كيفية إنشاء موقع ووردبريس باستخدام الذكاء الاصطناعي
نشرت: 2024-12-09
هل ترغب في إنشاء موقع WordPress الخاص بك باستخدام الذكاء الاصطناعي ؟
يمكن أن يستغرق إنشاء موقع ويب وقتًا طويلاً ويتطلب خبرة، حتى إذا كنت تستخدم أداة إنشاء مواقع الويب بالسحب والإفلات البسيطة. تحتاج إلى تصميم أقسام وتخطيطات وصفحات وعناصر موقع مختلفة. وبصرف النظر عن مظهر الموقع، يجب عليك تطوير وتخصيص الوظائف لجمهورك.
يتيح لك تطوير موقع AI WordPress إنشاء موقع ويب كامل في دقائق، وهو الأمر الذي كان شبه مستحيل في الماضي. ونتيجة لذلك، يمكنك الحصول على موقع ويب احترافي وفريد من نوعه دون مساعدة من منشئي المواقع أو المطورين وبجزء بسيط من السعر.
في ItIsWP، قمنا بتجربة واختبار أدوات مختلفة لبناء مواقع الذكاء الاصطناعي لمعرفة أي منها أكثر كفاءة. لقد اختبرنا أدوات بناء مواقع الذكاء الاصطناعي المستقلة، وأدوات إنشاء مواقع الويب التي تتمتع بوظائف الذكاء الاصطناعي، وخدمات الاستضافة التي توفر ميزات بناء الذكاء الاصطناعي.
لقد ركزنا على سهولة الاستخدام والتكلفة والتخصيص والتكامل لضمان العثور على أفضل أدوات إنشاء مواقع الذكاء الاصطناعي لك.
في هذه المقالة، سنقوم بتفصيل 3 طرق سهلة لاستخدام الذكاء الاصطناعي لإنشاء موقع WordPress الخاص بك . سنرشدك خلال كل طريقة خطوة بخطوة للتأكد من أنه يمكنك القيام بذلك بنفسك بشكل مريح.
مزايا بناء موقع WordPress الخاص بك باستخدام الذكاء الاصطناعي
الأسباب الرئيسية لسرعة استيعاب الذكاء الاصطناعي في العديد من الصناعات هي الدقة والسرعة والتكلفة وسهولة الاستخدام. ولا يختلف الأمر عن بناء المواقع باستخدام الذكاء الاصطناعي. يحتاج معظم منشئي مواقع الذكاء الاصطناعي فقط إلى وصف الموقع الذي تريد إنشاءه، وسيقوم هو بالباقي نيابةً عنك. يستغرق الكثير منها بضع دقائق فقط لملء موقعك بالمواضيع والصفحات والصور والمحتوى المخصص.
علاوة على ذلك، يعد إنشاء مواقع الذكاء الاصطناعي أقل تكلفة حيث لا تحتاج إلى استئجار مطور أو الحصول على منشئ مواقع باهظ الثمن. يمكن أن يؤدي ذلك إلى تقليل تكاليف الصيانة وبناء الموقع، مما يسمح لك بتوجيه هذه الأموال إلى مجالات عمل أخرى.
فيما يلي أسباب أخرى لاستخدام بناء موقع AI WordPress.
- تجعل القوالب المصممة مسبقًا واقتراحات الذكاء الاصطناعي عملية الإعداد سريعة وسهلة، حتى بالنسبة للمبتدئين.
- يمكنهم تحليل تفضيلاتك وتقديم اقتراحات تصميم مخصصة تناسب علامتك التجارية أو مكانتك.
- من خلال تحليل سلوك الزائر، يمكن للذكاء الاصطناعي تحسين تخطيط موقعك والتنقل فيه من أجل مشاركة أفضل للمستخدم.
- يدمج الذكاء الاصطناعي أفضل ممارسات تحسين محركات البحث (SEO) في بنية موقعك، مما يساعد على تحسين تصنيفات محرك البحث دون الحاجة إلى معرفة تقنية.
- يمكن لأدوات الذكاء الاصطناعي إنشاء منشورات مدونة وأوصاف المنتجات وحتى صفحات مقصودة كاملة، مما يوفر الوقت والجهد.
الآن، على الرغم من أن إنشاء WordPress الخاص بك باستخدام الذكاء الاصطناعي يأتي مع الكثير من المزايا، إلا أنه يمكن أن يحد من الإبداع. يمكن أن يجعل موقعك عامًا، مما قد يقلل من تجربة المستخدم. ولهذا السبب فإن الطرق التي سنعرضها لك اليوم تسمح لك بتخصيص موقعك بشكل أكبر بعد انتهاء الذكاء الاصطناعي من عملية البناء.
مع ذلك، سوف نستخدم الطرق التالية لإنشاء موقع AI في WordPress.
- SeedProd لبناء موقع الذكاء الاصطناعي
- Divi لبناء موقع AI
- Bluehost لبناء موقع AI
ملاحظة: سنستخدم نفس الموجه لضمان الاتساق أثناء إنشاء مواقع الذكاء الاصطناعي باستخدام الطرق المذكورة أعلاه. سيضمن ذلك إمكانية مقارنة جودة كل موقع ويب تم إنشاؤه بتقنية الذكاء الاصطناعي بسرعة.
لإنشاء هذه المطالبة، أخبرنا ChatGPT بنوع الموقع الذي أردنا إنشاءه، وقام بإنشاء وصف تفصيلي لنا. بهذه الطريقة، يمكننا إنشاء موقع يعتمد على الذكاء الاصطناعي بالكامل من البداية إلى النهاية.
تحقق من مطالبة ChatGPT التي استخدمناها أدناه:
اسم الموقع: اختبار مواقع الذكاء الاصطناعي
وصف الموقع: منصة مراجعة واختبار شاملة مخصصة لمنشئي مواقع الويب التي تعمل بالذكاء الاصطناعي. يوفر هذا الموقع تقييمات تفصيلية ومقارنات للميزات ورؤى حول تجربة المستخدم ومعايير أداء لأحدث منشئي مواقع الذكاء الاصطناعي، مما يساعد المستخدمين على اتخاذ قرارات مستنيرة فيما يتعلق باحتياجات إنشاء مواقع الويب الخاصة بهم.
استخدم SeedProd لإنشاء موقع ويب متكامل يعمل بالذكاء الاصطناعي

SeedProd هو أفضل منشئ صفحات مقصودة وموقع وسمات سهل الاستخدام لـ WordPress.
يأتي مزودًا بأكثر من 300 قالب يمكنك تخصيصها بسرعة باستخدام أداة السحب والإفلات لإضفاء الحيوية على رؤيتك. ستحصل قريبًا على صيانة مدمجة و404 صفحة يمكنك إعدادها بنقرة واحدة.
علاوة على ذلك، يمكنك أيضًا حفظ أقسام الصفحة المخصصة واستخدام الأقسام الذكية عبر خصائص SeedProd الخاصة بك لضمان الاتساق.
تحقق من أحدث مراجعة SeedProd هنا.
ولكن على الرغم من أنه من السهل إنشاء صفحات وحتى موقع كامل باستخدام SeedProd، فقد قدموا مؤخرًا ميزات الذكاء الاصطناعي لجعل هذه العمليات أكثر ملاءمة.
دعونا نوضح لك كيف.
الخطوة 1: تثبيت SeedProd
يقدم SeedProd نسخة مجانية من البرنامج الإضافي الذي يمكن أن يساعدك في إنشاء صفحات مقصودة بسيطة ولكنها مفصلة، وصفحات صيانة، وصفحات قادمة قريبًا، والمزيد.

ولكن لاستخدام ميزات بناء موقع الذكاء الاصطناعي، فأنت بحاجة إلى الإصدار الاحترافي. وذلك لأننا سنحتاج إلى استخدام ميزة الاستيراد/التصدير المتوفرة فقط في الإصدار المحترف.
للحصول على خطة احترافية، توجه إلى موقع SeedProd الرسمي وقم بشراء الخطة.
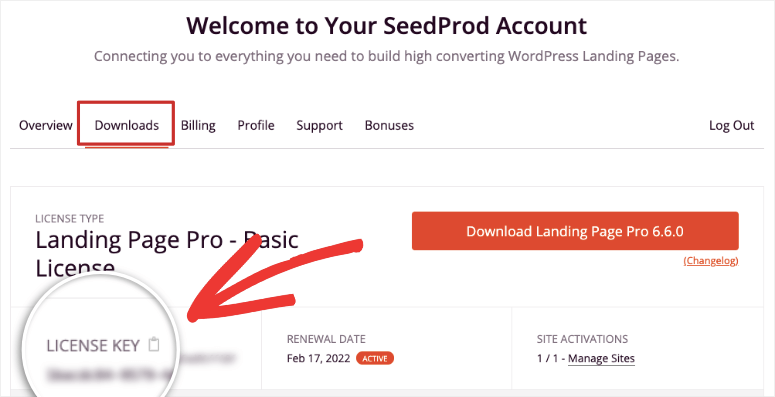
بعد ذلك، قم بتسجيل الدخول إلى حساب SeedProd الخاص بك وانتقل إلى التنزيلات . هنا، احفظ ملف ZIP الإضافي على جهاز الكمبيوتر الخاص بك. في هذه الصفحة، قم أيضًا بنسخ مفتاح الترخيص؛ ستحتاج إليه لاحقًا لتنشيط الإصدار المحترف.

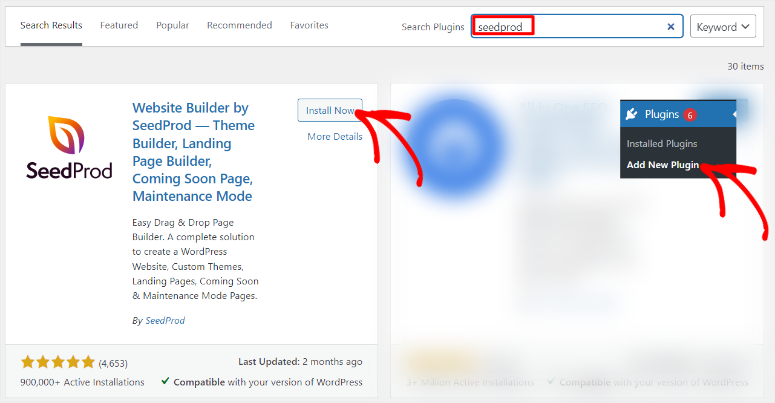
بعد ذلك، انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المكونات الإضافية » إضافة مكون إضافي جديد » تحميل المكون الإضافي . بعد ذلك، قم بتثبيت SeedProd وتنشيطه كما تفعل مع أي مكون إضافي آخر.
إذا واجهت أية مشكلات، فراجع هذه المقالة حول كيفية تثبيت المكونات الإضافية.
بمجرد الانتهاء من ذلك، يجب أن تشاهد خيار قائمة جديد يسمى "SeedProd"، مما يشير إلى أن التثبيت كان ناجحًا.
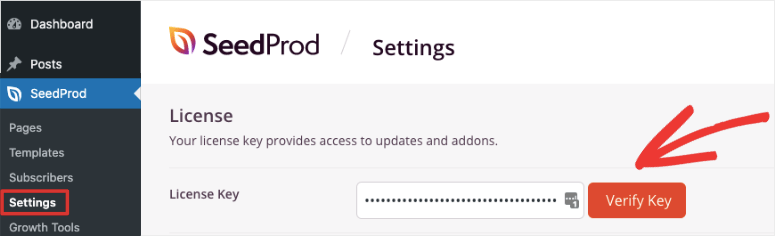
بعد ذلك، انتقل إلى SeedProd »الإعدادات وحدد موقع شريط النص "مفتاح الترخيص". الصق الرمز الذي نسخته سابقًا واضغط على مفتاح التحقق .

هذا كل شيء. لقد قمت بتثبيت الإصدار المميز من SeedProd وتنشيطه بالكامل.
الخطوة 2: إنشاء حساب SeedProd AI
وبصرف النظر عن اشتراك SeedProd الخاص بك، فإنك تحتاج أيضًا إلى حساب SeedProd AI مجاني.
يسمح لك SeedProd بإنشاء موقعين إلكترونيين مجانًا باستخدام الذكاء الاصطناعي. لذا، حتى لو لم تكن مستعدًا للالتزام بـ SeedProd، يمكنك إنشاء حساب واختباره بسرعة. ولكن كما ذكرنا سابقًا، لنقل ملفات السمات التي تقوم بإنشائها على حساب SeedProd AI المجاني الخاص بك، فإنك تحتاج إلى ميزة الاستيراد والتصدير، والتي تتوفر فقط في الإصدار الاحترافي.
لذلك، انتقل إلى AI.SeedProd.com لفتح حساب مجاني.

كل ما عليك تقديمه هو بريدك الإلكتروني واسمك لإنشاء الحساب. هذا كل شيء. أنت جاهز لاستخدام SeedProd AI مجانًا.

الخطوة 3: إنشاء موقع ويب مجاني باستخدام SeedProd AI
بعد ذلك، قم بتسجيل الدخول إلى لوحة التحكم وانتقل إلى "إنشاء موقع باستخدام الذكاء الاصطناعي" لفتح مربع المطالبة.

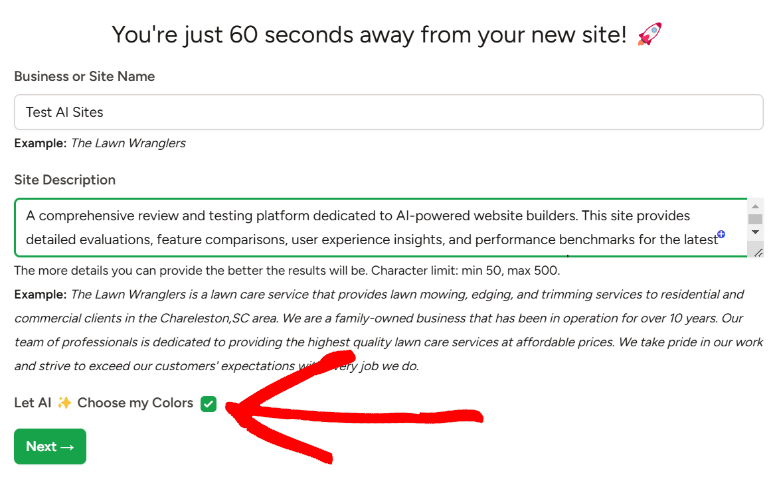
ثم، في النافذة المنبثقة التي ستظهر بعد ذلك، اكتب "اسم العمل" أو "اسم الموقع" في الشريط المتوفر.
أسفل هذا، أضف "وصف الموقع" لمطالبة الذكاء الاصطناعي بإنشاء موقع الويب لك. بعد ذلك، يمكنك تحديد الألوان، لكننا سنترك خيار اختيار الألوان محددًا لأتمتة عملية إنشاء موقع باستخدام الذكاء الاصطناعي بشكل كامل.

تذكر أننا سنستخدم نفس المطالبة (الموصوفة أعلاه) لكل طريقة لضمان الاتساق.
بعد ذلك، اضغط على "التالي" لبدء عملية إنشاء الذكاء الاصطناعي.

ينص SeedProd على أن إنشاء موقع WordPress AI يستغرق أقل من 60 ثانية. وهذا صحيح لأن إنشاء الموقع استغرق 32 ثانية.
بعد ذلك، اضغط على رابط الموقع الذي تم إنشاؤه لرؤية الموقع المباشر في علامة تبويب جديدة.

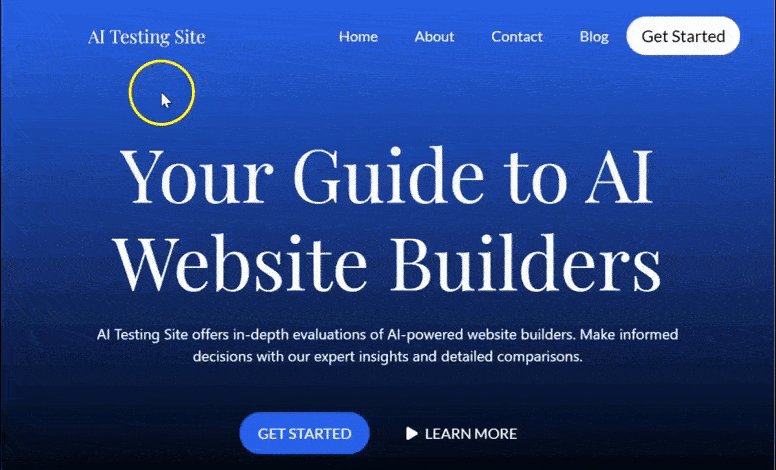
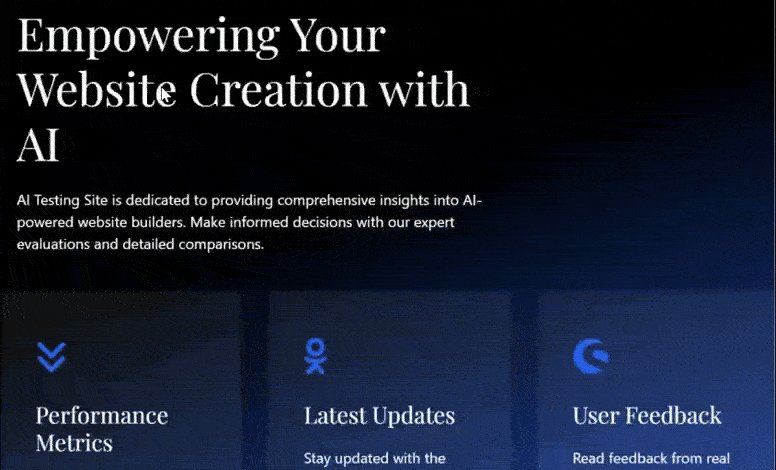
يجب أن نقول أننا أعجبنا جدًا بالنتائج!
أولاً، لاحظنا أن SeedProd AI استخدم لونًا أزرقًا تقنيًا جميلاً باعتباره اللون الرئيسي للموقع. هذا أمر يتعلق بالعلامة التجارية بالنسبة لنا، حيث كنا نعتزم إنشاء موقع ويب خاص بالتكنولوجيا. كان تصميم الموقع أيضًا بسيطًا، وهو تصميم شائع بين مواقع الويب التقنية.
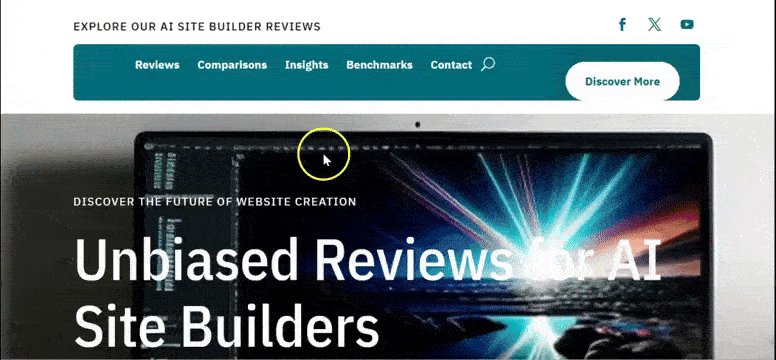
وبالتعمق أكثر، نرى أنه ينشئ رأسًا يحتوي على أزرار الصفحة الرئيسية، وحول، والاتصال، والمدونة، والبدء.
أسفل هذا، قام SeedProd AI بملء موقع الويب بوصف سريع ومباشر للموقع، مما يسمح للمستخدمين بمعرفة الغرض من الموقع بالضبط.
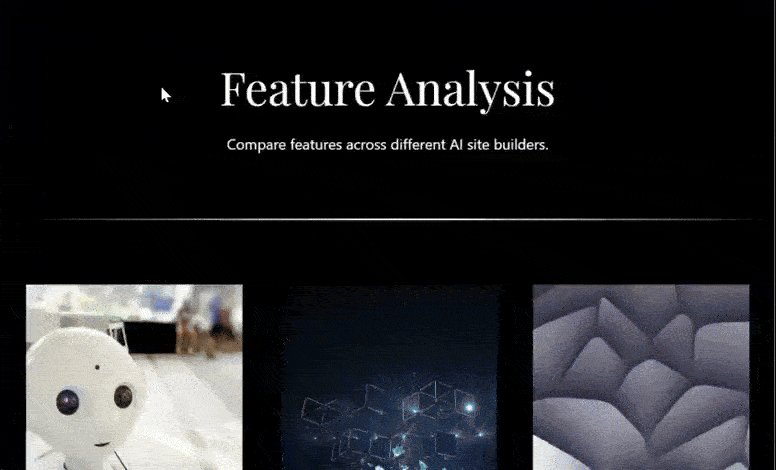
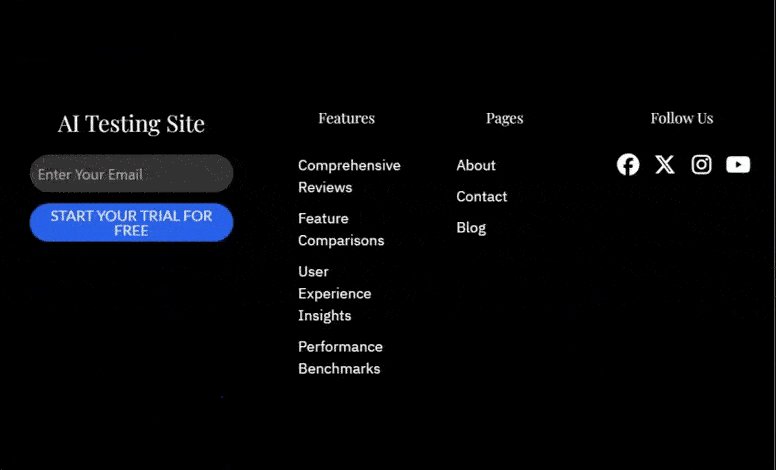
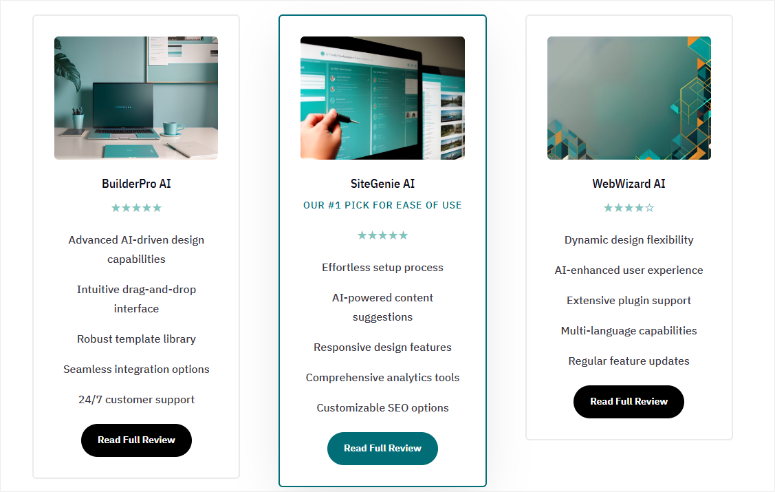
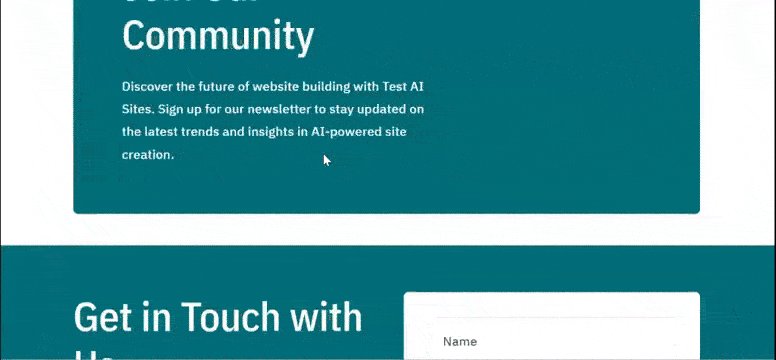
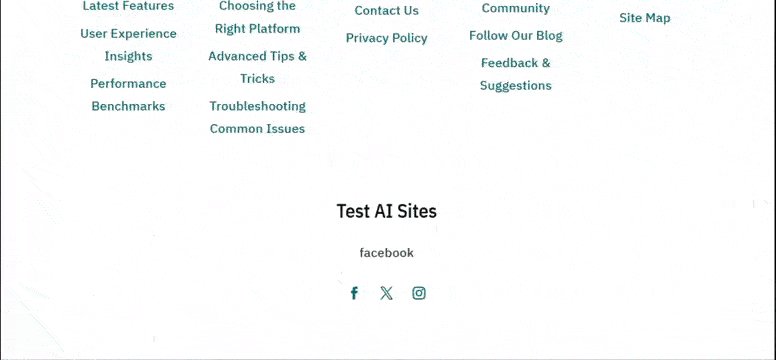
من خلال التمرير عبر الموقع، نرى أن كل قسم مصمم بشكل جميل باستخدام صور ومحتوى الذكاء الاصطناعي الجذاب. ثم، في أسفل الصفحة، يحتوي التذييل على روابط لجميع الصفحات التي تم إنشاؤها بواسطة الذكاء الاصطناعي، ونموذج الاشتراك، وأيقونات الوسائط الاجتماعية.

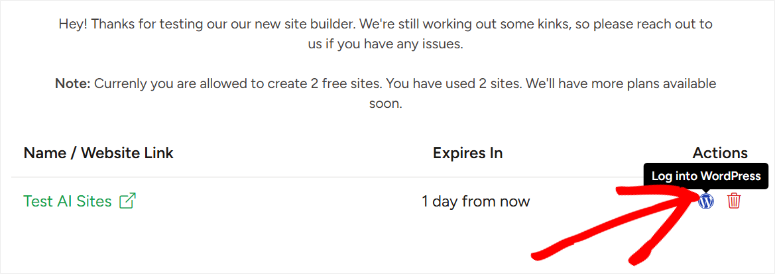
بعد أن أصبح الموقع جاهزًا، عد إلى لوحة تحكم SeedProd AI واضغط على أيقونة WordPress بجوار موقعك الذي تم إنشاؤه حديثًا. يؤدي هذا إلى إعادة توجيهك إلى لوحة تحكم WordPress لموقع AI الذي أنشأته للتو.

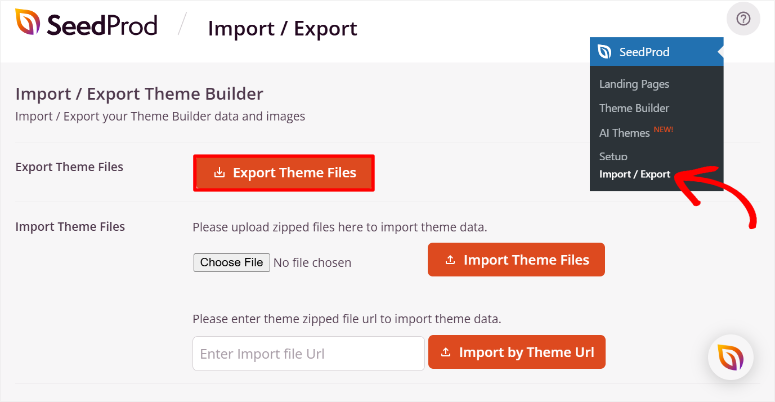
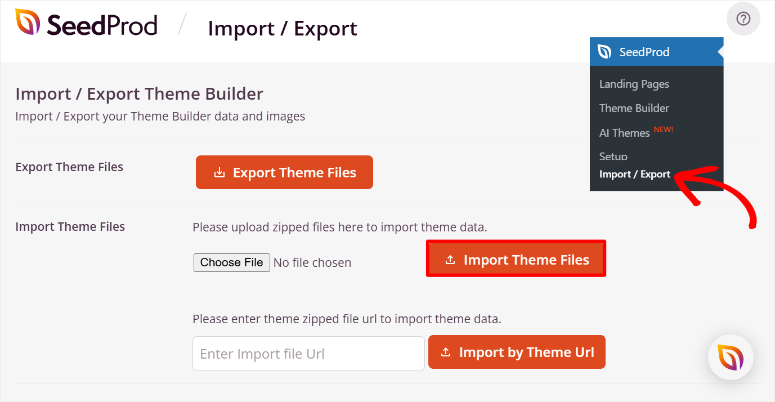
هنا، انتقل إلى SeedProd »استيراد / تصدير . استخدم زر "تصدير ملفات السمات" لحفظ ملفات موقعك على جهاز الكمبيوتر الخاص بك.

بعد ذلك، توجه إلى لوحة تحكم WordPress الخاصة بك، وانتقل مرة أخرى إلى SeedProd »استيراد / تصدير . هذه المرة، ستستخدم زر استيراد ملفات السمات لتحميل ملفات السمات التي قمت بتنزيلها مسبقًا.

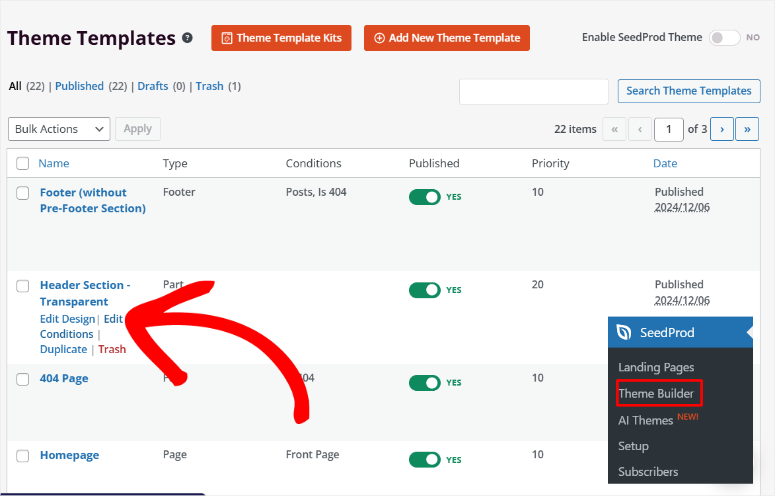
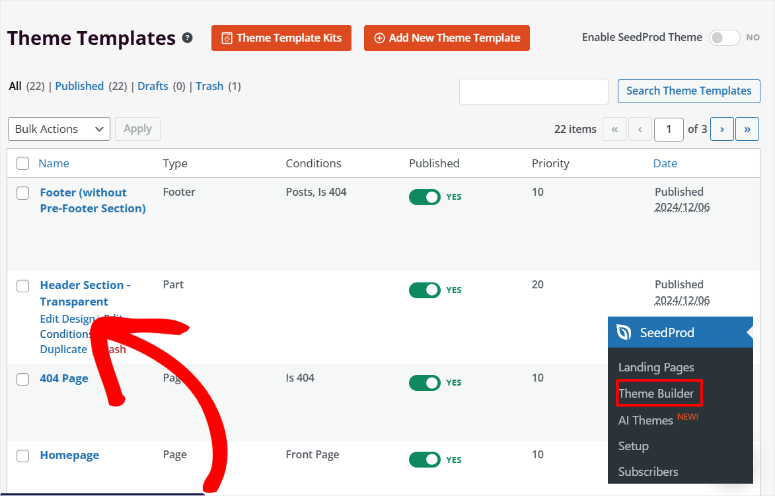
الآن، توجه إلى SeedProd »Theme Builder في لوحة تحكم WordPress الخاصة بك.
في هذه الصفحة، سترى جميع أقسام السمات التي أنشأها SeedProd AI تمت إضافتها بالفعل. سترى القسم الاسم والنوع والحالة وحالة النشر والأولوية والتاريخ. إذا قام SeedProd AI بإنشاء قسم سمة لا تريد ظهوره على موقعك، فاستخدم زر التبديل نشر لإيقاف تشغيله.
ومع ذلك، إذا كنت تريد أن يظهر القسم في مواقف معينة فقط، فحرك مؤشر الماوس فوق اسم القسم وحدد تحرير الشروط.

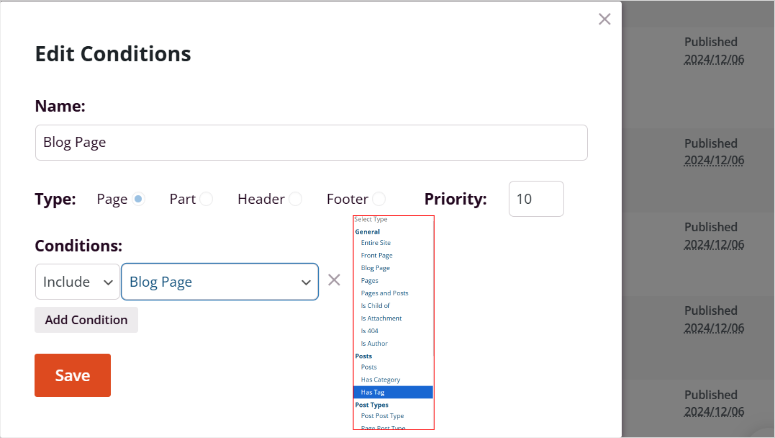
بعد ذلك، في النافذة المنبثقة "تعديل الشروط"، يمكنك تغيير اسم القسم ونوعه وأولويته.
بمجرد الانتهاء من ذلك، انتقل إلى قسم الشروط واستخدم القوائم المنسدلة لإعداد الوقت الذي يجب أن يظهر فيه القسم. في القائمة المنسدلة الأولى، حدد بين تضمين واستبعاد ومخصص. ثم، في القائمة المنسدلة التالية، حدد الموقع لتطبيق الشرط. يمكنك الاختيار من بين المنشورات ونوع المنشور والصفحات والموقع بأكمله والمزيد.

بعد ذلك، استخدم زر التبديل Enable SeedProd Theme الموجود أعلى الصفحة لتنشيط موقع AI WordPress الجديد الخاص بك.

أحسنت! يمكنك الآن إنشاء موقع AI باستخدام SeedProd. بعد ذلك، دعونا نرى كيفية تخصيصه.
الخطوة 4: تخصيص موقع SeedProd AI WordPress
كما ذكرنا سابقًا، فإن Seedprod هو منشئ الصفحات والموضوعات الأبسط والأكثر تقدمًا في مجال السحب والإفلات. هذا يعني أنه يمكنك استخدامه دون خبرة في البرمجة وإنشاء موقع ويب جميل. الآن بعد أن أصبح لديك موقع الويب WordPress AI الخاص بك، يمكنك تخصيصه باستخدام كل من أداة الإنشاء المرئي وميزات الذكاء الاصطناعي لجعله فريدًا حقًا.
عندما تريد تخصيص موقع WordPress، هناك طريقتان رئيسيتان يمكنك اتباعهما. أولاً، يمكنك تخصيص السمة لإجراء تغييرات عامة. وهذه طريقة رائعة لإجراء تغييرات على مستوى الموقع، مما يضمن اتساق موقعك.
يمكنك أيضًا تخصيص صفحات معينة تؤثر على تلك الصفحة المحددة.
يعد هذا الأسلوب مثاليًا لتخصيص الصفحات الفردية لتلبية احتياجات التصميم أو المحتوى الفريدة دون تغيير بقية الموقع. يمنحك كلا الخيارين المرونة لتحقيق الشكل الدقيق والوظيفة التي تريدها.
لنبدأ بتخصيص ملفات السمات باستخدام SeedProd.
للقيام بذلك، انتقل إلى SeedProd »Theme Builder للوصول إلى جميع أقسام الصفحة. بعد ذلك، قم بالتمرير فوق قسم السمة الذي تريد تخصيصه وحدد "تحرير التصميم". بعد ذلك، ستتم إعادة توجيهك إلى أداة السحب والإفلات مع وضع القسم فقط.
في هذا البرنامج التعليمي، سنقوم بتخصيص قسم الرأس، بحيث يكون هذا هو الجزء الوحيد من السمة الذي سيظهر في أداة الإنشاء المرئية.

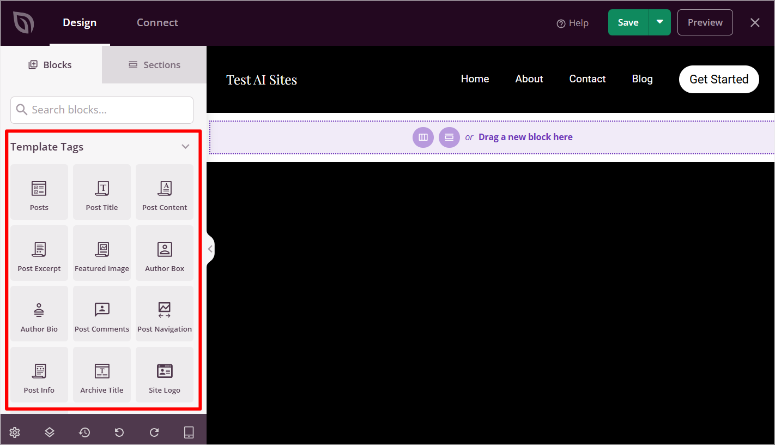
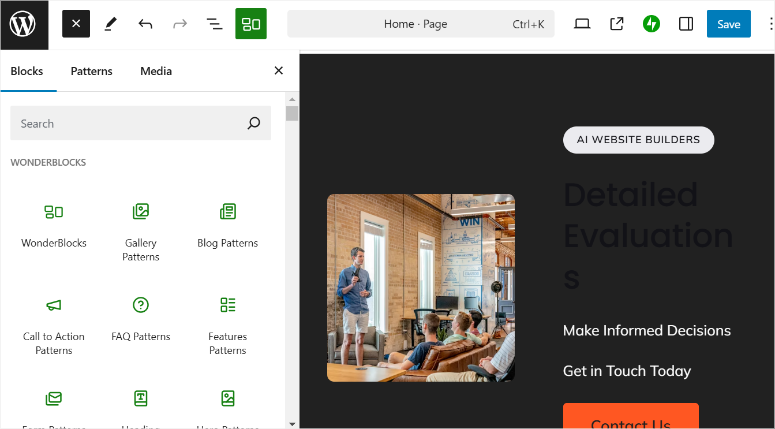
بمجرد دخولك إلى صفحة منشئ السمات المرئية، ستلاحظ أولاً الكتل والأقسام على اليسار ونافذة المعاينة على اليسار. اعتمادًا على قسم السمة الذي تقوم بتحريره، سترى "علامات القالب" ضمن قسم الحظر أولاً.
بالنسبة لقسم سمة الرأس، يتضمن ذلك شعار الموقع والمقالة والصورة المميزة والمزيد. ثم، أسفل هذا، تحصل على كتل قياسية تتضمن العنوان والنص وزر القائمة والمزيد. أدناه، سوف تحصل على Advanced وWooCommerce والتنزيل الرقمي السهل والكتل المحفوظة.

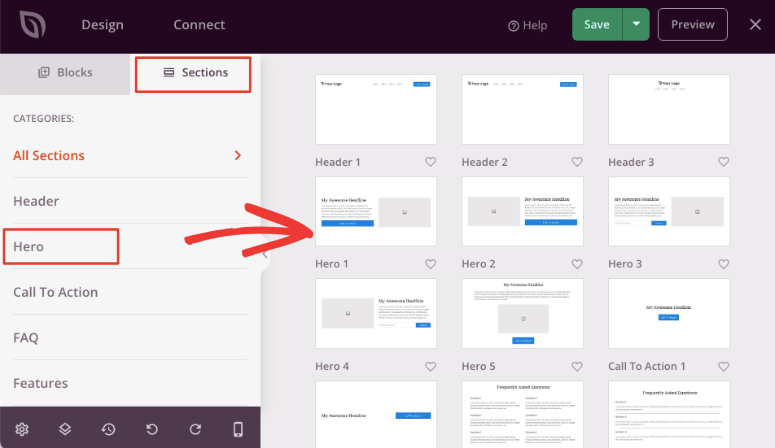
بجوار "الكتل"، سترى الأقسام التي تم تجميعها في كتل لتسهيل إنشاء الموقع. يمكنك الحصول على أقسام مثل العبارات التي تحث المستخدم على اتخاذ إجراء، والرؤوس، والتذييلات، والأسئلة الشائعة، والمزيد.

تعرض نافذة المعاينة قسم السمة كما هو الحال في الموقع المباشر. لإجراء تغييرات، ما عليك سوى تحديد ما تريد تغييره لفتح الإعدادات على اليسار.
لإضافة كتل أو علامات قالب، اسحبها وأسقطها من اليسار إلى نافذة المعاينة على اليمين.
يمكنك تحرير النص والصور وتغييرها يدويًا أو باستخدام الذكاء الاصطناعي. دعنا نوضح لك كيفية تخصيص المحتوى والصور الخاصة بك باستخدام الذكاء الاصطناعي أدناه بينما نرشدك خلال تخصيص صفحة باستخدام SeedProd.
بعد ذلك، دعونا نلقي نظرة على كيفية تخصيص صفحة في SeedProd.
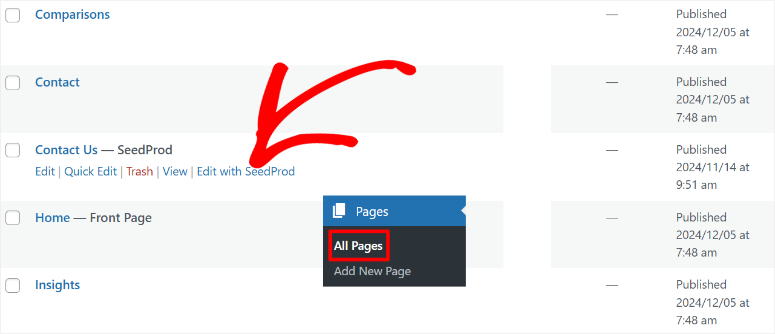
للقيام بذلك، انتقل إلى الصفحات »جميع الصفحات في لوحة تحكم WordPress الخاصة بك. ستجد هنا جميع صفحات الذكاء الاصطناعي التي تم إنشاؤها باستخدام SeedProd AI.
بعد ذلك، قم بالتمرير فوق الصفحة التي تريد تخصيصها واضغط على "تحرير" لإعادة توجيهك إلى محرر صفحة WordPress الافتراضي. في هذا البرنامج التعليمي، سنقوم بتحرير الصفحة الرئيسية.
بعد ذلك، في منشئ WordPress الافتراضي، حدد الزر "Edit with SeedProd".

سينقلك هذا إلى أداة السحب والإسقاط SeedProd مرة أخرى. ولكن هذه المرة، سيتم وضع كل محتوى الصفحة الرئيسية، مما يسمح لك بتخصيص كل شيء.
دعونا أولاً نخصص المحتوى والصور باستخدام الذكاء الاصطناعي.
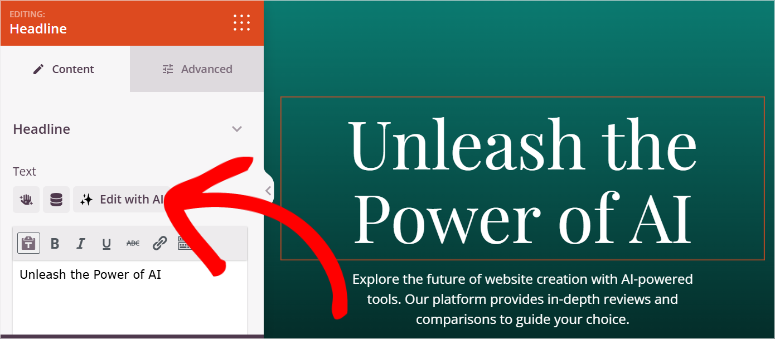
حدد كتلة المحتوى في صفحة المعاينة لفتح الإعدادات على اليسار. في الخيارات، حدد "Edit With AI" لفتح نافذة منبثقة.

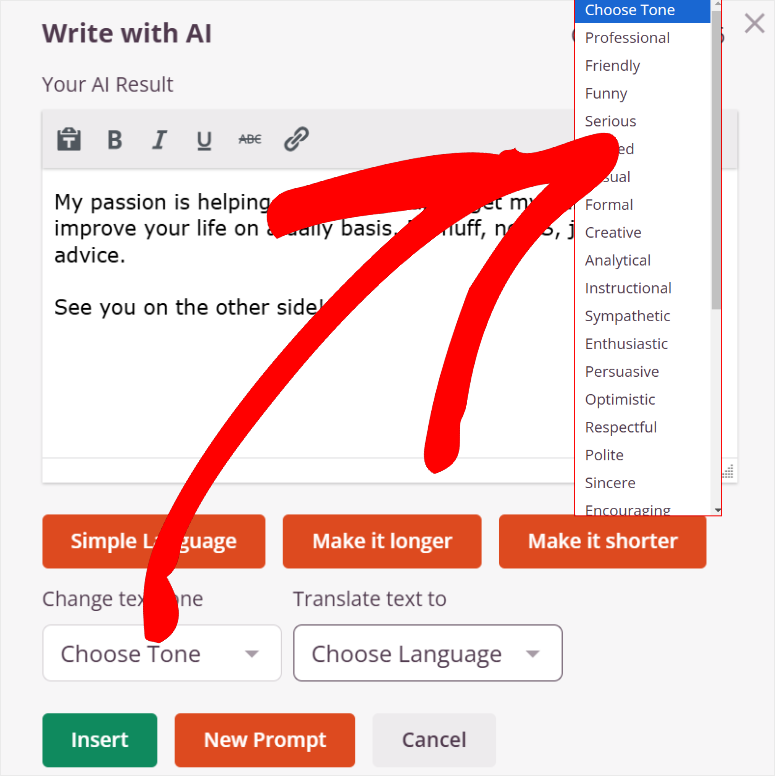
يمكنك جعل اللغة بسيطة، أو أطول، أو أقصر باستخدام موجه الذكاء الاصطناعي. علاوة على ذلك، يمكنك ترجمة المحتوى إلى أكثر من 50 لغة واختيار واحدة من أكثر من 20 نغمة. يمكنك القيام بكل هذا بنقرة زر واحدة فقط.

ماذا لو كنت تريد تغيير المحتوى الموجود في الكتلة بالكامل؟
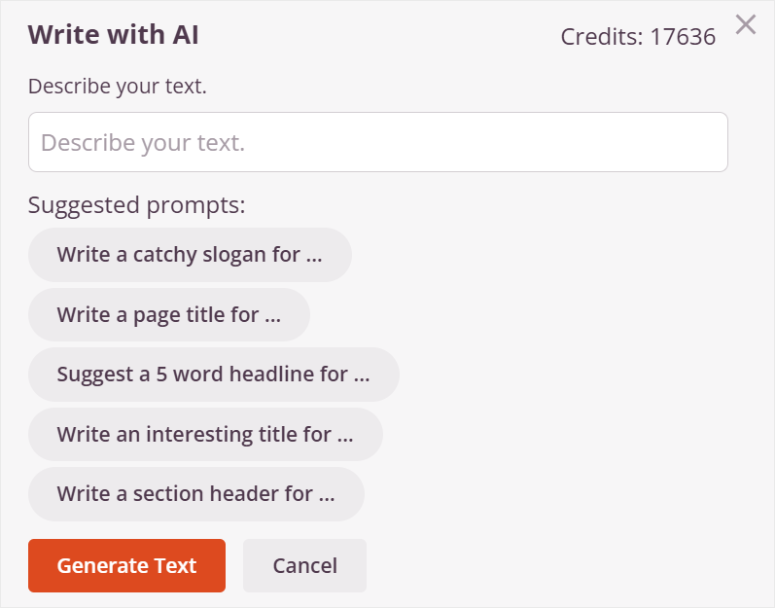
للقيام بذلك، حدد موجه جديد في النافذة المنبثقة. ثم، في النافذة المنبثقة التالية، قم بوصف النص الذي تريده أو استخدم المطالبات المقترحة المعروضة.
بعد ذلك، يمكنك أيضًا جعل المحتوى أطول أو أقصر أو أبسط في النافذة المنبثقة التالية.

ماذا عن إنشاء صورة بالذكاء الاصطناعي؟
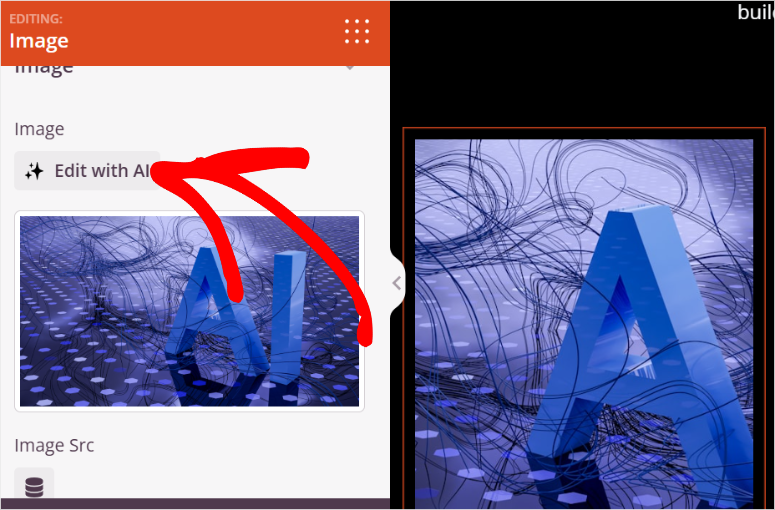
للقيام بذلك، أضف كتلة صورة أو حدد إحدى كتل صور الذكاء الاصطناعي المضافة مسبقًا أثناء إنشاء الموقع. ثم حدد تحرير باستخدام الذكاء الاصطناعي في الإعدادات لفتح نافذة منبثقة.

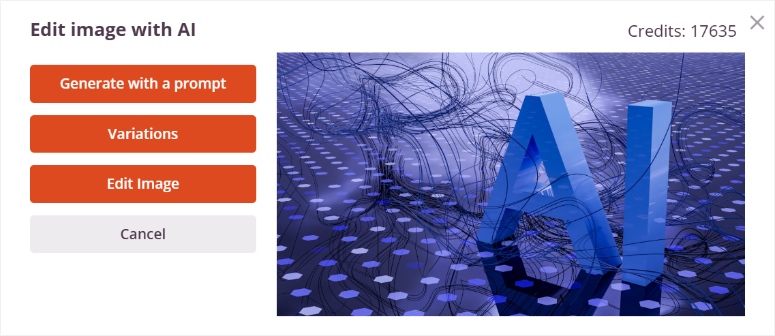
هنا، يمكنك تحديد إنشاء بمطالبة أو أشكال مختلفة أو تحرير الصورة.

راجع هذه المقالة لتتعلم كل شيء عن إضافة صور الذكاء الاصطناعي باستخدام SeedProd.
بمجرد أن تصبح راضيًا عن التغييرات، اضغط على "حفظ" في الجزء العلوي لتفعيل التغييرات.
هذا كل شيء! يمكنك الآن إنشاء موقع AI كامل باستخدام WordPress وتخصيص ملفات السمات والصفحات الفردية.
استخدم Divi لإنشاء موقع كامل للذكاء الاصطناعي

Divi هو منتج ذو سمات أنيقة يسمح لك ببناء موقع الويب الخاص بك باستخدام أداة السحب والإفلات البسيطة. إنه يجعل عملية البناء سهلة بفضل ما يزيد عن 370 مجموعة كاملة للموقع يمكنك تخصيصها بشكل أكبر لتناسب احتياجاتك.

ونتيجة لذلك، يمكن لـ Divi مساعدتك في إنشاء أي نوع من مواقع الويب دون الحاجة إلى خبرة في البرمجة. لكنهم الآن قاموا بدمج الذكاء الاصطناعي في عملية بناء موقعهم، مما يوفر ميزة إنشاء موقع الويب بنقرة واحدة.
تحقق من أحدث مراجعة Divi هنا.
يمكنك بعد ذلك استخدام أداة السحب والإسقاط Divi لتخصيص موقعك. دعونا نوضح لك كيف.
الخطوة 1: تثبيت Divi على WordPress
الآن، يمكنك إما الحصول على Divi Page Builder كمكون إضافي مستقل، والذي يأتي فقط مع المنشئ المرئي. يمكن أن يساعدك ذلك في تصميم صفحات فردية أو موقع كامل باستخدام الذكاء الاصطناعي. ولكننا نريد أن نوضح لك كيفية إنشاء موقع كامل بموضوعات مخصصة باستخدام الذكاء الاصطناعي.
لذلك، سوف نستخدم خطة Divi Theme & Page Builder لهذا البرنامج التعليمي.
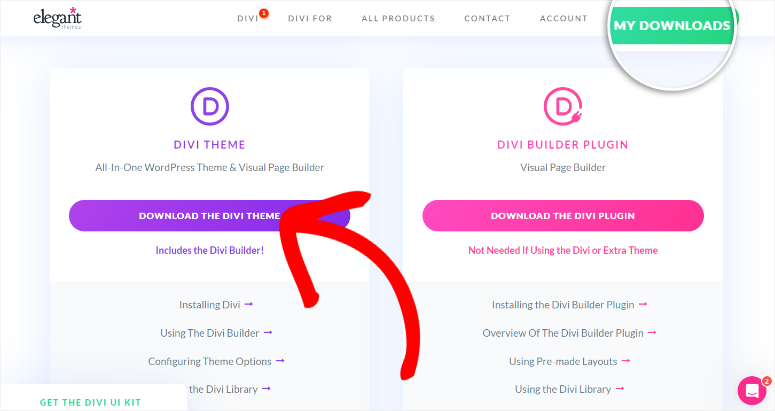
للبدء، توجه إلى موقع Divi الرسمي وقم بشراء الخطة. بعد ذلك، توجه إلى لوحة تحكم Divi وحدد الحساب »تنزيلات المنتج .
هنا، قم بتنزيل ملف ZIP الخاص بالموضوع على جهاز الكمبيوتر الخاص بك.

بعد ذلك، انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المظهر »تحميل السمة . قم بتثبيت وتنشيط Divi Theme & Page Builder، كما تفعل مع أي شخص آخر.
تذكر، إذا قمت بشراء أداة إنشاء الصفحات فقط، فسوف تقوم بتثبيتها كمكون إضافي.
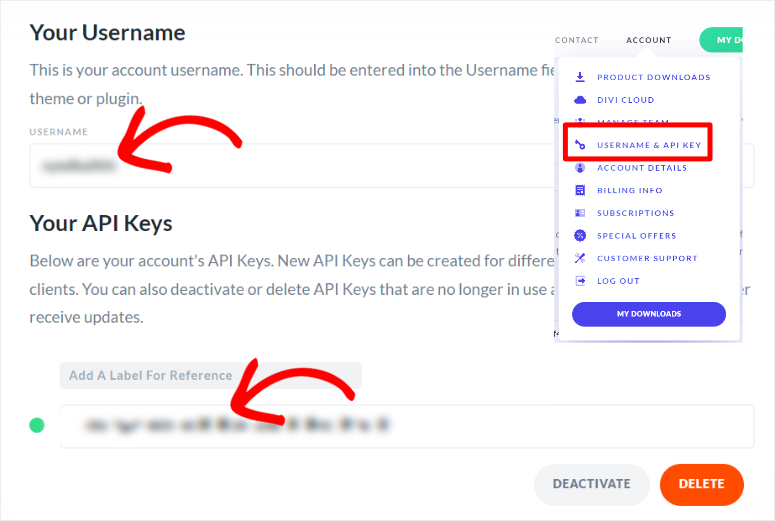
بعد التثبيت، سيطلب منك Divi تسجيل الدخول إلى حسابك لربطه بـ WordPress. سيؤدي هذا أيضًا إلى إنشاء مفتاح جديد في حساب Divi الخاص بك.

هذا كل شيء، أنت جاهز لاستخدام Divi.
الخطوة 2: استخدم الذكاء الاصطناعي لبناء موقعك
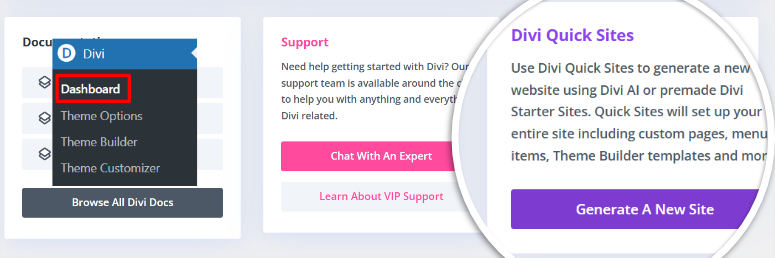
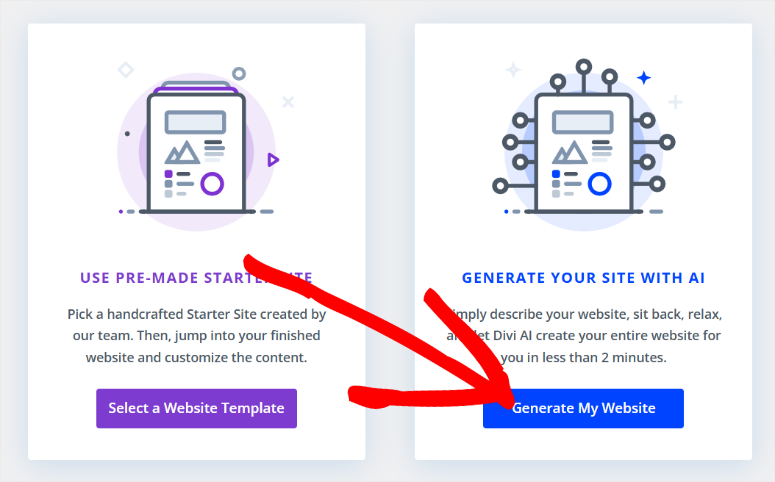
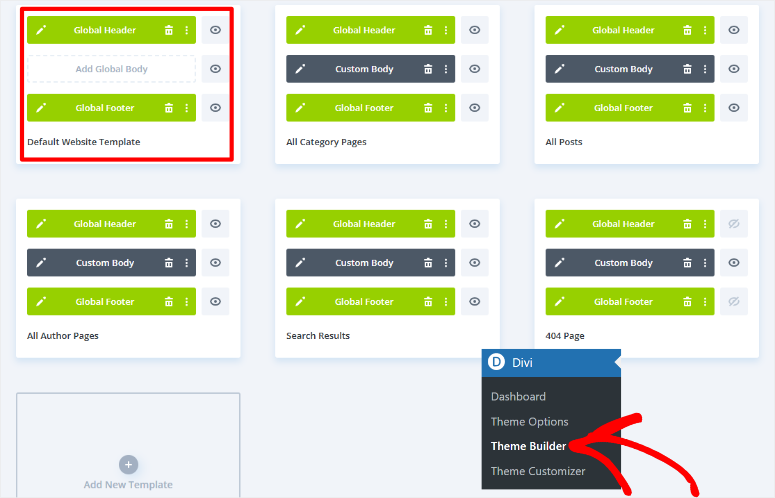
بعد ذلك، توجه إلى Divi »Dashboard وحدد إنشاء موقع جديد.

في الصفحة التالية، لديك خيار إنشاء موقع باستخدام تحديد قالب موقع الويب. ولكن في هذا البرنامج التعليمي، سنختار "إنشاء موقع الويب الخاص بي".

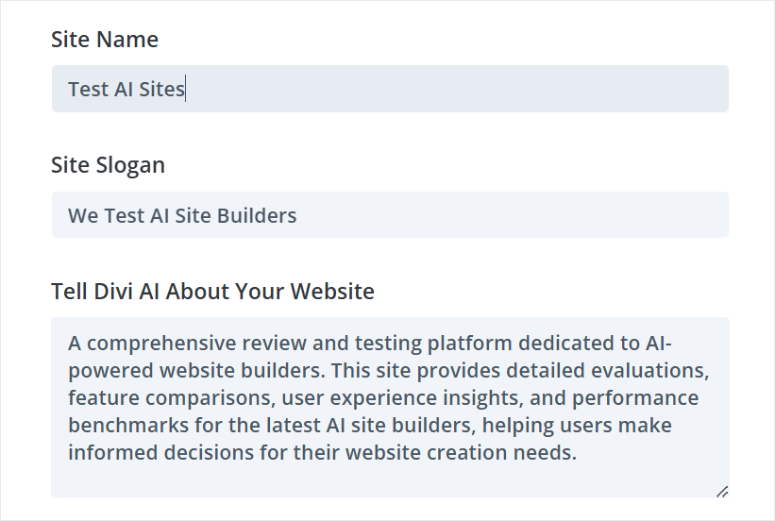
ثم، في النافذة المنبثقة التالية، أدخل اسم الموقع وشعار الموقع واكتب وصف موقعك في Divi AI.
نصيحة: إذا كنت تريد استيراد وصف أفضل إلى Divi AI، نقترح عليك استخدام ChatGPT. أخبر ChatGPT عن الموقع الذي تريد إنشاءه، وسيقوم بإنشاء وصف مناسب.
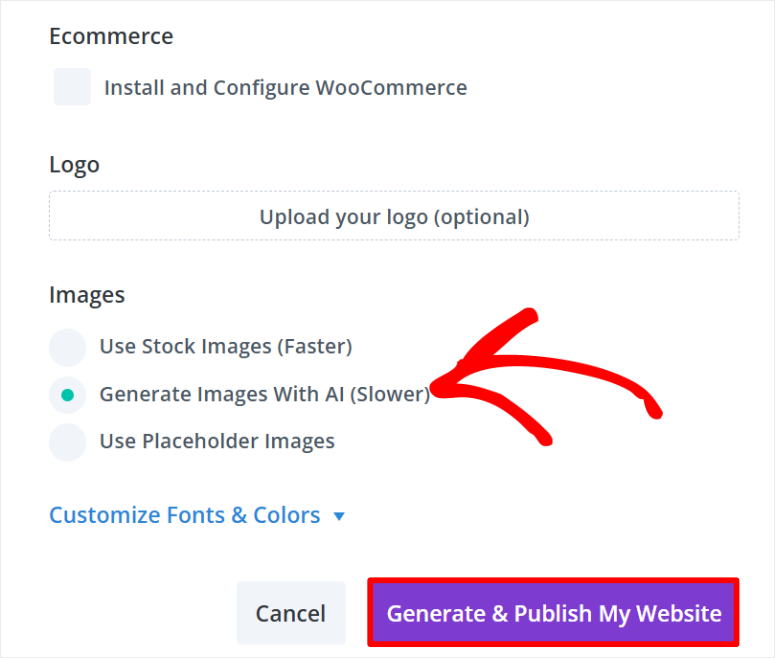
بعد لصق وصف موقعك ضمن "أخبر Divi AI عن موقعك على الويب"، قم بالتمرير إلى قسم التجارة الإلكترونية. هنا، حدد تثبيت وتكوين WooCommerce” إذا كنت تريد إنشاء متجر للتجارة الإلكترونية يعمل بالذكاء الاصطناعي.

ثم انتقل إلى الصور واستخدم مربعات الاختيار للاختيار بين استخدام الصور المخزنة التي ستضمن إنشاء موقعك بشكل أسرع باستخدام الذكاء الاصطناعي. إذا كنت تخطط لإدراج صورك الخاصة، فحدد المربع "استخدام صور العناصر النائبة".
لكن بالنسبة لموقعنا الإلكتروني، سنختار "إنشاء صور باستخدام الذكاء الاصطناعي". نظرًا لأن إنشاء صور الذكاء الاصطناعي يتطلب المزيد من قوة المعالجة، فإن هذا الخيار يستغرق وقتًا أطول لإنشاء موقع الويب لك.
ولكنه سيضمن أن موقعنا الإلكتروني مبني بالكامل باستخدام الذكاء الاصطناعي، مع الالتزام بالهدف الرئيسي من هذا البرنامج التعليمي.

أخيرًا، اضغط على "إنشاء موقع ويب ونشره".
امنح Divi AI بضع دقائق لإنشاء موقعك. بمجرد الانتهاء، سيقوم Divi بإعادة تحميل الصفحة ويمنحك خيار عرض موقع WordPress الجديد الذي تم إنشاؤه بواسطة الذكاء الاصطناعي.

الأمر بهذه البساطة.
سيكون كل موقع مختلفًا اعتمادًا على الوصف الذي قدمته لـ Divi AI. على سبيل المثال، أنشأت Divi عدة صفحات وأقسام صفحات وفقًا للوصف الذي قدمناه لموقع الذكاء الاصطناعي الخاص بنا.
فهو يقوم تلقائيًا بتضمين مقطع فيديو على YouTube، الأمر الذي يتطلب بعض الخبرة في البرمجة. علاوة على ذلك، قامت بإنشاء صفحات الخدمة والمراجعة والمدونة ومنتديات المجتمع.
صممت Divi AI أيضًا أقسام الصفحة مثل نموذج اتصل بنا وملاحظات التذييل والرأس وأيقونات الوسائط الاجتماعية والمزيد.
ينقلنا كل رابط إلى صفحة مملوءة جيدًا بوحدات الصفحة والمحتوى والصور المملوءة بالفعل. على سبيل المثال، قامت Divi Ai بإنشاء مراجعات مباشرة وتقييمات بالنجوم وعروض أسعار وقسم للأسئلة الشائعة والمزيد.

هذا كل شيء! يمكنك الآن إنشاء موقع ويب يعمل بالذكاء الاصطناعي باستخدام Divi. الآن، يمكنك تخصيص الصفحات والموضوع حسب رغبتك.

الخطوة 3: تخصيص موقع WordPress AI
تمامًا مثل SeedProd، يتيح لك Divi تخصيص ملفات السمات لإضافة تغييرات عامة وعلى مستوى الموقع. أو قم ببساطة بتخصيص الصفحات لإضافة تصميمات فريدة للصفحات الفردية. دعونا نرشدك خلال كليهما.
لتخصيص السمة التي تم إنشاؤها بواسطة الذكاء الاصطناعي باستخدام أداة إنشاء الموقع هذه، انتقل إلى Divi » Theme Builder.
هنا، يمكنك استخدام Divi theme Builder لتخصيص التصميم العام للموقع باستخدام واجهة السحب والإفلات. تم ترتيب كل جزء من السمة بشكل جيد في هذه الصفحة، مما يسمح لك بتحديد ما تريد تغييره بسرعة.
يمكنك تخصيص قالب موقع الويب الافتراضي، وجميع صفحات الفئات، وجميع صفحات المؤلف، وصفحة 404، وجميع المشاركات، ونتائج البحث. إذا كان أي قسم من أقسام الموقع مفقودًا في القالب، فإن Divi يسمح لك بإنشاء قسم عن طريق تحديد إضافة قالب جديد.

ستستخدم نفس العملية لتخصيص أي من أقسام السمات هذه باستخدام Divi. ولكن بالنسبة لبرنامجنا التعليمي، سنقوم بتخصيص الرأس العام في "قالب موقع الويب الافتراضي".
يتيح ذلك ظهور نفس الرأس عبر جميع الصفحات على موقع الذكاء الاصطناعي الخاص بك.
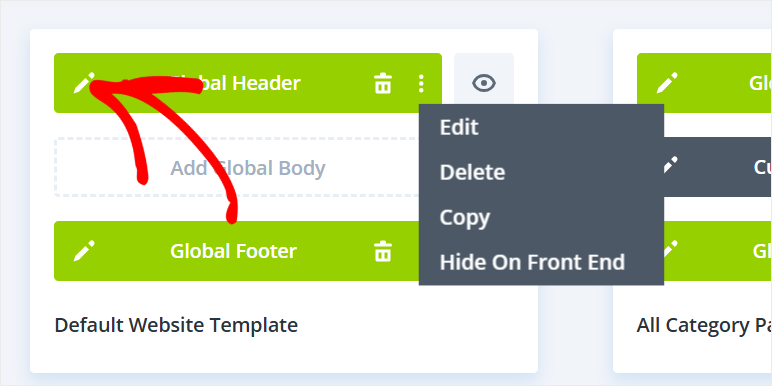
للقيام بذلك، قم بالتمرير فوق علامة التبويب، مما يسمح لك بسحب الأقسام المختلفة وإفلاتها إلى موضع جديد. يمكنك حذف قسم السمة عن طريق تحديد أيقونة سلة المهملات إذا كنت لا تريد ذلك.
لتخصيص قسم السمة، حدد رمز القلم الرصاص لفتح أداة السحب والإفلات.

نظرًا لأننا نقوم فقط بتخصيص الرأس العام، فهذا هو كل ما سيظهر في أداة الإنشاء المرئي، مما يسهل عليك التعديل.

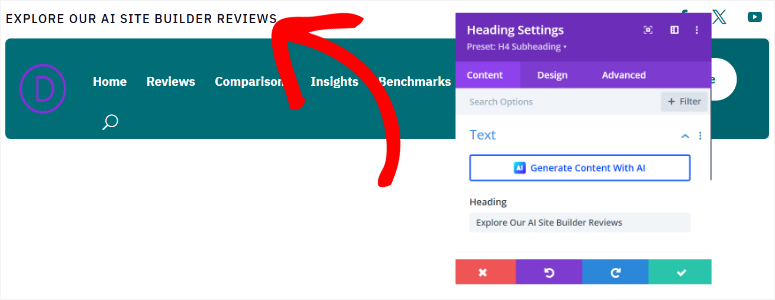
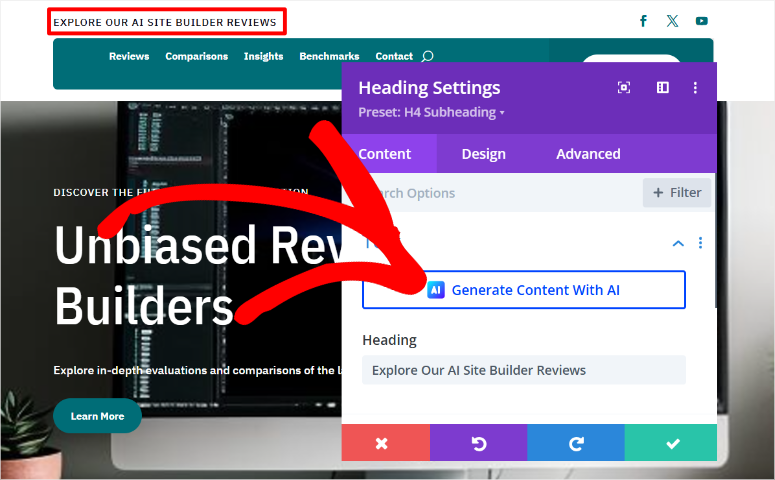
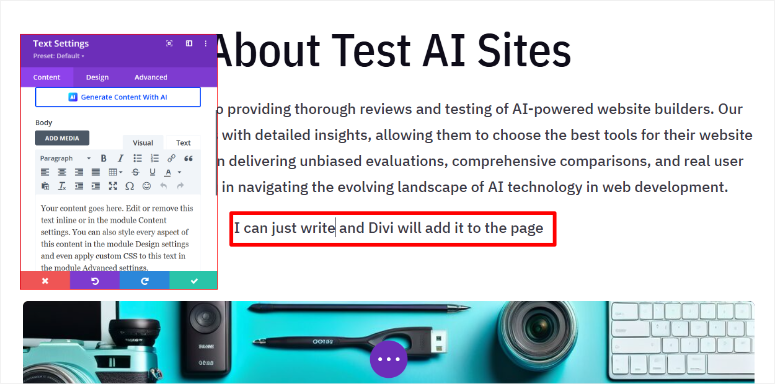
باستخدام Divi، يمكنك تحرير المحتوى الموجود على الصفحة عن طريق تحديد قسم النص وكتابة ما تريد. علاوة على ذلك، يمكنك استخدام الذكاء الاصطناعي لتخصيص أي محتوى تريده.

لتخصيص وحدة نمطية في قسم السمة، حددها لفتح نافذة الإعدادات المنبثقة. هنا، يمكنك تخصيص لون النص ونمط الخط وحجم الخط والتباعد والمزيد. يمكنك أيضًا إضافة روابط إلى النص أو الأزرار الموجودة في القسم.
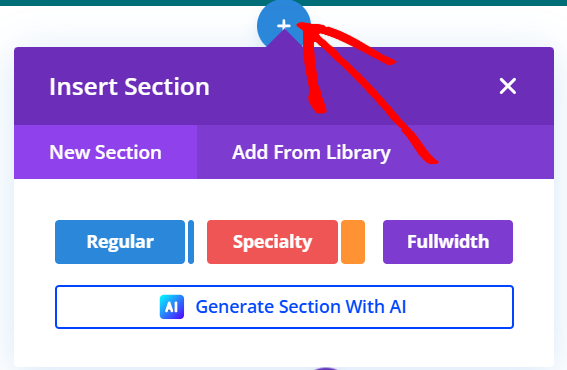
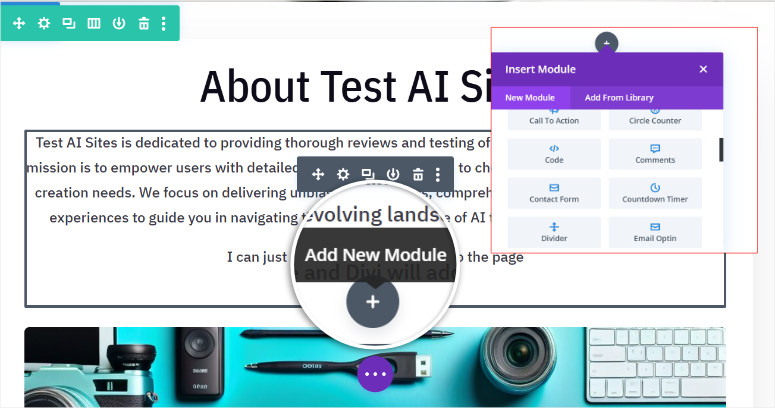
لإضافة قسم جديد، حدد أيقونة علامة الزائد (+) الموجودة أسفل قسم الرأس. يمكنك إضافة القسم من مكتبتك أو استخدام الذكاء الاصطناعي لإنشائه.

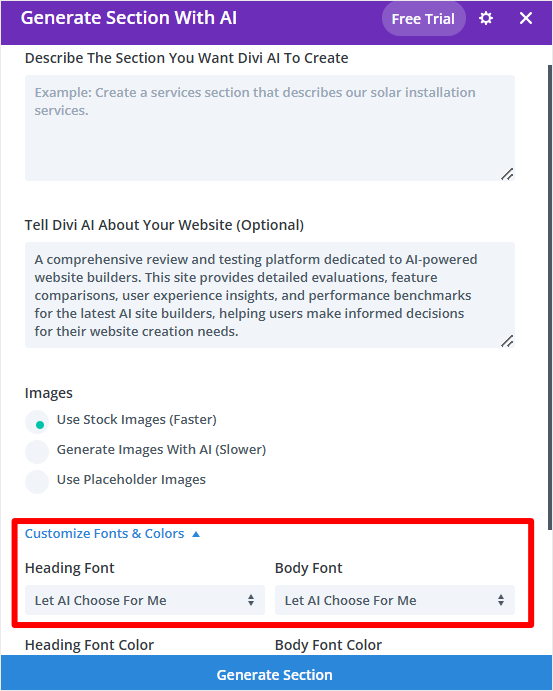
مرة أخرى، ستقدم وصفًا تفصيليًا لـ Divi لإنشاء القسم الذي تريده. ولكن منذ أن قامت Divi بإنشاء موقع ويب خاص بالذكاء الاصطناعي لك بالفعل، فقد بدأت في تعلم ما تحتاجه.
لذا، في هذه المرحلة، انتقل إلى تخصيص الخطوط والألوان وحدد "السماح للذكاء الاصطناعي بالاختيار نيابةً عني".

بمجرد إنشاء قسم جديد، يمكنك مرة أخرى استخدام أيقونة علامة الجمع (+) لإضافة وحدات إليه. يمكنك إضافة وحدات مثل عبارة تحث المستخدم على اتخاذ إجراء والمدونة والتعليقات ونموذج الاتصال ومؤقتات العد التنازلي والمزيد.
بمجرد أن تصبح راضيًا عن تغييرات القالب، اضغط على "حفظ" في أسفل الصفحة لتطبيقه على موقعك.
بعد ذلك، دعونا نرى كيفية تخصيص صفحة باستخدام Divi.
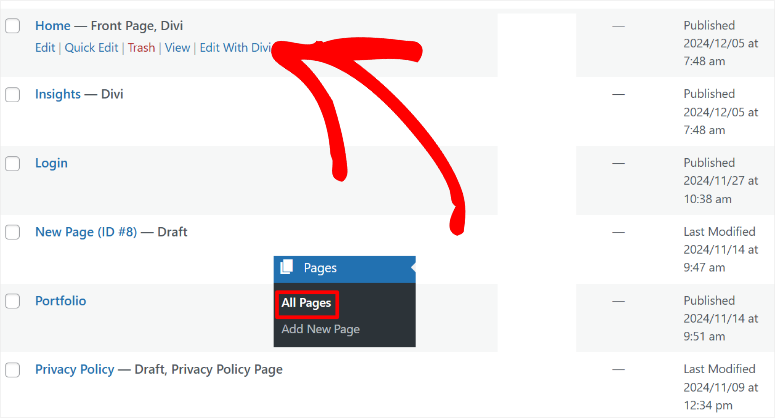
للقيام بذلك، انتقل إلى الصفحات »جميع الصفحات في لوحة تحكم WordPress الخاصة بك. ستجد هنا قائمة بجميع الصفحات التي تم إنشاؤها بواسطة Divi AI أثناء عملية إنشاء الموقع.
دعونا تحرير الصفحة الرئيسية لهذا البرنامج التعليمي. للقيام بذلك، انتقل إلى قائمة الصفحات وابحث عن الصفحة التي تحمل اسم الصفحة الرئيسية - الصفحة الأمامية، Divi.
بعد ذلك، مرر مؤشر الماوس عليه وحدد "تحرير باستخدام Divi" لفتح أداة إنشاء صفحات السحب والإفلات.

لتحقيق الاتساق، ستستخدم نفس العملية لتحرير صفحاتك كما فعلت في تخصيص أقسام السمات. لذا، ستستخدم أيقونة الزائد (+) لإضافة وحدات جديدة. يمكنك بعد ذلك تحريرها باستخدام نافذة الإعدادات المنبثقة عند تحديد وحدة نمطية على الصفحة.

ومرة أخرى، يمكنك إضافة المحتوى يدويًا أو إنشائه باستخدام الذكاء الاصطناعي. علاوة على ذلك، يمكنك إعادة إنشاء صور الذكاء الاصطناعي التي تم إنشاؤها أثناء بناء الموقع.

راجع هذه المقالة حول كيفية إنشاء صور AI في WordPress لمعرفة المزيد.
عندما تكون راضيًا عن تغييرات صفحتك، استخدم الزر "حفظ" الموجود أسفل الصفحة لتفعيلها.
هذا كل شيء. يمكنك الآن إنشاء WordPress كامل باستخدام الذكاء الاصطناعي باستخدام Divi. يمكنك أيضًا تخصيصه من خلال الجمع بين ميزات Divi AI وأداة السحب والإفلات الخاصة به.
استخدم Bluehost لإنشاء موقع AI كامل

كما لاحظت، فإن الطريقتين المذكورتين أعلاه هما طريقتان متميزتان لإنشاء موقع ويب يعمل بالذكاء الاصطناعي. ولكن، إذا كنت لا تريد التكلفة الإضافية، فيمكنك الاستعانة بشركة الاستضافة الخاصة بك لإنشاء موقع يعمل بالذكاء الاصطناعي. هذا يعني أنك لن تتحمل سوى تكاليف النطاق والاستضافة.
تحقق من أحدث مراجعة Bluehost هنا.
في هذا البرنامج التعليمي، سوف نستخدم Bluehost لإنشاء موقع يعمل بالذكاء الاصطناعي.
Bluehost هي واحدة من أفضل شركات استضافة WordPress وأقلها تكلفة. للإضافة إلى ذلك، إذا كنت تستخدم قسيمة Bluehost الخاصة بنا، فيمكنك الحصول عليها بسعر 1.99 دولارًا شهريًا.
والخبر السار هو أن شركات WordPress الأخرى تقدم أيضًا ميزات بناء مواقع الذكاء الاصطناعي، ويمكنك الحصول على عروض مذهلة إذا استخدمت الرابط الخاص بنا. تشمل شركات الاستضافة هذه Hostinger وGoDaddy وSquarespace وDreamHost وSiteGround والمزيد.
إذًا، كيف يمكنك استخدام Bluehost لإنشاء موقع ويب باستخدام الذكاء الاصطناعي؟
أولاً، تحتاج إلى شراء خطة استضافة من Bluehost. إذا لم يكن لديك مجال، فلا تقلق؛ يمكنك أيضًا الحصول على نطاق مجاني مع قسيمة IsItWP. بعد ذلك، قم بزيارة موقع Bluehost الرسمي وابحث عن الخطة التي تناسبك.
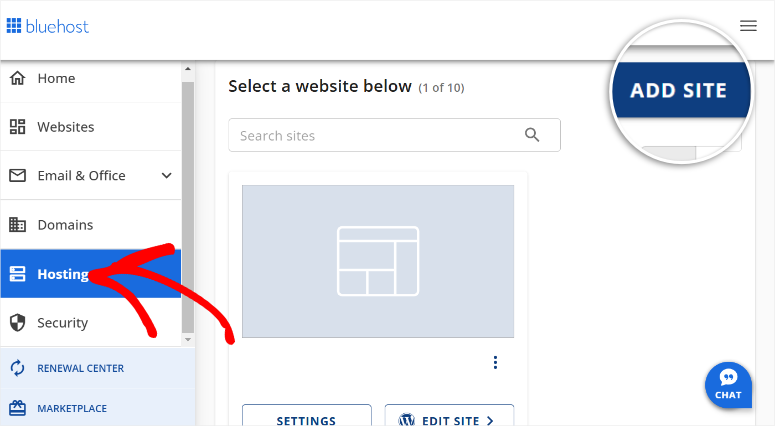
بعد ذلك، قم بتسجيل الدخول إلى حساب Bluehost الخاص بك وانتقل إلى الاستضافة »إضافة موقع .

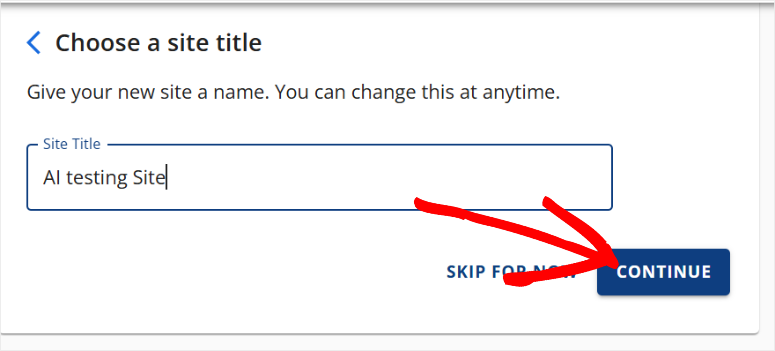
بعد ذلك، أضف النطاق الخاص بك واختر عنوانًا لموقع الويب الخاص بك. اضغط على "متابعة" للانتقال إلى الخطوة التالية.

بعد ذلك، أدخل اسم المجال الخاص بك واضغط على "متابعة" ودع Bluehost يقوم بتثبيت WordPress.

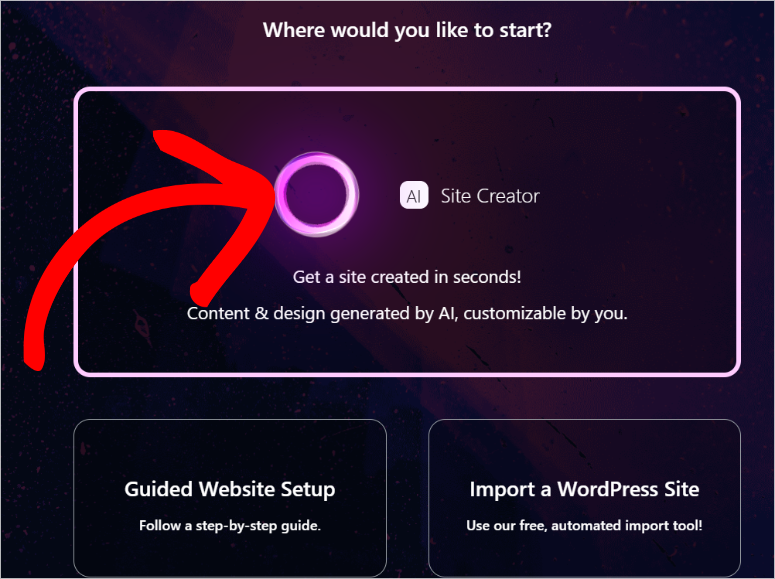
في الشاشة التالية، حدد AI Site Creator لبدء عملية إنشاء موقع الويب.

سوف نستخدم وصف موقع AI لهذا البرنامج التعليمي Bluehost مرة أخرى.

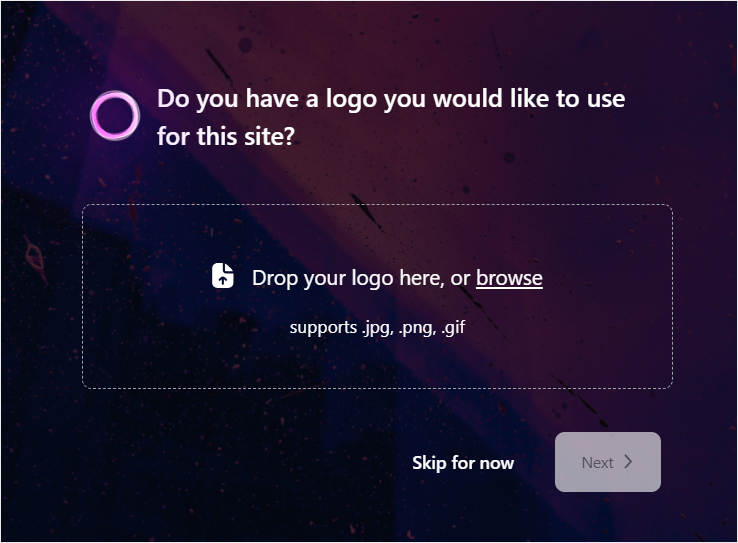
إذا كان لديك شعار، فقم بتحميله في الصفحة التالية وحدد التالي.

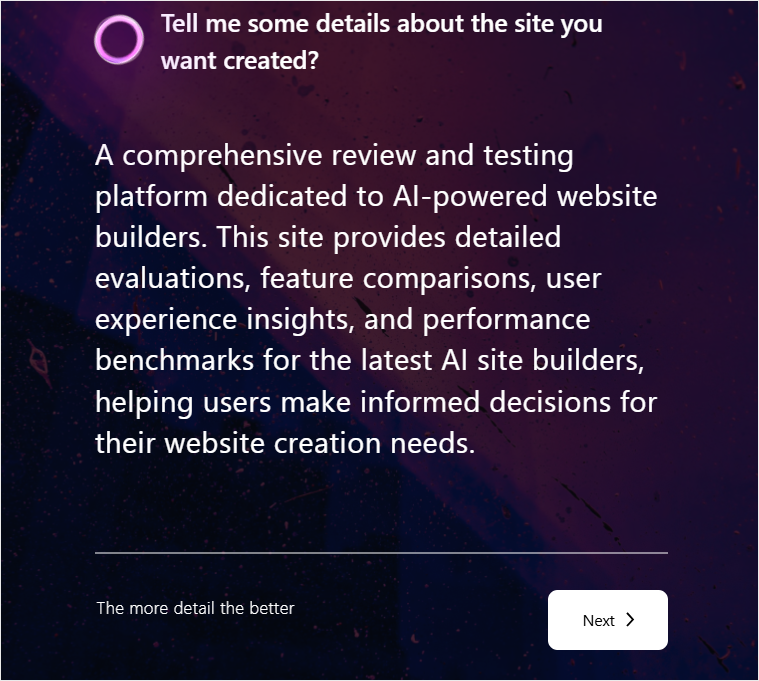
في الصفحة التالية، قم بوصف موقع الويب الذي تريد إنشاءه في منطقة النص. مرة أخرى، سوف نستخدم الوصف الذي استخدمناه أعلاه لضمان الاتساق. بمجرد الانتهاء، اضغط على التالي لبدء عملية إنشاء موقع الذكاء الاصطناعي.
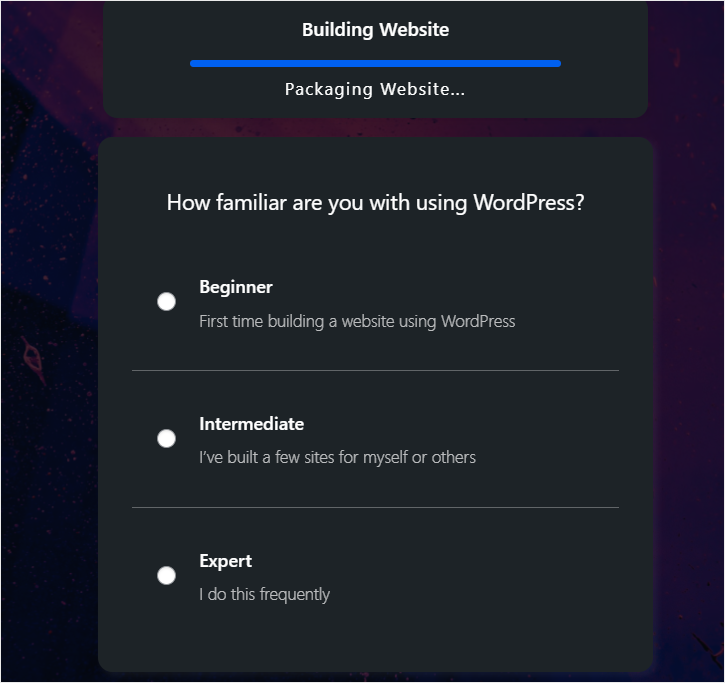
نظرًا لأنه يتم إنشاء موقعك باستخدام الذكاء الاصطناعي في الخلفية، أخبر Bluehost بمعرفتك بـ WordPress باستخدام مربعات الاختيار. يمكنك الاختيار بين المبتدئ والمتوسط والخبير.

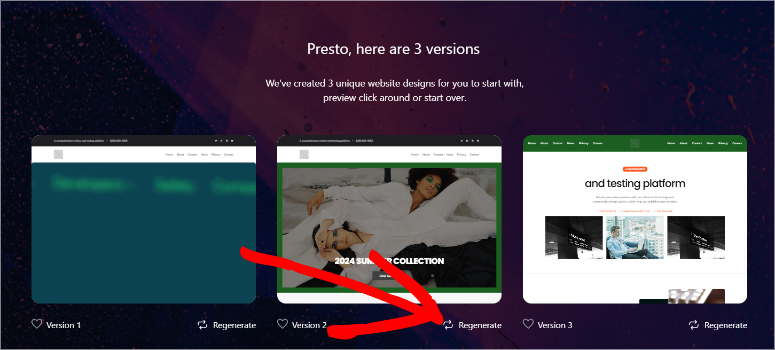
الآن، ستقوم Bluehost بإنشاء 3 إصدارات من موقع الذكاء الاصطناعي باستخدام الوصف الذي قدمته له. إذا لم يعجبك أي من الخيارات، فحدد زر Regenerate الموجود أسفل الإصدار.

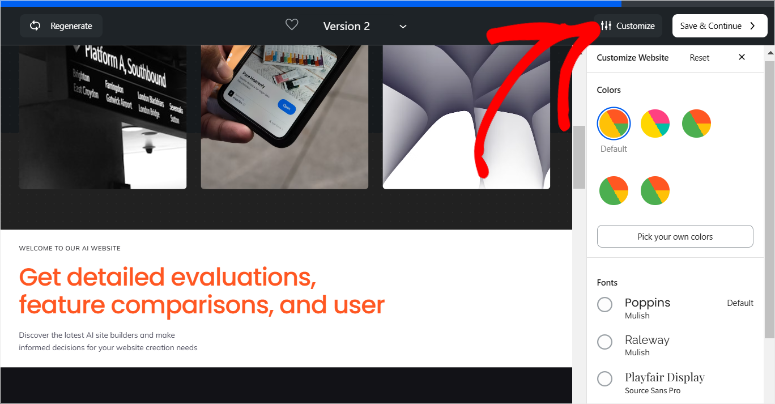
بعد ذلك، في نافذة المعاينة، تحقق مما إذا كان Bluehost AI قد أضاف كل ما تريده. يمكنك أيضًا تغيير الألوان والخط عن طريق تحديد تخصيص في أعلى الصفحة.

بعد تحديد خيار واحد، اضغط على حفظ ومتابعة لإكمال عملية إنشاء الموقع.

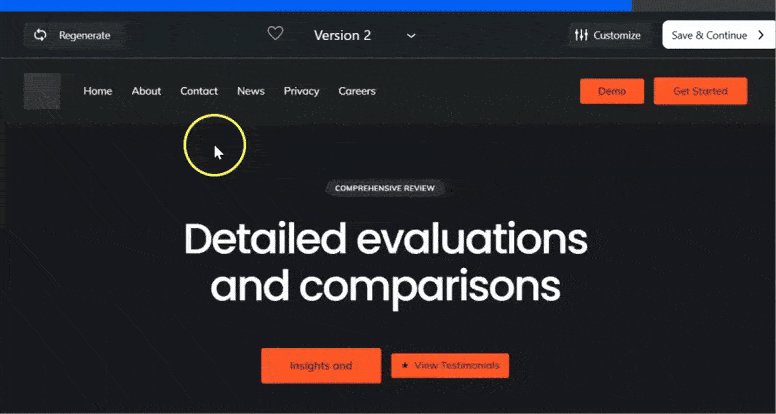
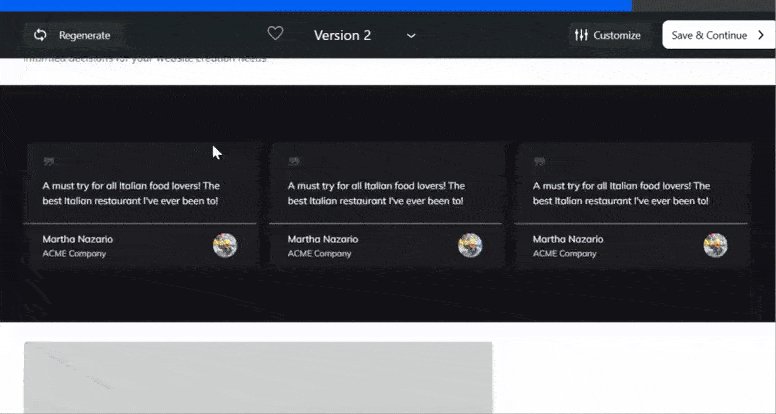
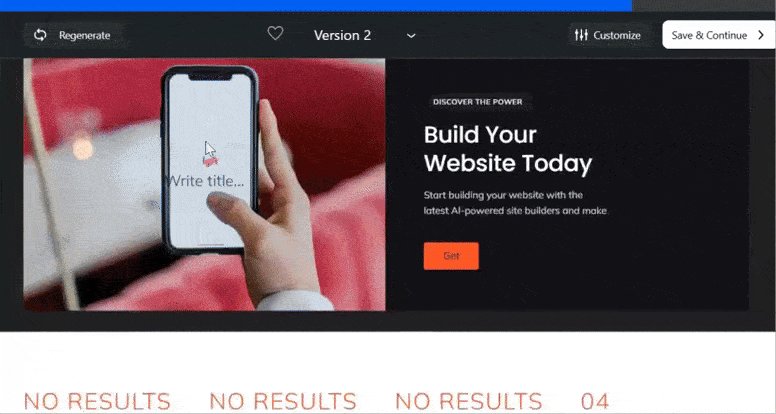
كان موقع Bluehost الذي تم إنشاؤه باستخدام الذكاء الاصطناعي لطيفًا أيضًا. يحتوي الرأس على الصفحة الرئيسية، ومن نحن، والخدمة، والاتصال بنا، والعرض التوضيحي، والبدء. لقد أنشأ محتوى الذكاء الاصطناعي للموقع. ولكن على عكس الخيارين الآخرين المذكورين أعلاه، فقد استخدم الصور المخزنة بدلاً من صور الذكاء الاصطناعي.
كما تضمنت أيقونات وسائل التواصل الاجتماعي وروابط لصفحات الموقع في الأسفل.

عندما تكون راضيًا عن موقع Bluehost AI الخاص بك، اضغط على "حفظ" للاستمرار في الانتقال إلى لوحة تحكم WordPress الجديدة.
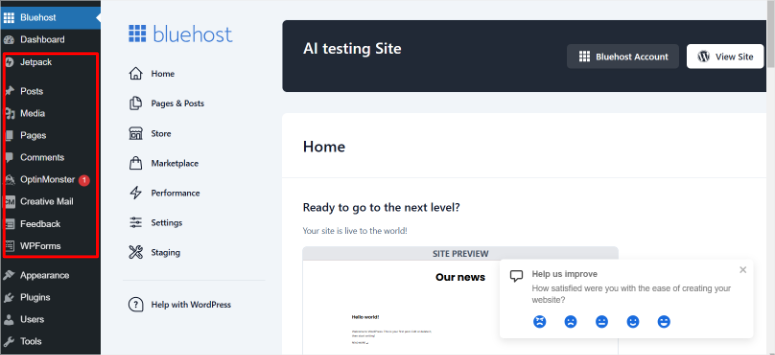
مع Bluehost، عندما تقوم بتثبيت WordPress، فإنه يأتي محملاً مسبقًا بمكونات إضافية مهمة مثل WPForms، وOptinMonster، وJetpack، وYoast SEO، والمزيد.

كما يأتي محملاً مسبقًا بـ Wonder Blocks، مما يسمح لك بتخصيص صفحات الذكاء الاصطناعي لتناسب احتياجاتك. ولكن إذا كنت أكثر دراية بأدوات إنشاء الصفحات الأخرى مثل SeedProd وDivi وThrive Architect والمزيد، فيمكنك أيضًا تثبيتها.

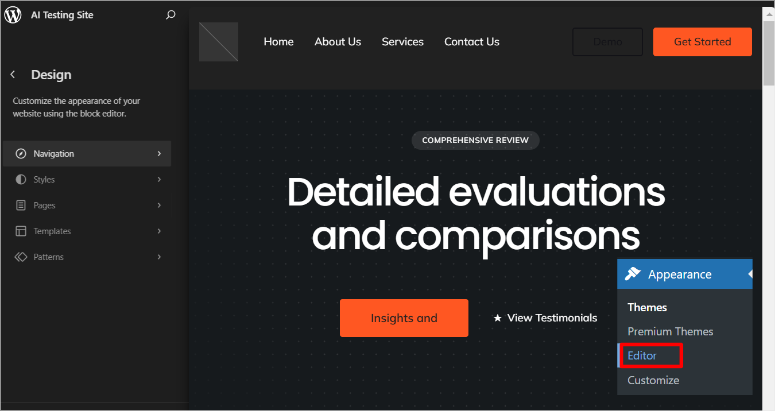
لتحرير السمة، انتقل إلى Appearance » Editor ، والذي سينقلك إلى محرر سمات WordPress الافتراضي. هنا، يمكنك تغيير التنقل والأنماط والصفحات والقوالب والأنماط والمزيد.

تهانينا! يمكنك الآن إنشاء موقع كامل للذكاء الاصطناعي باستخدام أي من هذه الطرق الثلاث. اختر واحدة تجدها سهلة لجعل العملية أكثر سلاسة. إذا كانت لديك أي أسئلة، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية استخدام الذكاء الاصطناعي لإنشاء موقع WordPress
هل يمكنني إنشاء موقع ويب كامل باستخدام الذكاء الاصطناعي؟
نعم، يمكنك إنشاء موقع ويب كامل باستخدام أدوات بناء الذكاء الاصطناعي مثل SeedProd أو Divi أو منصات الاستضافة مثل Bluehost وHostinger. تتيح لك هذه الحلول إنشاء مواقع ويب تعمل بالذكاء الاصطناعي بكامل طاقتها بسرعة من خلال توفير وصف للموقع وتفضيلاته. إنها تعمل على تبسيط العملية عن طريق إنشاء السمات والصفحات والصور والمحتوى تلقائيًا مع تقديم أدوات لتخصيص موقع الويب الخاص بك بشكل أكبر.
ما مدى سرعة بناء موقع الويب الخاص بالذكاء الاصطناعي؟
يمكن أن يكون إنشاء موقع الويب باستخدام الذكاء الاصطناعي سريعًا بشكل لا يصدق. على سبيل المثال، باستخدام SeedProd، يمكنك إنشاء موقع WordPress كامل في أقل من 60 ثانية عن طريق إدخال مطالبة بسيطة. تسمح لك هذه الكفاءة بإنشاء موقع ويب كامل الوظائف على الفور تقريبًا، مما يوفر وقتًا كبيرًا مقارنة بالطرق التقليدية.
ما هو أفضل موقع للذكاء الاصطناعي لإنشاء موقع ويب؟
SeedProd هي أفضل أداة لإنشاء موقع WordPress مدعوم بالذكاء الاصطناعي. فهو يجمع بين البساطة والقوة مع أداة السحب والإفلات الخاصة به. يمكنك استخدام أكثر من 300 نموذج قابل للتخصيص وميزات الذكاء الاصطناعي المتقدمة التي تنشئ مواقع مصممة خصيصًا لتفضيلاتك في ثوانٍ.
هل يمكنني تخصيص موقع WordPress مصمم باستخدام الذكاء الاصطناعي؟
قطعاً! يتيح لك منشئو المواقع مثل SeedProd وDivi تخصيص موقع WordPress الذي تم إنشاؤه بواسطة الذكاء الاصطناعي بشكل كامل باستخدام محررات السحب والإفلات البديهية. يمكنك تعديل السمات وتخطيطات الصفحة وكتل المحتوى لضمان توافق موقع الويب الخاص بك تمامًا مع علامتك التجارية ومتطلباتك المحددة.
نأمل أن تستمتع بتعلم كيفية إنشاء موقع ويب باستخدام الذكاء الاصطناعي. راجع هذه المقالة حول أفضل مكونات WordPress AI الإضافية لتسهيل عملك لترى كيف يمكن أن يساعدك الذكاء الاصطناعي.
علاوة على ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- 9 أفضل ملحقات WordPress للاستيراد والتصدير
- كيفية إنشاء صفحة مقصودة ديناميكية في ووردبريس
- كيفية إنشاء سمة WordPress مخصصة بسهولة دون أي كود
تسرد المقالة الأولى 9 من أفضل المكونات الإضافية للاستيراد والتصدير لـ WordPress. يرشدك المنشور التالي إلى كيفية إنشاء صفحة مقصودة ديناميكية. بينما توضح لك المقالة الأخيرة كيفية إنشاء سمة WordPress مخصصة.
