كيفية إنشاء موقع ووردبريس باستخدام الذكاء الاصطناعي
نشرت: 2023-08-22سرعان ما أصبح الذكاء الاصطناعي أداة تضيفها العديد من القطاعات، بما في ذلك تصميم الويب، إلى مجموعات ميزاتها. يشهد التصميم والتسويق الرقمي أن العديد من الأدوات الراسخة تضيف وظائف الذكاء الاصطناعي إلى منتجاتها. يمكن قول الشيء نفسه عن WordPress. باعتبارها واحدة من أكثر أدوات إنشاء مواقع الويب شيوعًا، فليس من المستغرب أن ترى المزيد من مكونات الذكاء الاصطناعي الإضافية لـ WordPress. سيوضح لك هذا الدليل كيفية جلب الذكاء الاصطناعي إلى تصميم WordPress التالي. أولاً، دعنا نغطي سبب رغبتك في استخدام الذكاء الاصطناعي لإنشاء موقع WordPress.
- 1 لماذا تستخدم AI لإنشاء موقع WordPress
- 2 كيف يمكن استخدام الذكاء الاصطناعي لإنشاء موقع WordPress
- 2.1 استخدام أدوات الذكاء الاصطناعي الخارجية لإنشاء مواقع WordPress
- 2.2 استخدام مكونات الذكاء الاصطناعي الإضافية لبناء موقع WordPress الخاص بك
- 2.3 استخدام أدوات إنشاء الصفحات بتقنية الذكاء الاصطناعي لإنشاء موقع WordPress الخاص بك (مستحسن)
- 3 كيفية إنشاء موقع WordPress باستخدام الذكاء الاصطناعي (خطوة بخطوة)
- 3.1 1. رسم خريطة لموقع الويب الخاص بك باستخدام AI (ChatGPT)
- 3.2 2. إعداد موقع WordPress الخاص بك
- 3.3 3. تثبيت سمة WordPress الخاصة بك ومنشئ الصفحات AI (Divi + Divi AI)
- 3.4 4. أضف عنوان الموقع وسطر الوصف لـ Divi AI
- 3.5 5. أنشئ صفحتك الأولى باستخدام Divi AI
- 3.6 6. ابدأ في إنشاء نسخة من موقع الويب باستخدام Divi AI
- 3.7 7. توليد الصور باستخدام Divi AI
- 3.8 8. مراجعة النسخة وتدقيقها وتحسينها باستخدام Divi AI
- 4 تحسين موقع الويب الخاص بك باستخدام الذكاء الاصطناعي
- 5 الاستنتاج
لماذا تستخدم AI لإنشاء موقع WordPress
قد ترغب في إنشاء موقع WordPress باستخدام الذكاء الاصطناعي لعدة أسباب. بعض هذه الفوائد تشمل:
- أن تصبح أكثر كفاءة: يمكن أن يساعدك الذكاء الاصطناعي في إنجاز المهام البسيطة والمتقدمة بشكل أسرع. من الأتمتة إلى إنشاء المحتوى، يمكنك إنجاز المزيد من خلال دعم الذكاء الاصطناعي لموقع WordPress الخاص بك.
- البقاء على قمة الابتكار: يمكن أن يساعد استخدام الذكاء الاصطناعي في تجربة موقع WordPress الخاص بك بميزات جديدة ويكون في طليعة التطورات التكنولوجية في النظام البيئي. يمكن أن تؤدي هذه الرؤى والإضافات الجديدة إلى زيادة حركة المرور والمبيعات والمزيد.
- تقليل تكاليف العمالة والموارد: يمكن للذكاء الاصطناعي توفير المال عند استخدامه بفعالية. يمكن أن يوفر لك استخدام الذكاء الاصطناعي لنسختك من التعاقد مع مؤلفي النصوص. يمكن أن يوفر لك إنشاء تخطيطاتك بواسطة أدوات تصميم AI من الاستعانة بمصمم واجهة مستخدم. يمكن إعادة استثمار هذه الوفورات في التكاليف في أجزاء أخرى من عملك.
- عزز أمنك: تعتمد المكونات الإضافية للأمان على قوة الذكاء الاصطناعي لحماية مواقع WordPress بشكل أفضل. تستخدم المكونات الإضافية مثل Quttera Web Malware Scanner ، الذي يحتوي على محرك مسح ضوئي حاصل على براءة اختراع ، التعلم الآلي للبحث عن برامج WordPress الضارة غير المعروفة والمخفية في موقع الويب الخاص بك.
- تحسين تواجدك في البحث: تضيف العديد من مكونات تحسين محركات البحث (SEO) قدرات الذكاء الاصطناعي إلى مجموعة أدواتها. على هذا النحو ، يمكنك الاستفادة من هذه التحسينات في مواقع WordPress الخاصة بك من خلال امتلاك موقع ويب يمكنه الأداء بشكل أفضل لمحركات البحث. يمكن أن يؤدي ذلك إلى تصنيفات أفضل ومزيد من المشاهدات على موقع الويب الخاص بك.
مع أخذ ذلك في الاعتبار ، من الواضح أن استخدام الذكاء الاصطناعي للمساعدة في بناء موقع WordPress الخاص بك هو إجراء حكيم.
كيف يمكن استخدام الذكاء الاصطناعي لبناء موقع WordPress
هناك الكثير من أدوات الذكاء الاصطناعي التي يمكن استخدامها لإنشاء موقع ويب وتحسينه. يمكن لبعض منصات إنشاء مواقع الويب AI خارج WordPress ، مثل WixADI أو Hostinger AI ، إنشاء موقعك بالكامل من البداية باستخدام AI. ولكن بالنسبة للعديد من منشئي مواقع الويب الكل في واحد يفتقرون إلى التحكم والمرونة في WordPress. هناك سبب لا يزال أفضل CMS لبناء مواقع الويب.
ومع ذلك ، يبحث مستخدمو WordPress عن طرق أكثر بساطة لدمج الذكاء الاصطناعي في WordPress. لحسن الحظ ، تنمو مكونات WordPress الإضافية والسمات وبناة الصفحات التي تعمل بنظام AI كل دقيقة. يسد هذا النوع من التكامل الفجوة بين AI و WordPress ، مما يجعل إنشاء موقع في WordPress أسهل من أي وقت مضى.
بالنظر إلى كل أدوات الذكاء الاصطناعي الموجودة تحت تصرفك ، إليك بعض الطرق التي يمكنك من خلالها استخدام الذكاء الاصطناعي لإنشاء موقع ويب WordPress.
استخدام أدوات الذكاء الاصطناعي الخارجية لبناء مواقع ووردبريس
هناك عدد لا يحصى من أدوات الذكاء الاصطناعي خارج WordPress والتي يمكنك استخدامها لبناء موقع الويب الخاص بك. يمكن لبرامج الكتابة AI وروبوتات الدردشة مثل ChatGPT أن تولد إلى حد كبير أي نص أو رمز قد تحتاجه لموقع ويب ، بما في ذلك WordPress. يمكنك استخدامه لإنشاء مخطط تفصيلي شامل لموقع الويب الخاص بك ، وإنشاء نسخة لصفحاتك ومنشوراتك ، وكتابة التعليمات البرمجية لإنشاء مكونات WordPress الإضافية أو وظائف مخصصة أخرى قد تحتاجها. يمكنك أيضًا إنشاء مستندات HTML كاملة لصفحاتك أو قوالبك. يمكن لكتاب الذكاء الاصطناعي الأكثر قوة مثل Jasper و Surfer SEO المساعدة في محتوى تحسين محركات البحث.

يمكنك أيضًا استخدام العديد من كتّاب الذكاء الاصطناعي أنفسهم لتحسين النسخة الحالية لموقعك. ويمكنك استخدام Grammarly كملحق للمتصفح للمساعدة في التدقيق اللغوي وتحسين النص داخل محرر WordPress.
من ناحية التصميم ، هناك مولدات فنية للذكاء الاصطناعي يمكن لأي شخص استخدامها (مثل MidJourney) لإنشاء صور مذهلة بالذكاء الاصطناعي لموقعك. وإذا كنت مصمم رسومات ، فيمكنك الاستفادة من أدوات التصميم المدعومة بالذكاء الاصطناعي لتحرير الصور وتصميم الرسوم اللازمة لموقع WordPress الخاص بك.
استخدام الإضافات AI لبناء موقع WordPress الخاص بك
بدأت العديد من مكونات WordPress الإضافية في دمج الذكاء الاصطناعي في برامجها. يسمح ذلك للمستخدمين باستخدام الذكاء الاصطناعي لإنشاء المحتوى والمهام الآلية الأخرى للذكاء الاصطناعي داخل WordPress مباشرةً. ما يجعل المكونات الإضافية للذكاء الاصطناعي رائعة للغاية هو أنها تعمل مع سمات WordPress الشائعة التي تتعامل مع تصميم موقعك ، مما يترك الذكاء الاصطناعي لإنشاء المحتوى الخاص بك وتحسين تصميمك الحالي. على سبيل المثال ، يجلب محرك AI قوة OpenAI و ChatGPT إلى لوحة معلومات WordPress الخاصة بك.

تدور بعض المكونات الإضافية للذكاء الاصطناعي حول تحسين موقعك الحالي بدلاً من إنشاء محتوى جديد. على سبيل المثال ، يمكن لمكونات تحسين محركات البحث (SEO) مثل RankMath تبسيط إنشاء محتوى تحسين محركات البحث (SEO) ، ويمكن لمكونات التشغيل الآلي مثل Uncanny Automator أتمتة وإدارة العديد من مهام WordPress نيابة عنك.
لمزيد من المعلومات ، إليك قائمة بأفضل المكونات الإضافية لـ WordPress AI لمساعدتك على البدء.
استخدام أدوات إنشاء صفحات AI لبناء موقع WordPress الخاص بك (موصى به)
لقد غيّر منشئو صفحات WordPress قواعد اللعبة لتصميم مواقع الويب في WordPress. حتى WordPress يحتوي على محرر قوالب يوفر إمكانية التحرير الكامل للموقع في الواجهة الأمامية. يبدو أنه لا يوجد شيء يتفوق على تجربة التحرير المرئي بالسحب والإفلات التي تقدمها Divi وElementor وغيرهما من أدوات إنشاء الصفحات الرائعة.
الشركتان الرائدتان في إنشاء صفحات الذكاء الاصطناعي حتى الآن هما Divi وElementor. كان Elementor أول من أضاف تكامل AI إلى أداة إنشاء الصفحات الخاصة بهم ، مما يسمح للمستخدمين بإنشاء نصوص وصور ورموز مخصصة والمزيد بواجهة سهلة الاستخدام.

تم إطلاق Divi، المكون الإضافي لموضوع WordPress ومنشئ الصفحات، مؤخرًا Divi AI. وهو يتضمن ، بصفته مساعدًا قويًا لمنظمة العفو الدولية داخل المنشئ ، يستخدم Divi AI أحدث تقنيات الذكاء الاصطناعي لإنشاء نصوص وصور في سياقها حيث تتعرف على المحتوى الحالي لموقعك.

يعد استخدام أداة إنشاء صفحات AI أحد أفضل الطرق لاستخدام الذكاء الاصطناعي في إنشاء موقع WordPress على الويب لأنه حل شامل لكل من التصميم وإنشاء محتوى AI.
على الرغم من وجود العديد من أدوات AI والمكونات الإضافية وبناة الصفحات التي يمكنك استخدامها في WordPress ، إلا أن هناك فائدة من استخدام مجموعة من أدوات AI الخارجية وحلول WordPress الأصلية للذكاء الاصطناعي. بهذه الطريقة، يمكنك الحصول على أفضل ما في العالمين عند إنشاء موقع WordPress الخاص بك.
كيفية إنشاء موقع WordPress باستخدام الذكاء الاصطناعي (خطوة بخطوة)
في هذا البرنامج التعليمي، سنتعمق في كيفية استخدام الذكاء الاصطناعي لإنشاء موقع WordPress. وللقيام بذلك، سنستخدم ChatGPT للمساعدة في عملية التخطيط. بعد ذلك، بمجرد إعداد WordPress وتشغيله، سنستخدم Divi AI لتوضيح مدى سهولة وكفاءة الذكاء الاصطناعي في إنشاء موقع WordPress على الويب.
هيا بنا نبدأ.
1. رسم خريطة لموقع الويب الخاص بك باستخدام AI (ChatGPT)
سنبدأ في بناء موقعنا الإلكتروني من خلال إنشاء مخطط تفصيلي بسيط في ChatGPT. للقيام بذلك ، انتقل إلى ChatGPT . بعد ذلك، أدخل المطالبة، "قم بإعداد قائمة مختصرة بالصفحات التي يجب أن يشتمل عليها موقع الويب الخاص بوكالة تسويق عبر البريد الإلكتروني؟" .

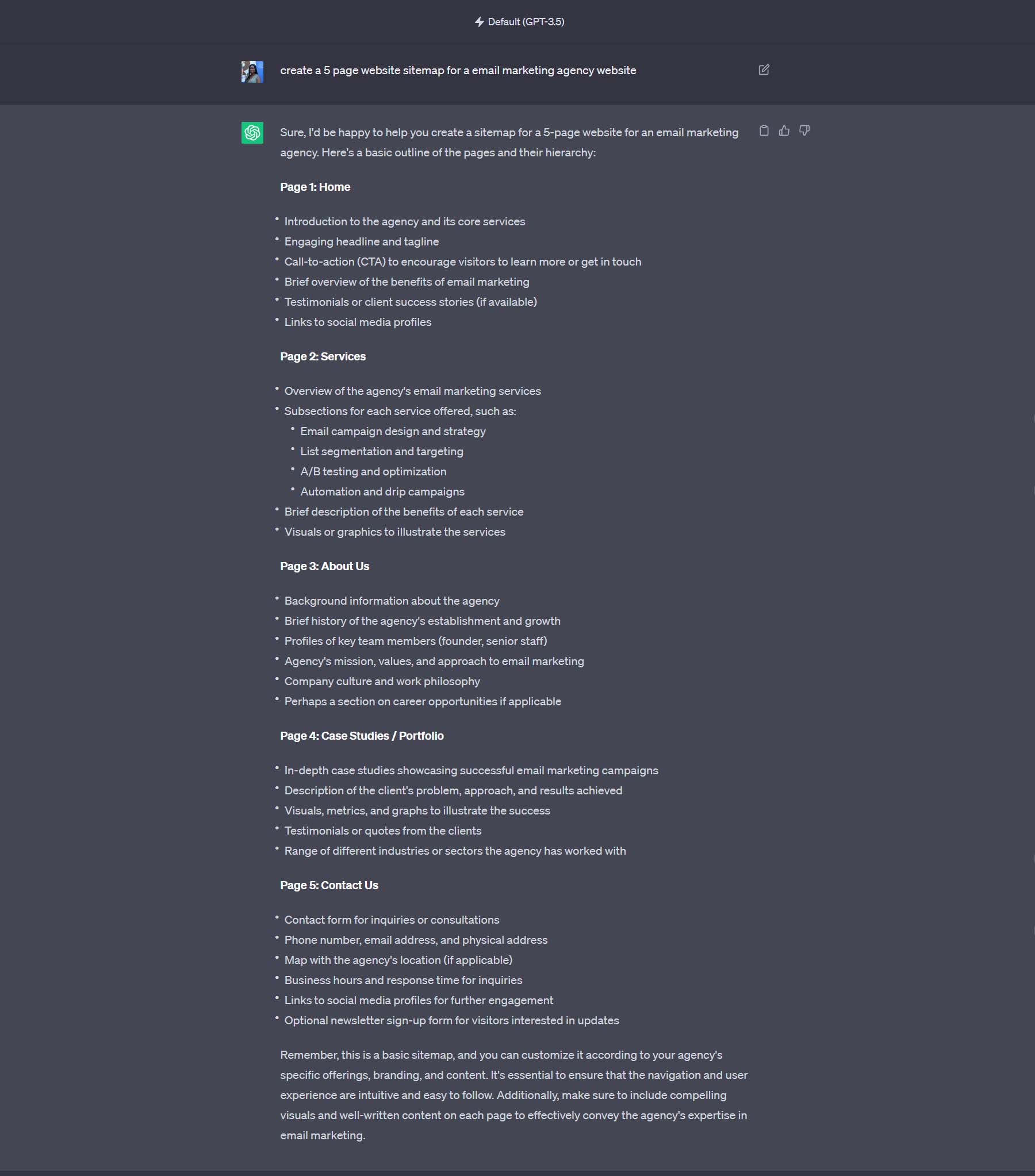
يقدم لنا ChatGPT قائمة من ثماني صفحات يمكننا إنشاؤها لموقعنا على الويب في المطالبة الأولى. يمكننا أيضًا المضي قدمًا ونطلب من ChatGPT تحديد ما يجب أن تحتويه كل صفحة أيضًا:

لاحظ كيف تمكن الذكاء الاصطناعي المتعمق في ChatGPT من تحقيق ذلك عند التخطيط لمحتوى كل صفحة ووظيفتها. يمكننا استخدامها لصالحنا عند إنشاء صفحاتنا واختيار الوحدات وإنشاء المحتوى لكل صفحة. سنقوم بإنشاء موقع ويب مكون من خمس صفحات لوكالة التسويق عبر البريد الإلكتروني الخيالية الخاصة بنا مع الصفحات التالية:
- بيت
- معلومات عنا
- خدمات
- المحفظة و
- اتصل بنا
من خلال المخطط التفصيلي، ننتقل الآن إلى مرحلة بناء موقع الويب.
2. قم بإعداد موقع WordPress الخاص بك
يجب استيفاء بعض المتطلبات الأساسية قبل أن ندخل العالم الجديد والمثير لتصميم الويب WordPress المدعوم بالذكاء الاصطناعي. أولاً، ستحتاج إلى تسجيل اسم نطاق لموقعك. مزود اسم النطاق الجيد هو NameCheap، ولكن هناك العديد من موفري أسماء النطاقات لتختار من بينهم.
بعد ذلك ، ستحتاج إلى اختيار مزود استضافة. هذا مهم ، لذا اختر بحكمة. نوصي باستخدام Siteground أو Pressable أو Cloudways. ومع ذلك، فإن قائمتنا لأفضل خيارات استضافة WordPress تعد أيضًا مكانًا ممتازًا للعثور على الخيار المناسب لموقعك على الويب.
الشرط الأخير لإنشاء موقع WordPress هو تثبيت WordPress. يوضح لك دليلنا الشامل حول تثبيت WordPress بعض الطرق لإعداد تثبيت WordPress ناجح.
الآن بعد أن أصبح لديك اسم النطاق الخاص بك، ومضيف الويب الآمن، وتثبيت WordPress، يمكننا البدء في إنشاء موقعنا الإلكتروني بمساعدة الذكاء الاصطناعي.
3. قم بتثبيت سمة WordPress الخاصة بك ومنشئ الصفحات AI (Divi + Divi AI)
الآن وبعد تثبيت WordPress، أنت جاهز لتثبيت القالب الخاص بك. في هذا البرنامج التعليمي، سنستخدم سمة Divi الخاصة بنا، والتي تتضمن أداة إنشاء صفحات قوية تعمل بالذكاء الاصطناعي مع Divi AI. (ملاحظة: يتوفر أيضًا Divi builder وDivi AI كمكون إضافي لاستخدامه في أي سمة WordPress أيضًا.)
مقدمة إلى Divi و Divi AI

Divi هي واحدة من سمات WordPress الأكثر شيوعًا المتاحة. تعمل ميزة AI الخاصة به ، Divi AI ، ضمن منشئها المرئي ، مما يوفر خيارات مطالبة متقدمة ، وتحرير النسخ ، وإنشاء الصور إلى مواقع WordPress الإلكترونية. إحدى الميزات المهمة لـ Divi AI هي قدرته على فهم النسخة الموجودة بالفعل على صفحات الويب الخاصة بك. يتيح ذلك إنشاء محتوى الذكاء الاصطناعي لموقع الويب الخاص بك مع وضع السياق في الاعتبار. Divi AI ذكي بما يكفي لفهم ما هو مكتوب داخل الوحدات والأقسام والصفحات واستخدام هذا الفهم لإنشاء نسخة جديدة تتناسب مع عالم صفحة الويب الخاصة بك.
تعد خارطة طريق Divi AI بتوفير إنشاء الأكواد وإنشاء التخطيط الكامل وتحرير الصور والمزيد قريبًا. لذا ترقبوا رؤية السحر يتكشف! على هذا النحو، سنوضح لك كيفية إنشاء موقع WordPress باستخدام الذكاء الاصطناعي باستخدام Divi وDivi AI.
تثبيت Divi + Divi AI
قبل أن تتمكن من استخدام Divi، ستحتاج إلى الاشتراك للحصول على العضوية. ثم يمكنك تنزيل السمة أو البرنامج المساعد من منطقة الأعضاء.

تم دمج Divi AI بالفعل مع Divi، لذلك لن تحتاج إلى تنزيل أي شيء آخر. يمكنك استخدام Divi AI مجانًا مع فترة تجريبية محدودة، ولكن يمكنك الترقية بسهولة عندما يحين ذلك الوقت.
بمجرد تنزيل Divi، يمكنك تثبيته كما تفعل مع أي سمة WordPress أخرى في لوحة تحكم WordPress. لمزيد من التفاصيل ، يمكنك اتباع هذا الدليل. بعد تثبيت Divi، يمكننا البدء في إنشاء موقعنا الإلكتروني وإنشاء محتوى لموقعنا الإلكتروني.
4. أضف عنوان الموقع و Tagline لـ Divi AI
يعد تعيين عنوان موقعك وشعاره في WordPress خطوة أولى أساسية في تدريب Divi AI. من خلال القيام بذلك، فإنك تمنح Divi AI المزيد من السياق حول موقع الويب الخاص بك. سيساعد ذلك في إعلام Divi AI بشكل أفضل أثناء سعيك لإنشاء محتوى وإنشاء صور والمزيد أثناء إنشاء موقع WordPress الإلكتروني الخاص بك.
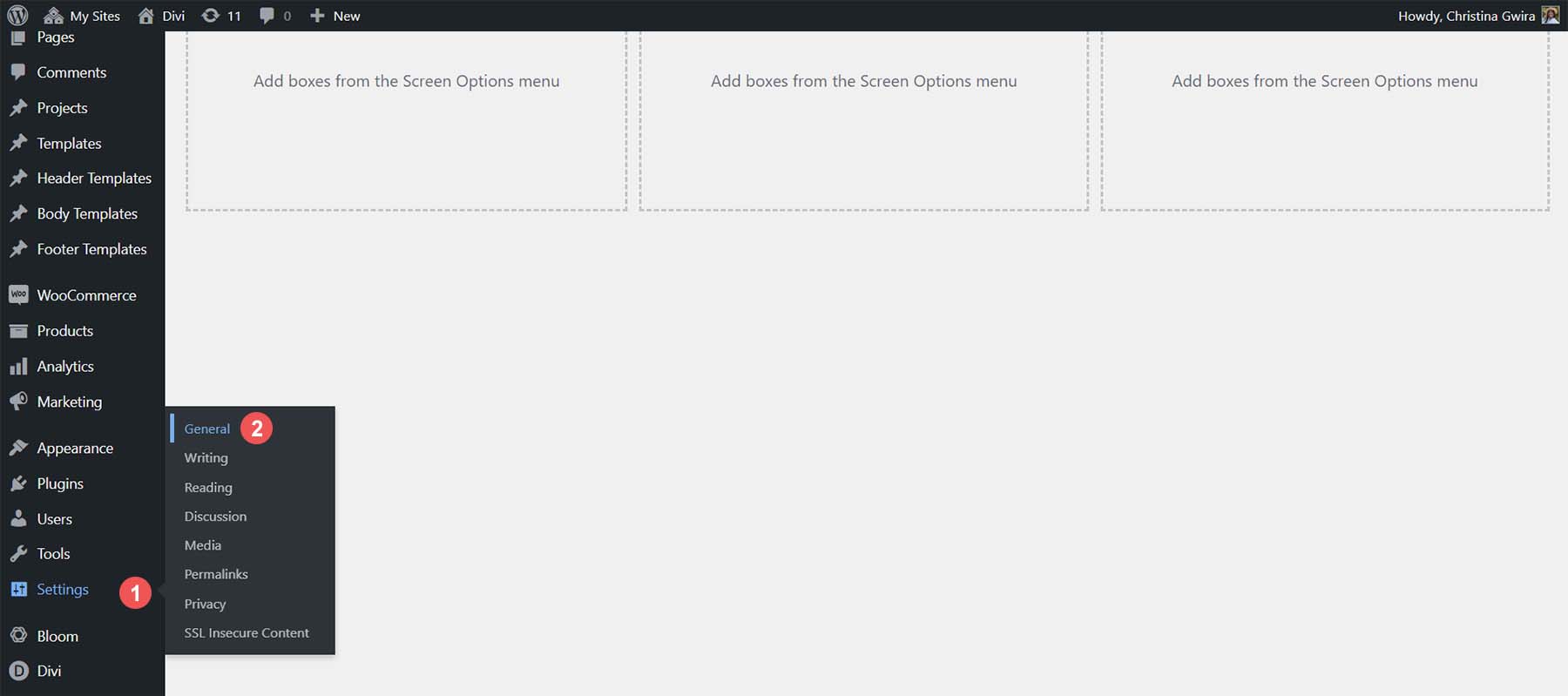
للبدء ، دعنا نخصص اسم موقع وشعار. من لوحة تحكم WordPress الخاصة بك، قم بالتمرير فوق عنصر قائمة الإعدادات . ثم ، انقر فوق عام من القائمة المنبثقة .

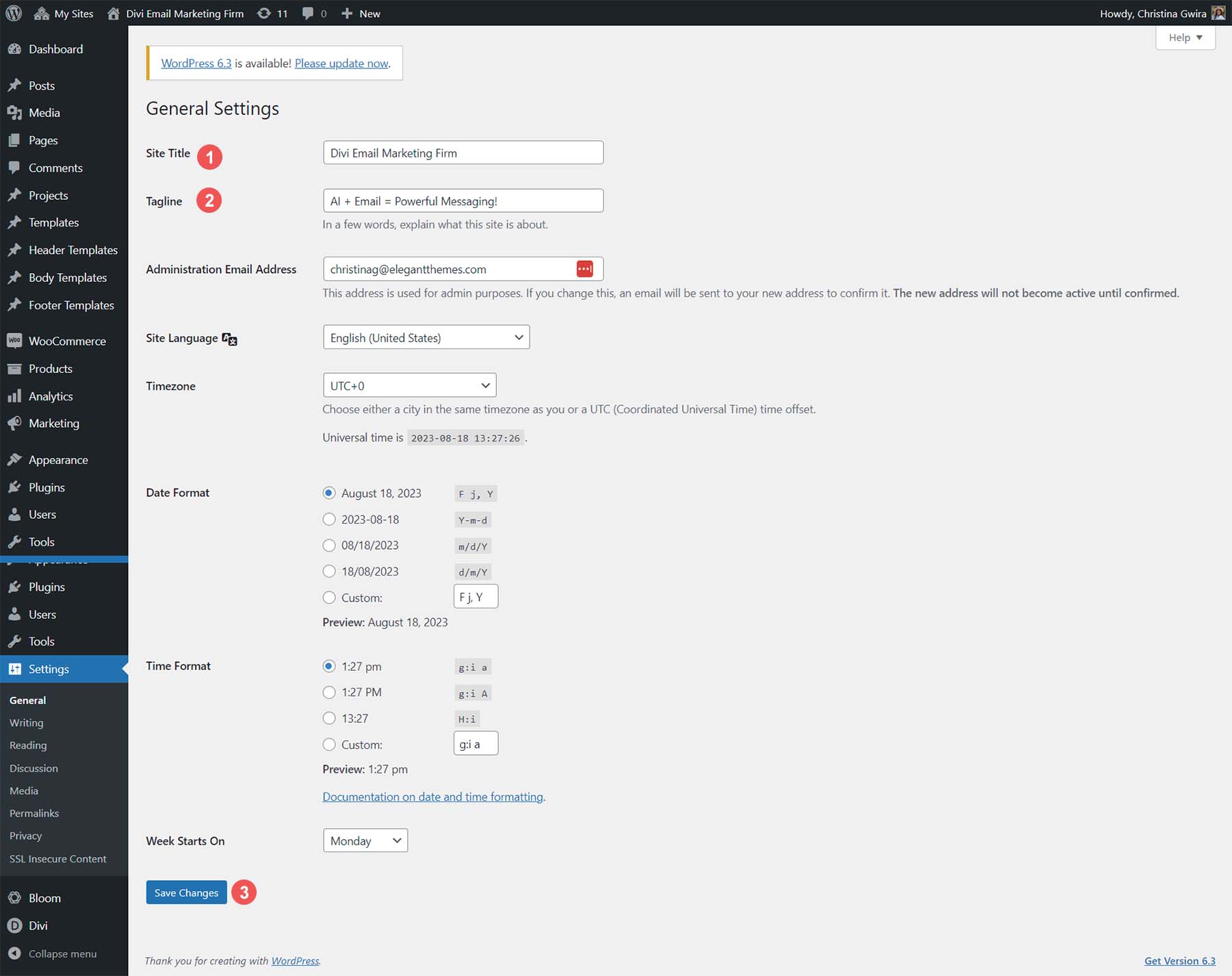
من هناك ، امنح موقعك عنوانًا وشعارًا . يمكنك أيضًا إضافة لغات موقعك وتعيين البريد الإلكتروني الإداري الخاص بك والمزيد هنا. بمجرد الانتهاء، انقر فوق الزر الأزرق حفظ التغييرات الموجود أسفل الشاشة.

وبعد تنفيذ ذلك، يمكننا البدء في إنشاء صفحات موقعنا الإلكتروني.
5. قم بإنشاء صفحتك الأولى باستخدام Divi AI
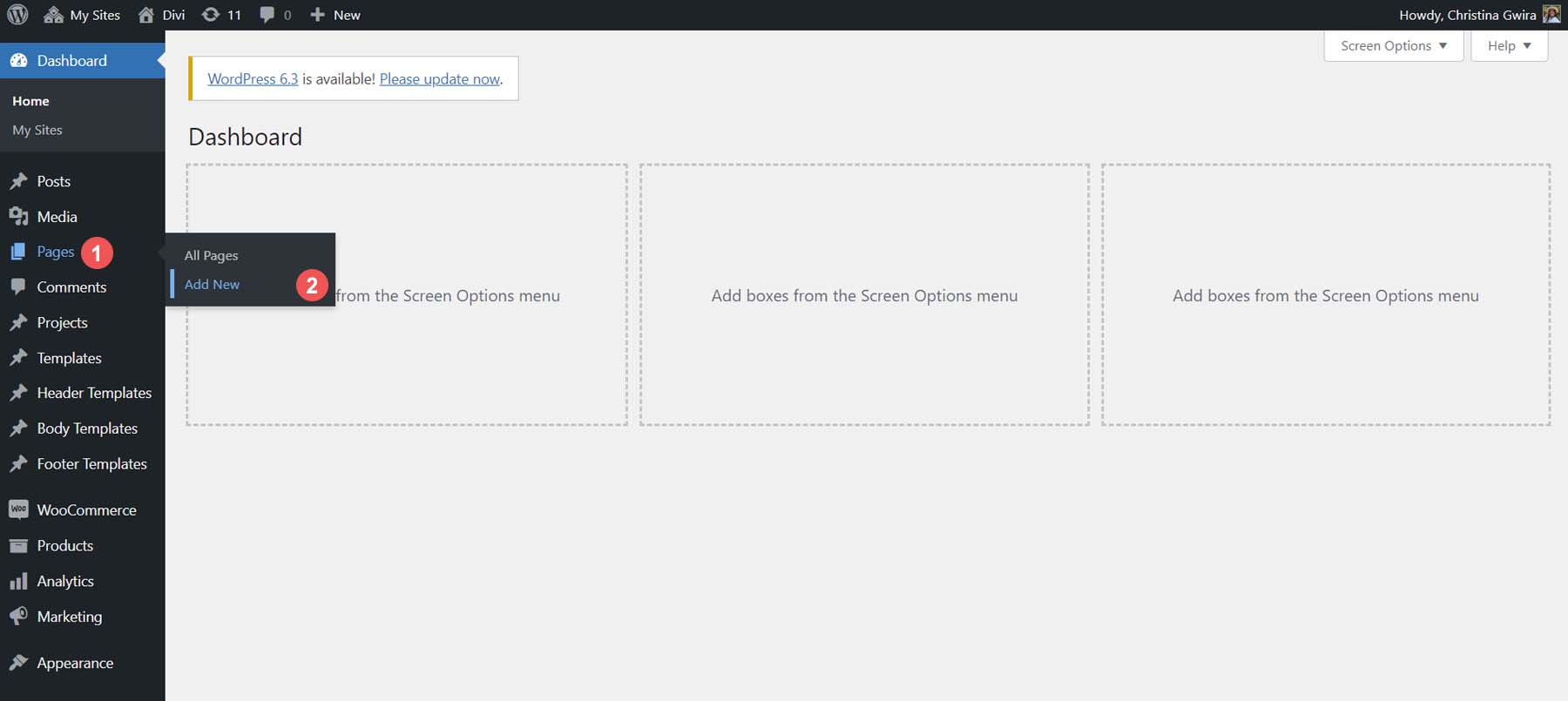
بعد أن تم تجهيزنا بأسماء الصفحات المتوفرة لدينا من ChatGPT، سنبدأ الآن في إنشاء الصفحات الفارغة لموقعنا الإلكتروني. قم بالمرور فوق قائمة الصفحات . ثم اضغط على رابط إضافة نص جديد .


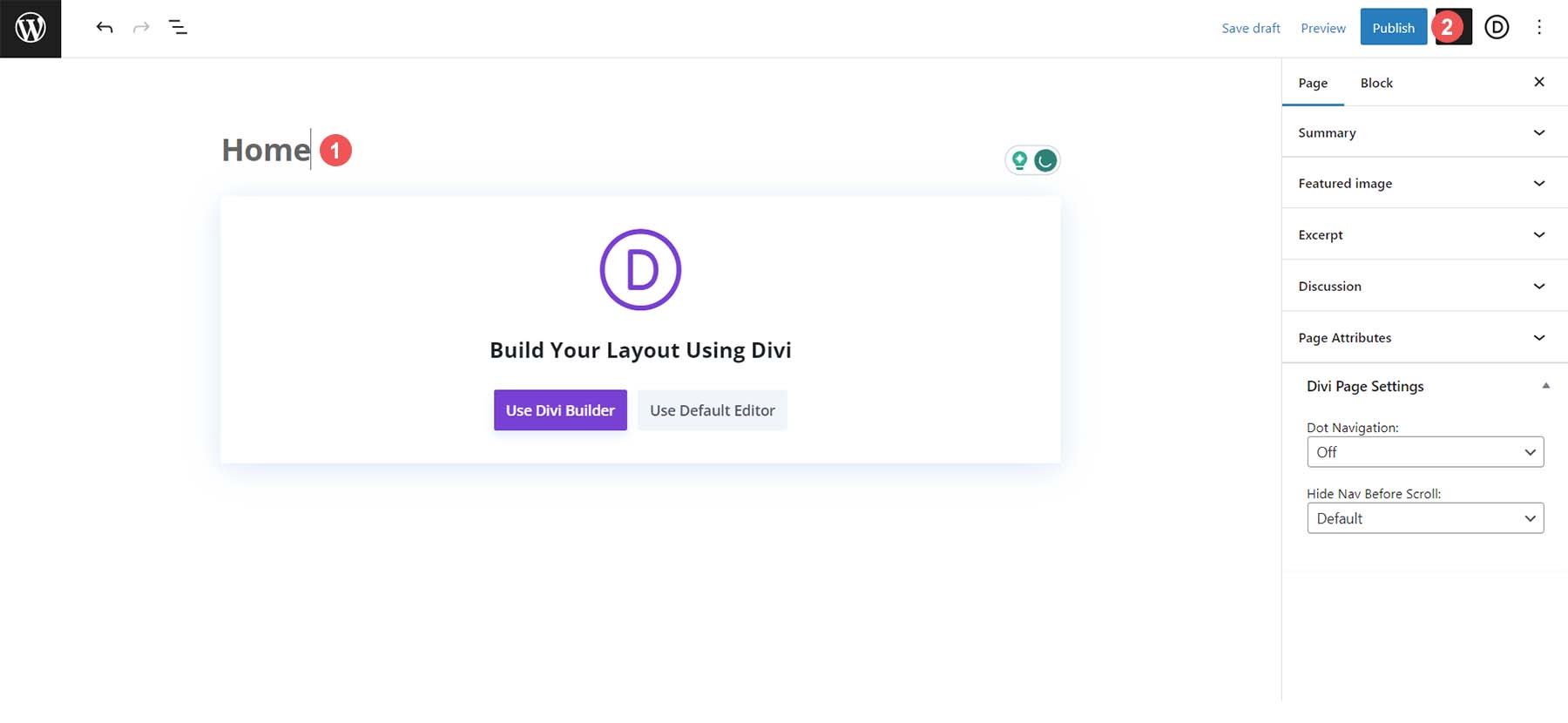
بعد ذلك، أدخل اسم صفحتك ، في هذه الحالة، الصفحة الرئيسية . وأخيرًا، انقر فوق زر النشر الأزرق الموجود أعلى الجانب الأيمن من الشاشة.

كرر هذه العملية للصفحات الأخرى داخل خريطة موقع موقع الويب الخاص بك.
تثبيت التخطيط من مكتبة التخطيط
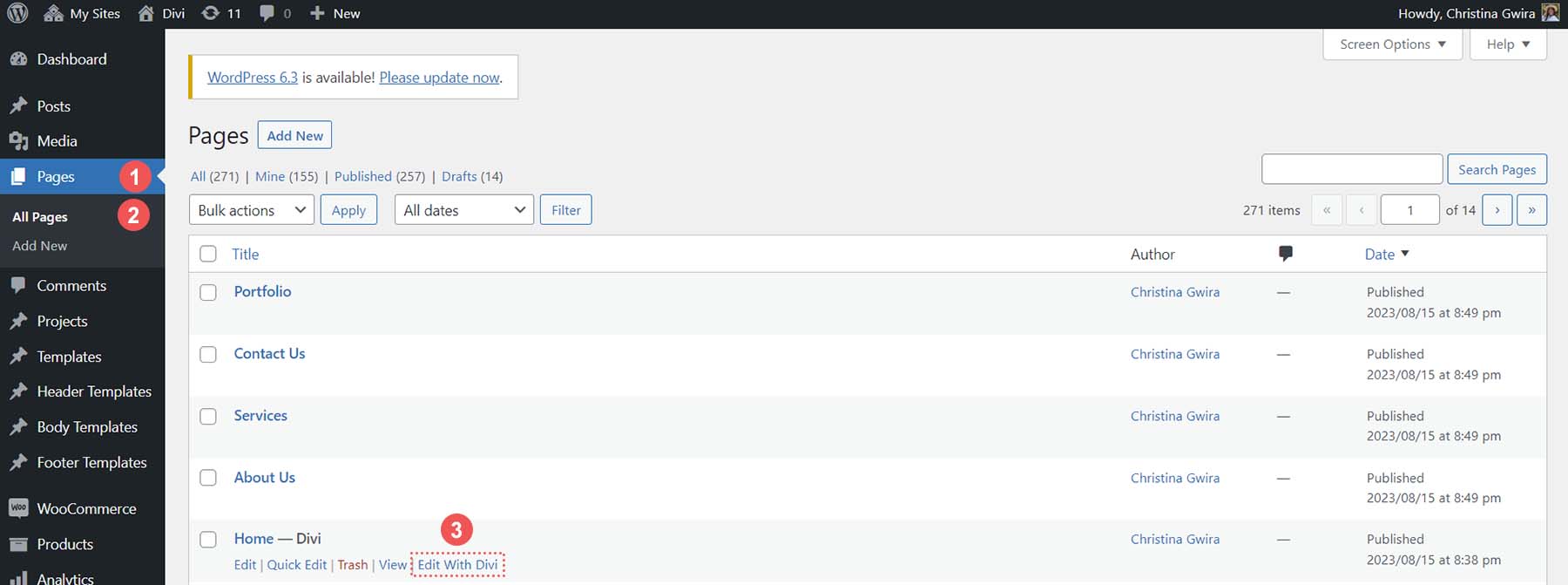
الآن بعد أن تم إنشاء جميع صفحاتنا، نحن على استعداد لإضافة أول تخطيط Divi معدة مسبقًا إلى الصفحة الرئيسية. انتقل إلى الصفحة الرئيسية التي أنشأناها مرة أخرى، مع المرور فوق عنصر قائمة الصفحات . ثم قم بالضغط على رابط كافة الصفحات . ستظهر لك قائمة الصفحات الجديدة لموقعنا الإلكتروني. تظهر قائمة الارتباط النصي عند المرور فوق صف الصفحة الرئيسية. انقر فوق الرابط النصي "تحرير باستخدام Divi" لتنشيط Divi Builder.

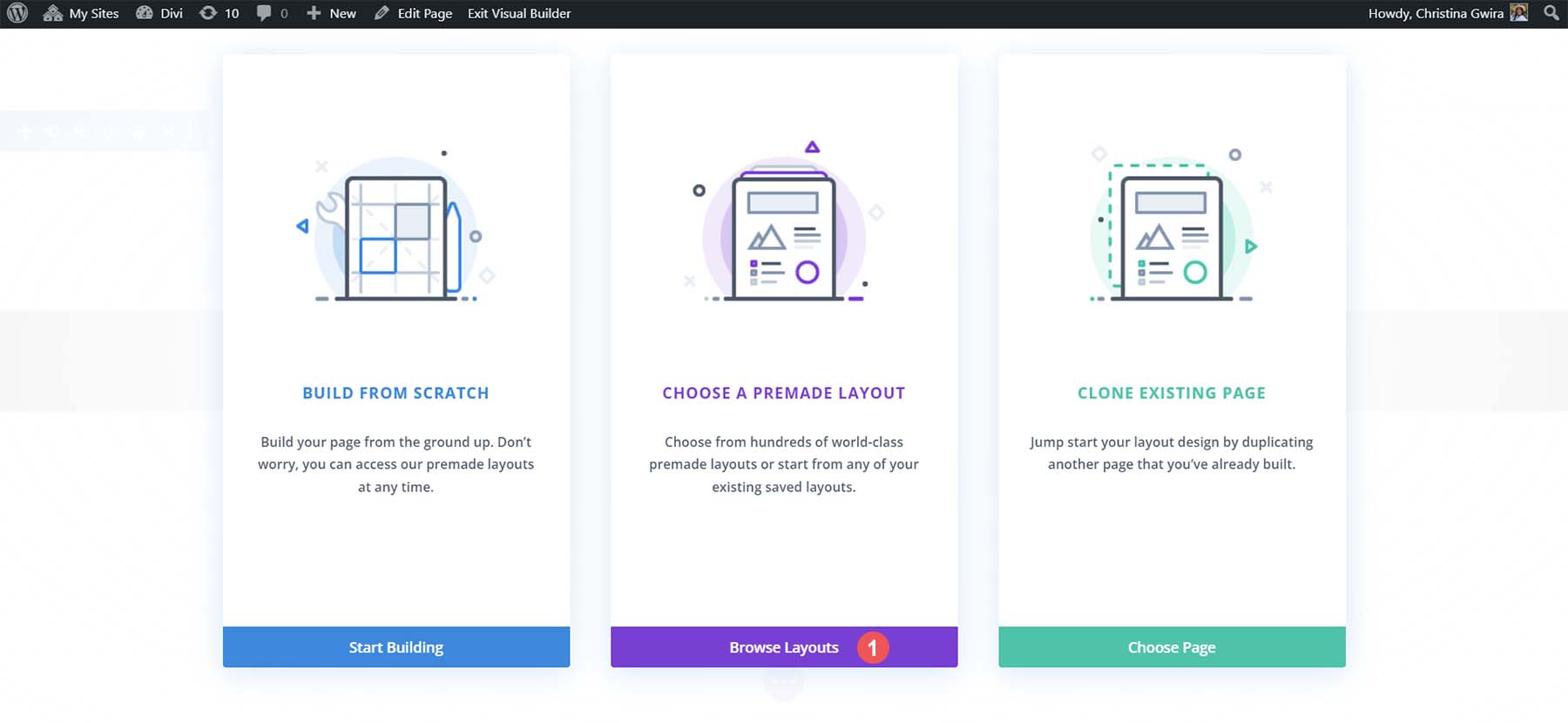
أمامنا الآن ثلاثة خيارات. سنحدد الخيار الثاني، اختيار تخطيط مسبق الصنع، من خلال النقر على الزر الأرجواني الذي يشير إلى تصفح التخطيطات .

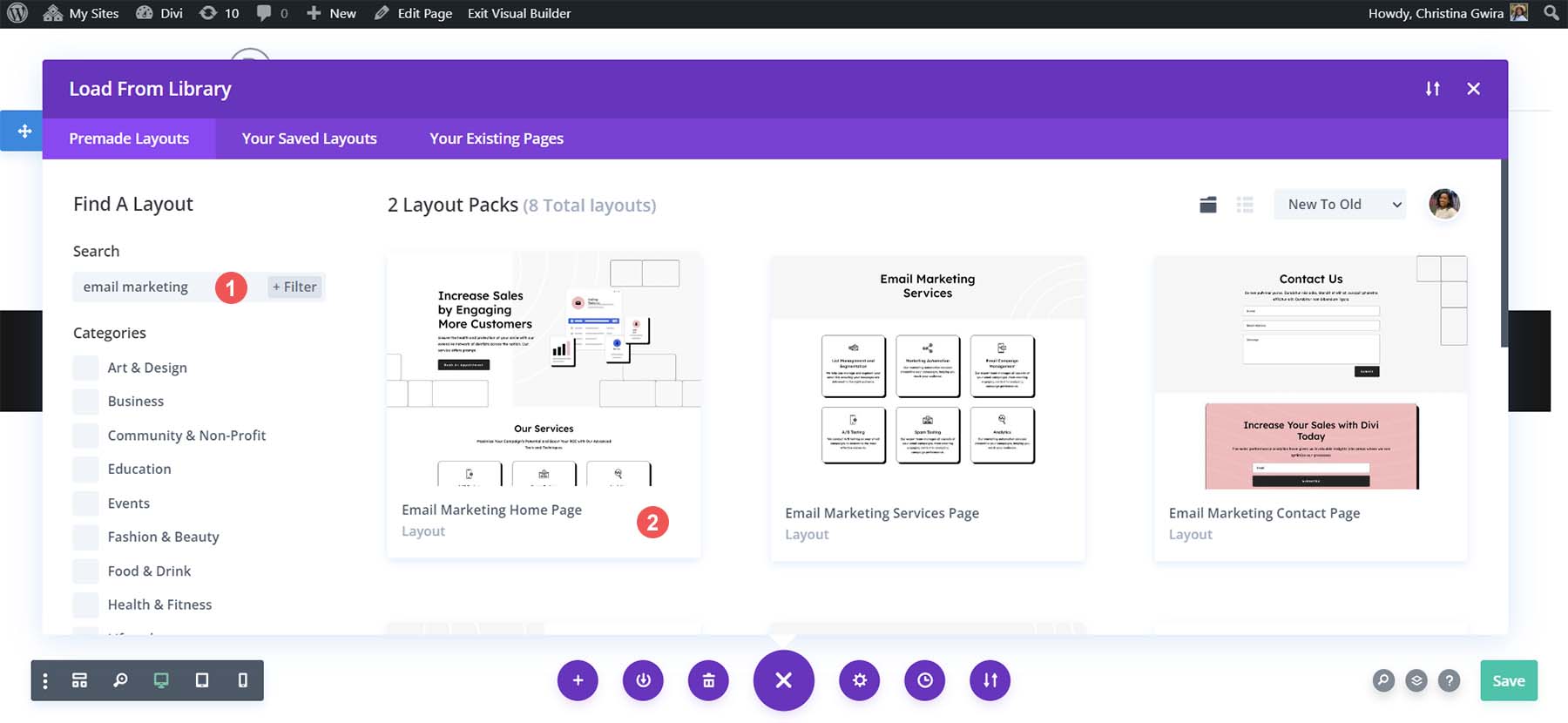
بالإضافة إلى كونها أداة قوية لمنظمة العفو الدولية لـ WordPress ، تأتي Divi مع مجموعة متزايدة باستمرار من القوالب والتخطيطات المعدة مسبقًا التي يمكنك استخدامها لقطاعات مختلفة. في مربع البحث، أدخل مصطلح البحث التسويق عبر البريد الإلكتروني . بعد ذلك، قم باختيار وتثبيت تخطيط الصفحة الرئيسية للتسويق عبر البريد الإلكتروني .

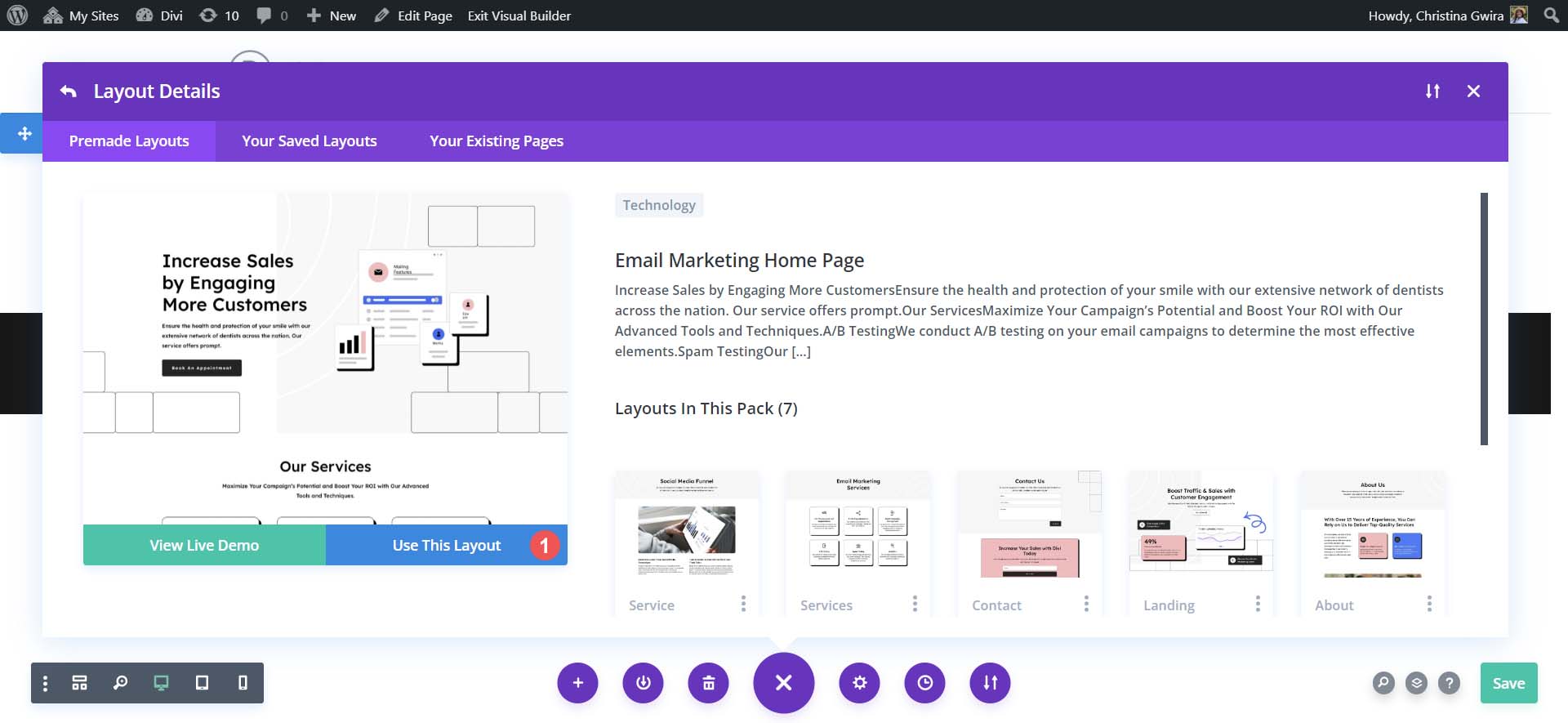
أخيرًا، حدد الزر الأزرق استخدم هذا التخطيط لبدء عملية التثبيت. قم بإلغاء تحديد مربع استيراد الإعدادات المسبقة المنبثق.

لإكمال عملية تثبيت التخطيط، احفظ الصفحة بالنقر فوق الزر "حفظ" الأخضر الموجود في الزاوية اليمنى السفلية.

يمكنك تكرار هذه العملية للصفحات الأخرى من موقع الويب الخاص بك ، باستخدام التخطيطات التي تم إنشاؤها مسبقًا - المقدمة مجانًا بواسطة Divi - لإنشاء موقع ويب أنيق ومهني لوكالتك.
6. ابدأ في إنشاء نسخة موقع الويب باستخدام Divi AI
على الرغم من أن التخطيطات تأتي مع التصميم، إلا أن النسخة المضمنة هي نموذجية ومتكررة. ومع ذلك، فهو يمنحنا نقطة انطلاق جيدة لاستخدام الذكاء الاصطناعي لإنشاء محتوى أفضل. سنبدأ بإنشاء عناوين جديدة لمختلف أقسام صفحتنا الرئيسية. أولاً، لنبدأ بقسم الأبطال:

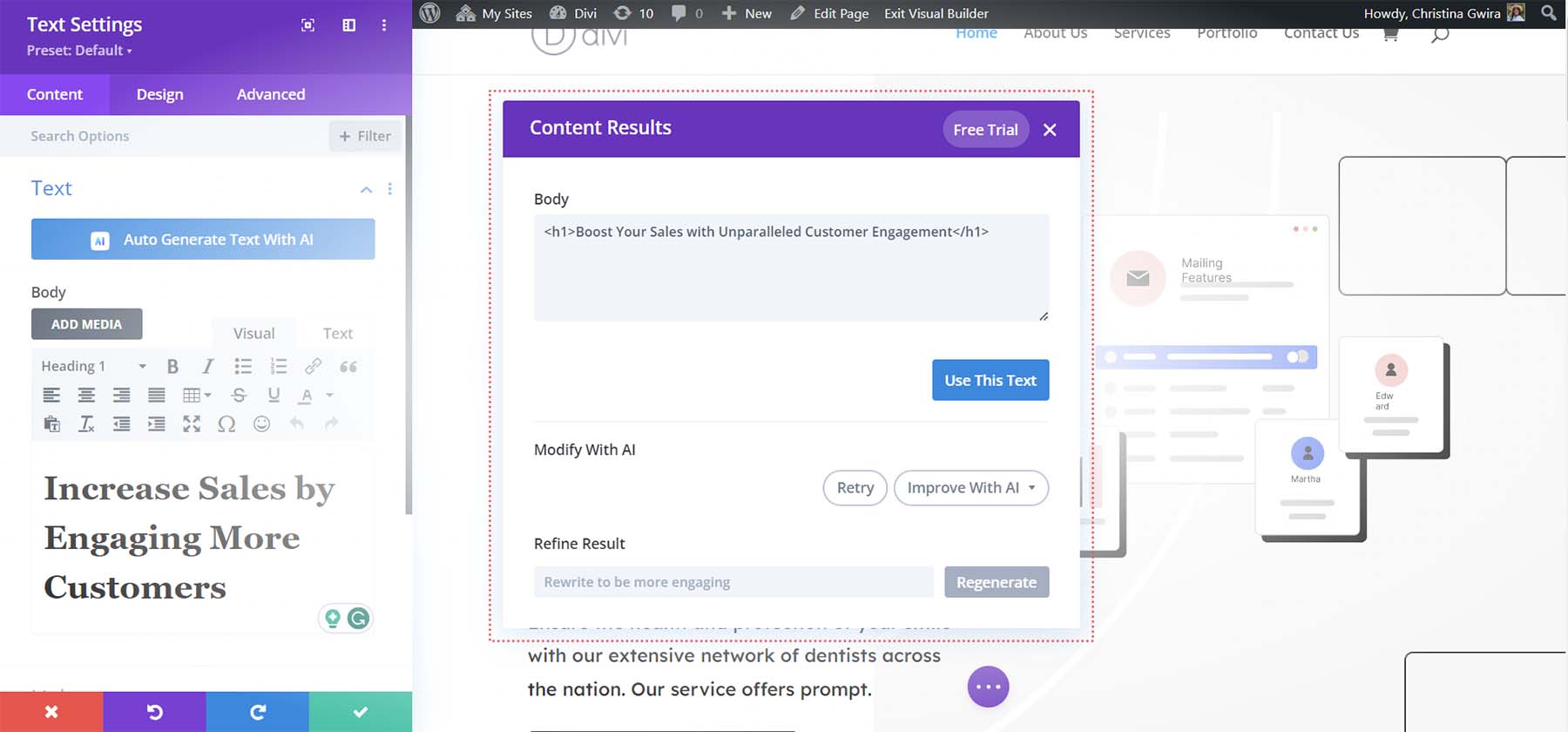
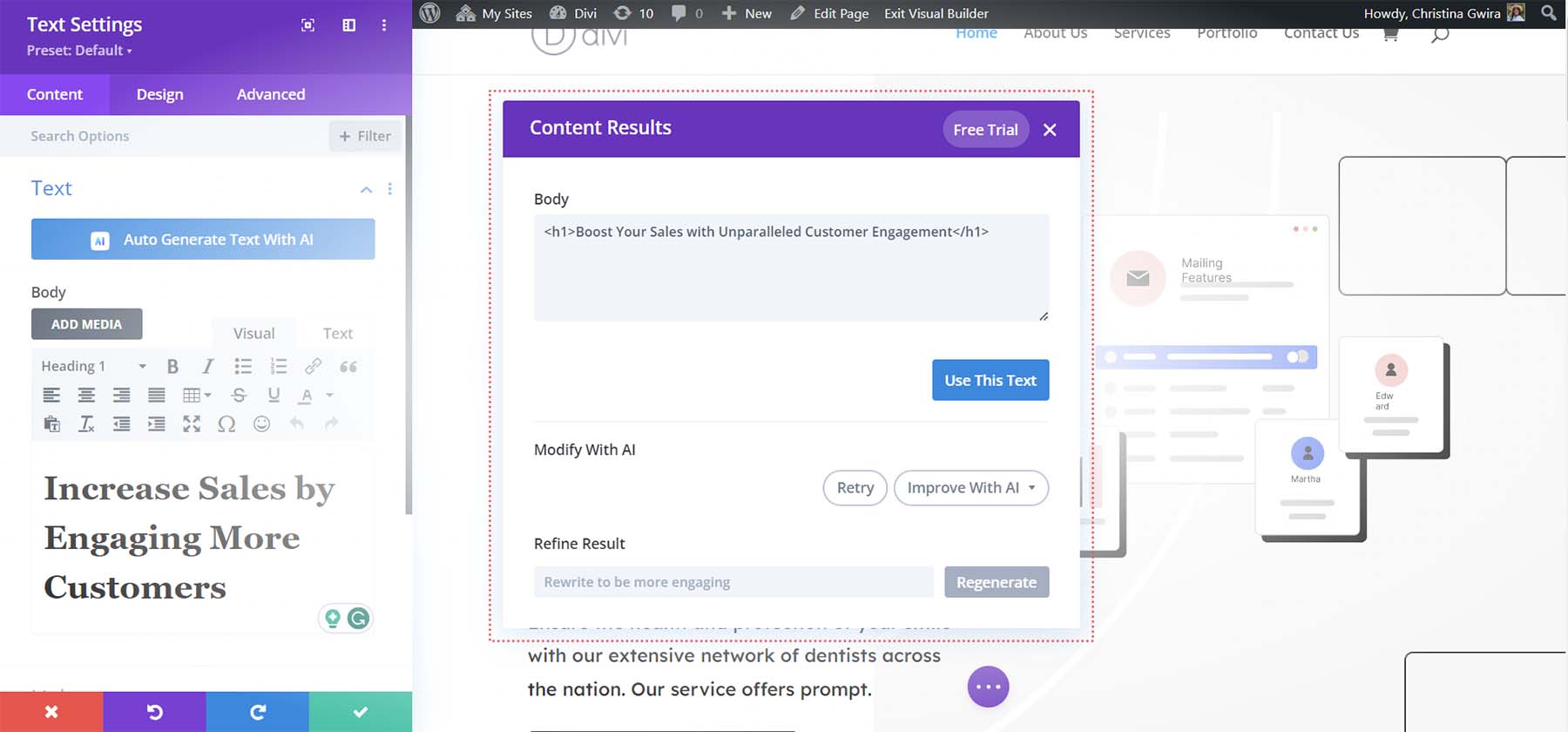
باستخدام Divi AI، دعنا ننشئ عنوانًا مختلفًا بنبرة غير رسمية وواقعية. أولاً، انقر فوق رمز الترس الموجود في وحدة النص التي تحتوي على عنوان قسم البطل الخاص بنا.

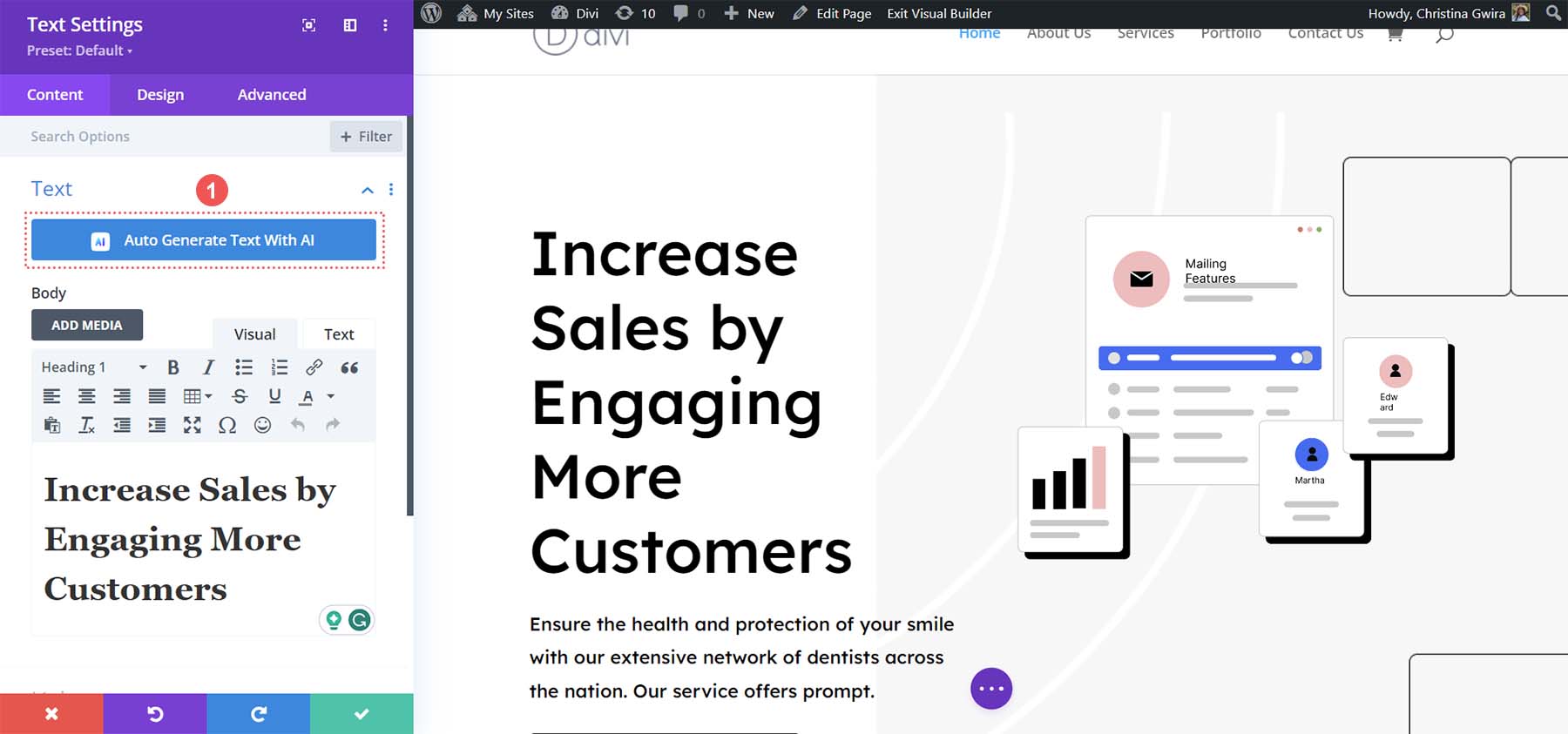
بعد ذلك، انقر فوق الزر الأزرق الجديد Auto Generate Text with AI ، لتنشيط Divi AI داخل Visual Builder.

على الفور، يمكن لـ Divi AI أن توفر لنا خيارًا آخر لعنوان قسم الأبطال لدينا.

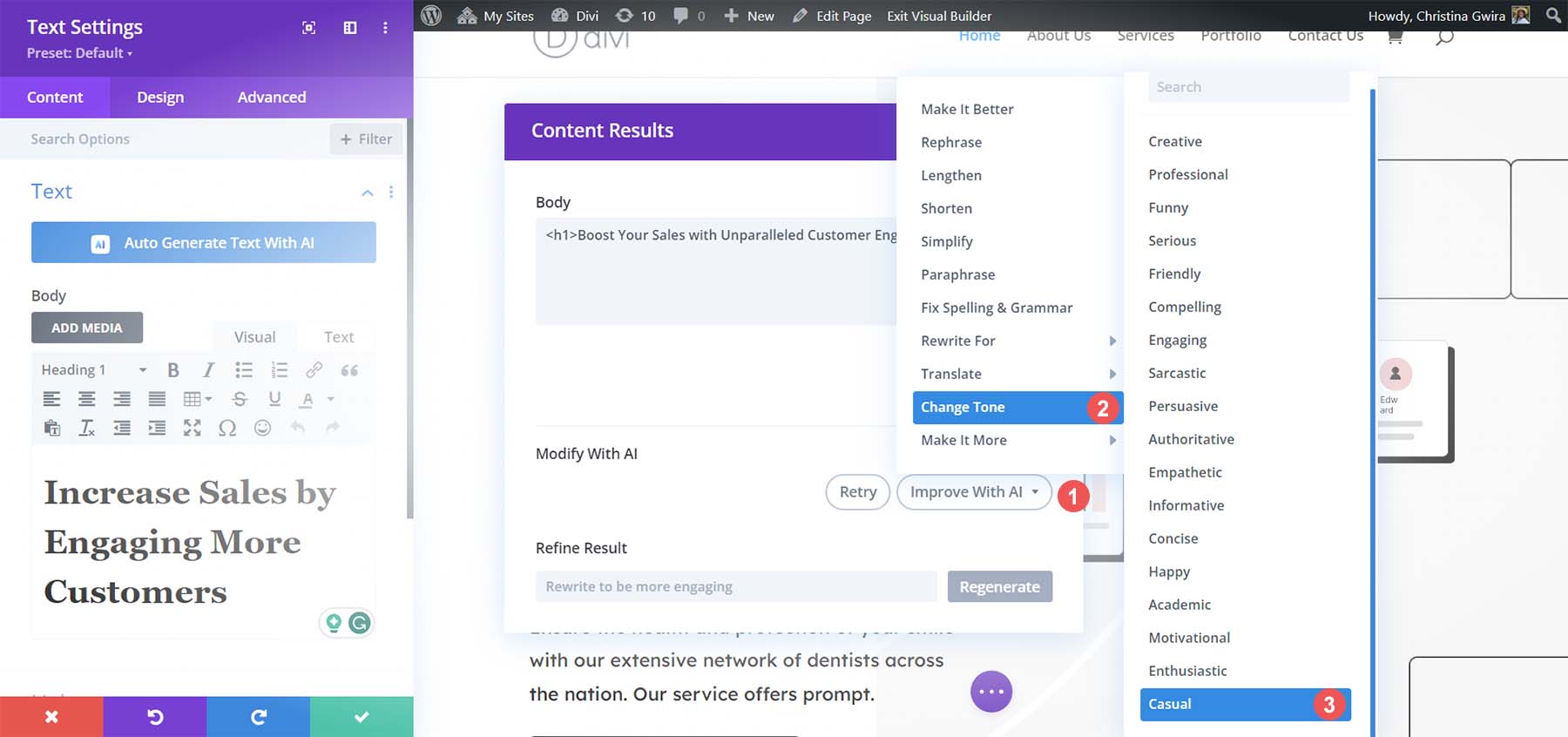
على الرغم من أن هذا خيار جيد، فلنرى ما إذا كان بإمكاننا تحسينه باستخدام Divi AI. انقر فوق التحسين باستخدام الذكاء الاصطناعي من مربع Divi AI المشروط للقيام بذلك. تُعرض علينا العديد من الخيارات فيما يتعلق بما يمكننا فعله بعنوان البطل الجديد. دعنا ننقر على تغيير النغمة ونحدد النغمة غير الرسمية من قائمة الخيارات المتوفرة.

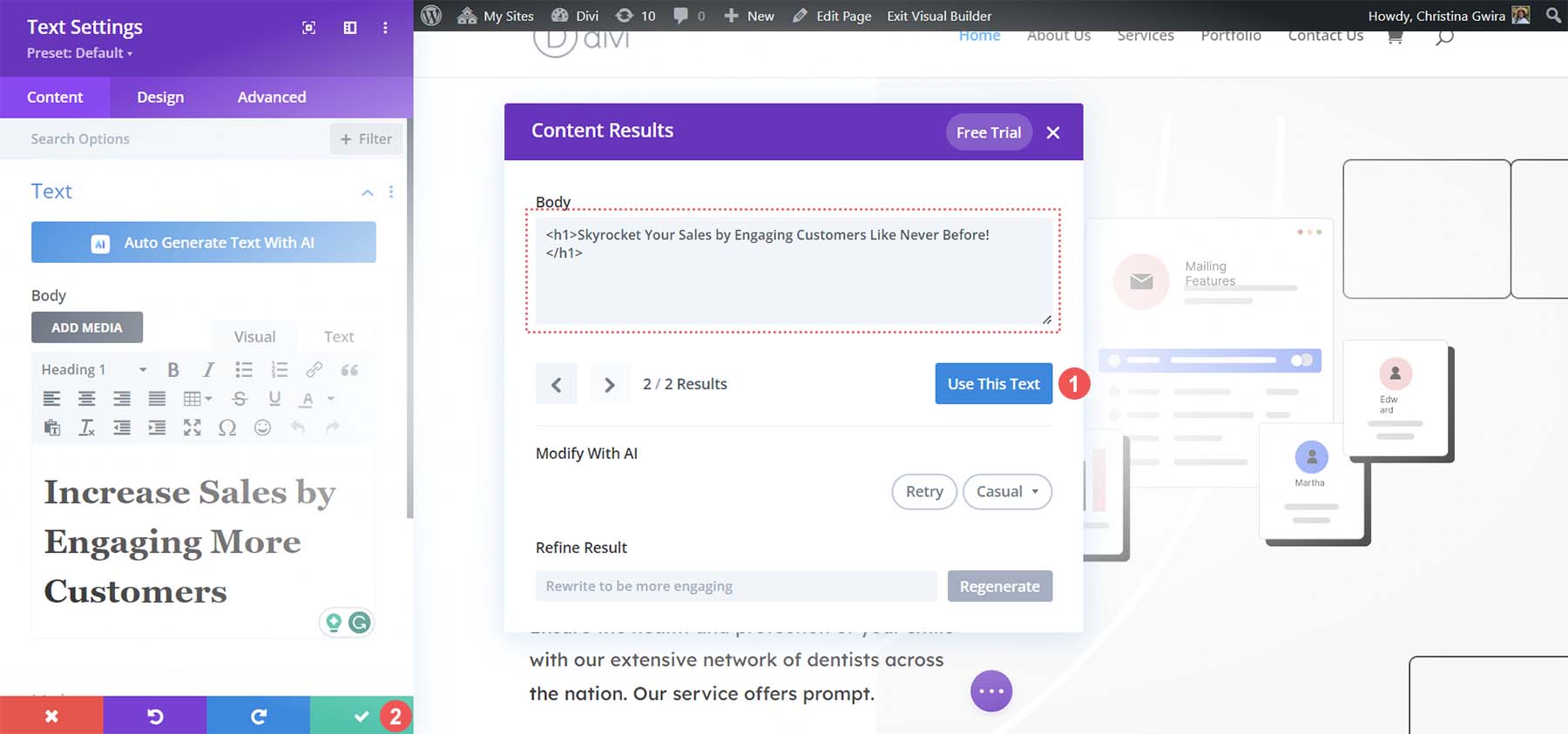
عنوان بطلنا الجديد يقرأ الآن كما يلي:

عندما نقارن بين كلا العنوانين ، نرى أن هذا الإصدار الجديد له طابع مختلف وأكثر ترحيباً من الإصدار الأول ، الذي شعر بأنه لا معنى له وقاطع ملفات تعريف الارتباط. الآن، لنقم بنفس العملية مع العناوين الأخرى على صفحتنا. لحفظ نسختنا الجديدة، انقر فوق الزر "استخدام هذا النص" الأزرق . بعد ذلك، انقر فوق زر حفظ علامة الاختيار الخضراء .

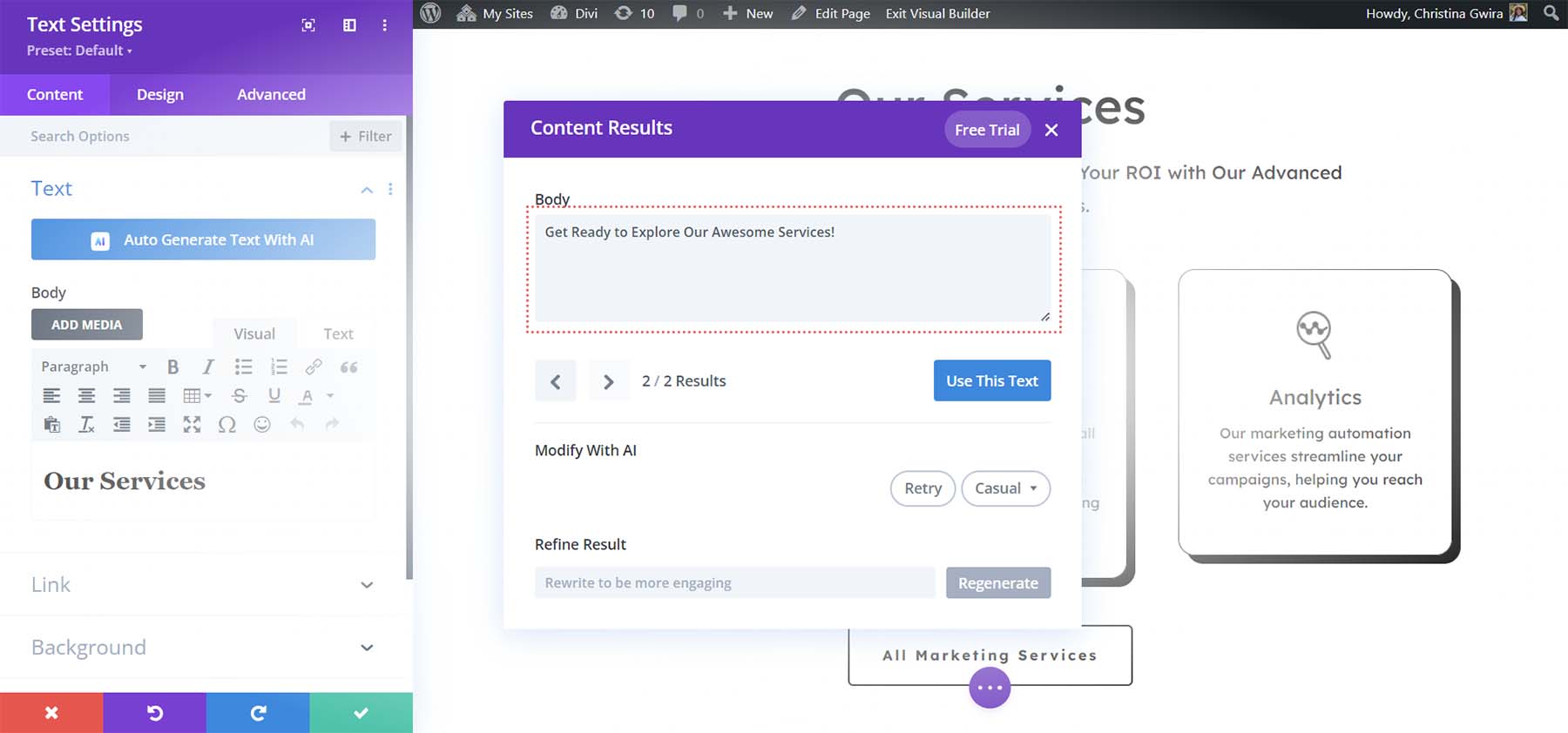
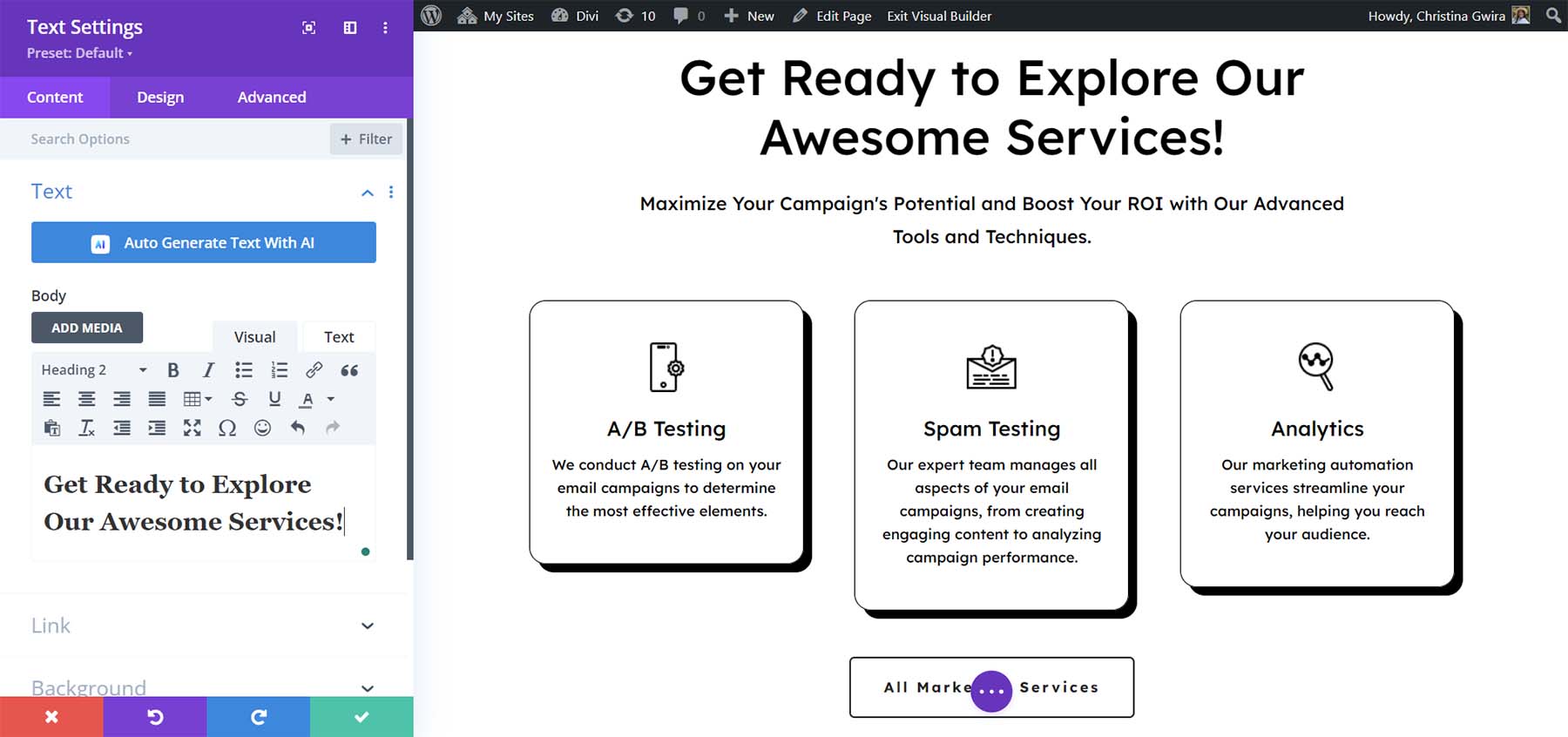
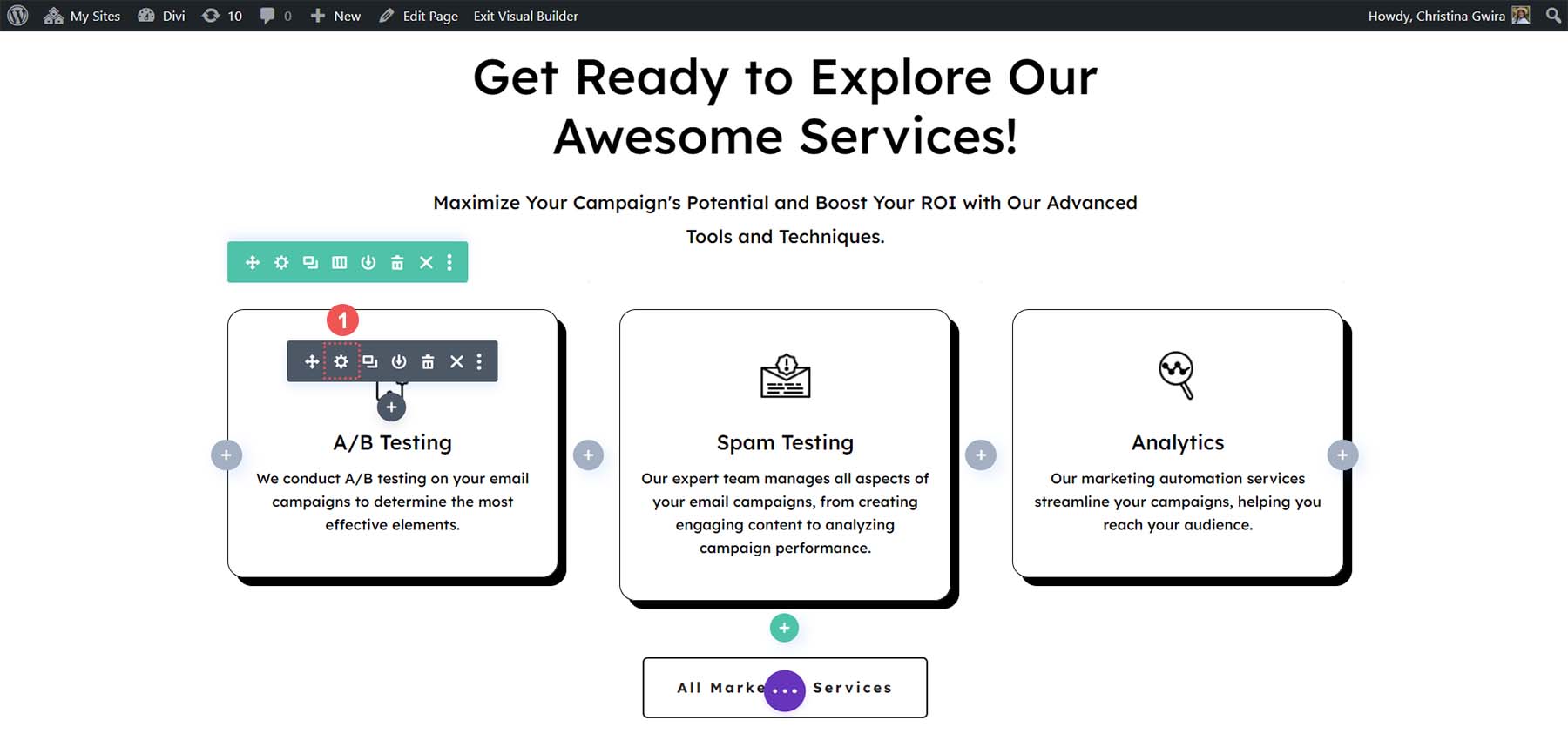
سنستخدم نفس النغمة غير الرسمية لبقية العناوين على صفحتنا. بالنسبة لقسمنا التالي بعنوان خدماتنا ، استخدمنا Divi AI لإضافة المزيد من السياق والحيوية:

أصبح عنوان هذا القسم الآن " استعد لاستكشاف خدماتنا الرائعة!"

بعد تحديث جميع عناويننا، لننتقل إلى محتوى الصفحة.
إنشاء محتوى الجسم
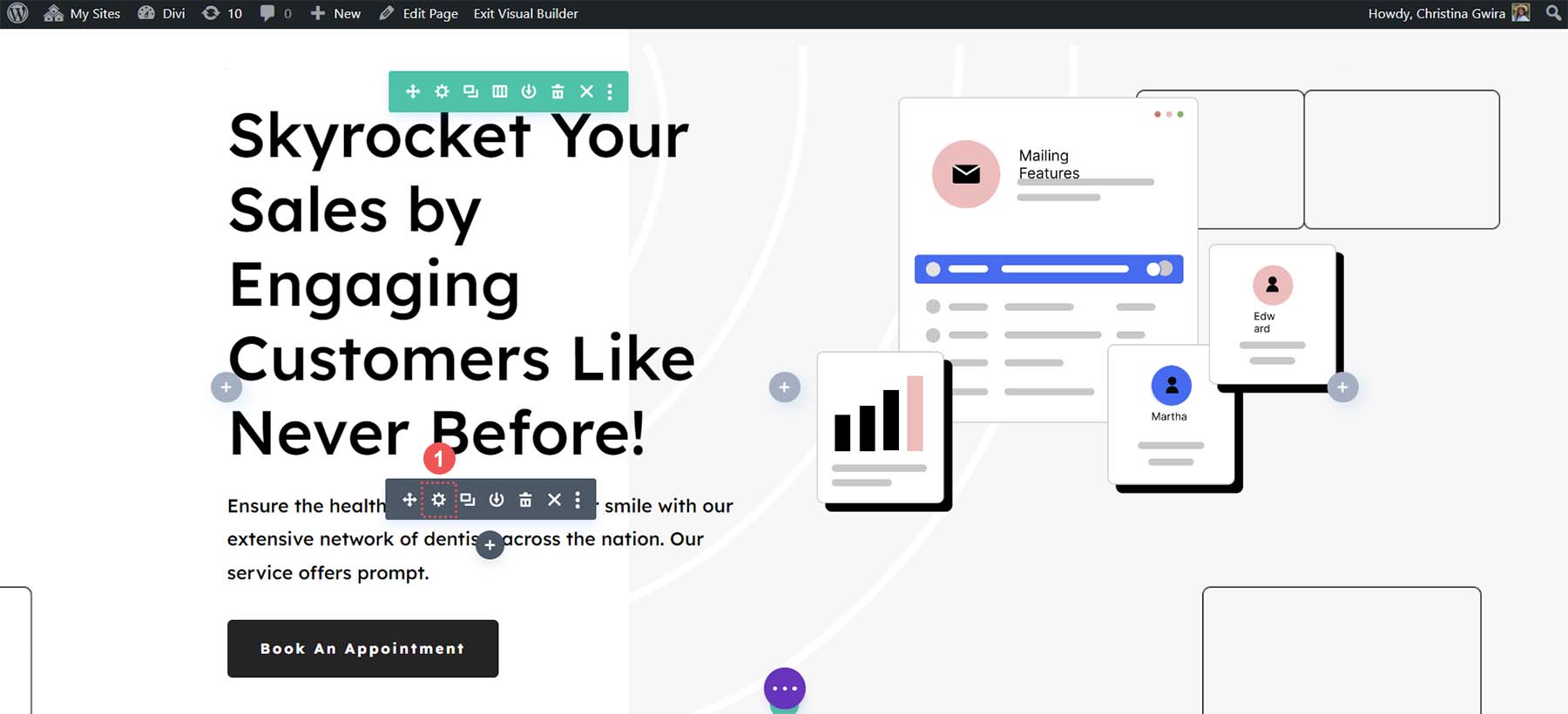
لإنشاء محتوى باستخدام Divi AI، سنقوم بتحرير النص داخل وحدات النص المتنوعة في صفحتنا. سنستخدم أيضًا ميزة السياق القوية الخاصة بـ Divi AI للتأكد من أن نصنا يمكن أن يعتمد على وحدات أخرى أثناء استخدامنا للذكاء الاصطناعي لإنشائه. سنبدأ بالجمل الموجودة تحت عنوان صفحتنا الجديدة. انقر على أيقونة الترس الخاصة بوحدة النص داخل قسم البطل الموجود أسفل العنوان.

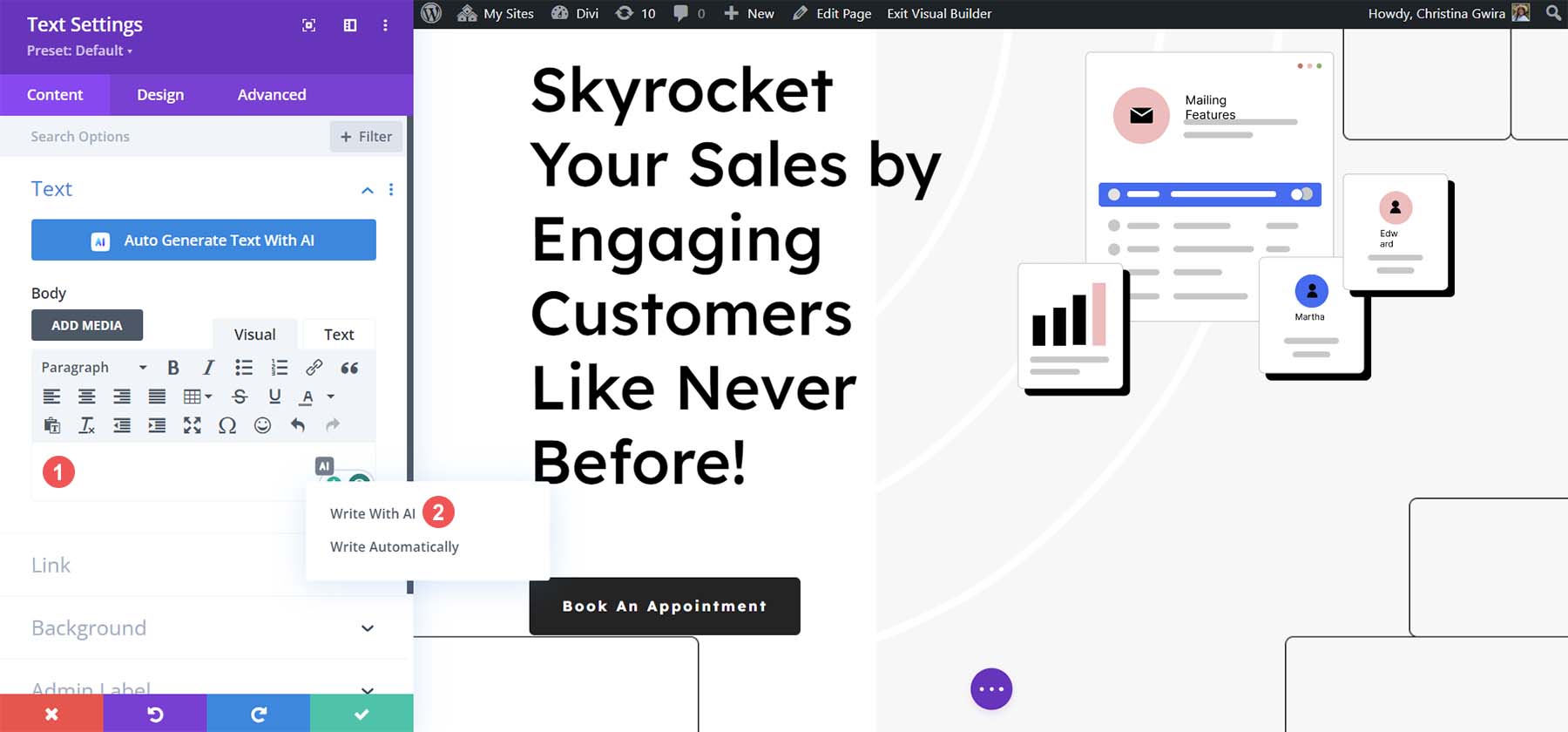
بعد ذلك، قم بإزالة النص الحالي الموجود داخل وحدة النص. أخيرًا، انقر فوق أيقونة Divi AI لتوفير خيار الكتابة باستخدام الذكاء الاصطناعي .

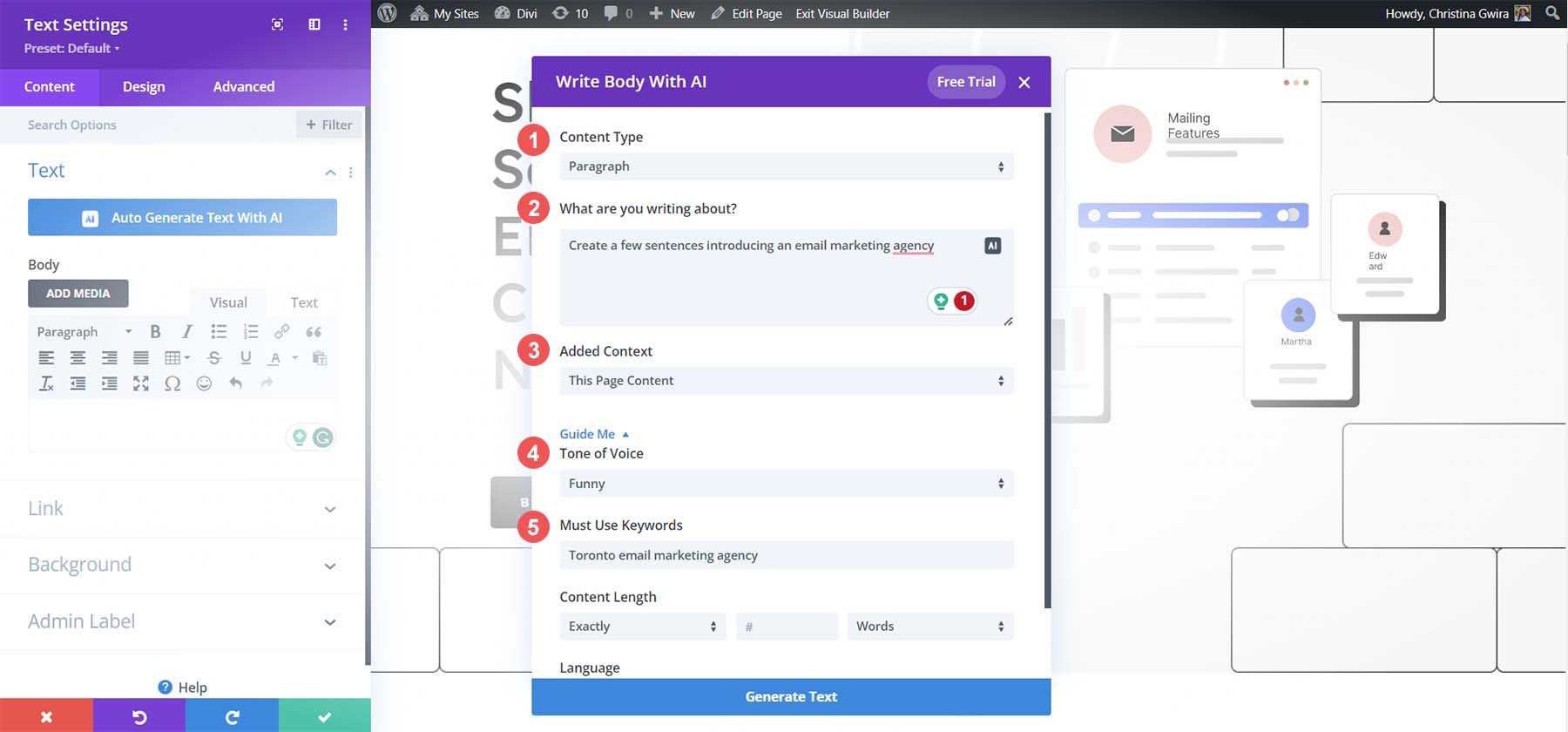
الآن، أمامنا العديد من الخيارات التي يمكننا استخدامها لجعل الذكاء الاصطناعي ينشئ المحتوى للنص الرئيسي الخاص بنا:
- نوع المحتوى: نحن نسمح لـ Divi AI بمعرفة أننا نقوم بإنشاء فقرة من النص
- ماذا تكتب عن؟ : أضفنا المطالبة، "أنشئ بضع جمل للتعريف بوكالة تسويق عبر البريد الإلكتروني."
- السياق الإضافي: سيتم استخدام محتوى الصفحة هذا لتقديم المشورة لـ Divi's AI حول كيفية إنشاء نص هذه الفقرة.
- نبرة الصوت: نريد أن يكون هذا النص الرئيسي مضحكًا ليتناسب مع النغمة غير الرسمية التي نتبعها في عناوين أقسامنا
- يجب استخدام الكلمات الرئيسية: يعد تحسين محركات البحث (SEO) خطوة أساسية في كتابة الإعلانات، لذلك أضفنا كلمة رئيسية طويلة ستساعدنا في التصنيف في مدينتنا

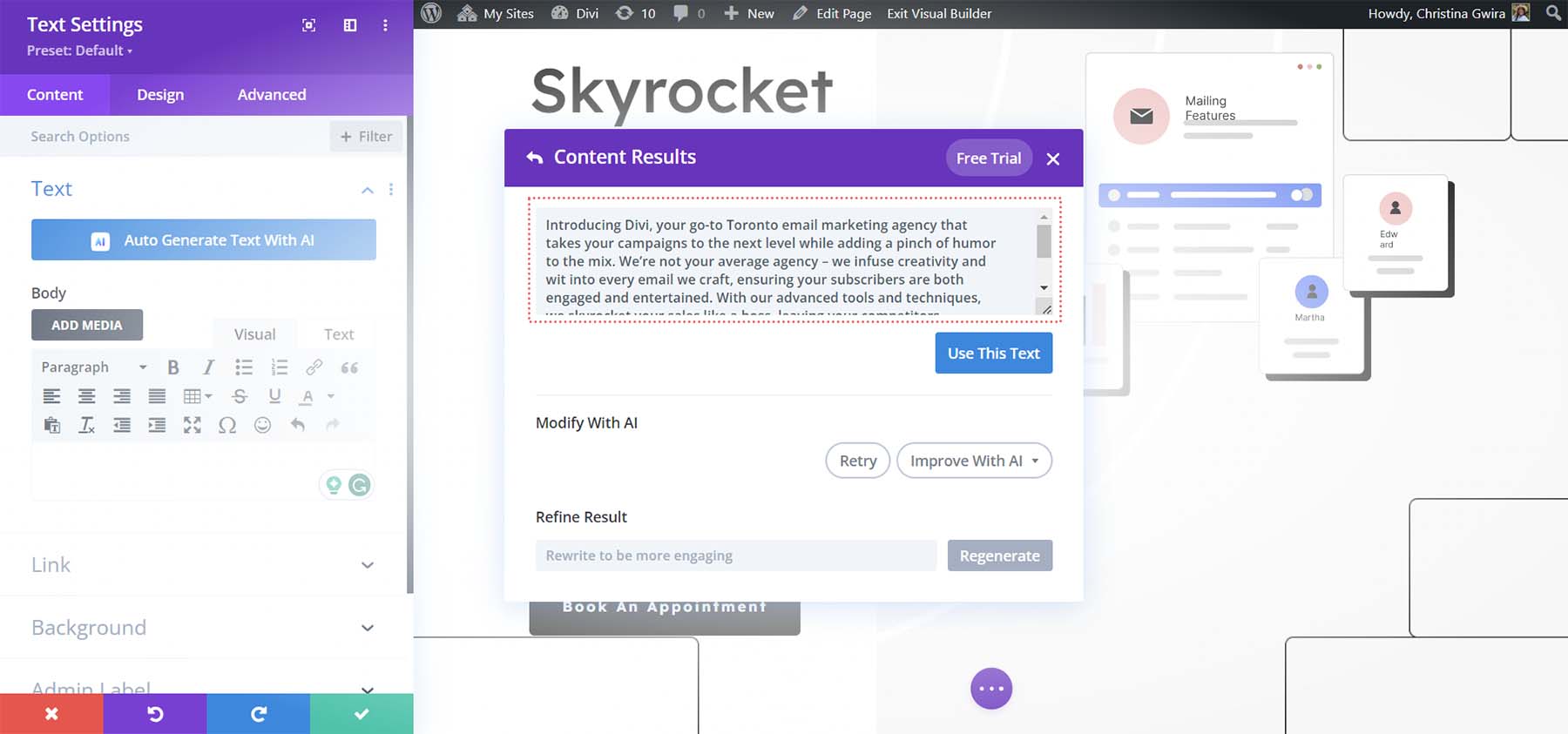
بعد إدخال هذه العناصر، انقر فوق إنشاء نص . الآن، سنرى الفقرة التي أنشأها Divi AI لصفحتنا الرئيسية:

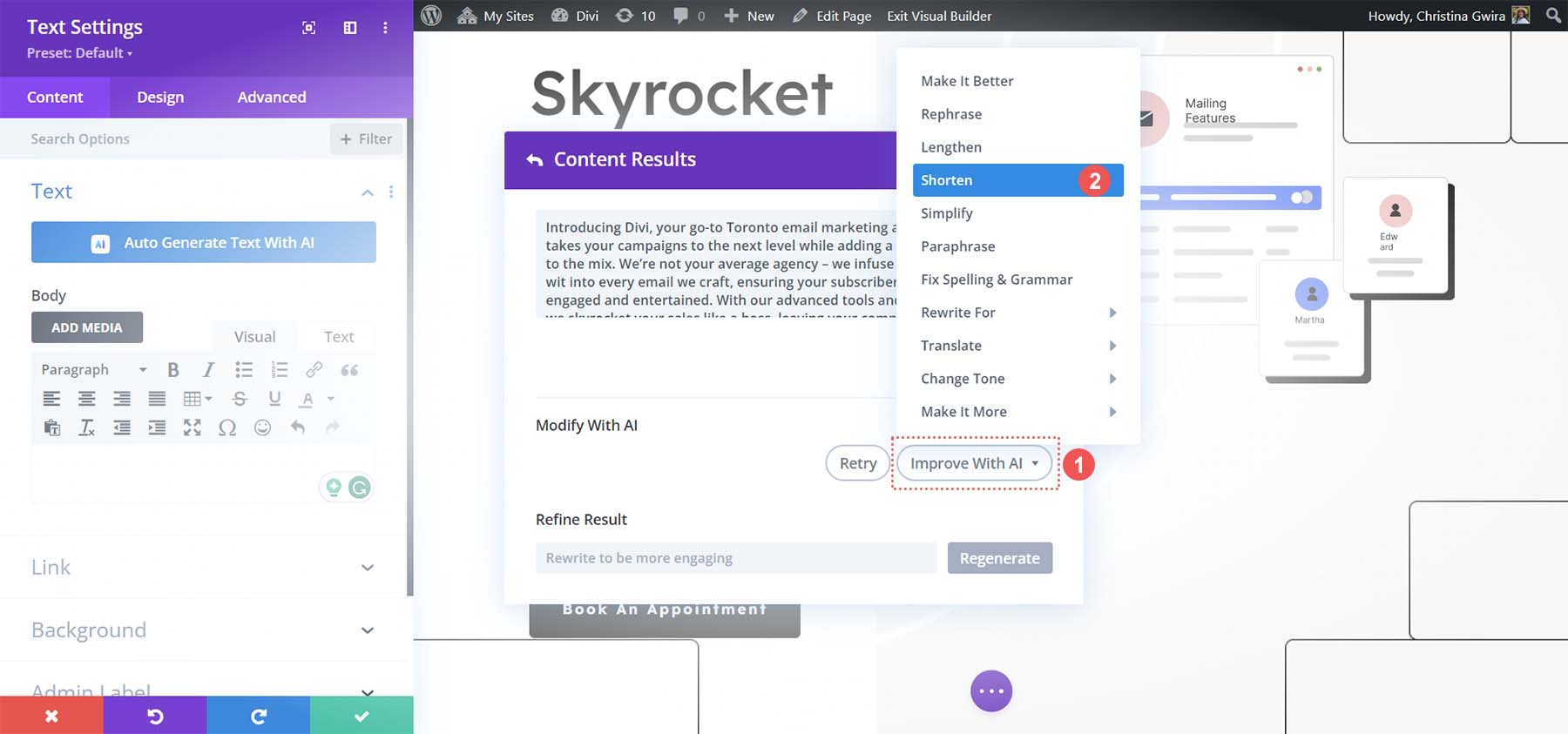
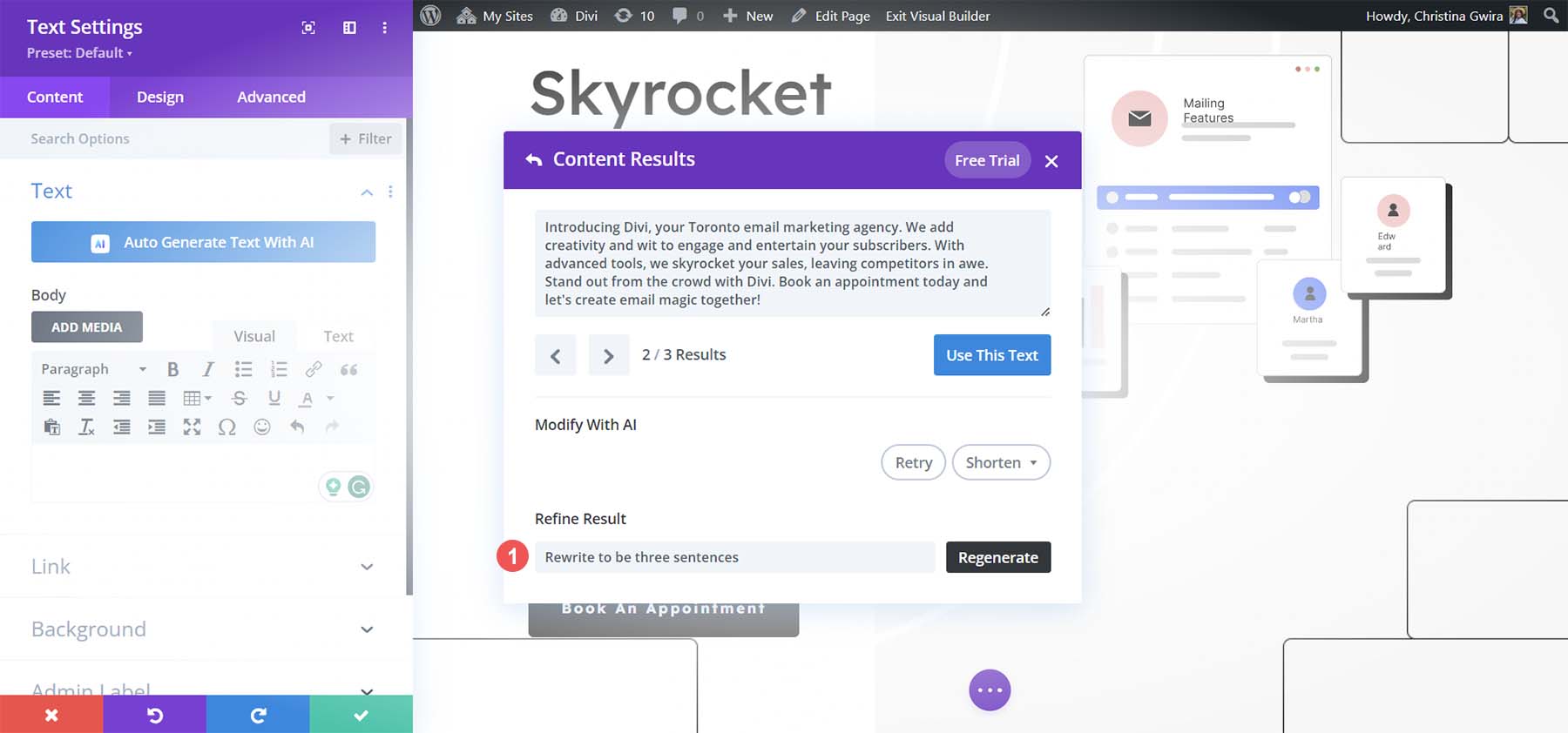
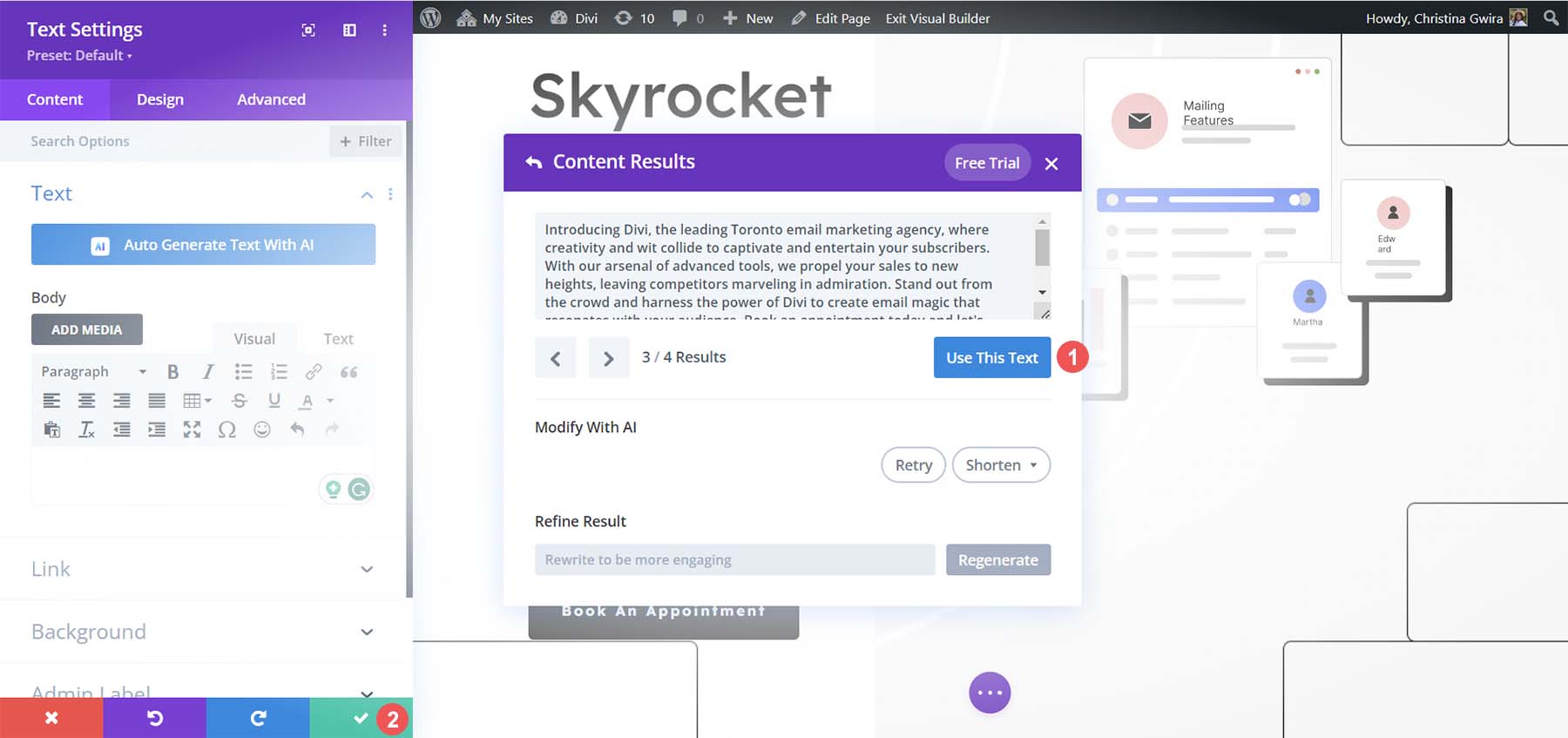
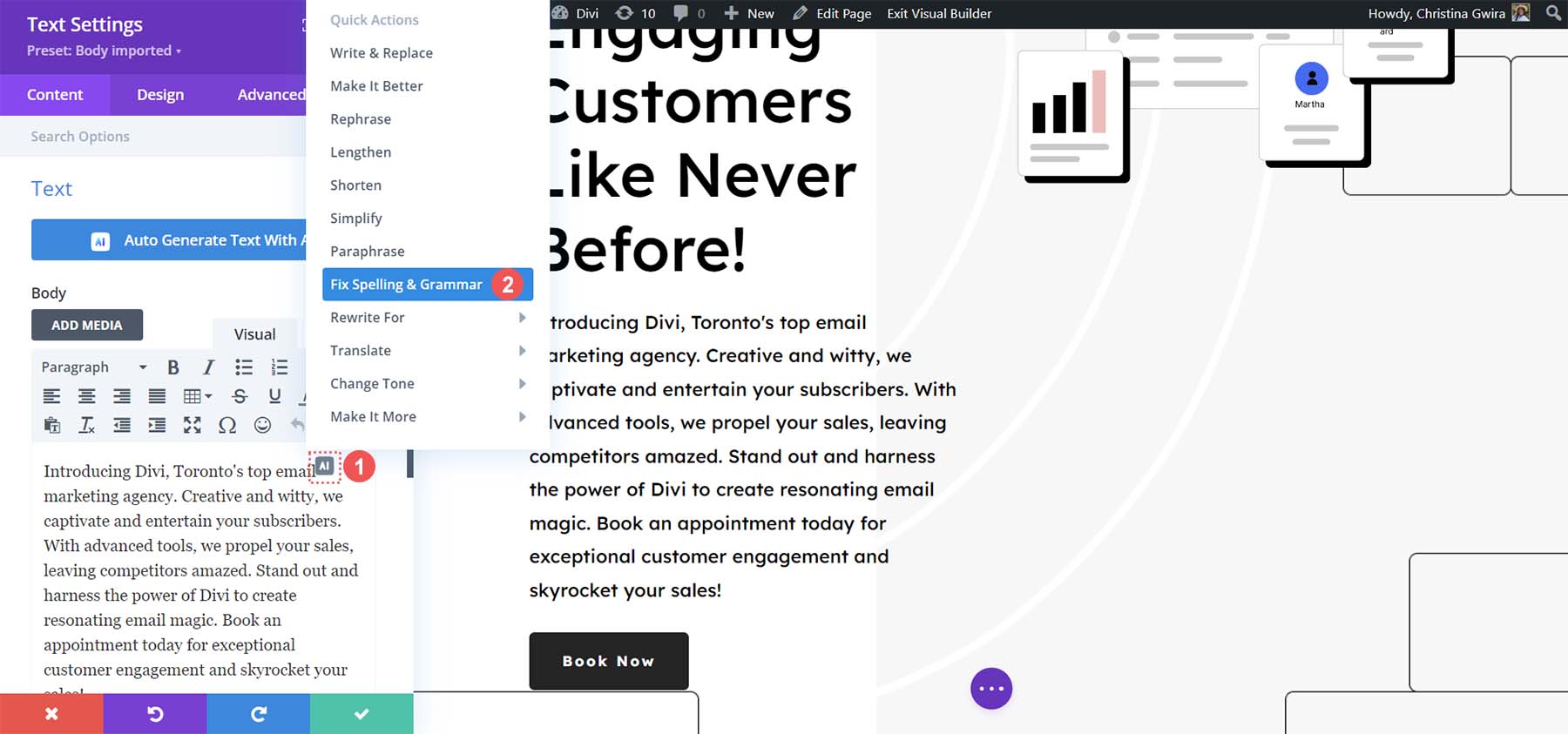
على الرغم من أن هذه مسودة أولى رائعة، إلا أنها طويلة بعض الشيء. لذلك، سوف نستخدم Divi AI لتحسين هذه الفقرة. أولاً، نضغط على التحسين باستخدام الذكاء الاصطناعي . ثم نضغط على تقصير .

لاحظ كيف قام Divi AI بقص فقرتنا وجعلها أكثر إيجازًا.

مع وجود فقرة المقدمة الجديدة في مكانها الصحيح ، نقوم بحفظ عملنا بالنقر فوق الزر الأزرق استخدم زر النص هذا ثم زر علامة الاختيار الخضراء لحفظ وحدة النص الخاصة بنا.

استخدم عملية مشابهة لتحديث الوحدات النصية المتنوعة عبر صفحاتك. لدى Divi AI العديد من الإجراءات السريعة التي يمكنك اتخاذها لتحسين نسختك بشكل أكبر.
7. إنشاء الصور باستخدام Divi AI
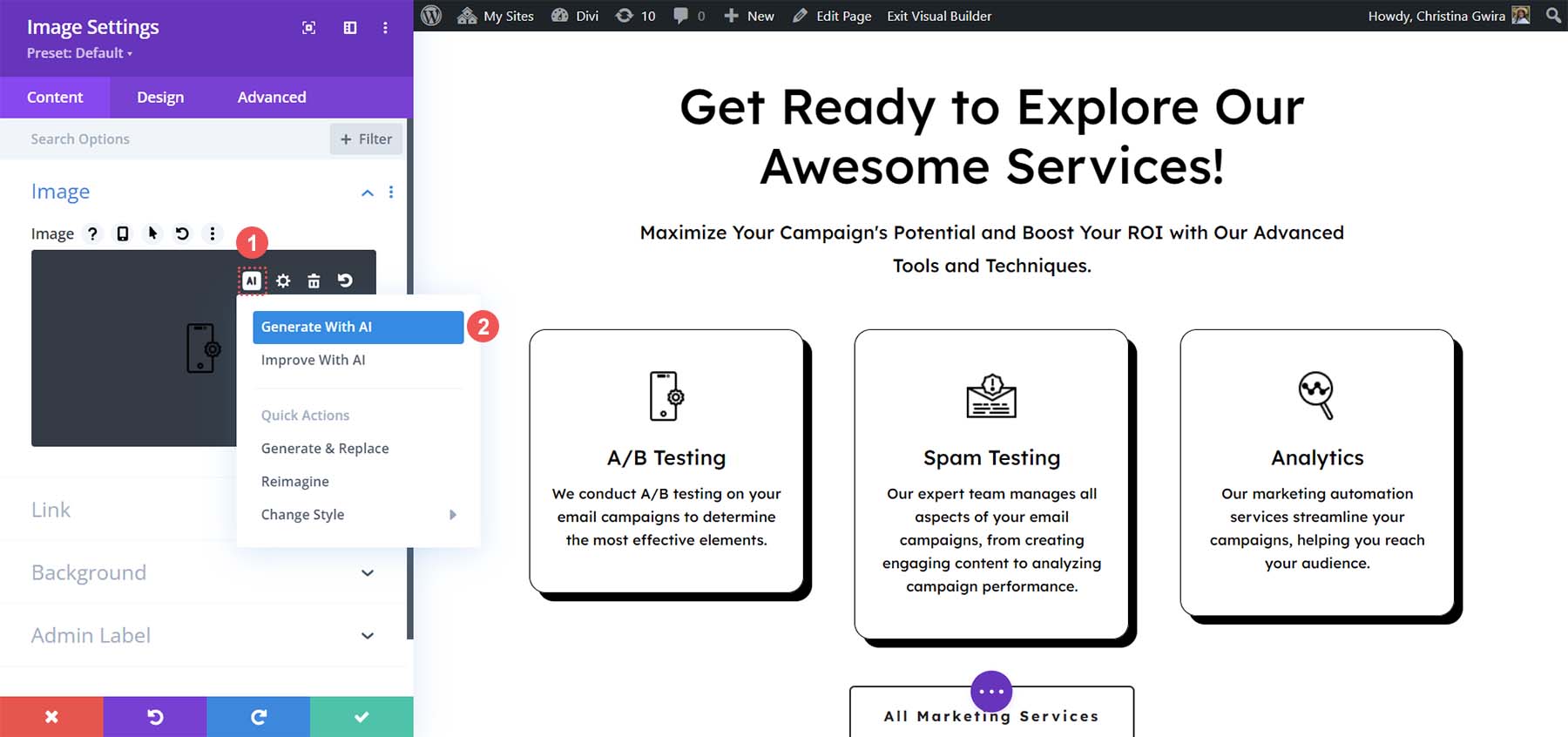
Divi AI لا يعمل فقط مع النسخ. ويمكنه أيضًا التلاعب بالصور! سنقوم بتحديث الرموز المستخدمة في قسم الخدمات في صفحتنا الرئيسية. للبدء، انقر على أيقونة الترس الخاصة بوحدة الصورة الأولى.

بعد ذلك، انقر على أيقونة Divi AI . بعد ذلك، انقر فوق "إنشاء باستخدام الذكاء الاصطناعي" . هنا يبدا المرح!

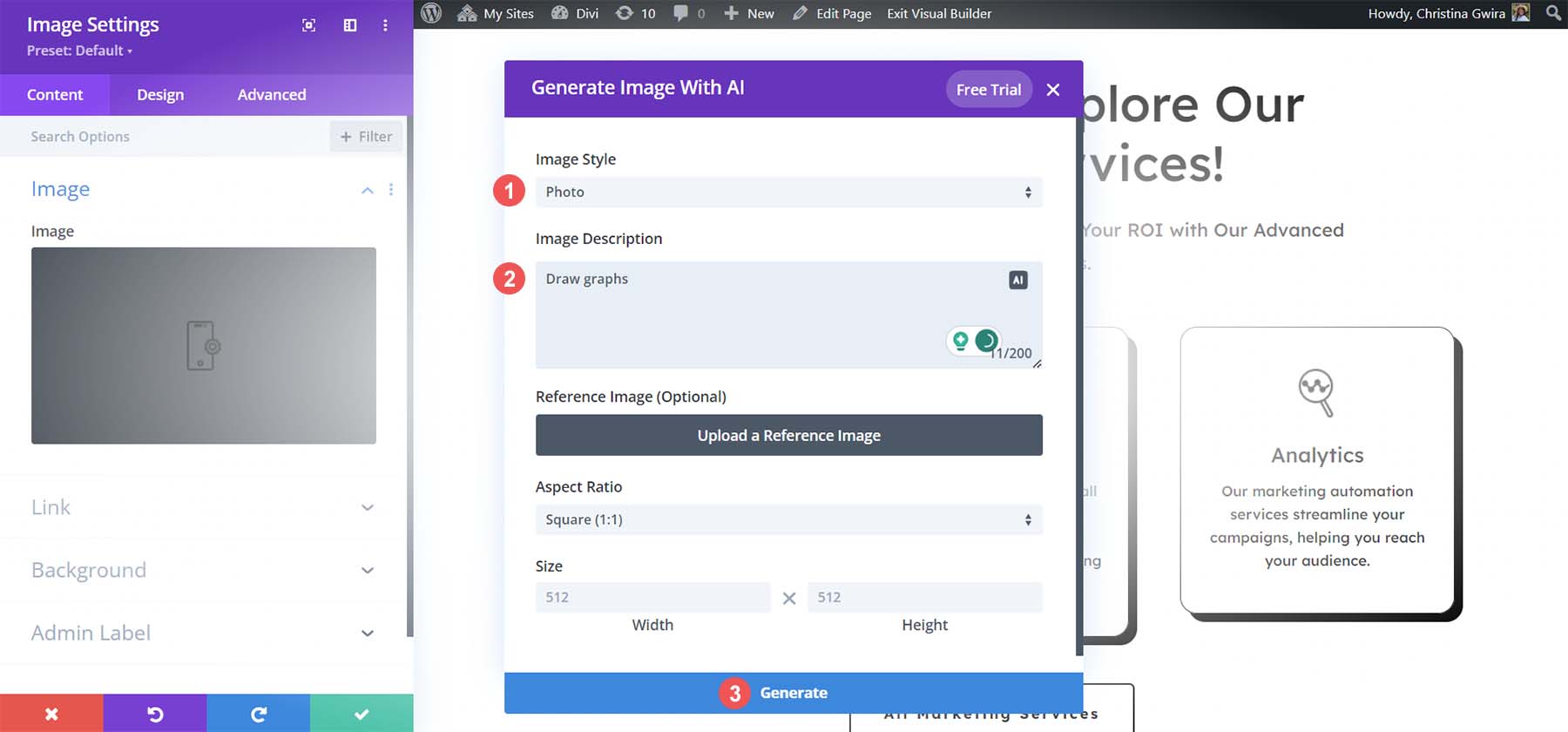
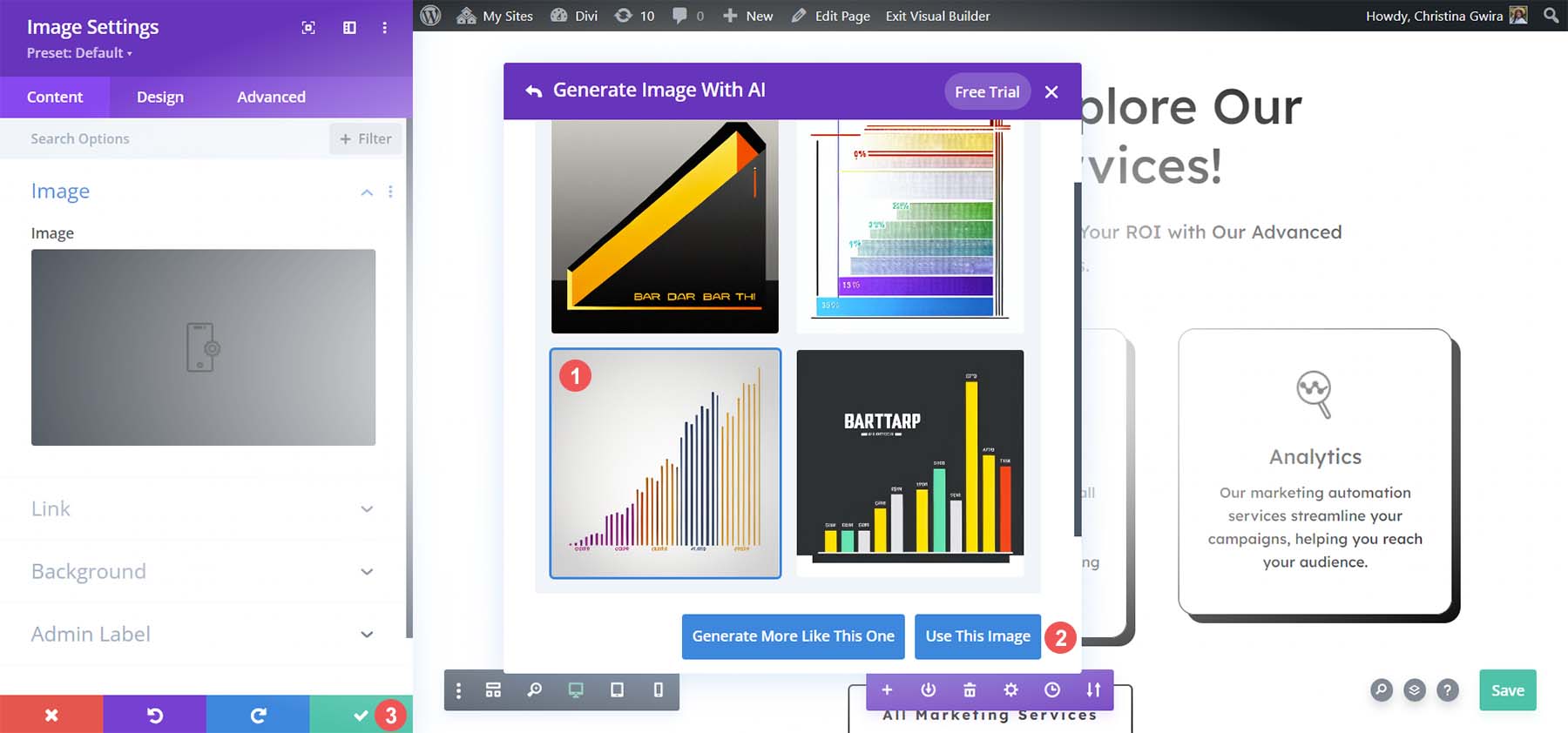
يمكننا الآن تغذية Divi AI بمطالبات مختلفة لإنشاء صورة جديدة مذهلة لصفحة الويب الخاصة بنا. لقد قمنا بتعيين نمط الصورة على الصورة . يحتوي Divi AI على أكثر من عشرة أنماط صور مختلفة يمكنك استخدامها. بعد ذلك، نضيف وصف الصورة . يمكنك أيضًا إضافة صورة مرجعية وتعيين نسبة العرض إلى الارتفاع لصورتك أو حجم بكسل محدد. لقد تركنا كل هذه كإعداد افتراضي. وأخيراً نضغط على إنشاء .

ستقوم Divi AI بإنشاء أربعة خيارات لنا. انقر فوق الخيار الذي يناسبك أكثر. إذا لم تكن راضيًا عن الاختيارات، فانقر فوق الزر "إنشاء المزيد من الإعجاب" . بمجرد أن تشعر بالرضا، انقر فوق استخدام هذه الصورة باللون الأزرق. أخيرًا، انقر فوق زر علامة الاختيار الخضراء لإدخال صورتك الجديدة التي تم إنشاؤها بواسطة الذكاء الاصطناعي.

افعل ذلك باستخدام وحدات الصور الأخرى الموجودة على صفحتك واستمتع بالأنماط والأحجام والمطالبات المتنوعة التي يمكنك تجميعها معًا لإنشاء قطع فنية فريدة لموقعك على الويب.
8. مراجعة النسخة وتدقيقها وتحسينها باستخدام Divi AI
في الوقت الحالي، قمنا بتغطية كيفية تخطيط موقع الويب الخاص بك من الصفحات إلى المحتوى باستخدام الذكاء الاصطناعي من خلال ChatGPT. لقد قمنا أيضًا بمراجعة كيفية إنشاء نسختنا باستخدام Divi AI وإنشاء عمل فني رقمي جديد لصفحات الويب الخاصة بنا. واصل هذه العملية للصفحات الأخرى على موقع الويب الخاص بك، وقم بمزج ومطابقة المطالبات المختلفة والإجراءات السريعة والمزيد! بمجرد اكتمال موقع الويب الخاص بك، يمكنك استخدام Divi AI للتدقيق والتدقيق الإملائي والنحوي لمحتوى صفحتك.

بالإضافة إلى ذلك، يعد التحقق من الحقائق والتدقيق اللغوي مع القارئ البشري أمرًا ضروريًا عند إنشاء محتوى طويل مثل المقالات ومنشورات المدونات.
تحسين موقع الويب الخاص بك باستخدام الذكاء الاصطناعي
الآن بعد أن انتهيت من إنشاء صفحات مواقع WordPress الخاصة بك، لا تزال هناك بعض الأشياء التي يجب القيام بها وأخذها في الاعتبار بعد استخدام الذكاء الاصطناعي في عملية إنشاء موقع الويب الخاص بك: :
- أضف ميزات إضافية باستخدام المكونات الإضافية: تكمن قوة WordPress في مكتبته الشاملة من المكونات الإضافية. بدءًا من المكونات الإضافية للحجز وحتى المكونات الإضافية للأمان، يحتوي WordPress على كل شيء — ابحث عن المكونات الإضافية التي ستحتاج إلى استخدامها لجلب وظائف إضافية إلى موقع الويب الخاص بك. فكر أيضًا في إضافة مكونات WordPress الإضافية التي تعمل بالذكاء الاصطناعي والتي تجلب الذكاء الاصطناعي إلى التشغيل اليومي لموقع الويب الخاص بك.
- تحسين موقع الويب الخاص بك لمحركات البحث: يعد القيام بمهام تحسين محركات البحث في الموقع مثل تحسين المحتوى الخاص بك وإنشاء أوصاف تعريفية والمزيد أمرًا جيدًا. يساعد ذلك في العثور على صفحات الويب الخاصة بك على Google وBing ومحركات البحث الأخرى. هناك الكثير من أدوات AI SEO التي يمكنك استخدامها لمساعدتك في ذلك، بالإضافة إلى مكونات WordPress الإضافية التي يمكنها تسهيل هذه العملية.
- تحقق من جودة الصور التي تم إنشاؤها: قد تكون أيدي الذكاء الاصطناعي عبارة عن ميمات مضحكة ولكنها قد تشوه علامتك التجارية. بعد الحصول على صور تم إنشاؤها بواسطة AI ، تحقق مرة أخرى من جودتها وتأكد من توافقها مع قيم علامتك التجارية.
- التدقيق اللغوي والتحقق من صحة النسخة التي تم إنشاؤها بواسطة الذكاء الاصطناعي: حتى اللاعبين الكبار مثل ChatGPT كان لهم نصيبهم العادل من الجدل الدائر حول دقة وصحة المعلومات التي يقدمها. اقرأ موقع الويب الخاص بك بعناية قبل نشره ، وتحقق أيضًا من الأخطاء الإملائية والنحوية التي ربما تكون قد فاتتك.
- تذكر أن تجمع بين الأصول والمحتوى الأصلي والمسبق الصنع مع الذكاء الاصطناعي: الذكاء الاصطناعي هو أداة يمكنها مساعدتك في إنشاء المحتوى وإنشاء الأعمال الفنية وإنشاء مواقع الويب. أفضل طريقة لاستخدام الذكاء الاصطناعي هي دمجه مع محتوى أصلي من صنع الإنسان تم إنشاؤه بواسطة الأشخاص.
مع وضع هذه الأشياء في الاعتبار ، فأنت في طريقك لبناء موقع WordPress جميل ومستنير بالذكاء الاصطناعي!
خاتمة
سيصبح إنشاء موقع WordPress باستخدام الذكاء الاصطناعي قريبًا أمرًا شائعًا. بينما، في الوقت الحالي، لا توجد أداة واحدة يمكنها إنشاء موقع WordPress بالكامل من الصفر، يمكنك إنشاء مجموعة تقنيات الذكاء الاصطناعي الخاصة بك للقيام بذلك. يعد التخطيط والنسخ والصور وغير ذلك من جوانب بناء مواقع الويب التي تحتوي الآن على أدوات قوية للذكاء الاصطناعي للمساعدة في عمليتها. على هذا النحو ، فإن النظر في كيف يمكن أن تساعدك هذه الأدوات بشكل أفضل في إنشاء موقع WordPress التالي الخاص بك ليس فكرة سيئة. كيف تستخدم الذكاء الاصطناعي لبناء موقع WordPress؟ هل كانت هناك أي خطوات تعتقد أننا أخطأناها؟ أخبرنا بذلك في قسم التعليقات بالأسفل!
لمعرفة المزيد حول Divi و Divi AI ، تحقق من صفحة Divi AI الخاصة بنا والبرنامج التعليمي للبدء.
