كيفية إنشاء موقع WordPress: دليل خطوة بخطوة للمبتدئين
نشرت: 2018-10-15على الرغم من أن الأمر قد لا يبدو كذلك في البداية، إلا أن معرفة كيفية إنشاء موقع ويب من الصفر تعد مهارة لا بد منها لأصحاب الأعمال الصغيرة اليوم. إليكم السبب:
- يمكنك توفير الكثير عن طريق التخلص من تكاليف مطور الويب والمصمم.
- التكيف بسرعة مع اتجاهات السوق على موقع الويب الخاص بك دون الحاجة إلى مبرمج.
- تفوق على المنافسة من خلال الاعتماد على مهاراتك في التنفيذ الذاتي، وتجنب المشاورات المطولة مع المطورين.
بالإضافة إلى ذلك، يتيح لك نهج "اصنع بنفسك" (لا حاجة لأي تعليمات برمجية) إعداد موقع ويب WordPress مقابل حوالي 33 دولارًا سنويًا - وهو توفير حقيقي للميزانية!
يأخذك الدليل التالي بيدك ويوضح لك جميع الخطوات اللازمة لإنجاز المهمة.
كيفية إنشاء موقع ووردبريس خطوة بخطوة
كيفية إنشاء موقع ووردبريس – نظرة عامة
تتكون العملية كما نقدمها هنا من ثماني خطوات فقط. هذا هو كل ما تحتاجه للحصول على موقع WordPress ذو مظهر احترافي في النهاية.
سنبدأ في هذه الرحلة، بدءًا باختيار منصتنا واختيار اسم النطاق المثالي واختيار خدمة استضافة موثوقة. بعد ذلك، سنتعمق في إعداد WordPress، وتخصيص موقعك باستخدام السمات والمكونات الإضافية. أخيرًا، سنختتم بالحديث عن كيفية البدء بإضافة محتوى جذاب. وفي النهاية، ستكون مجهزًا جيدًا لإطلاق موقعك الخاص!
جدول المحتويات:
- الخطوة 1: لماذا تختار WordPress كمنصة لموقعك على الويب
- الخطوة 2: كيفية اختيار اسم لموقع الويب الخاص بك، وشراء المجال والاستضافة
- الخطوة 3: قم بتثبيت WordPress والتعرف على الواجهة
- الخطوة 4: اختر موضوعًا / تصميمًا لموقع الويب الخاص بك
- الخطوة 5: احصل على المكونات الإضافية لتوسيع قدرات موقع الويب الخاص بك
- الخطوة 6: إنشاء الصفحات الأساسية
- الخطوة 7: فكر في إنشاء مدونة
- الخطوة 8: اضبط التنقل في موقعك
- المكافأة: الأسئلة الشائعة حول إنشاء موقع WordPress
هل تفضل قراءة كتاب إلكتروني؟ قم بتنزيل الدليل الكامل هنا : "كيفية إنشاء موقع ويب باستخدام WordPress" PDF
الخطوة 1: اختر WordPress كمنصة لموقعك على الويب
الحقيقة هي أن هناك العديد من منصات مواقع الويب التي يمكنك استخدامها عند إنشاء موقع جديد - أنظمة إدارة المحتوى (CMS) هي ما يطلق عليها عادةً.
تتمثل فكرة نظام إدارة المحتوى في تزويدك ببعض الأدوات سهلة الاستخدام حتى تتمكن من تعديل محتوى موقعك دون أي معرفة بالبرمجة. بالنسبة للجزء الأكبر - من وجهة نظر المستخدم - تبدو أنظمة إدارة المحتوى هذه تشبه إلى حد كبير الواجهات المألوفة في Facebook أو Google Docs. تقوم بشكل أساسي بإنشاء صفحات أو مستندات جديدة، ثم نشرها على الويب.
ولكن يكفي مع الجوانب الفنية! كما قلت، هناك العديد من أنظمة إدارة المحتوى (CMS) هناك - أكثر من 100، في الواقع، كما هو مدرج في ويكيبيديا. ولكن لحسن الحظ، فإن اختيار الأفضل هو أمر بسيط. هناك ملك واحد فقط على قمة الجبل – وهو WordPress .
يتم استخدام WordPress في أكثر من 43.1% من جميع مواقع الويب (تشير البيانات). مرة أخرى، هذا كل المواقع! أو لنقول الأمر بشكل مختلف، تقريبًا كل موقع ويب ثالث تزوره مبني على WordPress.
نصيحة للمحترفين . فيما يلي أسرع الطرق العملية لإعداد موقع WordPress جديد:

إذا كنت ستقوم بإنشاء موقع ويب مباشر فعليًا على WordPress - موقع ويب يُقصد به تمثيل عملك أو مشروعك - فإن أسرع طريقة لبدء تقدمك ستكون عن طريق الاشتراك في Bluehost ووضع علامة في المربع أثناء عملية التسجيل حيث إنهم هم الذين يقومون بالفعل بتثبيت WordPress لك. وبهذه الطريقة لن تضطر حتى إلى توسيخ يديك ولكن يمكنك البدء في العمل على المحتوى الخاص بك أو التصميم الخاص بك على الفور. بالإضافة إلى أنك تحصل على اسم نطاق مجانًا لمدة عام واحد. كل ذلك مقابل 2.75 دولارًا شهريًا.
أنشئ موقع WordPress باستخدام Bluehost
هذا ترتيب مشابه جدًا للترتيب الذي تم تقديمه قبل ثانية عبر Bluehost. يتمثل الاختلاف الرئيسي هنا في أن أداة DreamHost أكثر ملاءمة للمبتدئين قليلاً وتسمح لك بتصميم موقع WordPress الخاص بك من خلال واجهات السحب والإفلات.
تحقق من منشئ موقع DreamHost
حل آخر مشابه – مرة أخرى، هو Hostinger الذي يقوم بتثبيت WordPress لك وينجز الإعداد الأولي. بالإضافة إلى ذلك، يسمح عرض Hostinger بإعداد ما يصل إلى 100 موقع ويب على حساب واحد بسعر منخفض واحد يبلغ 2.99 دولارًا أمريكيًا شهريًا.
قم بإعداد موقع WordPress الخاص بك على Hostingerهذا هو السبب في أن إنشاء موقع ويب باستخدام WordPress هو الخطوة الصحيحة
- إنه مفتوح المصدر
- انه مجانا
- إنه الحل النهائي DIY لبناء مواقع الويب والمتاجر عبر الإنترنت
- إنه متعدد الاستخدامات - يمكنه تشغيل أي نوع من مواقع الويب
- إنه سريع ومحسن وآمن
- إنه جاهز لتحسين محركات البحث
- فهو يجعل الترويج على وسائل التواصل الاجتماعي أسهل
الآن، هناك تمييز مهم: "WordPress" الذي نتحدث عنه هنا هو "WordPress، البرنامج". يمكنك العثور عليه إذا ذهبت إلى WordPress.org.

هناك أيضًا نكهة أخرى لـ WordPress - "WordPress، الخدمة التجارية"، والتي يمكنك العثور عليها إذا ذهبت إلى WordPress.com. نحن تصف الاختلافات بين الاثنين هنا. في الوقت الحالي، دعونا نتذكر فقط أن ما نريده موجود في WordPress.org ، نظرًا لأنه إصدار أكثر تنوعًا وأرخص استخدامًا من النظام الأساسي. كل هذا سيتضح في الخطوات القادمة.
مذكرة العمل. في هذه المرحلة، لا توجد مهمة قابلة للتنفيذ يتعين عليك القيام بها. تتعلق الخطوة الأولى بالتعرف على الأداة التي ستستخدمها لإنشاء موقع WordPress الخاص بك في الخطوات التالية.
الخطوة 2: اختر اسمًا لموقعك على الويب، واشتر نطاقًا واستضافة
عند تعلم كيفية إنشاء موقع ويب، ربما يكون اختيار الاسم هو الجانب الأكثر متعة في العملية برمتها.
بعد كل شيء، لديك الحرية الكاملة هنا. يمكنك اختيار أي اسم تريده لموقع الويب الخاص بك حرفيًا.
لكن! لا تزال هناك بعض الأشياء التي تحتاج إلى فهمها لإعداد نفسك للنجاح لاحقًا.
أولاً، هناك ما يقرب من 2 مليار موقع (!) على الإنترنت على شبكة الإنترنت (في وقت كتابة هذا التقرير) [1] . وهذا يعني أن البقاء أصليًا يمكن أن يكون أمرًا صعبًا للغاية.
إنها فكرة جيدة حقًا أن تقوم بإنشاء اسم موقع الويب الخاص بك (وبالتالي اسم النطاق الخاص بك) إما حول اسم مؤسستك (النهج الأكثر وضوحًا) أو عبارة مرتبطة بالقطاع الذي تتواجد فيه، ولكن مع بعض الكلمات المضافة للأفضل قابلية العلامة التجارية.
باختصار، اسم النطاق الجيد يجب أن يكون:
- علامة تجارية - صوت فريد، لا مثيل له في السوق
- من السهل حفظها
- باختصار - هذه أيضًا أسهل في الحفظ
- من السهل الكتابة ومن الصعب الخلط – فأنت لا تريد أن يتساءل الناس عن كيفية تهجئة اسم موقعك
- بما في ذلك الكلمات الرئيسية ذات الصلة بالمكانة - على سبيل المثال، إذا كنت تفعل أي شيء يتعلق بالبيتزا، فسيكون من الرائع أن يكون لديك "بيتزا" في مكان ما باسم الموقع؛ إنه يعمل بنفس الطريقة في الصناعات غير البيتزا أيضًا.
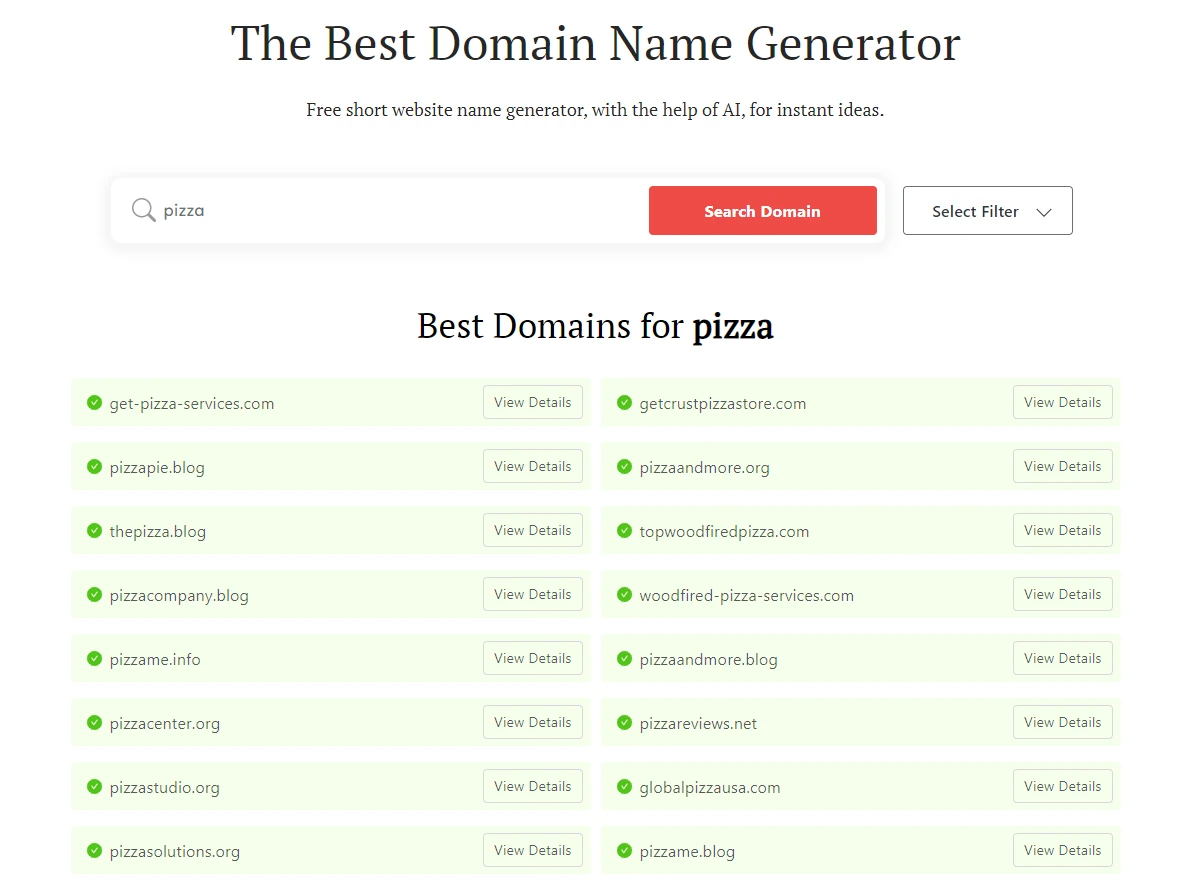
إليك أداة سريعة يمكنك استخدامها لمعرفة ما إذا كان اسم النطاق الذي تهتم به متاحًا:
إذا لم تكن لديك أي فكرة عن النطاق الذي تريد الحصول عليه، فانتقل مباشرة إلى رقمنا. 1 مولد – DomainWheel وانظر كيف يمكن أن يساعدك.
ابدأ بإدخال كلمة رئيسية أساسية تحدد موقع الويب الخاص بك جيدًا.

سيعود DomainWheel ببعض الاقتراحات. يمكنك تضييق نطاقه من هناك للعثور على اسم المجال المثالي الخاص بك.
الخطوة التالية، بمجرد معرفة اسم النطاق الذي تريده، هي تسجيله وكذلك شراء حزمة استضافة دفعة واحدة. دعونا نعتني بذلك بعد ذلك:
أ) شراء اسم النطاق الخاص بك والاستضافة
ملحوظة. على الرغم من أن أشياء مثل شراء حزمة استضافة قد تبدو مخيفة في البداية، إلا أنه لا يوجد ما يدعو للقلق حقًا. العملية التي نقدمها هنا مبسطة ولا تتطلب منك القيام بأي أعمال فنية ثقيلة.
هناك العشرات إن لم يكن المئات من الشركات المختلفة التي يمكنها تسجيل اسم نطاق جديد لك. ثم، هناك أيضًا الكثير من الشركات التي يمكنها أن تبيع لك حزمة استضافة…
ولكن دعونا لا نعقد الأمور على أنفسنا ونحصل بدلاً من ذلك على كل شيء من شركة واحدة - دفعة واحدة .
سوف نستخدم Bluehost. إليكم السبب:
- Bluehost هو مضيف ويب حسن السمعة تم تحسينه لـ WordPress وسيتأكد من أن موقع الويب الخاص بك يعمل دون أي عوائق
- إنها واحدة من الشركات القليلة الموصى بها على موقع WordPress.org الرسمي
- إنها رخيصة (من 2.75 دولارًا في الشهر)
- إنه سهل الاستخدام وصديق للمبتدئين
- تحصل على اسم المجال مجانا
إليك ما سيحدث الآن:
- سنذهب إلى Bluehost ونختار خطة استضافة لموقعنا الإلكتروني.
- سنقوم بتسجيل اسم نطاق مخصص مع Bluehost أيضًا (هذا اسم نطاق مجاني).
- سنطلب من Bluehost تثبيت وتكوين إصدار نظيف من WordPress على إعداد الاستضافة الجديد الخاص بنا.
- سنبدأ العمل بموقع WordPress جاهز للعمل بنسبة 100%!
لنبدأ – هذه هي كيفية إنشاء موقع على شبكة الإنترنت:
أولا، انقر هنا للذهاب إلى Bluehost. بمجرد الوصول إلى الصفحة، انقر فوق الزر " اختيار الخطة ".
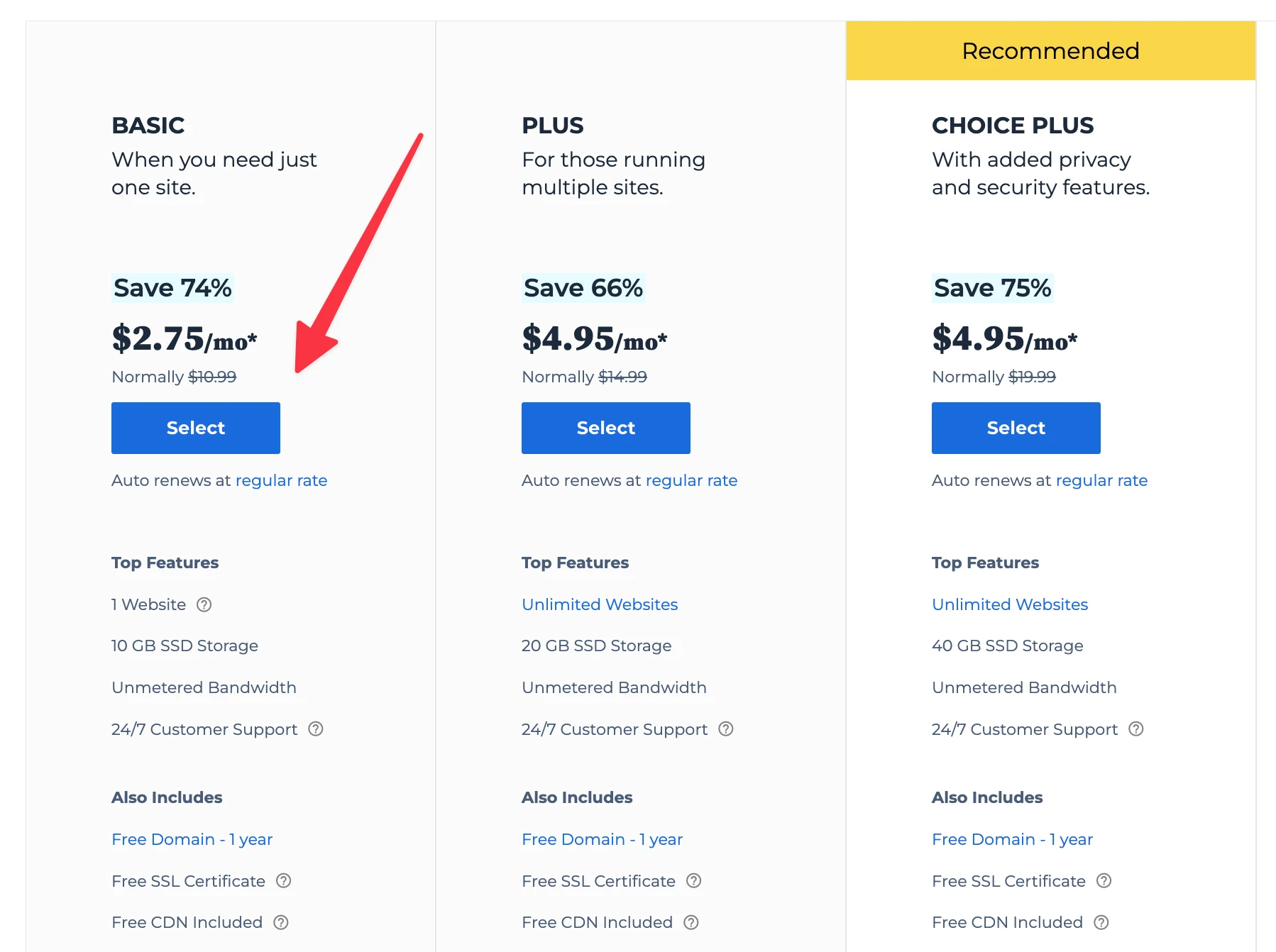
في معظم الحالات، إذا كنت تطلق موقعًا جديدًا، فإن الخطة الأرخص - والتي تسمى Basic - ستكون كافية. إنه فقط 2.75 دولارًا شهريًا:

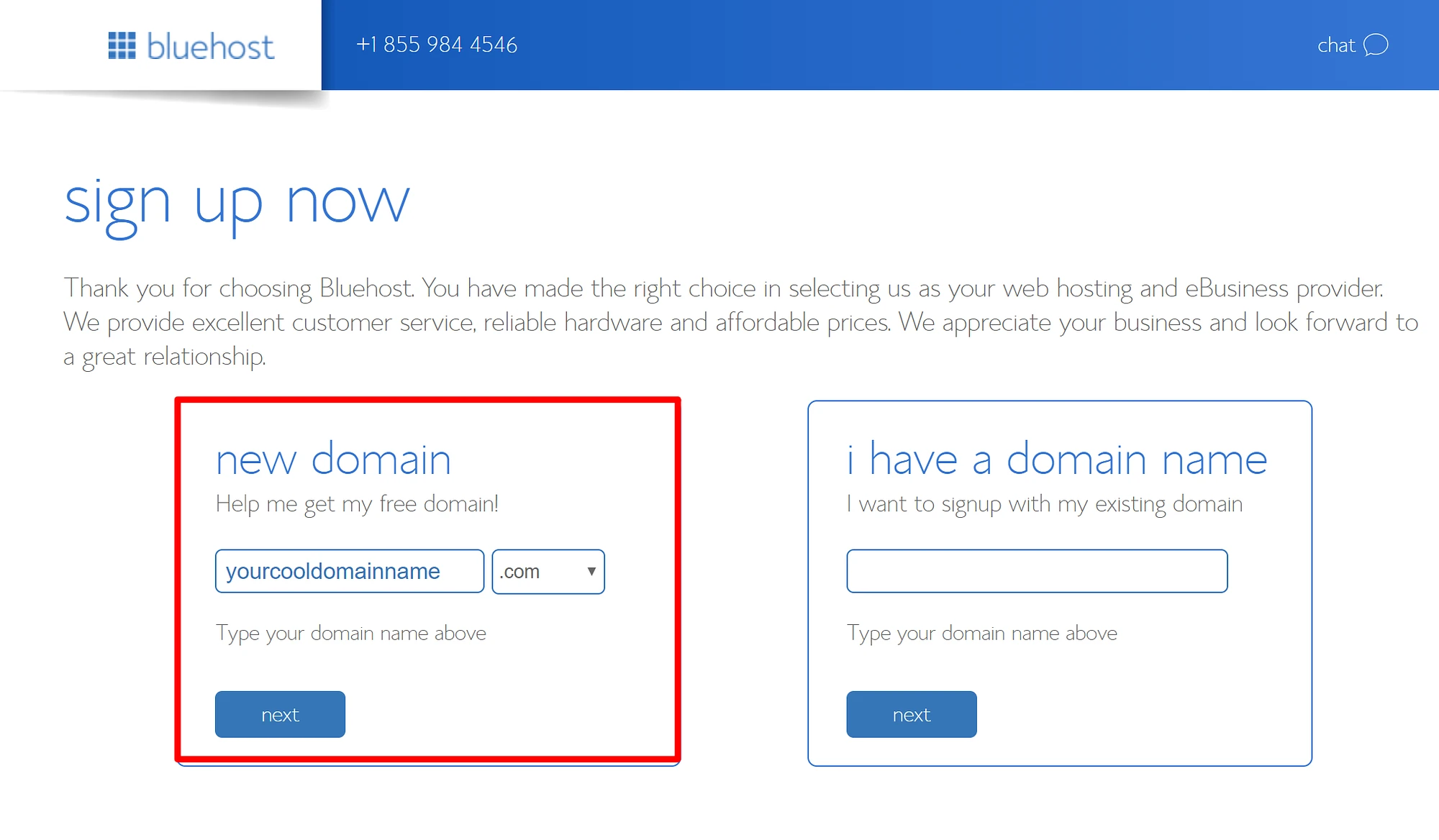
في الخطوة التالية، أدخل اسم النطاق الذي قررت الحصول عليه لموقعك:

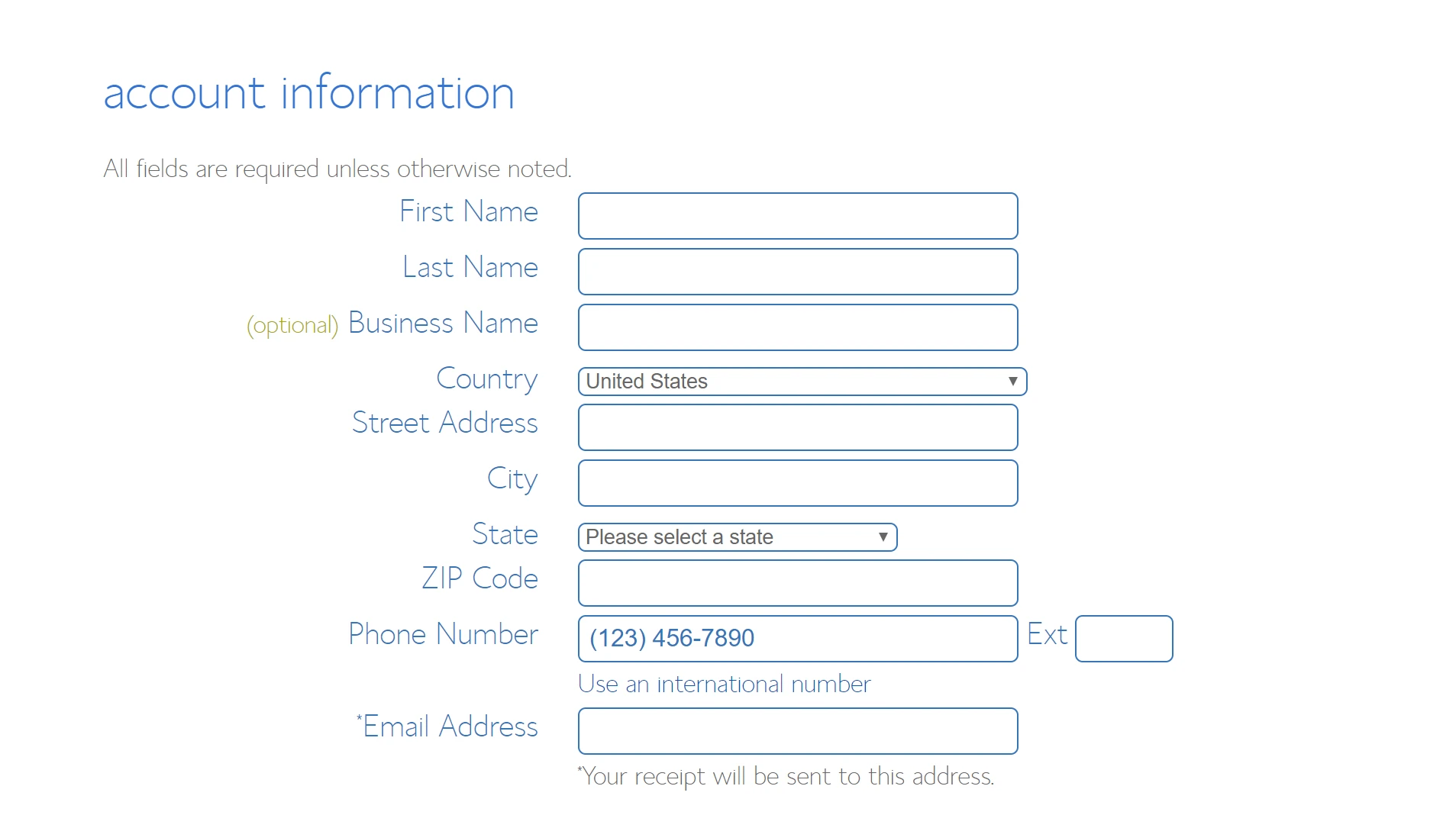
بعد ذلك، قم بتقديم بياناتك الشخصية:

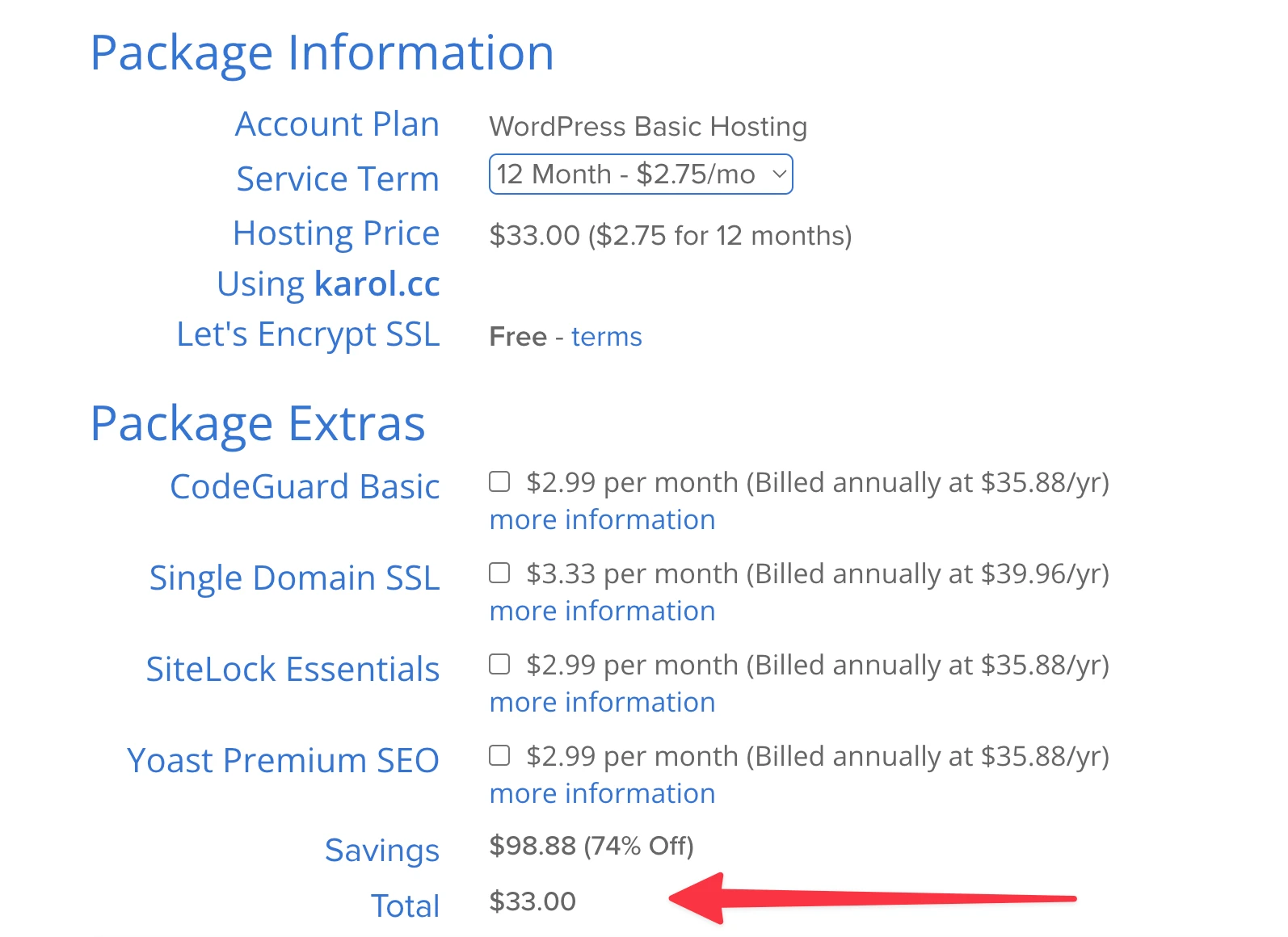
قبل المتابعة، من الجيد التحقق والتأكد من معلمات إعداد الاستضافة الذي اخترته. يمكن العثور على ذلك في القسم المسمى معلومات الحزمة :

ملحوظة؛ ستحصل على أقل سعر إذا قمت بشراء باقة الاستضافة الخاصة بك لمدة 12 شهرًا على الأقل.
في هذه المرحلة، يمكنك النقر على " إرسال " وإتمام عملية الشراء.
الخطوة 3: قم بتثبيت WordPress والتعرف على الواجهة
يعد تثبيت WordPress أحد أسهل الأشياء التي يمكنك القيام بها – بشرط أن تكون قد قمت بالتسجيل مع مضيف الويب المناسب! ستتولى أفضل شركات الاستضافة عملية التثبيت نيابةً عنك ، أو ستمنحك خيار تثبيت سهل الاستخدام بنقرة واحدة، والذي يستغرق حرفيًا دقيقة واحدة لإتمامه.
تعتمد العملية التي سنعرضها لك أدناه على واجهة Bluehost. إنه أفضل مضيف موصى به لـ WordPress، وهو أيضًا المضيف الذي يجعل تثبيت WordPress أمرًا في غاية البساطة. ومع ذلك، إذا اخترت استخدام مضيف آخر، فيرجى الرجوع إلى دليلنا الآخر الذي يتناول جميع السيناريوهات المحتملة حول كيفية تثبيت WordPress على منصات أخرى.
الآن، على الأشياء المثيرة للاهتمام. لذا فإن أفضل ما في تثبيت WordPress هو أنك لست مضطرًا إلى القيام بذلك بنفسك. أعني، لماذا تفعل ذلك، عندما يمكنك جعل الآخرين يقومون بذلك نيابةً عنك، ومجانًا! إليك الطريقة:
بمجرد الانتهاء من عملية التسجيل مع Bluehost، من المفترض أن تكون قد تلقيت بريدًا إلكترونيًا من طاقم Bluehost يتضمن بعض التفاصيل حول كيفية تسجيل الدخول إلى ملف تعريف العميل الخاص بك وبدء العمل على موقعك.
بمجرد تسجيل الدخول، سيعرض لك Bluehost معالجًا سهل الاستخدام يأخذك خلال عملية تثبيت WordPress على إعداد الاستضافة الخاص بك.
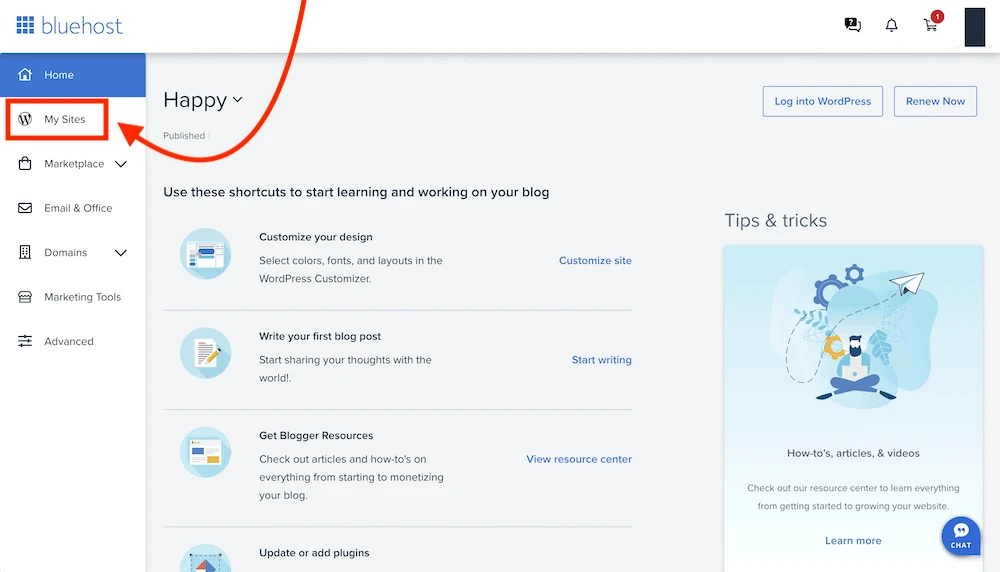
للبدء، انتقل إلى مواقعي :

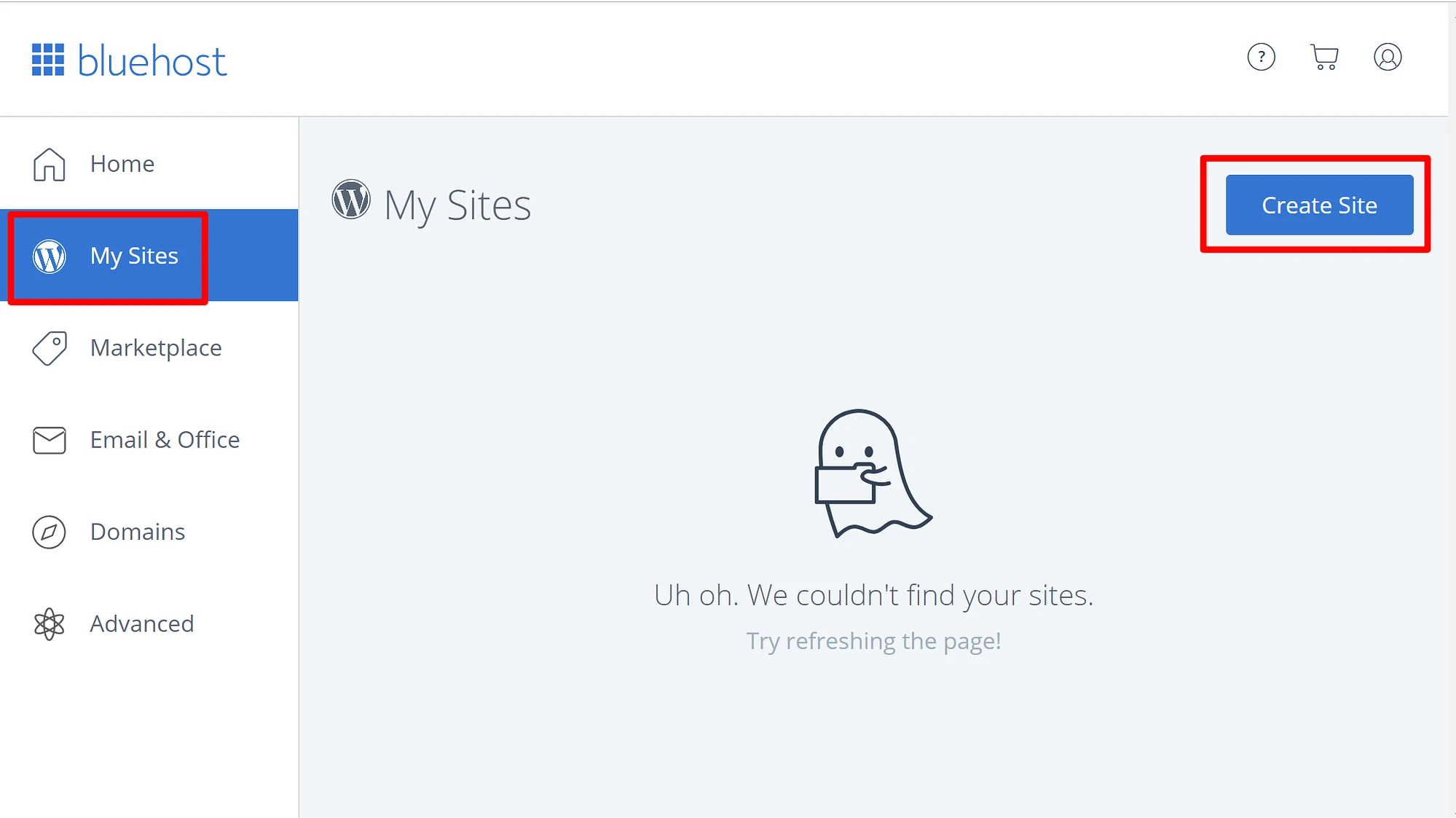
من هناك، ما عليك سوى النقر فوق "إضافة موقع" ثم "إنشاء موقع جديد" :

كل ما تحتاجه Bluehost لتثبيت WordPress لك هو اسم موقعك الجديد واسم المستخدم/كلمة المرور التي تريد استخدامها عند إدارة WordPress. بمجرد الانتهاء من المعالج، يتم تثبيت موقعك وجاهز للاستخدام!
قم بتسجيل الدخول إلى لوحة التحكم الرئيسية
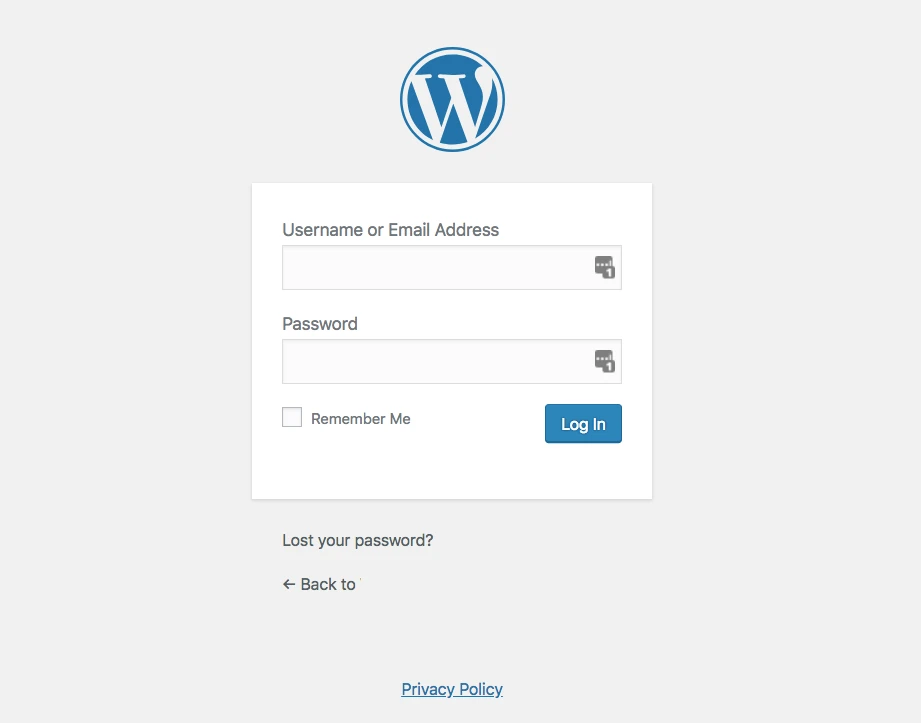
يمكنك الآن تسجيل الدخول إلى لوحة مستخدم WordPress الخاصة بك إذا انتقلت إلى www.YOURDOMAIN.com/wp-admin/
وهذا ما ستشاهده:

استخدم بيانات اعتماد الوصول التي قمت بإعدادها على Bluehost في الخطوة السابقة ("لقطة شاشة تثبيت WordPress" أعلاه).
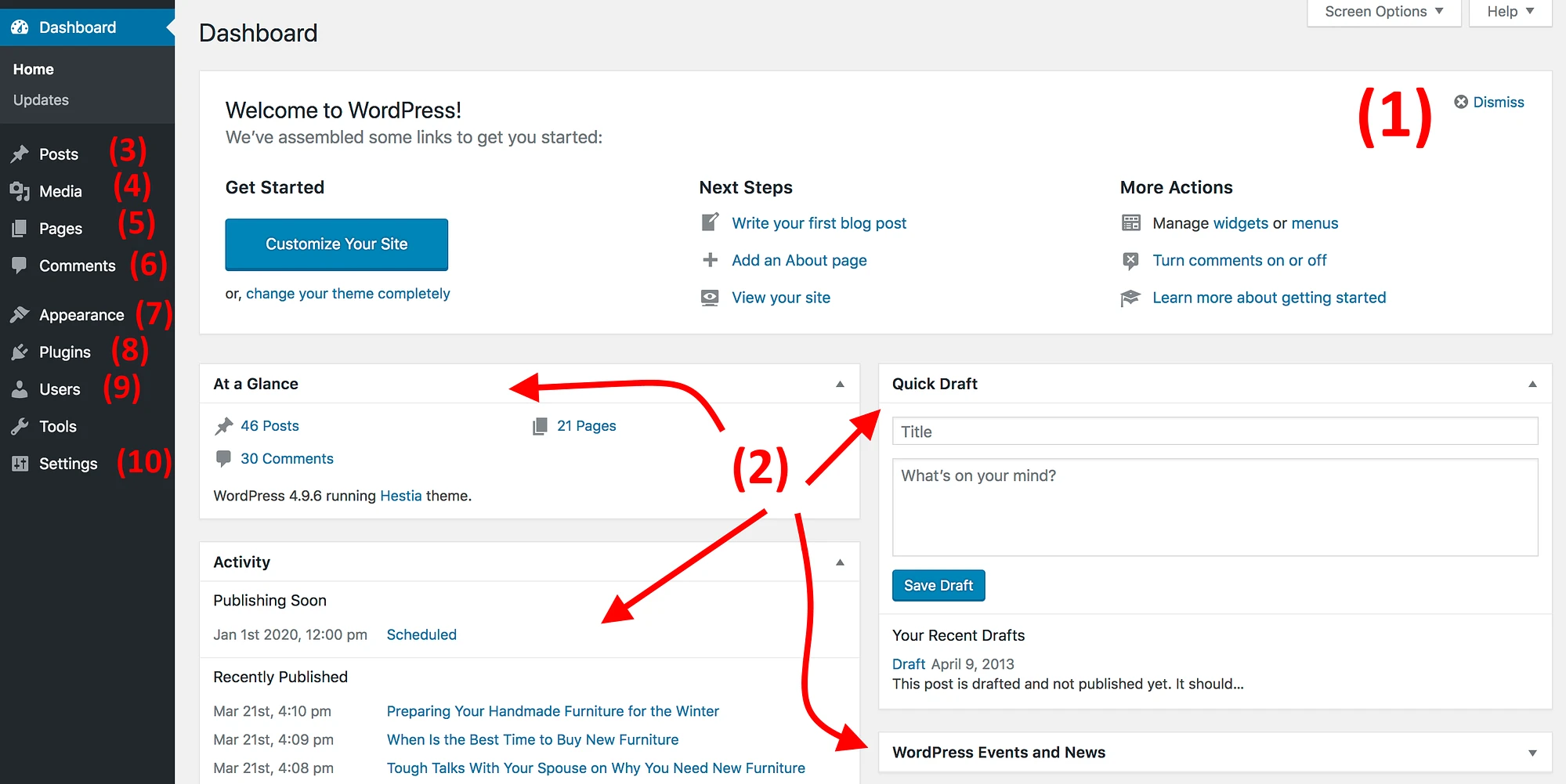
بعد تسجيل الدخول بنجاح، سترى واجهة WordPress الرئيسية بكل مجدها:

- (1) رسالة الترحيب - بعض المناطق الأكثر أهمية في لوحة الإدارة المدرجة كروابط اختصارات سريعة - عادةً ما تكون هذه هي اختصاراتك لكيفية إنشاء موقع ويب.
- (2) الوضع الحالي لموقعك وما يحدث فيه.
- (3) المشاركات – اذهب هنا لإنشاء منشورات المدونة.
- (4) الوسائط – تحميل/إدارة الصور وملفات الوسائط الأخرى هنا.
- (5) الصفحات – اذهب هنا لإنشاء صفحات فرعية.
- (6) التعليقات – هذا هو المكان الذي يمكنك فيه الإشراف على التعليقات.
- (7) المظهر – قم بتغيير تصميم موقعك هنا و/أو قم بتخصيص كيفية عرض أشياء معينة في التصميم الحالي.
- (8) المكونات الإضافية – قم بتثبيت المكونات الإضافية الجديدة هنا.
- (9) المستخدمون – إدارة حسابات المستخدمين الذين يمكنهم الوصول إلى لوحة الإدارة الخاصة بالموقع.
- (10) الإعدادات - الإعدادات الرئيسية.
في هذه المرحلة، من الجيد الاهتمام ببعض إعدادات WordPress الأساسية للبدء والتي من شأنها تحسين تجربتك بشكل أكبر في المستقبل. ها هم:
أ) قم بتعيين عنوان موقع الويب الخاص بك والشعار
انتقل إلى الإعدادات → عام وقم بتعيين حقلي عنوان الموقع وسطر الوصف على ما تريد.
قد يظهر عنوان موقعك وشعاره في أماكن مختلفة عبر الموقع. تعرض بعض سمات WordPress تلك الموجودة على الصفحة الرئيسية وفي وصف تحسين محركات البحث (SEO)، والتي يستخدمها Google عند إدراج موقع الويب الخاص بك في صفحات النتائج.
سطر الوصف اختياري – يمكنك تركه فارغًا إذا لم يكن لديك واحد للموقع. ومع ذلك، فهو دائمًا جزء من عملية تصميم الويب، لذا من الجيد أن تأتي معك بما يناسبك.
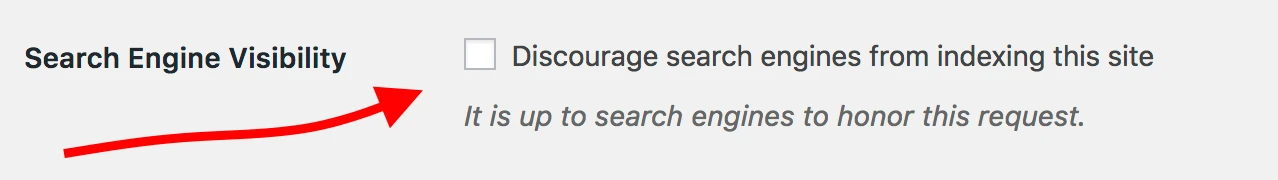
ب) اجعل موقعك عامًا
أعتقد أنك تريد أن يتمكن Google من العثور على موقع الويب الخاص بك وفهرسته. للتأكد من أن هذا هو الحال، انتقل إلى الإعدادات → القراءة ، وتأكد من إلغاء تحديد المربع المسمى "تثبيط محركات البحث...".

ج) قم بتعيين منطقتك الزمنية
سيؤدي تعيين منطقتك الزمنية بشكل صحيح إلى جعل نشر الصفحات والمشاركات الجديدة أكثر قابلية للتنبؤ بها.
بشكل عام، تريد تعيين المنطقة الزمنية إما على المكان الذي تتواجد فيه أو على مكان تواجد جمهورك المستهدف. أيهما أكثر منطقية.
يمكنك ضبط المنطقة الزمنية في الإعدادات → عام .
️️️ كانت تلك هي أبجدياتك - ما يجب عليك فعله لإعداد موقعك بشكل صحيح من منظور الرؤية على الويب .
تعد أدوات DEF الإضافية أدناه اختيارية أكثر، ولكن لا يزال من الجيد الاهتمام بها أيضًا :
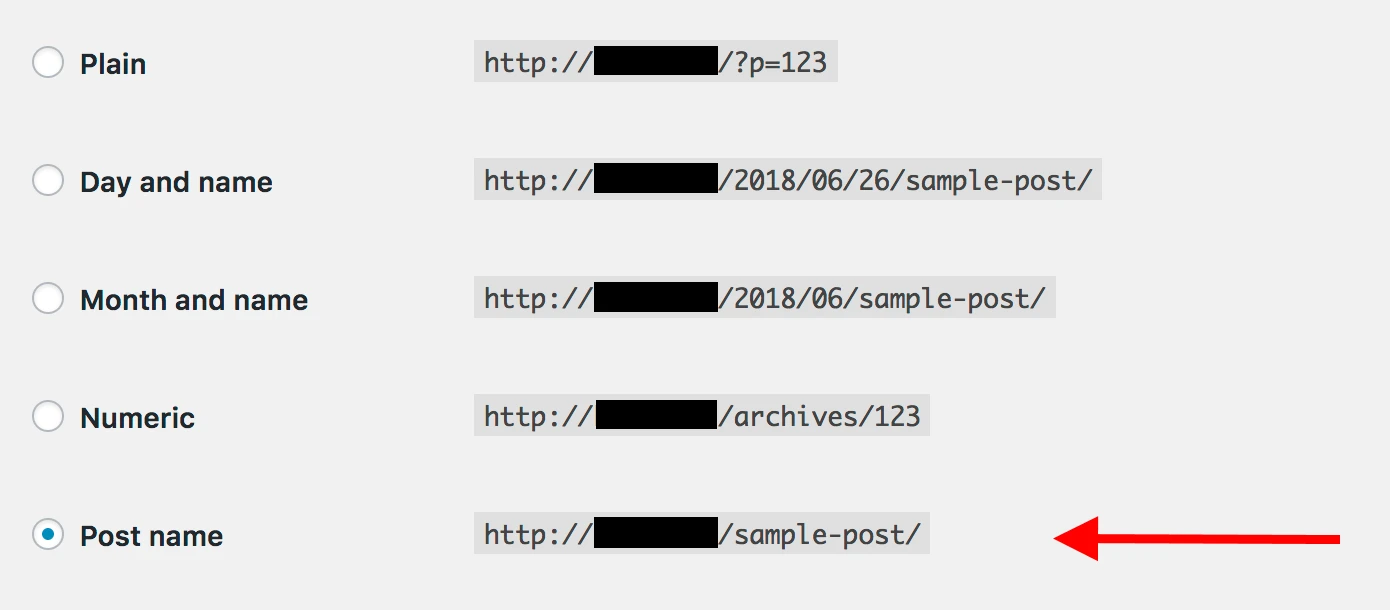
د) تعيين الروابط الدائمة
تحدد الروابط الدائمة كيفية تنظيم عناوين صفحات الويب الفردية - المعروفة أيضًا باسم عناوين URL - داخل موقعك.
الهيكل الأمثل هو وضع عنوان الصفحة في عنوان URL. على سبيل المثال، يجب أن تكون صفحة "حول" الخاصة بك (المزيد حول تلك الصفحة لاحقًا) متاحة تحت شيء بسيط مثل YOURSITE.com/about . سيسمح لك تعيين الروابط الدائمة بشكل صحيح بتحقيق ذلك.
لتعيين الروابط الدائمة الخاصة بك، انتقل إلى الإعدادات → الروابط الدائمة من الشريط الجانبي الرئيسي في لوحة تحكم WP الخاصة بك.
بمجرد الوصول إلى هناك، حدد هذا الإعداد:

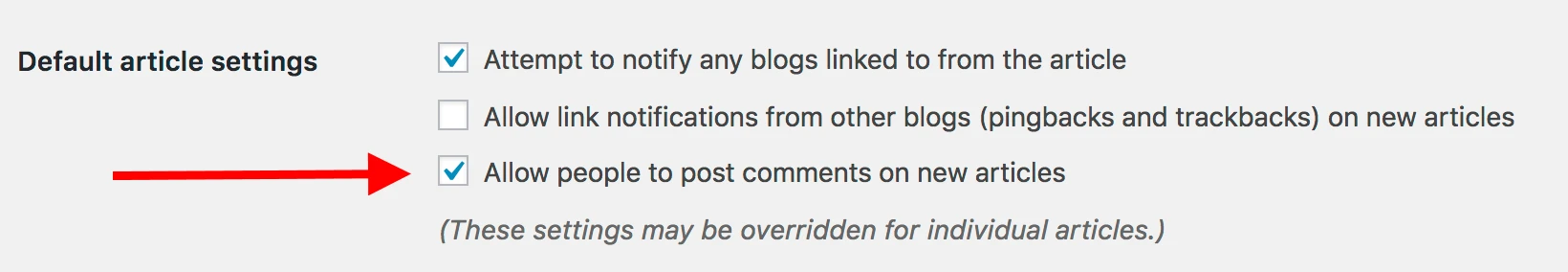
ه) السماح بالتعليقات أو تعطيلها
ما إذا كنت تريد قبول التعليقات على موقع الويب الخاص بك أم لا هو أمر متروك لك.
من ناحية، فإن السماح للقراء بترك آرائهم وأسئلتهم ضمن مقالاتك/صفحاتك يمكن أن يكون أمرًا رائعًا لبناء مجتمع حول موقع الويب. ولكن، من ناحية أخرى، ستكون يديك أيضًا مشغولة بالتعامل مع البريد العشوائي والتأكد من عدم وجود تصيد. من الأفضل أحيانًا ترك صفحة الاتصال كقناة الاتصال الأساسية.
سواء كنت ستسمح بالتعليقات أو تعطلها في نهاية المطاف، يمكنك القيام بذلك من خلال الإعدادات → المناقشة .

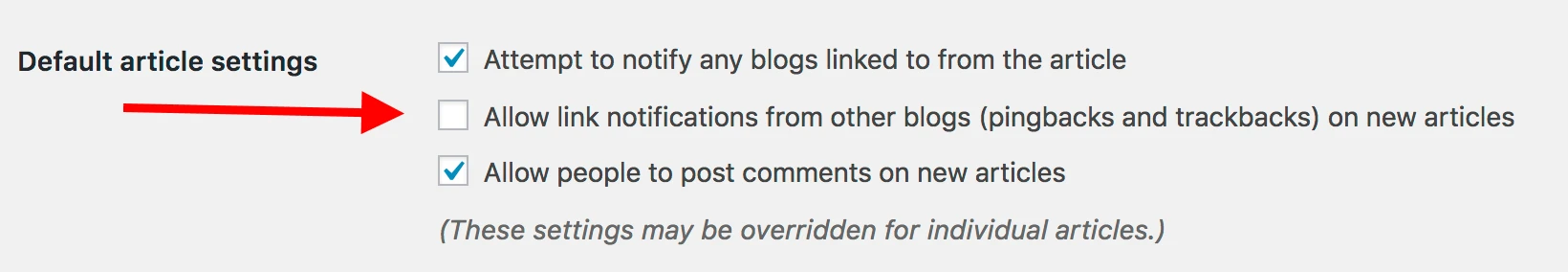
و) تعطيل pingbacks وtrackbacks
لا أعرف لماذا لا يزال هذا الإعداد موجودًا في WordPress. إنها في الغالب بقايا من الماضي في اليوم الذي كانت فيه pingbacks وtrackbacks شيئًا ما.
ومع ذلك، إذا كنت تريد معرفة كيفية إنشاء موقع ويب في هذا اليوم وهذا العصر، فيمكنك ببساطة إلغاء تنشيطه عن طريق إلغاء تحديد الإعداد التالي في الإعدادات → المناقشة .

مع إزالة الإعدادات الأساسية، يمكننا الوصول إلى الأشياء الممتعة:
الخطوة 4: اختر موضوعًا / تصميمًا لموقع الويب الخاص بك
إن الشيء العظيم في WordPress هو أنه يعمل مع تصميمات قابلة للتبديل – تسمى السمات .
بمعنى أنه يمكنك تغيير الطريقة التي يبدو بها موقع WordPress الخاص بك بنقرة واحدة فقط .
على سبيل المثال، هذا ما يبدو عليه موقع WordPress افتراضيًا، مباشرة بعد التثبيت:

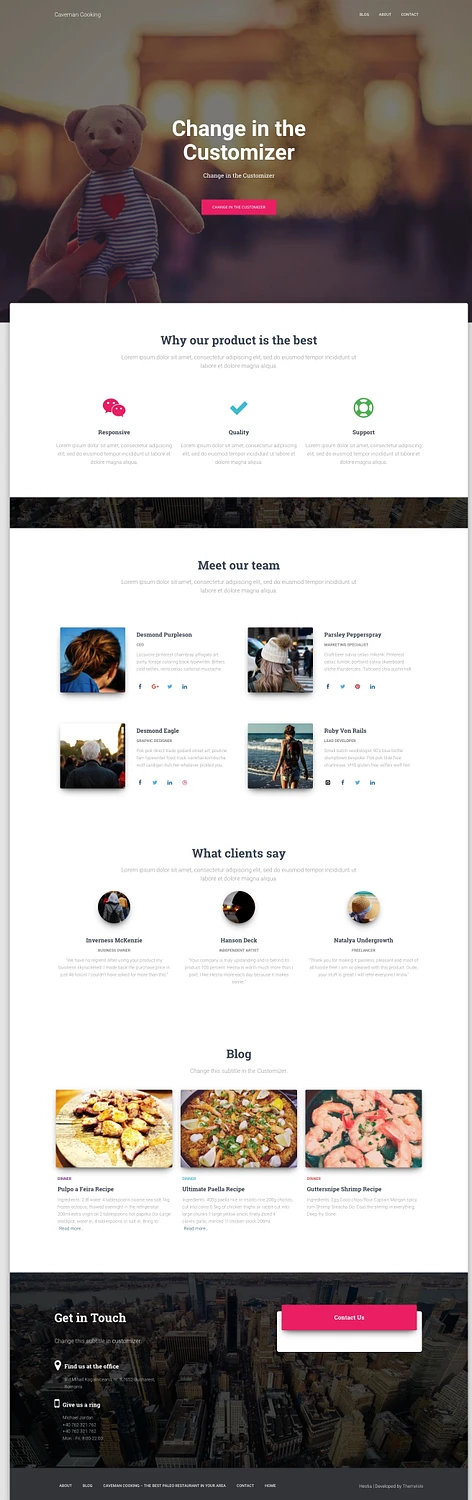
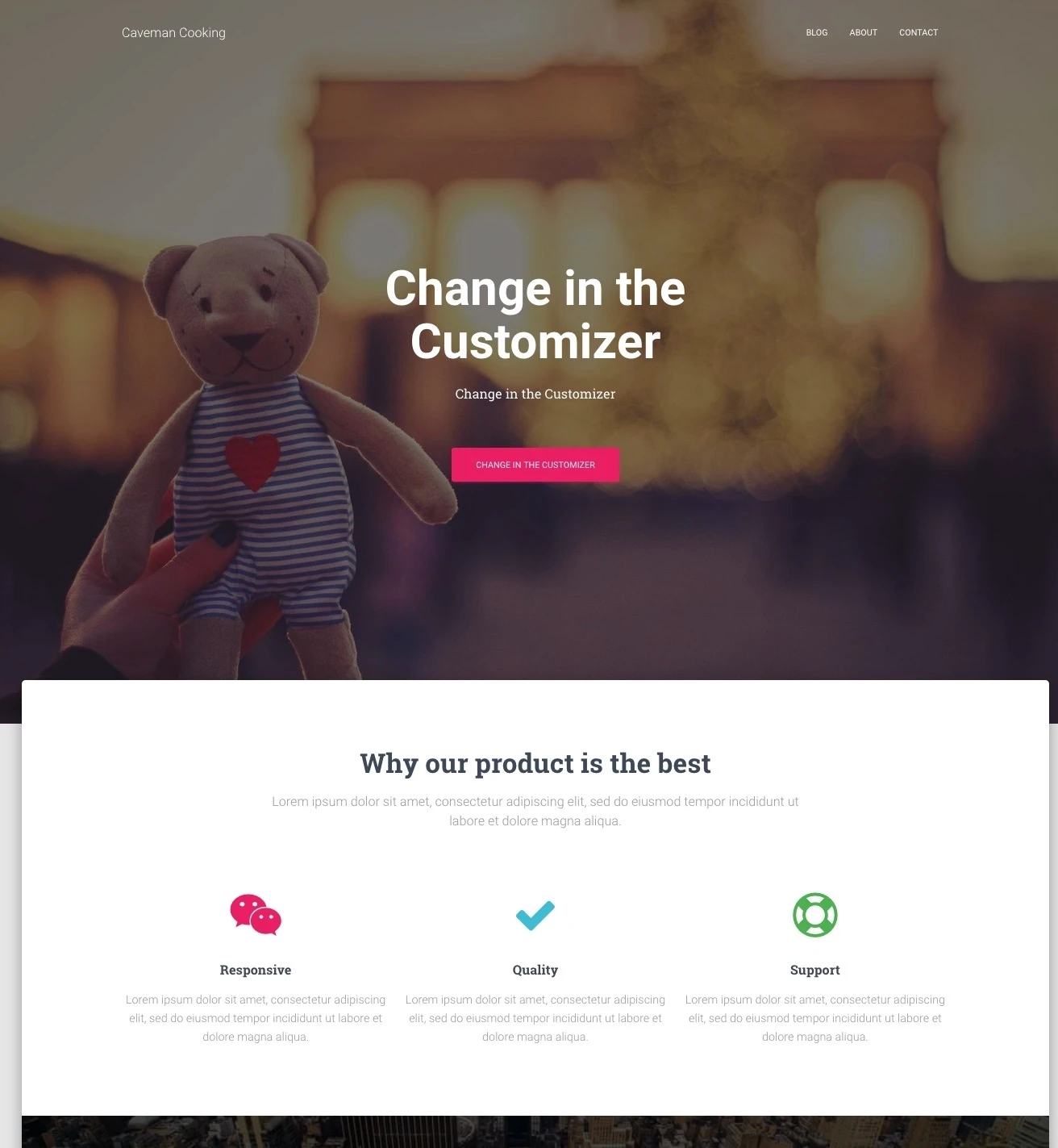
من خلال بضع نقرات فقط، ومع قالب مجاني شائع يسمى Hestia، على سبيل المثال، يمكننا جعله يبدو كما يلي:

إليك الطريقة:
أ) اختر الموضوع الذي تريده
كما ذكرت، فإن سمات WordPress عبارة عن حزم تصميم مبتكرة تحدد الطريقة التي يبدو بها موقع الويب الخاص بك. يمكنك تثبيتها بسرعة ثم تغييرها في المستقبل إذا لزم الأمر.
يجب اختيار تصميم موقع الويب الخاص بك بناءً على الغرض من موقعك - بيع منتجات عالية الجودة، أو وضع علامة على تواجدك عبر الإنترنت كمدون، أو نقل عملك عبر الإنترنت، أو إعداد موقع ويب بسيط، أو متجر للتجارة الإلكترونية أو موقع للتجارة الإلكترونية، أو للتسويق عبر البريد الإلكتروني .
التفاصيل المهمة هنا هي أن السمات لا تغير محتويات موقعك ولكنها تغير العرض التقديمي فقط.
هناك وفرة كبيرة من سمات WordPress المتوفرة. بمجرد النظر إلى الدليل الرسمي على WordPress.org، ستجد المئات من القوالب هناك.
ولكن هذا مجرد غيض من فيض. هناك الكثير من السمات المجانية على الويب على مواقع الطرف الثالث، وهناك أيضًا عالم آخر كامل من السمات المدفوعة التي يتم توزيعها بواسطة متاجر السمات المستقلة (مثل ThemeIsle أو aThemes) وحتى أسواق السمات (مثل ThemeForest).
على الرغم من وجود عدد لا يحصى من القوالب المدفوعة، إلا أن القوالب المجانية تعد بالنسبة لمعظم المستخدمين خيارًا رائعًا للبدء بها. الشيء المثير للدهشة في بعض أفضل السمات المجانية هو عدد الميزات الرائعة التي تقدمها دون طلب أي شيء في المقابل.
إذًا، كيف تختار الموضوع المناسب لك؟ فيما يلي بعض النصائح إذا كنت تريد إعطاء هذا نظرة أكثر تعمقًا. بشكل عام، رغم ذلك، لا تحتاج إلى قضاء الكثير من الوقت في هذا الأمر واتباع طريق بسيط بدلاً من ذلك.
يمكننا أن نفعل ذلك لأن الموضوع الذي تختاره اليوم لا يجب أن يكون قرارك النهائي. ويمكنك دائمًا الرجوع إليها لاحقًا وتغييرها في غضون دقائق.
لذلك، سنختار رهانًا آمنًا ونستخدم أحد القوالب المجانية الأكثر شيوعًا في السوق اليوم لتوضيح كيفية عمل قوالب WordPress. هذا الموضوع هو هيستيا المذكورة أعلاه.
ملحوظة. على الرغم من أننا سنستخدم Hestia كمثال في القسم التالي، إلا أنه ليس القالب المجاني الوحيد الذي يمكنك استخدامه. فيما يلي مجموعة من ملخصات الموضوعات لأغراض متعددة، بدءًا من مواقع الويب التجارية وحتى المدونات والسفر والطعام والمواقع الشخصية والمزيد. يمكنك استخدام أي واحد من تلك المواضيع. الإجراء هو نفسه.
ب) تثبيت الموضوع الخاص بك
إذا كانت السمة التي اخترتها متاحة في الدليل الرسمي على WordPress.org، فإن الشيء الوحيد الذي تحتاجه لتثبيته هو اسم السمة. نعم. هذا كل شيء.
إليك كيفية إجراء تثبيت السمة:
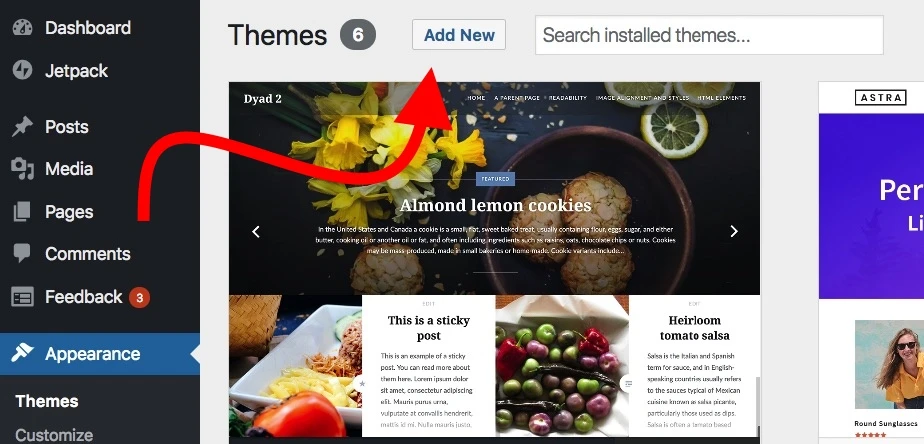
انتقل إلى المظهر → السمات من لوحة تحكم WordPress الخاصة بك ثم انقر فوق "إضافة جديد".

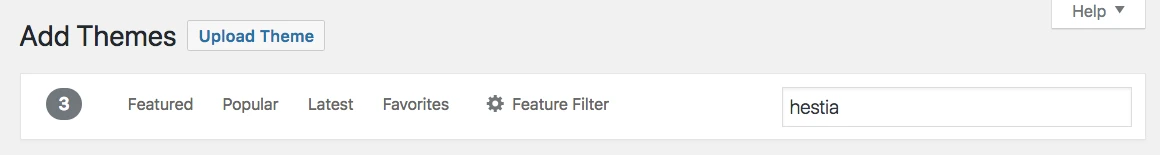
ومن هناك، أدخل اسم القالب الذي تريد تثبيته، كما يلي:

ستراه معروضًا في القائمة الموجودة أسفل حقل البحث. ما عليك سوى النقر على زر التثبيت ضمن السمة التي تريدها:

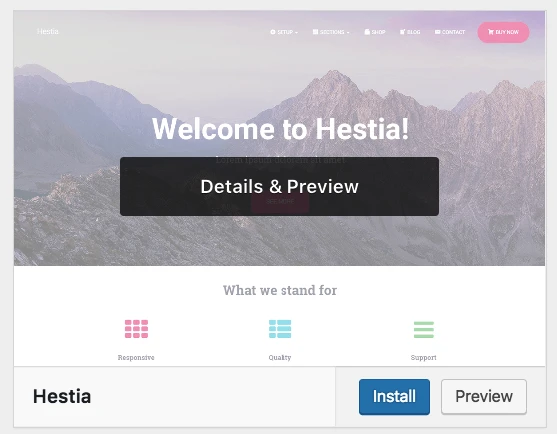
وبعد ثانية، سيتم تثبيت الموضوع. لتمكينه بشكل كامل على موقعك، انقر فوق الزر "تنشيط" الذي سيظهر بدلاً من الزر " تثبيت ".
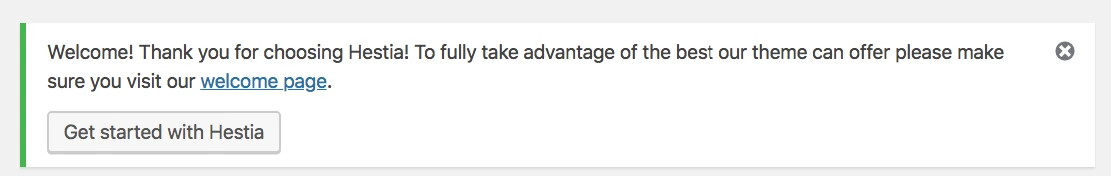
تعد Hestia واحدة من تلك السمات التي توفر بعض الإعداد الممتاز للمستخدمين الجدد. لمعرفة ما يخبئه لك هذا الموضوع، انقر فوق الزر الموجود في رسالة الترحيب.

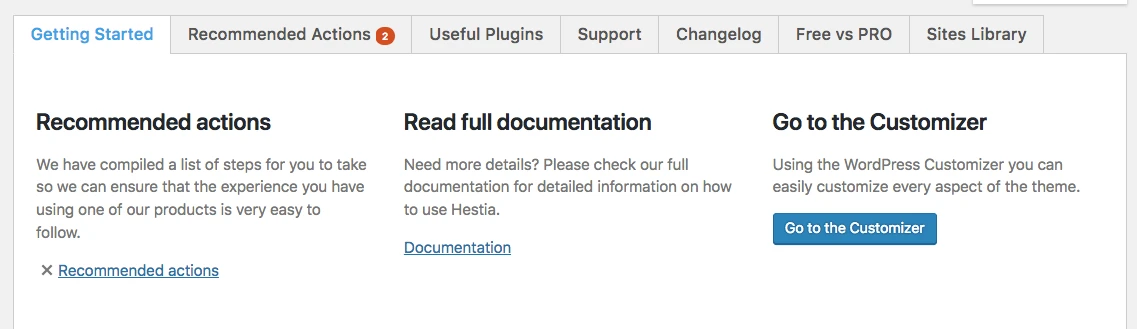
ستشاهد لوحة Hestia الرئيسية الخاصة بك، والتي يمكنك من خلالها التعرف على السمة وتوسيع ميزاتها الجاهزة مع بعض الإضافات والتكاملات. دعونا نفعل ذلك الآن.
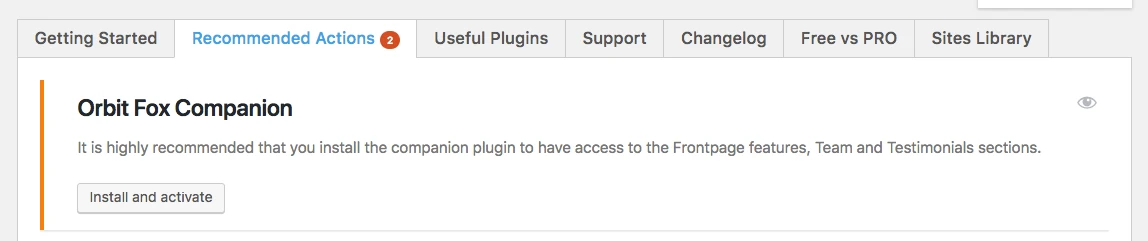
أولاً، انقر على رابط " الإجراءات الموصى بها " لمعرفة ما هو متاح.

من بين الخيارات المقترحة هناك، دعنا نختار فقط "Orbit Fox Companion" في الوقت الحالي. فقط انقر على زر " التثبيت والتنشيط ".

ملحوظة. Orbit Fox Companion هو مكون إضافي. سنتحدث عن مكونات WordPress الإضافية بمزيد من التفصيل لاحقًا في هذا الدليل حول كيفية إنشاء موقع ويب.
يعد Orbit Fox إضافة رائعة إلى Hestia لأنه يقدم بعض الميزات الرائعة لترقية مظهر موقعك. على سبيل المثال، يمكنك الحصول على بعض الوحدات الجديدة المفيدة للصفحة الرئيسية، ودليل القالب الذي سيكون مفيدًا عند إنشاء صفحاتك الفرعية (مثل "حول" أو "جهة الاتصال")، وأيقونات القائمة المخصصة.
في هذه المرحلة، يكون موضوعك الجديد نشطًا على موقعك. ويمكنك أن ترى ذلك عمليًا بمجرد الانتقال إلى YOURDOMAIN.com .
على الرغم من ذلك، فإن ما تراه هناك بعيد كل البعد عن إمكانات الموضوع. في الوقت الحالي، سنهتم بتكييف التصميم والقوائم والعناصر الأخرى لجعل الموقع يبدو تمامًا كما تريده. إليك الطريقة:
ج) تخصيص الموضوع
على الرغم من أن المظهر الجاهز لموضوعك قد يكون جميلًا بالفعل، إلا أنه لا يزال يتعين عليك إجراء بعض التخصيصات الأساسية لجعله مناسبًا لاحتياجاتك. في البداية، يبدو الأمر وكأنه يشتمل على منحنى تعليمي، ولكنه أمر بديهي حقًا، خاصة مع مرور الوقت.
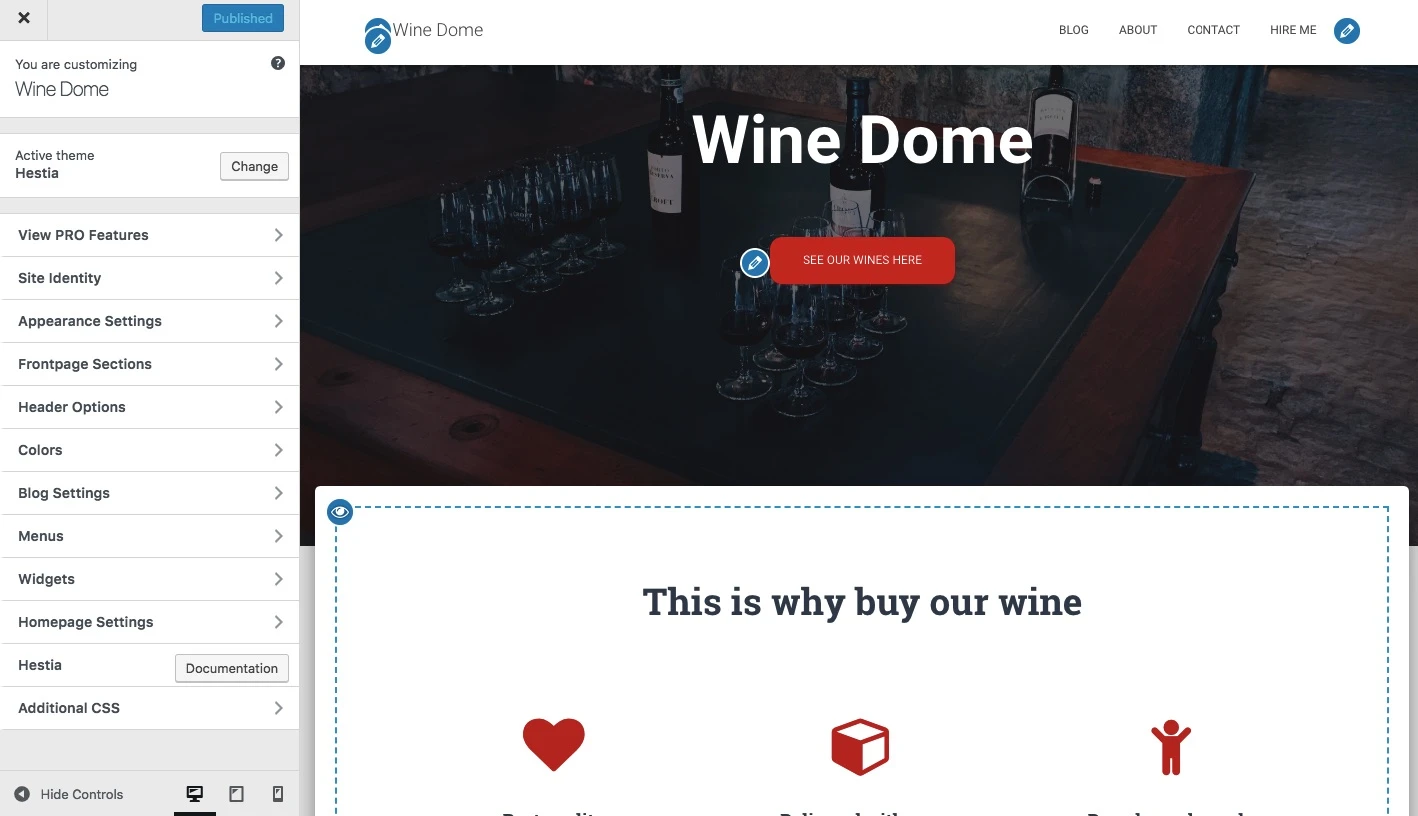
للبدء، انتقل إلى المظهر → التخصيص . سترى واجهة WordPress Customizer الرئيسية.

ومن هناك، يمكنك ضبط الكثير من الأشياء. سنبدأ بالصفحة الرئيسية، لأنها الأكثر تمثيلاً.
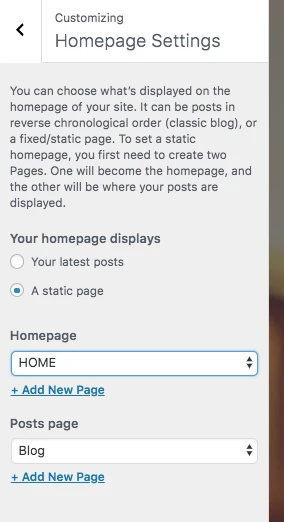
إعداد صفحتك الرئيسية .

قم بما يلي:
- في الشريط الجانبي، انتقل إلى " إعدادات الصفحة الرئيسية ".
- حدد الخيار " صفحة ثابتة " ضمن إعداد عرض صفحتك الرئيسية.
- انقر على " إضافة جديد "، لإنشاء صفحة جديدة لتكون بمثابة الصفحة الرئيسية الخاصة بك.
- أدخل اسم الصفحة - يبدو أن "الصفحة الرئيسية" فكرة جيدة - وانقر على " إضافة ".

سيؤدي هذا إلى استبدال القائمة الافتراضية لأحدث المقالات بموقعك بصفحة رئيسية مخصصة تمامًا. بشكل افتراضي، سترى بعض العناصر الرائعة على صفحتك الرئيسية الجديدة سهلة الاستخدام. تبدو هذه جميلة على أجهزة الكمبيوتر المحمولة والهواتف الذكية والأجهزة المحمولة الأخرى.
بالنسبة للمبتدئين، دعونا نغير العنوان الرئيسي على الصفحة. إنها فكرة جيدة أن تضع اسم نشاطك التجاري هناك أو أي شيء آخر يعمل كعنوان للموقع بأكمله.
لإجراء التغييرات، انقر على أيقونة القلم الرصاص بجوار العنوان.

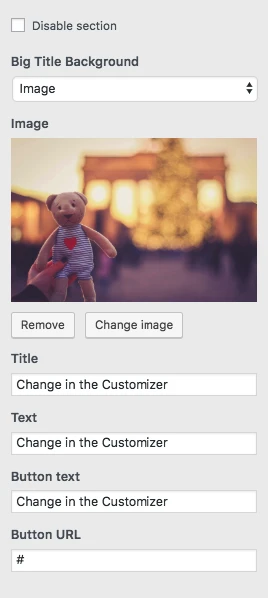
عند القيام بذلك، ستظهر لوحة التخصيص على اليسار.

ومن خلاله يمكنك:
- قم بتغيير صورة الخلفية - اجعلها ذات صلة بعملك
- تغيير العنوان
- قم بتغيير النص الموجود أسفل العنوان - يمكنك إزالة هذا بالكامل إذا كنت تريد ذلك
- تغيير نص الزر - يؤدي عادةً إلى منتجاتك أو الصفحات الأكثر أهمية (المزيد حول ذلك خلال دقيقة واحدة)
أسفل ذلك، يمكنك ضبط أي من قوالب الصفحة الرئيسية الأخرى المتاحة. إنه يعمل بشكل مشابه للآليات التي يقدمها منشئو مواقع الويب المشهورون (مثل Wix أو Squarespace أو Weebly). افتراضيًا، تحصل على كل هذه العناصر (راجع هذه القائمة بالانتقال إلى " أقسام الصفحة الأمامية " من الشريط الجانبي لأداة التخصيص):

- يعد قسم الميزات مكانًا رائعًا لشرح ما يجب أن تقدمه شركتك أو الغرض من موقع الويب - ربما يكون هذا "الغرض" هو لا. شيء واحد يجب أن تضعه في الاعتبار عندما تتعلم كيفية إنشاء موقع ويب.

- يعد قسم " حول" مكانًا رائعًا للحديث عن قصتك.
- قسم الفريق الذي يمكنك استخدامه إذا كان هناك عدد أكبر من الأشخاص يعملون في عملك وترغب في تسليط الضوء عليهم.

- يعد الشريط مكانًا آخر يمكنك من خلاله ذكر العبارة الأساسية التي تحث المستخدم على اتخاذ إجراء.
- يعد قسم الشهادات رائعًا عندما تريد عرض ما قاله عملاؤك السابقون عن عملك.

- قسم الاتصال هو المكان الذي يمكنك من خلاله عرض معلومات الاتصال الخاصة بك والسماح للأشخاص بمعرفة أفضل طريقة للوصول إليك.
هناك أيضًا عدد قليل من الأقسام المتاحة. من الأفضل تصفحها واختيار ما يناسبك لاستخدامها في عملك وفي موقفك المحدد.
عند الانتهاء من تعديل الصفحة الرئيسية، لا تنس النقر على الزر الرئيسي " نشر " الموجود في الأعلى.

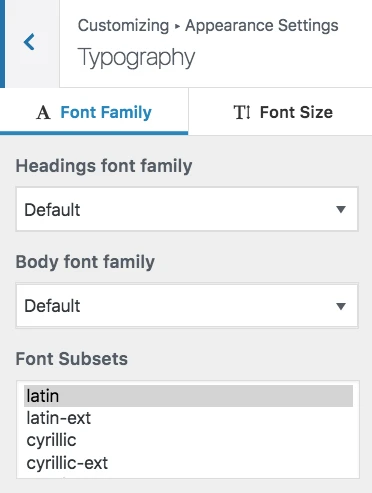
ضبط الطباعة .
والشيء التالي الذي يجب عليك فعله هو الاهتمام بطباعة موقعك – الخطوط المستخدمة في جميع أنحاء الموقع.
يمكنك القيام بذلك عن طريق الانتقال إلى إعدادات المظهر → الطباعة من الشريط الجانبي لـ WordPress Customizer. هناك، ستتمكن من اختيار الخط ورؤيته على موقعك على الفور.

الألوان .
خارج الصندوق، سيستخدم المظهر الجديد الخاص بك اثنين من الألوان الأساسية التي تحدد نظام الألوان الافتراضي الخاص به. يمكنك تغيير هذا الإعداد في أداة تخصيص WordPress. فقط انقر على الألوان في الشريط الجانبي الرئيسي.

عادةً ما يكون لون التمييز هو اللون المستخدم للأزرار والروابط وكل شيء آخر يهدف إلى التميز عن بقية تصميم الموقع.
…
بعد القيام بما سبق، سيبدأ موقع الويب الخاص بك في الشعور بأنه ملكك حقًا. ستكون قد أجريت جميع التعديلات والتخصيصات اللازمة لجعلها تتناسب مع علامتك التجارية.
ملحوظة. هناك العديد من الإعدادات في WordPress Customizer لتجربتها. تم تصميم معظمها لزيادة تجربة المستخدم لموقعك. على سبيل المثال، يمكنك:
- اختر التخطيط الافتراضي وفقًا لاحتياجات موقع الويب الخاص بك - سواء كنت تريد أن يكون الشريط الجانبي على اليسار أو اليمين أو في أي مكان،
- كيف تريد أن يتم عرض قائمة المدونة،
- سواء كنت تريد صورة خلفية رئيسية للموقع بأكمله،
- شكل الأزرار، وأكثر من ذلك بكثير.
الخطوة 5: احصل على المكونات الإضافية لتوسيع قدرات موقع الويب الخاص بك
تعتبر المكونات الإضافية لموقع WordPress الخاص بك بمثابة التطبيقات لجهاز iPhone الخاص بك .
بمعنى آخر، تعمل على توسيع الوظائف القياسية لموقعك عن طريق إضافة بعض الميزات التي تشتد الحاجة إليها. في الأساس، بينما تكتشف كيفية إنشاء موقع ويب بنفسك، فإن المكونات الإضافية هي الطريقة التي يمكنك من خلالها الحصول على بعض الميزات الرائعة دون معرفة أي تعليمات برمجية.
فيما يلي المكونات الإضافية التي يجب أن تفكر في الحصول عليها - والأفضل من ذلك كله، أنها جميعها مجانية:
- Yoast SEO – يساعدك على إجراء تعديلات على تحسين محركات البحث وجعل موقعك في متناول محركات البحث بشكل عام.
- Google Analytics for WordPress - يدمج هذا البرنامج موقع الويب الخاص بك مع حل تحليل حركة المرور الأكثر شيوعًا على الويب.
- Wordfence Security – يعمل على تحسين أمان موقع WordPress الخاص بك.
- UpdraftPlus – يقوم بعمل نسخ احتياطية تلقائية لموقعك على الويب.
- Optimole - يحسن صورك.
- WPForms - يتيح لك إضافة نماذج اتصال تفاعلية إلى موقع الويب الخاص بك، والتي يمكن للزائرين استخدامها للوصول إليك مباشرة - أفضل بكثير من عرض بريدك الإلكتروني بنص عادي على موقعك.
- اطلع أيضًا على هذه القائمة التي تضم أشهر مكونات WordPress الإضافية على الإطلاق. قد تجد شيئًا مثيرًا للاهتمام هناك أيضًا.
تثبيت المكونات الإضافية أمر بسيط. إذا كنا نتعامل مع مكون إضافي مجاني، فكل ما تحتاجه هو اسم المكون الإضافي.
انتقل إلى لوحة تحكم WordPress الخاصة بك، ثم إلى الإضافات → إضافة جديد . من هناك، أدخل اسم المكون الإضافي الذي تريده في حقل البحث، ثم انقر فوق "تثبيت" و"تنشيط".
فيما يلي برنامج تعليمي خطوة بخطوة حول تثبيت مكونات WordPress الإضافية.
الخطوة 6: إنشاء الصفحات الأساسية
هناك بعض الصفحات التي يجب أن تحتوي عليها جميع مواقع الويب، بغض النظر عن غرضها أو هدفها.
لكن أولاً، كيفية إنشاء صفحة في المقام الأول :
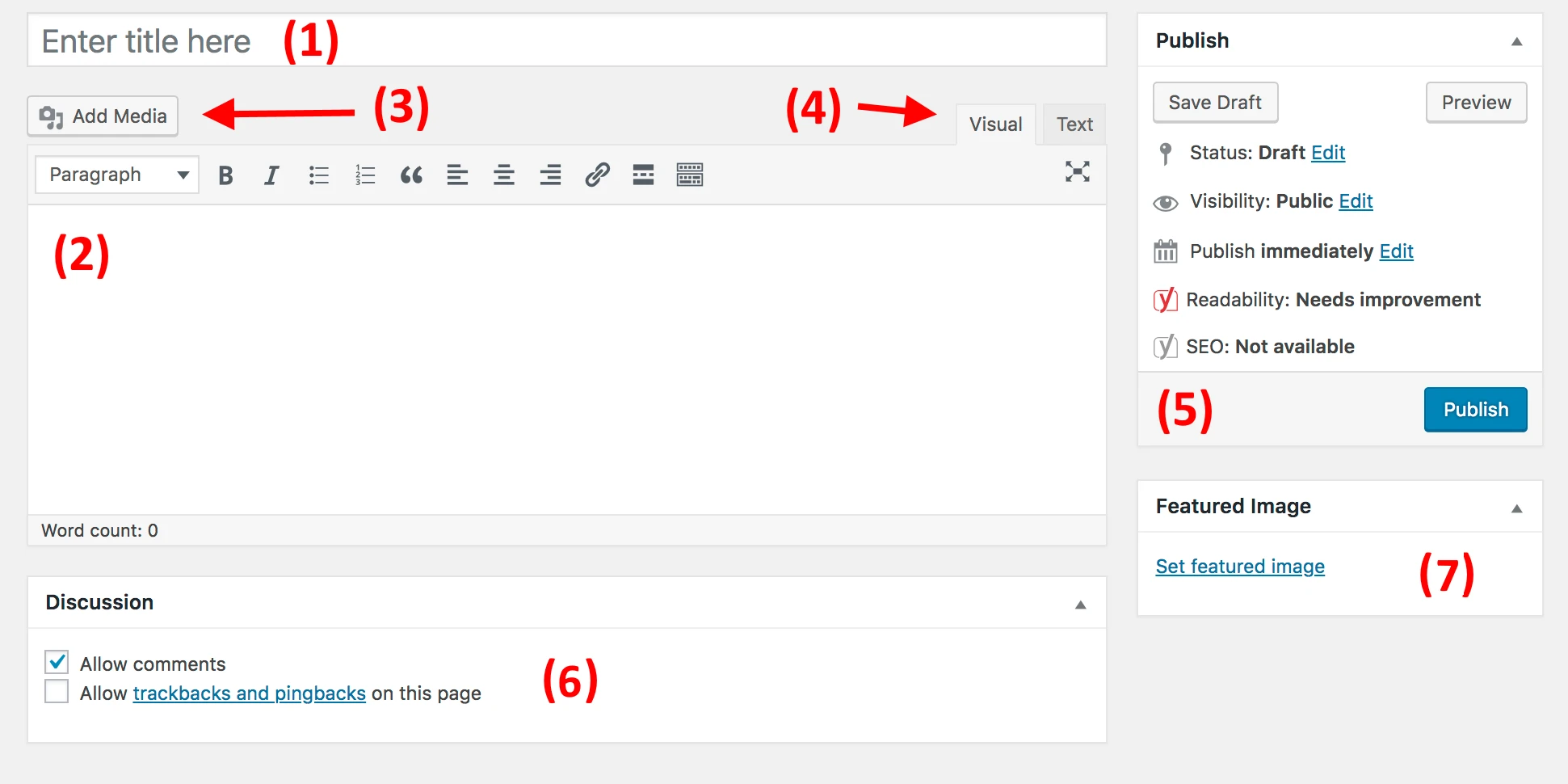
للقيام بذلك، ما عليك سوى الانتقال إلى لوحة تحكم WordPress الخاصة بك، ثم الصفحات → إضافة جديد . سترى هذه الشاشة:

- (١) مكان لعنوان الصفحة.
- (2) قسم النص – المحتوى الرئيسي للصفحة. الواجهة مشابهة جدًا لـ MS Word. يمكنك الحصول على جميع ميزات تنسيق النص الأساسية (مثل الخط الغامق والمائل ومحاذاة النص إلى اليسار/اليمين/الوسط وإنشاء القوائم وما إلى ذلك).
- (3) يمكنك إضافة الصور بالضغط على هذا الزر.
- (4) التبديل بين محرري النصوص والمرئيات . استخدم الخيار الأول فقط إذا كنت على الأقل على دراية غامضة برمز HTML.
- (5) قسم النشر . هذا هو المكان الذي يوجد فيه زر النشر الرئيسي.
- (6) المناقشة . قرر ما إذا كنت تريد السماح بالتعليقات أم لا. يمكنك ترك إعداد "trackbacks وpingbacks" بدون تحديد.
- (7) صورة مميزة . تأخذ معظم سمات WordPress تلك الصورة المميزة وتعرضها في مكان بارز بجانب صفحتك.
عند الانتهاء من تعديل محتوى الصفحة، اضغط على " نشر ".
الآن، بعد أن شرحت الطريقة، إليك الصفحات التي يجب أن تفكر في إنشائها:
- حول – لقد ذكرت هذا عدة مرات الآن لأنه أمر مهم حقًا. صفحة "حول" الخاصة بك هي المكان الذي يمكنك فيه سرد قصة موقع الويب الخاص بك ولماذا يجب على الأشخاص الاهتمام به. تعد هذه الصفحة الواحدة ضرورية لكل من يريد تعلم كيفية إنشاء موقع ويب.
- جهة الاتصال – هذا هو المكان الذي يمكنك فيه عرض بعض معلومات الاتصال بالإضافة إلى نموذج اتصال لطيف، يمكن للأشخاص من خلاله الوصول إليك مباشرة (يمكنك الحصول على مثل هذا النموذج عبر البرنامج الإضافي WPForms المذكور أعلاه).
- سياسة الخصوصية - أصبحت هذه الصفحة عنصرًا مهمًا للغاية على شبكة الإنترنت اليوم. تعرف على المزيد حول صفحات سياسة الخصوصية في WordPress هنا.
- Portfolio – مكان يمكنك من خلاله عرض أعمالك السابقة.
- المتجر – أمر بالغ الأهمية إذا كنت تريد بيع أي شيء من موقع التجارة الإلكترونية الخاص بك. لإنجاز هذا العمل، تحتاج أيضًا إلى مكون إضافي مشهور لـ WooCommerce - أفضل حل للتجارة الإلكترونية لـ WordPress.
- الأسئلة الشائعة – إذا كان نطاق موقع الويب الجديد الخاص بك يتطلب بعض المعلومات الإضافية للمستخدمين المحتملين.
بمجرد الانتهاء من ذلك، يمكنك أيضًا الاطلاع على هذه القائمة التي تضم بعض الصفحات القيمة التي تستحق وجودها على موقعك. يمكنك التعامل معه كدليل للمبتدئين لعناصر موقع الويب الضرورية.
الخطوة 7: فكر في إنشاء مدونة
تعد المدونة (بالإضافة إلى التسويق من خلال المحتوى - المعروف أيضًا باسم "تسويق المحتوى" بشكل عام) من بين أكثر الطرق فعالية للترويج ليس فقط لموقع الويب الخاص بك ولكن أيضًا لأي منتجات قد ترغب في بيعها من خلال موقع الويب هذا.
وليس أنا فقط من يقول هذا؛ هناك بيانات أولية تثبت أن المدونات هي أداة ممتازة للتسويق عبر الإنترنت، حيث يقول 55% من المسوقين أن التدوين هو أهم أولوياتهم في التسويق الداخلي [2] .
يعد تشغيل مدونة مفهومًا مباشرًا. ما تفعله هو نشر المقالات المتعلقة بموضوع موقع الويب الخاص بك والقيام بذلك بانتظام.
من وجهة نظر فنية، يحتوي WordPress على أدوات تدوين مدمجة فيه منذ البداية. في الواقع، بدأ WordPress كمنصة للتدوين.
لإنشاء منشور مدونة جديد، كل ما عليك فعله هو الانتقال إلى المنشورات → إضافة جديد (من لوحة تحكم WordPress الخاصة بك).
تعمل عملية إنشاء مشاركة مدونة بنفس الطريقة تقريبًا مثل إنشاء صفحة جديدة. تبدو لوحة التحرير متشابهة تقريبًا (لقطة الشاشة أدناه)، والخيارات هي نفسها في الغالب أيضًا.
أحد الاختلافات القليلة هو أنه يمكنك أيضًا تعيين منشوراتك إلى فئات وعلامات.
بمجرد الانتهاء من العمل على مشاركة المدونة، انقر فوق "نشر".
لتسهيل الوصول إلى منشوراتك، يجب عليك تعيين إحدى صفحاتك لتكون بمثابة قائمة المدونة الرئيسية للمشاركات.
- للقيام بذلك، انتقل أولاً إلى الصفحات → إضافة جديد وقم بإنشاء صفحة فارغة. أطلق عليها "مدونة" - فقط لتوضيح الأمور.
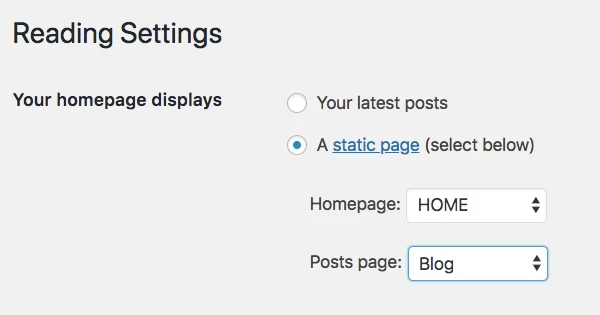
- بعد ذلك، انتقل إلى الإعدادات → القراءة ، وحدد صفحة المدونة التي تم إنشاؤها حديثًا باسم "صفحة المنشورات" كما يلي:

في هذه المرحلة، يمكنك الانتقال إلى تلك الصفحة الجديدة والاطلاع على جميع منشورات مدونتك الأخيرة هناك. إذا كنت ستنشئ قدرًا كبيرًا من المحتوى لمدونتك، ففكر في الحصول على شهادة SSL، حتى يشعر القراء بالأمان أثناء تصفحها.
بالطبع، الجزء الصعب في إنشاء مدونة هو كتابة منشورات المدونة بانتظام وجعلها جذابة للناس لقراءتها. فيما يلي دليل خطوة بخطوة حول كيفية إنشاء مدونة WordPress رائعة!
الخطوة 8: اضبط التنقل في موقعك
مع وجود جميع صفحاتك الرئيسية على الإنترنت (وربما بدأت مدونتك أيضًا)، فقد حان الوقت الآن لضبط التنقل في موقعك وتسهيل استهلاكه بشكل عام للزائرين.
وسنركز هنا على عنصرين:
أ) القوائم
القوائم هي الوسيلة الأساسية التي يتنقل الزائرون من خلالها إلى موقعك، وبالتالي فهي ضرورية عند معرفة كيفية إنشاء موقع ويب.
اعتمادًا على المظهر الخاص بك، سيكون لديك خياران للاختيار من بينها فيما يتعلق بإعدادات القائمة. إليك ما يمكنك فعله عادةً (في مثال هيستيا):
أولاً، انتقل إلى المظهر → القوائم في لوحة تحكم WordPress الخاصة بك.
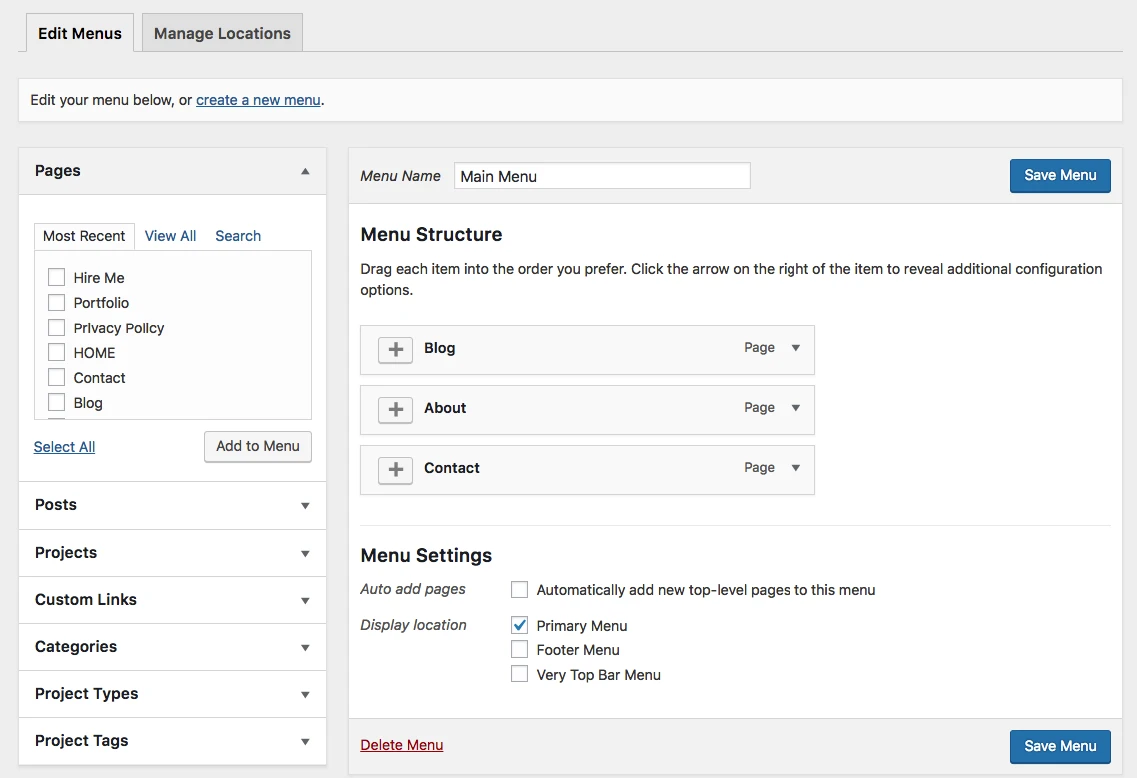
سترى هذه اللوحة الافتراضية:

ستجد على اليسار جميع الصفحات التي يمكنك اختيار إضافتها إلى القائمة. على اليمين، يمكنك رؤية بنية القائمة نفسها وجميع إعداداتها.
لنبدأ باختيار صفحتين رئيسيتين وإضافتهما إلى القائمة. من الأفكار الجيدة اختيار "حول"، و"الاتصال"، بالإضافة إلى أي صفحة أو صفحتين أخريين تعتبرهما مهمتين، وإضافتهما إلى القائمة.
إن الشيء العظيم في هذه اللوحة بأكملها هو أنه يمكنك سحب وإفلات عناصر القائمة لإعادة ترتيبها.
عند الانتهاء، حدد موقع القائمة في الأسفل. عادةً ما يؤدي تحديد الموقع المسمى "القائمة الأساسية" إلى ظهور القائمة في القسم العلوي من موقع الويب. ربما هذا هو ما تريده لقائمتك الرئيسية. انقر على " حفظ القائمة " لحفظ الإعدادات.
ملحوظة. يمكنك إنشاء قوائم إضافية أيضًا. ما عليك سوى النقر على الرابط " إنشاء قائمة جديدة " الذي يظهر في لقطة الشاشة أعلاه. سيُظهر لك هذا نفس لوحة إنشاء القائمة. يجب عرض كل قائمة في مكان مختلف. لذلك، بالنسبة لهذا الجديد، يمكنك تعيينه كـ "قائمة التذييل".
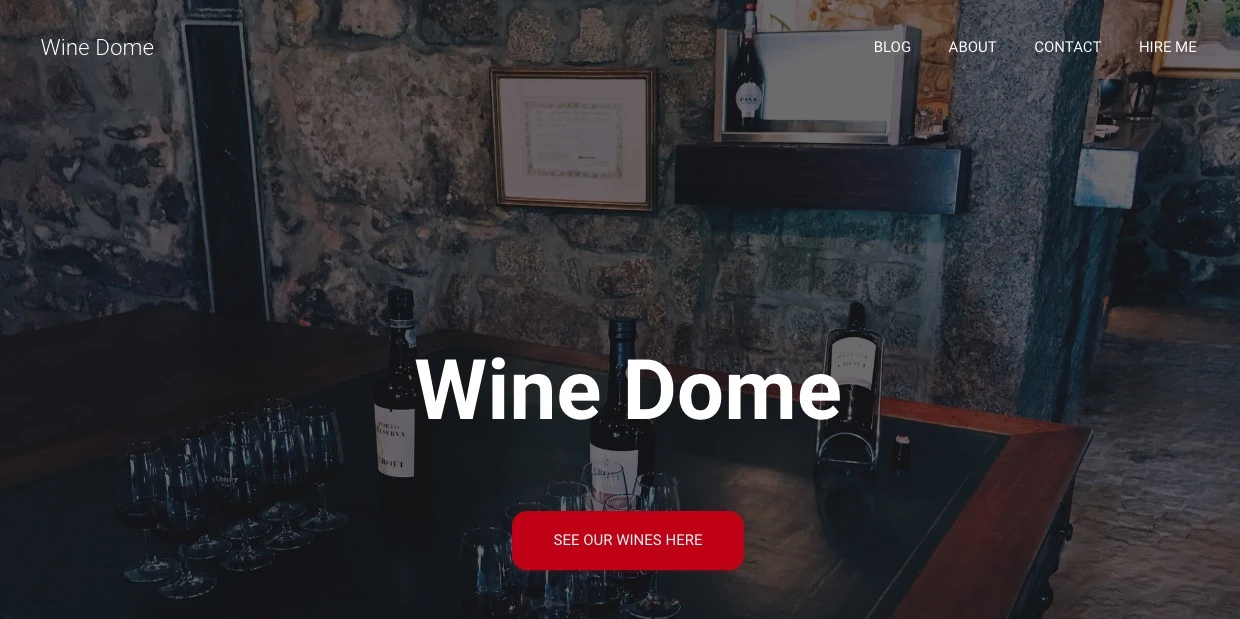
عندما تذهب إلى موقعك الآن، سترى القائمة في مكانها.

ب) الحاجيات
الأدوات هي إحدى ميزات المدرسة القديمة في WordPress. بعبارات بسيطة، القطعة عبارة عن كتلة صغيرة من المحتوى يمكن عرضها في أماكن مختلفة حول موقع الويب .
الموضع المعتاد لهذه الكتل هو في الشريط الجانبي أو في تذييل الموقع.
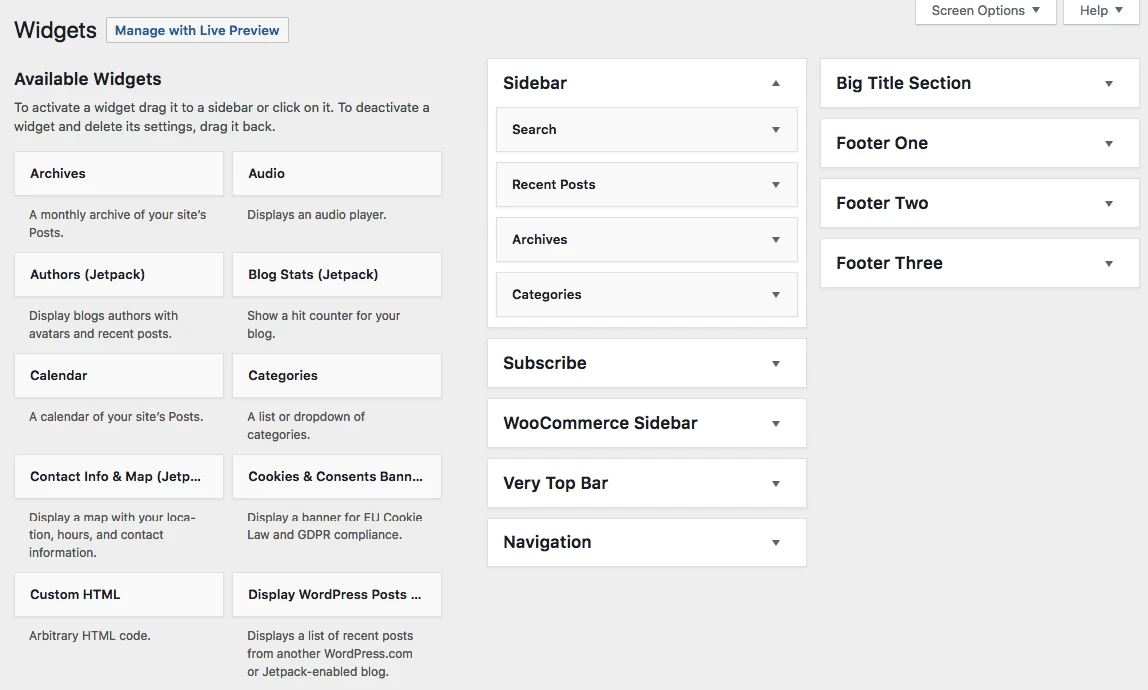
لمعرفة الشكل الذي قد يبدو عليه هذا ولضبط عناصر واجهة المستخدم الخاصة بك، انتقل إلى المظهر → عناصر واجهة المستخدم في لوحة تحكم WordPress الخاصة بك. ستحصل على هذه الشاشة:

يقدم موضوع Hestia عددًا من مناطق عناصر واجهة المستخدم بخلاف الشريط الجانبي أو التذييل، ولكن دعونا لا نركز على تلك المواضع الإضافية في الوقت الحالي.
لإضافة أي عنصر واجهة مستخدم إلى منطقة عنصر واجهة المستخدم، ما عليك سوى الإمساك بها من الجانب الأيسر وسحبها وإفلاتها في منطقة عنصر واجهة المستخدم التي اخترتها على اليمين.
على سبيل المثال، كما ترون، على موقعي، لدي بحث ومشاركات حديثة وأرشيفات وفئات في الشريط الجانبي الخاص بي (لقطة الشاشة أعلاه). إليك ما تبدو عليه هذه الأدوات عندما أذهب إلى صفحة "حول" الخاصة بي، على سبيل المثال:

بعد الانتهاء من استخدام الأدوات والتنقل، يصبح موقعك جاهزًا بشكل أساسي ليراه العالم!
الأسئلة الشائعة حول كيفية إنشاء موقع ووردبريس
ما هو ووردبريس؟
WordPress هو نظام إدارة محتوى مجاني ومفتوح المصدر (CMS) يسمح لك بإنشاء مواقع الويب وإدارتها بسهولة. إنها واحدة من أكثر المنصات شيوعًا لإنشاء مواقع الويب، حيث تدعم كل شيء بدءًا من المدونات الشخصية وحتى مواقع الأعمال الكاملة.
ما هي تكلفة إنشاء موقع على شبكة الإنترنت على ووردبريس؟
يمكن أن تختلف تكلفة إنشاء موقع WordPress حسب احتياجاتك. برنامج WordPress نفسه مجاني، لكنك ستحتاج إلى الدفع مقابل استضافة الويب، والتي تبدأ عادةً بحوالي 3 دولارات شهريًا. يمكنك أيضًا اختيار شراء سمة مميزة أو مكونات إضافية، مما قد يزيد من التكلفة.
هل أحتاج إلى معرفة كيفية البرمجة لاستخدام WordPress؟
لا، لا تحتاج إلى معرفة كيفية البرمجة لاستخدام WordPress. على الرغم من أن المعرفة بالبرمجة يمكن أن تكون مفيدة لتخصيص موقعك وإصلاح المشكلات، إلا أنها ليست ضرورية لإنشاء موقع ويب أو مدونة أساسية.
كيف يمكنني تثبيت ووردبريس؟
يقدم معظم موفري استضافة الويب تثبيت WordPress بنقرة واحدة على لوحة التحكم الخاصة بهم. Bluehost هي واحدة من هذه الشركات. إنهم معروفون بتزويدك بكل ما تحتاجه لبدء العمل على موقعك. بعد شراء خطة الاستضافة، ابحث عن أيقونة WordPress في لوحة تحكم الاستضافة الخاصة بك.
ما هو موضوع WordPress وأين يمكنني العثور عليه؟
قالب WordPress عبارة عن مجموعة من القوالب وأوراق الأنماط التي تحدد مظهر موقع الويب الخاص بك. يمكنك العثور على السمات المجانية والمتميزة في دليل سمات WordPress، أو على مواقع الويب التابعة لجهات خارجية، مثل موقعنا. لا تتردد في تصفح مجموعتنا من سمات WordPress التي تم اختبارها في السوق.
ما هي ملحقات WordPress وأين يمكنني العثور عليها؟
المكونات الإضافية هي وظائف إضافية للبرامج تعمل على توسيع وظائف موقع الويب الخاص بك على WordPress. يمكنهم إضافة ميزات وإمكانيات جديدة إلى موقعك. يمكنك العثور على مكونات إضافية مجانية ومتميزة في دليل مكونات WordPress الإضافية، أو على مواقع الويب التابعة لجهات خارجية، مثل مواقعنا. تحقق من عروض المكونات الإضافية لدينا للتعرف على بعض الطرق المفيدة حقًا لتحسين موقع WordPress الخاص بك.
كيف أجعل موقع WordPress الخاص بي صديقًا لمحركات البحث (SEO)؟
يعد WordPress بالفعل صديقًا تمامًا لكبار المسئولين الاقتصاديين (SEO). ومع ذلك، يمكنك تحسين إمكانات تحسين محركات البحث (SEO) باستخدام مكون إضافي لتحسين محركات البحث (SEO) مثل Yoast SEO أو Rank Math. ترشدك هذه المكونات الإضافية إلى تحسين المحتوى الخاص بك لمحركات البحث.
هل يمكنني إنشاء موقع للتجارة الإلكترونية باستخدام WordPress؟
نعم، يمكنك إنشاء موقع للتجارة الإلكترونية باستخدام WordPress. WooCommerce هو البرنامج الإضافي الأكثر شيوعًا للتجارة الإلكترونية والذي يضيف جميع الميزات الأساسية التي تحتاجها لإنشاء متجر عبر الإنترنت.
خاتمة
هذا كل شيء! لقد تعلمت للتو كيفية بدء موقع على شبكة الانترنت!
والشيء الرائع في العملية المقدمة هنا هو أنه يمكنك القيام بكل ذلك بنفسك ولا يتعين عليك توظيف أي شخص.
يعد إنشاء موقع ويب باستخدام WordPress باعتباره النظام الأساسي الخاص بك هو الحل الأكثر ملائمة للميزانية.
إذا كنت تريد معرفة المزيد حول ما يجب فعله بموقعك على الويب بمجرد إطلاقه - على سبيل المثال، كيفية الترويج لموقعك على الويب، أو كيفية تحقيق الدخل من موقع الويب الخاص بك، أو كيفية زيادة عدد الزيارات إلى موقع الويب - فاقرأ أيًا من أدلةنا الأخرى الموجودة على المدونة.
إذا كانت لديك أي أسئلة حول كيفية إنشاء موقع ويب من الصفر، فاطرحها في التعليقات أدناه!
"كيفية إنشاء موقع على شبكة الإنترنت مع ووردبريس" PDF
لقد أخذنا ما تعلمناه وقمنا بتكثيفه في كتاب إلكتروني مكون من 40 صفحة حول كيفية إنشاء موقع ويب باستخدام WordPress (PDF) من البداية إلى النهاية. يمكنك استيعاب كل شيء في فترة ما بعد الظهر.
بعض التفاصيل الرئيسية حول الكتاب الاليكتروني :
- إنه مجاني (بدون اشتراك، ولا شيء)
- يأتي في شكل PDF تفاعلي (جميع الروابط تعمل ويمكن استخدام جدول المحتويات للتنقل السريع عبر الكتاب الإلكتروني)
- إنه مُحسّن للطباعة (لا توجد ألوان غير ضرورية ستقتل حبر الطابعة)
كيفية إنشاء موقع على شبكة الإنترنت مع وورد (PDF)
️️️

دليل مجاني
4 خطوات أساسية لتسريع
موقع ووردبريس الخاص بك
اتبع الخطوات البسيطة في سلسلتنا المصغرة المكونة من 4 أجزاء
وتقليل أوقات التحميل بنسبة 50-80%.
حرية الوصول [2] https://www.hubspot.com/marketing-statistics
* يحتوي هذا المنشور على روابط تابعة، مما يعني أنه إذا قمت بالنقر فوق أحد روابط المنتج ثم قمت بشراء المنتج، فسوف نحصل على عمولة صغيرة. ومع ذلك، لا تقلق، ستظل تدفع المبلغ القياسي، لذلك لن تتحمل أي تكلفة إضافية.