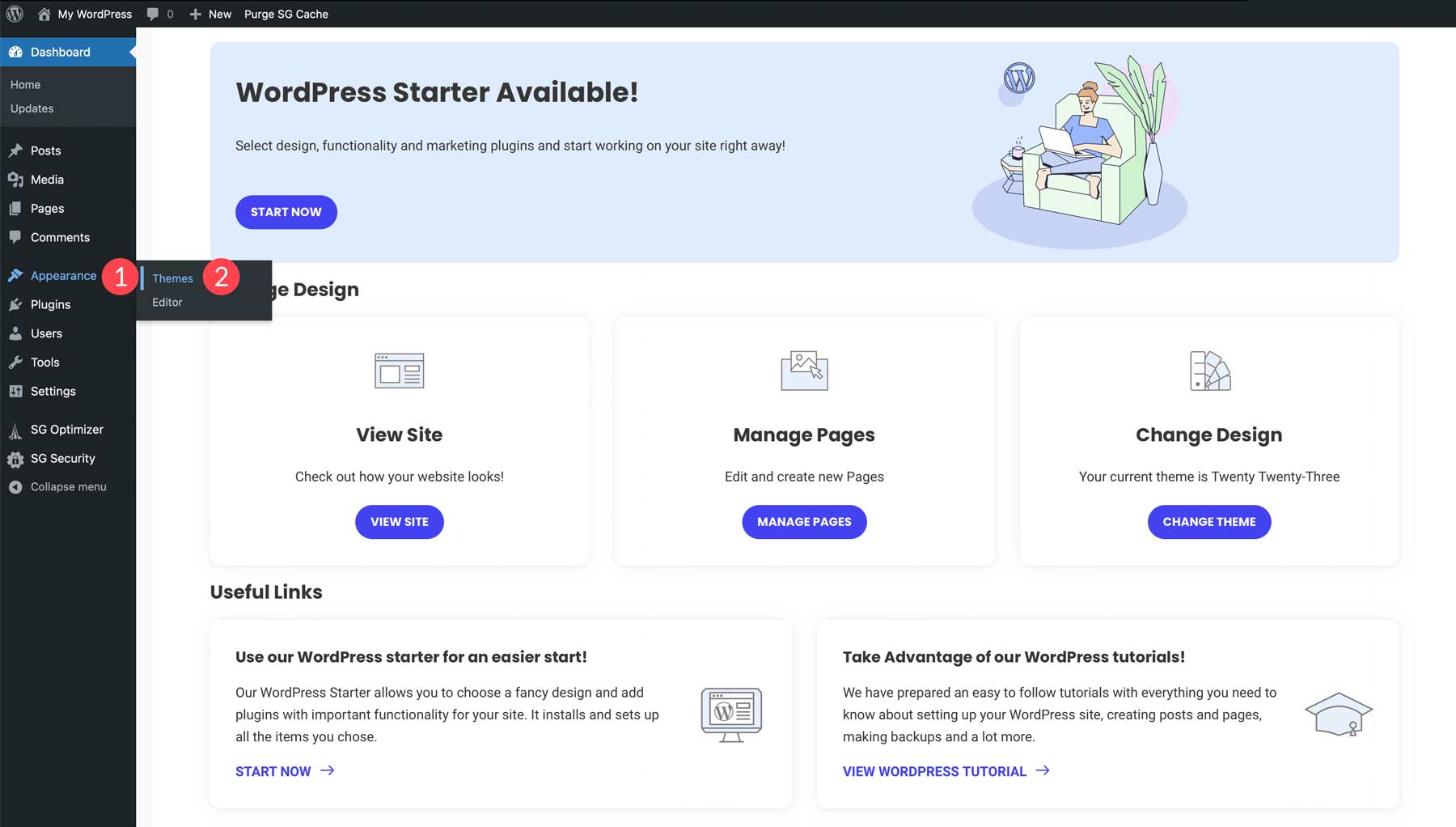
بمجرد تنزيل Divi ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وقم بتمرير عنصر قائمة Appearance في الشريط الجانبي الأيسر وانقر فوق Themes .

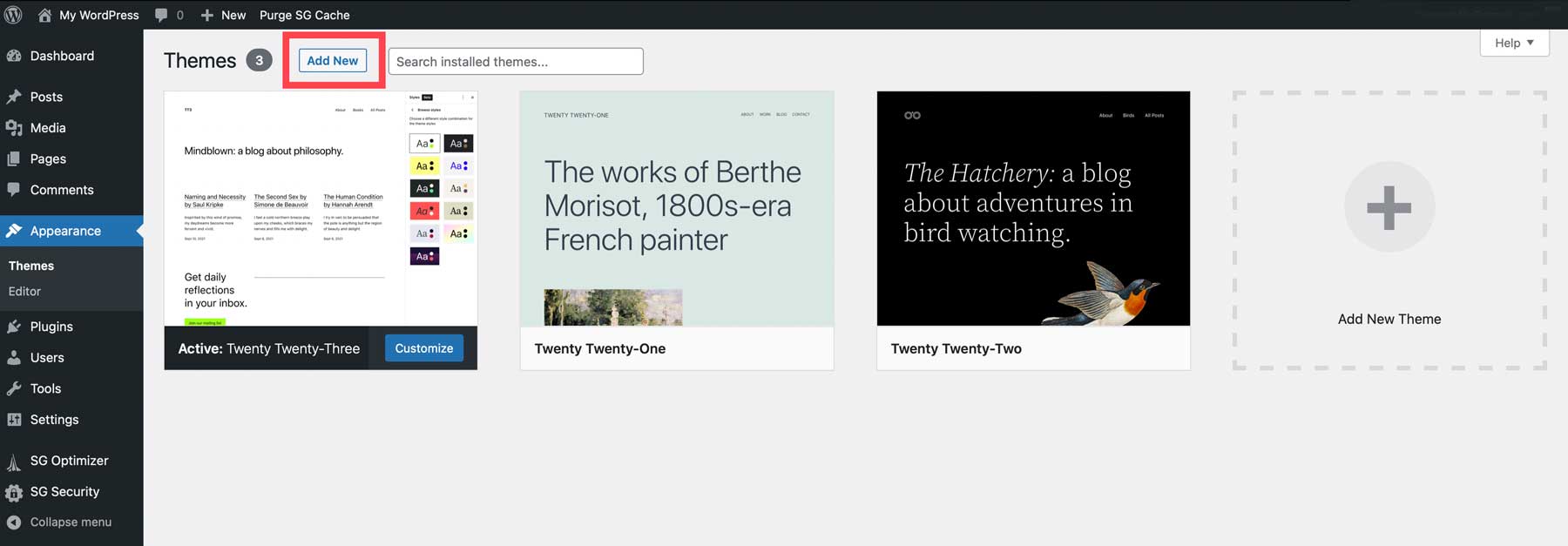
في الجزء العلوي من الصفحة ، ستلاحظ زرًا يقول "إضافة جديد" . انقر فوق هذا الزر.

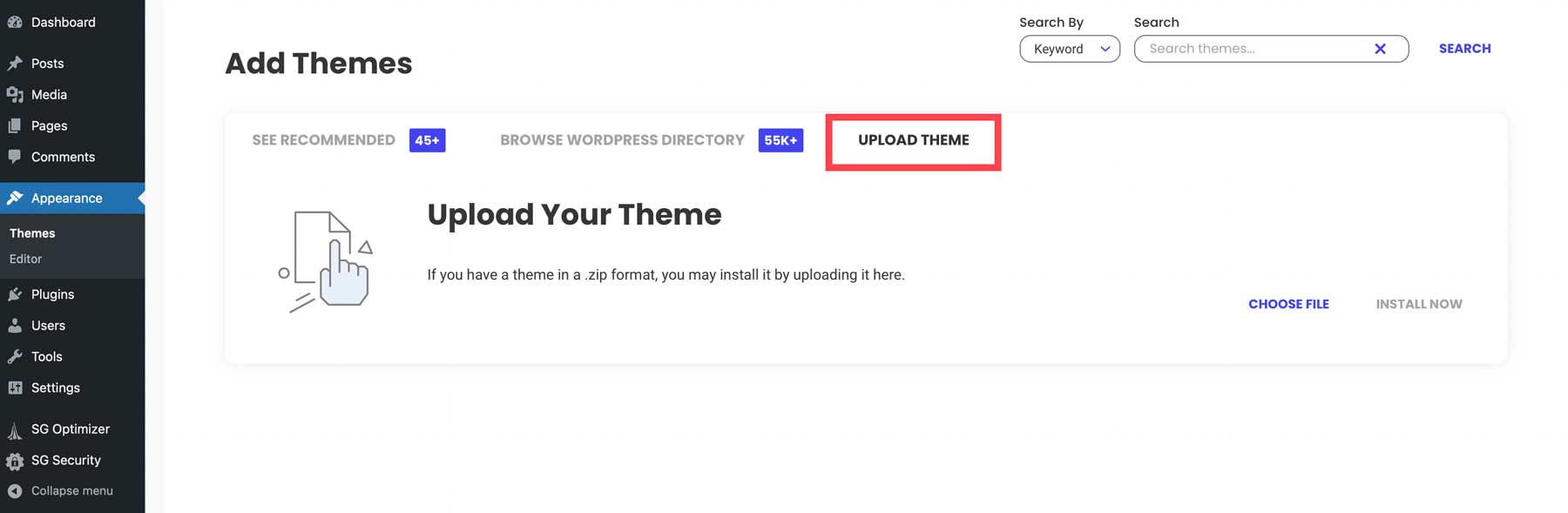
ثم ، انقر فوق تحميل الموضوع .

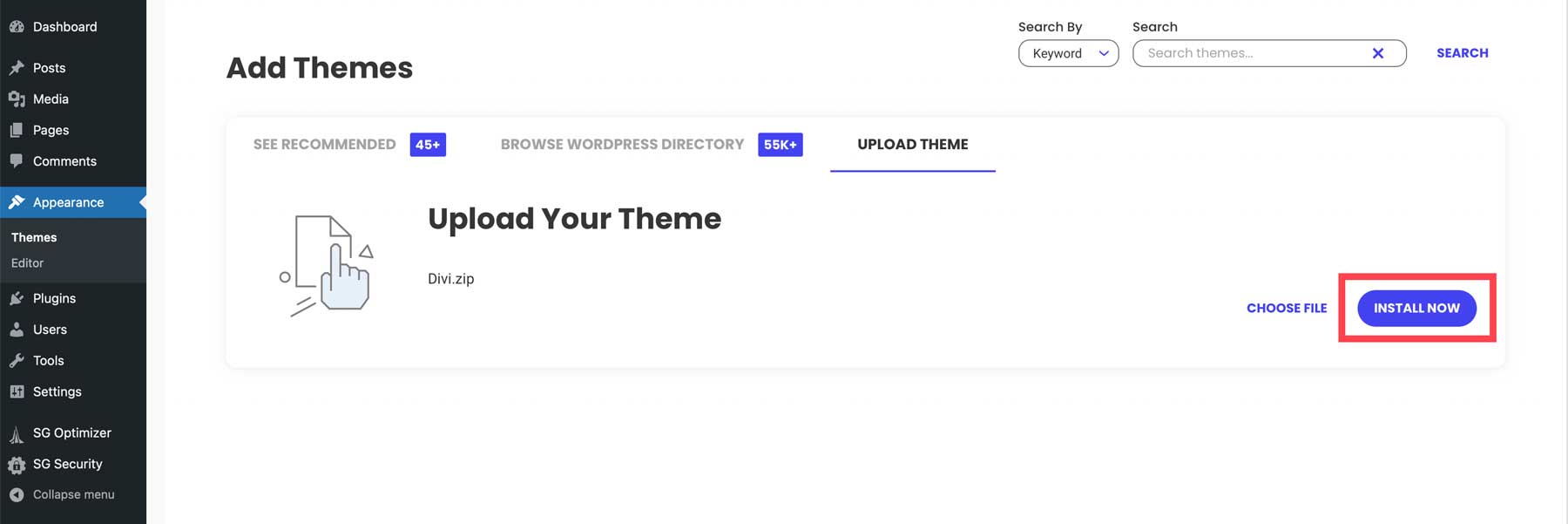
ابحث عن مجلد Divi المضغوط الذي قمت بتنزيله في الجزء السابق من هذا البرنامج التعليمي وانقر فوق التثبيت الآن .


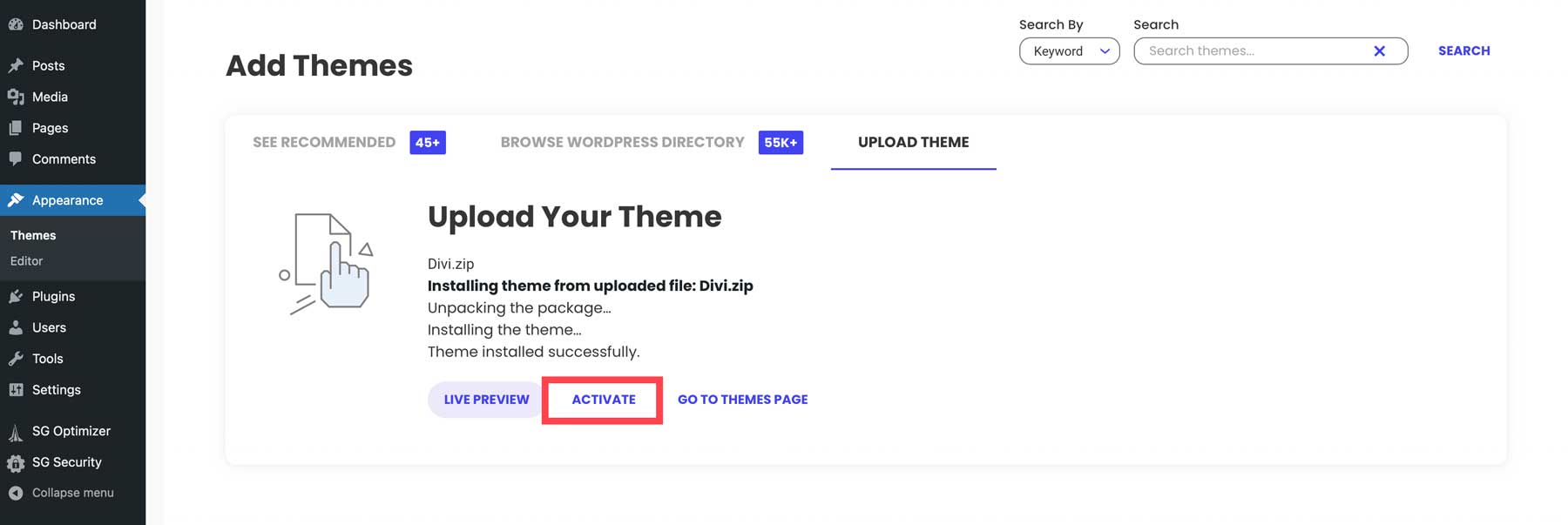
بمجرد أن تنجح في ذلك ، ستتمكن من تنشيط السمة أيضًا!

Divi جاهز الآن للاستخدام.
أضف مفتاح API إلى خيارات موضوع Divi
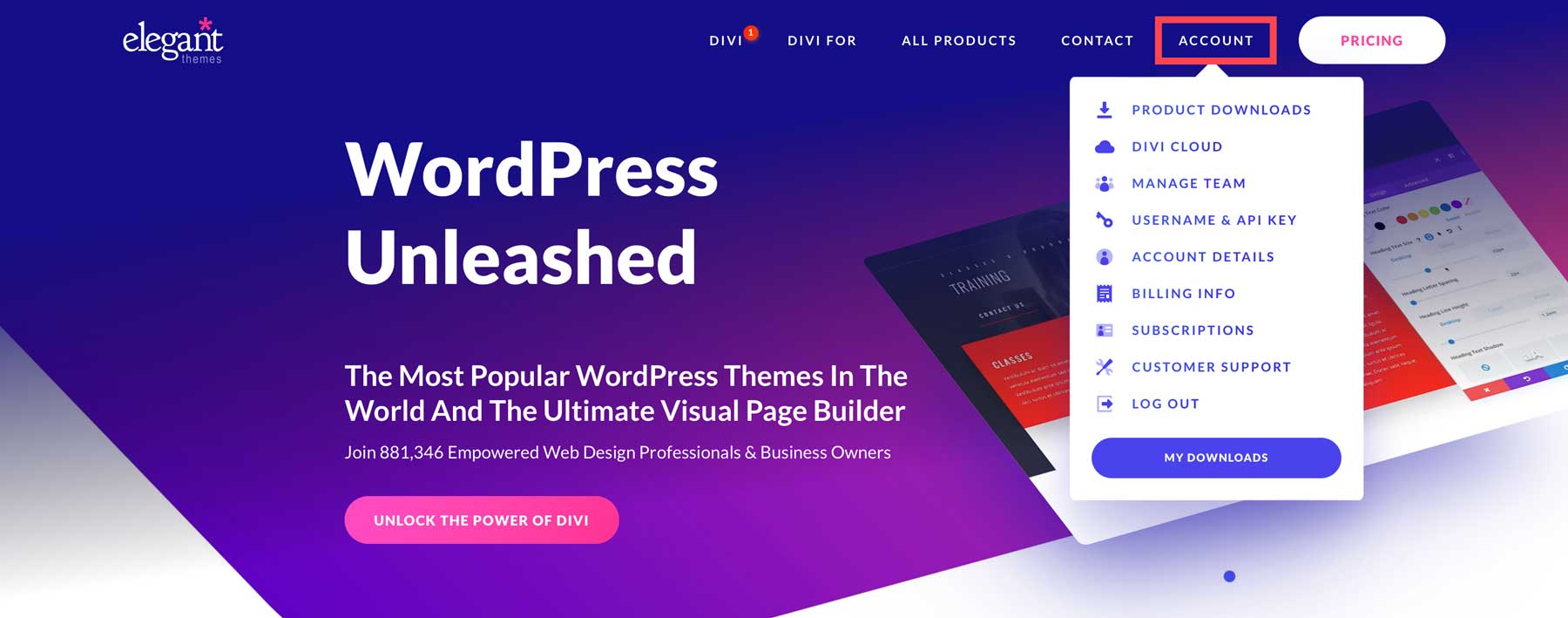
للوصول إلى جميع التخطيطات المجانية التي توفرها لك Divi ، ستحتاج إلى إضافة مفتاح API الخاص بك إلى خيارات Divi Theme. يمكنك العثور على (وإنشاء) مفاتيح API بالانتقال إلى منطقة الأعضاء الخاصة بك. بمجرد الوصول إلى هناك ، مرر الماوس فوق الحساب .

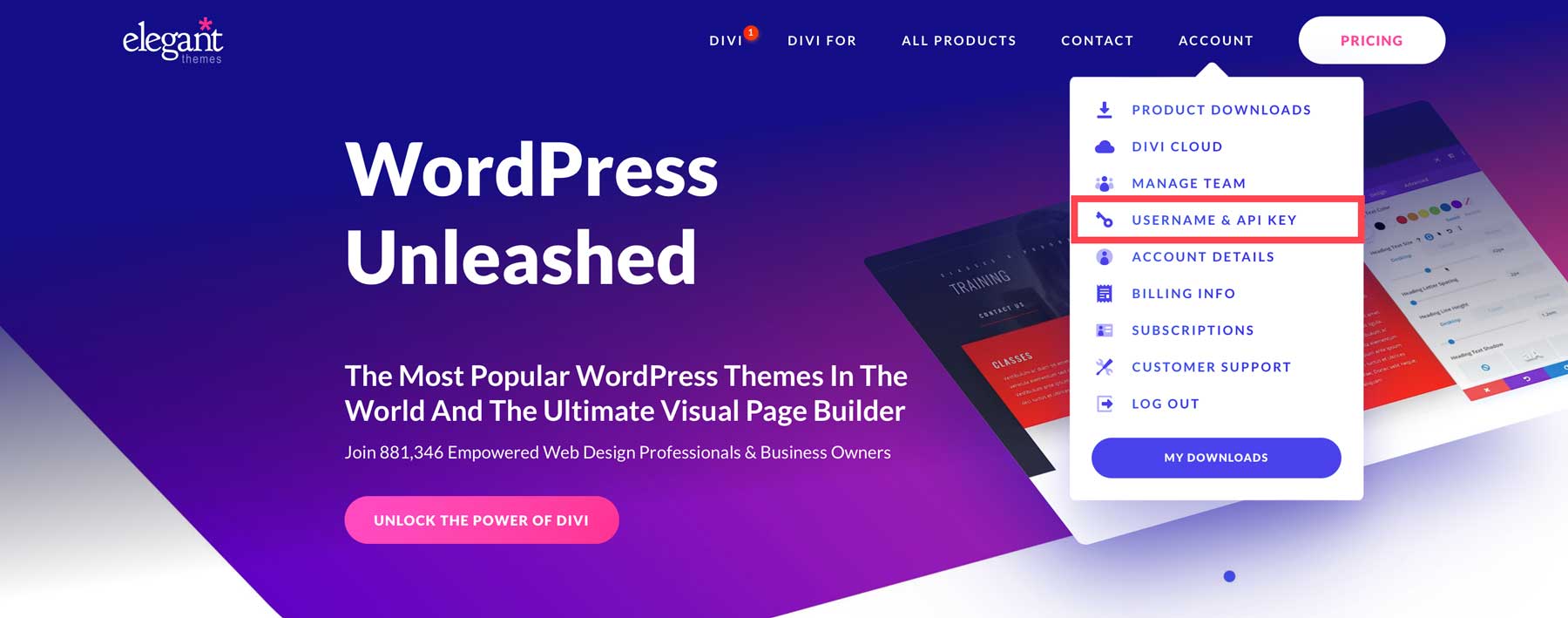
بعد ذلك ، انقر فوق اسم المستخدم ومفتاح API .

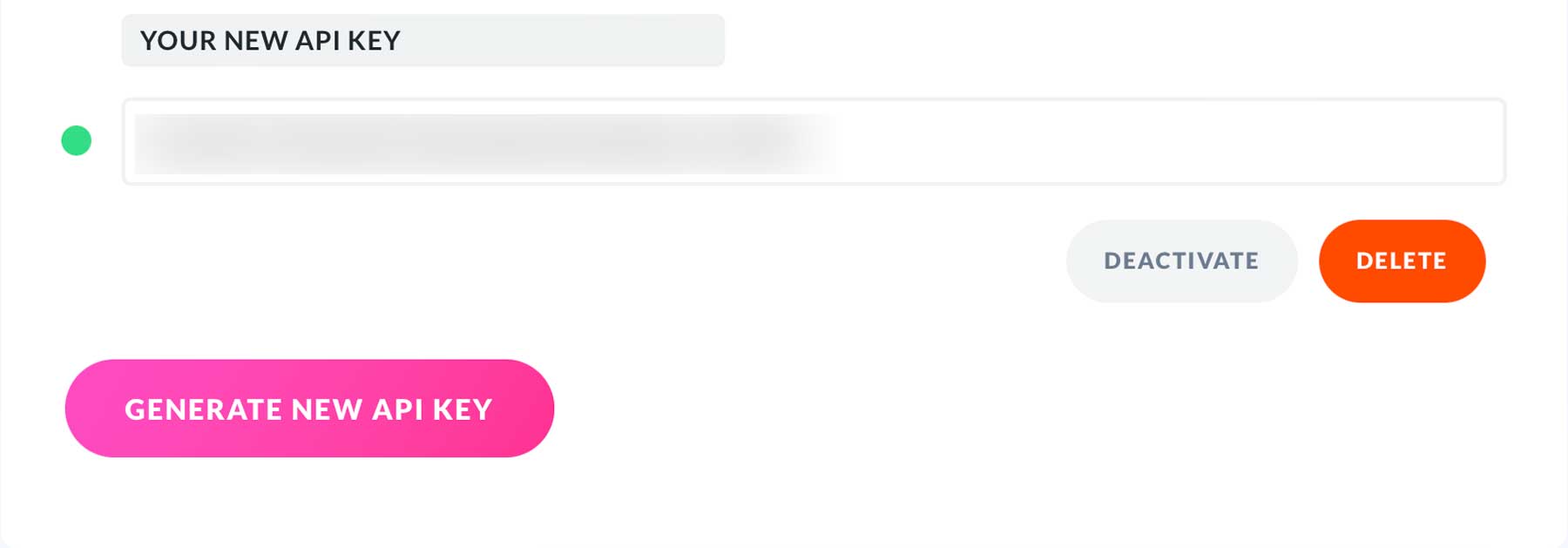
يمكنك إنشاء ونسخ مفاتيح API جديدة في منطقة مفاتيح API.

لإضافة مفتاح API إلى خيارات Divi Theme الخاصة بك ، ستحتاج إلى اسم المستخدم ومفتاح API.
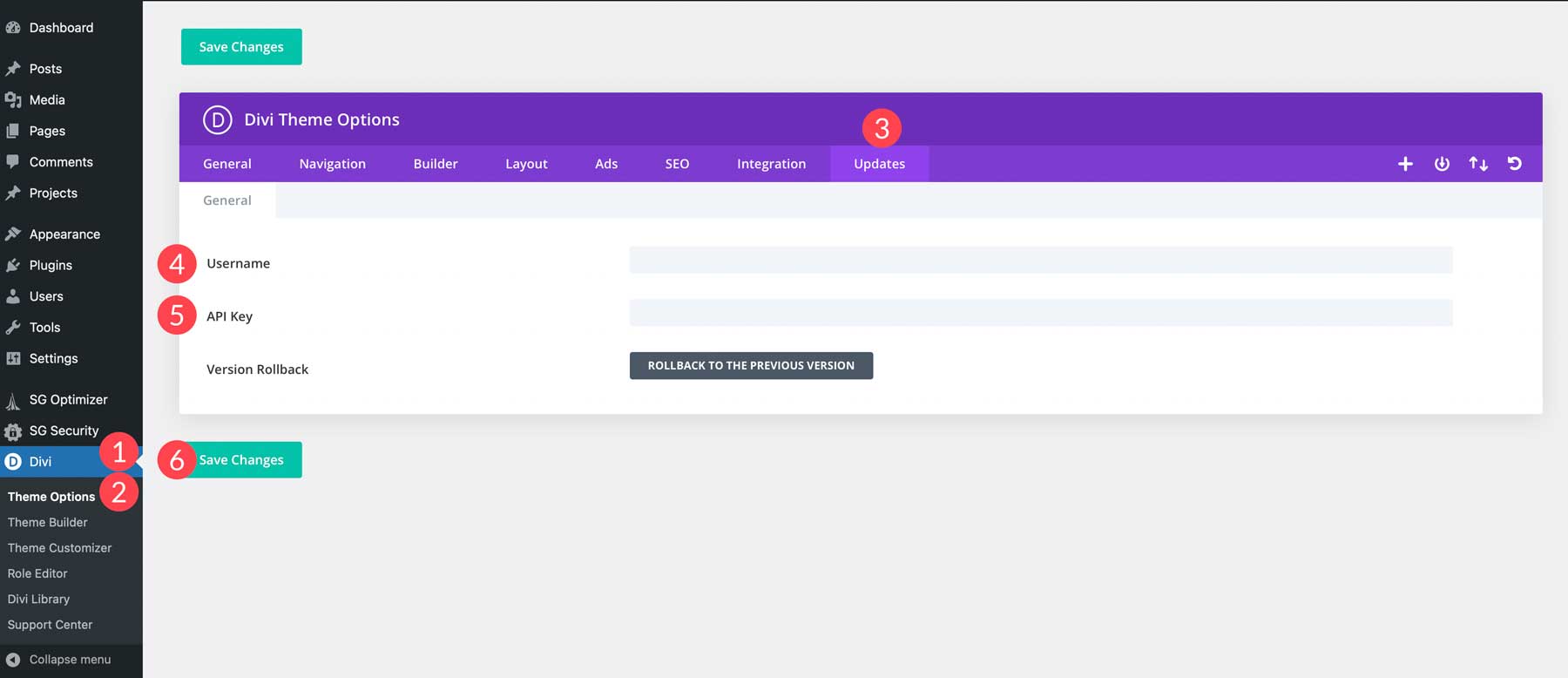
بعد ذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك. مرر فوق عنصر القائمة "Divi" في الشريط الجانبي الأيسر (1) وانقر فوق "خيارات السمة" (2). انتقل إلى علامة التبويب "التحديثات" (3). يمكنك إضافة اسم المستخدم الخاص بك (4) ومفتاح API (5) هناك. تأكد من حفظ التغييرات (6).

الخطوة 7: تثبيت الإضافات
جزء آخر رائع من WordPress هو القدرة على تثبيت المكونات الإضافية. توجد آلاف المكونات الإضافية فعليًا للمساعدة في تلبية الاحتياجات المختلفة. دعنا نلقي نظرة على المكونات الإضافية التي تريد وضعها في الاعتبار لموقع الويب الخاص بك.
الإضافات الأساسية
مع كل موقع ويب WordPress ، هناك بعض المكونات الإضافية الأساسية التي ستحتاجها لكي تكون ناجحًا. ستحتاج إلى تثبيت المكونات الإضافية لـ SEO والأمان ومكونات WordPress الممتازة الأخرى لمساعدتك في الحفاظ على موقعك في شكل أفضل.
SEO

يعد WordPress صديقًا لكبار المسئولين الاقتصاديين (SEO) ولكنه يحتاج إلى القليل من المساعدة إذا كنت ترغب في الحصول على موضع أعلى في صفحات تصنيف محرك البحث (SERPs). لحسن الحظ ، هناك بعض الإضافات الممتازة لتحسين محركات البحث ، مثل Rank Math ، لضمان اكتشاف موقعك بسهولة من قبل العملاء المحتملين.
حماية

هناك جانب حيوي آخر يجب مراعاته وهو مكون إضافي للأمان موثوق به ، مثل iThemes Security. يعد ضمان الحماية من البرامج الضارة والروبوتات وهجمات DDoS أمرًا بالغ الأهمية. مع وجود أكثر من 44٪ من الإنترنت مبنيًا على WordPress ، يصبح هدفًا رئيسيًا للجهات الخبيثة.
الإضافات الاختيارية
بصرف النظر عن تحسين محركات البحث والمكونات الإضافية للأمان ، يمكن لبعض المكونات الإضافية الاختيارية تحسين موقع الويب الخاص بك. ضع في اعتبارك الدردشة ، أو الرسائل الإخبارية ، أو الوسائط الاجتماعية ، أو المكونات الإضافية الاختيارية الأخرى لجعل موقع الويب الخاص بك مركزًا لتوليد الرصاص.
محادثة

تعد مشاركة العملاء أمرًا بالغ الأهمية لنجاح موقع الويب الخاص بك. يجب أن تفكر في تثبيت مكون إضافي جيد للدردشة ، مثل Tidio ، لتسهيل وصول العملاء إلى نفسك. سواء أكنت بحاجة إلى أتمتة تجربة العميل أو توفير وكيل مباشر لموقعك على الويب ، فإن المكون الإضافي للدردشة يعد وسيلة ممتازة لمنح الزائرين الإجابات التي يتوقون إليها.
النشرة الإخبارية

إذا كنت تتطلع إلى زيادة العملاء المحتملين وتنمية قاعدة عملائك ، فإن المكون الإضافي للرسائل الإخبارية ، مثل Bloom ، يناسب الفاتورة. إنها طريقة ممتازة لتنمية قاعدة عملائك ، وتوفير معلومات مفيدة لهم ، وتتبع تفاعل موقعك.
وسائل التواصل الاجتماعي

يعد ربط خلاصات الوسائط الاجتماعية الخاصة بك بموقع WordPress الخاص بك طريقة ممتازة لزيادة ظهور موقع الويب الخاص بك وحسابات الوسائط الاجتماعية. باستخدام مكون إضافي جيد لوسائل التواصل الاجتماعي ، مثل Monarch ، يمكنك تضمين خلاصات الوسائط الاجتماعية الخاصة بك من Facebook و YouTube والمزيد.
و اكثر

سواء كنت بحاجة إلى حل للنسخ الاحتياطي أو الإسراع أو تحسين وظائف موقع الويب الخاص بك ، يمكن أن يساعدك مكون WordPress الإضافي الجيد في تحقيق أهدافك. ألقِ نظرة على 31 من أفضل الإضافات في WordPress لإعطائك نظرة ثاقبة حول المكونات الإضافية التي يمكنك استخدامها لجعل موقع WordPress الخاص بك أفضل ما يمكن أن يكون.
الخطوة 8: أنشئ صفحتك الأولى
في هذه المرحلة ، يمكننا أن نبدأ بثقة في إنشاء الصفحات التي نريد عرضها على موقعنا! قد يكون هذا الجزء مربكًا إذا كنت جديدًا في إنشاء مواقع الويب. على الرغم من أن إنشاء موقع على شبكة الإنترنت أمر سهل ، إلا أنه قد يؤدي في بعض الأحيان إلى زيادة المعلومات. اسمح لنفسك بمعالجة المعلومات والعودة إليها بعقل جديد عند الحاجة.
أضف صفحة جديدة
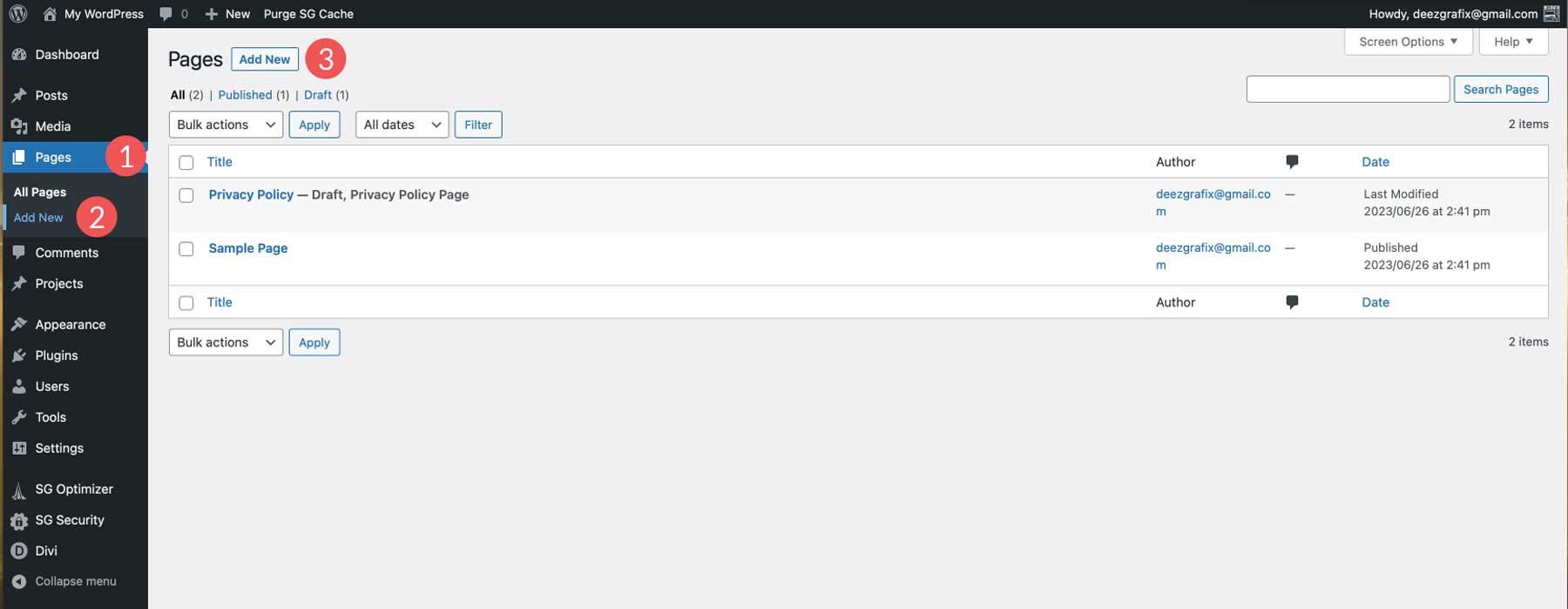
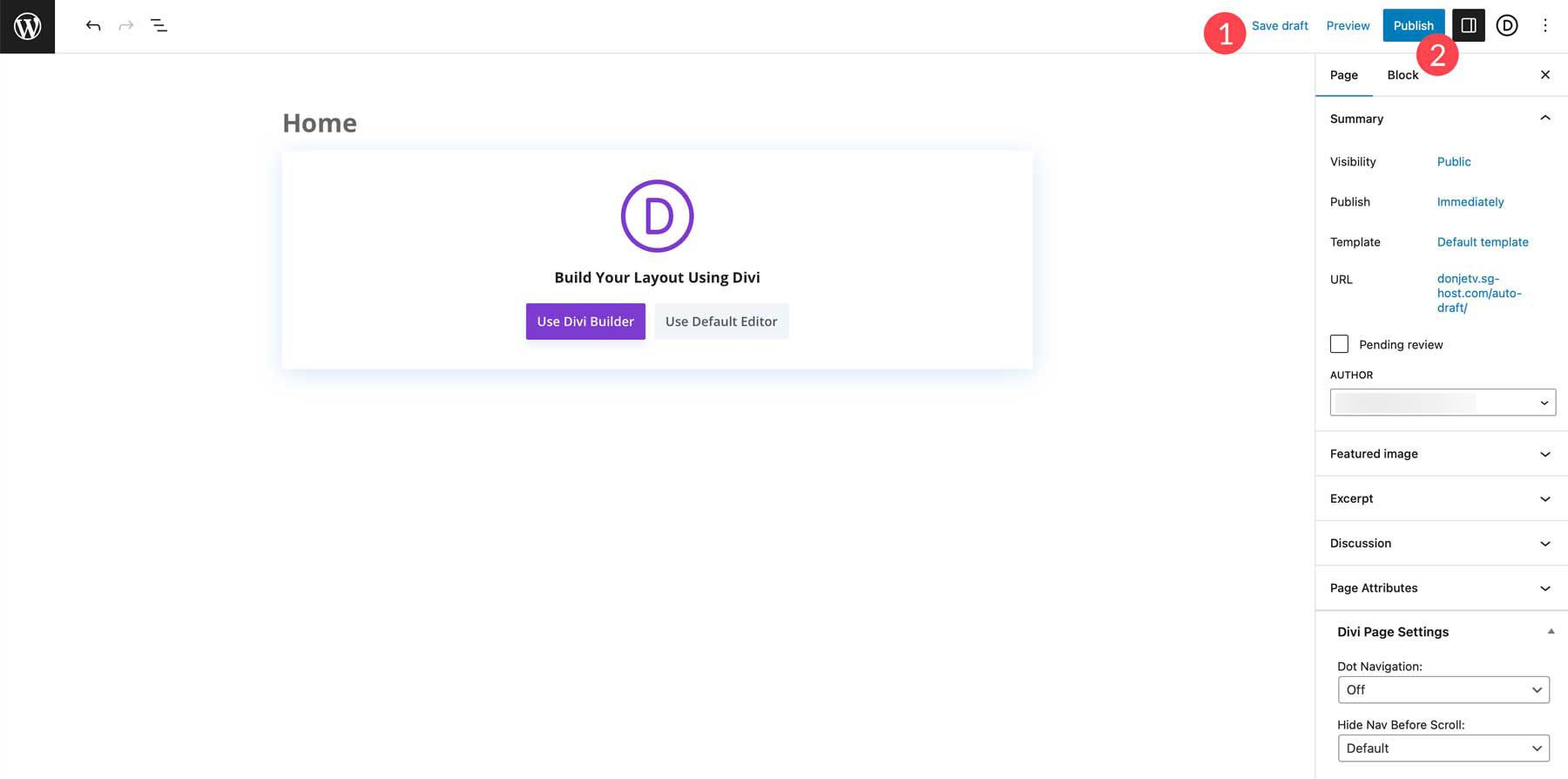
انتقل إلى لوحة تحكم WordPress الخاصة بك. بمجرد الوصول إلى هناك ، مرر مؤشر الماوس فوق الصفحات وانقر فوق إضافة جديد .

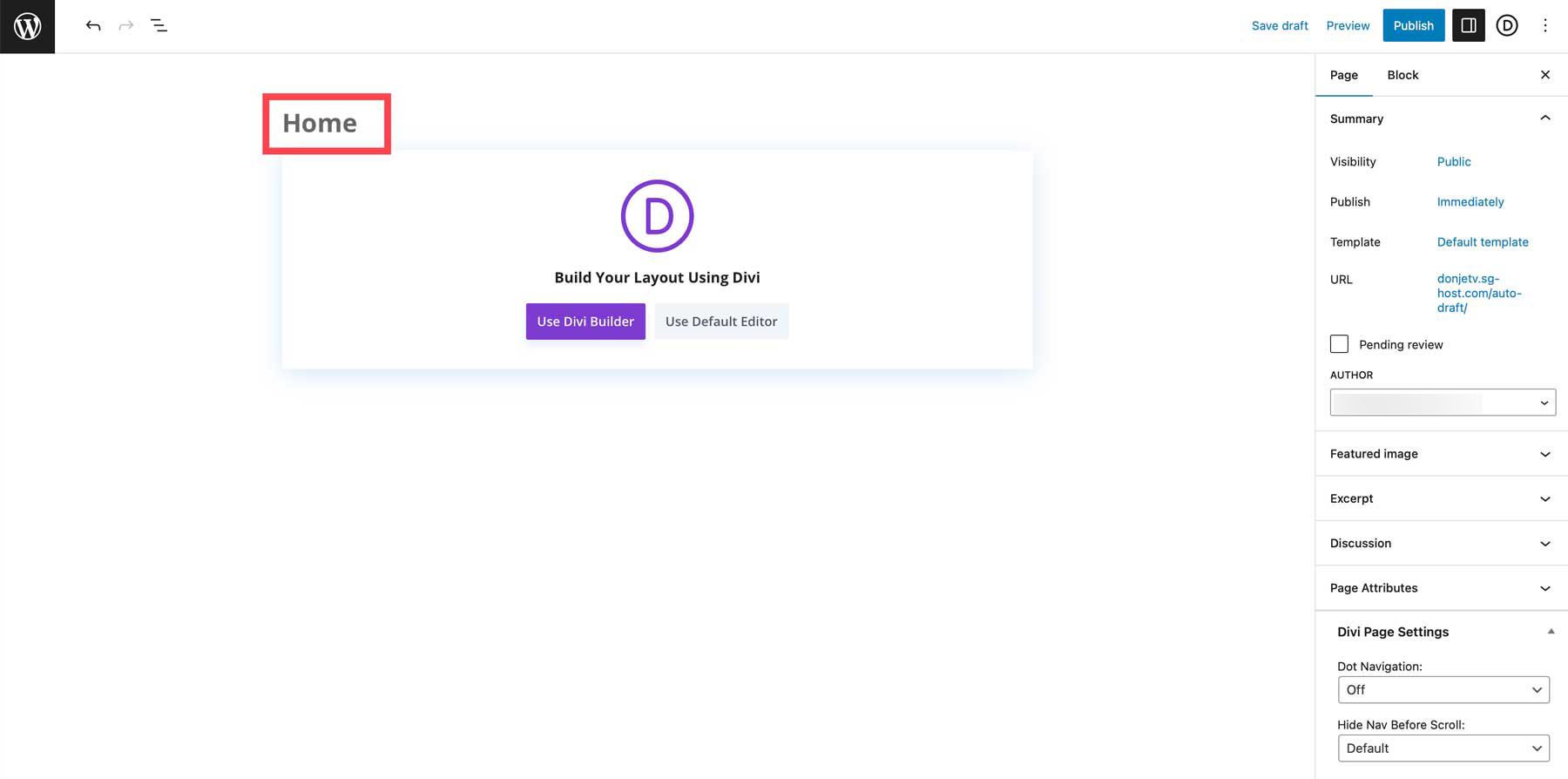
امنح صفحتك عنوانًا. في هذه الحالة ، سوف نسميها الصفحة الرئيسية .

يمكنك حفظ الصفحة كمسودة أو نشرها لبدء العمل عليها.

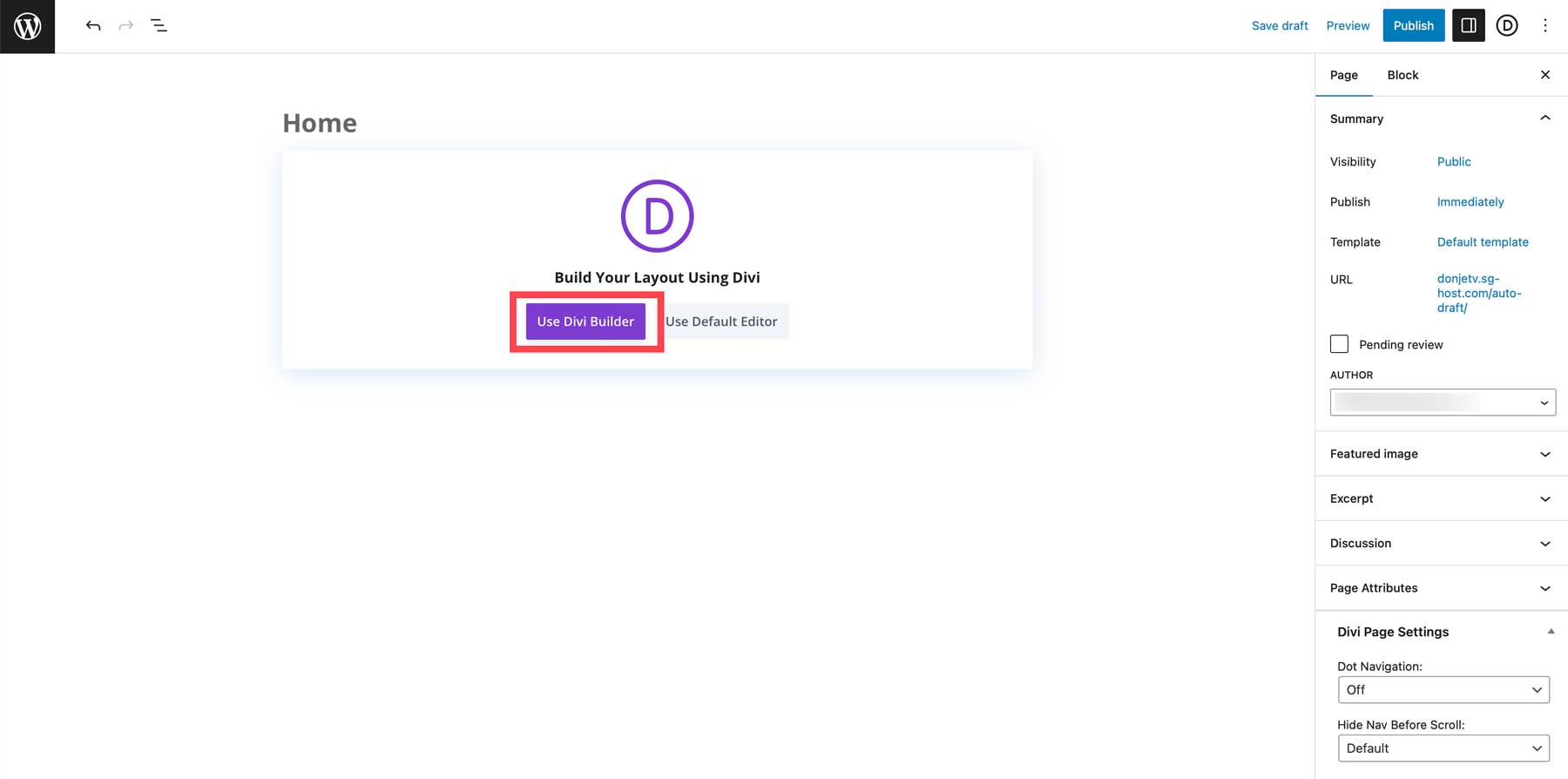
بمجرد أن تصبح جاهزًا ، قم بالتبديل إلى Divi بالنقر فوق استخدام Divi Builder .

حدد تخطيط مسبق
Divi هي أداة بديهية ، ويمكنك إنشاء أي صفحة من البداية إذا تعلمت الأساسيات. ولكن للمساعدة في تسريع العملية ، توفر Divi أكثر من مائة حزمة مواقع ويب بأكثر من 2200 تخطيط! مع توفر العديد من الخيارات ، ستجد حزمة مواقع ويب تتوافق مع احتياجات موقع الويب الخاص بك. نصدر حزمة تخطيط جديدة كل أسبوع!

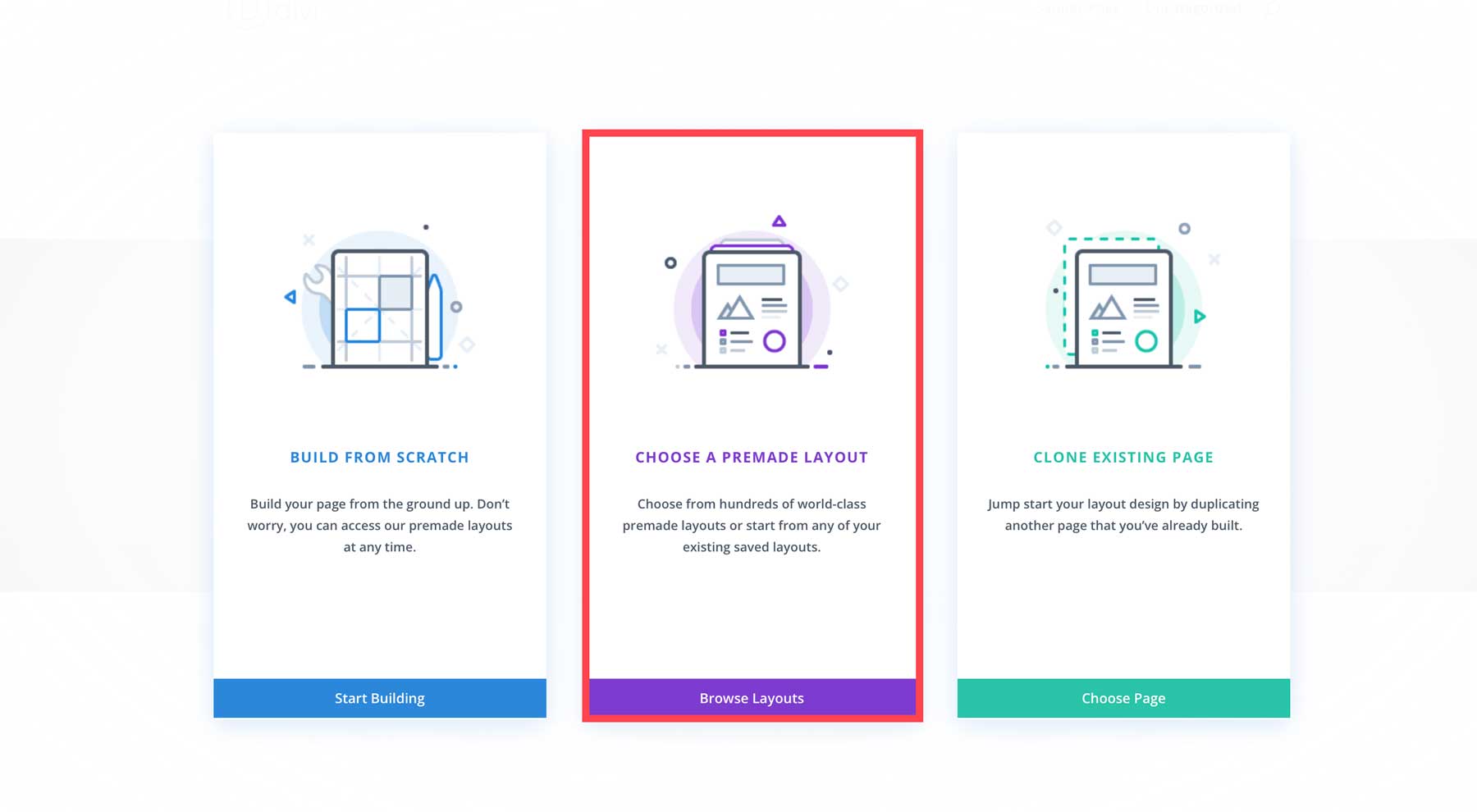
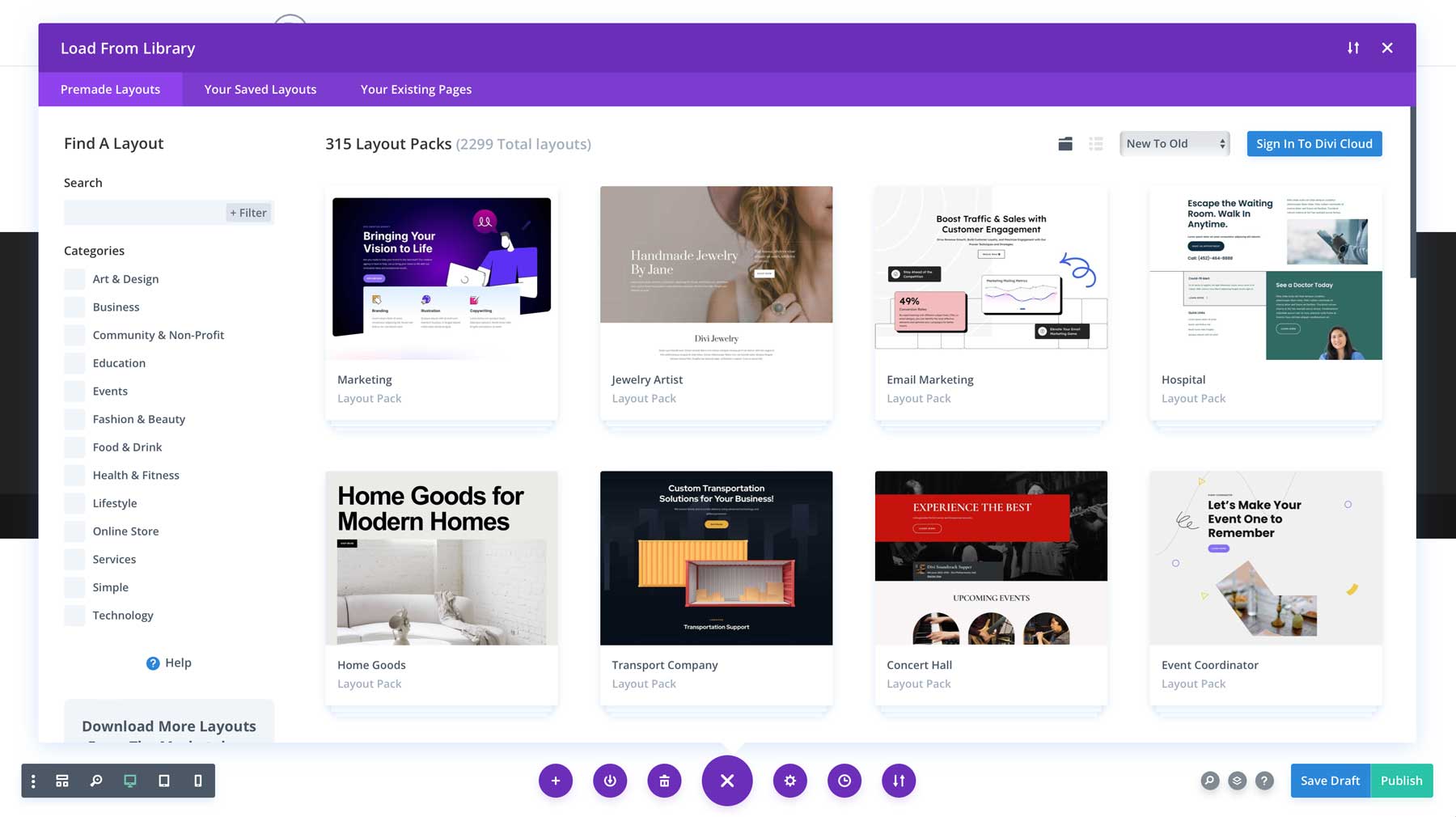
لتحميل تخطيط إلى صفحتك ، اختر الخيار الأوسط الذي يشير إلى استعراض التخطيطات .

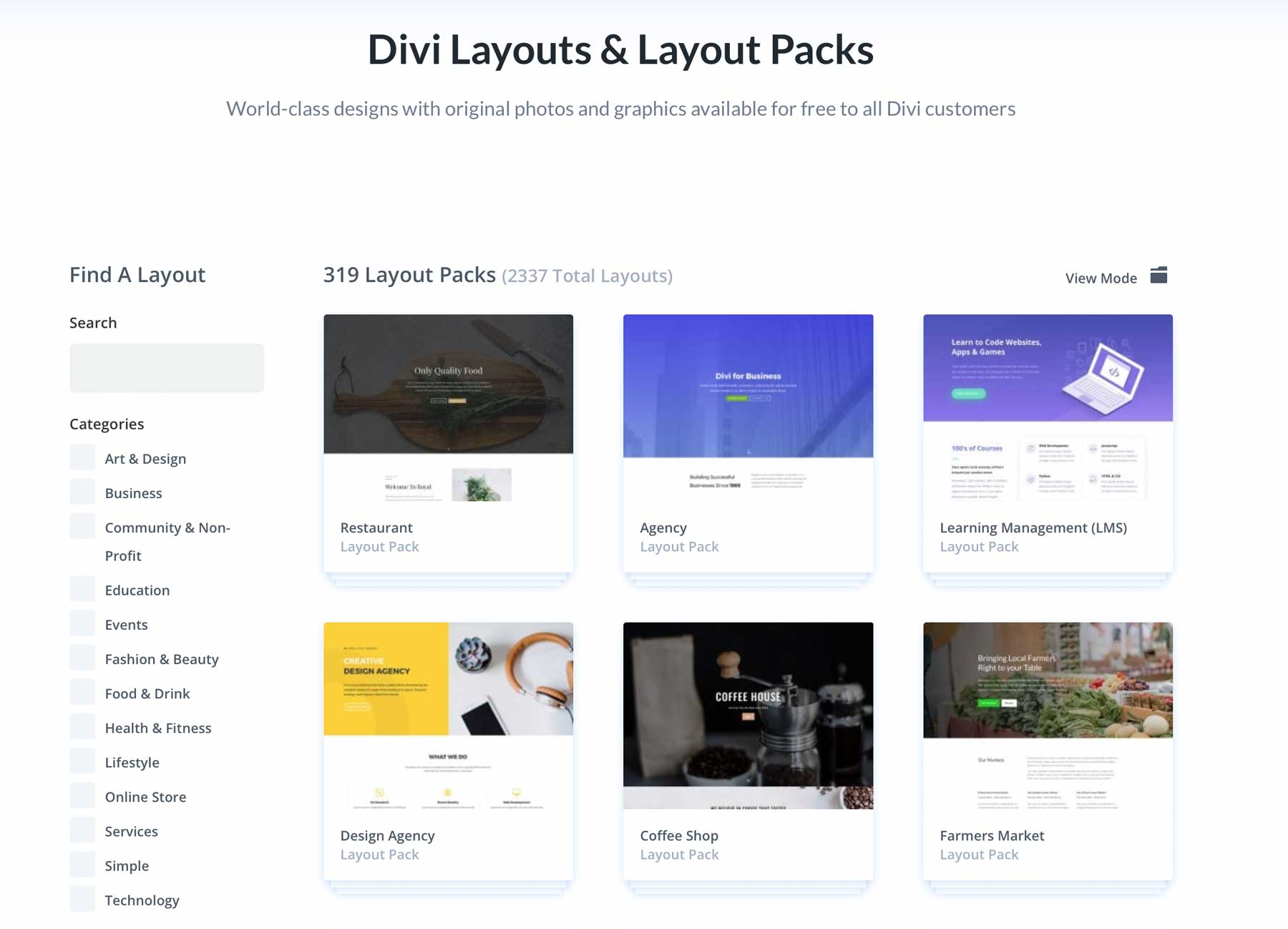
شاهد مكتبتنا الخاصة بحزم التخطيطات والتخطيطات تتكشف!

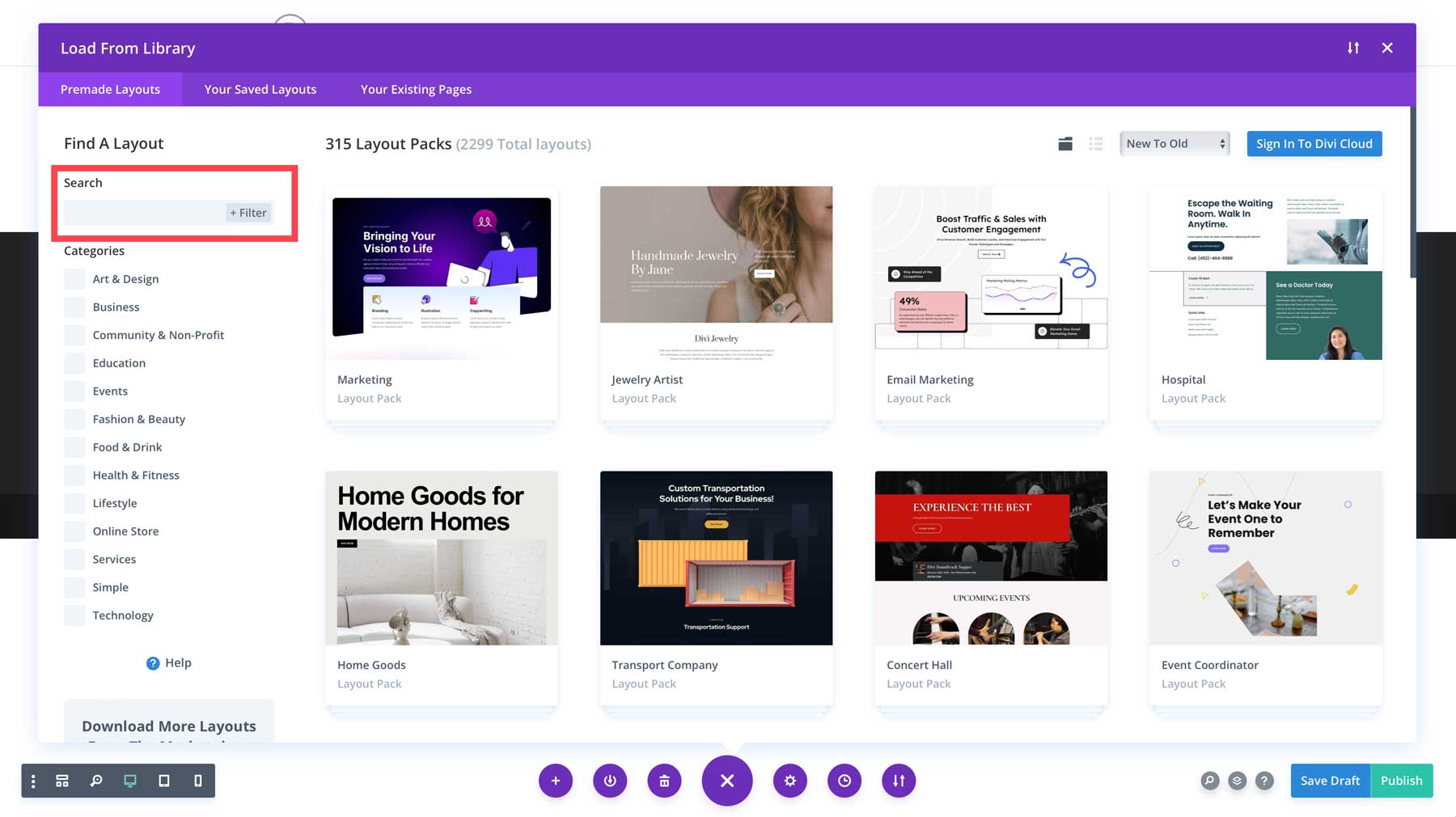
يمكنك استخدام شريط البحث في الشريط الجانبي الأيسر إذا كنت تبحث عن حزمة تخطيط معينة.

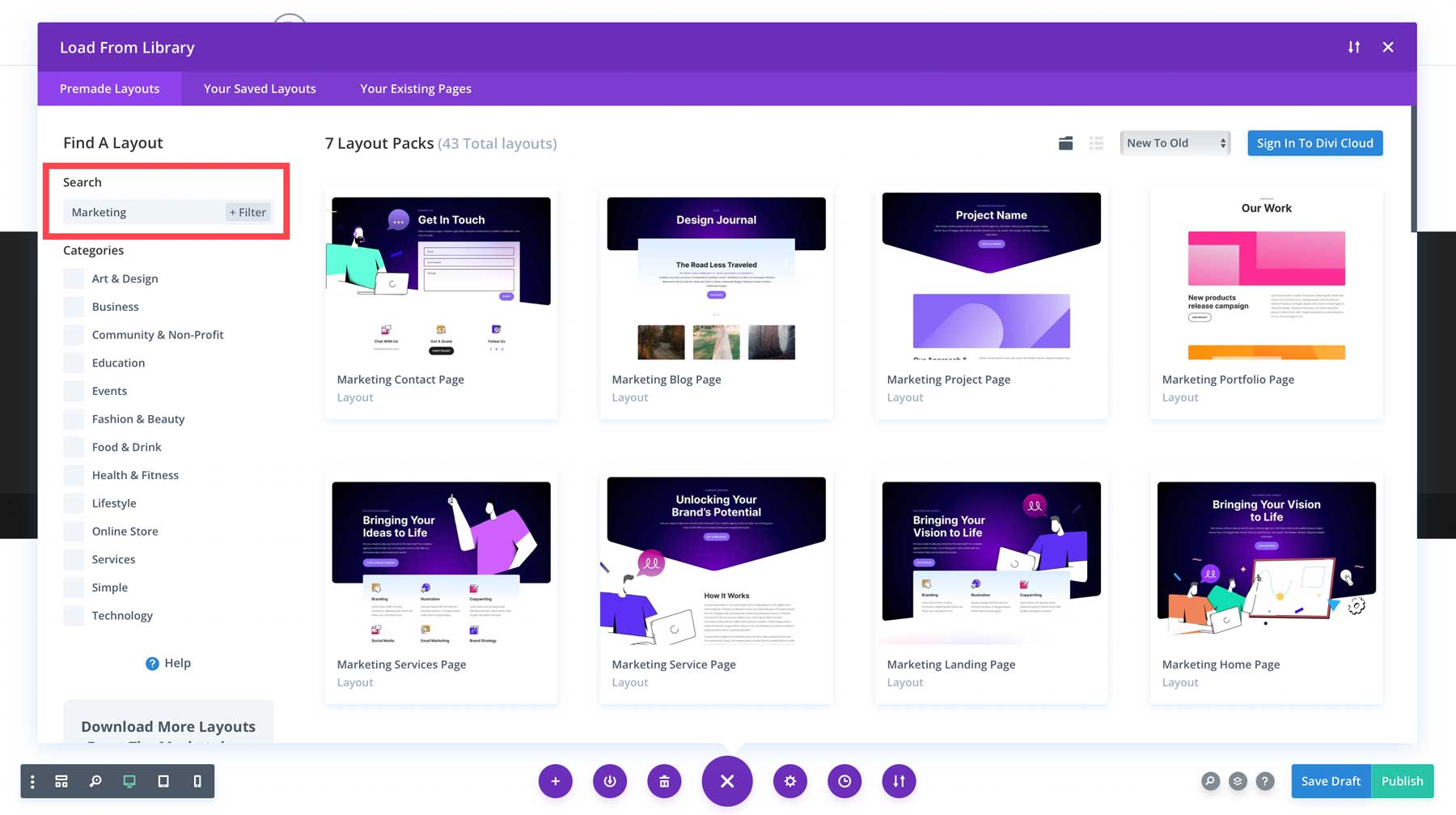
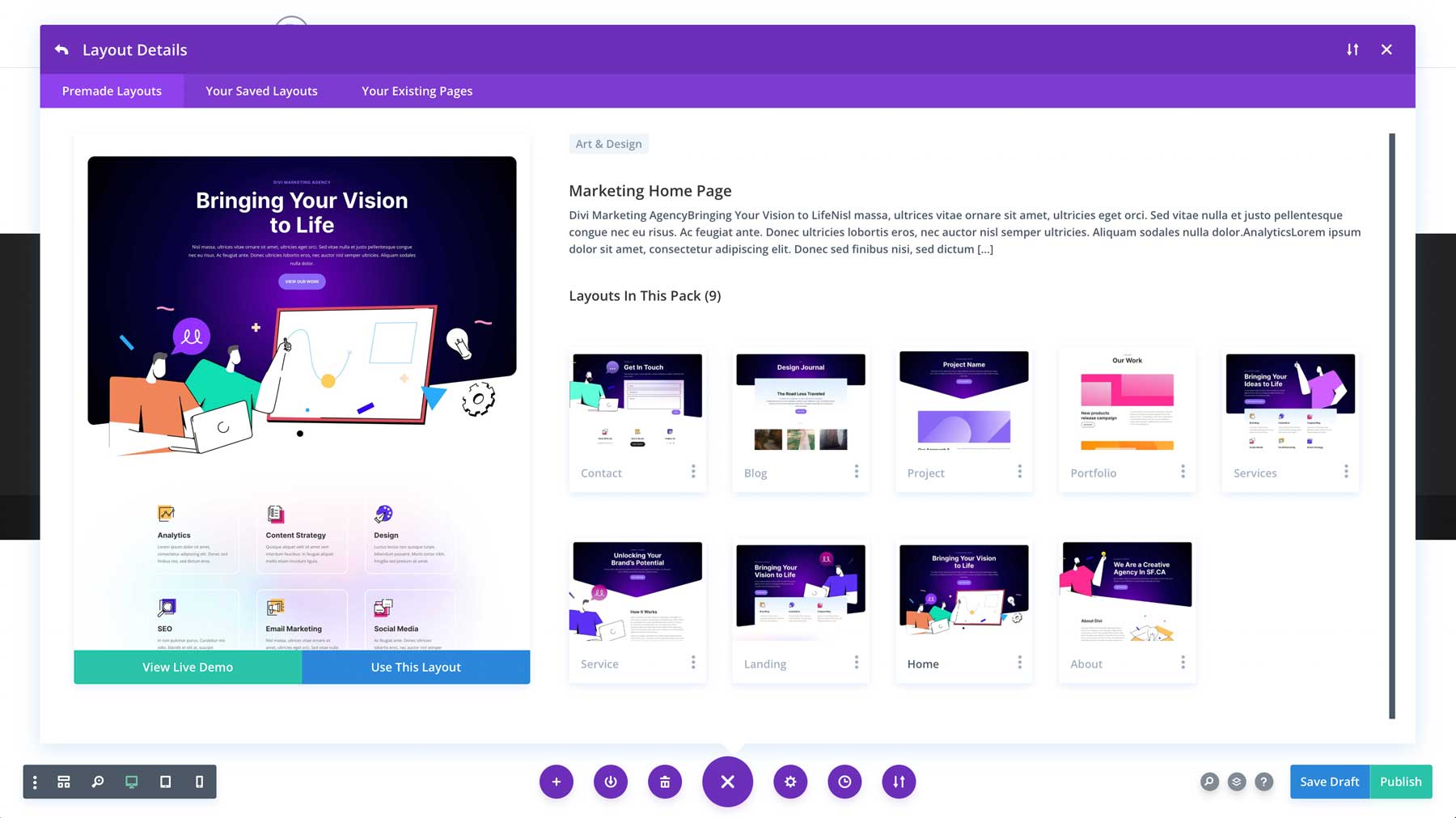
لغرض هذا البرنامج التعليمي ، سنستخدم تخطيط الصفحة الرئيسية لحزمة تخطيط التسويق. سنكتب فقط التسويق في شريط البحث.

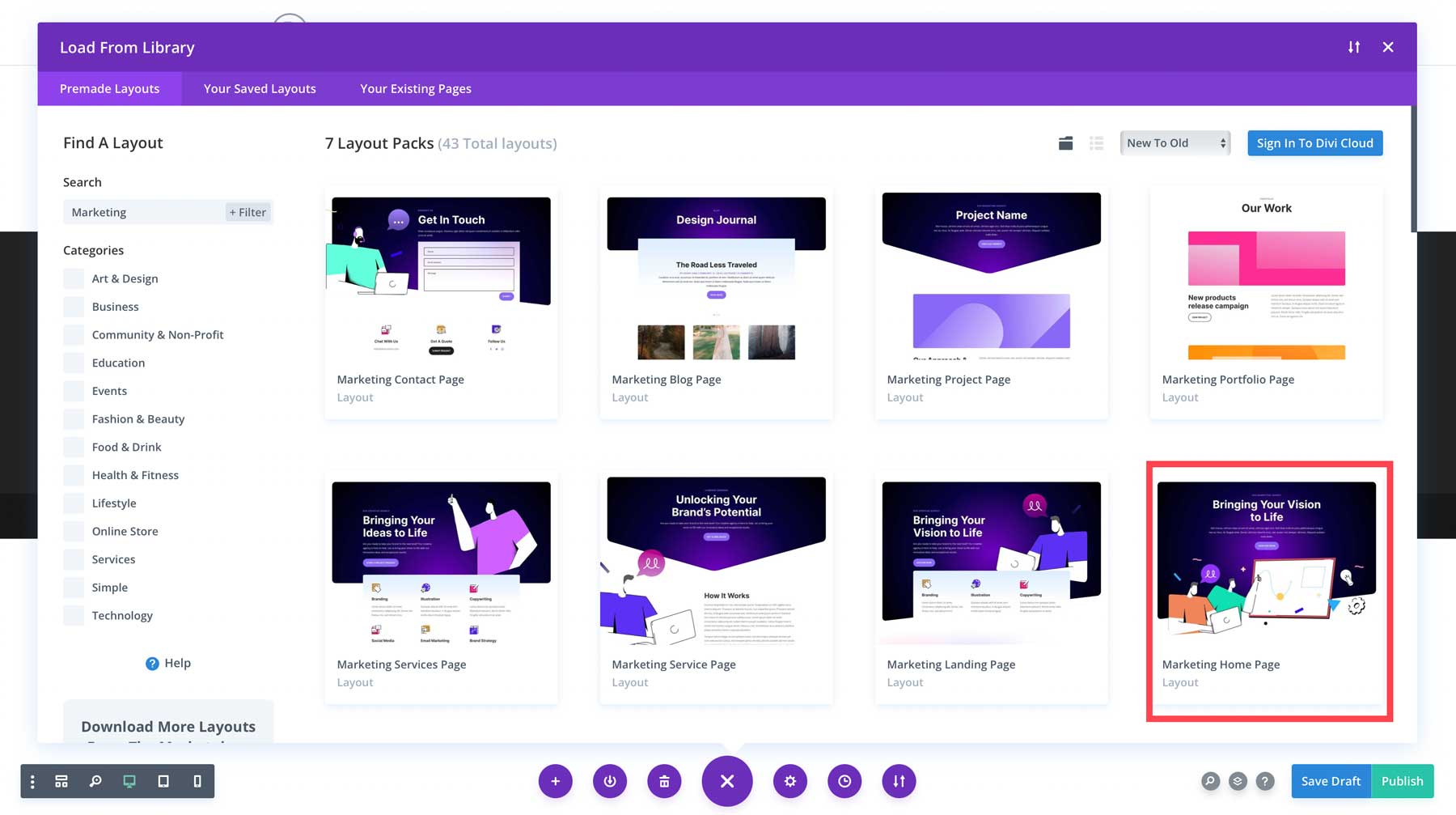
بعد ذلك ، سنحدد الصفحة الرئيسية للتسويق.

سيقودنا هذا إلى معاينة حزمة التخطيط بالكامل.

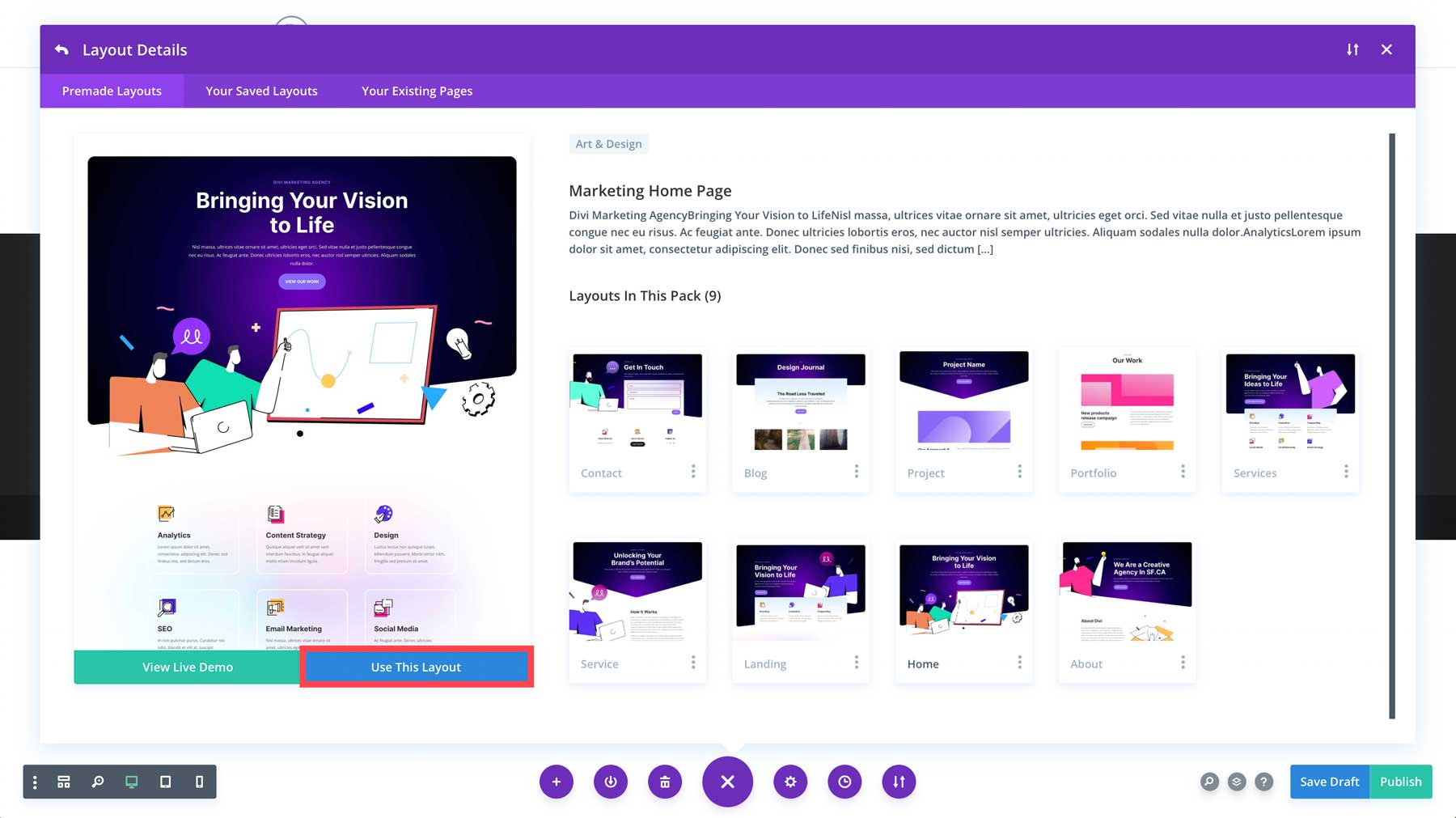
لتحميل الصفحة الرئيسية ، انقر فوق الزر الأزرق الذي يشير إلى استخدام هذا التخطيط .

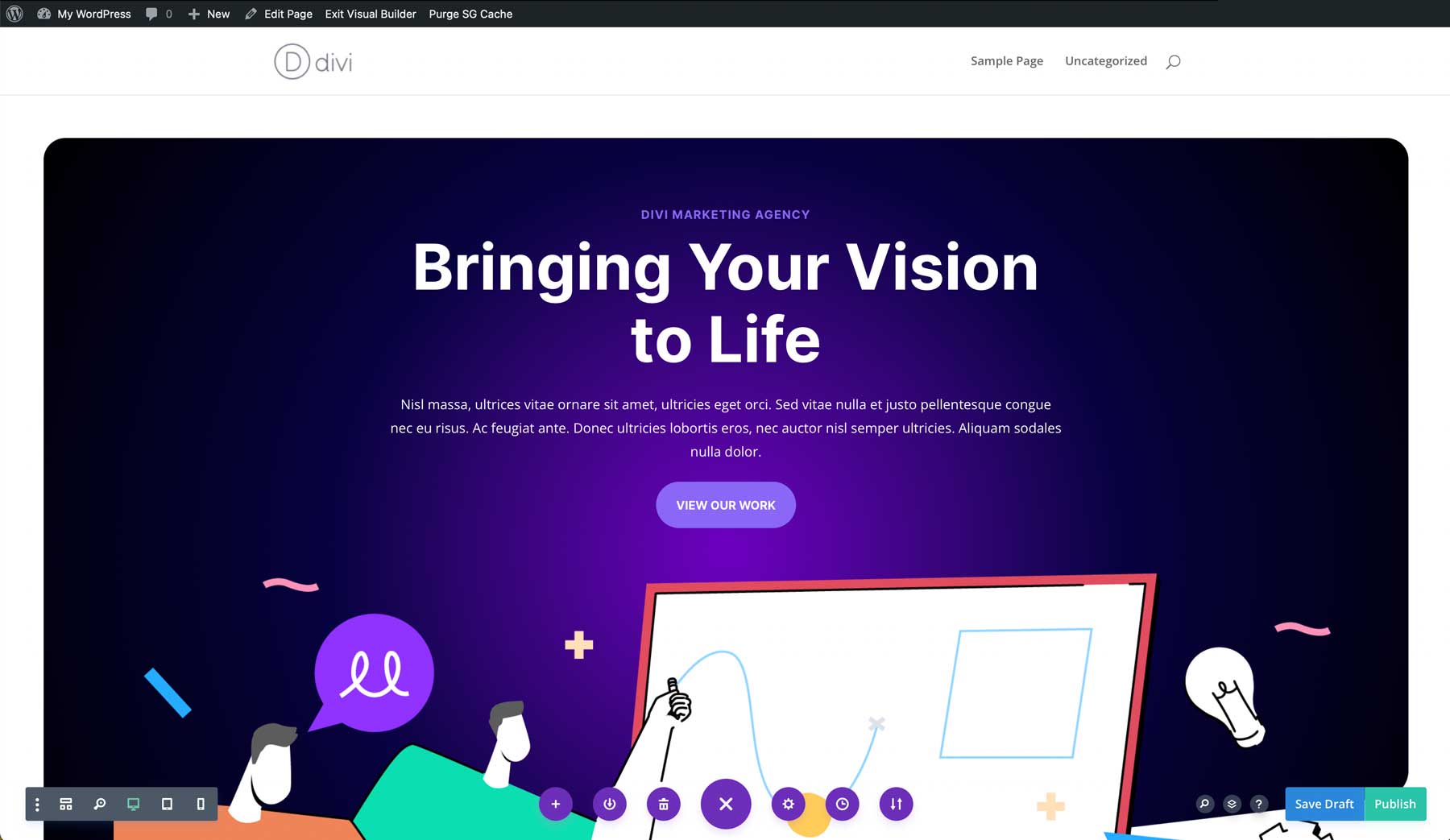
في أي وقت من الأوقات ، سيتم استبدال صفحتك بالتخطيط!

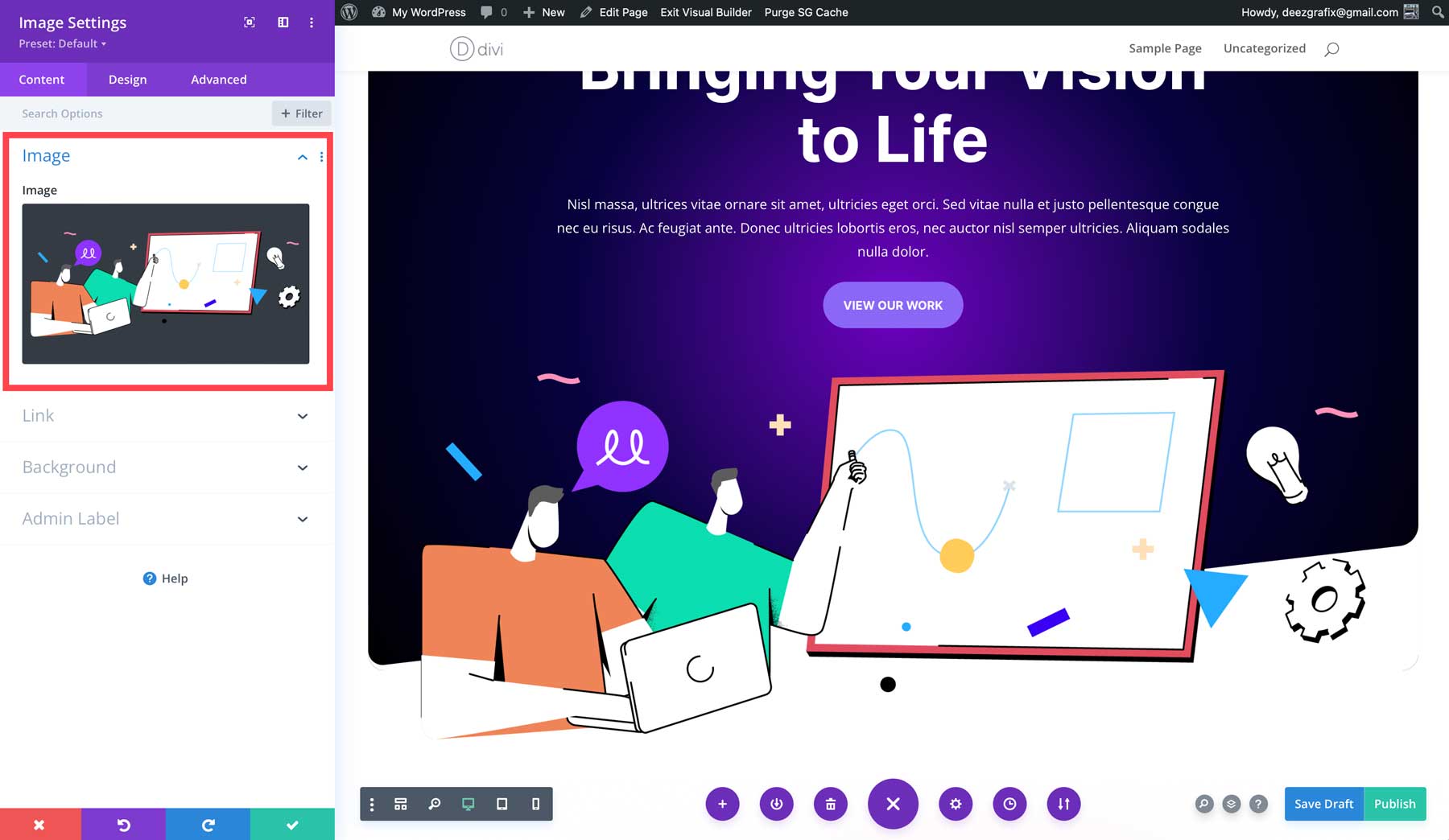
تغيير المحتوى والصور
تعد التخطيطات نقاط انطلاق رائعة ، ولكن لا تزال هناك حاجة إلى ضبط الأشياء وفقًا لاحتياجات موقع الويب الخاص بك. يمكنك الذهاب بعيدًا مع هذا كما تريد. Divi هو منشئ مرئي يسمح لك بإضافة أقسام وصفوف وأعمدة ووحدات نمطية جديدة والمزيد. كما أن لديها العديد من ميزات الكفاءة التي تعمل على تسريع عملية التصميم.
سنبقي الأمر بسيطًا لهذا البرنامج التعليمي من خلال تغيير المحتوى فقط.
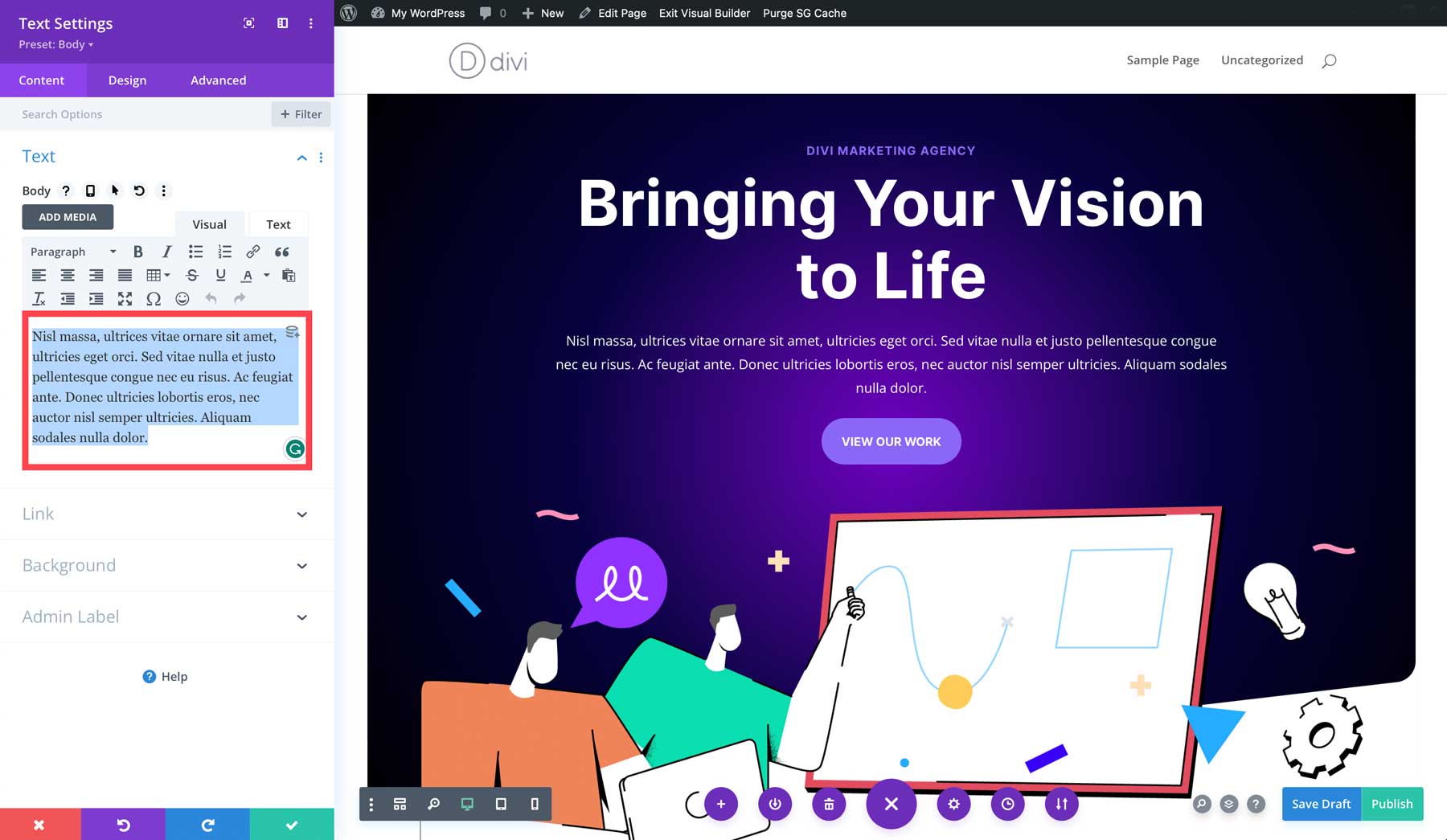
تغيير نسخ
يمكنك فتح كل وحدة فردية تحتوي على نسخة واستخدام مربع المحتوى لتغيير النسخة. سهل!

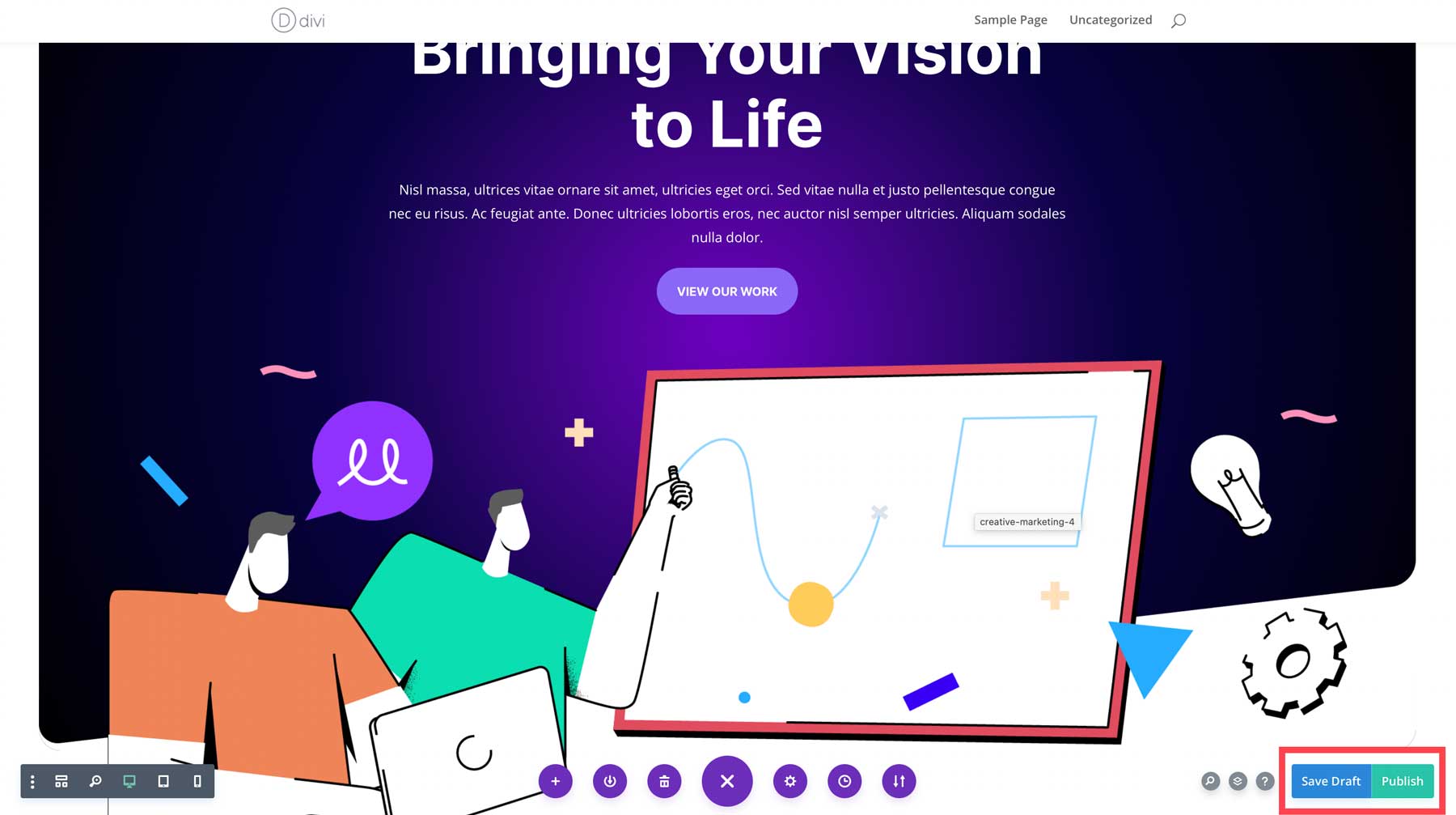
تغيير الصور
وبالمثل ، يمكنك تغيير جميع الصور المستخدمة إذا لزم الأمر / تريد. تأكد من تحسين صورك قبل التحميل لتجنب سرعات التحميل البطيئة.

حفظ ونشر
يمكنك الحفظ والنشر بمجرد تطبيق التغييرات التي تريدها على صفحتك!

الخطوة 10: قم بإنشاء صفحات إضافية
اعتمادًا على بنية موقع الويب الخاص بك ، يمكنك تكرار الخطوات المذكورة أعلاه لكل صفحة من الصفحات التي تحتاجها. إذا كنت ترغب في نشر موقع الويب الخاص بك في أقرب وقت ممكن ، فقد تفكر في الذهاب إلى صفحة واحدة أولاً ، ثم إنشاء باقي صفحاتك ببطء.
الخطوة 11: قم بإنشاء التنقل في موقع الويب الخاص بك
إنه لأمر رائع أن يكون لديك صفحات على موقع الويب الخاص بك ، ولكن إذا لم يتمكن الأشخاص من الوصول إلى الصفحة التي يريدونها ، فلدينا مشكلة. لهذا السبب يجب أن تولي اهتمامًا إضافيًا للتنقل في موقع الويب الخاص بك. عادة ما يجد التنقل نفسه في مناطق رأس الصفحة وتذييلها. يحتوي WordPress على مكان مخصص لإنشاء قوائم من الصفحات الحالية ديناميكيًا.
حدد الصفحة الرئيسية
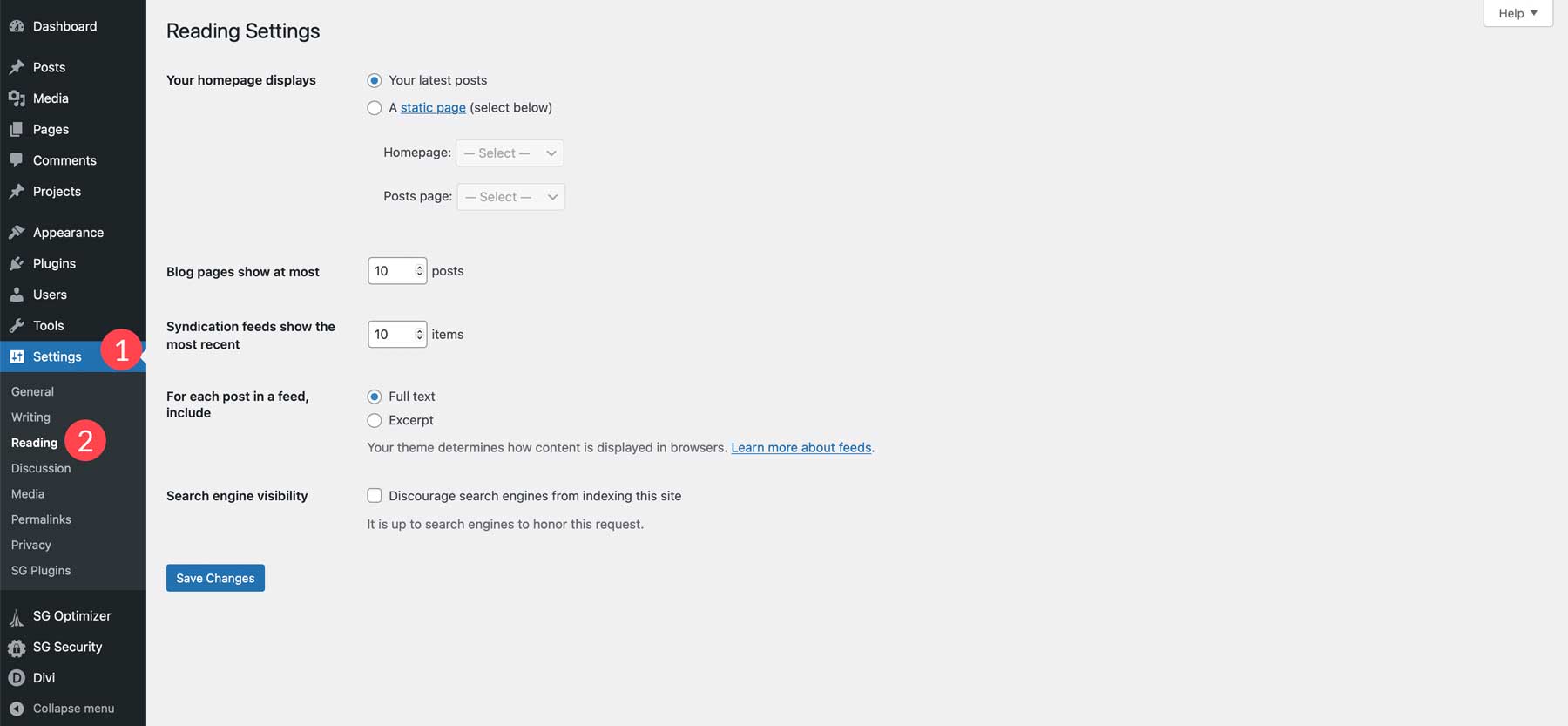
قبل إنشاء القائمة ، دعنا ننشئ صفحة رئيسية أولاً. إذا كتب الأشخاص عنوان URL الرئيسي الخاص بك ، فسيصلون إلى هذه الصفحة. بشكل افتراضي ، يتم تعيين الصفحة الرئيسية على موقع WordPress على أحدث مشاركاتك . لتعديل هذا ، يمكنك الانتقال إلى لوحة معلومات WordPress الخاصة بك ، ثم تحوم فوق الإعدادات في القائمة الموجودة على الجانب الأيسر ، والمتابعة بالنقر فوق القراءة .

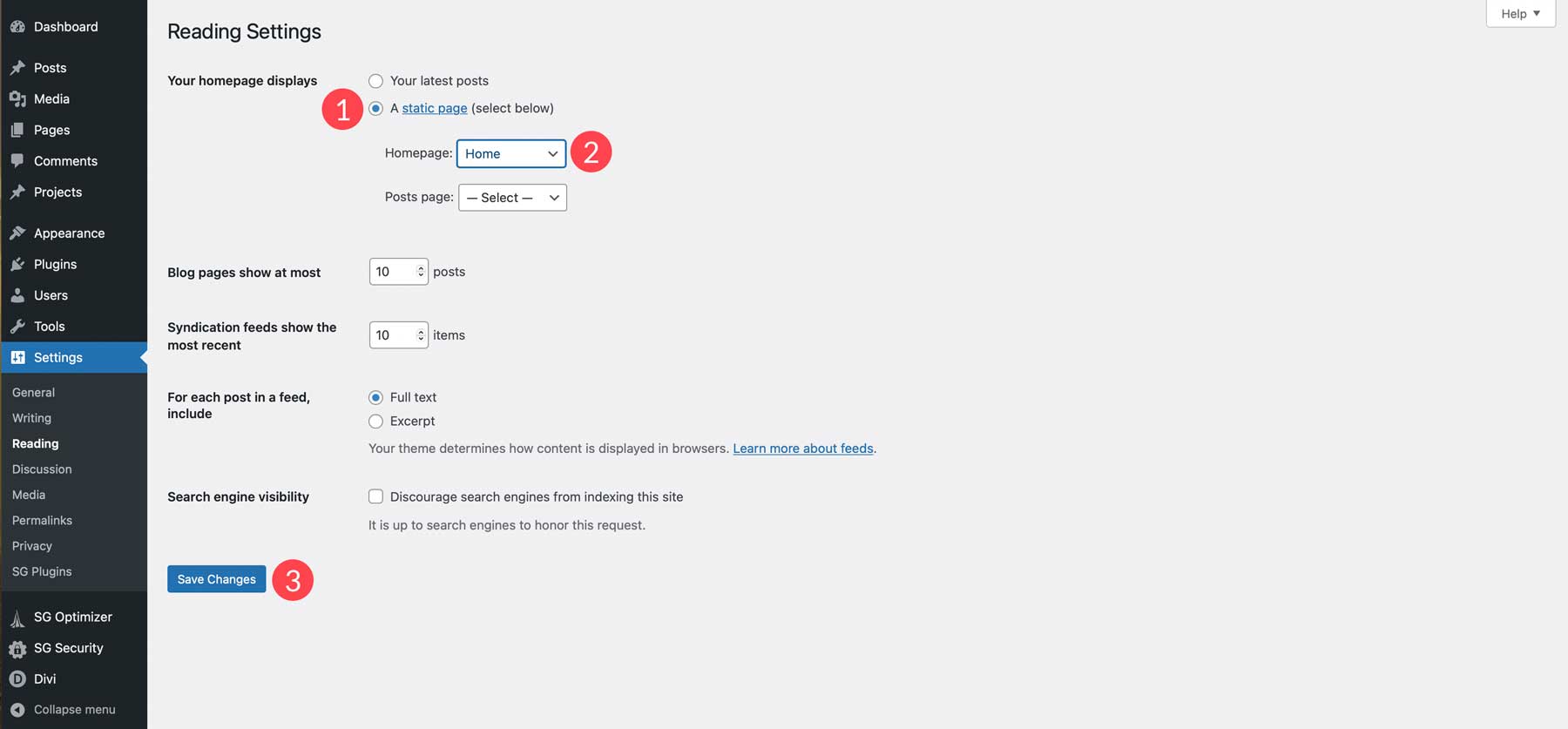
بمجرد الوصول إلى هناك ، حدد صفحة ثابتة تحت الخيار الأول وتصفح صفحاتك للعثور على صفحتك الرئيسية. تأكد من حفظ التغييرات.

إنشاء قائمة أساسية
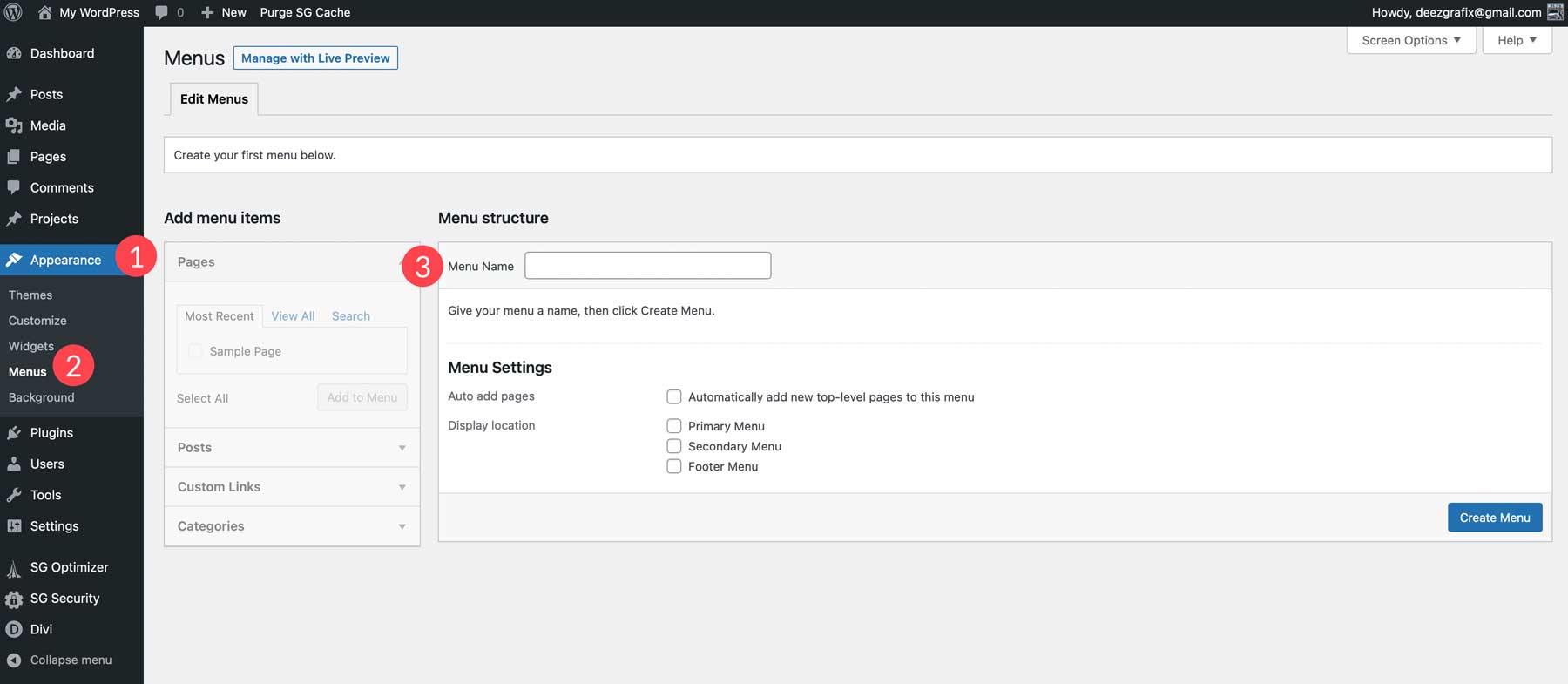
بعد ذلك ، سننشئ قائمة أساسية. انتقل إلى لوحة معلومات WordPress الخاصة بك ، وقم بالتمرير فوق عنصر قائمة المظهر في الشريط الجانبي الأيسر ، وحدد القوائم .
انقر فوق إضافة قائمة جديدة وقم بتسمية القائمة الخاصة بك.

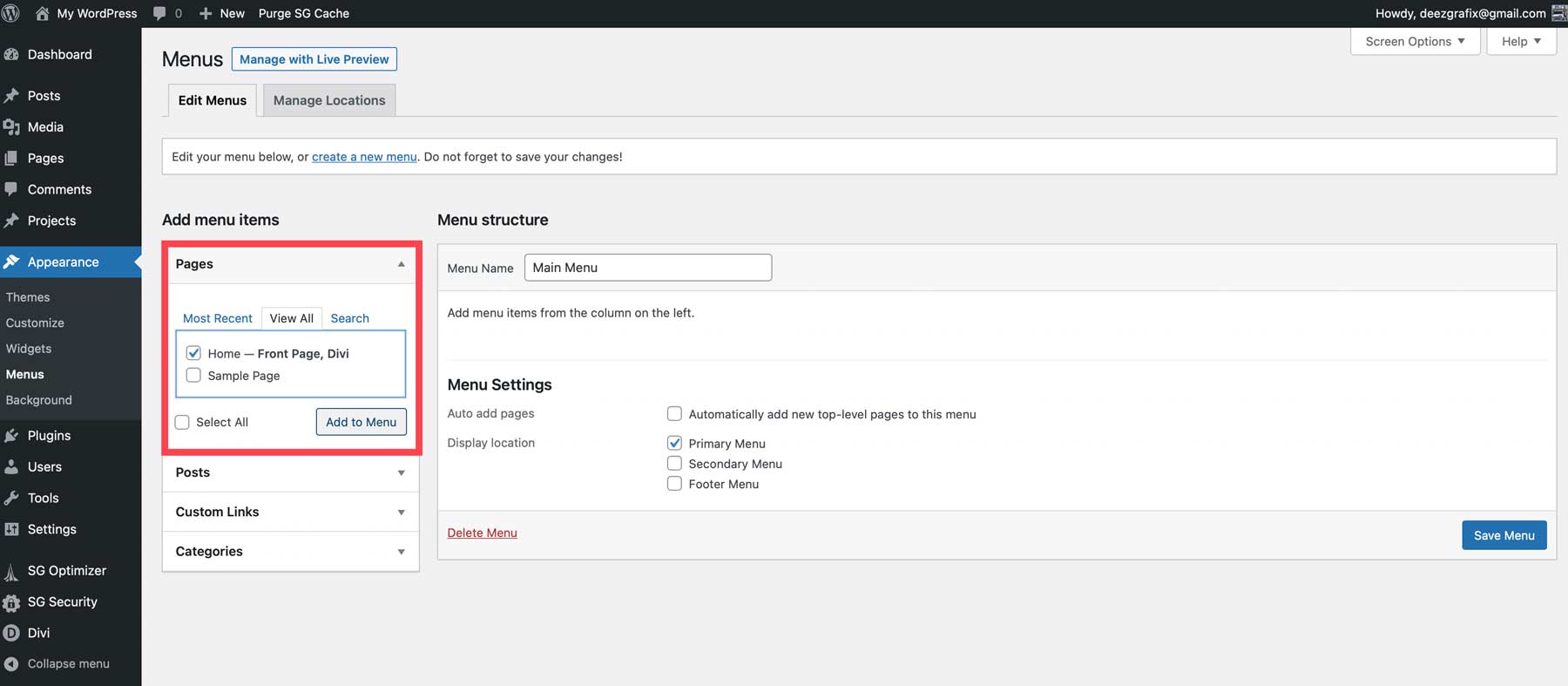
تابع عن طريق إضافة الصفحات التي تريدها في التنقل الخاص بك.

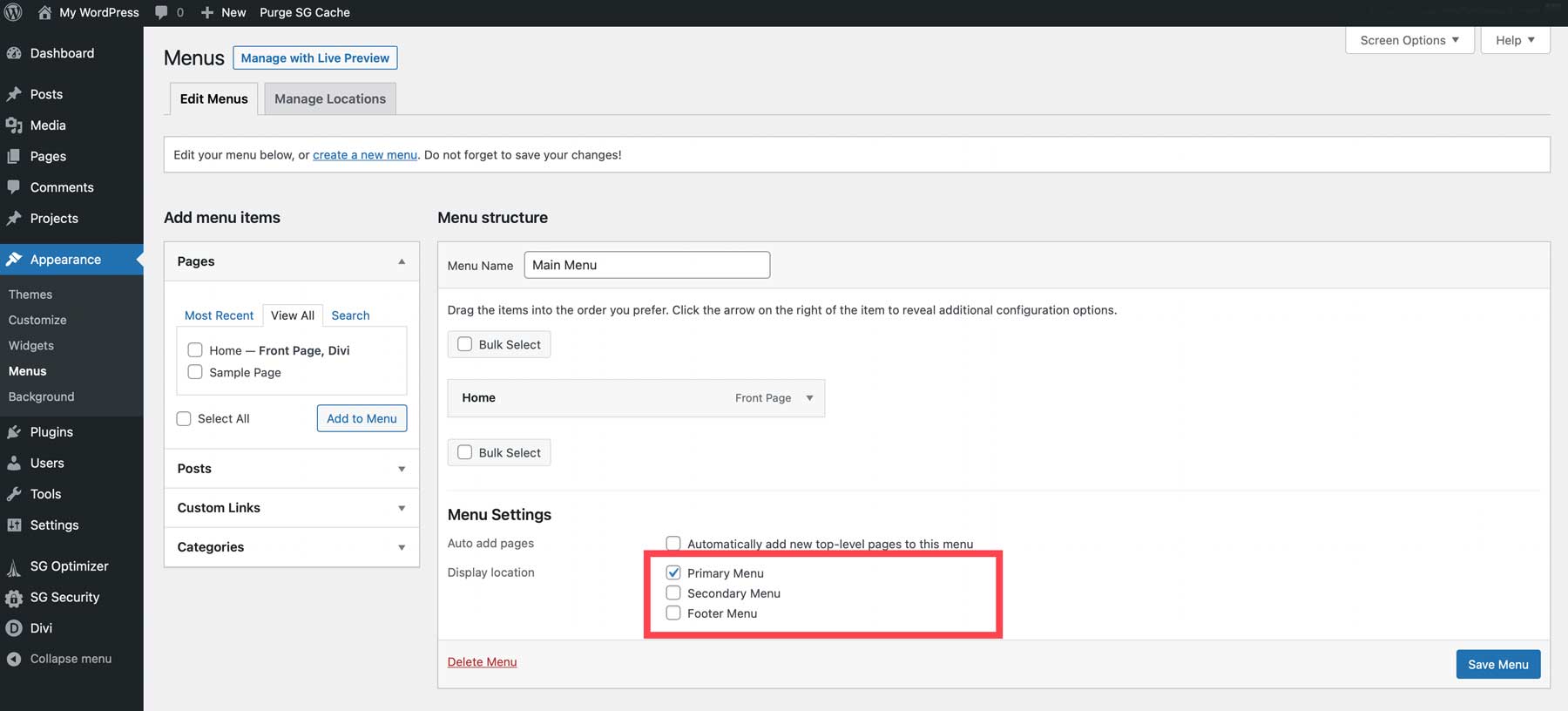
بمجرد الانتهاء من ذلك ، اضبط القائمة الخاصة بك على أنها القائمة الأساسية .

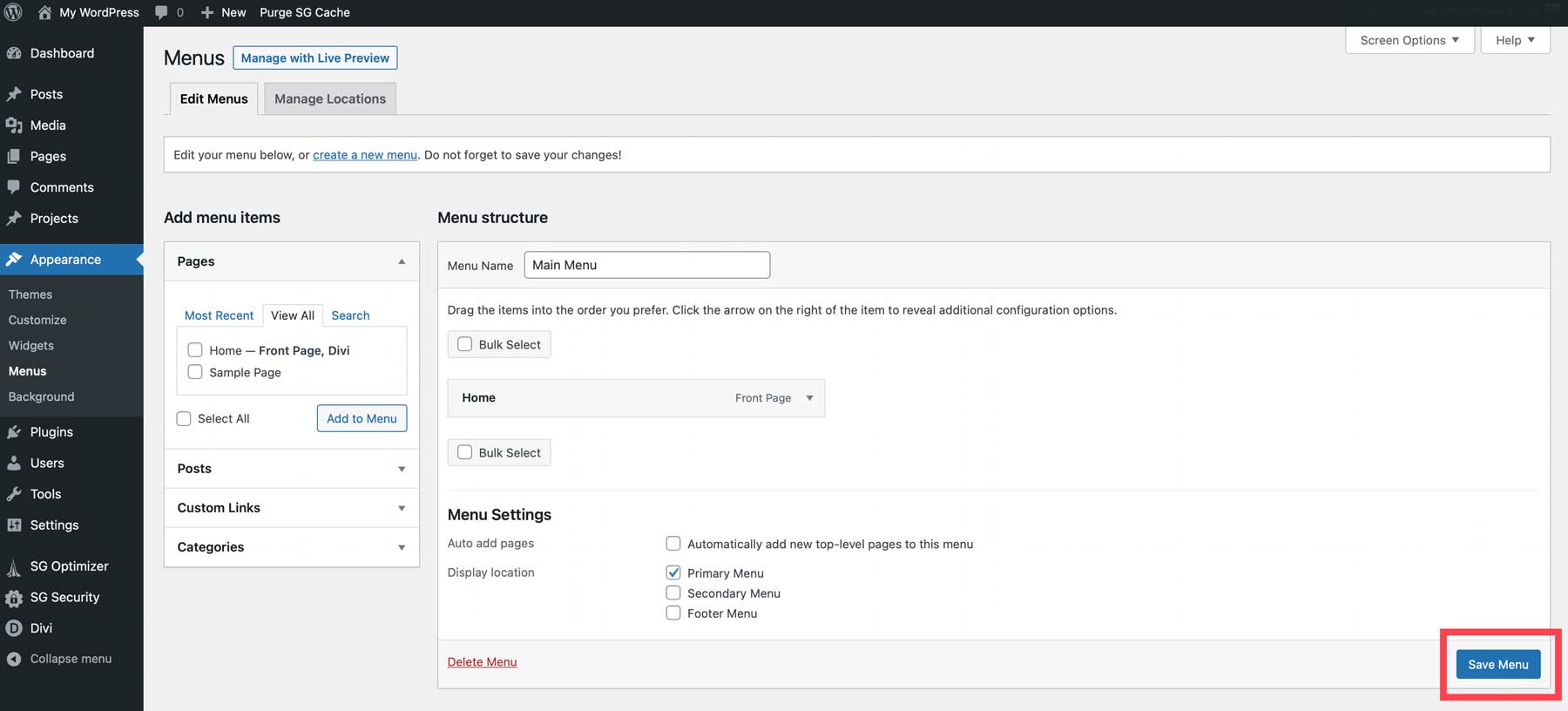
وحفظ القائمة الخاصة بك. ستنعكس هذه القائمة الأساسية الآن على عنوان موقع الويب الخاص بك تلقائيًا.

الخطوة 12: أشياء إضافية يجب مراعاتها
لم يتم الانتهاء من أي موقع على شبكة الإنترنت حقًا. سيكون لديك دائمًا أشياء لتحسينها أو تحديثها. إذا كنت ترغب في تحسين موقع الويب الخاص بك بشكل أكبر ، فقد ترغب في التفكير في بعض العناصر أدناه.
إنشاء رأس وتذييل
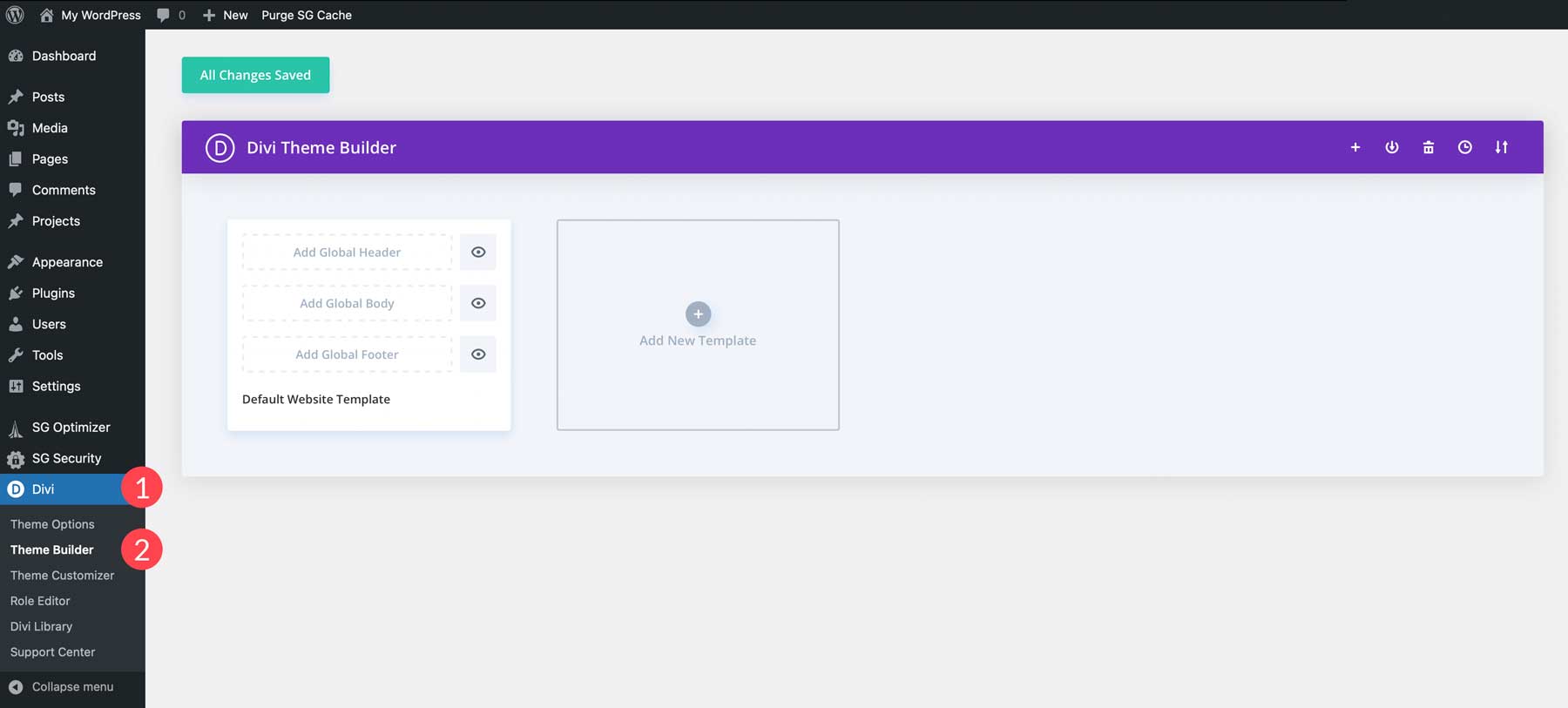
هناك عدة طرق لإنشاء رؤوس وتذييلات على موقع Divi. يمكنك استخدام أداة تخصيص سمة WordPress ضمن Appearance> Customizer لتصميم رأس وتذييل Divi الافتراضي أو استخدام Theme Builder لإنشائها. نوصي بشدة باستخدام برنامج Divi's Theme Builder لأنه يتيح لك إنشاء رؤوس وتذييلات مخصصة باستخدام أداة Visual Builder بالسحب والإفلات. للوصول إلى Theme Builder ، انتقل إلى Divi> Theme Builder .

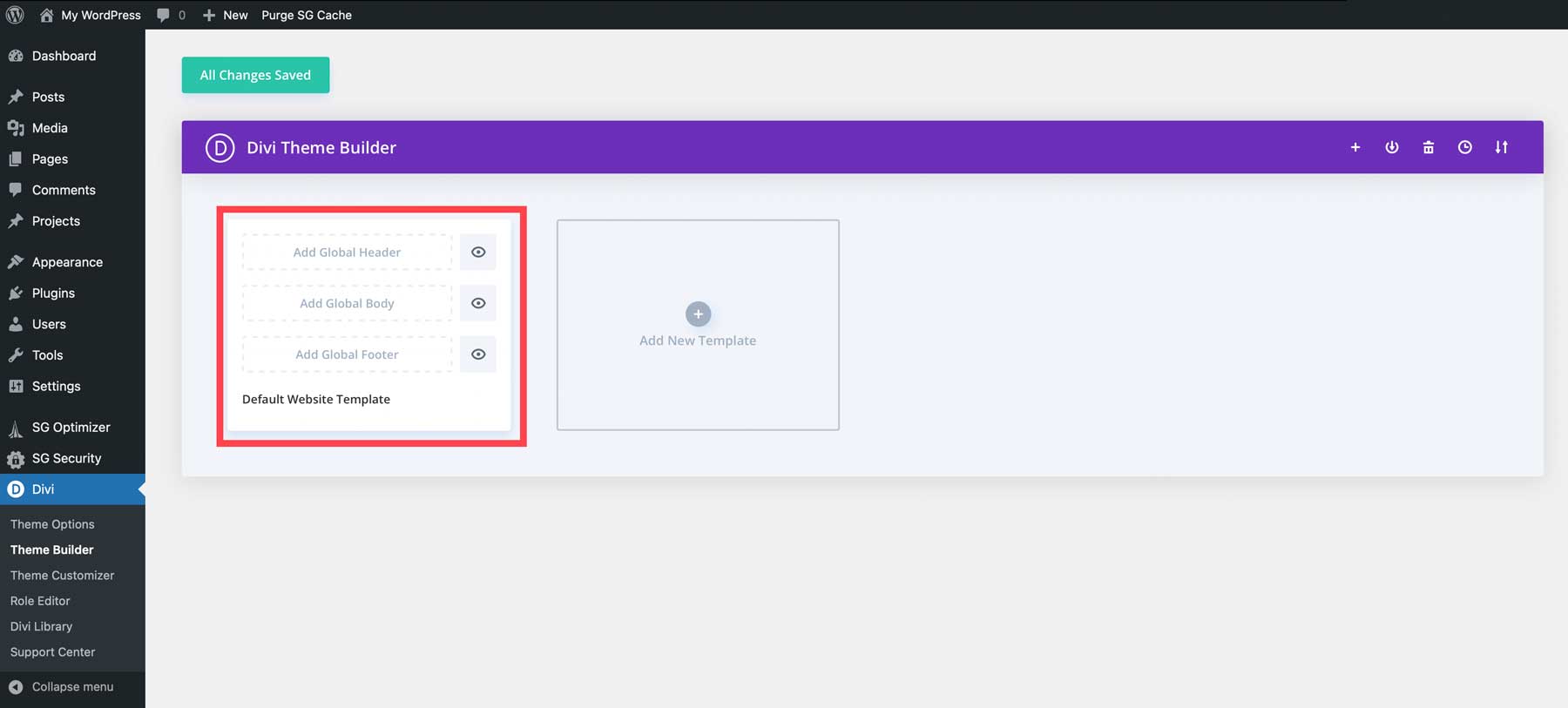
انقر فوق إضافة رأس عام لإضافة رأس.

يمكنك إنشاء أي تخطيط رأس تريده باستخدام Div's Visual Builder.
إنشاء القوالب
Divi هو موضوع تحرير الموقع الكامل النهائي. بالإضافة إلى إنشاء الرؤوس والتذييلات ، يمكنك إنشاء تخطيطات للمشاركات والمنتجات والفئات وغير ذلك الكثير. يمنحك برنامج Divi's Theme Builder الحرية المطلقة لإنشاء موقع الويب الذي تريده باستخدام إبداعك أو تطبيق أحد تخطيطات المنشورات المصممة مسبقًا على مدونتنا.
تحسين SEO الخاص بك
يعد WordPress بالفعل صديقًا لكبار المسئولين الاقتصاديين ، ولكن استخدام مكون إضافي لتحسين محركات البحث وأداة تحسين محركات البحث الجيدة سيعزز ظهورك. تعرف على البحث عن الكلمات الرئيسية ، وكتابة نسخة جيدة من تحسين محركات البحث ، واستخدام الروابط الداخلية. من خلال اتخاذ هذه الخطوات ، ستصبح خبيرًا في تحسين محركات البحث في أي وقت من الأوقات.
التحسين للجوال
يعد إنشاء موقع ويب جذاب بصريًا عبر جميع الأجهزة أمرًا بالغ الأهمية. تعطي خوارزمية Google للجوّال الأولوية لمواقع الويب الصغيرة الملائمة للشاشات. لحسن الحظ ، تتخصص Divi في تصميمات الجوال أولاً ، مما يمنحك ميزة كبيرة.
الخطوة 13: صيانة موقع الويب الخاص بك
للحصول على موقع ويب ناجح ، عليك الحفاظ على صيانته.
تحديث بانتظام
حتى لو كان الأمر يتعلق فقط بالإجراءات الأمنية ، فإن تحديث موقع الويب الخاص بك بانتظام له مزايا. تأكد من أنك إذا قمت بالتحديث ، فإنك تستخدم موقع مرحلي. سيساعدك هذا في تجنب التعارضات عند تحديث WordPress أو موضوع أو مكون إضافي.
قياس البيانات
ضع في اعتبارك قياس البيانات التي يجلبها موقع الويب الخاص بك أيضًا ، من خلال أدوات مثل Google Analytics. سيساعدك هذا على تتبع فعالية موقع الويب الخاص بك ، اعتمادًا على الهدف الذي حددته لموقع الويب الخاص بك.
افكار اخيرة
كان هذا بالنسبة لهذا المنشور حول كيفية إنشاء موقع على شبكة الإنترنت! كما هو الحال مع كل الأشياء في الحياة ، كلما تدربت أكثر ، أصبح الأمر أسهل. اسمح لنفسك باللعب بأجزاء مختلفة من عملية إنشاء موقع الويب لأن هذه هي الطريقة التي ستتعلم بها أكثر من غيرها. إذا كان لديك أي أسئلة أو اقتراحات ، فلا تتردد في التعليق في قسم التعليقات أدناه!
صورة مميزة عبر Darko 1981 / Shutterstock.com
