كيفية إنشاء موقع WordPress في عام 2023 (دليل المبتدئين)
نشرت: 2023-07-20WordPress هو نظام إدارة محتوى شائع (CMS) يسمح لك بإنشاء مواقع الويب وإدارتها بسهولة. سواء كنت مدونًا أو مستقلاً أو صاحب عمل ، يقدم WordPress منحنى تعليميًا بسيطًا وطرقًا متعددة لتخصيصه وإنشاء أي موقع ويب ترغب فيه. في هذا المنشور ، سنوضح لك كيفية إنشاء موقع ويب WordPress ، بما في ذلك شراء مجال واستضافة لتصميم موقعك وإطلاقه. لذا ، دعنا نتعمق.
- 1 ما هو ووردبريس؟
- 2 لماذا تختار WordPress؟
- 3 ما ستحتاجه لتبدأ
- 3.1 شراء اسم المجال
- 3.2 شراء الاستضافة
- 3.3 تخطيط هيكل WordPress الخاص بك
- 4 كيفية إنشاء موقع WordPress
- 4.1 الخطوة الأولى: تثبيت WordPress
- 4.2 الخطوة 2: اختر موضوع WordPress الخاص بك
- 4.3 الخطوة 3: أضف صفحاتك
- 4.4 الخطوة 4: إعداد التنقل الخاص بك
- 4.5 الخطوة 5: بناء الصفحة الأولى الخاصة بك
- 4.6 الخطوة 6: تعديل الرؤوس والتذييل (إذا لزم الأمر)
- 4.7 الخطوة السابعة: تثبيت الإضافات
- 4.8 الخطوة 8: ابدأ البث المباشر!
- 5 أفكار أخيرة حول كيفية إنشاء موقع WordPress
- 6 أسئلة متكررة (FAQs)
ما هو ووردبريس؟

تم إنشاء WordPress في الأصل كمنصة تدوين في التسعينيات ، وقد تطور إلى نظام إدارة محتوى متعدد الاستخدامات يمكن استخدامه لبناء أنواع مختلفة من مواقع الويب ، بما في ذلك مواقع العضوية والمنتديات وأنظمة إدارة التعلم (LMS) ومواقع التجارة الإلكترونية والمزيد. من خلال واجهته سهلة الاستخدام ، وخيارات السمات والمكونات الإضافية الشاملة ، وتعدد الاستخدامات ، يمنح WordPress المستخدمين التحكم الذي يحتاجون إليه لإضفاء الحيوية على موقع الويب الخاص بهم. سواء كنت مبتدئًا أو مطور ويب خبيرًا بالتكنولوجيا ، يقدم WordPress حلاً سهل الاستخدام وقابل للتطوير لإنشاء تواجدك عبر الإنترنت والحفاظ عليه.
لماذا تختار WordPress؟
بصرف النظر عن تعدد الاستخدامات وخيارات التخصيص والواجهة سهلة الاستخدام ، فإن WordPress لديه عدد كبير من المتابعين. مع وجود أكثر من 44٪ من الإنترنت مبنيًا عليه ، هناك المئات من المطورين ذوي السمعة الطيبة الذين يقدمون النصائح والحيل يوميًا تقريبًا. بالإضافة إلى ذلك ، فإن WordPress مجاني للاستخدام. ومع ذلك ، هناك تكاليف خفية ، مثل الاستضافة والمكونات الإضافية والمجال. بالإضافة إلى ذلك ، سيحصل مستخدمو WordPress الجدد على الدعم الذي يحتاجونه لتعلم WordPress.
ما ستحتاجه لتبدأ
عند إنشاء موقع ويب WordPress جديد ، ستحتاج إلى بعض الأشياء لبدء العملية ، بما في ذلك المجال واستضافة الويب وتحديد هيكل الموقع. دعنا نلقي نظرة أعمق على الخطوات اللازمة لتحقيق النجاح.
شراء اسم المجال

الصورة مجاملة من VZ_Art | صراع الأسهم
قبل التفكير في المكان الذي سيعيش فيه موقع الويب الخاص بك أو محتواه ، يجب أن تقرر اسم المجال المثالي ، وستريد أن يظل صادقًا مع علامتك التجارية ، لذا تأكد من أنك تبحث عن أفضل أسماء النطاقات لعملك.
بالإضافة إلى ذلك ، ضع في اعتبارك أي امتداد نطاق المستوى الأعلى (TLD) الذي ترغب في استخدامه ، سواء كان .com أو أي شيء آخر. بالنسبة لمعظم الناس ، يعتبر .com هو الأكثر منطقية نظرًا لتميزه وجدارة بالثقة. تعد TLDs جزءًا مهمًا من عملية الاختيار لعدة أسباب ، بما في ذلك تحسين محركات البحث (SEO).
بعد أن تقرر اسم المجال الخاص بك ، ستحتاج إلى شرائه. يمكنك القيام بذلك من خلال موفر استضافة أو باستخدام مسجل اسم مجال جيد ، مثل Namecheap. العملية ليست صعبة وهي خطوة أولى حاسمة. ومع ذلك ، يُنصح عمومًا بالامتناع عن شراء نطاقك من مزود استضافة لأنه يمكن أن يعقد الأمور إذا قمت بتبديل المضيفين إلى موقع الويب الخاص بك. لذلك ، نوصي بالفصل بين الاثنين للاحتفاظ بقدر أكبر من التحكم في نطاقك.
شراء الاستضافة
خطوة أخرى مهمة هي شراء خطة استضافة WordPress لموقعك على الويب. سترغب في تسليح نفسك بالمعلومات قبل اتخاذ القرار النهائي. أولاً ، تعرف على أنواع الاستضافة المختلفة المتاحة لتحديد الأفضل لموقفك الفريد.
بعد ذلك ، حدد المضيف الذي يتوافق بشكل أفضل مع احتياجاتك. ستحتاج إلى اختيار واحد يناسب ميزانيتك ويحتوي على معظم الميزات. سيضمن موفرو الاستضافة الجيدون وقت تشغيل بنسبة 99 ٪ على الأقل ، وسيهتمون بتصحيحات الأمان والتحديثات ، ويقدمون خدمات مجانية مثل SSL ، ورسائل البريد الإلكتروني ، والنسخ الاحتياطية ، ومواقع التدريج ، والأمن الجيد.

يعد SiteGround خيارًا قويًا يتضمن كل هذه الميزات. تم تحسين خطط الاستضافة الخاصة بهم من أجل WordPress وتتضمن مزايا مثل الدعم الرائع والأسعار المعقولة. للقادمين الجدد ، تعد خطة StartUp الخاصة بـ SiteGround نقطة انطلاق ممتازة. مع 10 غيغابايت من السعة التخزينية والهدايا المجانية مثل SSL و CDN والبريد الإلكتروني للأعمال والترحيل والتدريج والمزيد ، سيكون لديك كل ما تحتاجه للبدء بأقل من 15 دولارًا في الشهر. كمكافأة إضافية ، بناءً على اختباراتنا الخاصة ، فهي أيضًا أسرع استضافة WordPress يمكنك الحصول عليها.
تخطيط هيكل WordPress الخاص بك

الصورة مجاملة من aliaksei kruhlenia | صراع الأسهم
قبل الشروع في إنشاء موقع الويب الخاص بك ، من المهم التخطيط لهيكل موقعك. ضع في اعتبارك الصفحات التي تريد تضمينها ، مثل صفحة حول أو خدمات أو صفحات منتج ، أو مدونة ، أو معلومات اتصال ، وأي صفحات أخرى ذات صلة. من خلال تخطيط الصفحات مسبقًا ، ستزود الزائرين بموقع ويب جيد التنظيم وسهل التنقل.
بالإضافة إلى ذلك ، ضع في اعتبارك المحتوى الذي تحتاجه لكل صفحة ، بما في ذلك النص أو الصور أو مقاطع الفيديو أو عناصر أخرى مثل خلاصات الوسائط الاجتماعية. من خلال تحديد المحتوى الخاص بك ، يمكنك كتابة نسخة جيدة لتحسين محركات البحث وإنشاء مقاطع فيديو وصور وعناصر أخرى. يمنحك أخذ الوقت الكافي للقيام بذلك بالطريقة الصحيحة لقطة ممتازة لتعزيز موقعك في صفحات تصنيف محرك البحث (SERPs) ويوفر تجربة مستخدم سلسة للزائرين.
كيفية إنشاء موقع WordPress
هناك الكثير من الخطوات المتبعة عند الشروع في إنشاء موقع ويب WordPress. من تثبيت النظام الأساسي إلى تشغيله ، نحن هنا لإرشادك في كل خطوة ، مما يمنحك فرصة رائعة لتحقيق النجاح.
اشترك في قناتنا على اليوتيوب
الخطوة الأولى: تثبيت WordPress
الخطوة الأولى لإنشاء تحفتك هي تثبيت WordPress. هاذا يمكن أن يكون إنجاز بطرق متعددة. إذا اخترت VPS أو مزود استضافة مخصص ، فستحتاج على الأرجح إلى تثبيت WordPress بنفسك. إذا اخترت شركة استضافة مُدارة ، فإن خطوات تثبيت WordPress مختلفة تمامًا. على سبيل المثال ، باستخدام SiteGround ، يمكنك تثبيت WordPress ببضع نقرات. هذه هي الطريقة التي نخطط لاستخدامها في هذا البرنامج التعليمي. تحقق من منشورنا المتعمق ، كيفية تثبيت WordPress ، إذا كنت تبحث عن نصائح حول طرق التثبيت الأخرى.
يوفر SiteGround طريقة بسيطة لتثبيت WordPress. بمجرد إعداد حسابك ، سيتم توجيهك إلى لوحة معلومات حسابك. انقر فوق الزر بدء موقع ويب جديد لتثبيته.

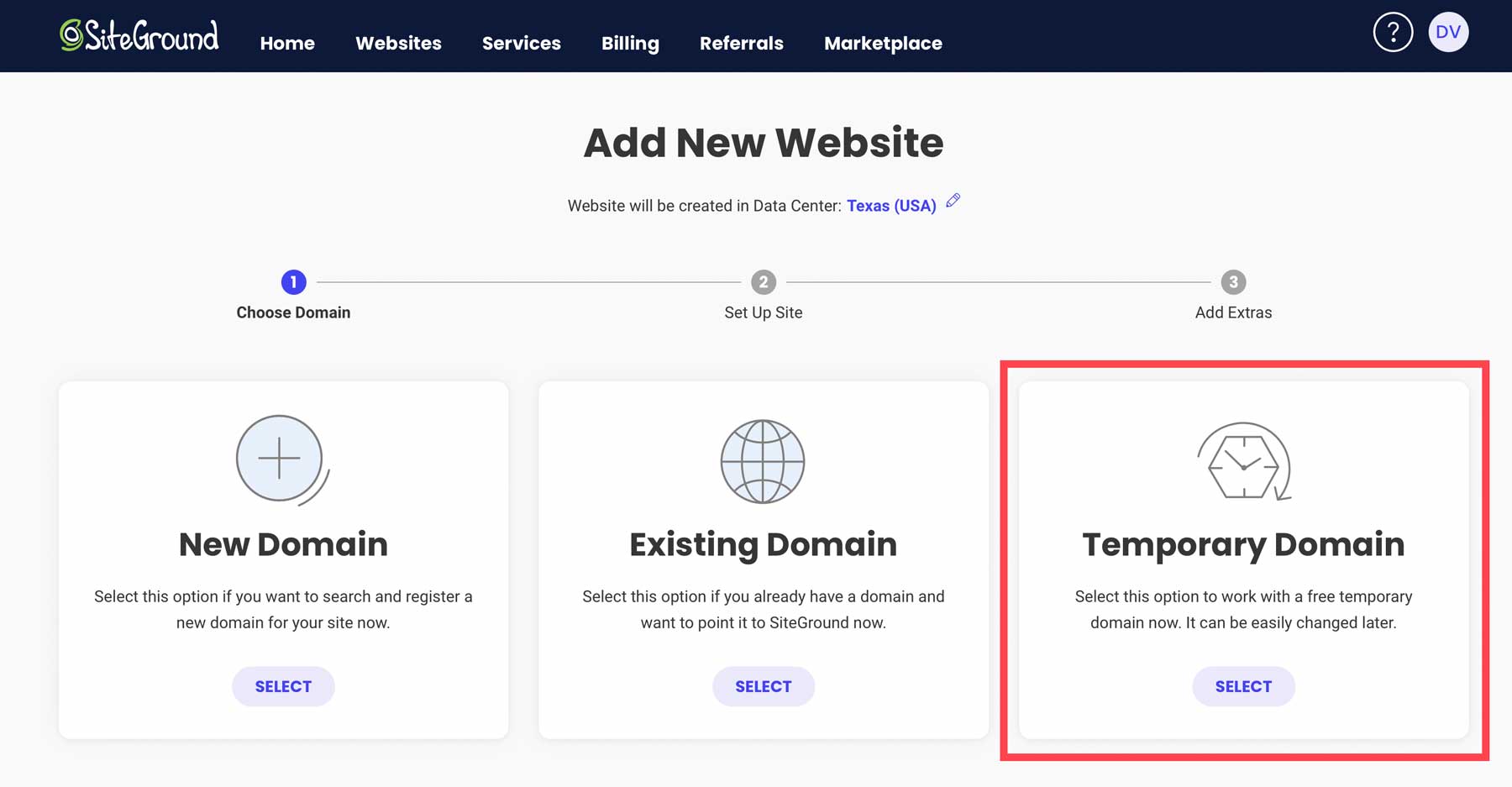
بعد ذلك ، اختر ما إذا كنت تريد تثبيت WordPress على مجال جديد أو حالي أو مؤقت. سنقوم ببناء موقعنا الجديد على نطاق مؤقت حتى نتمكن من تصميمه وإتقانه قبل بدء تشغيله.

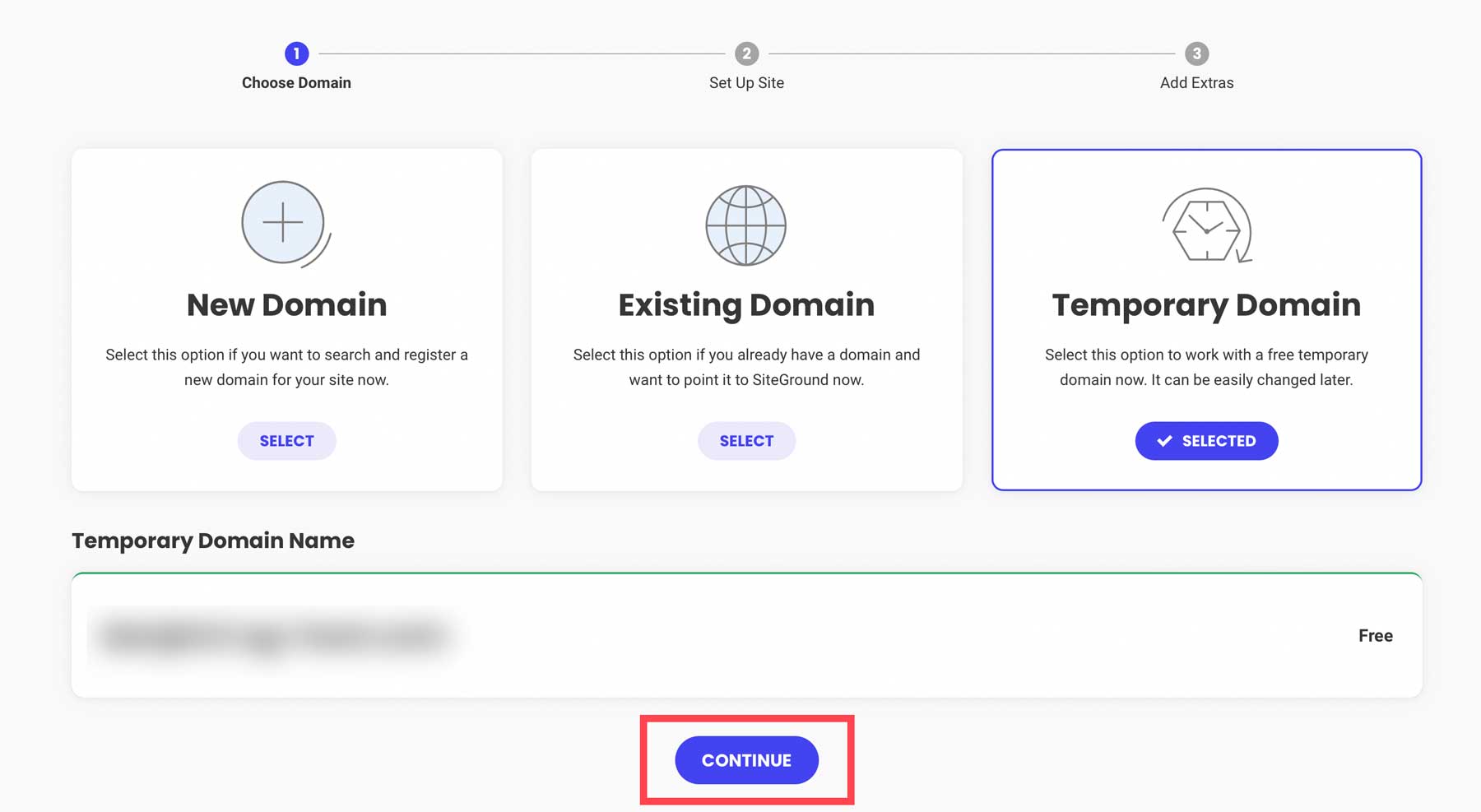
عندما يتم تحديث الشاشة ، ستلاحظ أنه تم تعيين نطاق مؤقت لموقعك على الويب. تابع بالنقر فوق الزر متابعة .

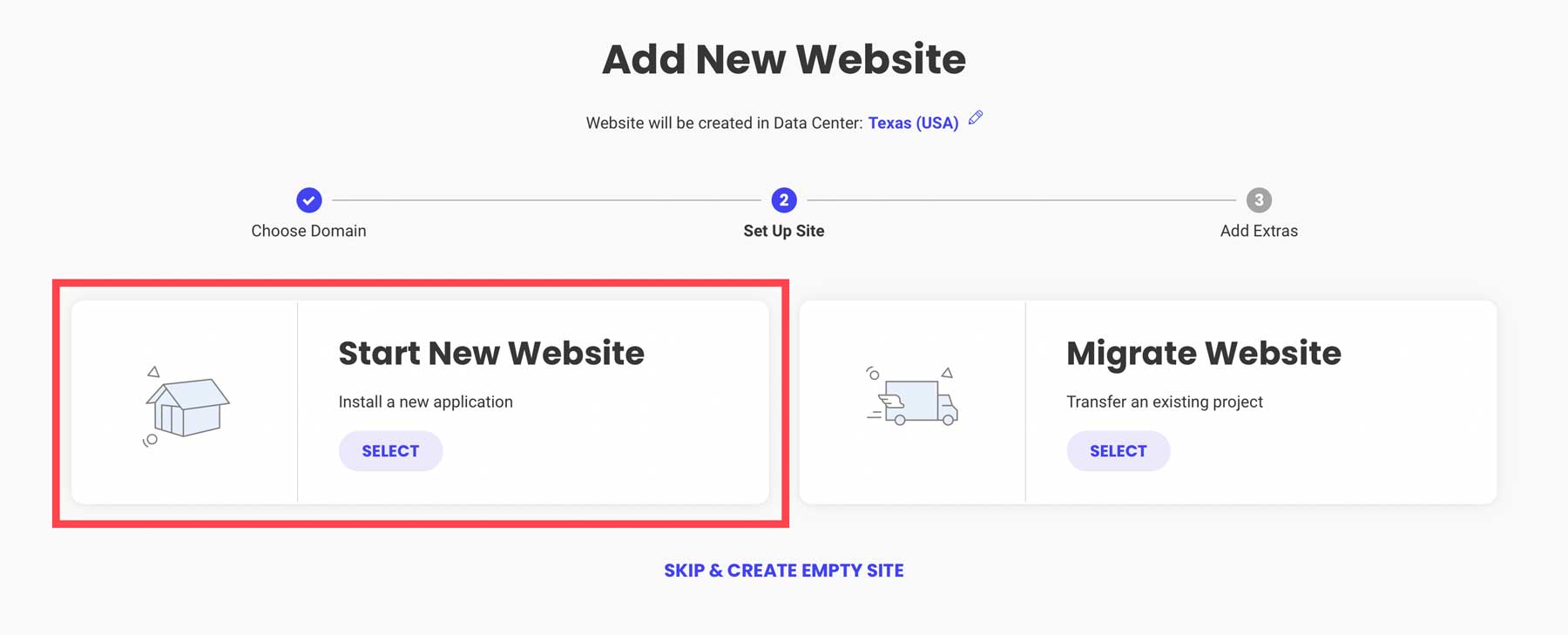
بعد ذلك ، انقر فوق Start New Website (بدء موقع ويب جديد) .

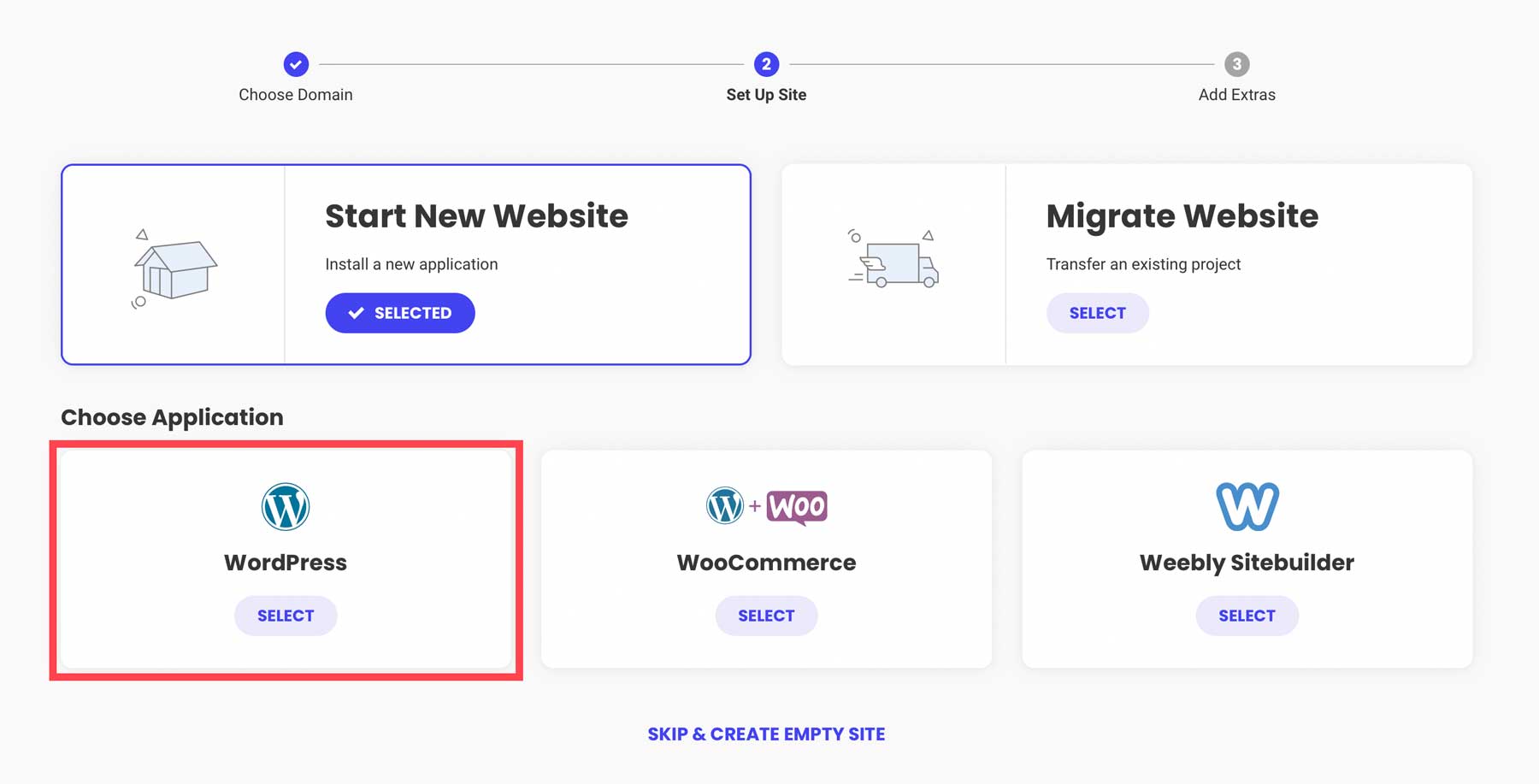
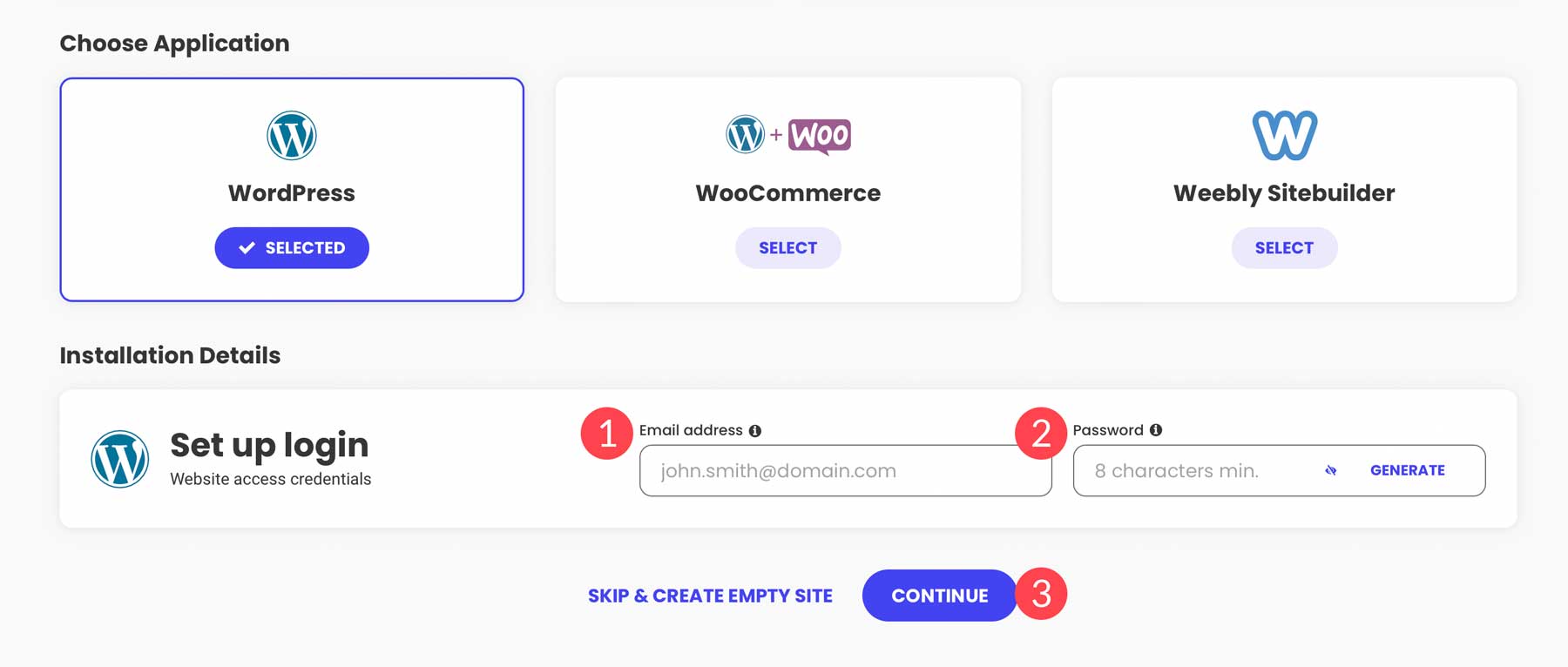
ثم اختر WordPress كتطبيق.

للحصول على تفاصيل التثبيت ، أدخل عنوان بريدك الإلكتروني ، وأنشئ كلمة مرور (أو أنشئ كلمة مرور قوية) ، ثم انقر فوق متابعة . تأكد من حفظ معلومات تسجيل الدخول الخاصة بك ، فهذه هي الطريقة التي ستسجل بها الدخول إلى لوحة تحكم مسؤول WordPress.

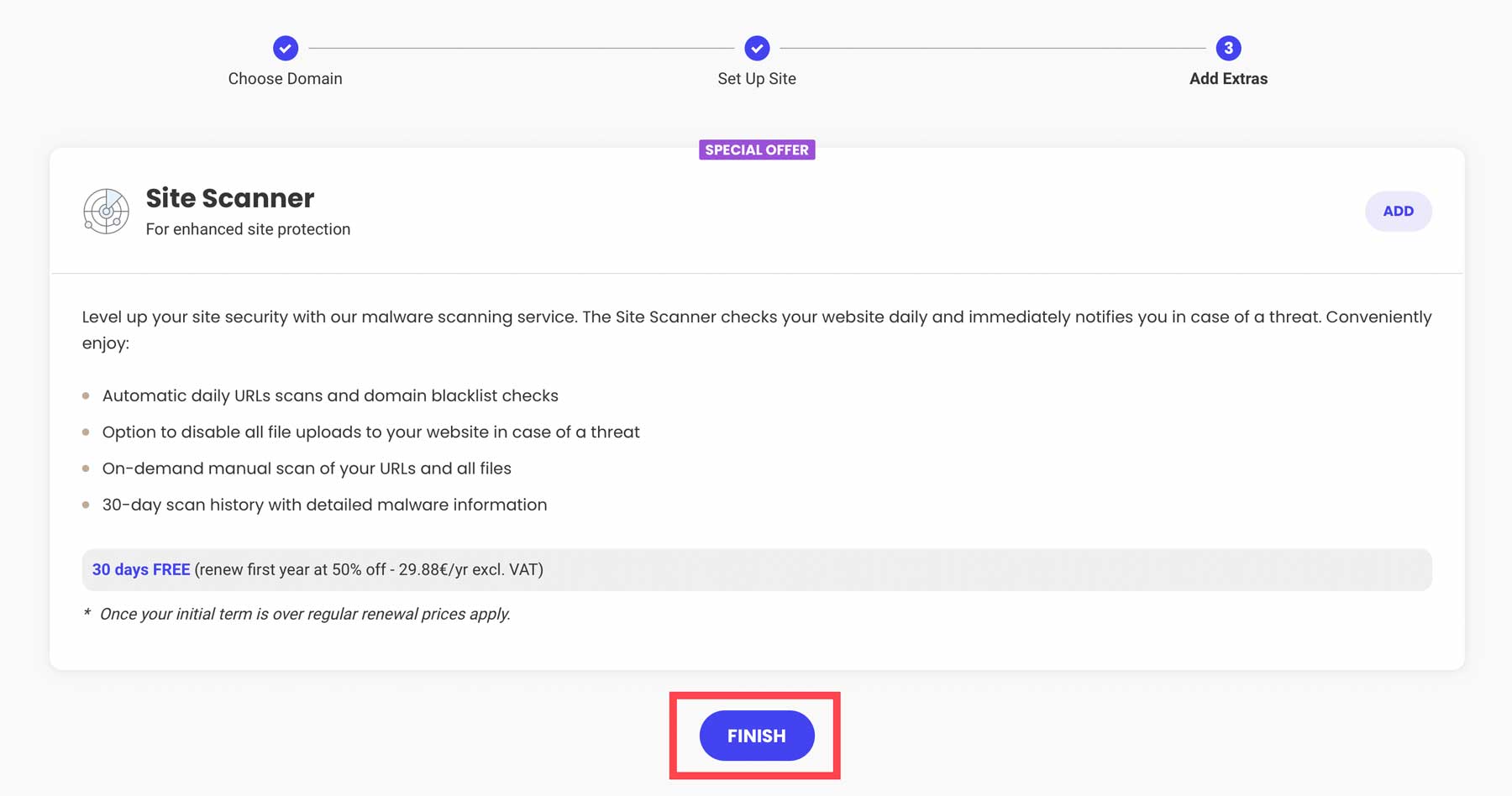
انقر فوق زر الإنهاء لتثبيت WordPress.

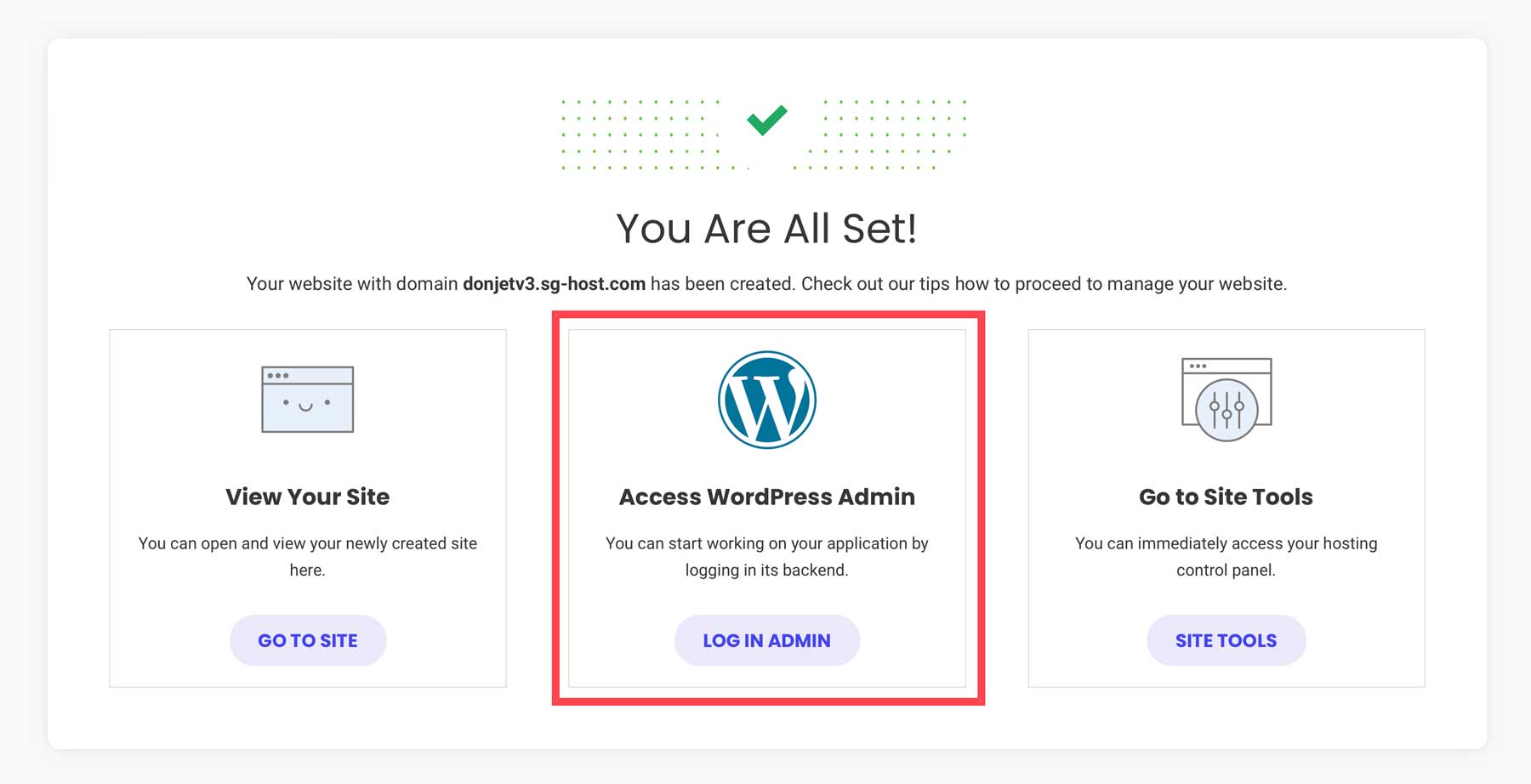
عندما يتم تحديث شاشتك ، سيكون لديك ثلاثة خيارات: عرض موقعك في متصفح ، أو تسجيل الدخول إلى لوحة إدارة WordPress ، أو التوجه إلى لوحة معلومات أدوات موقع SiteGround. انقر فوق زر مسؤول تسجيل الدخول لعرض لوحة الإدارة.

الخطوة 2: اختر موضوع WordPress الخاص بك
يتيح لك موضوع WordPress تغيير مظهر موقع الويب الخاص بك للزوار. يمكنك تخصيص الألوان والتخطيط والخطوط وعناصر التصميم الأخرى لتتناسب مع علامتك التجارية أو أسلوبك. هناك نوعان من السمات المتاحة ، بما في ذلك السمات المجانية والمتميزة. تتوفر السمات المجانية من خلال دليل WordPress. يتم تقديم السمات المميزة من قبل مطوري الطرف الثالث ، مثل صانعي Divi ، وعادةً ما توفر ميزات ممتازة مثل أدوات إنشاء الصفحات بدون تعليمات برمجية وإمكانيات تحرير الموقع الكاملة والتخطيطات المعدة مسبقًا.
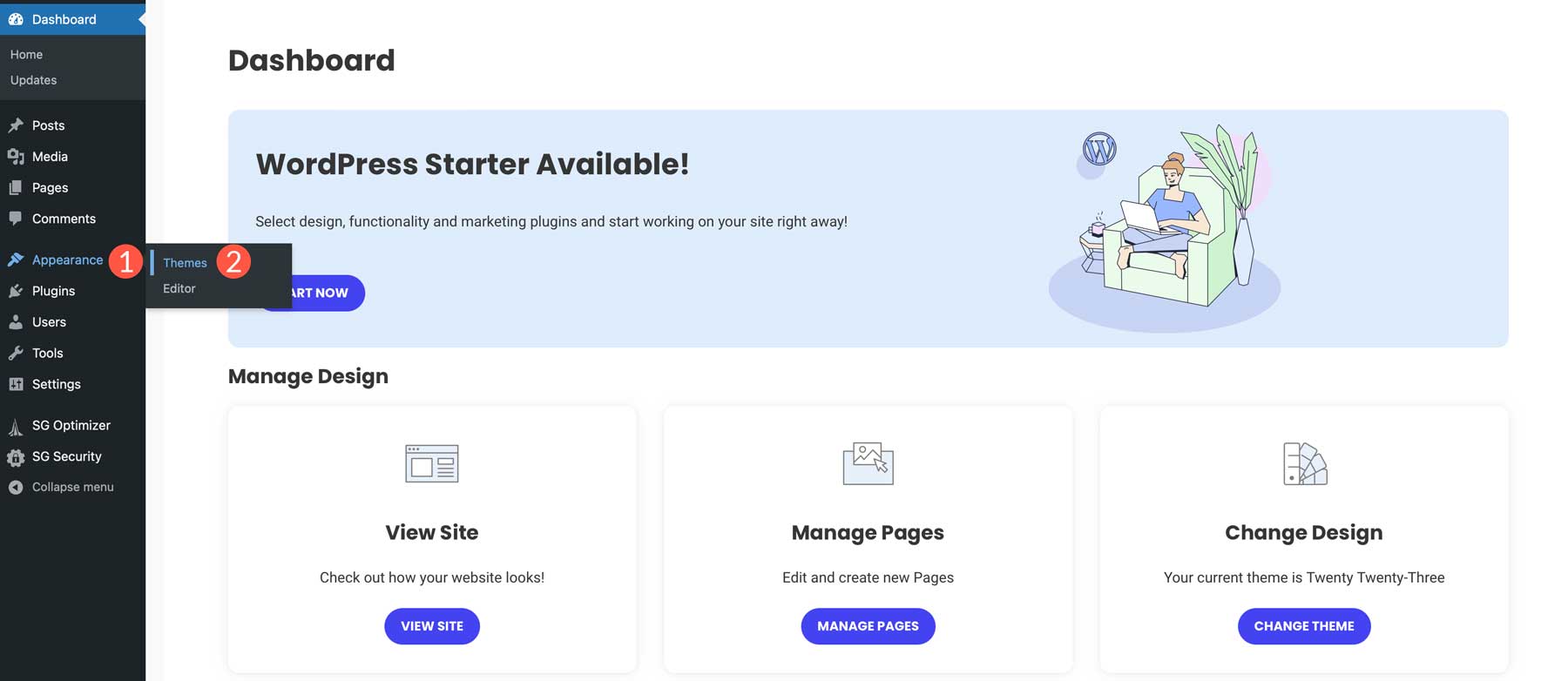
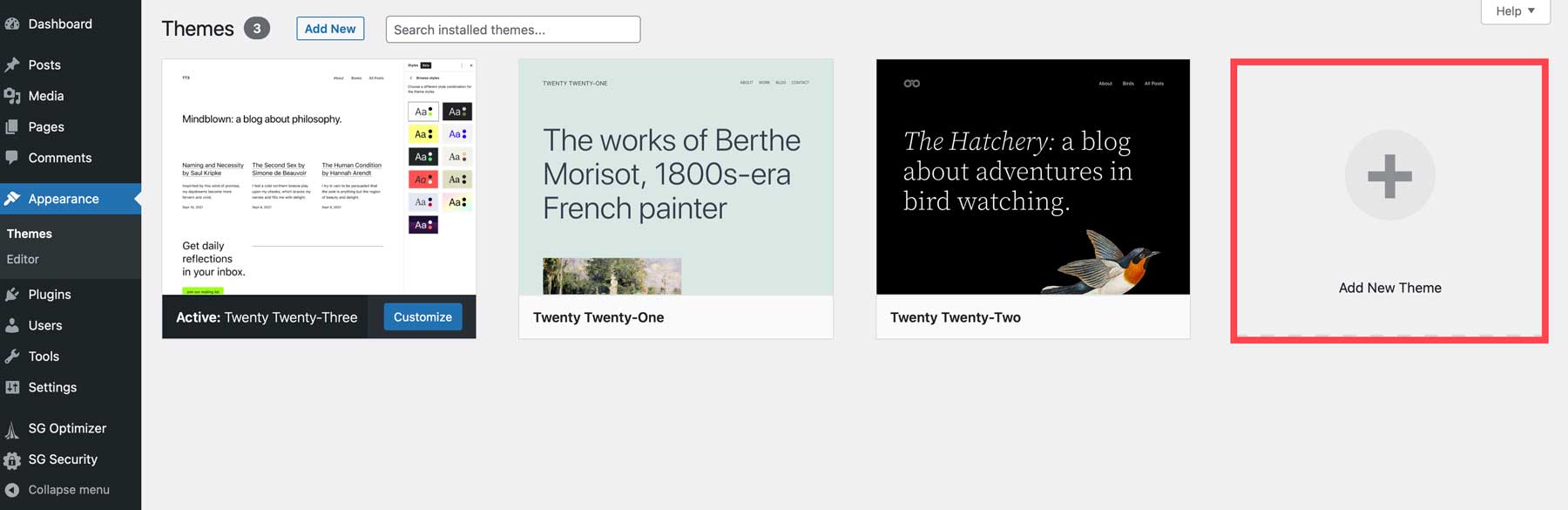
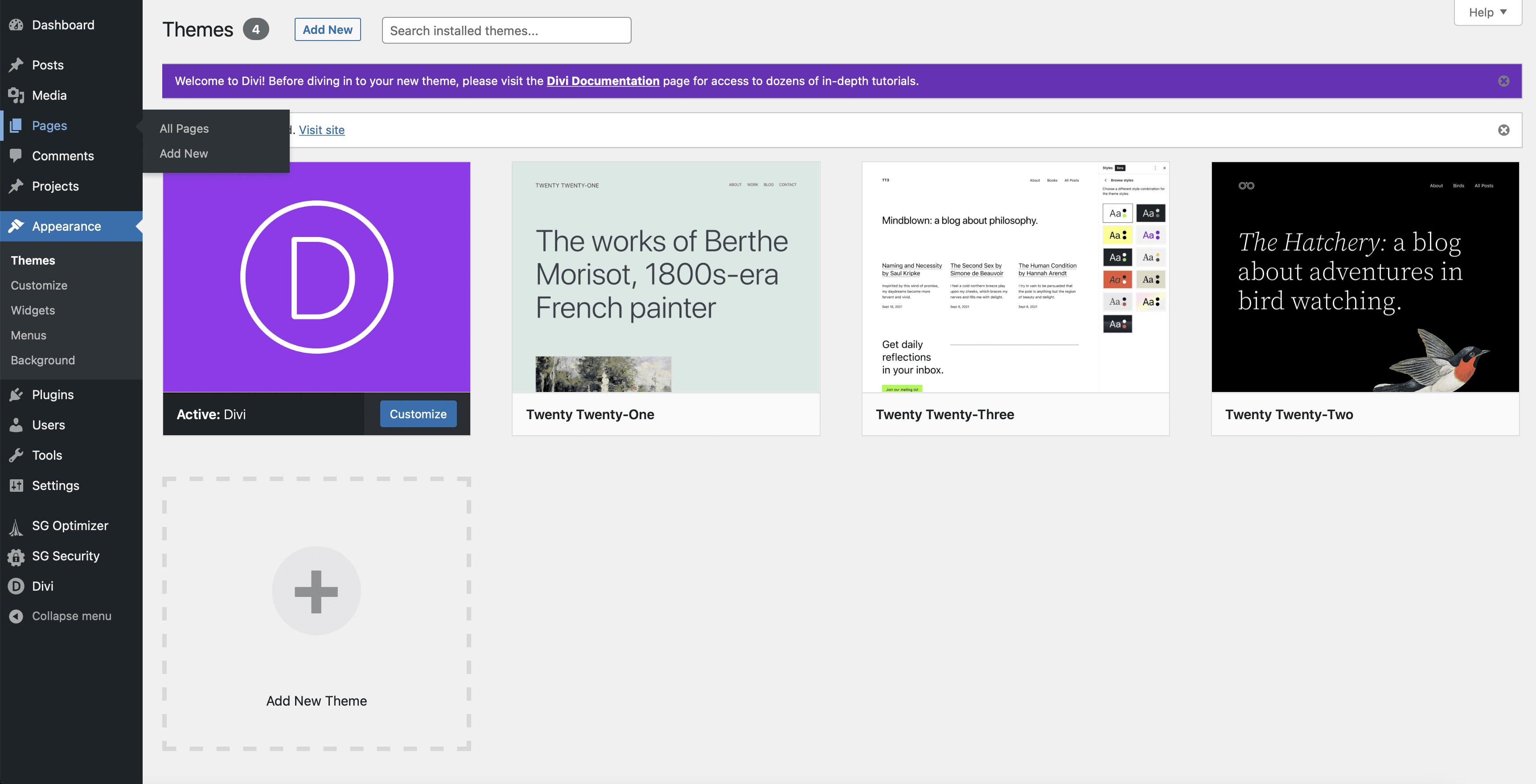
لعرض السمات المجانية المتاحة ، انتقل إلى المظهر> السمات .

انقر فوق الزر Add New Theme لإضافة سمة جديدة.

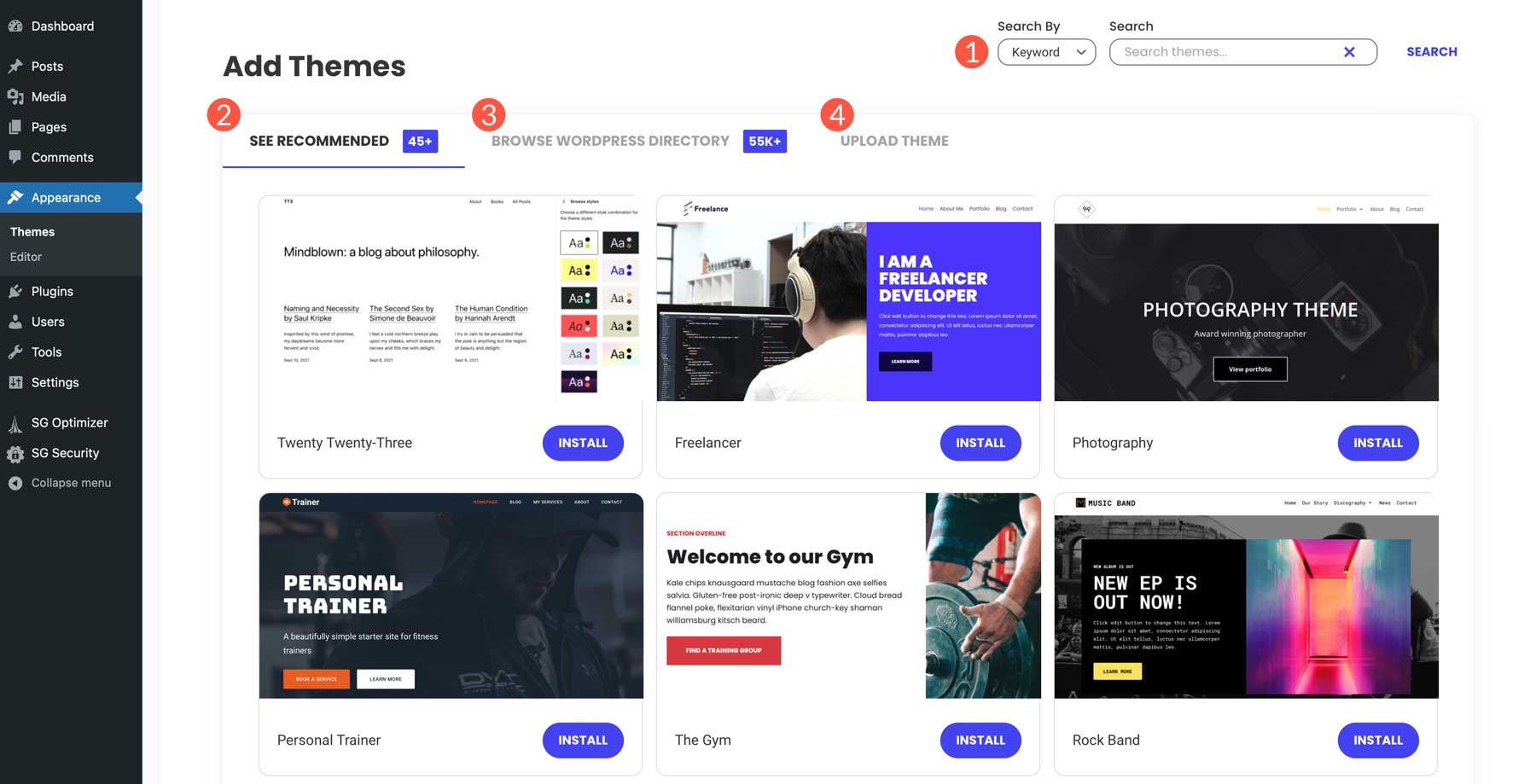
من هنا ، يمكنك البحث عن السمات (1) ، أو استخدام إحدى توصيات SiteGround (2) ، أو تصفح دليل WordPress (3) ، أو تحميل سمة مميزة (4).

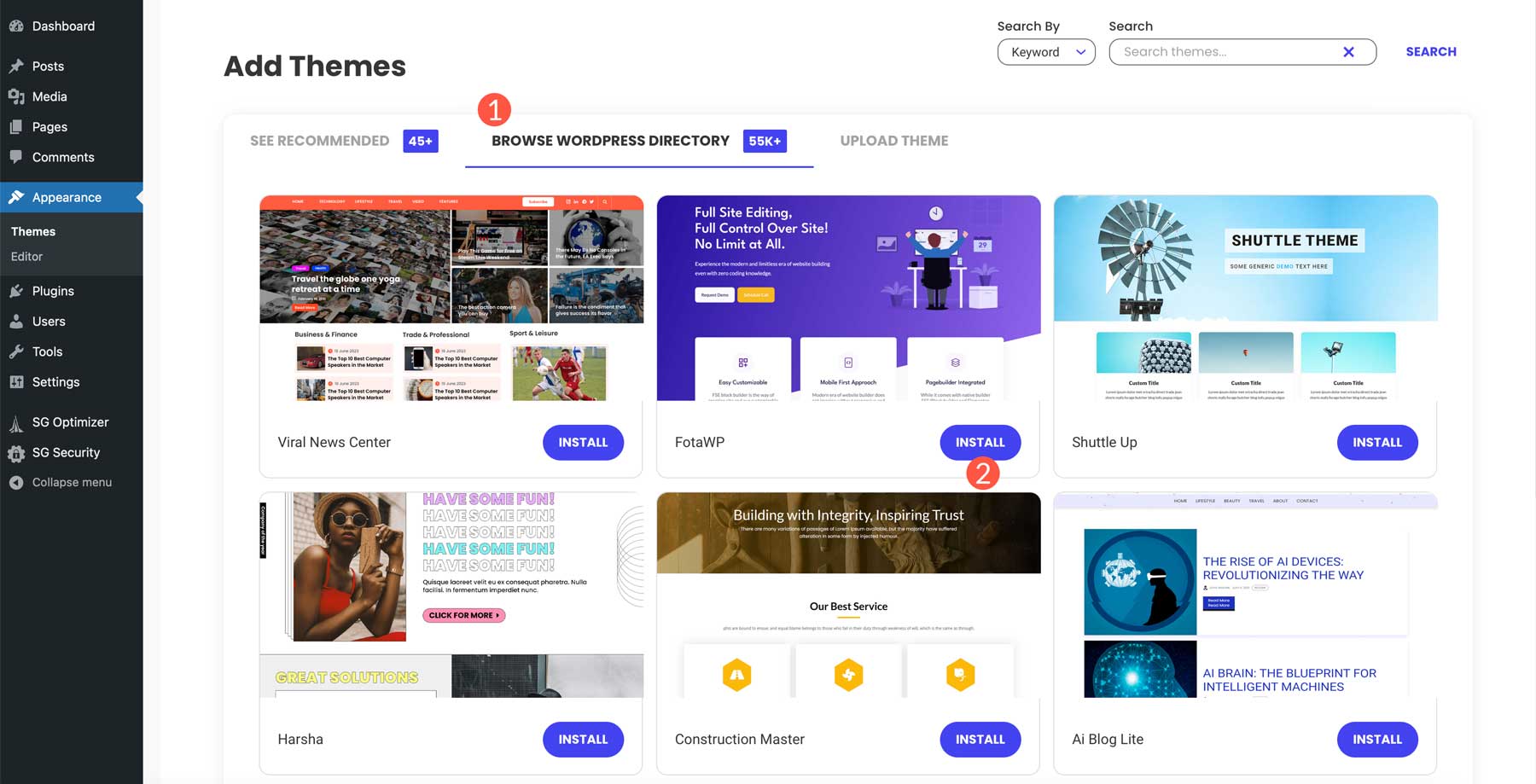
إذا كنت تفضل البدء بموضوع مجاني ، فانقر فوق تصفح دليل WordPress ، واطلع على الخيارات المتاحة ، ثم انقر فوق زر التثبيت بمجرد قيامك بالتحديد.

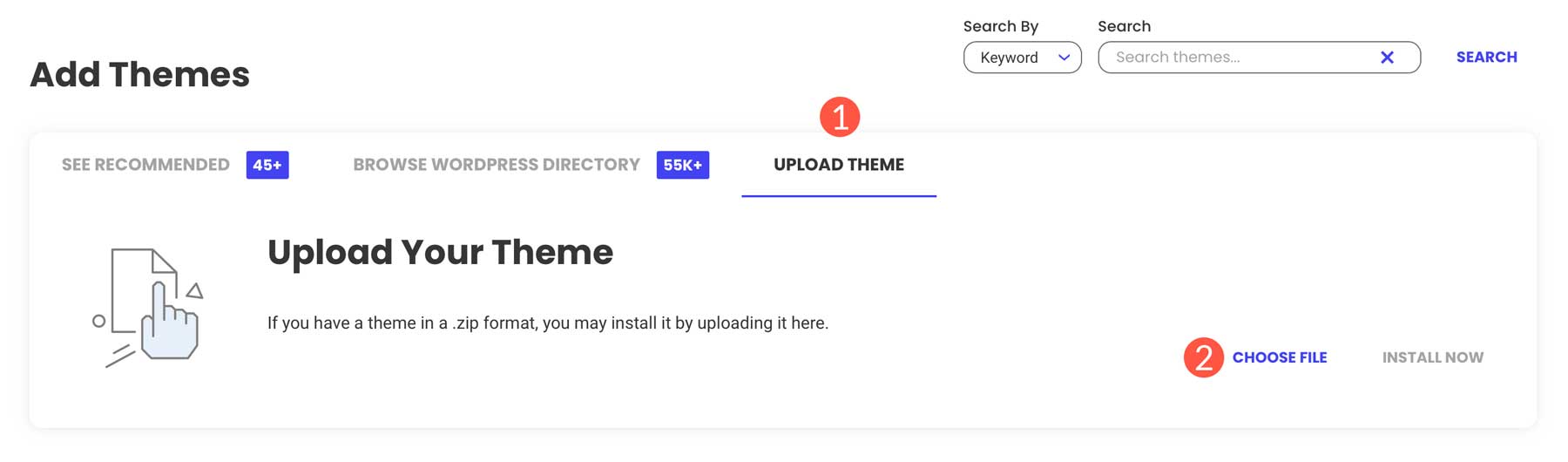
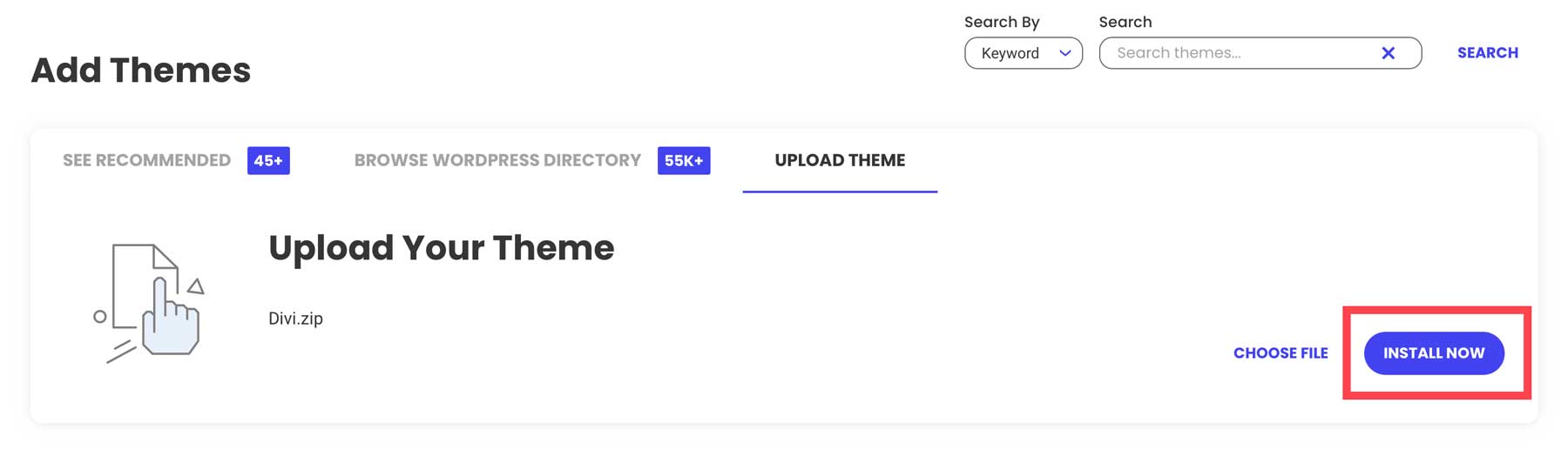
في هذا البرنامج التعليمي ، سنستخدم موضوعنا المميز المفضل ، Divi. انقر فوق علامة التبويب تحميل سمة لتحميل سمة ، ثم انقر فوق اختيار ملف لتحميل ملف قالب WordPress المضغوط الخاص بك.

أخيرًا ، انقر فوق التثبيت الآن لتثبيت سمة WordPress الخاصة بك.

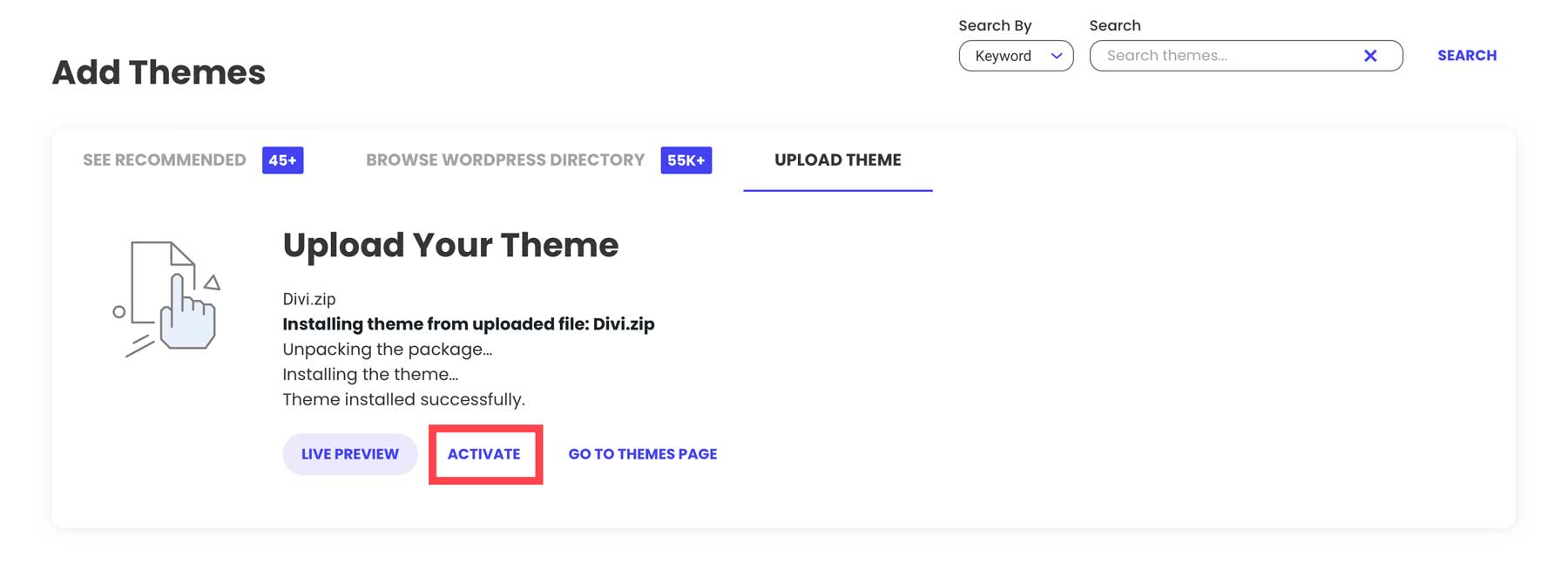
انقر فوق زر التنشيط لجعل المظهر الخاص بك مباشرًا على موقعك.

الخطوة 3: أضف صفحاتك
الآن بعد أن تم تثبيت قالبك وتنشيطه ، سننشئ صفحاتنا. سننشئ الصفحة الرئيسية ، حول ، الخدمات ، المدونة ، وصفحة الاتصال لموقعنا. هذا هو الإعداد الأساسي لمعظم مواقع المبتدئين. لن نضيف أي محتوى. سنقوم فقط بإعداد هيكل الصفحة لإنشاء التنقل الخاص بنا في الخطوة التالية.
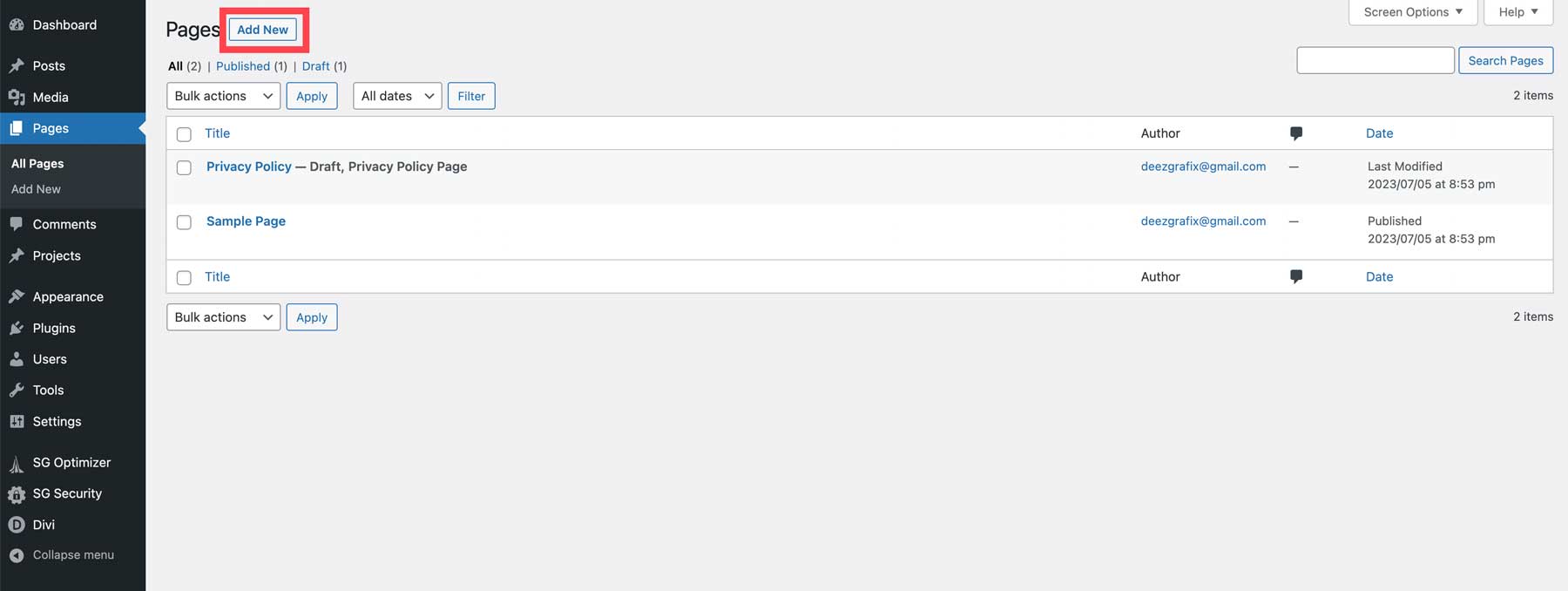
إنشاء صفحتك الأولى بسيط. انتقل إلى Pages> Add New في لوحة معلومات WordPress.

يأتي كل تثبيت جديد لـ WordPress بشكل قياسي مع صفحتين: سياسة الخصوصية وعينة من الصفحات. سنترك هؤلاء وحدهم ونضيف صفحة رئيسية جديدة إلى موقعنا. لإضافة صفحة جديدة ، انقر فوق الزر "إضافة جديد" أعلى يسار الصفحة.

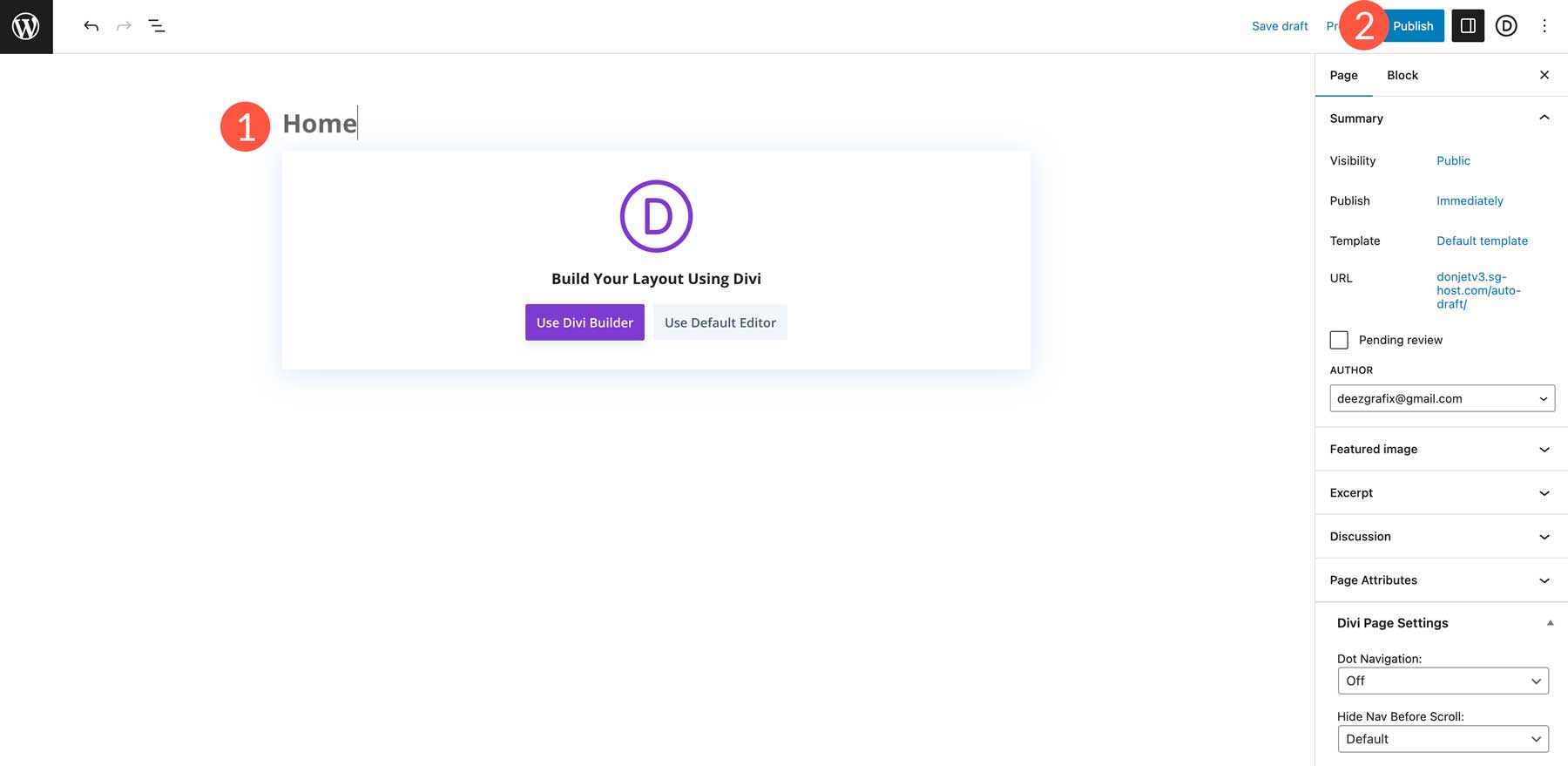
بعد ذلك ، امنح صفحتك عنوانًا (1) وانقر فوق نشر (2) لإنشاء الصفحة.

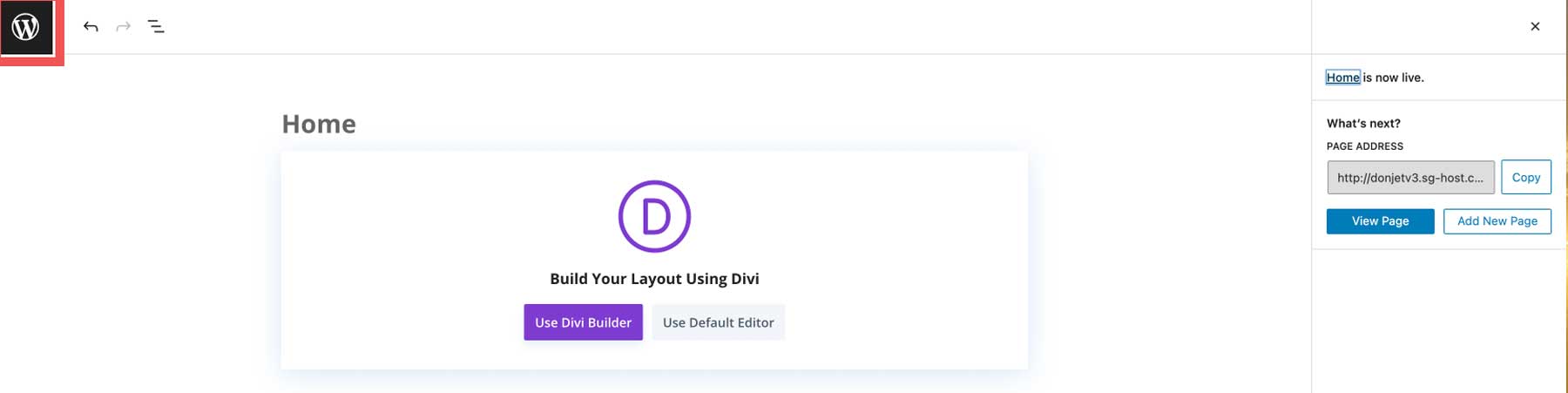
انقر فوق شعار WordPress في الجزء العلوي الأيسر من الصفحة للعودة إلى قسم الصفحات في WordPress.

لإضافة المزيد من الصفحات ، كرر العملية المذكورة أعلاه حتى يتم إنشاء جميع صفحاتك.
الخطوة 4: إعداد التنقل الخاص بك
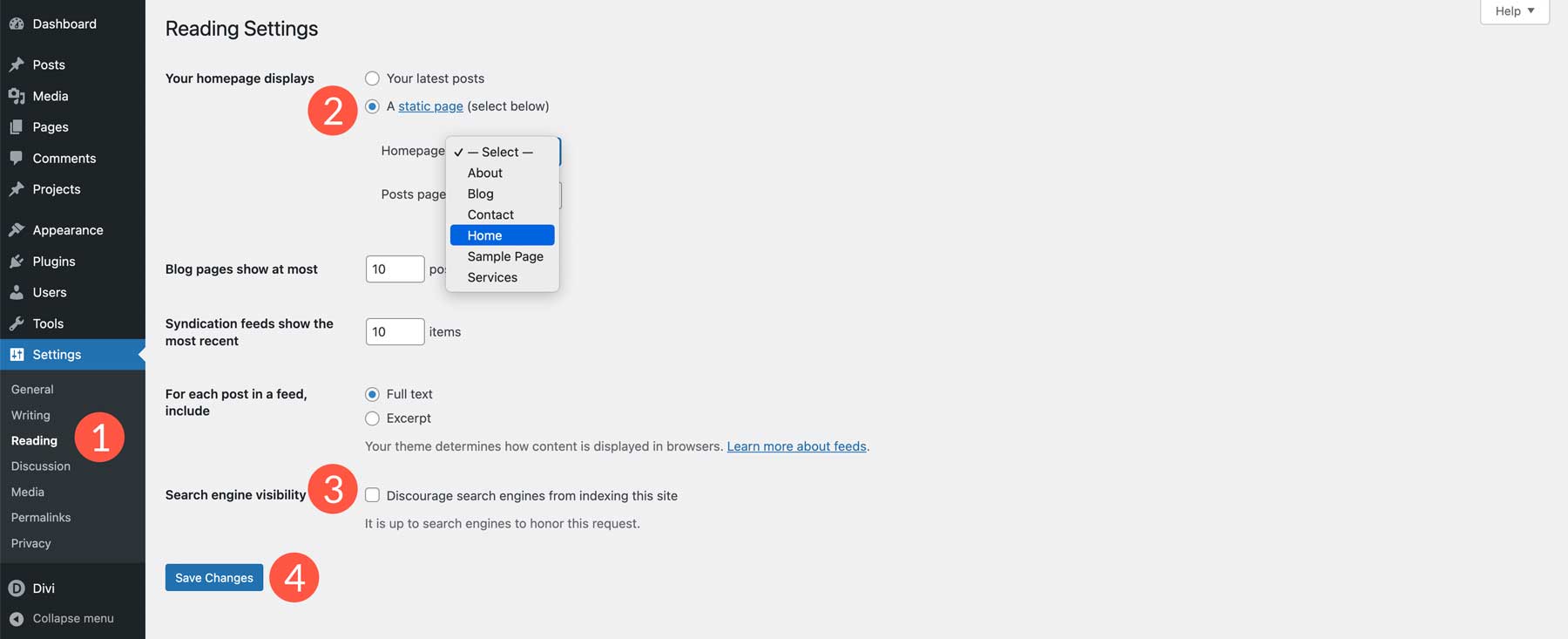
الخطوة التالية هي إعداد التنقل لموقعنا. لنبدأ بإعداد صفحتنا الرئيسية في إعدادات WordPress. انتقل إلى الإعدادات> القراءة (1) ، وانقر فوق راديو الصفحة الثابتة واختر صفحتك الرئيسية (2) ، وحدد خانة الاختيار لثني محركات البحث عن فهرسة موقعك (3) ، واحفظ التغييرات (4).

ملاحظة: من الجيد عدم تشجيع الفهرسة أثناء إنشاء موقع الويب الخاص بك. إنه يمنع حركة المرور غير المرغوب فيها من اكتشافك قبل أن يصبح موقعك جاهزًا لوقت الذروة.
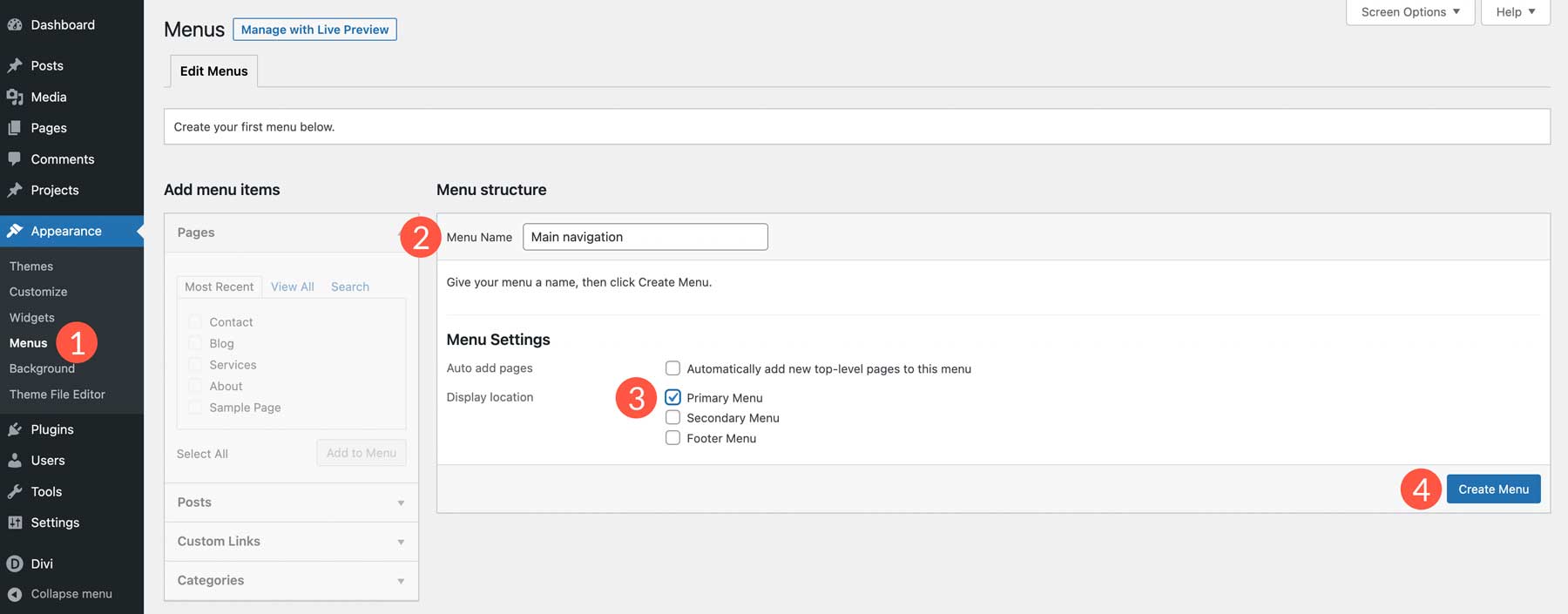
الآن ، سنقوم بإعداد التنقل الرئيسي للموقع. توجه إلى المظهر> القوائم (1). امنح قائمتك اسمًا (2) ، حدد مربع اختيار القائمة الأساسية (3) ، ثم انقر فوق إنشاء قائمة (4).

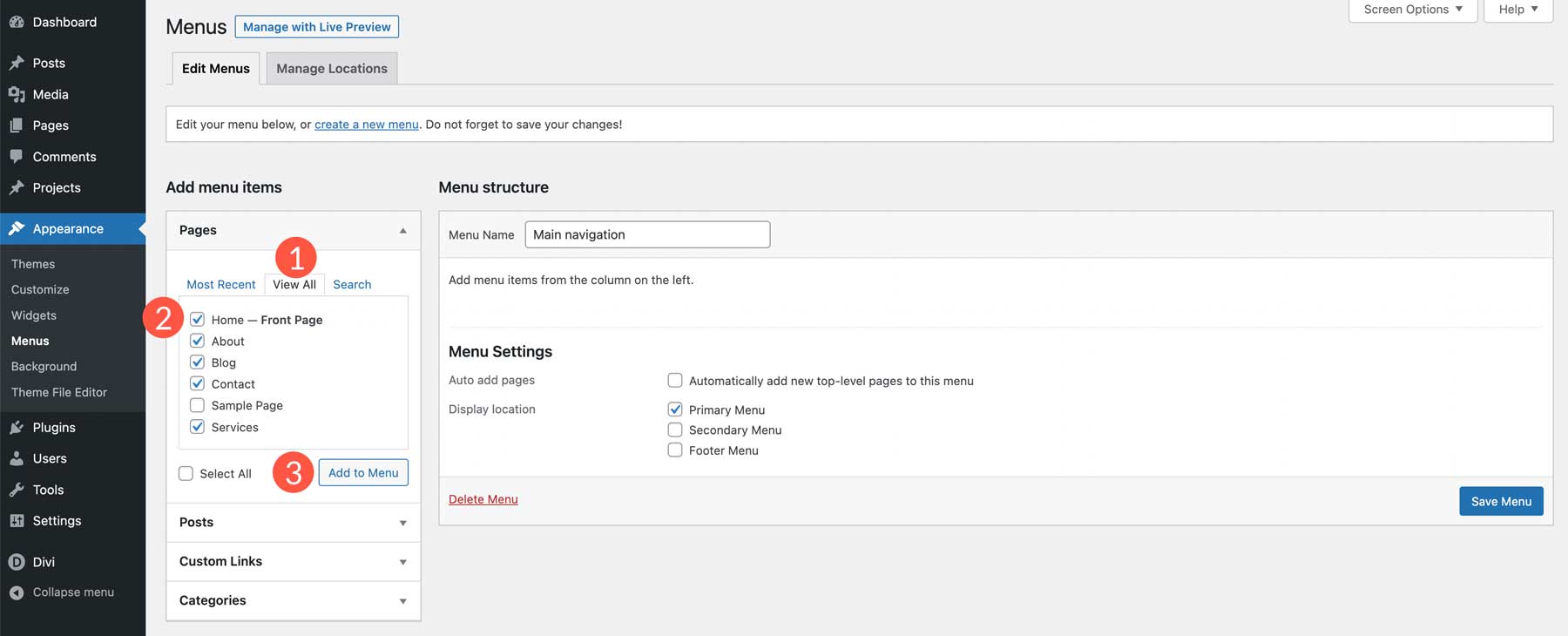
بعد ذلك ، انقر فوق علامة التبويب عرض الكل (1) وحدد الصفحات التي أنشأناها للتو (2) ، ثم انقر فوق إضافة إلى القائمة (3).

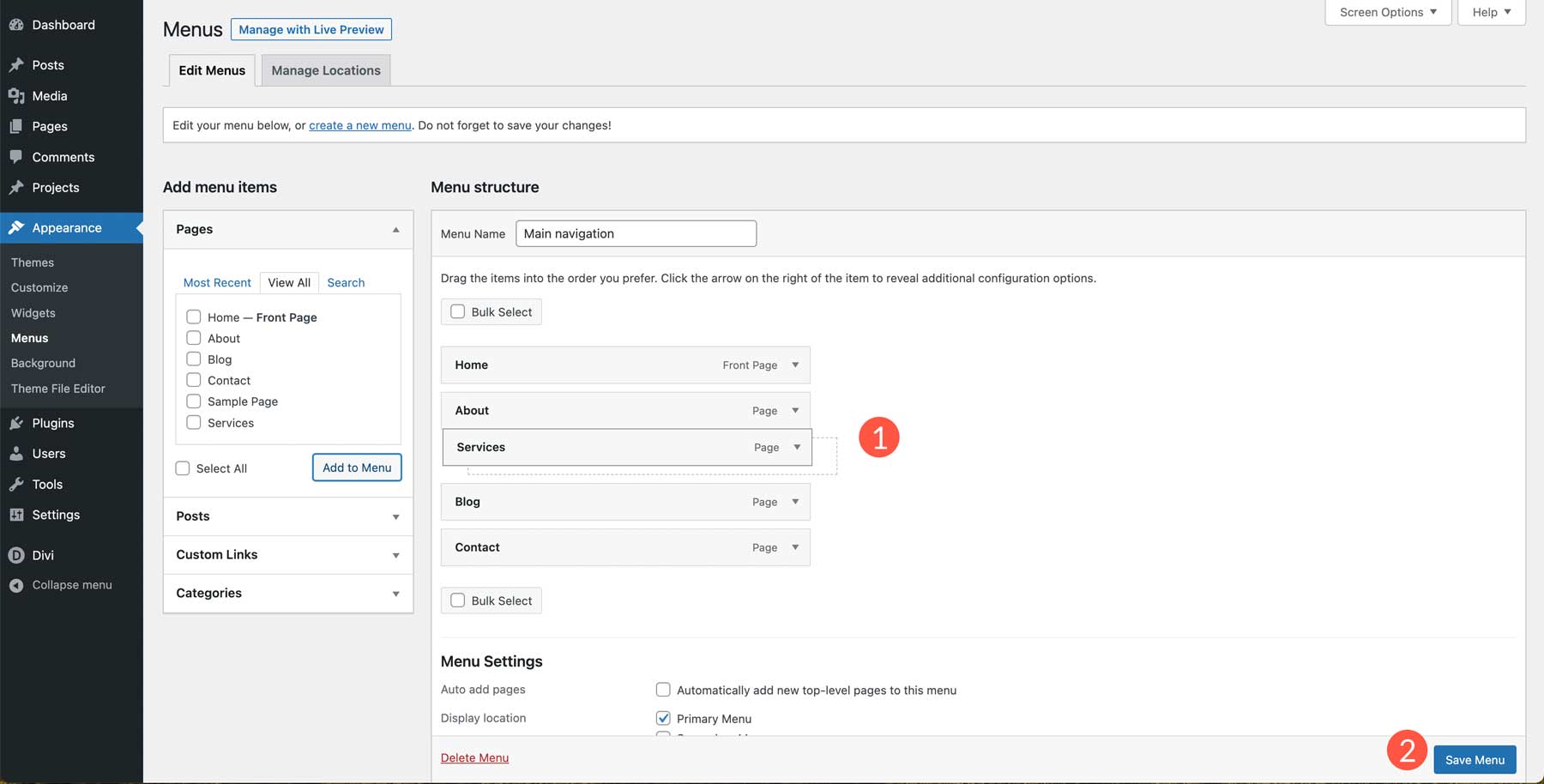
بمجرد إضافة صفحاتك ، يمكنك النقر عليها وسحبها لتغيير ترتيبها (1). عندما تكون راضيًا عن موضعها ، انقر فوق زر قائمة الحفظ (2).

الخطوة الخامسة: بناء صفحتك الأولى
يعد إنشاء صفحتك الرئيسية الخطوة التالية وربما الأكثر أهمية عند تعلم كيفية إنشاء موقع WordPress على الويب. تعمل الصفحة الرئيسية كنافذة على هوية عملك. يجب أن يعكس موضوع عملك ، إلى جانب المحتوى الداعم.
كقاعدة عامة ، يجب أن تحتوي صفحتك الرئيسية على جميع المعلومات التي يجب أن يراها الزائر الجديد ، بما في ذلك:
- شعارك
- ملاحة
- خطوط عريضه
- العنوان الفرعي
- الصور
- الدعوات إلى العمل (CTA)
- محتوى نصي (300 كلمة على الأقل)
- تذييل
- دليل اجتماعي (اختياري)
- محتوى الفيديو (اختياري)
- تصميم ملفت للنظر (لا بد منه)
عند بناء صفحتك ، هناك عدة طرق لإضافة المحتوى. يمكنك استخدام محرر WordPress الافتراضي ، Gutenberg ، أو أداة إنشاء الصفحات مثل Divi Builder. نظرًا لأننا اخترنا Divi كموضوع خاص بنا ، يمكننا إضافة عناصر إلى صفحتنا الرئيسية باستخدام Divi's Visual Builder ، وهو منشئ الواجهة الأمامية بدون رمز يسمح لك بمشاهدة تصميمك في الوقت الفعلي. تقدم Divi أكثر من 320 حزمة تخطيط كاملة مع أكثر من 2300 صفحة فردية ، مما يجعل بناء موقع WordPress الخاص بك أمرًا سهلاً.
بناء صفحة WordPress باستخدام Divi
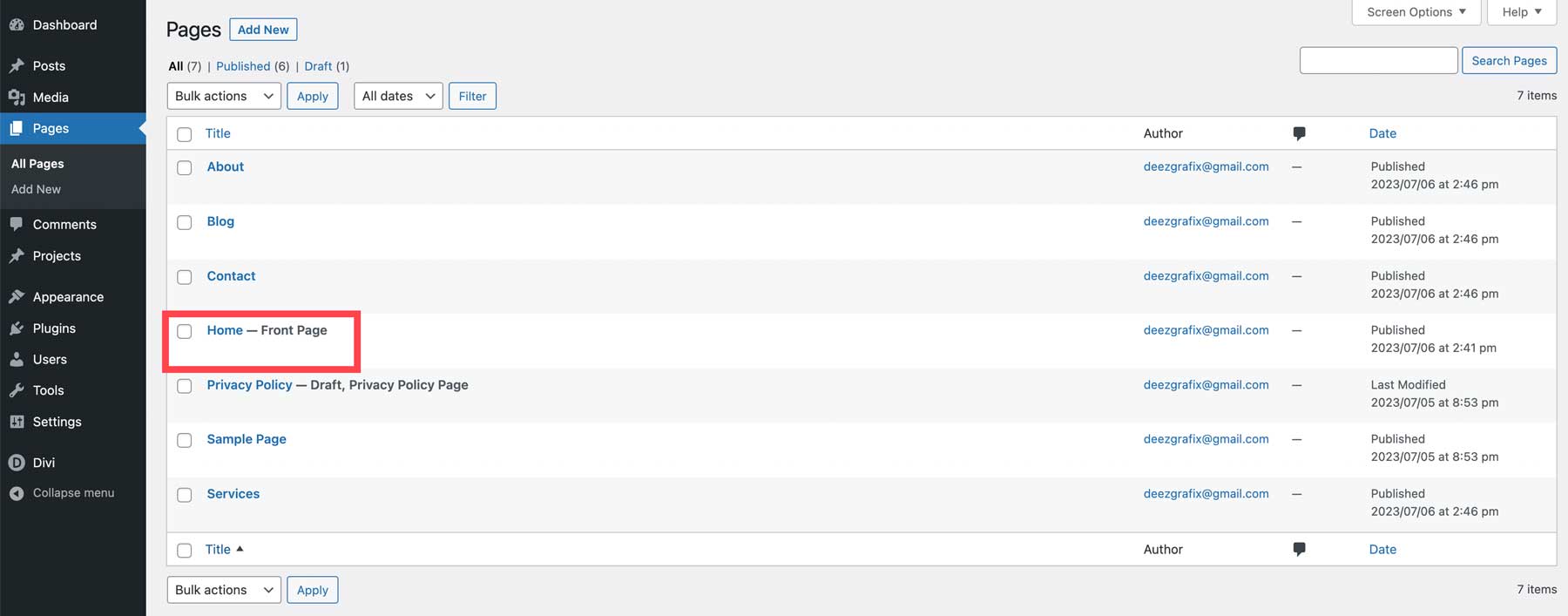
لإظهار مدى سهولة ذلك ، سنرشدك خلال استيراد تخطيط إلى صفحتك الرئيسية باستخدام Divi. عد إلى Pages في لوحة معلومات WordPress. بعد ذلك ، انقر فوق الصفحة الرئيسية داخل صفحات موقعك.


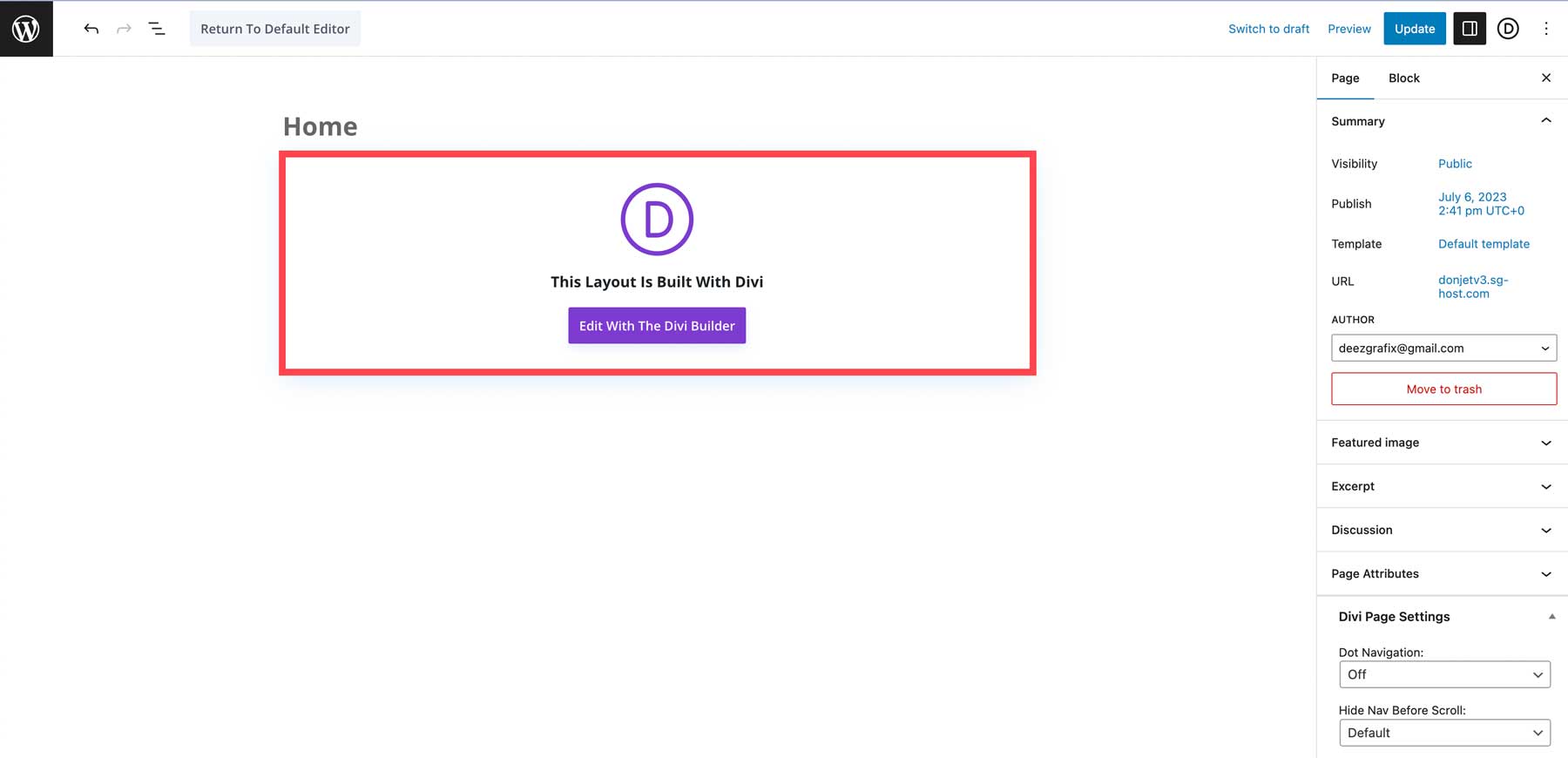
بعد ذلك ، انقر فوق Edit With The Divi Builder .

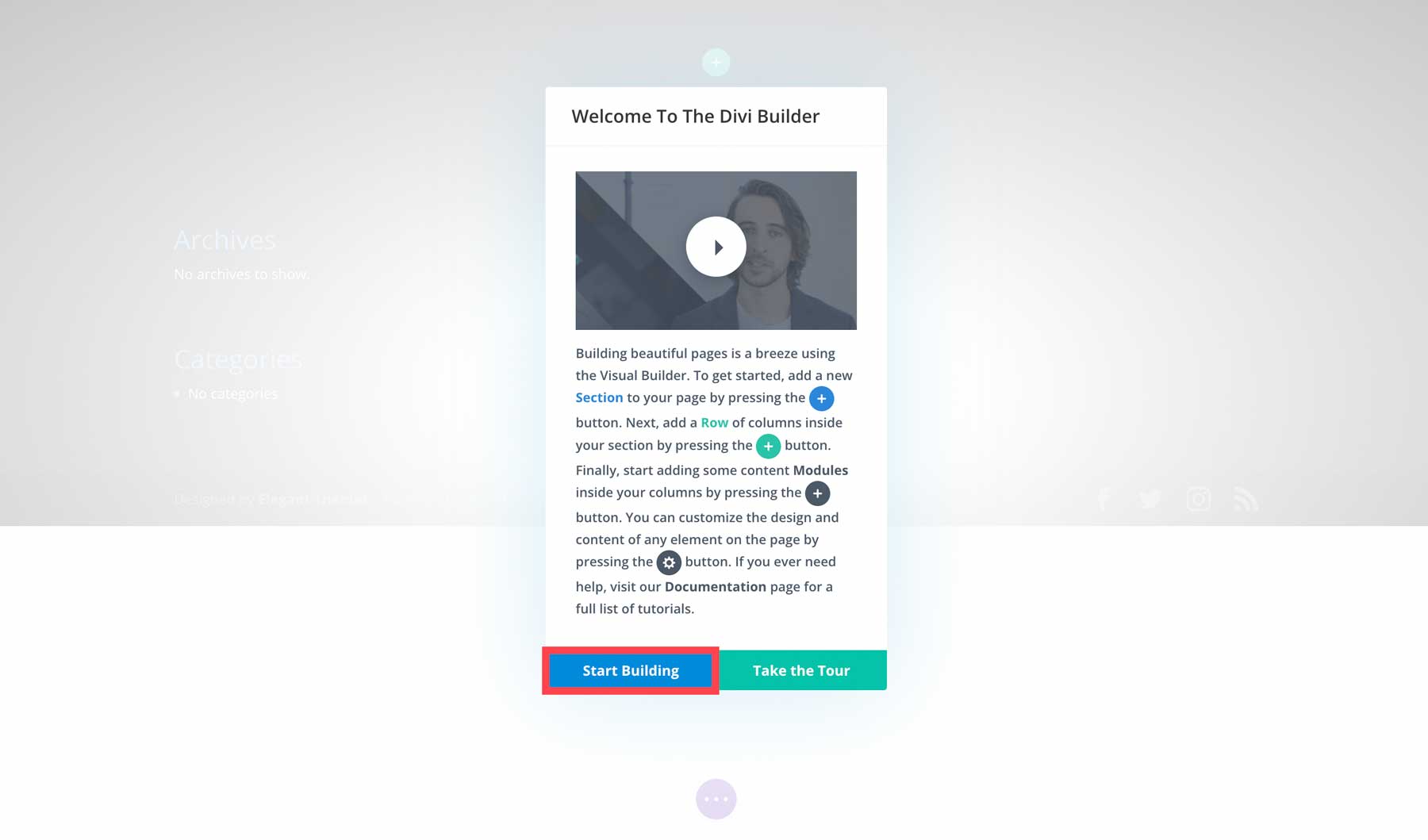
بمجرد تحديث الشاشة ، يمكنك التجول في Visual Builder أو البدء في بناء صفحتك. حدد بدء البناء .

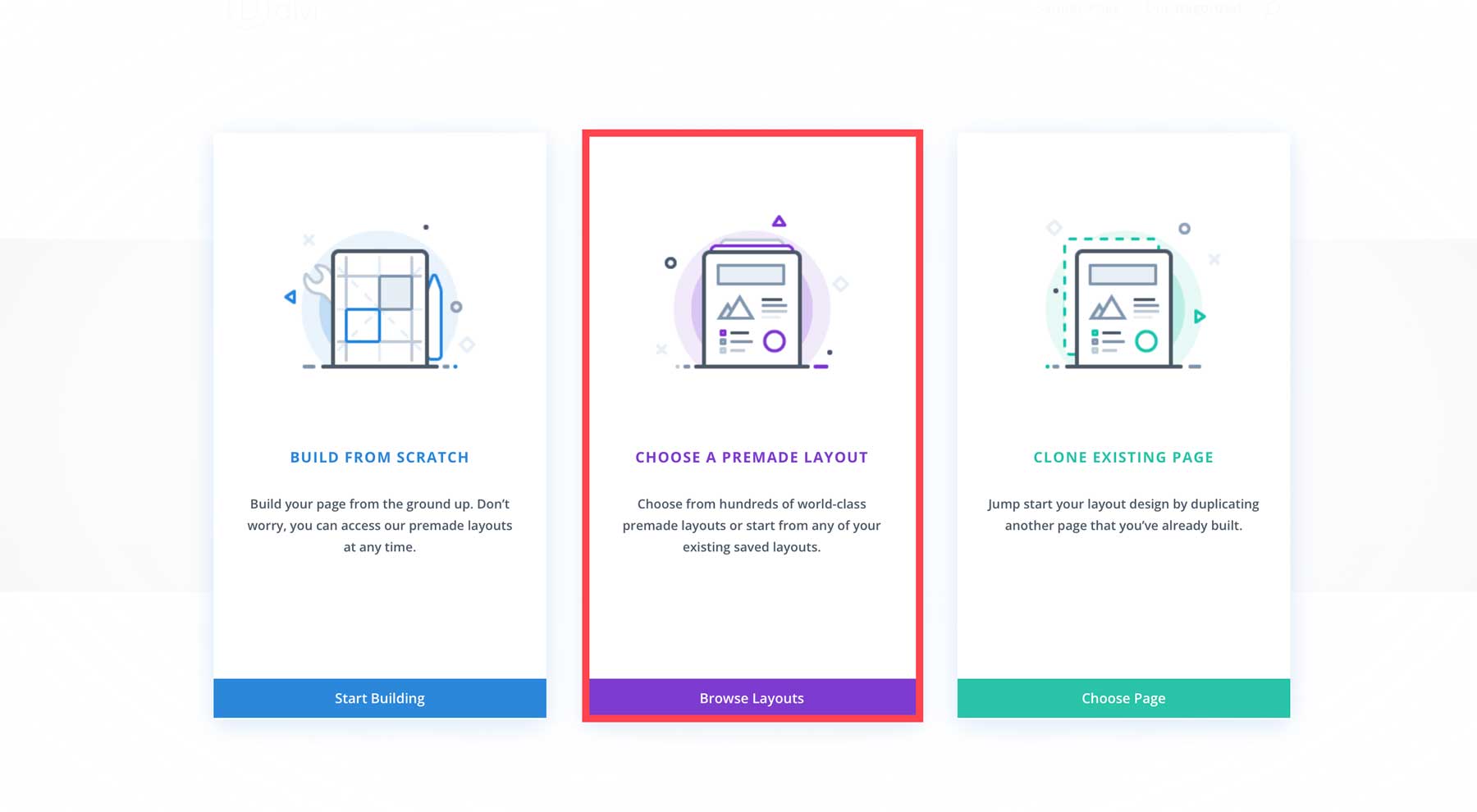
بعد ذلك ، حدد اختيار تخطيط معدة مسبقًا .

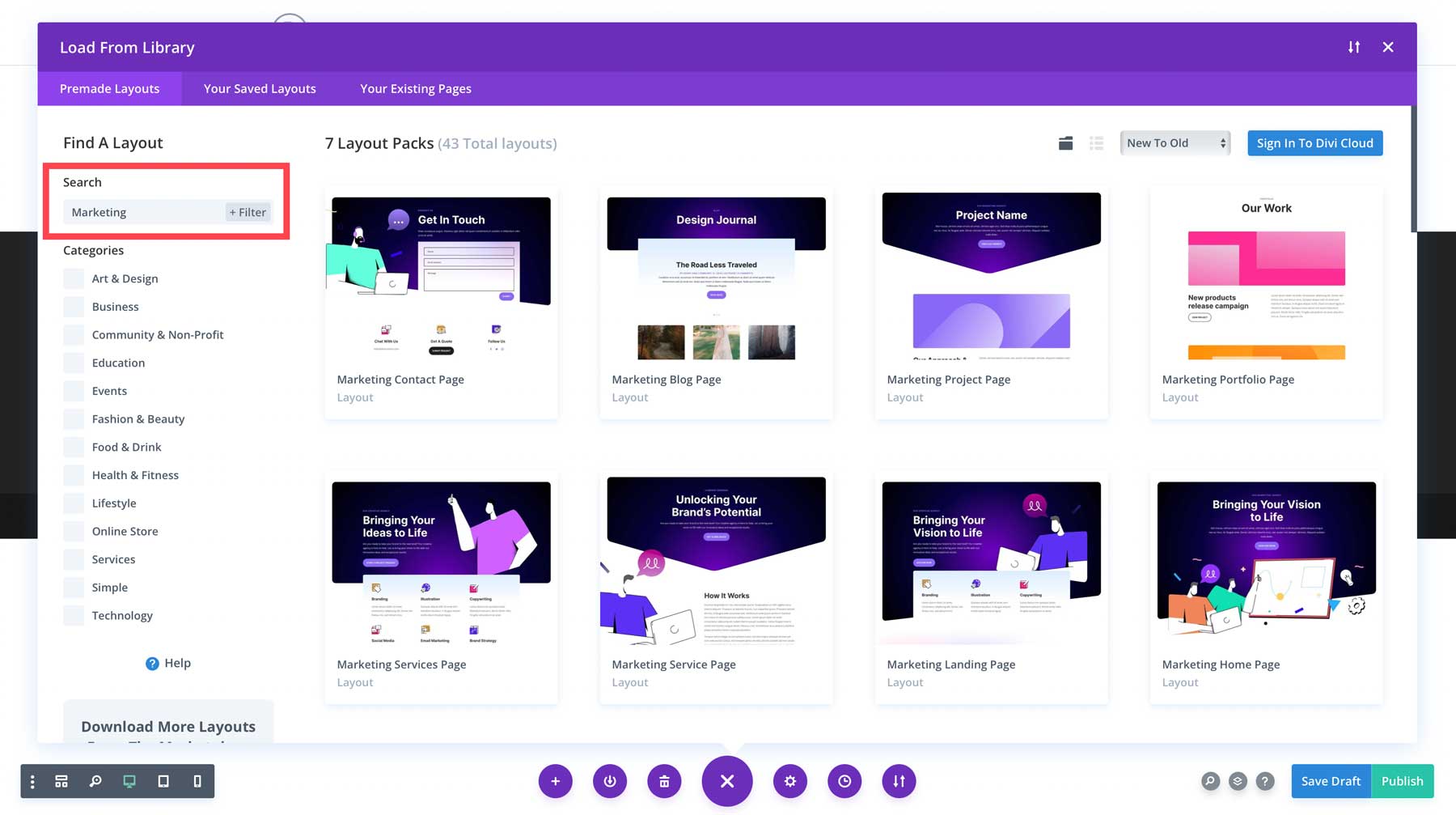
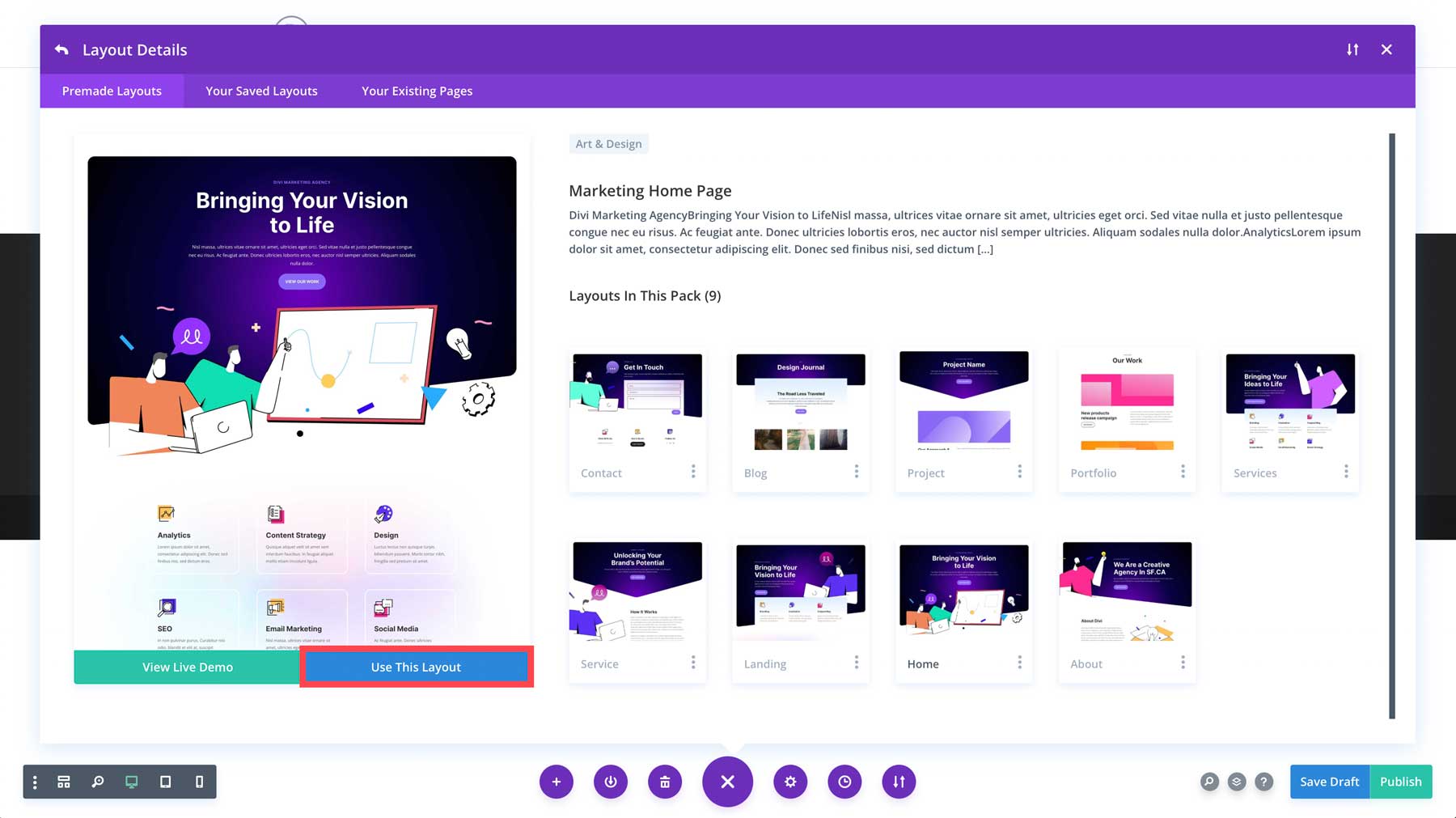
حدد حزمة تخطيط التسويق (أو حزمة أخرى من اختيارك هنا).

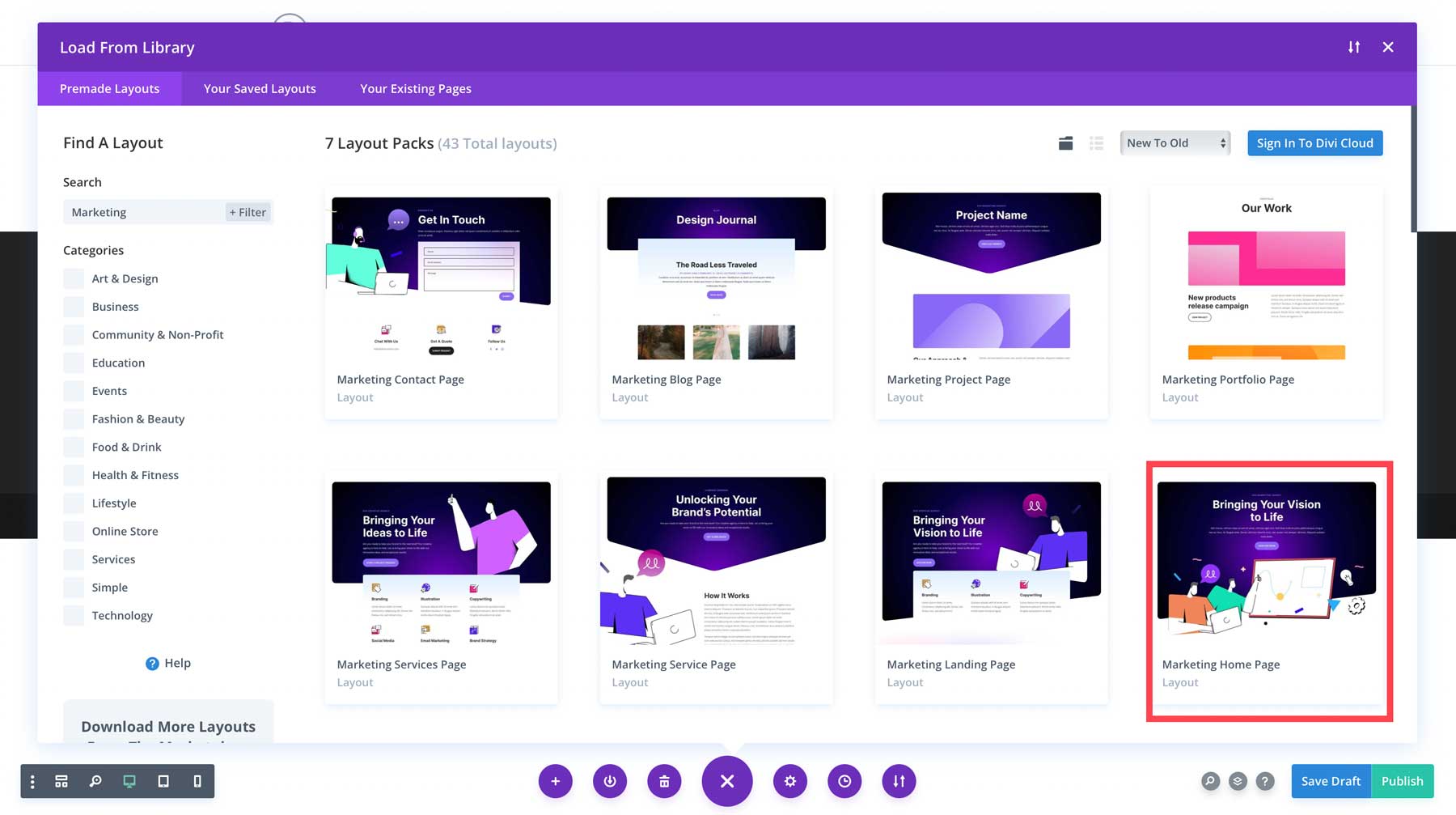
ثم حدد تخطيط المنزل .

أخيرًا ، حدد استخدام هذا التخطيط لإدراج التصميم في صفحتك الرئيسية.

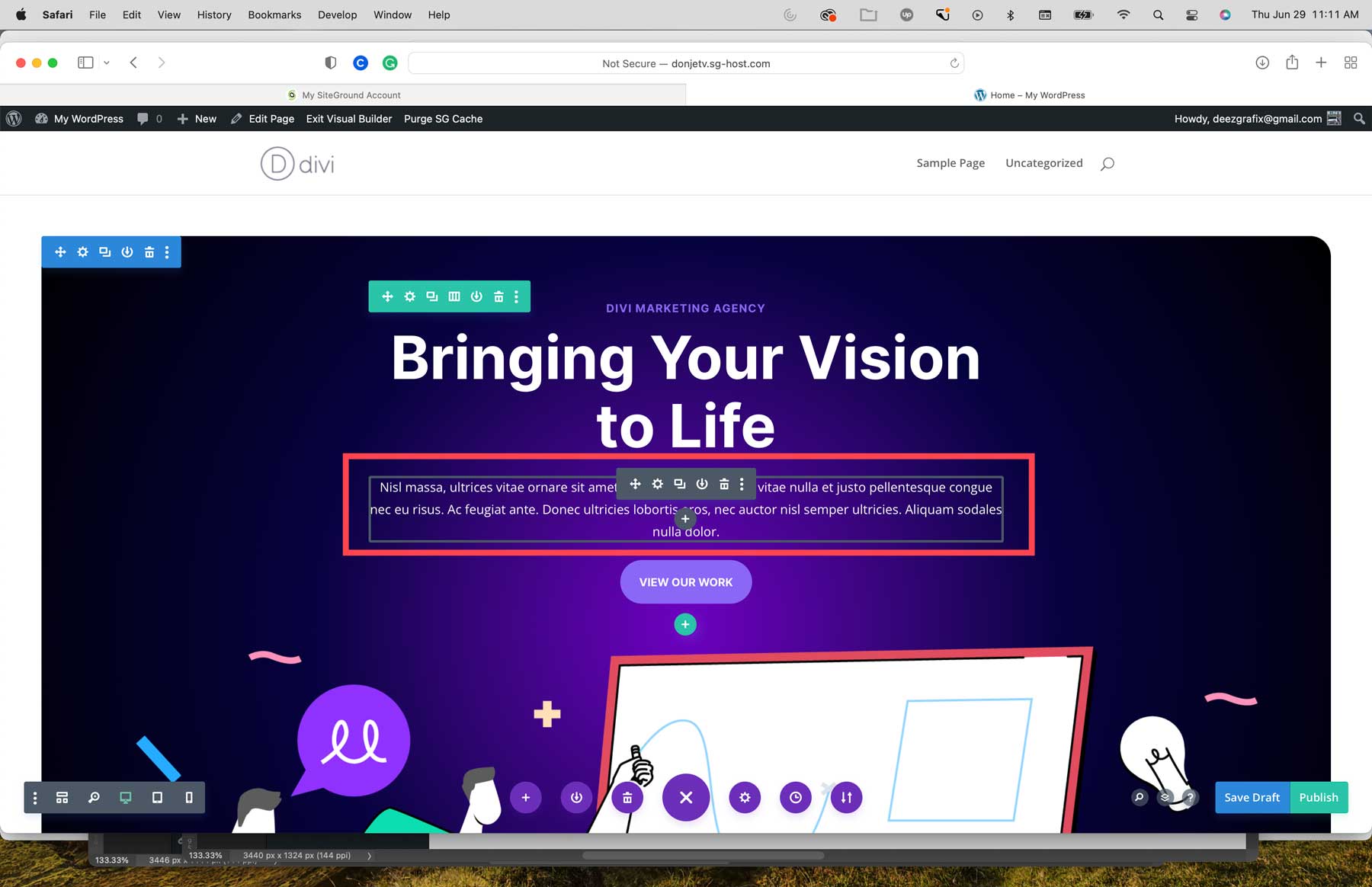
من هناك ، يمكنك التمرير فوق أي وحدة للكشف عن الإعدادات. انقر فوق رمز الترس لتعديل أي وحدة.

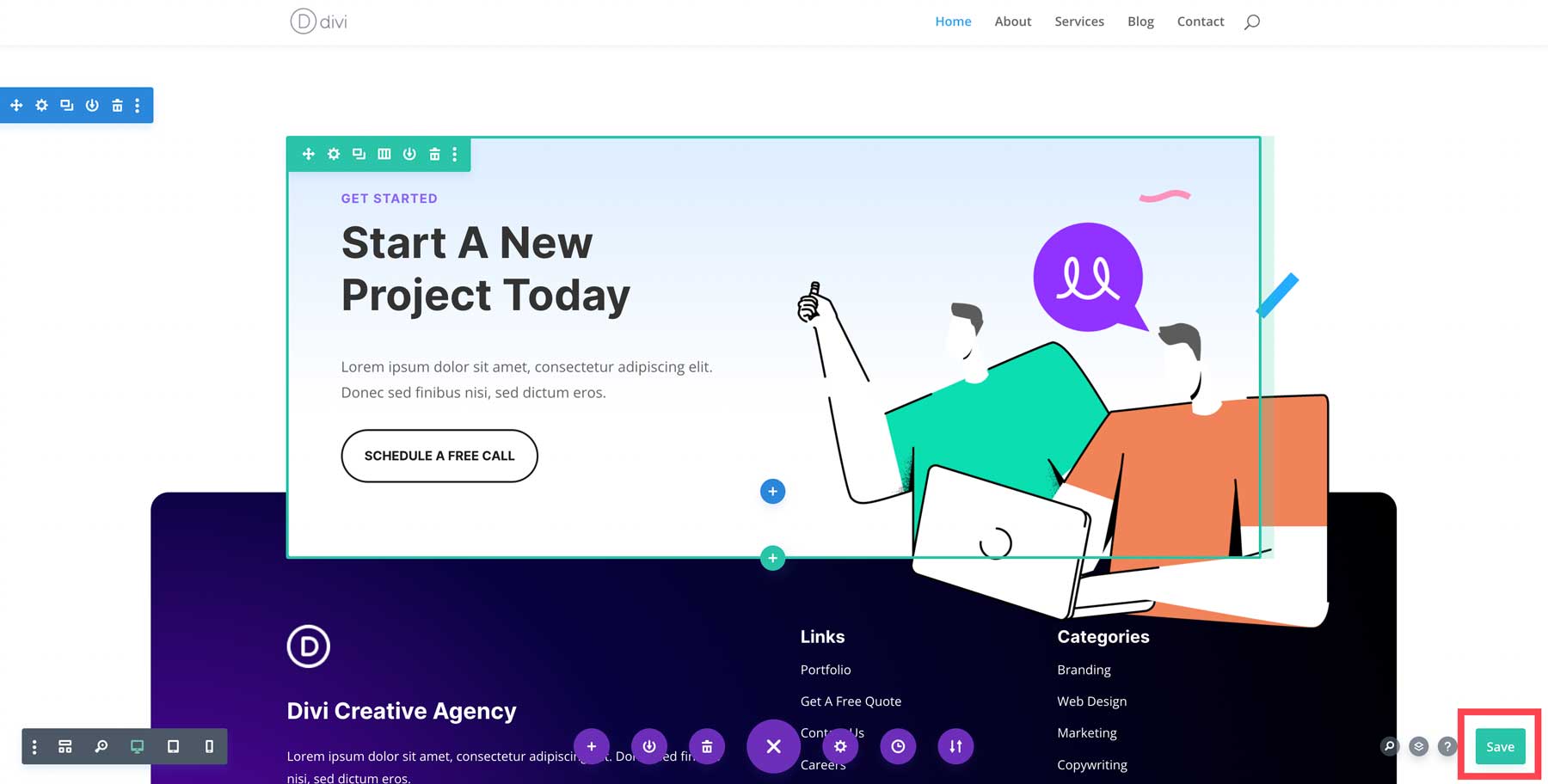
بمجرد قيامك بتحرير جميع وحدات النص واستبدال الصور ومقاطع الفيديو المخزنة ، يمكنك حفظ صفحتك عن طريق النقر فوق زر الحفظ الأخضر في أسفل اليمين.

إذا كنت ترغب في معرفة كل ما يمكن معرفته عن Divi ، تحقق من وثائقنا الشاملة. يحتوي على أكثر من 70 درسًا تعليميًا مفيدًا لـ Divi للمساعدة في بناء موقع الويب الخاص بك.
بناء صفحة WordPress باستخدام Gutenberg
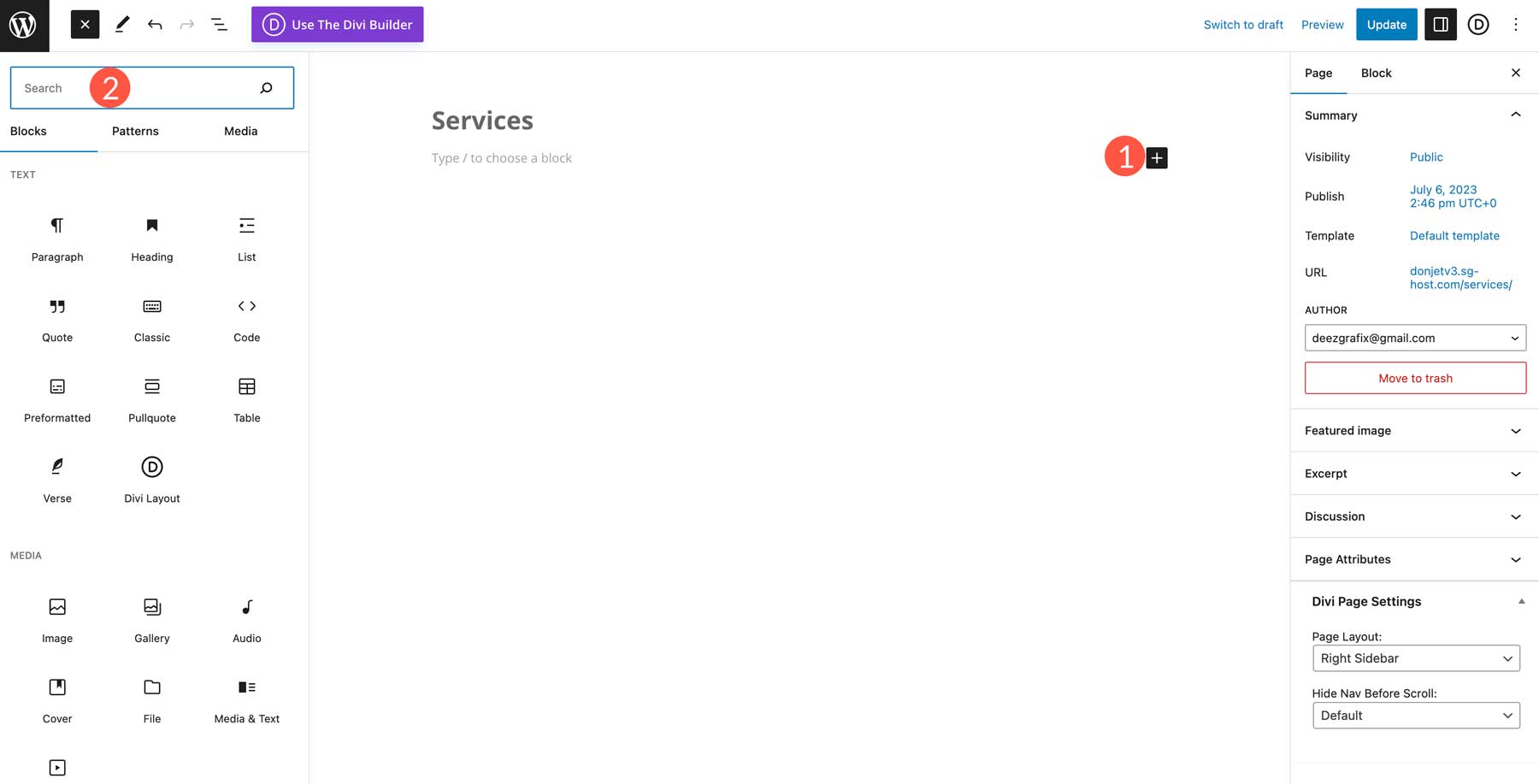
يعد استخدام محرر Gutenberg الأصلي في WordPress أمرًا بسيطًا للغاية. لإضافة محتوى ، يمكنك الاختيار من بين العديد من الكتل ، مثل الصفوف والنصوص والصور ومقاطع الفيديو والرموز الاجتماعية والمزيد لإنشاء صفحاتك. ابدأ بالنقر فوق رمز + لإضافة كتلة إلى صفحتك.

بالإضافة إلى الكتل الفردية ، يمكنك إنشاء كتل قابلة لإعادة الاستخدام أو أنماط حظر للاستخدام في جميع أنحاء موقع الويب الخاص بك.
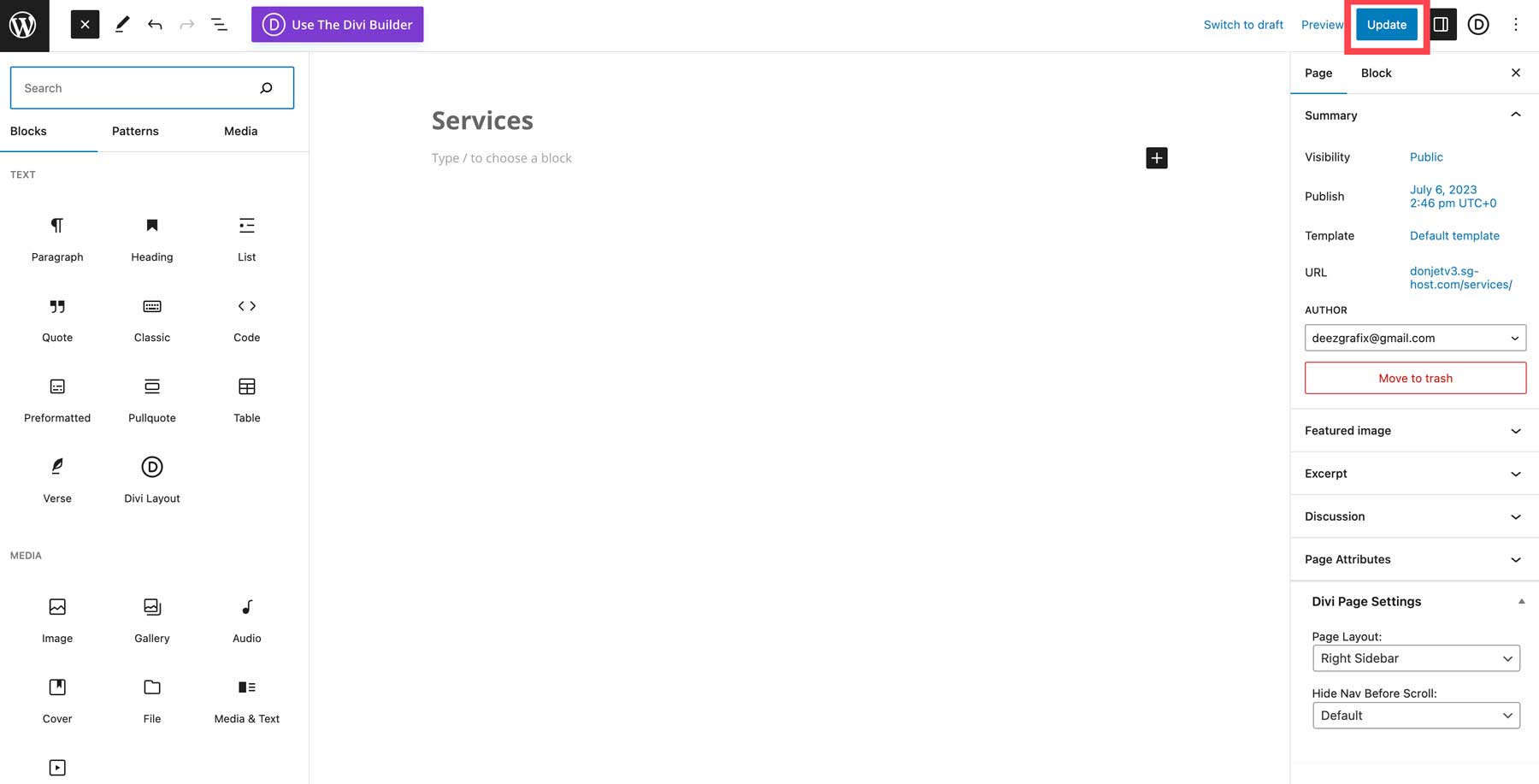
بمجرد إضافة كل المحتوى إلى صفحتك ، يمكنك نشره بالنقر فوق زر التحديث.

قائمة مراجعة الصفحة: ما يجب القيام به قبل النشر
قبل أن تتمكن من نشر صفحتك ، هناك بعض الأشياء الأساسية التي يجب وضعها في الاعتبار ، بما في ذلك:
- تحقق من استجابة صفحتك: تأكد من أن كل محتوى صفحتك مُحسّن لجميع أحجام الشاشات.
- ابحث عن محتوى العنصر النائب: تأكد من أنك استبدلت جميع نصوص وصور العناصر النائبة.
- استخدام علامات بديل: يجب أن تحتوي كل صورة في صفحتك على علامة بديل.
- التحقق من الأخطاء الإملائية: استخدم فحصًا إملائيًا متكاملًا للمتصفح أو خدمة مثل Grammarly للتأكد من كتابة المحتوى بشكل صحيح وتدفقه جيدًا.
- تكوين تحسين محركات البحث: تأكد من استخدام أفضل ممارسات تحسين محركات البحث. تأكد من تعيين كلمة رئيسية واملأ مربع التعريف (العنوان وعنوان URL ووصف التعريف)
الخطوة 6: تعديل الرؤوس والتذييل (إذا لزم الأمر)
إذا كنت تستخدم نسق تحرير موقع كامل ، فيمكنك تخصيص الرؤوس والتذييلات لموقعك. على سبيل المثال ، يمكنك إنشاء أي عدد من القوالب المخصصة باستخدام Divi's Theme Builder. بدلاً من ذلك ، يتيح لك قالب الحظر مثل GeneratePress تحرير الأقسام الدائمة من موقعك من خلال التحرير الكامل للموقع.
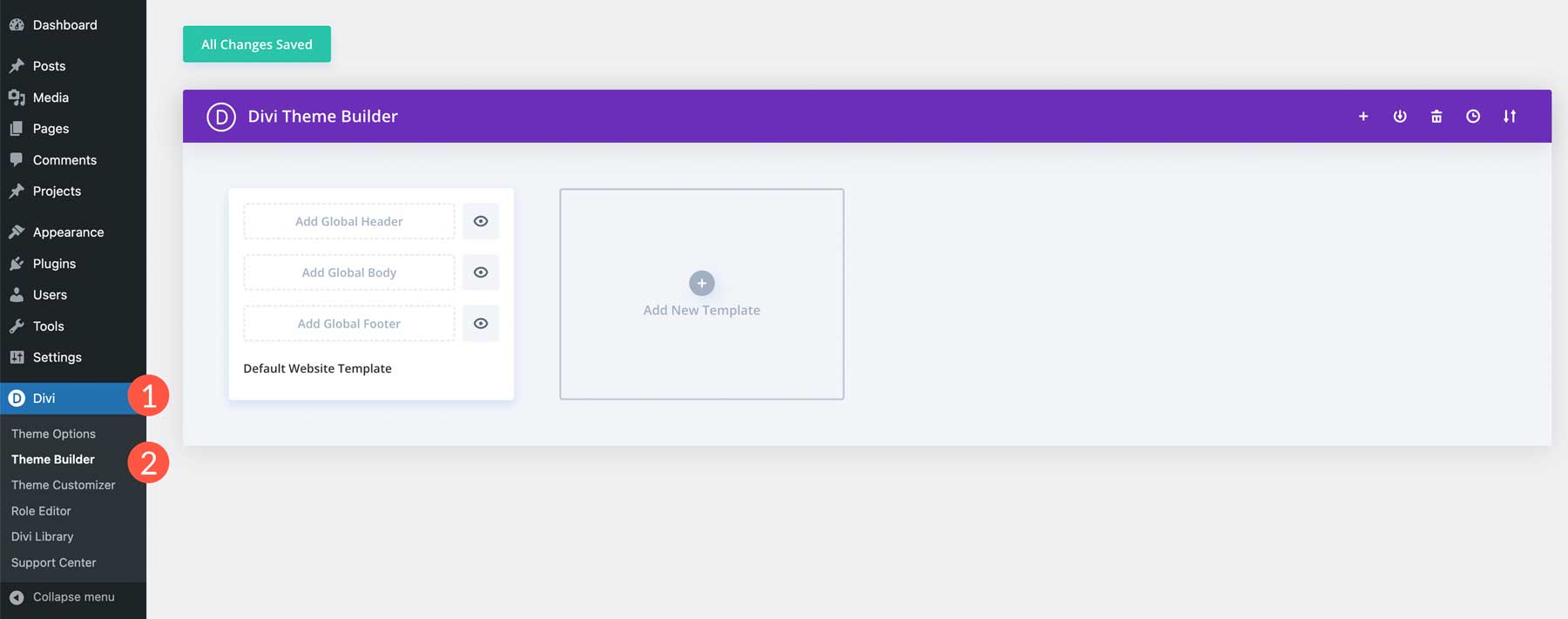
لإنشاء رأس أو تذييل جديد في Divi ، انتقل إلى Divi> Theme Builder .

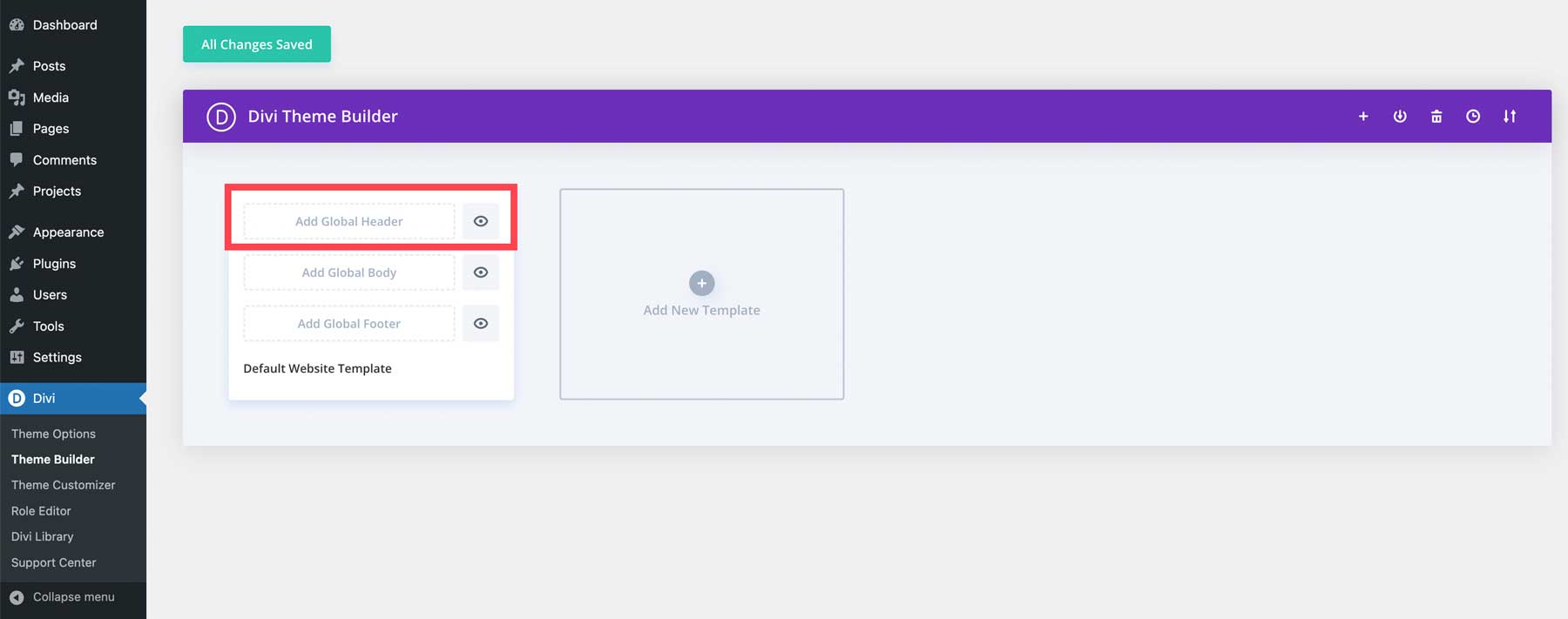
بعد ذلك ، انقر فوق إضافة رأس عام .

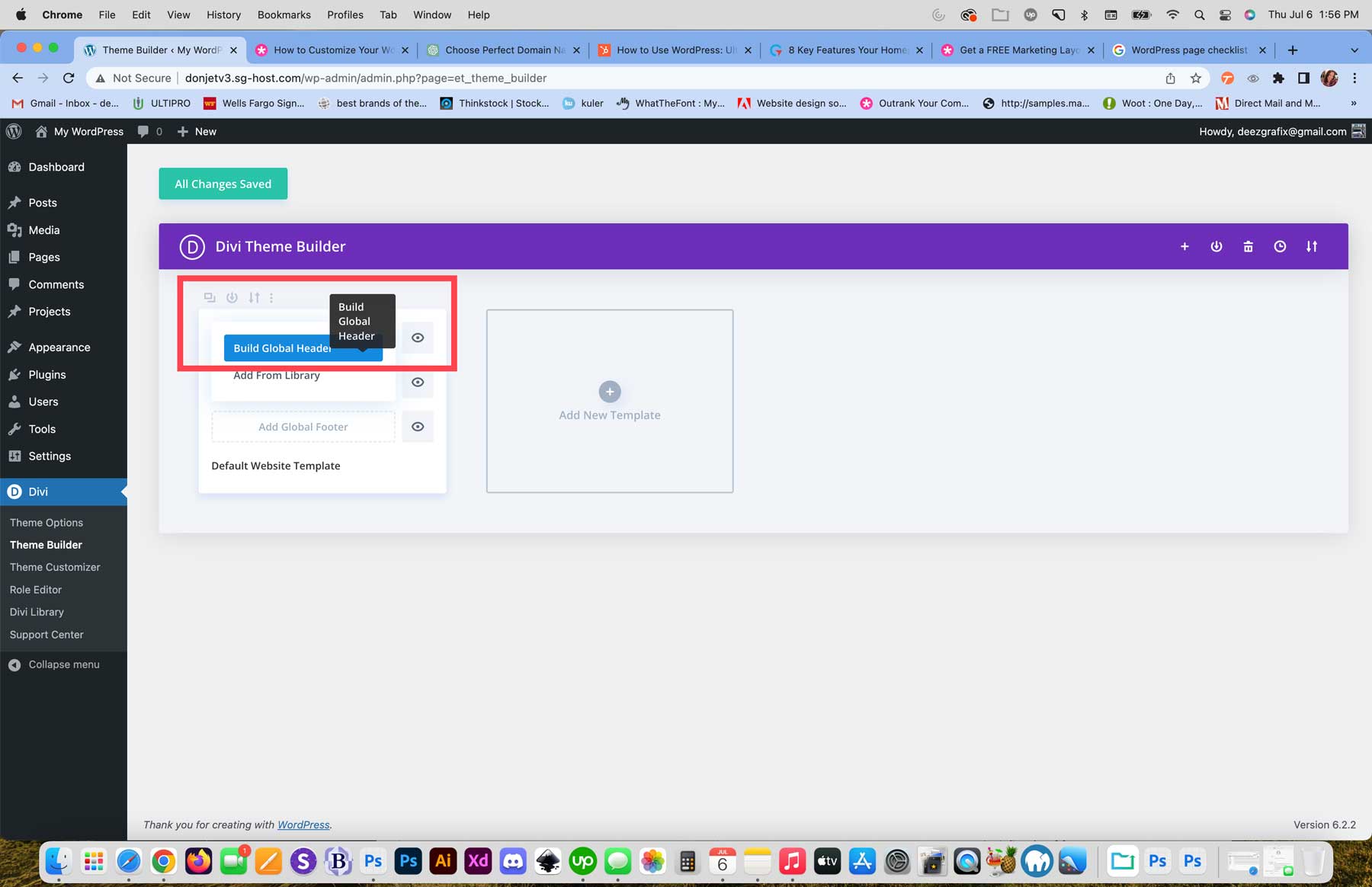
أخيرًا ، حدد Build Global Header لبدء تشغيل Visual Builder.

يمكنك استخدام حزمة رأس وتذييل معدة مسبقًا ، أو استخدام واحدة من وحدات Divi 200 لإنشاء رأس (أو تذييل) لموقعك بسهولة.
الخطوة 7: تثبيت الإضافات
الآن بعد أن أصبح المحتوى الخاص بك في مكانه الصحيح ، يجب عليك تحديد المكونات الإضافية التي يجب استخدامها. بشكل عام ، هناك العديد من مكونات WordPress الأساسية التي يجب عليك تضمينها في موقعك للمساعدة في جوانب مختلفة ، بما في ذلك تحسين محركات البحث والأمان والتخزين المؤقت. المكونات الإضافية الاختيارية الأخرى ، مثل وسائل التواصل الاجتماعي أو التسويق بالعمولة أو الدردشة الحية ، تستحق الدراسة. نظرًا لأن WordPress شائع جدًا ، فهناك الآلاف من خيارات المكونات الإضافية. قد يكون هذا أمرًا مربكًا للقادمين الجدد ، لذلك إليك تحليل لبعض المكونات الإضافية الأساسية التي ستحتاجها لموقع WordPress الخاص بك.
- تحسين محركات البحث (SEO): اختر مكونًا جيدًا لتحسين محركات البحث ، مثل RankMath ، بحيث يمكنك بسهولة تكوين مُحسّنات محرّكات البحث ، سواء على الصفحة أو خارجها ، لمنح نفسك فرصة قتال للحصول على مرتبة عالية في صفحات البحث.
- الأمان: يجب أن تكون حماية موقعك من الجهات الفاعلة الشائنة والبرامج الضارة إحدى أولوياتك القصوى. قم بتضمين مكون إضافي للأمان في موقعك لراحة البال.
- التحسين: يتضمن الحفاظ على سرعة موقعك إضافة مكوّن إضافي لتحسين السرعة إلى موقعك. يجب عليك أيضًا التفكير في مكون إضافي لتحسين قاعدة البيانات لإبعاد سخام قاعدة بيانات موقعك. يؤدي تنظيف قاعدة البيانات إلى الحفاظ على تشغيل موقعك بسلاسة على المدى الطويل.
- التخزين المؤقت: إذا كنت تستخدم موفر استضافة مشترك أو VPS أو مخصصًا ، فقد تحتاج إلى تثبيت حل التخزين المؤقت الخاص بك. تعتبر المكونات الإضافية لذاكرة التخزين المؤقت هي الأفضل على الإطلاق ، مما يضمن تقديم ملفات موقعك بسرعة ، والحفاظ على معدل الارتداد منخفضًا وزيادة تفاعل العملاء.
الإضافات الاختيارية للنظر
بالإضافة إلى المكونات الإضافية الضرورية ، يتوفر الكثير لإضافة وظائف إضافية ، مثل الوسائط الاجتماعية والإعلان والدردشة الحية والمزيد. إليك بعض الإضافات الإضافية التي قد تفكر في استخدامها. اعتمادًا على نوع موقع الويب الذي تخطط لإنشائه ، قد يلزم مراجعة بعض هذه المواقع. ومع ذلك ، من الجيد معرفة ما هو موجود في حال احتجت إلى إضافة واحد في المستقبل.
- الدردشة: يعد دمج مكون إضافي للدردشة في موقع الويب الخاص بك طريقة ممتازة للبقاء على اتصال مع عملائك. بالإضافة إلى ذلك ، فهي شخصية أكثر بكثير من إرسال بريد إلكتروني.
- التسويق بالعمولة: إذا كانت لديك تطلعات لتحويل موقع الويب الخاص بك إلى آلة لكسب المال ، فقد يكون إضافة مكون إضافي للتسويق بالعمولة هو بالضبط ما تحتاجه.
- الإعلان: هناك طريقة أخرى لجني الأموال وهي دمج مكون إضافي للإعلان. يمكنك إنشاء لافتة إعلانية ، واستيراد الإعلانات من Google ، وتتبع التقدم المحرز لزيادة مبيعاتك عبر الإنترنت.
- وسائل التواصل الاجتماعي: الدليل الاجتماعي هو استراتيجية تسويق رئيسية يجب على كل مالك موقع أن يأخذها بعين الاعتبار. يمكنك تعزيز مُحسّنات محرّكات البحث وزيادة التفاعل وبناء الثقة مع جمهورك من خلال إعطاء الزوار لمحة عن منصاتك الاجتماعية. يمكن أن يمنحك مكون إضافي جيد لوسائل التواصل الاجتماعي كل هذه الأشياء.
الخطوة 8: ابدأ البث المباشر!
الخطوة الأخيرة والأكثر إثارة في إنشاء موقع WordPress الخاص بك هي نشره على الهواء مباشرة. في هذه المرحلة ، قمت بإجراء التنقل وتهيئة مُحسّنات محرّكات البحث الخاصة بك وإضافة محتوى. تتضمن هذه الخطوة الأخيرة ربط عدد قليل من الأطراف السائبة. مع وضع ذلك في الاعتبار ، قمنا بإنشاء قائمة مرجعية سهلة لتتبعها لضمان عدم تفويت أي شيء.
- قم بإجراء مراجعة للمحتوى: تأكد من أن كل المحتوى دقيق وخالٍ من الأخطاء الإملائية وتحقق من جميع الروابط.
- تحسين: تأكد من أن جميع الصور أقل من 200 كيلوبايت ، وقم بتمكين التخزين المؤقت والتعديل لضمان تحميل موقعك بسرعة. قم بتشغيل تقرير GTMetrix لمعرفة مدى جودة أداء موقعك.
- مُحسّنات محرّكات البحث والتحليلات: قم بإعداد تحليلات Google ، ودمجها في موقعك وتحقق من جميع المنشورات والصفحات لضمان تكوين كلمة رئيسية وعنوان وعنوان URL ووصف تعريف بشكل صحيح. باستخدام مكون إضافي لتحسين محركات البحث ، قم بإنشاء خريطة موقع HTML.
- الأمان: قم بتحديث جميع المكونات الإضافية والسمات ونواة WordPress.
- تحقق من جميع النماذج: اختبر جميع النماذج لضمان إمكانية تسليم البريد الإلكتروني. إذا واجهت أي مشاكل ، فقم بتثبيت مكون SMTP الإضافي وتكوينه.
- ربط المجال الخاص بك: قم بتوجيه المجال الخاص بك إلى موقع الويب الجديد الخاص بك ، ثم قم بتثبيت SSL.
- رؤية محرك البحث: عد إلى الإعدادات> القراءة وقم بإلغاء تحديد خانة الاختيار تثبيط محركات البحث عن فهرسة هذا الموقع .
- قم بعمل نسخة احتياطية من موقعك: قبل نشر موقعك على الهواء مباشرة ، قم بعمل نسخة احتياطية من موقع الويب الخاص بك إما مع مضيفك أو مكون إضافي مثل Updraft. إذا حدثت كارثة ، فأنت تريد أن تتأكد من أن لديك أحدث نسخة من موقعك يمكنك الرجوع إليها.
أفكار أخيرة حول كيفية إنشاء موقع WordPress
لا يجب أن يكون إنشاء موقع WordPress مخيفًا. ستجعل رؤيتك تنبض بالحياة باتباع الخطوات الموضحة أعلاه. من خلال التخطيط الدقيق ، وإنشاء المحتوى المدروس ، والشراكة مع المضيف المناسب ، ودمج المكونات الإضافية الضرورية ، سيتم تحسين موقع WordPress الخاص بك لمحركات البحث ، ويكون آمنًا ضد التهديدات ، ويتفاعل مع زوارك.
إذا كنت تتطلع إلى إنشاء موقع ويب WordPress يلبي احتياجات مجموعة سكانية معينة ، فراجع بعض البرامج التعليمية المفيدة لمساعدتك في إنشاء موقع ويب متخصص لأحلامك:
- كيفية بناء موقع عضوية مع Divi
- الدليل الكامل لإنشاء تثبيت WordPress متعدد المواقع
- إنشاء موقع ويب لإدارة التعلم (LMS) مع Divi
الأسئلة المتداولة (FAQs)
قبل أن نختتم ، دعنا نجيب على بعض أسئلتك الأكثر شيوعًا فيما يتعلق بإنشاء موقع WordPress. هل افتقدنا واحد؟ اترك سؤالاً أدناه ، وسنرد!
كيف أقوم بإنشاء موقع WordPress؟
هل يمكنني إنشاء موقع WordPress مجانًا؟
ما هو ووردبريس؟
لماذا يجب علي استخدام WordPress لإنشاء موقع الويب الخاص بي؟
هل يمكن للمبتدئين إنشاء موقع ويب باستخدام WordPress؟
هل يتطلب WordPress خبرة في البرمجة؟
ما نوع المواقع التي يمكن إنشاؤها باستخدام WordPress؟
أين يمكنني معرفة المزيد عن WordPress؟
أين يمكنني استضافة موقع WordPress الخاص بي؟
ما هو موضوع WordPress الذي يجب أن أستخدمه لموقع الويب الخاص بي؟
ما هي أهم المكونات الإضافية التي يجب أن أقوم بتثبيتها؟
أيهما أفضل ، Wix أم WordPress؟
صورة مميزة عبر Darko 1981 / Shutterstock.com
