كيف تصنع موقع ويب من الصفر في 10 دقائق أو أقل!
نشرت: 2022-04-26هل تتطلع إلى إنشاء موقع الويب الأول الخاص بك ولكن ليس لديك الوقت لتعلم كيفية إنشاء موقع؟
في هذه المقالة ، سأوضح لك كيفية إنشاء موقع الويب الخاص بك في 10 دقائق فقط. موقع على شبكة الإنترنت من المؤكد أنه سيثير إعجابك.
أقدم لك نصائح مباشرة وسهلة المتابعة حتى تتمكن من إنشاء موقع ويب يقدم لك كل ما تحتاج إليه.
أنا أغطي العملية برمتها ، من اختيار مضيف الويب إلى تغيير الإعدادات في نموذج الاتصال الخاص بك.
إذا قلنا لك أن هذه العملية بأكملها ستستمر لمدة 10 دقائق فقط ، أكثر أو أقل ، هل تصدقنا؟
تخيل ذلك. في غضون 10 دقائق فقط ، ستقوم بإنشاء موقع WordPress الخاص بك والذي سيبهر جمهورك!
كيفية إنشاء موقع على شبكة الإنترنت - عملية بسيطة من 8 خطوات
سأشارك الأساسيات في الخطوات التالية:
- الخطوة 1 - احصل على خدمات الاستضافة من أصدقائنا في SiteGround
- الخطوة 2 - تثبيت وإعداد WordPress
- الخطوة 3 - أضف شهادة SSL
- الخطوة 4 - قم بتسجيل الدخول إلى موقع WordPress الخاص بك
- الخطوة 5 - ثبّت سمة WordPress
- الخطوة 6 - اختر موقع البدء المراد استيراده
- الخطوة 7 - استخدم أداة التخصيص والعنصر
- الخطوة 8 - قم بإعداد بريد إلكتروني لنموذج الاتصال
هدفي في هذه المقالة هو جعلك تصمم موقع الويب الخاص بك ، مما يمنحك التحكم الكامل في كل جانب.
حسنًا ، فلنبدأ!
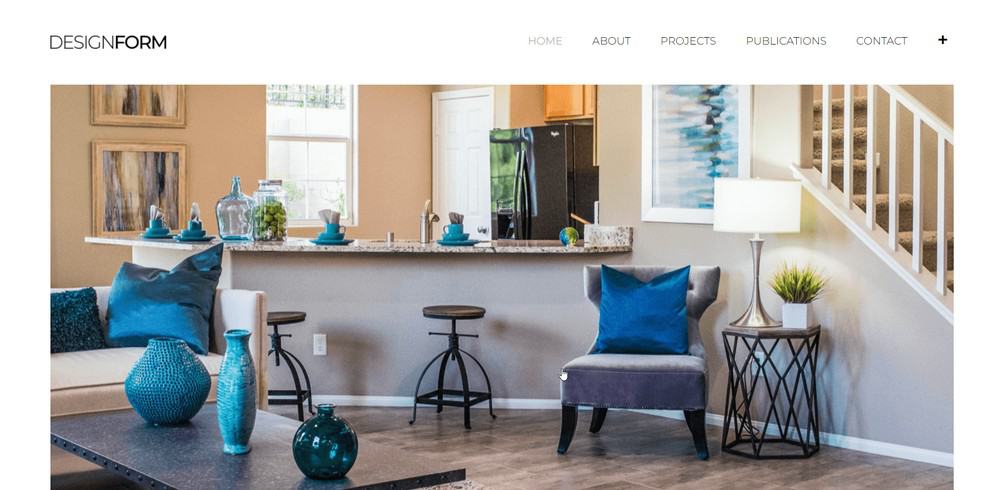
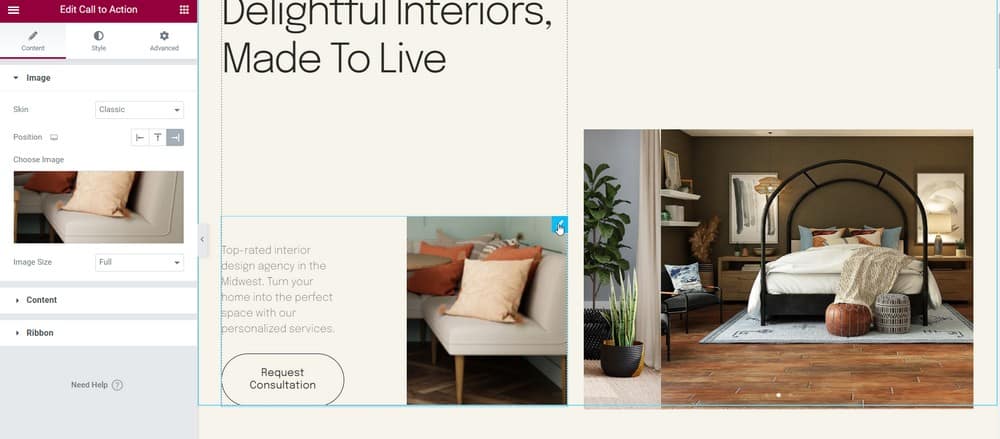
أولا ، الق نظرة على هذا الموقع. لقد تم القيام به بشكل مثير للإعجاب ، ألا تعتقد ذلك؟
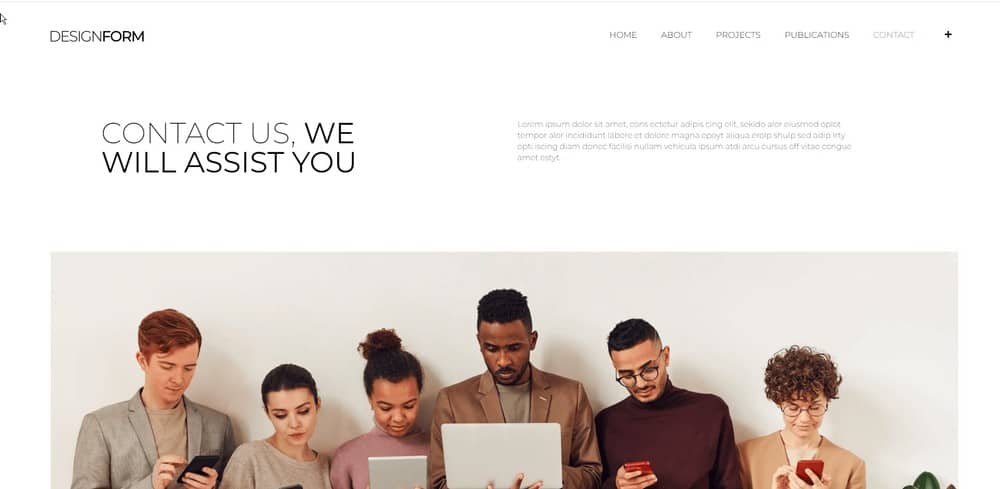
تحقق من المظهر العام للصفحة. الجمالية مثالية لأي نوع من الأعمال أو المواقع المهنية.

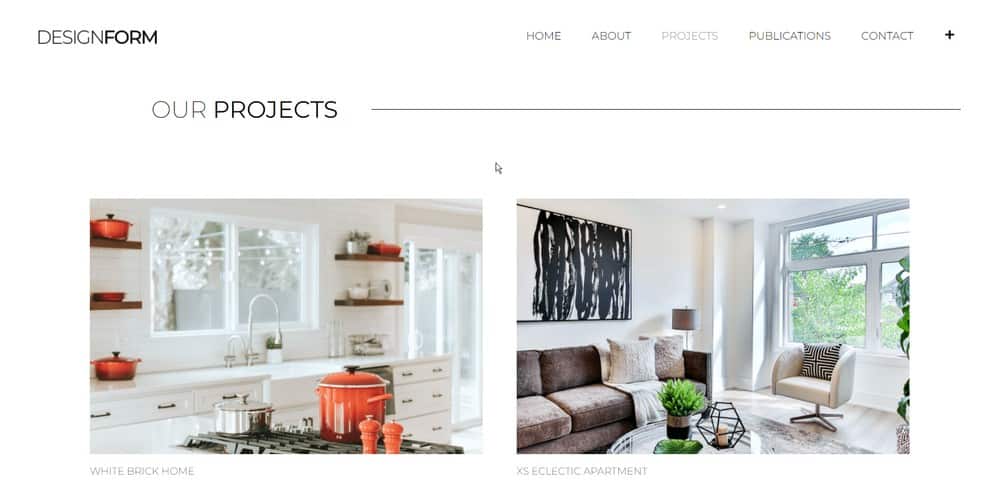
هذه هي صفحة الحافظة ، وهي اختيارية. هنا يمكنك عرض الصور أو أي محتوى للأعمال أو المشاريع المهنية التي تم القيام بها في الماضي.

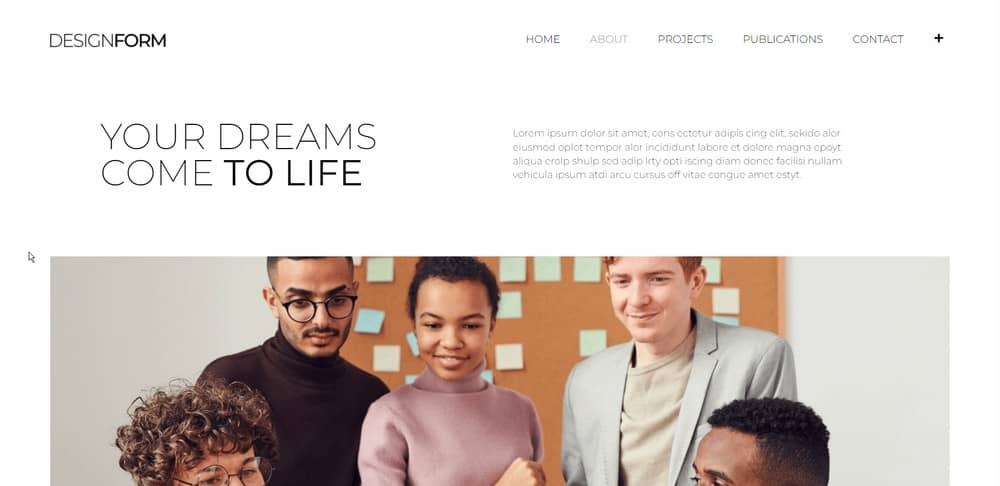
هذه هي صفحة "حول". لاحظ صورة "البطل" الكبيرة.
إذا كان بإمكانك وضع صورة لفريقك هناك ، فسيكون ذلك رائعًا. ربما لقطة مع شعار المكتب أو الشركة وراء الناس؟

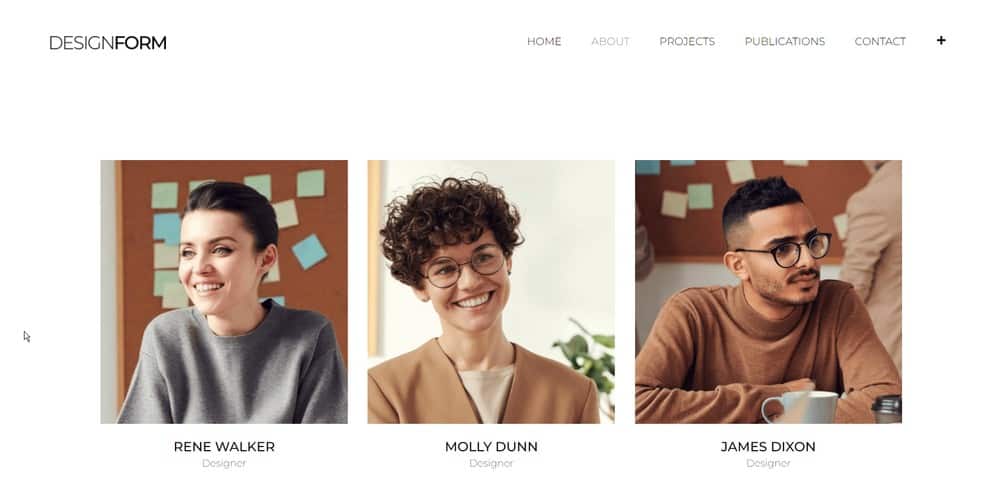
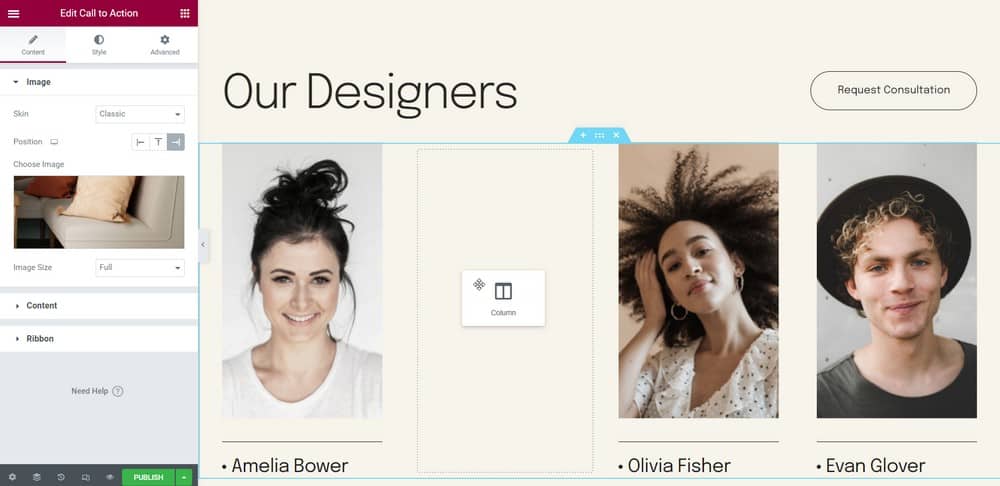
وما زلنا في صفحة "حول" ، حيث عادة ما نضع الأشخاص في فريقك. يتحدث عن أفراد الشركة.

ثم إنها صفحة الاتصال. إنه المكان الذي يتعلم فيه جمهورك معلومات الاتصال الخاصة بك.
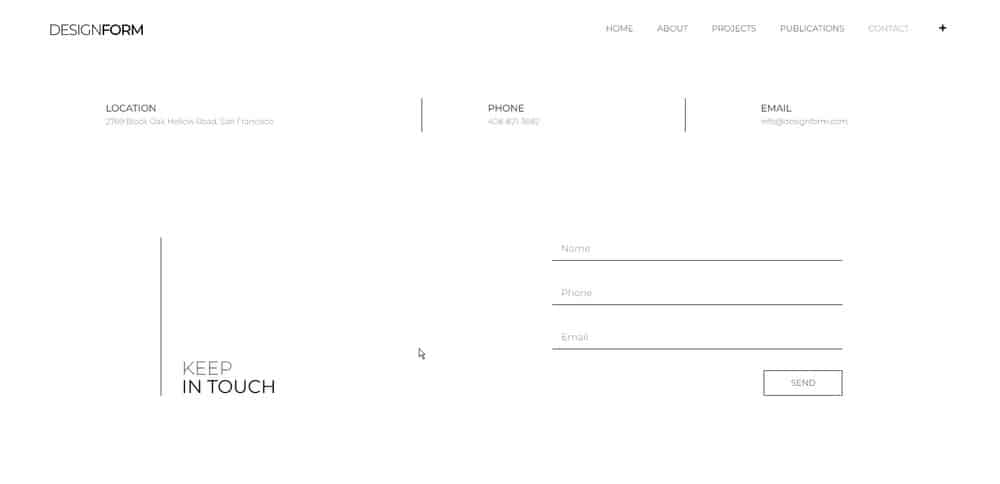
ستحتاج إلى وضع عنوانك ورقم الاتصال والبريد الإلكتروني هنا وربما روابط وسائل التواصل الاجتماعي الخاصة بك أيضًا.
قد ترغب أيضًا في إضافة خريطة واتجاهات القيادة على صفحة الاتصال الخاصة بك. الأمر متروك لك تمامًا.

لا يزال ، في صفحة الاتصال ، هناك نموذج لملئه إذا أراد عملاؤك الاتصال بك.

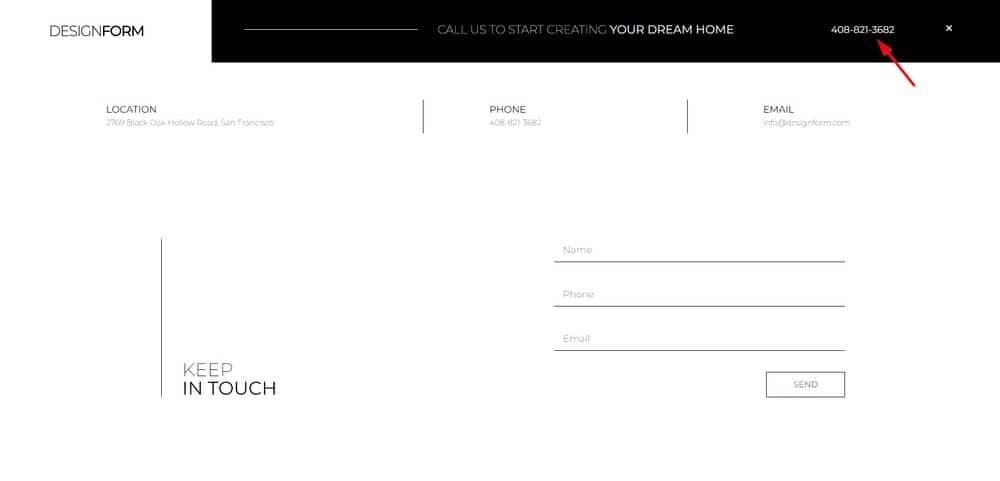
في منطقة التنقل ، الموضحة في الجزء العلوي الأيمن من الشاشة هنا ، قد ترغب أيضًا في عرض رقم هاتفك.
يسمح هذا للأشخاص برؤيته بسهولة ونأمل أنه عندما يزورون موقع الويب الخاص بك.

الآن ها هي الأخبار الرائعة. كل هذا يمكن القيام به وتعديله بسهولة في وقت أقل مما تعتقد.
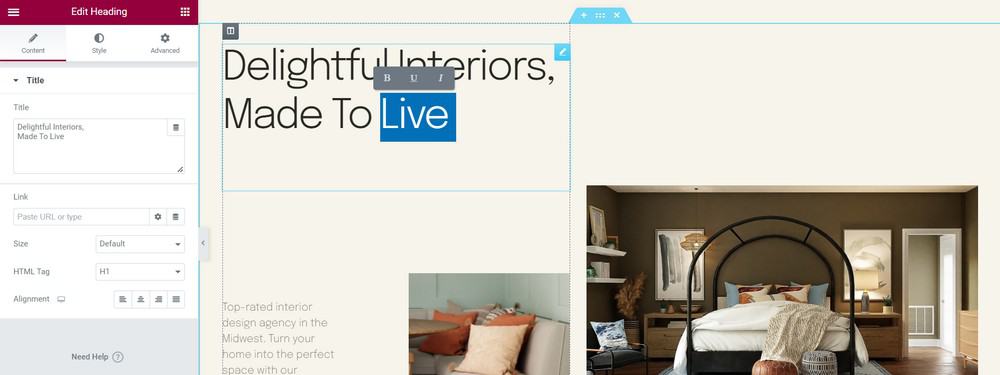
ما عليك سوى الانتقال إلى المحرر ، وتحديد النص الذي تريد تغييره ، ويتم ذلك!

الشيء نفسه ينطبق على صورك. فقط اضغط على الصورة لتغييرها.

يمكنك أيضًا إعادة ترتيب العناصر. ما عليك سوى سحبها وإفلاتها في المكان الذي تريده.

الآن دعنا نبدأ مع البرنامج التعليمي الخاص بنا.
إذا كنت ترغب في إنشاء موقع الويب الأول الخاص بك ، فستحتاج إلى حساب استضافة.
الخطوة 1 - احصل على الاستضافة الصحيحة
أول شيء ستحتاجه لموقعك على الويب هو حساب استضافة. الاستضافة تشبه نوعًا ما المساحة التي تؤجرها على الإنترنت.
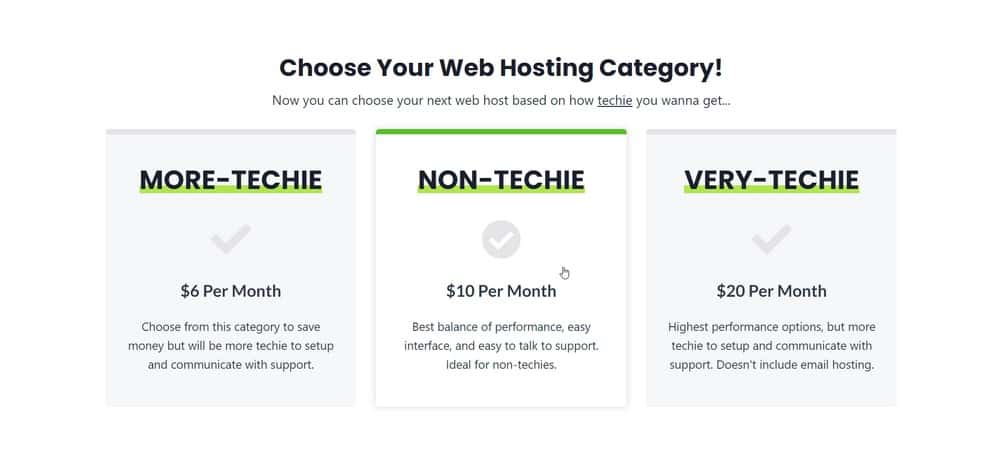
انتقل إلى WPCrafter واختر شركة استضافة ويب. سنذهب مع خيار Non-Techie في هذه القائمة.

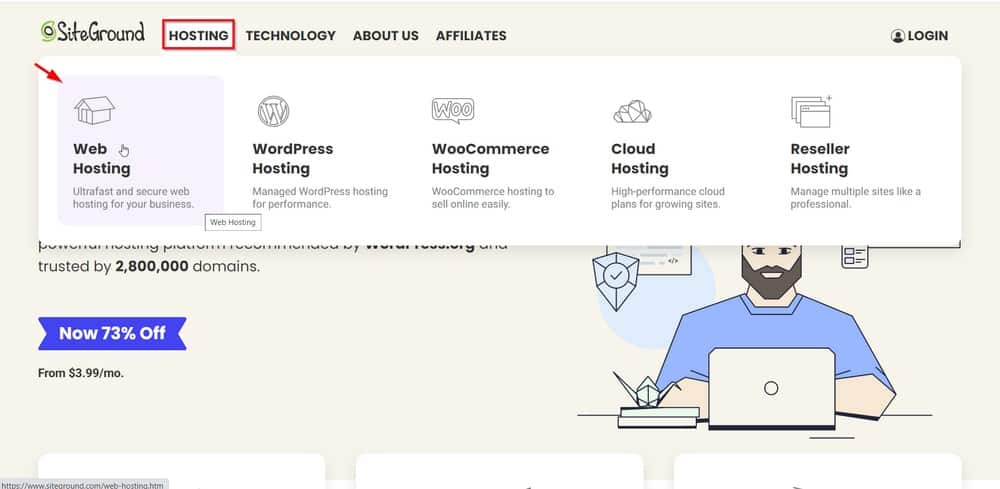
في هذا البرنامج التعليمي ، سنستخدم SiteGround Web Hosting. انتقل إلى صفحتهم وحدد Web Hosting.

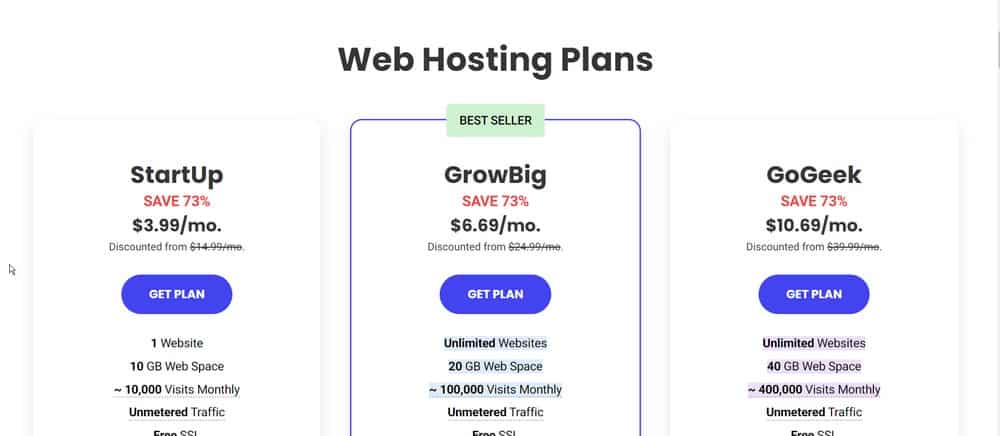
سيكون لديك 3 خطط للاختيار من بينها. عادة ما نختار الموقع الأوسط لأنه يتضمن مواقع ويب غير محدودة.

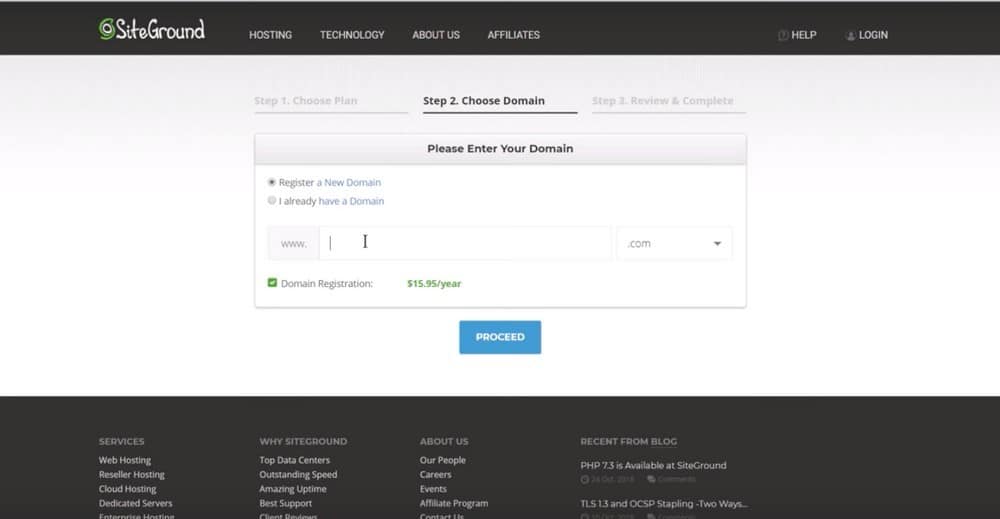
سيتم نقلك إلى صفحة أخرى حيث ستحتاج إلى إدخال اسم المجال الخاص بك.

سيتحقق SiteGround بعد ذلك من توفر اسم المجال الذي اخترته.
إذا كانت متوفرة ، فستجد في الصفحة التالية التي ستراها كلمة "تهانينا".
الآن فقط تابع ملء المعلومات المطلوبة.
الخطوة الثانية - تثبيت WordPress
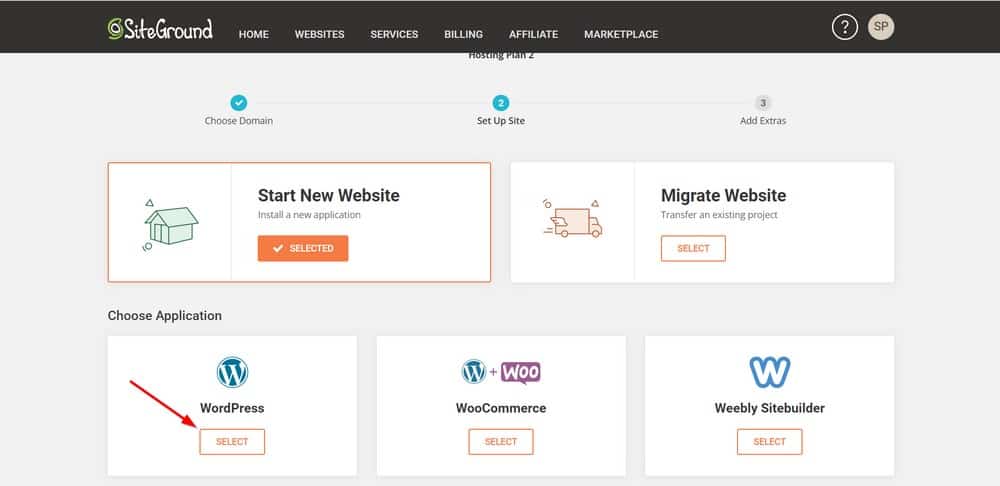
بعد إنشاء حساب استضافة SiteGround الخاص بك ، سيتم إعطاؤك خيارًا لإعداد موقع WordPress الخاص بك.
يمكنك بدء موقع جديد أو نقل موقع ويب قديم. أو يمكنك تخطي العملية إذا كنت لا تريد القيام بذلك في الوقت الحالي.
هنا حيث تبدأ في إعداد موقع WordPress الخاص بك. املأ الحقول اللازمة.

الخطوة 3 - تثبيت شهادة SSL
تم تضمين شهادة الأمان بالفعل في حساب استضافة SiteGround الخاص بك.
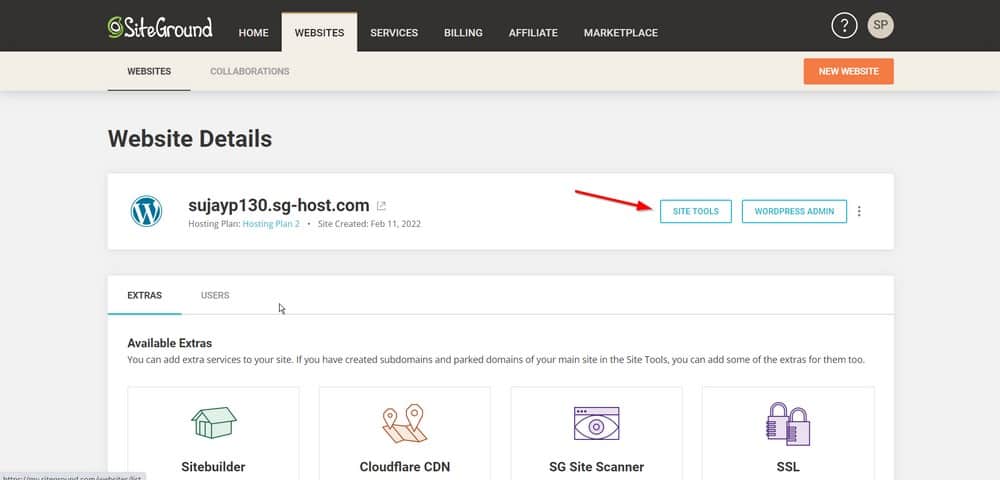
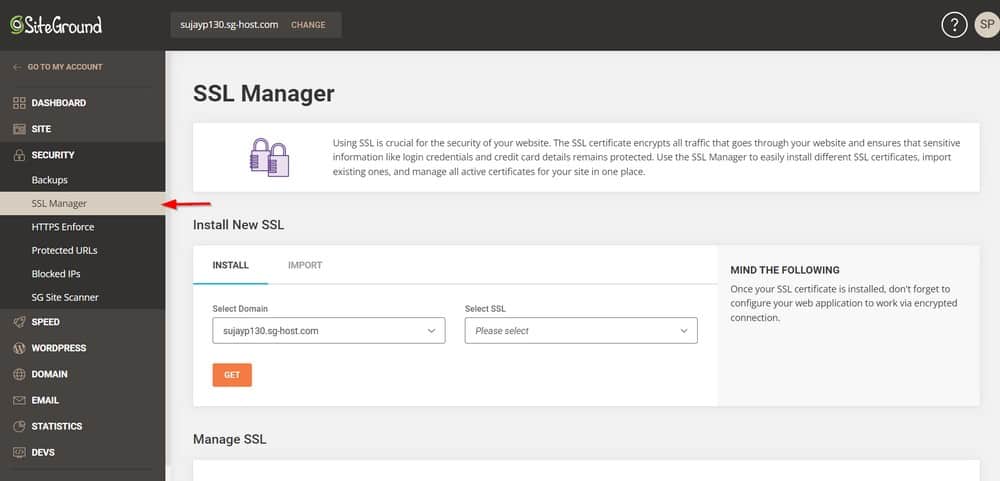
للتثبيت ، ما عليك سوى النقر فوق " مواقع الويب " ثم النقر فوق " أدوات الموقع ".


بعد ذلك ، انتقل إلى Security > SSL Manager

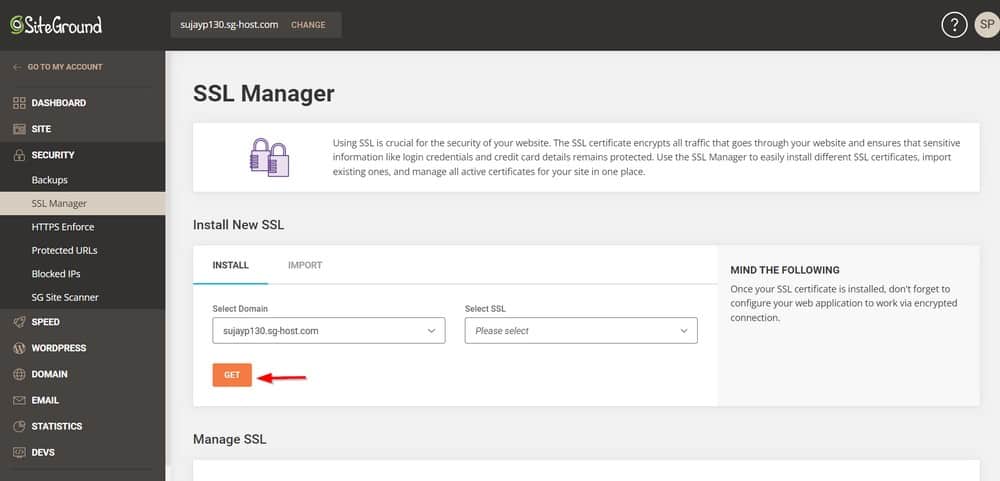
حدد الآن المجال الذي ترغب في تثبيت شهادة SSL فيه وانقر فوق Get .

الخطوة 4 - قم بتسجيل الدخول إلى موقع WordPress الخاص بك
الآن دعنا نعود إلى "حساباتي" وننقر على " الانتقال إلى لوحة المسؤول ".
سيؤدي هذا إلى فتح نموذج تسجيل الدخول إلى موقع الويب الخاص بك. استخدم معلومات تسجيل الدخول التي أنشأتها للوصول إلى موقع WordPress الخاص بك.

بمجرد تسجيل الدخول ، يصبح موقع WordPress الخاص بك مباشرًا رسميًا.
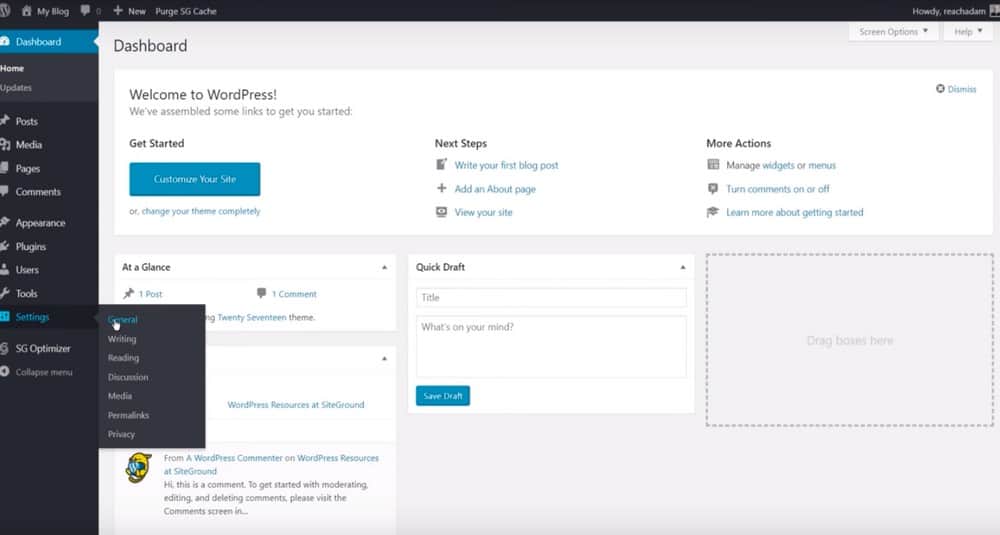
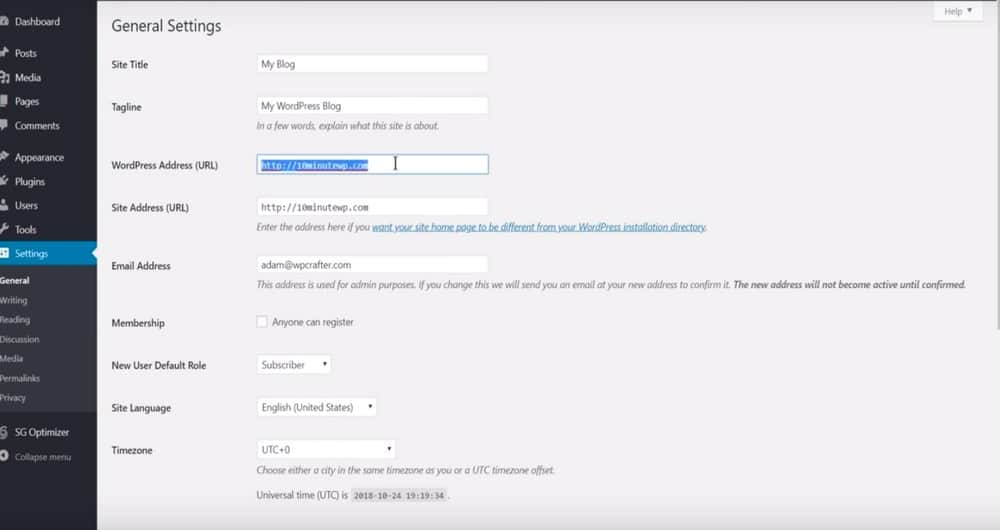
لاستخدام شهادة الأمان التي قمت بتثبيتها ، انتقل إلى الإعدادات > عام .

انظر إلى عنوان URL الخاص بك على حقلي عنوان WordPress وعنوان الموقع . هذا مجرد تعديل طفيف.
ببساطة قم بإزاحة حرف S لذلك سيقول HTTPS. افعل ذلك في الحقلين: عنوان WordPress (URL) وعنوان الموقع (URL) .

احفظ التغييرات وأنت جيد.
سيطالبك WordPress بتسجيل الدخول مرة أخرى.
لكن لاحظ تغييرًا طفيفًا هنا. عنوان URL الخاص بك يحتوي على HTTPS الآن. جوجل كيندا يتطلب ذلك في الوقت الحاضر.
فماذا يعني ذلك؟
سيتم تشفير كل حركة المرور إلى موقع الويب الخاص بك. سيساعدك أيضًا في تحسين محركات البحث لموقعك على الويب.
الخطوة 5 - ثبّت سمة WordPress
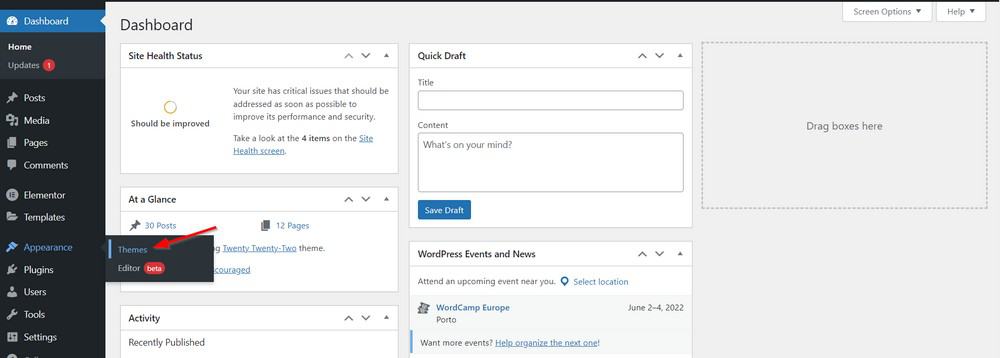
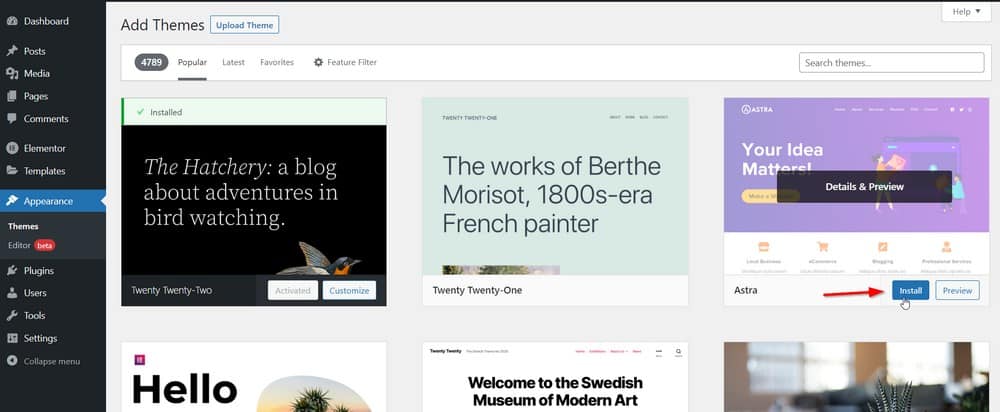
الخطوة التالية هي تثبيت قالب WordPress. دعنا نذهب إلى المظهر > السمات .

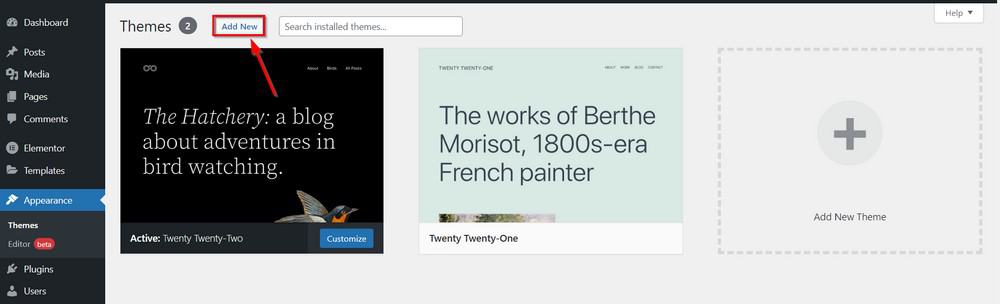
انقر فوق إضافة جديد .

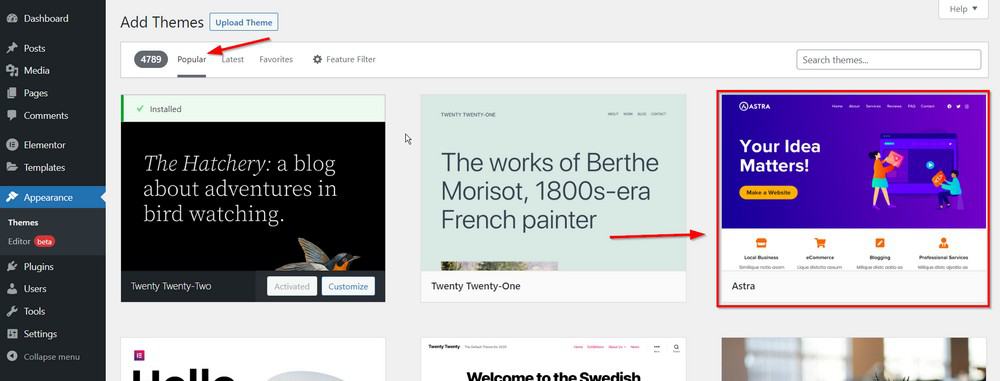
دعنا ننتقل إلى الموضوعات الشائعة لهذا البرنامج التعليمي.

بعد ذلك ، مرر مؤشر الماوس فوق Astra وانقر فوق تثبيت ثم تنشيط.

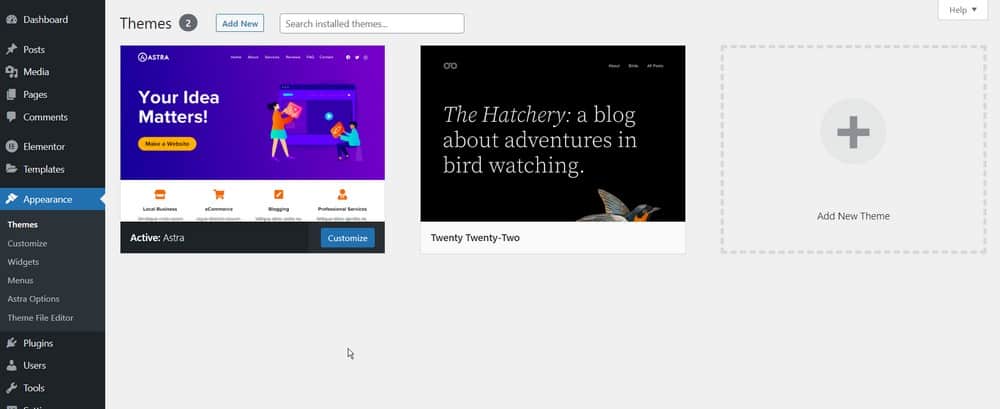
بمجرد تنشيط السمة ، سترى خيارات Astra ضمن قائمة المظهر .

الخطوة 6 - اختر موقع بداية لاستيراده
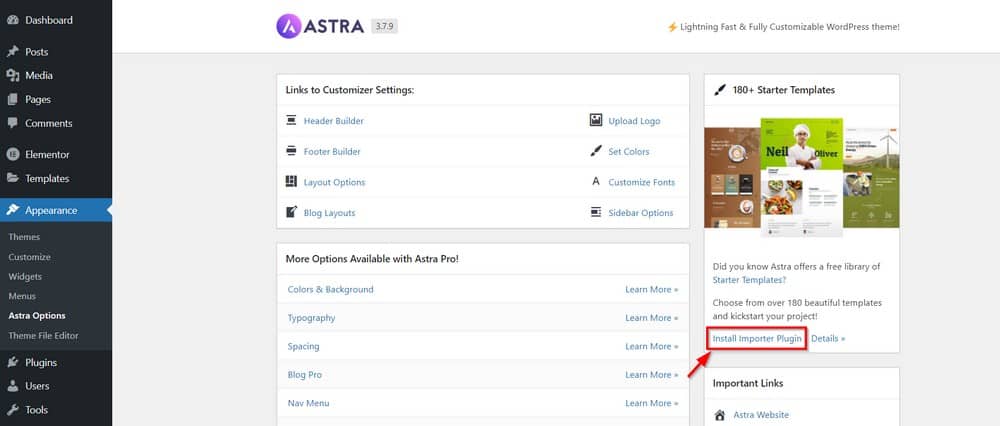
دعنا نستورد موقع بداية. انتقل إلى خيارات سمة Astra بالضغط على Appearance > Astra Options.
انطلق وانقر على " تثبيت البرنامج المساعد المستورد ". بمجرد الانتهاء من ذلك ، انقر فوق " تنزيل المكتبة ".

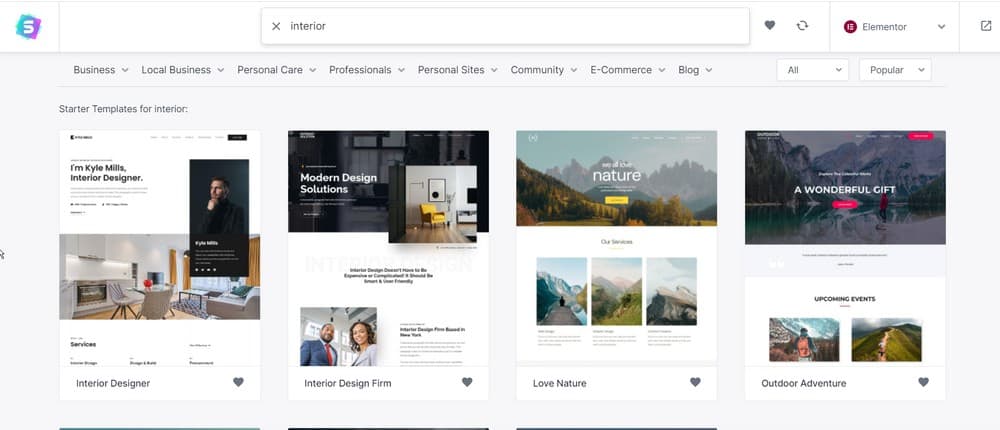
ثم ستنتقل إلى صفحة جديدة. انقر فوق Elementor . إنها أداة إنشاء الصفحات الخاصة بك ، والتي ستتيح لك الاختيار من بين مجموعة متنوعة من تصميمات مواقع الويب.
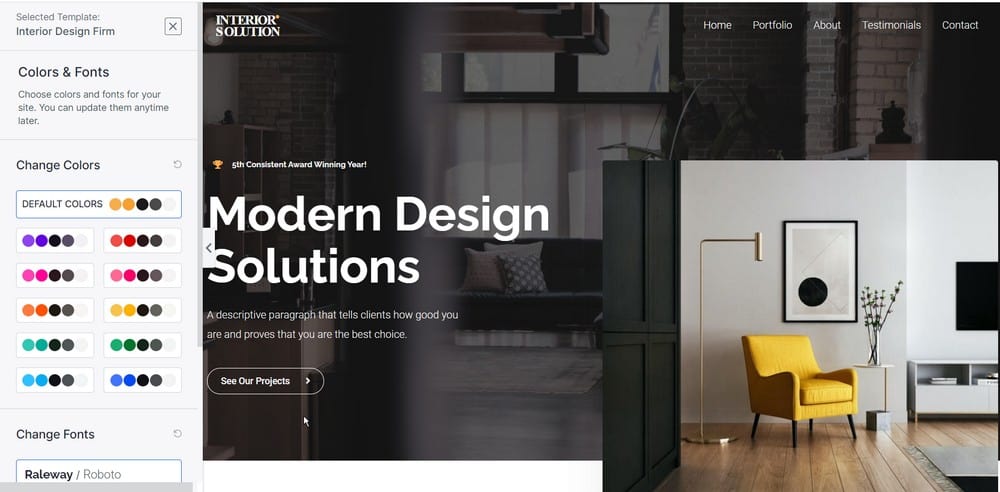
في هذا البرنامج التعليمي ، اخترنا حلول التصميم الحديثة.

انقر فوق النموذج الذي تريد استيراده ثم تابع الإعداد.
سيسمح لك هذا الإعداد بتحديد شعارك وألوان علامتك التجارية وخطوطك ، ثم يأخذك إلى التثبيت.

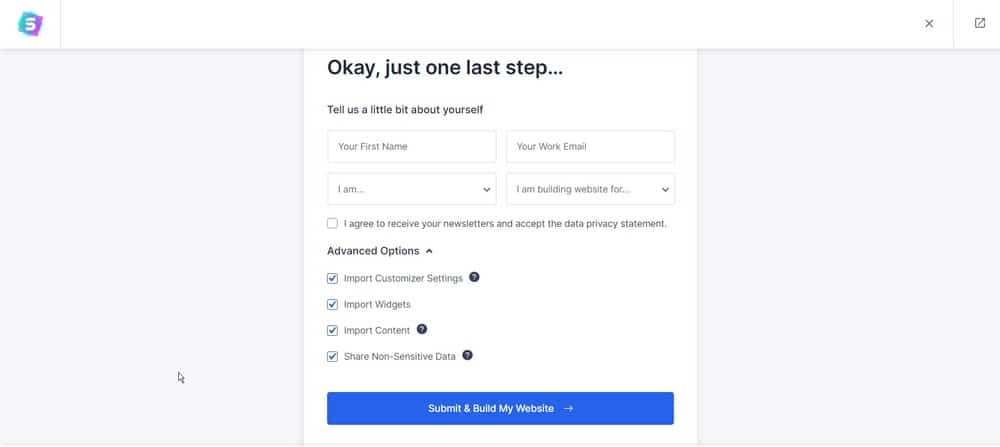
بمجرد الانتهاء ، فإن الخطوة الأخيرة هي تحديد جميع العناصر التي تريد استيرادها ضمن هذا الإعداد ثم المضي قدمًا.
دعونا نستورد كل شيء.

يمكنك الانتقال إلى موقع Astra على الويب للحصول على معلومات كاملة عن المقالات والبرامج التعليمية حول تغيير مظهر موقع WordPress الخاص بك.
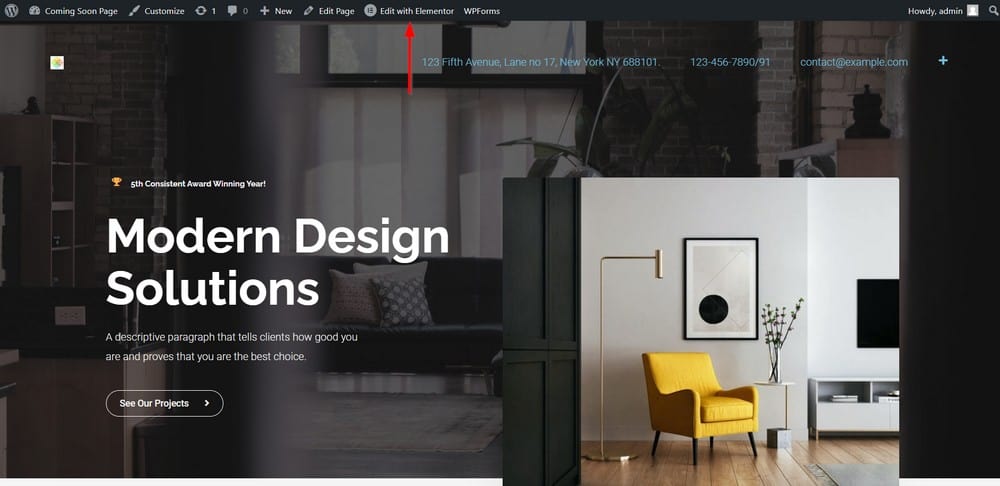
الخطوة 7 - قم بتحرير صفحات الويب الخاصة بك على WordPress باستخدام Elementor
Elementor هو اسم أداة إنشاء الصفحات التي تساعدك في إنشاء هذه التصميمات الجميلة.

هذا هو الفيديو التعليمي الكامل على Elementor.
الخطوة 8 - قم بإعداد نموذج الاتصال
لنقم بتعيين عنوان بريدك الإلكتروني إلى المكان الذي سيتم إرسال جميع إدخالات WPForm الجديدة إليه.
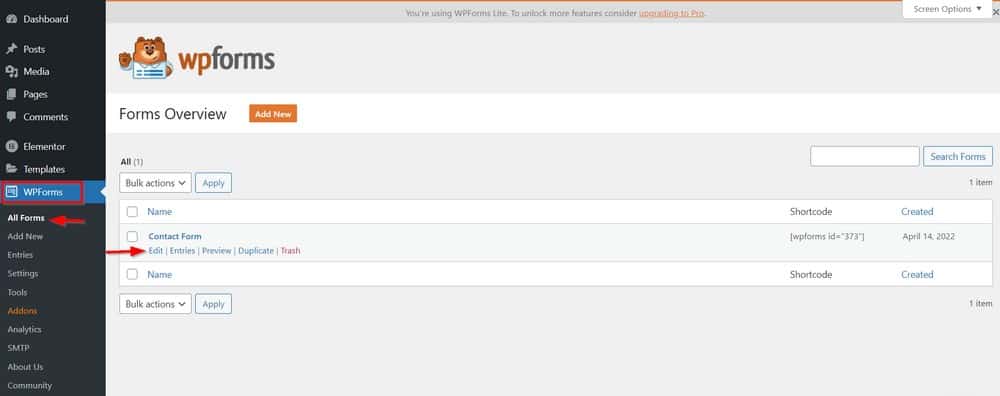
انتقل إلى WPForms > كل النماذج. الآن ، انقر فوق تحرير للنموذج حيث يجب إرسال الإدخالات.

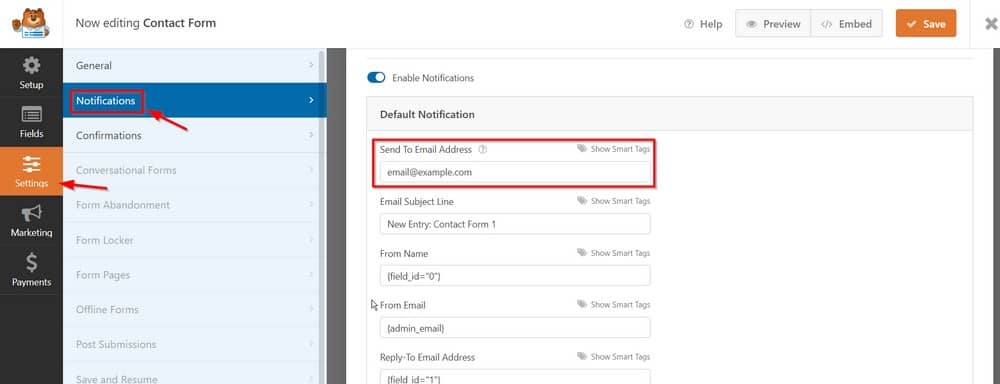
ثم ، انقر فوق الإعدادات > الإشعارات.

عنوان الإرسال إلى البريد الإلكتروني هو المكان الذي تضع فيه عنوان بريدك الإلكتروني. تتيح لك هذه الصفحة أيضًا تخصيص تنسيق البريد الإلكتروني وسطر الموضوع والمزيد.
هذا كل ما في الأمر. موقع WordPress كامل في حوالي 10 دقائق فقط.
مبروك على إنشاء موقع الويب الخاص بك الجديد!
افكار اخيرة
الآن بعد أن تعرفت على أساسيات إنشاء موقع ويب ، حان الوقت للبدء في مشروعك الخاص.
تذكر أنك لست بحاجة إلى أن تكون خبيرًا في الترميز لإنشاء موقع ويب جميل وعملي.
ما عليك سوى اتباع الخطوات الموضحة هنا ، وستكون جاهزًا للبدء قريبًا جدًا!
إذا كنت بحاجة إلى أي مساعدة على طول الطريق ، فاتبع البرامج التعليمية على قناتي على YouTube وتحقق من المنشورات الأخرى في هذه المدونة.
أخيرًا ، بعد اكتمال موقعك ، تأكد من الترويج له حتى يتمكن الأشخاص من العثور عليه. بقليل من الجهد ، سيكون لديك موقع ويب يمكنك أن تفتخر به في لمح البصر!
ما مدى سرعة إنشاء موقع الويب الأول الخاص بك؟ ما هي بعض الحيل التي تعلمتها على طول الطريق لإنشاء مواقع ويب جميلة وعملية بسرعة؟
نود أن نسمع أفكارك في قسم التعليقات!
