كيف تصنع لافتة موقع على شبكة الإنترنت (3 طرق سهلة)
نشرت: 2023-07-07هل تبحث عن طريقة سهلة لإنشاء لافتة لموقع الويب الخاص بك على WordPress؟
يمكن للراية أن تبرز المنتجات أو الخدمات أو تحديثات الأخبار التي يقدمها موقع الويب الخاص بك. يمكن أن يزيد من تفاعل المستخدم ، ويعزز نسبة النقر إلى الظهور ، ويشجع الزوار على اتخاذ الإجراءات.
في هذه المقالة ، سنوضح لك كيفية إنشاء لافتة لموقع الويب الخاص بك على WordPress بسهولة.

ما هو شعار موقع الويب؟
البانر هو عرض رسومي يمتد فوق الجزء العلوي أو السفلي أو الجانبي من موقع WordPress على الويب. غالبًا ما يتضمن اسمًا وشعارًا للعلامة التجارية ، إلى جانب عناصر مرئية أخرى ، للترويج لمنتج أو خدمة أو حدث معين.
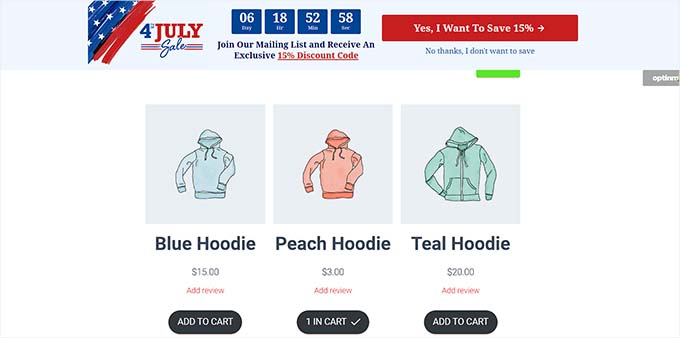
على سبيل المثال ، إذا أعلن متجر عبر الإنترنت للتو عن عملية بيع ، فيمكنه عرض لافتة أعلى صفحاته لإخبار الزوار الجدد بالترويج وتشجيعهم على الشراء.

يمكن للشعار المصمم جيدًا أن يترك انطباعًا قويًا ويدعو الزوار لاستكشاف بقية موقعك. بالإضافة إلى ذلك ، يمكن أيضًا استخدام اللافتات للترويج للمنتجات التابعة ، وزيادة الوعي بالعلامة التجارية ، وإنشاء قائمة بريد إلكتروني من خلال تشجيع الزوار على الاشتراك في رسالتك الإخبارية ، وجذب حركة المرور إلى صفحات أخرى على موقعك.
يمكنك أيضًا استخدام اللافتات للترويج لحساباتك على وسائل التواصل الاجتماعي وتشجيع الزوار على متابعة صفحاتك أو الإعجاب بها.
ما هو أفضل حجم لافتة لموقع الويب؟
يعتمد الحجم المثالي لشعار موقع الويب على التخطيط والأهداف التسويقية المحددة لمدونة WordPress الخاصة بك.
على سبيل المثال ، إذا كنت تريد عرض لافتة مستطيلة ورفيعة أعلى الشاشة ، فيمكنك استخدام حجم ليدربورد كبير ، وهو 970 × 90.
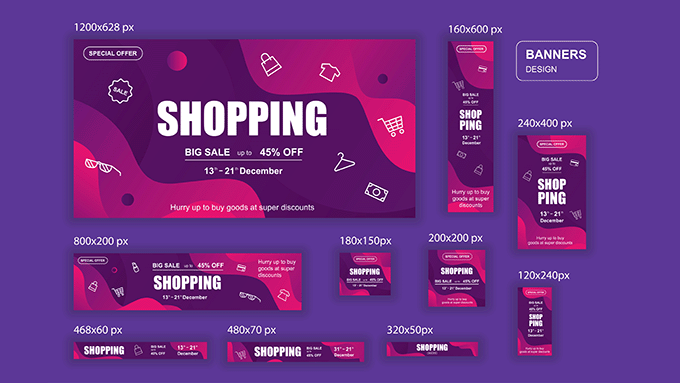
تتضمن بعض أحجام الشعارات الشائعة والأكثر استخدامًا ما يلي:
- بانر متوسط: 300 × 250
- ليدربورد: 728 × 90
- سكاي سكريبر عريض: 160 × 600
- نصف صفحة: 300 × 600
- ليدربورد كبير: 970 × 90
- لوحة الإعلانات: 970 × 250
- مستطيل عريض: 326 × 280
- بانر عمودي: 120 × 240
- بانر كامل: 468 × 60
- نصف بانر: 234 × 60

إذا كنت ترغب في عرض لافتة لحدث ما في الشريط الجانبي ، فيمكنك استخدام أحجام لافتة Skyscraper العريضة أو Half-Page. وبالمثل ، يمكنك أيضًا استخدام حجم إعلان بانر متوسط لعرض لافتة مربعة الشكل على صفحتك.
إذا كنت تبحث عن عرض لافتات إعلانية ، فقد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول أحجام وتنسيقات إعلانات Google AdSense الأعلى أداءً لـ WordPress.
بعد قولي هذا ، دعنا نرى كيف يمكنك بسهولة إنشاء لافتة على موقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنغطي ثلاث طرق لإنشاء لافتة ، ويمكنك استخدام الروابط أدناه للانتقال إلى الطريقة التي تختارها:
- الطريقة الأولى: إنشاء شعار موقع ويب باستخدام OptinMonster (موصى به)
- الطريقة 2: إنشاء شعار موقع ويب باستخدام Canva (مجانًا)
- الطريقة الثالثة: إنشاء شعار موقع ويب باستخدام Thrive Leads
الطريقة الأولى: إنشاء شعار موقع ويب باستخدام OptinMonster (موصى به)
OptinMonster هو أفضل مكون إضافي لشعار WordPress في السوق يسمح لك بسهولة إنشاء شريط عائم ولافتات منبثقة لموقعك على الويب.
إنها أفضل أداة لتحسين التحويل وتوليد العملاء المحتملين تساعدك على تحويل زوار الموقع إلى مشتركين وعملاء.
بالإضافة إلى ذلك ، تحتوي العديد من قوالب الشعارات الخاصة بـ OptinMonster على حقول اختيار تتيح لك جمع الأسماء وعناوين البريد الإلكتروني وأرقام هواتف زوار موقعك على الويب.
الخطوة 1: قم بتثبيت OptinMonster على موقع الويب الخاص بك
أولاً ، سوف تحتاج إلى التسجيل للحصول على حساب OptinMonster. للقيام بذلك ، ما عليك سوى زيارة موقع OptinMonster الإلكتروني والنقر فوق الزر "Get OptinMonster Now" لإعداد حساب.

بعد ذلك ، يجب عليك تثبيت وتفعيل المكون الإضافي المجاني OptinMonster على موقع WordPress الخاص بك. للحصول على إرشادات مفصلة ، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
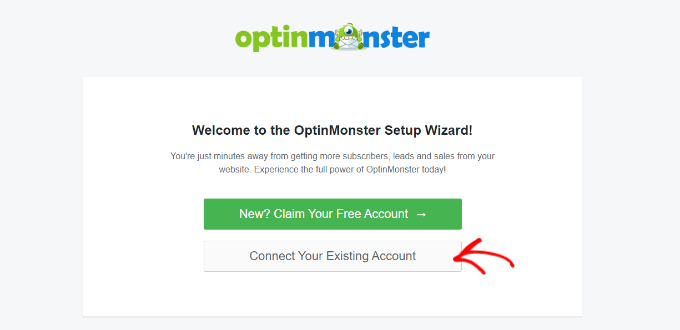
عند التنشيط ، سيتم فتح معالج إعداد OptinMonster في لوحة إدارة WordPress الخاصة بك.
من هنا ، يجب عليك النقر فوق الزر "ربط حسابك الحالي" لربط موقع WordPress الخاص بك بحساب OptinMonster الخاص بك.

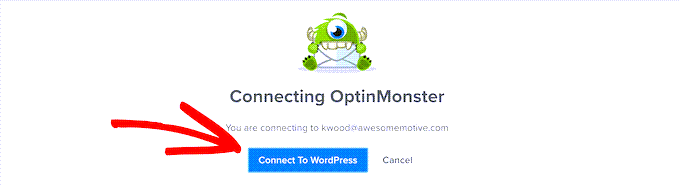
سيؤدي هذا إلى فتح نافذة جديدة على شاشة جهاز الكمبيوتر الخاص بك.
من هنا ، يجب عليك النقر فوق الزر "الاتصال بـ WordPress" للمضي قدمًا.

الخطوة 2: إنشاء وتخصيص البانر الخاص بك
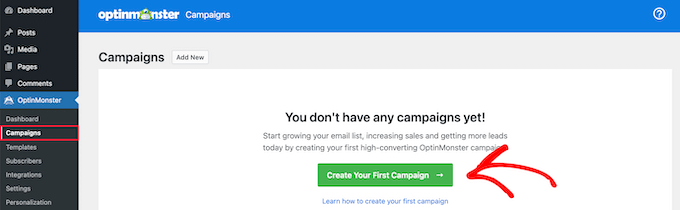
الآن بعد أن قمت بتوصيل حساب WordPress الخاص بك مع OptinMonster ، توجه إلى OptinMonster »صفحة الحملات من الشريط الجانبي لمسؤول WordPress.
من هنا ، تحتاج إلى النقر فوق الزر "إنشاء حملتك الأولى" لبدء إنشاء تصميم شعار موقع الويب الخاص بك.

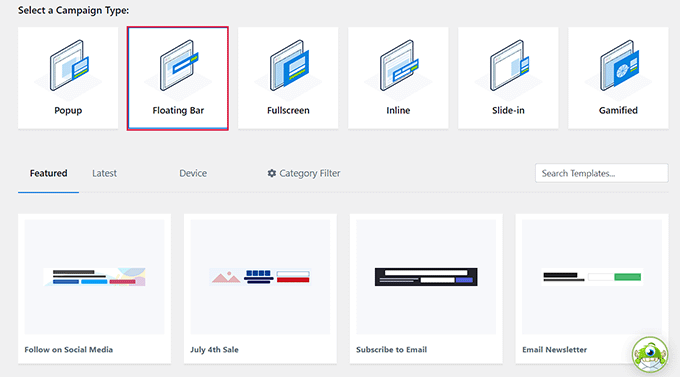
سيوجهك هذا إلى صفحة "النماذج" ، حيث يمكنك البدء باختيار نوع الحملة.
على سبيل المثال ، إذا كنت تريد إظهار الشعار الخاص بك على شكل شريط أعلى الشاشة ، فيمكنك اختيار حملة "الشريط العائم". وبالمثل ، يمكنك تحديد نوع الحملة "منبثقة" لعرض الشعار الخاص بك كنافذة منبثقة.
بعد ذلك ، ستحتاج أيضًا إلى تحديد نموذج للحملة التي اخترتها.

في هذا البرنامج التعليمي ، سنختار نموذجًا لنوع الحملة "الشريط العائم".
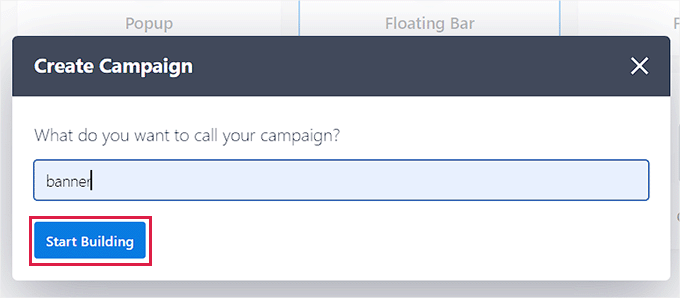
بعد ذلك ، سيُطلب منك إعطاء اسم للحملة التي تقوم بإنشائها.
ما عليك سوى كتابة اسم من اختيارك والنقر فوق الزر "بدء البناء" للمضي قدمًا.

سيؤدي ذلك إلى تشغيل واجهة السحب والإفلات OptinMonster على شاشتك ، حيث يمكنك البدء في تخصيص شعارك. من هنا ، يمكنك سحب الحقول التي تختارها وإفلاتها من الشريط الجانبي على اليسار على اللافتة.
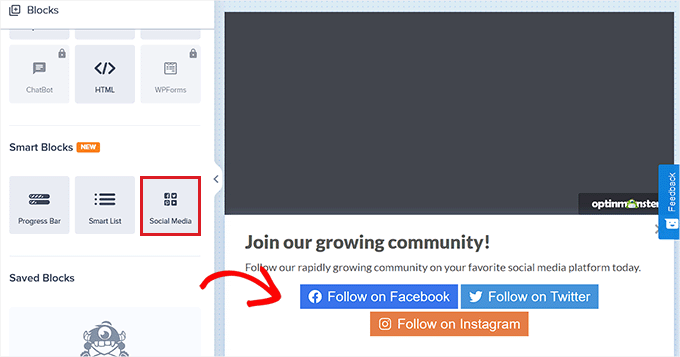
على سبيل المثال ، إذا كنت ترغب في إضافة أيقونات الوسائط الاجتماعية إلى الشعار الخاص بك لزيادة متابعيك ، فيمكنك سحب وإسقاط كتلة الوسائط الاجتماعية من الشريط الجانبي الأيسر.

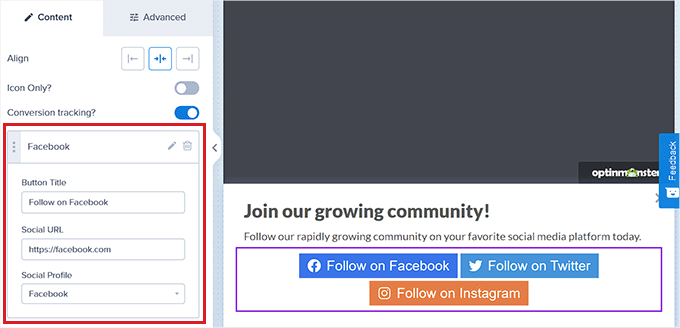
بعد ذلك ، ما عليك سوى النقر فوق الكتلة لفتح إعداداتها في العمود الأيسر.
من هنا ، يمكنك تغيير عنوان الزر ، وإضافة عنوان URL الخاص بالوسائط الاجتماعية ، وحتى تغيير نظام الوسائط الاجتماعية من القائمة المنسدلة.
يمكنك أيضًا إضافة كتل أخرى لعرض مقاطع الفيديو أو الصور أو النصوص أو عبارات الحث على اتخاذ إجراء في تصميم شعار موقع الويب الخاص بك.

بعد ذلك ، تحتاج إلى تحديد موضع الشعار الخاص بك.
بشكل افتراضي ، يتم عرض شريط OptinMonster العائم في الجزء السفلي من شاشة موقع الويب الخاص بك بمجرد بدء التمرير.
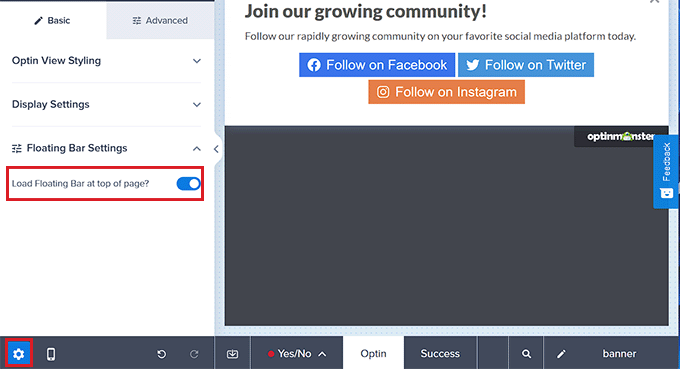
ومع ذلك ، يمكنك بسهولة تغيير هذا الإعداد من خلال النقر على أيقونة "الإعدادات" أسفل الشريط الجانبي على اليسار.
سيؤدي هذا إلى فتح الإعدادات في العمود الأيسر ، حيث يجب عليك توسيع علامة التبويب "إعدادات الشريط العائم". من هنا ، ما عليك سوى تبديل "تحميل الشريط العائم في الجزء العلوي من الصفحة؟" قم بالتبديل لعرض اللافتة في الأعلى.

الخطوة 3: إضافة عوامل تشغيل لإعلانك
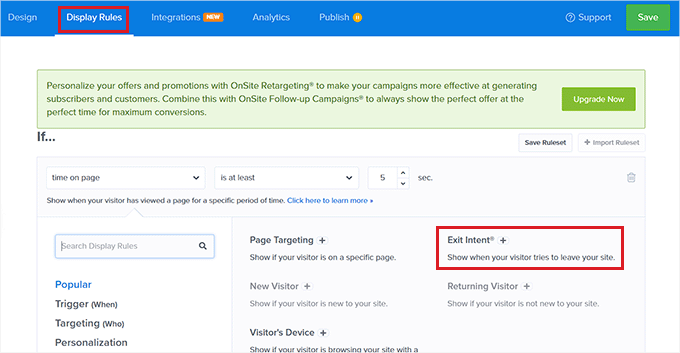
بمجرد تصميم الشعار الخاص بك ، قم بالتبديل إلى علامة التبويب "قواعد العرض" في الأعلى. من هنا ، يمكنك إضافة قواعد لعرض الشعار الخاص بك.
تذكر أنك تحتاج فقط إلى التبديل إلى علامة التبويب هذه إذا كنت ترغب في إضافة مشغل عرض معين للشعار الخاص بك. خلاف ذلك ، يمكنك التخطي إلى الخطوة التالية.
على سبيل المثال ، إذا كنت ترغب في إظهار الشعار الخاص بك عندما يكون المستخدم على وشك مغادرة موقعك ، فأنت بحاجة إلى اختيار خيار "Exit Intent".

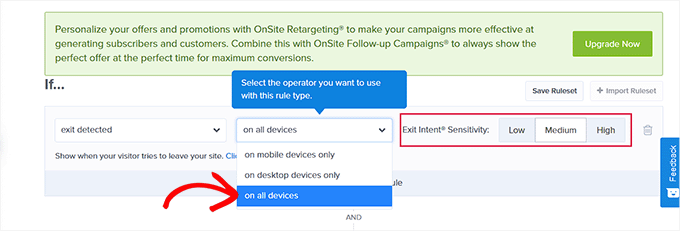
بمجرد القيام بذلك ، ما عليك سوى تحديد خيار "على جميع الأجهزة" من القائمة المنسدلة في المنتصف. إذا كنت ترغب في استخدام قاعدة العرض هذه للأجهزة المحمولة فقط ، فيمكنك أيضًا اختيار هذا الخيار.
بعد ذلك ، اختر Exit Intent Sensitivity حسب رغبتك وانقر فوق الزر "الخطوة التالية".

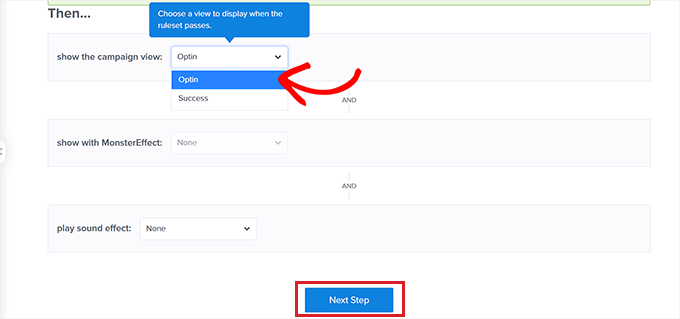
سينقلك هذا إلى شاشة جديدة. هنا ، تحتاج إلى التأكد من تحديد خيار "Optin" في القائمة المنسدلة "إظهار عرض الحملة".
بمجرد القيام بذلك ، ما عليك سوى النقر فوق الزر "الخطوة التالية".

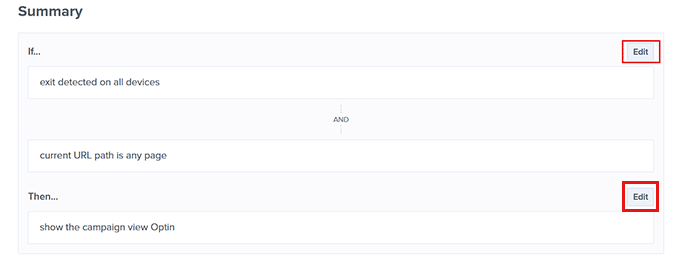
سيتم الآن عرض قاعدة عرض الشعار الخاص بك على الشاشة.
إذا كنت تريد تغيير شيء ما هنا ، فيمكنك النقر فوق الزر "تحرير" لإصلاحه.

الخطوة 4: انشر البانر الخاص بك
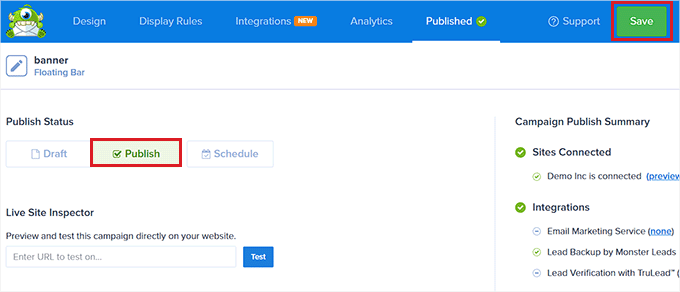
يمكنك الآن التبديل إلى علامة التبويب "نشر" في الجزء العلوي والنقر فوق الزر "حفظ" في الزاوية اليمنى العليا من الشاشة.
بعد ذلك ، ما عليك سوى النقر فوق الزر "نشر" لعرض اللافتة على موقع الويب الخاص بك.

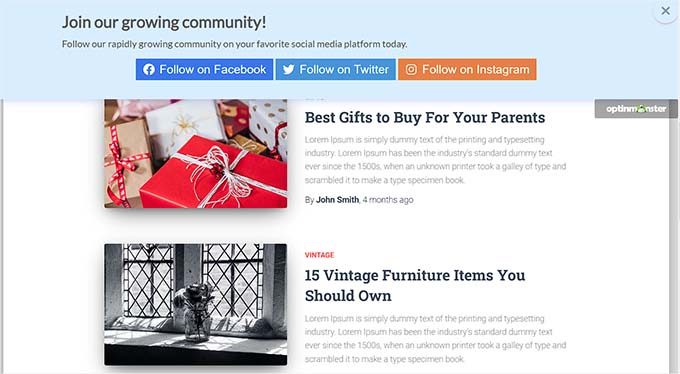
قم الآن بزيارة موقع الويب الخاص بك لرؤية الشعار أعلى شاشتك.
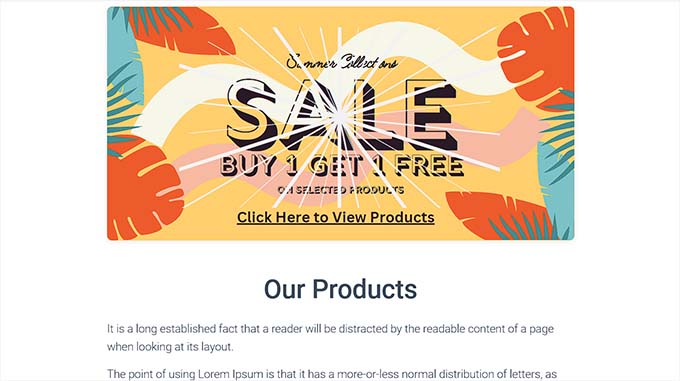
هذا ما بدا عليه على موقعنا التجريبي.

الطريقة 2: إنشاء شعار موقع ويب باستخدام Canva (مجانًا)
إذا كنت ترغب في إنشاء لافتة موقع ويب مجانًا ، فهذه الطريقة مناسبة لك.
Canva هي أداة شائعة تستند إلى الويب تتيح لك إنشاء جميع أنواع الرسومات ، بما في ذلك اللافتات والشعارات والملصقات وأغلفة الكتب والمزيد. يوفر أيضًا إصدارًا مجانيًا يمكنك استخدامه لإنشاء تصميم شعار موقع الويب.
الخطوة 1: أنشئ حساب Canva
أولاً ، ستحتاج إلى زيارة موقع Canva الإلكتروني والنقر فوق الزر "تسجيل" لإنشاء حساب.
إذا كان لديك بالفعل حساب Canva ، فيمكنك ببساطة تسجيل الدخول.

عند إنشاء الحساب ، سيتم نقلك إلى الصفحة الرئيسية لحساب Canva الخاص بك.
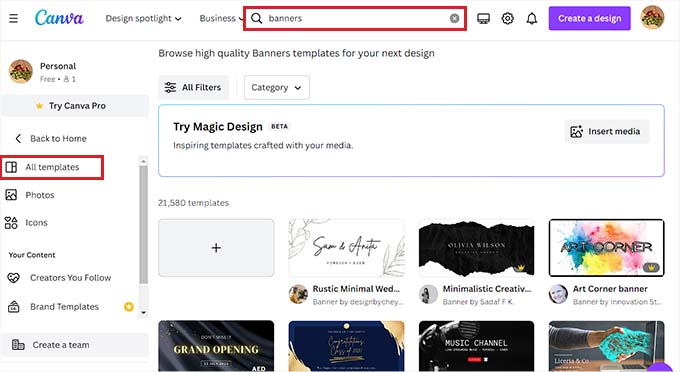
من هنا ، تحتاج إلى التبديل إلى علامة التبويب "القوالب" من العمود الأيمن ثم البحث عن قوالب الشعارات باستخدام مربع البحث في الأعلى.
سيعرض هذا جميع قوالب الشعارات المتوفرة في Canva. ومع ذلك ، قد يتم قفل بعض هذه القوالب لأنها ميزات مدفوعة.

الخطوة 2: تصميم لافتة موقع الويب الخاص بك
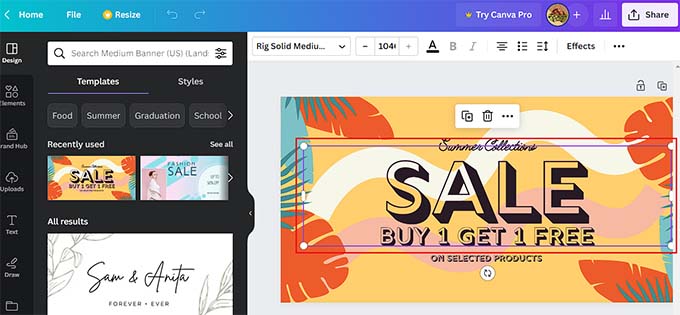
بمجرد تحديد قالب ، سيتم تشغيل واجهة تصميم Canva على الشاشة.
من هنا ، يمكنك تخصيص قالب الشعار الخاص بك حسب رغبتك. يمكنك تغيير المحتوى الموجود في النموذج بالنقر فوق الكتل وإضافة النص الخاص بك.

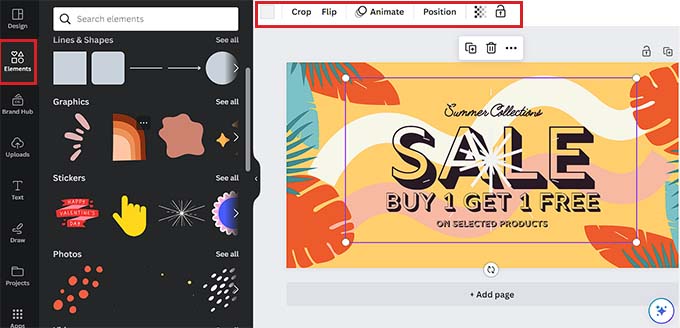
يمكنك أيضًا إضافة عناصر رسومية مختلفة مثل الملصقات والصور ومقاطع الفيديو عن طريق التبديل إلى علامة التبويب "العناصر" في العمود الأيسر.
عند إضافة عنصر ، يمكنك تغيير الرسوم المتحركة والموضع والشفافية من القائمة في الأعلى.
يمكنك أيضًا تحميل ملفات الوسائط من جهاز الكمبيوتر الخاص بك عن طريق التبديل إلى علامة التبويب "التحميلات" من العمود الأيمن.

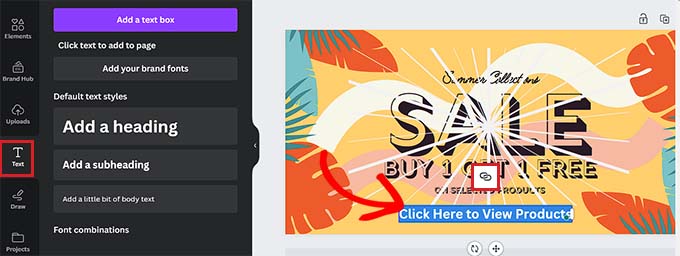
لإضافة بعض النص إلى الشعار الخاص بك ، ما عليك سوى التبديل إلى علامة التبويب "مربع النص" من العمود الموجود على اليسار.
بمجرد الوصول إلى هناك ، يمكنك استخدام أنماط النص الافتراضية أو مجموعات الخطوط المختلفة لإضافة بعض المحتوى إلى الشعار الخاص بك.
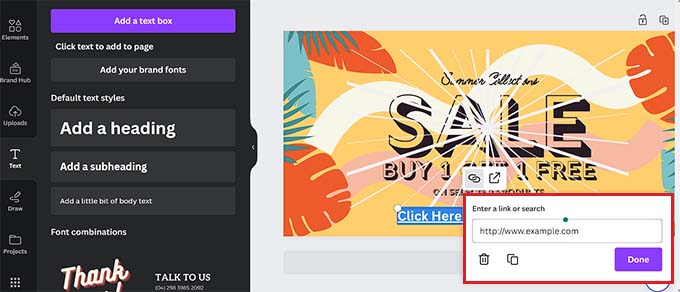
يمكنك أيضًا إضافة عبارة تحث المستخدم على اتخاذ إجراء مع ارتباط عن طريق تحديد النص باستخدام الماوس. سيعرض هذا رمز ارتباط أعلى النص.


ما عليك سوى النقر فوق هذا الرمز ونسخ ولصق الرابط الذي تريد إضافته.
بعد ذلك ، انقر فوق الزر "تم" لحفظه.

الخطوة 3: احصل على كود التضمين للراية
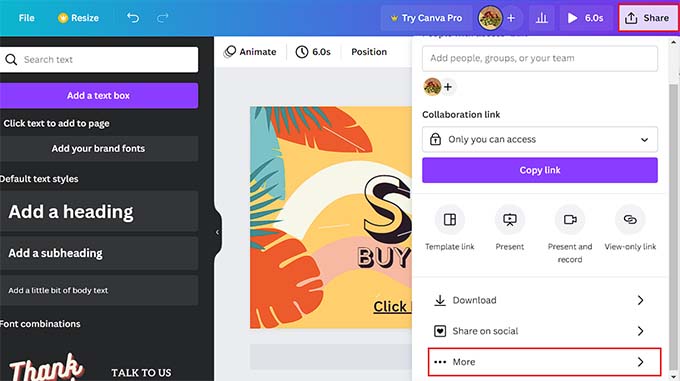
بمجرد أن تصبح سعيدًا بتخصيص البانر الخاص بك ، ما عليك سوى النقر فوق الزر "مشاركة" في الزاوية اليمنى العليا من الشاشة.
سيؤدي هذا إلى فتح قائمة سريعة حيث يجب عليك تحديد خيار "المزيد" في الأسفل.

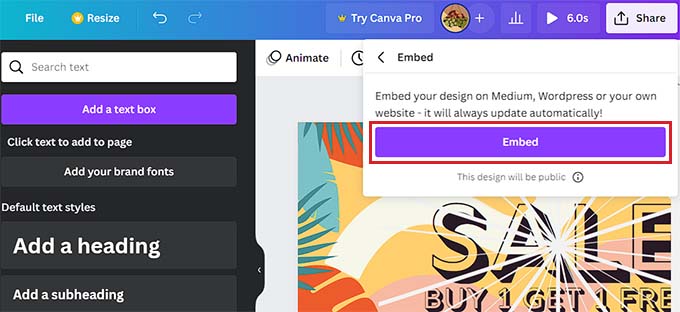
سينقلك هذا إلى قائمة "كافة الخيارات" ، حيث يتعين عليك تحديد خيار "تضمين".
بمجرد القيام بذلك ، سيتم فتح موجه جديد على الشاشة. من هنا ، ما عليك سوى النقر فوق الزر "تضمين".

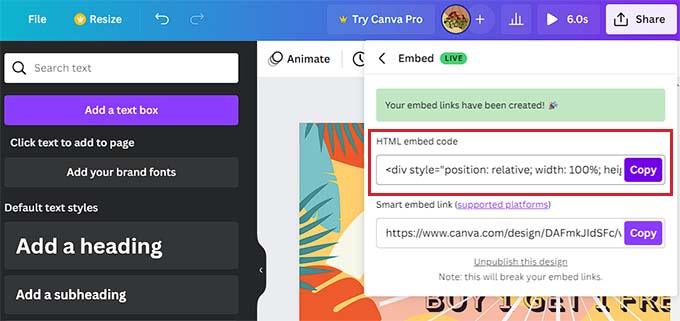
سينشئ Canva الآن رمز تضمين HTML نيابةً عنك.
بمجرد عرضها على الشاشة ، انقر فوق الزر "نسخ" الموجود أسفل خيار "كود تضمين HTML".

الخطوة 4: أضف كود تضمين HTML في WordPress
يمكنك الآن عرض الشعار الخاص بك على صفحة WordPress أو المنشور أو الشريط الجانبي حسب رغبتك. في هذا البرنامج التعليمي ، سنعرض شعارنا على صفحة WordPress.
أولاً ، تحتاج إلى فتح الصفحة أو النشر حيث تريد إضافة الشعار.
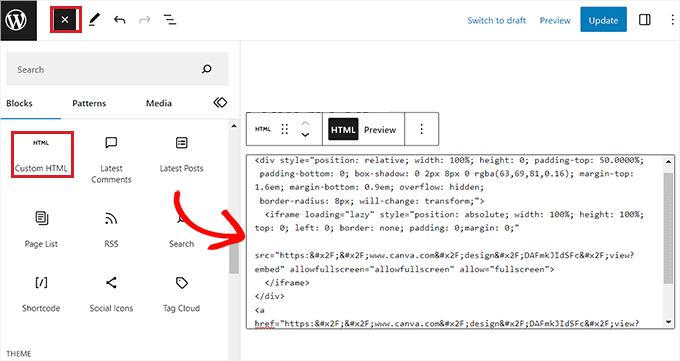
بمجرد الوصول إلى هناك ، انقر فوق الزر "+" في الزاوية العلوية اليسرى من الشاشة للعثور على كتلة HTML المخصصة وإضافتها إلى الصفحة.
بمجرد القيام بذلك ، قم ببساطة بلصق رمز التضمين الذي نسخته في الكتلة.

أخيرًا ، انقر فوق الزر "تحديث" أو "نشر" لحفظ التغييرات.
قم الآن بزيارة موقع الويب الخاص بك لمشاهدة شعار WordPress قيد التشغيل.

الطريقة الثالثة: إنشاء شعار موقع ويب باستخدام Thrive Leads
يمكنك أيضًا إنشاء شعار موقع ويب باستخدام Thrive Leads. إنه مكون إضافي منبثق WordPress شائع يستخدمه أكثر من 114000 موقع ويب.
باستخدام Thrive Leads ، يمكنك تصميم لافتات تساعدك على جذب العملاء المحتملين على موقع WordPress الخاص بك وتنمية قائمة البريد الإلكتروني الخاصة بك.
الخطوة 1: قم بتثبيت Thrive Leads على موقع WordPress الخاص بك
أولاً ، ستحتاج إلى زيارة موقع Thrive Themes والتسجيل للحصول على حساب. بمجرد القيام بذلك ، توجه إلى لوحة التحكم الخاصة بالعضو.
من هنا ، تابع وانقر على رابط "تنزيل وتثبيت المكون الإضافي Thrive Product Manager".

بعد ذلك ، تحتاج إلى زيارة موقع WordPress الخاص بك لتثبيت وتفعيل المكون الإضافي Thrive Product Manager. للحصول على إرشادات مفصلة ، قد ترغب في الاطلاع على دليلنا التفصيلي حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، توجه إلى علامة التبويب Product Manager من لوحة تحكم مسؤول WordPress وانقر فوق الزر "تسجيل الدخول إلى حسابي".

بعد إدخال بيانات اعتماد تسجيل الدخول الخاصة بك ، ستتمكن من رؤية لوحة تحكم Thrive Product Manager.
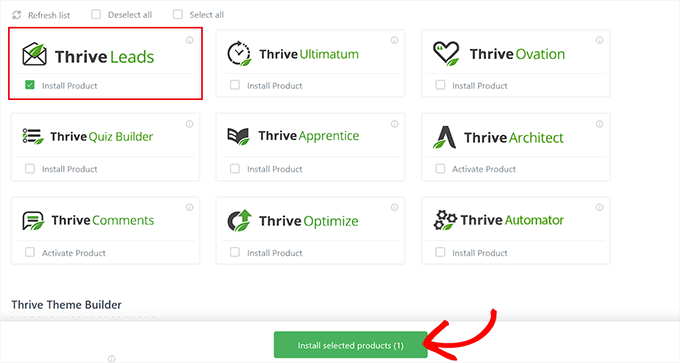
من هنا ، يمكنك تحديد المنتجات التي تريد تثبيتها واستخدامها على موقعك. ما عليك سوى اختيار المكون الإضافي "Thrive Leads" والنقر فوق الزر "تثبيت المنتجات المحددة".

الخطوة 2: قم بإنشاء لافتة موقع ويب
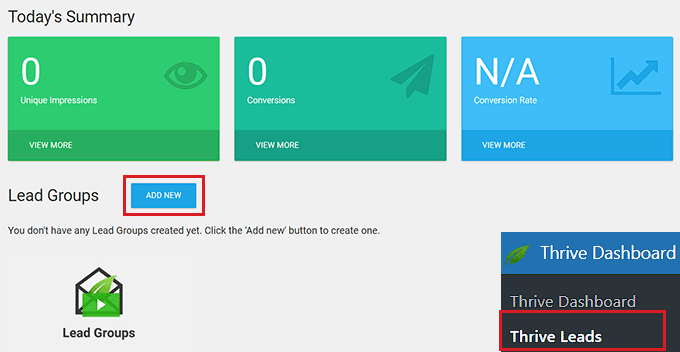
بعد تثبيت البرنامج المساعد ، تحتاج إلى زيارة لوحة تحكم Thrive »صفحة Thrive Leads من الشريط الجانبي لمسؤول WordPress.
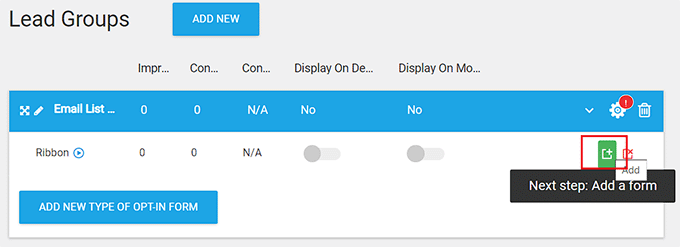
بمجرد وصولك إلى هناك ، ما عليك سوى النقر فوق الزر "إضافة جديد" بجوار خيار "المجموعات الرائدة".

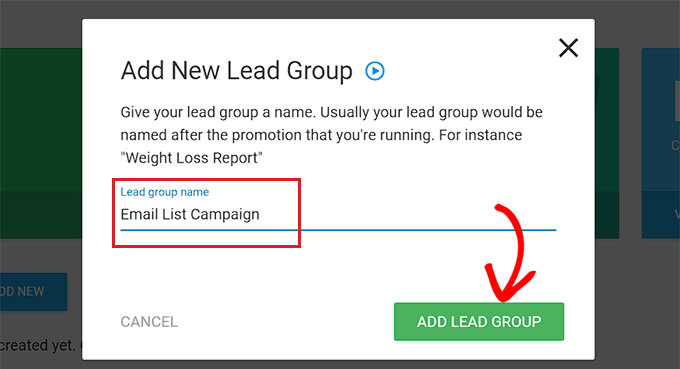
سيعرض هذا النافذة المنبثقة "إضافة مجموعة عملاء رئيسية جديدة" على شاشتك ، حيث تحتاج إلى كتابة اسم للمجموعة الرئيسية التي تقوم بإنشائها.
تأكد من تسمية المجموعة الرئيسية بطريقة تساعدك على التعرف عليها.
على سبيل المثال ، إذا كنت تقوم بإنشاء لافتة لإنشاء قائمة البريد الإلكتروني الخاصة بك ، فيمكنك تسمية مجموعتك الرئيسية "حملة قائمة البريد الإلكتروني".

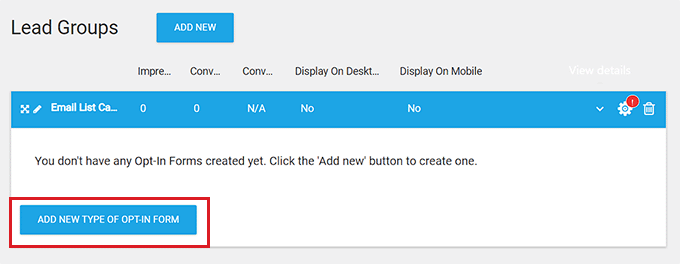
بعد ذلك ، ستتم إضافة المجموعة الرئيسية التي قمت بإنشائها إلى الشاشة. من هنا ، يجب عليك النقر فوق الزر "إضافة نوع جديد من نموذج الاشتراك".
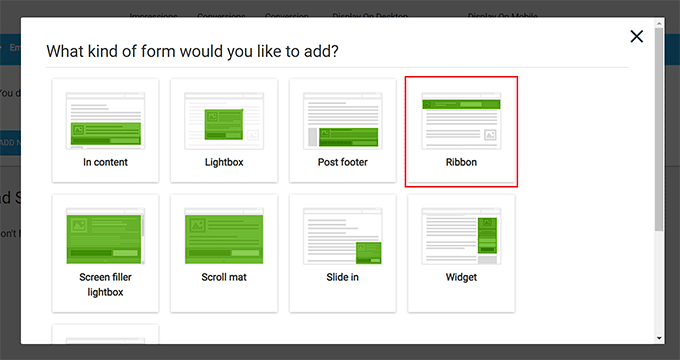
سيؤدي هذا إلى فتح موجه جديد حيث يجب عليك اختيار نوع البانر الذي ترغب في إنشائه.

يمكنك إنشاء شريط منزلق أو شريط أو عنصر واجهة مستخدم أو محتوى أو مربع مبسط أو لافتة حصيرة التمرير حسب رغبتك.
ستكون هذه اللافتات بمثابة نموذج لأنها ستجمع البيانات من المستخدمين ، بما في ذلك عناوين البريد الإلكتروني وأرقام الهواتف والمزيد.
في هذا البرنامج التعليمي ، سنقوم بإنشاء شعار شريط لموقعنا.

عند اختيار نوع تصميم شعار موقع الويب ، ستختفي المطالبة تلقائيًا من الشاشة.
الآن ، لفتح لوحة معلومات مجموعة العملاء المحتملين ، يجب النقر فوق الزر "إضافة" في الزاوية اليمنى من علامة التبويب مجموعات العملاء المحتملين.

سينقلك هذا إلى لوحة معلومات مجموعات الرصاص الخاصة بك ، حيث سيتم عرض جميع النماذج وتقارير العملاء المحتملين للمجموعة بعد بدء حملتك.
على سبيل المثال ، إذا كنت تريد إنشاء شعار لالتقاط عناوين البريد الإلكتروني ، فسيتم هنا عرض جميع معلومات المستخدم التي تجمعها من خلال الشعار.

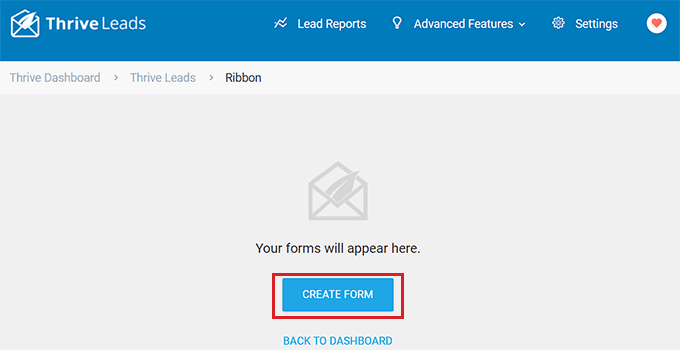
في الوقت الحالي ، ما عليك سوى النقر فوق الزر "إنشاء نموذج" لبدء إنشاء الشعار الخاص بك.
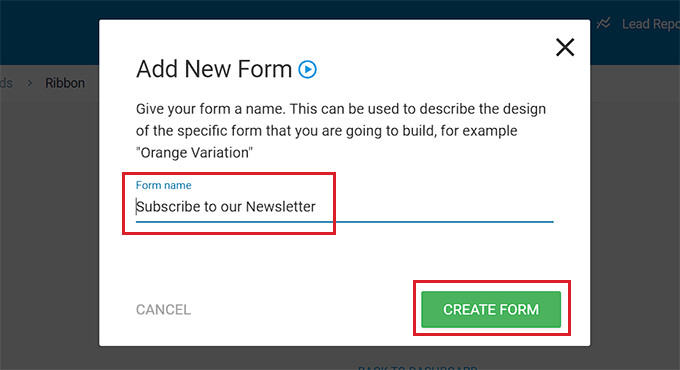
سيؤدي هذا إلى فتح موجه جديد حيث يجب عليك تقديم اسم للنموذج والنقر فوق الزر "إنشاء نموذج".

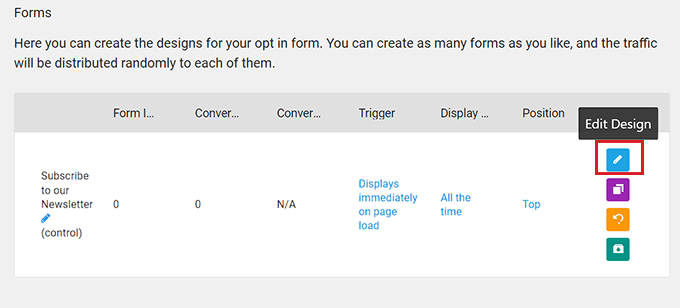
بمجرد إنشاء النموذج الخاص بك ، سيتم عرضه في لوحة معلومات المجموعات الرئيسية الخاصة بك.
من هنا ، عليك النقر فوق الزر "تحرير التصميم" في الزاوية اليمنى لبدء إنشاء الشعار الخاص بك.

الخطوة 3: تخصيص شعار موقع الويب الخاص بك
سيتم الآن إطلاق محرر Thrive المرئي في علامة تبويب جديدة على شاشتك.
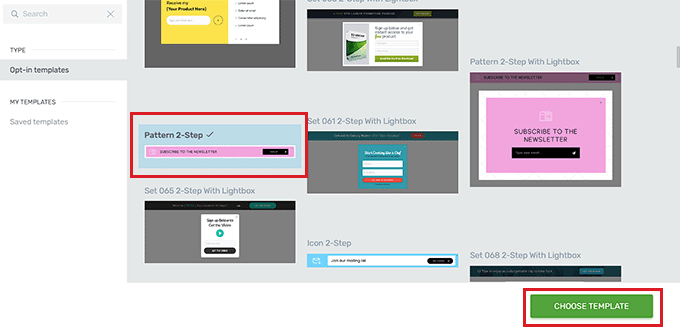
من هنا ، يمكنك البدء بتحديد قالب للشعار الخاص بك من موجه "Thrive Leads Library".
يمكنك بعد ذلك استخدام أحد النماذج المعدة مسبقًا كما هي أو تخصيصها باستخدام المحرر المرئي. عند اختيارك ، ما عليك سوى النقر فوق الزر "اختيار قالب" للمضي قدمًا.

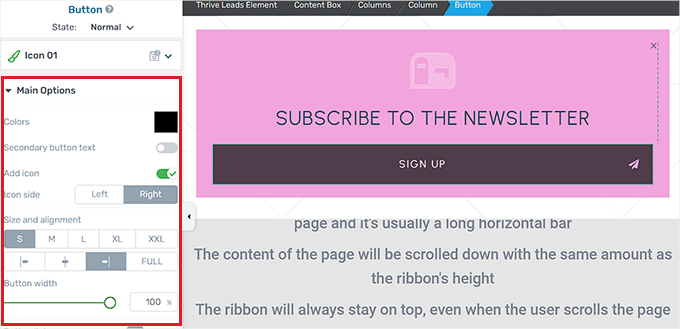
بعد إضافة قالب لشعار الشريط ، يمكنك بسهولة تخصيص العناصر فيه بالنقر فوق كل منها. سيؤدي هذا إلى فتح إعدادات العنصر في الشريط الجانبي على اليسار.
على سبيل المثال ، إذا كنت تريد تغيير لون الزر في القالب الخاص بك ، فأنت تحتاج ببساطة إلى النقر فوقه لفتح إعداداته في الشريط الجانبي.

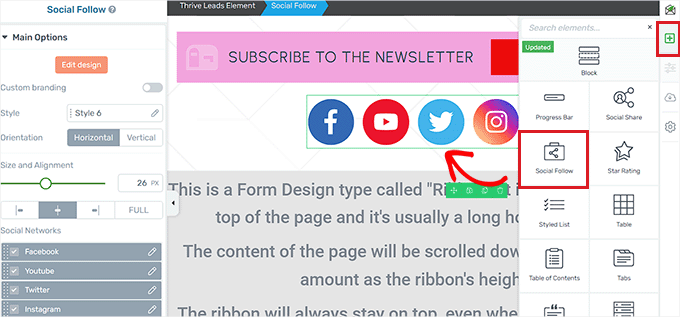
إذا كنت ترغب في إضافة عنصر جديد تمامًا إلى شعارك ، فيمكنك أيضًا القيام بذلك عن طريق النقر فوق رمز "+" في الزاوية اليمنى من الشاشة.
سيؤدي هذا إلى فتح الشريط الجانبي "إضافة عناصر" على اليمين ، حيث يمكنك سحب العناصر التي تختارها وإفلاتها على اللافتة.
على سبيل المثال ، إذا كنت ترغب في إضافة أزرار حساب الوسائط الاجتماعية إلى الشعار الخاص بك ، فسيتعين عليك سحب عنصر المتابعة الاجتماعية وإفلاته من الشريط الجانبي الأيمن.

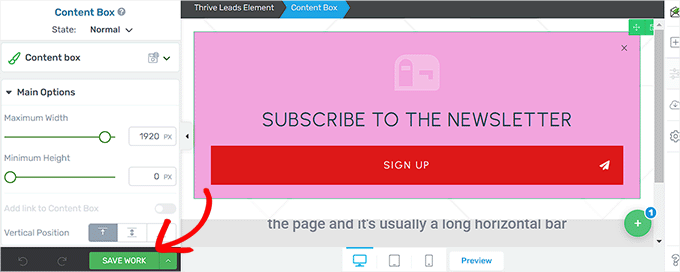
بمجرد أن تصبح راضيًا عن الشعار الخاص بك ، انقر فوق الزر "حفظ العمل" في الزاوية اليسرى السفلية لتخزين تغييراتك.
بعد ذلك ، تحتاج إلى العودة إلى لوحة معلومات المجموعات الرئيسية الخاصة بك.

الخطوة 4: تكوين إعدادات الشعار
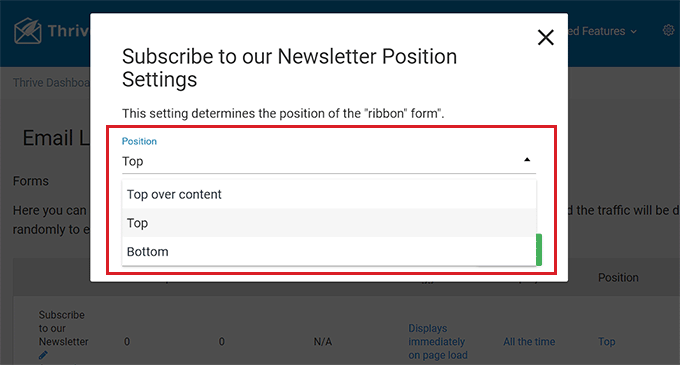
بمجرد عودتك إلى لوحة المعلومات الخاصة بك ، يمكنك تغيير موضع الشعار الخاص بك عن طريق النقر فوق خيار "الموضع" في صف النموذج.
سيؤدي هذا إلى فتح موجه "إعدادات الموضع" ، حيث يمكنك اختيار موضع البانر المفضل لديك من القائمة المنسدلة.
بعد ذلك ، انقر فوق الزر "حفظ".

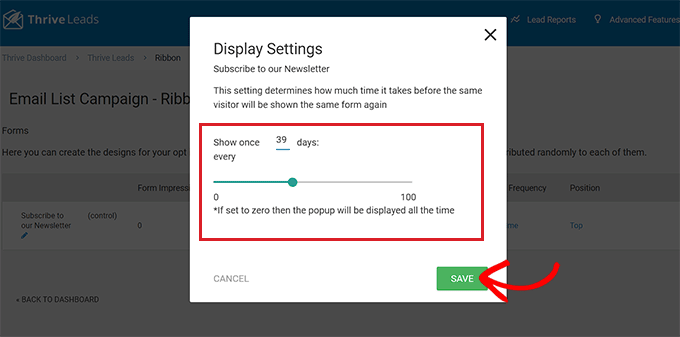
بعد ذلك ، لتهيئة تكرار عرض إعلان البانر ، انقر فوق خيار "عرض التكرار" في صف النموذج.
سيؤدي هذا إلى فتح موجه "إعدادات العرض" ، حيث يمكنك استخدام شريط التمرير لتحديد عدد مرات عرض الشعار على الشاشة.
إذا احتفظت بالرقم 0 ، فسيتم عرض الشعار في جميع الأوقات. عند اختيارك ، انقر فوق الزر "حفظ" لتخزين إعداداتك.

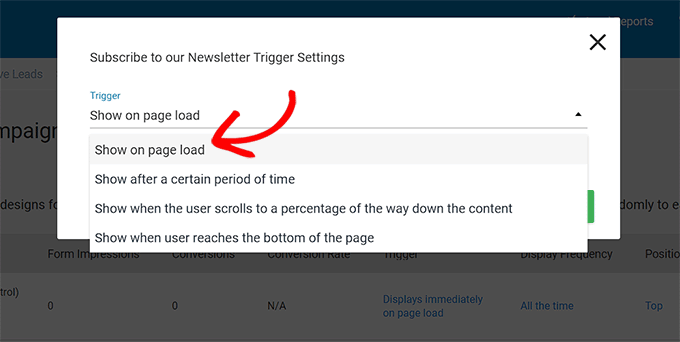
إذا كنت ترغب في إضافة مشغل محدد لعرض البانر الخاص بك ، فأنت بحاجة إلى النقر فوق الخيار "Trigger" في صف النموذج.
سيعرض هذا مطالبة "إعدادات التشغيل" ، حيث يمكنك اختيار مشغل البانر الخاص بك من القائمة المنسدلة ، على سبيل المثال بعد فترة زمنية معينة أو عندما يصل المستخدم إلى أسفل الصفحة.
بمجرد الانتهاء ، انقر فوق الزر "حفظ" لحفظ الإعدادات الخاصة بك.

الخطوة 5: انشر البانر الخاص بك
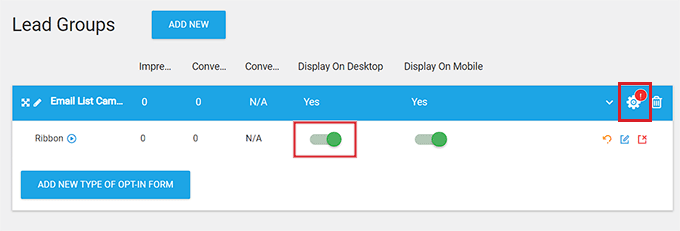
بعد تكوين إعدادات الشعار ، ستحتاج إلى الخروج من لوحة معلومات Lead Groups والعودة إلى لوحة معلومات Thrive Leads من خلال النقر على الرابط في الأعلى.
بمجرد أن تكون هناك ، قم بتوسيع علامة التبويب مجموعات العملاء المحتملين وقم بتبديل مفتاح "العرض على سطح المكتب" إلى "تشغيل". إذا كنت تريد أيضًا عرض الشعار الخاص بك على الأجهزة المحمولة ، فيمكنك تبديل مفتاح "العرض على الهاتف المحمول" إلى "تشغيل".

بعد ذلك ، انقر فوق رمز الترس في الزاوية اليمنى العليا من علامة التبويب مجموعات العملاء المحتملين لفتح إعدادات العرض.
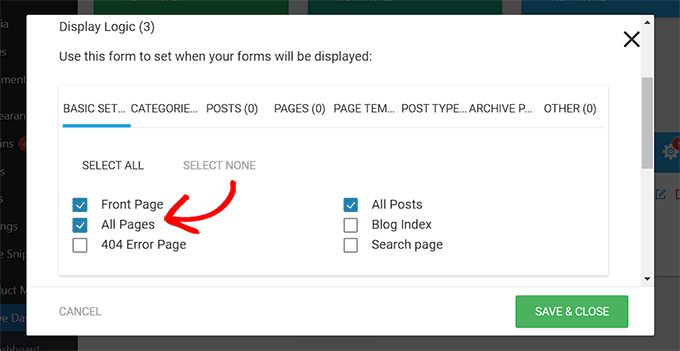
هنا ، يمكنك تحديد صفحات موقع الويب التي تريد عرض الشعار عليها. على سبيل المثال ، إذا كنت تريد أن يظهر الشعار أعلى كل الصفحات والمنشورات ، فيمكنك تحديد المربع بجوار هذه الخيارات.
أخيرًا ، انقر فوق الزر "حفظ وإغلاق" لحفظ التغييرات.

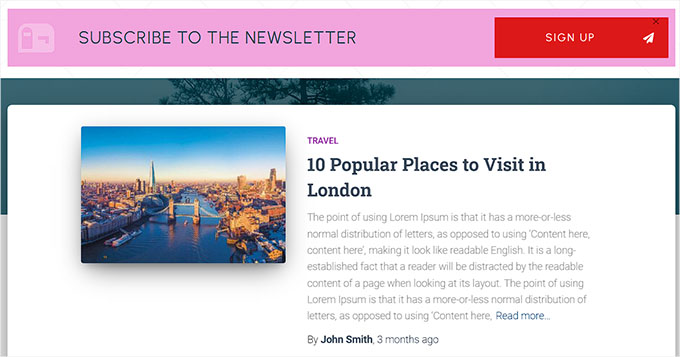
الآن ، يمكنك زيارة موقع الويب الخاص بك للتحقق من اللافتة المعروضة في أعلى الصفحة.
هذا ما بدا عليه على موقعنا التجريبي.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء شعار موقع ويب لـ WordPress بسهولة. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تخصيص الألوان على موقع WordPress الخاص بك وأفضل اختياراتنا لأفضل برامج تصميم الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
